Slider Mega Pack is a Divi layout pack with 50 slider layouts for your next web design project. The sliders are all built with Divi modules and can be easily customized with your own content and styles. In this product highlight, we’ll take a look at the layouts Slider Mega Pack has to offer and help you decide if it’s the right product for you.
Let’s get started!
- 1 Installing Slider Mega Pack
-
2
Slider Mega Pack Fullwidth Slider Layouts
- 2.1 Slider Mega Pack Layouts 1, 2
- 2.2 Slider Mega Pack Layout 3
- 2.3 Slider Mega Pack Layout 4
- 2.4 Slider Mega Pack Layout 5
- 2.5 Slider Mega Pack Layout 7
- 2.6 Slider Mega Pack Layouts 8, 9, 10
- 2.7 Slider Mega Pack Layouts 11, 12, 13
- 2.8 Slider Mega Pack Layouts 14, 15, 16
- 2.9 Slider Mega Pack Layouts 17, 18
- 2.10 Slider Mega Pack Layouts 19, 20, 21
- 2.11 Slider Mega Pack Layouts 22, 23, 24
- 2.12 Slider Mega Pack Layouts 25, 26
- 2.13 Slider Mega Pack Layouts 27, 28
- 2.14 Slider Mega Pack Layouts 29, 30
- 2.15 Slider Mega Pack Layouts 31, 32
- 3 Slider Mega Pack Fullwidth Post Slider Layouts
- 4 Purchase Slider Mega Pack
- 5 Final Thoughts
Installing Slider Mega Pack
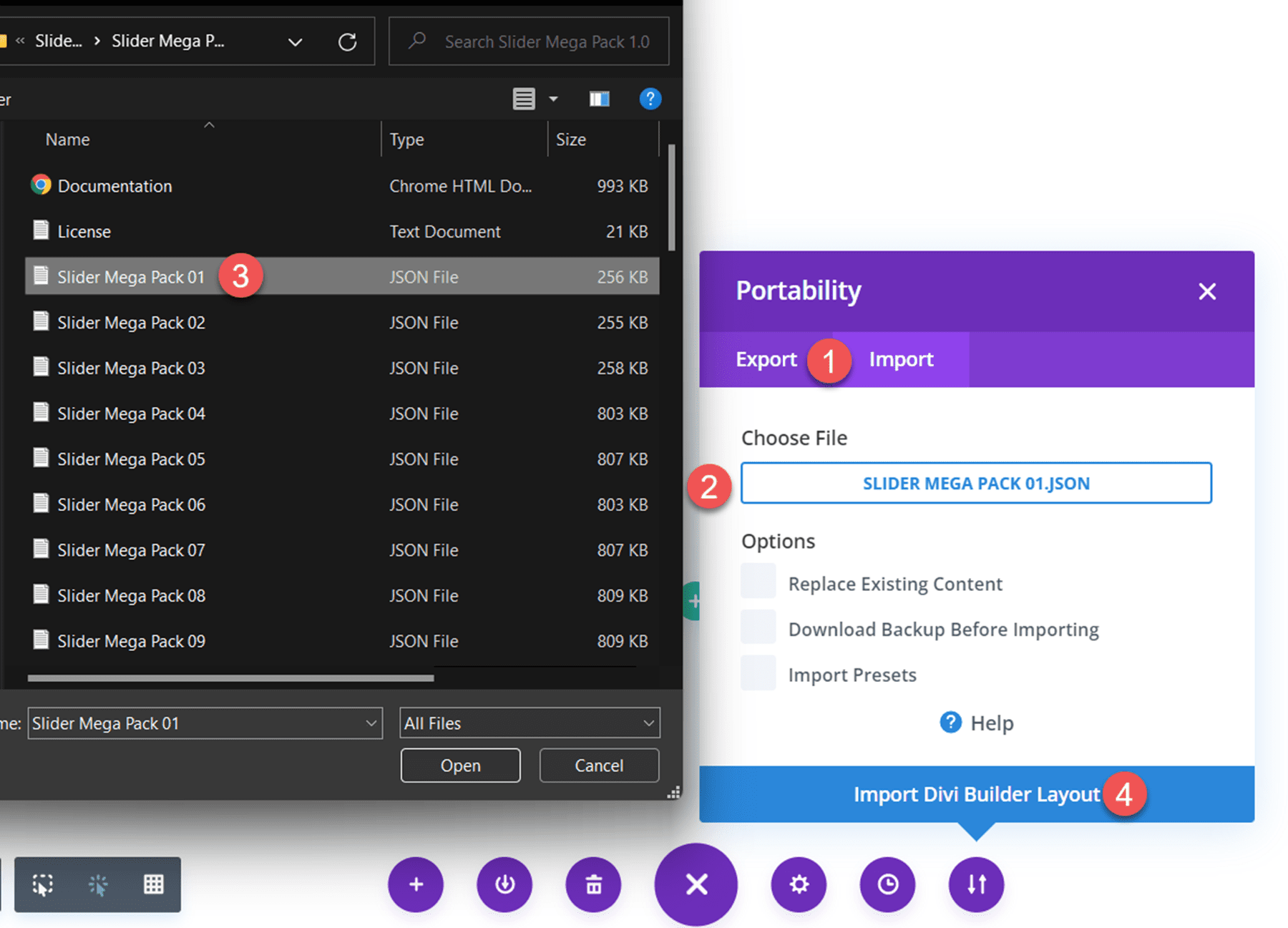
Slider Mega Pack comes as a ZIP file containing Divi Builder .json files. To install the slider layouts, start by unzipping the file. Next, open your desired page in the Divi Builder.

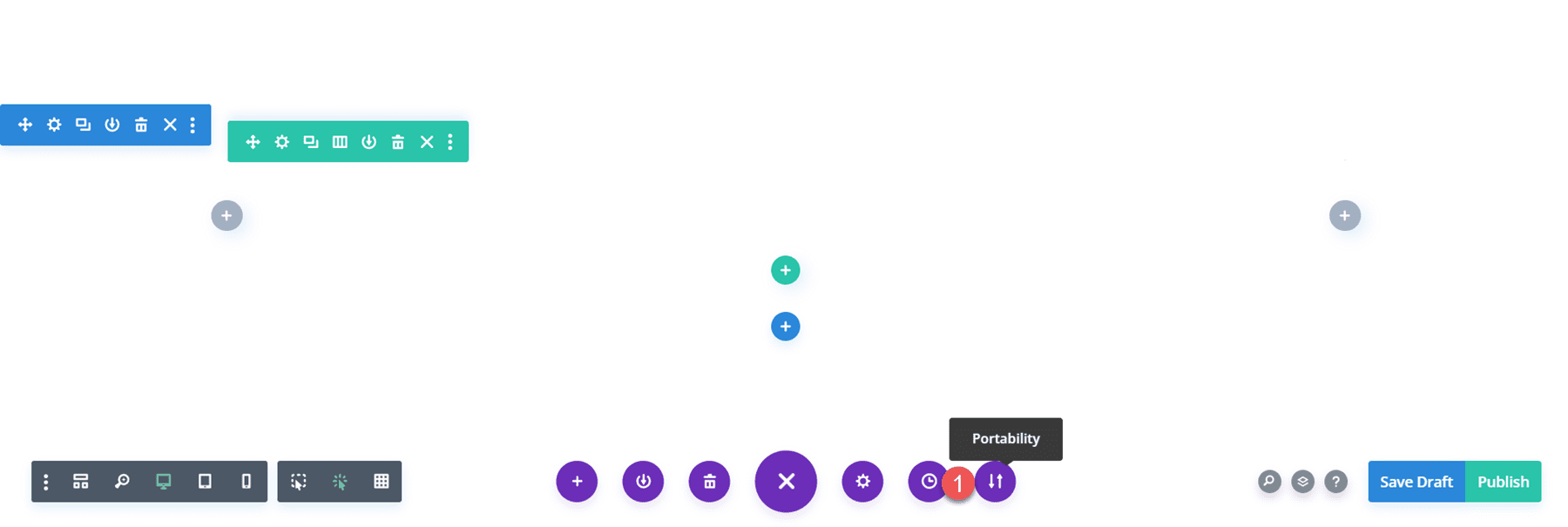
Click the portability option at the bottom of the page and select the import tab. Select the .json file for your desired slider layout and then begin importing the layout. Once the layout has been imported, all you need to do is replace the text and images and you’ll have a beautiful slider on your page!

Slider Mega Pack Fullwidth Slider Layouts
Slider Mega Pack comes with 32 fullwidth slider layouts. The fullwidth slider layouts are ideal for showcasing large images alongside some text and can be a great way to capture your visitor’s attention. It’s also a great way to share information or showcase some features of your service. All of these sliders have different layouts and designs, so you are sure to find a slider that will work for you! Let’s take a look at each of the 32 fullwidth slider layouts.
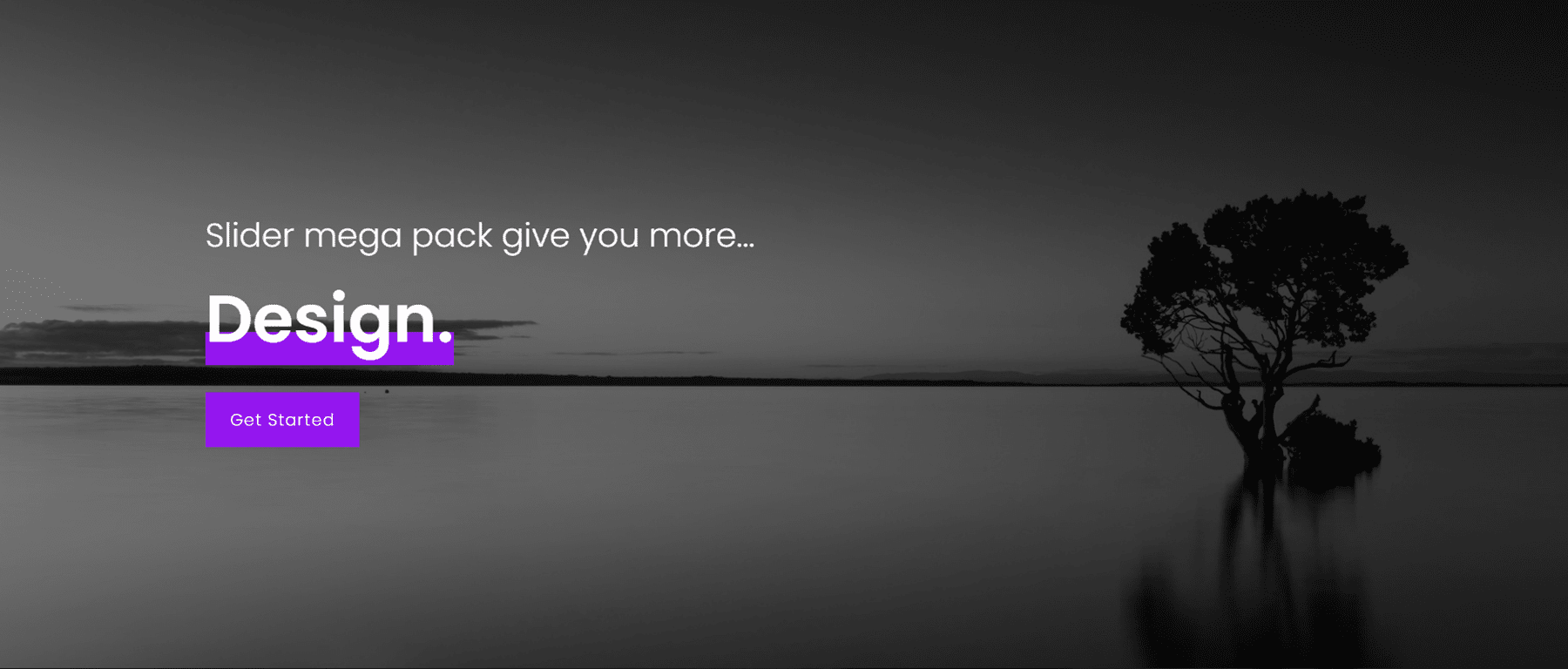
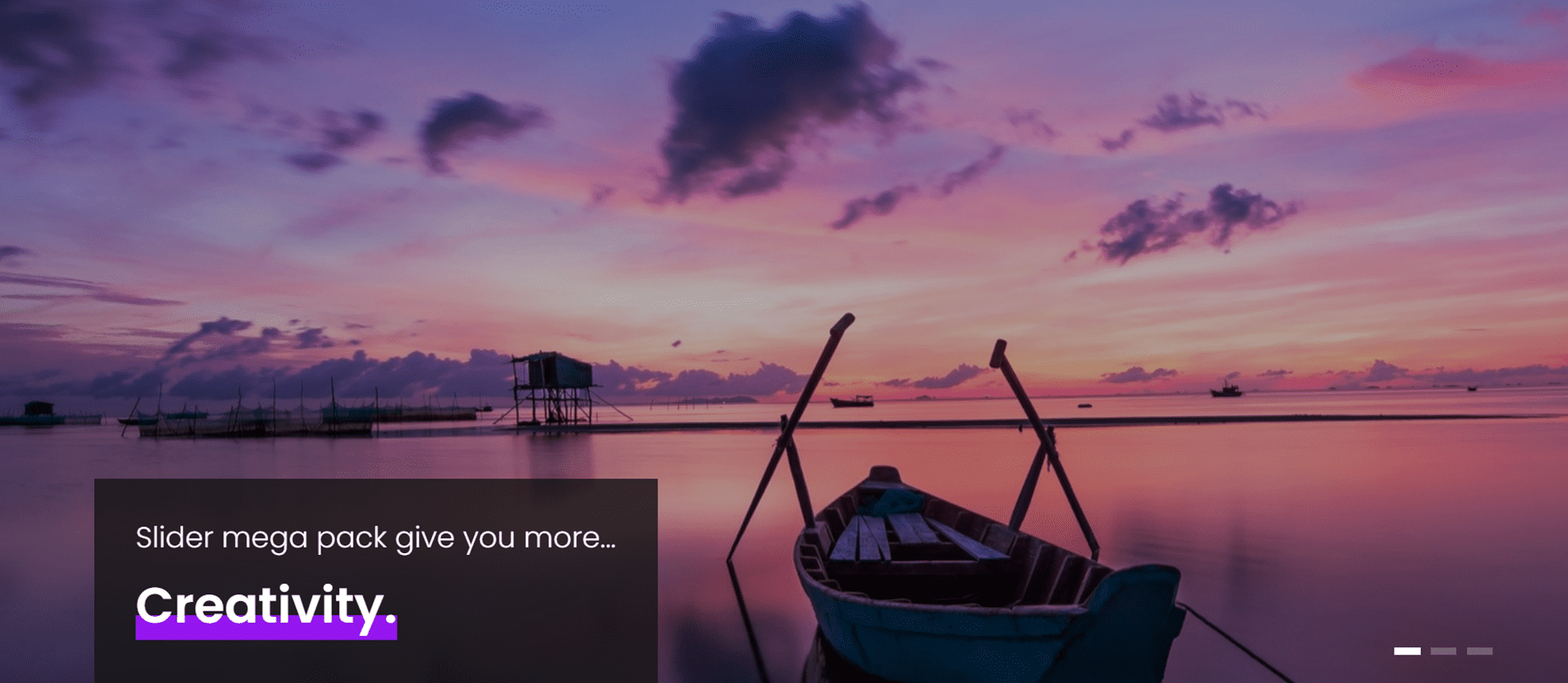
Slider Mega Pack Layouts 1, 2
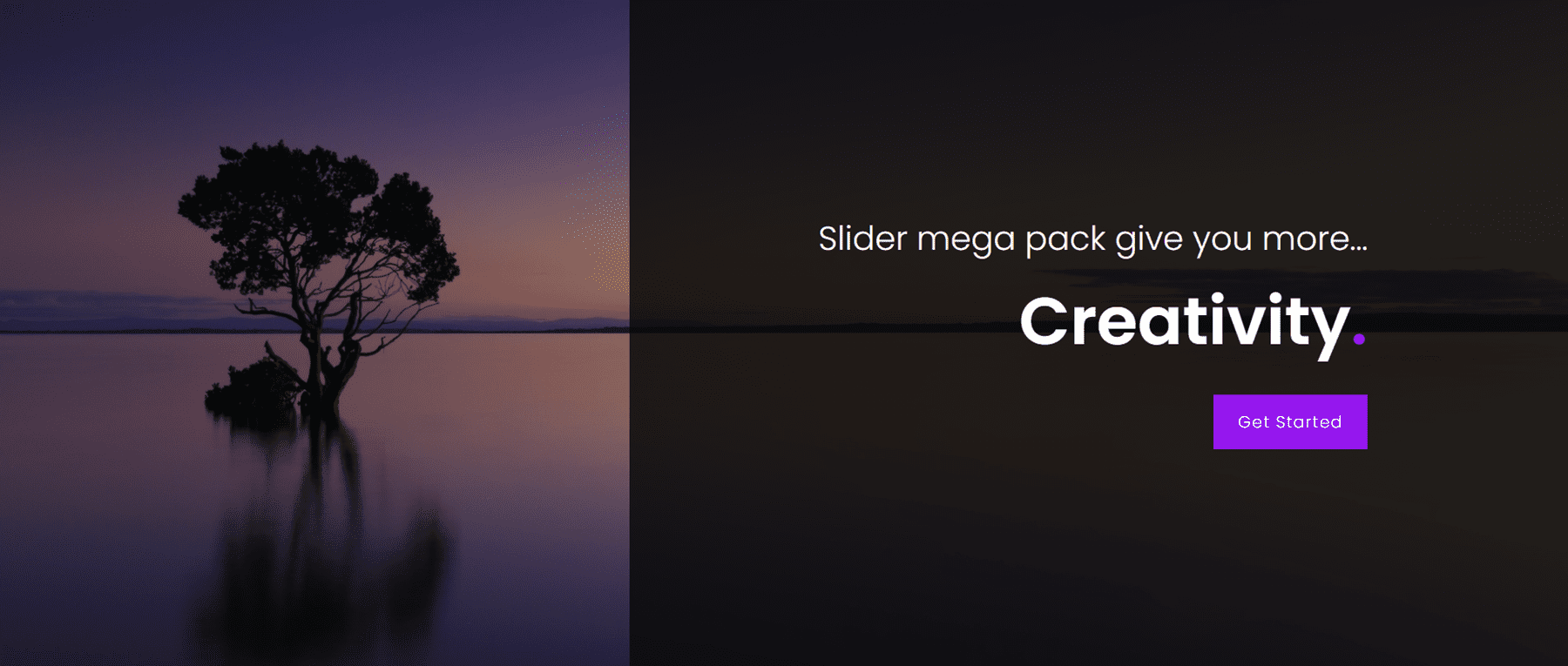
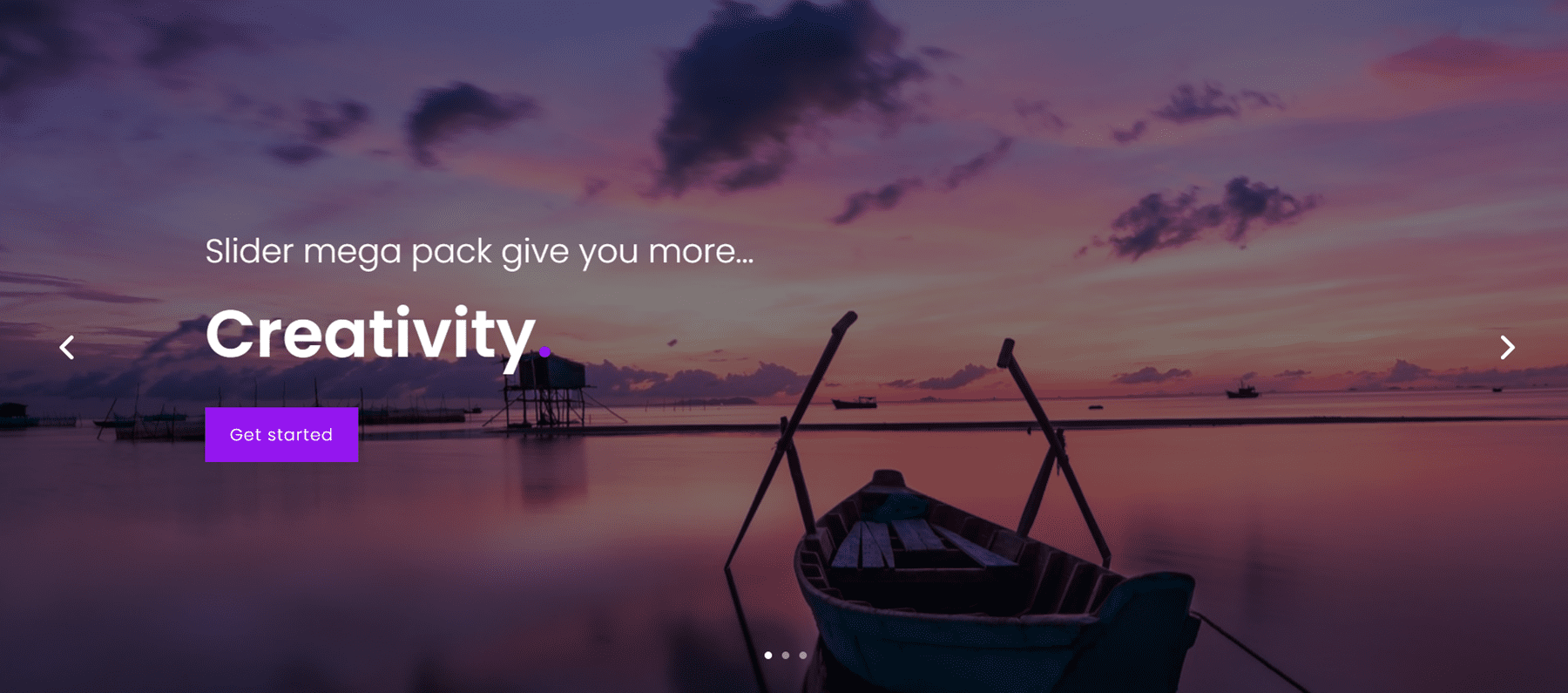
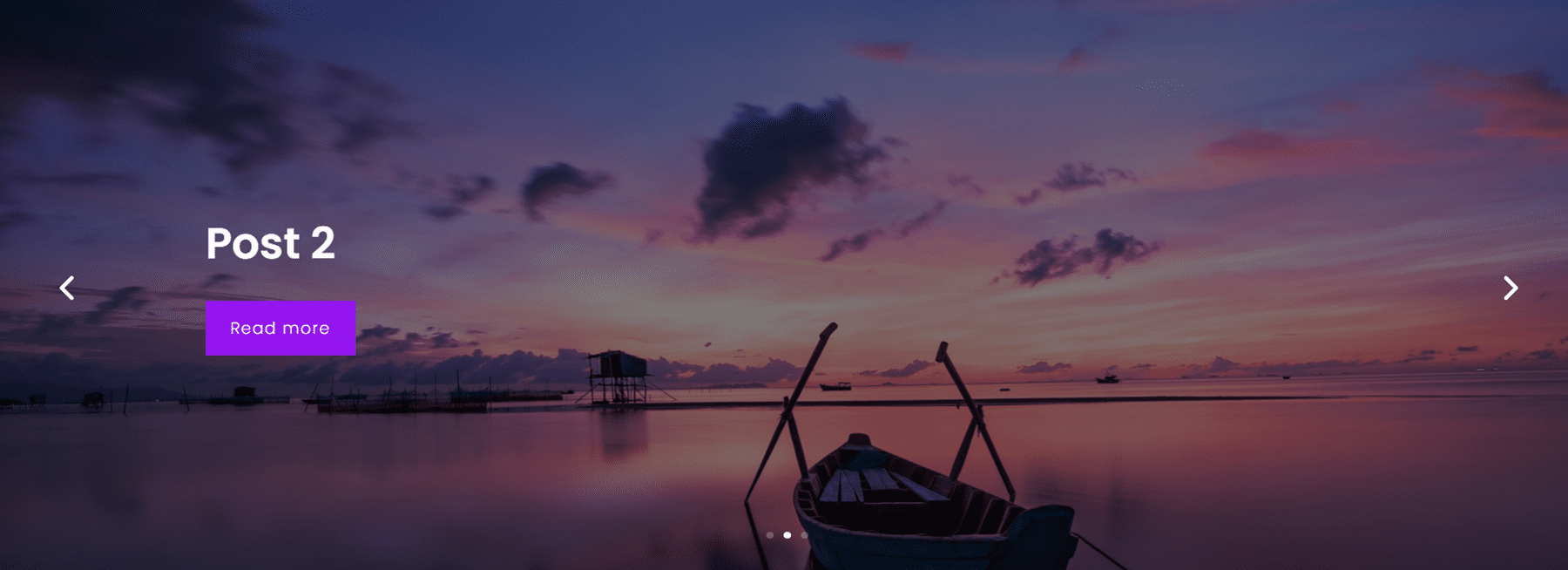
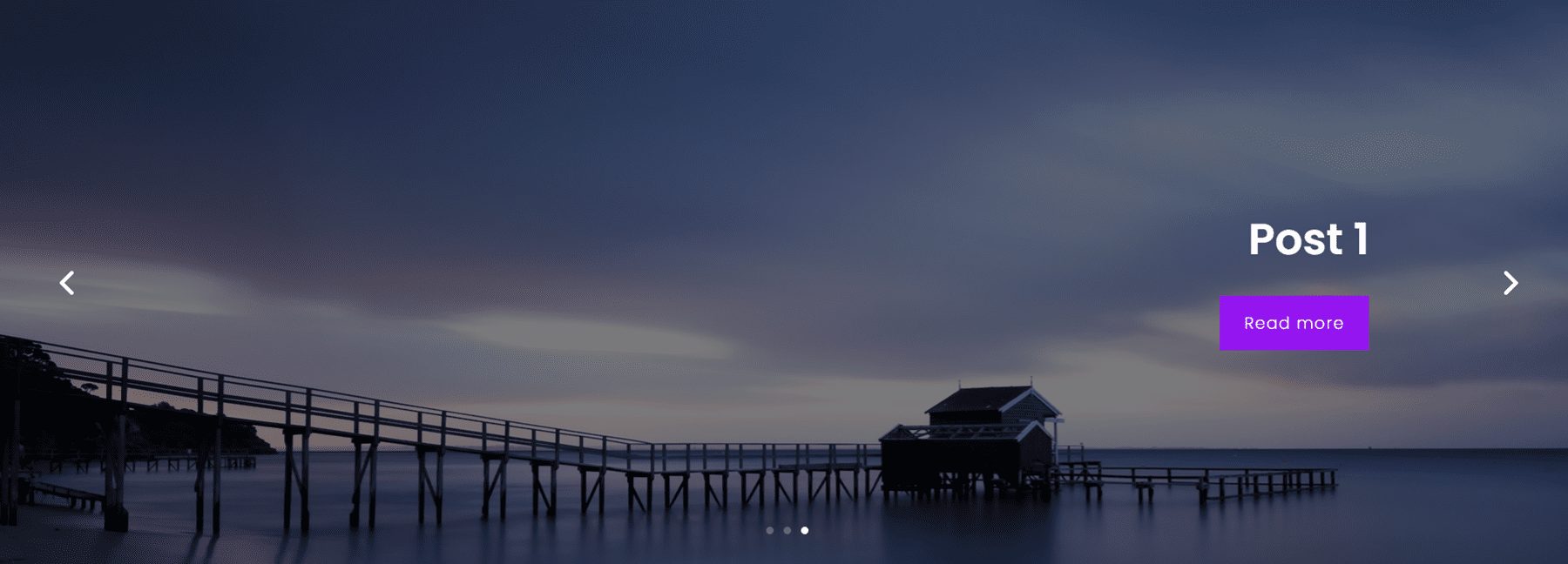
The first slider layout is a text slider and features a photo background with a dark overlay over the left side of the photo. The text and the button change on each slide.
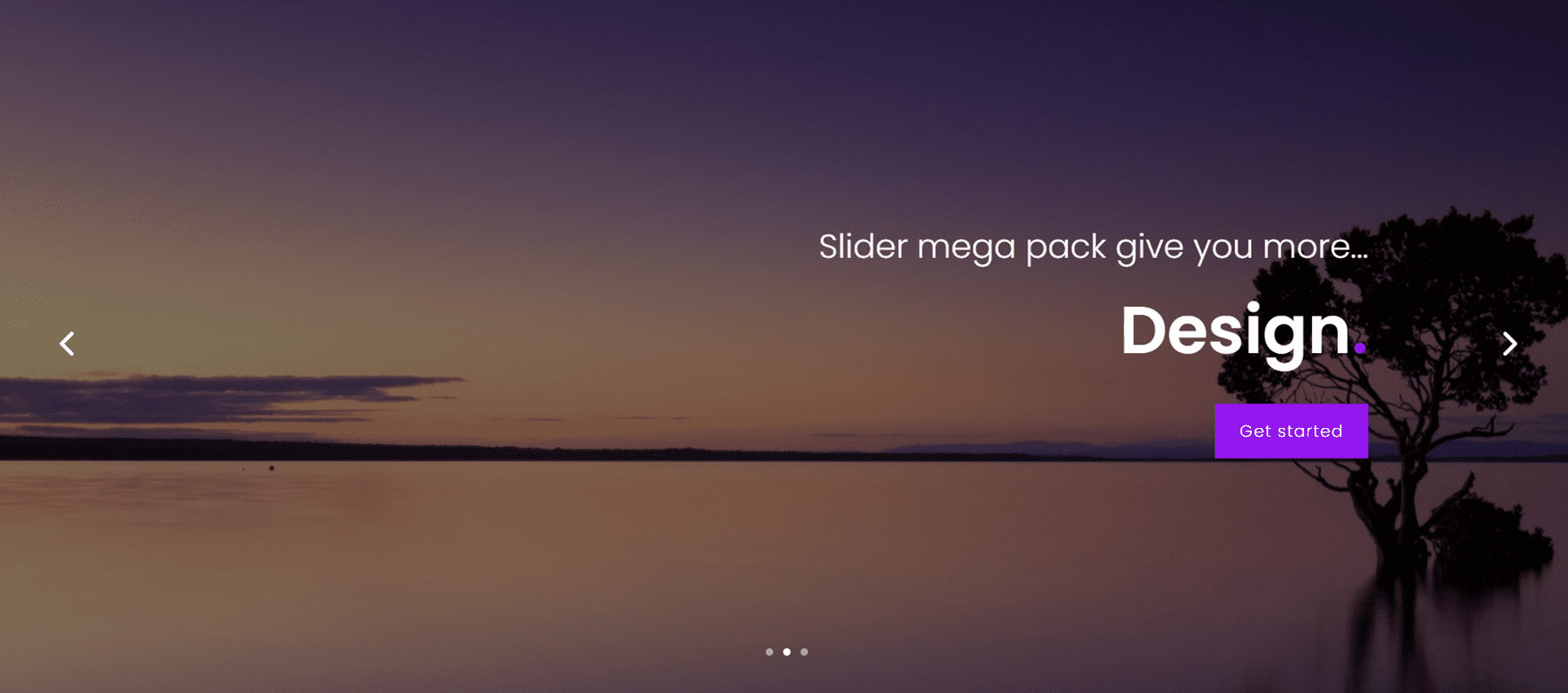
The second slider layout is the same as the first layout, except the dark overlay and the text are on the right side.

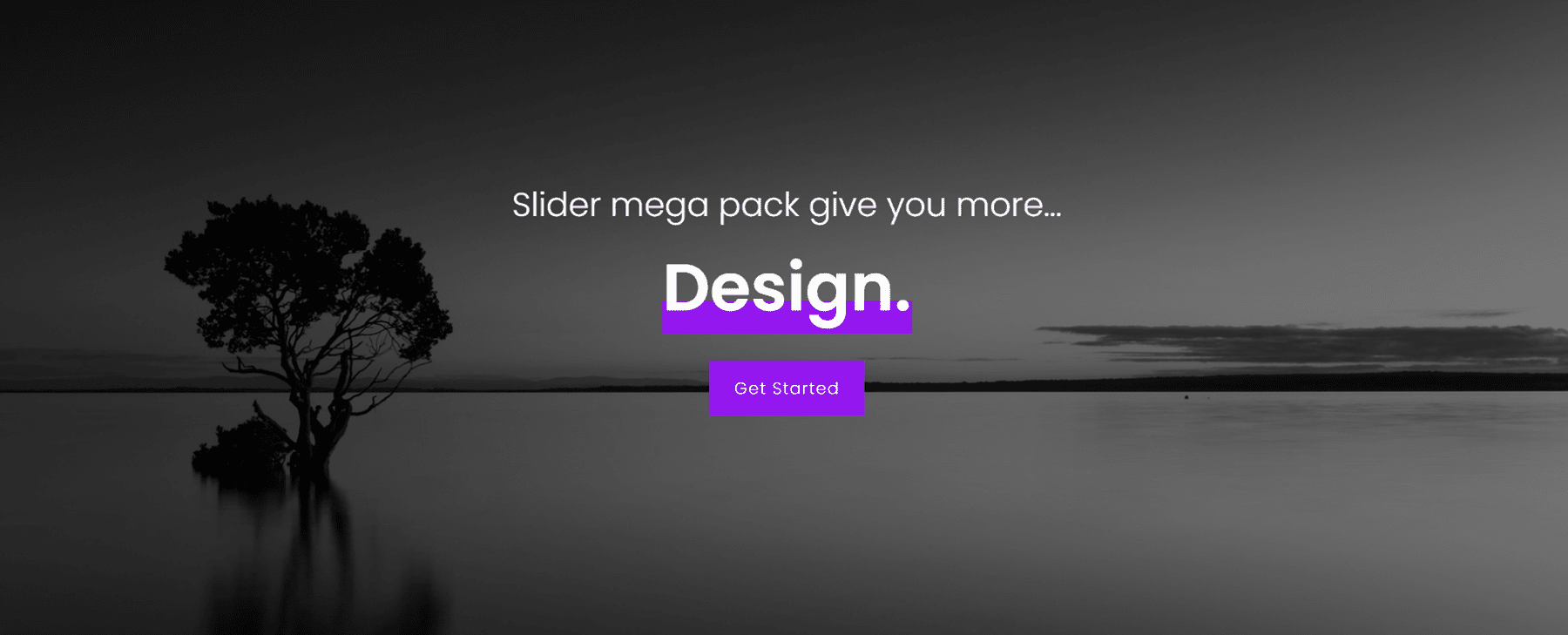
Slider Mega Pack Layout 3
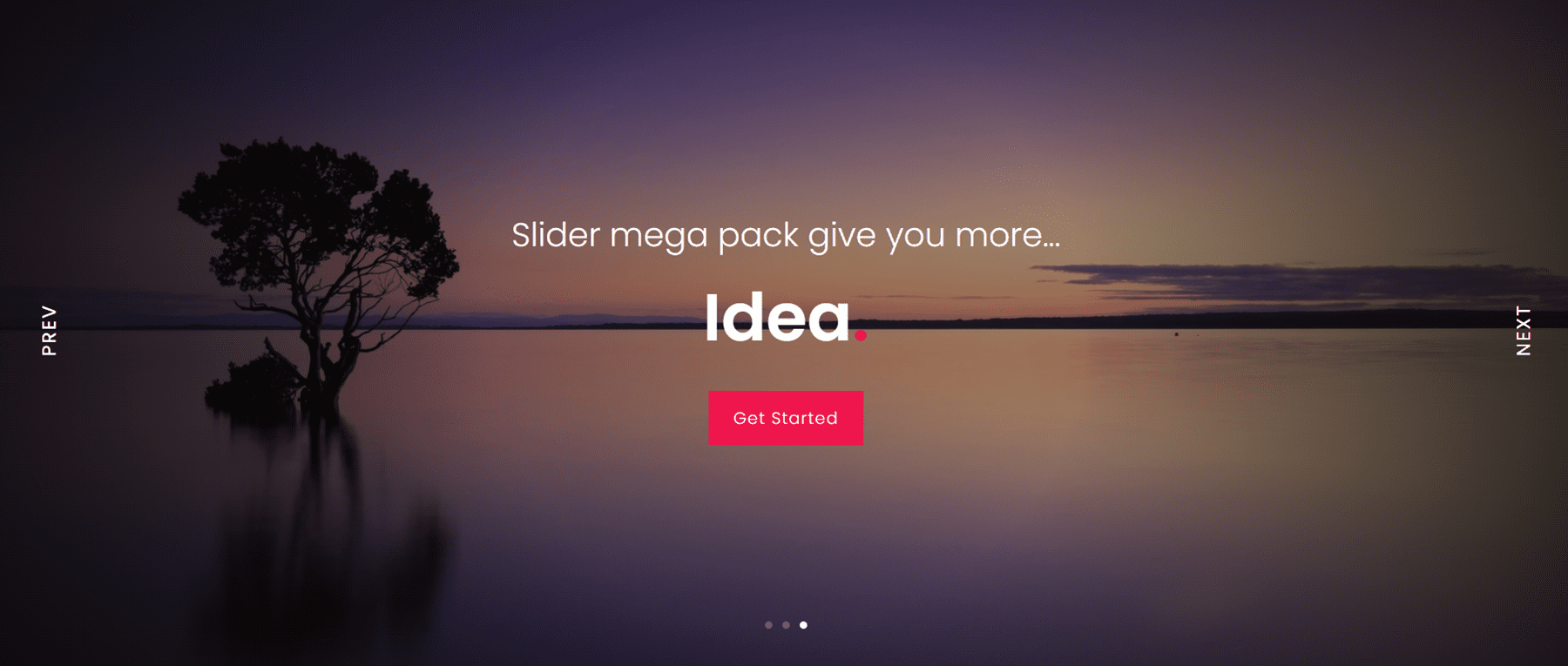
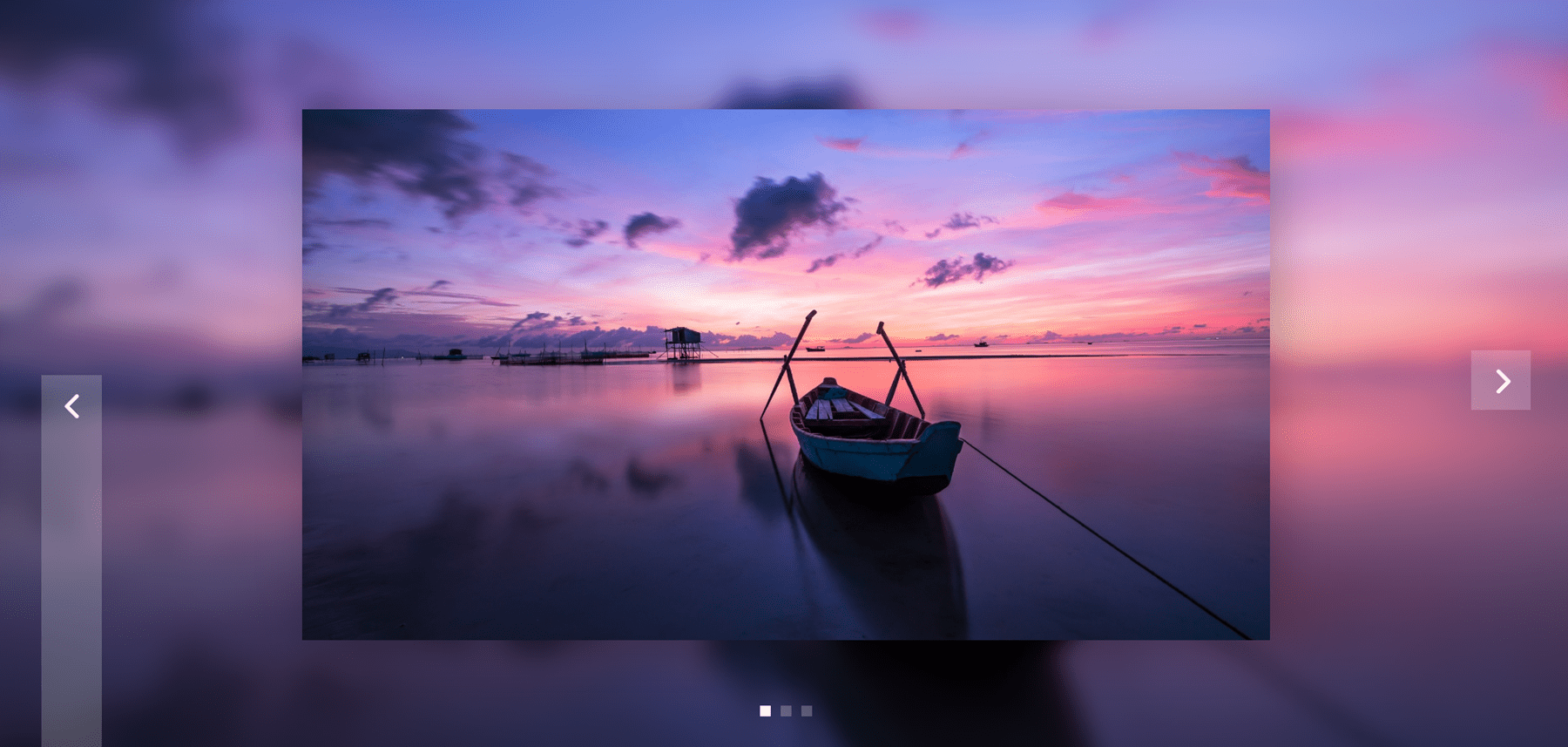
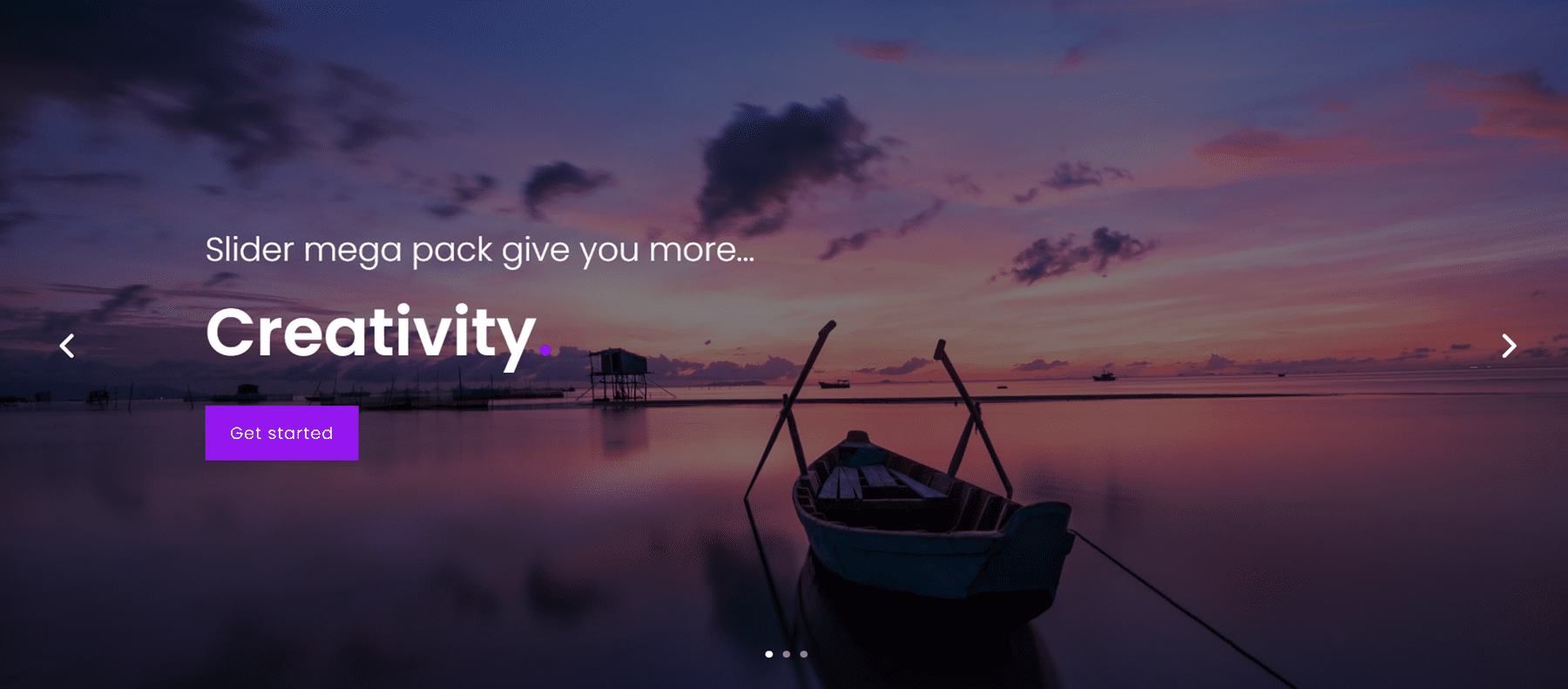
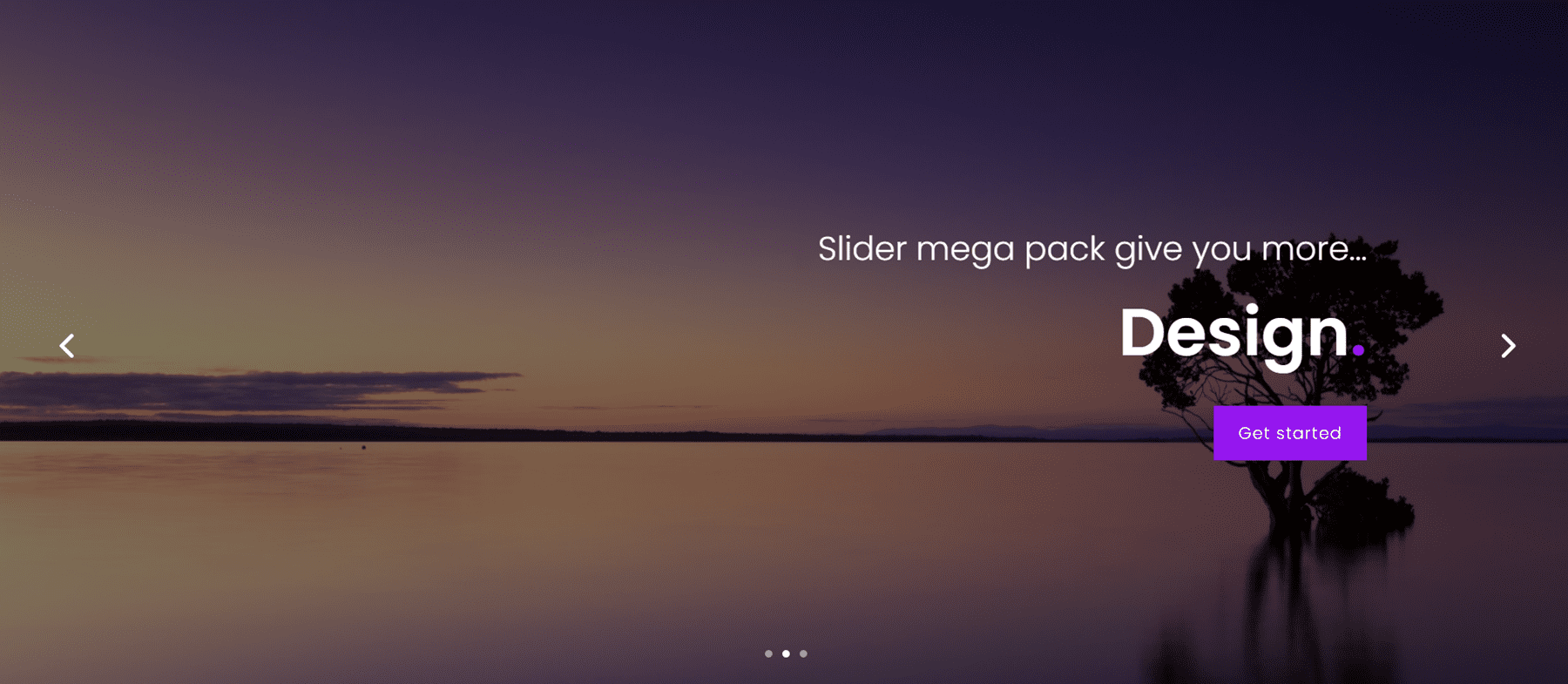
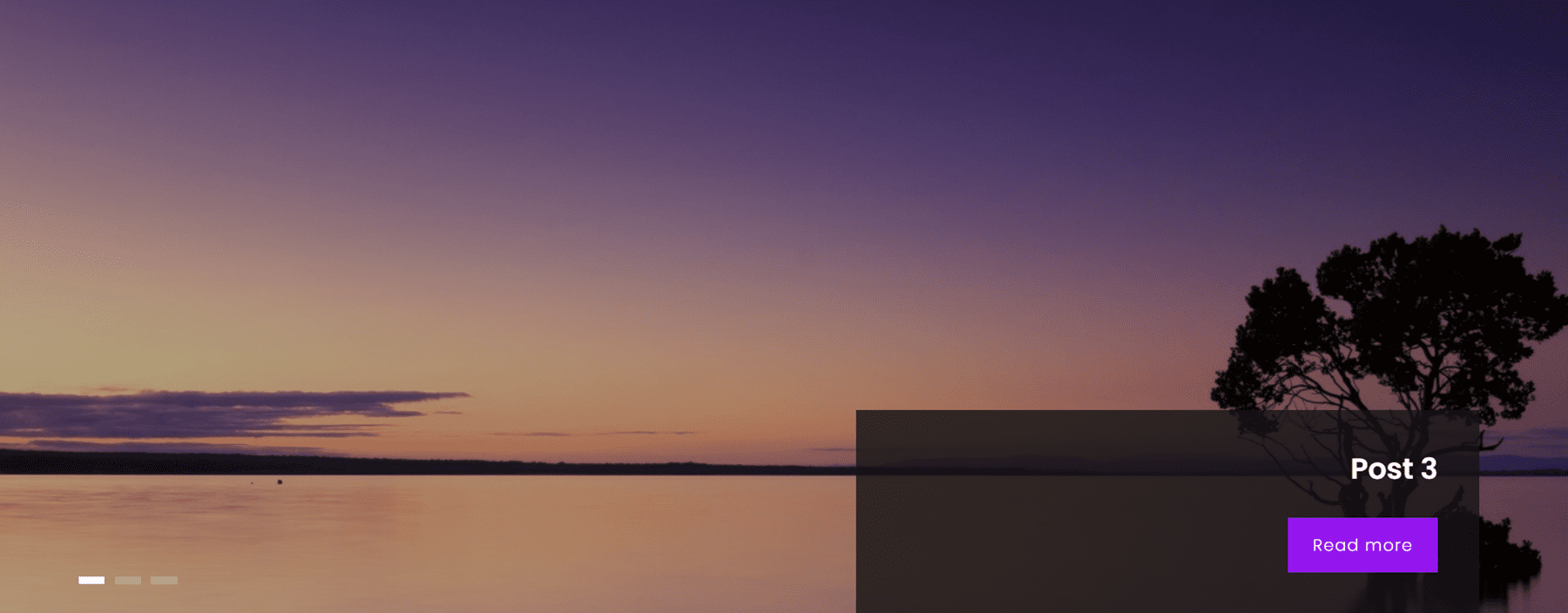
The third slider layout has a vignette effect on the image and features changing text and buttons in the middle. There are navigation dots at the bottom as well as previous and next buttons on each side.

Slider Mega Pack Layout 4
This slider features multiple images on a blurred background of the image, with navigation arrows on each side and navigation dots at the bottom.

Slider Mega Pack Layout 5
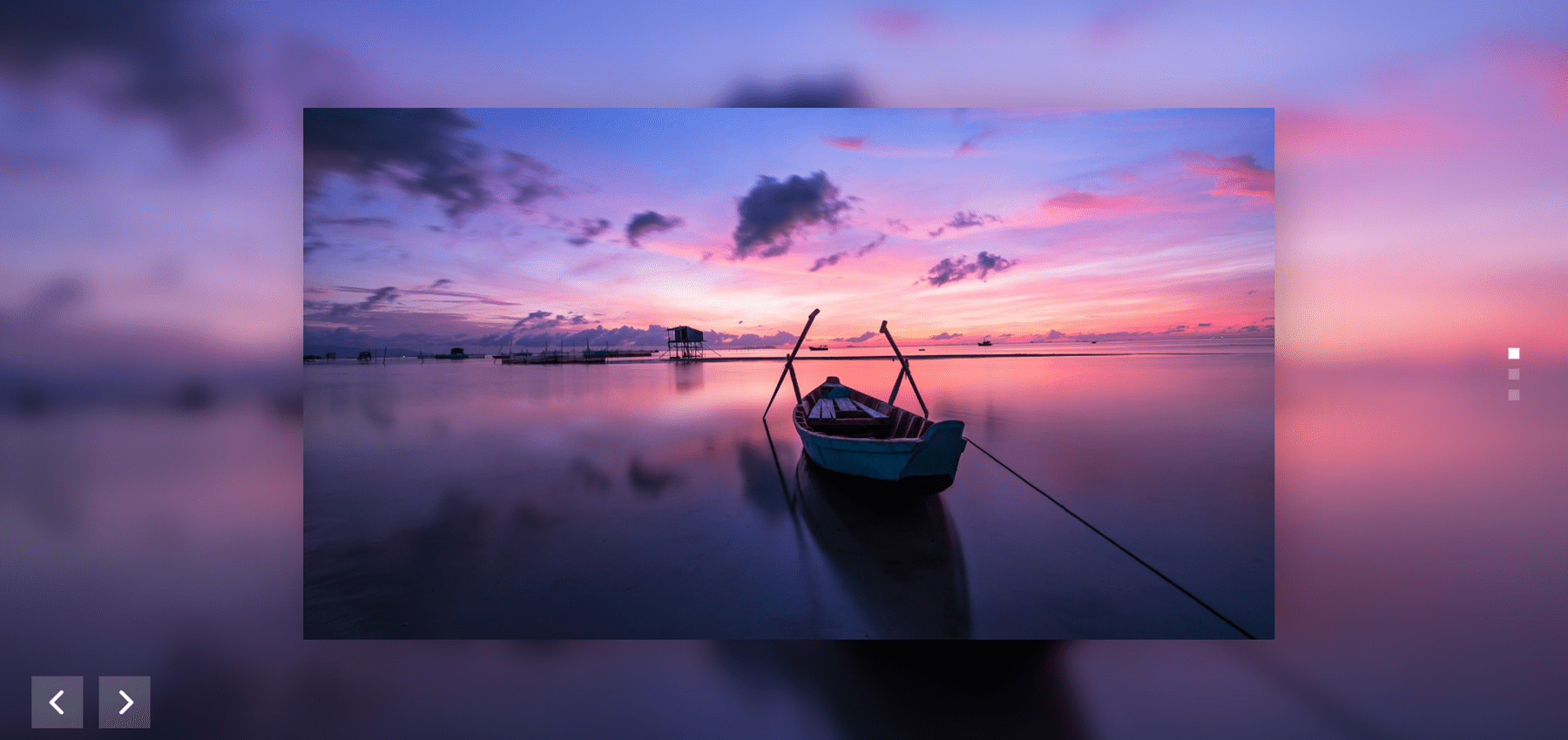
Slider layout 5 also features multiple images on a blurred background of the same image. It has navigation arrows to the bottom left as well as navigation dots on the right side.

Slider Mega Pack Layout 6
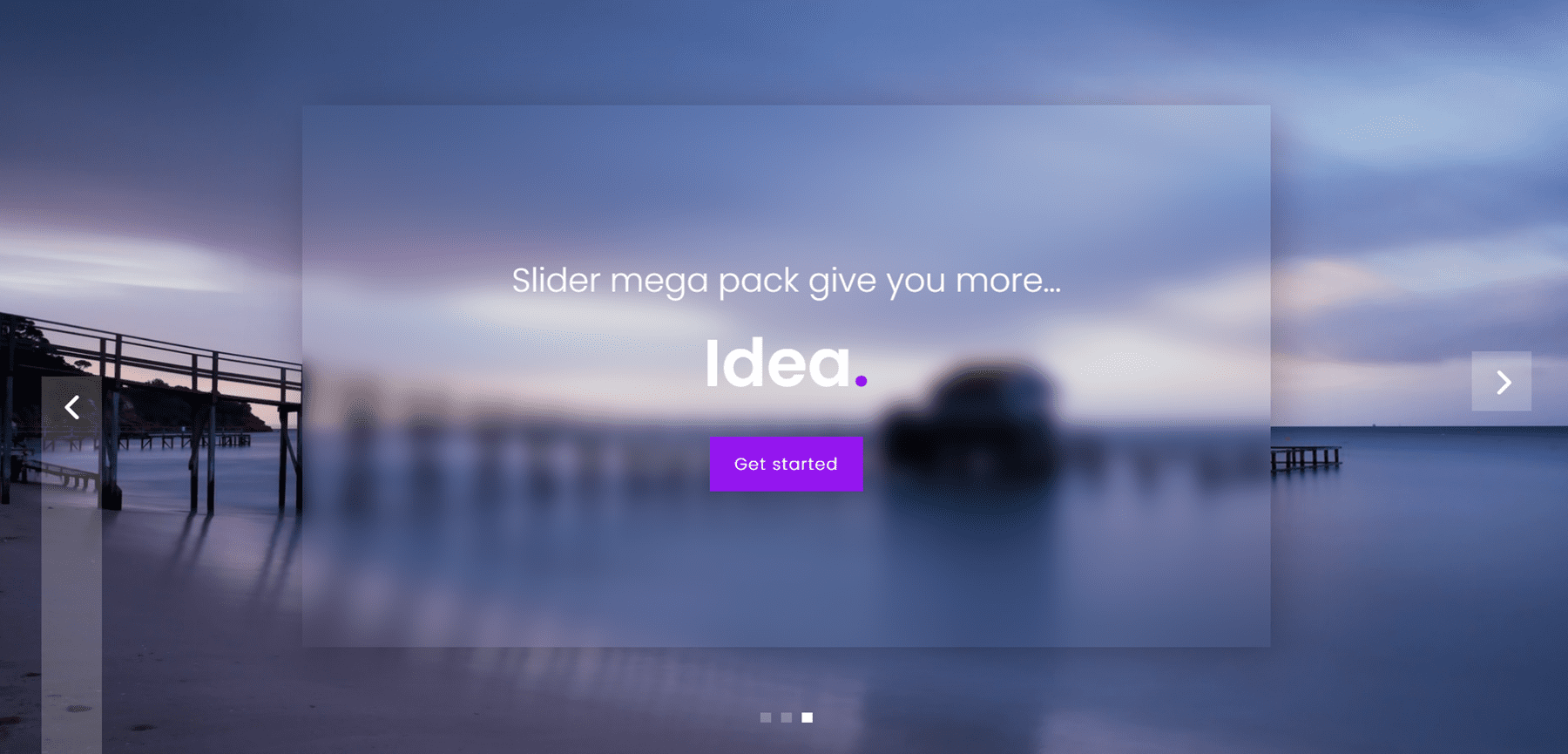
The sixth slider layout features changing text on a blurred transparent square over a parallax photo background. Navigation arrows to each side and navigation dots on the bottom.

Slider Mega Pack Layout 7
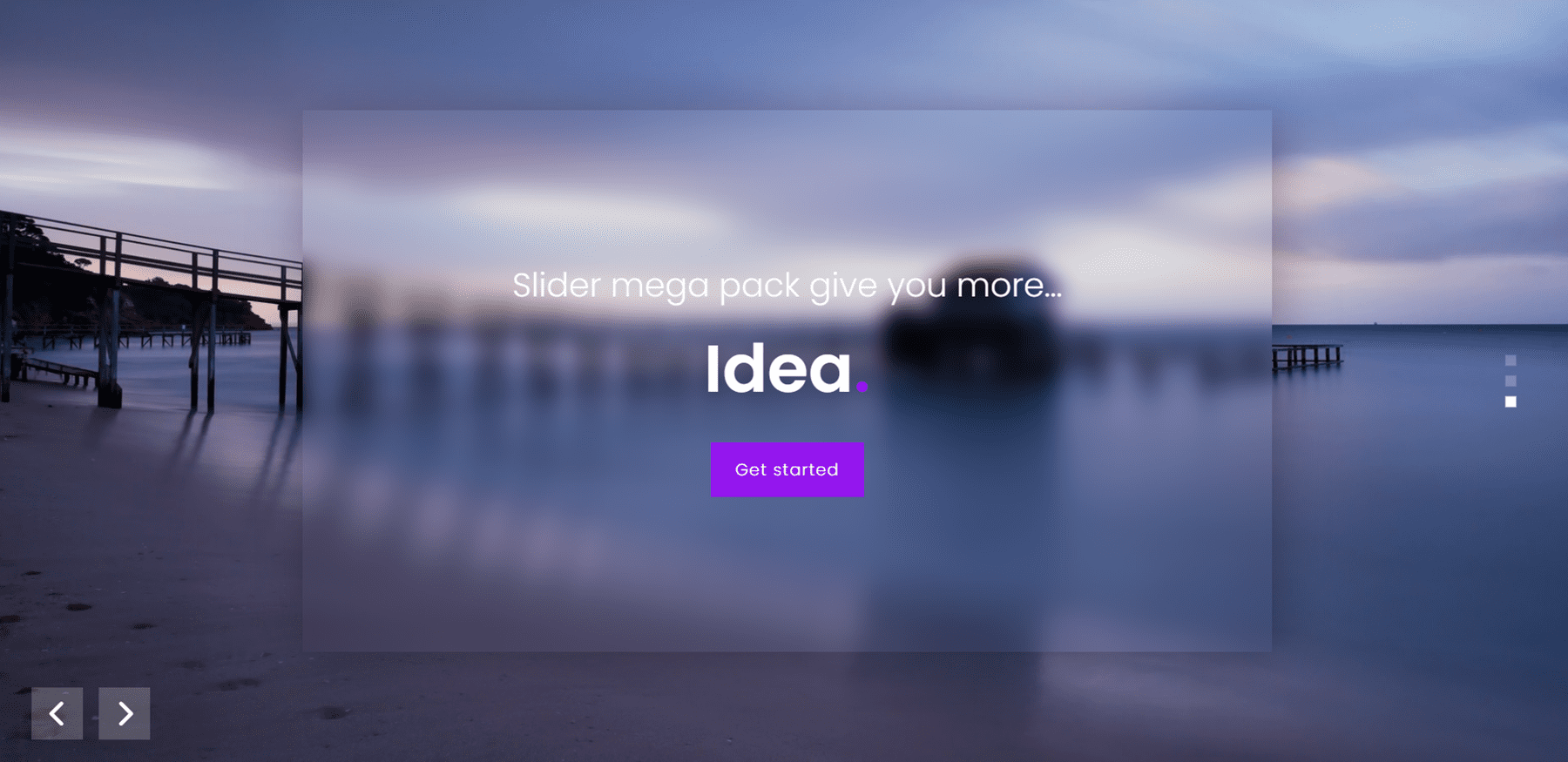
Layout 7 is similar to layout 6, with a parallax background and text slides. Navigation arrows are at the bottom left corner and the navigation dots are on the right side.

Slider Mega Pack Layouts 8, 9, 10
Slide layouts 8,9, and 10 feature text over multiple images that have a zoom-in effect. In these layouts, the navigation arrows are on each side and navigation dots are at the bottom of the slider. The text in Layout 8 is centered.
The text in Layout 9 is left-aligned.

And the text in Layout 10 is right-aligned.

Slider Mega Pack Layouts 11, 12, 13
Layouts 11, 12, and 13 feature a large image with text and a button on each slide, with navigation arrows to each side and navigation dots at the bottom. Layout 11 is center-aligned.
Slider 12 is left-aligned.

And slider 13 is right-aligned.

Slider Mega Pack Layouts 14, 15, 16
These layouts 14, 15, and 16 all have a greyscale effect on the photo and a parallax effect as you scroll. There is a bold underline over the header text. The text is center-aligned for layout 14.

Slider 15 is right-aligned.

And slider 16 is left-aligned.

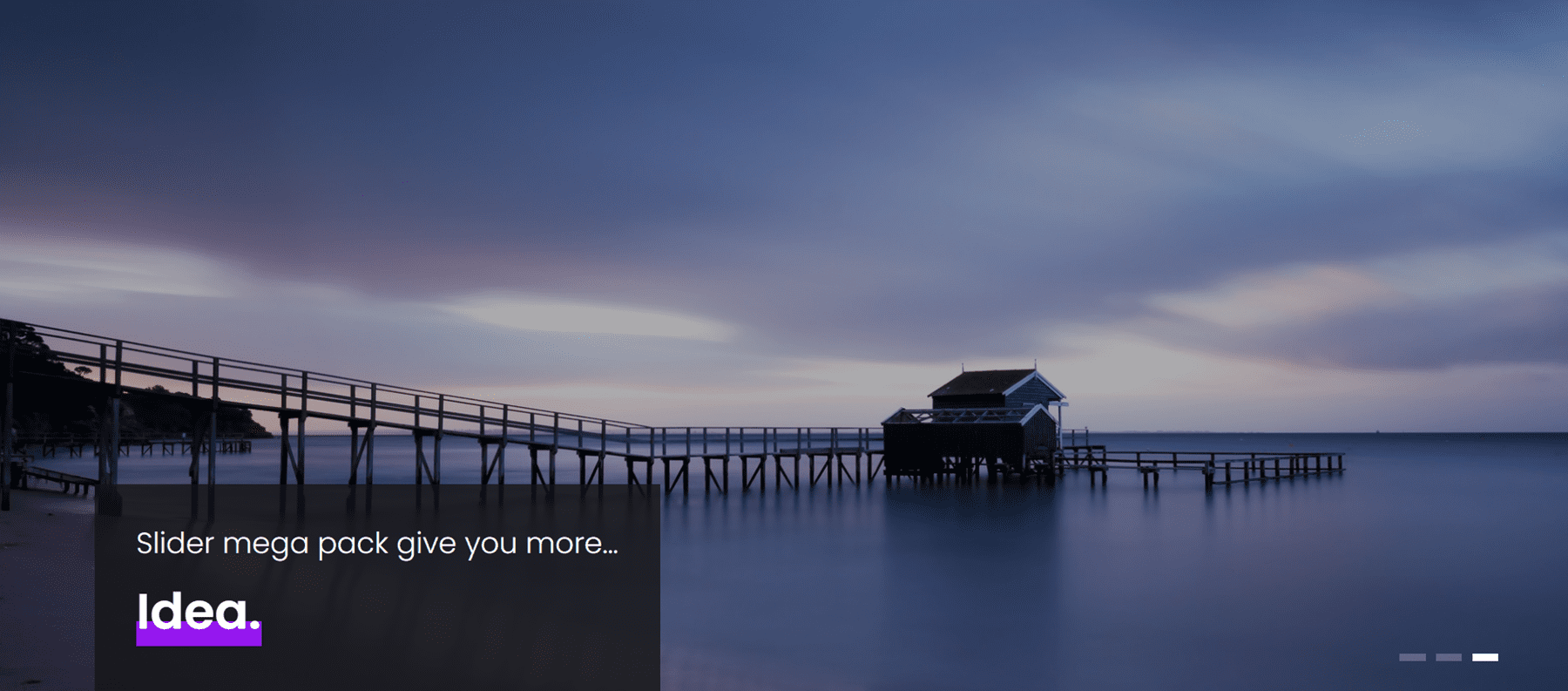
Slider Mega Pack Layouts 17, 18
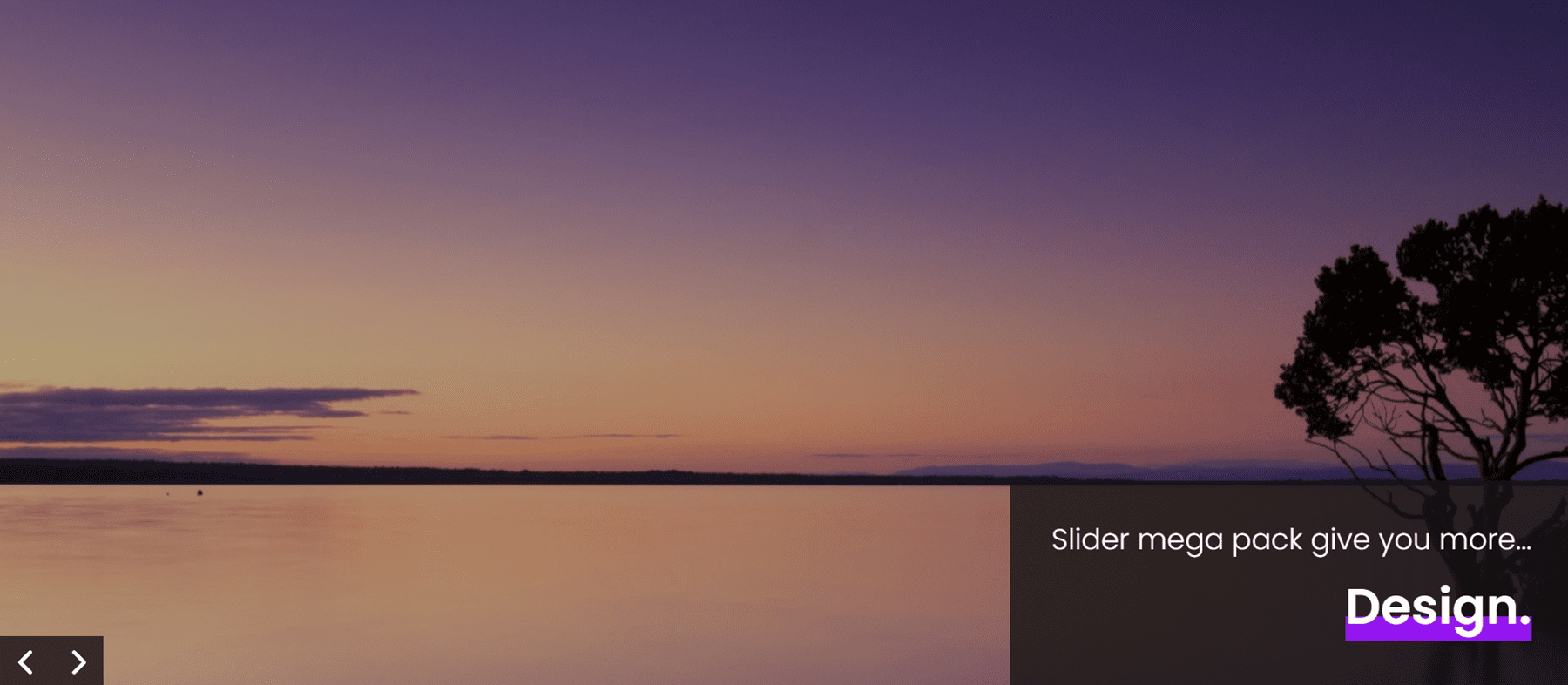
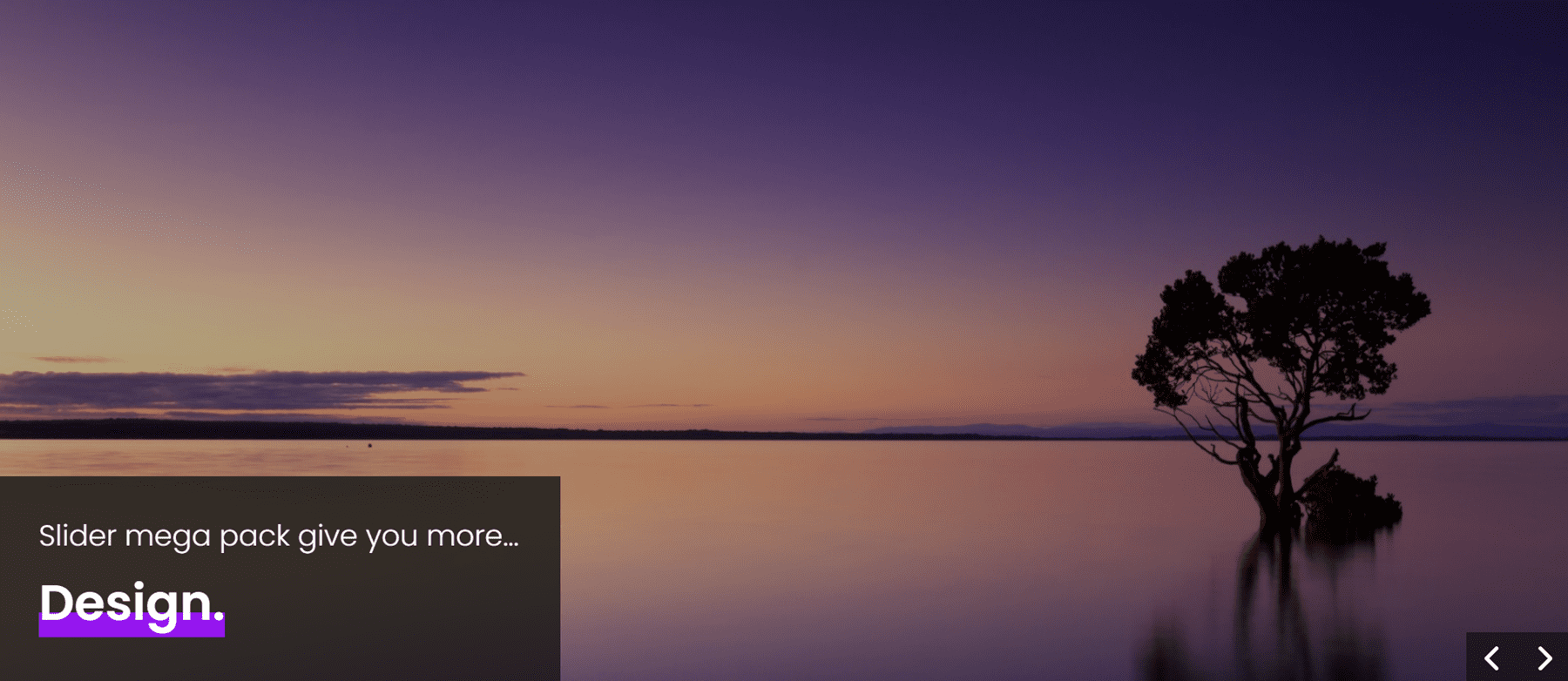
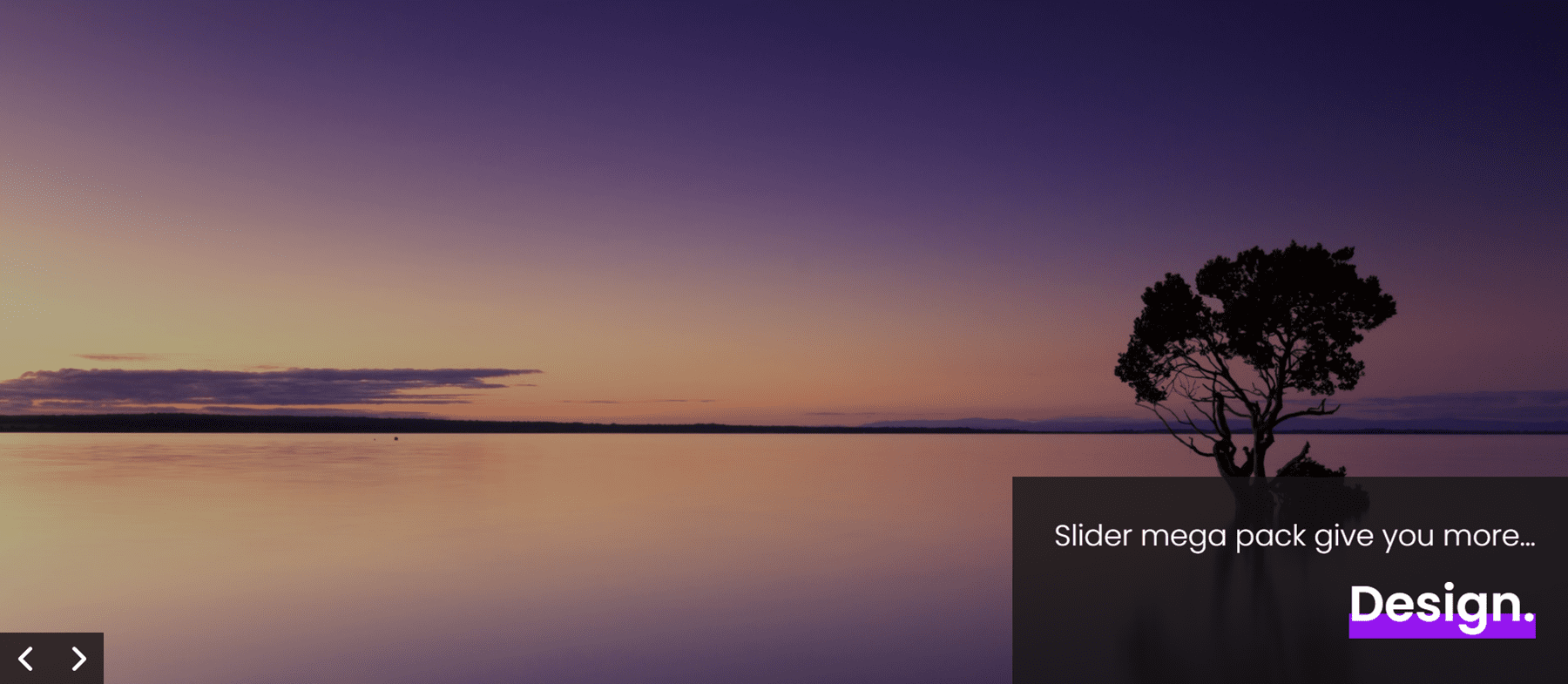
Layouts 17 and 18 feature a large image with slide text in a dark overlay box. For Layout 17, the text is on the left and the navigation is on the right.

For layout 18, the navigation is on the left and the text is on the right.

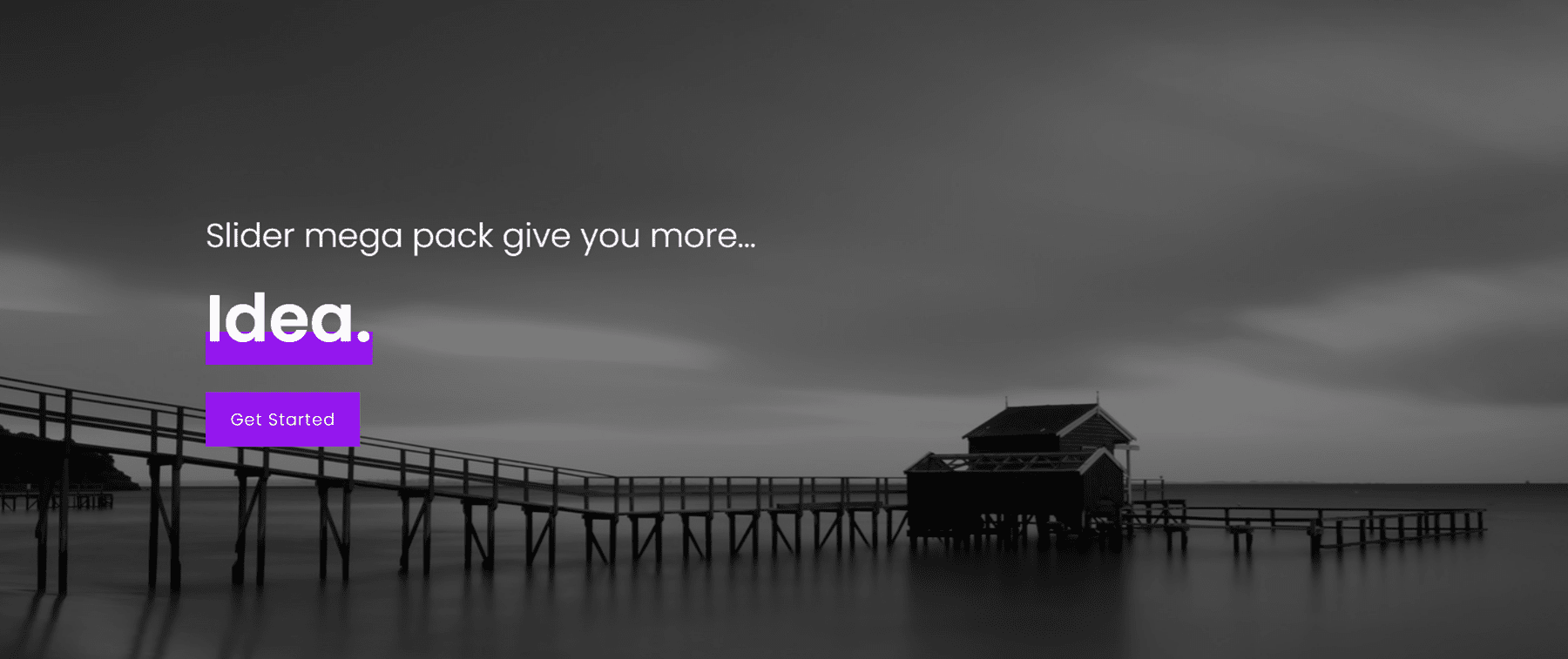
Slider Mega Pack Layouts 19, 20, 21
Sliders 19, 20, and 21 all feature a greyscale photo overlay and have a zoom-in effect. There are no navigation buttons. Slider 19 is left-aligned.

Slider 20 is right-aligned.

And the text in slider 21 is centered.

Slider Mega Pack Layouts 22, 23, 24
These layouts are the same as the three above, except the photos have a zoom-out effect. Layout 22 has left-aligned text.

Layout 23 has right-aligned text.

And Layout 24 has centered text.

Slider Mega Pack Layouts 25, 26
Slider layouts 25 and 26 have a large image that zooms in and text over a dark overlay box. Layout 25 has the text aligned to the left and navigation icons on the right.

Slider layout 26 has the text aligned to the right and the navigation icons on the left.

Slider Mega Pack Layouts 27, 28
The next two layouts are the same as the two above but the image zooms out instead. Slider layout 27 has text aligned to the right and navigation icons to the right.

Layout 28 has navigation icons to the left, text to the right.

Slider Mega Pack Layouts 29, 30
These two sliders feature a large image that zooms in and a different style of navigation icons. Layout 29 features the text on the left and the navigation icons on the right.

Layout 30 features the text on the right and the navigation icons on the left.

Slider Mega Pack Layouts 31, 32
These next layouts are the same as layouts 29 and 30 but the image zooms out. Layout 31 has text on the left and navigation on the right.

Layout 32 has text on the right, navigation on the left.

Slider Mega Pack Fullwidth Post Slider Layouts
The Slider Mega Pack also comes with 18 post sliders. These sliders showcase posts from your blog and display the post information and a button to read the post. It uses the post’s featured image as the background image for the slide. You can select a category of posts to display, or simply display your most recent posts. Like the regular sliders above, all of the post sliders are completely customizable and come in a variety of layouts, alignments, and styles.
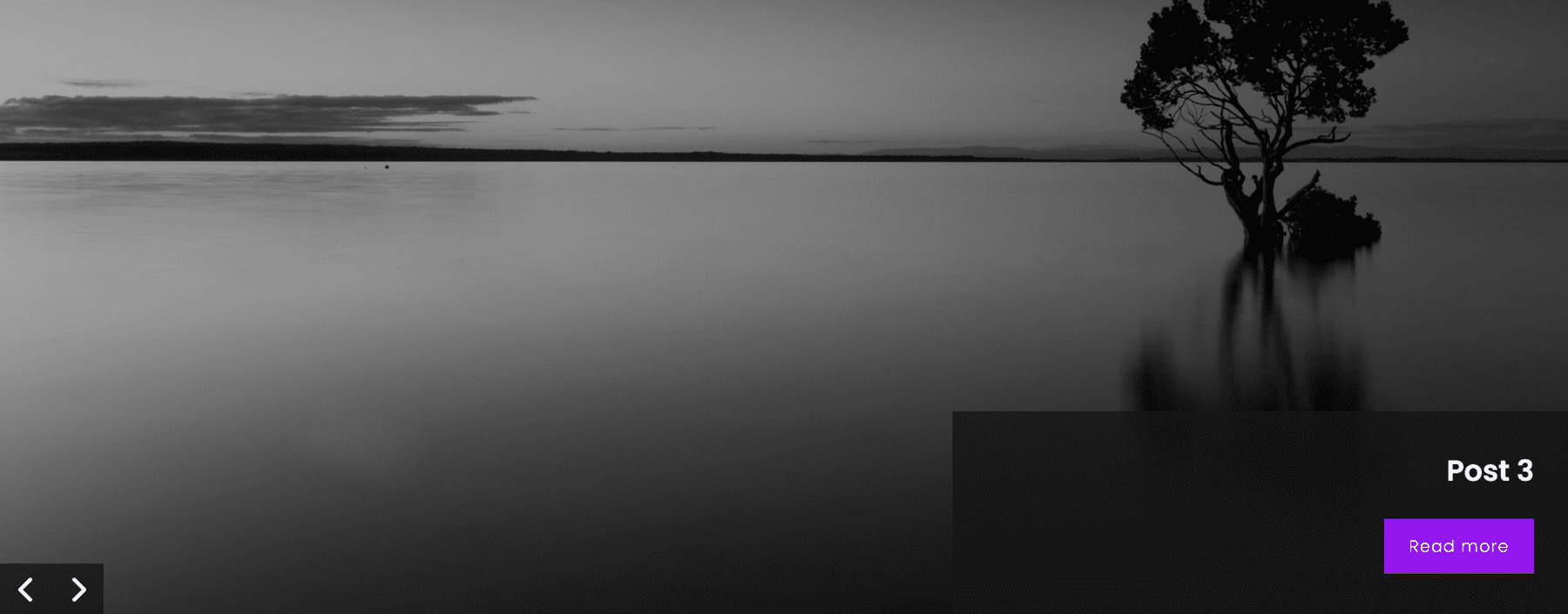
Slider Mega Pack Layouts 33, 34
These sliders use a greyscale image effect and a parallax effect. Text is on the left and navigation is on the right with layout 33.
Navigation is on the left and text is on the right with layout 34.

Slider Mega Pack Layouts 35, 36, 37
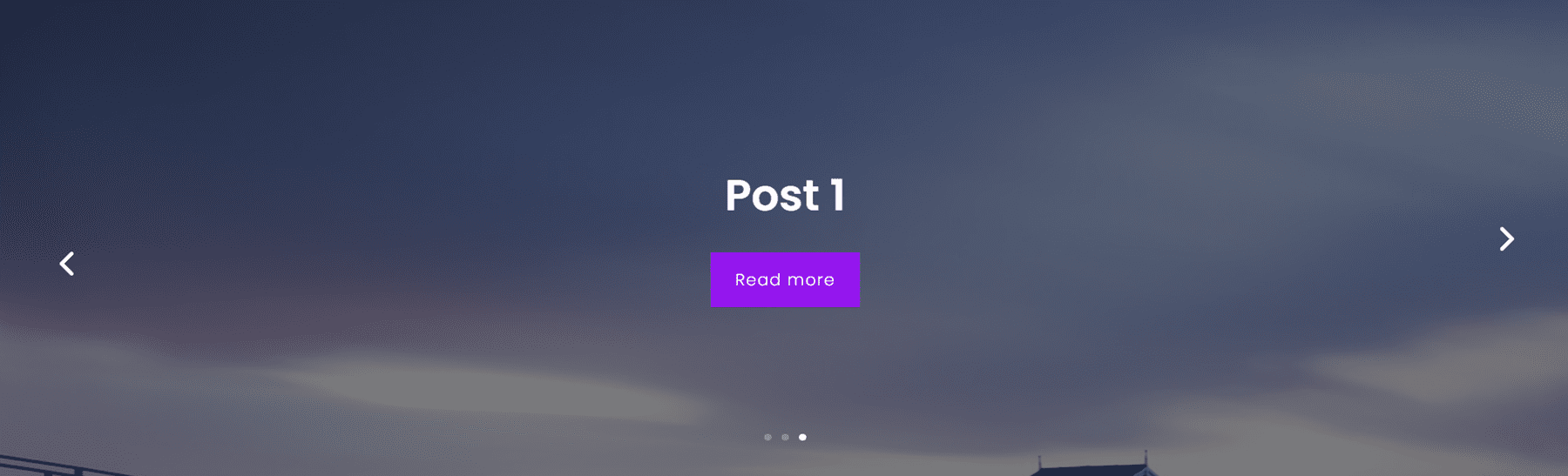
Layouts 35, 36, and 37 feature a large featured image with navigation arrows on each side and navigation dots below. The image has a zoom-in effect. The text is centered in Layout 35.

In this layout, the text is left-aligned.

And in this layout the text is right-aligned.

Slider Mega Pack Layouts 38, 39, 40
These slider layouts are the same as the three layouts above, but the image zooms out instead. Layout 38 is centered.
Layout 39 is left-aligned.

And layout 40 is right-aligned.

Slider Mega Pack Layouts 41, 42
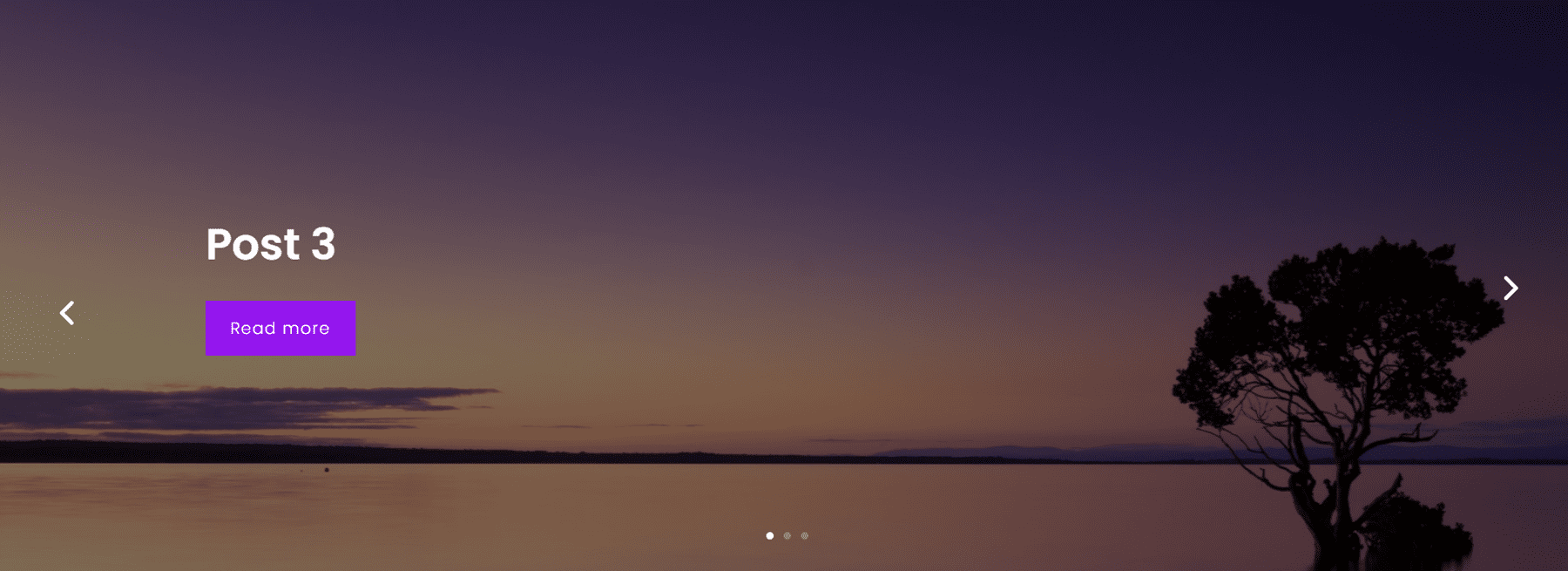
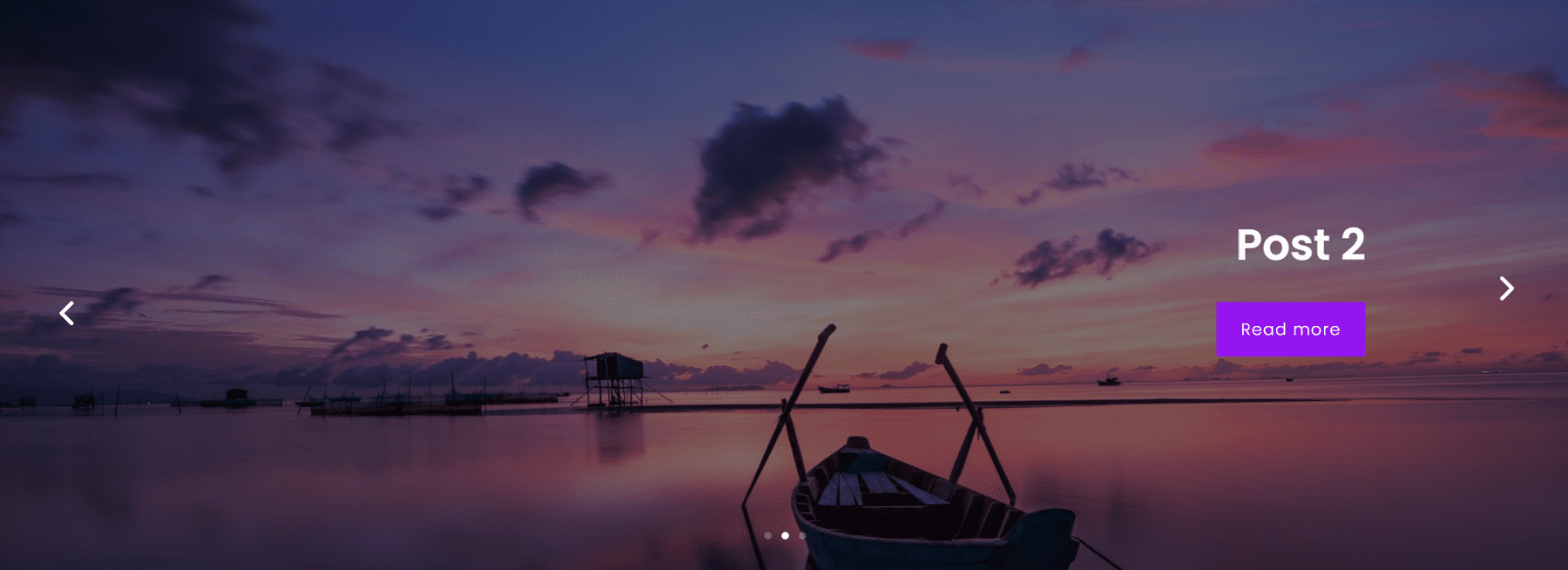
These layouts feature a parallax image with text on one side and navigation arrows on the other. For layout 41 the text is to the left.

For layout 42 the text is to the right.

Slider Mega Pack Layouts 43, 44
Layouts 43 and 44 are similar to the layouts above but the image zooms in. In layout 43, the text is left-aligned.

The text is right-aligned in layout 44.

Slider Mega Pack Layouts 45, 46
45 and 46 are again a similar design to the layouts above, but the image zooms out instead. 45 has left-aligned text.

And layout 46 has right-aligned text.

Slider Mega Pack Layout 47, 48
Layouts 47 and 48 feature a dark overlay square for the post title and navigation arrows. The image zooms in. Layout 47 has the text on the left and arrows on the right.

Layout 48 has the text on the right.

Slider Mega Pack Layout 49, 50
Finally, slider layouts 49 and 50 are similar to layouts 47 and 48, but the images zoom out. Layout 49 has the text on the left.

And layout 50 has right-aligned text.

Purchase Slider Mega Pack
Slider Mega Pack is available in the Divi Marketplace. It costs $9.99 for unlimited website usage and lifetime updates. The price also includes a 30-day money-back guarantee.
Final Thoughts
Slider Mega Pack comes with 50 prebuilt slider layouts with beautiful transitions, effects, and navigation layouts that can be easily customized with the Divi Builder. If you are looking for some unique slider layouts that are customized beyond the standard Divi options, this product might be just right for you. We would love to hear from you! Have you tried Slider Mega Pack? Let us know what you think about it in the comments!













Thanks for the great product review. 🙂