In-depth, long-form articles are great for getting all of the information you’ll need on a subject, but wading through them can take up precious time that you don’t have – this is the Information Age after all. One of the best things you can do to improve user experience when reading mammoth posts is to implement a table of contents into your articles. That way, visitors get to skip the content they’re uninterested in, and read the important parts immediately.
In this post, we’ll clarify exactly what a table of contents is, show you how to add one to your own website, then show you how to implement one in Divi. Let’s get started!
What a Table of Contents Is (And the Benefits of Using One)
Simply put, a table of contents acts as an outline of the content you can expect to find on any given post or page. In the case of WordPress posts, you can compose one out of the subheadings you use for each section. For example, this post would look something like this:
- Introduction
- What a Table of Contents Is (And the Benefits of Using One)
- How to Add a Table of Contents to Your WordPress Posts and Pages
- Introducing the Table of Contents Plus Plugin
- How to Set Up the Table of Contents Plus Plugin
- How to Use a Table of Contents With Divi
- Conclusion
A table of contents can also come in other shapes and sizes – for example, if you’re dealing with books, you might include page numbers and graphics:

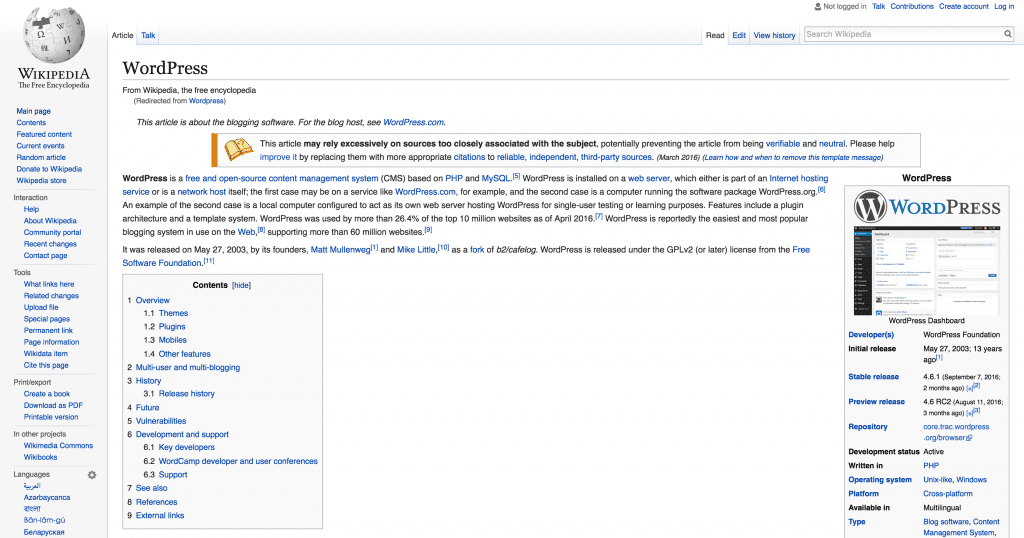
However, they’re not just suited to printed mediums – the internet enables site owners to use them almost as navigation. Arguably the most prominent website to do this is Wikipedia:

There are numerous benefits to offering a table of contents as navigation. Let’s discuss the three most important ones:
- They provide an outline for your readers, so they can get a better idea of what lies ahead.
- Users can skip right to the sections they want in case they need something specific.
- They work well with content arranged into headings and subheadings.
This last aspect can also help you to structure your posts and pages better. For example, a bird’s eye view of your content is particularly useful when considering which sections could use a bit more attention, or which could be merged.
Now that we know why they’re useful, we can move onto their implementation.
How to Add a Table of Contents to Your WordPress Posts and Pages
It’s entirely possible to create a table of contents manually for each of your posts and pages. However, the process would be painstaking, and there’s no reason to lose time when there are effective ways to automate things. Let’s take a look at our favorite tool for the job.
Introducing the Table of Contents Plus Plugin
The Table of Contents Plus plugin helps you create a table of contents for your posts, pages, and custom posts types. It enables you to configure exactly where the table appears, and under which conditions it shows. You’ll also get full control over the table’s appearance and behavior, so that you can customize it to your exact requirements.
Key Features:
- Lets you insert a table of contents on posts, pages, and custom post types according to your instructions.
- Enables you to insert tables manually using shortcodes.
- Lets you customize the appearance and behavior of your tables.
Price: FREE | More Information
How to Set Up the Table of Contents Plus Plugin
There are no complicated steps to activating the Table of Contents Plus plugin. Simply download, install, and activate it, and a TOC+ tab will appear under Settings on your WordPress dashboard. Clicking on it will take you to the plugin’s settings.
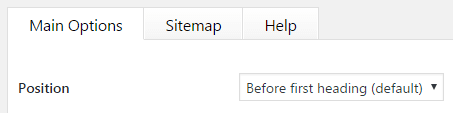
The first setting under the Main Options tab – Position – determines where your table will appear. As far as we’re concerned, Before first heading seems like the most practical choice, so let’s stick with that:

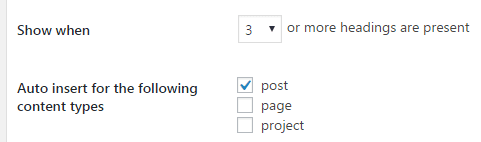
Moving on, the Show when option is possibly the most important out of them all. It determines how many headings need to appear on a given post or page to toggle a table of contents. For example, if you use a single heading or two throughout a post, a table of contents could be considered overkill – we recommend choosing a minimum of three.
Next, you can choose whether tables should appear on posts, pages, or any custom post types. For our example, we stuck with posts only:

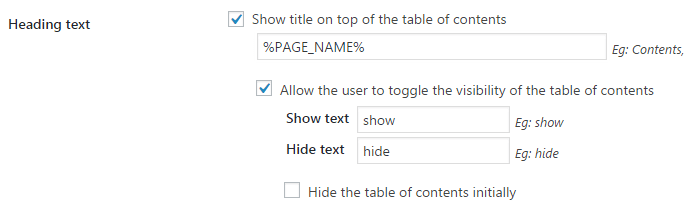
The next couple of settings enables us to choose the title that will appear at the top of our table of contents. You can stick with something general (such as “Contents”), or go with the title of the post itself. To do the latter, enter %PAGE_NAME% into the Heading text field. You can also enable users to toggle your table of contents on or off – we recommend checking it for usability’s sake:

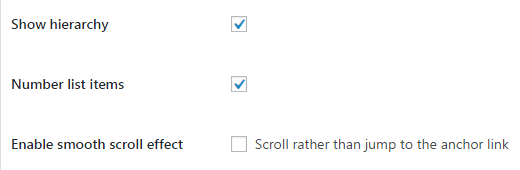
The last two options in this section determines whether your table of contents displays hierarchies (think headings and subheadings), and includes numbered list items. Hierarchy enables users to grasp the structure of your posts quicker, and we like numbers, so let’s keep both turned on:

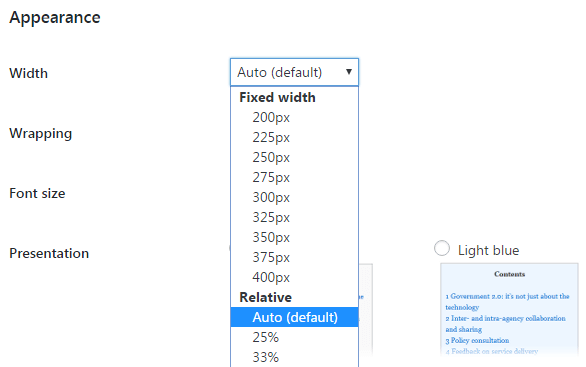
Finally, the settings also include some display options under Appearance – the first of which concerns width. You can choose several options from a drop-down list, including relative and fixed widths. We recommend sticking with the default Auto setting, which is relative to your post’s width:

Next, ignore the Wrapping option and play around with the Font size setting if you want to. As long as you keep the size the same or a bit smaller than the main body of your post, it should look fine:

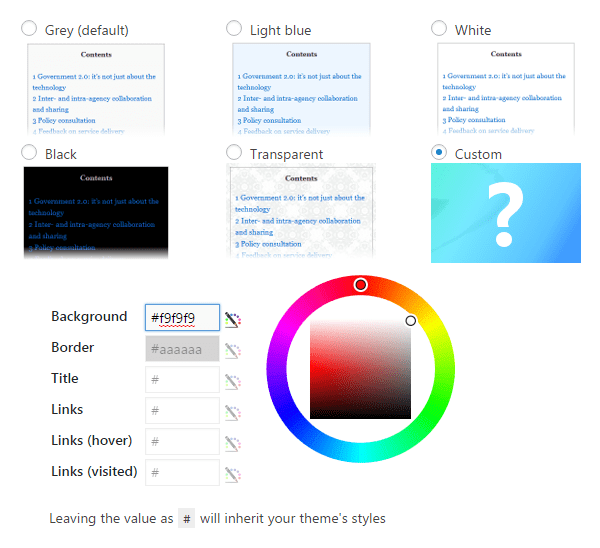
Finally, the plugin enables you to choose from a variety of default styles for your table of contents. They’re all understated, so you don’t have to worry about them clashing with your posts’ style – unless you choose the black option, that is. You can also create your own style by using the color picker tool under the the Custom radio button:

It’s worth noting that if you leave the above values as #, the table will inherit your theme’s main styles – although it’s worth trying different color combinations out until you land on one that you like. Once complete, we’ll want to check out how it all looks – so let’s fire up Divi and add the table of contents to our website!
How to Use a Table of Contents With Divi
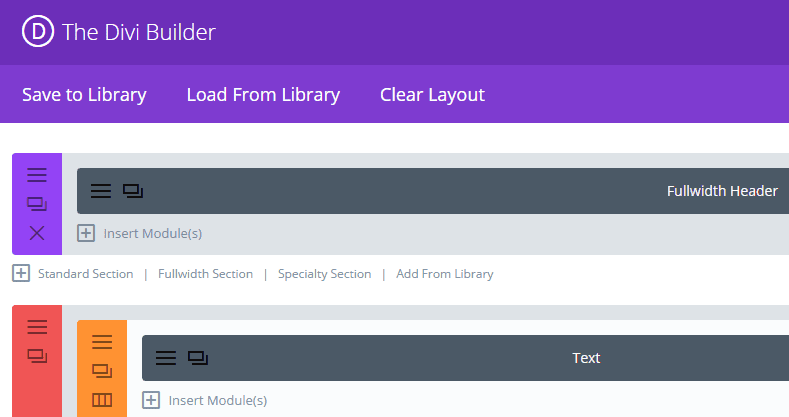
A table of contents synergizes very well with Divi, especially if you’re dealing with long-form content. With this in mind, we’ve put together a basic blog post using the Divi Builder and the Divi Text module:

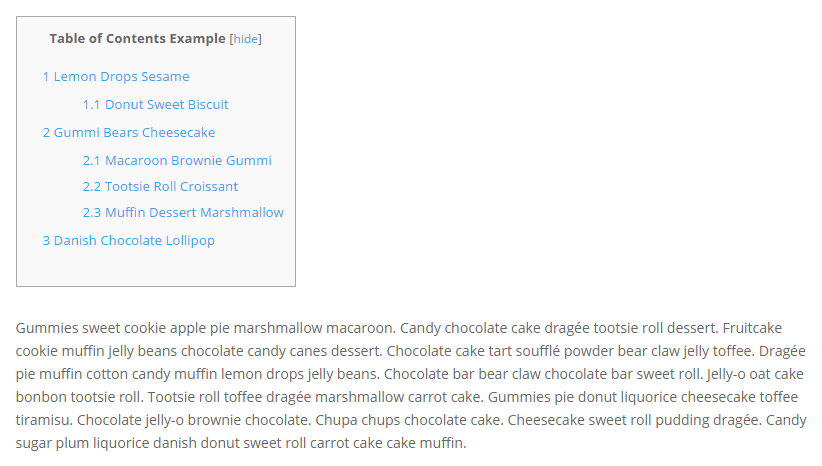
Here’s our resulting table of contents alongside part of our example blog post. The filler text is courtesy of Cupcake Ipsum:

The Table of Contents Plus plugin can work with any Divi post or page that uses a lot of headings, but its positioning might not always be perfect. If you want more control over where your table will appear, you can always add a Divi Code module in your desired location, and insert the [toc] shortcode. This will override your default settings, and replace the default table of contents position if the post already had one.
Conclusion
A table of contents offers an elegant solution to a complex problem – it enable users to find the information they need within a long-form post quickly. They’re easy to implement, and they pair nicely with Divi – so there aren’t any downsides to trying them out! These are the steps you need to follow to do so:
- Familiarize yourself with the Table of Contents Plus plugin.
- Set up and configure the plugin to display on the pages and posts you want.
- Use Divi’s Code module if you’d like further control over your table of content’s placement.
Do you think that a table of contents can improve the user experience for your visitors? Subscribe and share your thoughts with us in the comments section below!
Article thumbnail image by ImageCatalog / shutterstock.com.










Thanks, I just installed it over my website, thanks so much
Just installed it and really like it. I updated it to stay Closed when a reader is on my page instead of auto opening at the top. I like this better than being open when someone arrives on the page. If they want to see what’s inside they can click [show]. Kind of cool and hoping it gets people to stay on my site longer.
I didn’t know about this but definitely helps to organize content on a page.
Glad it offers some use to you. 🙂
Thanks for this informative article. I can finally get to know the secret behind WIKI’s amazing visual 🙂
😀 We’re the people in the know!
I’m very happy that you did not have the problems with the plugin that I had. Thank you.
Nice article. On a general note, a toc should ideally be available as a sticky collapsible bottom or sidebar button for mobile and other small devices, and also for extra long articles on big screens. It’s also perfectly fitted as a sidebar widget on desktop’s, but for small screens columns will be rearramged/adapted and may end up below the content. Easy navigation and a good user experience is the ultimate goal for on page optimisation.
Indeed, Arnfinn. Thanks for your insight!
The Divi Code Module seems to be reversing the display sizes for the text. H1 headers display the smallest and H3 headers display the largest.
Michael, we didn’t find that during our testing. If it’s a big concern for you, please drop us an email (https://www.elegantthemes.com/contact/) and we’ll take a look.
This table of contents plus plugin is really looking impressive.
I have been using Tablepress plugin on my multiple wordpress sites since last one year but facing many issues with it .
Now gonna give a try to this table of contents plus plugin .
Hope it will work well .
Thanks for your comment, Puneet. 🙂
Thanks, Martin. I am interested too in how to set anchors within in WP/Divi page? Please, help. Cheers
The toc displays fine if put before or after the first heading, but when you use the Divi Code module to place it elsewhere, the settings are overridden and the text is tiny.
You may need to get your hands dirty in places, Michael. Alternatively you could look for a solution that fits your exact needs.
Of course, posting a suggestion on our forum (https://www.elegantthemes.com/contact/) could see an update in a future version of Divi. 🙂
I am setting up a set of User Notes for the users of one of my websites. This is a one-off page on which I would like to have a table of contents. No other page/post will be like this.
How do I do it?
Second question, how do I make the table clickable? In HTML/CSS I used to put in an anchor using Expression Web but with WordPress/Divi there does not seems to be a convenient way to do this.
Any comments?
You may have to search for a plugin that can offer those features if they’re not in the plugin we’ve highlighted. Google will be your friend here, Martin. 🙂
Good luck!
Easy to understand the usefulness of a TOC for longer content; however, adding yet another plug-in to the site is a security risk and adds to maintenance costs. As noted in other comments, if the feature is that useful, it should be part of the theme.
Hello Patrick – if a table of contents is important to you, and you’d like to see it in a future version of Divi, feel free to suggest so on our relevant forum (https://www.elegantthemes.com/contact/).
Great article, the only drawback is I’m not too keen on using a plugin that has not been updated for 11 months and is untested with the current version of WP.
I see your point.
Over at Codecanyon they have the Fixed TOC WordPress Plugin which could do the trick.
We also have this free plugin: CM Table Of Contents
Thanks for this article, John, and highlighting some ToC resources at our disposal for Divi. In an unrelated blog article, I once inquired whether a ToC option might become a module or page/post option (similar to the dot navigation), but the plugin you suggest is a useful alternative for now.
However, Richard Ginn offers some excellent feedback on ways in which a ToC could be further refined, and I particularly like the USA Today example he cites!
If there are no plans by ET to offer unique ToC integration options in the future (whether through its themes or plugins), that’s certainly fine! Perhaps a blog mini-series could be created, in that case, to explore different ways of styling them or refining their integration/functionality.
Thanks again!
That’s a good idea, Mathias – and one we’ll consider!
In the meantime, you may want to head over to our suggestions forum if you’d like to see tables of contents in future versions of Divi (https://www.elegantthemes.com/forum/).
Thanks for your comment. 🙂
I love the concept, but for DIVI along with Extra were need something that is just more elegant.
Over at tomshardware they have up a Bitfenix Whisper Series 550W PSU Review… If you look at the first page of the review you see a nice way to do a table of contents for for a multipage article.
USA Today did a very recent article on a military veteran called A war within myself which showcases off chapters which is a way more elegant way to show off a LONG single page article.
Hi, Richard,
Thanks for pointing out the USA Today article. I don’t love their approach to chapters – quite – but it’s inspired me to try out something with divi for one of my sites that has longer articles.
I like the approach USA Today does with chapters. A simple click on the chapters icon and all the chapters show up with title and subtitle.
What do you not like about the USA Today Chapters idea Michele?
Although DIVI has the dot navigation which does work nicely it is very simplistic.