Yesterday we introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme. There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part one of this series, we will exploring Divi’s all new Global Library Items.
- 1 The Most Powerful Part Of The Divi Library?
- 2 Saving A Global Item To The Divi Library
- 3 Managing Your Global Library Items
- 4 Adding Global Items To Your Page
- 5 Standard Global Module Applications
- 6 Entire Sections Can Be Made Global As Well
- 7 Global Modules Can Be Combined With Selective Sync
- 8 We’ve Only Scratched The Surface
The Most Powerful Part Of The Divi Library?
If you haven’t explored Divi 2.4 yet, you are probably asking yourself: “Wait, what is the Divi Library?” Put simply, it’s a new place for you to save individual Modules, Rows, Sections or even entire layouts that you have built using the Divi Builder. Once an item has been saved to the library, it can be quickly accessed from within the builder. These library items are like tools in your new web design toolkit, and can be used when creating new pages on your website or when creating new websites for your clients.
As you begin to build and expand your library, you will find that having access to these pre-made/customized items will save you countless hours of development time. But that’s just the beginning, because we have added something even more special to the Divi Library called Global Library Items, and that’s where this story really begins. When an item is made “Global” within the library, it is mirrored across all of the pages you add it to. Whenever this global element is updated, the updates are automatically pushed to each instance of the global module! If you have a repeated module or section on your site, simply make it global.

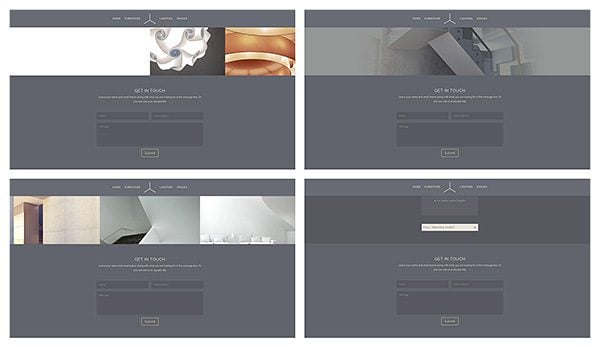
In this example, we have placed a Contact Form Module at the bottom of every page on the website, since we want potential customers to convert into leads no matter what page they are on.
If you ever want to make a change to that area of your website, you only have to update the global module once, instead of having to update a standard module in dozens of different locations.

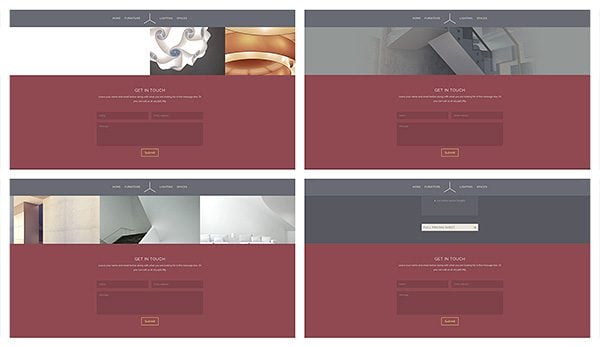
If one day we decide to change our website’s color scheme, this global module can be updated once and the new style will be reflected on all the pages it has been added to.
It’s easy to see how using this new feature can save you loads of time.
Saving A Global Item To The Divi Library
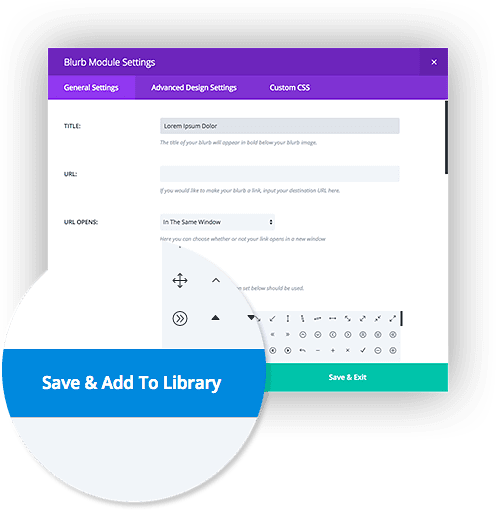
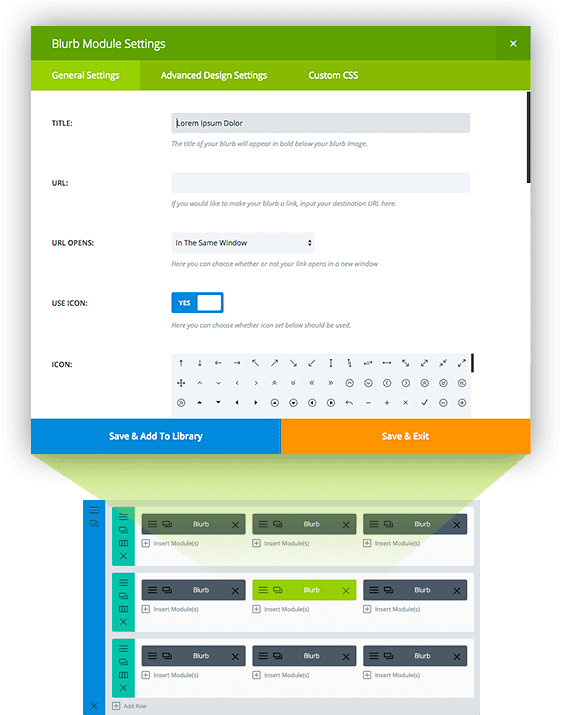
When creating or editing a new module, row or section within the Divi Builder, you will notice a brand new save button on the bottom of the settings windows called “Save & Add To Library.” This is accompanied by the standard “Save & Exit” button on the right. When you click the “Save & Exit” button, your module settings are saved on the current page and the settings popup is closed. When you click “Save & Add To Library,” the module is still saved on your page, but it is also added to your Divi Library.

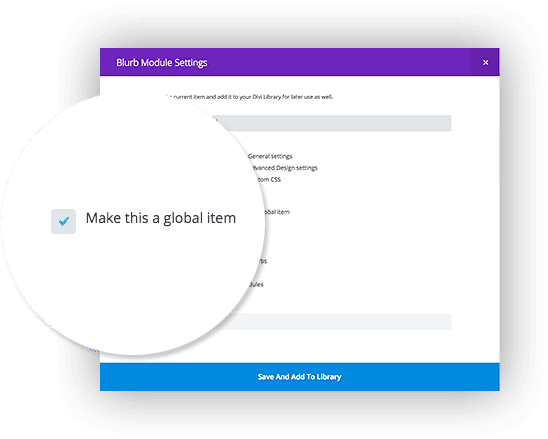
Any module that is added to the Divi Library can be turned into a Global Library Item by selecting the “Make this a global item” option while saving.

Once an item has been saved as a global item, the module assumes a new green appearances within the builder. It’s easy to know which modules on your page are global by their unique color. The settings boxes for global items are also green, so it’s always clear when you are modifying a global item.

Managing Your Global Library Items
Once a global item has been added to your library, it can be modified by editing the module within the Divi Builder, or by editing the item from within the Divi Library.

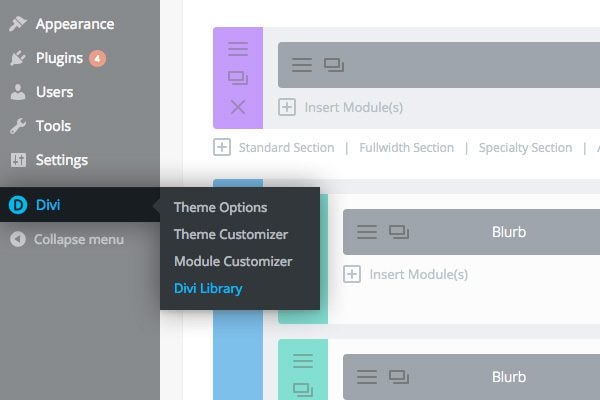
All of your library items can be managed from within the Divi > Divi Library page inside of your WordPress Dashboard. You can filter by type, such as Module, Row, Section & Layout, as well as by Global/Not Global. Select “Global” from the list of filters to get a list of all of your global items. Click the “edit” button next to any global edit to begin editing. Any changes made will be pushed to all pages using the global item. As stated previously, you can also edit global items right from within the page builder like you would a standard module.
Adding Global Items To Your Page
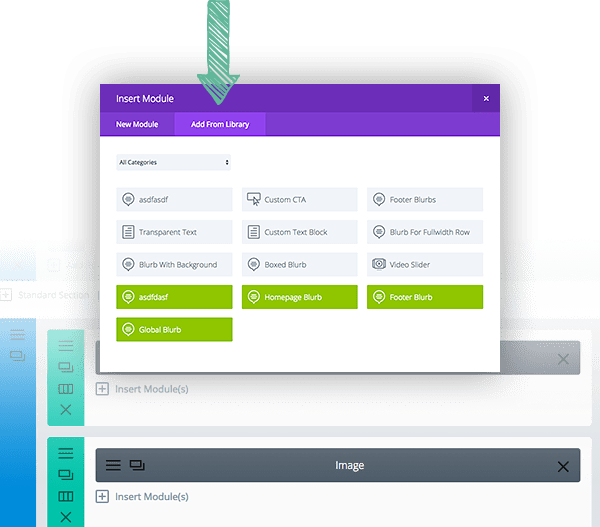
Once a global item has been saved to the library, it can be added to any new page from within the Divi Builder by clicking “Add From Library” button when adding a new module, row or section to the page.

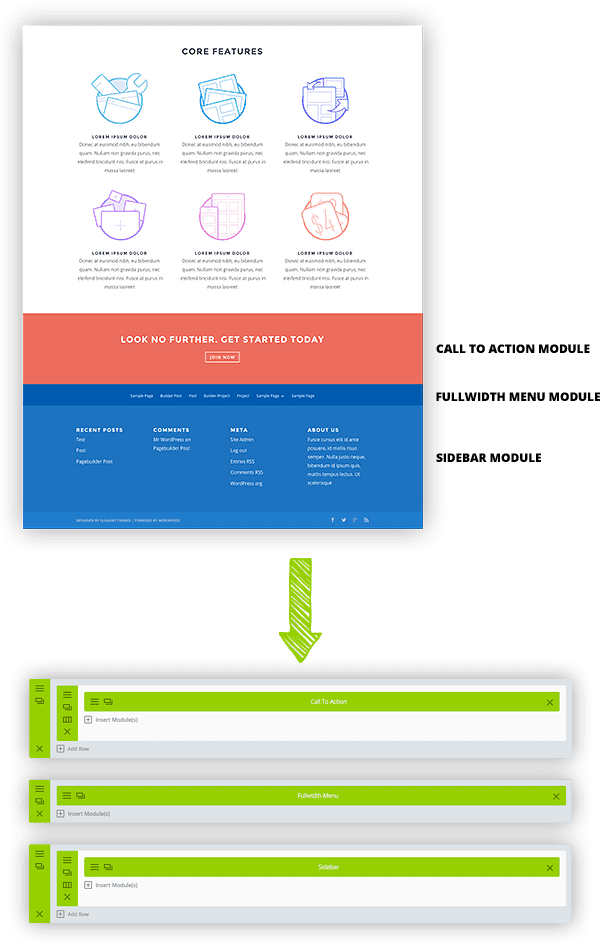
Standard Global Module Applications
There are so many different applications for using global items on your page. Any element that is repeated on different pages can be turned into a global item to make them infinitely easier to manage.
Do you want to add a double sidebar layout to your entire site? Turn both sidebar modules into a global module. If you ever decide to change your sidebar format or widget-ready area, just do it once and have your layout adjusted across every page on your site!
Synchronize Your CTA’s
Do all of the pages on your website contain a Call To Action Module? It’s quite common to have such modules on multiple pages to ensure your visitor always have a clear path towards conversion. If this is the case, why not use a single global Call To Action module? If one day you decide that you want your button to be a little bigger, simply adjust the font size within the global module and have your entire website update instantly!

Have you utilized our Fullwidth Menu module to create a custom navigation menu for your entire website? If one day you decide to change your website’s color scheme, it would be incredibly time consuming to have to adjust the background color of your custom menu when it has been added to every page on your site. Global modules are here to save the day.
Global library items have transformed the way the Divi Builder can be used. Divi isn’t just a page builder anymore, it’s a complete website builder.
Entire Sections Can Be Made Global As Well
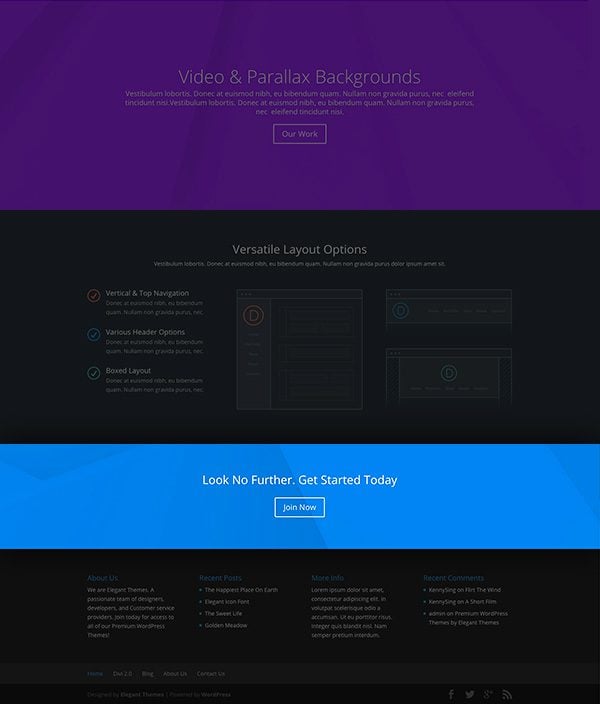
Not only can individual modules be made global, so can entire sections. Using a global section, combined with the rows and modules within them, you can build and manage entire areas of your website more easily than ever before. For example, you could use the Divi Builder to create your own customized footer to be used on the bottom of all pages on your site. If you want more control over your footer, this new global section could entirely replace the standard widgetized footer and footer menu.

In the above example, the footer area at the bottom of the page was created completely using the Divi Builder! This is not the Theme’s footer.php layout. This is an example of how the Divi Builder can be used to create your own customer footer, but you can do much more than that. Turn the layout into a set of global sections and then add them to the bottom of all the pages on your site. If you ever want to edit your website’s custom footer, simply update the global section and your entire website gets updated! Using the Divi Builder in this way gives you complete control over your footer layout. You are now free create something entirely different that the standard Divi footer, which is just one of many ways that that global sections can be used to take control over your website’s layout.
Global Modules Can Be Combined With Selective Sync
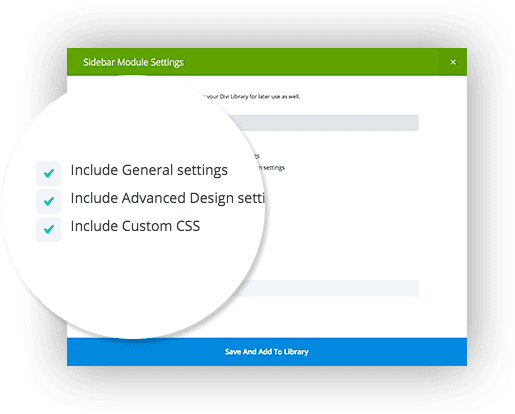
Global modules get even more interesting when combined with Selective Sync. When saving a new module to the Divi Library, you can select which types of options you would like to save for the current module. You can choose to save any or all of your General Settings, Advanced Design Settings or Custom CSS.

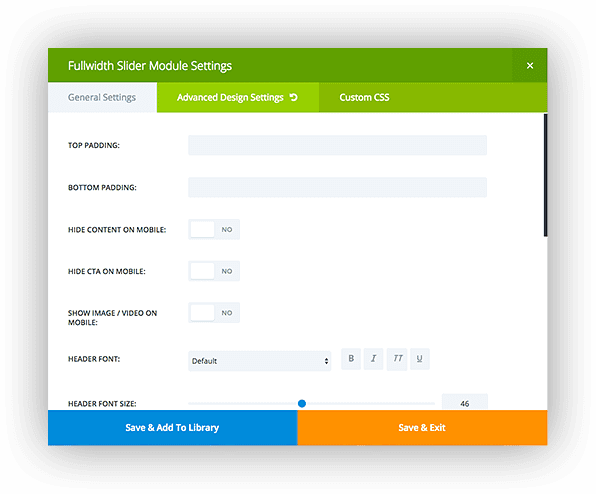
So what does this mean exactly? Let’s say you create a new Fullwidth Slider module and save it to the library as a global module. When saving, you choose to selectively sync only the Custom CSS and Advanced Design Settings. In this case, the General Settings (which include your slider’s content, such as the title, text, and images) are not made global. When adding a new instance of this global slider to a new page, only the settings within the Custom CSS and Advanced Design Settings tab will be shared between each instance of the global module.
You can tell which settings are being shared by a global module by their tab’s color in the settings window. In the example below, only the Advanced Design Settings and Custom CSS tabs are green. The Global Settings tab is not being synced and therefore remains gray.

You can now add this Fullwidth Slider to the top of several of your pages throughout your website and all of your custom styling within the Advanced Design Settings and Custom CSS will be shared. If one day you want to adjust the size of your header text, or change the color of your slider buttons, you only have to do it once and all instances of the global module will be updated! If you want to create a truly unique set of sliders using Custom CSS, you can do that too.
At the same time, the General Settings for each of these global modules remain unique (since they were selectively un-synced while saving). Each slider at the top of each page has its own unique text and images, but the styles for each have been unified using a global module with selective sync.
This combination opens up some amazing opportunities. The same technique could be applied to just about any module on your website. If you ever want to adjust the look at feel of your entire site, you only need to adjust the styles of a few global modules, instead of having to edit hundreds of standard modules spread out across dozens of pages.
We’ve Only Scratched The Surface
Hopefully this post gives you some basic ideas about how global library items can be used. There is so much that can be done with this new functionality, and the more you use and explore the Divi Library, the more creative ways to use it you will discover. The Divi Library and the introduction of global library items are one of my favorite new features of Divi 2.4, and I think you are going to absolutely love how much time they save you!
What other implementations of global library items can you come up with? I would love to hear your thoughts in the comments. I am sure there are quite a few things I haven’t thought of myself!









I love global modules! I’m just having a bit of trouble. I’m going back through some old posts to add a gobal module from my library, and I keep getting this message “You cannot add global modules into global sections or rows”. Unless I add another row, change that to global and save it, then add my actual global module to that -I can’t figure out another way just to drop the global module in without getting the above message. The problem with my workaround, is I keep having to save over my original global module – which means any other post with that global module gets ruined because the original version does nto exist anymore -now I write it out it’s not actually a work around at all because it fails 🙂
Is it possible to change the text by which post listings are selected i.e “Popular”, “Latest”, “Most rated”?
Besides this little issue fantastic work! It is truly an elegant theme from front to back.
———–Global Layout Toggle——–
I created 50 accordions on one layout page and “made it Global” in order to use the same accordions in a second layout design mock-up.
After all the work I put into the second page layout I realized the Global settings respectively rearranged the first mock-up.
Is there a way to “toggle off” the global settings once it has been saved as Global? Or do I have to recreate all 50 accordions with systematized formatting, activating email and resource links for each accordion?
Maybe there is a script for it? Any help would be a sincerely appreciated.
Global layout would be nice 🙂
So I spent time creating global modules and layouts under the assumption that a month later if I wanted to delete a global module in all the pages using it, all I had to do was delete it from the library and it would disappear from all pages…
Guess what it doesn’t.
Meaning that while you can make EDITS to global modules that will propagate across all pages/post using them…you HAVE TO GO INTO EACH PAGE/POST MANUALLY IF YOU WANT TO DELETE THE MODULE.
Kind of makes the whole use of them pretty pointless, don’t you think Nick?
Oh, btw…same issue with LAYOUTS: If I use a layout for 100 posts and want to add or remove a module…I would have to go back through all 100 manaully.
And yes..this is the answer I got from your ouwn Support Team
Again…you created something that half makes sense and half completey doesn’t..maybe less Divi Podcasting and more Divi Fixing?
Great job with Divi and the global modules. However once I have made a module global is there anyway to undo it? Even when I copy the module its settings stay as global. Thank you!
Hi. Divi is a great theme. But i am with some problems with library. I export, when i do the import all items show as layout, not sections or modules. I tried import the library that is available in elegantthemes page and it imported correctly. I think problem is with the export… I tried in different websites but all the same. I gol the theme updated to the last version.
Hi Nick,
Divi 2.4.6.4 WordPress 4.3
I created a global library module (from a Text module)
I decided not to make the “General Settings” global.
So when saving my global module, in the “Selective Sync” section, I only checked “Advanced Design Settings” and “Custom CSS” to be sync.
When I use this module (load from library in a page and save it, I can enter an “ADMIN LABEL” of my choice in the “General Settings” tab. The “ADMIN LABEL”well appears then in the layout. All is OK until now.
But when I edit this module again from the page layout, the “ADMIN LABEL” is replaced by the “ADMIN LABEL” that was the “ADMIN LABEL” at the time I saved the global module in the library.
I tried to empty the “ADMIN LABEL” before to save the global module in the library, but in this case, my label is replaced by “Text” when I edit the module from the page layout.
I think this is a bug.
What do you think?
+ You may have to Update the page before re-editing the module from the layout in order to reproduce the issue.
Hello,
Global Library items are incredible! Any way to add them to a child theme page via PHP?
I’d like to do this as I am creating a site that has a header and footer that are Library items and I’d like to add those to all blog posts in single.php…make sense?
Thanks so much.
Chris
Hi ET!
Loving the Global module for the slider/Optin capability.
However, is there a way to disable once it’s gone global?
I mistakenly made something global that I wanted to save to the library so I could tweak it on each page. I’ll be modifying the section with different images on 3 different pages. Hoping I don’t need to re-build the section (and customize it again). Thanks
Apologies if I have missed this question or response in previous comments, can I populate various layouts with the same testimonial (module) across multiple pages? For example, Joe Blow has left a glowing testimonial which I have placed amongst all the testimonials received but I also want the same testimonial to appear on the Workplace Wellness page and the About page.
Hello,
I created a global module on all of my pages. Then I went to one page, opened the module and changed a h2 to a h1. I can see that each page has the h1 now, but on the frontend it is still a h2.
What am I doing wrong here?
It sounds like the page is being cached, either by a plugin, your server of your browser.
i WANT this to work! i saved my entire homepage layout as a library item. then imported that item in to a new About page, hoping to keep some pieces (modified) and delete others. however when i do that, it changes the homepage to include whatever I have added to the About page. is this entire library item automatically global? there was no option for me to select global or not… and nothing is showing as green to indicate global? if i delete the new about page, the homepage goes back to normal!
In fact, on my homepage now, the divi builder only shows the original layout elements to adjust. However viewing the page in the browser shows the homepage, with the about page content added at the bottom? im SO confused.
Only modules, sections and rows can be saved as Global. You can learn more here.
cool. yes, i’ve read and watched every video i could find. still can’t explain my issue though. in the homepage divi builder, my last section/module is a contact form. so that should be the bottom of my page just above the footer, correct? but when i view the page in the browser, the homepage goes down to that contact form, then it has another entire page’s worth of content displayed. from the other page I added in wordpress and subsequently imported that saved layout to. why are these two pages interconnected at all? if no single section or module shows as global? working on one of the pages, changes the other page as well.
actually, i think i’ve solved my own issue. it seems divi does not care for a number of plugins. i was using orbisius to create child themes. divi does not get along well with it apparently. can’t figure out how it was doing what it was doing, but seems ok now. thanks anyways. 🙂
Is there any way to see the Divi admin interface for the new Divi demo pages? We’d like to see how those pages are organized in the WordPress/Divi admin interface. It’s great to see what’s possible, but even more valuable to see how it was actually done. Any recommendations?
Is there anyway to get more specificity about the properties that become global? Or even have global sections that don’t globalize their modules and module properties?
As a simple example, I use a Fullwidth Header at the top of every page, identical except for the title/text. The ‘background color’ is stored in the section, and the text is stored in the module. One way or another, I’d like to be able to decide one day that all the headers should be Orange instead of Green, but if I make them all the same global section, they have to have the same content/text.
Any workaround or future feature for this?
I’ve got plenty of sections that share all the same properties across page— except content. Selective Sync could help with this a bit, but the properties I’m hoping to change globally are all in “General” alongside the content. MAYBE I could control the header background color through custom CSS instead of through the section settings, and then selective sync only the Custom CSS as Global?
I didn’t read directions and made a section global and used on 35 pages. how can I change it so it isn’t global or, atleast, so a section of it isn’t global?
If you don’t want it to be global at all, you can delete the Global Module from within your Divi Library. Next time you edit any of your pages, the modules will turn into normal modules.
It really is an incredible evolution, I’m just having trouble defining the color of the secondary menu, I put the color red, and he insists on staying in another color, already try every way in customizing panel, but I can not. I will try to change the code in the editor, to see if it works …. Sorry for the English, I’m Brazilian
Global modules are fantastic and a very welcomed addition to an already fantastic package.
One suggestion:
It would be nice to have an option somewhere in the module/row/section to demote the object from being global.
Why?
If I want to create something virtually the same, but with one small difference, this has to be done from scratch. Or I could later decide that one or two of the global call to action buttons I have on a certain page shouldn’t be global any more, as I want to change my global style, but not the ones on that page. If I want them to remain the same, I have to completely remove the module and start again from scratch.
Adding the ability to demote a module/row/section would be very advantageous.
Thank you.
I agree, this is a really good feature idea, and would make the Global functions way more useful.
How do I turn a global module off? How can I turn it back to gray?
I’m enjoying the new global modules and have already found some timesaving uses. Something I’ve been hoping for for a long time is Global Slides.
I have several clients who have promotional/informational slide shows on multiple pages. One client, for instance, uses the slideshow to display a message when her outdoor yoga classes are cancelled due to rain. We have to manually create a slide every time, and we have to do it on 2 different pages.
If I could save the “Class Cancelled” slide as a global item, I could easily add it to slide shows on multiple pages, change the date once, and be on my way.
This also brings up a second thought I had, which was time-sensitive slides. I would love to be able to turn on the “Class Cancelled” Slide for 18 hours, and have it shut it self off after that. But that would be a bonus.
Thanks for all the hard work.
Hi,
Thanx for these update. I have only one question / request. I have run my blog over 2 years and there is lot of articles. Now we are updating the theme to Divi.
I have made blog post template to Divi editor for one of my articles as a sample and save it as a template. How I can update all my articles to use the template what I just designed?
If I open another article and try to change it by Divi editor by loading my just designed template, the original content of the article won’t follow. I got the sample articles content for that.
I continue.
I have saved my own layout. Is there way to transform that layout to blog post template (like single post)? It would be a solution for me.
All these are awesome changes and a world of possibilities! However I find very difficult to learn from the posts… Maybe you could take the time to make video tutorials on these new awesome features of Divi theme… I find that the best way to learn is from video tutorials and follow along. Please take the time to make video tutorials with play/pause button enabled or if you don’t have time, you could create a place on facebook or youtube where the users of Divi can share and teach how they make use of these new awesome features.. Best regards!
HI ,is there any way to put 2 logos one by one in divi 2.4.2, , divi rocks
Question: (and forgive me if this has been answered I did not find it) Can you create a 5 or 6 column wide layout in 2.4? I have a layout were additional columns would be very helpful.
Nick…incredible product..I see challenges longterm for the way you have abstracted the globals. If I have dozens or hundreds of sites, I would have to import to each and then I would be stuck with different levels based on when the import was done. I also see a benefit for showing what sites we use globals on. I am suggesting one central virtual library where we maybe register each domain using it to enable a global connection. A site repository or directory if you will………..thanks for listening
This is SUPER cool, Nick.
Is there a way (another post maybe?) to have those who have created sites with this template to share their site URLs? I’d really like to see what is possible IRL.
Thanks again. You guys rock!
Lisa
Lovely tutorial, keep making our web world fascinating and easier with this new spaceship! Divi is highly intuitive with easy to use UI/UX. Thanks a million Nick and Team.
Future addon: Make Section background to have infinite scrolling (scroll from vertical, horizontal, diagonal etc) and Rotating text for another dynamism…
Great! I am going to check out the article its very informative thanks to share this.
I love this theme. Can we do full screen video backgrounds? I use the video in the full width sections but it only offers some text and a button. Can we place a video background so the rest of the site scrolls over it?
Great job Eleganttheme crew. Divi was a already a great theme builder, but is not an exceptional theme builder platform. I used to spend much time adding custom CSS to make the layout how a client wants. Now, in a fraction of time, I can quickly make the adjustments without a child theme, and am good to go. Truly a awesome time saver!
I’m most likely going to redo a site I run for a band in this.
Can ENTIRE PAGES be set as global templates? For the discography, when they’re all pretty much the same, I’d like to set the entire page as a global, so I can just use that when I go to work on the next album in the discog.
Tkx.
I’m really excited about the update… however, I’m curious about my clients using Divi 2.0 (ones that have past–paid–and out-the-door but hosted with me) — I’ve always used the Elegant themes updater to make sure their sites stay working with new versions of WordPress but they are using Child Themes with heavy customizations. So what am I supposed to do in those instances? They aren’t paying me anymore so for me to do the work to upgrade them to the new 2.4 setup is a lot to ask… in order to keep the theme working with the WordPress versions. Is there a solution in place for keeping our clients running should we choose not to upgrade them to Divi 2.4? What do we do then?
I’m with Amy on this one… my child theme has a ton of CSS… now I’m expected to go and change that. Way to think about the end used in regards to time invested and financial gains out of it.
I love Divi and I have it installed on 3 websites. Recently I was looking at buying another theme for a different website because I wanted certain other design options which wasn’t available on Divi but after this latest update, I got what I wanted. Divi is now the best theme I have come across!!
Just one suggestion. It would be great if we could modify the copyright line without needing to edit template. I don’t have a child theme so with each update, I have to re-edit the footer template.
I created a blurb the way I wanted it to appear. saved it as global. used the library item to create two more to match
when I went in the library item to change background color from green to none, it changed in the library but DID NOT UPDATE any of the blurbs that use that layout.
Your description in this blog proclaims how wonderful it is to be able to do that…only it doesn’t work!!!
what’s up with that
I do love the new update. So many more options for easy customizing that I used to have to do with CSS. But there is my problem. All of my sites with DIVI have CSS customization. I can’t update them. So many things change and alter the work I’ve already done. I already have to quickly switch back to 2.3 on the first one I updated.
So my worry is how will I ever update them? Sooner or later, 2.3 will run into issues with browser updates. What then?
I have roughly 10 sites built on DIVI. All customized. I’m very worry about the day I have no choice but to update.
Personally, I think the new release should’ve been a new theme all together.
And this is why I’m thinking I need to look elsewhere. I already had to rebuild when I switched most of my sites to Divi (the other themes aren’t exactly updated regularly.) This lack of stability and long-term planning is not good for business.
I agree. This is a big problem for me for more than 20 site…
exact same issue here. I’ve opened a ticket for it.. looking forward a solid solution !
Thanks for the post. I think this one saved me about an hour of experimenting!
I’ve been using Divi for awhile now and I must say the upgrade looks like a huge step forward and offers a lot of great new possibilities that I’m going to enjoy exploring. Well done!
One small point I’d like to mention is that the default Divi setting seems to be to not permit zooming on mobile devices. Each time I do an update I have to change the code by hand to turn that on. Is there any reason that the default couldn’t be to have zooming enabled? It seems to me that most sites would want zooming enabled anyway. Or am I missing something?
Amen!!
Hi Nick, I’m not sure this is the place for this (please don’t tell me to make a ticket lol)… I have searched the support forum on this and this issue seems to be avoided like the plague… I LOVE your themes, and since you the man I bring this to you. The ONLY issue I have is that when turning a site over to a client, there is no way to LOCK / HIDE the theme builder from a client. I am not a coder so this is not in my skill set, but PLEASE find a way to hide the builder to anyone but an admin. I can’t image why this was not the first thing addressed as it’s like giving away your secret sauce, all my clients have just been like OH that is what your using, I’m gonna mess with it. At Least make it only work when logged in under a certain email… If you can help me please PM me, it really is hurting my biz… Other than that, your a God.
I ran into this same issue.. I need to hide the theme builder from a nightmare client who is trying to take over their website without paying me.
I would like to turn over the website in its draft form, but without giving her access to the theme (which I paid for).
Is there any way to hide the theme entirely, or turn over something with Divi theme deleted from wordpress? Please help!!
I do have a quick question about this feature will the use of global elements increase duplicate content? Or will it eliminate duplicate content? Could you clarify this for me.
This is a great feature btw probably one of the coolest… Adobe Muse could learn from this functionality.
I just wanted to say congrats and THANKS!!! I have only started to explore the new DIVI and in good time cause I am now working on my own site and a lot of the features are things I wanted already in last DIVI so am happy. And as far as glitches and bugs, as always you guys are amazing helping out so keep up the good work you and your team are amazing! cheers!
abc
I am just blown away! Such a fundamental change! Making my life as a WordPress designer easier than ever before. I just did the upgrade to 2.4. Apart from some adjustment to the centralized logo of my website everything is working without any problem. I am already building 2 client websites in 2.4 One from scratch and one upgraded (Not delevired yet) Being able to use the full grid now is freedom.
Together with Divi Booster and CSS Hero. I am saving lots of time now. The sky is the limit and the customer is king now.
Regards,
Anton
Oh yeah – you’re going to have SO MUCH FUN explaining to your clients why they need to pay you for the hours you’ll spend fixing their sites that were broken from the update! Or do you just abandon your clients and move to the next one?
I would assume anyone with the name of CommonSense is either Thomas Paine or someone who knows how to make a backup before they update anything
unfortunately, I haven’t had time to explore the new features, because we’re way too busy trying to fix the styling mess that the new update did to existing websites.
I would strongly recommend that you use a div I am using 3 system and enjoyed it immensely.
I’m really struggling to get this to work. Changes not reflected in globally-saved modules when I updated them. Leaves everything very confused.
Are there some caveats or restrictions on what gets synced? e.g. I got a simplest of simple text module and neither the text or the admin label are sync’ed. At least, not without opening and saving the places it’s synced with after a modification.
I made you a screencast demonstrating: http://quick.as/GjOf9lPO
Hi Ross,
Thanks for the screencast. Our development team is looking into this. If the issue is confirmed to be a bug, we’ll release a fix as quickly as possible. Be sure to install updates as soon as they are available within your WordPress Dashboard. Thanks! 🙂
I love Divi 2.4, but I won’t update any existing sites from 2.3 to 2.4. I don’t understand why people would think those two would be fully compatible. The ET team went into great detail explaining why this is a major overhaul and I can totally understand that this is why it doesn’t work 100% correct with the old “fixed width” layouts.
I think it should have been called Divi 3.0, but other than that, I don’t have a negative thing to say about Divi 2.4. Great job Nick and team and please keep up the excellent work! 🙂
Global items will certainly make like easier, waiting for the next howtos
How easy is to change divi theme in tha future?
Hello Nick,
Awsome update. Thanks for all of your hard work.
Now that DIVI 2.4 has been released, when do you estimate that your Extra magazine theme will be available?
Regards!
Hi,
I have a problem. Previously, before the update, the full width slider has a wide width. However, after the update, the width has become shorter.
I had actually opened a ticket yesterday but had no reply.
May I ask how I can have the slider back to the original width? The slider is currently too narrow for my images.
Thanks
jin
Is the Page Builder now Available on Blog Posts?
Yes…
Divi………….. No words, such an unbeatable version released Nick. Great guideline of Burb. Can custom icon is uploaded in new burb?
Hi Nick,
Thank you for this post. I think this is probably one of the more important features of 2.4 as it allows whole pages to be swapped in and out on a seasonal basis.
For example, I run a number of ‘Fun Run’ websites. In the lead up to the event day the home page is full of information about the event plus CTA’s to encourage people to register. But afterwards I have to delete all of this layout (and most of the slider sections) because the ‘after’ message is so different. Then as we draw close to the next time the event runs I have to re-set everything up. Recently I started experimenting with saving the layout in builder. But now the process is fully legitimised with the Divi Library, so it will be easier than ever to save different versions of the homepage and cycle through them as necessary.
I also appreciate the value of global modules. I can now place pricing information throughout the site, along with CTA’s and make changes to them in the one spot. This will reduce the instance of out dated information and dead links.
Brilliant work bringing this into a WordPress theme. I think its a game changer.
Cheers,
John.
I echo the other praises… thanks for the udpate and continued development of a theme that was already the best available in my opinion!
If I could marry a theme….Divi gets better as she ages! Thanks again, Nick and ET. I’ve had it for a day and already my work load is nearly cut in half.
Of course there were some issues with my old custom code and the new divi update, but that’s to be expected. I’ve never been this impressed with Divi, or any other theme for that matter.
In the past, Divi included pre-defined layouts. Am I missing something, or were no new layouts released with the 2.4 update?
I was also wondering if it was possible to get the layout files for these demos. If not, can you submit a request so it is available? It would help us understand a lot of the new features, thus reducing the amount of tickets created.
http://elegantthemes.com/preview/Divi/cafe/
http://elegantthemes.com/preview/Divi/a … ase-study/
http://elegantthemes.com/preview/Divi/interior/
http://elegantthemes.com/preview/Divi/fashion/
It says ” No custom code or Child Themes! It’s truly impressive the variety of layouts that can now be built with a single theme.” so it should be an easy file to provide, no?
Thanks!
+1
++1
+1
+1
Sorry, use a translator to write the comment
Hi nick, you thought about adding a creator of custom form, I mean, that allows me to add new sections. Currently only the one default which are: name, email address and message, although it could be better to add different fields, for example; name, phone, country and other fields.
—————————————————————————————————-
Versión español
Hola nick, has pensado en agregarle un creador de formulario personalizado, me explico, que me permita añadir nuevas secciones. Actualmente solo esta el que tiene por defecto los cuales son: nombre, direccion de email y mensaje, seria aun mejor que se pudiese agregar campos distintos, por ejemplo; nombre, telefono, pais entre otros campos.
I agree. But for now, Google how to style Contact Form 7 in Divi. Works great for me.
Great Update – truly fantastic for us all what you and your team do – I seem to have a small bug – All the primary menu fonts seems to appear in BOLD even when the options are not selected – I have used Divi on many sites – and the problem presents across them all.
Thanks again for your amazing work!
Did you ever figure this out? My website is doing this as well..
Hey Nick… For DIVI 3.0 can we get this added functionality???
http://codecanyon.net/item/woo-detail-product-page-builder/7605299
Nothing would be more fun for Ecommerce sites then being able to override Woocommerce pages with a DIVI page template….
The one big thing I can think of off the top of my head that Visual composer can do that DIVI can’t….
I second this. I really want to be able to control templates outside of the page editor as much as possible… thanks!
Hi guys, Real good job with this new update!! just the best tool for my work.!! I’m really happy to buy a lifetime account to follow you and use your products.
Next step migrate my website to divi2.4 and other client website!
Thanks a lot
Just did the update and I have a quite a bit of tweaks to make to my site but I’m thrilled the slider is fully mobile capable. I’m sure I’ll keep loving the update as I play with it. My question is the what is the image size for the default fullwidth slider now? All of my images have shrunk and so I need to know the default to make everything, on every page, not look cut off. Thanks!
This is great.
Is there a way to make a specific post type (like, say, Blog Post, or “Lesson” post from Sensei) automatically include these?
I’d love to have each blog post automatically put a layout like this in, then if I want to change the layout, it would replicate across all page types.
Thanks for doing this series of informational blogs on how this stuff works. This will help us learn how to use the new features a lot faster and more efficiently. I learned a lot from reading this blog post, and looking forward to future ones too.
Love the new update. Is there any way to customize the single.php file or customize the blog post layout so it will look the same on all blog posts on the site? I understand you can use the page builder but I’m looking for something to replace all posts written so far.
Keep it up!
First of all, let me say that working with Divi (and, previously, other products by ET) has and continues to be a pleasure. You are an amazing and obviously very passionate and knowledgeable team. Congrats + keep it up!
Now, two things:
1. Have you considered of running some scheduled LIVE webinars to help developers with various elements of the Divi framework?
They could be restricted to paying customers or even pay per webinar, and could be designed for different interests + levels of proficiency with the framework.
Please think about it, I am sure many people (myself included) would appreciate it.
2. A small feature request / how-to: I would very much like to have a 5 column section available in the Divi Builder. Any chance this can be implemented in a future release?
Thanks a lot + keep it up!
Sorin
Amazing update in Divi theme.. Awesome…
To Nick, Can you please give some more detail for Menu customization. 1 level or 2 level menu in header and with some menu design customization.
Love the new Divi 2.4, haven’t dug in quite yet but what would be super cool is video tutorials for some of the new features
I cannot wait to customize my website using the new updated theme. So far at first glance, I am very impressed. Great job and am also very impressed again with the community support. It has been a great investment for me.
Jesse
I don’t know where to start! LOL Is overwhelming, but greatly appreciated.
Thank you
You guys may have just birth a new sub market in custom divi library items but I bet you already knew that. 🙂
The flexibility is amazing. Great job.
I wanted to thank you for this tool. This is an incredible tool and congrats on your recent release.
Fantastic update.
Explain me one thing, using Global Library is it possible to customize category pages? If I create a global lay-out it will be applied to all pages, including category pages and archive pages????
thanks
Hi Nick, in your new update- is there a way to link specific text to its specific image in a slider? Where by when the slider rotates to the next image its corresponding new text follows it. For example an artists portfolio of images of their work have descriptive text explaining each image. And the information changes with each turn of the slider image. This would be most helpful. Thanks. -M
Yes! This new update is extremely powerful, so having a two week tutorial series is a fantastic idea!
Definitely the tutorial series is a great idea!
It’s all looking pretty awesome. I there anyway to create a page/post template that will automatically be used site wide?
So if you design a website for a client they can just focus on adding blog posts but still have the elements above and below without having to show them how to add them each time?
Design your post layout and save it as Client-Name Blog Layout and they can just load it as required 🙂
I’m running into this issue as well and while this solution does work for manually written posts, one site I administer has curated content that is automatically posted. When these posts are posted, they look completely different from user-generated posts. The layout is essentially broken because there is no way to default to a divi builder generated post layout.
I’m really hoping I am just missing something.
I am looking into hacking the single.php file to enable this but haven’t gotten anywhere with it so far.
Knock kncok ! Anybody here ?
😀 Nick it seems that everybody is playing with its awesome Xmas…Summer toy !
This looks excellent! In the example you use of creating a custom footer and saving it as a global section, would you have to manually add the section to any new page you create or can that happen automatically like footers do now?
You would need to load it into new pages you create, but it’s just one click away using the “Add From Library” tab 🙂
Okay, that doesn’t sound too onerous. I’m looking forward to trying this out.
Sorry Nick but you’re going to have to hold my hand a little more. I need to understand how to setup the footer from the start. Under the Load from Library tab the Predefined Layouts don’t have any footer options. I understand how to save it once I set it up to add it to other pages, I just don’t understand how to set it up from the start.
Also, what is the new image size for the fullwidth slider? I have to adjust every fullwidth slide on many pages. None of your options are making the image fit like it did before the update.
Thanks!
I’m unclear on the custom footer too.
#1 – I can’t seem to make a regular section go full width, and the full width options don’t allow columns, so how do you do that?
#2 – how can you add the contact form to the footer and still have it be full width, or do you have to use a plugin? Is there some way to put a module into a sidebar?
I’m wanting to get my footer fixed ASAP. I’m confused. I don’t see a specific option to setup the custom footer module. I see many different options but nothing designated as a footer. Can you please assist?
Hi Nick I love Divi and I also have a huge respect for you and your creative team, I follow and read almost all the very informative E.T. posts since a year. The Global feature is amazing, however I insist again on different permission levels (like on other posts) for the Divi-builder for Admin and Publishers. Ex. When clients delete something they never know how to set it back what leads to time consuming emails or phone calls. Designer / Developer should have the option to choose what client should be able to modify, add and delete through a permission control panel, this would be the ultimate cherry on top of the cake, thing about carefully. This is missing for me to become a lifetime member 😉
What you can do is create backups and when they come to you complaining that they broke something you do a backup restore and charge them for the fixes. Easy cash.
This is something we will be exploring in the future, i.e. Divi Roles from the editor. Would be interested to hear what specific features you want, and what the best way to streamline roles would be.
Let us know where you’d like feedback on this. I’ve got an upcoming project where it would be very useful to lock down the design/layout and only give them access to edit certain parts and/or insert certain modules in this spots.
Rather than make a separate comment, it would be nice if global modules could be inserted into widget areas. That way the global footer scenario described in the post wouldn’t require us to insert that global module on every page of the site.
Hi Nick, I will catch the information and give you an insight of a project I set up with different permission roles. Let you know very soon by E-Mail 🙂
Wow, this is really powerful.
Thank you guys, amazing work.
Beautiful Nick, looking forward to playing with it. Keep up the good work!
Is there a way to disable the navigation altogether or on a page-by-page basis? I’d like to create some “squeeze” pages with no navigation, but I’m not seeing a way to disable the nav.
I’m really liking the CSS per element, but is there a way to add CSS per page?
Hi Jason,
I had the same question, but found that by setting the page template to “Blank Page”, it gave me a page with no menu items at all. That should work well for building your squeeze pages.
Cheers,
Mike
Thanks guys! The Blank Page setting was just what I was looking for!
Under Page Attributes choose Blank Page rather than Default Template and you won’t have any navigation showing.
@Jason – Global menu module would fill the bill. It will only show on the pages you add it to and will update across all those pages should you choose to add/edit a link.
Awesome update! So this means on could export a certain module, page or even site layout… And share it with the Divi community? That opens up a whole new set of possibilties!
You sure can, and we have some plans for this in the future 🙂 Sometime to help users share library items here on ElegantThemes.com
You guys have totally blown me away. Current DIVI release is a huge leap forward. It has became so flexible that I’m actually feeling myself a bit blond while surfing though all it’s possibilities. It’s almost an independent diviOS )) Bravo!!!
I really love this idea. Is there any way to share library elements amongst multiple sites?
I envision ET hosting an ‘elements bank’ so to speak, where we can share design elements with each other. A space to get ideas and inspiration and share. Not sure how do-able that is, but, I like the idea 🙂
Wow! That would be awesome!!
Wish I could just ‘thumbs up’ this entry. 🙂
Damn good idea! Seriously, for the community to be able to make each other better would be amazing…
Right now you have to export your library and import them on a new site if you want to use the items on a new WordPress install.
We have some ideas around this that we have been toying with though 🙂
Cloud maybe? 😉
Possibly 😉
This would be an epic, momentous and coming of age moment for DIVI. Keep up that awesome work!
Is this available yet? Will there be PSDs available still?
Global library items are already a part of Divi 2.4. They are not related to Photoshop files.
I meant overall, for 2.4. Will the Photoshop files be updated with the new templates (ie. Divi Cafe)? The reason I asked if it is available yet is because on the website it still lists Divi 2.0. Nothing has been updated on your website.
But at first please do some bug fixing!
There are so many bugs in the new update, especially in browser compability and design DIVI 2.4 has lots of bugs which were not there in 2.3 or lower.
Relax Josh,
Bugs happen on new updates, specially on a major update. You should have taken a complete database backup before proceeding to update.
I don’t think that there is any other company who is so supportive, powerful and reliable as Elegant Themes in terms of support and functionality.
Even if I stipulate to everything you say, that doesn’t change the fact that the “blame the customer first” is still the face of the upgrade. No, not every problem, and not all of my problems, are caused by customizations. They are from bugs in the theme. We are on update 3. Did this happen with any other of the Divi upgrades? To be fair, the latest update seems to have fixed most of the problems.
x.x updates should not cause this many problems.
Again, many, many of the problems were bugs. The only public comments have been that all of our problems are from child themes or other customizations.
I agree, I think Elegant Themes has been amazing. I’ve been a web developer for 20 years. After initially having misgivings about even moving over to WordPress, all of my sites are WordPress sites now, for the client’s benefit. And probably 80% of my sites now are in Divi. I love this theme and I love the support I get from Elegant Themes.
I had a friend call me very excited about what the new upgrade can do. I upgraded it on my site and it broke a few things right away. And yes, I have a child theme.
So I backed up, restored, and realized, there is a learning curve on this theme. Now I’m spending the hours understanding it. It’s a whole new foundation and almost a different theme altogether.
But I don’t see asking someone to “apologize” for it or “admit” anything. It’s an absolutely fantastic theme. I love Divi and I think this is a real breakthrough for Divi users.
Hi Alex,
We are already fixing bugs as we speak, although there are very few bugs in Divi 2.4 natively that we have found so far. Most of the bugs being reported are due to child theme or third party plugin incompatibility. If you find a bug, be sure to submit a support ticket so we can take a look.
Appreciate improvements, however, seems upgrade was a bit premature – an update shouldn’t cause so many incompatibilities – just need to browse forums since release to see the many issues.
Unfortunately to avoid the problems you are seeing on the forum related to Child Theme modifications, the only alternative would be not release Divi 2.4. at all, or release it under a new name. It’s not a matter of launching prematurely. Upgrading from an unmodified Divi 2.3 to 2.4 will not have any transition problems, aside for the 2 or 3 minor bugs that have been discovered so far.
We do our best to make the transition smooth, by we are limited to operating within the things we can control, and we cannot control Child Themes, which have no limit to how they can change Divi.
When you completely replace Divi’s header.php file, for example, those modifications needs to be adapted for 2.4, much like Divi is constantly adapting to WordPress as the core functions change.
My only complaint is the fact that it has overwritten a lot of my custom css that I had added to the child css file. I have to go back though and find where my css has been over written and fix it. A few hours worth of work for a theme I told the customer would require little effort to update…
Just apologize and admit you jumped the gun. No update has ever caused this many issues. I’m not running a child theme and have had more bugs than any theme I’ve ever used.
Sorry to hear that Josh. Please open a ticket in our support forums so we can take a look. We spent two weeks beta testing, with over 100 people looking for every bug they could imagine.
After the launch we have identified and fixed a few bugs in 2.4.1, but everything else we are seeing is all due to Child Theme modifications. This is why we have 2.3 available for download for anyone who needs time to adjust their changes to the theme.
Any other bugs that are reported will be fixed, so be sure to report them.
Are you saying that child theme overwrites aren’t going to work moving forward?
I love the Divi theme, but I have had the same problem as Josh and it was frustrating to my client. After that fix I have not experienced more issues though and am very happy about all new features. Good job! 🙂
My issues are not due to child themes, and I’ve seen many that are not also due to child themes in the support forum.
You’ve already had to release two updates to this theme.
Josh….relax. They are doing a way better job and being way more polite to their clients then Thesis does.
Roberts: I don’t think it’s too much to ask that the update works or that they admit they made mistakes.
10+ hours turnaround on support tickets, the insistence on lack of bugs in spite of two updates in two days. The insistence that all of the problems are from child themes or customizations. The support staff has finally admitted that the menu issues people are having is the devs fault.
Seriously, check out the support forum for Divi.
I truly don’t understand the comments like “Dude, take a breath”. I’m not a raving madman here. I’m calmly, though forcefully, stating my problems with the update.
I am in touch with support. All but one support person has been helpful. At least two of my issues (epanel being wiped and menu background problems) had been confirmed as being bugs that have been reported to the devs as bugs that need to be addressed.
What I take the most issue with is the owner of the company taking a “blame the customer first” approach to the problems with the theme. Contrary to his assertions, many of the problems are not the result of child theme or other customizations.
Dude, take a deep breath and let them help you.
ET team – thanks for all you do to make these themes so reliable, customizable, and Beautiful!
Charles: My only customizations were in the css epanel. They were totally wiped. My main issues have not been with my customimzation but bugs in the theme itself. The support staff helping me have identified the bug and submitted it the devs.
I’m not the only person this has happened to.
Asking a business to admit a mistake is perfectly justified by a customer. These problems are costing us money and time and possibly clients. This theme was clearly not ready for prime time, and not just because of customization problems. There have already been two updates and the support forums are regularly identifying new bugs.
I haven’t updated to 2.4 yet intentionally – to let the “bugs” and standard fixes be worked out. But at the same time, asking ET to account for your every customization across a major update might be a bit much. There are obvious things that DIVI needs to be a true framework, and those updates will likely be painful.
Now is a great time to check out your own code BEFORE updating, to make sure your CSS is labeled so you know what it’s supposed to be doing after updating. If a class changes because of the new template, then changing the class in your CSS will be easy enough.
Another BASIC recommendation that very few WP devs follow, is to use a staging site for mission-critical websites, they come in especially handy for major theme upgrades. You run the update on your staging site, fix the issues, and then clone to your live site.
Asking a business owner to admit fault in a public forum for a decision that can’t be taken back is just rude – especially when they are doing everything they can to HELP YOU SUCCEED.
Thanks Nick & Team for your hard work. Your long-term loyal customers will continue to stick with you for the long haul.
Very cool time saver and along with the speed boost comes more consistent results. Loads of possibilities.
Hi Nick. Divi 2.4 sounds amazing! Can you export Divi Library items and import them into different Divi sites?
Any plans to release a video walk through of this functionality soon?
I can’t wait to see the complete series of posts dedicated to Divi 2.4!
Yep, you sure can 🙂 We have a tutorial that explains how to export your library items and import them onto a new website here, including a video walkthrough. We also have video tutorials about various aspects of the Divi Library, including using Global Library Items.
Thanks Nick…..
and Great job to You & your Team. -M