This year was our biggest year ever for Divi content on the Elegant Themes blog. We published hundreds of posts including some of our best tutorials ever. In this post I wanted to take the opportunity to highlight the excellent work of our editorial staff by highlighting our ten most popular (most visited during the year) Divi tutorials. And of course to remind you all, the community, of just a few of our best Divi resources at your disposal.
-
1
Our Top 10 Divi Tutorials of 2019
- 1.1 1. The Ultimate Guide to Speeding Up Your Divi Website
- 1.2 2. How to Create a Multilingual Website with Divi or Extra and WPML
- 1.3 3. 5 Creative Divi Header Module Styles You Can Achieve Using Built-in Settings
- 1.4 4. Changing the Number of Columns in the Divi Gallery Module at Different Breakpoints
- 1.5 5. How to Create a Custom Global Header with Divi’s Theme Builder
- 1.6 6. How to Create Flip Cards with Any Module in Divi Without a Plugin
- 1.7 7. Simple and Creative Ways to Display Company Logos in Divi
- 1.8 8. 5 Fantastic Ways You Can Style Divi’s Testimonial Module
- 1.9 9. How to Customize Your Divi Slider to Change Specific Elements with Each Slide
- 1.10 10. How to Create a Custom Photo Gallery Slider in Divi
- 2 In Conclusion
Our Top 10 Divi Tutorials of 2019
1. The Ultimate Guide to Speeding Up Your Divi Website

In fact, Divi has a lot of performance enhancements that have been added in previous updates that have made Divi sites (and the Divi Builder) run faster than ever. Plus, Divi is built with third party optimization in mind. So many of the performance optimization plugins that are used for WordPress, can also be used to boost speed performance for your Divi website.
In this post, we are going to explore what has been done already to speed up Divi and what we can do to make it even faster.
2. How to Create a Multilingual Website with Divi or Extra and WPML

Creating a multilingual website with Divi and Extra is easy. Both WPML ready, meaning you can create a multi-lingual website with Divi and Extra. WPML has made changes that improve compatibility with Divi and Extra and has added features that make it even easier to translate your website. In this article, we’ll see how to create a multilingual website with Divi or Extra and WPML.
3. 5 Creative Divi Header Module Styles You Can Achieve Using Built-in Settings

Out of the box, the Divi Header Module can create striking header designs with only a few adjustments. This makes it an extremely popular module when designing headers for your website in Divi. And with a little out-of-the-box thinking, you can create some really unique designs using only the built-in settings (no custom CSS). So for those of you who want to explore some new header designs, I’m going to show you 5 Divi header module styles that may inspire you.
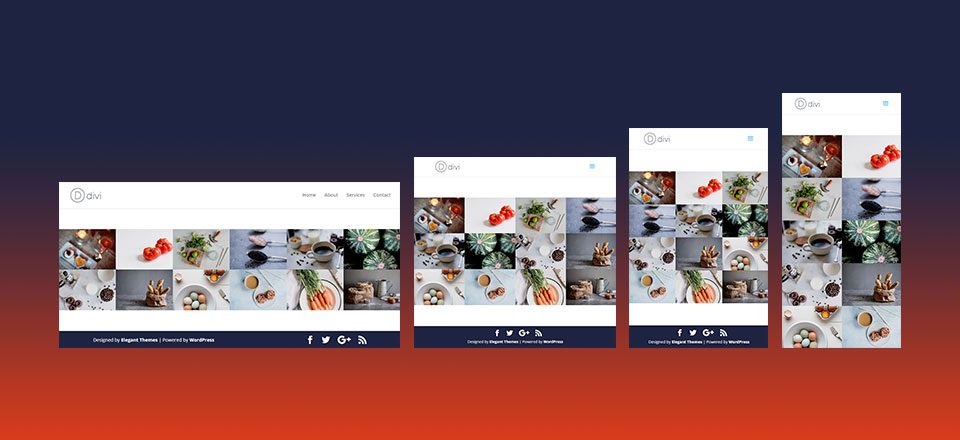
4. Changing the Number of Columns in the Divi Gallery Module at Different Breakpoints

The Divi Gallery Module allows you to create beautiful image gallery in a responsive grid layout. The gallery is considered responsive because it will scale the size of your images and adjust the number of columns in the grid according to different browser widths.
By default, the gallery module has three breakpoints (points where the style changes at certain browser widths) that adjust the number of columns in the grid. It will display your image gallery in four columns on desktop and then break into three columns on tablet, two columns on small tablets (and large phones), and one column on phones.
This default setup will usually work for most cases, but sometimes you may need more control over the number of columns displayed on certain browser widths. That’s why in this tutorial, we’re going to show you how to have complete control over the number of columns displayed in the Divi Gallery Module not only for desktop, but also for three additional browser breakpoints.
5. How to Create a Custom Global Header with Divi’s Theme Builder

Now that the Theme Builder is here, we can’t wait to dive into new tutorials that’ll help you set up your website from A to Z. This includes creating custom headers using Divi’s built-in option. In this tutorial, we’ll focus on creating a global header using Divi’s Theme Builder. A global header will show up everywhere on your website unless you’ve assigned a different header to that page or post.
6. How to Create Flip Cards with Any Module in Divi Without a Plugin

Flip Cards are a fun way for users to interact with your website. Not only does it provide a cool flip animation, it also allows you to offer additional information in one concise location. In this tutorial, I’m going to show you how to turn Divi Modules into flip cards without using a plugin! With this method, you will be able to use one Divi module as the front of a card and another Divi module as the back of a card. You can even design each module (front and back) however you like using the divi builder. The functionality is accomplished through just a few snippets of CSS (no jquery).
7. Simple and Creative Ways to Display Company Logos in Divi

There are many reasons to display company logos on your website. A “Featured In” section of company logos could hold sway for potential investors or partners. Or an “Our Clients Include” section could establish valuable social proof with visitors. But whatever the reason, it is important to know how to add these logos to your website. In this tutorial, I’m going to go over three different methods for adding company logos to your website with Divi. I’ll even show you how to add logo galleries to any Divi Module!
8. 5 Fantastic Ways You Can Style Divi’s Testimonial Module

The one thing visitors always go looking for on a website is testimonials. They represent credibility and influence the decision-making process leads or potential clients have when visiting your website. Besides making sure you have strong testimonials to share, making them visually appealing plays an important role as well. In this post, we’re going to show you 5 fantastic ways you can style the Divi Testimonial Module while using the built-in options only.
9. How to Customize Your Divi Slider to Change Specific Elements with Each Slide

We all know that sliders are wonderful for maximizing that prime above-the-fold section of your website. They are great! Users are welcomed with multiple CTAs and important features that slide into view without ever having to scroll down the page. But, sometimes too much change in design and content from slide to slide can distract or overwhelm visitors. That’s why in this tutorial, I’m going to show you how to customize your Divi slider to change only specific elements with each slide transition. This allows you to keep the core content and design components of your slider consistent while you change only a specific element (like a single word or button) with each slide. Visitors will be able to easily process the change and clearly understand your call to action.
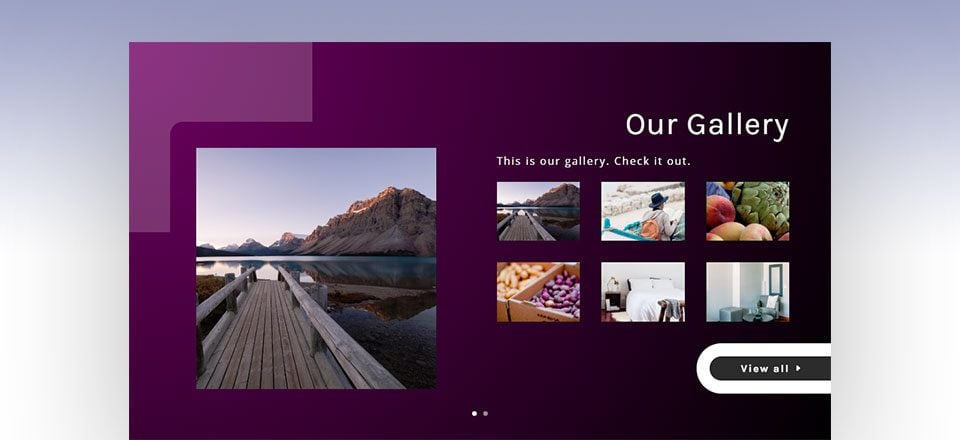
10. How to Create a Custom Photo Gallery Slider in Divi

We all know sliders are great for enticing users with featured services, products or pages in one convenient location above the fold. Some sites (I’m thinking photographers) need to feature one or more of their photo galleries on the homepage. Using a slider for this may be a nice option. However you may have not considered featuring your photo gallery in a slider quite like this.
In this tutorial, I’m going to show you an easy way to embed Divi image galleries into your slides to create a completely custom photo gallery slider in Divi. The trick is to create a WordPress image gallery in the content area of your slider. Then you just need to make sure and select the option to use the Divi Gallery instead of the default WordPress Gallery style. Its super easy and fun to implement.
In Conclusion
Every year the types of Divi content we focus on depends a great deal on which new features are released. We feel that it’s best to compliment new feature releases with a lot of new tutorials that teach folks how to use it and even push those features to their limits in interesting ways. However, this approach means that we jump around a lot and may have left a few topics un-covered. So if you have a Divi tutorial request that we can tackle for you in the new year, please share it below in the comments section and we’ll add it to the queue!
Featured image via hobbit / shutterstock.com













Thanks Nathan, i have missed 2 of them,
headless wordpress is eye opener.
looking forward to see many such posts in future, i have one request, plz post on “how can we convert a wordpress site in to app” if possible, that will be a great help for people like me.
thanks
The fact that “The Ultimate Guide to Speeding Up Your Divi Website” is number one hopefully reminds the good folks at Elegant Themes that speed in both the frontend and backend of the builder are a top priority for Divi users. The community forums are full of comments and concerns regarding the speed and performance of the Divi theme. Hopefully, there are continued improvements in this area going forward in 2020. Bells and whistles are nice but if the theme is too bloated and slow to use they don’t mean anything at the end of the day.
This comment ^^^
A very good point, Shane.
Thank you