“Recent posts” sections are standard features for many blogs and websites. They enable you to point visitors toward your most current content, so they’ll spend more time on your site. With WordPress, you can insert a list of your newest articles using the Latest Posts block.
In this article, we’ll show you how to add the Latest Posts block to your posts and pages. We’ll also discuss how to configure this element, and provide some tips to help you use it effectively.
Let’s get to work!
How to Add the Latest Posts Block to Your Post or Page
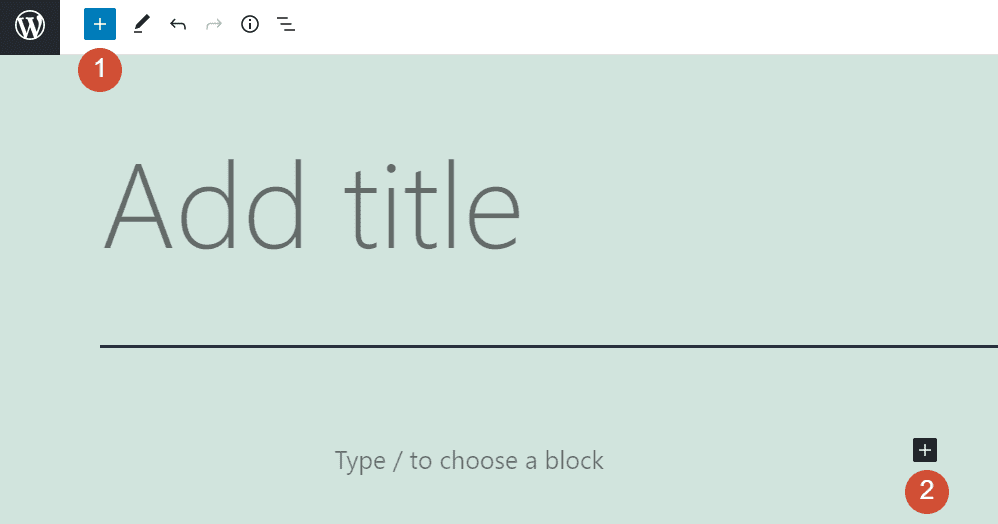
Adding a recent posts block to your page is remarkably simple. Open the Block Editor and select the option to add a new element. You can do so by clicking on the plus sign icon within the body of the page. Alternatively, you can use the button in the editor’s main menu:

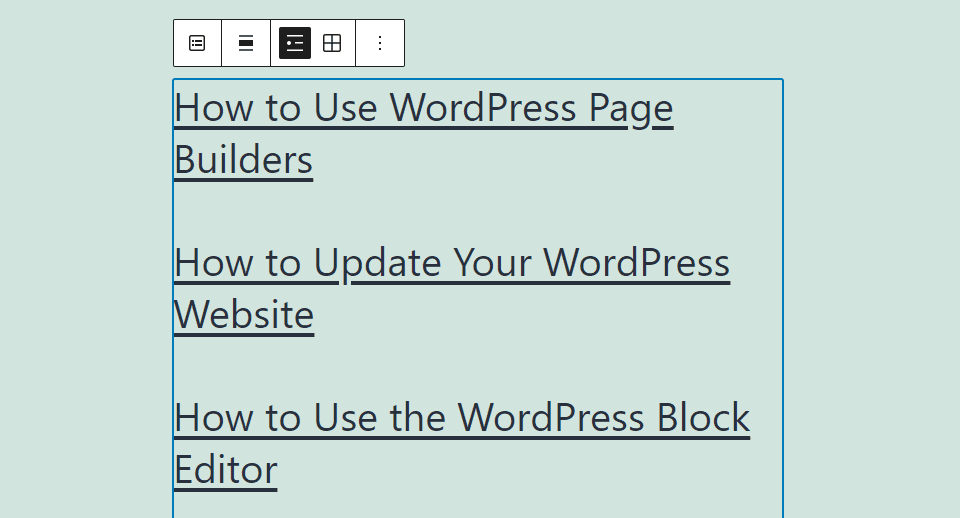
Select the Latest Posts option, and a list will appear within the editor. It will include links to one or more of your most recent articles, depending on the block’s configuration:

The style of the block will depend on which theme you’re using. However, the list itself should suit any website due to its minimalist design.
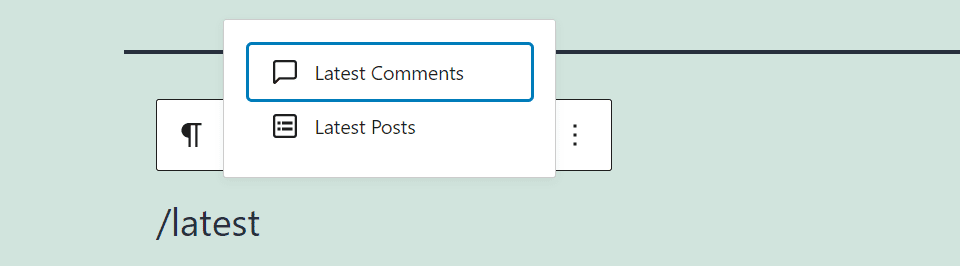
You can also add a recent posts section using the Block Editor by typing /latest anywhere within the page. That simple command will show a list of blocks with similar names, including this option:

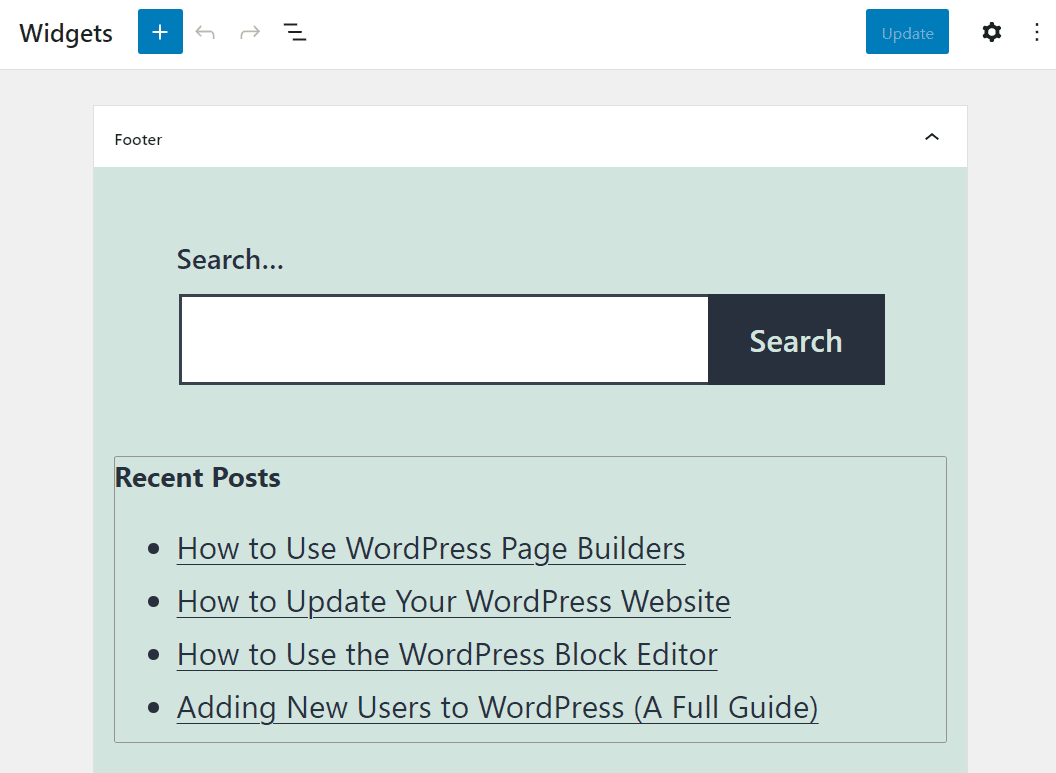
Additionally, you can insert recent posts sections in your website’s widget areas. To do so, go to Appearance > Widgets and select the location where you want to put the block. The Widgets tab enables you to add new elements using the Block Editor and re-arrange their order:

As you can see, there are several ways to add a recent posts section anywhere on your website. Moreover, there are various methods to customize how this element looks. In the next section, we’ll look at the different configurations and settings for the block.
Latest Posts Block Settings and Options
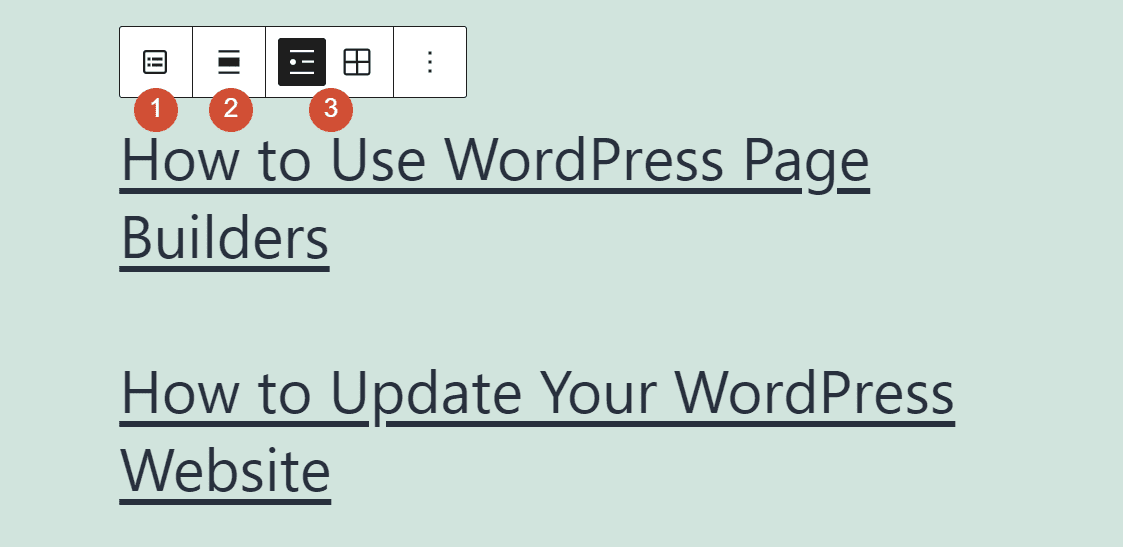
Once you add a recent posts section using the Block Editor, you can hover your mouse over it to access a formatting toolbar. Here’s what that looks like:

Let’s go over what each of those options does:
- Transform block: It enables you to convert the block into another element or change its style.
- Block alignment: You can change the block’s position in the post or page.
- List or grid view: You can switch between a vertical list or a grid configuration.
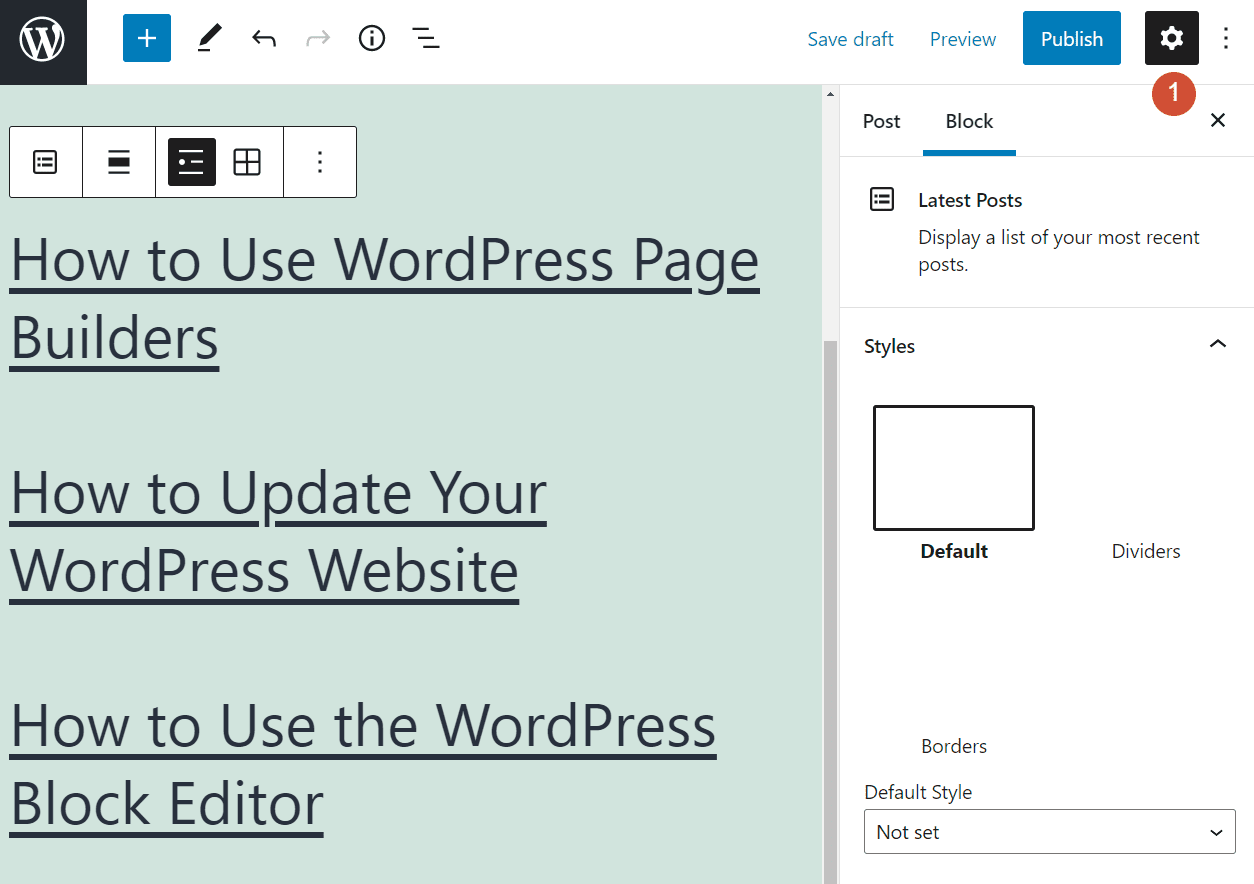
Additionally, you can select the block and click on the gears icon in the top right corner of the editor. This will give you access to a different collection of settings:

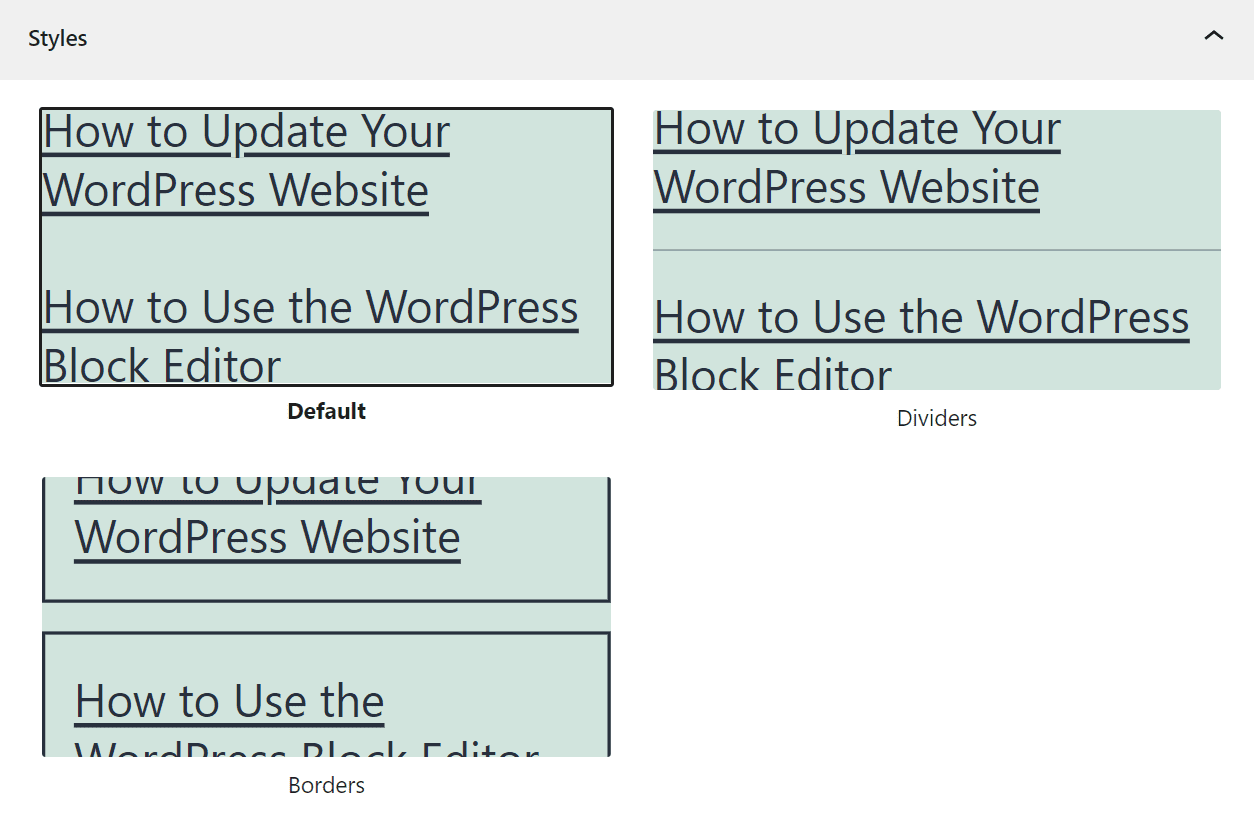
Let’s take a closer look at which options are included in those settings. First, you can change the style of the posts list by adding dividers or borders:

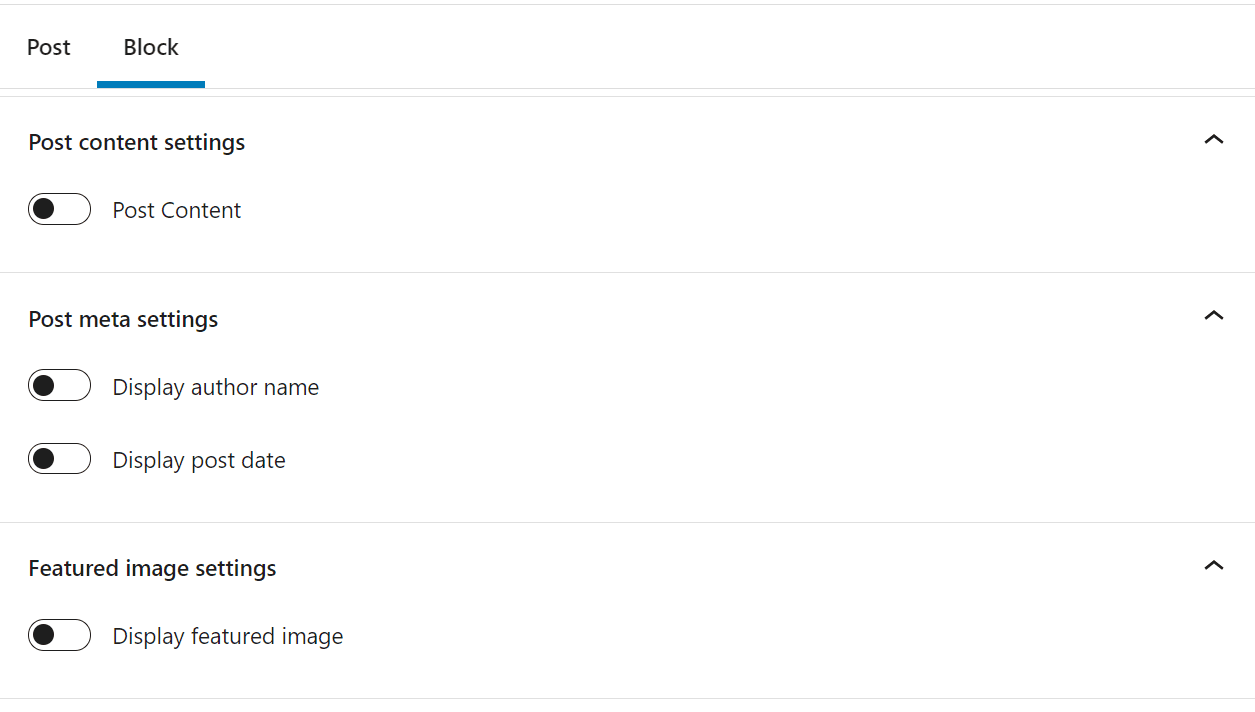
The settings window also enables you to display post content, author names, publication dates, and featured images alongside the list. You can click on each slider to activate or deactivate the feature:

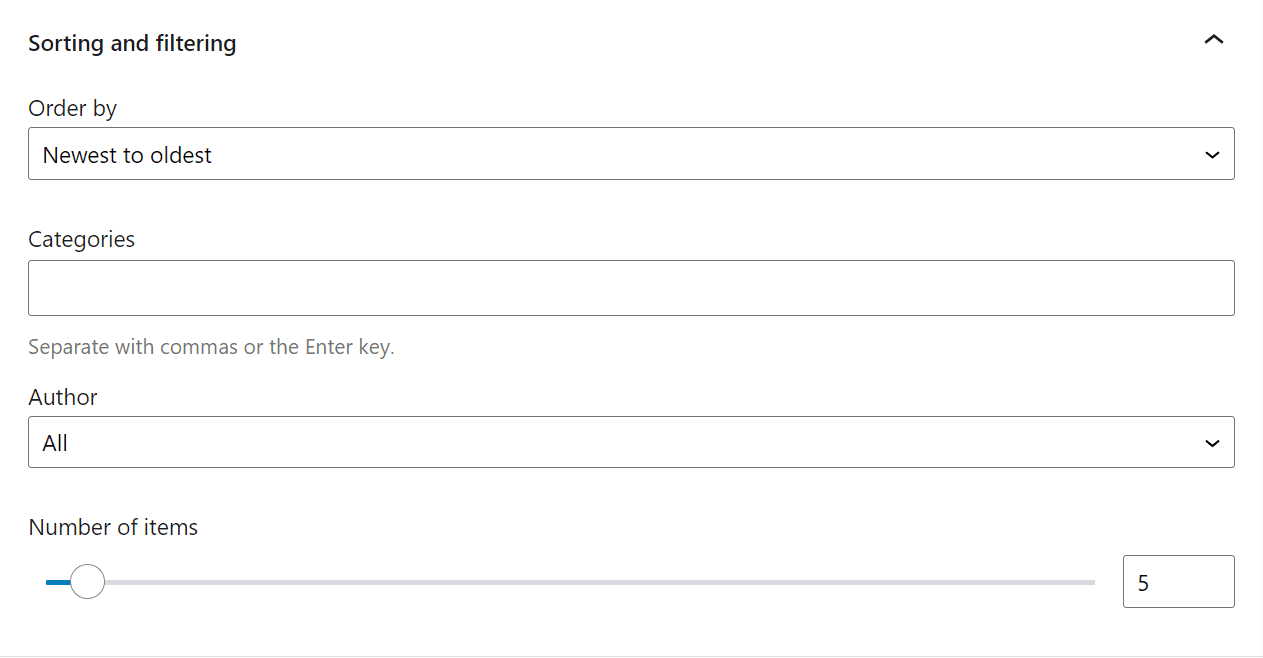
Finally, you can change the order in which the list shows your latest posts, filter them by categories or authors, and choose how many items the block will load:

Keep in mind that you can add multiple Latest Posts blocks throughout your website. Each element can have a unique configuration depending on its location and how many features you include in it.
Tips and Best Practices for Using the Latest Posts Block Effectively
You know from the last section that you can include several additional elements within the Latest Posts block. You can, for example, add post excerpts, author names, publication dates, and more.
In our experience, it’s best to stick with simple lists for the recent posts block. Including post excerpts can make the element take up too much space. In most cases, your readers will judge the articles by their titles, not by their authors or publication dates.
You might want to consider adding a recent posts list at the end of blog pages, in sidebars, and in footers. All of those are sections where readers will not overlook the Latest Posts block. As such, the element could encourage them to read more articles on your site.
Finally, it’s worth noting that the recent posts block doesn’t include a header. That means you need to add one manually using the Block Editor. A simple title such as Latest Posts or Recent Posts can give users all the context they need.
Frequently Asked Questions About the Latest Posts Block
If you still have any questions about using the Latest Posts block, this section will answer them. Let’s go over some of the most pressing queries you might have.
Why Should I Display a List of My Latest Posts?
Showing a list of recent posts enables you to point visitors toward other content they might like. The feature provides a simple navigational tool that doesn’t force your readers to go to your main blog page to find articles. Overall, the Latest Posts block can have a significant positive impact on time-on-site numbers.
How Many Posts Should I Include In My List?
Ideally, a recent posts section should include a brief list of elements — anything between three and five posts should do the trick. If the catalog is too long, it might overwhelm users. However, if it’s too short, it can give the impression that you don’t publish content often.
Should I Include Post Excerpts Alongside My List?
For the best possible results, we recommend sticking with post titles only. Including post excerpts can make the block too bulky, distracting from other elements on your page. You can also display author names and publication dates, but they can also detract from your content or design.
Conclusion
You probably don’t want visitors to leave your blog after reading a single post. That means you have to make it easy for users to find more content they’re interested in. There are plenty of ways to do that, but one of the easiest is adding a recent posts section to your website.
That section should appear throughout your site, so users can jump to your most recent content easily. In our experience, the Latest Posts block can yield particularly positive results if you place it in your sidebar or after the main content of your posts.
Do you have any questions about how to use the Latest Posts block? Let’s talk about them in the comments section below!
Featured Image via Ilerlok_xolms / shutterstock.com









Got it. Just migrated my sites from Elementor to Divi and sites are so much faster !!!!!!! Thanks Divi Team For great help?
Divi is really faster than all other builders. I tried Avada Builder and Elementor, but both make the site very slow. i just tried the same in one of my blogs and found amazing results. 🙂
Thank you for the article. I often use the ‘most viewed articles’ block from wordpress. However, unsure how it calculates the views. According to analytics other pages are more popular than the ones shown by wordpress. Is there a way to know how wordpress picks these?
Can you mix Divi builder with WordPress native assets ? i don’t know why this tutorials are made for if we can’t mix them, I hope we are able to.
Yes, you can! Currently, you can use native WordPress blocks inside of Divi Theme Builder Templates and you can use Divi modules inside WordPress block layouts.