The Divi Chef child theme was designed with restaurant websites in mind. It comes with lots of pages that restaurants need and includes two custom post types to show your food menus and upcoming events. In this article, we’ll take a look at the Divi Chef child theme and see what’s included to help you decide if it fits your needs.
Installing Divi Chef

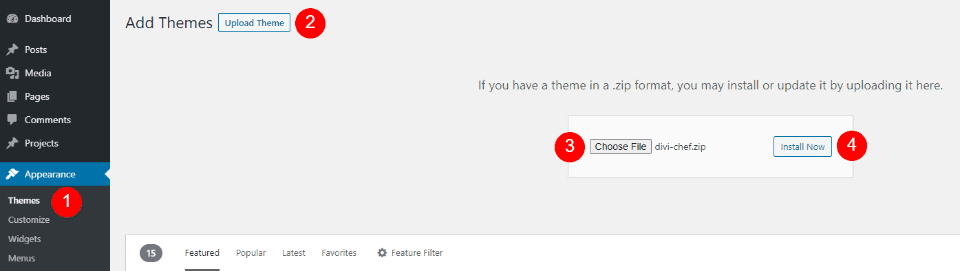
Installation works the same as a normal theme. With Divi activated, upload and activate the Divi Chef child theme.

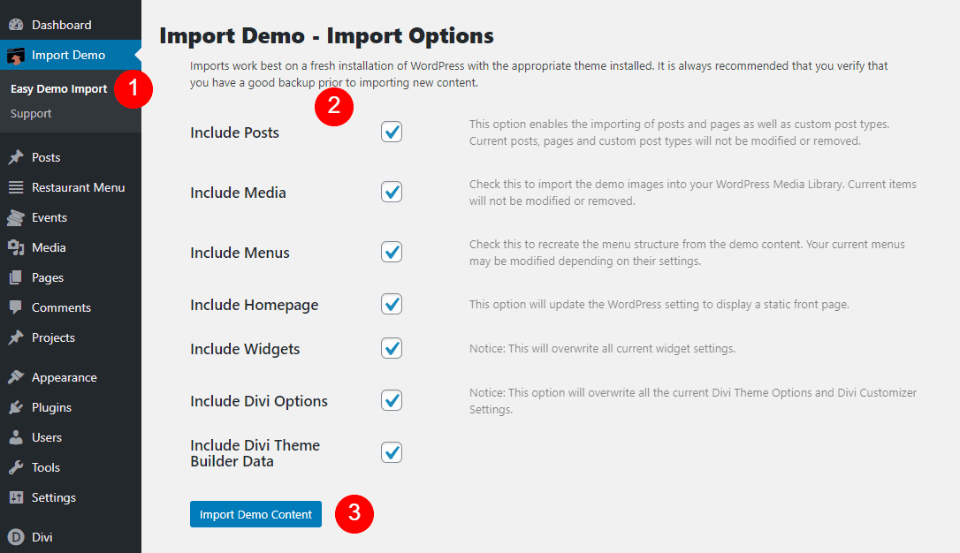
Once the Divi Chef child theme is activated, you’ll see a new menu item called Import Demo. Select this and you’ll see a simple import screen where you can choose what will import. Everything is selected by default. Click Import Demo Content and wait for the import to finish.

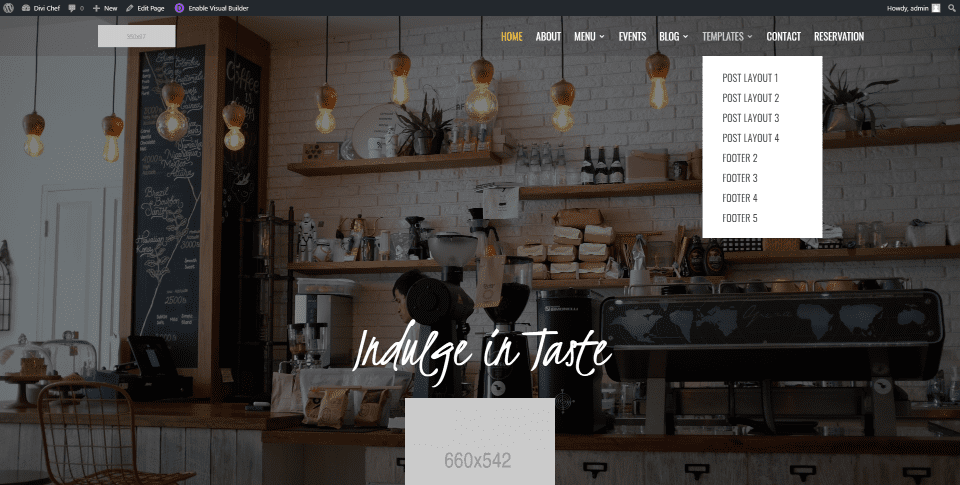
Once the import is complete, your website will look like the demo. It will include the homepage and menus already in place. Several images are dummy images and show the size of the image’s location.
Let’s take a look at the pages and features.
Divi Chef Child Theme Pages and Features
Features include remade restaurant pages, multiple post types for menus and events, filterable food menus, multiple headers, multiple footers, multiple blogs and post layouts, contact, and a reservation page. Each of the pages includes the header with the page title. Most pages and layouts are added to the Divi Library.
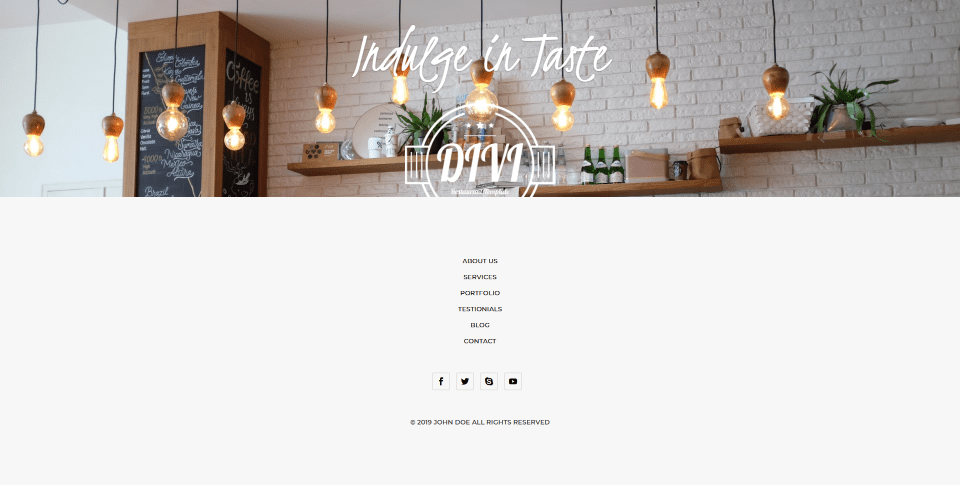
Divi Chef Child Theme Home Page

The hero section displays a full-screen background image in parallax. Its overlay shows a message in an elegant font above a small image.

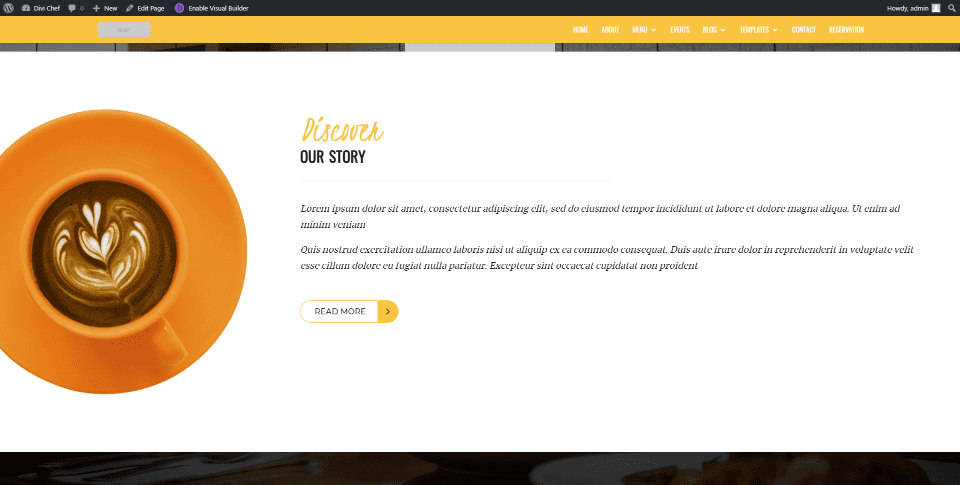
The next section shows the restaurant’s story and includes a link to the About page.

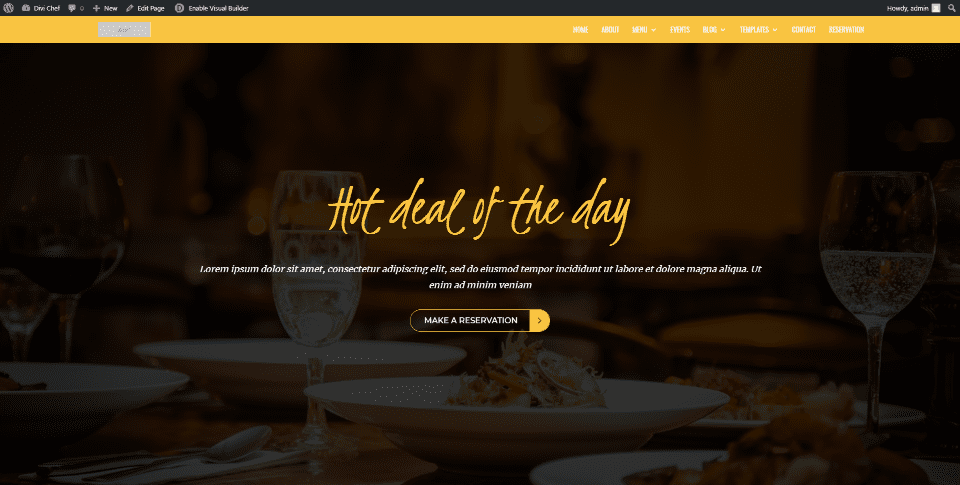
A full-screen CTA for the deal of the day displays a background image in parallax with a button to make a reservation.

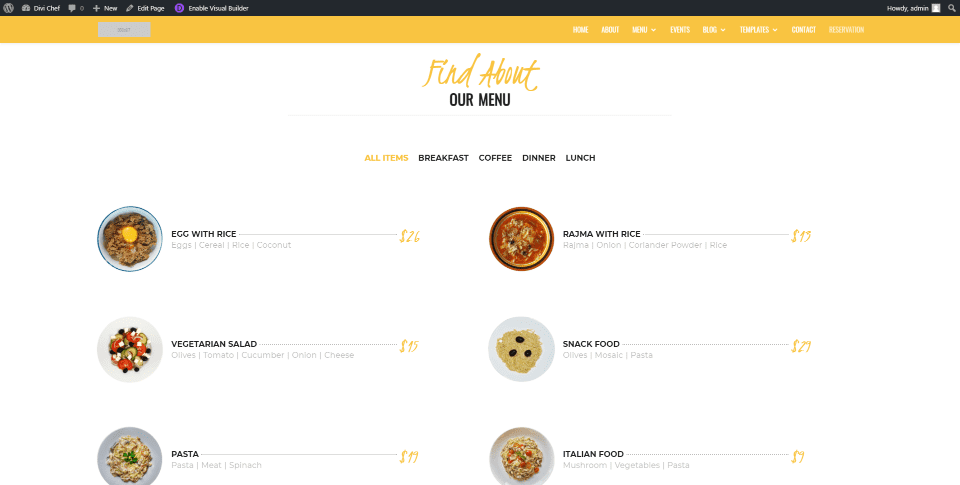
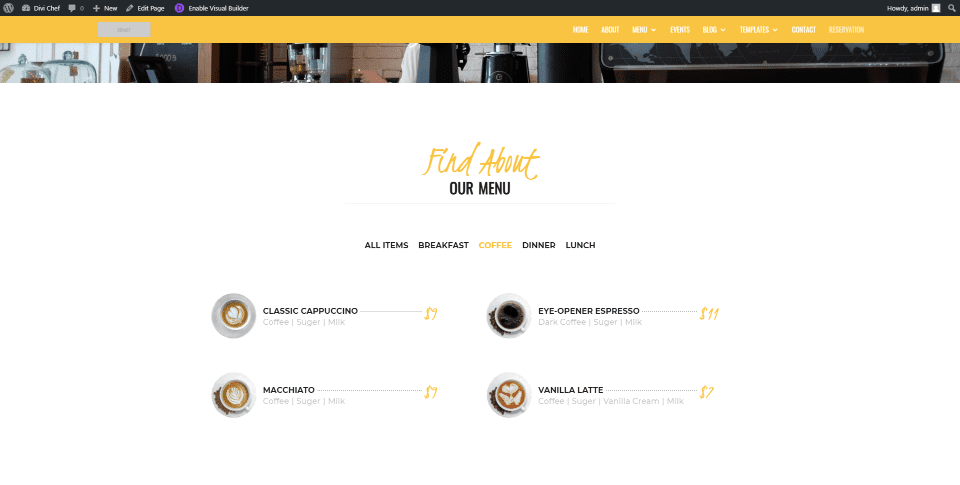
A food menu shows images with the name, description, and price. The menu also includes a filter, so visitors see food based on the meal.

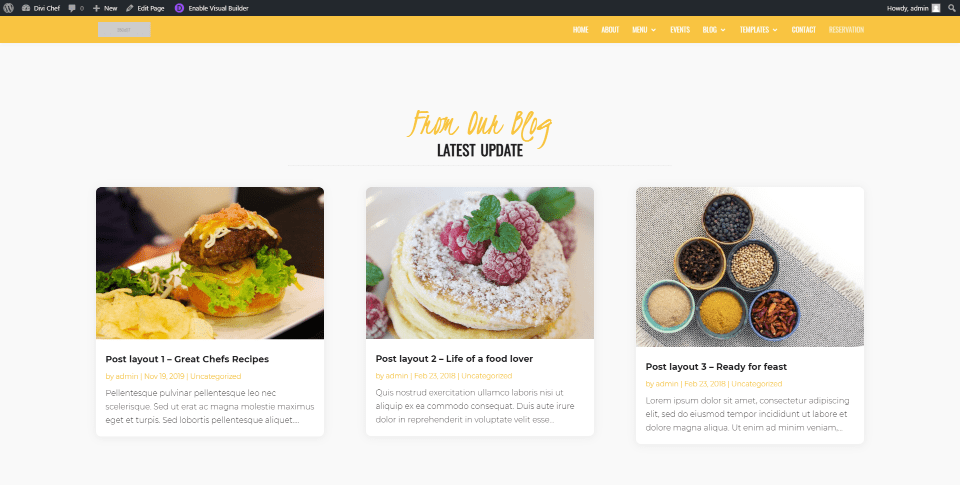
The blog section displays a grid.

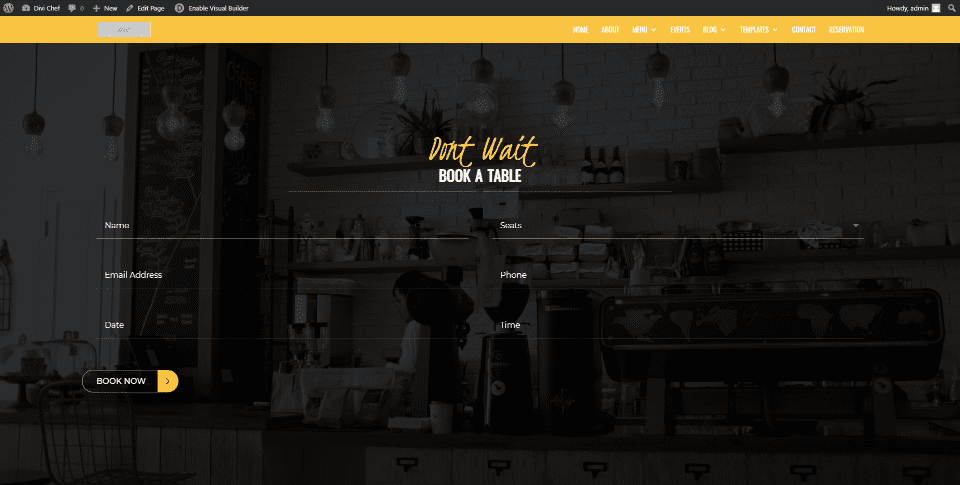
Customers can book a table using the styled full-screen form. The form includes a full-screen background image, and fields for the name, email, date, number of seats, phone, and time.

A full-width testimonial slider shows a circular image next to the text.

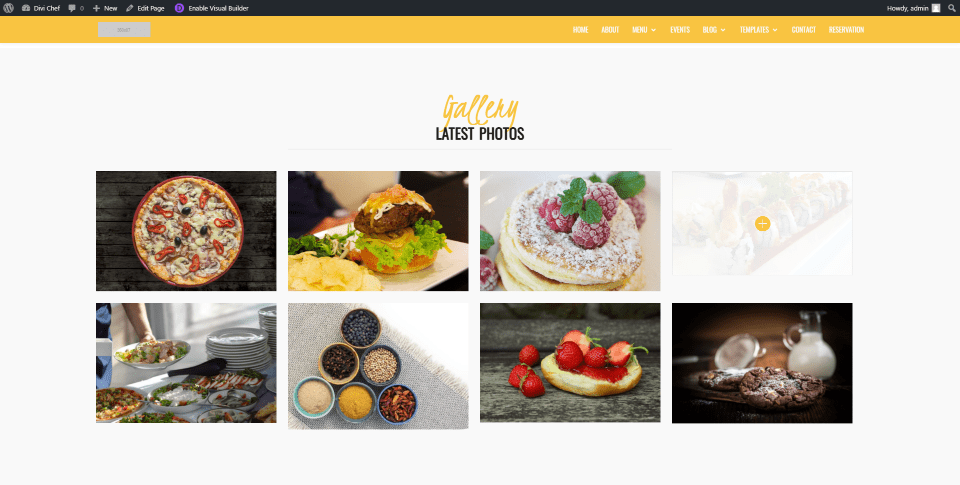
The gallery shows images in a grid. I’m hovering over the image in the top right to show its overlay.

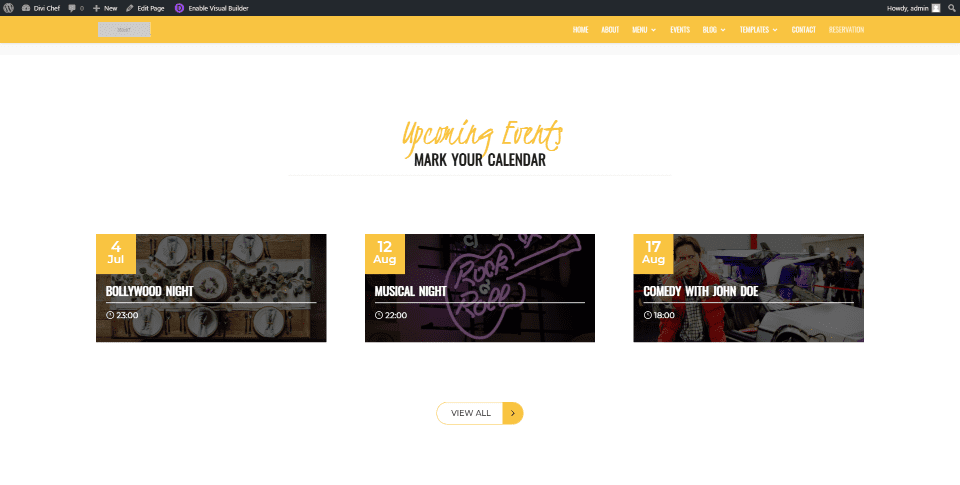
Upcoming events are shown as cards with a styled date, title, and the time in an overlay over the featured image.

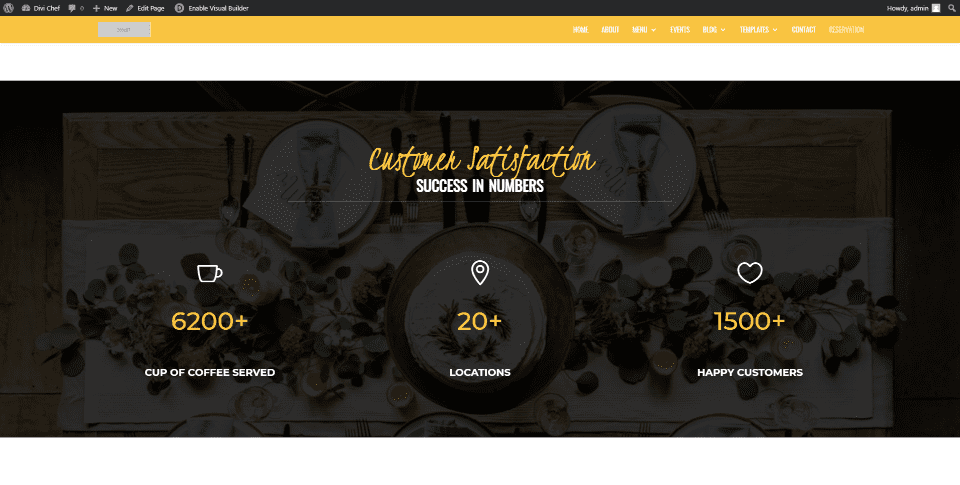
Number counters show statistics with icons over a background image in parallax.

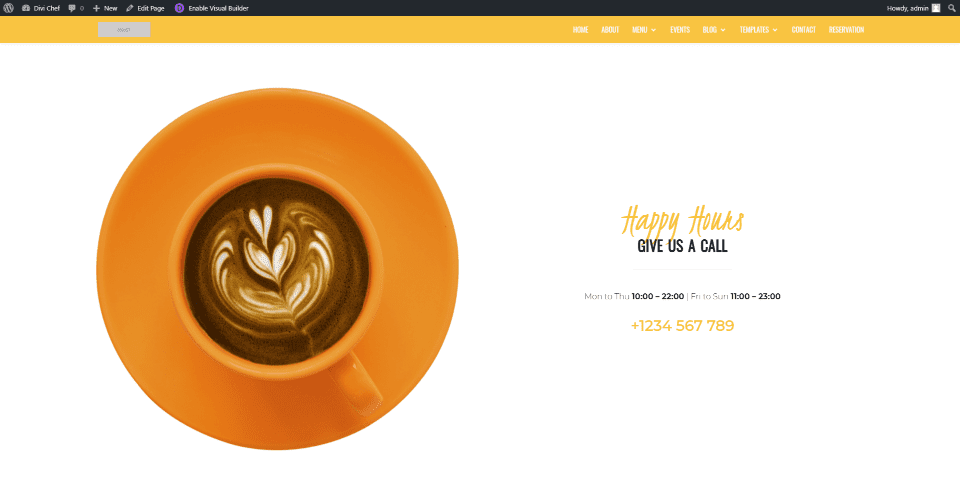
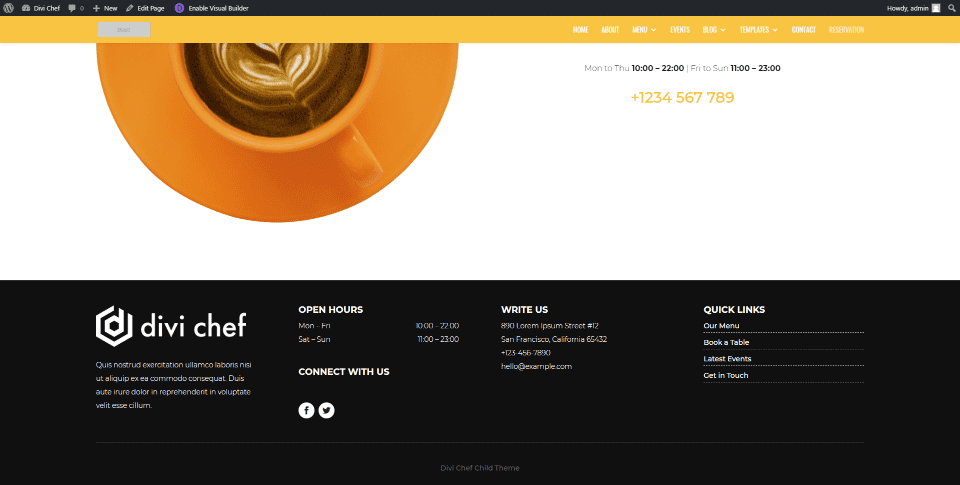
Contact information includes a large image on one side and the information on the other. The phone number is clickable.
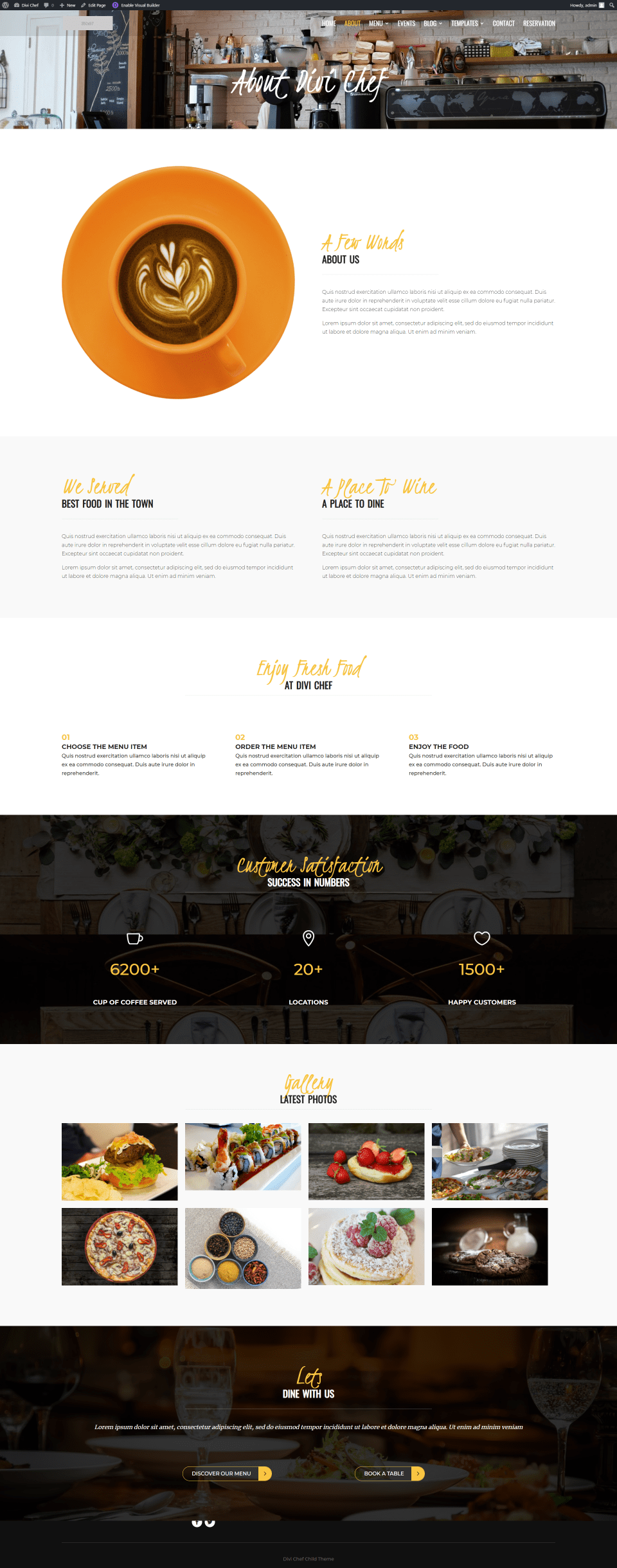
Divi Chef About Page

The Divi Chef child theme’s About page includes some of the elements from the home page and adds a section with two columns of text, a three-column section with numbered blurbs, and a CTA with two buttons.

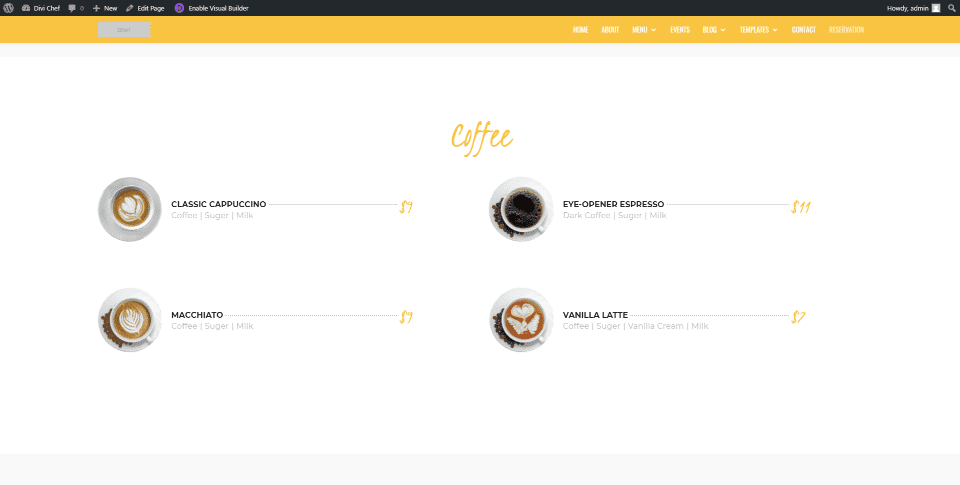
The menu page displays the food menu according to its categories. Each category includes a title in the elegant font.

The Filterable Menu page shows a food menu, but instead of showing each of the categories under a title with all categories showing, the filter lets you see the specific categories you want.
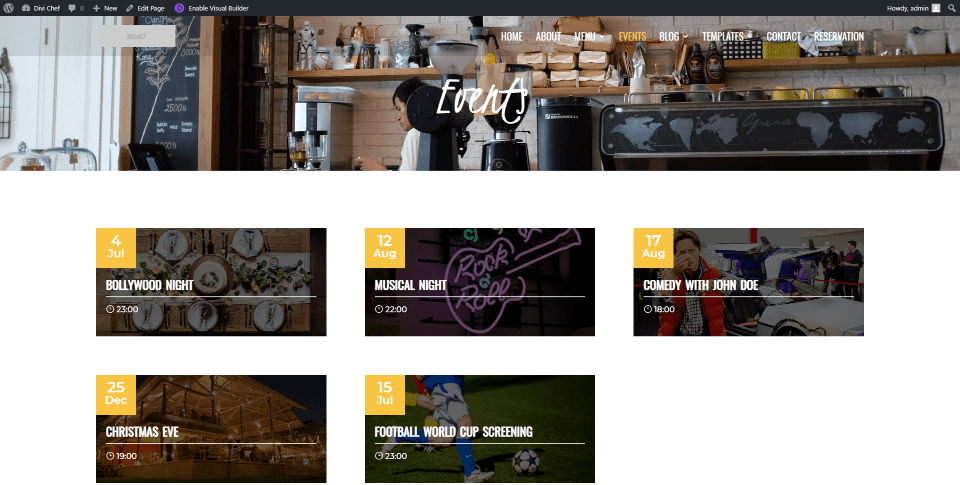
Events Page

The Events page displays events as on the home page but adds several more.
Divi Chef Blog Pages

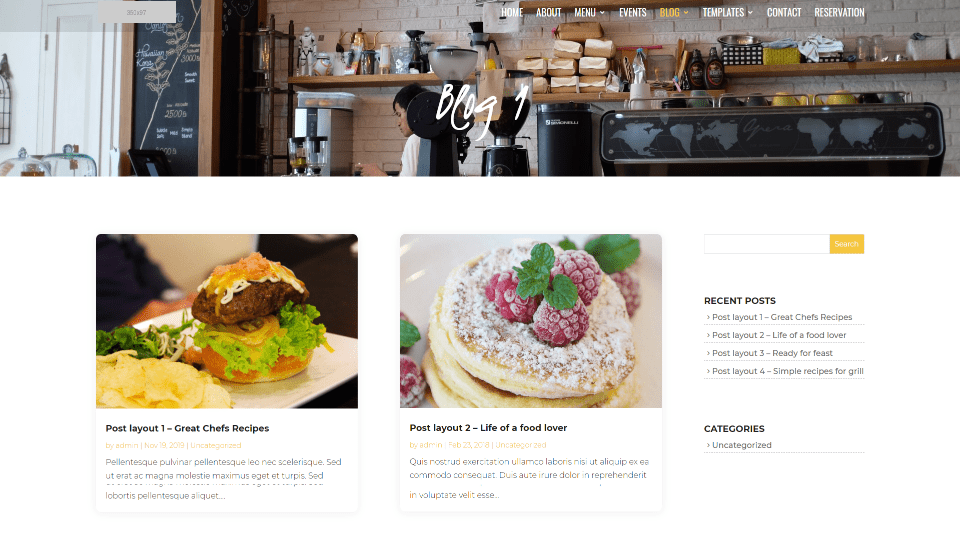
The Divi Chef child theme has three different blog pages. The first displays blog posts in two columns with a right sidebar. It includes the header with a full-width image and title in the overlay.

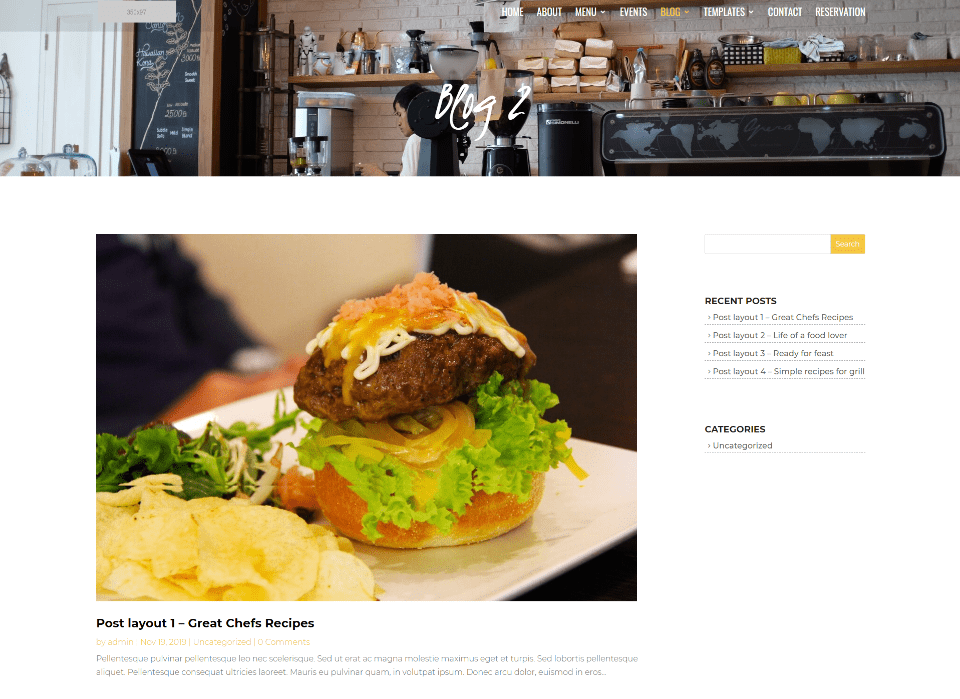
The second blog design displays posts in full-width and a right sidebar.

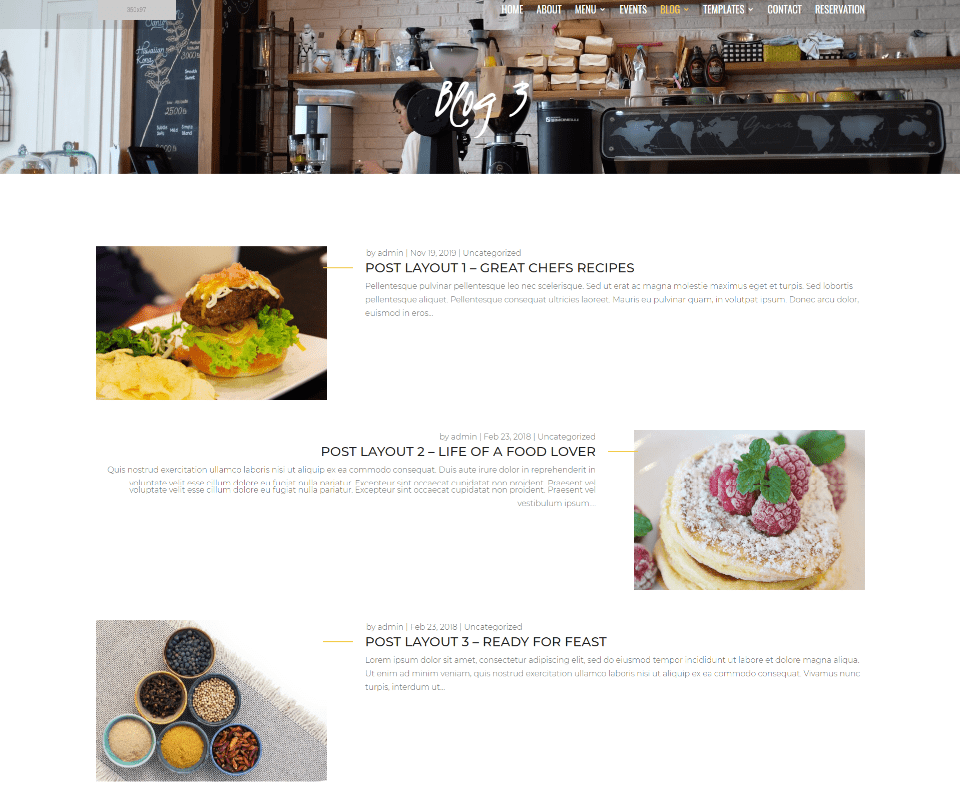
The third blog design displays posts in an alternating layout.
Contact

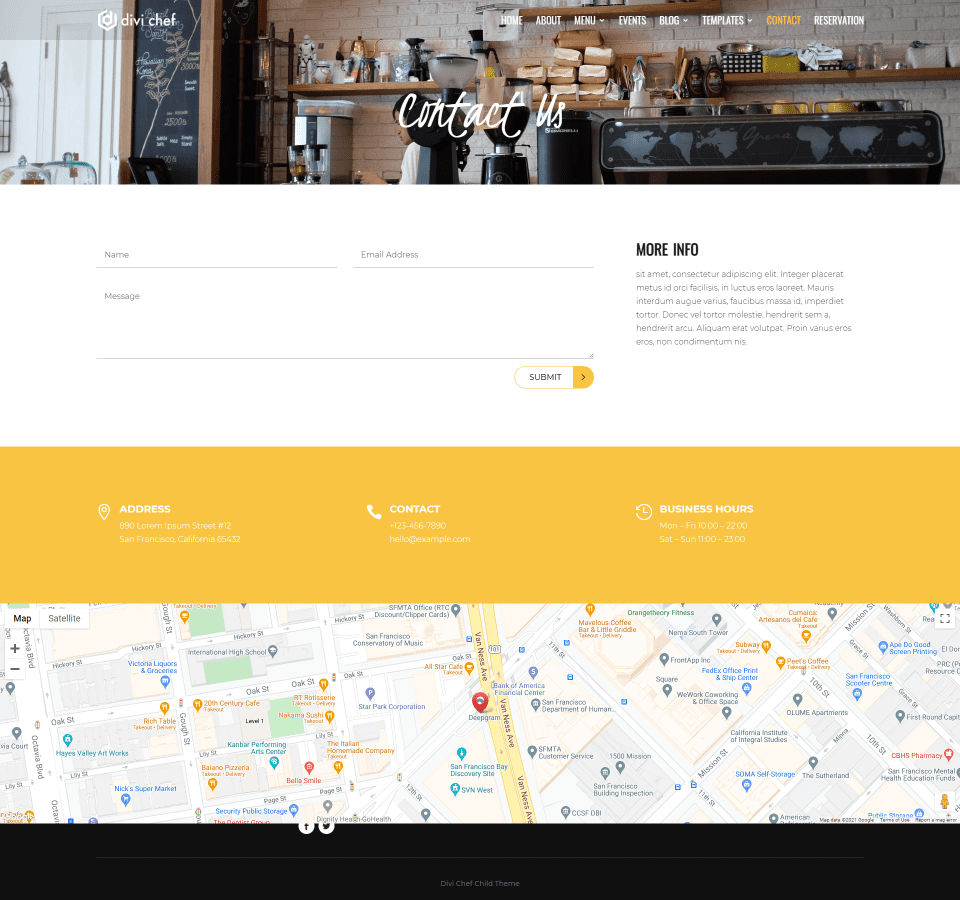
The Contact page displays a styled form next to text for more information. A row under this shows contact information followed by a full-width map.
Reservation

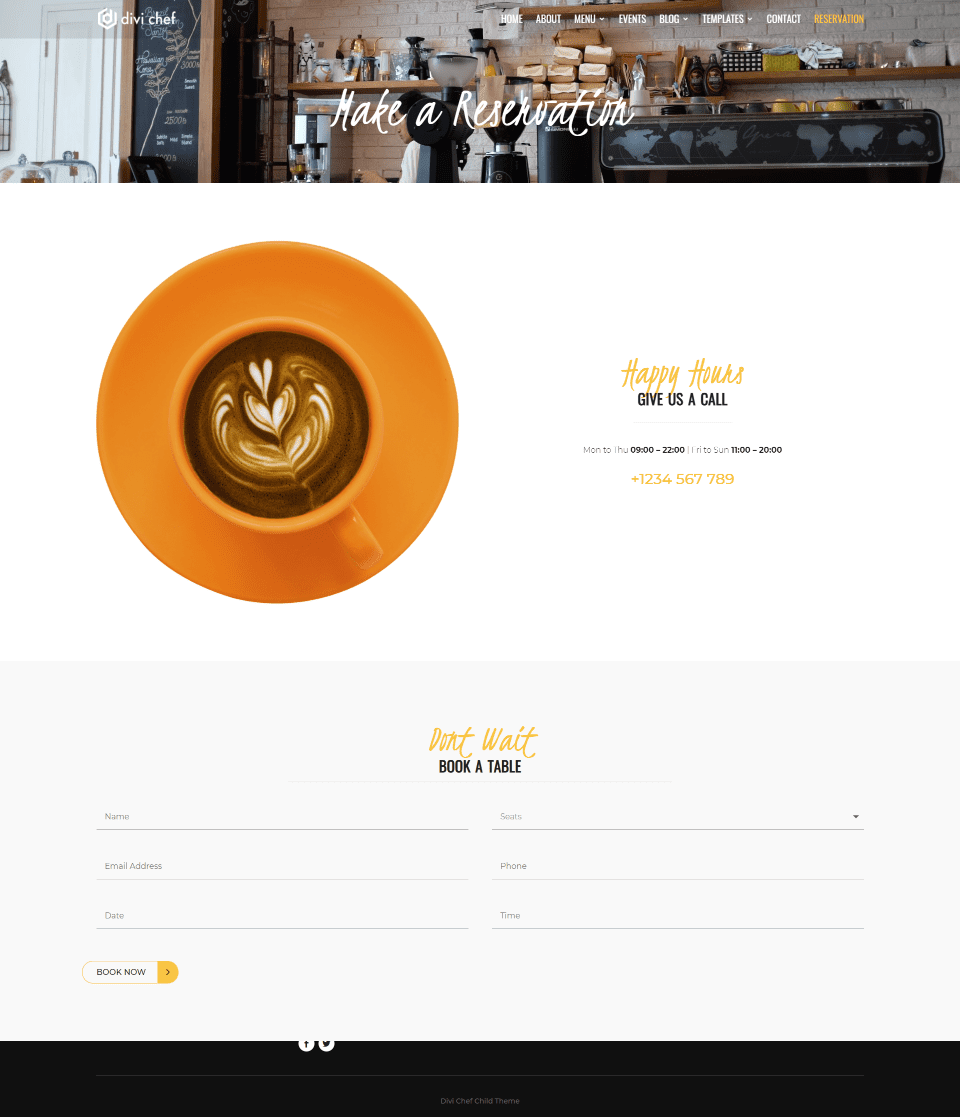
The Reservation page includes contact information and a reservation form.
Headers

There are five headers to choose from. All but the first header was created with the Divi Builder and they’re available in the Divi Library. The default header displays the menu items in a large font and includes a bold yellow color for the active link. It has a translucent background that changes to yellow as you scroll. Submenus display a white background with large text.

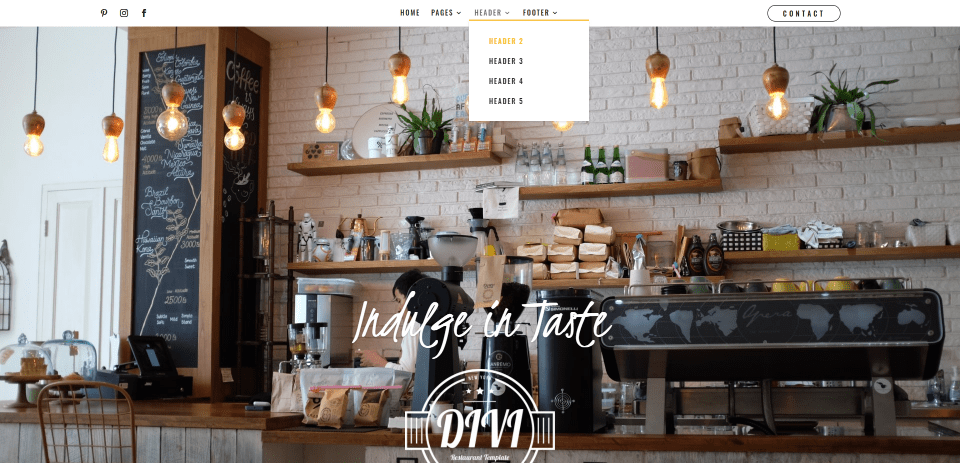
The second header places the menu links in the center, social follow icons on the left and a contact CTA on the right. Submenus add a yellow line.

The third header places the logo above the menu in the center. Social follow icons and a search box are placed with the links.

Header four has two rows. The top row includes the logo on the left and clickable contact information on the right. The second row includes the menu items and a search icon on the left and social follow icons on the right. This is the most complex of the headers.

The fifth header displays the logo on the left, the links in the center, and a CTA on the right.

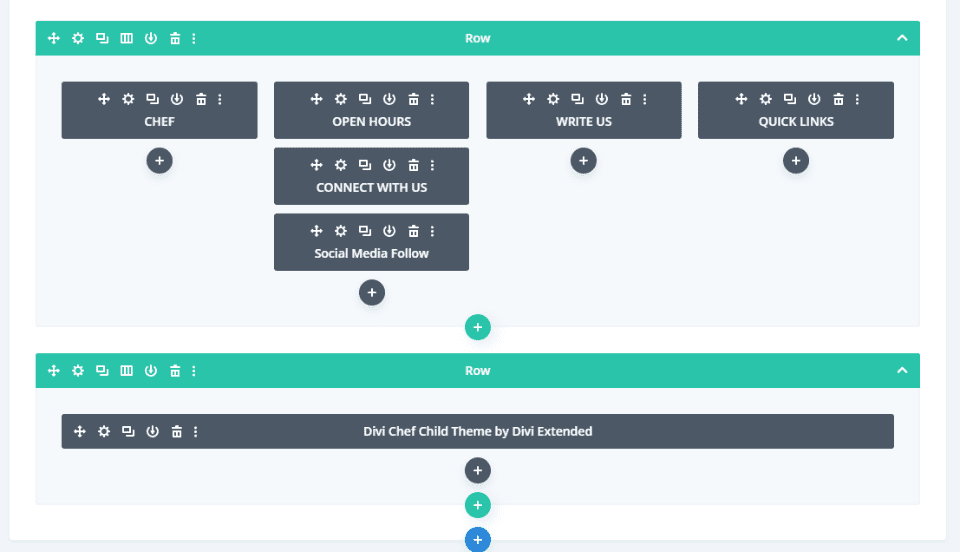
There are four footers to choose from. They were created with the Divi Builder and are available in the Divi Library. The first footer is assigned as the global footer in the theme builder and includes several text modules, and a social media follow module.

The text module on the bottom includes the information about the child theme. A light border at the top separates it from the rest of the footer. This is a revealed footer, so it stays in place as the section above it moves up like a curtain.

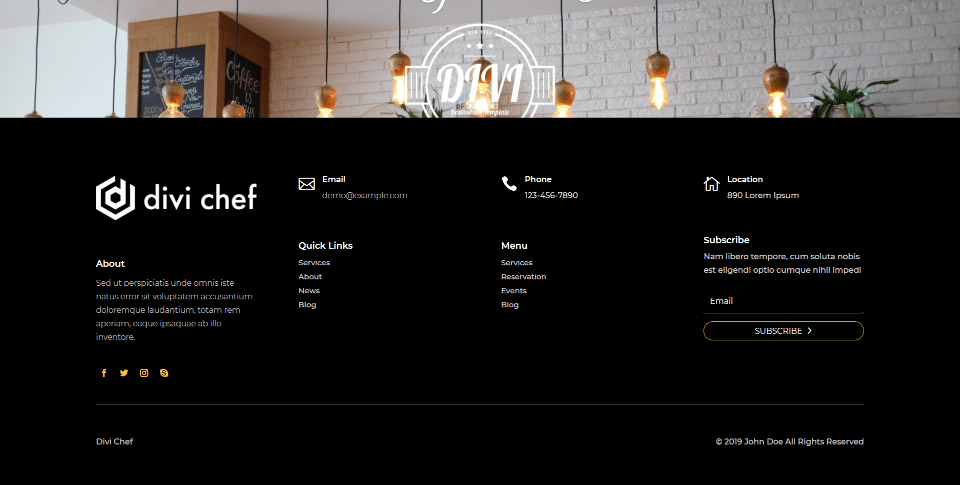
The second footer is larger and adds an email subscribe form.

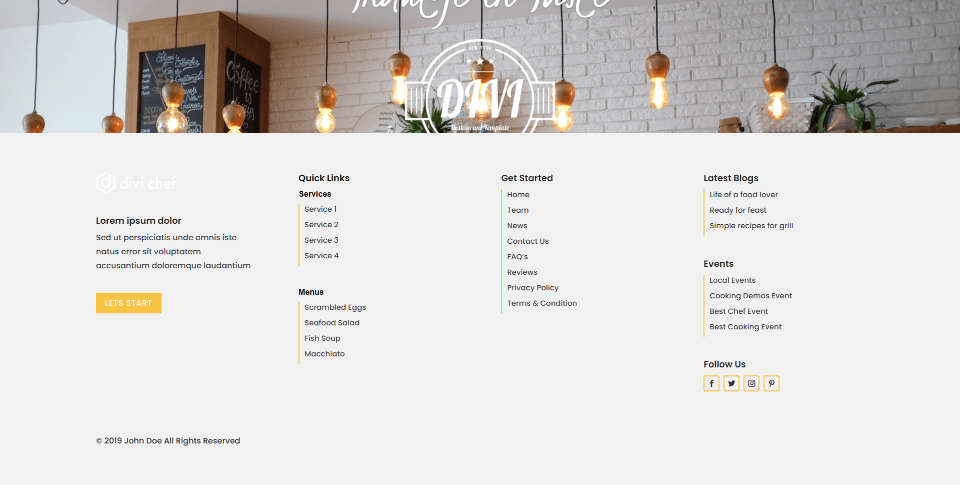
The third footer has a white background and added more information.

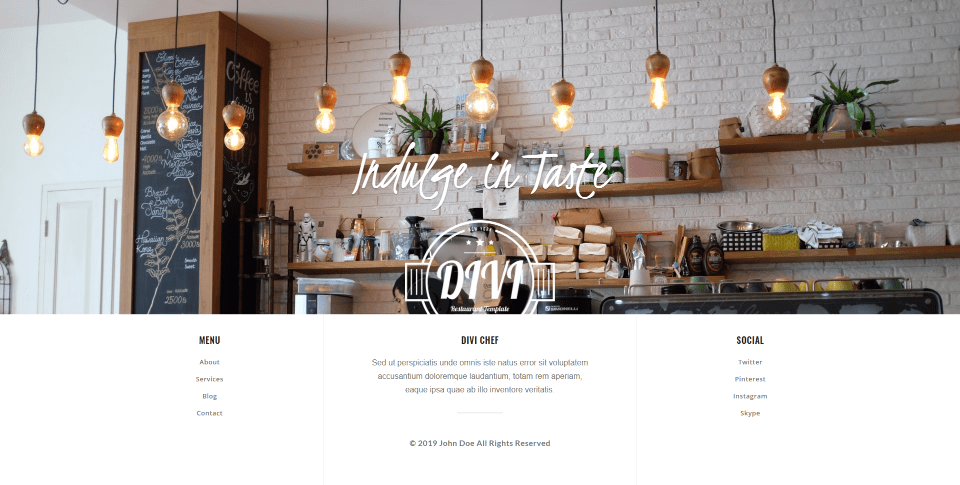
Footer four is simpler and includes a white background. Navigation is stacked on the left and social follow links are stacked on the right. A short description is placed in the center.

Footer five is the simplest and includes a white background and places the menu links in a stack in the center and places the social media follow icons horizontally.
Divi Chef Post Types
The Divi Chef child theme comes with two post types built-in: Restaurant Menu and Events.

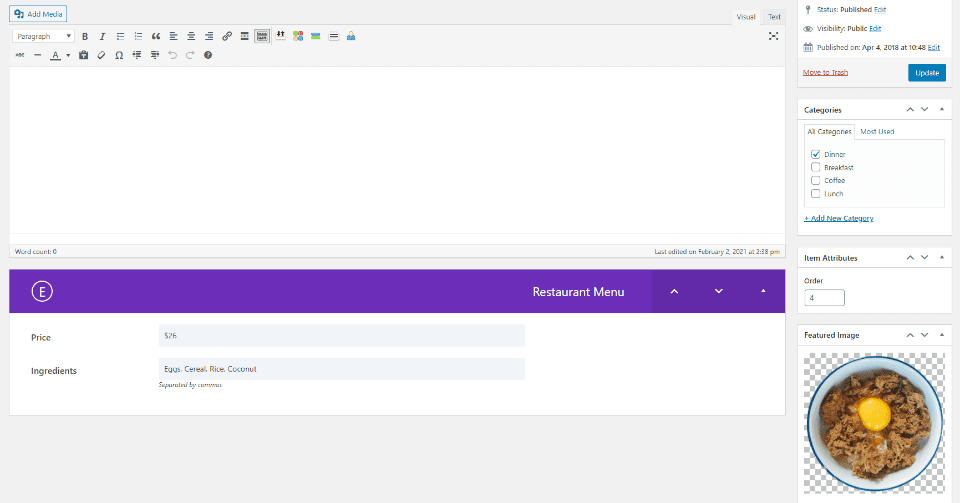
Restaurant Menu includes an editor where you can add content, the price, ingredients, categories, order, and featured image.

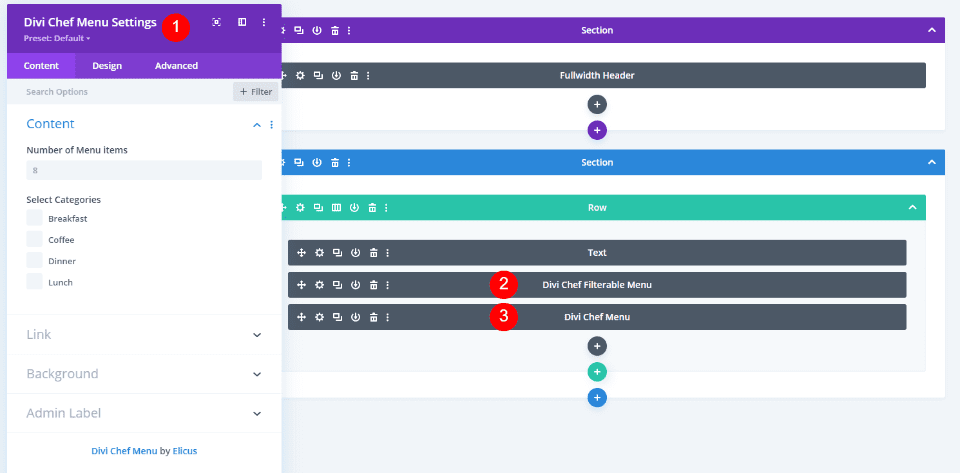
This post type adds two modules to the Divi Builder- one filtered and one non-filtered. Both modules allow you to choose the number of items that will display and include the standard Divi styling options.

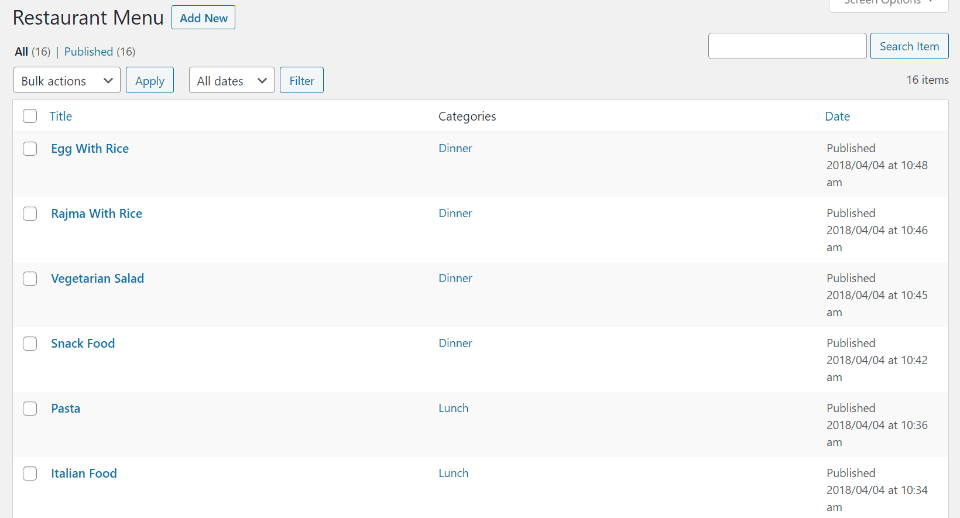
Menu items appear in the Restaurant Menu post type’s list where you can perform the standard actions for posts.
Events

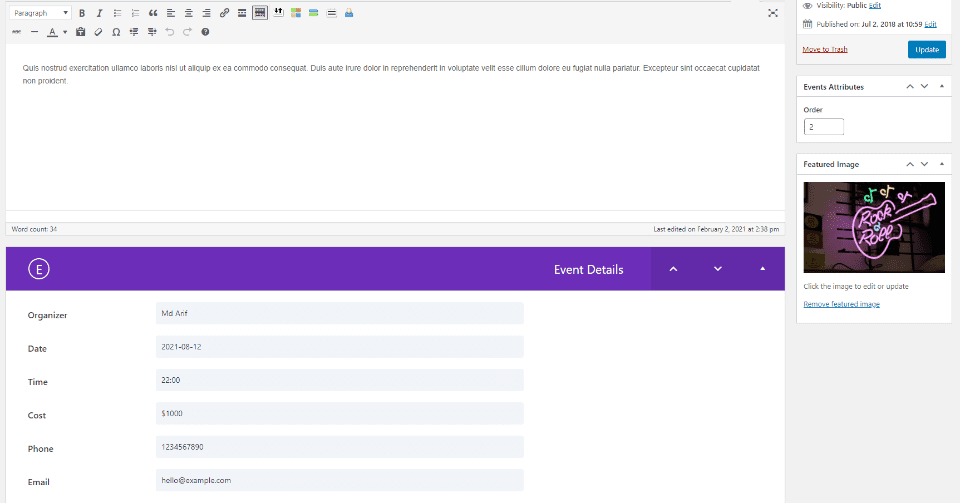
Events includes an editor where you can add content, the organizer’s name, date, time, cost, phone number, email, order, and featured image.

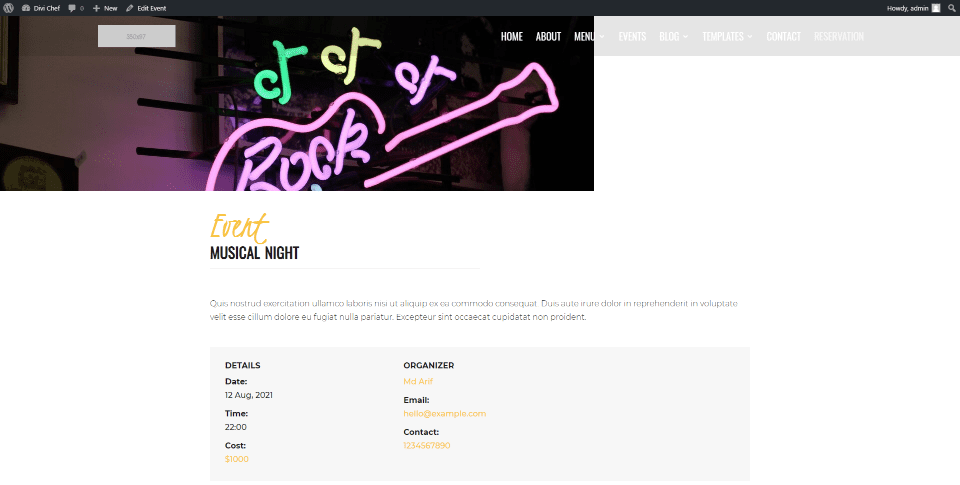
Posts for events are clear and easy to read.

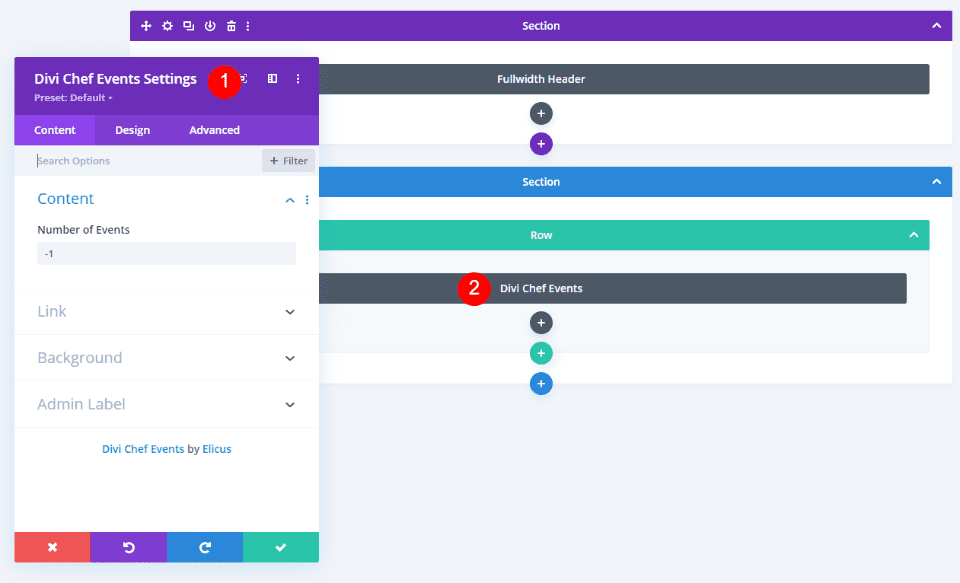
The Events post type adds a module to the Divi Builder called Divi Chef Events. Select the number of events to display and style it with the standard Divi options.

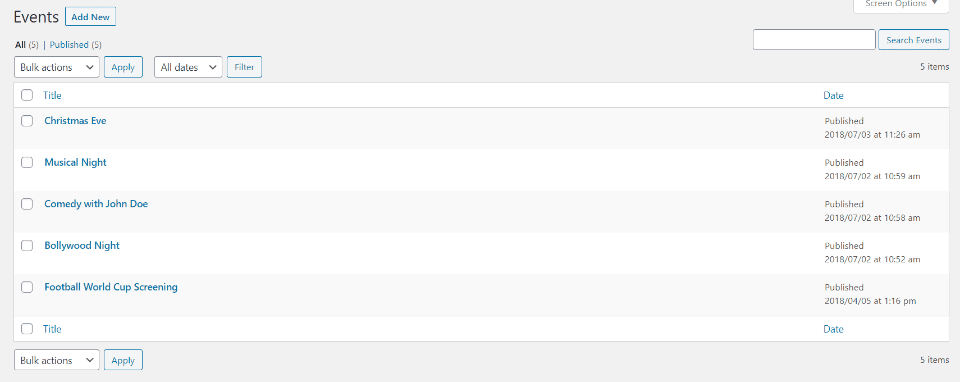
Events are listed in the post type like any post.

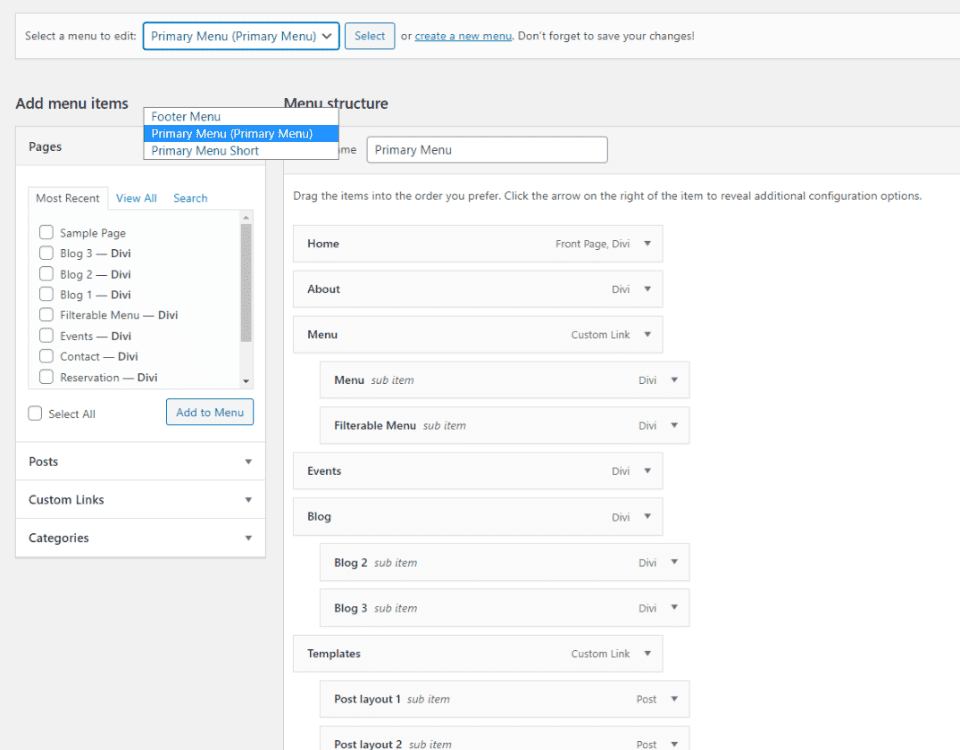
Three navigation menus are added to WordPress, with the primary menu automatically applied. The others are available to use with the footers or as an alternative to the primary menu.
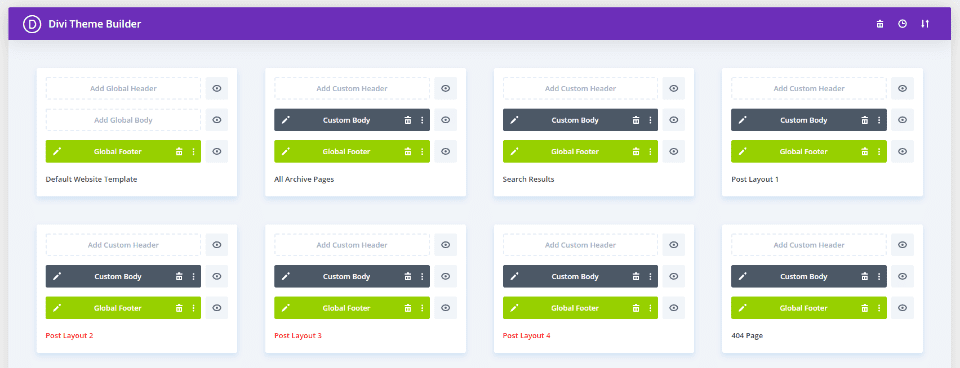
Divi Chef Theme Builder Layouts

Theme Builder layouts include custom footers, archive pages, search results, post layouts, and a 404 page.
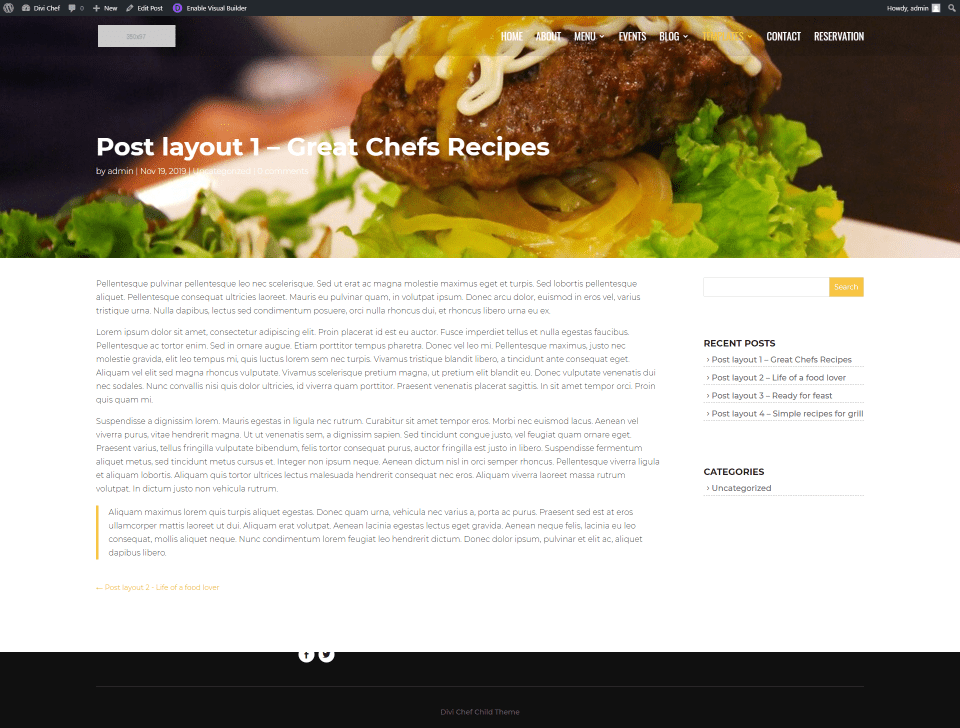
Post Layouts

The Divi Chef child theme includes 4 different post layout designs. This layout shows the title in a full-width header with a background image, the content, and a sidebar with a styled search, recent posts, and categories. It also adds post navigation. The other layouts follow a similar design and include a smaller feature image, sidebars, full screen featured images, or no sidebars.

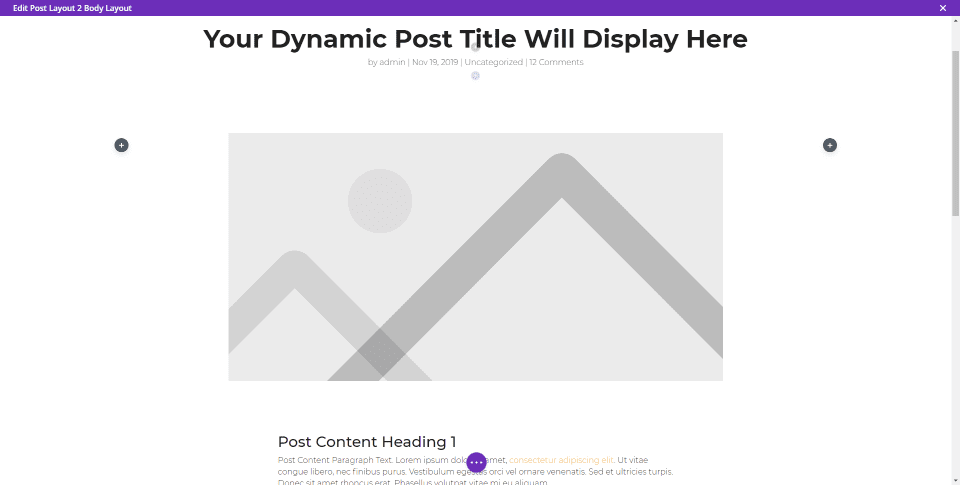
This is Post Layout 2, which displays a smaller featured image and no sidebar.
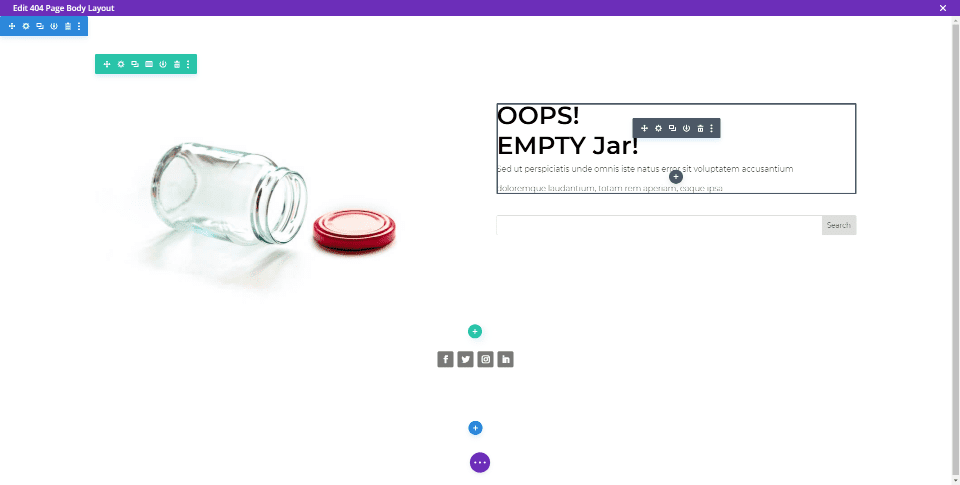
404 Page

The 404 page includes an image on one side and a message and search box on the other. Social follow icons sit in the center.
Where to Purchase Divi Chef Child Theme

The Divi Chef child theme is available in the Divi Marketplace. It costs $39 and includes unlimited website usage and one year of support and updates.
Ending Thoughts
That’s our look at the Divi Chef child theme from Divi Extended. It was designed for restaurant websites and the design fits the genre perfectly. The pages and custom post types are those you’d expect to see on a restaurant website. I especially like the food menu.
It doesn’t include online shopping features, such as ordering and paying online for pickup, so it might not be ideal for every type of restaurant. However, the reservation features make it ideal for dine-in restaurants.
We want to hear from you. Have you tried the Divi Chef child theme? Let us know about your experience in the comments.
Featured Image via maryna rodyukova / shutterstock.com













This Child Theme looks incredibly good and is potentially suitable for a couple of restaurants in town which do not currently have a website.
I normally build sites from scratch but use the occasional layout. My issue on which I would appreciate comment is that I am not familiar with php and therefore stay away from child themes as if I needed or wanted to make changes to the site my lack of expertise in php could be a problem.
Comments appreciated as I have one restaurant in mind I would like to make a a pitch to.
Thank you