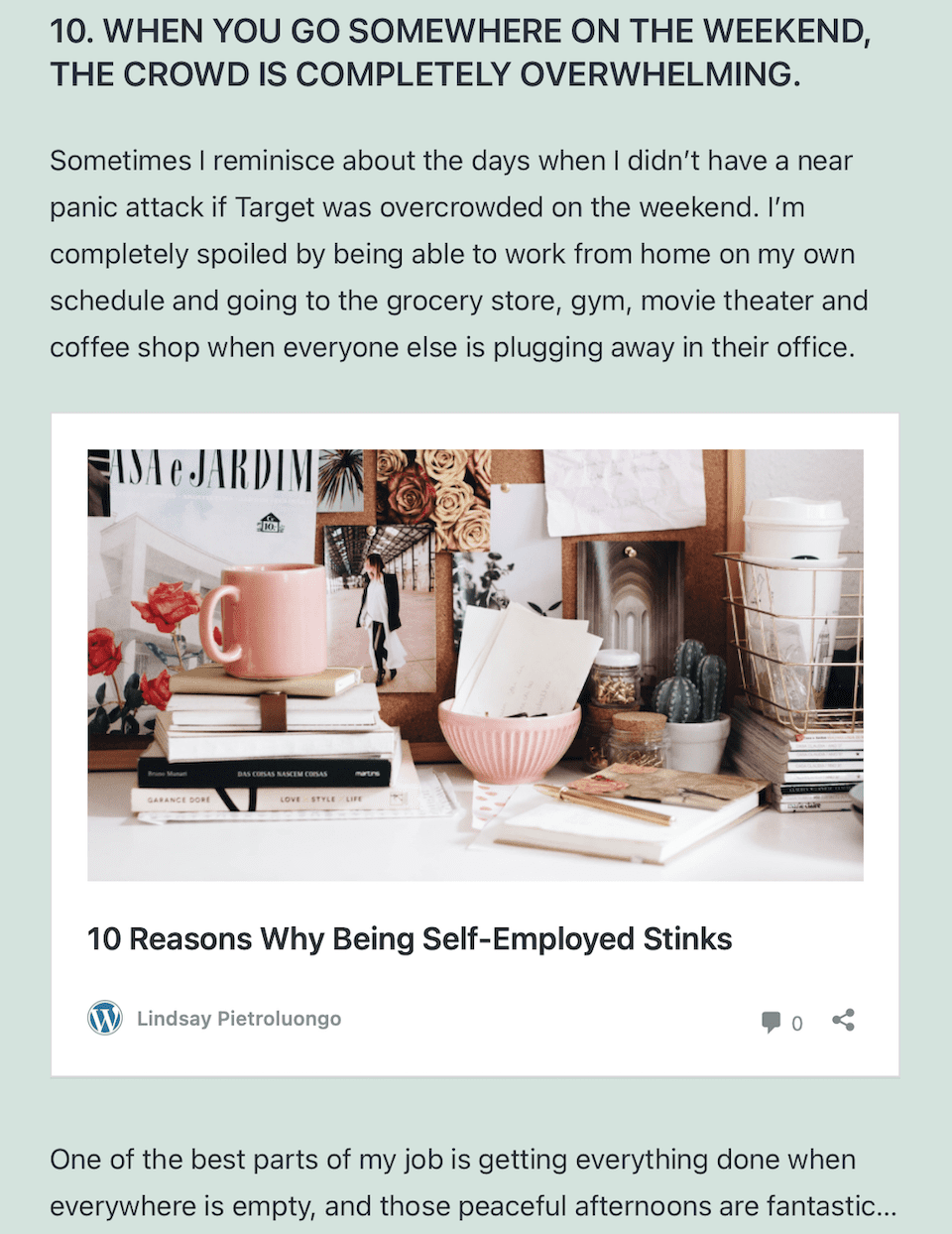
The WordPress embed block lets you embed WordPress posts as cards into your posts or pages. An embedded post will have its own layout and be nestled within your content, wherever you choose. If you were to add an embed block in the middle of your own blog post, it would look something like this:

There are a few different reasons to embed a WordPress post in your content. For example, let’s say you’re writing a blog post, and you want to embed a post that another blogger wrote. Maybe it’ll add important information to your post that your readers will find interesting without you having to paraphrase it. Or, maybe you’re commenting or critiquing someone else’s work and you want to embed the article you’re talking about.
In this article, we’re going to go over how to add a WordPress embed block to your post or page, the different options at your disposal, best practices to get the most out of the embed feature and FAQs to make the process as foolproof as possible.
Note that you can only choose public posts to embed.
How to Add the WordPress Embed Block to Your Post or Page
Here’s how to embed a WordPress post on a post or page:
Find the post’s URL
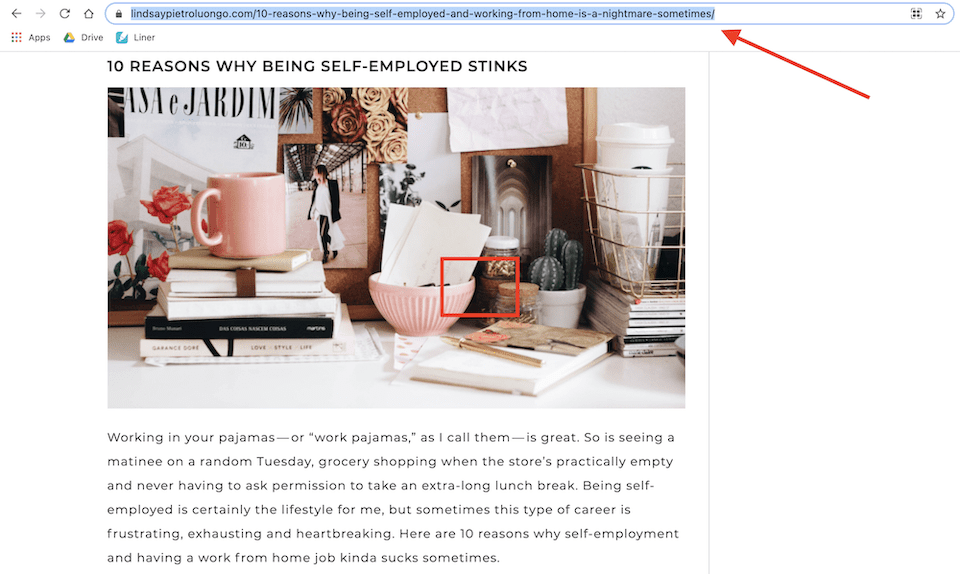
Go to the WordPress post you want to embed. Copy the link from the search bar.

Open or create a post or page
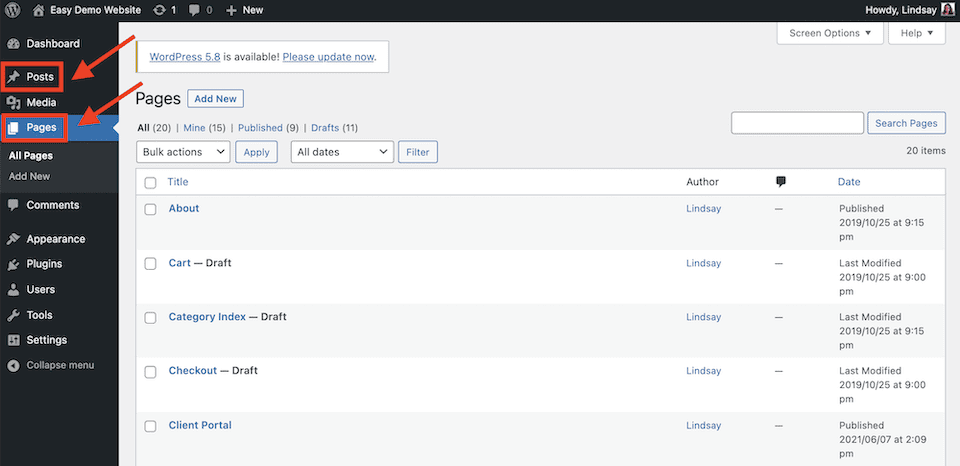
To make changes to an already-published post or page, click Posts or Pages in the left-hand sidebar, then choose the post or page you want to edit.

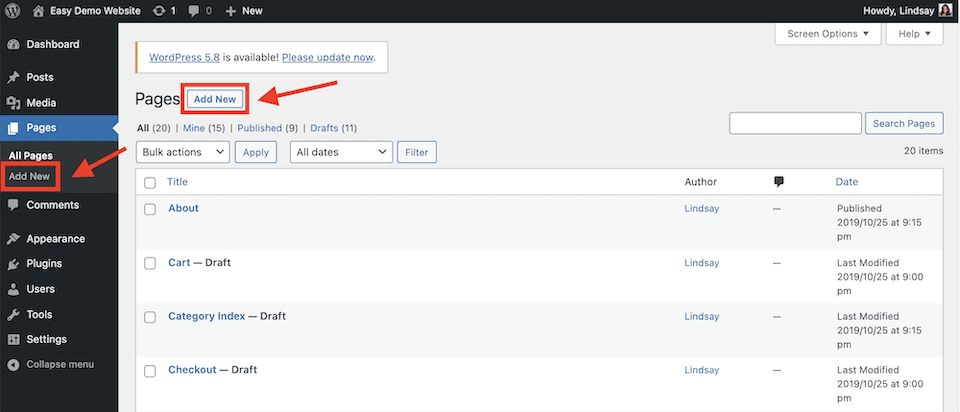
To add a new post or page, click the associated option in the sidebar, then choose Add New underneath the option or at the top of the page.

Add the WordPress block to your post or page
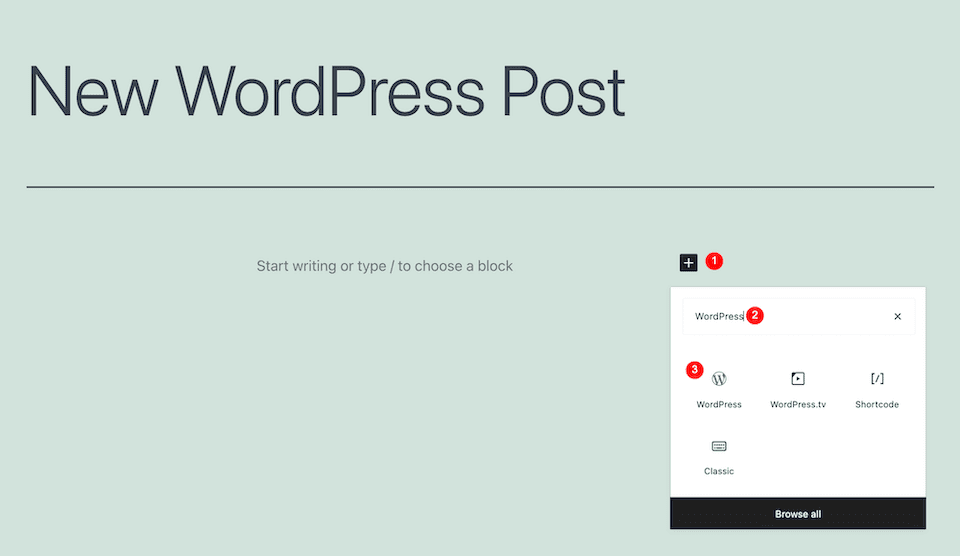
If you’re using Gutenberg (WordPress’ block editor), click a blank space and click the Plus Sign icon. In the Search for a Block bar, type in “WordPress.” Select the WordPress block that shows up.

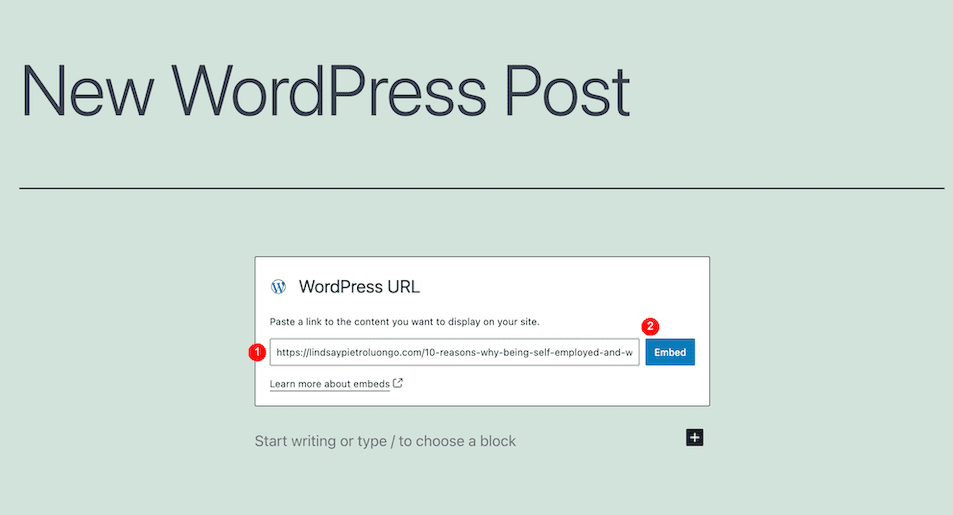
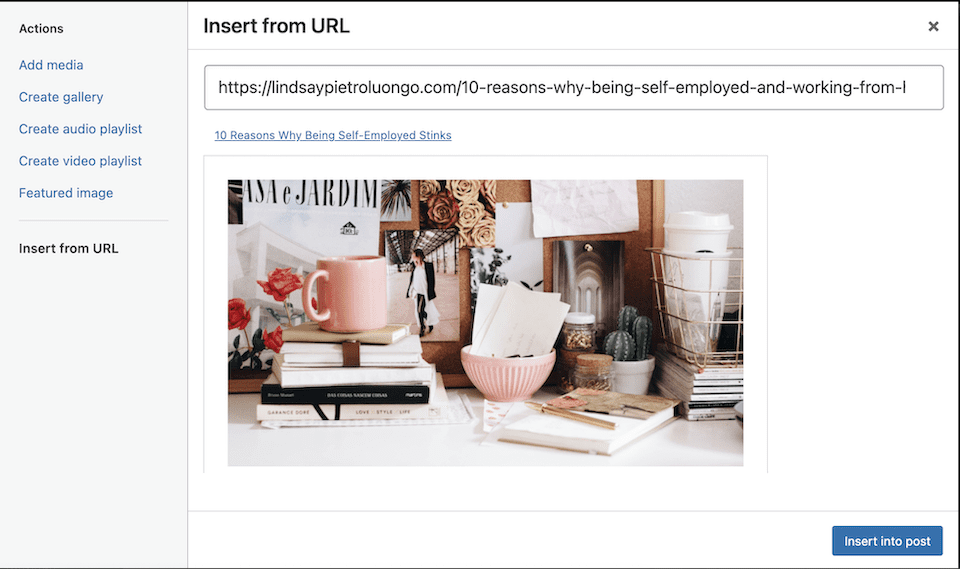
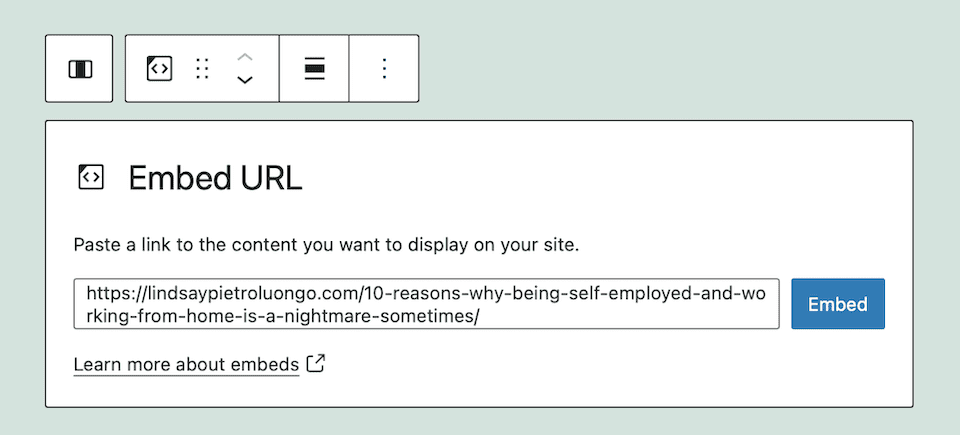
Next, a window will show up where you can paste the link you copied earlier. Paste the link, then click the Embed button.

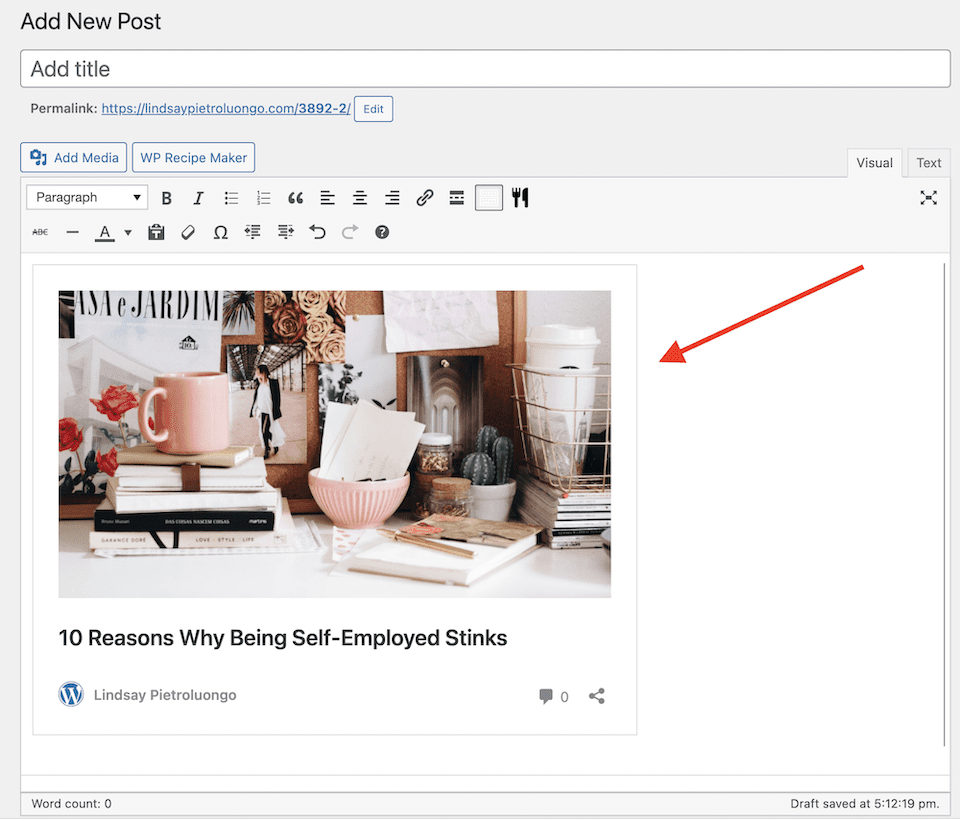
This is what it looks like once the post is embedded:

If you’re using the Classic editor, you just have to copy and paste the link from the WordPress post into your post or page. (You can do this in Gutenberg, too.) This is what it’ll look like once added:

Sometimes, a link can’t be embedded. If this is the case, you’ll see a message that says, “Sorry, this content could not be embedded.” To try it again, you can click the Convert to Link button at the bottom of the window. If that still doesn’t work, you’ll have to enter a different URL and click Try Again.
WordPress Embed Block Settings and Options
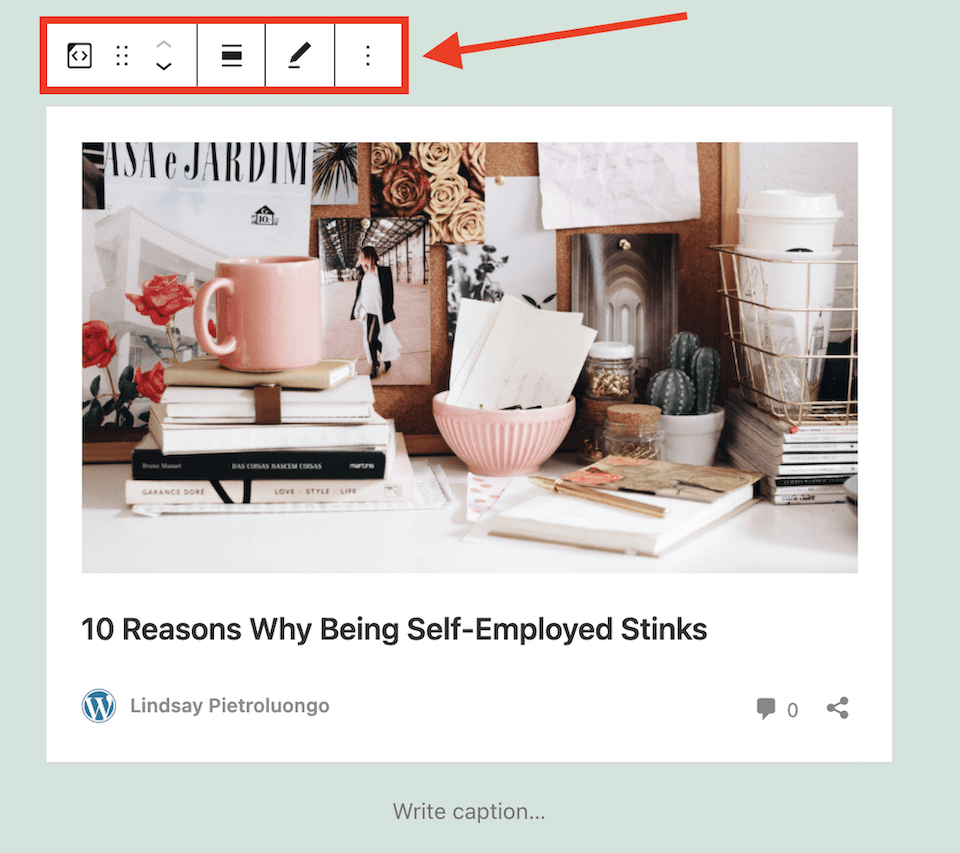
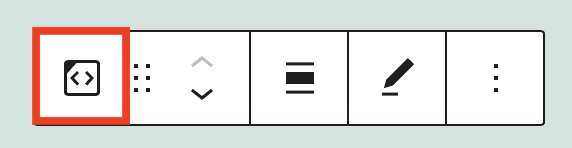
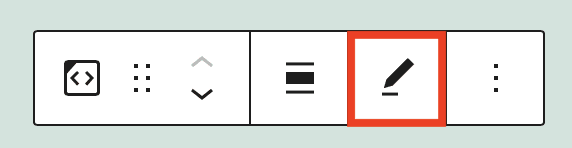
The embed block will have a toolbar at the top with six options. From left to right, those options are:
- Change block type or style
- Drag
- Move up or down
- Change alignment
- Edit URL
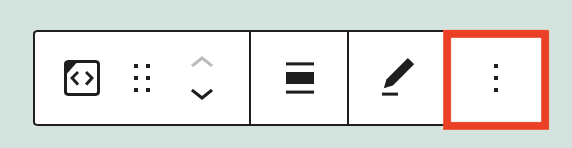
- More options

Before we get into what each one does, note that these settings are available only if you’re working in the Gutenberg editor. In the Classic editor, the only change you can make to an embedded post (besides deleting it) is updating the URL:

Change Block Type or Style

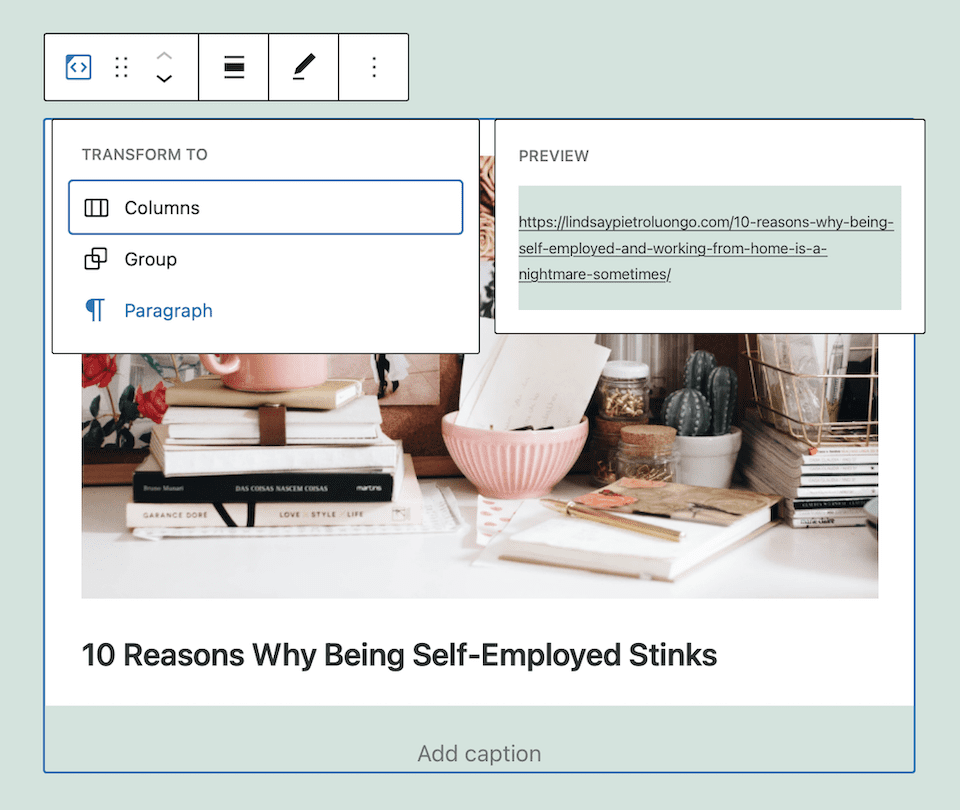
Clicking the Change Block Type or Style option lets you transform the block to columns, a group or a paragraph. Hovering over one of the options will show you what it’ll look like:

Columns
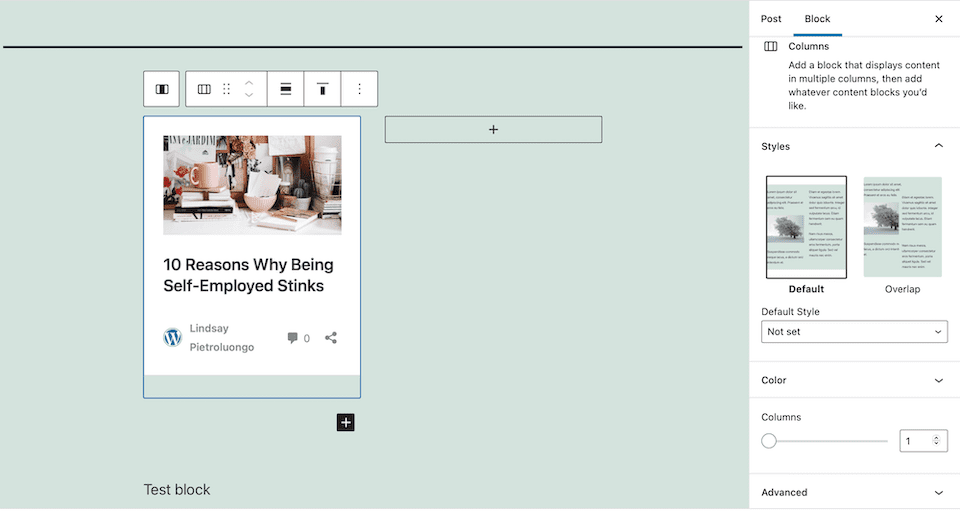
The Columns option lets you add several columns and then add blocks to those columns.

You can choose the Default style, which just means the content will be appropriately spaced apart, or the Overlap option, where one column will slightly overlap the other column (you might want to do this with photos, for example).
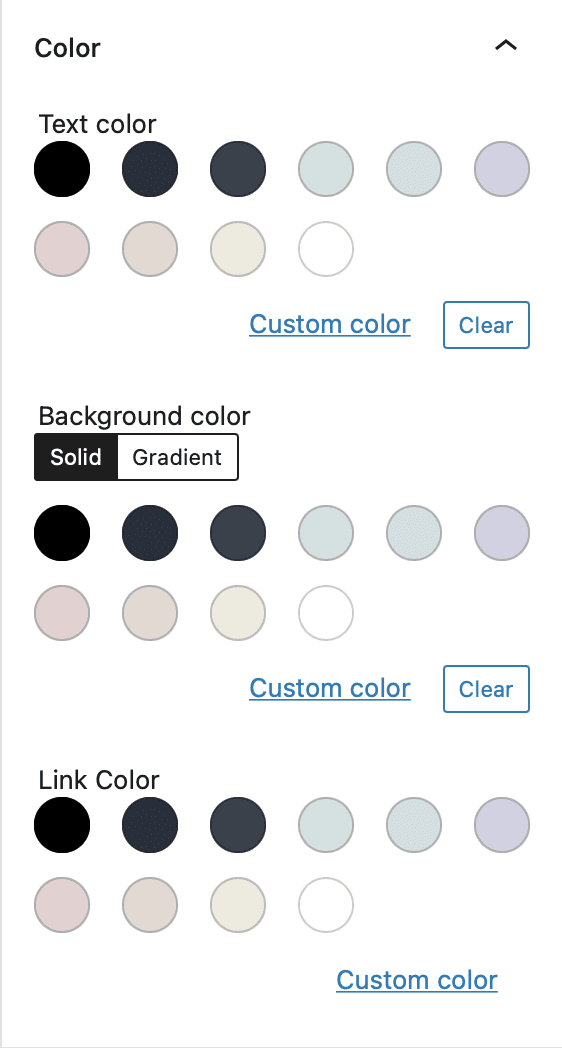
There are color options you can play with, too, to change the text, background or link color.

Groups
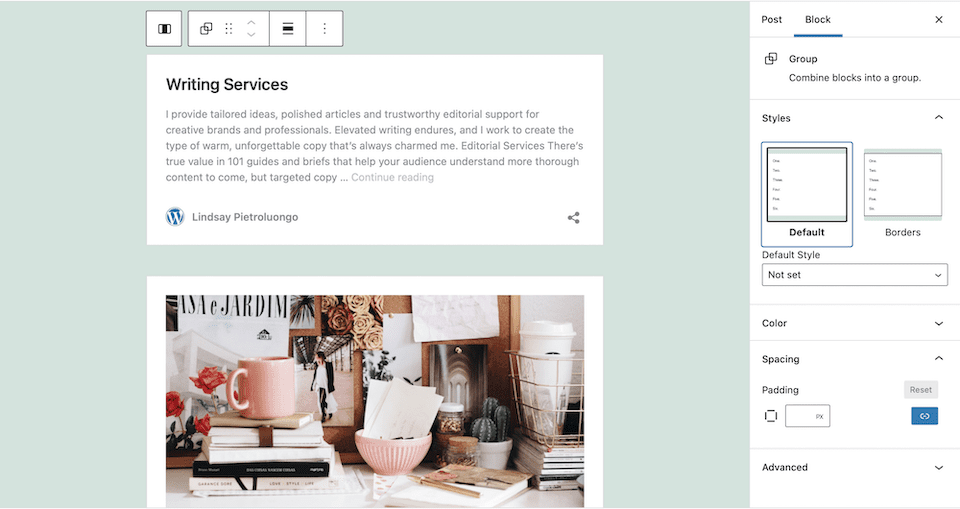
The Groups option lets you group different blocks together. Pictured below is the Default layout, and if you choose Borders, it adds borders around the blocks and makes the content a little smaller.

You have the same color options here as with the Columns block style. You can also play with the padding to adjust spacing between blocks.
Paragraph
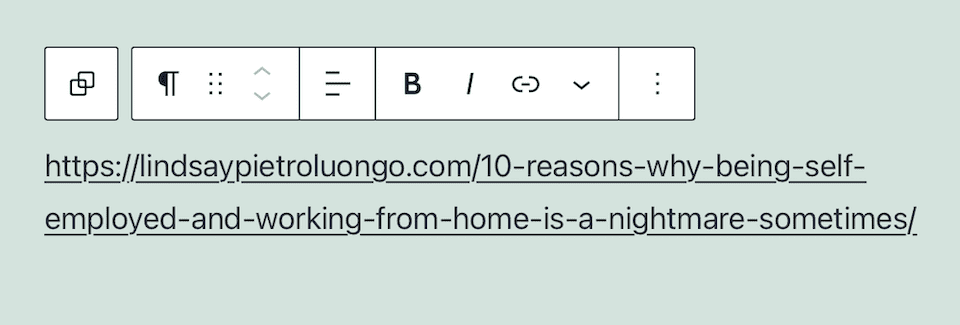
You won’t want to choose the Paragraph option because it strips away the image and text, leaving behind just the URL:

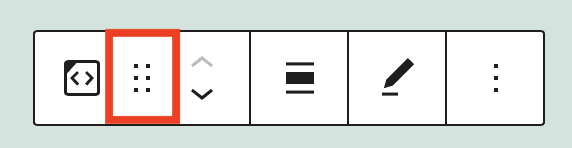
Drag

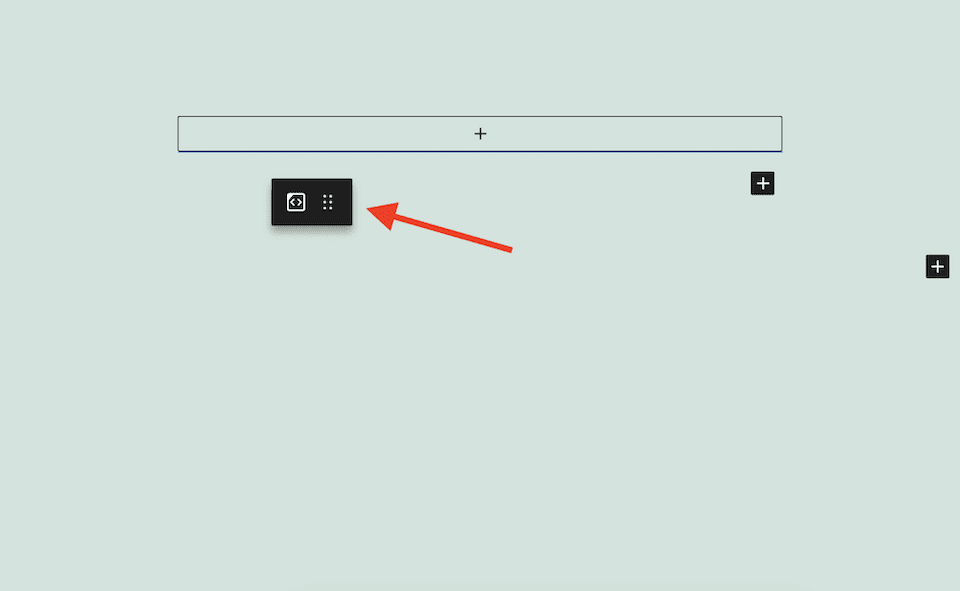
When you hover over the Drag option, your cursor turns into a hand, and you can drag the block anywhere you want to place it. When you’re moving the block around, it turns into a small black box.

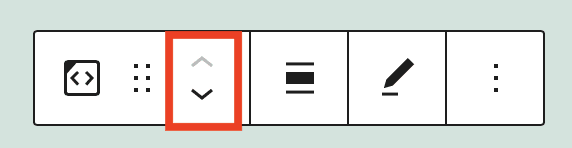
Move Up or Down

Clicking the Up or Down arrows will move the block accordingly. If you’re at the top of the page, there won’t be an Up option, and the same thing for a Down option if you’re already at the bottom of the page.
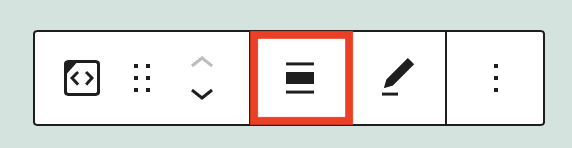
Change Alignment

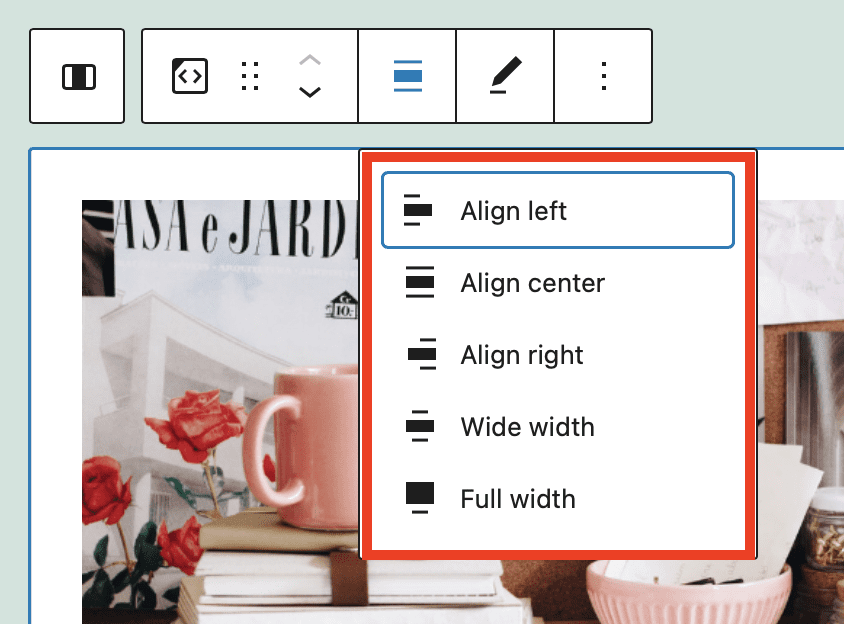
There are five alignment options to choose from:
- Left
- Center
- Right
- Wide width
- Full width

If you choose Align Left or Align Right, the content will move accordingly and be reduced in size. Choosing any of the other three options will keep it larger, taking up most of the page width.
Edit URL

Clicking the Edit URL option lets you change the URL if you decide to embed something else.

More Options

The More menu has a number of additional options and settings:
- Hide More Settings: This hides the post and block editors on the right-hand sidebar of the page.
- Copy: This copies the block to your clipboard, and you can go into another post or page (or another area in your current post/page) to paste it there.
- Duplicate: This makes a duplicate of the block underneath the original one.
- Insert Before or After: These options let you insert a block before or after the one you’re currently clicked on.
- Move To: A blue line will show up in your content, and you can use the arrows on your keyboard to move it. When you hit Return, your content will be repositioned there.
- Edit as HTML: This lets you change the block’s HTML code.
- Add to Reusable Blocks: This will let you add the block to your reusable blocks, making it easier to quickly add it to other posts or pages.
- Group: This is another way to change the block into part of a group.
- Remove Block: This deletes the block from your post or page.
Tips and Best Practices for Using the WordPress Embed Block Effectively
Are you practically a pro at the WordPress embed block by this point? We have a few more tips and best practices to improve your skills even more.
Choose a post or page that will enrich your content
Your readers should get something out of the embedded content that you’re not going to include in your own. Maybe you can’t write about something because you don’t have the expertise. Or you don’t want to dive into it because you’d be veering away from the main topic too much. It’s possible that you could write about it, but someone else already did an excellent and thorough job, so you’d rather leave it in their words. It’s also possible that you want to promote someone else’s content on your website.
Whatever your reason for embedding the content, make sure your readers will benefit from it, that it’s not repetitive of what you’ve already written and that they’ll still have a reason to stay on your page even if they also want to explore the embedded link.
Don’t overdo it
Embedding content can make your content look more appealing, and it gives readers more ways to dig into the topic. But don’t overdo it – one or two embed blocks in your content is fine. You don’t want to include so many that your own content gets lost, and you definitely don’t want to direct people away from your site so much that they don’t come back to finish that article they started. And if you’re worried that they’re going to get sucked into whatever link you’re recommending, then include it at the end of your content instead of the beginning or middle.
Work with the Gutenberg editor
While the Classic editor is preferred by some people when they’re writing or customizing their WordPress content, using Gutenberg is the only way to take advantage of all the block options at your disposal. Unless you like the way embedded content looks as-is and you don’t want to make any tweaks to it, you’ll want to use Gutenberg.
Be patient … and have an idea of what you want going in
While the WordPress embed block settings work as expected, some are more temperamental than others. For example, experimenting with columns and groups was a bit of a headache. It took a lot of trial and error to find and tweak the additional settings for the different block styles, and sometimes the buttons didn’t respond as I thought they would. Eventually, I was able to find and edit everything, but not without frustration.
Your best bet is to know what you want from the get-go. For example, if you know you want to create columns or grouped items, decide how many and what content will go there. This will make it a lot easier to get in and get out.
Frequently Asked Questions About the WordPress Embed Block
What are WordPress blocks?
Blocks are where you’ll add all sorts of content to your WordPress posts or pages. There are a number of block types to use, ranging from text-only and HTML blocks to multimedia blocks and even ones for things like polls, ratings, social media icons, timelines and more.
What are Gutenberg block embeds?
Gutenberg lets you add blocks with embedded content, including audio, images, video, social media content and other WordPress content (like posts and pages).
How do I add a block in WordPress?
When you’re editing a post or page using the Gutenberg editor, click the Plus Sign icon (it’s a white plus sign in a black box). This will let you choose the block you want to add to that area.
Why isn’t the block toolbar showing up?
See if there’s a WordPress update that you have to install. This happened to us midway through experimenting with the embed block. It was working fine, and then all of a sudden, the toolbar stopped showing up, and WordPress wouldn’t even register that the block was selected. It turned out that an update was released right then, and it had to be installed for everything to function normally again.
Wrapping Up
When you create WordPress content for customers, fans, readers or whoever is visiting your site, you want them to be as impressed as possible. Showcasing work from another creator (or from another one of your own websites) enhances your content and shows your visitors that you care about their experience. They don’t need to live only on your site to continue enjoying it. Feed them excellent content, send them elsewhere to get even more out of it and know that they’ll return because they love what you deliver overall, from your own thoughts to your impeccable suggestions and curation skills.
Still want to use the Classic editor now and then? Check out our post about using the dedicated WordPress block.









Excellent walkthrough on using WordPress’s embed blocks which can save time and add a little creativity to a blog post. They’re obviously beneficial to website owners who do a bit of content curation gathering relevant sources on a given topic. In that instance I would say it’s fine to add any number of embed block but agree that’s 2 is a good benchmark for general posts.
I am not an expert, I write only small blog and I am still not familiar with New WordPress Embed Block. Many thanks for this really helpful post.
Hi … Thanks, this is an excellent article. I have one question: when someone clicks on the embedded image, they go to another website — which is good except I want them to go there and keep my website open too — just like the code target=”blank”.
Can I embed something and have them open a new tab when somebody clicks ?