Divi Cloud is great for storing layouts you want to access from any Divi website. Store or organize your layouts any way you want and then easily find and import them with a couple of clicks. What happens, though, if you want to make changes to those layouts once they’ve been uploaded to Divi Cloud? Fortunately, Divi Cloud has layout editing features just like the Divi Builder. In this post, we’ll see how to edit a Divi Cloud item inside the cloud itself without the need to download and upload the layout manually.
Let’s get started.
Why Edit an Item Inside the Cloud?
Before we see how to edit inside the cloud, let’s consider why we’d want to.
Editing an item inside the cloud saves time and it’s a simpler process than editing within a page. The process of editing a layout outside of Divi Cloud looks something like this:
Select the item in the Divi Cloud, import it into your page, and make your edits. Once the edits are complete, you’d choose to save the layout to your library store it in the Divi Cloud, give it the same name as the layout you wanted to edit, and save it. Then, you’d have to delete the original so you only have one layout with this name, and you wouldn’t have two layouts with different edits.
As you can notice, there are a lot of steps outside of the actual editing process. This requires a lot of moving the layout from one location to another. That’s not productive time. Also, mistakes can happen in this process, such as downloading the wrong layout, or even worse, deleting the wrong layout. It’s also possible to forget to upload the updated layout, so the updated version isn’t available when you need it. Something as simple as misnaming the updated layout can cause hours of lost time in trying to find it.
How to Find Divi Cloud Items
Before we see the editing process, let’s see how to find the Divi Cloud Items you want to edit.
For more information about organizing your Divi Cloud, see the posts How to Organize Divi Cloud Items by Category and Tags and Best Practices for Naming Items And Organizing Your Divi Cloud.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Choose Grid View, the grid icon above the layout thumbnails on the right, to see the thumbnails. Alternatively, you can choose List View, the List icon is above the layout thumbnails on the right, to see the names and meta information.
- Locate the layout you want to find by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
How to Edit a Divi Cloud Item Inside the Cloud Itself
Now, let’s see how to edit the Divi Cloud item without having to go through the process we discussed above. As you’ll see, editing an item inside Divi Cloud is simple and easy. I’ve broken it down into three videos just to show more detail.
For more information about adding items to your Divi Cloud, see the post How to Transfer a Local Item to Your Divi Cloud.
Load the Divi Cloud Item to Edit
First, you’ll need to load the layout into the Divi Cloud editor.
- First, enable the Visual Builder by navigating to any page on the front end of your Divi website and clicking “Enable Visual Builder” in your toolbar at the top of the screen.
- Click the purple plus icon on the Divi toolbar at the bottom of the page to open the Divi Library.
- Click the tab at the top labeled “Your Saved Layouts”.
- Next, view your Divi Cloud items. Click the checkbox labeled “My Divi Cloud” under Locations in the left sidebar.
- Locate the layout you want to edit by searching, sorting, or filtering the Divi Cloud items. Search by keywords or favorites, select categories and/or tags to filter them, or sort them based on time, name, or favorites.
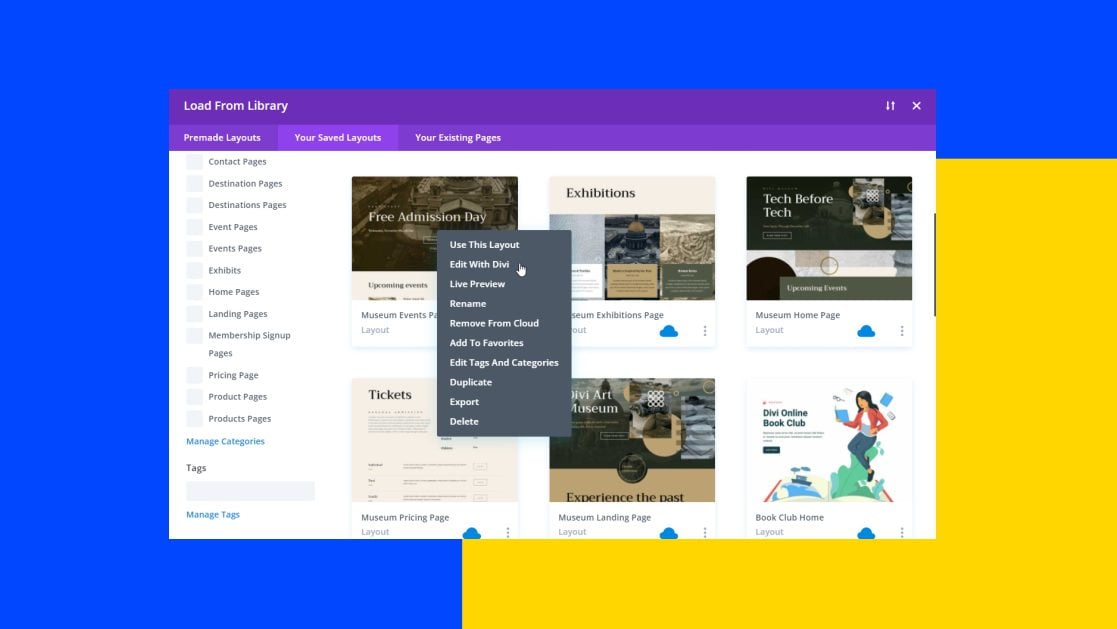
- Right-click on the layout you want to edit.
- Select “Edit With Divi” in the popup menu. The layout will open in a new tab, rather than a page on your website, with the Visual Builder enabled.
- Alternatively, you can right-click on the preview in the Layout Details screen to open the menu items and click “Edit With Divi” in the popup menu.
Edit the Layout Inside the Cloud
Next, make your changes to the Divi layout using the Divi Visual Builder. This works the same as the Visual Builder within any page except for saving to the library, page settings, and portability. The editor is already enabled, so you can just start making your changes.
- Simply edit the layout with the Divi Builder as normal. Add or customize sections, rows, columns, modules, code, etc.
- View the layout in the various Visual Builder views (wireframe, desktop, tablet, and phone).
- Open the “Load From Library” modal to load Divi layouts, load from your library or Divi Cloud, or clone an existing page.
- Click the trash can to clear the layout if you want to start from scratch.
- Click the clock icon to view and select from the editing history. This is the editing history since the layout loaded into this tab.
Save the Changes Inside the Cloud
Finally, save your changes. The edits are automatically saved in the Divi Cloud.
- Click “Save Cloud Item” in the lower right corner of the layout to save the changes.
- Wait for the changes to save. The changes are saved in the cloud itself.
- Close the tab when you’re finished editing. This isn’t a page on your website, so you won’t need to exit the Visual Builder.
Ending Thoughts
That’s our look at how to edit a Divi Cloud item inside the cloud itself. Editing outside the cloud and then uploading it back to the cloud takes a lot of steps. It can also cause lots of mistakes. Editing inside the cloud works as normal and saves a lot of time by simplifying the process. For every edit that you want to be reflected in the cloud, I recommend editing inside the cloud itself. It’s the simplest, fastest, safest, and most productive way to edit your Divi Cloud items.
We want to hear from you. Do you edit your Divi Cloud items inside the cloud itself? Let us know about your experience in the comments.













HI, Thanks for this post will definitely try and get back incase of any further query I have ! Thank you guys !
Hi there I want to use Divi theme for video hub website
that I want to know is there any option in divi to boost website performance, this cloud item can help the website speeds up?
Very nice article was published on
Great tutorial, as usual. As I get used to the new cloud features I’m loving them more and more! I manage multiple sites and often copy/alter layouts so the cloud feature makes it so much quicker and easier.