Creating a WordPress Block Theme for your website isn’t as hard as you might think. WordPress Block themes have been growing in popularity since their introduction in WordPress 5.9 with a growing number of premade block themes available in the WordPress repository. And, for those who want to create a WordPress block theme on your own, you’re in luck. The Create Block Theme plugin simplifies the process so you create a custom block theme quickly without extensive coding. Plus, you can even use it to create a child theme for your site.
In this post, we’ll explain the benefits of using the Create Block Theme plugin and how to create your own block theme in a few clicks.
What is a WordPress Block Theme?

A WordPress block theme is a full site editing theme for WordPress based on blocks. A block theme allows you to create any page or post using a drag-and-drop interface with blocks and block patterns you can use to build your content. You can even create custom templates and template parts (like headers and footers using the site editor.
Additionally, it is easier to add custom styles to a block theme. There’s no need to edit the functions.php, style.css, or other theme files to create custom blocks, fonts, or add theme styling. Everything can be accomplished by editing one file – theme.json. WordPress considers block themes to be the future of WordPress. Thankfully, there are quite a few advantages to using them.
Intro to the Create Block Theme Plugin
For this post, we’ll be highlighting the Create Block Theme plugin, which is a free plugin available in the WordPress plugin repository. It allows you to create a new theme, blank theme, or child theme quickly. You can also embed Google fonts – either via CDN or locally.
The Create Block Theme plugin saves you a ton of work creating child themes by allowing you to create and install one in a matter of minutes. Let’s take a look at the steps you’ll need to take to use the plugin.
Key Features
The Create Block Theme plugin has some amazing features to make theme creation easy and fast:
- Create a block child theme with a single click.
- There’s no extensive coding required.
- It’s easy to clone a theme.
- You can export WordPress block themes for use on other projects.
- You can create a blank block theme.
- Add a new style variation to the global styles in site editor
How to Create a WordPress Block Theme?
Before we use the plugin to create a block theme, you must first install and activate a parent block theme. For this tutorial, we’re going to use the Twenty Twenty-Three theme.
Install A Parent Block theme
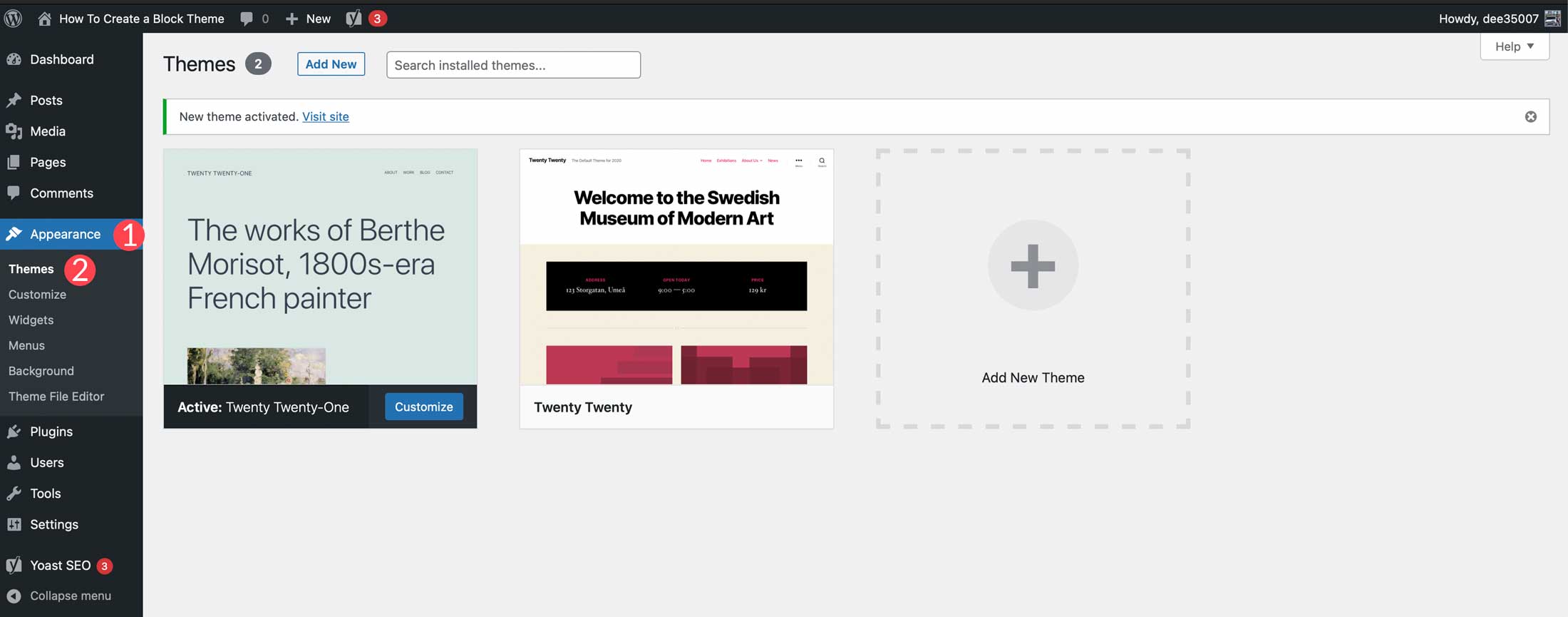
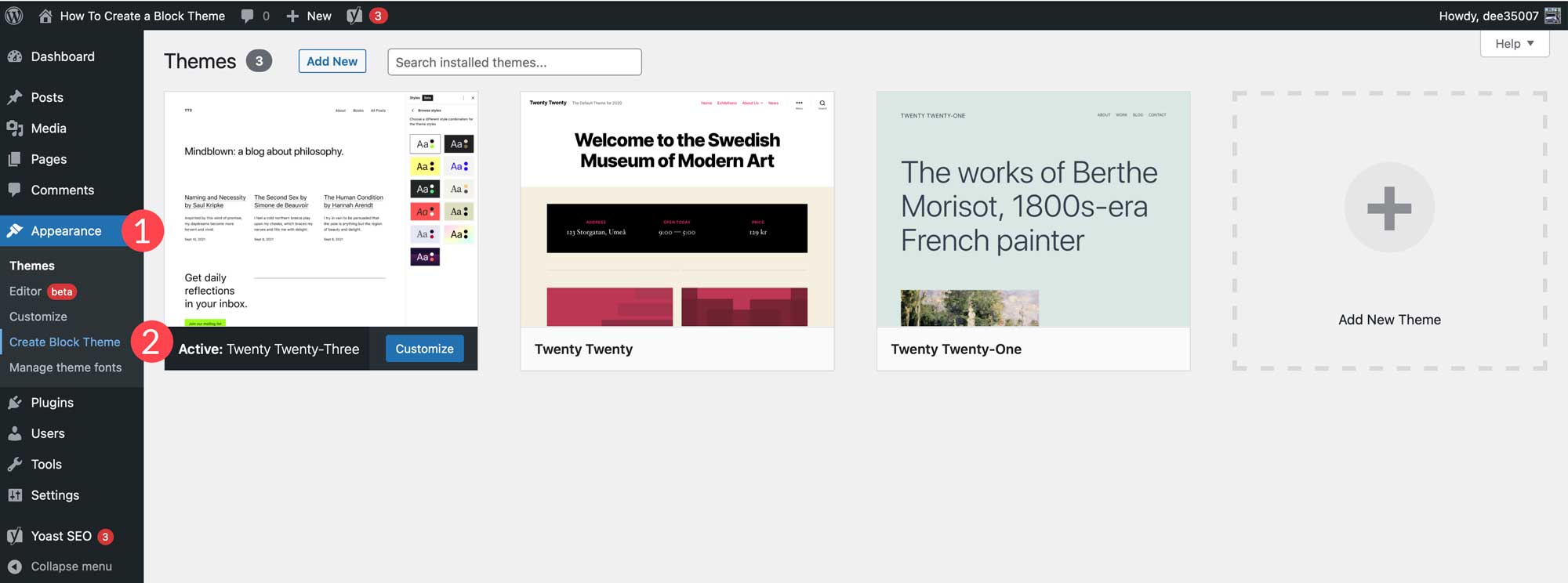
To get started, log in to your WordPress dashboard. Next, navigate to Appearance > Themes.

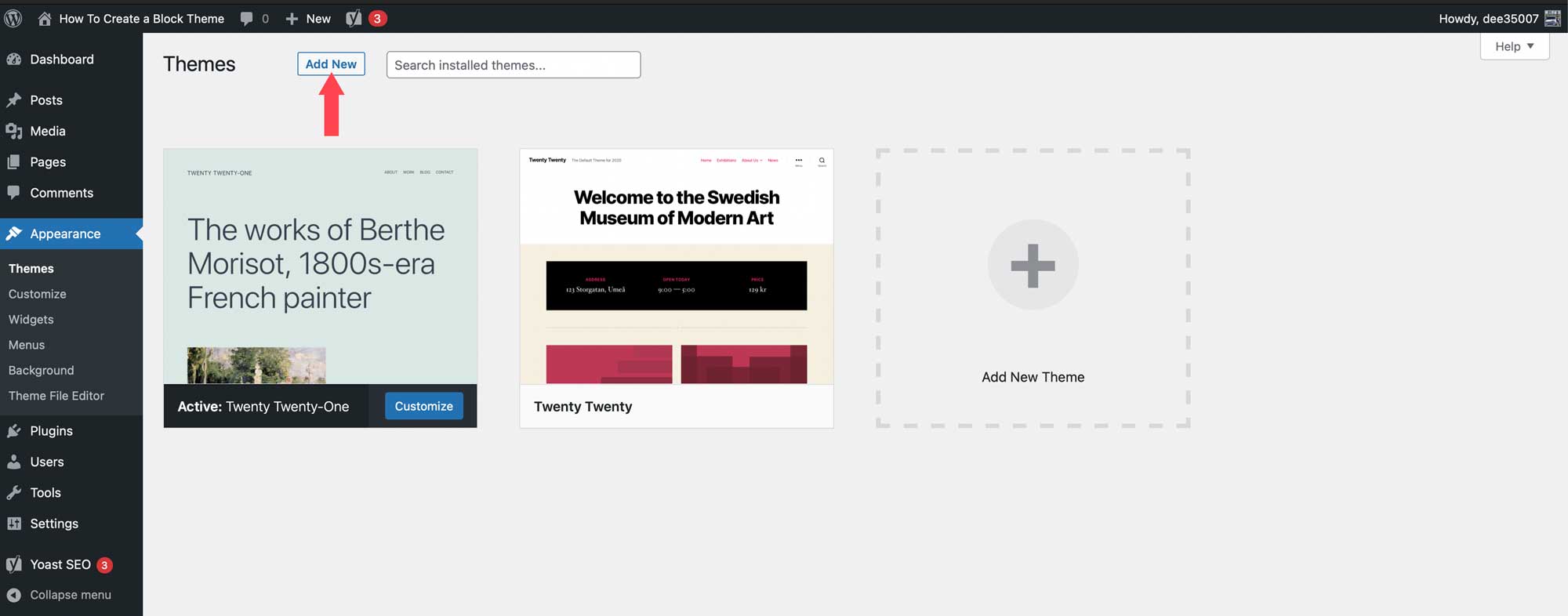
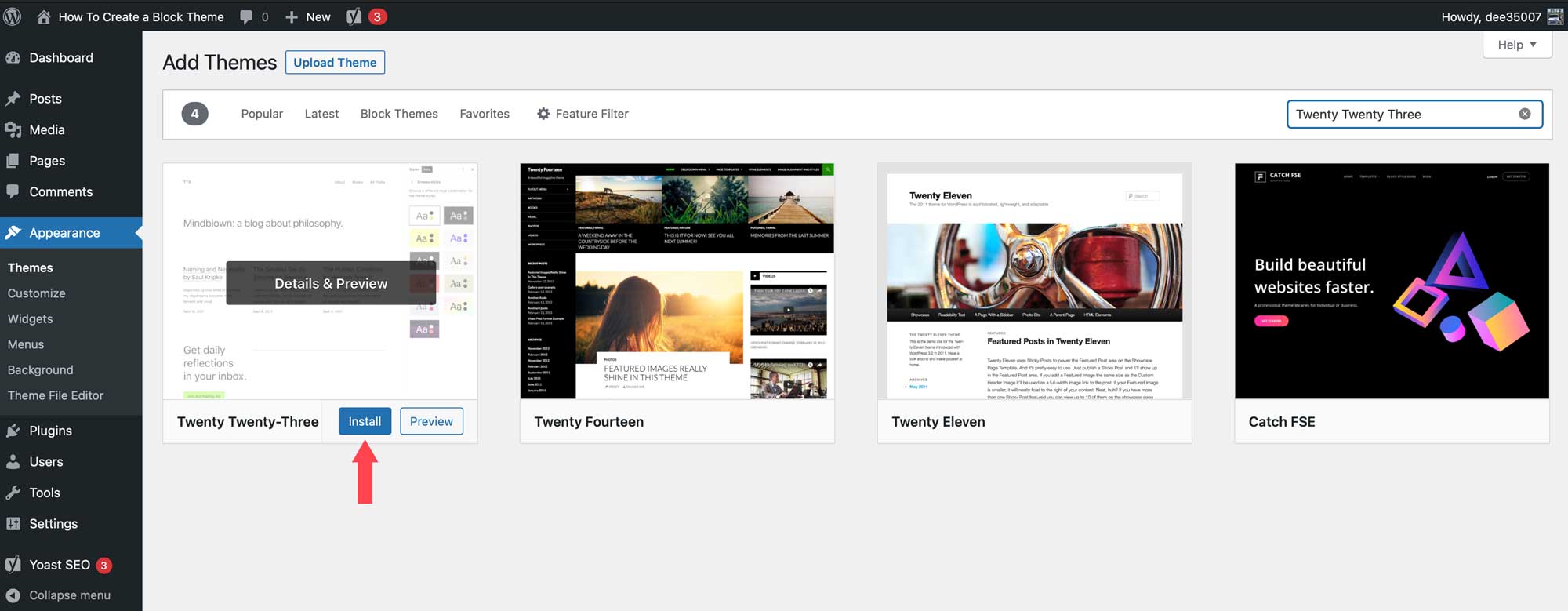
You can choose any theme you wish – as long as it’s a WordPress block theme. If you’d like to use a block theme other than Twenty Twenty-Three, start by clicking the Add New button in Appearance > Themes.

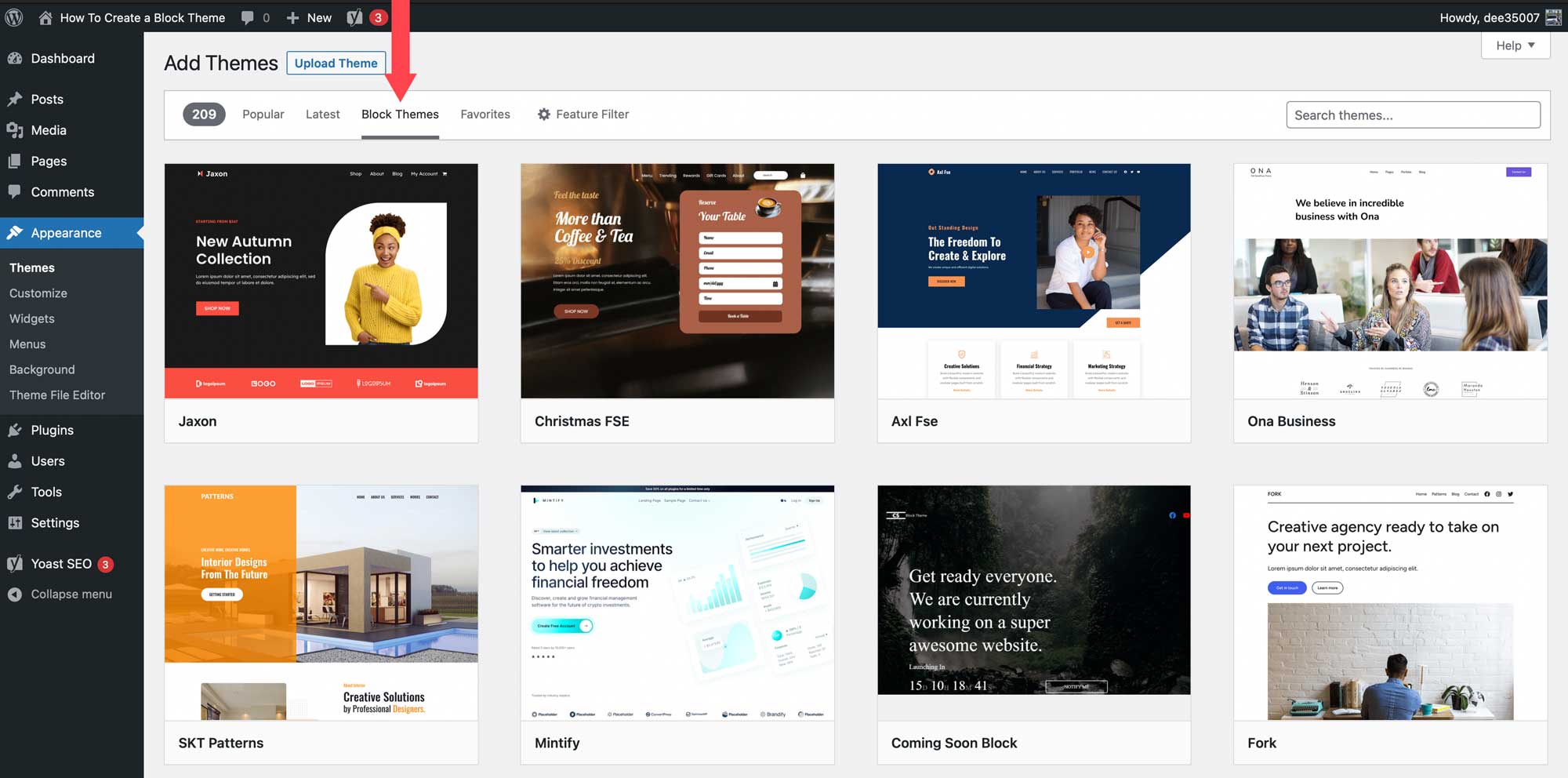
Click the block theme tab to reveal the options for available block themes.

Once you find the desired theme, hover over it, then click the Install button.

Install Create Block theme Plugin
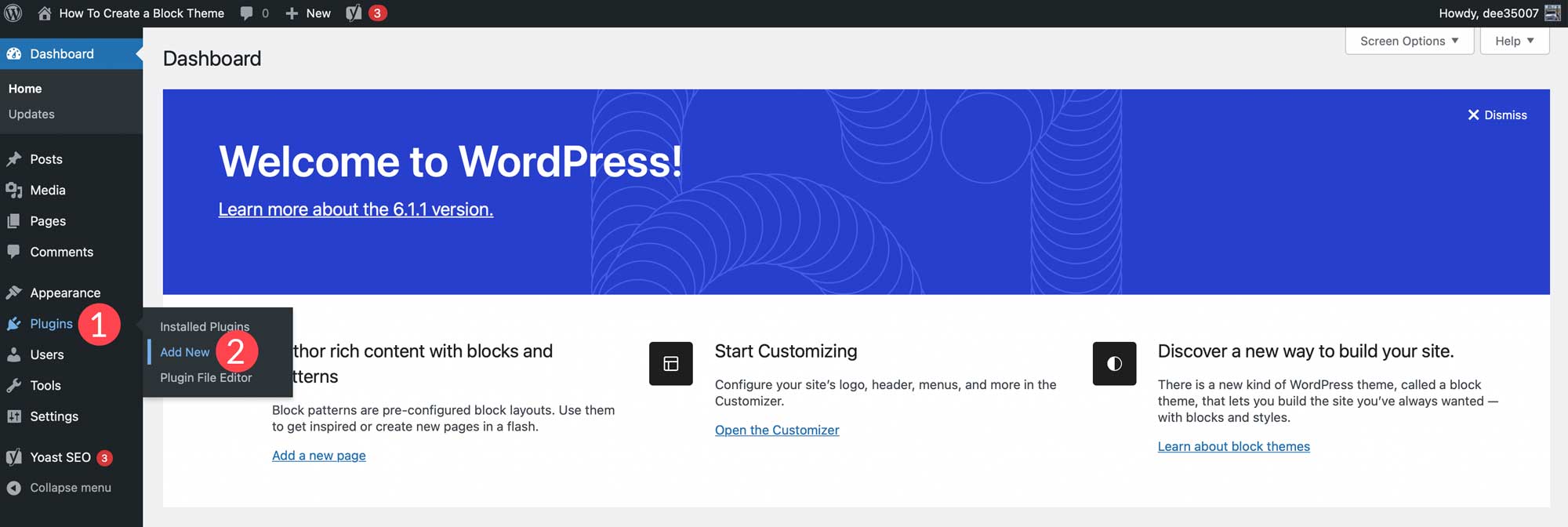
The next step is to install the Create Block Theme plugin. There a few ways to install a WordPress plugin, but this one can easily be installed from the dashboard. Start by navigating to Plugins > Add New in the WordPress dashboard.

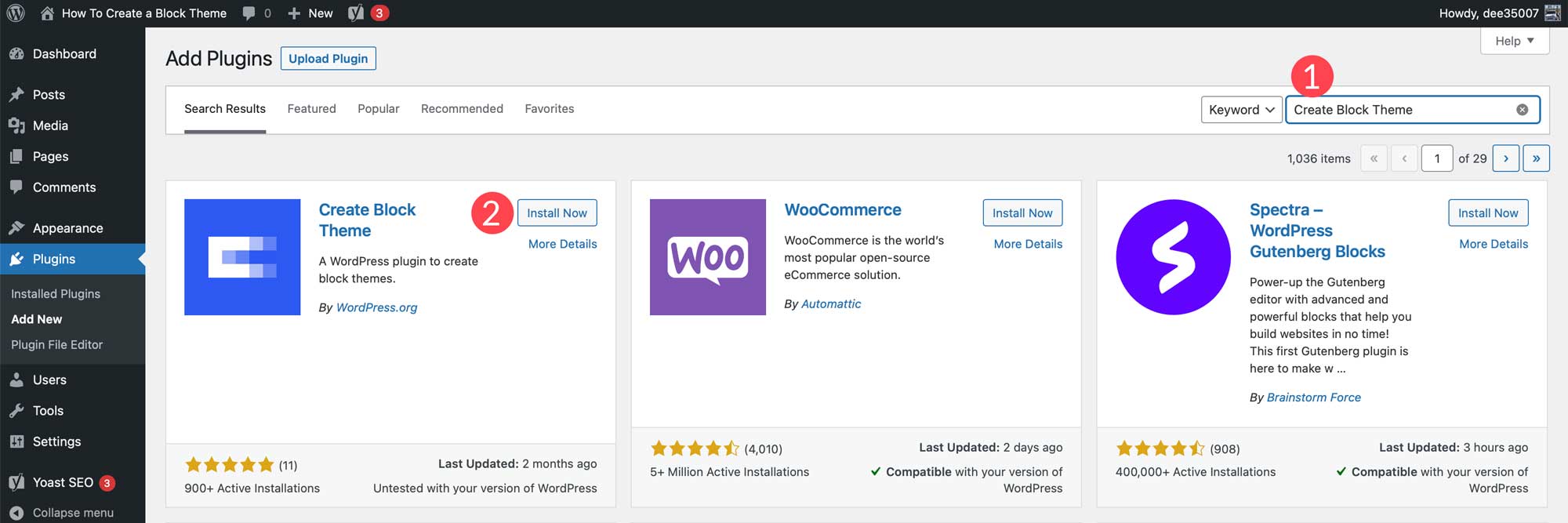
Type Create Block Theme in the search box. When the page refreshes, select the plugin, then click Install Now.

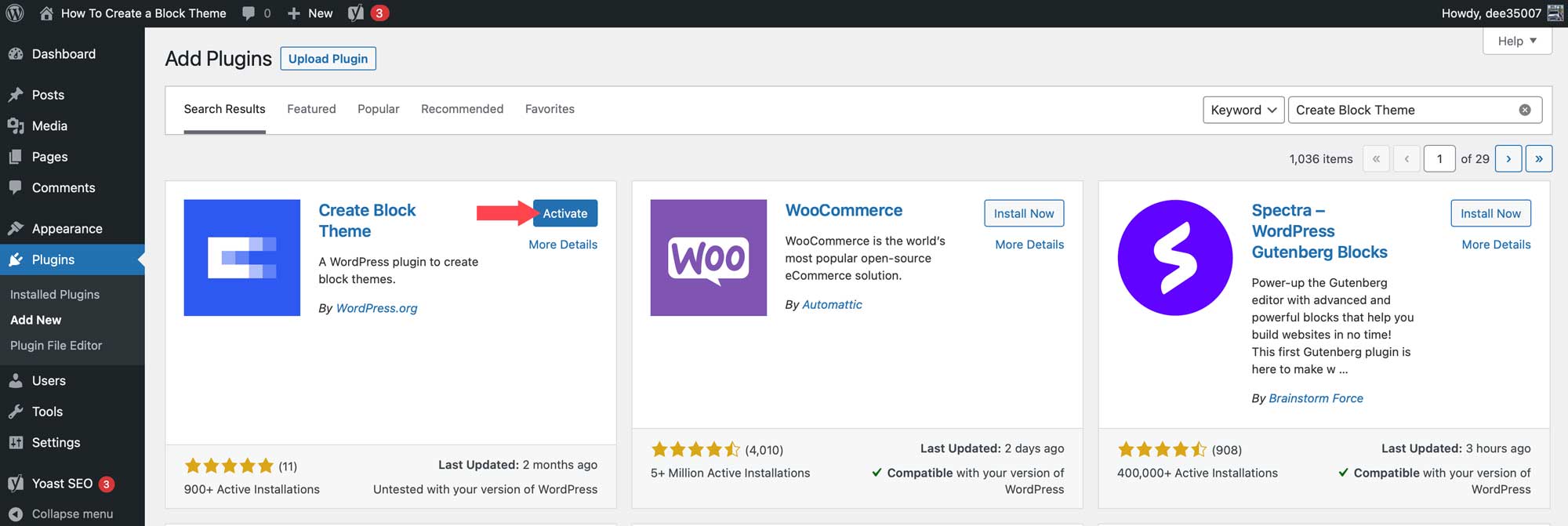
Once installed, simply activate the plugin.

Configure the Create Block Theme Plugin
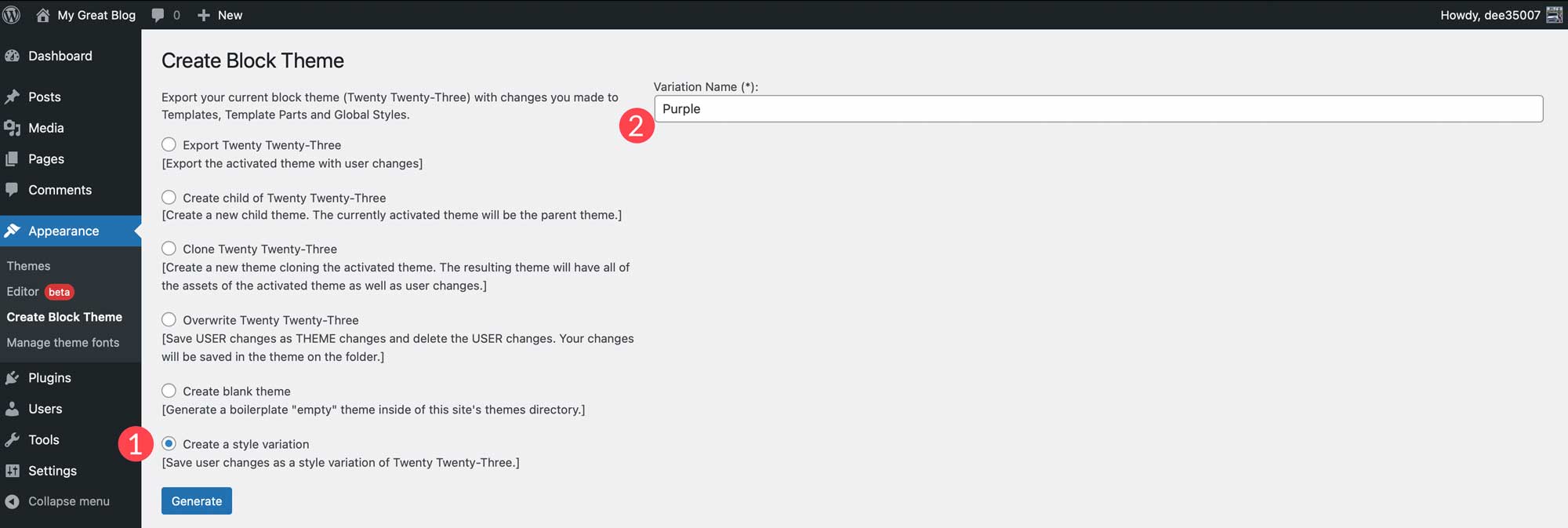
Now that the plugin has been installed, navigate to Appearance > Create Block Theme.

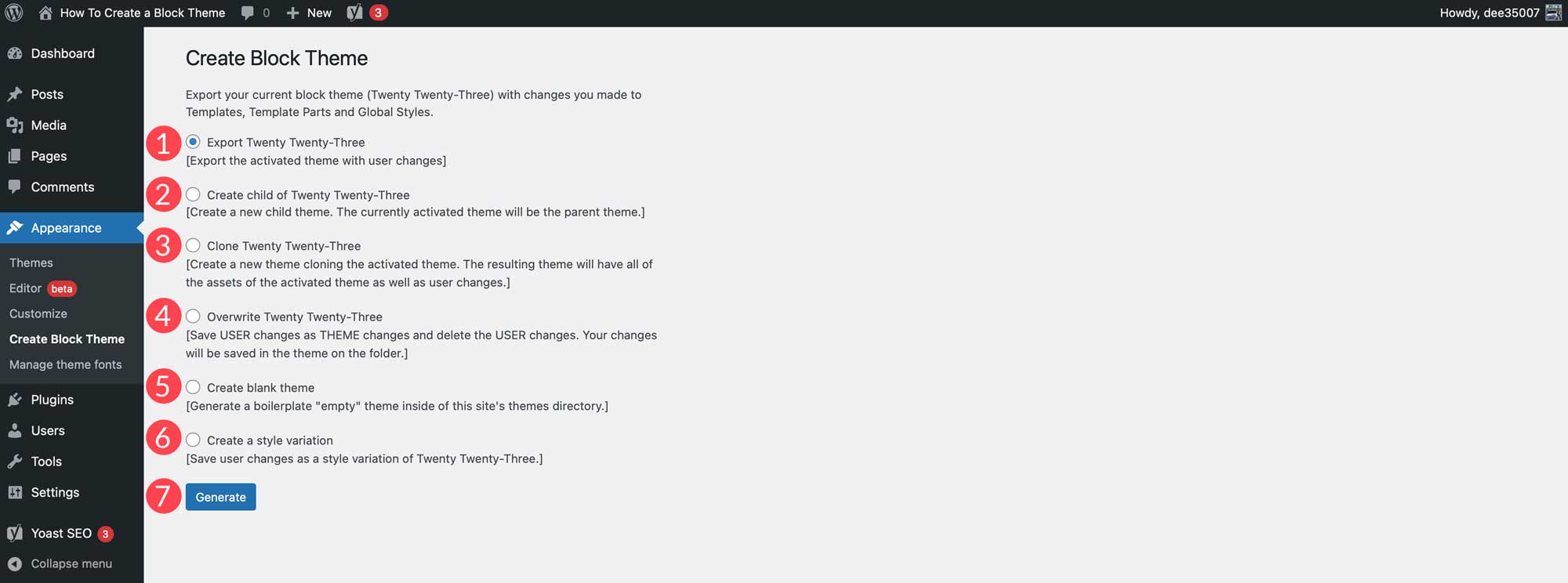
In the plugin’s settings, you’ll have a few options:

- Export (theme name)
- Create child of (theme name)
- Clone (theme name)
- Overwrite (theme name)
- Create blank theme
- Create a style variation
Export Theme
This setting allows you to export the activated theme along with any changes you’ve made. Any templates, global styling, fonts, or other structural changes will be present. Using this setting, you can export the theme, then use it in other WordPress installations. All of your settings will be preserved.
To export your currently installed theme, select the export option, then click the generate button. The file will be downloaded to your downloads folder as a zip file, like any other WordPress theme.
Create Child Theme

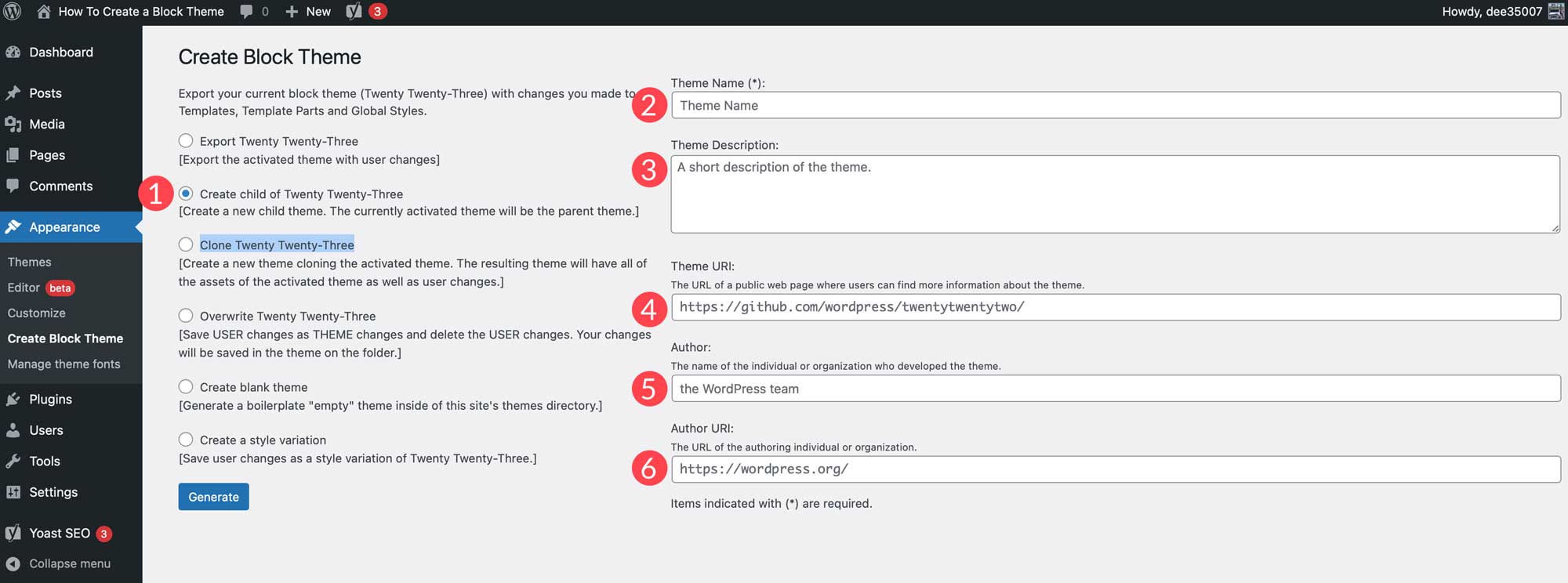
This option allows you to create a child theme based off of your current parent theme. Before generating the child theme, be sure to give your theme a name, description, URL, note the author, as well as the author URL if you choose to. Once you click the generate button, the plugin will automatically download your child theme as a zip file.
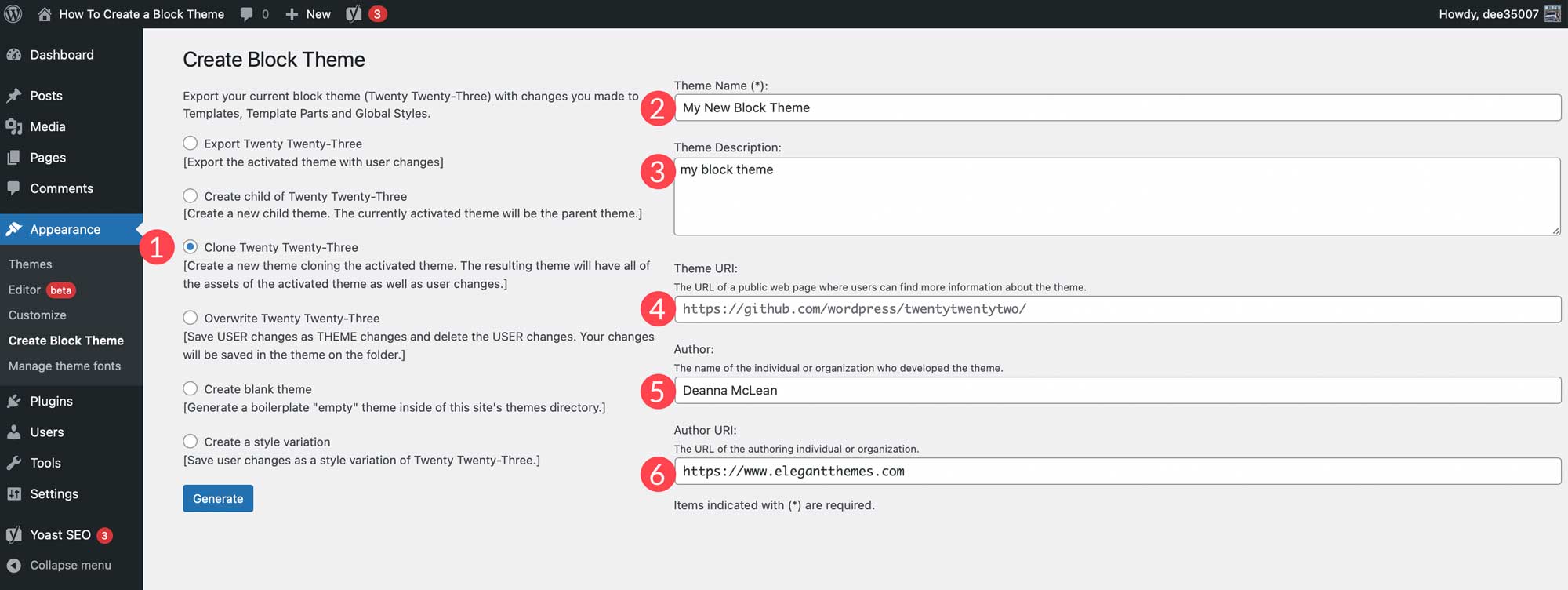
Clone Theme

When cloning your block theme, the plugin will create a new theme. The clone will retain all assets of the parent theme, as well as any user changes. Similarly to creating a child theme, be sure to name your theme, give it a description, and note a theme URL, author, and author URL.
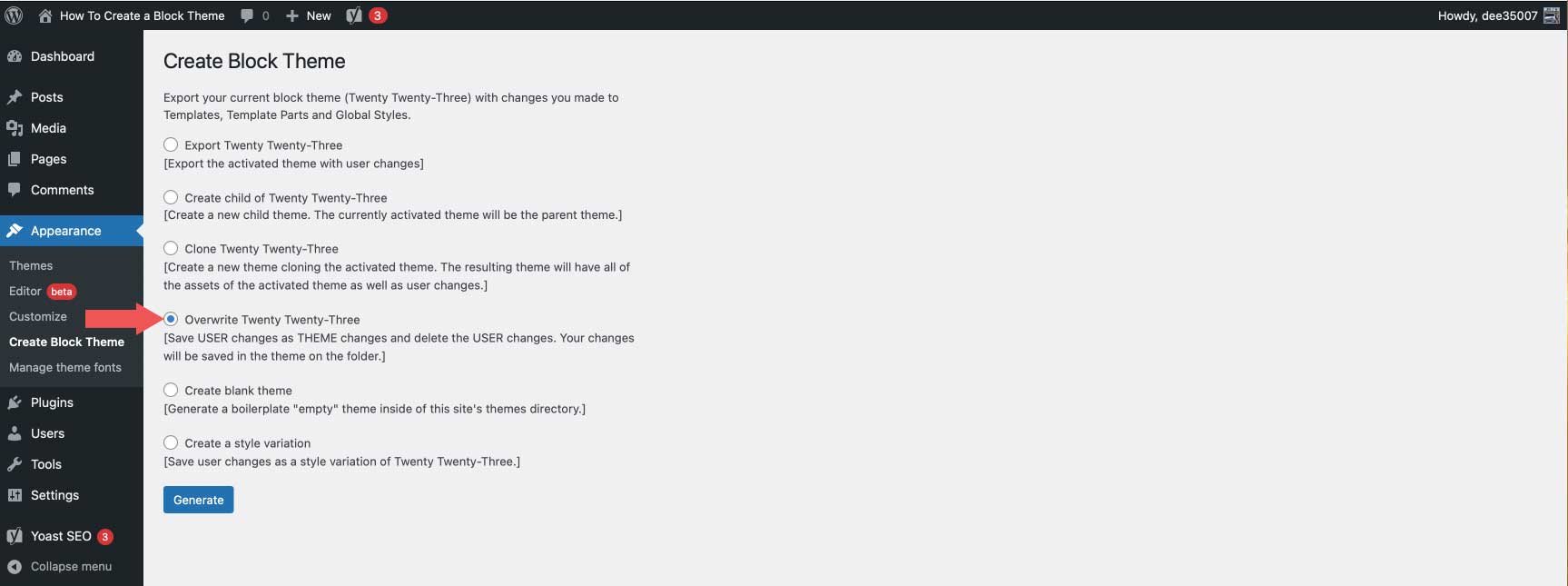
Overwrite Theme

When you overwrite your block theme, all user changes will be saved and converted to theme changes. Any templates you create or style changes you make will be saved into theme files, making them a permanent part of the theme.
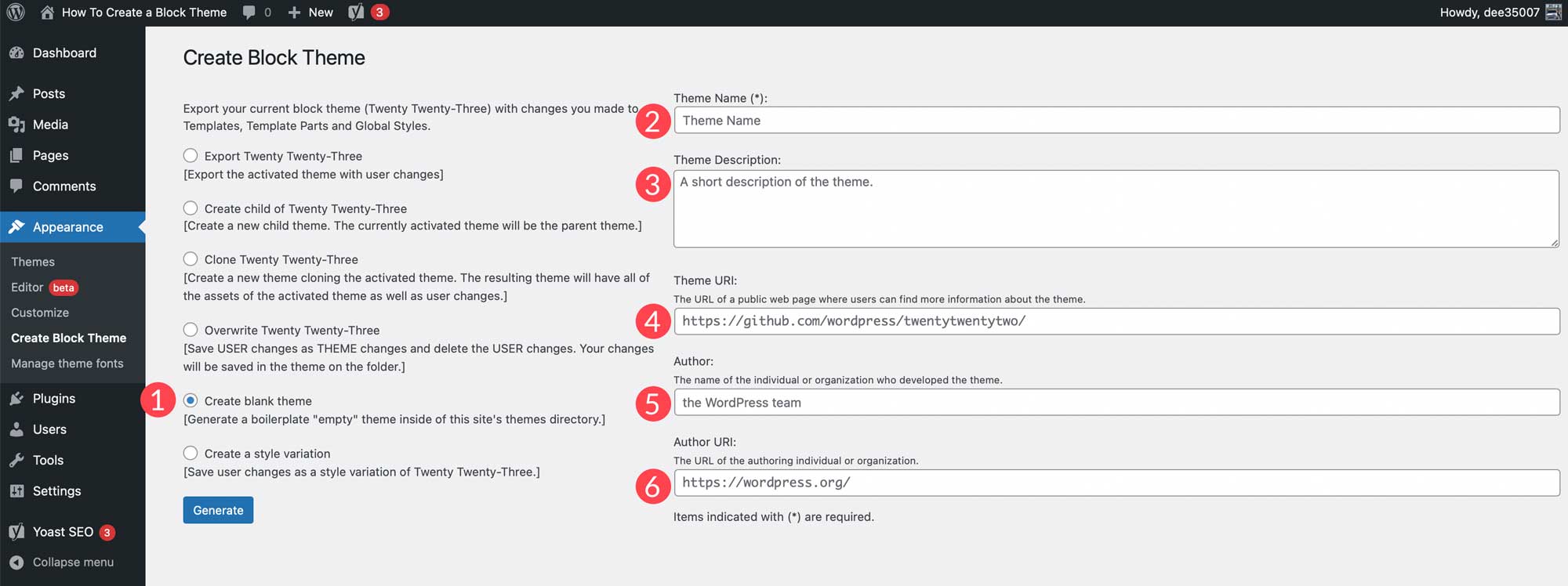
Create Blank Theme

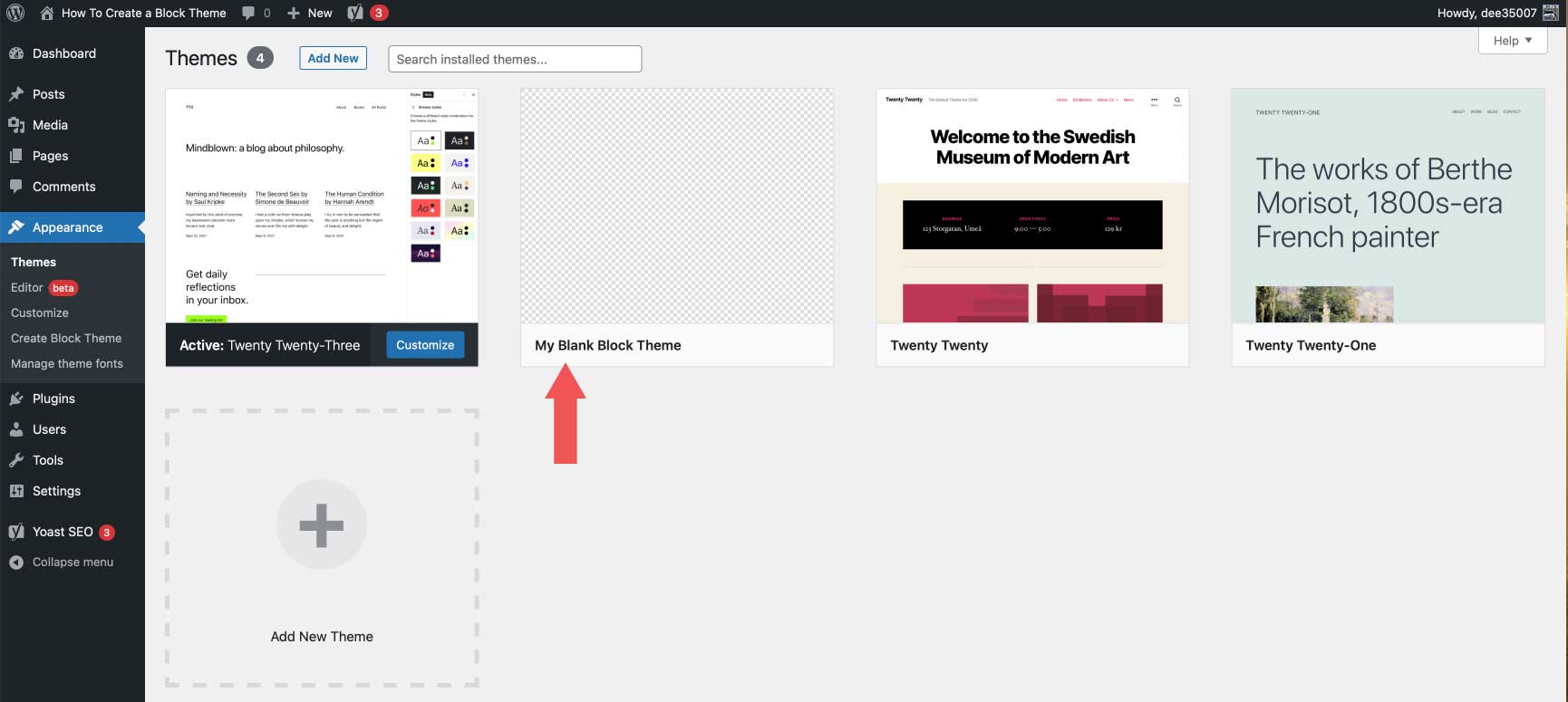
When you select this option, a blank theme will be created within your website’s theme directory. Before generating your new theme, give it a name, description, and theme URL (if desired), note the author, and author URL. Upon clicking the generate button, you can navigate to Appearance > Themes to view your new blank theme.

Create a Style Variation
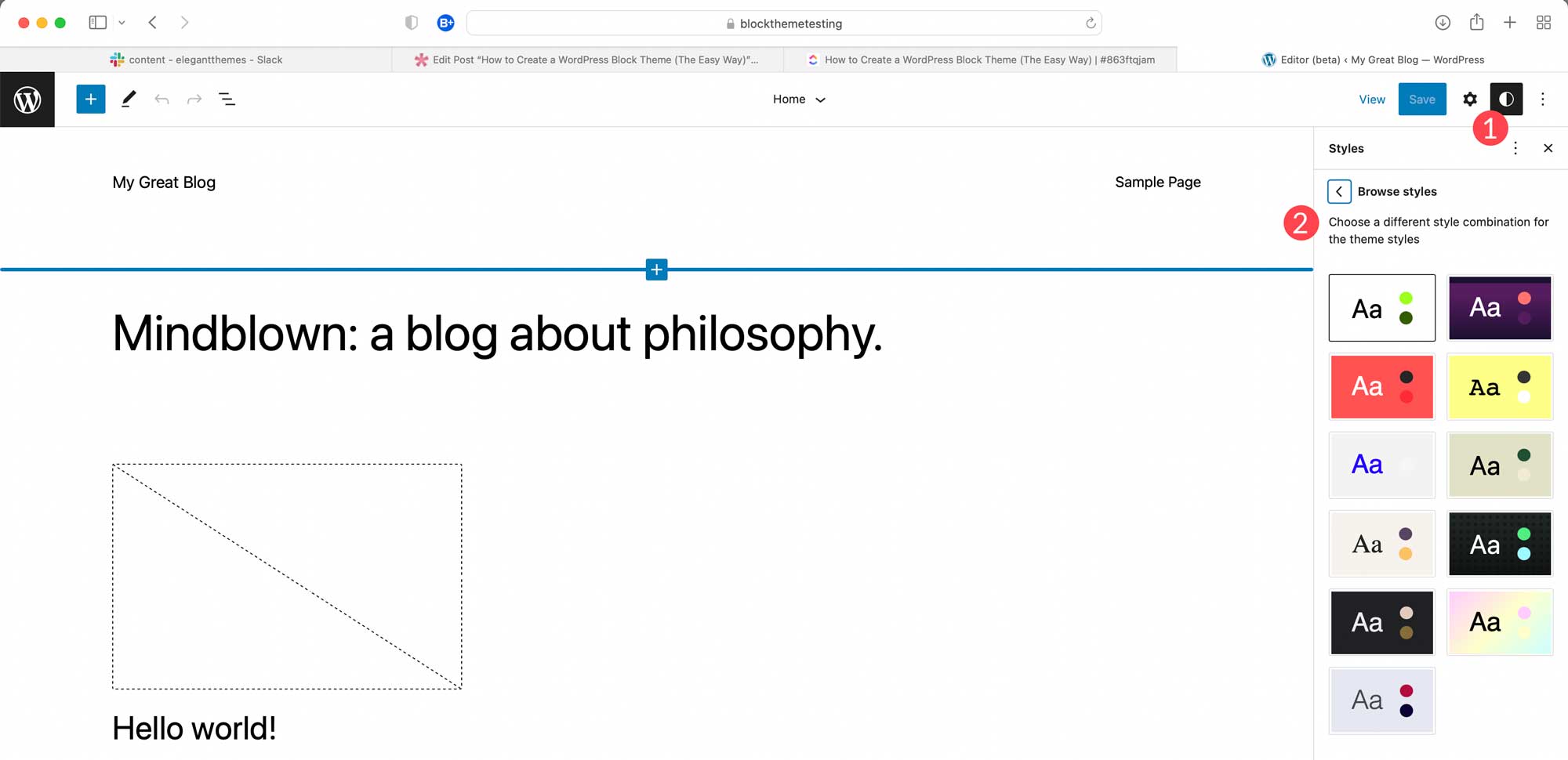
Style variations are located in Appearance > Editor. To locate them, navigate to the theme editor, then click the styles button at the top right corner of the editor. There, you can create new styles for text, colors, and buttons. There are additional options for styling individual blocks, too.

Once you’ve created styles, you can create a style variation in the Create a Block Theme plugin by choosing the last option in the settings. Give your style a name, then click Generate.

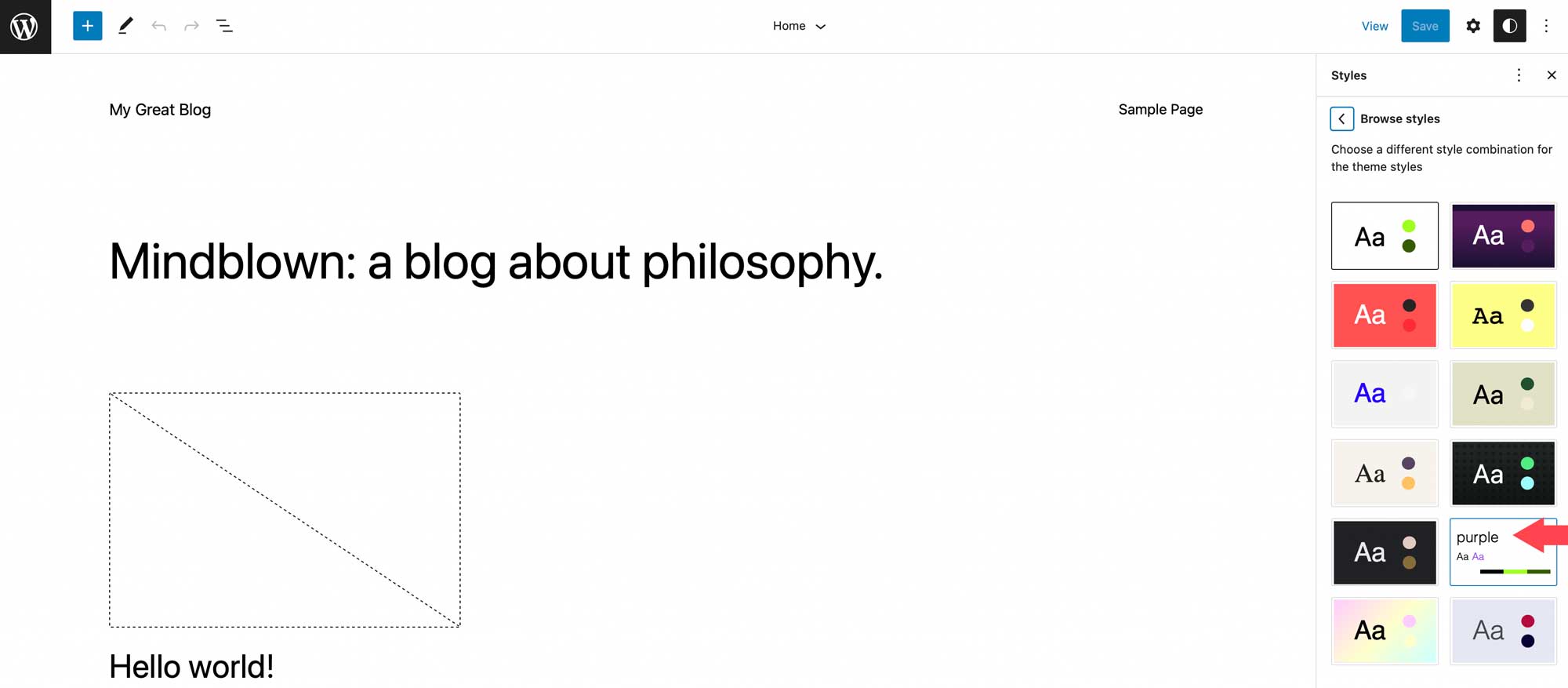
To view your new style, navigate back to Appearance > Editor, click the style icon, and select browse styles. There you can browse through the styles to locate the new one you just created.

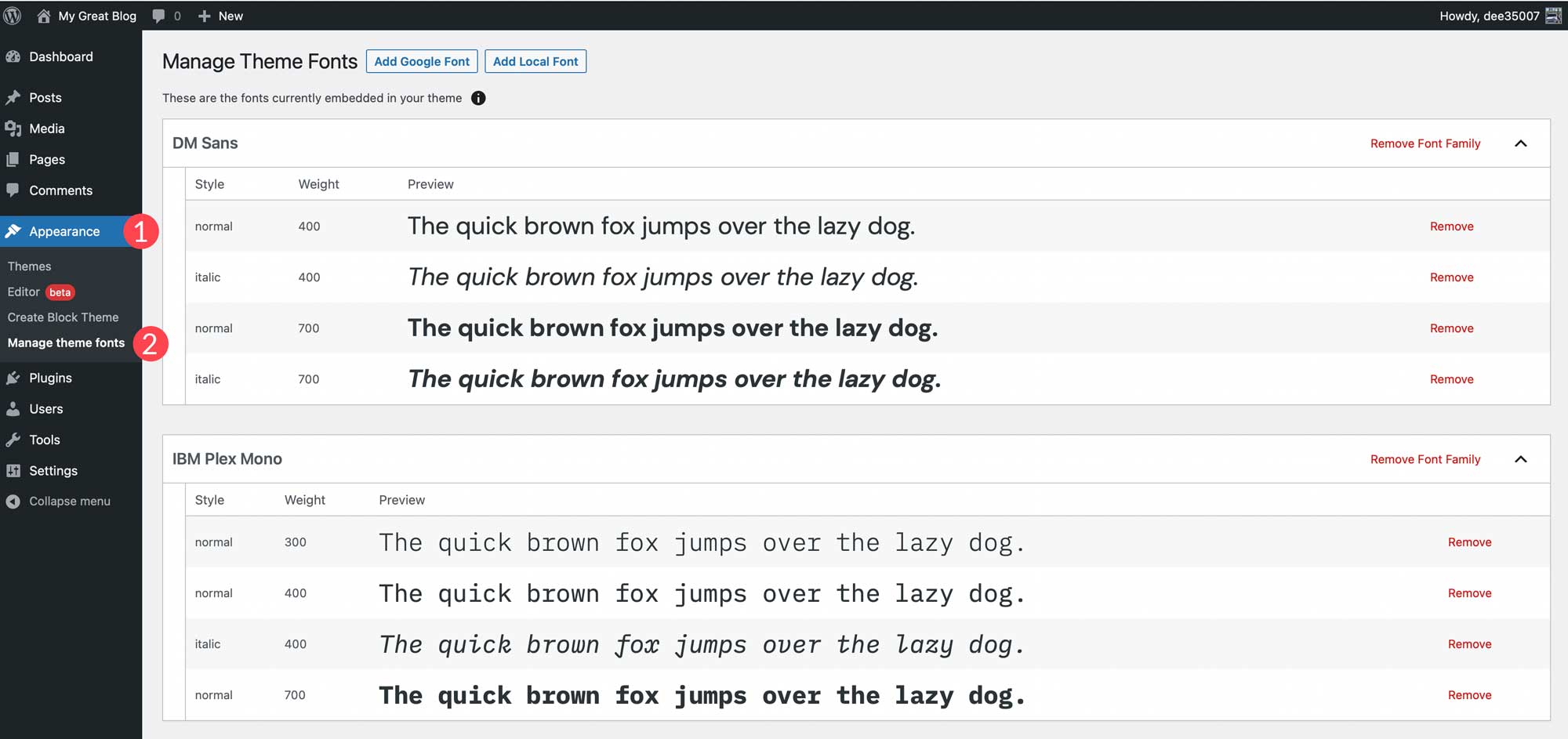
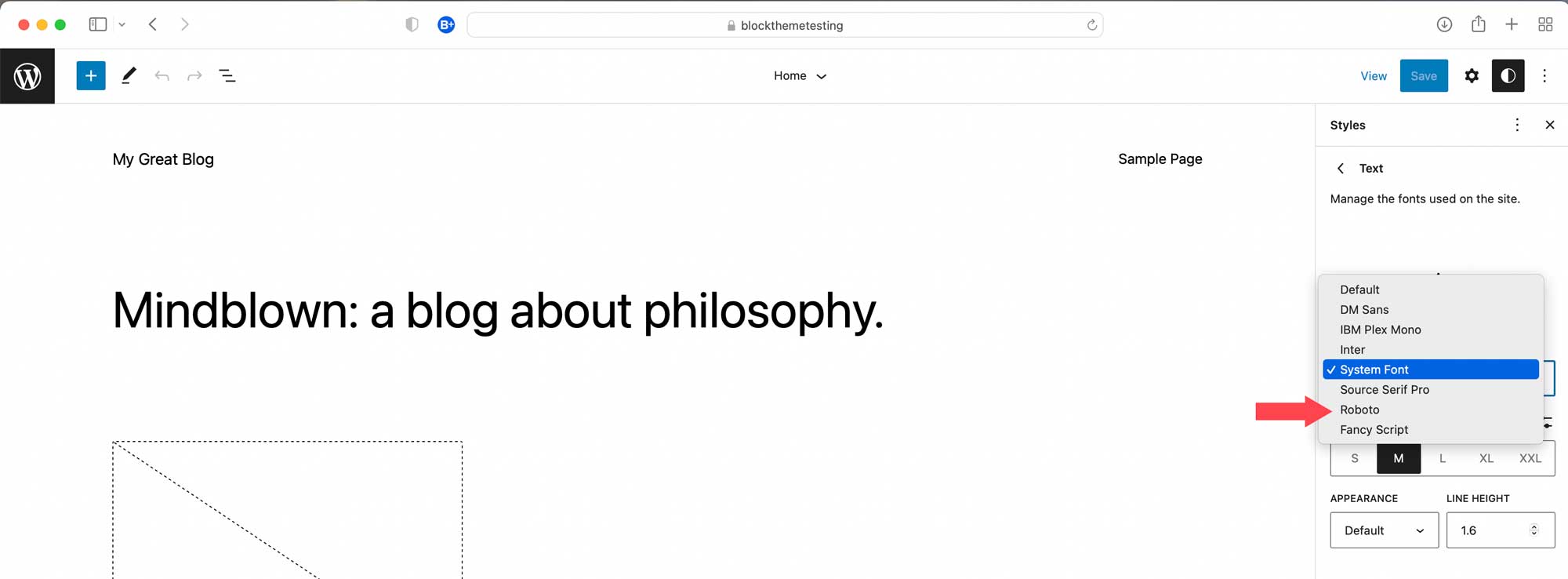
Manage Theme Fonts
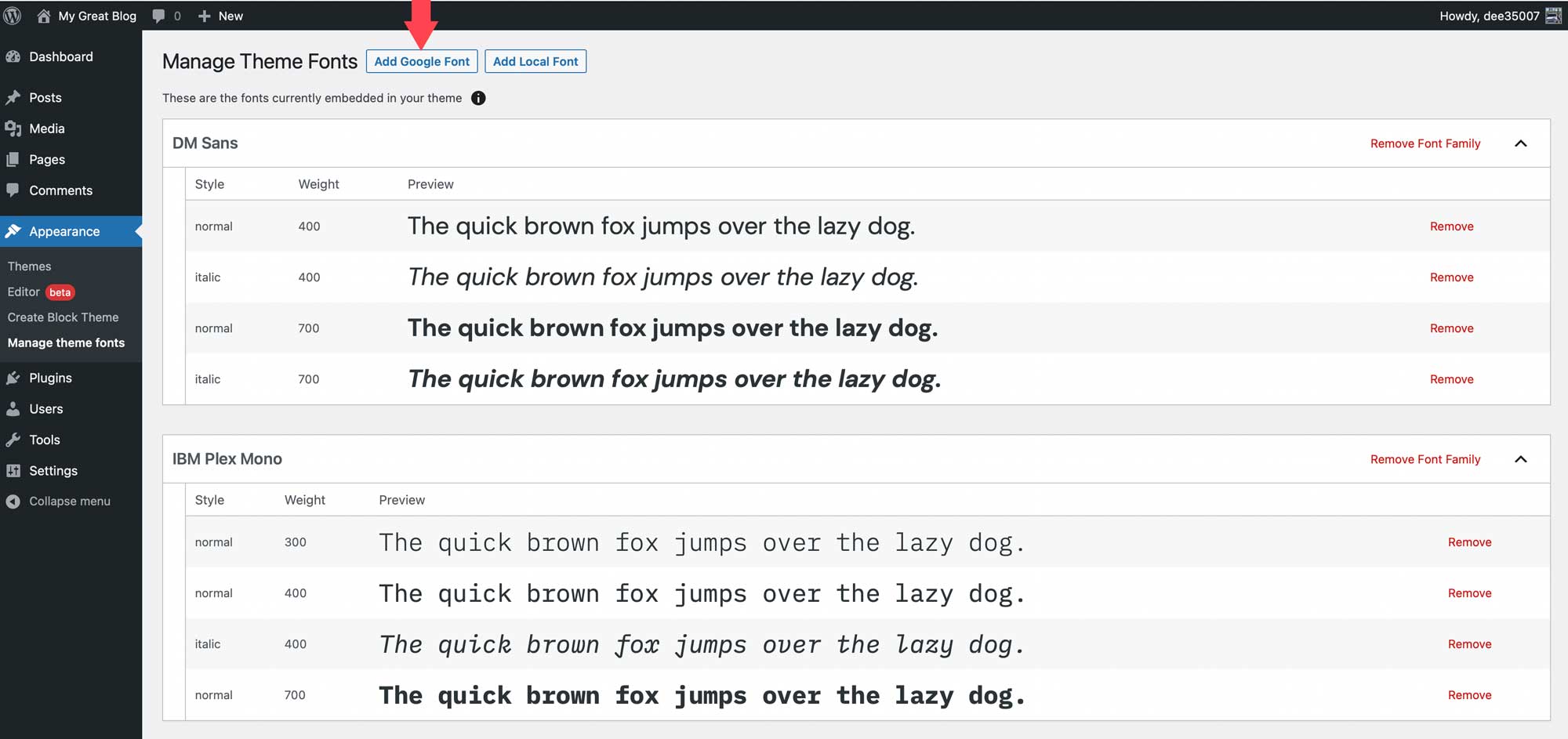
To manage the fonts installed in your theme, navigate to Appearance > Manage Theme Fonts. There you’ll be able to view all of the installed fonts in your theme.

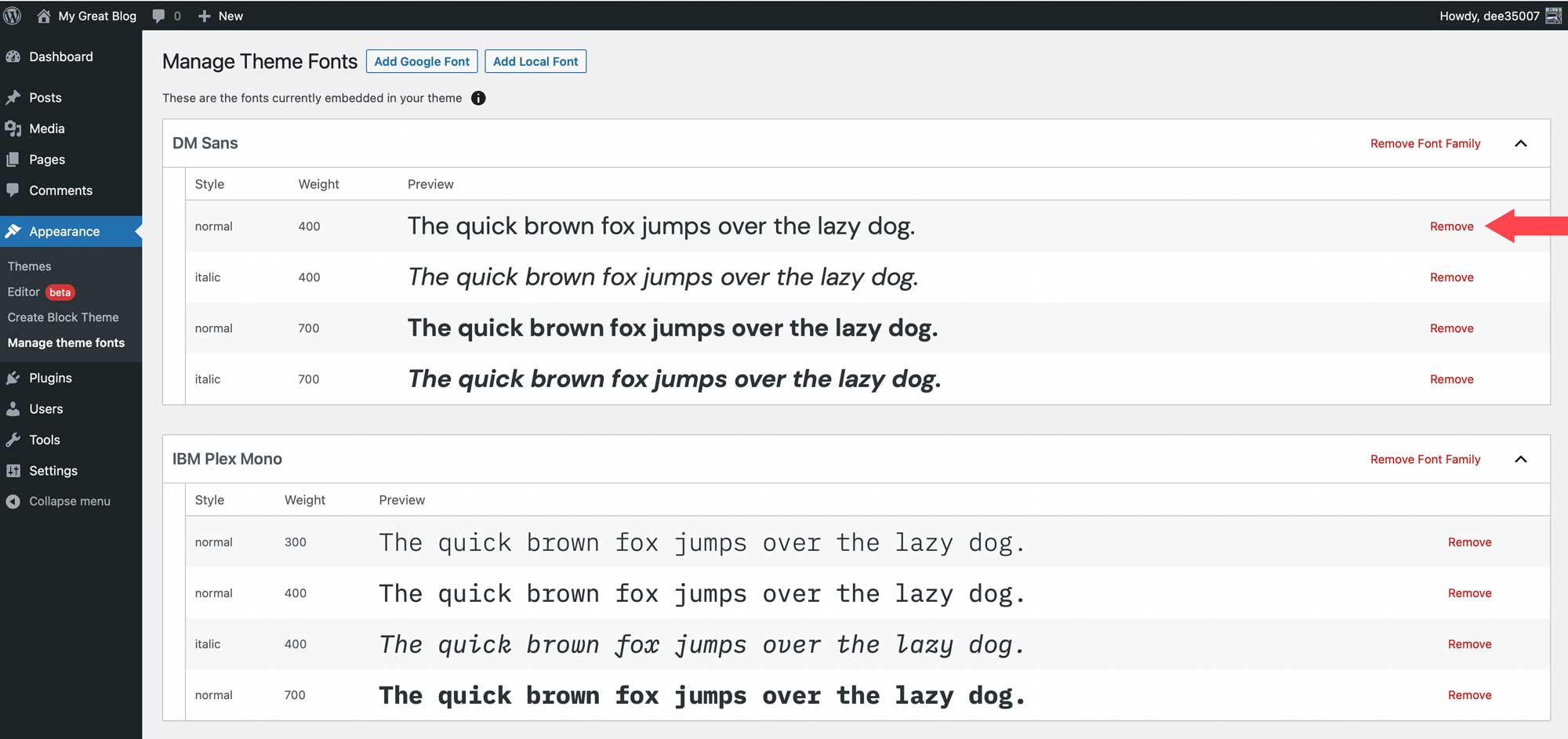
One of the most surprising and amazing features of the Create Block Theme plugin is the ability to manage your theme’s fonts. In this section of the plugin, you can remove entire font families or a single variation. Additionally, you can easily add Google fonts to your theme either by hosting them locally or calling them through the Google Fonts CDN. Here are some of the best Google fonts for the web.
To remove a font family or font variation, simply click the remove link next to the family or variation you’d like to remove from your site.

Add a Google Font
To add a Google font, start by clicking the Add Google Font button at the top of the page.

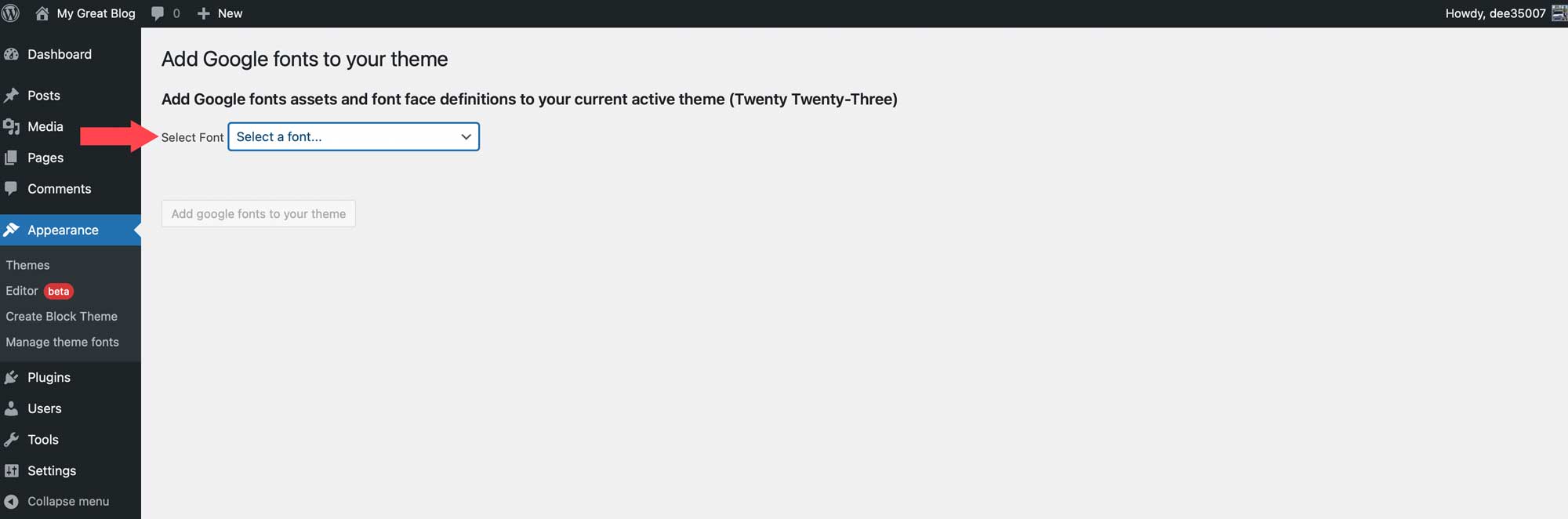
When the page refreshes, use the dropdown menu to select a font. You’ll be able to choose any font in Google’s font library.

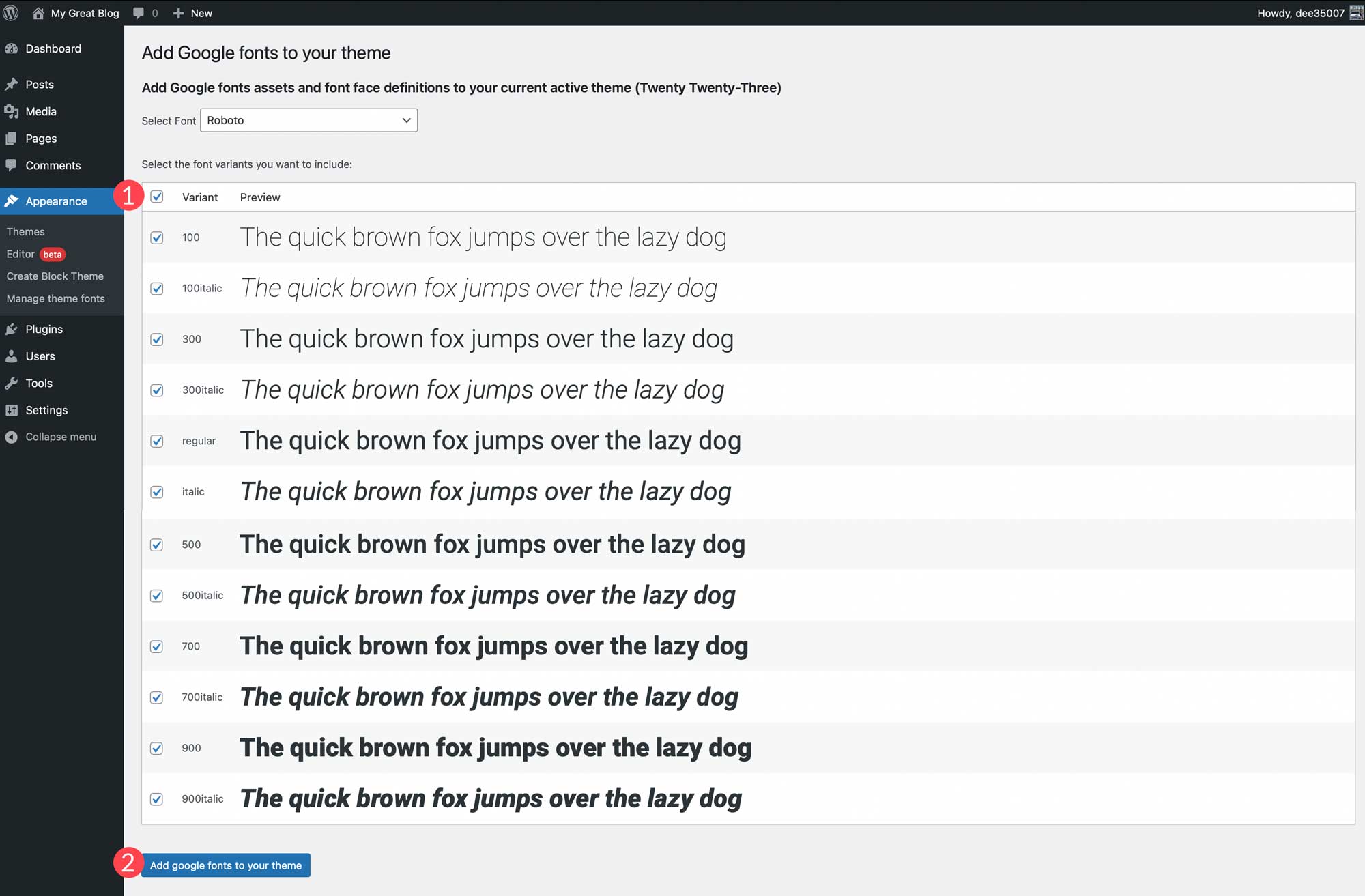
Once you make a font selection, you’ll have the option to choose the variants you wish to include. You can choose all by clicking the checkbox at the top or choose individual ones. After choosing variants, click the Add google fonts to your theme button.

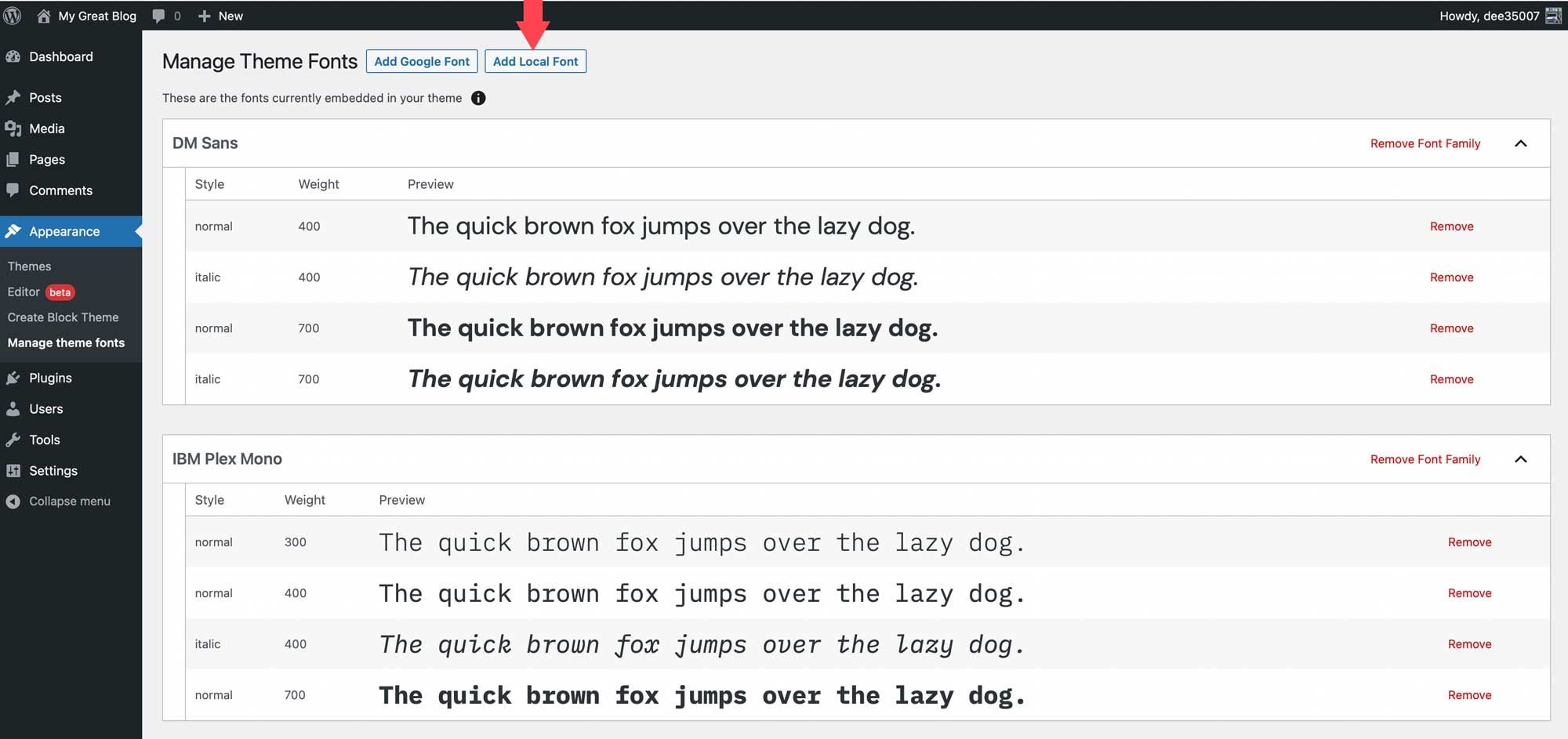
You can also add local fonts to your theme. Start by clicking the Add Local Font button. Fonts in the ttf, off, and woff2 file formats are supported.

Upload a font by choosing a file saved on your local machine. Next, give it a name, and apply a font style, and font weight. Finally, click Upload local fonts to your theme.
Once fonts are installed, they can be managed within the Create Block Theme plugin and applied to styles in the site editor.

After fonts are added, you can head back over to the Create Block Theme tab to apply one of the options to create a child theme, export it, clone it, or overwrite your current theme. All fonts will be preserved along with style variations, as well as templates that you create.
Creating a WordPress Block Theme Doesn’t Have to Be Hard
Thanks to the Create Block Theme plugin, it’s easier than ever to create a block theme for your website. You can create your own theme templates using the full site editor, add new styles, add and manage fonts, and even export your block themes for use on other projects. There’s no coding, no theme files to alter, and it’s all done within a few clicks. If you’re looking to start using block themes, or are looking for an easy way to manage them, consider using the Create Block Theme plugin.
For those using page builders, there should be built-in options for creating custom themes. With Divi, you can easily import and export all of your templates and designs using the theme builder. This allows you save entire site styles to be used like a child theme to kickstart new website builds in a few clicks.
Have you made the switch to WordPress block themes? If so, let us know in the comments below.









Leave A Reply