If you’ve been using WordPress for any significant amount of time, you’ve probably come across a situation where you need to find a WordPress page ID or post ID.
Page and post IDs can come in handy both when you’re using plugins and working with code. But despite their importance, WordPress doesn’t make it especially obvious where you can find the ID for posts and pages.
Let’s fix that! In this post, you’ll learn how to find the ID for the various pieces of content on your WordPress website, as well as some general ways in which you can use those IDs on your site.
What Is a WordPress Page ID and Post ID?
You may not know it, but WordPress gives every piece of content on your site its own unique ID number.
Without getting too much into the database structure, let’s just say that this helps WordPress keep track of all the different pieces of content on your site.
Whenever WordPress needs to serve up content, it uses the ID number to find each specific piece of content. This means that if you want to query/target specific content, it can be handy to know how to find WordPress page and post IDs.
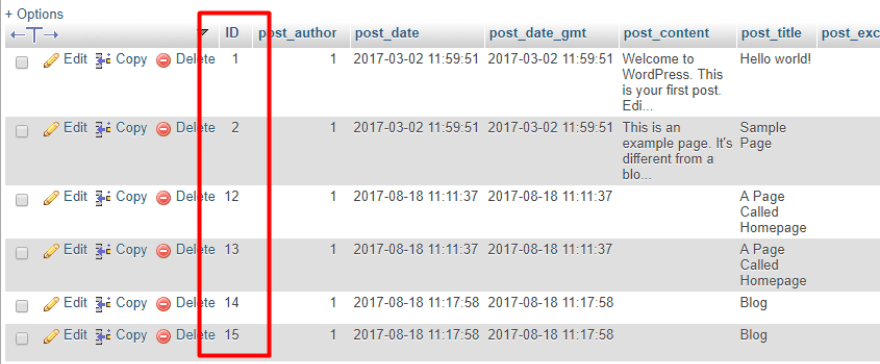
If you have a masochistic bent and want to see this for yourself, you can take a dive into your WordPress site’s database to view it in action:

How to Find WordPress Page ID and Post ID
Finding a WordPress page ID or post ID is fairly simple, though a bit indirect. The ID is visible in the URL of every single post or page when you edit a piece of content in your WordPress dashboard.
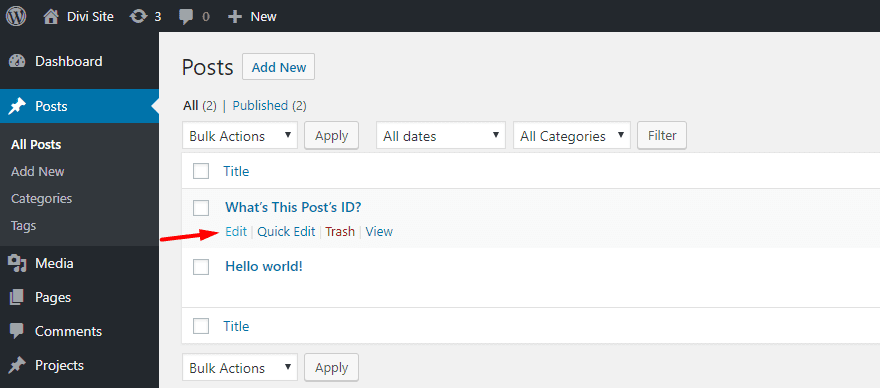
For example, let’s say you want to find the post ID for the What’s This Post’s ID? Post:

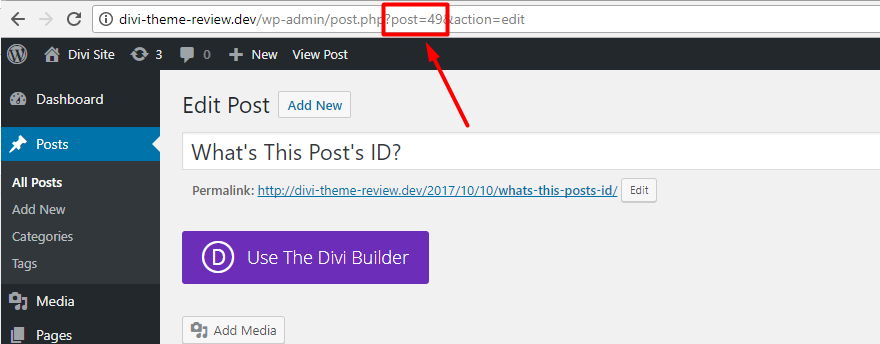
All you need to do is click Edit. Then, when you see the WordPress Editor, look for the number in the actual URL of the page you’re on. For posts and pages, you should see post=NUMBER. That NUMBER is the post id:

So, in the example above, the post ID is 49. Simple enough, right?
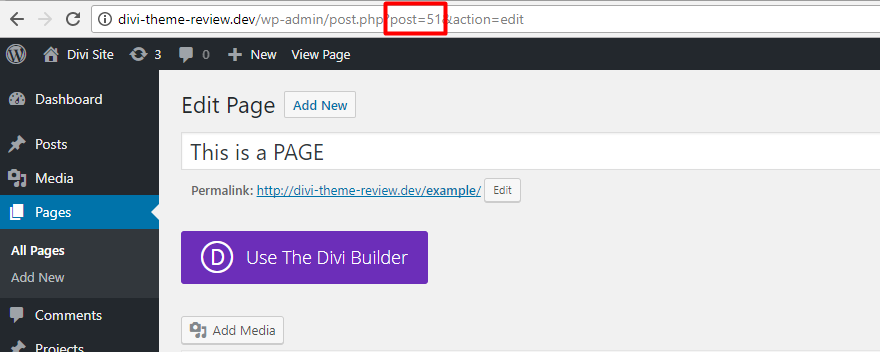
Even for pages, WordPress will still use post in the URL. For example, here’s what it looks like to find the page ID of a WordPress page:

If you’re using custom post types, you’ll be able to do the same thing to find the ID for a specific custom post.
How to Find Media, Category, and Tag IDs in WordPress
It’s not just WordPress posts and pages that have IDs. You can also find specific IDs for:
- Media items
- Categories
- Tags
The process is pretty much identical. That is, you just need to:
- Edit the item you want to find the ID for
- Look for the number in the URL
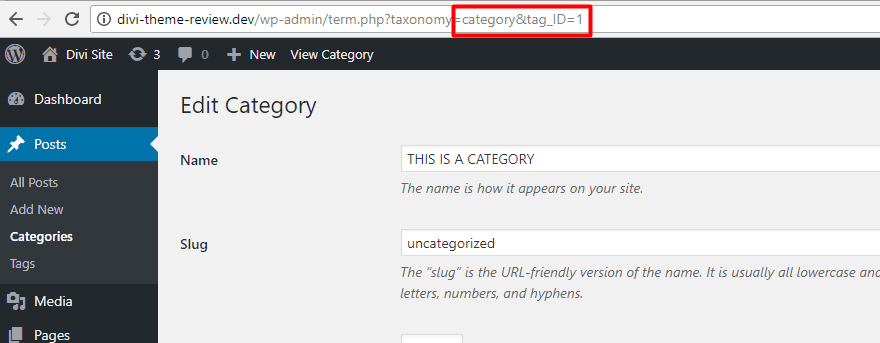
For example, here’s what it looks like to find the ID for a category:

Notice how it’s now “category&tag_ID=” instead of “post=”?
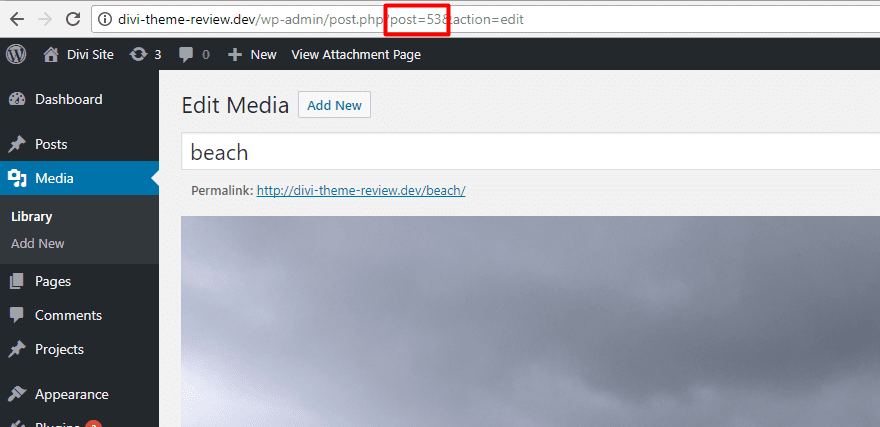
And here’s what it looks like to find the media ID for an image in your WordPress Media Library:

WordPress still uses “post=” for media attachments.
While you’ll be working with posts and pages most of the time, you’ll still find specific instances where finding these IDs can be helpful. For example, you can use media IDs to build the default WordPress Gallery shortcode.
How to Show WordPress Post ID With a Plugin
If you need to work with post and page IDs on a regular basis, you might want a bit more user-friendly approach to finding post IDs and page IDs.
If that sounds like you, the free Show IDs by 99 Robots plugin adds an ID column to all of the aforementioned pieces of content.
It’s super lightweight – the whole thing is under 100 lines of code and there are no front-end requests to slow down your site.
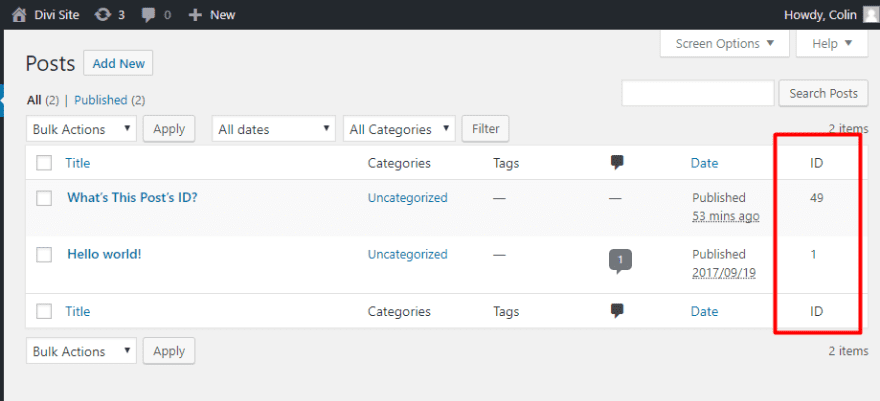
There’s also nothing to configure – all you need to do is install and activate the plugin. Then, you’ll see a new ID column in your WordPress dashboard interface:

By default, you’ll see the ID column in every single “Edit” interface. That is, it will show up for:
- Posts
- Pages
- Custom post types
- Categories and tags
- Media library items
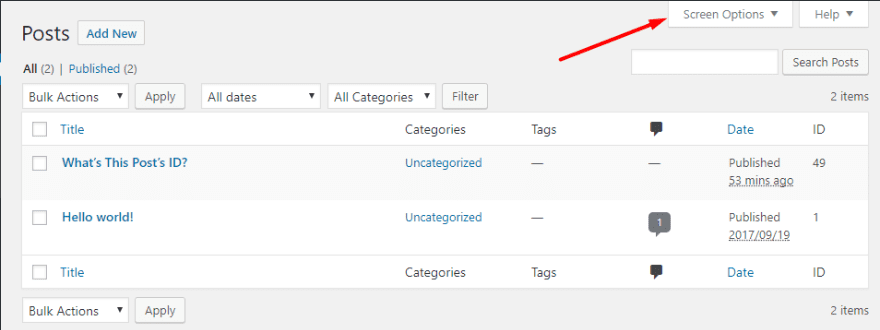
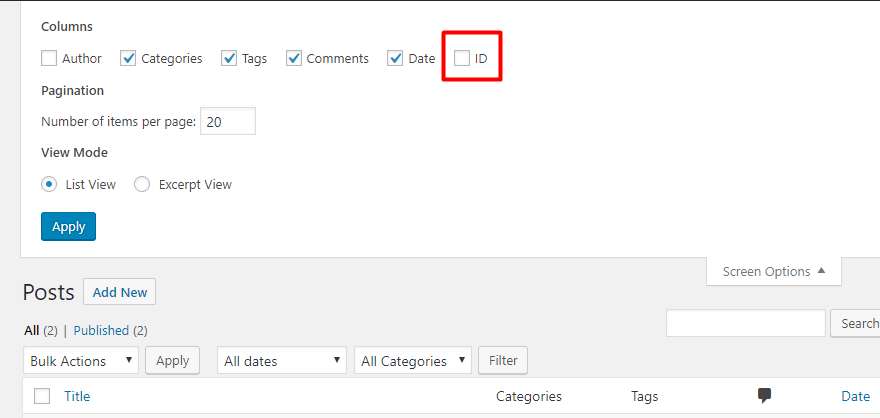
But if you want to hide the column for certain types of content, you can use the built-in Screen Options to hide it.
First, click to open the Screen Options:

Then, uncheck the box for ID:

How to Display WordPress Page ID or Post ID With PHP
Finally, if you want to display a piece of content’s ID on the front-end, WordPress includes the the_ID() function to help you display the numeric ID of a post.
As long as you add the function within the Loop, it will print the current ID.
Here’s a usage example from the WordPress Codex:
<p>Post Number: <?php the_ID(); ?></p>
What Can You Do With Post and Page IDs?
Ok, so now that you know how to find WordPress page and post IDs, how does that actually help you work with WordPress?
There are a couple of general ways you can make use of post and page IDs…
Target Specific Posts or Pages With Plugins
Many plugins let you either include or exclude certain posts or pages from the plugin by using the ID number for each piece of content.
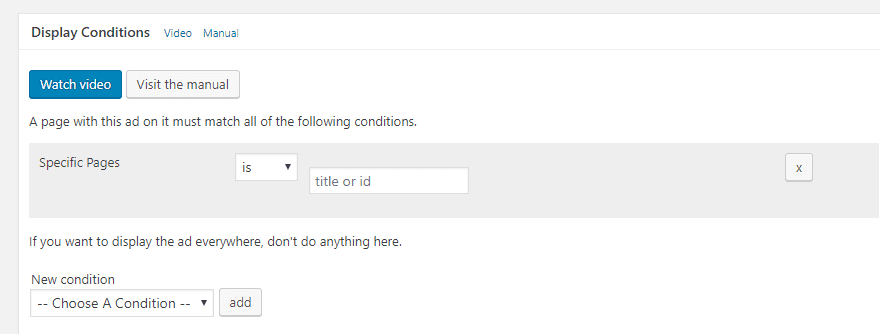
For example, one of the best Ad plugins for WordPress, Advanced Ads, lets you target specific pieces of content by ID number:

Additionally, some plugins let you use shortcode parameters to query specific pieces of content in a shortcode.
You’ll find plenty of plugins that still go with this approach, so knowing how to find a WordPress page ID and post ID can definitely come in handy.
With that being said, many plugins are moving to a more user-friendly approach that lets you select specific pieces of content based on the title. So you won’t always need to find the actual ID.
Use PHP to Only Show Code Snippets On Specific Posts or Pages
This section is a little bit more advanced. But if you have some basic knowledge of PHP, you can also use post or page IDs to add code snippets to specific posts or pages on your site.
This has some cool applications, even if you’re not a developer.
For example, it lets you easily run A/B testing experiments with Google Analytics Content Experiments. In order for Google Analytics Content Experiments to function, you need to be able to add the test code to only the specific page you want to run tests on.
Or, another potential use is to only add a request to send push notifications to certain posts or pages.
The is_single() function lets you do both of those (and more!).
For example, to add a script to the <head> section of a single post or page, you can use this basic framework:
function put_script_name_here() {
if(is_single(POST_ID)) { ?>
ADD CODE SNIPPET HERE
<?php }
}
add_action( 'wp_head', 'put_script_name_here' );
All you need to do is replace:
- put_script_name-here with the name of your function
- POST_ID with the actual post or page ID you want to target
- ADD CODE SNIPPET HERE with the script or content you want to add to that post or page
For managing such code additions, the Code Snippets plugin is a great option.
Wrapping Things Up
Whether you’re using plugins or code, you’ll probably encounter a situation where you need to know the actual ID of a piece of content on your WordPress site.
When that happens – remember that all you need to do is look for the number in the URL! And if you want a more user-friendly approach, you can always install the Show IDs plugin.
Now over to you – do you know any cool hacks to use post or page IDs to build a better WordPress site?
Article thumbnail image by Tetiana Yurchenko / shutterstock.com









I didn’t know that Post ID is in Screen Option.
Thanks
Thank you so much, Brenda for sharing this great tutorial with us.
Actually, I want to change CSS for selected posts for that I am trying to find out IDs but I don’t know how to find.
But after going through this tutorial its make my task very easy.
Brenda,
I wish you had given an example right after you went through the section: “All you need to do is replace:”
Can I call my function “Ralph” or what would an example be? “replace_Brenda”?
Thanks for the Article Brenda, had no information about page and post id’s. Can be really useful.
Thx for tutorial. Is there some other (recommanded) plugin that can show ID in backend beside Show IDs, that you mentioned ? For some strange reason this plugin will not work in my WP install 🙁