One of the most interesting footer design elements is a revealing footer. A revealing footer is when your footer remains locked in place but isn’t seen until the web page scrolls past it to reveal the footer underneath. It’s like the footer is sitting behind a curtain. When the curtain is raised the footer is revealed. One of the easiest ways to make a revealing footer is by using a third-party plugin called Revealing Footer for Divi and Extra.
A revealing footer can be created by hand if you want to dig into CSS. CSS can be added to either the theme customizer, theme options, or a single page. You would also add the code to change the footer height. You could even add an extra touch of code for a box shadow effect to the last section so it will stand apart from the footer area. To create a revealing footer by hand see the article How to Create a Footer Reveal with Divi. If you want some inspiration for footer designs, see the article 15 Divi Websites with Excellent Footer Design.
Of course the advantage of a plugin is you don’t have to handle any code at all. This is ideal for those who don’t have the skills or don’t want to deal with code. In this article we’ll see how to create a revealing footer for both Divi and Extra using this plugin.

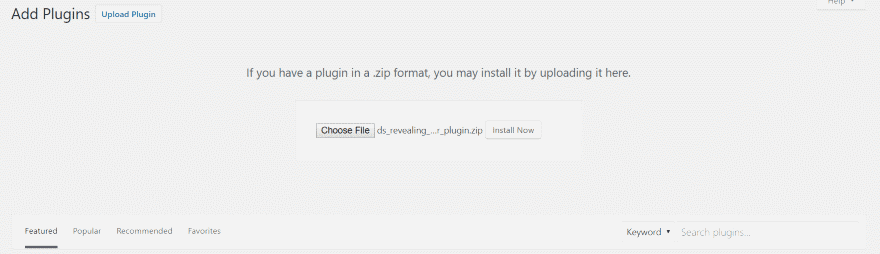
This plugin is surprisingly simple to use. Simply upload and activate the plugin. In the dashboard go to Plugins > Add New > Upload Plugin. There is no other setup required. Once you activate the plugin is works automatically. It’s site-wide. Anything you have in your footer area is revealed on scroll. There are no modules or settings to deal with. The last section will show with a box shadow.
This plugin only works on the standard Divi footer. If you’re creating a custom footer using the blank page template this plugin won’t work on that page because it technically doesn’t have a footer.
It’s responsive and works within the three footer areas:
- Widgets
- Menu
- Bottom bar

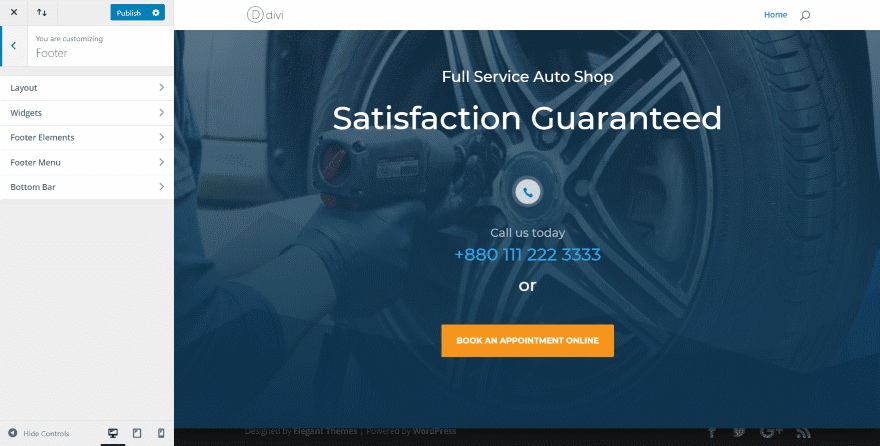
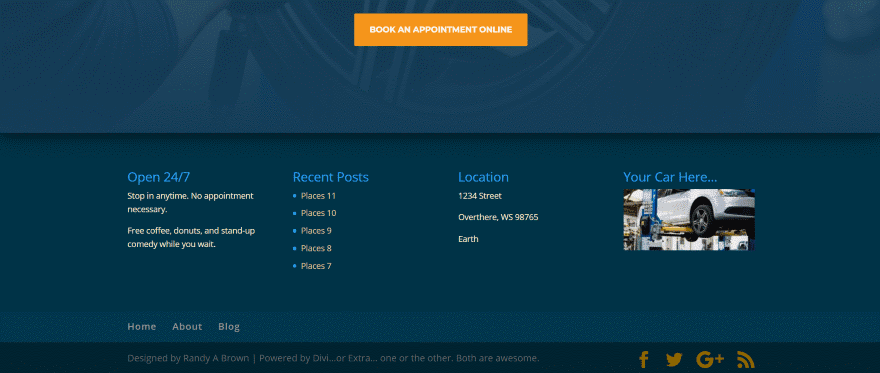
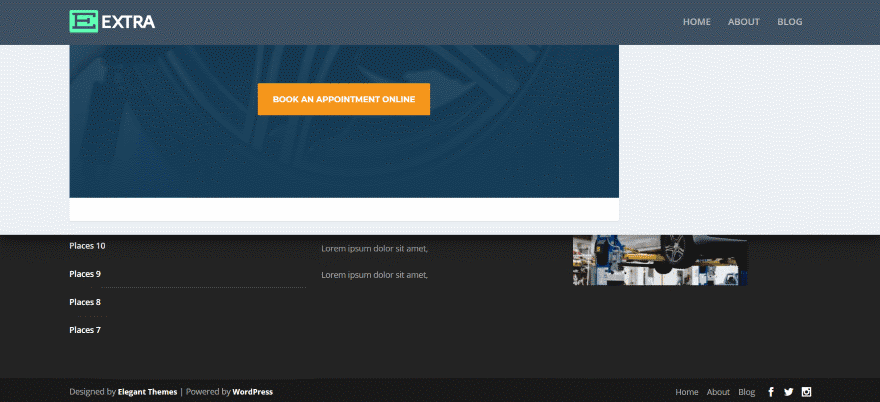
Your footer area will display the bottom bar, which includes the message Designed by Elegant Themes | Powered by WordPress, and your social media icons. It will also display any widgets you’ve placed within the footer widget area and a footer menu if you’ve assigned one. All of this can be customized with the Theme Customizer. You can see the footer being revealed in the image above.

In this example I want to add images to go along with the website. They will show the various services that the website provides. I’m showing four columns with an image widget in each column. The images are set to show thumbnails and I’ve added a title to each one. The images are starting to show in the image above.

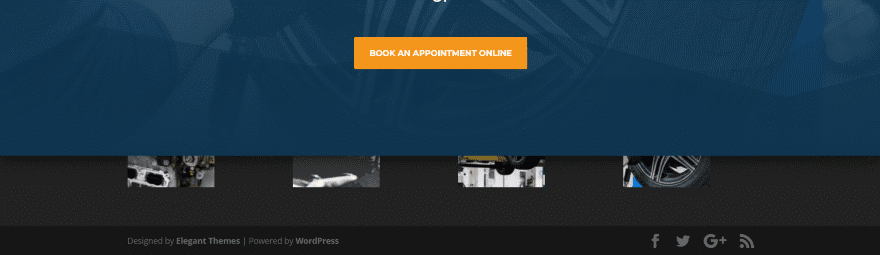
Here’s the footer area after scrolling. The images show the services and clicking on them takes the visitor to that page.

This one uses a footer menu.

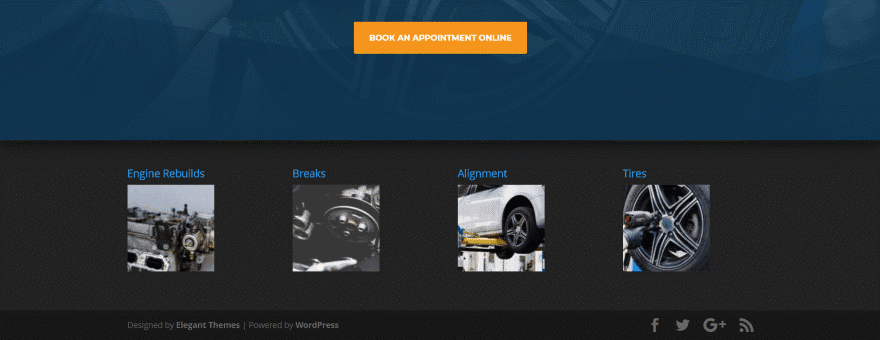
Here the footer after the scroll is complete. Next I’ll combine the elements and give them some styling.

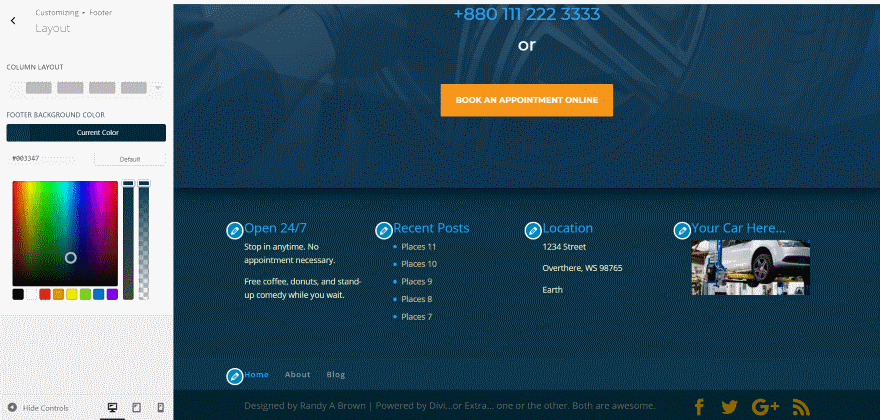
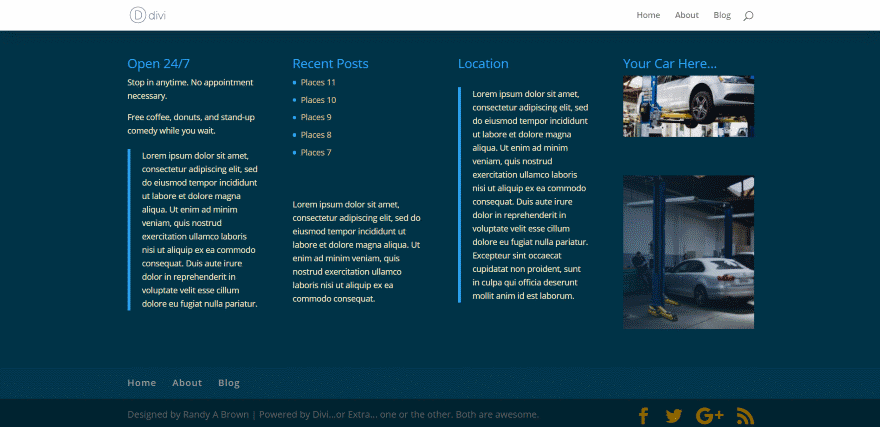
I decided to play around with the colors and text. I’ve increased the size and changed the colors of the text, links, footer text, and social icons. I’ve also adjusted the background colors. For the footer menu I added space between the letters. I’ve added my own text at the bottom. The section above the footer creates a nice shadow.

Here the footer is becoming visible as I scroll to the bottom of the page.

And here’s the footer completely revealed as I reached to bottom of the page.

It even adapts to the height of the footer. This is great for large footers or footers that have dynamic content. In this example, which uses random text just to take up space, the previous section has moved completely off the screen. On zoom the section is visible above the footer.

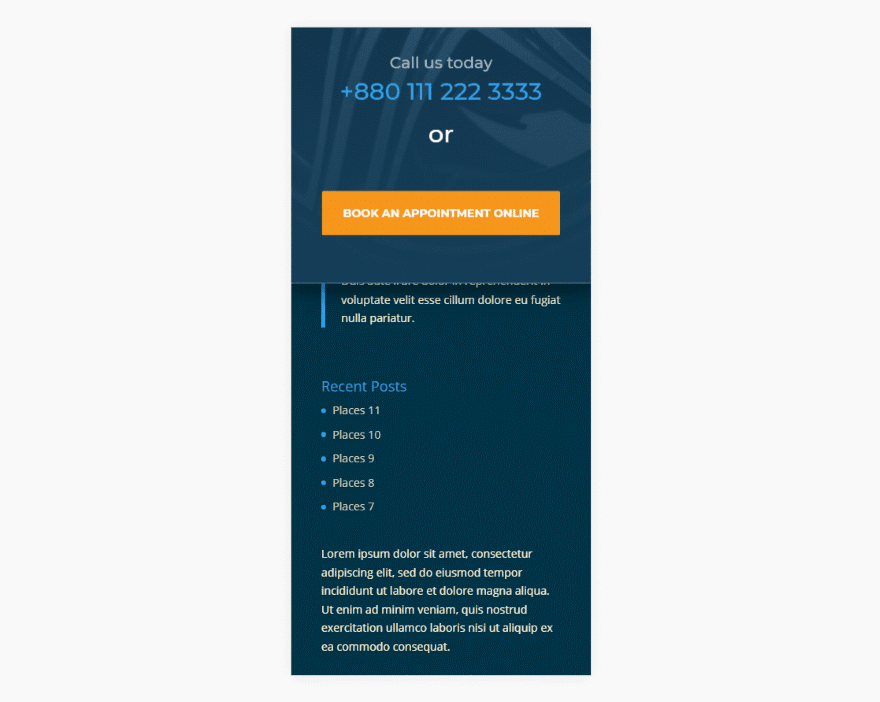
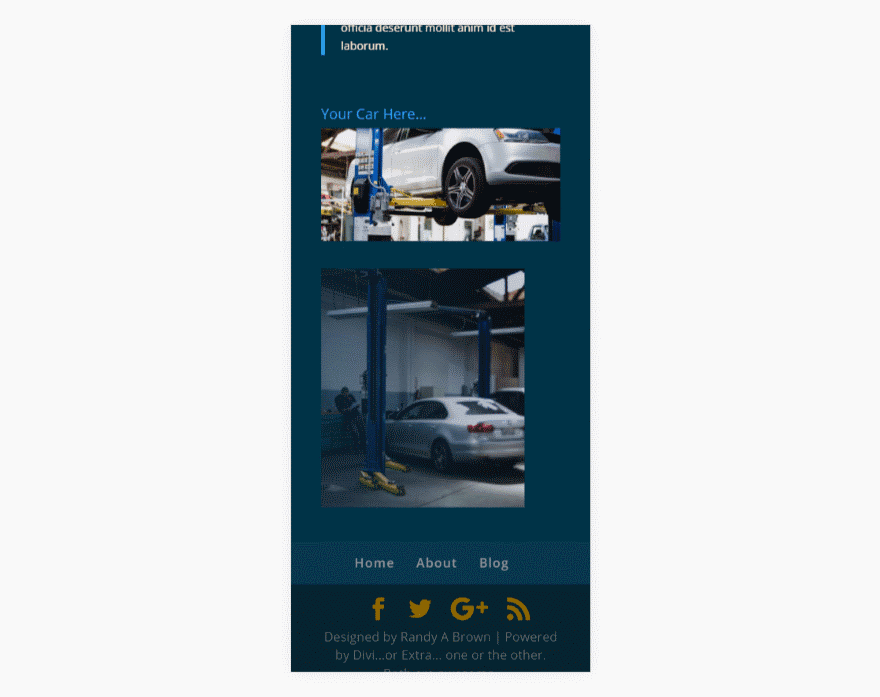
On mobile the section scrolls to reveal the footer as normal.

After the last section has finished scrolling the footer itself will scroll until you reach the bottom of the site.

Here’s a look at the revealing footer in motion.

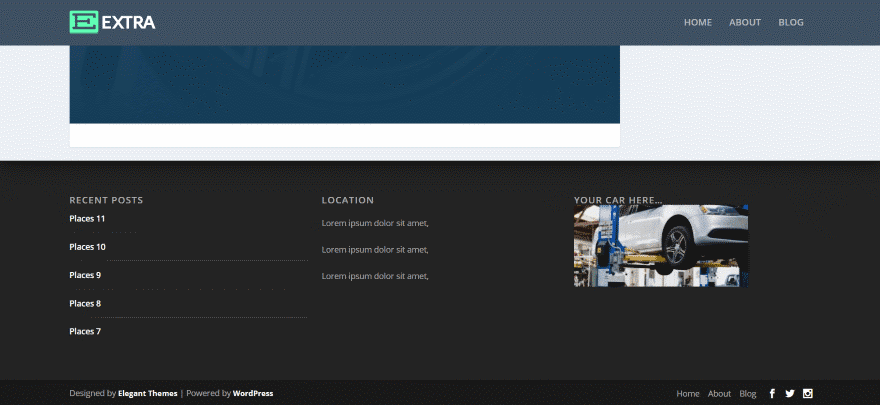
As promised Revealing Footer for Divi and Extra does work with Extra. The footer elements are different from Divi to Extra but the revealing effect is exactly the same. Extra places the footer menu in the bottom right corner and uses three widgets by default. This example uses the same layout with a sidebar.

Here’s the footer fully revealed. This is the default styling.
License
There are two purchase options. Both options include lifetime support.
- Single site – $9.99
- Unlimited sites – $24.99
You can purchase Revealing Footer for Divi and Extra from the developer’s website.
Ending Thoughts
The revealing footer is an excellent design that makes your footers stand out. Using the Revealing Footer for Divi and Extra plugin makes them easy to create. Divi and Extra both can create nice footers which includes the widget area, footer menu, and bottom bar and they can be styled easily with the Theme Customizer.
Although you can add this feature to Divi or Extra by using CSS, this plugin does all of the work for you. Just install it and activate it. No other setup is required. I would like to see some settings for the shadow so it can be adjusted, but it does look good the way it is so most users probably wouldn’t want to adjust it anyway.
If you’re interested in creating a revealing footer for Divi or Extra without having to use code, the Revealing Footer for Divi and Extra plugin might be the solution you need.
We want to hear from you. Have you tried Revealing Footer for Divi and Extra? Let us know how you liked it in the comments.
Featured Image via Maisei Raman / shutterstock.com













Very useful blog. thanks for sharing
Wow. I was waiting for this from a long time ago
It would be nice to see this in Divi as an option, I try to use as few plugins as possible.
Performance is also something that needs to be considered as Google use page load times as an indicator.
Divi however continues to go from strength to strength and these regular articles are excellent.
Yes, I second this. It is a great idea, but it should be a built-in divi option.
Yes, I totally agree with you!
My process was creating a ChildTheme and edit footer.php to add a PageID but was a discovery process, it really should be included.
This can be done easily without the plugin. Then why people will spend money for this?
I’d love to know how it could be made without a plugin. I’ve already purchased some other plugins form Divi Sensei, anyway.
As Chook said, I have also done it with the Yates method before, but mine was a bit wonky. (I’m not a full-time Web developer.)
Also Google for Yates Footer.
I don’t think I can link it here (Previous post got edited by ET)
Tada!
https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-footer-reveal-with-divi
FYI, ET has done something simular a while ago:
https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-footer-reveal-with-divi
Finally, thank you!