Hey Divi Nation, thanks for joining us in a very special installment of our ongoing Divi design initiative. Today we’re sharing the sixth theme builder pack that’ll help you set up a website from A to Z. This theme builder pack is part of our big Divi 4.0 celebration. We want to give back to you, the Divi community, by providing you with 6 awesome theme builder packs that you can use right away.
So, let’s take a quick look at the sixth theme builder pack and how to use it!
Introducing The Divi Theme Builder
The Divi Theme Builder is a fully-featured website templating system that allows you to use the Divi Builder to structure your website and edit any part of the Divi Theme including headers, footers, post templates, category templates and more. Each Theme Builder template consists of a custom Header, Footer and Body layout. These three areas can be built and customized using the Divi Builder and its full set of modules along with Dynamic Content.

Global Header Template

Global Footer Template

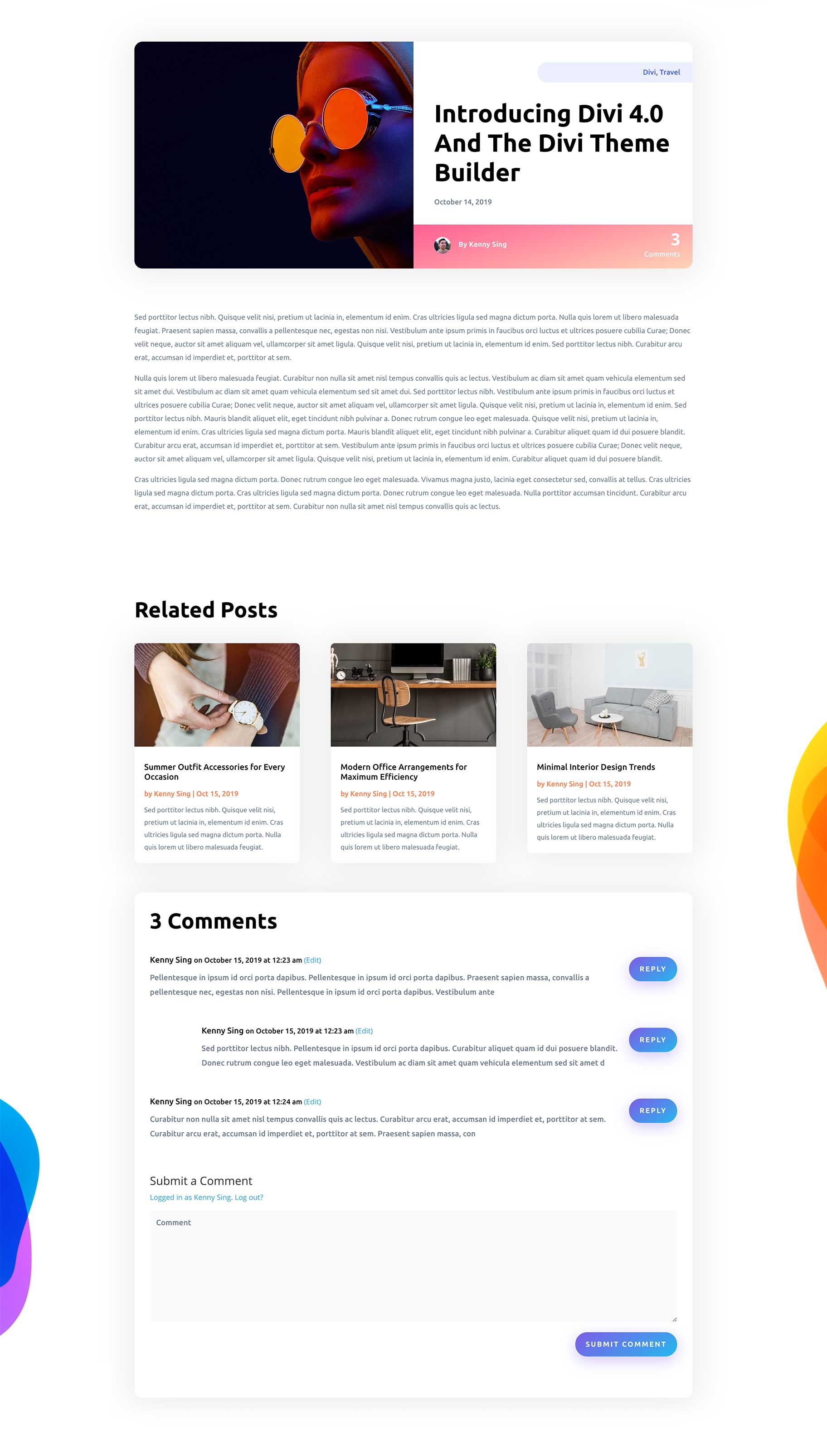
Post Template

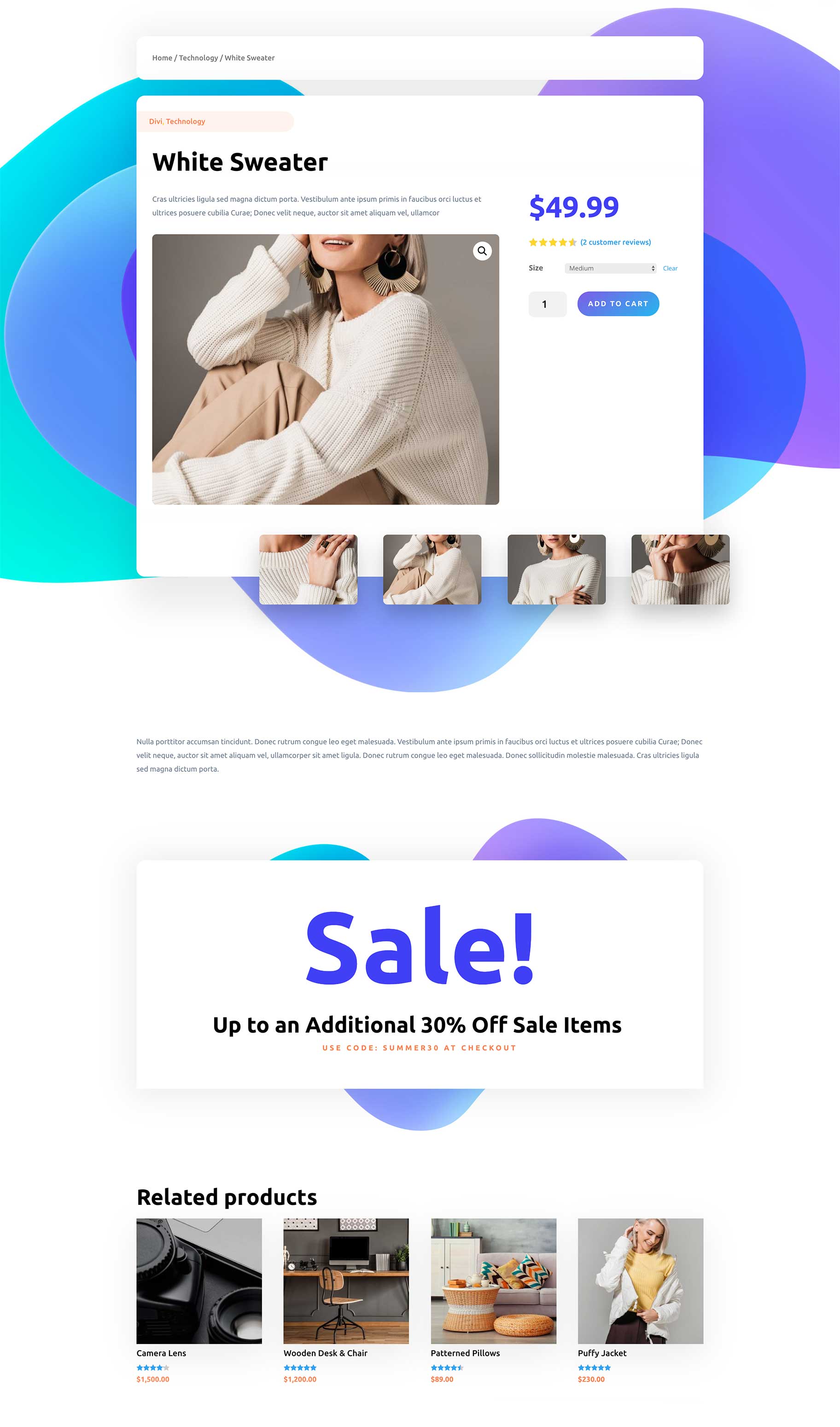
Product Page Template

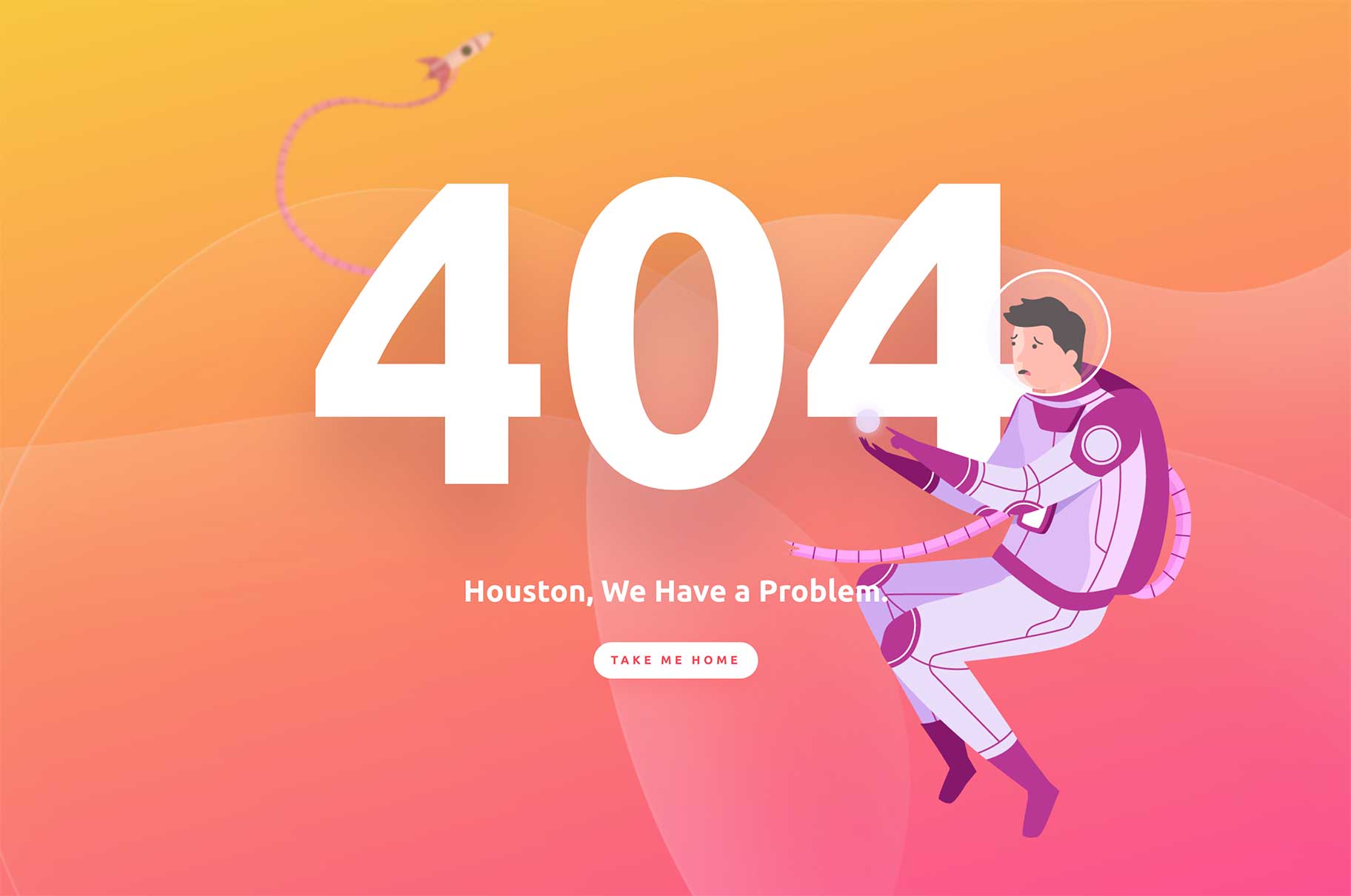
404 Page Template

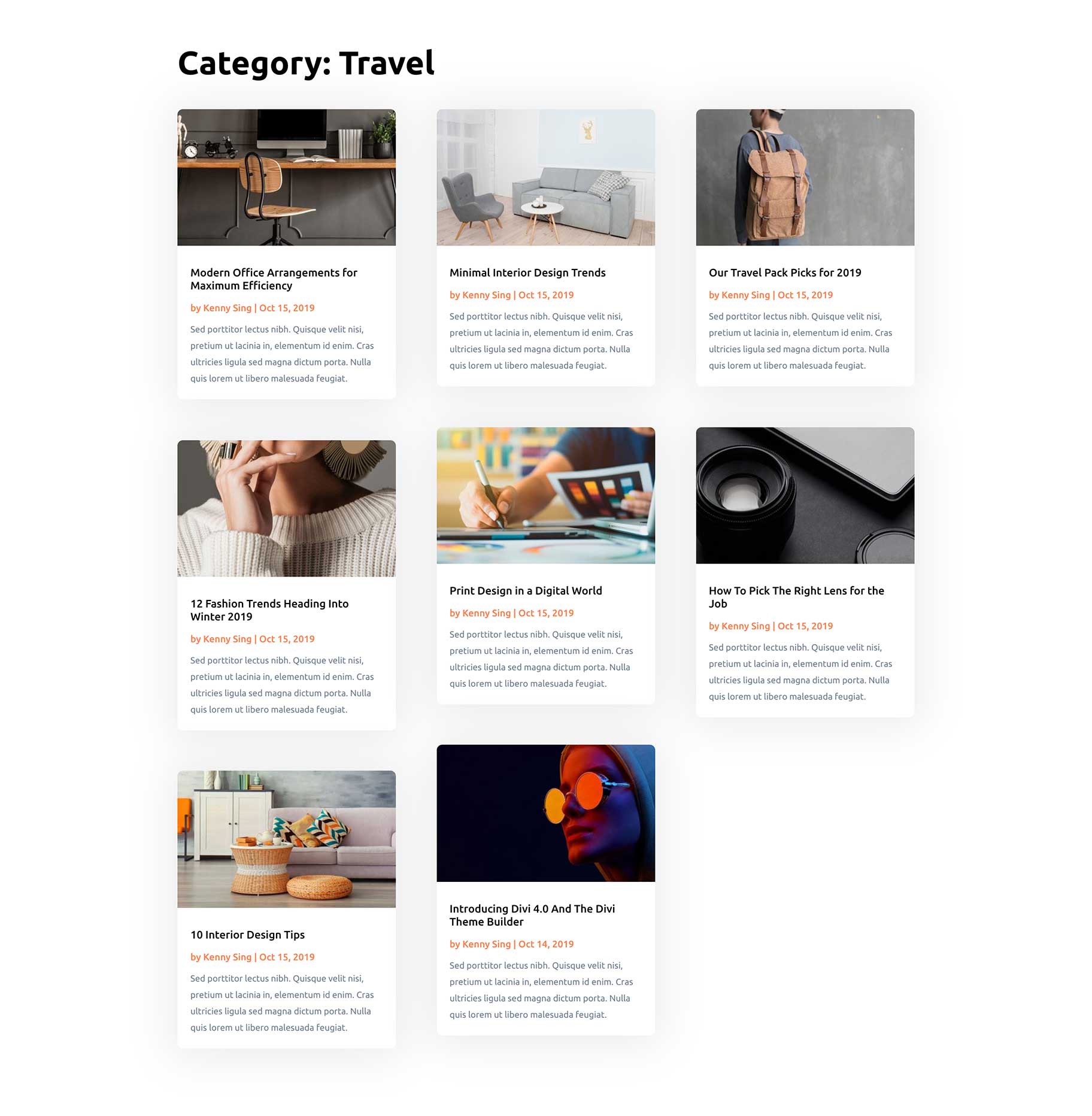
Category Page Template

Key Features
We’re sure you’re going to love the sixth theme builder pack. It is colorful, fun, and elegant. The global header is refreshingly unique with a clever combination of a centered primary menu and a left aligned secondary menu. The footer is simple with a georgeous colorful background. And the individual template designs are consistently sleek in design. The pack fits a ton of website styles – everything from fashion to tech. Hopefully, this pack will get your next Divi project off the ground in a hurry.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Theme Builder Pack 6 Post Template (live demo)
- Theme Builder Pack 6 Product Page Template (live demo)
- Theme Builder Pack 6 404 Template (live demo)
- Theme Builder Pack Category Page Template (live demo)
Download The Theme Builder Pack
To use the first theme builder pack on your own Divi website, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
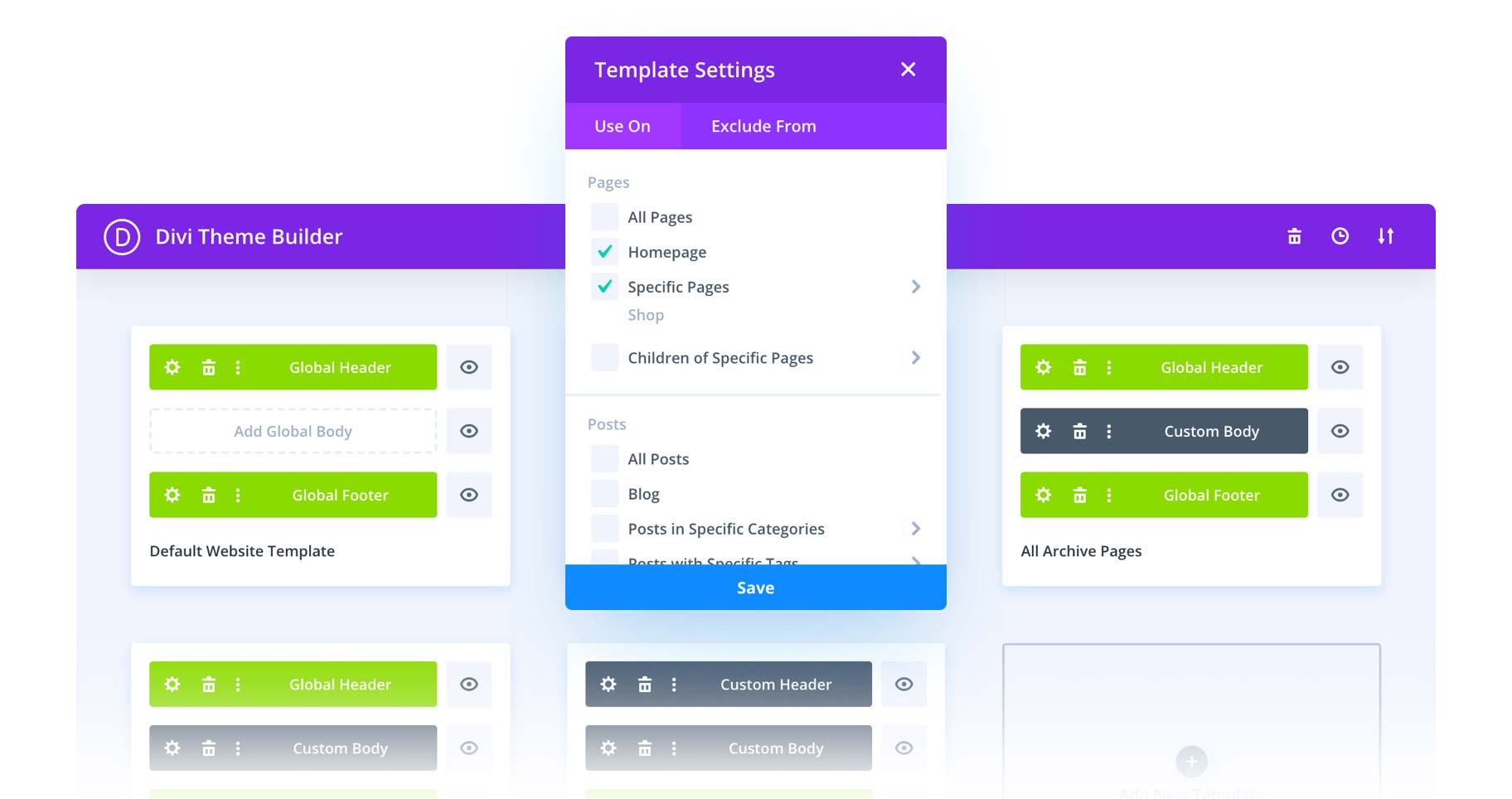
How To Import The Theme Builder Pack
Subscribe To Our Youtube Channel
Once you have downloaded the theme builder pack, locate the divi-theme-builder-pack-6.zip file in your downloads folder on your computer. Double click the folder to unzip it and then navigate inside the divi-theme-builder-pack-6 folder. Inside this folder, you will find one file that contains all the different templates and an individual file for each separate template as well.
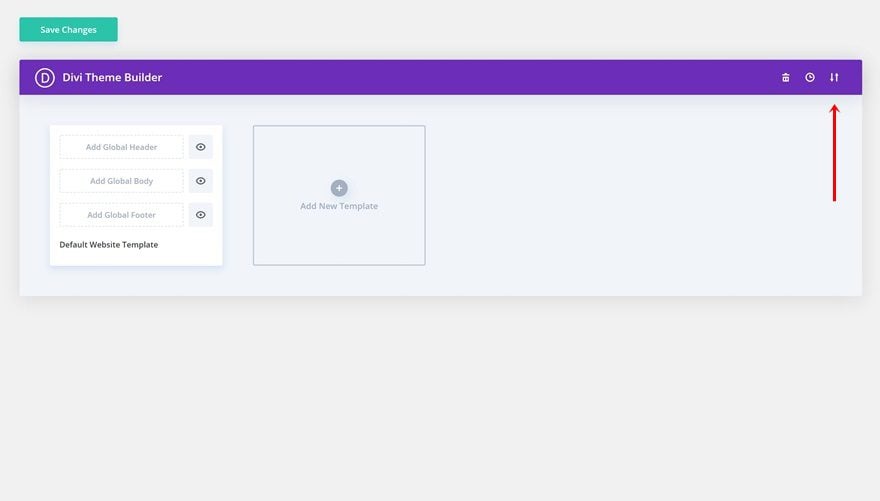
To upload the Theme Builder Pack to your website, go to your WordPress Dashboard > Divi > Theme Builder. You can select the individual layout you desire or choose the ‘all’ file to important everything at once.
- divi-theme-builder-pack-6-all.json
- divi-theme-builder-pack-6-default-website-template.json
- divi-theme-builder-pack-6-product-page-template.json
- divi-theme-builder-pack-6-post-template.json
- divi-theme-builder-pack-6-category-page-template.json
- divi-theme-builder-pack-6-404-page-template.json

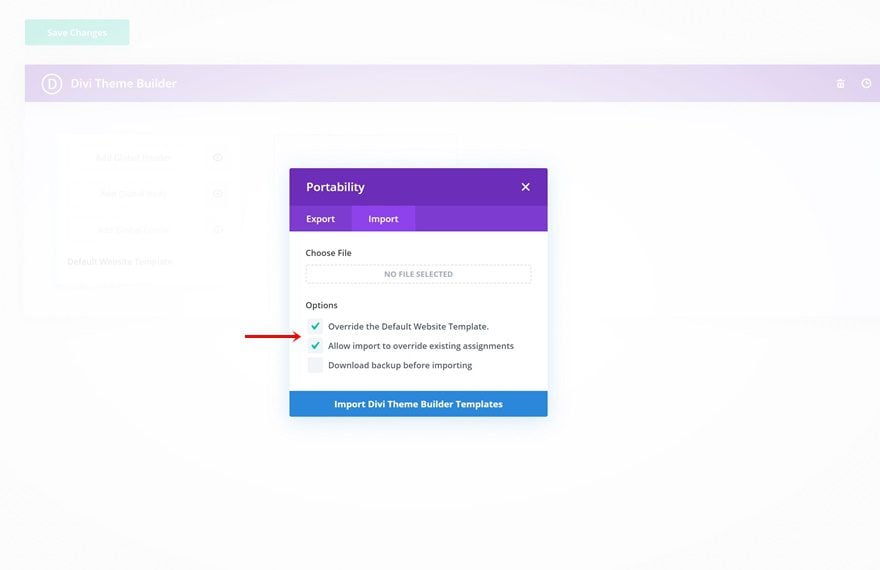
Important: when you import the files without unchecking the boxes, the templates will automatically affect your entire website. Make sure you double-check these options before uploading a file.

No Licensing Restrictions

The photos included with these templates have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
Enjoy!
We hope you enjoy this last of our six theme builder packs. We look forward to hearing your opinions in the comment section below!
Win A Free iPad Pro!
When we announced the countdown to Divi 4.0, we gave away a free MacBook Pro. Now that Divi 4.0 has arrived we thought to ourselves…why not give away an iPad Pro too? ?To enter the giveaway, simply complete as many of the raffle options below that you can. The more entries you submit, the better chance you have to win.














Hello, I import the blog post template. I would like to know what is the dimension i need for my main image in the title because I need to add them all and it doesnt seem to adjust automatically if it is not the right image size.
Thanks!
Hi how can you add a sidebar to all the pages in the shop so that you can add a mini cart etc. I can’t edit it. I tried to create my own and import and it wouldn’t do it.
This is so great!
One thing that sprung to mind: When importing more than one theme builder packs, the unassigned templates cannot be renamed and there’s no preview, so if I want to change to another template, I have to assign each one and reload the page to see results.
Am I missing something?
Thanks,
Eitan
This isn’t a problem with this demo content, but more as general question for this Theme Builder … it overrides the “default” divi mobile hamburger menu that’s placed on the right hand side. Is there anyway to get that back for just responsive mobile versions? I love the Theme Builder for desktop design, but find it limiting that responsive design wants to automatically stack the elements in a centered manner, instead of just the default Divi mobile menu option. Is the subsequent updates going to include this back in?
Great Theme. Very easy to use. Thanks!
very nice work!
This pack looks really cool! Would also be amazing to have a website layout styled in the same way. Nice, clean and colourful to match this one.
it would be nice to be able to custom name the themes so we know what we are looking for
Hi, I have tried Many Other themes For my WordPress Sites but nothing workes like the Divi Elegant theme does. It feels so premium and Professional.
Keep updating the themes. Anyways, Great work. All the best.
I never tried these theme builders .. but i am going to use this for my next website ..Thank You..
I love it!
I have placed the divi 5 pack and activated it site wide on products and now I cannot edit and have double information on the one product
I have tried using Divi pack 5 product page and find it impossible to edit the resulting page to fit my theme. work.
How would you go about displaying the primary menu in the footer in a column, making it vertical instead of horizontal?
You could use the sidebar module to pull a menu widget located in one the widget areas in WP.
I have been trying to create a vertical menu in a sidebar and no matter what I try it just doesn’t work. I place the widget but it tries to display horizontally. The navigation option doesn’t show up in my theme customization menu when using the Theme Builder so I set the template to use vertical navigation. I’m trying to rebuild a site for a client who insists on the vertical navigation menu. I have been looking though the documentation for Divi Builder and Divi Them Builder but can’t find any tutorials or other info how how to create a sidebar with a vertical menu using the Theme Builder.
Am I trying to do the impossible?
Thanks
Yes, that is how it’s currently done. Would be nice to see incorporated in Divi instead of having to use a sidebar module with a menu widget.
Congratulations, this is spectacular.
How do I get my CTA menu item to have the same color sweep / change effect as I scroll across the page – just like it does here on the top menu of Divi’s page: https://www.elegantthemes.com?
Thanks
The “join our newsletter” section isn’t part of the global footer (at least for me). 🙁
Otherwise, thank you!
Joseph,
You are correct. The newsletter optin is included in the custom body areas on the page templates. My apologies if I confused you. But you can always save that newsletter section to the divi library and then add it to the global footer using the template layout editor.
Great theme packs! I wish we could actually use them but there are issues with trying to edit them. Once imported and you click to edit it doesn’t open the editing. Instead, it stalls and an error message pops up. Not sure what the issue is and unfortunately, Divi/Elegant Themes doesn’t have an answer to this issue as of yet. Still waiting on their support to come up with a solution. In the meantime, we’ll just hold off on using the packs.
*Note: I’ve followed the last two suggestions given and the website is running at optimal. So, we know it’s not our WP site or plugins.
you are awesome !
Hi, can’t figure how to style products tags page in the theme builder, as there is no options in the shop module to get those, and no specific module..?
Is someone here who know how to achieve this ?
hmm. Good question. I’ll have to think about that one.