Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative; where each week, we give away a brand new Layout Pack for Divi.
This week Kenny and his team have created an engaging Design Conference Layout Pack. The enticing graphics and images used throughout really make this layout stand out. The layout pack has eight pages included, even pages to help showcase conference schedules and speakers. Getting a site up and running for your design conference will be a breeze with this layout pack.

Landing Page Design

Home Page Design

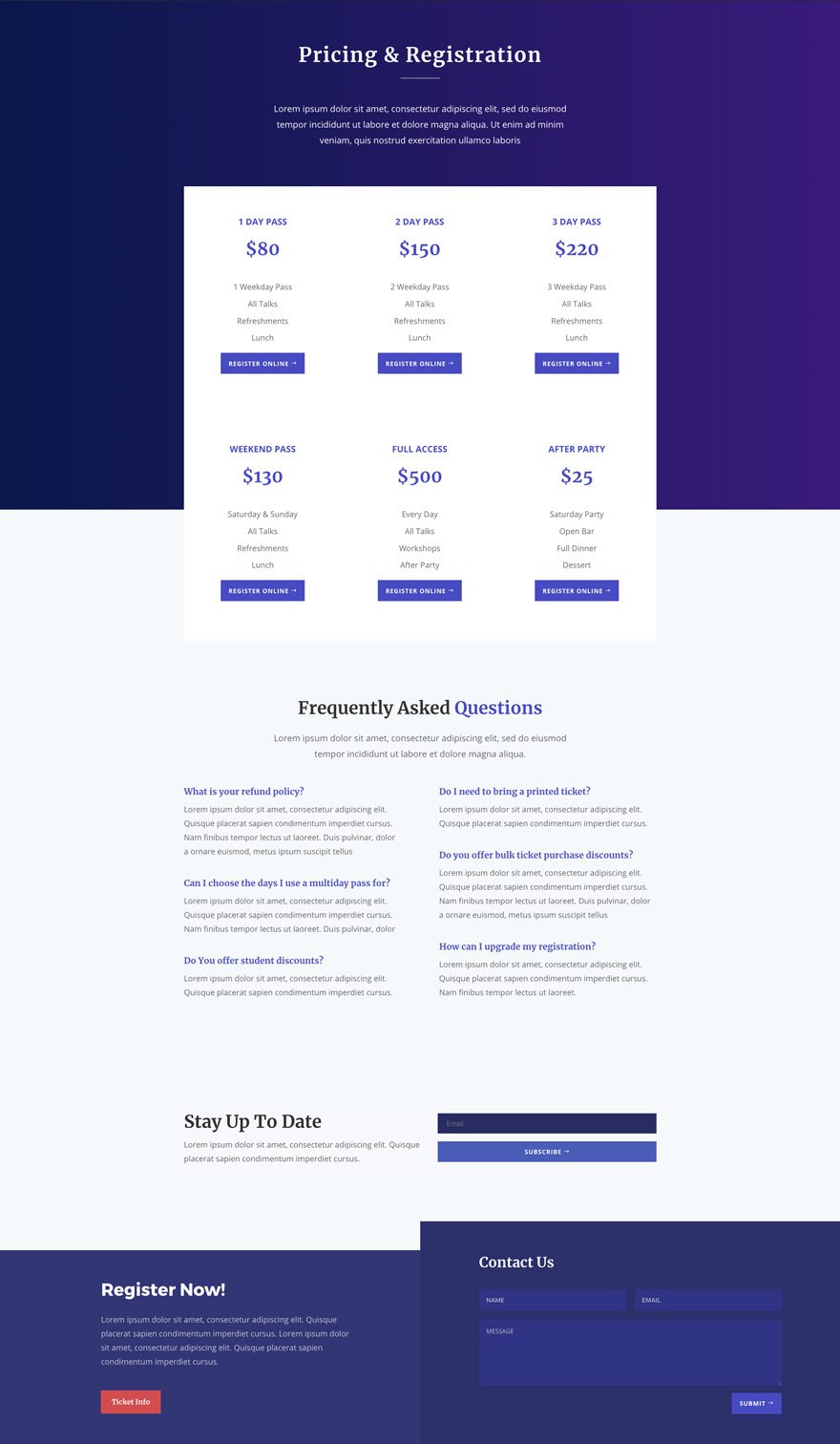
Pricing Page Design

Blog Page Design

Contact Page Design

Gallery Page Design

Schedule Page Design

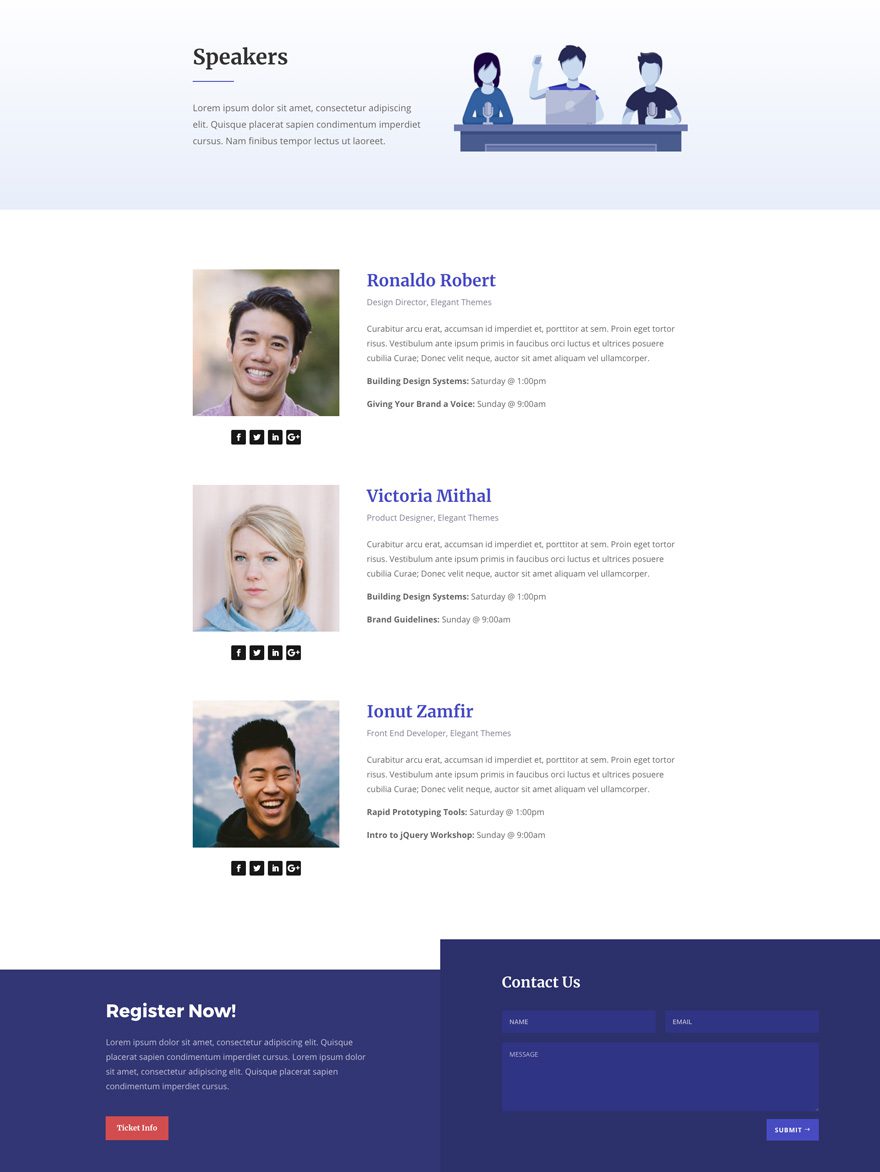
Speakers Page Design

Key Features
This Design Conference layout pack offers an engaging way to showcase all of your conference information. The graphics really make the headers stand out without being distracting. The landing page has a unique numbered list of conference features, including featured talks and speakers as well. And any conference site would benefit from those important speaker and schedule pages included as well.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Design Conference Landing Page (live demo)
- Design Conference Homepage (live demo)
- Design Conference Pricing Page (live demo)
- Design Conference Schedule Page (live demo)
- Design Conference Gallery Page (live demo)
- Design Conference Speakers Page (live demo)
- Design Conference Blog Page (live demo)
- Design Conference Contact Page (live demo)
Access This Layout Right Now
Directly from Your Divi Builder
Subscribe To Our Youtube Channel
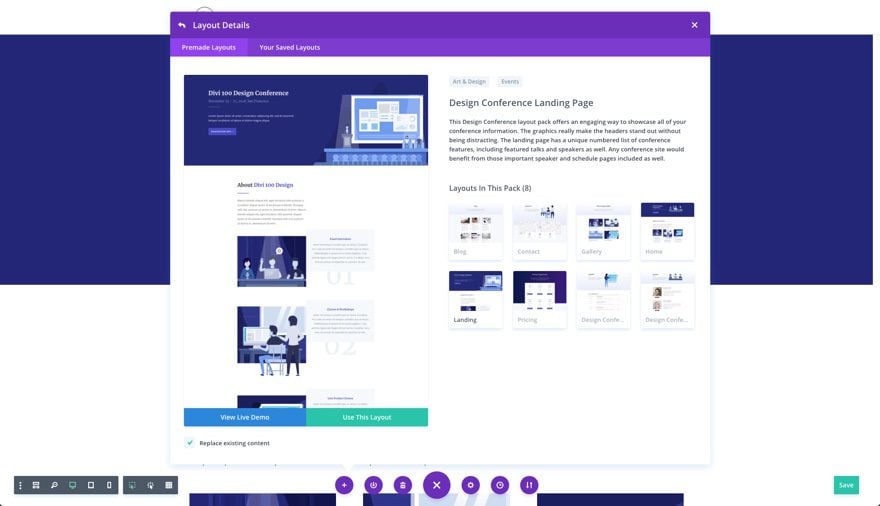
Since Version 3.0.99 of Divi, you can find and import any of the layouts included in this pack (along with ALL of Divi’s Premade Layout packs) directly from the Divi Builder. They are already waiting for you.
To access your new layout, simply activate the Visual Builder when editing a page and look for the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Click this icon to launch the Load From Library popup. Under the Premade Layouts tab, you can easily find the new layout by scrolling through the list of layout packs. Once you find the Layout Pack, click on it. You will see all the individual layouts included in the pack. Select the layout you want for to use and then click the “Use This Layout” button.

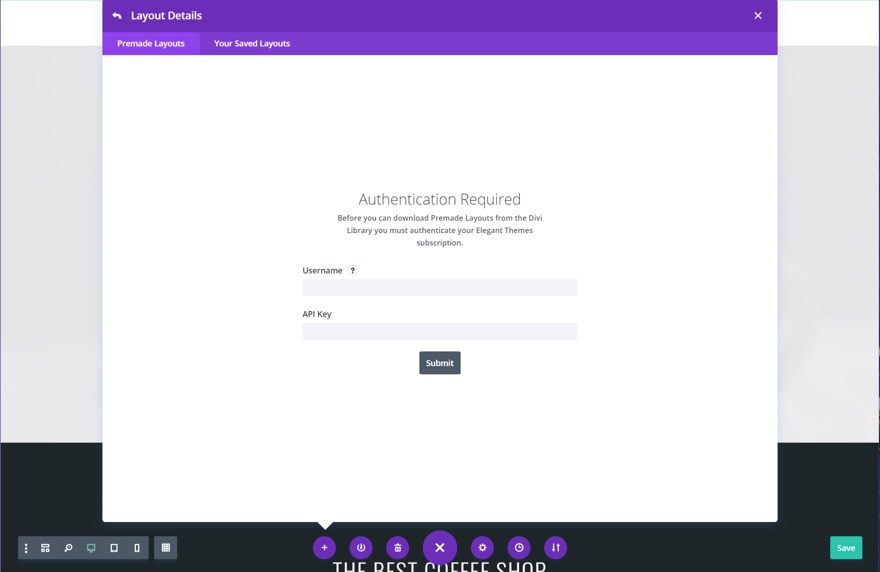
Authentication Required
Before you can download Premade Layouts from the Divi Library you must authenticate your Elegant Themes Subscription. If you have already activated updates for Divi under Divi > Theme Options > Updates, you have already authenticated your subscription and will have access to the layouts without a problem. If not, when you click to import a layout to your page, you will be prompted to enter your Elegant Themes Membership Username and API Key.

After you enter the Username and API Key, you will gain immediate access to the layouts. You can find your API Key under your members area on the Elegant Themes site.
No Licensing Restrictions

The photos included with these layouts have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
But Wait…There’s More!
We hope you enjoy this layout pack. And to help ensure that you do, we’ll be doing a live stream on our Facebook page this Tuesday at 3pm EST to walk through how to create a resources page using this layout. I will be showing you how to store download files with Google Cloud and adding direct download links to your resource page. I will also be showing you how to add a custom resource menu and back-to-top buttons.
See you there!













This is beautiful. Unfortunately as of 2024 I do not see this in my Divi premade layout library.
You can import the layout by editing a page with Divi Builder > clicking on the Plus Icon usually found at the bottom > and choose Premade Layout: https://prnt.sc/-6uEr1nfJtAS
Then search for “Design Conference” in the search bar: https://prnt.sc/ijglP5OwXEKV
With all these new DIVI (Free) layouts. Suddenly my life has become much easier! There’s amazing layouts available for any niche and just by simply changing the logo, a few images, changing some colours, and adding a footer! You’re set. Thx for all the hard work DIVI and keep making my teams life easier!
I don’t see how to download the new layout pack. Can someone help me? Thanks!
Great looking layout.
Can you tell me where you got the blue graphics. They’re very strong and I’m sure I’d be able to use a range of these.
Thanks again,
D
Thanks Donal. All of our graphics and images are created by our design team.
Thank you Divi Team for all the hard work you do, you’re the best!
Great work!
Too bad I just bought “Meetly” from Divi Lover, but Ania did an awesome job with that child theme anyway…
Great… 5stars for divi creator…
I really like use divi3 themes for building my pages, but can you develops for blog section too?
so divi became the most completed themes ever.
I mean, divi also can modif the blog section like Extra from eleganthemes.
I really apreciate if divi can dig deeper for blogging section.
Thank you
this one looks great… that schedule layout would work well as a restaurant menu too 🙂
Very true. I love that idea.
This layout is looking beautiful with the bold colors
Great Design! Great idea! Nice work brother.
Great Design! Great idea!
I saw a blog on the ET site “How to Create a Vibrant CTA Section for Your Next Project with Divi”. Is there a way I can get a copy of the image file (the shape design that was made in Photoshop) as I don’t have Photoshop and I would like it.
I did post a comment in the comments section on the blog but no one answered.
Please disregard this comment. It has been sorted.
Looks great but I cannot download the layout. I can download the image assets but the layout pack keeps asking me to login to download. I login but there is no change in the download links. Thanks
Divi’s layouts are available from within the Divi Builder whenever you add a new layout to a page.
Great design. Thanks for your work and community support
This looks really functional. Thank you!
Great looking layout. It’s so helpful to see how designers solve problems with Divi. Thank you kindly for releasing these layout packs. One philosophical question I’ve been pondering. In the above templates, you could simply hard code (for example a conference schedule) onto a page and call it a day. In that context, the data is stored as part of the web page (post) and not stored as “conference” data. In the long run, that is bad data management and leads to problems, but it is super easy. What criteria do you use to decide if the data is worth separation (i.e., its own table, custom post type, and associated costs) and whether you mention that to the client during needs assessment?
In my experiences with SMEs, the person usually tasked with website updates has no idea, they just want to click a link and change the text. On the one hand, storing the conference data on the “conference” web page has nice intuitive benefits because you can just instruct the user to navigate to the page and edit it. Whereas having him/her navigate to an area of the admin (for example conference tab in the admin), create a new conference item, publish it, navigate to listing page to confirm changes…is less intuitive, but has the benefits of being able to re-use the data etc.
I’m just curious how others are viewing this problem.
Cheers,
Emilio,
Thanks for the comment. You do bring up a good question. I would think that it would depend on how the client plans on using the data, how much data, and for how long the data would be relevant or useful. I know I’ve seen this for in-house use like when employees need to search a database of files to help them do their job. I’ve also seen examples of data being stored as custom post types in a way that would make updating content easy on clients.
Good thinking Emilio,
Coming from a Software Engineering background I see lots of potential in WP to improve data management, need for normalized tables, etc.
As far as conferences, I have used the Events Management plugin in the past which is what you are talking about. It allows setting up different sessions, handles tickets and registration, etc.
I guess for Elegant Theme it’s not as practical to design free layouts that are based on paid plugins, as lots of people would not use it. But you can take this layout and integrate an events plugin fairly easily, saving you lots of design work.
Hey thanks for responding. I don’t quite think you understood my question. The question is which criteria do you use to decide whether to encode entity data into a web page and break data/view separation versus investing in properly separating data from view and the additional workflows required to manage those entities. Cheers 🙂
How about going full on Suprematism in a free layout pack.
Another lovely layout pack. Great job Elegant Themes. Remember, I’d love a club/charity layout pack – so we can all give back 🙂
We’ve got some charity/non-profit packs in the works.
Awesome colors and design, I really love it. Ironically, I have a client that just hit me up today wanting a conference themed site and this is perfect for that.
Thanks so much for working on “charity/non-profit packs”. I have been waiting for those a long time. Really looking forward to them.