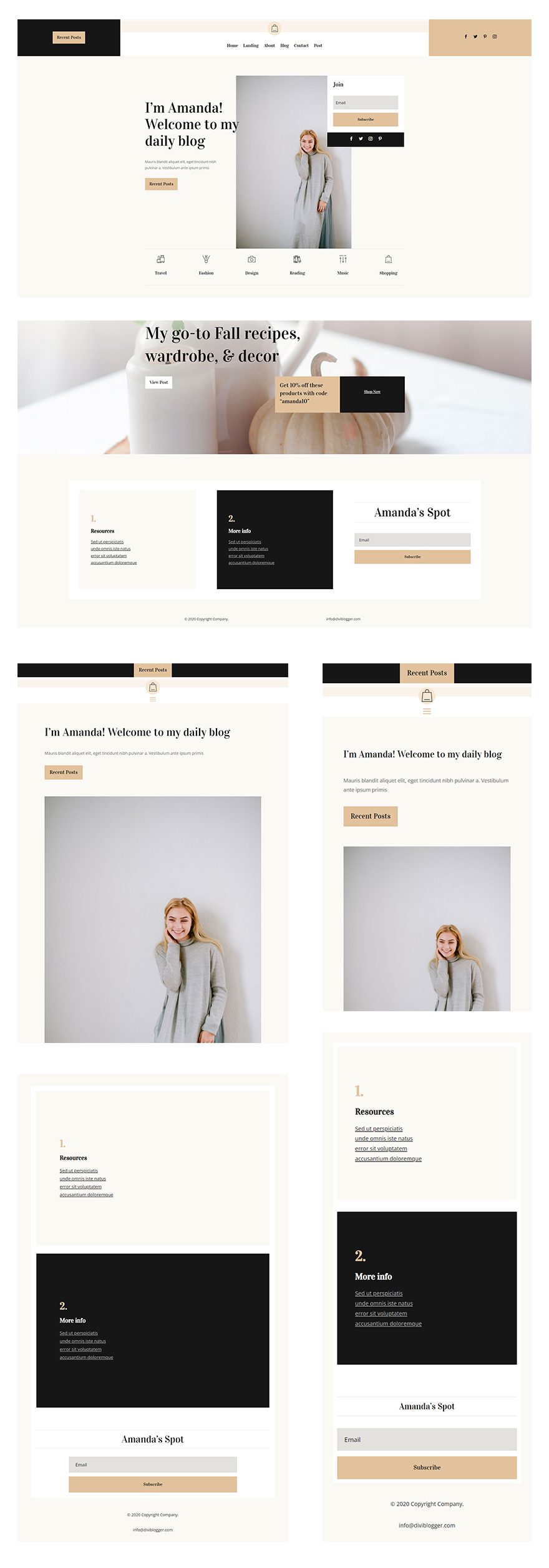
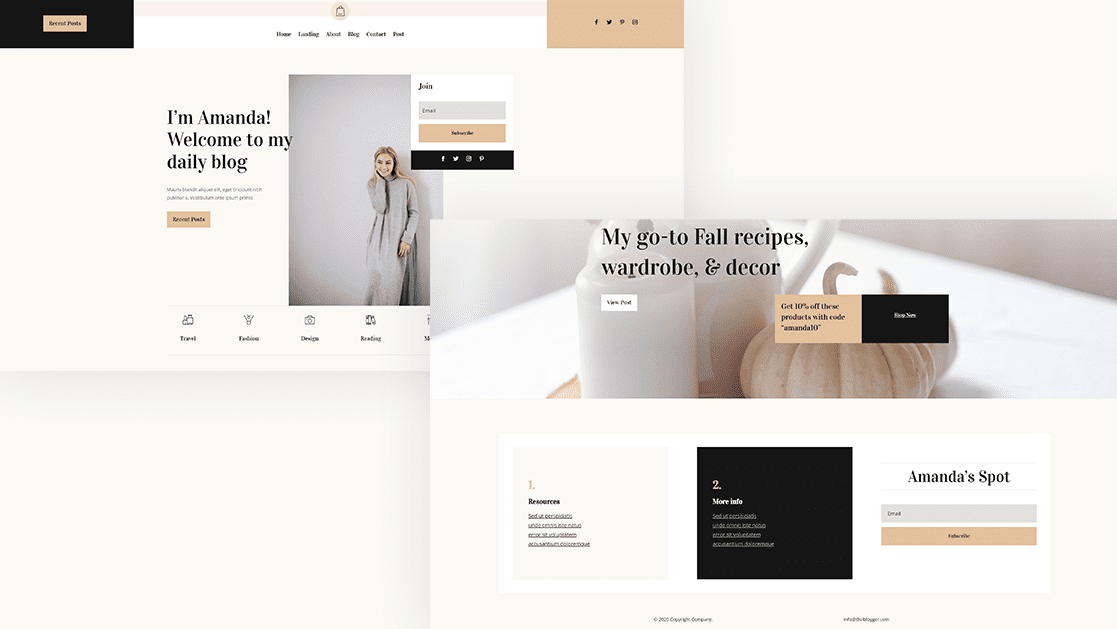
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Blogger Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Blogger Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

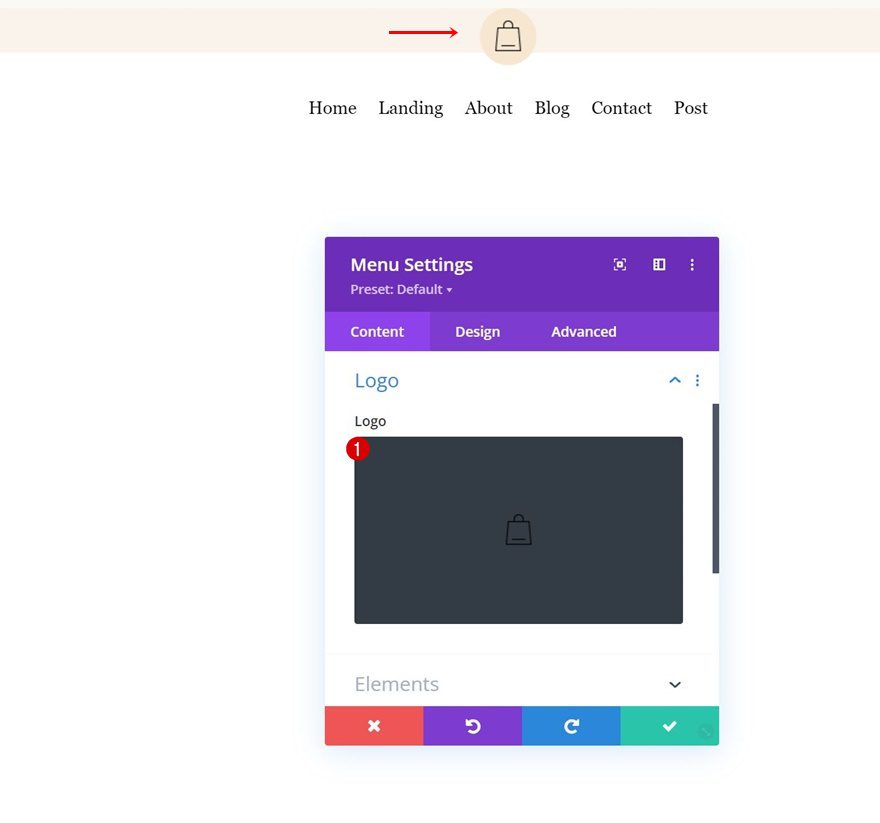
Change Logo
Change the logo inside the Menu Module.

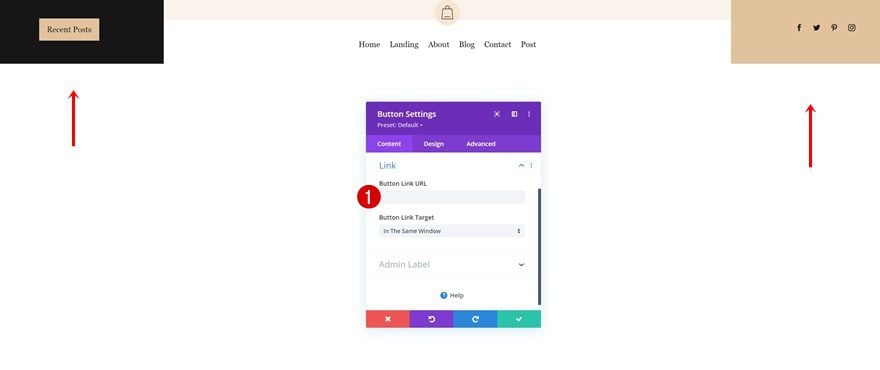
Add Links to Button & Social Media Follow Module
Next, add relevant links to the Button Module and each one of the social networks inside the Social Media Follow Module.

Open Footer Template
Continue by opening the global footer inside the default website template.

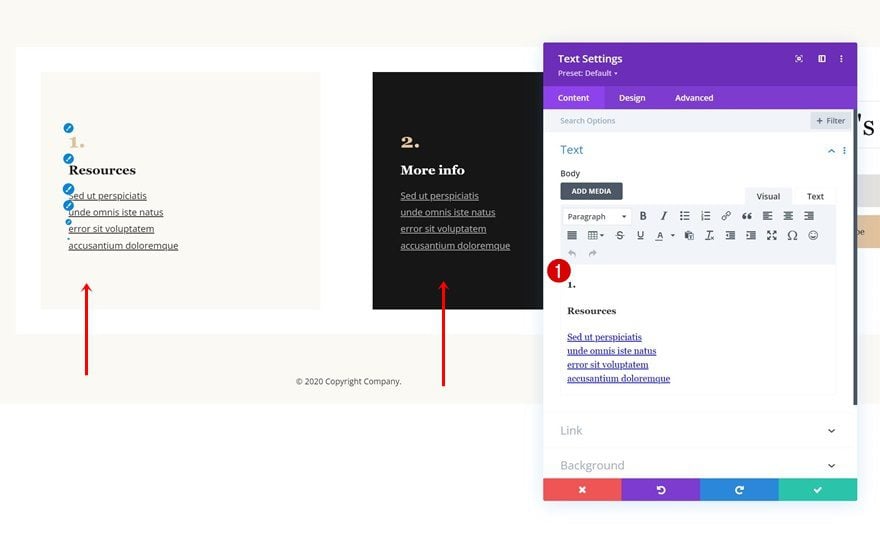
Change Footer Items & Links
Then, modify each one of the footer items’ content and link.

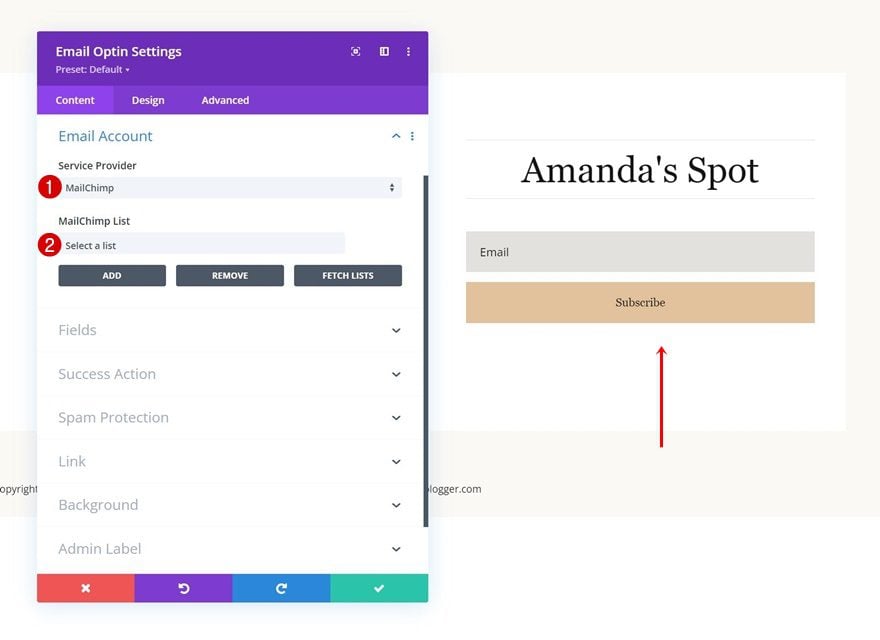
Add Email Account to Email Optin Module
Make sure you add an email account to your Email Optin Module as well.

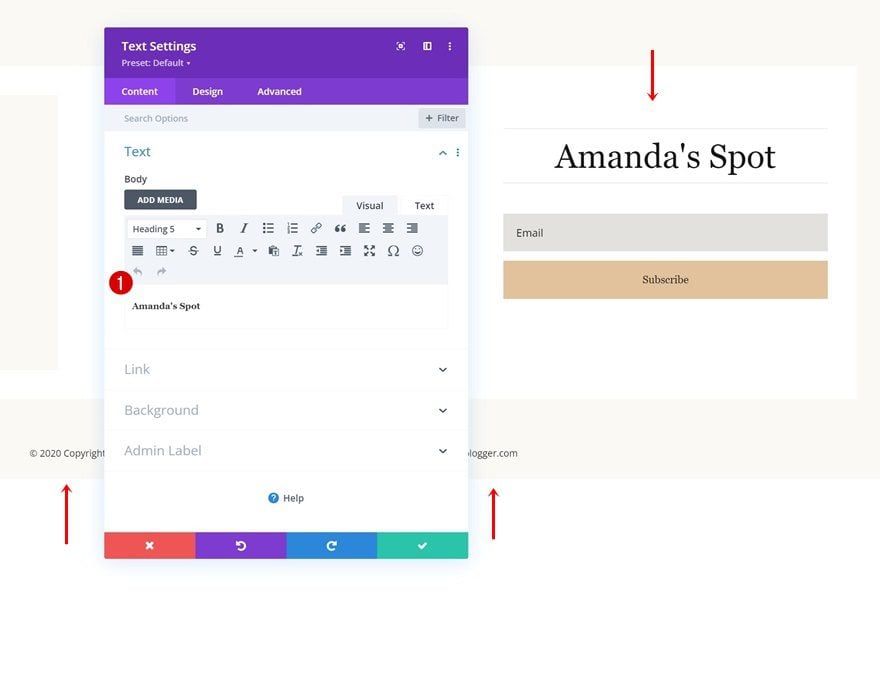
Change Copy
And complete the footer design by changing the copy inside the Text Modules which you can find in the section’s last row.

Save Divi Theme Builder Changes
Once you’ve made all changes to the header and footer, make sure you save the theme builder changes!

New Freebies Every Week!
We hope you enjoy this week’s Blogger Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














What we actually do is that we work on the header and body only but not the footer. A footer must be available due to the following reasons:
The footer is responsible for every post or page to let the visitors know about the maps, location, and details about the blogger.
Divi offers a free and exciting and purposeful footer, which is sometimes free to download.
On the other hand, a header has the best impact on the traffic and the website speed. It is that entry point where people enter by finding the site. Moreover, it is the header that acts as the first paint for the google speed checker. So design it carefully. Overall, your blog is the best because it gets into the inside of wp design aspect in a very well explanatory way with some great illustrations.
Good thing we have this already in Divi, I used to use Divi builder before but since there are no global options for header and footer where I can customize it, I switch to Beaver. INteresting that you have this already and made it FREE for download. We are considering to rebuilding a website to WP and now we are choosing what is the best builder to buy, actually, we are choosing between the 3, Elementor, Divi and Beaver. Hopefully Divi is as light as the other two now 🙂 Do you have free trial 🙂
Great template, thanks a lot for this.