One of the worst feelings as a website user is to click a link and be brought to a 404 error page. The 404 is one of the most harmless error codes on the internet, as it simply indicates the requested page is missing. However, it can also be one of the most frustrating and impactful to users because when the content they’re looking for disappears into a puff of smoke. Google and other search engines also hate it. Luckily, fixing the WordPress 404 error and making it so that your site UX is top-notch for both search engine crawlers and normal users is pretty straightforward.
Subscribe To Our Youtube Channel
What Exactly is a 404 Error Code?
The dreaded 404 is an HTTP response status code. It’s similar to the 503, 500, 301, and so on that you may see occasionally. They’re not all bad. For instance, a 301 response code just means that one page has been permanently redirected to another. The 404 is one of the bad ones, though — the 400 and 500 blocks are the ones to watch out for the most as they’re the client and server errors respectively.
The Mozilla Developer Network MDN defines the 404 like this:
The server can not find requested resource. In the browser, this means the URL is not recognized. In an API, this can also mean that the endpoint is valid but the resource itself does not exist. Servers may also send this response instead of 403 to hide the existence of a resource from an unauthorized client. This response code is probably the most famous one due to its frequent occurrence on the web.
The important points to remember are that the URL is not recognized and that the endpoint is valid but the resource itself does not exist. We’re going to show you how to deal with these kinds of issues so that you can limit the 404s on your site to only those (hopefully) you have no control over.
When is a 404 Not Really a 404?
Well, technically a 404 is always a 404. But sometimes, a 404 pops up when there’s nothing you can do about it. That’s what the MDN is talking about above.
For instance, there’s nothing you can do about someone typing in your website’s URL incorrectly. If they are trying to reach elegantthemes.com/blog and they type in elegantthemes.com/blag, they’re going to get a 404 error. Not because our site is set up incorrectly or that anything is wrong — they just had a typo. That’s what the MDN means by the URL is not recognized.
And when the endpoint is valid but the resource itself does not exist, what happens is that the URL itself is fine. It has been typed in perfectly, the link is/was correct, but whatever it’s pointing at has moved. Maybe it was linking to a elegantthemes.com/divi-changelog.pdf, but we renamed the file to simply changelog.pdf. The user would get a 404, but they wouldn’t have done anything wrong. That would be on our end, so we could fix that with a simple 301 redirect.
Or if the person goes to elegantthemes.com/blackfriday a day before the sale starts. What greets them? A 404. Not because they’d be doing anything wrong, but because the page hasn’t gone live yet. The URL is correct, and the content exists. But because the browser can’t return it because it’s not technically on the internet yet. Again, it’s a 404, but not really.
With all that in mind, however, let’s get to the ones beyond your control and that your visitors can’t fix with a few presses of the Backspace key. Also remember that these kinds of 404 errors won’t impact SEO, generally. Because search engines will find the content that’s there and not typically enter the wrong URL.
How to Find WordPress 404 Errors
When working in WordPress and trying to find all the 404 errors that your site might have, you can start at any number of places or use any number of methods. There are, however, some pretty easy and simple ways to track them down.
Google Search Console
One of the top tools for anyone who owns a website is Google Search Console. If you’re not familiar with it, this is the time to really dig in and become friendly. From this one dashboard, you get just about as much insight into your website as you could want. If you’re familiar with how Google Analytics breaks down your metrics, the Search Console does it similarly.
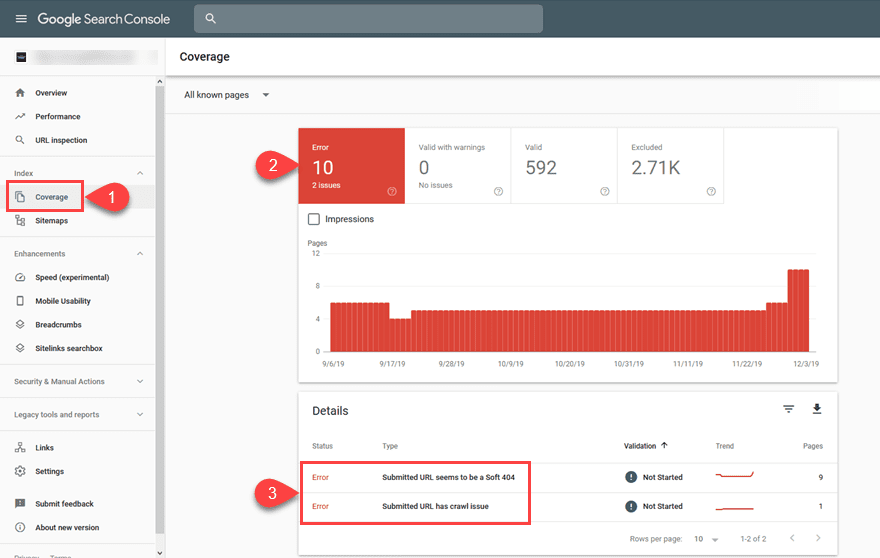
For instance, to check your WordPress 404 errors, you just need to go to the Coverage tab to the left of the dashboard to see what the particular errors are.

You will see the number of errors and issues in general over time, as well as be able to get detailed analysis of the errors by clicking into them. The Google Search Console also provides documentation on how to deal with different issues and error codes. For instance, this is the document for fixing the soft 404 errors that are in the above picture.
Check External Links
In WordPress (and other CMS platforms, too), you can change your permalinks very easily. In WP, you just need to go into Settings – Permalinks, and you can make the URLs for your site show up in any structure you want. Any time you want. But you don’t want to change these willy-nilly. Because other sites have (likely) linked to your site already. Anyone who then clicks their link will be taken to a 404 page.

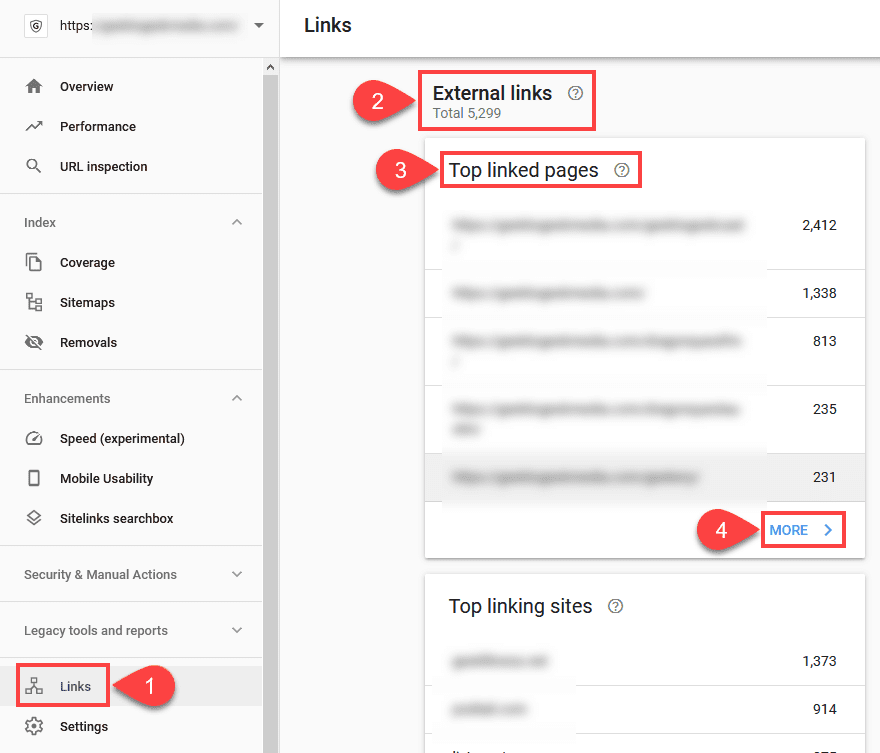
Giving people a redirect link or search box helps alleviate some of the pain so they can find the page they’re looking for, but you will want to make sure that’s kept to a minimum. To do so, you will want to check your External Links in Google Search Console. You will find it under Links – External Links – Top Linked Pages.

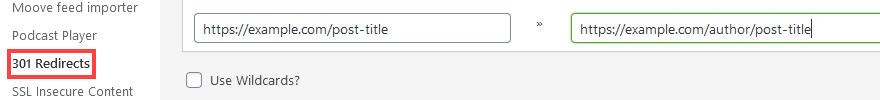
You can expand to see every backlink to your site by clicking More. The rest of this process is manual, though. Depending on how your URL structure has changed over time, you will want to take any individual links that have been altered. Such as ones going from example.com/post-name to example.com/author/post-name. You will want to then take the old URL and 301 redirect it using a plugin like Redirection or something similar by pasting in the old URL that gets clicked and then pasting in the new one to target.

Now, regardless of what external links someone clicks, they should be taken to the correct page on your site, bypassing the Error 404 Page Not Found entirely.
How to Create Your Own Error 404 Not Found Page
Fixing the Error 404 page is one thing. But no matter what steps you take to keep it from happening, someone will eventually land on the error page. And you want to be ready for that. Luckily, creating a 404 page is pretty simple.
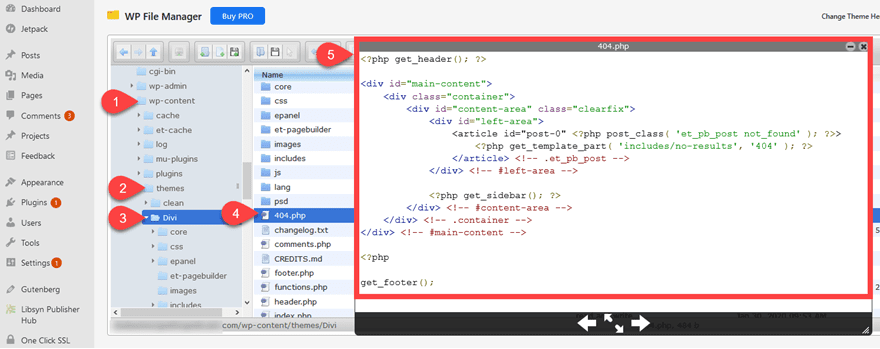
In some cases, your theme might have a WordPress 404 error page already created. You can check this under the wp-content – themes – theme-name folder. You are looking for a file called 404.php. This lets WordPress direct the browser to a specific page rather than simply showing a default page with no content.

As you can see in the image above, the 404.php file is a basic file that simply displays any HTML you want visitors to see (along with PHP hooks and such, too). If you’re a hand-coder, all you have to do is write the code you want to display and save the file via FTP or your file manager. Now, any visitors who get the error will be directed here.
Please remember that any customization that you make to your theme’s 404.php will be overwritten by updates, so make sure that you do any edits in a child theme. You can find additional details on creating a 404 page in the WordPress Codex or our own detailed guide.
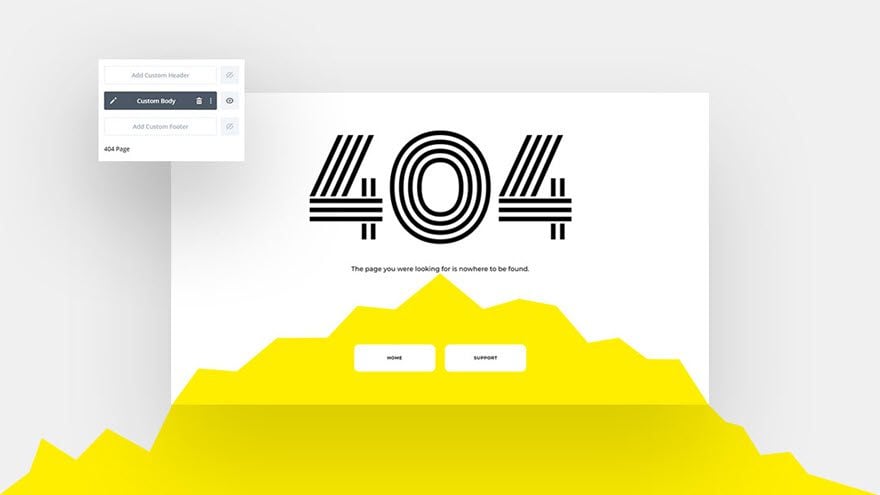
Creating a Custom 404 Page in Divi
If you are a Divi user, we have you covered, too. The Divi Theme Builder gives you a ton of flexibility in creating custom 404 pages.

Be sure to check out our detailed guide and tutorial with a downloadable template that will guide you through the whole process.
Plugins to Create a 404 Error Page
If you’re either not a Divi user or don’t want to worry about editing PHP files, never fear. The WordPress.org Plugin Repository has plenty of options for you to choose from to create your own custom Error 404 page and redirect it back to where you need it to be. We have gathered a list of some of the most popular and highest-rated options.
- All 404 Redirect to Homepage
- Custom 404 Pro
- 404page – your smart custom 404 error page
- 404 Solution
- 404 to 301 – Redirect, Log, and Notify
- WP 404 Auto Redirect to Similar Post
Wrapping Up
If your website returns any errors, the 404 is one of the tamest and easiest to fix. Some themes come built in with 404 pages, while others give you the tools to create your own custom ones. If you use the Google Search Console, you can find any number of soft and hard 404 errors on your site and use the plugins we’ve listed above to make sure that your SEO, page rank, and user experience don’t take a hit. And remember, one of the most important things you can do on a 404 page is to give a search box and a home-page redirect (or a series of suggested posts) so that the user doesn’t bounce from your site, but continues to use it. Good luck, and may all your 404s be soft.
What do you do to manage your HTTP error 404s?
Article featured image by Zhitkov Boris / shutterstock.com









Is redirecting all 404 pages to homepage recommended at all?
Hello, Thank you for this Help. But, this needs much technical expertise to do that. Is there any plugin for this purpose which can help the non-technical users? Thanks in advance.
Hi, I created a site in Google Cloud Platform and struggled with this particular issue of “404 page server error” as none of the standard pages such as home, blogs and contacts showed up. Frustrated, I was trying out various forums for support. But I tasted success here, by changing the Permalinks settings to plain as suggested in this post. Now, all the pages are displaying! Awesome!!!! I used to always chose “post name” under settings/permalinks/ as the default one. (I am more familiar with the WordPress.org option) My question is, is it because of the difference between WordPress.com and WordPress.org this issue comes up? However, I am elated by this solution and thank you for clearing me from this quagmire . With regards
Thank you for letting us know what solved the issue for you in case anyone else runs into the problem.
A plugin was the problem for me; I deactivated it and had to edit the page somehow. It wasn’t that nice but it worked. This really helped and saved me a lot of stress.
Yes, I need this. I have some trouble with 404 error. I found it from Google Search Console notification. It happened when i decided to change my permalinks settings. Then I used WP 404 plugins to redirect it. Thanks for the info.
Yes, I also need this for my website but right now i am using rankmath for404 redirection.