As a web developer, you’ll want to ensure that your code is clean, valid, and accessible. This can also help you boost your Search Engine Optimization (SEO). Fortunately, you can use the W3C validator to make sure that your work is up to standard.
In this post, we’ll take a closer look at W3C and its different validators. We’ll then show you how to validate code with these tools and interpret the results. Finally, we’ll look at some common W3C validation errors and how to fix them. Let’s get started!
What Is W3C Validation?
W3C stands for World Wide Web Consortium, and it’s an international organization that oversees coding standards across the web. It offers validator services to help you verify that your HTML and CSS code is valid and error-free.
The CSS validator is called Jigsaw, and it checks your content against the W3C web standards.

The HTML validator works in a very similar way. It verifies the markup validity of web documents in HTML, XHTML, SMIL, MathML, etc.

By adhering to these web standards, you can ensure that your content is user-friendly and accessible. These tools will also help you verify the cross-platform compatibility of your work, creating a better User Experience (UX). This may, in turn, improve your Core Web Vitals scores and boost your SEO.
How to Validate Code Using W3C
As mentioned earlier, the W3C validators scan your HTML and CSS code to ensure that they meet the web standards set by the organization. This tutorial will show you how to use these tools to check your work.
Validate HTML Code
Let’s start with the HTML validator. You can enter the URI of the document you want to check, upload the file containing your code, or enter the markup you want to validate into the provided field:

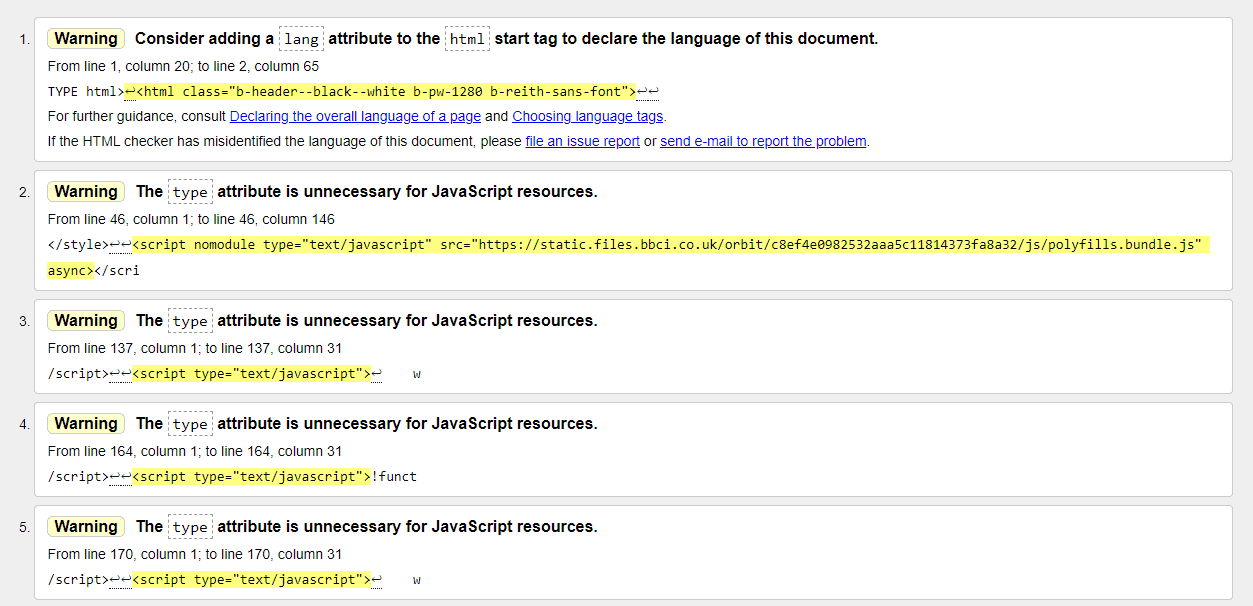
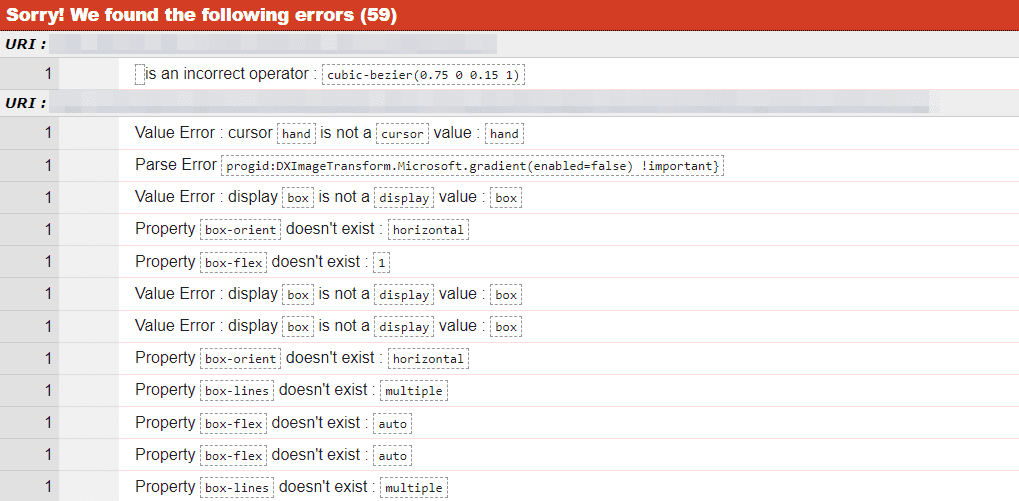
Once you submit your page or document for checking, the validator will generate a list of all errors and warnings connected to the HTML code:

Ideally, you’ll want to have zero errors and warnings. However, this is not always possible since the validator doesn’t consider everything the user can see.
For instance, if you have an image with a gradient, the validation tool will raise an error stating that the contrast between picture and background is unclear. However, you can clearly distinguish it with a human check.
Note that if your page contains any JavaScript or CSS, the HTML validator will not check it. For this, you would need to use the W3C Jigsaw tool for CSS (which we’ll be covering in a moment) or JSHINT for Javascript.
Validate CSS
The CSS validator works the same way. Once you submit your URI, document, or markup for validation, you’ll get a page with errors and warnings:

As you can see, the results for both CSS and HTML are pretty detailed. Let’s explore how to interpret them.
How to Interpret the Validator Results
As we have seen, the validators generate two different outputs: errors and warnings. You can often ignore warnings as they do not highlight any severe issues. However, it is good practice to publish error-free content.
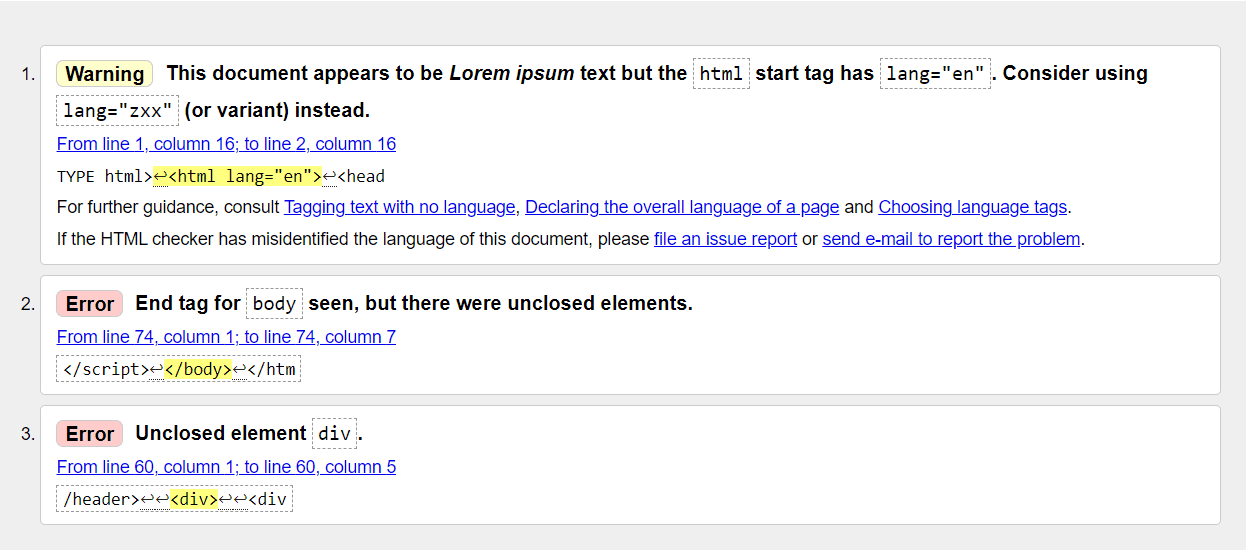
Both errors and warnings show you the line number with your problem. They also provide suggestions for how to resolve the issue:

If you click on the link provided with the error or warning (e.g., From line 1, column 16; to line 2, column 16), the validator will highlight the corresponding line in the code:

Note that errors discovered by the HTML validator will affect users who rely on disability aids (such as screen readers) to access online content. It can be easy to overlook these accessibility issues as a coder. Still, they can have adverse effects on your audience. We’ll take a closer look at these common errors in the next section.
Common W3C Validation Errors
Both the CSS and HTML validators will highlight any errors in your code. Some of the most common issues include:
- Unclosed element. Adding a new element to a page requires an open and a close tag. When you receive this error, you have not included the close tag. This is quite a common issue when working with grids.
- Missing alt tag. Every image requires an alt tag that will display if the graphic fails to load. It describes the picture and a screen reader will read it out. Adding alt tags is an essential accessibility requirement.
- Incorrect use of heading tags. This CSS issue arises when a developer uses <h> tags as the font style for specific subheadings. The tags are designed for navigation rather than stylistic purposes, so non-navigational subheadings should be sized using the font:size=# attribute.
You may also notice a few parse errors. These indicate mistakes in the code, but the validator doesn’t always show you where the issues are. You’ll need to go through your work to locate the problem.
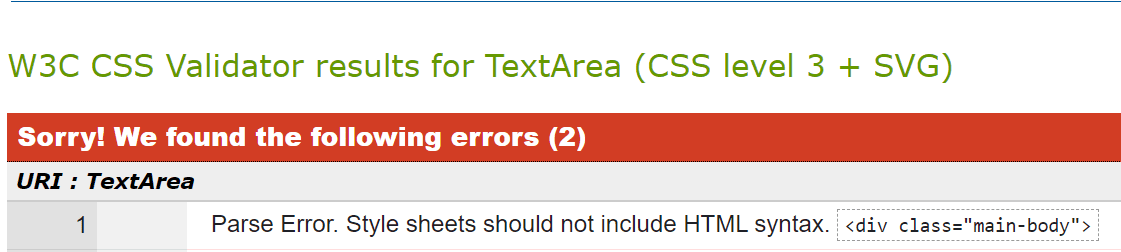
Here is one example of a parse error:

This error occurs when the CSS stylesheet contains HTML elements. Although the CSS validator doesn’t provide a line number for the error, you can simply copy the provided code block and search within your code editor or IDE.
How to Fix Common Errors
Fortunately, the W3C validator tells you where to find errors and how to fix them. For instance, if you have a missing alt tag, the validator will tell you where you need to include it.
If you have an open tag, the validator doesn’t tell you where the closing tag is. However, it will give you the location of the open tag, so you can simply navigate to that code block and add in the missing tag.
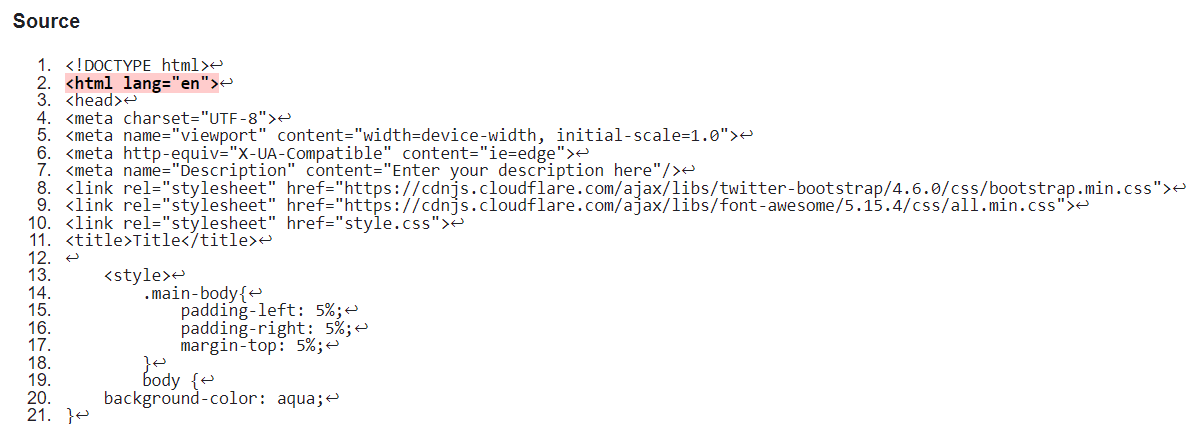
Furthermore, if you use the direct input option in the validator, the complete code will display with the errors highlighted. Therefore, you can compare it with the original code in your IDE to find and fix mistakes more quickly.
Conclusion
Using the W3C validator can improve your site’s overall performance. It enables you to avoid code bloat, resolve accessibility issues, and fix common errors. All these elements can lead to faster loading times and a better UX, which may, in turn, boost your site’s SEO.
As we have seen, you can use W3C to validate your HTML and CSS code. The tool will generate a list of warnings and errors, with suggestions for fixing them. Common issues include unclosed elements, missing alt tags, and parse errors.
Do you have any questions about using the W3C validator? Let us know in the comments section below!
Featured image via Chaosamran_Studio / shutterstock.com









To clarify your comment on image alt tags.
Decorative images should not have an alt tag value. Those alt tags should be left empty so the screen reader skips them.
Thank you for shedding some light on this. Valid HTML is the first step on the path to an accessible website, and still often ignored.
An easy way to perform a check, is the free Wattspeed browser extension. It sits in the toolbar and checks for HTML validation, accessibility, performance and more with a click.
Thanks for the tip, Bjarne 🙂