Welcome to the second of my two-week mini-series on social integration with WordPress. Last week I covered how to integrate Facebook with WordPress. This week I’ll be focusing on integrating Twitter with WordPress.
In my previous post I focused on two things: 1) Facebook comments; and 2) Social login/registration with Facebook. In today’s post I’ll show you how to do those same things (or in the case of commenting, a close approximation) with Twitter, but overall we’re going to cover a broader range of tools, plugins, and use cases than we did with Facebook. That’s because the differences it the social platforms themselves have inspired developers to create different types of tools for integrating each one with WordPress. In the case of Twitter, that means covering more ground. So strap in and let’s get started!
Twitter Mentions as Comments on WordPress

Unlike Facebook, Twitter has no commenting system. However, with a plugin called Twitter Mentions As Comments it is now possible to pull the conversation happening on Twitter about your content directly into the commenting section of whatever WordPress blog post/page is being linked to. Here’s how it works.
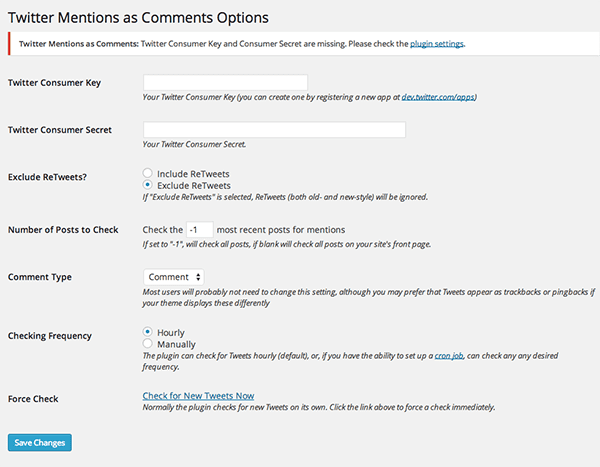
After installing the plugin you will find its settings under Settings > Twitter Comments. These settings are extremely basic. The main thing you need to accomplish before the plugin works properly is create a twitter app using the link provided.

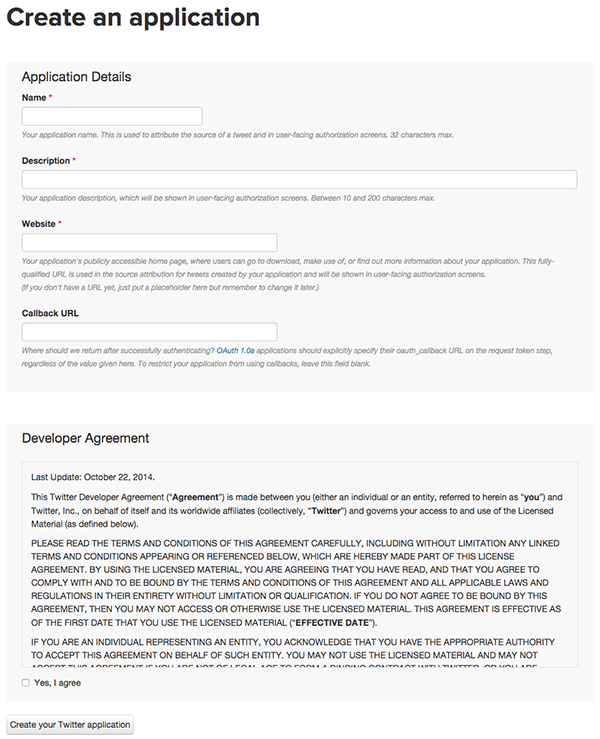
That link will bring you to Twitter’s developers’ section. The form you need to fill out in order to “create an app” is extremely simple. I’ve included it below so you can see that it is literally just a few text boxes. Once you’ve completed those and clicked the create button, simply copy the Twitter Consumer Key and the Twitter Consumer Secret into the settings page back in WordPress.

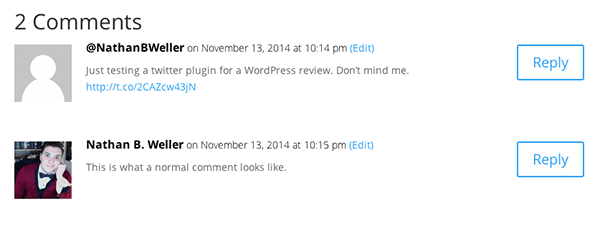
To test the plugin, tweet a link to a post on your blog and wait for it to show up. If you’d rather not wait around, you can click the force check link in the Twitter Comments settings panel and you will see something like the image below appear on the front end.

Download Twitter Mentions as Comments | More Information
One-Click Twitter Login & Registration for WordPress

Want to make it possible for anyone with a Twitter account to register and/or log in to your WordPress website with a single click? Of course you do, because that’s awesome. Here’s how it’s possible using the plugin Nextend Twitter Connect (which may look familiar since we featured its sister plugin Nextend Facebook Connect in last week’s post).
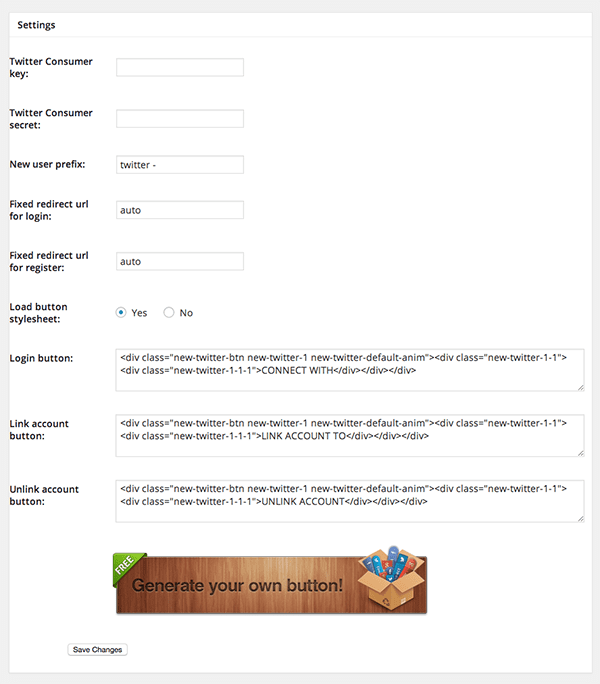
Once installed, go to Settings > Nextend Twitter Connect. Just like above you’ll have to follow the provided link to the development section of twitter and create a simple app. This will literally take about 30 seconds. Then you will plug your App id and App secret into the text fields provided and configure the rest of the settings as desired.

After everything is configured the way you want it, click save. Now when a user goes to sign in to your website they will see a registration/login screen like the one below.

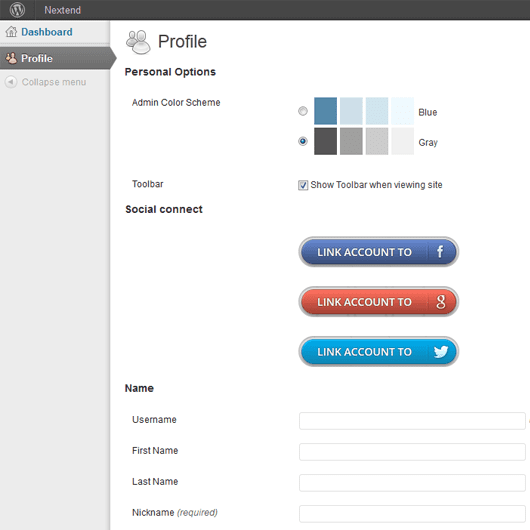
What’s also nice about this plugin is that existing users can get in on the one-click action by going to their profile page and linking their Twitter account from there.

And just like that you’ve got one-click twitter login and registration on your WordPress site for both new and existing users.
Download Nextend Twitter Connect | More Information
Embedded Tweets
Now for what is probably our easiest but also most useful forms of bringing Twitter to WordPress: embedding tweets in posts or pages. WordPress has made this process a breeze. Here’s how it works.
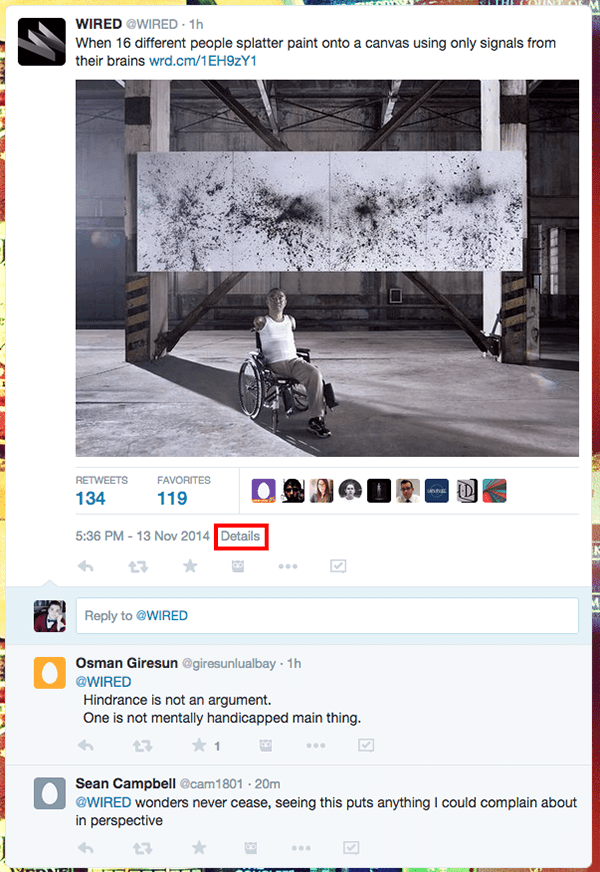
First, find a tweet you want to embed within your twitter feed. Second, click the details link that I’ve highlighted below. This will bring you to a standalone page hosting nothing but that one tweet. Copy that url.
Important Note: While some Twitter clients (such as Hootsuite) may provide a details link within their feed, it might be easiest to find your tweet via Twitter instead of a third party.

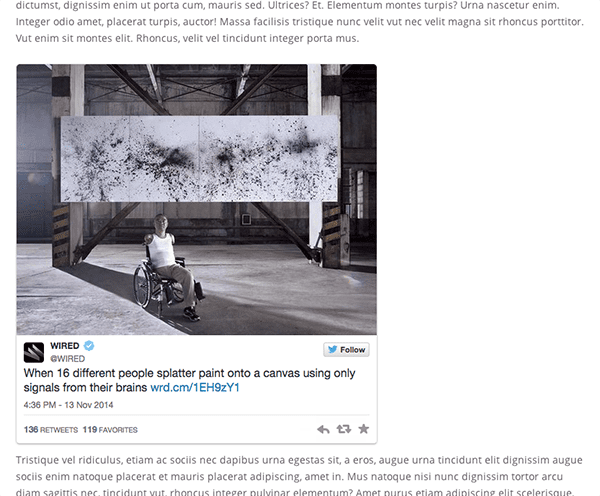
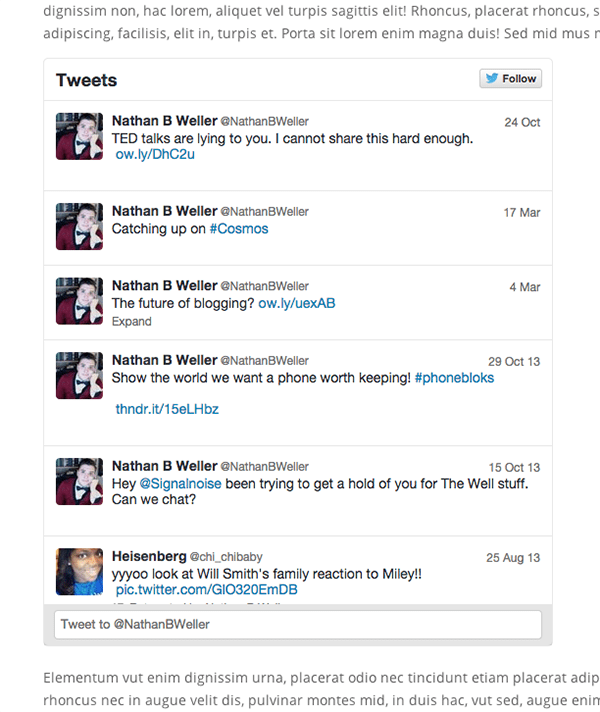
Next, go to the location in your post or page editor where you’d like the embedded tweet to appear and simply paste the url you copied into the editor. When you save/update your post or page the embedded tweet will appear as below.

This is a super simple WordPress/Twitter interaction that can make for some great posts. It’s perfect for rounding up reactions to big events or discussion on a particular trending topic.
Inline Tweet Sharing

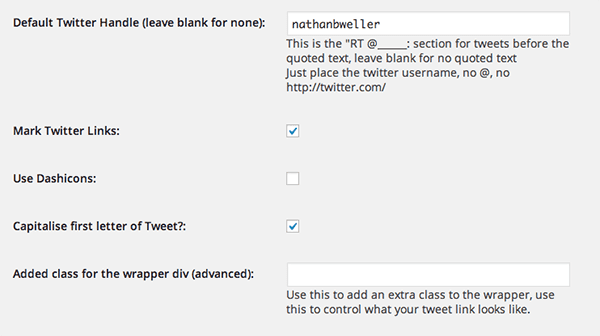
Inline Tweet Sharer is a plugin that allows you to place subtle tweet prompts within the sentences of your blog posts or pages. Here’s how it works: After you’ve installed the plugin go to Settings > Inline Tweet Sharer. Fill in and/or check a few boxes and then click the save changes button at the bottom.

Now find some text in your post or page editor that you think might make a good tweet. Highlight it and click on the blue twitter icon now in your visual editor.
![]()
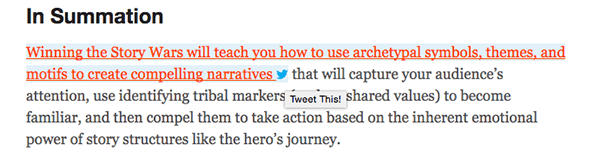
Once you click save/update you will notice that your highlighted text now appears as a seamless, subtle tweet prompt inline with the rest of your post.

Download Inline Tweet Sharing | More Information
Tweets Widget by Twitter
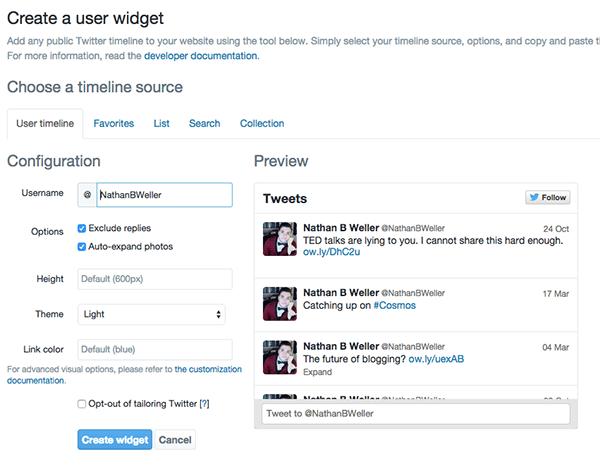
Twitter has created a great little widget generator at twitter.com/settings/widgets/new/user. Using this tool you can create a widget of your tweet timeline, favorites, lists, search term (or hashtag), or collection. Here is how it works.
Go to the link above, select the widget type, configure the basic options you see in the image below, and then click create widget.

This will generate a small snippet of code for you to paste into any plain text (html) area of your site.

Auto-Tweet New Blog Posts with WP to Twitter

Another cool way to achieve a closer integration between your WordPress site and Twitter is through the WP to Twitter Plugin. It automatically tweets a message and link to your latest post as soon as it goes live. You can also go back through your published posts and tweet them from the editor screen. Here’s how it works.
Once you’ve downloaded and installed the plugin, navigate to Settings > WP to Twitter. Here you will be prompted to create a simple Twitter app just like a few other plugins above required. As soon as that is complete you can configure the plugin settings to your liking. For basic use, it more or less works right out of the box–but for anything else there are a surprise amount of settings you can dig into. For the purposes of this post, I’ll skip right to the editor screen so you can see how the main feature works.
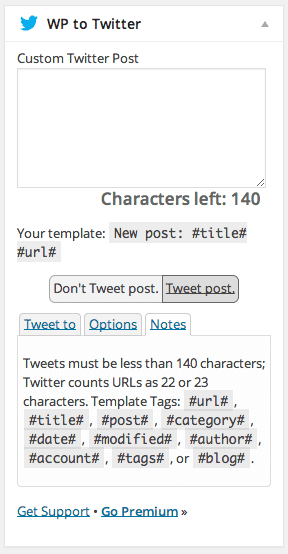
If you navigate to Posts > Add New you will be able to see what the WP to Twitter meta box looks like on a new post. In this instance all you really need to worry about is whether it is set to “tweet post” or “don’t tweet post”. By default it will be set to “tweet post” which means that as soon as you click publish it will tweet a link with your predefined message to Twitter.

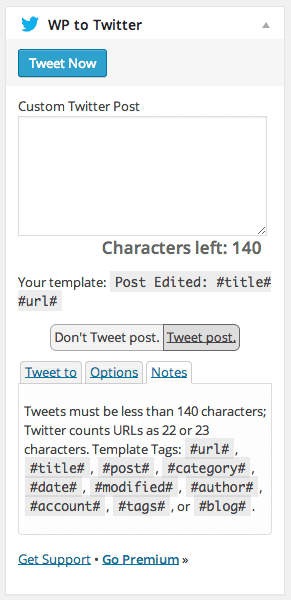
For posts that you’ve already published, you’ll see a meta box in the editor like the one below. Giving you the ability to tweet that the post has been edited/updated or something custom that you choose to write.

You can also choose to upgrade to the pro version of WP to Twitter for tweet scheduling, automatic re-tweeting, and more.
Download WP to Twitter | More Information
Of course any post about integrating Twitter and WordPress would be lacking without mentioning the most ubiquitous Twitter buttons on the web: the standard Tweet and Follow buttons.
The Official Twitter Buttons
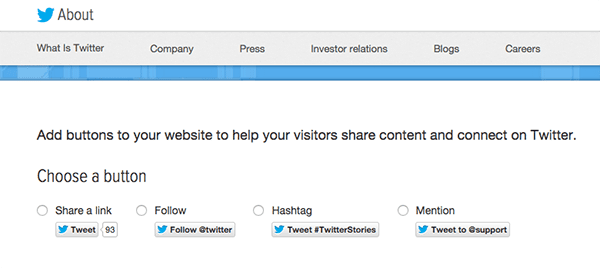
Twitter has made implementing these buttons on any platform via code snippets extremely easy. If you go to about.twitter.com/resources/buttons you’ll see the options below.

Choose whichever button you’d like, configure the basic options on the left, and then copy the code snippet on the right to anywhere on your site where you’d like the button to appear.

So that’s the official Twitter solution to getting Twitter buttons on your WordPress website, but it’s not exactly platform specific is it? For that, we need to look at some WordPress plugins. I’ve included two below, one free and one premium, but there are many more you can find with a simple search if you are so inclined.
Social Media Feather (Free Plugin Option)

The free plugin solution I’ve chosen to highlight for Twitter buttons on WordPress is called Social Media Feather. Like a lot of plugins of its kind, it’s not exactly catered to just Twitter. Instead Twitter is just one of many social networks it brings to your website in just a few clicks.
Social Media Feather prides itself on being a free and lightweight plugin that’s painless to install and configure. Their goal is to get you the social media buttons you want, where you want them, with as little fuss as possible.
Key Features:
- WordPress social sharing and following widgets
- Supports all major providers of social features
- Sharing with Facebook, Twitter, Google+, Reddit, Pinterest, Tumblr, LinkedIn, and e-mail
- Following with Facebook, Twitter, Google+, Pinterest, LinkedIn, YouTube, Tumblr, Instagram, Flickr, Foursquare, Vimeo, and RSS.
Download Social Media Feather | More Information
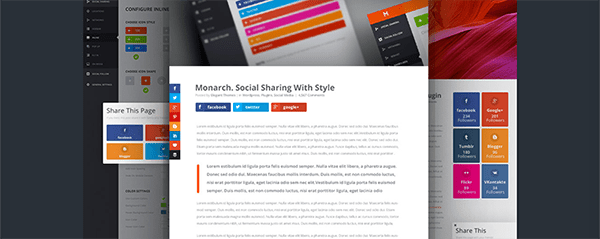
Monarch (Premium Plugin Option)

Finally we have our last plugin tool for integrating Twitter with WordPress. Monarch is the ultimate social sharing and following plugin by the team here at Elegant Themes. True to form it’s incredibly well designed–front end and back end–and it will have all of your social sharing and/or following button needs covered.
Key Features:
- Over 20 Social Networks to Choose From for Sharing
- Over 35 Social Networks to Choose From for Following
- 5 Different Sharing Locations
- 3 Automatic Pop-up & Fly-in Trigger
- Clean Design
- Ability to put follow badges virtually anywhere
- Responsive
- Lightning Fast
- Beautiful Dashboard
- Analytics
- And More
Price: $89/year (Comes w/ 89+ Themes & Plugins) | More Information & Purchase
In Conclusion
I think each and every one of these tools is valuable. After testing each and every one (and having used a few of them extensively) I think the key here is not that one or two are such better options than the others, but rather finding the right tool for what you feel is the best use case for your WordPress site.
Me? I use Monarch for buttons, Nextend for social login, and Inline for a little Twitter sharing boost. That happens to be the best fit for me, but of course that’s just me. What about you? Which Twitter tools and plugins do you use on your WordPress site? Which of these Twitter tools do you want to try out?
Thumbnail Credit: Shutterstock / yulia_lavrova









Do you have another suggestion like Twitter Mentions as comments? That plugin hasn’t been update in 2 years and it makes me nervous to put something that old on my blog 🙁
Any suggestions are welcome!
Barb
Thanks for sharing about WP to Twitter, Nathan! I appreciate your recommendation.
Thank you for your post, Nathan. I have a question: in regard to embedded tweets, is it possible to have the embedded tweet show up in the blog feed?
For instance, when someone clicks on your blog and they’re scrolling through your posts / post excerpts (in Divi), I can’t get the embedded tweets I inserted in the post page to show up on the blog feed.
Great post Thanks for sharing this post.
I have used many plugin but I think Monarch is the winner!
I’m rocking the the tweets widget by Twitter on my right sidebar: http://firstquarterfinance.com/
I’ve been using it for 5 months and love it. Just beware, for a lot of people (myself included) it takes a few hours after the install before it starts working correctly! Happy tweeting.
I have not moved to Monarch yet because we have developed a lot of social media avenues already “auto posting, share, likes” I am not sure I want to take on another avenue of connections. Other thank whats obvious with Monarch anyone give thoughts on integrations or auto postings with it say on Twitter or just build completely for visit sharing? I do love my twitter as it definitely helps to drive traffic.
Monarch is bigger !!!!
Sorry, I meant this plugin “Twitter Mentions as Comments”
Thanks
-Dom
HI Nathan,
Thanks for the article. Would you happen to know if this plugin plays nicely with LiveFyre?
Cheers,
-Dom