Welcome to Day 28 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

When it comes to designing websites, one of the most neglected aspects is the footer. Because it’s at the bottom and out of the way, people don’t tend to do much with it, but it can be just as important as the rest of the website. In order to help you create an exciting and purposeful footer, we are today giving away a brand new Divi footer layout pack.
To add the layout pack to your own website, download the zipped file using the link below. Find the file in your downloads folder and unzip it. Then in your WordPress Admin, go to to Divi > Divi Library and click on the “Import & Export” button at the top of the page.
In the portability pop-up window, select the import tab. Click the “choose file” button and select the file from the unzipped download. After your selection has been made click the “Import Divi Builder Layout” button and this will add the layouts to your library.
You can then add new sections on your pages by clicking “Add from library” and selecting a layout from the library. If you wish to use it across your site, open up the section settings and “save and add to library” as a global item. This means that when you edit it on one page, the changes will be made on all other pages.
Subscribe To Download For Free
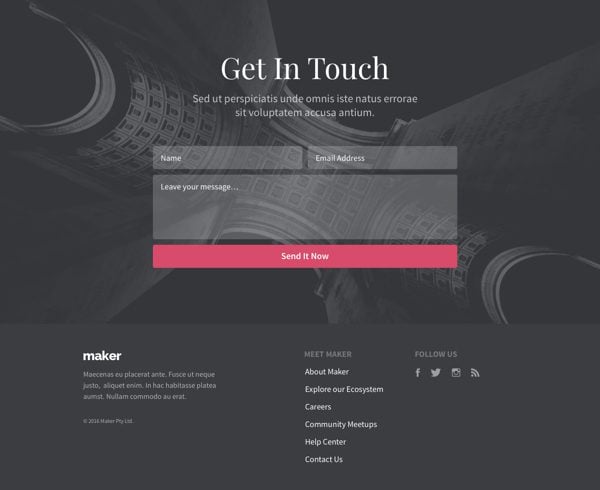
Designing a great footer is more challenging than it may seem. That’s why having an attractive starting point is such a valuable resource. The footer designs in this layout pack are highly versatile and can be used as they are or with minor design tweaks for many, if not most, websites.


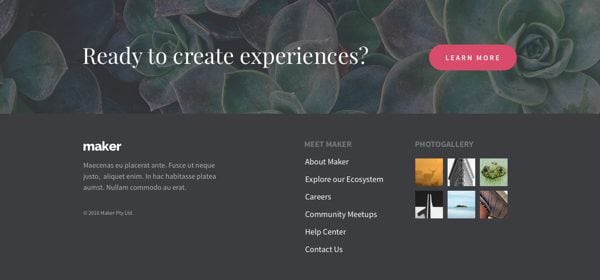
Divi Footer Layout Pack Design 02

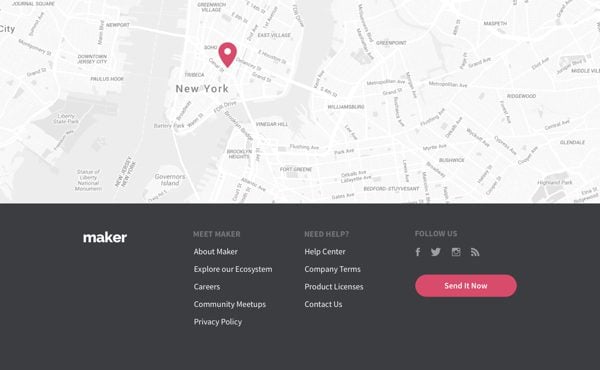
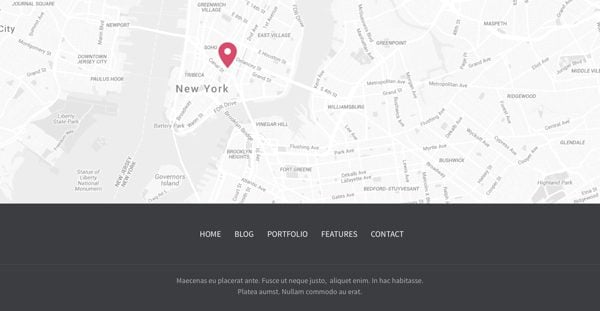
Divi Footer Layout Pack Design 03

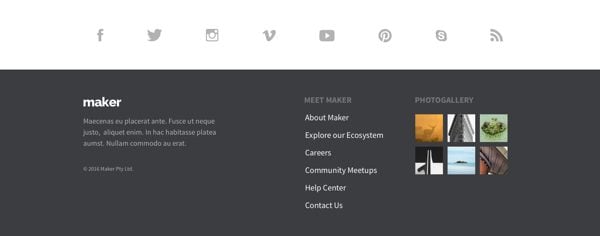
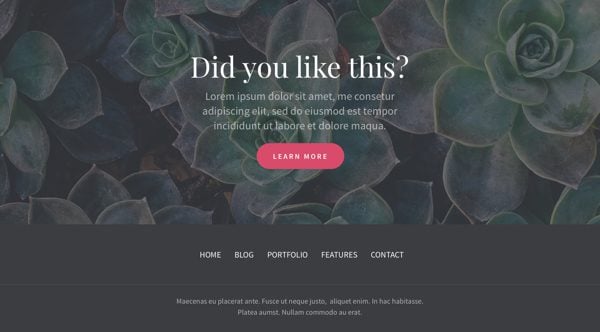
Divi Footer Layout Pack Design 04

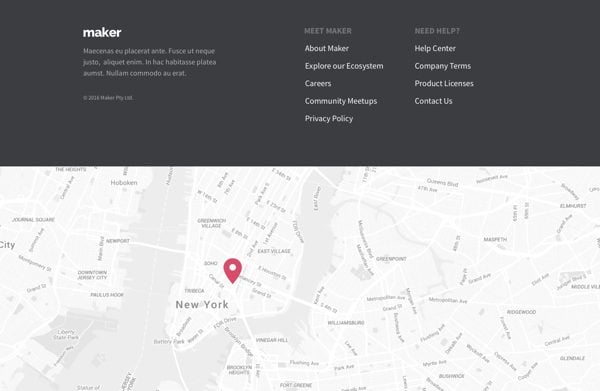
Divi Footer Layout Pack Design 05

Divi Footer Layout Pack 06

Divi Footer Layout Pack Design 07

Divi Footer Layout Pack 08

Divi Footer Layout Pack Design 09

Divi Footer Layout Pack Design 10
Come Back Tomorrow for a Brand New, Free Divi Extension
In order to keep pace with our Divi 3.0 development schedule we’ve altered our original plan of releasing a Divi Extension every single Tuesday. We are now looking to give a new extension away every other Tuesday–tomorrow being the next one. On Tuesdays where we are not giving away an extension we will have a useful Divi tutorial (like this one from last week) to help you get the most out of the Divi Builder.
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 28
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.














Thanks, Tristan!
For anyone who’s looking to implement one of these footers site wide — and the footers are great, by the way, thanks Mario and the ET team! — Tristan’s comment from June 27, 2016, about how to edit your child theme files and insert a Divi Library Layout anywhere on your site worked like a charm!
With over 100 pages on my site, not to mention 150+ posts and counting, numerous category and special pages, etc., Tristan, you just saved me HOURS of work!
Thanks again,
– Sean
same issue as Dru. I’ve installed the footers in the Divi library, as per the video but, they don’t show up when trying to “add from library”. Hope this gets fixed soon.
Looks great in THEORY. Only shows up in Divi Library. Does NOT show up in Add From Library. Same issue for a different kit. I had to painstakingly rebuild the footer (#8) setting by setting.
Looking forward to this feature working. Wonderful in theory.
Thanks for great layouts !
I’m trying to adapt the layout #5 and it works nicely but for mobile device I wish I had ‘2 rows + 2 cols’ instead of have 1 row x 4 cols. What should I do for that ?
Do you have a download of all the layout packs?
This layout pack is amazing, thank you so much – Gonna use that on a new website i’m building for the girlfriend, you guys are the best!
I just love the amount of value you keep on giving us the customers.
I fell in love with Divi the day I started using it and changed to Extra for a much simpler and convenient blog option at the moment, but how easy it is to customize and convenient on Divi is just incredible.
Thanks…!
Can i delete the footer.php of my child theme? I want one of these footers, but in my page the footer.php keep on the bottom…
I am using design pack 09 and I can not figure out where the menu is in the layout. I need to change the links and text. Any tips?
Each time I try this, the footer that I created/added ends up above the footer widgets. Is there a way to place this footer truly at the page bottom?
Chris, you need to use a blank template or create a (child) blank template that excludes the footer. I can send you one if you need it.
Please send me a child blank template. I’m not familiar with this? I’m still very much a newby. On the site I’m working on I have added a footer by updating the footer.php file in the child theme.
How to change the image size? The images are appearing one below the other and big!
This looks great. I’m new with divi-builder and I’m using Vertex Theme.
I’m wondering is this also works with Vertex Theme or just for the Divi Theme?
These Are The some of the Best Footer Designs Available .. My Search Ends Here.. Thanks!!
Great work! Any chance you can place a thumbnail image (click able to preview) next to the layouts in the divi library?
I agree. This would be great. It must be turned off in how they created the custom post type.
Request – in the next Divi request, could LinkedIn please be included in the footer social media options, without the need for any code?
LinkedIn is a standard social media channel for a lot of big companies..
Design 02 looks really good. I’m bookmarking this page to use an inspiration for future footer designs. Thanks for sharing!
Kudos !!
Can we have any alternative of adding the same in each page, It applies automatically to global to WordPress site with some config say where to apply and where not etc.
Hey – Not Footer Related 🙂 …A client was asking for an outlined phone icon as shown in Divi Footer Layout Pack Design 02 – to appear on the header instead of the standard one. How would I do that?
I can’t get the photo galleries in 04 or 06 to show up as 3 column grids like in the screenshots above. Instead they just show up as one column 6 deep. I used the Grid layout, rather than the Slider. Any help?
I’m trying to add the map and I get a geocode error, any tips to resolve this?
Did you add your Google API key? This is new and added in the latest update of divi-builder. With also a link to instructions hiw to create the API key.
Mario, thank you for the great footers! I have a question. Is there a way instead of the photo gallery to have a thumbnail of the latest blog and the title of the latest blog? Can this automatically change with each new post, without my having to do anything after it is set up? How would I set it up? Thank you so much! Great work!!!
Thanks for the pack! How could I remove the default footer on the entire website to use this layout pack?
You’ll need to remove all widgets from the footer widget areas. This will “remove” the standard footer. Then, choose the footer layout you’d like to load from the library. Load it up, edit it to meet your needs, and then save that version back to the library under a new name. While saving, opt to make this footer global. You’ll then need to add this global footer to each page of your site as the last section. Any change you make to it will then be made site-wide.
Thanks for your answer. I have nothing on the footer widget areas and I still see the standard footer. What am I doing wrong?
You will still see the bottom bar with the social icons, but the standard footer section above that should not be visible if there is nothing inside it.
Thanks Nathan – this was helpful. I guess that means you can’t remove the Black Strip – just the icons and the text.
If you use the “blank” page template the black strip will disappear. However, another thing you might try is simply changing the color of the black strip to match your footer. Then it’ll blend in with everything and look like one solid section.
Except for (single) posts, or else you have to add this module to every single post.
You guys are on fire! Love these layouts <3
Is it possible to be able to add a “CTA” button and a Contact Form to the footer with any of your new footer designs?
Yes you can alter them any way you’d like, using the Divi Builder.
Great resources. Amazing what you do, you are really inspiring!
Could we use it on EXTRA theme as well?
I really need this one. Thanks, Mario.
Brent suggested copying Builder shortcodes into a text widget to apply a global footer without having to edit every page.
As mentioned, this won’t work as described, because Divi removes the shortcodes when you switch back to the default editor.
There is a simple workaround for this issue if you have PHPMyAdmin database access through your host.
1) Create your footer layout as a Divi builder post/page
2) Go to that post’s record in the WordPress MySQL “posts” table in PHPMyAdmin and copy the content field
3) Paste the content into your footer text widget
On a different topic, I strongly second Verdi’s comment: Divi’s developers really need to give some thought to separation of design and content. Divi is a beautiful theme, but for large sites or ones that require non-designers to manage content the Divi builder is pretty impractical.
Being able to use the builder to create layouts for post types that would then be populated with normal WP content would be a HUGE benefit.
Think about this for your development roadmap!
I have seen a footer reveal but can not find it will there be something like that in the future.
Not working. I have imported the individual .json files and they are listed in the divi library but don’t display when I try to add a section from the library.
Divi 2.7 is already very flexible, however I have a request for Divi 3.0 release regarding the role editor… It’s true that we can already avoid clients to move layout, duplicate and so on… However sometimes on an certain area of the site we want the ability to impede the duplication of a certain module so layout can be preserved and on another area of the site we need to allow client to duplicate that module. So my question is it will be possible to control modules not only globally but also individually? Thx
These lot are awesome and came in at the right time. Being having roadblocks on what to place in the footer lately but not anymore. Thank you very much Mario.
Thanks for this!
DIVI is becoming perfect from HEADer to TOE *FOOTer
Works great on full width pages, but when I try to integrate it to blog post with a sidebar, it ends higher on the page than the footer area. The Monarch in-line social buttons end up mashed up with the footer, and the comments section is below that. Any suggestions?
Have you been able to figure this out yet? I’m having the same issue, Monarch social media buttons show up all the way underneath the footer and not under the text on project pages and blog posts.
Wow thank you so much. A great job!
I would be happy if there was a form for bookings with dates. Am I asking too much?
Good job Divi Guys!
Awesome layouts! Thank you
Fabulous, thank you!
I defo need to play with footers more often. Now there´s a reason to start 🙂
It’s great! But… I would like to do this in footer itself. And, if in header too, it would be wonderful.
Thank’s.
can you explain more ? I tried to add footer area but all content has been changed .
Very good!
I am really impressed with Divi! Can’t wait to see what is coming with Divi 3.0!
Congratulations Divi team and keep the good job!
Fantastic! Now—a header/menu pack, including the ability to add additional headers/menus beyond Divi’s three, pleeeeeease?
Not going to happen… A header layout I do not see occurring,
Well.. they might consider making the “Extra”-theme’s menu available for Divi.. That would be a great Divi extension come to think of if.
You need a divi builder for the headers so some of the modules get up in the area.
Text, map, sidebar, image, code… easily come to mind.
Nice and good. But would also love full Divi modules be added to the Extra Category Builder. The last time I check, it stopped at Post-Slider or so…too little modules for the Extra Category Builder!
These are not working for me. I can import the individual .json files and they are listed in the divi library but don’t display when I try to add a section from the library.
Thanks you for these layouts! However, I am not able to get them to work. I loaded them to my Divi library, but when I click “Add from Library” they are not showing on the “load layout” page. The only ones that are showing are my own saved layouts that I created myself.
Is there a setting I need to set to make them visible or usable?
Has anyone found that the use of these plugins being offered are creating a conflict with their servers DNS settings?? I was having no issues on my website until after I installed several of these great plugins featured in this count down blog. I bought new server space in a totally new company, and am rebuilding it from scratch. Has anyone had issues with these plugins corrupting the site??
Great stuff here. and thank sfor giving the layout pack a name that identifies what is in it!
+1!
Thanks for the feedback!
I like “the send it now” submit button but I get the usual one when I use these layouts. Is there anything I can do to get them to look like yours?
Geoff
I used this CSS and it worked for me:
.et_contact_bottom_container {width: 100%;}
.et_pb_contact_submit.et_pb_button {width: 97%;}
Thanks I’ll give that a go.
Where did you add the code Wurzelwerk? TIA
Hi Chris,
I added it to the css sytle sheet under “appearance” -> editor. But it usually also works when you put it here:
divi -> theme options -> custom css
I’d have to agree with the above that the more we get down the rabbit hole using the builder on every page it moves away from what makes a CMS great. We may as well just use HTML to build sites.
Sometimes it does feel like that. Based on my last four projects (first four with Divi, to be fair) I did not save time and am left with confused editors.
When using ET’s Nexus theme, I was done a lot faster.
BUT the projects do look a better using Divi 🙂
I really hope there will be a clear separation between content and design in the near future. Attaching Divi made templates to post types would also be a great simplifier / time saver.
Basically I’m asking the wonderful people of ET to focus their next update on saving time and clarification for people who add content after the site is built.
How do you get the tiny gallery thumbnails in the footer? The screenshots indicate 6 small thumbnails – a kind of mini-gallery. I’m using the library and can’t seem to replicate that effect. I’ve added six images and changed the module from slider to grid, but it just stacks the gallery thumbnails vertically, and each thumbnail is significantly larger than the ones in the screenshot.
Hi,
you can use the standard wordpress gallery. I had the same issue and used the standard gallery in a text module instead of the divi gallery module. Worked fine!
Does this still need us to use a child theme to update the very bottom of the page where the copyright notice is typically found??
I would also like to ask the same question if anybody can help.
But do these builder-based layout packs offer the same SEO “credibility” as traditional widget-based footers do? For local SEO, I have found that the footer content is critical for good rankings.
Do these layouts create the/a footer.php file as Google expects?
I have for a long time wanted better footer formatting capabilities than the widget-based footers offered. Very much looking forward to experimenting with this, but need to know about the SEO impact.
I completely agree Patrick.
In addition to this, it would be GREAT if in Divi 3 it natively supported the schema tagging of the NAP (name, address and phone #). For local SEO this is mission critical. Feel free to PM me and we can share intel on our tests.
So are these footers at all or just global modules? I’m interested in whether there is a difference here with SEO
That is good question, is it possible to add shortcode of that footer layout from builder in footer.php?
For example, if now I have about 70 pages, it will be better to copy footer from libary some php shortcode to footer.php, and changes will bi on all pages?
Hey Ivan, did read/watch this part yet?
“You can then add new sections on your pages by clicking “Add from library” and selecting a layout from the library. If you wish to use it across your site, open up the section settings and “save and add to library” as a global item. This means that when you edit it on one page, the changes will be made on all other pages.”
Anyway, replying to your specific question, it’s possible but it’s a very customized action which request a bit of familiarity with the code.
So why no reply to my question? My understanding is that whatever code is written by the builder to support footers has to be written into the footer.php file to optimize for SEO.
Please respond as to whether this approach does indeed do that.
I second Patrick’s concern as this impacts me and my clients as well. I’m curious to hear more about this as well as future plans in Divi 3 for schema tagging of the NAP (name, address and phone #).
I’m resisting the urge to make custom modifications and am curious about your recommended approach to add that as opposed to customizing.
Thoughts? Many thanks
1. Set your footer to be a single column widget area in the customizer.
2. Using either the layout editor or by creating a new page/post/etc. create the layout you want to use for your footer. Then switch away from the DIVI builder and into the normal WordPress editor, and copy all the shortcodes and content that was created by the DIVI Builder.
3. Go into your widgets and add a text widget to your single column footer widget area.
4. Paste the shortcodes into that text editor and save.
If I switch from DIVI builder to normal WordPress editor all Informations are removed, and now what?
Tomek is right. When switching back to text editor all informations are gone…..
Besides creating footer for every single page or post is not a good solution.
To get the markup, i created the footer using the Divi builder. Published it (on a hidden page if working on live server) > view source and copy the html.
Then post this into the single column text widget.
I had to fudge some css so my layout looked ok and was correctly responsive.
.footer-widget .et_pb_row {
width: 100%;
}
.footer-widget:nth-child(n) {
width: inherit !important;
}
.footer-widget .et_pb_section,
.footer-widget .et_pb_section_2.et_pb_section {
background-color: #25498E !important;
}
okay how about TWO seperate wordpress installs of DIVI.
One to play with and create shortcodes. The other is the main site that you do not play with.
Really cool stuff.
Thanks.
Thanks, I’m glad you like it!
nice one. It would be nice if we could use layouts in the categories pages. For example, in the woocommerce category product pages. (we only can use the widgets there)
Please please, Divi is great for content websites but woeful for ecommerce especially woocommerce. My clients make money selling from their websites! so this important area has been neglected for too long. Please upgrade the shop module to allow more woocommerce features through.
Thanks for the feedback! It’s a good idea, we can take note about it.
Maybe Elegant Themes can make something like the injector plugin, but then not as a plugin but as a part of Divi. I there are people who want to pay a third party money for that.
Count me in! I am also desperately in need for a solution with woocommerce. Currently, I achieve the footer look with some code. Having this in the builder would enhance Divi even further.
Natascha, can you please share the code?
Thanks again Mario, these look really great!
Just one question though.
I have 78 pages in my current project. Following the video, I would have to edit each and every one of them to add one of these beautiful footer layouts.
Is there a way to apply the new footer to all pages at once? Like you normally do with a footer?
Thanks Verdi! Happy you have found these resources useful 🙂
Did you read/watch this part?
“You can then add new sections on your pages by clicking “Add from library” and selecting a layout from the library. If you wish to use it across your site, open up the section settings and “save and add to library” as a global item. This means that when you edit it on one page, the changes will be made on all other pages.”
Hi Mario, great post. However, what you describe above will still require the “global” footer to be *manually* added to *each and every page* you want to to appear on. That is what we are all responding to. Can you confirm if this is the intended operation — or if we are all missing something? Thanks!
If I understood it correctly, Brent supplied the solution to your problem. Haven’t tried it yet myself, but he addressed the point you made about changing many pages.
These are excellent! Now if you would only add the ability to edit the footer text in the options panel, it would be even better!
But seriously, loving these layouts. For those who do not want to have to add the footer layout to every page, here is what I do.
1. Set your footer to be a single column widget area in the customizer.
2. Using either the layout editor or by creating a new page/post/etc. create the layout you want to use for your footer. Then switch away from the DIVI builder and into the normal WordPress editor, and copy all the shortcodes and content that was created by the DIVI Builder.
3. Go into your widgets and add a text widget to your single column footer widget area.
4. Paste the shortcodes into that text editor and save.
And you’re done! You now have a footer that will appear on every page without having to add it. You still will have to edit the bottom bar with copyright and everything, but this method saves a lot of time for me. I hope the instructions were clear!
Brent
For everyone having problems with DIVI reverting to the original content, I’m looking into it. I KNOW I have used this method, but haven’t done any new footers in a couple of weeks or so. I guess it is possible something changed within DIVI? I have 100% been able to use this method though. I just tried it on an updated site and got the same results as everyone 🙁
Sorry guys, I was pretty excited that the tip was helping people, but a bit bummed that it doesn’t work any longer for whatever reason.
Brent
See my comment – http://www.elegantthemes.com/blog/divi-resources/free-divi-footer-layout-pack-10-unique-footer-designs-to-give-your-site-a-leg-up#comment-246909
Publish the divi layout footer > view source > copy html > paste into your single column footer widget 🙂
Thanks for your help, Brent!
Maybe it’s possible to install an old version of Divi or of the Divi builder plugin on another environment? I will try that later this week. Or maybe it is possible to have an overview of the different Divi builder elements..
Hey Brent,
When I try switching back to the default editor I get a Divi Popup warning me that all content will be lost. (http://screencast.com/t/LtAuldI80X)
If I proceed to see the default editor there are not any shortcodes, In my case since it was a brand new page it is blank. Am I doing something different than what you are suggesting?
Thanks! This is exactly what I’ve been looking for a few days!
Unfortunately, if I switch from the builder, it tells me that my contents will be lost. If I click OK, then the post/page is empty indeed. Is my version too new? And does this also work with full width modules?
If you do it that way you’ll need to disable the builder plugin or choose a different theme. If you don’t do that and return to the standard editor, you get the original -non Divi- content without the shortcodes.
I have done this in a similar but slightly different way.
1. Make a new page and save as draft;
2. Switch to the Divi builder;
3. Add a single section with a single but empty row;
4. Optional* Save the section as a global item;
5. Save as draft again;
6. Now open the last revision to get the shortcode and copy paste that into the text widget.
* if you saved this section as a global item in step 4 you can now edit that section in the library when you need a change in the footer/sidebar widget. This way you don’t have to go through the other steps to get the shortcode and it also allows customers to make changes (props to someone who posted this in the Facebook group)
Thanks, with revisions I can get the shortcodes, but they don’t display correct in a widget (way too small, although it’s a full width section)
Thanks! This is exactly what I have been looking for a few days! Will the full width elements work too?
Hi Brent!
Thank you! Instructions are perfectly clear. 🙂
+1 for the suggestion to add this to the options panel!
+1 for giving me the solution I just asked for, before I’d seen your comment!
Thanks!
Thanks so much, this is fantastic! I trust I’ll get to spice up some clients’ sites with these!!
Awesome! Glad you have found these resources useful.
It is nice that we can have global modules. Getting to add it to every single page can be a chore in itself if you have a lot of pages
It may be better to just use the Divi/Extra Layout injector plugin instead at elegantmarketplace and only have to do it once. Just a thought.
And if we really want to be technical here. we are NOT even 100% touching widgets here which is what footers for most themes are usually made of right??
Here is how I do it(I also left my own comment with these instructions) to avoid having to use an injector:
1. Set your footer to be a single column widget area in the customizer.
2. Using either the layout editor or by creating a new page/post/etc. create the layout you want to use for your footer. Then switch away from the DIVI builder and into the normal WordPress editor, and copy all the shortcodes and content that was created by the DIVI Builder.
3. Go into your widgets and add a text widget to your single column footer widget area.
4. Paste the shortcodes into that text editor and save.
Hi Brent, thank you so much — this looks like a great option; however, I have encountered an issue with step 2:
‘2. Using either the layout editor or by creating a new page/post/etc. create the layout you want to use for your footer. Then switch away from the DIVI builder and into the normal WordPress editor, and copy all the shortcodes and content that was created by the DIVI Builder.’
By ‘Then switch away from the DIVI builder and into the normal WordPress editor’ do you mean that we should select “Use Default Editor” or perform some other step??
I’m asking because selecting “Use Default Editor” results in the following message:
“Disable Builder
All content created in the Divi Builder will be lost. Previous content will be restored.
Do you wish to proceed?”
Selecting this option produces a blank WordPress default editor with nothing — no shortcodes, no text — just a blank editor window.
Can you please explain the proper approach in grater detail?
Thanks!
THANKS A LOT MATE! this tip just made my year…
For those who want to use the footer site-wide and are comfortable editing your child theme files, here’s a great trick to insert a Divi library Layout anywhere on your site. I use this all the time in child themes for creating a global footer, promo bar at the top etc. Infinite possibilities.
1. Create a new Layout from the Divi library
2. find the post ID by looking in your browser’s address bar while editing the layout. The post id is the number next to “?post=”
3. grab this code https://codeshare.io/rkyhk, put the post ID in and insert it into your child theme files where you want the layout to show up.
Here’s an example of a footer.php file with a layout replacing the footer bottom bar – you can build anything you want into it.
https://codeshare.io/puZKm
Tristan, I realize this post is over a month old, but your second codeshare link no longer works. Can you show that example again of a layout replacing the footer bottom bar? Also, what other requirements are there? Does the post need to be published and public?
Hi Tristan, I think this is a great solution.
But it is not working yet. I must do something wrong but I don’t know what.
I’m trying your example here but when I look at the page I only see a blank piece where I put the code in the footer.
I did use the number of the post. And in the post I have added a layout from ‘add from Library’. I don’t understand why it is not showing 🙁 .
Wow! Exactly what I was looking for. Thanks so much! ET should re-record the above movie and add this tip. It’s much, MUCH cleaner and easier than individually adding the global footer to each and every page. Thanks again!
Best. Tip. Ever! Thanks!
Nice tip Brent, thanks.
Thanks for the feedback!
Hi Brent. How do I avoid that all the content is deleted by switching to the WordPress editor?
That will work, but the injector plugin will also allow you put a layout at the very top of the screen. NOT something the DIVI theme allows at all.
Interesting tip! I might just have to try this. 🙂
Thank you! I have a friend who is using the builder for Pages, but not for posts and she’s been looking for a design idea for footer. Now we can put these to use! (And Thank You to ET for the great layouts!)
Great resources. I hope to use one of these on my upcoming projects.
Thanks Michael, I’m glad you like it 🙂
Great resource, but for some reason the divi importer is not importing the layouts any more. I can select the file “lets say All.json”, and click on import, but the progress bar stays stuck on 1% no matter how long I leave it there for. Happenning to both my sites, so I assume something is wrong with divi importer?
I tried to import the other layout packs and same result, although just earlier in the week it was working fine.
Any idea why this might not be working for me? I am loading and unzipping properly. Then importing. But when I go to add to library, none of the footers show up.
Just before this I added the testimonials pack and it worked perfectly.
Any help would be appreciated!