Divi Filter is a third-party plug for Divi that adds some unique filtering options to your Divi website. It lets you use any Divi module as a filter, and any module can be included in the filtered results. There are two versions of the plugin: free and premium. The premium version has the best features, but you can do a lot with the free version. In this Divi plugin highlight, we’ll look at the free version of Divi Filter and see what it can do to help you decide if it’s the right plugin for your needs.
Installing Divi Filter

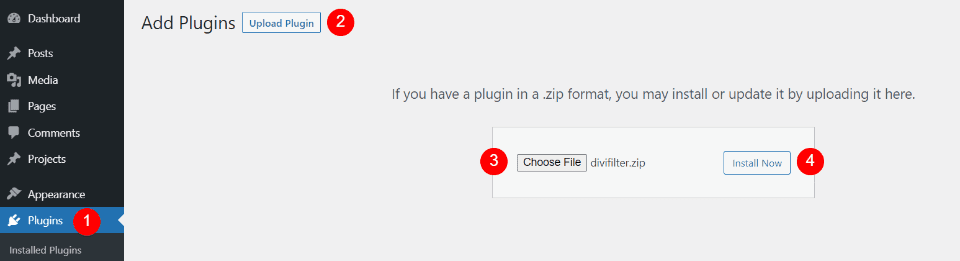
Upload and activate the plugin as normal.
Go to:
- Plugins in the WordPress dashboard
- Select Upload Plugin
- Click Choose File and navigate to your plugin
- Select Install Now

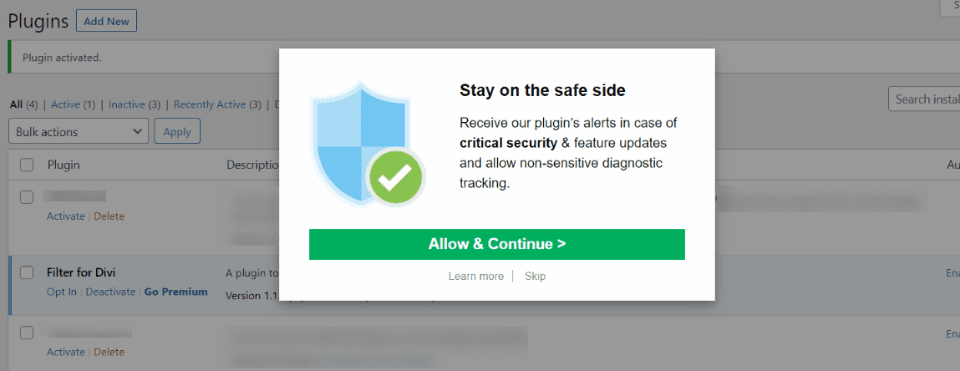
Once the plugin is activated, you’ll see a popup with the option to receive security alerts, information about feature updates, and allow non-sensitive diagnostic tracking. Simply select Allow and Continue or Skip to close the popup.
Using Divi Filter

Divi Filter doesn’t add modules or features to the Divi elements. The filters are added manually with CSS classes.
This can be confusing at first (especially if you’re like me and just want to jump in and start exploring the features. I tend to dive in headfirst and read the instructions later). Fortunately, it does have well-written documentation that steps you through it. Once you’ve gone through it once it makes sense and becomes more intuitive.
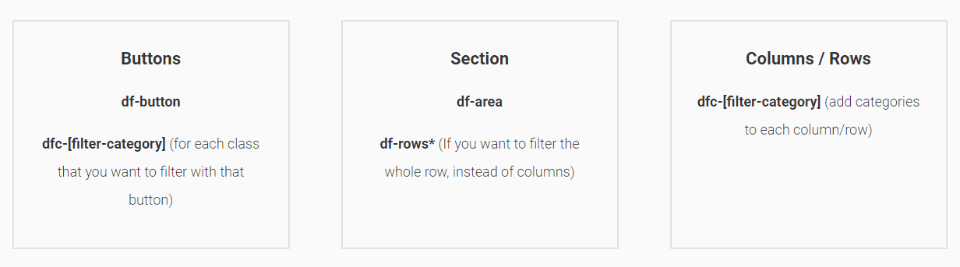
Divi Filter works by filtering the categories that you create. The steps for adding the filter are simple:
- Create a trigger for the filter by adding a CSS class. The trigger can be buttons, images, etc. You’ll add a category name to the class. The category names can be anything you want.
- Create a new section and add a CSS class.
- Add the modules to the columns you want to filter in the new section.
- Add CSS classes to the columns that contain the categories you want to filter. The categories match the triggers.
Thoughts on the manual process
Even though this is a manual process, it’s not difficult to use. We can use any Divi module. This opens a lot of possibilities. We can use the modules in any combination. Anything in the column will be included in the filter results.
This allows us to filter maps, toggles, forms, text modules, menus, pricing tables, comments, buttons, code, audio, etc. Since the filter itself is made with Divi modules, we can style them any way we’d like and use code, CSS, etc.
Creating a Filter

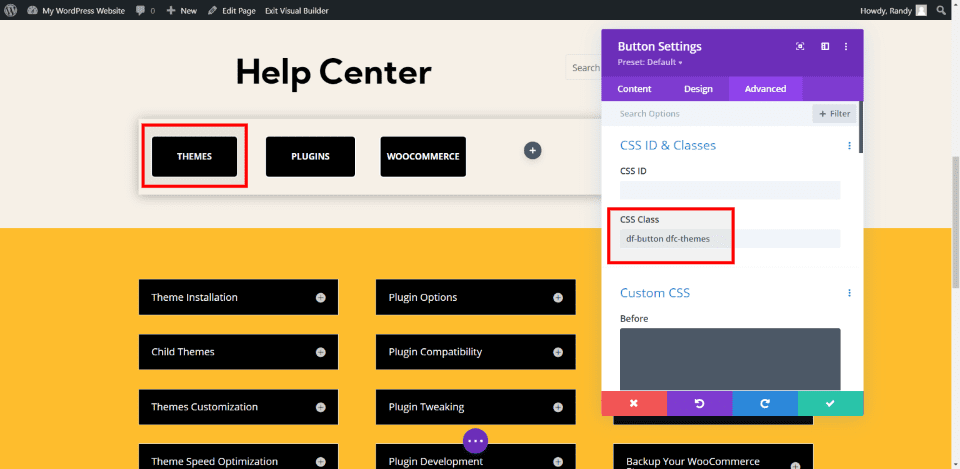
For my first example, I’ve created articles for a help center using the contact page from the Meal Kit layout. Buttons are used for the filter and toggles are used for the information. The toggles can include any type of content such as written tutorials, videos, etc. I’ve added the button class to the Advanced tab. I’ve also added a class with the category. In this case, the category is Themes.

Next, I’ve added the CSS class to the section that contains the toggles I want to filter.

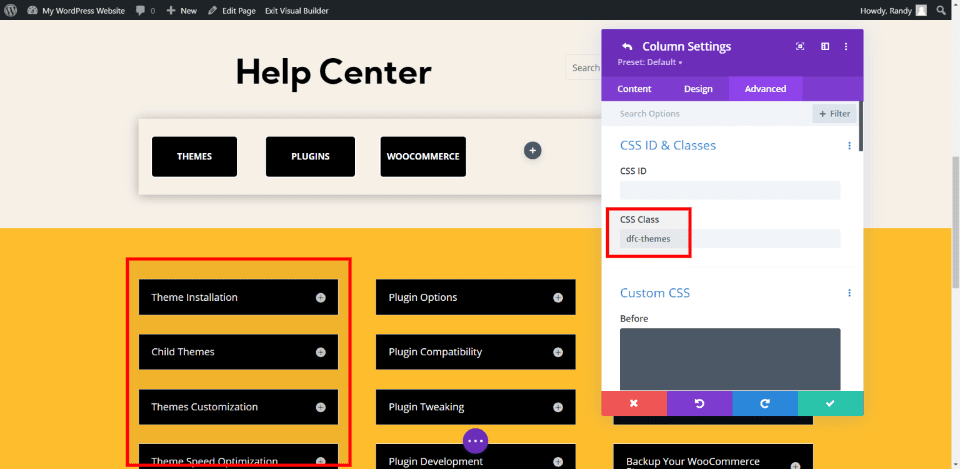
Finally, I’ve added the category class to each column. Each of the toggles matches the topic of the column I’ve placed them in.

Now, when I click on one of the buttons that category is displayed, and all other categories are removed. I can also create a way to bring them back. The pro version will restack them so you’d see multiple columns.

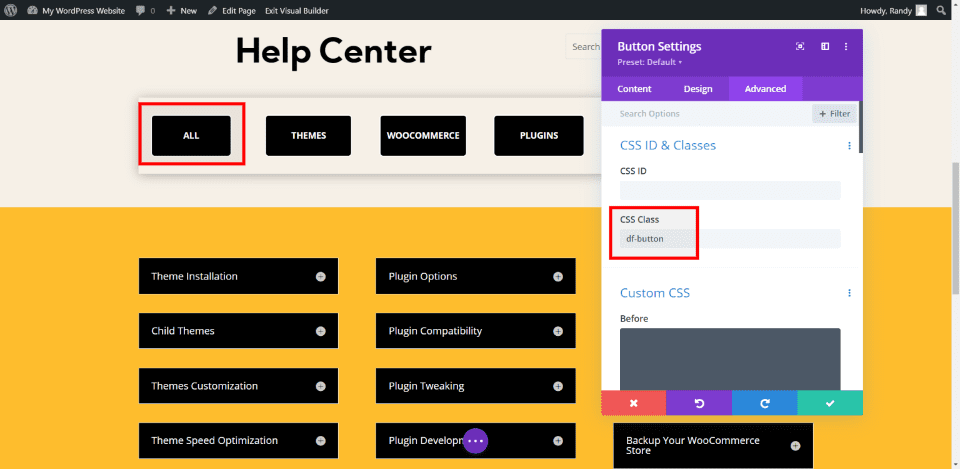
I’ve added a new button that will turn the filter off and display all categories. For this, I’ve added the button class to the CSS Class field, but I did not include a category class. Without the category specified, the button will trigger all categories.

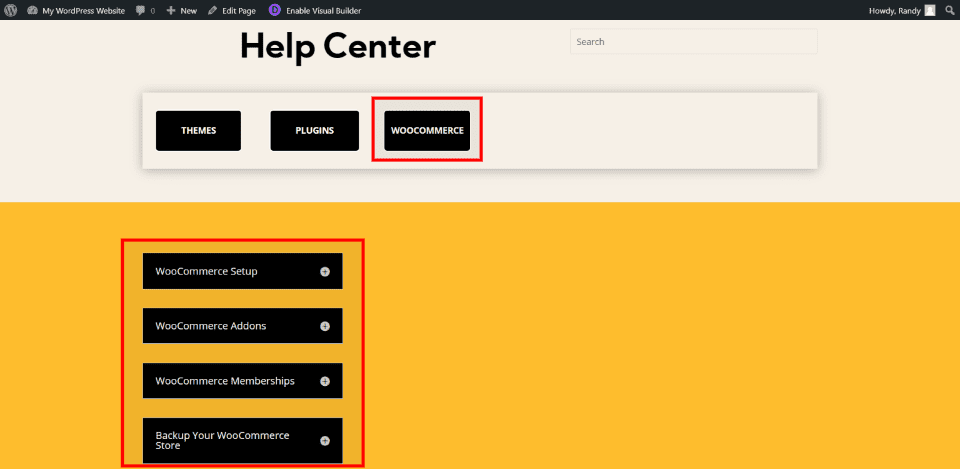
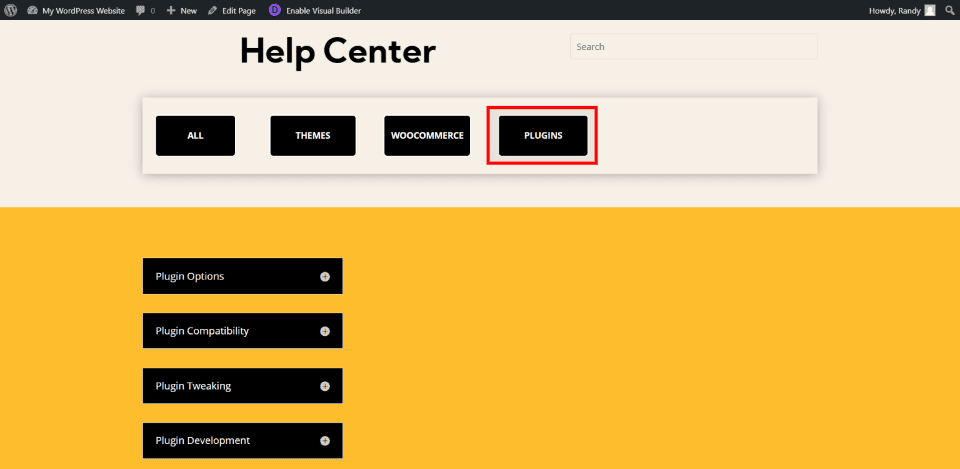
To demonstrate the All button, I clicked a button to filter the categories. I’ve clicked the Plugin filter, so the Plugin category is now displayed.

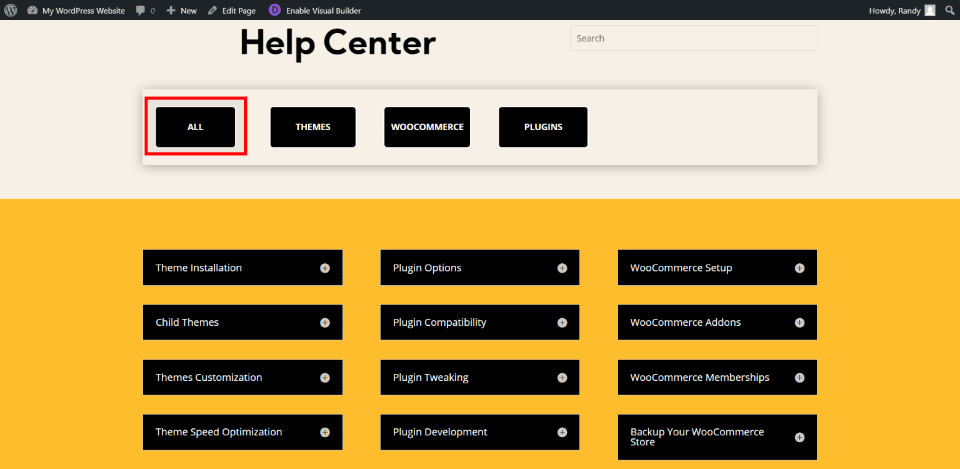
Selecting All shows every category again. This is an easy way to remove the filter and let the user see all of the columns.
Another Divi Filter Example

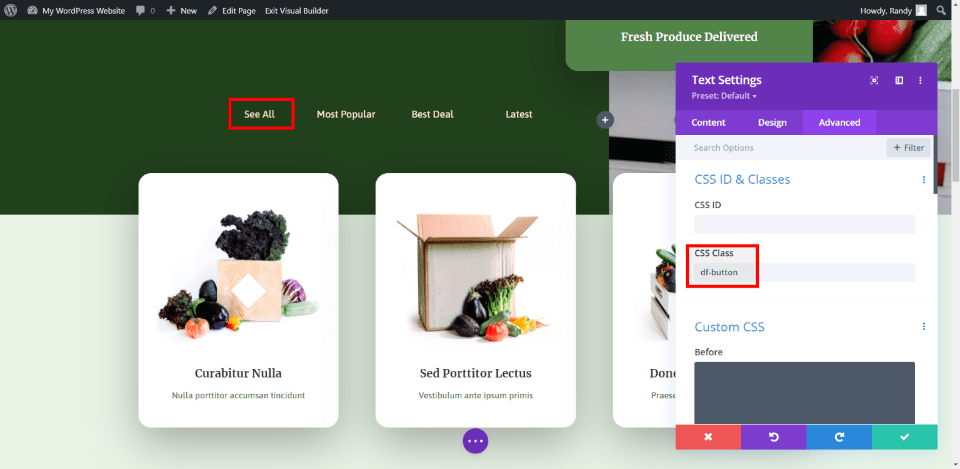
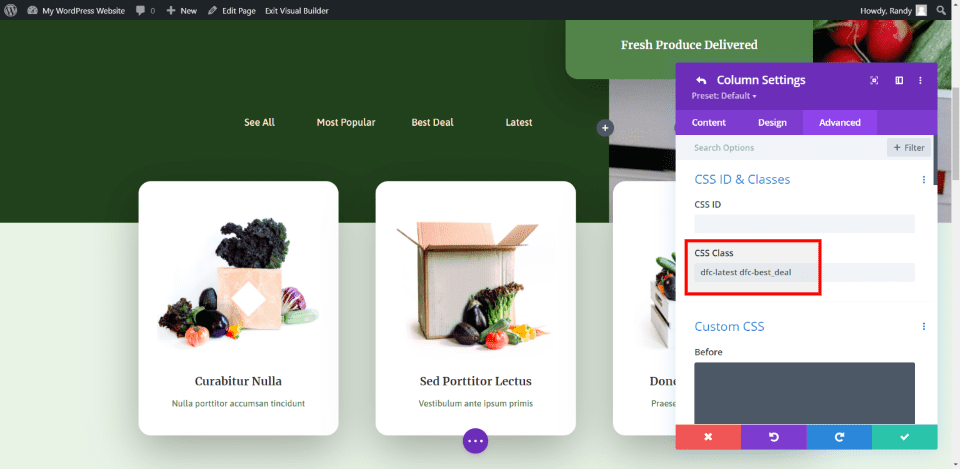
For this example, I wanted to create a filter with just text. The filter will display choices based on the most popular, best deal, and latest filter options. I’ve added the CSS classes to the text modules. The first only includes the button class so it will display all the columns.

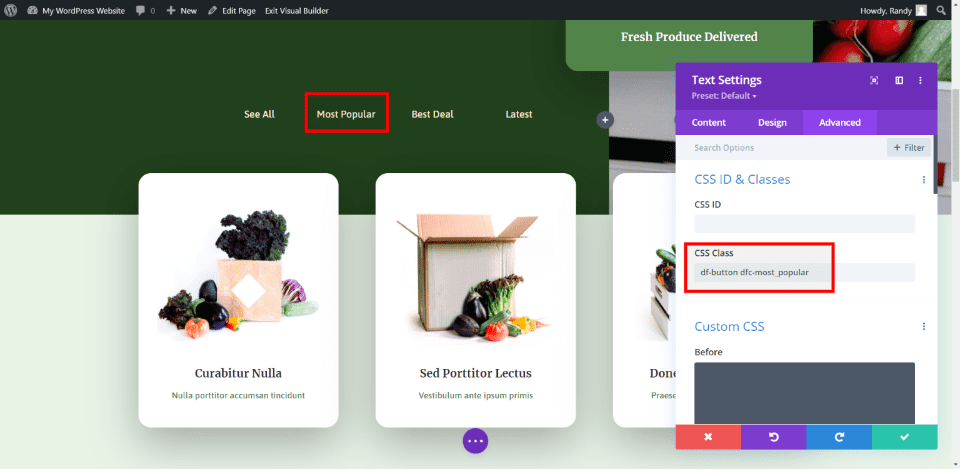
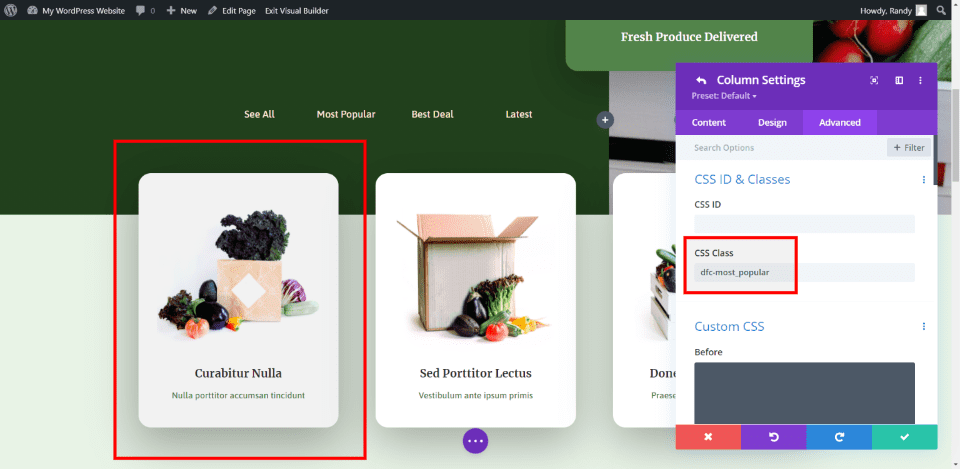
In this image, I’ve added the button class and the category class to the Most Popular text module. I’ll also add the classes to the other two text modules.

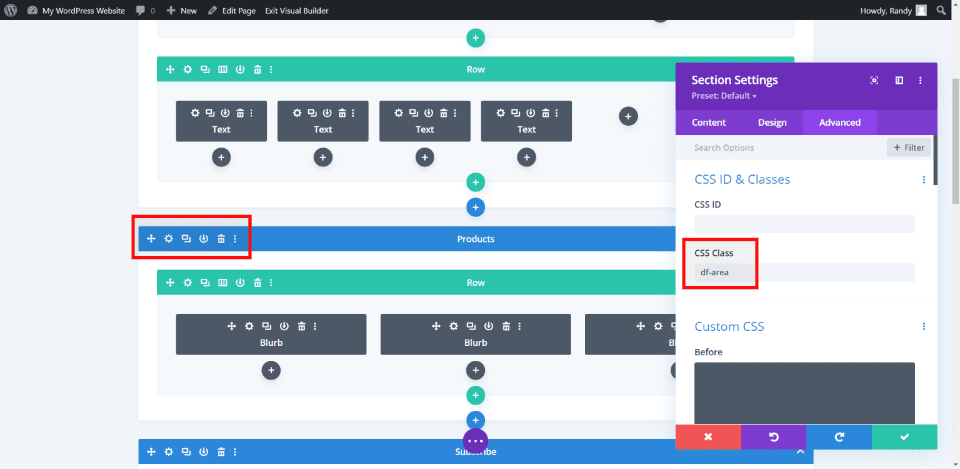
Next, I’m adding the CSS classes to each column. Each column contains one blurb. The filter will display just one of the three blurbs.

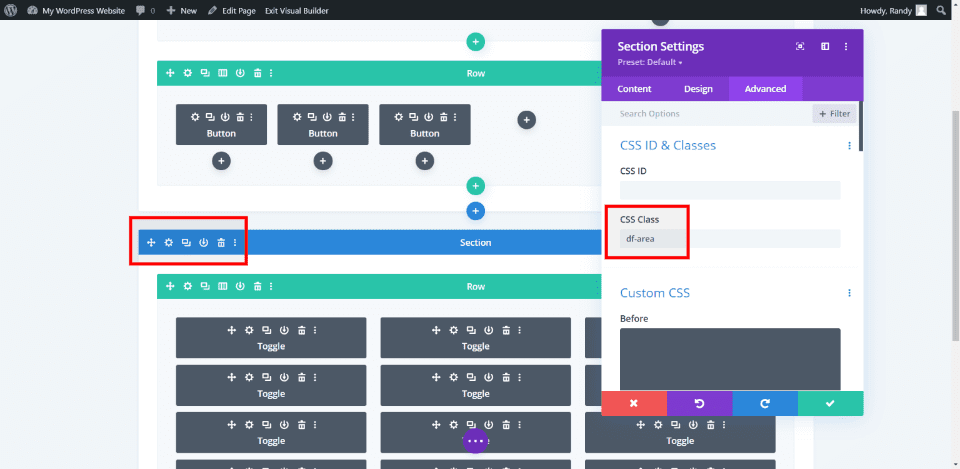
Finally, I’m adding the df-area CSS class to the section that contains the blurbs.

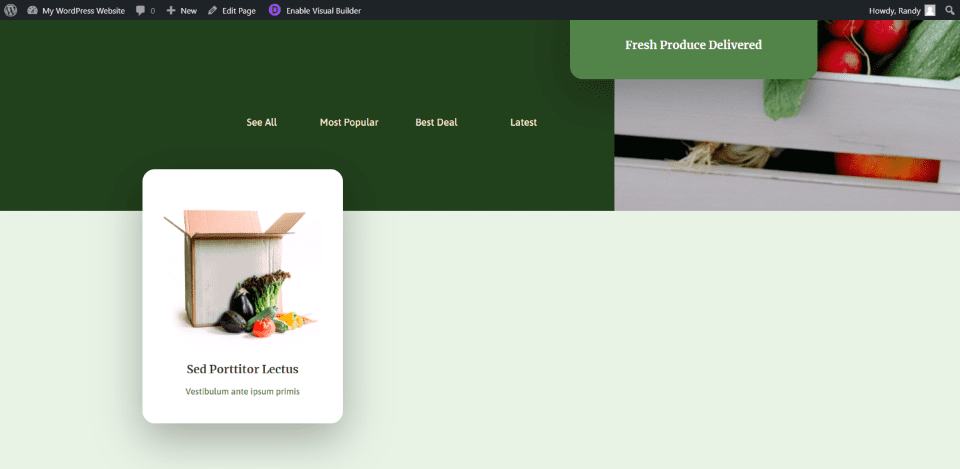
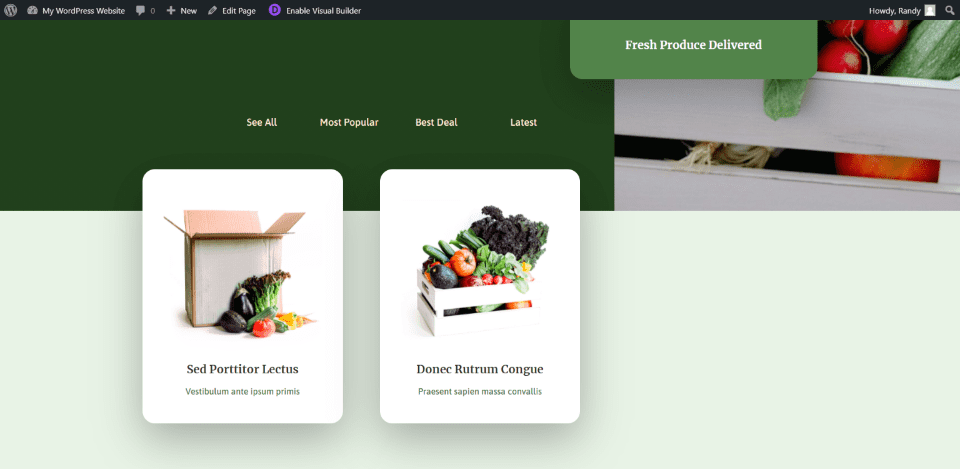
Clicking any one of the text modules displays the blurb for that category. The other two blurbs are now hidden.

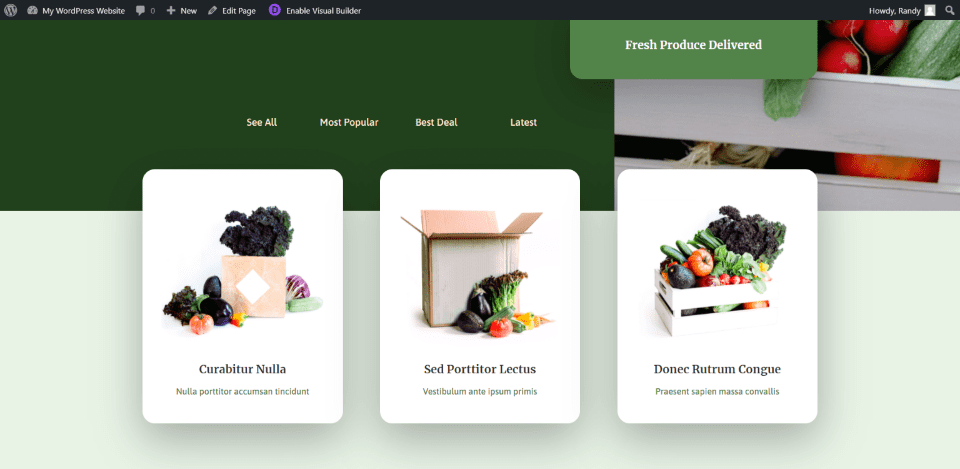
Clicking See All brings them back.

I decided to experiment and add multiple categories to each column. Sometimes an element needs to be listed under multiple categories. This is certainly the case when your filter includes terms such as the latest or best deals.

Divi Filter worked exactly as expected. I added two categories to each column and now each of the filters displays two columns rather than one.
Third Divi Filter Example

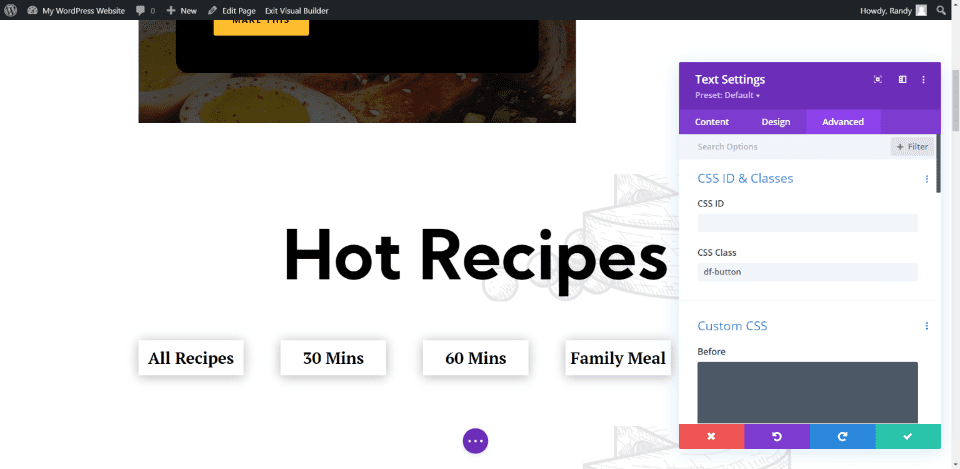
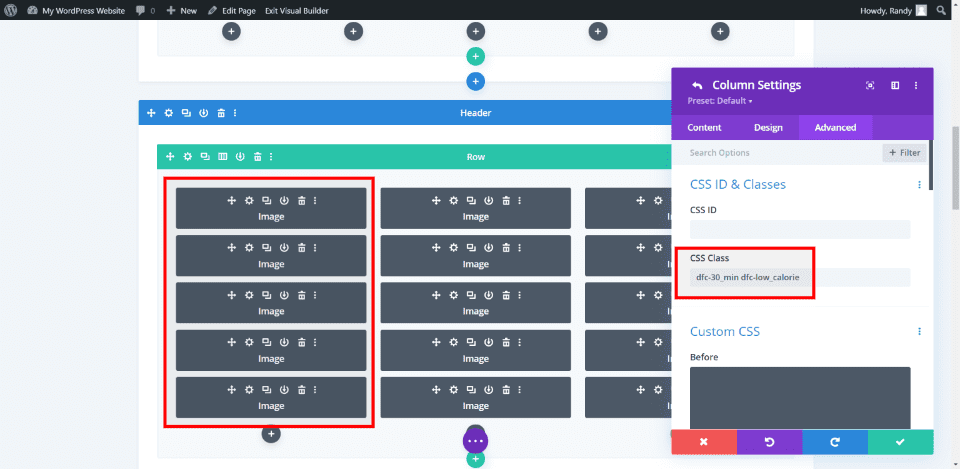
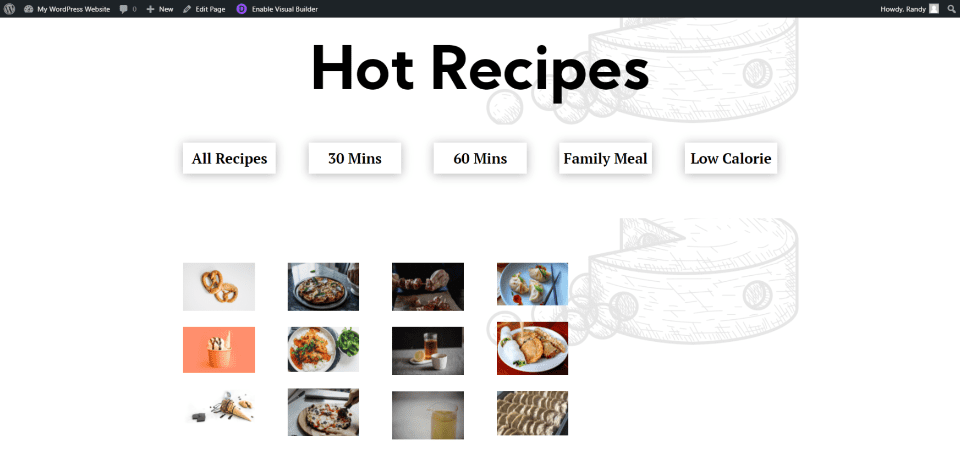
For my third Divi Filter example, I wanted to continue my train of thought from the previous example, but I wanted to get a little more complex. I’ll create a recipe list with text modules as the triggers. This will include multiple categories and I’m adding them to the columns in various combinations. This example uses the Recipes page from the Meal Kit Divi layout pack. I’ve added the proper CSS classes to the text modules.

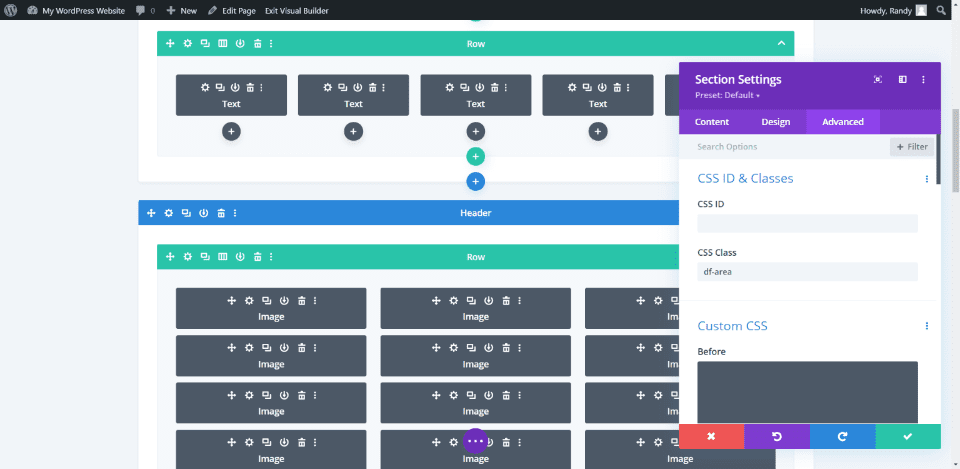
The section includes the Area class. I’m using images for the filtered items.

I’ll add multiple categories to each column. Of course, in real life, the items will have to match those categories. I’m choosing images at random for the screenshot.

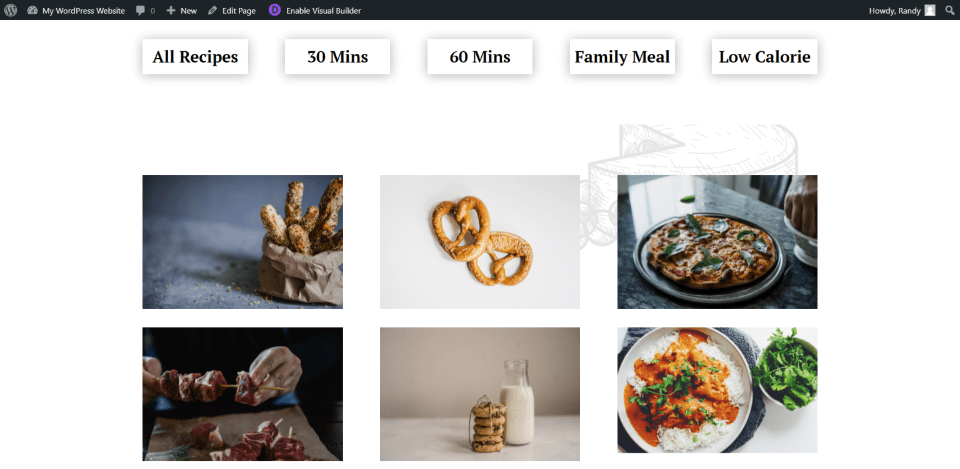
Here’s the page showing all recipes. This one is set to three columns.

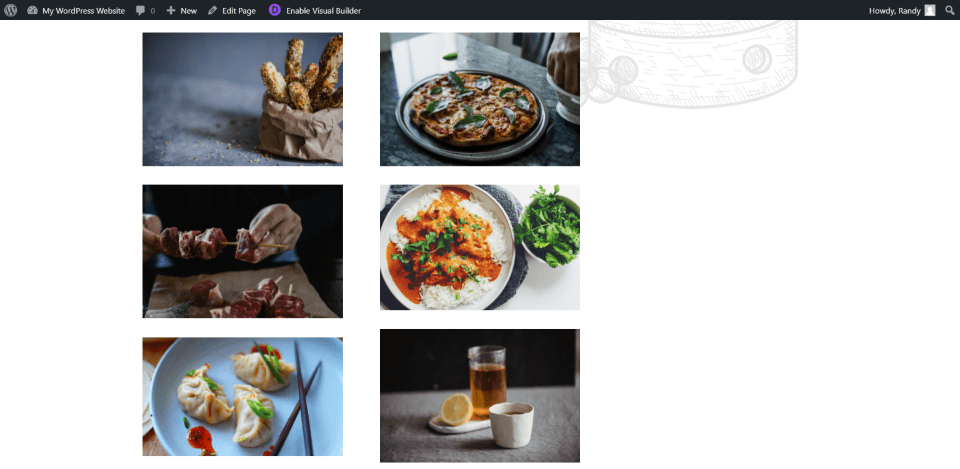
Here’s the page with a filter selected. It filters one column.

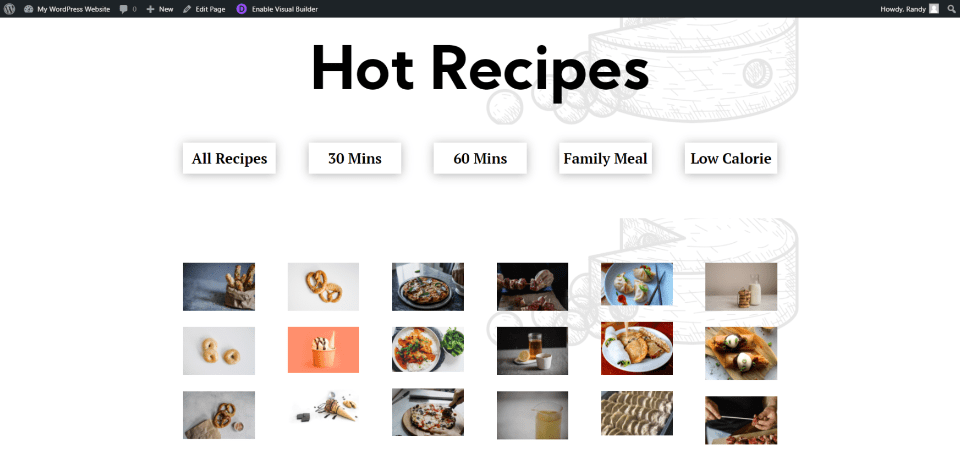
I added more columns to have more category combinations.

My result displays four columns with one filter selected. Of course, I’d have to be careful in choosing these categories, but I think this works to get the point across. It doesn’t matter how many columns you have, what modules are in them, or how many modules you have. The filter works the same regardless.
How to Get Divi Filter

Divi Filter is available for free in the Divi Marketplace. The free version only filters columns, but you can do a lot with this version.
The premium version adds the filter to rows, filter animations, dropdown filters, unlimited filters on all pages, and more. These features will expand what you can filter, and the animations give it a polished look.
The pro version starts at 19€. You can upgrade to the pro version within the free plugin, so you can try the free version and upgrade to the pro version at any time. There are several layouts available in the pro version to get you started. You can also purchase them separately.
Ending Thoughts on Divi Filter
That’s our look at Divi Filter. You do have to create the filters manually. Fortunately, it’s not difficult and this does give you a lot of control. Once you’ve stepped through it once it’s easy enough to use without putting too much thought into it. I like the way it works because anything can be used as the trigger and anything can be placed in the columns. The content makes no difference. This sets it apart from the standard content filter.
These examples only cover what can be done in the free version. The pro version does give you more control and more elements you can apply the filters to. I highly recommend trying the free version to see if it can do what you need and then upgrading if you like using the plugin.
We want to hear from you. Have you tried Divi Filter? Let us know what you think about it in the comments below.
Featured Image via H12 / shutterstock.com













Any chance you can update to show how to create the dropdown filters?
Curious to see if you know how to set the default so that if there is a specific filter you want to appear first, rather than an ALL
I suggest that you directly reach out to the author of the plugin here: https://www.elegantthemes.com/marketplace/divi-filter/. Use the “contact author” button found at the right sidebar of that page.
Hi!
I’m trying the plugin but it doesn’t work.
I would like to filter a blog page.
I add the classes “df-button dfc-2022” to the button and “df-area df-post” to the section with blog posts. when I click on the “2022” button filter, all the posts deaseppears. I created a “all” button, and that works..
Any idea?
Hi! It’s best if you contact the author of the plugin here, https://www.elegantthemes.com/marketplace/divi-filter/.
https://share.cleanshot.com/9m6fVzQ3
I have used Daniel’s plugin on a few client websites already and I’m really happy with the product itself and Daniel’s support – both have been amazing! You can’t go wrong if you decide to purchase this plugin because I know from my own experience that you can use it in so many places: filter team members based on their department, filter pictures based on a type of service, filter products based on their category and much more! There is no reload on filtering which is a huge plus since speed is what we care about a lot when creating a website.
Thank you for this amazing tool!
That’s a wonderful plugin. And Best of all It’s Free!
Congrats!
Thanks for your great review, Randy.
Unfortunately, when I checked your demo page at https://www.elegantthemes.com/layouts/food-drink/meal-kit-contact-page/live-demo, the filter doesn’t work well. I am using Mozilla Firefox.
Could you check it, please?
Hi Sam,
the layouts Randy created aren’t live. The demo link you sent is the layout that Randy used to create the demo, excluding the filter.
But you can create the filter with the steps Randy explained in this tutorial.
And if you need help, you can contact me and I help you. 🙂
Kind regards,
Daniel
Thanks Randy for this awesome overview of the plugin. 🙂