Using shortcodes is an intrinsic part of the WordPress experience. A lot of plugins don’t add custom blocks to the Block Editor. Instead, they enable you to use shortcodes to place elements on your posts and pages (and customize them). To do so, you’ll need to use the Shortcode block.
In a nutshell, this block enables you to add shortcodes to WordPress in any block-enabled location you want. In this article, we’ll show you how to use and configure it.
Let’s get to work!
Subscribe To Our Youtube Channel
How to Add the Shortcode Block to Your Post or Page
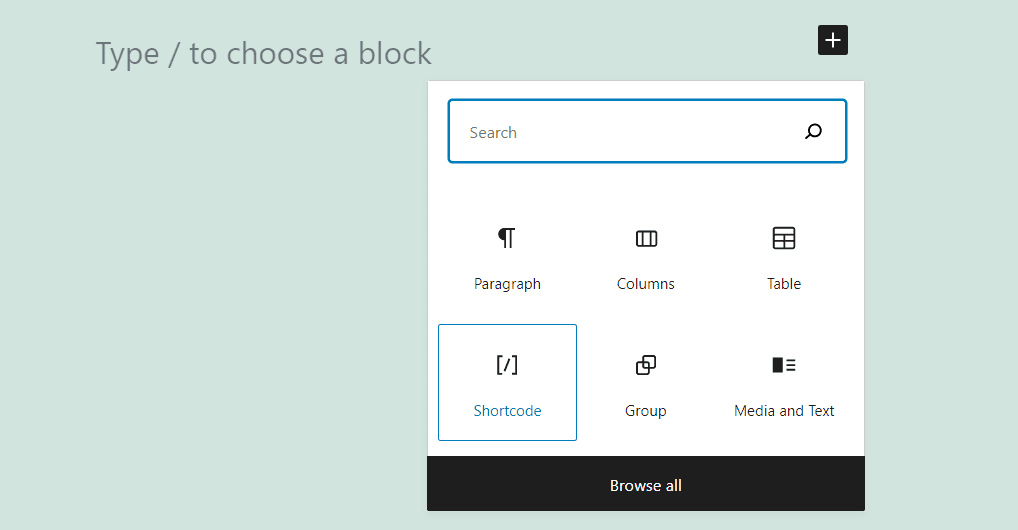
If you’ve used the Block Editor before, you shouldn’t have any problems finding the Shortcode block. When you add a new element, the editor will enable you to choose from your most commonly-used options or look through the entire catalog:

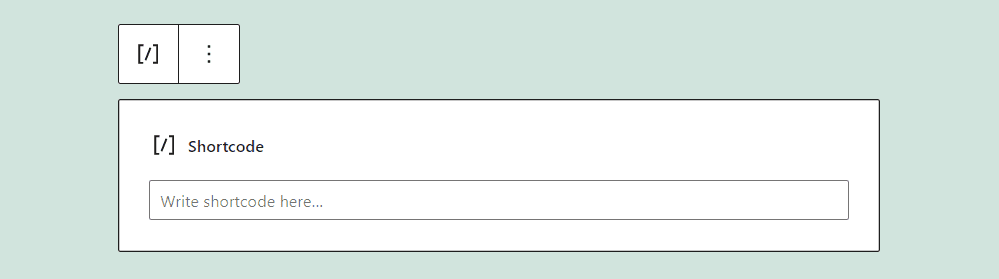
Adding shortcodes using this block is remarkably simple. The block itself simply adds a field where you can enter the shortcode you want to use:

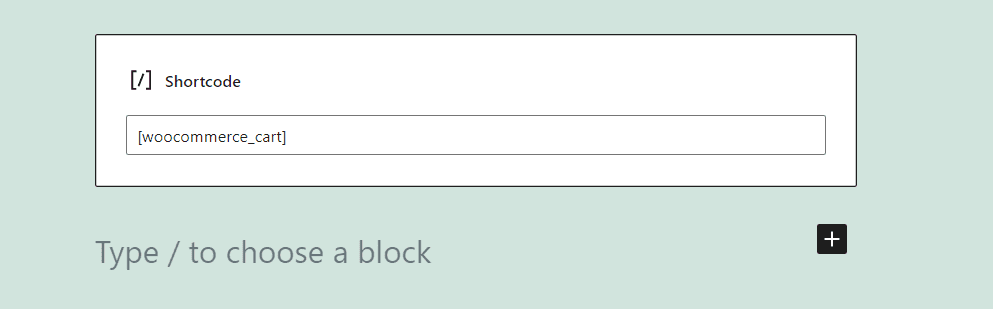
If you check out the post or page on the front end before adding a shortcode, you won’t see anything. The block itself won’t display unless you add a working shortcode:

Once you add a shortcode to the block, you don’t need to do anything else. WordPress will automatically parse it and display the results on the front end.
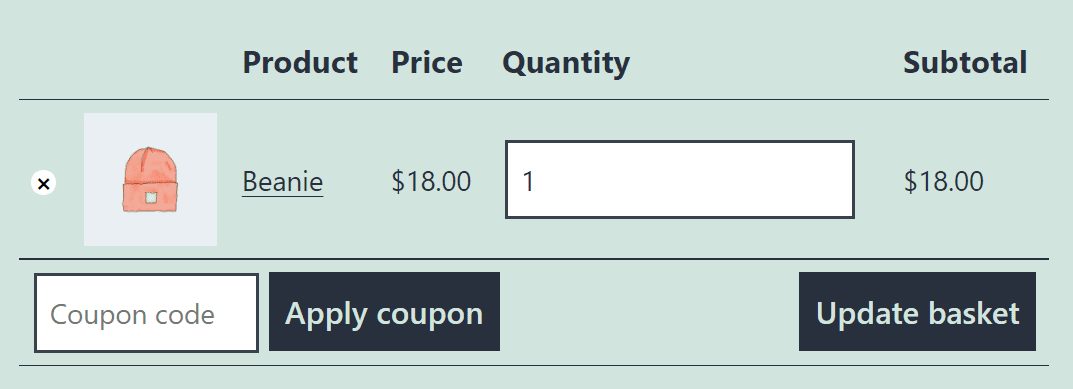
In our example, we’re using one of the shortcodes that comes with WooCommerce. Once we preview the page, here’s what the block looks like:

Keep in mind that the shortcodes you have access to will depend on the plugins and theme you use. Traditionally, plugins and themes will include comprehensive instructions about how to use each shortcode, and what parameters you have access to.
Shortcode Block Settings and Options
The Shortcode block itself doesn’t include any additional settings. That’s because its only job is to take shortcodes, parse them, and generate the elements that users will see when they visit your site.
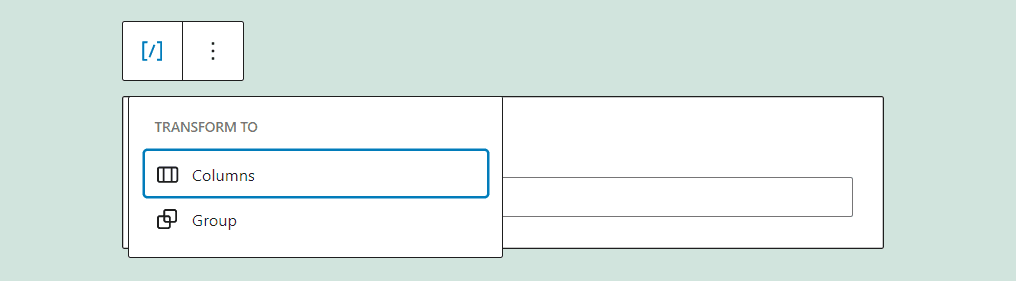
If you check out the block’s formatting toolbar, you’ll see that it only offers one option – the choice to switch it out for another element:
To change the style of any elements that you generate with shortcodes, you’ll need to set different parameters. Some shortcodes will provide you with plenty of customization options. However, that depends on their implementation, and not the block itself.
Tips and Best Practices for Using the Shortcode Block Effectively
The Shortcode block is remarkably easy to add to any post or page. The only challenge when using shortcodes lies in the code itself.
By and large, as long as you read the documentation for the shortcodes you want to use, you shouldn’t run into any problems. Of course, you’ll always want to preview any pages and posts with shortcodes before you publish them, to make sure everything is working as intended. This is particularly important for shortcodes, as they don’t show up in the back-end editor.
Previewing pages will enable you to fix any issues with shortcodes before visitors get to see them. If an element is not working, you can always return to the documentation to see what went wrong.
Unfortunately, some plugins don’t offer enough documentation for the shortcodes they add. In those cases, you might end up with an element that doesn’t work as advertised, or with a style that doesn’t fit well with the rest of your website. You can try reaching out to the developer or community for help, but for best results we’d recommend only using plugin and theme shortcodes with thorough instructions.
Frequently Asked Questions About the Shortcode Block
Using shortcodes can be a challenge if you’re not familiar with how they work. With that in mind, we’ve put together a list of the most commonly-asked questions to help you get started.
Why Aren’t My Shortcodes Working?
If you add a shortcode using a block and it doesn’t display anything on the front end, there could be a few causes. The plugin that uses the shortcode might be disabled, or the code itself could have errors in it. Remember that the block only parses the code, so if it doesn’t work the problem lies with the code rather than the block.
Can I Add Multiple Shortcodes on a Post or Page?
Just as with any other block, you can add as many shortcodes as you want using the editor. Since the results of the code won’t display within the editor, we recommend that you preview the post or page often if you’re adding multiple elements.
Are Shortcodes Better Than Blocks?
A lot of plugin developers are starting to use custom blocks rather than shortcodes. Blocks can be easier to customize if you prefer a more visual approach to web design. However, shortcodes can be remarkably versatile if you take the time to understand how they work. Even if you don’t have any experience with code, it’s typically not difficult to customize them however you like.
Can I Add Multiple Shortcodes Using a Single Block?
Each instance of this block only will only work for a single shortcode. That code can be long, depending on how many parameters it includes. However, you’ll need to use a new block for each element you want to add.
Why Don’t I Have Access to the Shortcode Block?
If you’re not using the Block Editor, you won’t have access to any of its elements. The Classic Editor enables you to add shortcodes without a block, simply by entering the code anywhere you want within the editor.
On the other hand, if you’re using a popular WordPress page builder plugin, it might come with its own version of this block. Our page builder and theme Divi can certainly help you out in this department. To find the right element, we recommend checking the page builder’s documentation.
Conclusion
If you plan to use WordPress for a while, you need to become comfortable using shortcodes. Many plugins add a broad range of elements that you can only access and customize using code. For that code to work, you’ll need to use the Shortcode block.
Since this block doesn’t come with any customization options, you’ll need to carefully read the documentation for the shortcodes you want to use. You’ll want to make sure you know how each shortcode works, how to customize it, and what parameters you have access to.
Do you have any questions about how to use the Shortcode block? Let’s talk about them in the comments section below!
Featured Image via MchlSkhrv / shutterstock.com










All these articles on wordpress blocks are confusing me, what’s the bit? replace divi? in any case it is the impression that see giving and it does not give trust in divi.