One of the most valuable features of the Divi Theme Builder is the ability to create custom templates and assign them to specific pages or posts. You can create a different template for every page or post, certain post types, tags, categories, products, etc. The Theme Builder can also be used to remove those templates with the same level of detail. In this article, we’ll see several methods of how to remove the Divi footer from certain pages using the Divi Theme Builder.
Subscribe To Our Youtube Channel
There are several methods to remove the Divi footer using the Divi Theme Builder. This is the method you should use if you want to use a global footer that’s built with Divi.

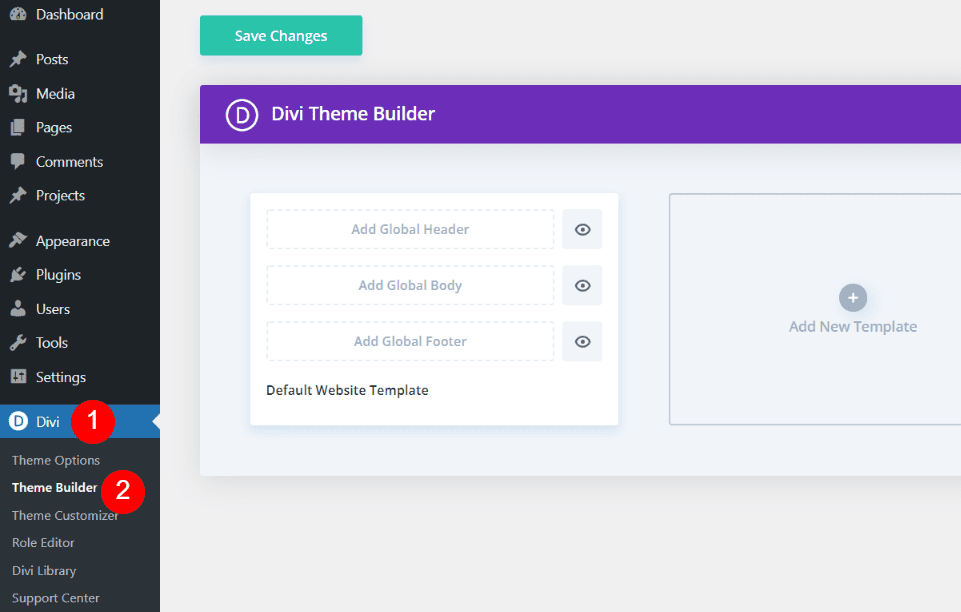
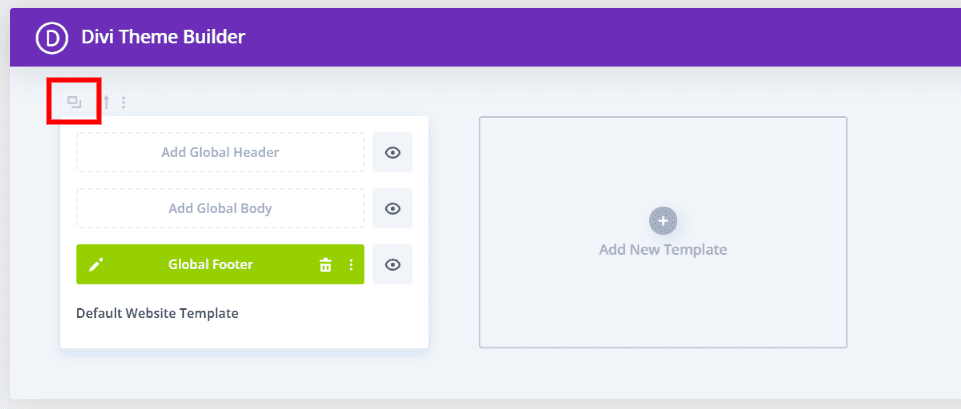
The first method starts with creating a global footer. To create or add a global footer, go to Divi > Theme Builder in the WordPress dashboard.

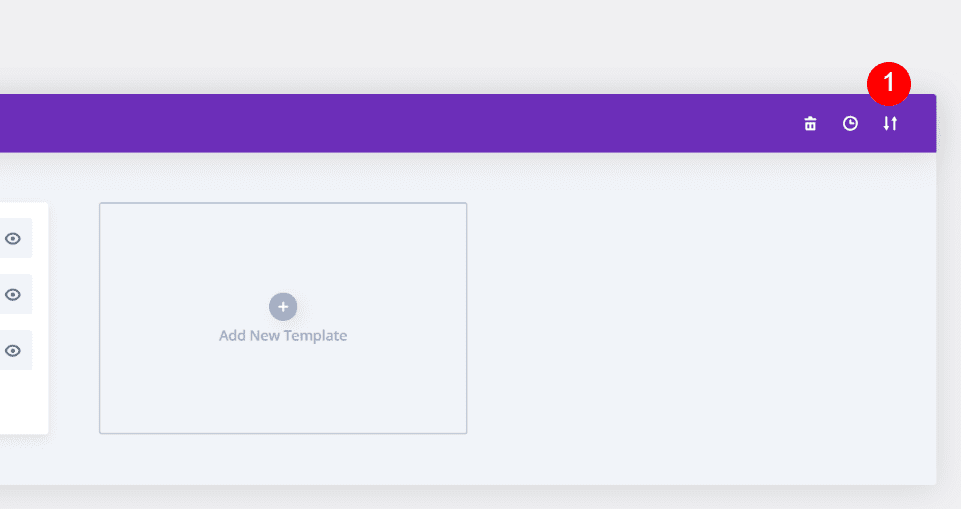
Next, create or upload a footer template. Select the Portability icon in the upper right corner to import the layout’s JSON file from your computer. You can also click on the default website template area where it says Add Global Footer to create from scratch or load from the library.
There are lots of free footer templates available for download in the Elegant Themes blog. They’re designed for the Theme Builder, and they match the free layout packs that are available every week. To find them, simply go to the blog and search for “free footer”. For my examples, I’m using the free footer template from Divi’s Blogger Layout Pack.

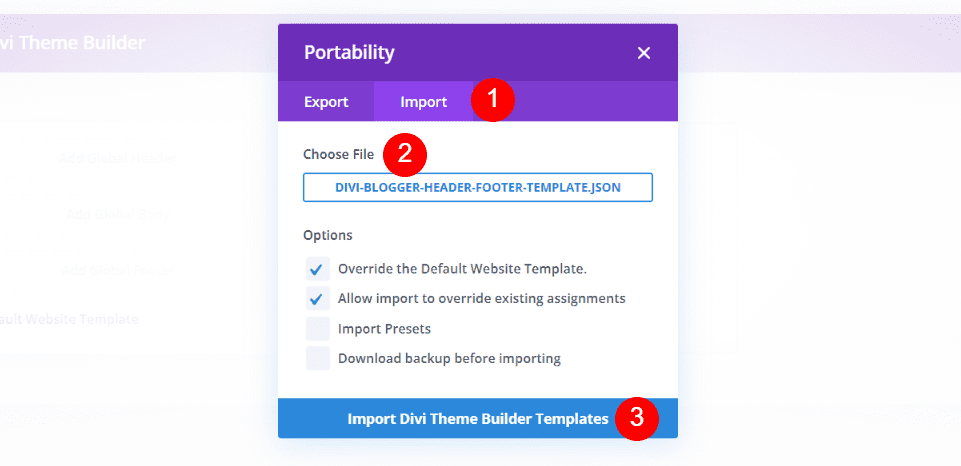
A modal will open when you select the Portability icon. Choose the Import tab. Click to choose the file and navigate to the file on your computer and select it. Next, click the Import Divi Theme Builder Templates button at the bottom of the modal. Wait for the import to complete.

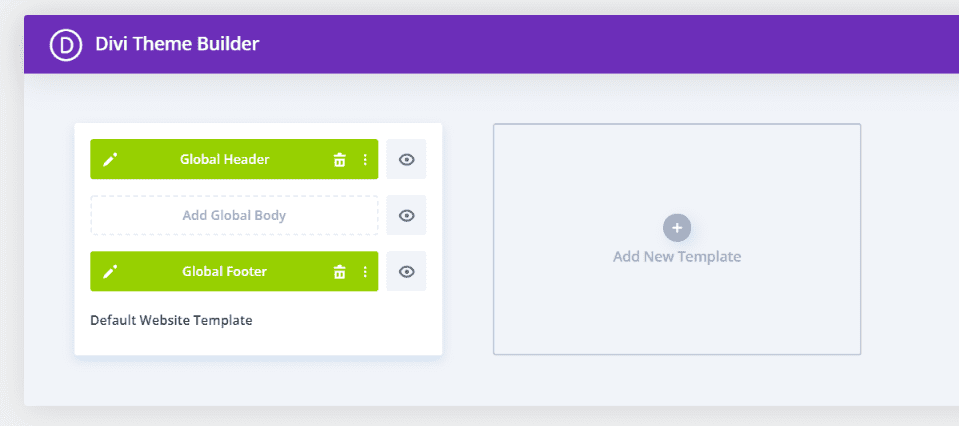
You now have a global footer. This footer automatically applies to every page and post on your Divi website. The JSON file included a global header. The free layout pack that I’m using includes a header and footer template. Since I’m not using the header, I’ll delete it. We’ll look at two methods to hide it from certain pages.

First, you’ll need to copy the template. To hide the footer on certain pages, we can’t use the global template because it doesn’t allow us to make those selections. Hover over the template to reveal the tools above it. Next, select the clone icon.

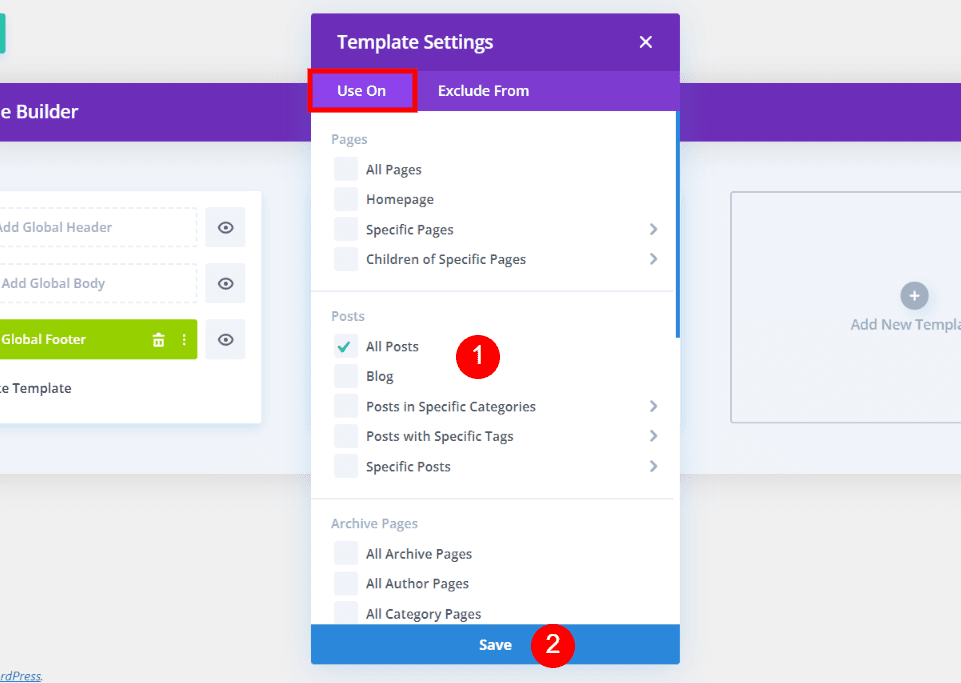
You’ll see a modal with two tabs and lists of your pages, posts, etc. Within the Use On tab, select all of the pages where you want to hide the footer. Click Save when you’re ready. This creates a custom footer that will override the global footer.

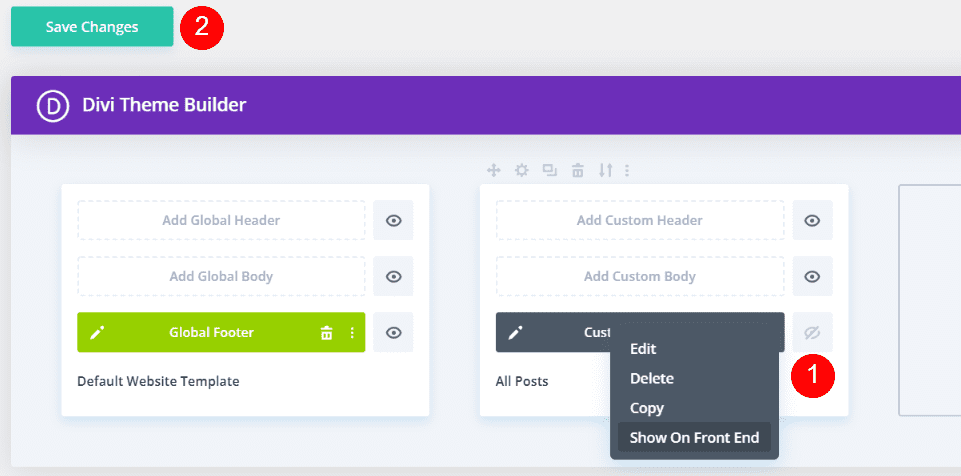
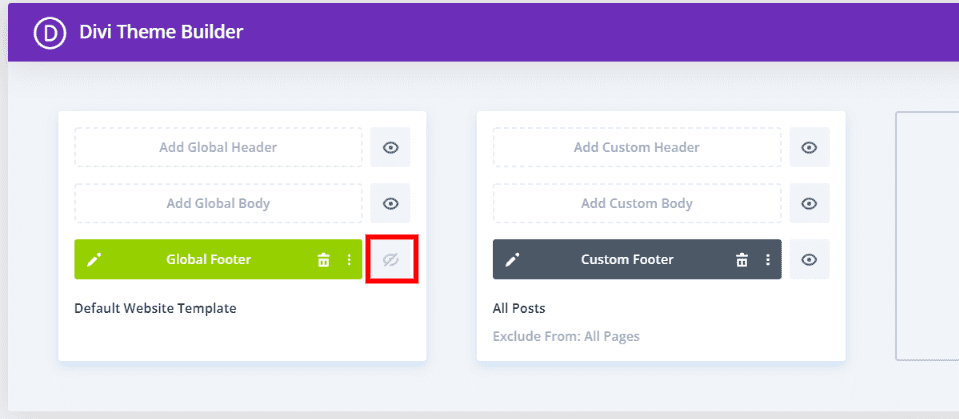
Next, you’ll need to hide the custom footer. Select the eye icon next to the custom footer and uncheck it. Alternately, you can right-click on the custom footer and select Hide on Front End. The eye will then be grayed out and have a diagonal line through it.
The footer is now removed from all the pages you selected. No footer will display on these pages. They will not display the default Divi footer, so they won’t have icons, footer text, widgets, etc. The template is automatically labeled according to the selections you’ve made. In my example, the global footer will be hidden on All Posts.

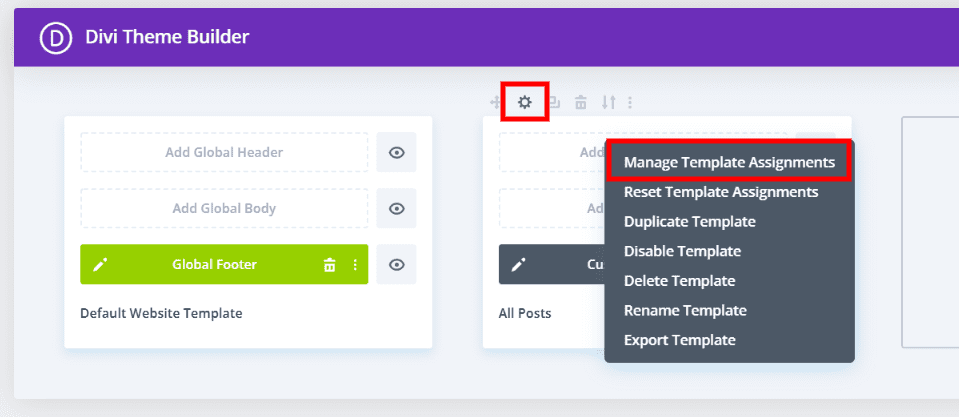
To make changes to which pages are included, select Settings above the template. Alternately, you can right-click on the template and select Manage Template Assignments. Both actions will open the modal where you can adjust the settings again.

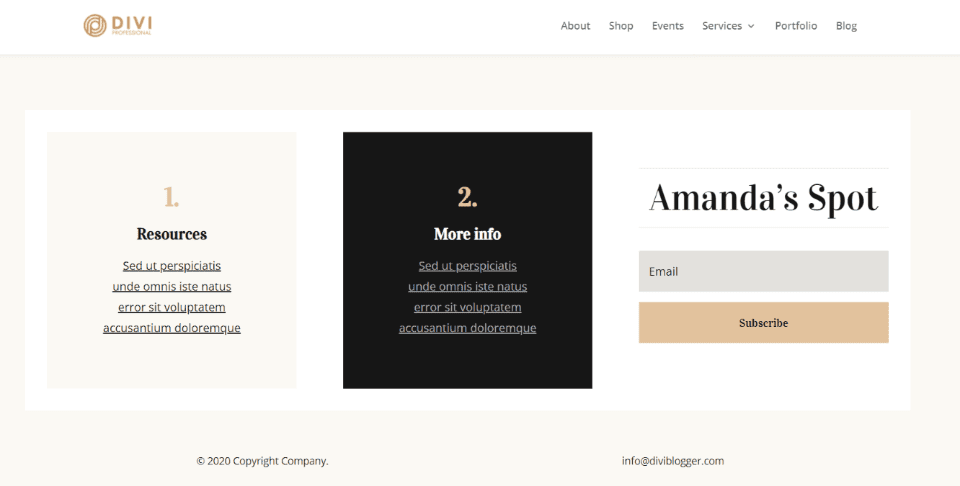
Here’s my homepage showing the global Divi footer at the bottom of the page. It shows the footer as normal.

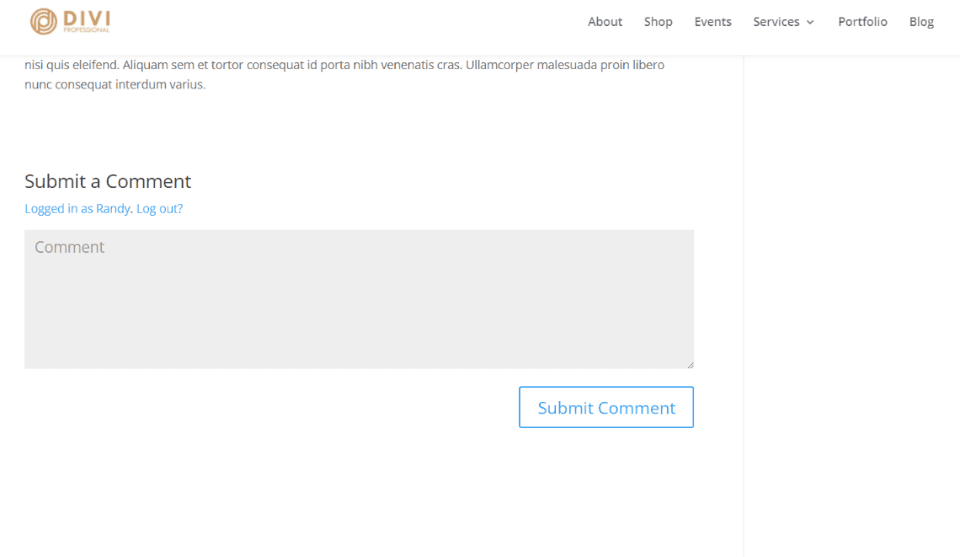
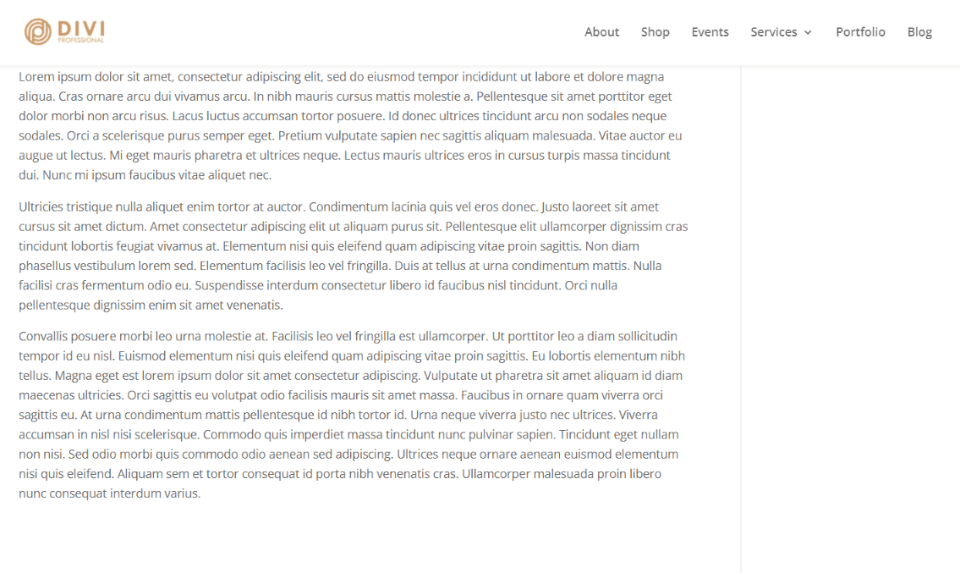
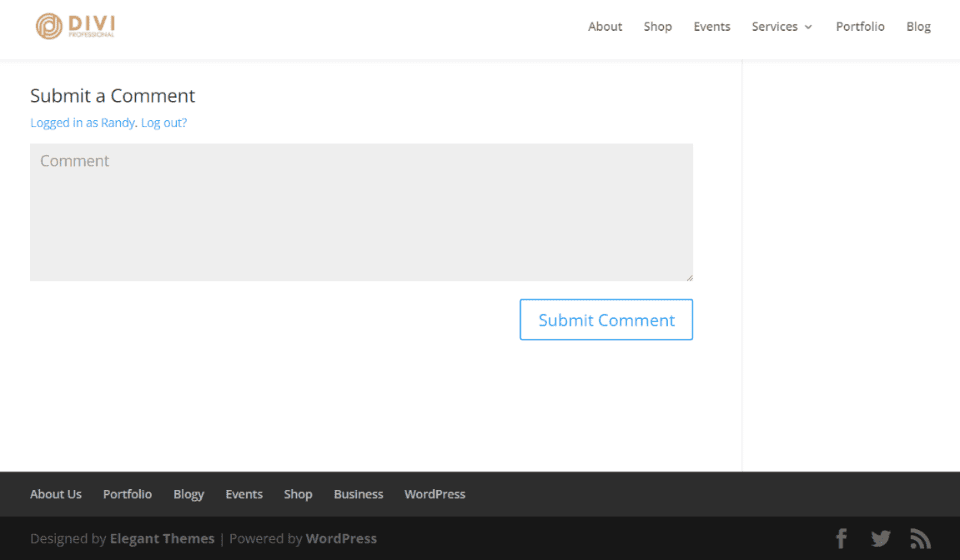
Here’s a blog post. Since I selected to remove the footer from All Posts, it doesn’t display the global footer. It also doesn’t revert to the original footer. Instead, it has no footer. It’s completely removed.
Use this method if you want to individually select the pages and posts that will not display the footer.
Excluding Pages in the Exclude From Tab

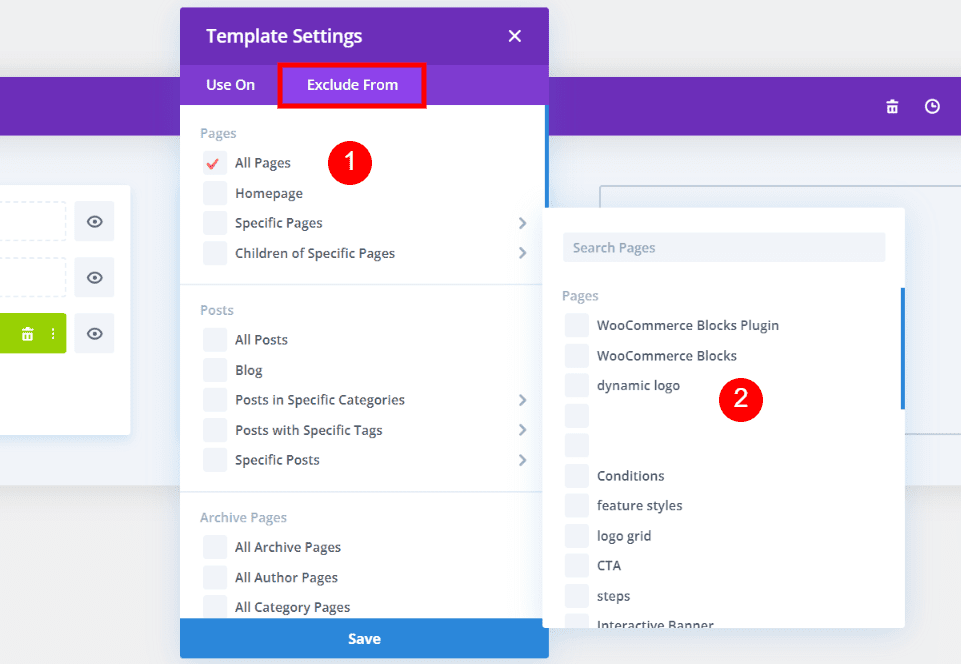
You can also exclude the footer from certain pages. This method only works when using a Custom Footer. You’ll need at least one page selected in the Use On tab. Then, you can select all the pages you want to exclude the footer from. You’ll see a red check to indicate the page will be excluded.

The title will show which pages or posts it applies to and which it’s excluded from. Exclude From is only added to the title when you’ve made a selection in the Exclude From tab. Next, set the Global Footer to hidden by clicking the eye icon to gray it out. Every page or post that is excluded will not display a footer unless you haven’t hidden the Global Footer in the Default Website Template.
Use this method if you don’t want to use a global footer. This method will display the standard default Divi footer complete with icons, widgets, footer text, etc. You’ll be able to hide that default footer.

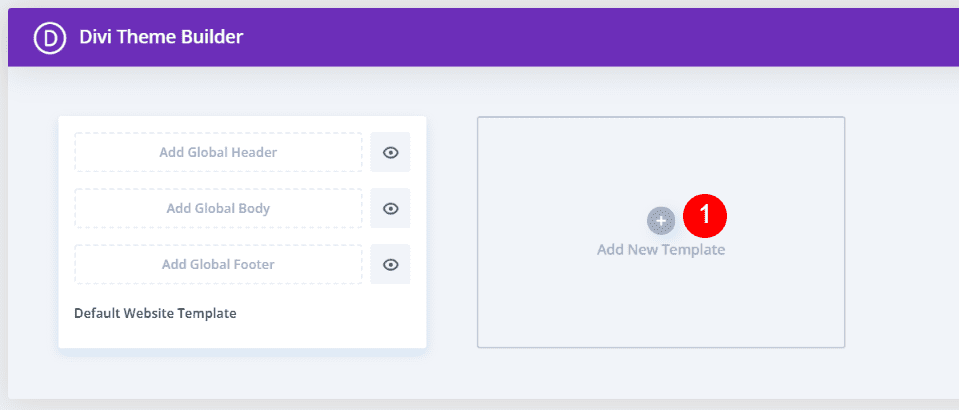
First, click Add New Template in the empty template area. This will open a modal where you can make your selections.

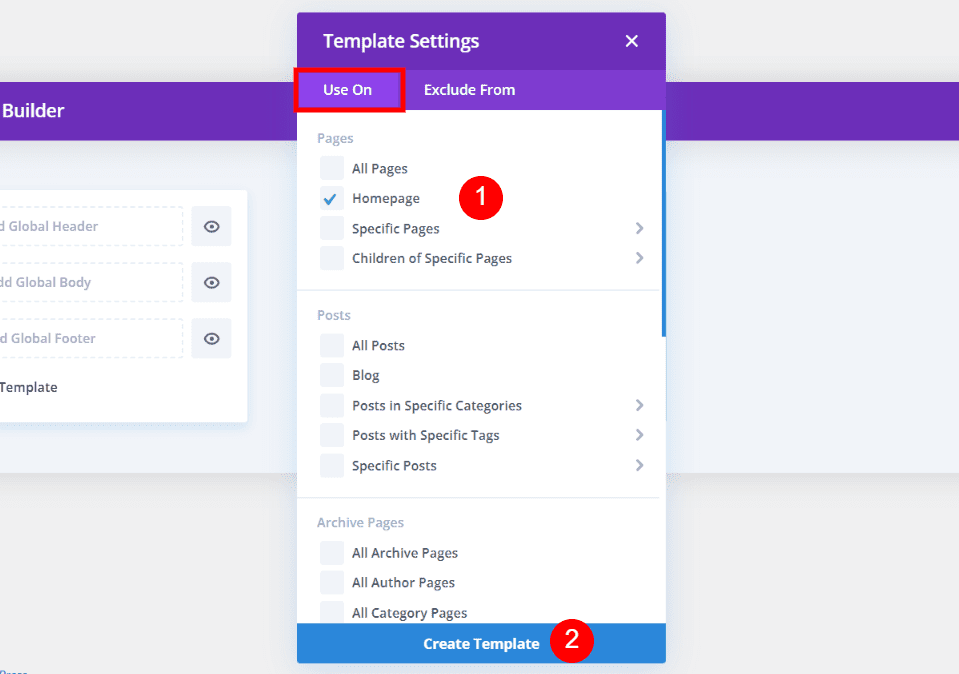
In the Use On tab, select all the pages you want to remove the footer from. If you don’t want any of the pages to show the default footer, you can click Create Template. All other pages will show the default footer. Select Create Template at the bottom of the modal.

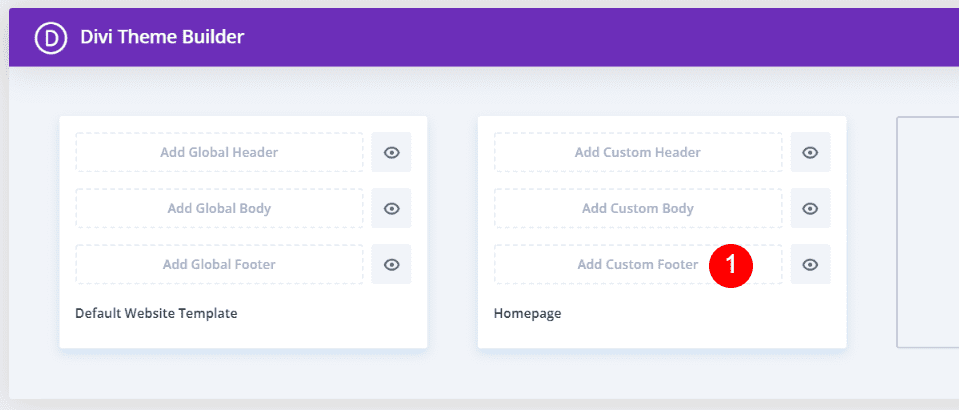
Click Add Custom Footer and save the template without adding anything to it.

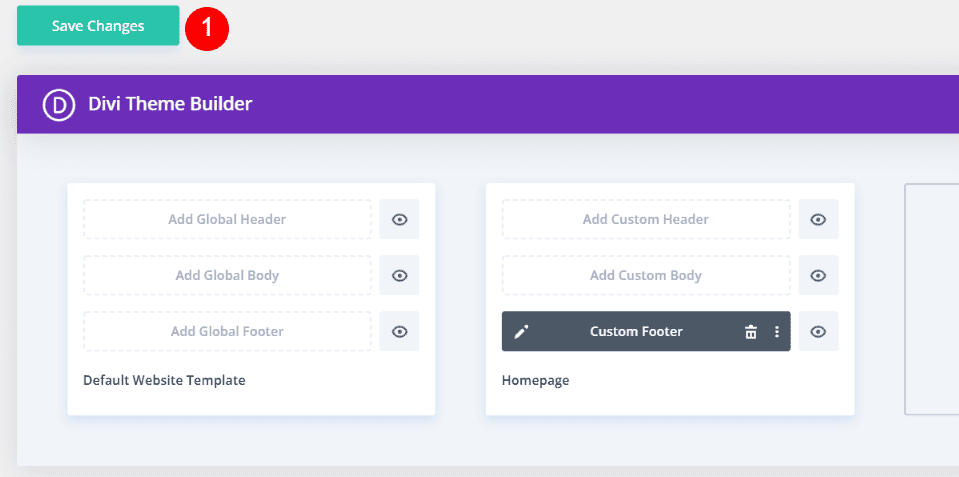
Save the changes and the pages you selected will remove the Default Divi footer. All other pages will display the footer as normal. In my example, my homepage will have the footer removed and all other pages will display the footer.

This is the bottom of my homepage. It does not show a footer.

Here’s a blog post, showing the default Divi footer.
Ending Thoughts
That’s our look at how to remove the Divi footer from certain pages. Regardless of whether you’re using the default Divi footer or a global Divi footer, the Divi Theme Builder makes this a simple task. There are several methods to choose from, so you can use the method that best fits your needs. The key is to know what you want to display and where you want to display it, and then make those selections in the Divi Theme Builder.
We want to hear from you. Do you use the Divi Theme Builder to remove the Divi footer from certain pages? Let us know about your favorite method in the comments.
Featured Image via vasabii / shutterstock.com













I’ve used both custom CSS and the Theme Builder to remove the footer. I did actually post a tutorial on the same topic but with a slightly different approach recently. Check out: https://divimundo.com/en/blog/how-to-hide-the-divi-footer-without-css/
I just want to remove the footer from certain pages, not all of them. I’m sure there is an easy way to do it, but I can’t figure it out.