In discussions of speeding up your website, you may have heard the term cloud computing. At its most basic level, cloud storage simply refers to uploading your site’s files, such as images, stylesheets, and other assets, to a remote server. A content delivery network, or CDN, connects to cloud storage and serves files to users across a wide network of fast servers all over the globe, to ensure the quickest download times and connection. In the cloud computing world, it is going to be hard to find a solution better than AWS (Amazon Web Services), specifically their S3 and Cloudfront services. With a quick set up, and the help of a few plugins, it’s possible to use these services to speed up your site and backup all of your files regularly, at a very low cost. But first, a quick rundown of AWS.
How AWS Works
Amazon has a whole suite of cloud services under its AWS umbrella, for long term and short term data storage, full server stacks, and content distribution. It is even possible to run a WordPress site using only AWS, though this requires some advanced knowledge of server infrastructure.
The best way to get started with AWS is to enhance and speed up your WordPress site by using two of Amazon’s web services, S3 and Cloudfront. S3 is a service which allows you to upload files to a remote server that Amazon runs, and then serve them up to users across a distributed network, making download speeds of larger files (like media files) a lot quicker. Cloudfront is an optional extension of S3, and is a fully fledged CDN (Content Distribution Network). A CDN takes your sites static assets, and caches them on servers around the world. When a user downloads that asset from your site, it is pulled from the server that is geographically the closest, and assets are downloaded as quickly as possible.

Standard storage on S3
Pricing for both S3 and Cloudfront is based entirely on use, and costs are kept fairly low. For a medium sized blog with a good amount of traffic, you might spend $2 – $5 / month for both services. However, this will vary based on how many assets your site has, and what kind of traffic it receives. You can use the AWS calculator to estimate your costs. The service itself works by exposing the servers you purchase to an easy to use API, which you can use to programmatically upload and access files. So if you’d like to use S3 and Cloudfront with WordPress, the first step is to set up that API.
Setting Up AWS
The first thing to do is actually create an AWS account. You can do so by visiting the signup page and using your Amazon credentials. You will be automatically signed up for all available services, though you only pay for what you use.
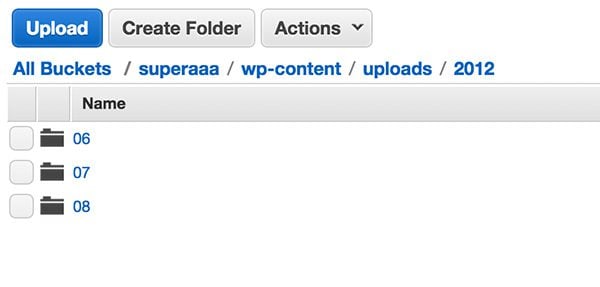
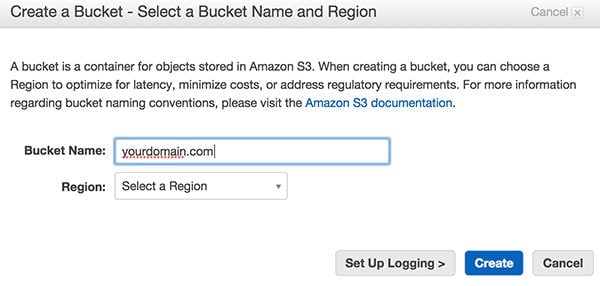
We want to start by creating an S3 bucket where we will store files from our WordPress site. Click on the S3 button in the main Amazon dashboard. This will bring you to the blank S3 console, with an option to “Create a Bucket”. Click this to create your cloud storage space.

Creating a new bucket
You will need to give it a name, using alphanumeric characters and no spaces, that is unique across all users of S3. That means if any other user has already chosen a bucket name, it is off limits for all users. When choosing a name, try and pick something unique to your site, like your domain name.
For now, we are just going to leave our bucket empty and move on to Cloudfront. Cloudfront is not required for some of the solutions we will discuss below, but it can speed things up quite a bit for your users. It will also cost a bit more each month.
To set up Cloundfront, return to the main AWS dashboard and click on the Cloudfront service link. On the next screen, click the “Create Distribution” button. From the next screen, select “Get Started” under the Web option. The next step will ask for an Origin Domain where it should serve files from. Here, you can select the S3 bucket you just created to sync the services up. There are lots of other options here, but most can be left at their default or blank. Finally, click “Create Distribution” to actually start the service.
With everything set up, the last thing you need to do is get access to your API keys. These will allow WordPress services to connect with your AWS cloud without needing to authenticate every time they do. To get your API keys, you will need to create an IAM user that has access to your AWS account. First, go to the IAM console and click on the “Groups” tab.

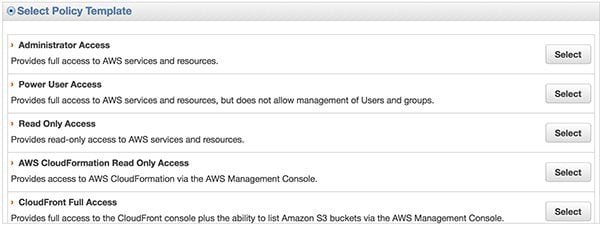
Make sure to set permissions to Administrator
You will need to create a new group and user to grant access to. Click “Create New Group”, give your group a name, and then select “Administrator Access” in Policy Template step, and create your group. Next, click on the “Users” tab and click “Create New User”. Once again, give your user a name, and make sure the “Generate an access key for each user” box is selected. Once you’ve created the users, you will be provided an access key and secret access key. Make sure to store these somewhere, or click “Download Credentials” to download them to your computer. The last step is to connect your user with your Group by click on the user that you just created and selecting the “Add User to Groups” option, and selecting the group you created in the first step. This will ensure that the access keys associated with this user have access to your account.
What You Can Do With AWS
Once you’ve set up your Amazon account, S3 bucket, and Cloudfront distribution, you can begin to connect your WordPress site with the cloud. The most common use case for this is to automatically upload media files to S3 and serve them to users using Cloudfront. However, you can also use AWS to make routine backups of your site, store digital downloads, or stream videos. We will go over a few plugins that can help you do all of this.
W3 Total Cache and AWS
W3 Total Cache is a popular caching and performance plugin for WordPress. It can do a lot for your site automatically, such as minifying and combining stylesheets and scripts, caching static versions of your pages, and speeding up loading time across your entire site. It is in use by a lot of sites, and there is a chance that you already using it.
W3 Total Cache also gives you the ability to connect your site to S3 and Cloudfront. After you have installed and activated the plugin, you can enable AWS support by checking the CDN option in the plugins General Settings and selecting “Amazon Cloudfront” underneath the Origin drop-down. Once you have saved these settings you can access W3 Total Cache -> CDN and enter in the Access Key and Secret Access Key for your account in the “Configuration” section. This will automatically pull in the bucket you created, which you can select next to “Origin”.

Configuring W3 with Amazon S3
In the General Settings, you can chose which files you would like to store on AWS. You can actually store your entire site, including theme files and WordPress core files, so that virtually nothing exists on your actual host. I’d recommend simply checking off “Host attachments,” “Host theme files,” and “Host custom files”. With its default settings, this will include all media files you uploaded, images, stylesheets and script files from your theme, and any static assets added elsewhere. For each category, you can specify exactly what file extensions to upload to S3, to limit it to just the assets you want.
The last step is to upload your existing files to S3. Fortunately, the plugin features a built in way to do this, and with the click of a button you can perform the export automatically. After you’ve uploaded your existing files, your site will be all set up to use a CDN, and all future files added will be uploaded straight to the cloud and served to users from Cloudfront.
Amazon S3 and Cloudfront Plugin
If you are not looking for a full-featured caching plugin, and would simply like to offload static assets to AWS, you can use the Amazon S3 and Cloudfront plugin, which should be downloaded on top of the Amazon Web Services plugin. The latter will connect your WordPress site to AWS, and the former will store your media files in the cloud. The plugin is limited to just media files from the media library, but these are the heaviest files on your site, and therefore most suited for a CDN.
To set the plugin up, you will need your Access Key and Secret Access Key to your site’s wp-config.php file. Open up wp-config.php for your site, and add in these two lines:
define( 'AWS_ACCESS_KEY_ID', '*****************<strong><em>' ); define( 'AWS_SECRET_ACCESS_KEY', '</em></strong>*************************************' );
Make sure to replace the stars with your created user’s access key and secret access key.
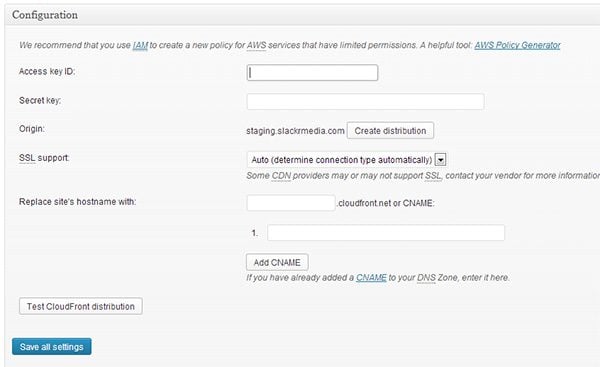
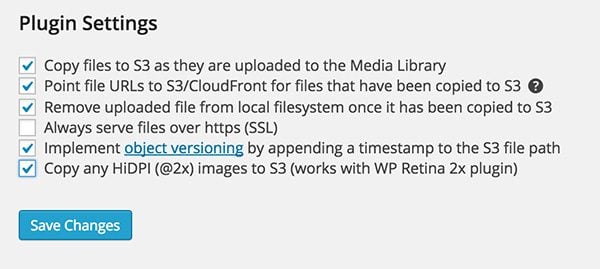
Once you’ve added these keys and saved your settings, you can customize the plugins functionality in AWS -> S3 and Cloudfront. On this screen, you can customize which S3 bucket you want to use for your media files, and optionally add support for Cloudfront distribution. The plugin will work just fine without this, but it will speed things up considerably for you if you chose to use it.

Basic Settings for the plugin
There are also a few more settings for the plugin, such as whether or not to store files locally and in the cloud, and whether or not to serve files over SSL. You will need to check off these boxes in order for the plugin to begin working with the cloud. Once everything is set up, future files will be uploaded and served to users according to your settings. At the moment, the plugin does not support uploading existing files to AWS. The plugin keeps things fairly simple, makes set-up easy and does most of the work for you behind the scenes.
Backup Plugins
Of course, uploading static assets to the cloud is not the only thing that S3 can be used for. There are also several plugins that allow you to perform automatic backups of your site and store them on your cloud server, to keep the costs of hosting them down.
There are several plugins out there that include this functionality, but the most popular reliable are BackupBuddy, a premium plugin, and Updraft Plus, a freemium option. Both have an option to host backups on S3, in addition to other third party services like Dropbox and Google Drive, and both perform backups automatically according to a schedule you set. Simply by entering in the Access Key and Secret Access Key of your AWS account, you can get up and running with the plugins.
The main difference is that BackupBuddy tends to offer a lot more features to site owners looking to ensure that backups are easy to store and easier to recover. This also includes round the clock support which can be helpful in a crisis. Updraft Plus uses a similar method for backups, but it keeps things simple in its free version, and is sometimes easier to get started with.
In both cases, using S3 as your backups location is a safe and low-cost solution to a common problem. And since backups happen on the backend, there is no need for Cloudfront, making things even cheaper.
Using S3 To Boost Performance
In the WorPress world, there are Plenty of other ways to make use of S3, depending on the needs of your site. For instance, an S3 extension for Easy Digital Downloads makes it easy to host files that are available for purchase on your site.

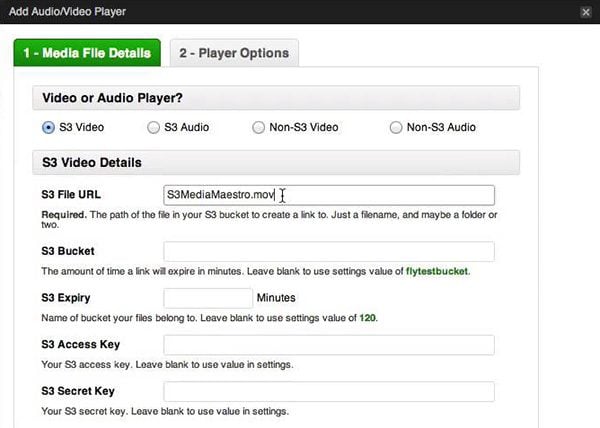
Use S3 to stream videos
Or, if you are running a site with a lot of video, you can use S3 Media Maestro to store and stream your videos straight from the cloud. If you would prefer not to rely on a third party service like YouTube to host your videos, or need to ensure that only certain users can view your videos, then this can be an attractive option.
The bottom line is that a combination of S3 and Cloudfront can give your site a great performance boost, while also cutting the cost of hosting down. It is not a full-featured hosting solution, which is why it shouldn’t be used to host your entire site. But by using a few plugins, you can connect your WordPress site up to AWS with ease, and not have to worry about the backend mechanics. If you’re looking for a quick win in terms of speed, there really is no better alternative.
Thumbnail image by Dacian G / shutterstock.com









Same as Jack, I can’t find it how to upload existing files either.
There are 2 cloudfront options – I selected the Pull one. Is this correct?
Also are we supposed to add anything to CNAME, do we need make any changes where pointing?
Thanks in advance.
Regarding the last step with Total Cache, how to you upload existing files to s3 with one click? I’ve been looking everywhere for that option but can’t seem to find it. Thanks.
Nice detailed article. Would be very nice if you could add some information for other popular WP plugins like buddy press.
Hi,
We are looking at hosting our images elsewhere for our Woocommerce store. As we are trying to import several thousand products, the loading of images into the media gallery is slowing the whole import down.
As we already have the images hosted on our own account, we think it would make sense to just call the URLS directly. Does anyone know if this is possible or would we have to use a CDN as mentioned above?
Trying to come up with a simple solution – just wish WordPress gave you the option to use a third party image host in the first place.
Any help appreciated!
Nice article. I was struggling to setup with W3 Total Cache. Amazon’s documentation was too complex. Your article helped me to successfully configure Amazon CloudFront.
please answer me anyone , i will be thankful of above query… ??
hi, i have a wordpress site on AWS having one EC2 instance(set APP web server . http) with S3 and cloudfront , so due to with only one instance i am facing the prob with more request and hight Cpu utalization so i want to do auto scaling with ELB (attach the another more EC2 instance which is launch from running instance AMI).
now main concern is that , our daily post and other update which will be upload in one instance , will it reflect on all instance while i am using S3 for wo-content , & cloud front.
please help me how can set the autoscaling service with ELB and all post reflect and slider all on all instance which will be
attach with ELB @ plz help me out of this…………………..
Thanks for this helpful article. It’s very much appreciated. I’m using Easy Digital Downloads and their Front End Submission add-on plugin on this site: http://selfgrowthseeds.com. The site is currently using the ‘AmazonS3’ add-on plugin from Easy Digital Downloads which is working fine. However, I want people who come to the site and purchase one of the yoga class audios or videos to be able to stream them (and download them if they want).
I sent this support question to Easy Digital Downloads: “Do you have a plugin similar to S3 Media Maestro (https://flyplugins.com/s3-media-maestro/) that integrates with Front End Submissions? I currently use the AmazonS3 add-on plugin, but it only stores files (customers can download when they make a purchase). I would like the option for customers to stream and download audios/videos. Is there an Easy Digital Downloads plugin that makes this possible when using Front End Submissions?”
And I got this reply: “We don’t have anything specifically but this may be a great place to start. https://wordpress.org/plugins/amazon-s3-and-cloudfront/“.
However, when going to that link it’s not clear that it is possible to set up “streaming” with Front End Submission. Does anyone have any experience using Easy Digital Downloads with the Front End Submission add-on plugin and a plugin that allows vendors to sell products (audios and videos) that can be streamed by the person purchasing it?
Question about Child Themes and Main Theme. I run a child theme on my site for a few custom bits I made to the main theme I run off of. When I did ‘Upload Theme Files’, it only did the child theme. In the world of good automation and one button click service, how do I easily get the main theme files into S3 and then have WP use those CDN main theme files?
If this is simple, I am sorry for my ignorance.
Very Helpful, Thank You very much for putting this together!
I set this up ages ago just for images, but could not view the images properly in S3 when I wanted to insert them into a post. Has this changed? Can you use a plugin to view the cloud stored images?
Currently using cloudinary and maxing out my free bandwidth and they want to charge me $50/mth 🙁
Hello,
I have a site in WordPress, where I can upload video file. I create this server in AWS with EC2 Instance for space related and setup my domain there. My WordPress site is in that space. Now, when I upload video, those all files(Video, Images, Thumbnail) everything is uploading in that folder which is using this space of EC2 Instance. But I want to that upload folder in S3 Bucket or Cloudfront, where I can upload all those files. Can you give me some assistance or send me some link or reference so I can help myself. Please send me in my email: [email protected]
Thanks & Regards,
Subhro Pramanik
“The last step is to upload your existing files to S3. Fortunately, the plugin features a built in way to do this, and with the click of a button you can perform the export automatically. After you’ve uploaded your existing files, your site will be all set up to use a CDN, and all future files added will be uploaded straight to the cloud and served to users from Cloudfront.”
Where does this feature exist? I hope you can clarify this part. It’s really important 🙂
In the general setting of the plugin, where the checkboxes he referred to are, there was a button to the right of each checkbox. Using that seemed to be the automation he spoke of in the article.
Great article, very helpful
I am trying to understand how Cloudfront and WordPress upgrades and plugin updates work. Do I need to turn off Cloudfront, like I would Cloudflare when doing an upgrade or working on the site and then turn Cloudfront back on after the upgrade? There is no caching plugin on the website. Thanks for any insight.
Hi,
Amazon Cloudfront can be activated as free plan (https://aws.amazon.com/cloudfront/pricing/) and this will be good for my small website. It should works?
thanks.
Thanks for this info.
Would running both ‘W3 Total Cache’ and ‘Amazon S3 and CloudFront’ plugins on the same wordpress site hosted on EC3 cause any conflict?
You say to use an Amazon S3 bucket as your “Origin Domain” in CloudFront, but why not just specify your existing web hosting as origin ?
Hello;
I do not understand this code
define( ‘AWS_ACCESS_KEY_ID’, ‘*****************‘ );
define( ‘AWS_SECRET_ACCESS_KEY’, ‘*************************************’ );
This is code that you need to copy into your wp-config.php file in the root of your wordpress install. You need to replace the dummy text with the codes that you can find in your AWS control panel, google how to find them if you need help.
Once you save this it will allow the S3 and Cloudfront plugin in wordpress to talk directly to Amazon.
I also wrote a post on this that might help you
https://onlinemastery.co.uk/wordpress-cloudfront/
I’ve been lookgin at Cloudfront to use as CDN for my Woocommerce shop. Other CDNs force me into a more expensive account for the SSL, how does this work with Cloudfront? Can it be used for e-commerce and SSL and does it require extra input from the user?
Thank you so much for posting. I need to move my site from a fully managed VPS to AWS as follow: EC2 to host the entire website, CloudFront to serve static files only and S3 to host uploaded files.
1. How to do that?
2. I have no experience with servers other than cPanel,
3. Can I hire a developer for AWS setup, configuration and website migration?
4. My website is not WordPress.
Greatly appreciate your feedback 🙂
EC2 setup is quite tricky if you have no experience with server/hosting control panel other than cPanel, but hey we have google to ask to. There are lots of tutorials out there, just google it. But if you want to keep you hands clean you can always hire a developer.
Personally I use webmin+virtualmin on EC2, been using for the last 3 years and I think it’s very reliable.
I barely use another CMS other than wordpress so I can’t answer.
Hi Jay,
Great article, and exactly what I am looking for. I have a question though.
I am developing a custom site with WordPress in the back-end. The site has a theme and a plugin that are custom made for it. Both the theme and the plugin are updated regularly with new files or new versions of existing files.
Now, I was thinking of using W3 Total Cache to save media files (images mostly). Then your article stated that I can cache my theme files as well.
Given the situation I am dealing with, which is constantly changing theme and plugin files, should I skip on caching those files? If or should I enable caching them? If the answer is the latter, does W3 Total Cache push the new updates to S3 and CloudFront automatically? Do I have to force the update?
Thanks.
I’m looking at 5,000 users who, at most, will stream 35 videos and mp3s, and possibly download 15 mp3s and PDFs — total of about 400 MB of data for each person.
That comes out to a rough max of 2 TB per month. At $0.085 per GB for on-demand pricing, that looks to me to be $170 per month.
If I’m missing something, please advise.
Thanks.
Another option is to use Rackspace.com’s Cloud Sites & Cloud Files products. Much easier to setup. As Patrick S. already stated, you’ll need to download this plugin to get S3 and Cloudfront to work together: https://wordpress.org/plugins/amazon-s3-and-cloudfront/
You won’t need that plugin with Rackspace. 🙂
Rackspace is by far way more expensive.
The W3 Total Cache only support either S3 or Cloudfront but not together. There is a plugin if you want to use S3 along side with Cloundfront.
Hi,
Thanks for mentioning UpdraftPlus! I don’t think that we do have less features than BackupBuddy – in fact, I believe we have several more, at least if comparing the paid versions. e.g. Google Drive support, automatic pre-upgrade backups, more flexible reporting, backing up arbitrary extra folders, Copy.Com + WebDAV support, encrypt your database backup, lock the admin for clients, and others. And we also have paid support, so their providing support is not a difference.
Best wishes,
David
In most of the scenario S3 is not really necessary. Cloudfront can pull the content directly from the server origin. It doesn’t need S3. The only time I would use S3 would be when dealing with load balanced wordpress, since it can be used as a centralized and synchronized storage between the web servers.
S3 is also of course great for managing backups thanks to the object life cycle management.
For the average user here on ElegantThemes, I think AWS services from Amazon are quite a minefield to navigate.
The pricing structure is nigh on impossible to work out. only tiome will tell how much it will cost you once you have set it up and run it for a while under your usage model.
Amazon is set up to scale prices with volume, the more you use the cheaper it gets, but we are talking about commercial scale here, not your average small business website or blog.
Whilst I can see benefits to Amazon Cloud Services to increase the speed of your sites, there are far far better options out there for the average Jo Blogs or small business website developer to use.
CloudFlare is a much better fit for the usage model described above.
Dont get me wrong, AWS services can be really effective and rewarding to use, but require a heck of a lot more input into than this blog post describes to get what you want out of it whilst keeping the prices right.
i have used both “s3” and cloudfront but now end up in problem non of my image showing thumnails. plz help me with this
Great tutorial, worked great! however, I’ve got some issues with W3Total cache that is why I opted using WP Super Cache. the two plugins you’ve mentioned are both very helpful. Before reading this, I was thinking to sync every time an image is added.
Very helpful article! One question I had though was this: In your final paragraph under the W3 Total Cache plugin, you mention there is a built in way for the plugin to automatically upload your current files to s3. Could you possibly describe how to do this?
Thanks again for such an informative article!
I came here looking for an answer to this as well. Did you find any more info on it?
WP-Engine handles all of my uploaded images and audio folder for my iTunes podcast by sync’ing it automatically to S3 using their LargeFS system. This is one of my favorite features of their product. http://wpengine.com/2012/08/02/unlimited-storage-with-wp-engines-proprietary-largefs/
Thank you for your explanations of both S3 and Cloudfront. I have an S3 account that I use for backup location. I must say, that I get confused when I go to AWS and try to figure things out. Amazon is not the most user friendly place when it comes to S3 and assumes I know more than I do. I hadn’t looked at my S3 account for some time and when I tried to login to my account it took forever just to figure out how.
Your detailed explanation helps. I’ve been considering CDN and Cloudfront may be the best solution… I was looking at Jetpack’s Photon which is a pseudo solution.
Thanks!
Great,
and the videos embedded like this appear responsive?
Greets
Angela
Hi Angela, no, hosting your videos on S3 with CloudFront will not make them responsive.
You’ve written a great article that explains a few things about S3 I’ve always wondered about, though I am curious about hosting my site on S3 instead of Hostgator. Is that possible, and does it make monetary sense?
Hi Steve,
If you are looking for managed WordPress hosting on Amazon, you may want to try Pagely. They host your WordPress website on Amazon servers. https://pagely.com/
It is possible on an EC2 instance (server) using S3 as storage… but it is not that easy to configure.
http://docs.aws.amazon.com/AWSEC2/latest/UserGuide/hosting-wordpress.html
The costs are completely linked to your usage.
The more your store, the more trafic you have, the more services you use, the more you pay. If cost “predictability” is important, you should stay at hostgator.. or another “conventional” hoster.
https://pagely.com/ for example runs completely on Amazon resources
Greetings from Belgium… and Happy New Year !
What’s the advantage of using S3 in conjunction with cloudfront? Why not just use cloudfront?
Because that’s the way it is built.
S3 is your “personal” external storage, the place where you copy things.
Cloudfront then distributes them all over the places. You have to see it as a service.
If you look at other CDN services like MaxCDN, they work exactly like that except the fact data are stored … on your host provider servers.
Cheers,
Eric
Well this is actually the difference between a PUSH versus PULL CDN, no?
S3 is actually not required for using CloudFront as a CDN.
he never said it was required but it is the best practice, the point of a cdn is to offload load from your server, using s3 means all files are pulled from there rather than your server. you also have benefit of files being stored in the cloud so are always available, also cloudfront will pull the files from a s3 server closer to the requester so it cuts down on latency
Hi Willie
Thanks for weighing in. I have a WP site using your plugin with AWS. I don’t have S3 set up, just a distribution in cloudfront set up as a cdn. On another site I have a cdn set up using just S3. I’m wondering what the differences, pros, and cons are of each route.
The Amazon documentation is vast and complex. After reading for a bit I feel like I went down the rabbit hole. Sometimes an overview of what’s what is helpful.
Thanks for your time!
Jules
There are a couple of benefits to using S3 as the origin for your CloudFront distribution:
1. S3 buckets are regionalized, so if your bucket is in eu-west-1, all of your users would be connecting to an endpoint in Dublin to get your content. Implementing CloudFront with S3 has the same geographic/latency benefit of using a custom origin.
2. S3 allows you to turn on versioning for your objects. If something happens to one of your files by mistake, rollback is VERY easy. Since “deleted” is just a version state, this goes for objects you’ve accidentally wiped out as well.
3. S3 has a ridiculous number of 9’s in their reliability percentage. So, that takes some storage management headaches away right there.
4. The connections between the CloudFront edge locations and the S3 endpoints for the most part never leave the AWS network, so fetching content from your bucket is pretty quick when a particular POP doesn’t already have a cached copy of a requested object. Of course, this would also be true if your origin was an EC2 instance.
Hopefully that answers some of the questions that you have.
-Scott
Thank you… from your description and explanation, it sounds like that might actually be something within my reach, though I’d previously assumed it wasn’t. That pricing calculator is pretty intimidating, however – can you recommend and point me toward a good explanation of how to figure out what numbers to input where to get a realistic quote for a working site?