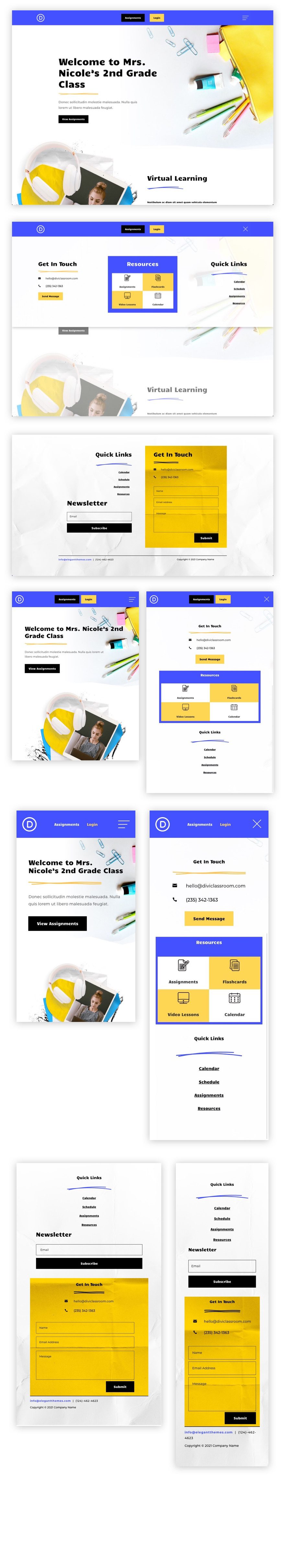
Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies for Divi. Recently, we shared a brand new Classroom Layout Pack. To help you get your website up and running as soon as possible, we’re sharing a global header & footer template that matches this layout pack perfectly as well! Hope you enjoy it.

Download The Global Header & Footer Template For The Classroom Layout Pack
To lay your hands on the free global header & footer template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
https://youtu.be/BUpmIdESodE
Subscribe To Our Youtube Channel
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Global Default Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file which you were able to download in this post and click on ‘Import Divi Theme Builder Templates‘.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new global header and footer in your default website template. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Header Template
To modify the global header template’s elements, start by opening the template.

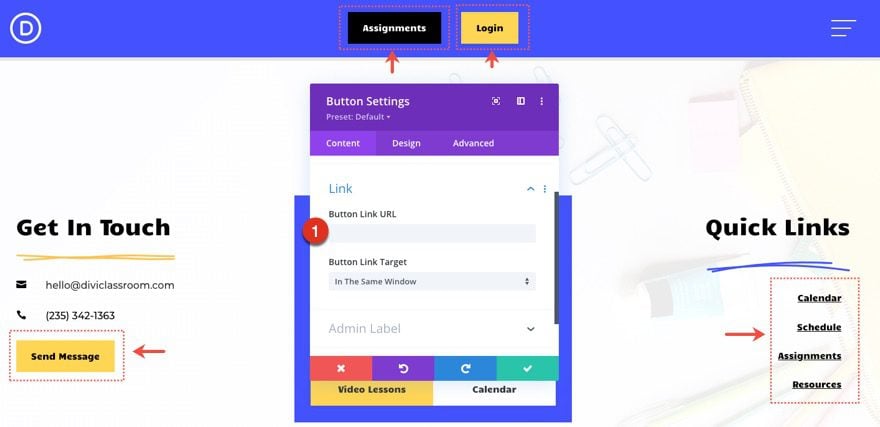
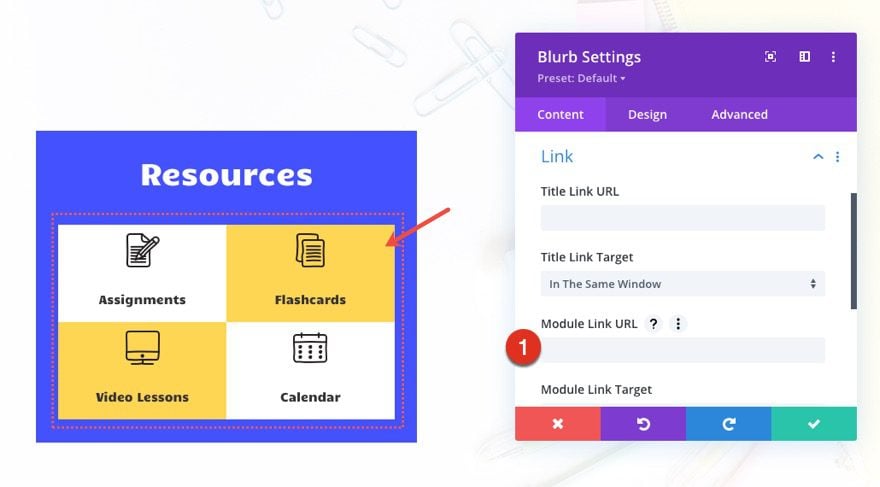
Update CTA and Link URLs
This top header bar and dropdown header content has multiple buttons/CTAs and links. Open the settings of each to update the link URL to the destination of your choice.

There are even some modules that will need a link URL for each as well.

Open Footer Template
Continue by opening the global footer inside the default website template.

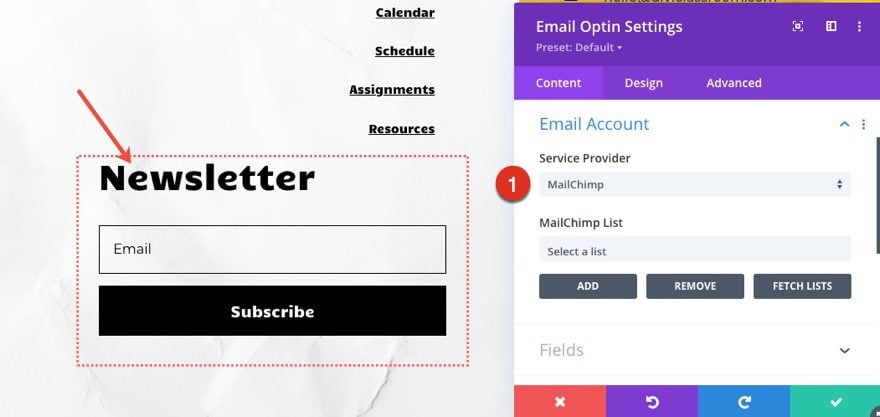
Update Email Optin with Email Account/List
Then, update the Email Optin with an Email Account and List.

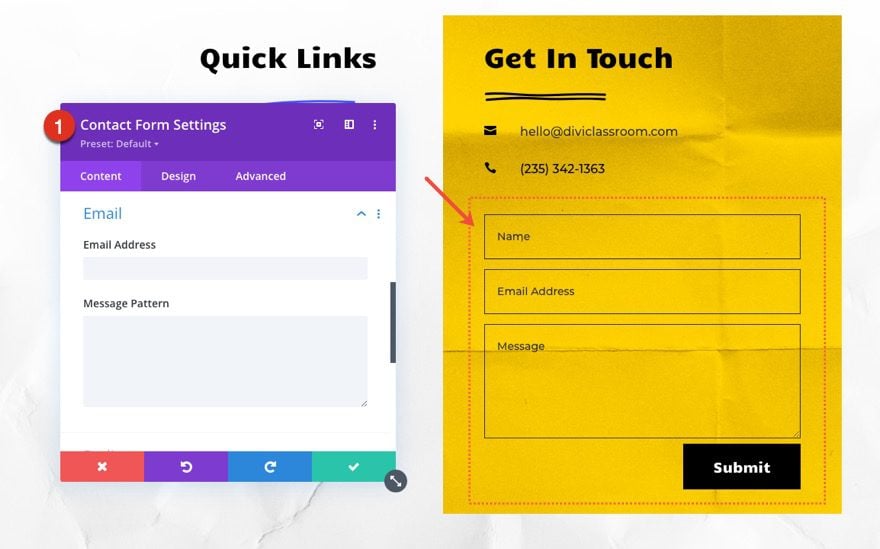
Update Contact Form Settings
Then, update the Contact Form settings making sure to add the email address where you want messages delivered.

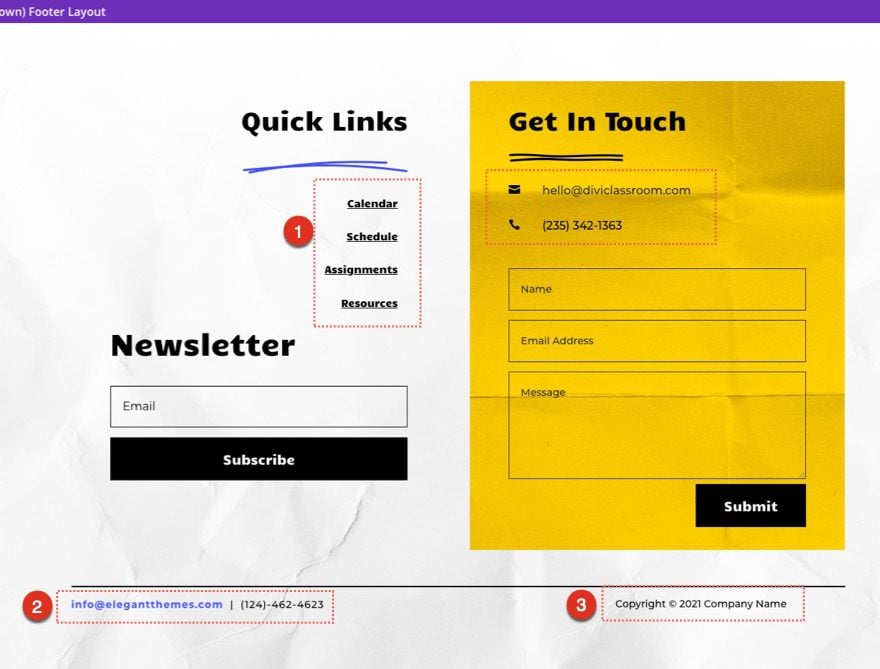
Update Footer Content
You will also need to go through and update the content of the footer, including adding your own text and link URLs where needed. Don’t forget about the copyright text at the bottom of the footer as well.

New Freebies Every Week!
We hope you’ve enjoyed the Classroom Layout Pack and the Header & Footer freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Hello, How would I go about changing the color of the hamburger menu? Might be obvious but I cant seem to find it :/ Thanks!
I have used the code before but when I enable the menu it goes dark and all the content disappears.
Hello,
good job. Thanks! 🙂 I wondering how to fix a problem with loading headers with fullscreen headers types. When the page starts loading on mobile, a full menu first appears and then disappears quickly after after the page is loaded.
Phones: Xiaomi MI9T, Samsung A6
Browsers: Chrome, Xiaomi browser
Open the code module and make sure to enable the following CSS snippet that is currently commented out:
.fullwidth-menu { display: none; }That should fix it.
I have the same issue. If I delete the /* and have the code in, no menu is visable. Please help!
I solved it myself (with a little help of other Dutch DIVI-users). I used the DP Preloader and solved it this way.
I have used the code before but when I enable the menu it goes dark and all the content disappears.