Today we’re giving away another free category layout for Extra. This category layout is meant to be used as a homepage for a food blog. The concept behind this layout is not to display the full blog (which in our demo we’ve put on a separate page) but rather to highlight popular content types/categories for site visitors.
As with our last category layout giveaway, the process of using it is more involved than simply importing the layout and loading it on a page. Because category layouts need content to populate them before you can get the same look achieved in our example, we have included demo content and images in our layout pack (as well as a few other items) to help you achieve the full effect you see in the images below.
Let’s get into it!
- 1 What’s Included in the Elegant Food Category Layout Pack for Extra
- 2 Downloading the Elegant Food Layout Pack
- 3 Download For Free
- 4 Step 1: Unzip Your New Download
- 5 Step 2: Add the Logo & Import The Customizer Settings
- 6 Step 3: Import The Demo Content
- 7 Step 4: Set Your Featured Images
- 8 Step 5: Import Food Blog Category Layout to Your Divi Library
- 9 Step 6: Set Your Homepage to the Food Blog Category Layout
- 10 The Elegant Food Category Layout for Food Blogs
- 11 Wrapping Up
What’s Included in the Elegant Food Category Layout Pack for Extra

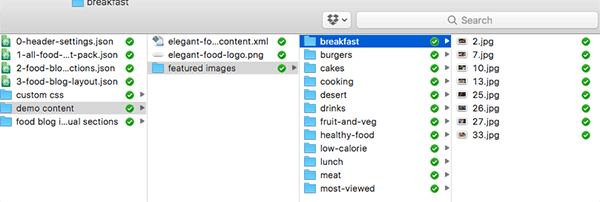
The download file food-blog-layout-pack.zip comes with the following files inside:
- 0-header-settings.json – this file contains the Elegant Food header settings. It is imported via the Theme Customizer.
- 1-all-food-blog-layout-pack.json – this file contains all sections and the full food blog category layout in one import.
- 2-food-blog-layout-all-sections.json – this file contains all of the sections in one import.
- 3-food-blog-layout.json – this file contains just the full layout in one import
- custom css folder – this folder contains a plain text file of the custom css you will need to add to your category layout page settings (as well as a reference image).
- demo content folder – this folder contains all of the demo content you will need to duplicate the content found in our demo.
- food blog individual sections folder – this folder contains all of the individual category layout sections as single json files in case you want to import just one or a few.
Downloading the Elegant Food Layout Pack
To gain access to the download you will need to subscribe to our newsletter using the form below. This will give you access to the Food Blog Category Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.
Step 1: Unzip Your New Download
The first step in getting your new category layout up and running on Extra is to locate the zipped file you just downloaded in your downloads folder and unzip it. Once it’s unzipped you’ll see all of the files and folders we went over above. We can now begin adding those to your WordPress install running Extra. For best results I recommend following the order I’ve outlined below.
Step 2: Add the Logo & Import The Customizer Settings
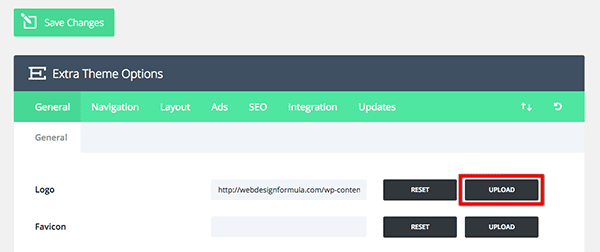
Next, let’s add the logo we’ve included in the demo content folder of the download called elegant-food-logo.png. To add it navigate in your WordPress admin to Extra > Theme Options and click the upload button next to logo.

Once you logo has been added, save your changes and navigate to Extra > Theme Customizer. Click on the import icon at the top of the customizer sidebar menu.
![]()
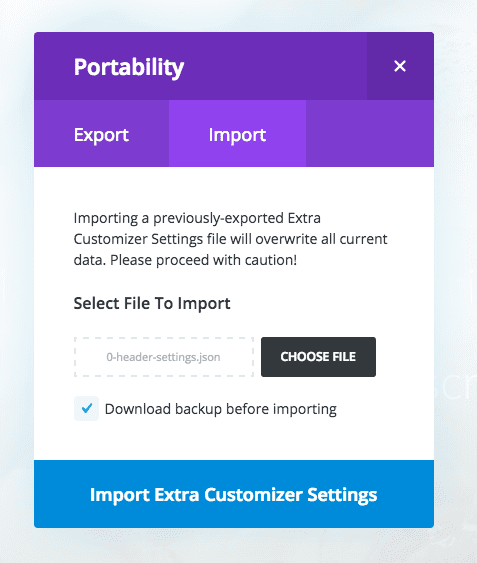
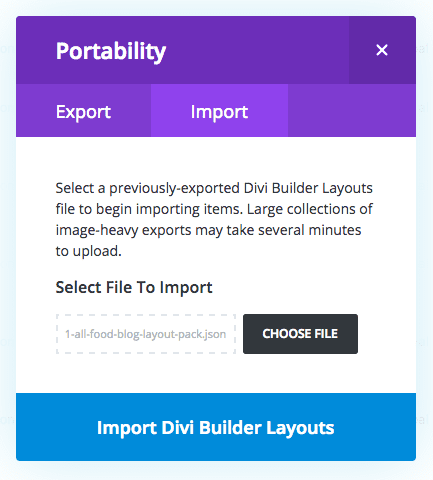
When the portability modal pops up, go to the import tab. Tick the check-box that says “Download backup before importing” so that just in case you have the ability to revert back to your current settings. Then, choose the file 0-header-settings.json from the food blog download folder.

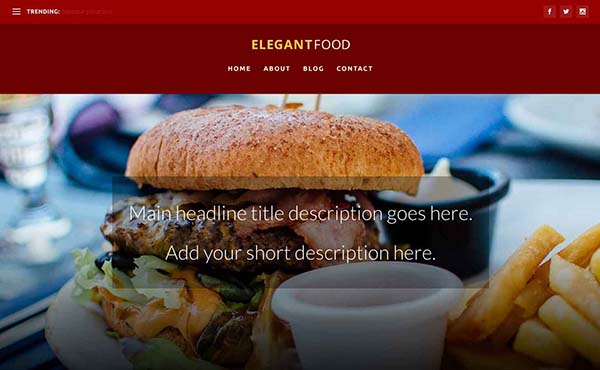
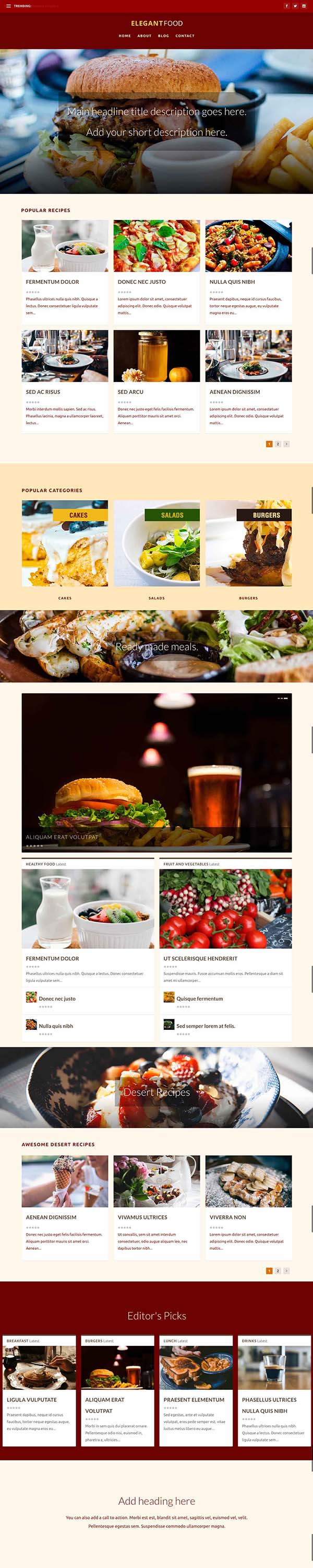
Click the blue “Import Extra Customizer Settings” button. When the import is complete your header should look like the header in the Elegant Food screenshot below.

Step 3: Import The Demo Content

Ok, so now that our theme customizer settings are out of the way we can move onto the heavy lifting. Importing our content.
Navigate in your WordPress admin to Tools > Import. If you’ve never used this feature before, you’ll want to click “Install Now” under the WordPress option. Once the WordPress importer is installed, click the “Run Importer” link.
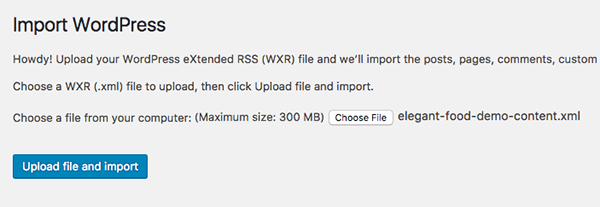
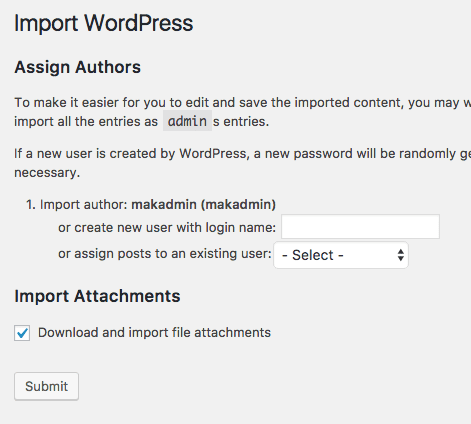
Next click the “Choose File” button and select the file from your downloads folder called elegant-food-demo-content.xml. Click the blue “Upload file and import” button.

You’ll be given the option to set a new author up as well as choose to download and import the file attachments. At the very least I’d recommend checking the download and import file attachments option so that any post with images inside it will retain those images.
When the import is complete, navigate to Posts > All Posts. You should have 40+ new pieces of demo content.
Step 4: Set Your Featured Images
Now for the time consuming part. You’ll need to open every new post and manually add the corresponding featured image. I’ve tried to make this as easy as possible by including a zipped folder of all the images, organized by category.
I would recommend doing the following:
In the demo content folder you will notice a sub-folder called featured images. The images inside are organized by categories corresponding to the imported content categories of your new demo content.

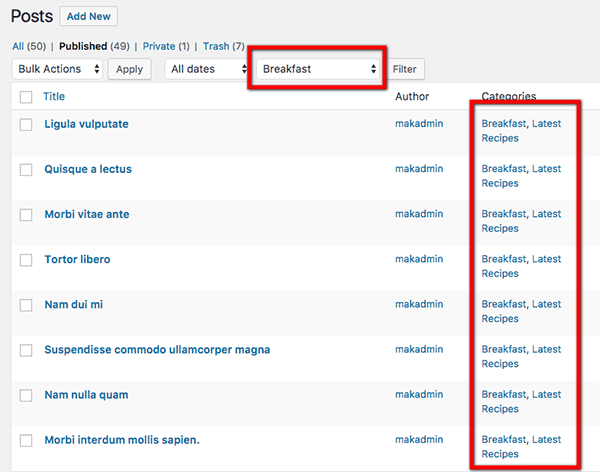
In Posts > All use the filter feature to select each category individually.

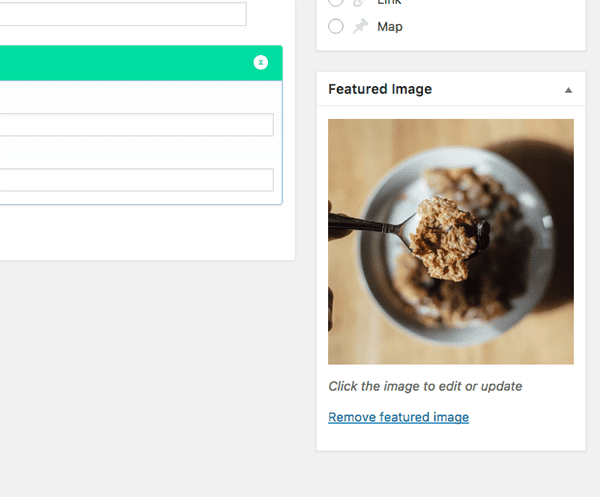
Click the “edit” link under each post title and add the corresponding featured image. The featured image meta box is located in the right hand column of the post editor screen.

This will take a bit of time to do for each of these posts. However, it will still be much faster than creating all of the demo content from scratch.
Step 5: Import Food Blog Category Layout to Your Divi Library
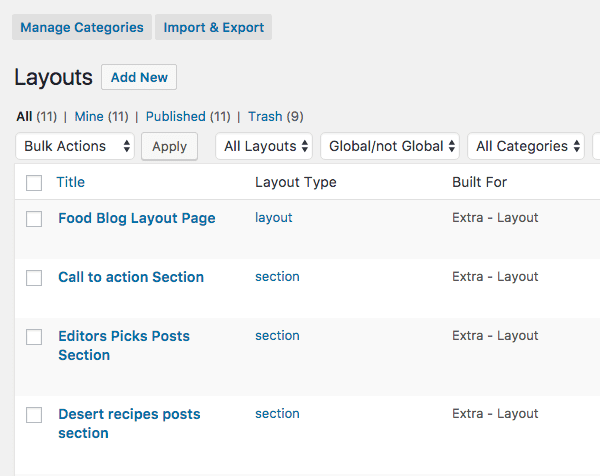
When you’ve finished adding the featured images, it will be time to import your new food blog category layout. In your WordPress admin navigate to Extra > Divi Library. Click the “Import & Export” button at the top of the page.

Select the import tab and click the “choose file” button. Select the 1-all-food-blog-layout-pack.json file from your downloads folder. Click the blue “Import Divi Builder Layouts” button.

When the import is done you should see the food blog category layout (and all of its individual sections) in your library.
Step 6: Set Your Homepage to the Food Blog Category Layout

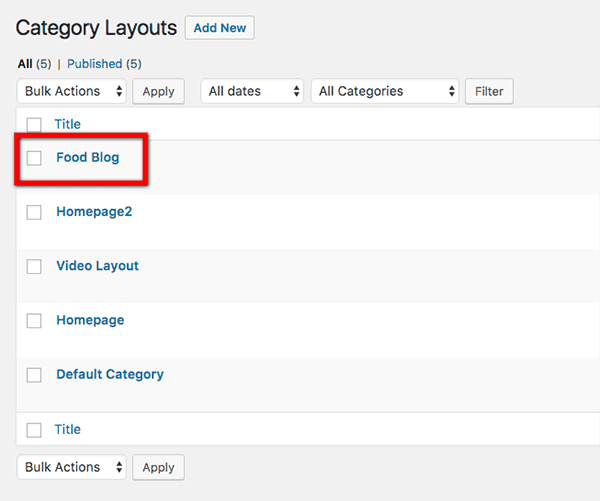
Finally, navigate in your WordPress admin to Extra > Category Builder. Click the “edit” button underneath the Food Blog Layout.

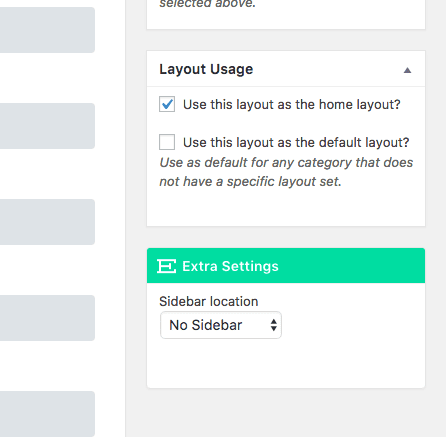
In the right hand column of the page you will see a meta box called “Layout Usage”. Make sure the check box next to “Use this layout as the home layout” is ticked and click “Update”.
If you now navigate to your home page it should look like the example screenshot below!
The Elegant Food Category Layout for Food Blogs
This food blog category layout for Extra is perfect for featuring popular posts and categories for food blogs with lots of different categories. This is not meant to display all of the blog’s categories–just the ones you want to highlight and drive more traffic to.

Full Food Blog Category Layout
Wrapping Up
I hope you enjoy this free category layout for Extra. My goal in designing it was to provide our community wth another useful resource they can use when creating websites for themselves or clients. You can also use it to show clients what is possible with Extra by setting up you own demo site using these files.
Let me know in the comments below if you have any questions or requests for more freebies!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!














Love this! Am already using the Extra theme for my wellness business and as part of my business I plan to start posting recipes. Can this be used as just part of an existing blog? Any cautions you would give me about mixing the two. I have a static home page and then different pages that feature different sections of my blog – one of which is going to be recipes. In other words, I don’t want it to take over my main blog – can it be used to support the recipe portion only?
Instead of adding it as a part of the Post, it will be best to add it as a different Post Type, I found these recipe plugins that are suitable to on what you’re trying to achieve:
https://www.elegantthemes.com/marketplace/food-recipes-for-divi/
https://wordpress.org/plugins/delicious-recipes/
These recipe plugins will add a Recipe Post Type which you can see in your Dashboard: https://prnt.sc/YpQo_hDUPv0L
Additionally, if you want to show your Recipes in your pages, you can use the Blog Module for that. You can configure it by going to the Blog Module Settings > Content > Post Type: https://prnt.sc/vY5G52DZUWAN
What font is used in for that “ELEGANTFOOD” logo?
I do not mind importing 0-header-settings.json
Thanks so much for these excellent layouts! They certainly help in getting a strong foundation for a new web project started, and I look forward to future additions.
Out of curiosity: as the Divi marketplace gets developed, will there be easier methods for importing and utilizing layouts that are shared through it? Perhaps a WP dashboard/interface that directly facilitates download and import steps, which will also allow for easily switching between different layout options?
Thanks again!
Nice design! But does it have custom post types for Recipes, Steps to cook and others (niche food blog) between the mix?
i have a question. How do you create the bitmap png logo? thanks a lot
Hi. It would be great to see a shop layout with Extra.
perfect
very nice. can we have some more designs like that?
Also with different sizes for images. the are a little to small.
Thanks a lot for the work.
Well written information. People are looking to find a new presentable theme for their blogs, especially when it comes to food. I know your theme meet all the criteria that people want! Being simple, but looks attractive. Perfect for this year.
good job!!!
Have any layout for education(school student) or lawyer office?
yes
Awesome. I just finished a food blog website using the extra theme for a client. Wish I would have had this layout then. 🙂
I think you skipped a step after importing layout to divi library. After importing to divi library, I’m pretty sure you have to then go to the category builder, add new category. ie “food blog” and then load from divi library the food blog layout. then on to step 6
You forgot to mention in Step 6 that you should create Food Blog in the Category Builder and then load the Food Blog layout from the Library. And then check the box to make it the home page and also select No Sidebar.
Looks nice (of course, you need to create a menu as well).
thank you for that clarification
Love it! Great work. 🙂
This is great Augustine! I would love to see more Extra category packs, tips, tutorials, etc.
Dean Sauls, can i use this layout in divi theme?
Agreed.
very much needed.
Love this! Am already using the Extra theme for my wellness business and as part of my business I plan to start posting recipes. Can this be used as just part of an existing blog? Any cautions you would give me about mixing the two. I have a static home page and then different pages that feature different sections of my blog – one of which is going to be recipes. In other words, I don’t want it to take over my main blog – can it be used to support the recipe portion only?
I love this one! Exactly what I’ve been searching for when I’ve been browsing food blogs for inspiration.
On that note… Any chance there’ll be a food blog layout coming for Divi in the near future? 🙂
mmmm… Great post
😉