Optimizing your WooCommerce permalinks can help you drive more traffic to your store. However, trying to understand which URL structure will work best for your needs can be a little challenging. Fortunately, there are some very simple yet effective practices you can follow.
In this post, we’ll take a closer look at WooCommerce permalinks, and show you how to set them up. We’ll also discuss some best practices for customizing the URLs for your shop and product pages. Let’s get started!
An Introduction to WooCommerce Permalinks
In WordPress, a permalink is the permanent URL for any page, post, or other content type that’s published on your website. For instance, you will have permalinks for your blog posts, categories, and tags. These URLs can be configured to include elements such as publication dates and post names.
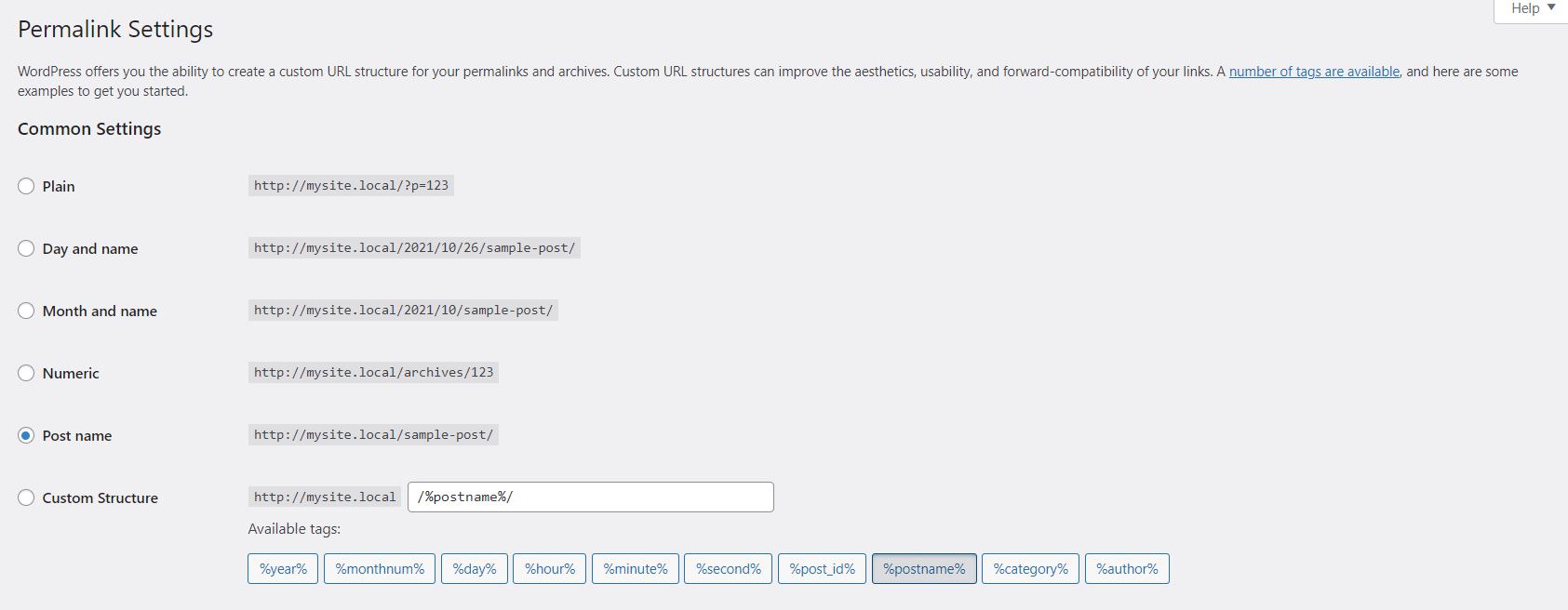
If you use your site to run a WooCommerce store, you’ll also have permalinks for your product pages and other areas of your shop. You can access them by navigating to Settings > Permalinks in your WordPress dashboard:

As you can see, there are quite a few options available. Let’s take a look at what they are and how to use them.
How to Set Up Your WooCommerce Permalinks
Customizing your WooCommerce permalinks is key to improving your store’s Search Engine Optimization (SEO). However, before we look at some best practices, let’s go through the different settings that are available:

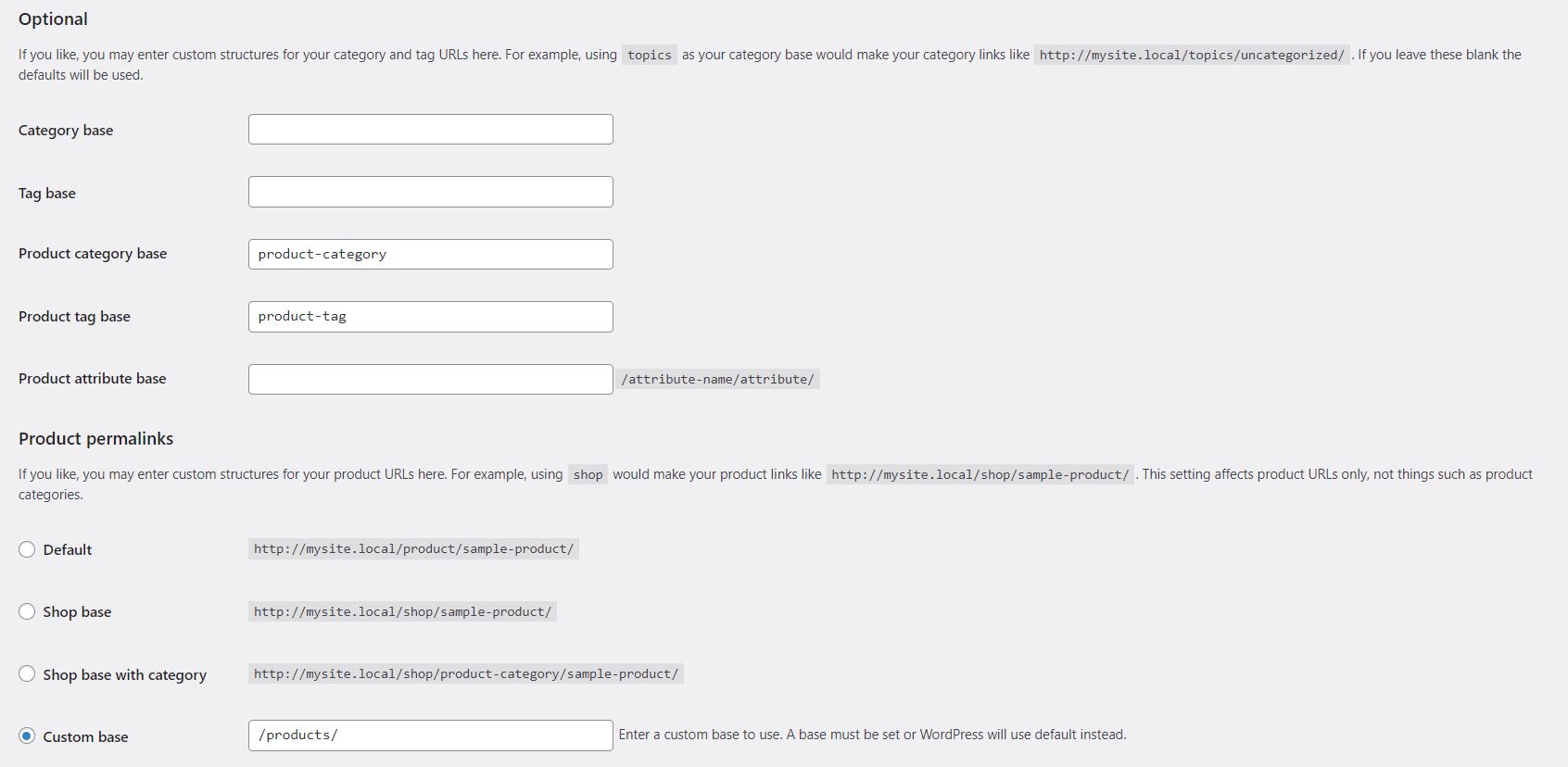
We’ll start with taxonomies, which include product categories and tags. In the Optional section of your permalinks page, you’ll see the following settings:
- Product category base. The default base is product-category, which means that the permalink for your product categories will look something like this: mysite.com/product-category/clothes.
- Product tag base. For product tags, the default base is product-tag. Your tag pages may look like this: mysite.com/product-tag/waterproof.
- Product attribute base. This permalink contains product attributes such as sizes and colors (e.g. mysite.com/size/small).
For each permalink, you have the option to customize the default base. For instance, you may edit the product category base so that each permalink will look like this: myshop.com/categories/clothes.
If you scroll down to Product permalinks, you’ll see the following options:
- Default. If your site uses “pretty permalinks”, each product URL will contain the relevant product’s name (e.g. mysite.com/product/waterproof-camera). Without pretty permalinks, the default URL structure for your products will only include the product ID (e.g. myshop.com/?product=123).
- Shop base. This option will use your shop page name in your product permalink, such as mysite.com/shop/waterproof-camera.
- Shop base with category. If you choose this setting, your product permalinks will include both the shop page name and the product category name (e.g. mysite.com/shop/cameras/waterproof-camera).
- Custom base. You also have the option to add your own custom text before the product name, such as mysite.com/products/waterproof-camera.
These are the main settings for your WooCommerce permalinks. While you’re free to choose whatever you like, following some best practices can help you improve your search engine rankings more effectively.
Best Practices for Customizing Your WooCommerce Permalinks
Now that you have a clearer understanding of how permalinks work, let’s look at some ways you can optimize them to boost your store’s performance.
1. Keep it simple
When it comes to customizing your permalinks, it’s important to aim for short and simple URLs. In fact, Google advises against using lengthy links, or URLs that contain obscure text or unnecessary characters.
Remember that your URLs will be visible in search engine results. Long and complex links can look like spam, and can discourage people from clicking on your pages. This could lead to a dip in both traffic and sales.
Meanwhile, having clear URLs can improve your SEO and encourage more clicks to your site. Therefore, we recommend that you only include the necessary attributes in your WooCommerce permalinks, such as your category and product names.
2. Be Clear and Descriptive
You’ll also want to make sure your WooCommerce permalinks contain clear attributes and descriptive words. Users should be able to understand what your shop sells and what kind of products you’re offering just by glancing at the URL.
Fortunately, WooCommerce enables you to modify the slugs for individual product categories and tags. This means that the category name in your permalink doesn’t have to be exactly the same as the one that appears on your category page.
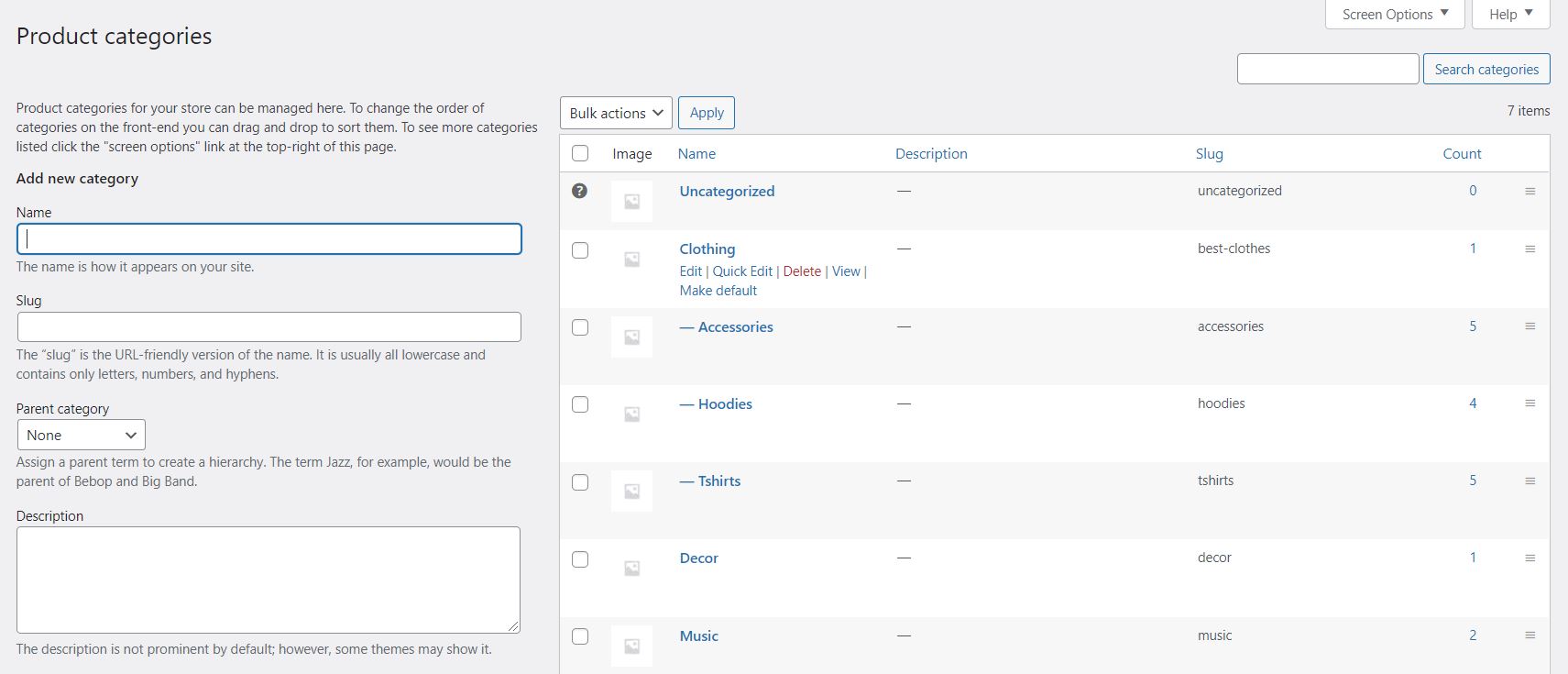
To get started, go to Products > Categories and select a category to edit from the list:

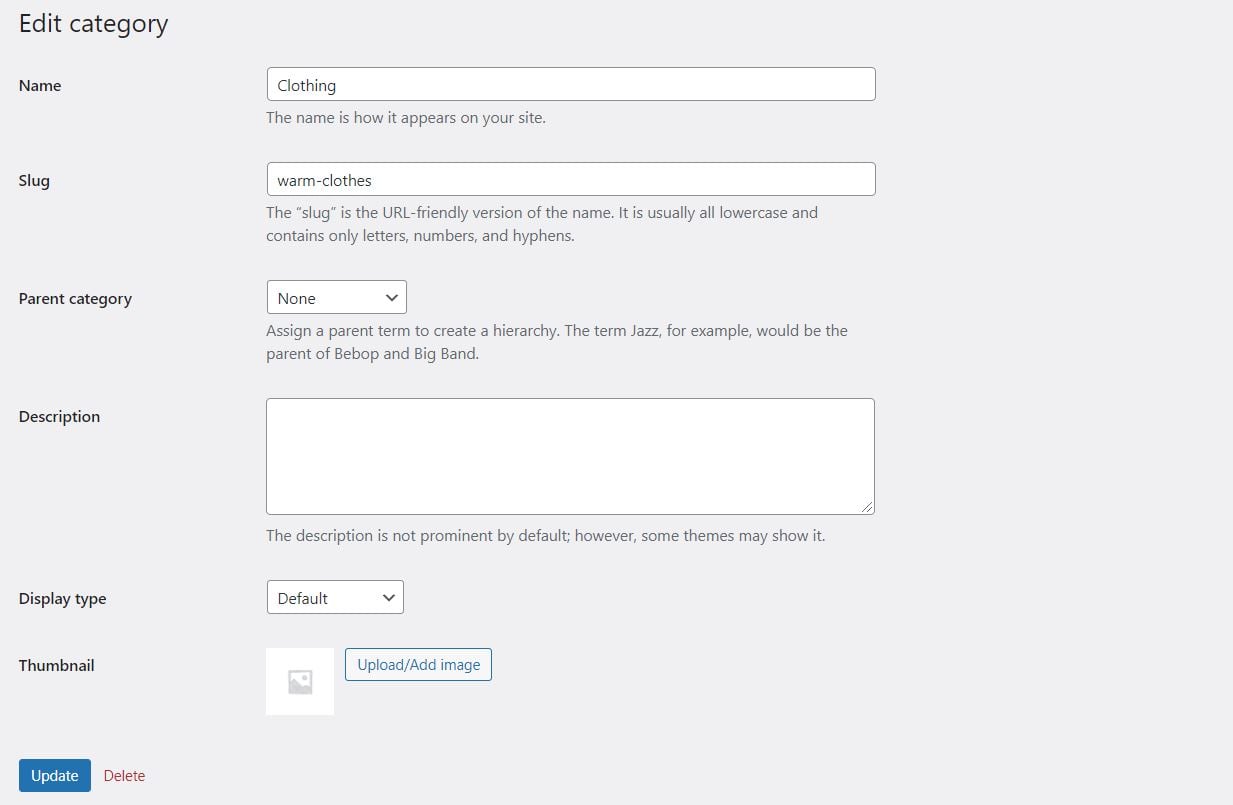
On the next page, you can configure some settings for that category. For example, you can change its name, or edit the slug to make it more identifiable and user-friendly:

When you’re happy with your changes, click on Update. If you want to edit the slug for a product tag, you just need to navigate to Products > Tags and repeat the above steps.
You can also change the product attributes. To do this, go to Products > Attributes and choose an option from the list, such as color or size.
3. Use Keywords
When editing the slugs for your categories and tags, you’ll also want to make sure to use relevant keywords. This can increase the chance that your pages will appear in the top search results. Likewise, you’ll want to ensure that each product page contains the main keyword in the permalink.
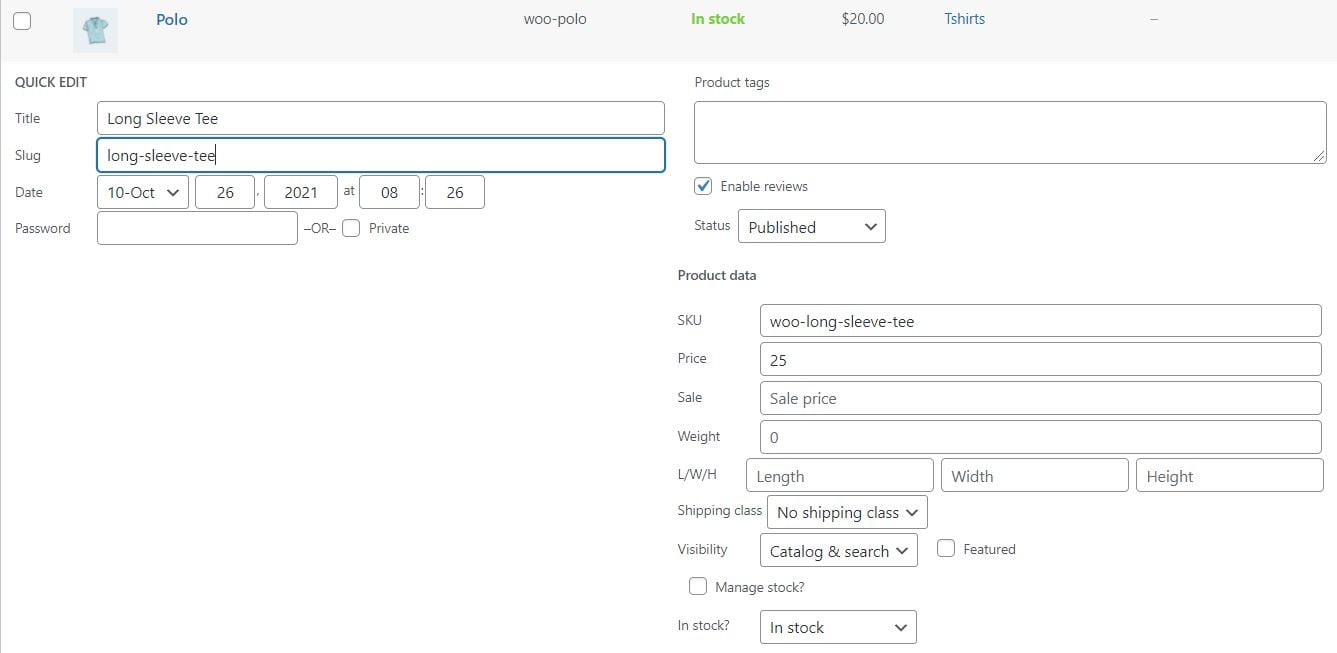
To edit a product slug, go to Products > All Products and locate the item you want to edit. Then click on the Quick Edit option:

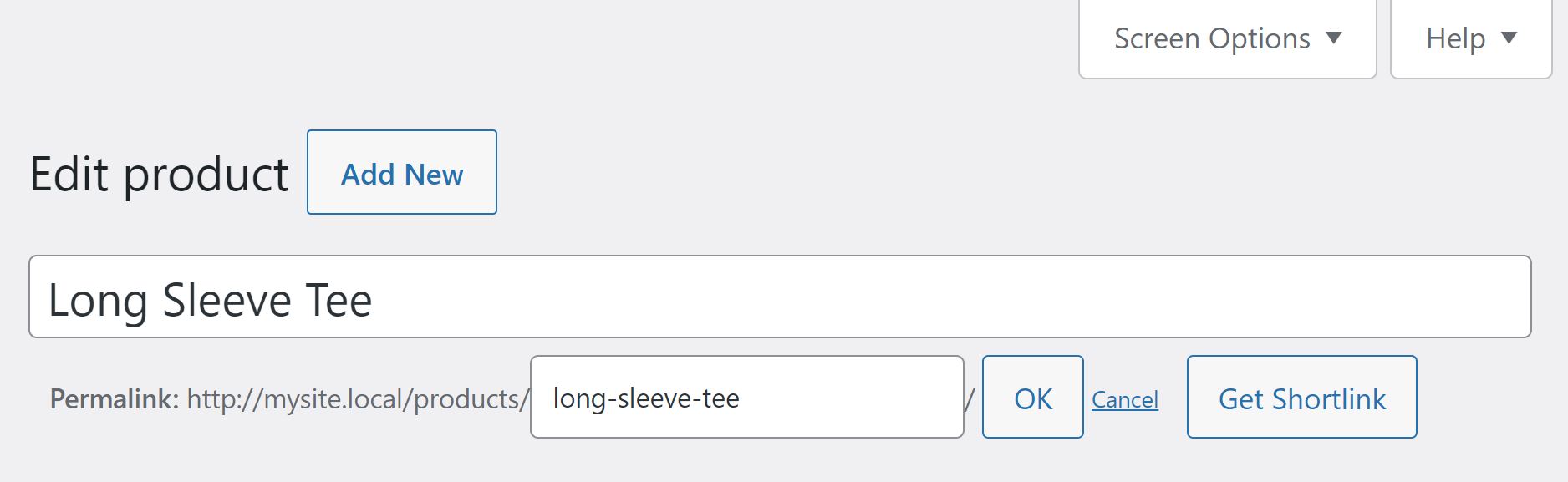
Alternatively, you can select Edit to open the page in the editor. Whichever option you choose, you’ll see a field for editing your slug:

Using keywords in your WooCommerce permalinks and pages will help search engines better understand what your products are. However, you’ll want to avoid using the same search terms multiple times in your content (what is known as “keyword stuffing“), as this can result in a penalty from Google.
Conclusion
One effective way to drive more traffic to your store is to optimize your WooCommerce permalinks. Fortunately, you have several options when it comes to customizing the URLs for your shop and products. For example, you could display the product category along with each product’s name.
For SEO purposes, we recommend that you keep things short and simple. Your product URLs should contain only the most necessary information. You’ll also want to use relevant keywords in your permalinks to boost your rankings.
Do you have any questions about WooCommerce permalinks? Let us know in the comments section below!
Featured Image via Hurca / shutterstock.com









Hi Will,
Great article, when I do this, the product attribute archive page uses the blog’s template. How can I change this to shop page template, Thank you!
Hi Johnson,
Thanks for the feedback. Does this problem crop up when you change the permalinks for the attributes?
What about store attributes permalinks?
Hi Mohamed,
You can optimize them as well.
Thanks Morris. Will surely apply few of the given practices on my websites. Quite informative and useful post. Following your blog from years. You guys are doing an amazing good job by pushing epic content regularly.
That’s great! I’m glad you found it helpful 🙂