Video Sliders are great for showcasing a collection of videos for a course, a recipe page, or tutorials. They are also a good candidate for showcasing premium content for members or subscribers to your site. For example, a visitor could land on a recipe page and only see instructions in text format only. However, once they become a registered user, they would see a video slider on that same page as premium content. In this tutorial, we’re going to show you how easy it is to hide/show a video slider based on logged-in status with Divi. This allows you to give video content to logged-in users as a premium feature.
Let’s dive in!
Sneak Peek
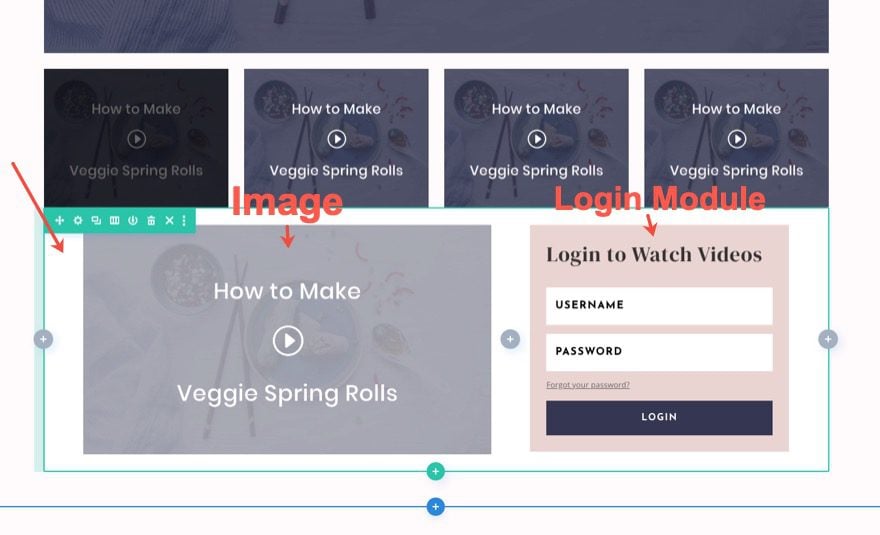
Here is a quick look at the design we’ll build in this tutorial. Notice how the video slider is hidden from users until they log in using the login form.
Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the section layout to your Divi Library, navigate to the Divi Library.
Click the Import button.
In the portability popup, select the import tab and choose the download file from your computer.
Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Let’s get to the tutorial, shall we?
Showing/Hiding a Video Slider Based on Logged In Status with Divi
Create a New Page with a Premade Layout
Let’s get started with our tutorial by getting a new page up and running with one of our premade layouts.
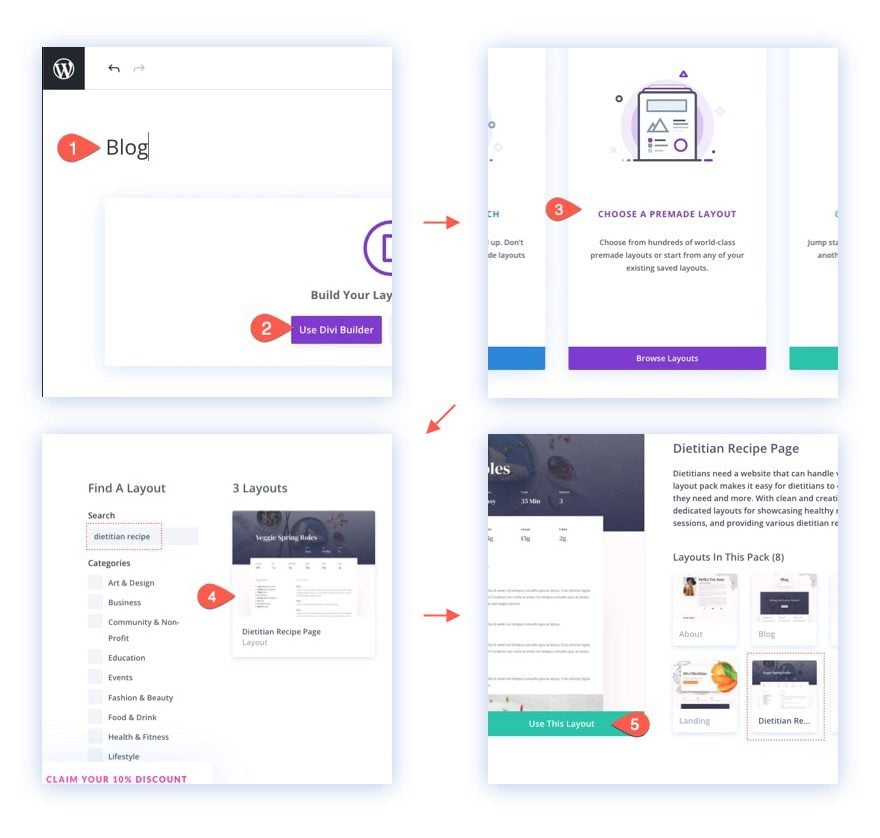
Here’s how to do it:
- Create a new page and give it a title
- Click to use the Divi Builder (on the front end)
- Select to use a premade layout
- Search for and select the dietitian recipe page layout.
- To load the layout to the page, simply click the “Use this Layout” button.

Once the layout has loaded to the page, you are ready to add the sticky video slider to the page.
Adding the Video Slider to the Page
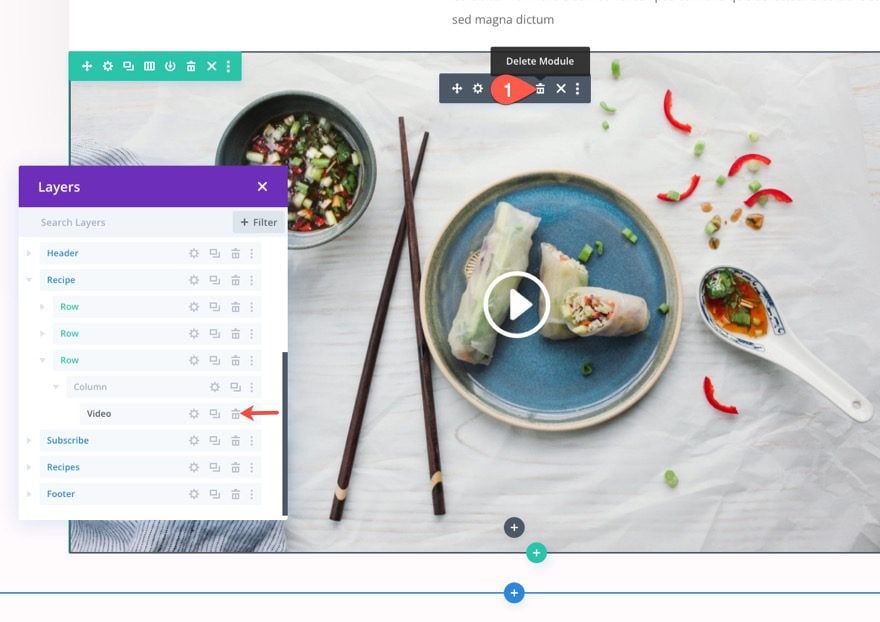
On the recipe page, you will see a full-width video in a row just under the row with the ingredients and instructions. We are going to replace the video with a video slider module. To do that, delete the video module.

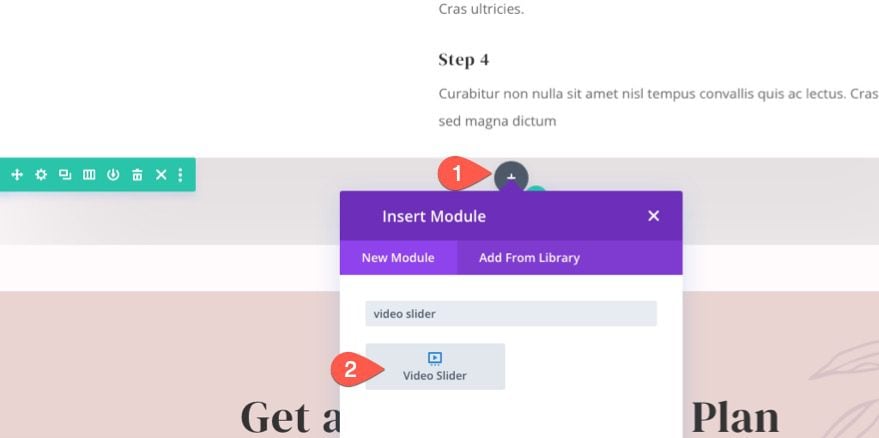
Then add a new video slider module in its place.

Adding Videos to the Slider
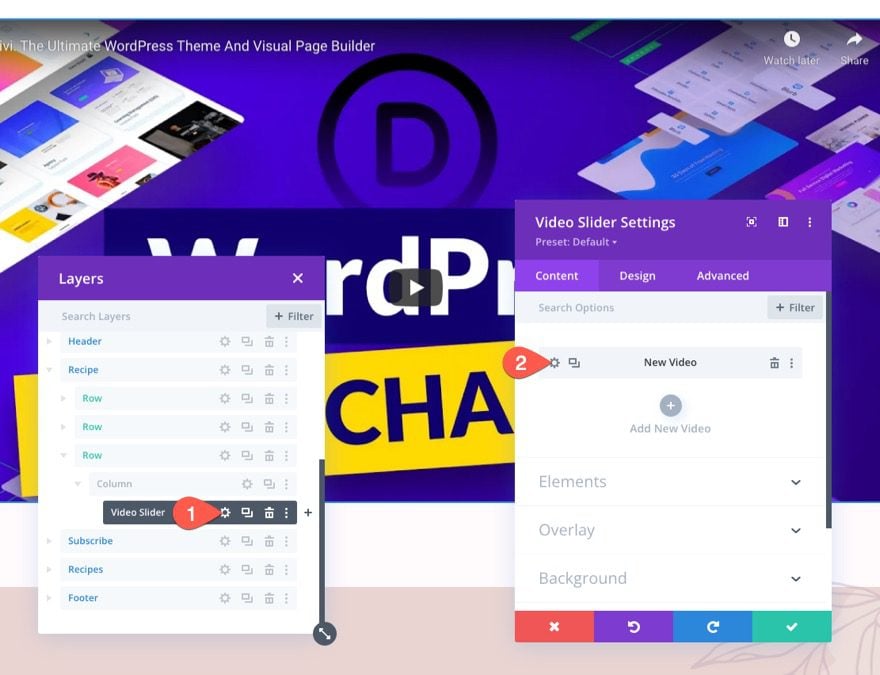
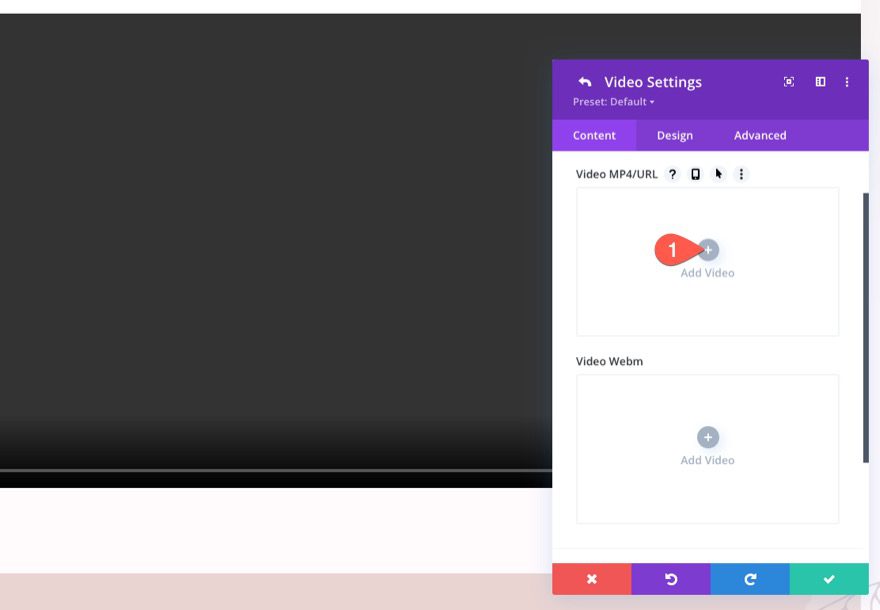
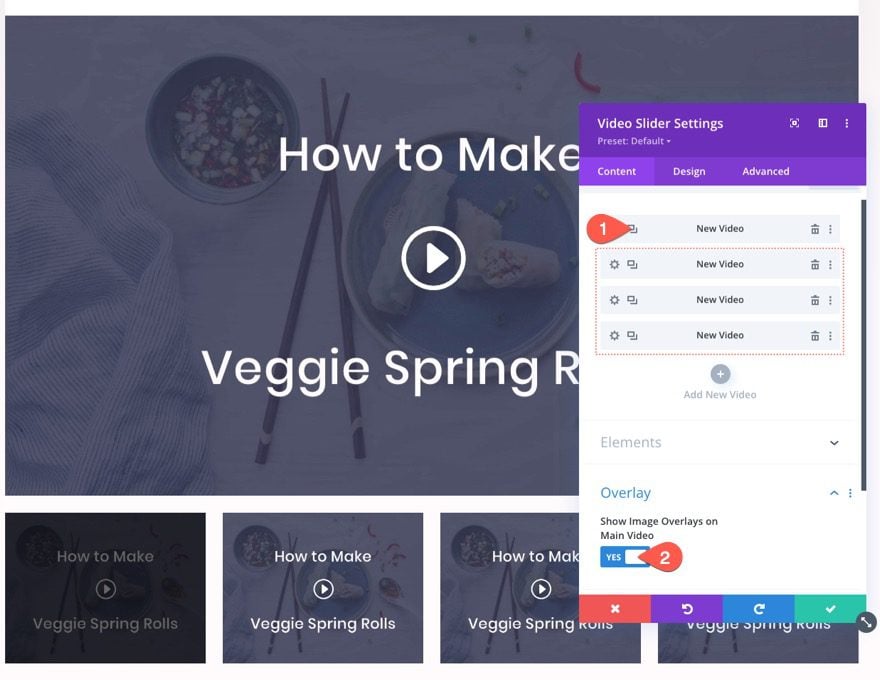
To add videos to the slider, open the video slider settings. Under the content tab, you will see a mock video already in place. Open the settings for the existing video.

Next, delete the default video and click the Add Video icon to add a new video to the slider.

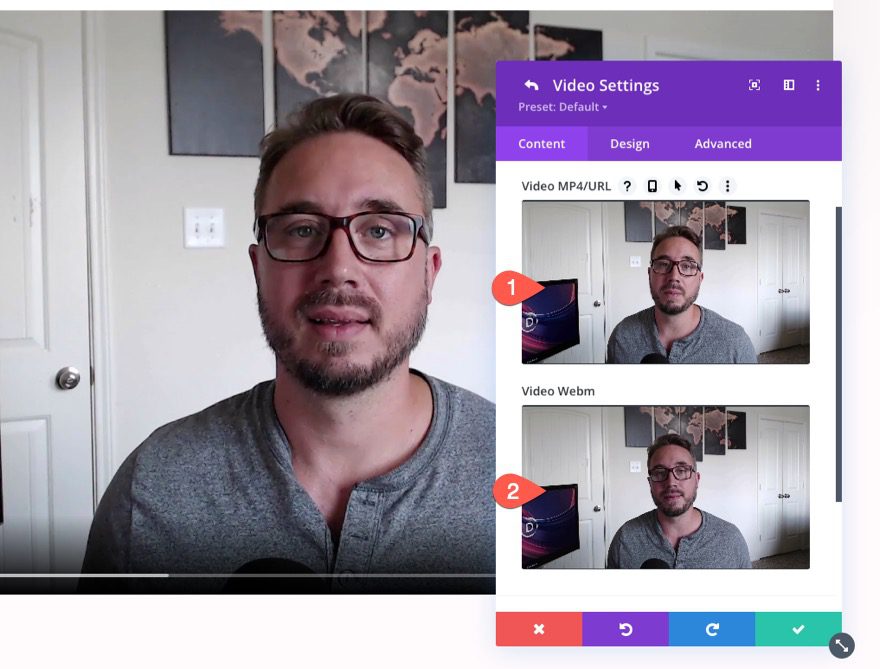
For this example, I’m adding a self-hosted video. It is always a good idea to upload an MP4 and a Webm version of the video file.

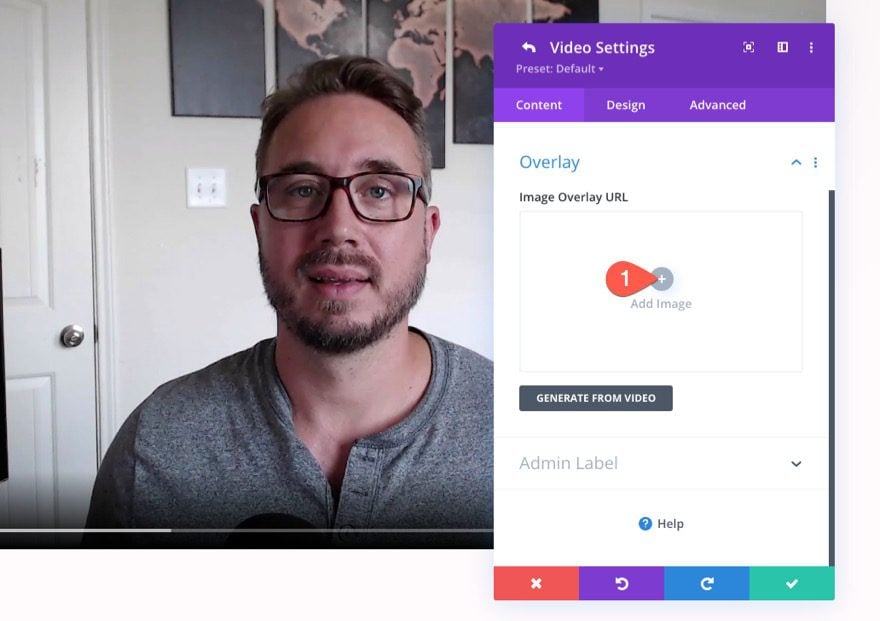
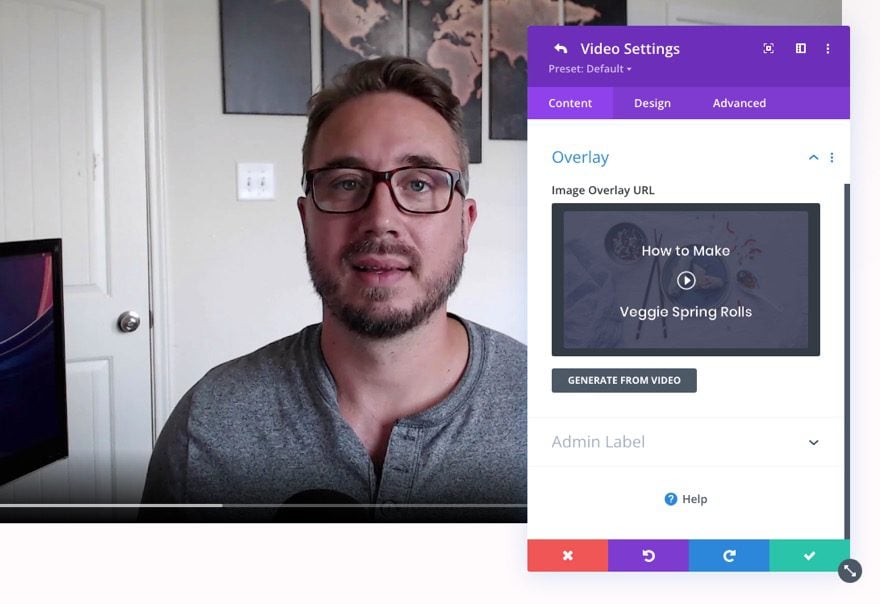
Next, we can add an image overlay to the video.


Once done, save the changes.
To create additional videos, go back to the video slider settings and duplicate the existing video 3 times to get a total of 4 videos. Then, under the overlay option, toggle YES to show image overlays on main video.

Adding the Conditional Display Option
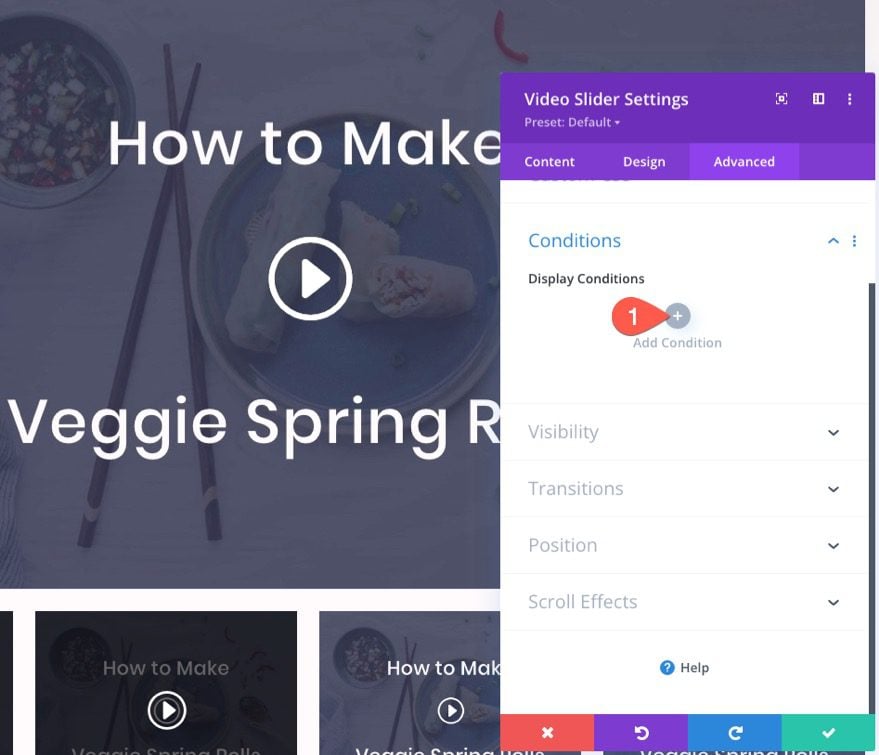
For this tutorial, we are going to show this video slider only to users who are logged in. To do this, go to the advanced tab and click to add a new condition under the conditions option group.

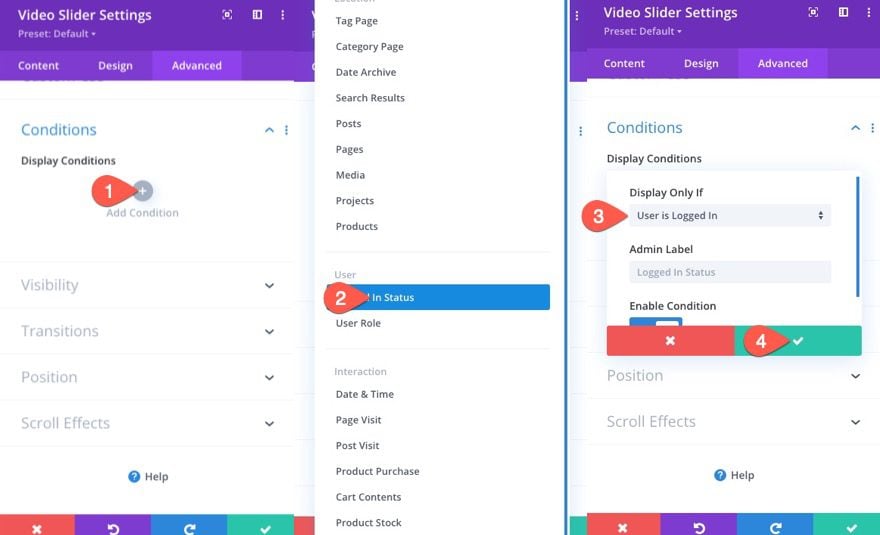
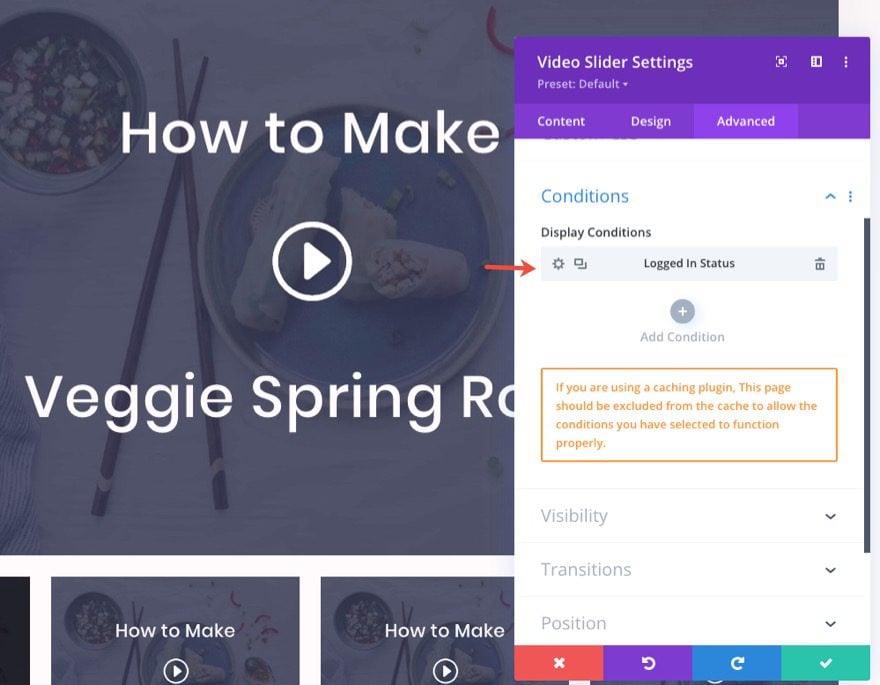
In the display conditions dropdown menu, select Logged In Status from the list. Make sure you select to display only if user is logged in. Then save changes.


Bonus Tip: Create a CTA or Login Form for Users that are Not Logged In
For new visitors, you will probably want to create some kind of CTA to register or a login form to make it easy for members to log in and see the videos. To do this you can create a new two-column row with an image that looks like a video in the left column and a login form on the right column like in the screenshot below.

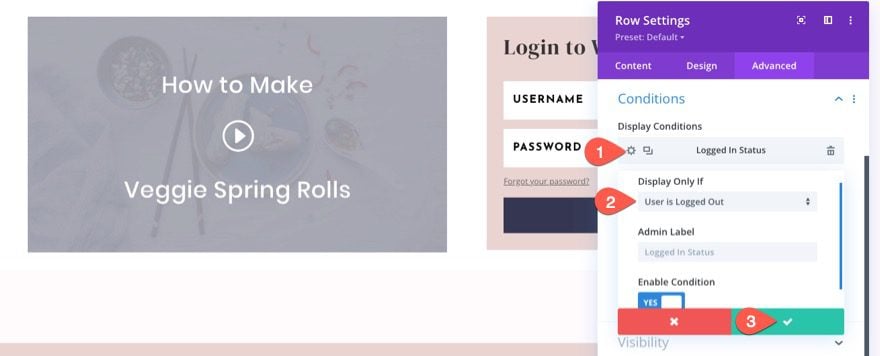
Then open the row settings and add a display condition based on logged in status. Only this time, select to display only if User is Logged Out. This will show the content to users only if they are logged out.

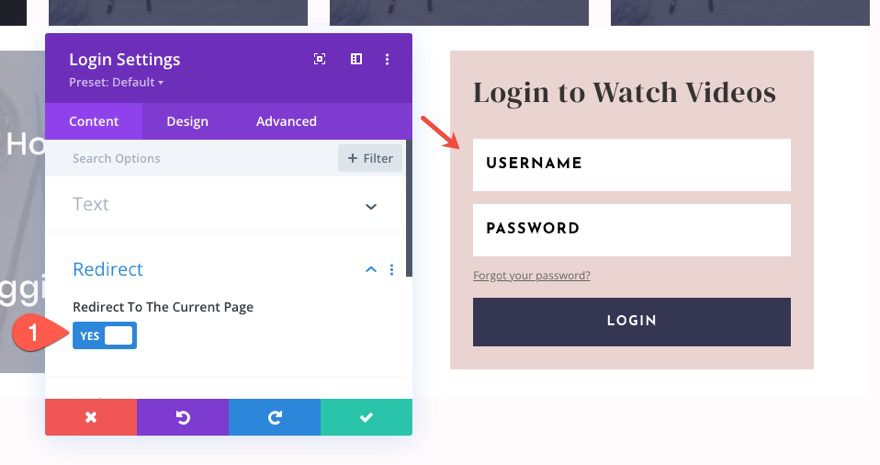
When adding the login form, make sure to update the redirect option to redirect to the current page. This will improve the UX for users who want to log in and view the videos on the same page.

To learn how to create a CTA section for logged-out users from scratch, check out our post on how to create member-exclusive blog posts with Divi’s condition options.
Final Results
Here is a look at our final video sliders. Notice how they are hidden from users until they log in using the login form.
The Issue with YouTube videos/embeds Using the Image Overlays on Main Video
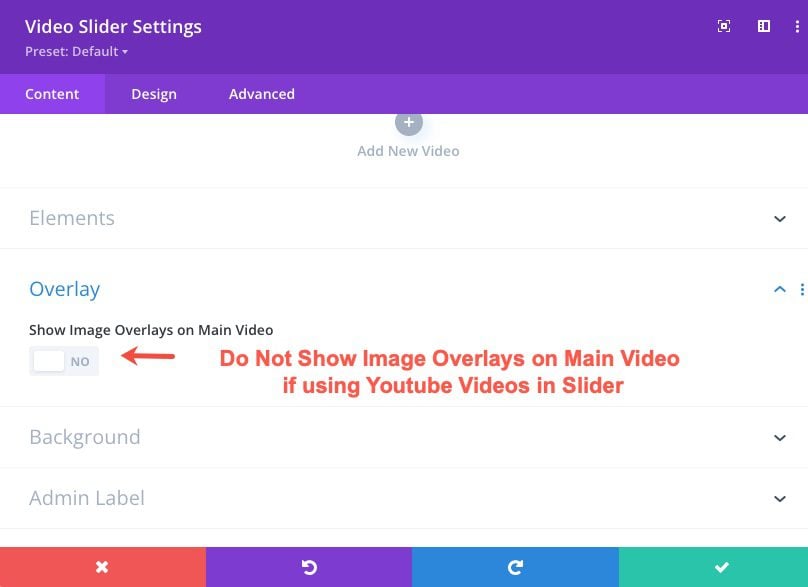
If you are using a YouTube URL to embed multiple videos in the video slider, it is best not to use Divi’s built-in option to “Show Image Overlays on Main Video”. This will cause the video audio to autoplay from the beginning in the sticky state causing duplicate audio playing at different intervals.

This is not the case for self-hosted videos in mp4 or webm file format. You can show image overlays on the main video for self-hosted videos. So if you want to use Divi’s overlay image and play icon with the Divi Video Module, you should add MP4 and Webm video files/URLs instead.
That said, you can still add custom image overlays to your Youtube videos in the video slider. They will still show up on the thumbnail controls under the main video.
Final Thoughts
Having the ability to show/hide video sliders based on logged-in status can come in handy when you want to offer premium content to members or subscribers.
For more, check out a similar post on how to create member-exclusive blog posts with Divi’s condition options.
I look forward to hearing from you in the comments.
Cheers!














Leave A Reply