Hey Divi Creators! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new freebies. This time around we’re building upon the Toy Store Layout Pack with a brand new blog post template that matches the rest of the pack perfectly. Hope you enjoy it!
Desktop View

Tablet and Mobile View
Download The Blog Post Template For The Toy Store Layout Pack
To lay your hands on the free Toy Store Blog Post Template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How to Upload The Template
Go to Divi Theme Builder
To upload the template, navigate to the Divi Theme Builder in the backend of your WordPress website.

Upload Website Template
Then, in the top right corner, you’ll see an icon with two arrows. Click on the icon.

Navigate to the import tab, upload the JSON file that you could download in this post, and click on ‘Import Divi Theme Builder Templates.

Save Divi Theme Builder Changes
Once you’ve uploaded the file, you’ll notice a new template with a new body area that has been assigned to All Posts. Save the Divi Theme Builder changes as soon as you want the template to be activated.

How to Modify The Template
Open Toy Store Blog Layout Template
To modify the template’s elements, start by opening the template.

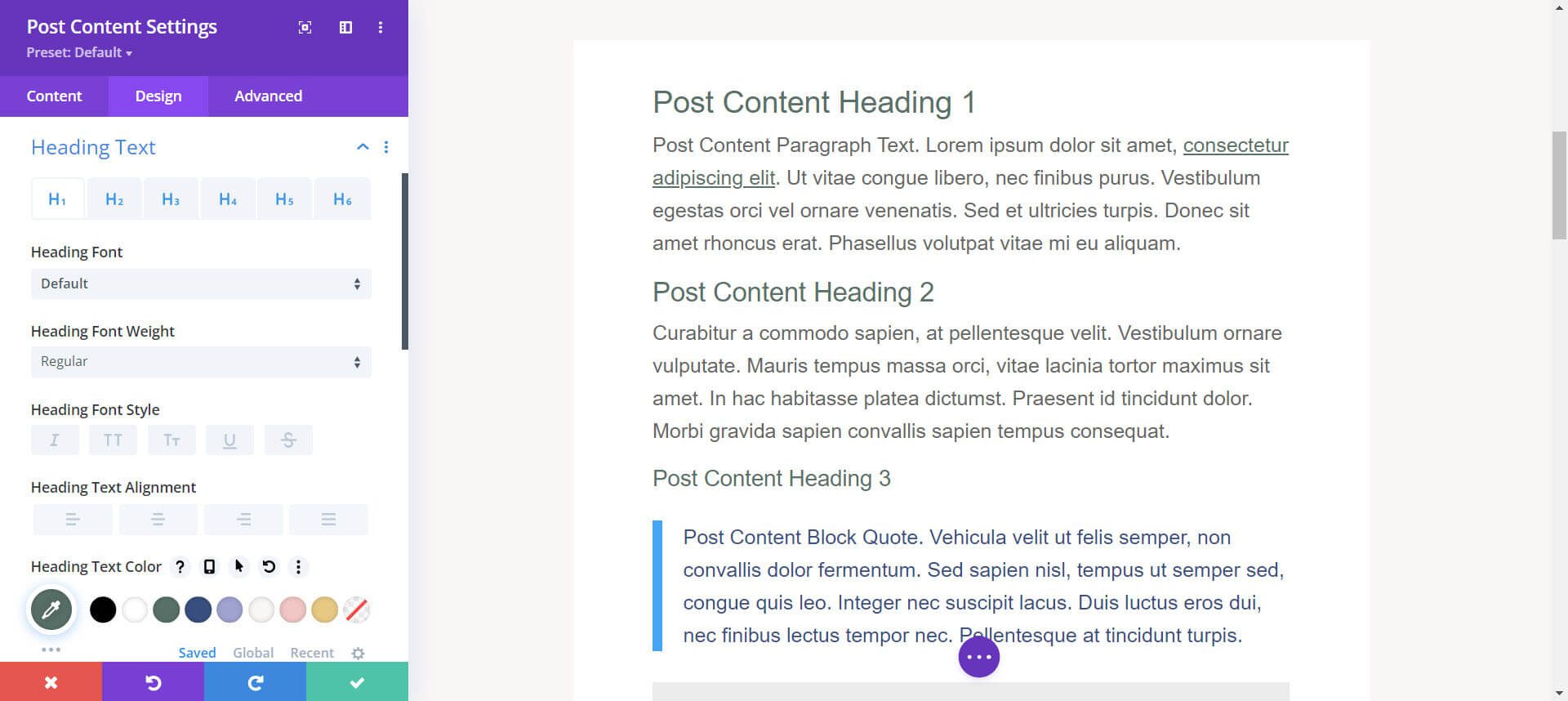
Inside the Body Layout Editor, you can edit the design on the front end using the Divi Builder just like you would with an average Divi page.
Since this is a template that has been assigned to all posts for the site, there is a post content module that is necessary for displaying the post content. You will need to keep that module in place, but you can adjust the post content module’s design elements, which will design the post content that is displayed dynamically.

About the Toy Store Blog Layout
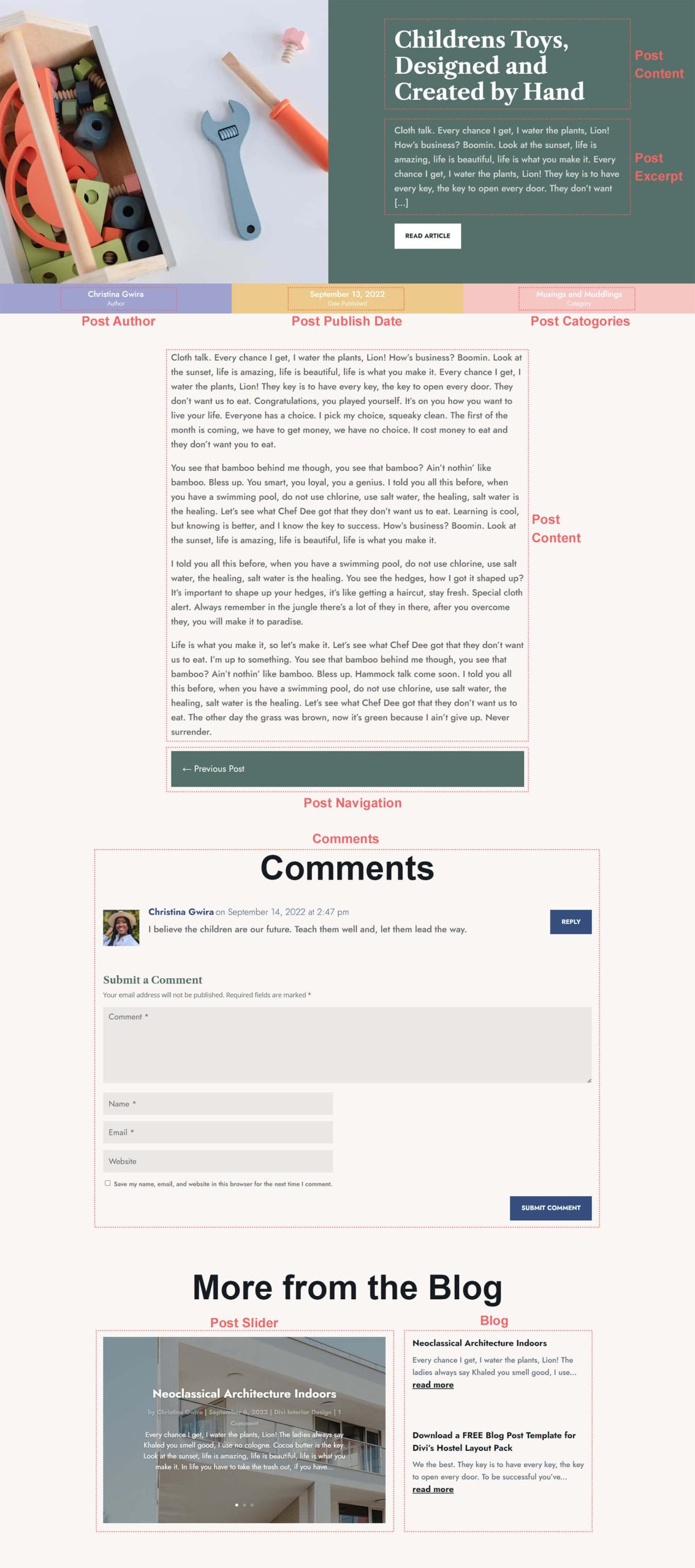
This blog post template has a lot of dynamic elements that will work with your blog posts immediately. For example, the entire post header comprises dynamic elements including a featured image as the background, the post title, and the post metadata (date, categories and author). This content won’t need updating, but you can tweak the design of each of those elements if needed.
Other dynamic elements include the following:
- Post Title: A Text Module is used to show the title of the blog post.
- Post Excerpt: We use another Text Module is show the first few sentences of the post.
- Post Author Name: Displays the name of the blog post author. We use a Blurb Module with an image for this.
- Post Published Date: Displays the date the blog post was published.
- Post Category: Displays the category or categories that the blog post lives within.
- Post Content Module: Displays the post content added when editing the post on the backend of WordPress.
- Post Navigation: Provides previous and next buttons to read other posts within the category of the post.
- Comments Module: A functional comment area for the post.
- Post Slider Module: Displays the most recent posts that share the same category in the Blog Slider Module.
- Blog Post Module: Displays the most recent posts that share the same category using the Blog Module.
Here is a quick illustration that identifies the elements of the Toy Store blog layout template.

New Freebies Every Week!
We hope you’ve enjoyed the Toy Store Layout Pack and the blog post template freebie that goes along with it. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more freebies!














Leave A Reply