When you’re looking for creative ways to spice up your page designs, parallax effects can come in handy. They bring that extra interaction on scroll without being too invasive. If you’re looking for a way to extend that parallax effect to multiple sections on your page, you’re going to love this tutorial. Today, we’ll show you how to create parallax copy transitions with Divi and its sticky options. As soon as visitors scroll past a certain section, the copy scrolls down with the parallax background image, which gives a really neat effect. As soon as the next section in line is reached, the copy is then replaced with another title. The result we’re going for looks great across all screen sizes and you’ll be able to download the JSON file for free as well!
Let’s get to it.
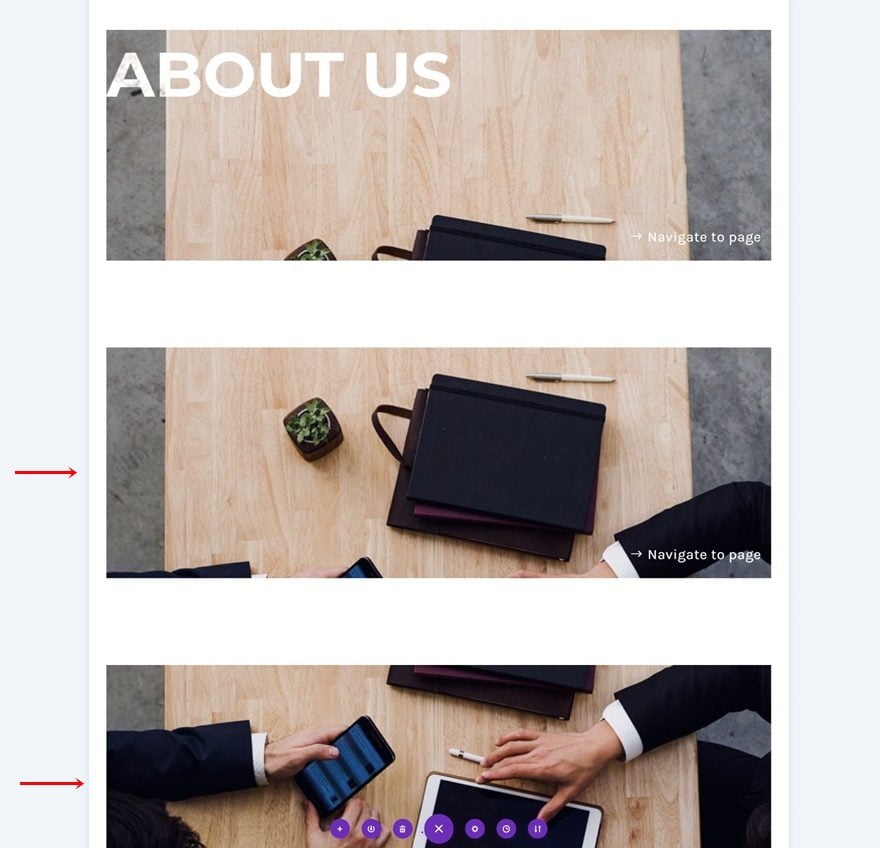
Preview
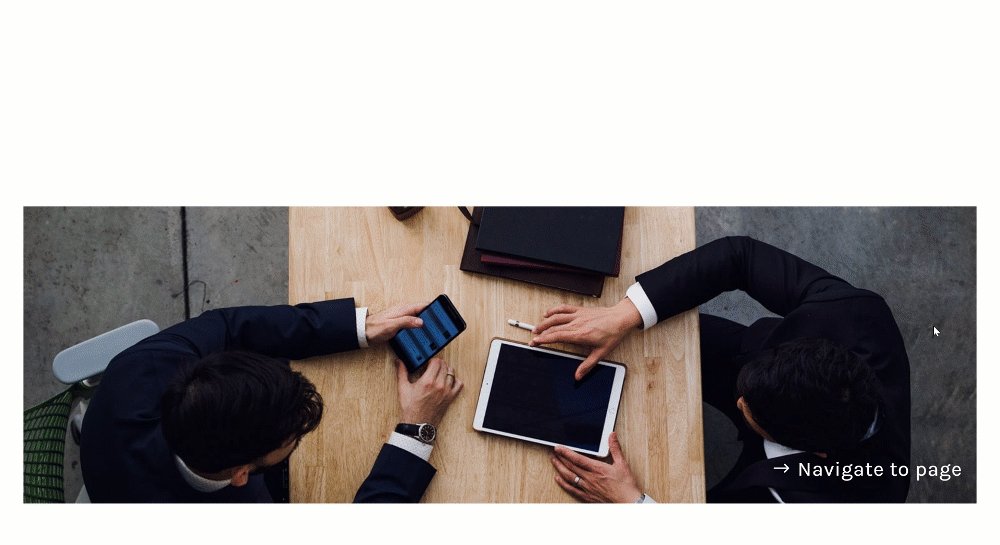
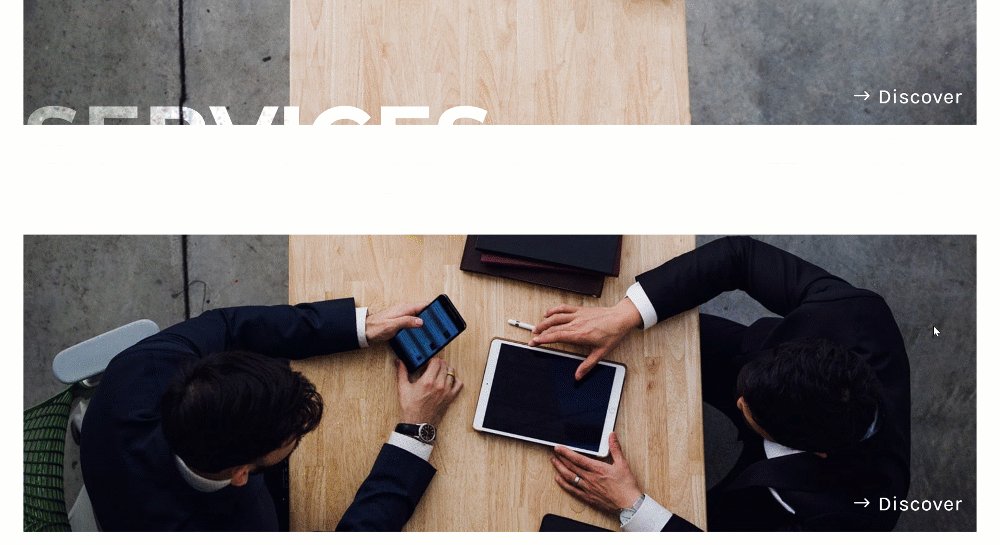
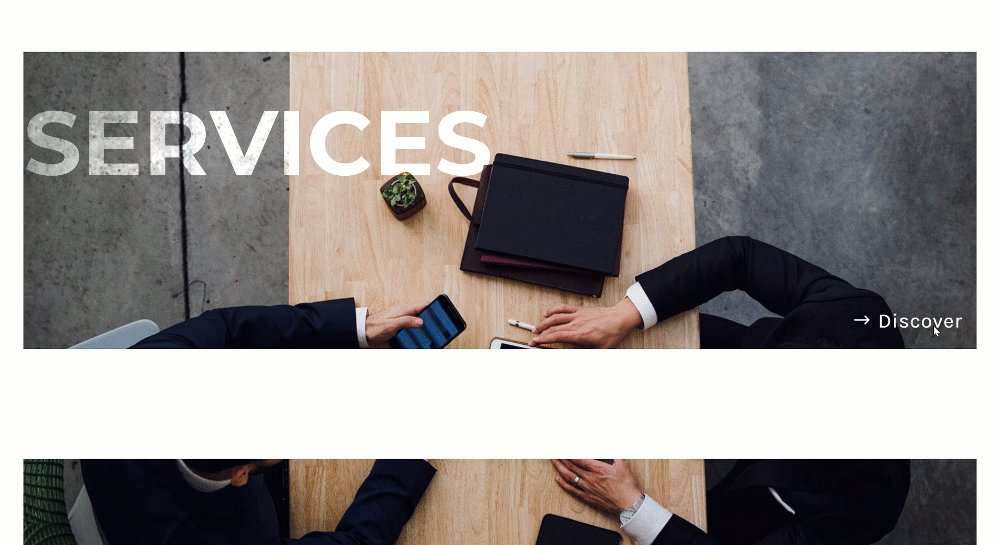
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
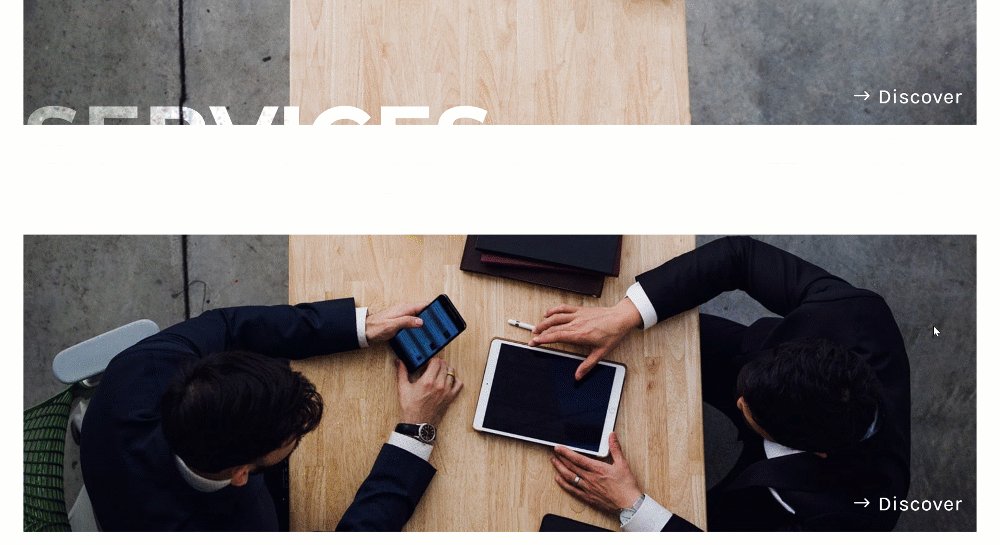
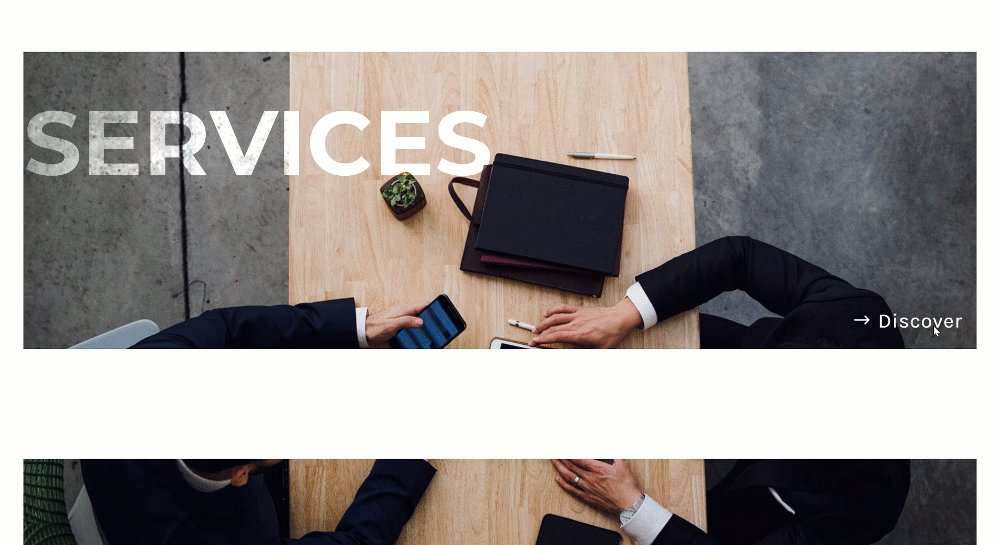
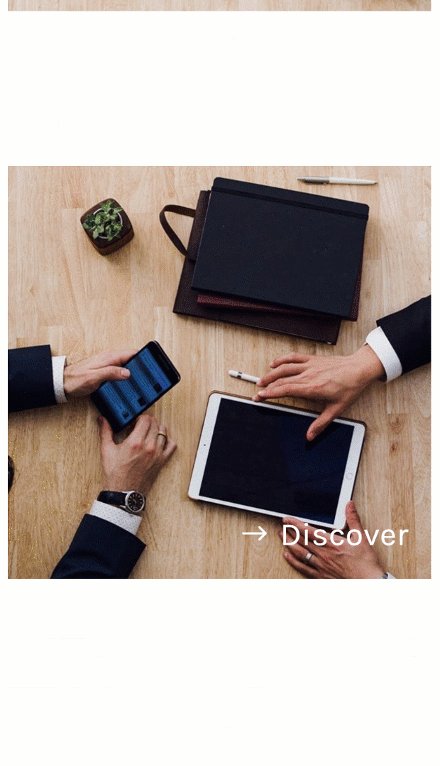
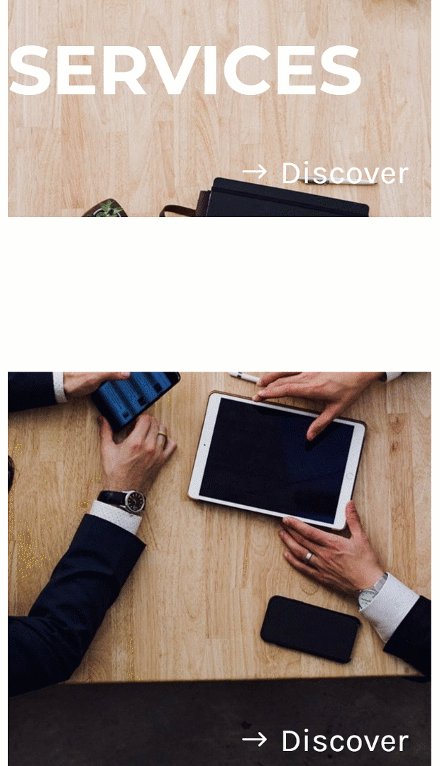
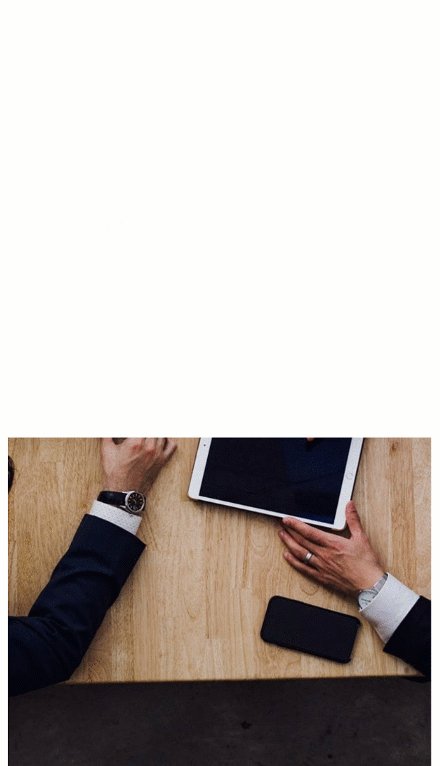
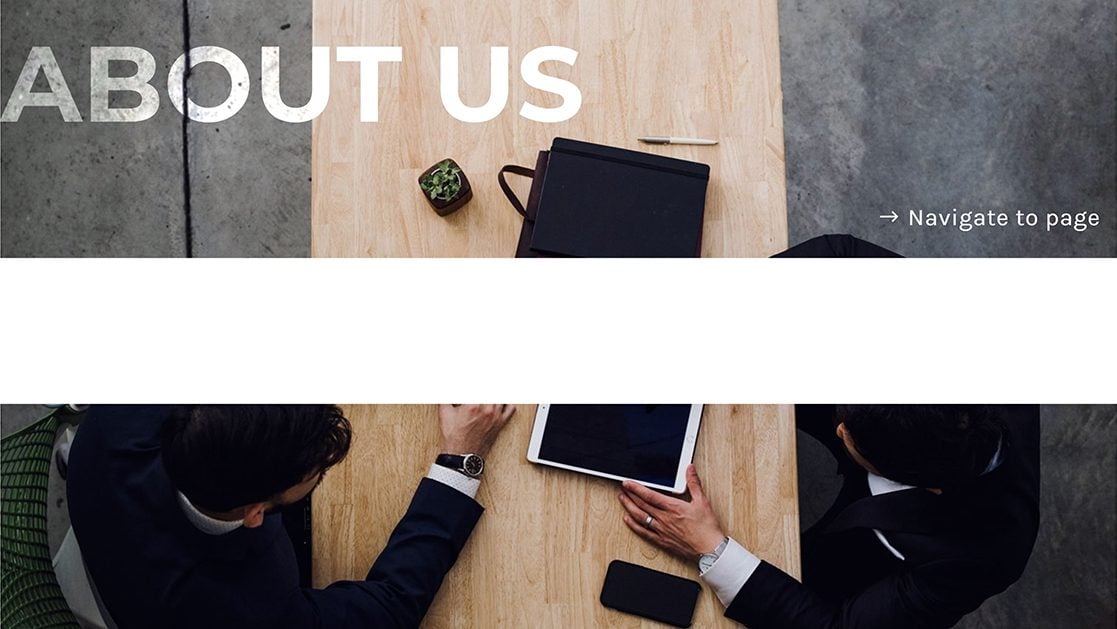
Desktop

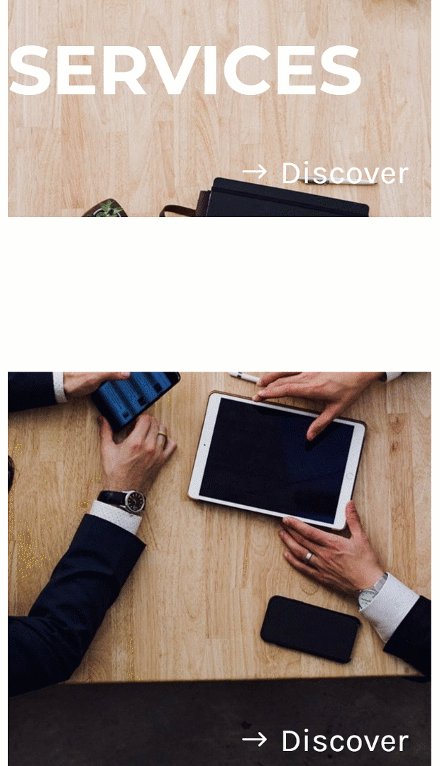
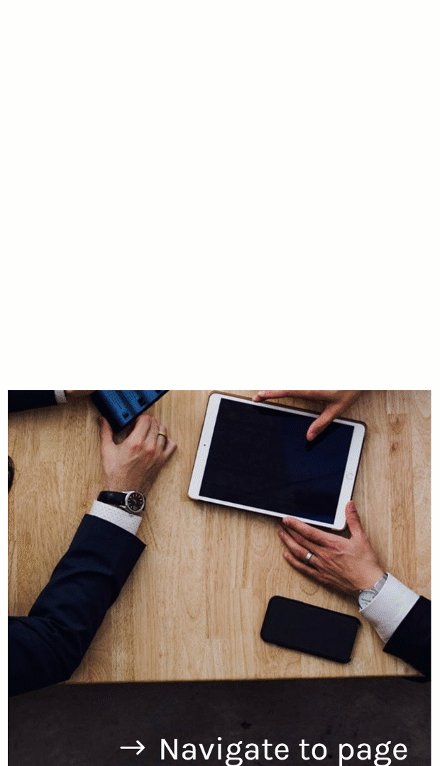
Mobile

Download The Layout for FREE
To lay your hands on the free layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
https://youtu.be/uZCD0__Apjk
Subscribe To Our Youtube Channel
1. Create the Element Structure
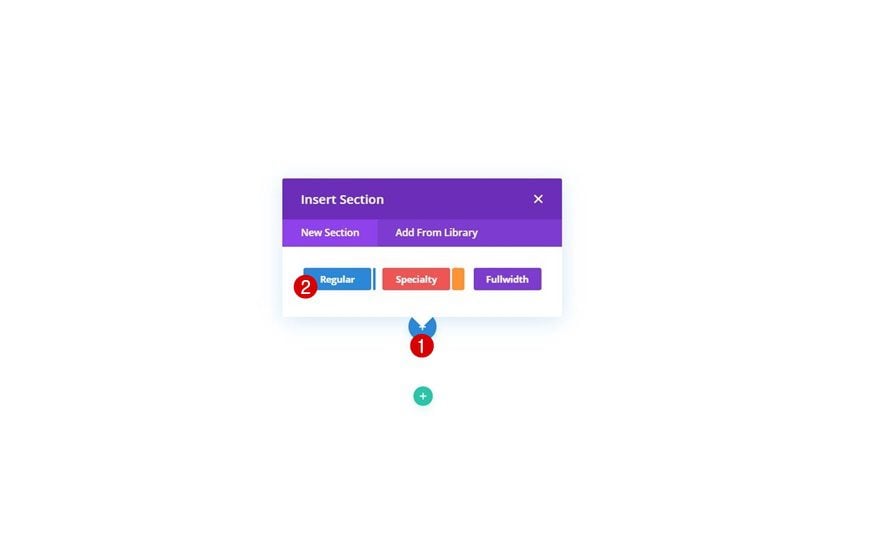
Add New Section
Start by adding a new section to the page you’re working on. This effect will particularly work well if you have content above and below the layout we’re about to create.

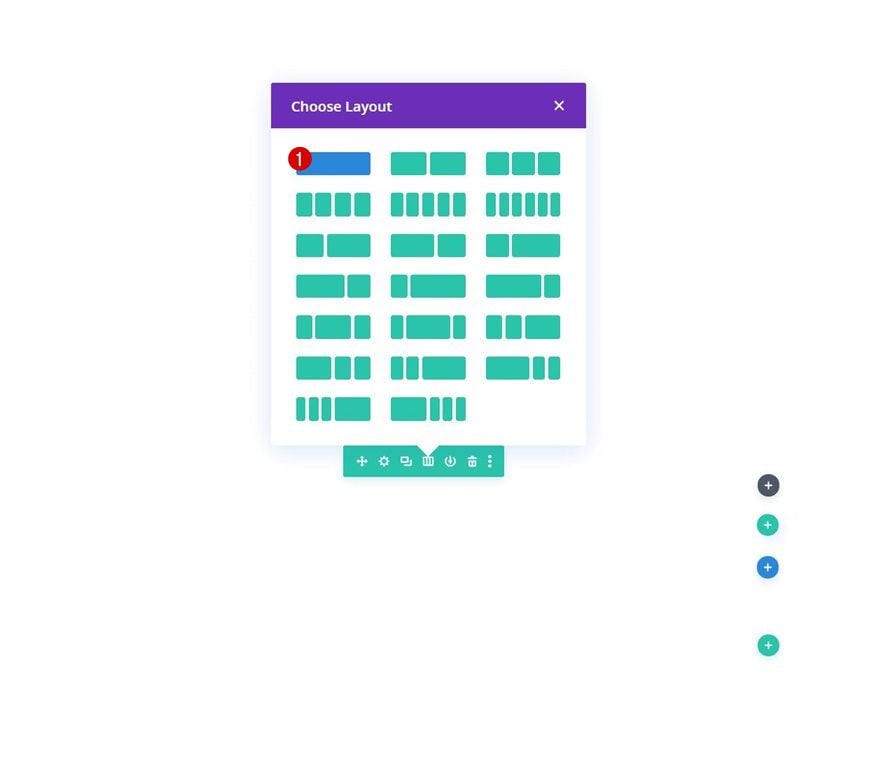
Add New Row
Column Structure
Continue by adding a new row using the following column structure:

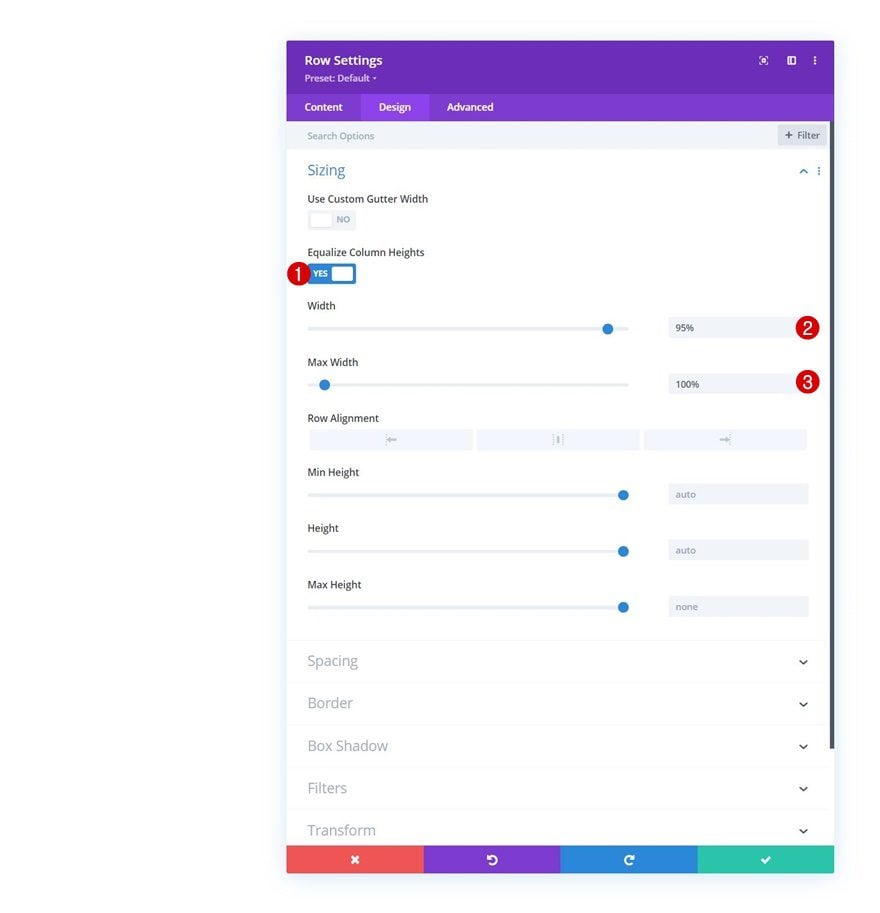
Sizing
Without adding modules yet, open the row settings and change the sizing settings as follows:
- Equalize Column Heights: Yes
- Width: 95%
- Max Width: 100%

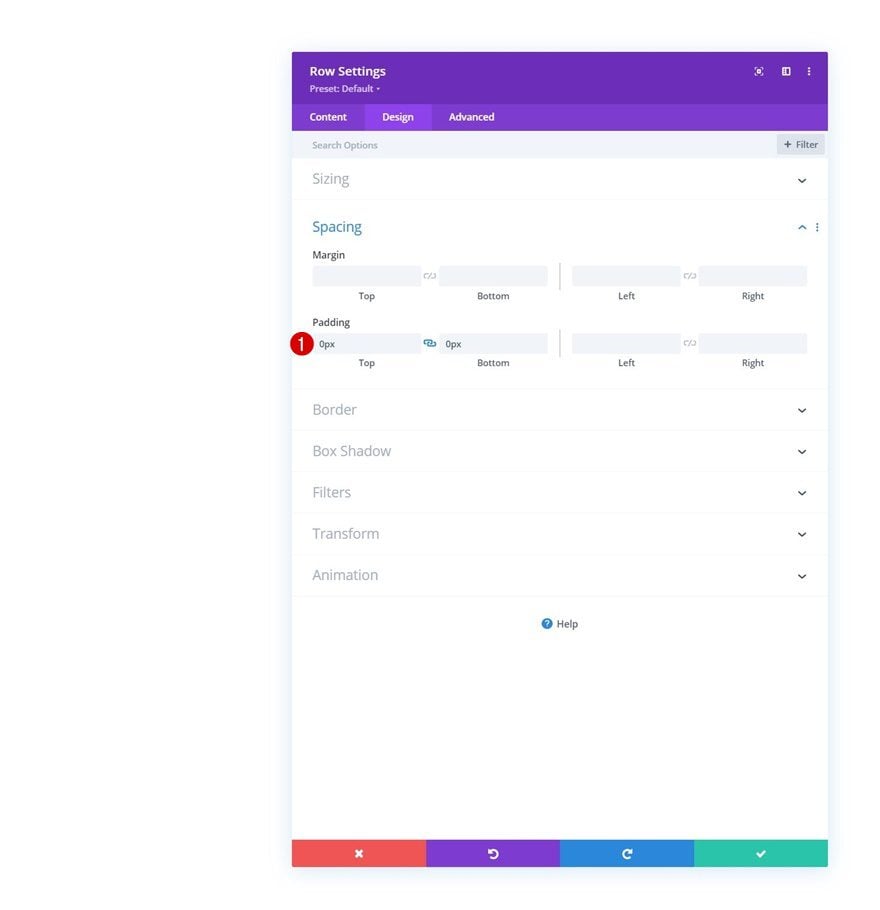
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Column Background Image
Now that we’ve modified the general row settings, we’ll apply some custom settings to the column inside our row too. Start by opening the column settings.

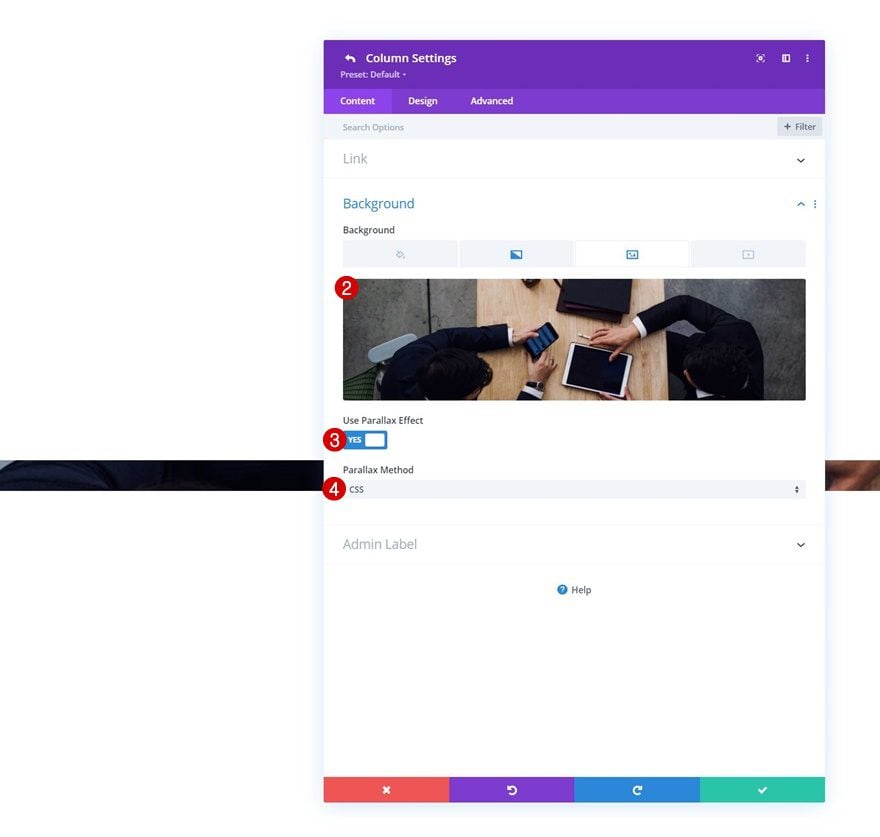
Upload a background image and enable a parallax effect on it.
- Use Parallax Effect: Yes
- Parallax Method: CSS

Column Spacing
Next, go to the design tab and apply some custom bottom padding.
- Bottom Padding: 50vh

Add Text Module #1 to Column 1
Add H2 Content
TIme to add modules, starting with a Text Module containing some H2 content of your choice.

H2 Text Settings
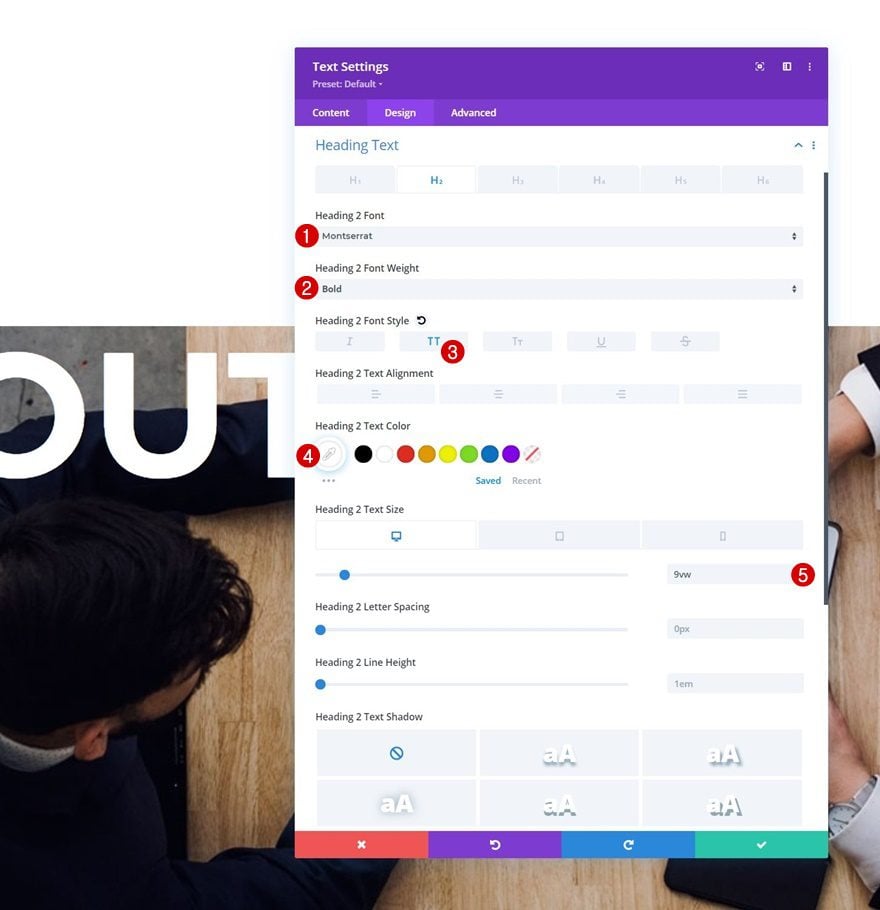
Move on to the module’s design tab and change the H2 text settings accordingly:
- Heading 2 Font: Montserrat
- Heading 2 Font Weight: Bold
- Heading 2 Font Style: Uppercase
- Heading 2 Text Color: #ffffff
- Heading 2 Text Size:
- Desktop: 9vw
- Tablet: 14vw
- Phone: 15vw

Filters
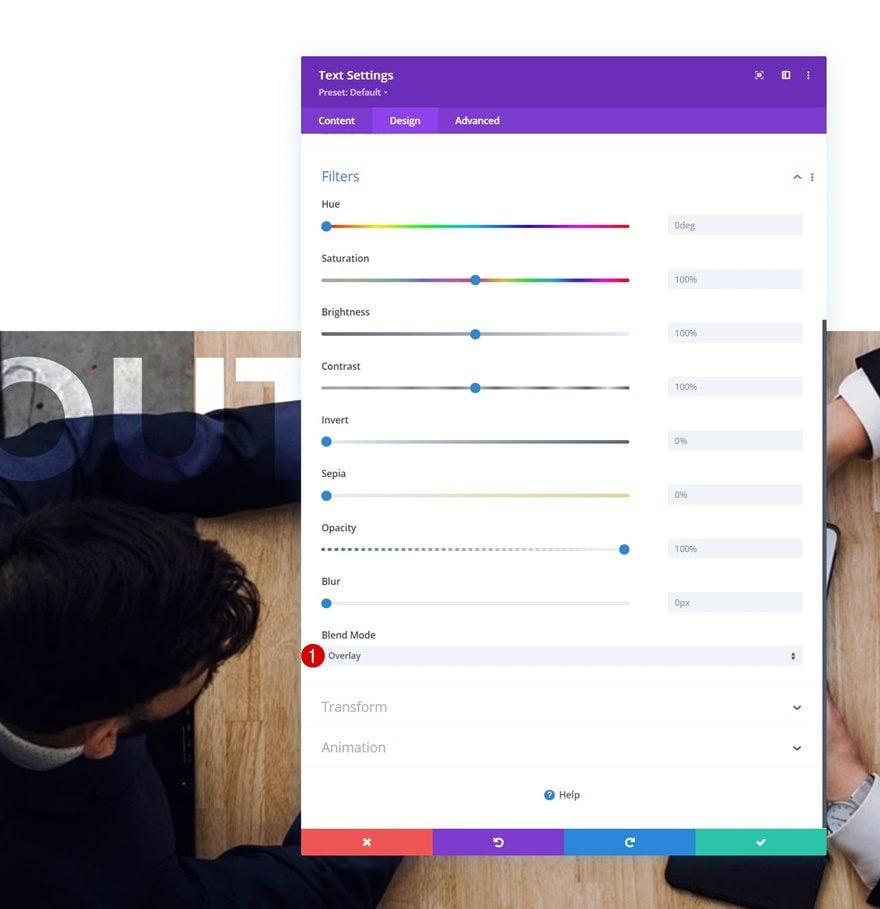
We’re enabling a blend mode in the filters settings too.
- Blend Mode: Overlay

Add Copy
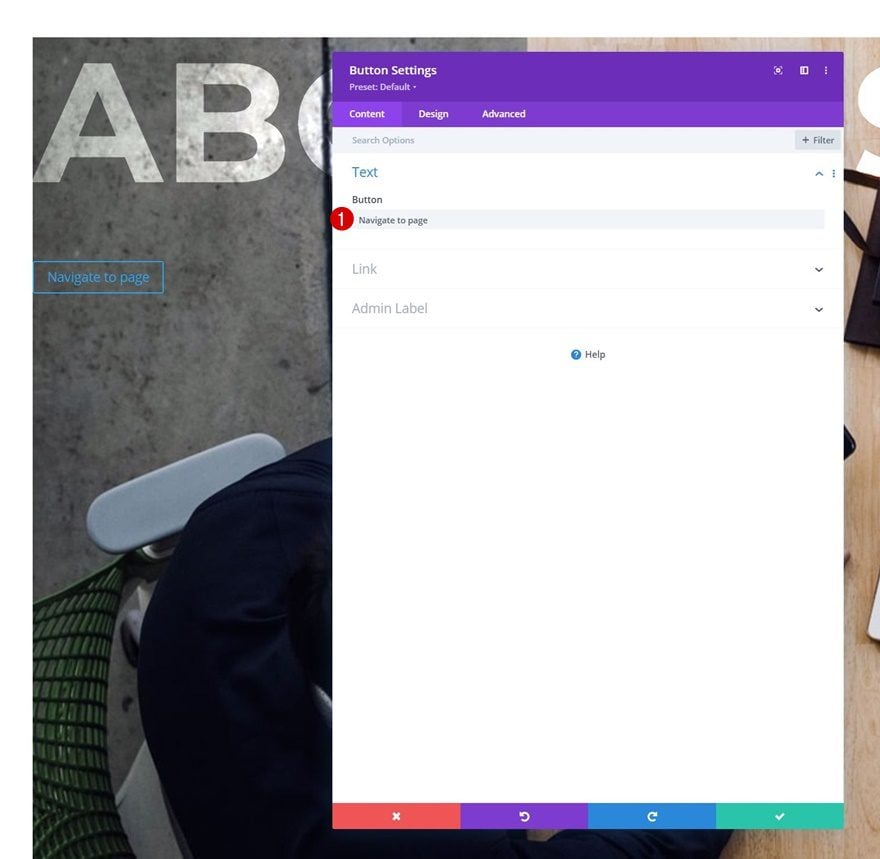
The next and last module we need in this column is a Button Module. Add some copy of your choice.

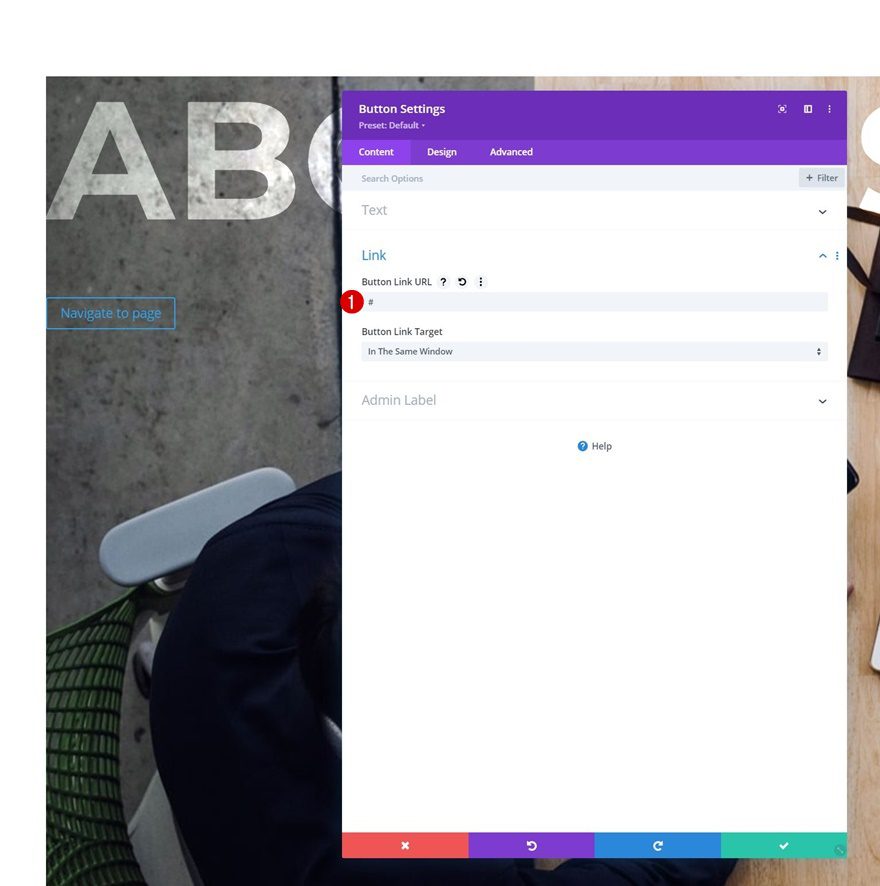
Add Link
Next, insert a link.

Button Settings
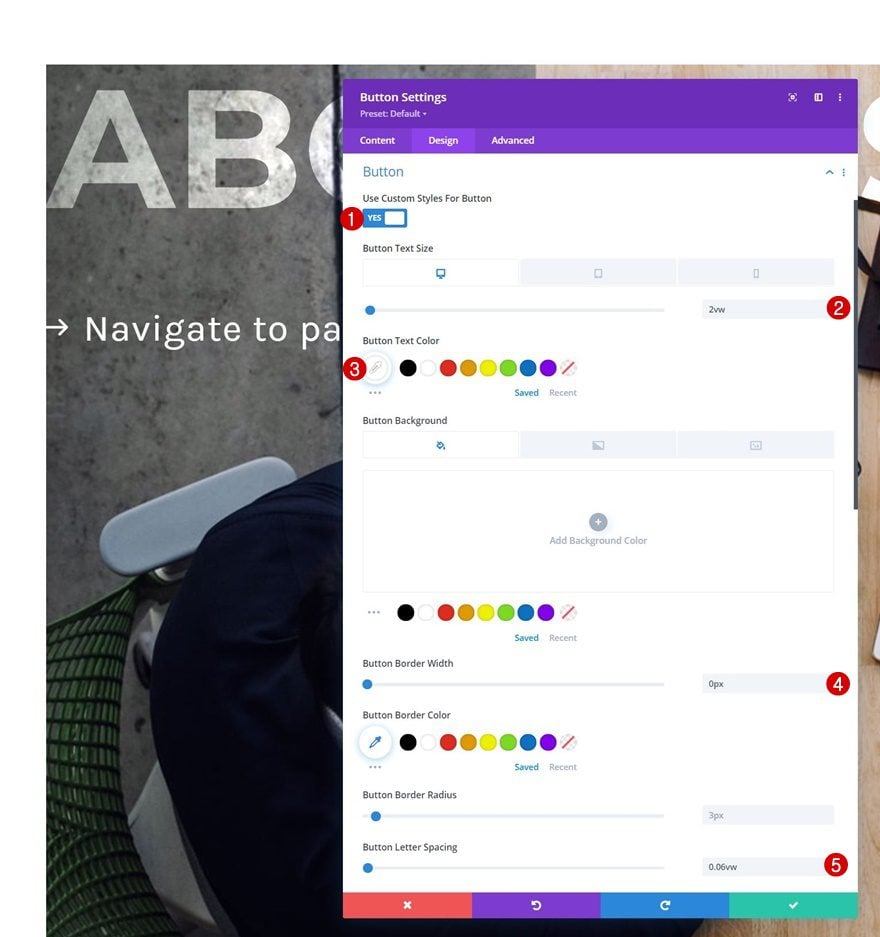
Then, move on to the module’s design tab and change the button settings accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size:
- Desktop: 2vw
- Tablet & Phone: 7vw
- Button Text Color: #ffffff
- Button Border Width: 0px
- Button Letter Spacing: 0.06vw

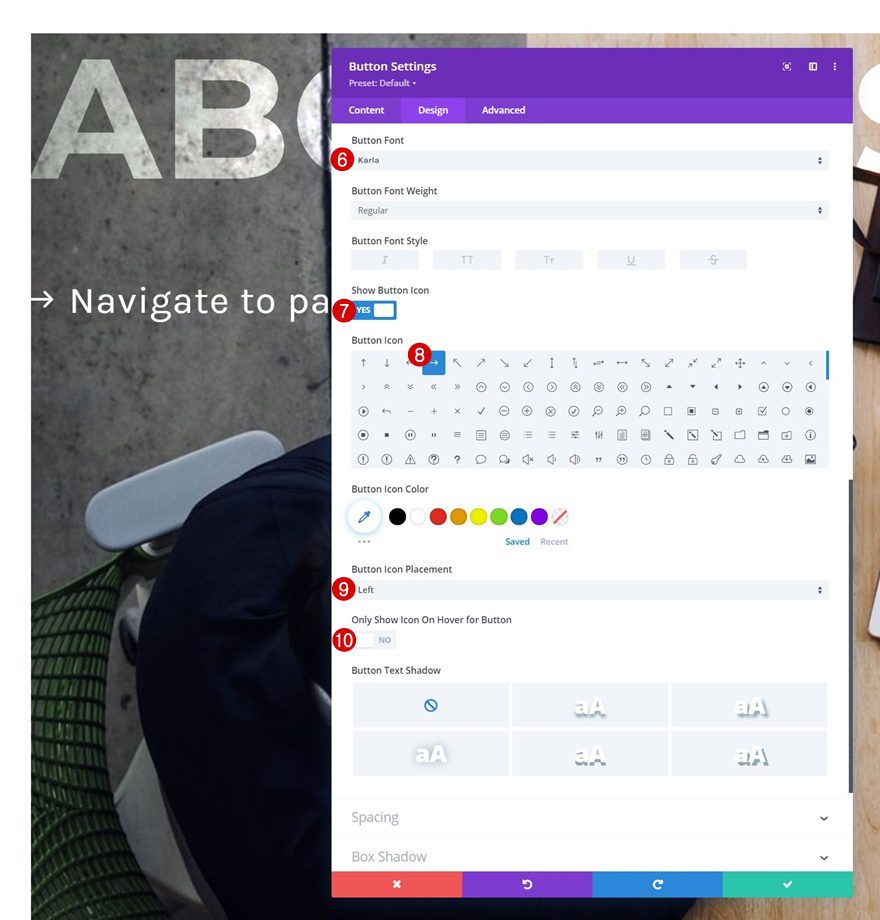
- Button Font: Karla
- Show Button Icon: Yes
- Button Icon Placement: Left
- Only Show Icon On Hover for Button: No

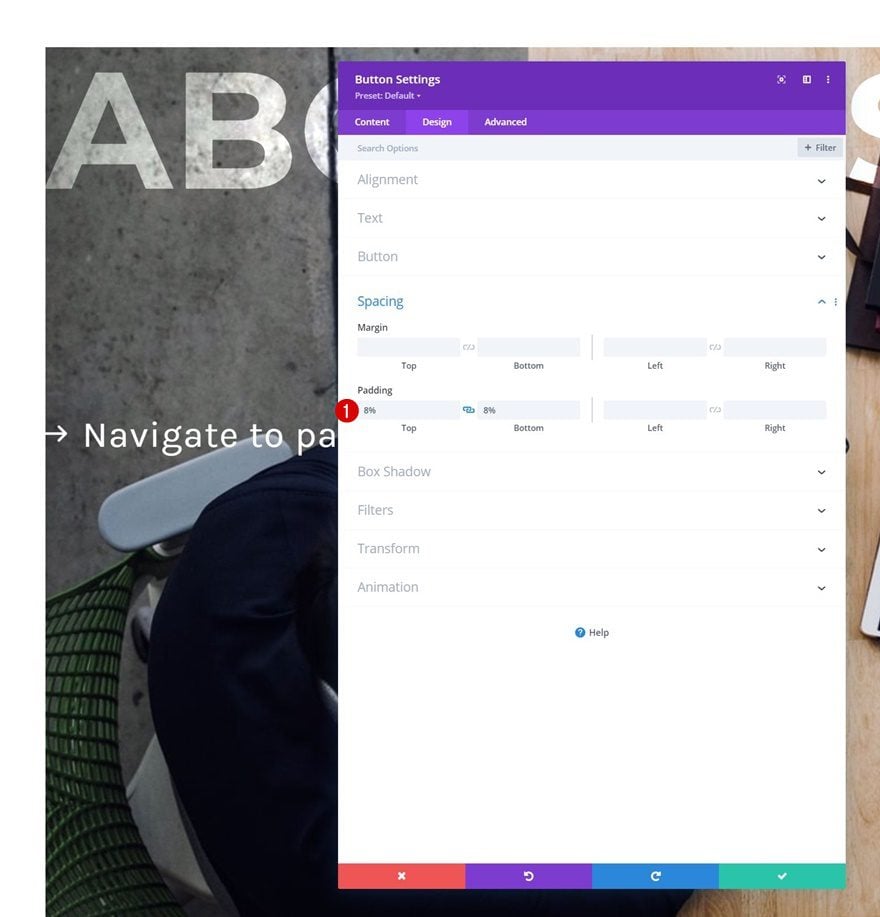
Spacing
Add some custom top and bottom padding as well.
- Top Padding: 8%
- Bottom Padding: 8%

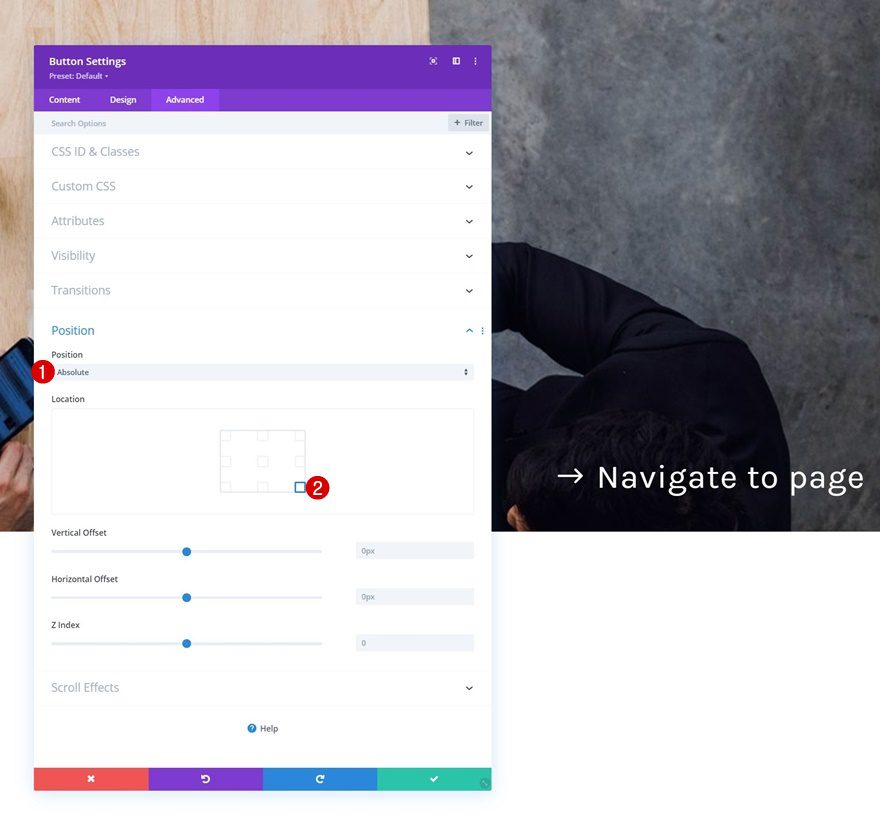
Position
And complete the module settings by repositioning the module in the column’s bottom right corner.
- Position: Absolute
- Location: Bottom Right

2. Steps Needed for Effect
Turn Text Module Sticky
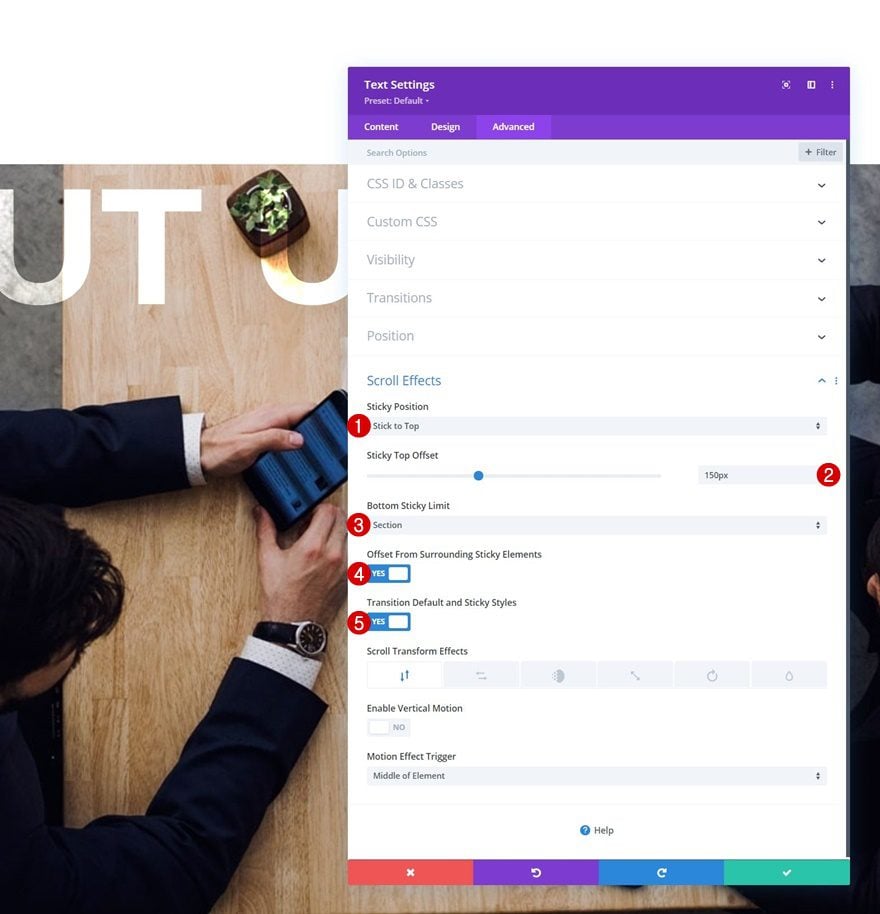
Now that we’ve set up the foundation of our design with all needed elements, it’s time to enable the parallax copy transition. To do that, we’ll use Divi’s built-in sticky options on the Text Module. Open the module’s settings, go to the advanced tab and apply the following sticky settings:
- Sticky Position: Stick to Top
- Sticky Top Offset: 150px
- Bottom Sticky Limit: Section
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

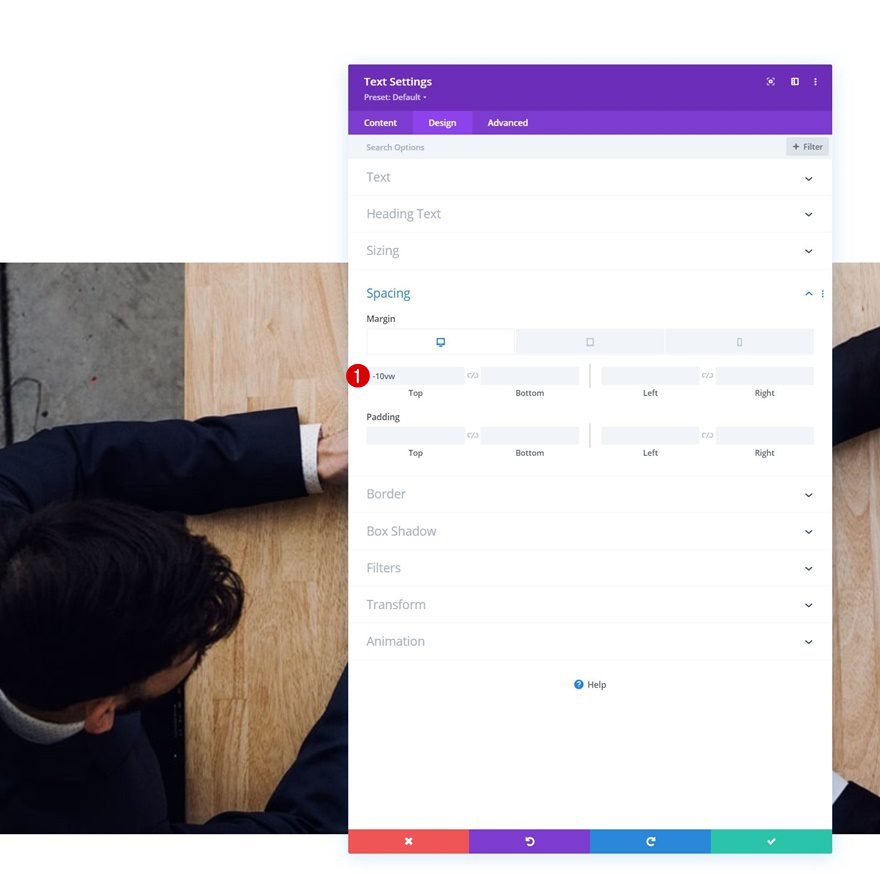
Modify Text Module Spacing
Default
Now that we’ve enabled the sticky options on this module, we can apply sticky styles. By default, the module will be placed above the column itself. And because of the module’s white text color, it’ll blend in with the section background color and make it seem like there’s no text there at all. To create this positioning, we’ll use some negative top margin across different screen sizes.
- Top Margin:
- Desktop: -10vw
- Tablet: -14vw
- Phone: -15vw

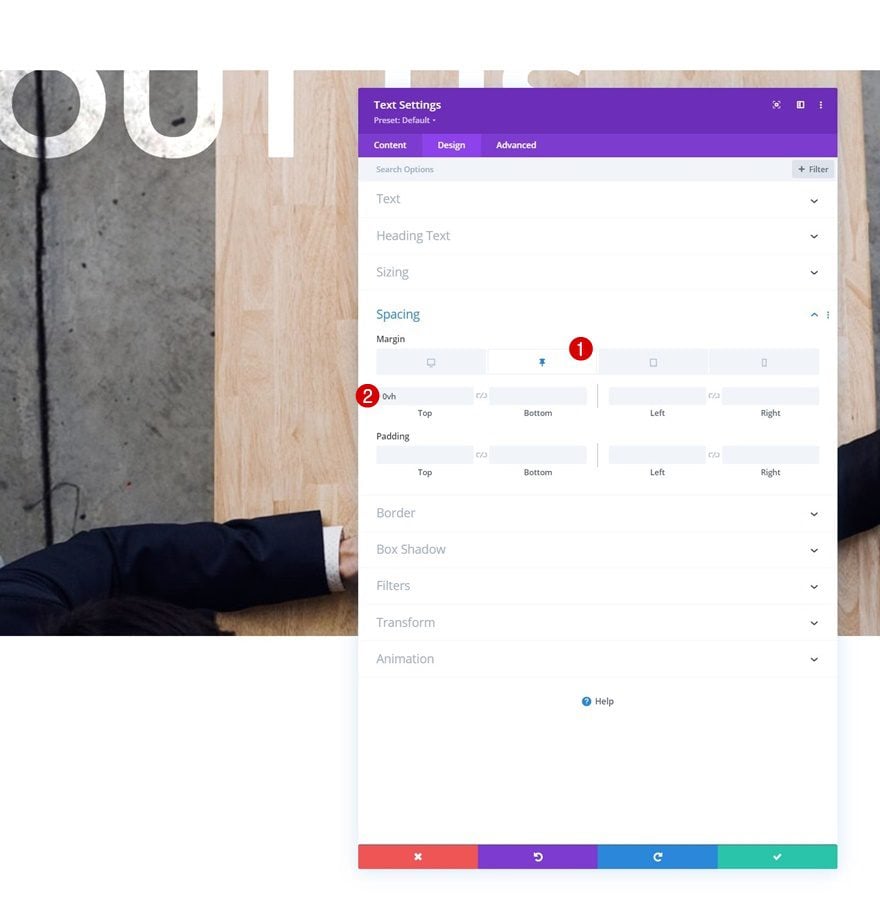
Sticky
Once the Text Module is turned sticky, we want it to come back in view. To make sure that happens, we’ll bring back this top margin to “0vh” in a sticky state.
- Sticky Top Margin: 0vh

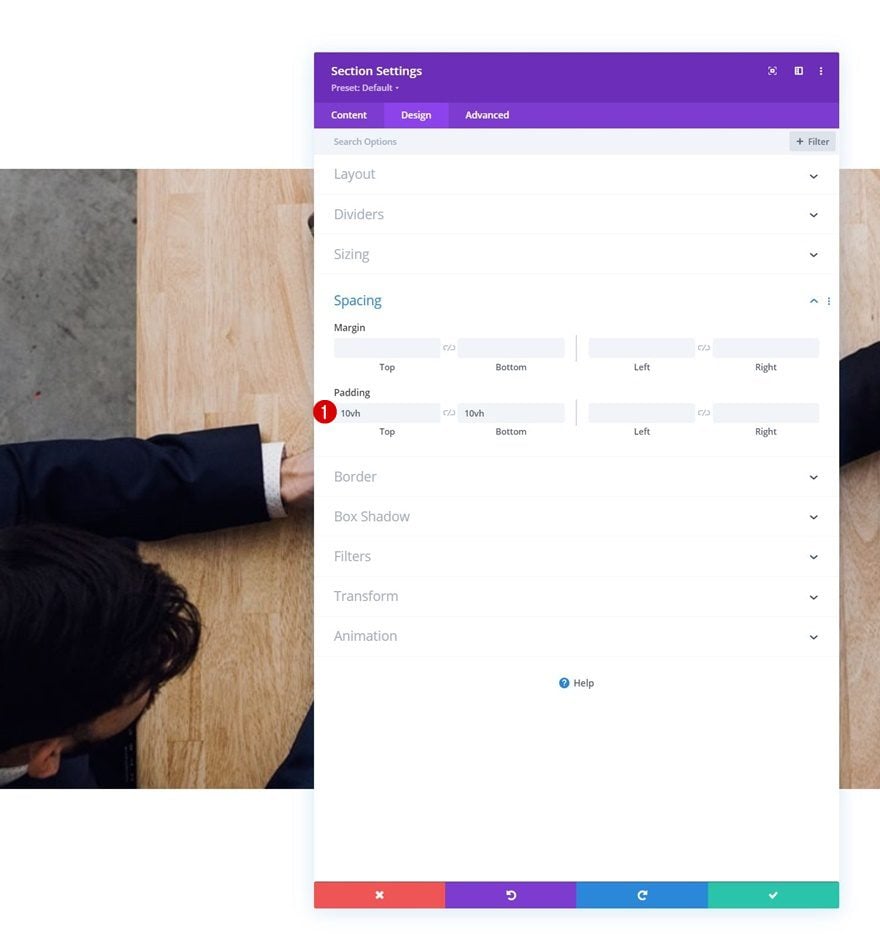
Section Spacing
We’ll also need some space at the top and bottom of our section, so the background and the Text Module can merge in color. To do that, we’ll open the section settings again and apply some custom top and bottom padding.
- Top Padding: 10vh
- Bottom Padding: 10vh

Clone Entire Section as Many Times as Wanted
Once you’ve completed the section design, you can clone it up to as many times as you want.

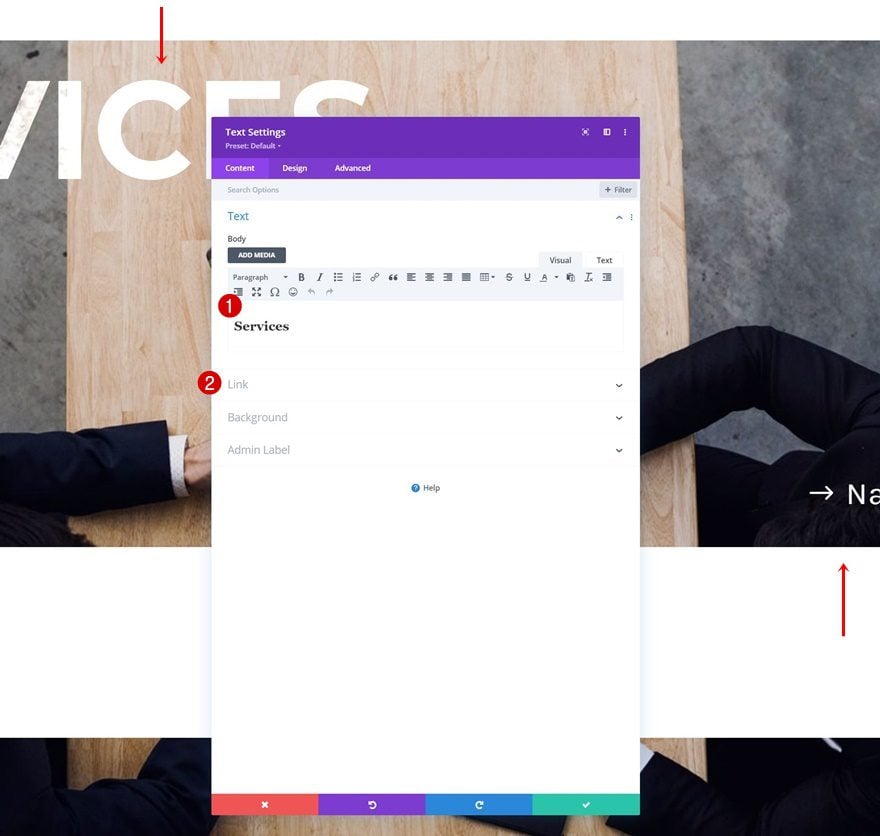
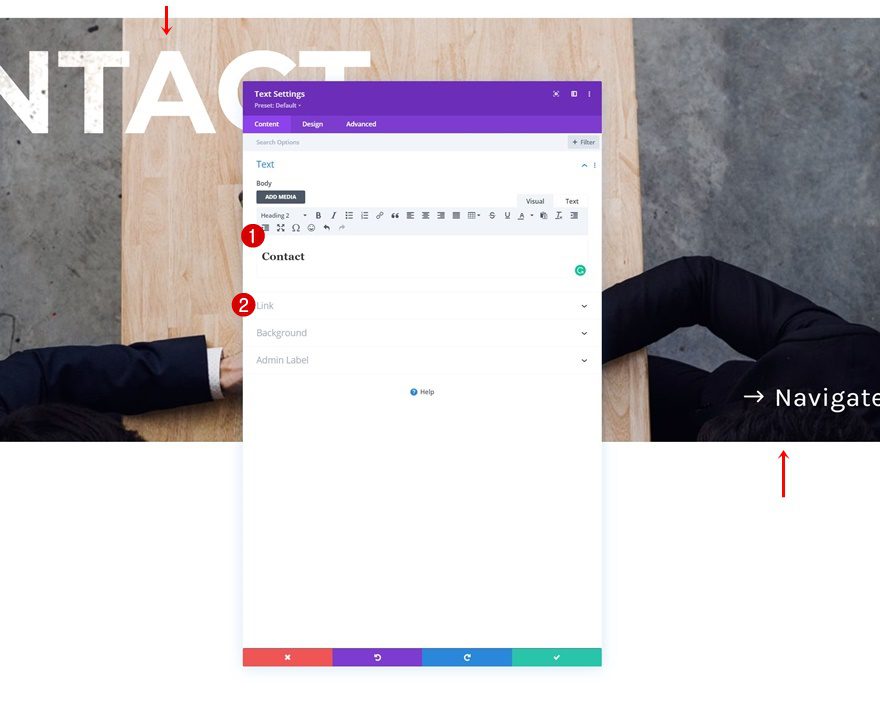
Change Content & Links
Make sure you change the content and links for each module inside the duplicate sections and you’re done!


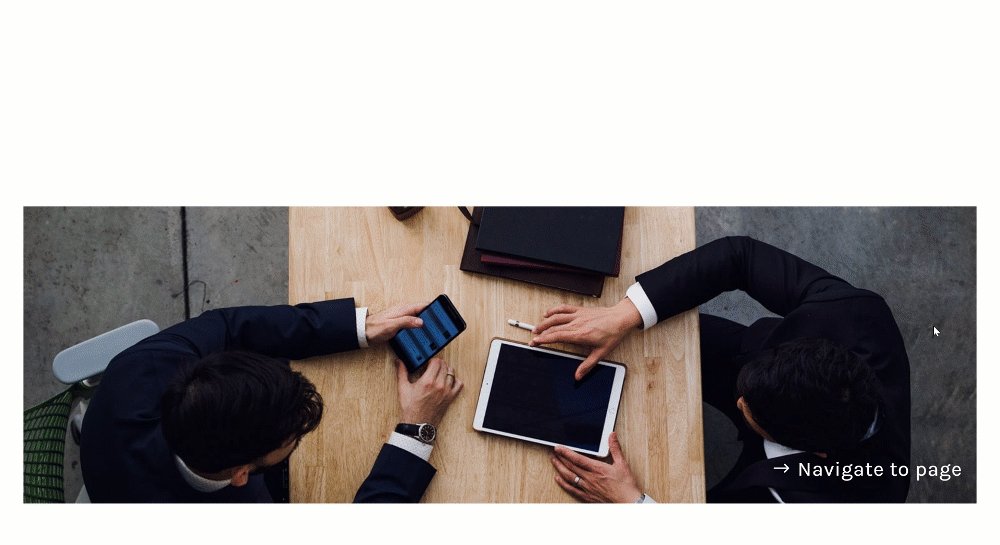
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s sticky options. More precisely, we’ve shown you how to create parallax copy transitions that allow you to extend the parallax effect throughout multiple sections on your page. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Thank you for yet another fantastic & in-depth guide! I will definitely be using this one in future and have a client site in mind that this would look amazing on.