Your WordPress store might be bleeding money right now. That abandoned cart rate? Those bounces from your product pages? Each represents real dollars walking away from your business. Most store owners tinker with the wrong settings while ignoring what actually drives sales.
This is a straightforward guide to turning casual visitors into paying customers without getting overwhelmed by technical complexity. We’ll also show you why thousands of ecommerce store owners prefer Divi to build their ecommerce website. Let’s get to it!
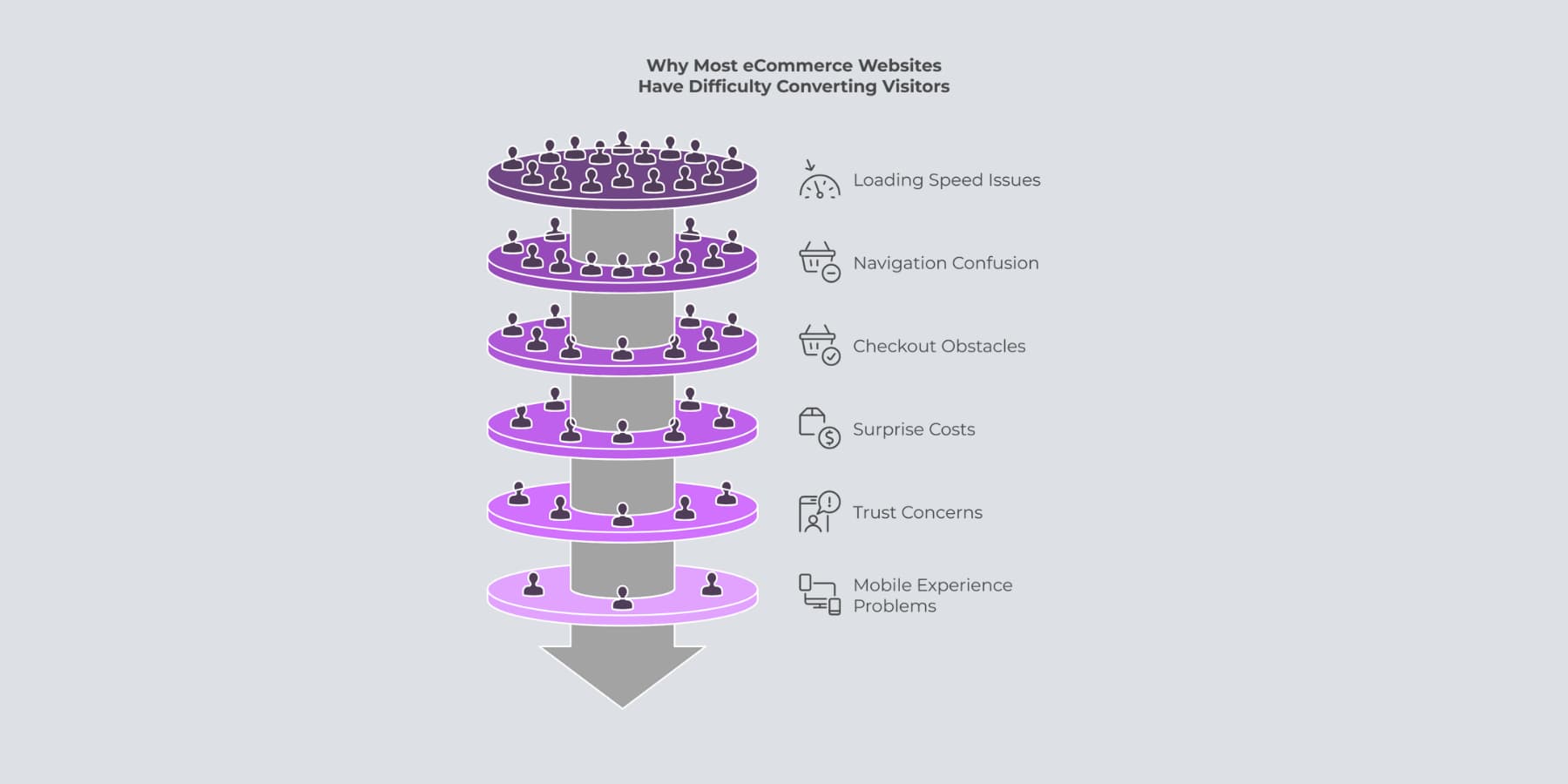
Why Some Ecommerce Sites Struggle With Conversions
WordPress store owners often wonder why their sales numbers stay flat despite steady traffic. The truth? Visitors leave without buying because of common but fixable problems. Loading speed tops the list of conversion killers. When your store takes forever to load, shoppers bounce. Most customers expect pages to appear almost instantly. Every second they wait cuts your sales chances.
- Shoppers get lost in confusing menus and category structures
- Too many checkout steps scare away ready buyers
- Surprise shipping costs at the end make customers angry
Trust problems plague many online stores, too. Shoppers worry about giving their credit card details to websites that feel sketchy. Without clear signs that your store is legitimate, visitors stay cautious and keep their wallets closed:
- No phone number or contact details make customers nervous
- Missing return policy information raises red flags
- Few or fake-looking reviews make products seem risky
Mobile shopping creates another headache. Many WordPress stores look terrible on phones, with tiny buttons, broken layouts, and frustrating forms. Since most people shop on phones now, a bad mobile experience wrecks your conversion rates.

Common Challenges Of Ecommerce Website Design
Even beautiful stores can fail to convert. The gap between good-looking and good-selling often comes from subtle design choices that most owners overlook. These common mistakes silently drive away customers before they ever reach checkout. Let’s take a brief look at them:
Technical Challenges Facing Ecommerce Websites
Store owners face a minefield of technical hurdles that silently wreck conversion rates. Server response times creep up as product catalogs grow, with each added item taxing system resources. Most shops hit a performance wall of around 1,000 products without ever realizing why their traffic suddenly stops converting.
Plugin conflicts create mysterious checkout failures that appear randomly. These ghosts in the machine frustrate customers who simply abandon their carts rather than try again. The more extensions you run, the higher this risk climbs.
Database bloat happens naturally in every store. Order logs, customer records, and product variations create massive tables that slow queries to a crawl. This translates to laggy category pages and search results that test customer patience.
Payment gateway timeouts spike during peak sales periods, precisely when you can least afford them. These critical failures often strike without warning during your most profitable hours. The resulting downtime costs far more than just lost immediate sales.
The Customer Experience Gap
The gulf between what shoppers expect and what most stores deliver grows wider every year. Amazon trains customers to demand instant gratification while small shops struggle with the basics.
Product pages leave shoppers hanging with half-baked information. Questions bounce like the following around in shoppers’ heads with no clear answers on the page. They bounce rather than risk a bad purchase:
| Shopping Pain Points | Why Customers Bail |
|---|---|
| Mystery shipping costs | I'm not paying $12 for delivery! |
| Vague return policies | What if this doesn't fit? |
| Confusing size charts | Is their medium like Target's or Old Navy's? |
| Hidden total costs | Why is my cart suddenly $30 more? |
| Limited payment options | They don't take Apple Pay? Forget it. |
Navigation feels like a maze designed by someone who already knows where everything is. Category names make perfect sense to the store owner but leave new visitors completely lost.
Mobile shopping remains a nightmare on most sites. Fingers can’t hit tiny checkout buttons. Forms cut off at weird spots. Images either shrink to useless thumbnails or blow up beyond screen boundaries. With 70% of traffic now on phones, these problems bleed money daily.
7 Best Practices To Boost Your Sales
The difference between struggling stores and profitable ones often comes down to execution. These battle-tested techniques focus on what actually matters to your customers during their buying journey. Each improvement builds on the last, creating a shopping experience that naturally guides visitors toward purchase.
1. Clean Product Images That Pop
Product photos make or break your sales. Blurry, dark, or unprofessional images scream “amateur” and chase away buyers faster than high prices ever could. When shoppers can’t see details clearly, they simply move to stores that show products properly.
Great product images answer questions before customers ask them. They showcase texture, size, color options, and how items look in real-world settings. Multiple angles eliminate guesswork and build confidence in what shoppers are buying.
Background removal creates a clean, professional look that big retailers use. White backgrounds help products stand out, while consistent lighting across your catalog makes browsing feel seamless.
If you already have some product images but wouldn’t like to spend more on reshoots, Divi AI could reform average photos into sales-driving assets without graphic design skills.
Need to brighten a dark product shot? Remove a distracting background? Add lifestyle context? The built-in tools handle these tasks right in your dashboard without switching between programs.
Quick tips: Use at least 4-6 images per product. Show scale with common objects nearby. Include zoom capability for texture details. Add lifestyle shots showing products in use. Customers can’t touch your products, so your photos must do the heavy lifting.
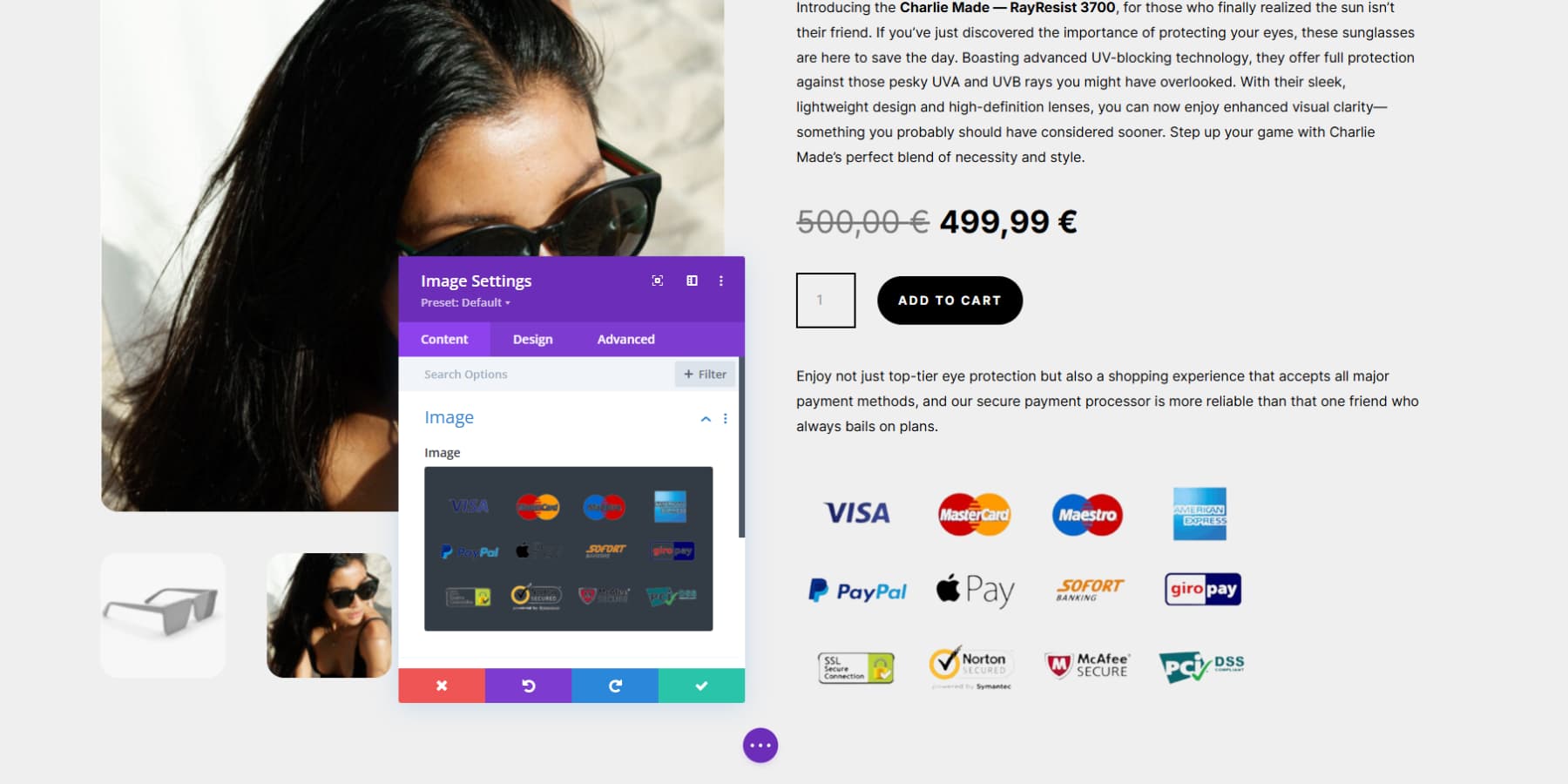
2. Visible Trust Badges
Trust badges work like silent salespeople on your website. They whisper, “You’re safe here,” to nervous shoppers right when they’re deciding whether to pull out their credit cards.
Most visitors worry about scams and data theft when shopping on unfamiliar sites. These small visual cues instantly crush those fears.
Payment security badges show that you protect credit card data. Business verification symbols prove you’re a real company. Money-back guarantee icons remove purchase risk. Each badge tackles a specific worry that might stop someone from buying.
The trick lies in placement. Trust signals work best near friction points like “Add to Cart” buttons and checkout forms. They answer doubts exactly when shoppers feel most hesitant.

With Divi‘s Theme Builder, you can drop these confidence-boosting elements anywhere on your product pages. The Theme Builder lets you place SSL badges, guarantee icons, and review snippets precisely where they’ll have the biggest impact.

Add payment icons near the price information. Display security badges at checkout. Show satisfaction guarantees next to buy buttons. Include review counts by product titles. Put your return policy where it’s easy to find, not buried in fine print.
3. Mobile-First Design Approach
Your customers shop on phones, not just desktops. Most online purchases happen on mobile devices, yet many stores treat phone users as second-class shoppers. This disconnect costs you sales daily.
Mobile-first design starts with small screens and scales up. This approach forces you to focus on what truly matters: fast loading, thumb-friendly buttons, and streamlined checkout. When your mobile experience works well, desktop users benefit, too.
Divi’s visual builder shows you exactly how your store looks on phones while you work. You can adjust button sizes for easy tapping, set text to scale between devices, and preview changes instantly.
The real power comes from creating device-specific experiences.
Or swap regular images with smaller images for faster mobile loading.
Quick mobile wins: Place search bars where thumbs can reach them. Make product filters touch-friendly. Keep forms short. Use sticky add-to-cart buttons that follow as users scroll. Test your checkout on actual phones, not just simulations. Your store should feel custom-built for whatever device your customer uses.
4. Popups (Done Tastefully)
Popups work when they deliver value at the right moment. Timing makes all the difference: showing them after visitors engage with your content creates a helpful experience rather than an intrusive one.
Well-timed popups catch shoppers at crucial decision points, offering exactly what they need to complete a purchase. Exit-intent popups with discounts or reassure your visitor can rescue abandoned carts while enhancing the shopping experience.
Effective popups provide genuine value to your visitors. Discount codes, buying guides, and size charts give shoppers the information they want when they need it most. The Divi Marketplace offers numerous specialized popup plugins you can use to create great popups for your ecommerce site.
Divi Pro members enjoy DonDivi Builder as part of their membership package, which gives them more advanced features, including a competent popup builder, without additional investment.
For best results, wait 30 seconds before displaying popups, limit to one per visit, and create obvious close buttons. Target specific pages rather than your entire site, and keep forms minimal when collecting information. Your conversion rates will improve significantly when popups solve problems instead of creating them.
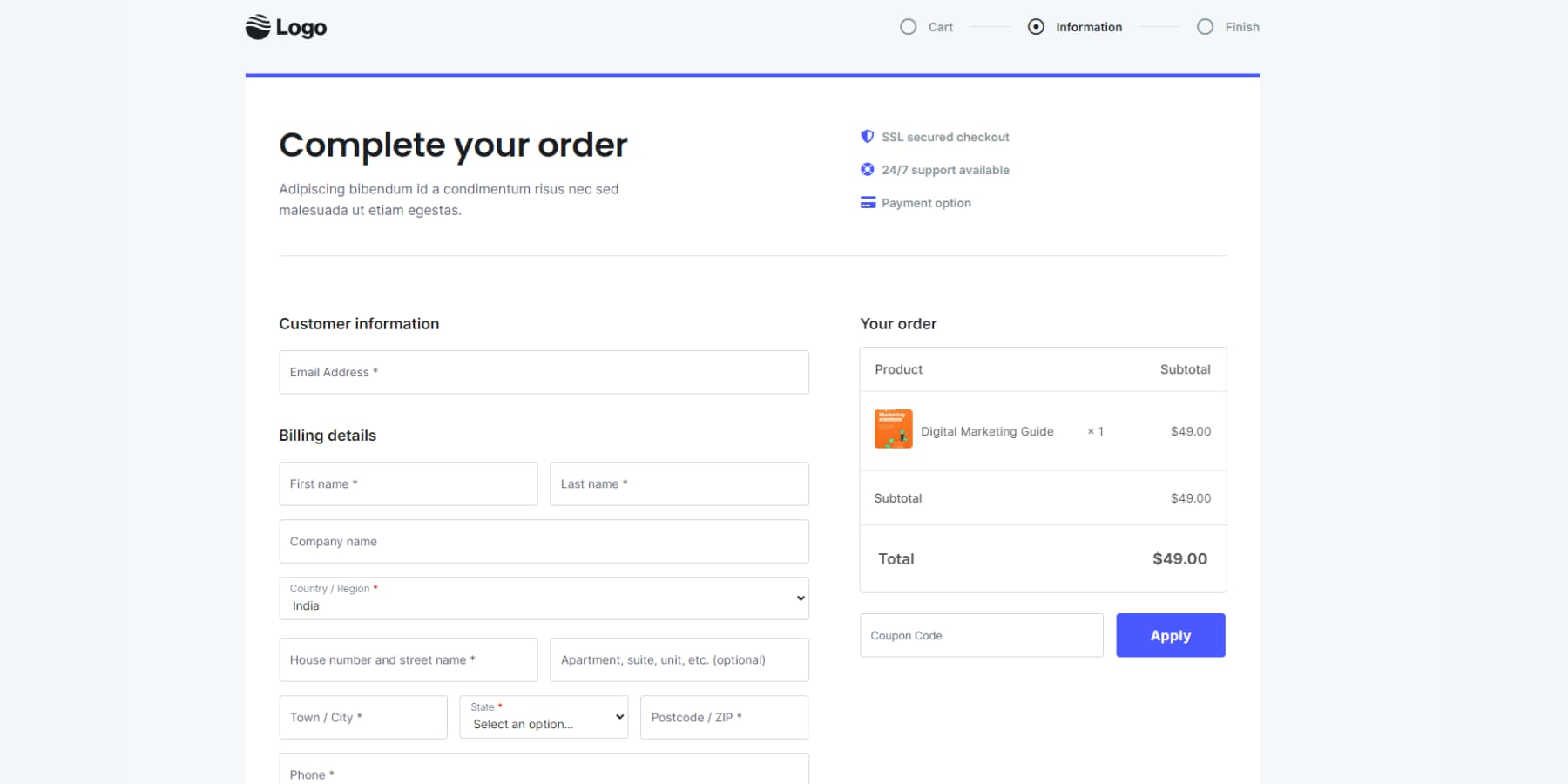
5. Checkout Flow That Converts
Your checkout process can make or break sales in the final moments. While most store owners obsess over product pages, the actual payment journey often gets neglected. Smart checkout design guides customers smoothly from product selection to order confirmation.
Checkout forms cause significant abandonment. Do you really need the customer’s middle name or second address line? Do you really need a fax number? Assess what you really require and only allow such fields. Single-page checkouts typically outperform multi-step processes for products under $100.
Payment options matter tremendously. Stores offering PayPal alongside credit cards may see higher conversion rates. Adding newer options like Apple Pay can boost mobile purchases significantly.
Divi lets you craft this critical journey without coding skills. The Theme Builder gives you control over WooCommerce checkout pages using simple shortcodes or dedicated Woo Modules.

Many store owners enhance this further with FunnelKit for conditional fields and upsells.

Quick tips: You can also emphasize “Buy Now” buttons over standard cart additions when your products don’t require extensive browsing. Show shipping costs early, maintain consistent design between product pages and checkout, and always display a phone number for last-minute questions.
6. Performance And Data-driven Decisions
A slow website drives visitors away, costing you sales if you run an ecommerce store. Speed isn’t just about keeping users happy; search engines also rank faster sites higher. You can boost conversions and visibility by improving your site’s performance. SiteGround’s WordPress Hosting gives you a solid foundation to keep your website snappy with its optimized hardware, built-in performance enhancements, and a support team that knows WordPress in and out.

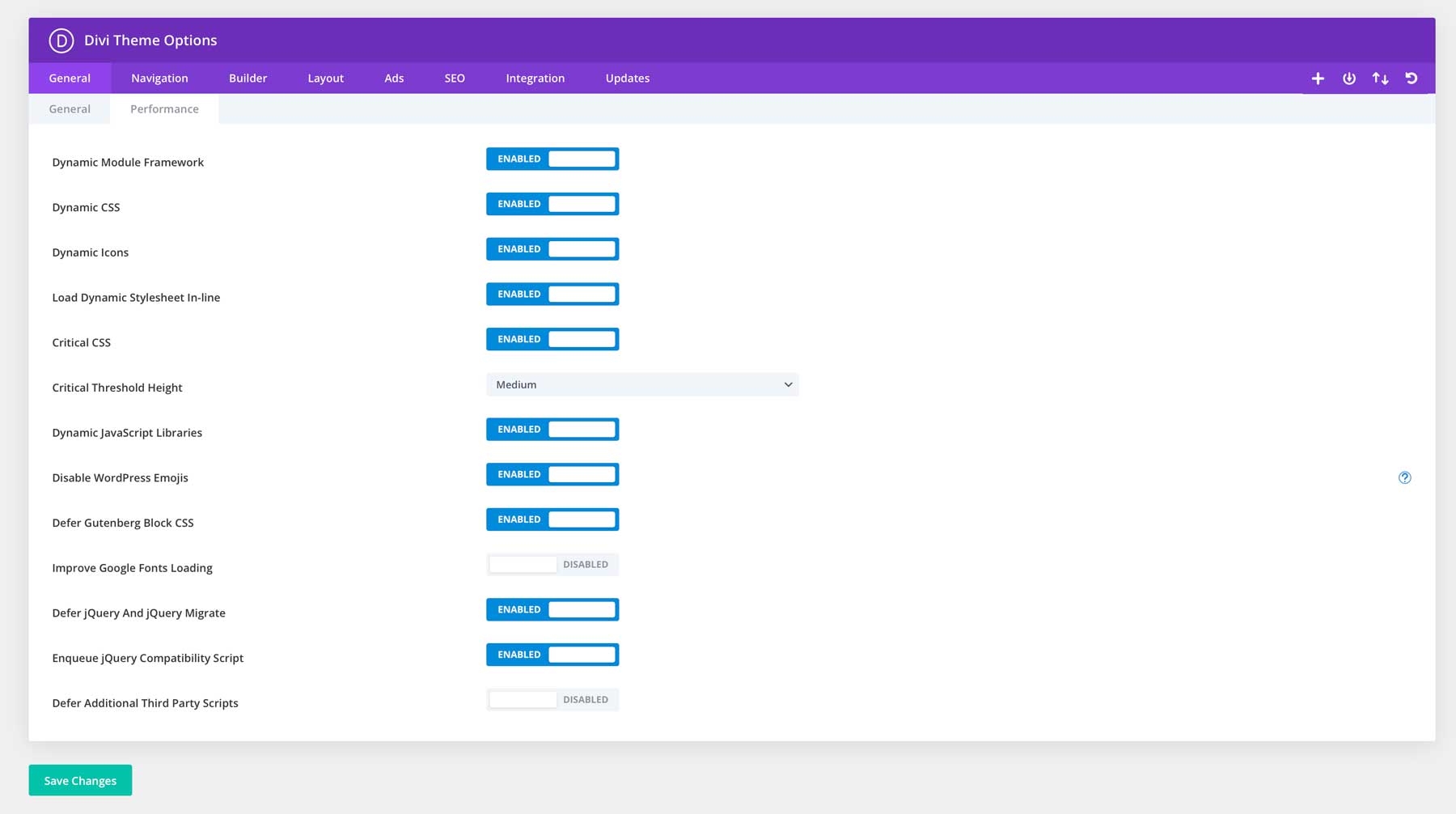
Divi helps solve performance problems with its Dynamic Module Framework, loading only the code your page needs. This keeps your site fast without limiting design options. It also manages critical CSS automatically, so your pages load quickly without extra work on your part.

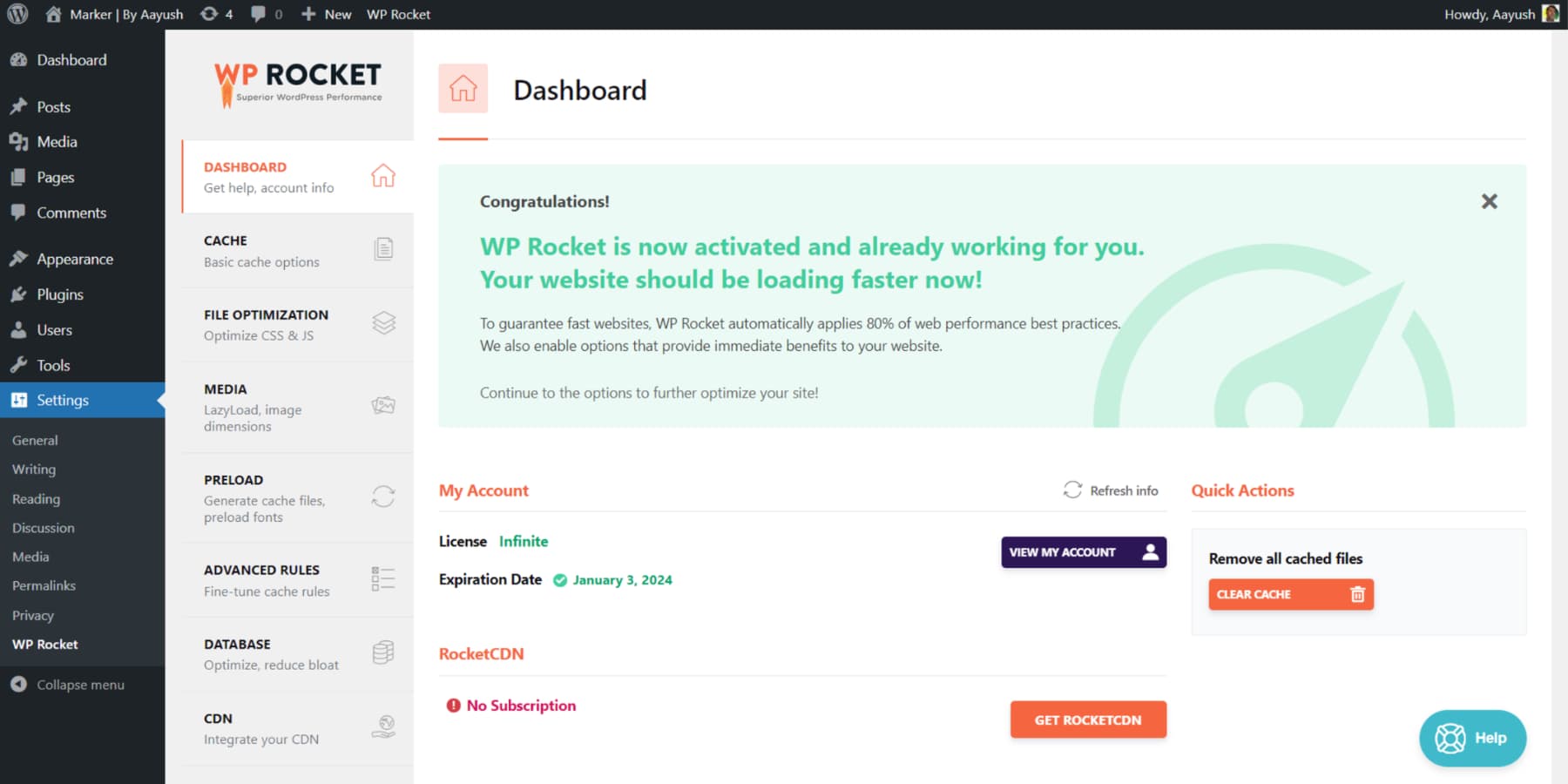
To take it further, use the WP Rocket plugin for caching, asset modification, and lazy loading.

Optimize images with EWWW Image Optimizer, and if you’re more advanced, use Perfmatters to disable unnecessary backend features that slow your site down. Pair these with Divi’s built-in settings to fine-tune your site’s speed.
For smarter improvements, MonsterInsights tracks visitor behavior within WordPress, while Hotjar shows heatmaps and session recordings of user interactions. Combine these insights A/B testing with Divi Leads to refine your design, increase engagement, and drive more conversions.
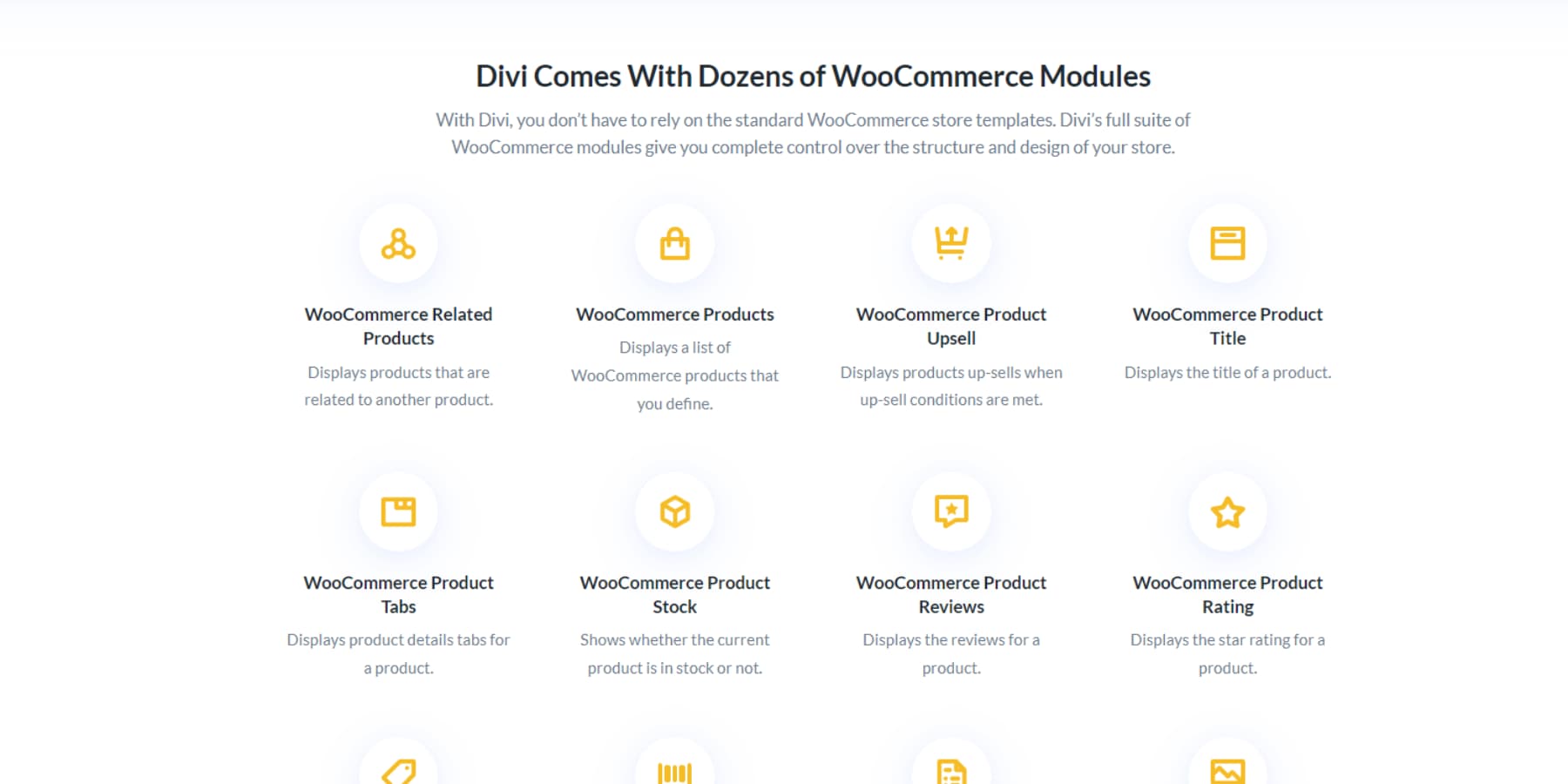
Divi Makes Building Ecommerce Websites Simple
Online stores need more than just a basic website. WordPress gave entrepreneurs a starting point, but building a standout ecommerce platform takes smart design tools. With Divi, you can evolve your store without wrestling with complicated code.
Divi offers over 200 design modules that let you customize your online store exactly how you want it. Suddenly, web design feels less like a chore and more like a creative playground where your vision comes to life quickly and smoothly.
Great tools are just the start, but the design makes or breaks your online store. Divi brings 2000+ professional layouts that aren’t cookie-cutter designs; they’re thoughtfully crafted packages that help your store look polished and professional.
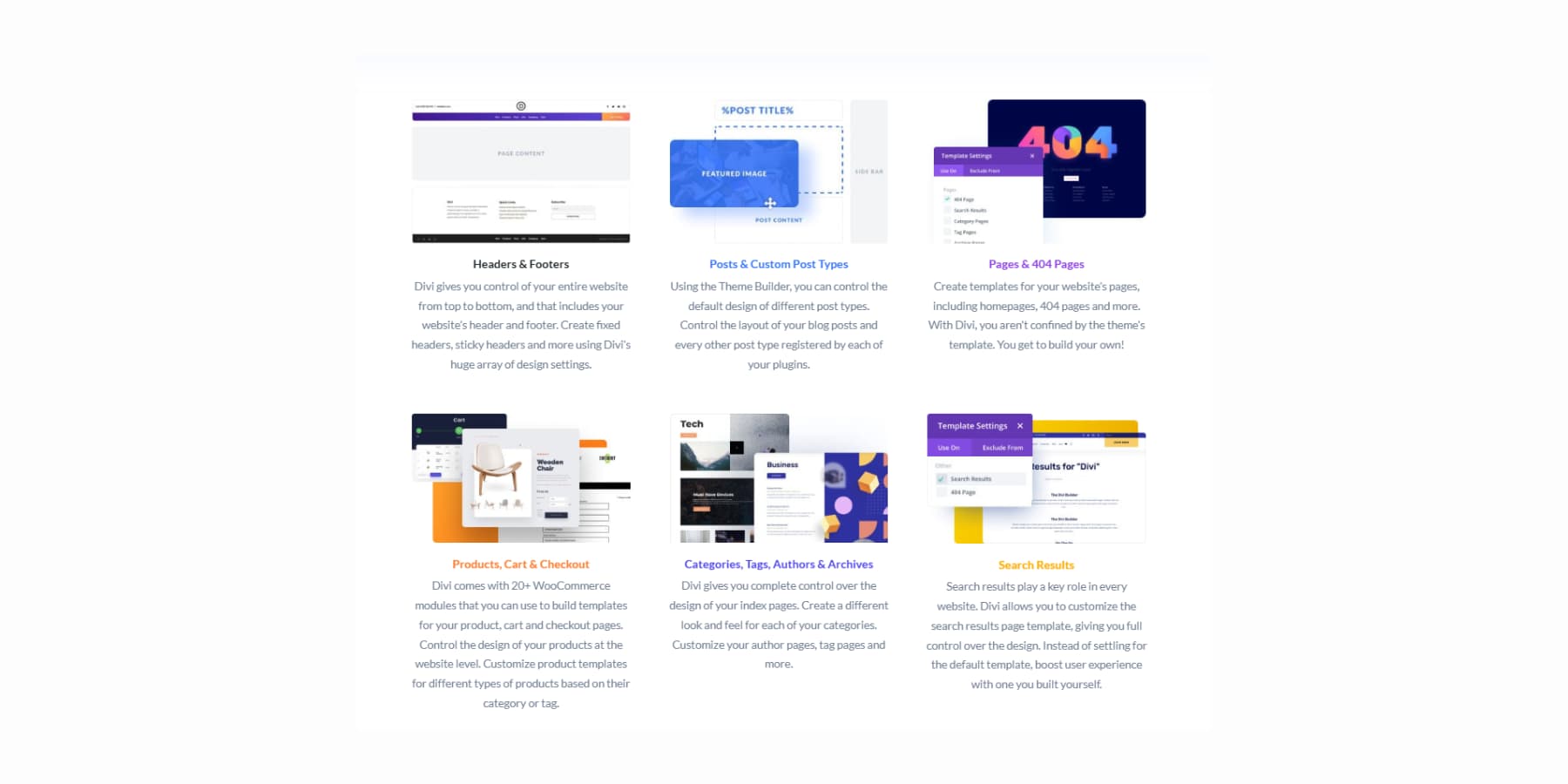
The Theme Builder takes your design control to another level, letting you craft headers, footers, and dynamic templates with visual precision.
Picture yourself creating product pages with simple clicks, adjusting every detail right where you see it. No more jumping between code or battling technical complexity. No more settling for “close enough” or feeling frustrated by design limitations.
Divi AI: Your In-House Creative Genius
Divi turns website building into a breeze with AI that feels like your personal creative partner. Imagine having a team that knows your brand inside out, sitting right inside your workspace. It can craft headlines, write product descriptions, and polish existing copy without losing your unique voice.
Generate custom images that match your brand style without endless stock photo searches or expensive photoshoots.
Existing product photos need a professional upgrade? Divi AI handles that seamlessly.
Adding a new page section becomes effortless: simply describe what you want, and Divi AI assembles it quickly.
Likewise, with custom code.
Divi Quick Sites: Websites, Simplified And Accelerated
Divi AI and Divi Quick Sites transform website design from a complex task to a seamless experience.
Simply share details about your business and watch as a complete website materializes, including fully configured pages, intuitive navigation, and an automated WooCommerce setup for online stores.
The intelligent system crafts a sophisticated design framework that maintains visual consistency. Color palettes, typography, and spatial relationships flow smoothly across every website section.
Navigation becomes instantly functional, contact forms integrate perfectly, and blog templates align precisely with your brand’s aesthetic. What once required hours of manual configuration now happens with remarkable efficiency.
If you don’t prefer AI designs, Divi Quick Sites also offers an extensive library of professionally designed starter sites meticulously crafted by our expert design team. These unique templates feature exclusive photography and illustrations that set your website apart from generic online experiences.
Select your preferred design, enter your information, and watch your website transform. No more wrestling with complicated design tools or spending weeks getting things right.
You can add pages or swap content anytime. Divi’s visual builder lets you tweak and adjust as your business grows. Your website becomes a flexible tool that moves with you, not something that holds you back.
Integrate & Grow
Divi connects smoothly with the tools you already use. Send emails through Mailchimp or sync your customers with ActiveCampaign. Your favorite 75+ services snap right into your website without hassle.
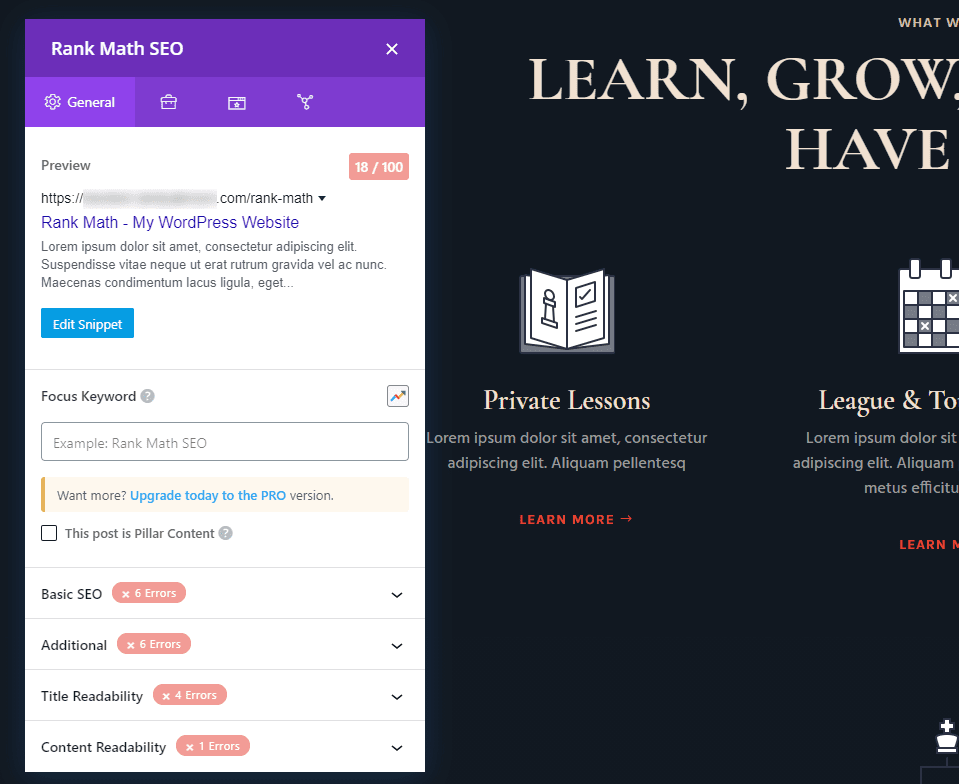
Tools like Rank Math work directly inside Divi’s visual editor, letting you improve your SEO while building your WordPress store. Since WordPress powers everything underneath, you can always add whatever your ecommerce site needs.

When you need help, our quick-response support team solves problems quickly. The Divi Marketplace offers professional store designs, ready-made layouts, and special add-ons from trusted creators.
Accelerate Your Store’s Workflow With Divi Pro
Divi Pro brings better benefits to your store. Get help fast with Divi VIP support, which answers your questions within 30 minutes, day or night, weekday or weekend. Save extra 10% on Marketplace items.
Keep your store parts organized with Divi Cloud. Save headers, footers, and page layouts in one spot. Pull them up whenever you build something new. Share designs with your team or use them on multiple WordPress stores without starting over.
These features don’t mean much if your team can’t reap the benefit, too. Bring four team members along with Divi Teams. Need more people? Add extra members for just $1.50 per month each.
If That Wasn’t Enough…
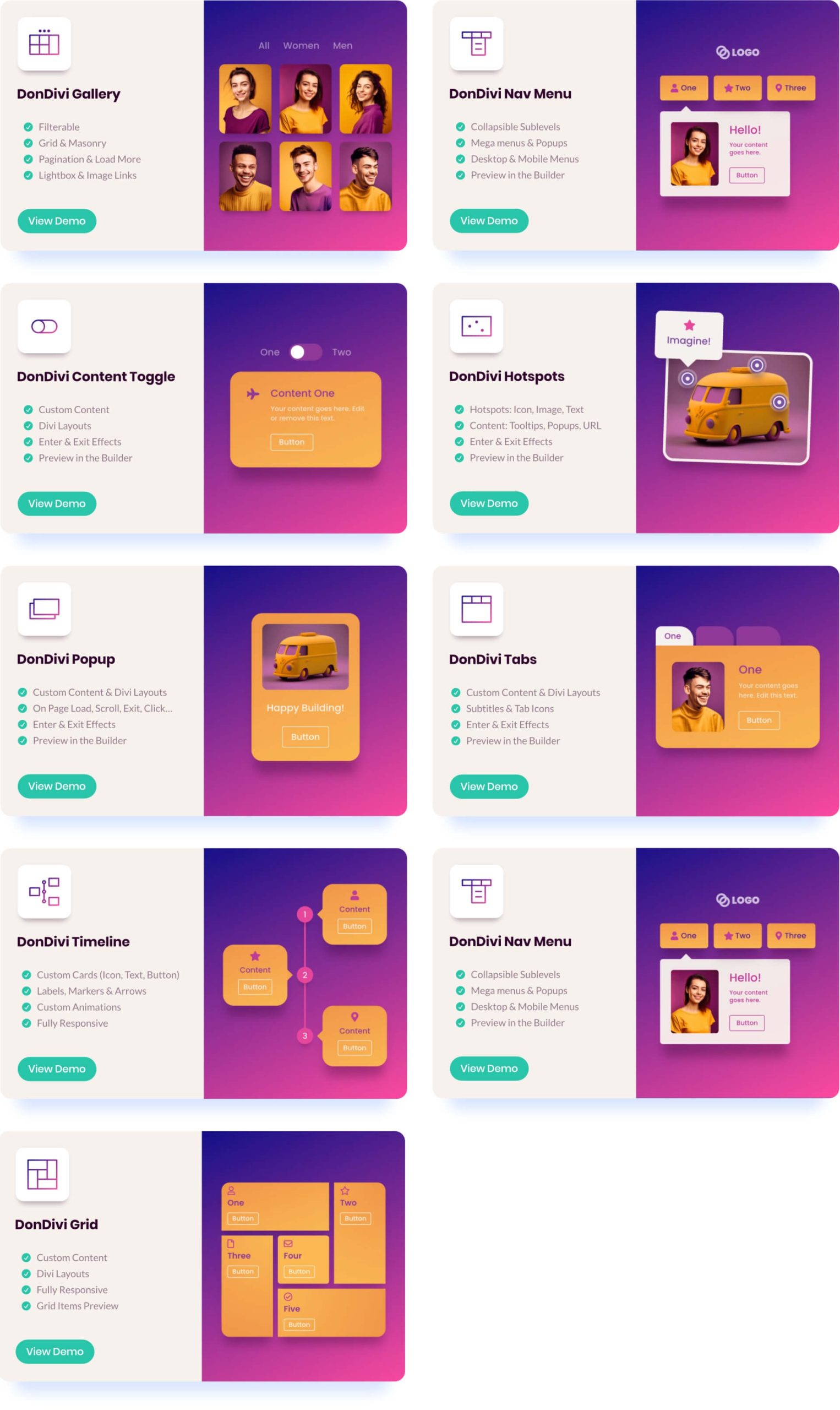
Divi Pro now includes the popular DonDivi addon collection. This package gives your WordPress store powerful extras to build more advanced shopping experiences. The DonDivi Builder adds nine new modules to your toolkit. Create content toggles for product specs and pop-ups for special offers that grab customer attention without extra work. It usually costs $69 on its own.

Build better store navigation with the DiviMenus Family. Design floating menus that follow shoppers, mega menus for large product catalogs, or social sharing buttons to spread your products. Use interactive triggers to reveal or hide elements based on customer actions. The pricing for this add-on starts at $49.

Need members-only product areas? DiviPasswords lets you password-protect sections for exclusive customer access. It costs $9 standalone.

DiviSignatures helps create professional email signatures for your store communications. All these tools work together to give your online store more selling power through Divi. This plugin has an a la carte price of $19.

The Pro package combines Divi AI and all these tools with Divi itself. For $277 per year, you get everything together, saving $689 compared to buying each piece separately.
Want bigger savings? The Lifetime + Pro bundle gives you permanent Divi access plus yearly Pro features. Pay $297 for your first year, then $212 for Pro features yearly. This locks in lifetime Divi access while saving $828 overall.
Upgrade Your Ecommerce Store With Divi Pro
Build Your WordPress Store With Divi
A high-performing ecommerce site isn’t built on guesswork. A fast, user-friendly site paired with data-backed decisions can significantly boost conversions and customer satisfaction. Divi equips you with powerful design tools while the following tools take your site to the next level:
| Tool | Purpose | Link |
|---|---|---|
| Divi AI | Assist with creative tasks like writing and image generation | Get |
| Divi Teams | Collaborative features for team members | Get |
| Divi Cloud | Save and manage design assets across multiple sites | Get |
| Divi VIP | Priority support for urgent issues | Get |
| DiviPasswords | Create members-only product areas | Get |
| DiviSignatures | Create professional email signatures | Get |
| Divi Pro | All of the above bundled with the Divi theme (save upto $828) | Get |
| Rank Math | Improve SEO for the website | Get |
| SiteGround | WordPress hosting with performance enhancements | Get |
| WP Rocket | Caching and performance optimization tools | Get |
| EWWW Image Optimizer | Image optimization for faster loading | Get |
| MonsterInsights | Track visitor behavior within WordPress | Get |
| Hotjar | User behavior tracking and heatmaps | Get |
Your WordPress store deserves better than generic templates and half-baked solutions. Grab Divi now and turn those window shoppers into paying customers. The gap between a struggling shop and a profitable one might be just one decision away. Make it count.














Leave A Reply