Divi 5 is the next generation of the Divi Builder, not just another version update. It’s a complete rebuild from the ground up (with backwards compatibility), and it focuses on faster performance, new features and capabilities, more design freedom, and long-term scalability.
In addition to the foundational improvements, Divi 5 has also gained a new snappy interface. Although this interface is slightly different, you’ll still be able to recognize the Divi way of building websites. We’ve prepared this tutorial to walk you through everything you need to know to start using Divi 5 effectively, from setting it up to exploring its newest features. Let’s get to it!
👉 Divi 5 is ready to be used on new websites today, but we don’t recommend migrating websites just yet.
Divi 5: The Future Of WordPress Website Building
Divi 4 is a solid page builder, but it has accumulated technical debt over time. To remove these limitations, we rebuilt Divi 5 from the foundation and included many amazing new features to prepare you for the future of web design. But Divi 5 is not a separate product, it comes with backward compatibility, which means you’ll be able to migrate any existing Divi 4 website to Divi 5 further down the line.
Subscribe To Our Youtube Channel
Here are key improvements that make Divi 5 worth your attention:
- Core Architecture Rewrite: Divi 4’s legacy codebase made it difficult to add new features without introducing bugs or slowdowns. Divi 5 is made to scale.
- Improved Performance: Divi 4 builder often slowed down and affected page speed, especially for large pages and complex layouts. Divi 5 brings major backend improvements and uses fewer system resources to deliver a faster, more responsive experience. (We also conducted a Divi 5 speed test to see how fast the front end performs.)
- Better Visual Builder Experience: Divi 5 still looks familiar, but the builder feels much smoother and faster to use. Settings open right away, controls respond quicker, and small changes like clearer sidebars and hover tools make it easier to build and edit pages. Check out the Divi 5 dashboard walkthrough to learn about new additions.
- Many New Features: While we’re still in the Divi 5 alpha phase, we’re already releasing new exciting features that change your entire website-building workflow.
Together, these upgrades make Divi 5 better and a smarter choice for building modern websites that are faster, cleaner, and easier to maintain. If you’ve been waiting for a smoother, more future-ready version of Divi, this is the one.
Divi 5 is ready to be used on new websites, but we don’t recommend migrating your existing Divi 4 sites just yet. The current release is ideal for starting fresh, so you can take full advantage of everything the new foundation has to offer.
Getting Started With Divi 5
To access Divi 5 and start building your website, you need to make sure your essentials are in place: web hosting, domain, and WordPress.
Setting Up Web Hosting & WordPress
If you’re looking for reliable web hosting, consider SiteGround. It offers excellent performance, strong support, and easy, one-click WordPress setup. With SiteGround, you also get a free domain (or you can get one from Namecheap) for one year, which makes it easier to keep things aligned and consistent. Follow this tutorial to set up your web hosting and WordPress.
Downloading, Installing, & Activating Divi 5
Once you can access your WordPress dashboard, the next step is to install Divi 5. Go to your Elegant Themes membership area and download the latest Divi 5 zip folder.

(If you’re new to Divi, check out our pricing plans to pick the most suited for your needs. Can’t choose? Go with the Divi Pro membership, which gives you access to all the cool features, such as Divi AI, Divi Cloud, Divi VIP, DonDivi Collection, and much more!)
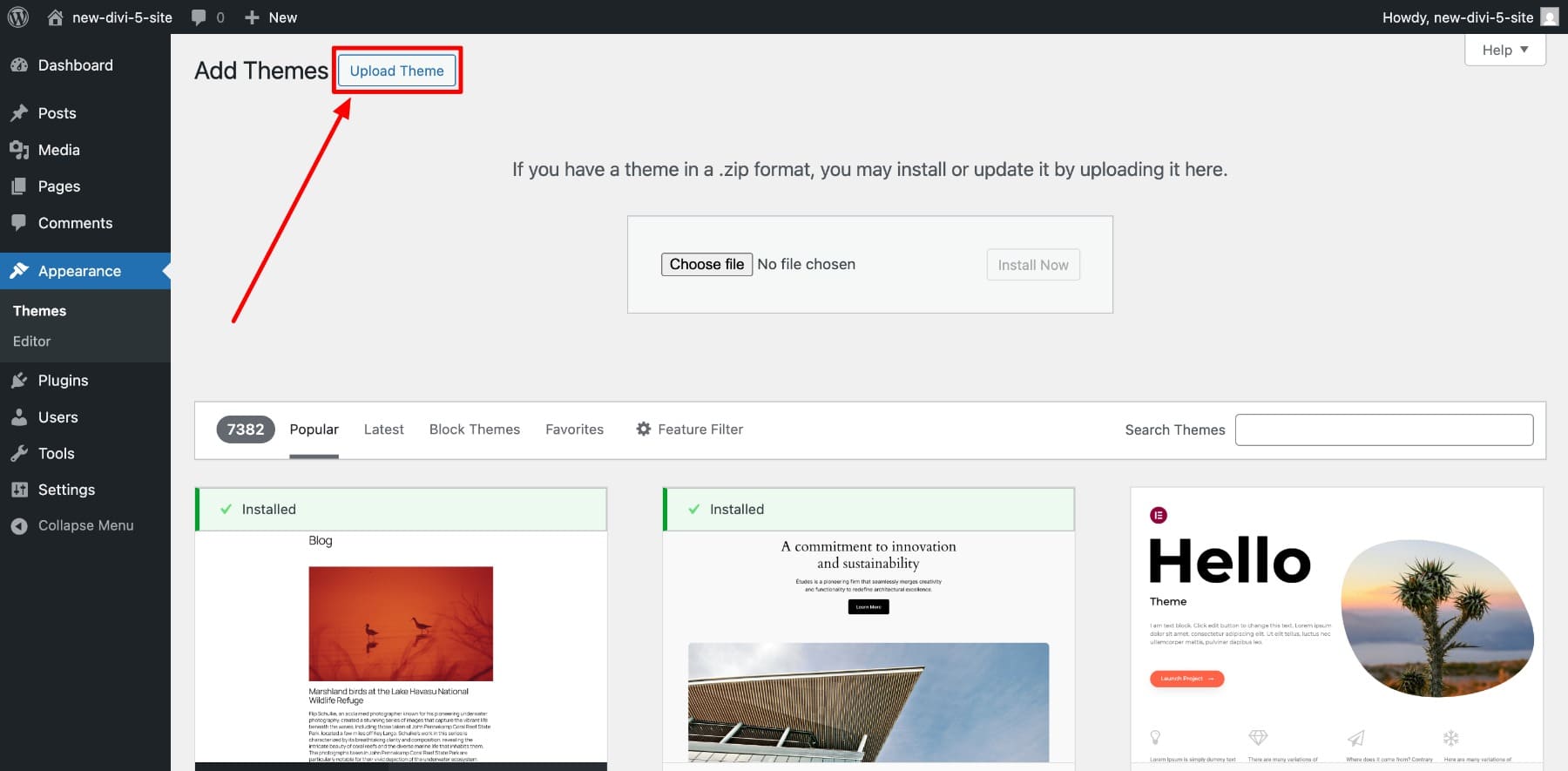
Back to your WordPress dashboard, go to Appearance > Themes > Add New > Upload Theme.

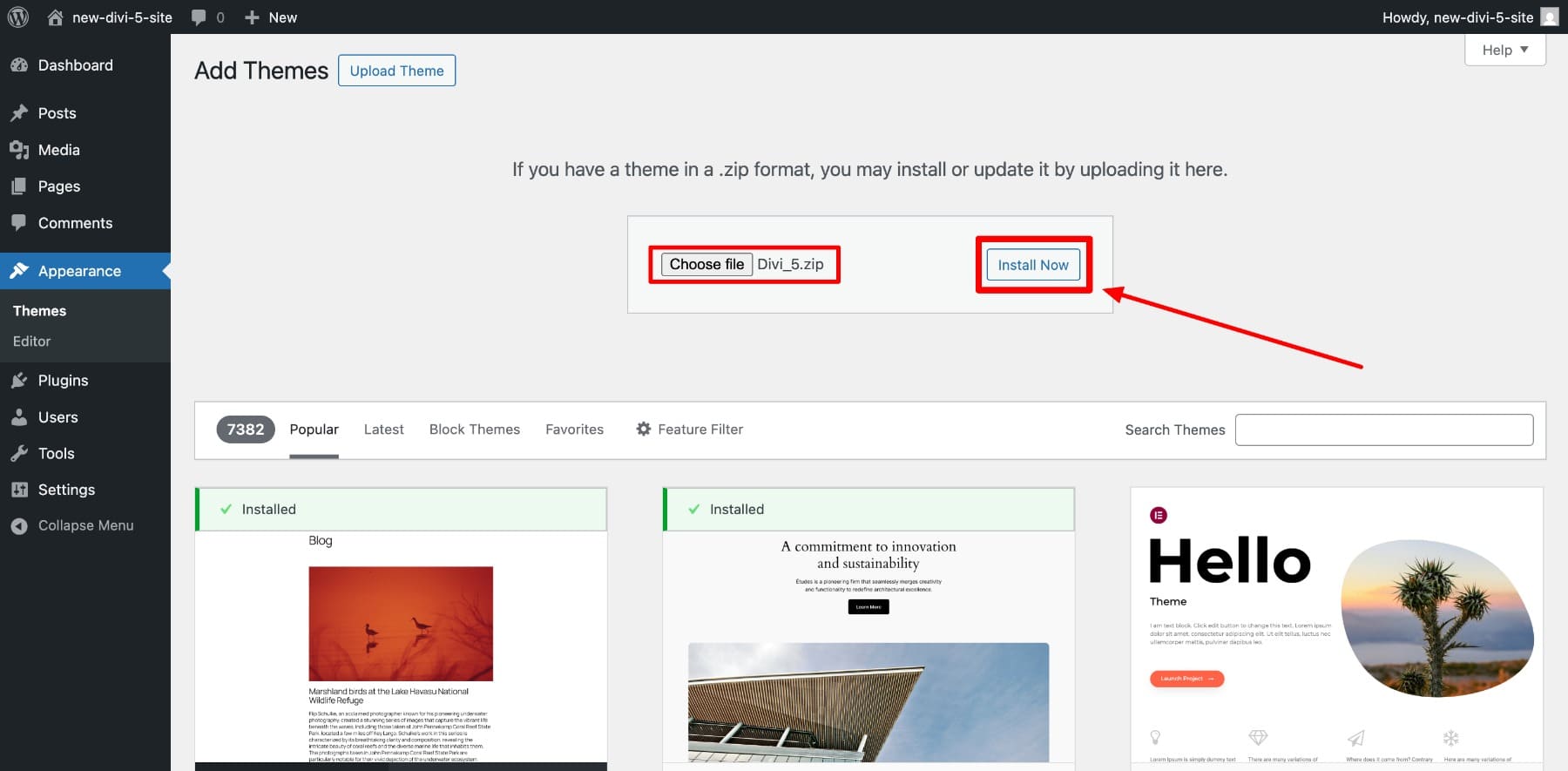
Choose your Divi 5 zip file and click Install Now.

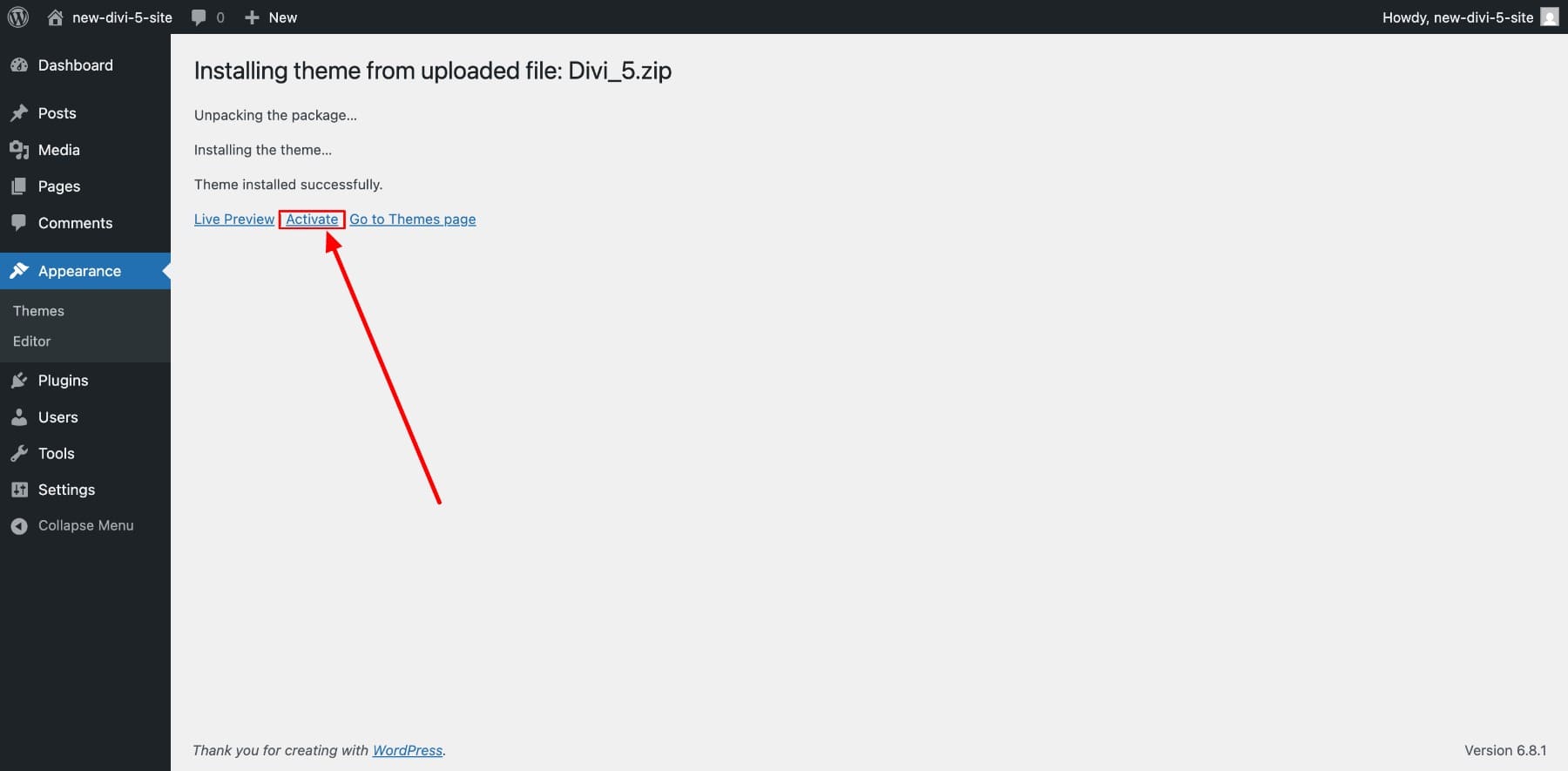
After Divi 5 is installed, Activate it.

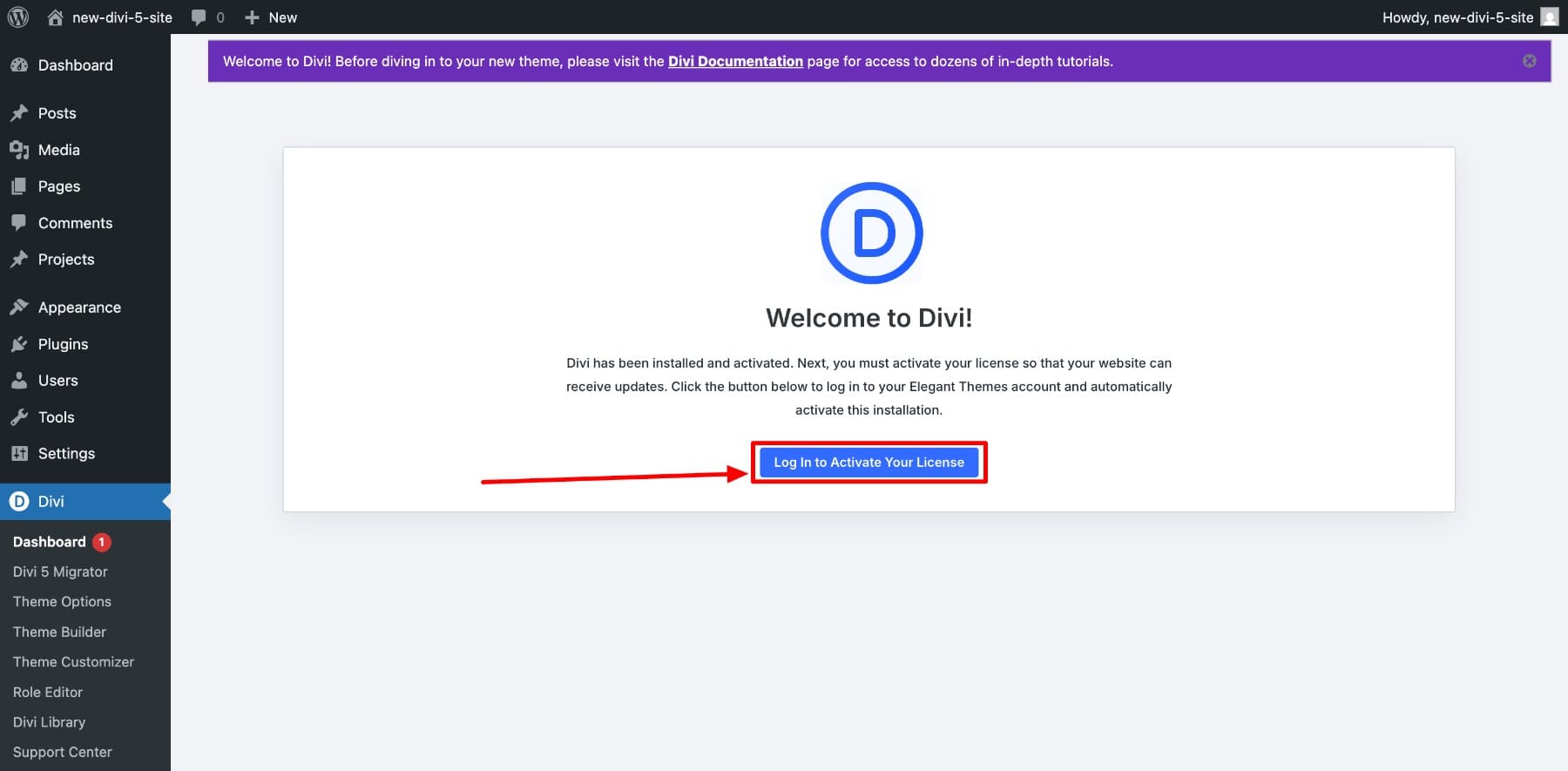
Next, you need to activate your Divi license to access theme features. To do so, log in to your account with your user credentials.

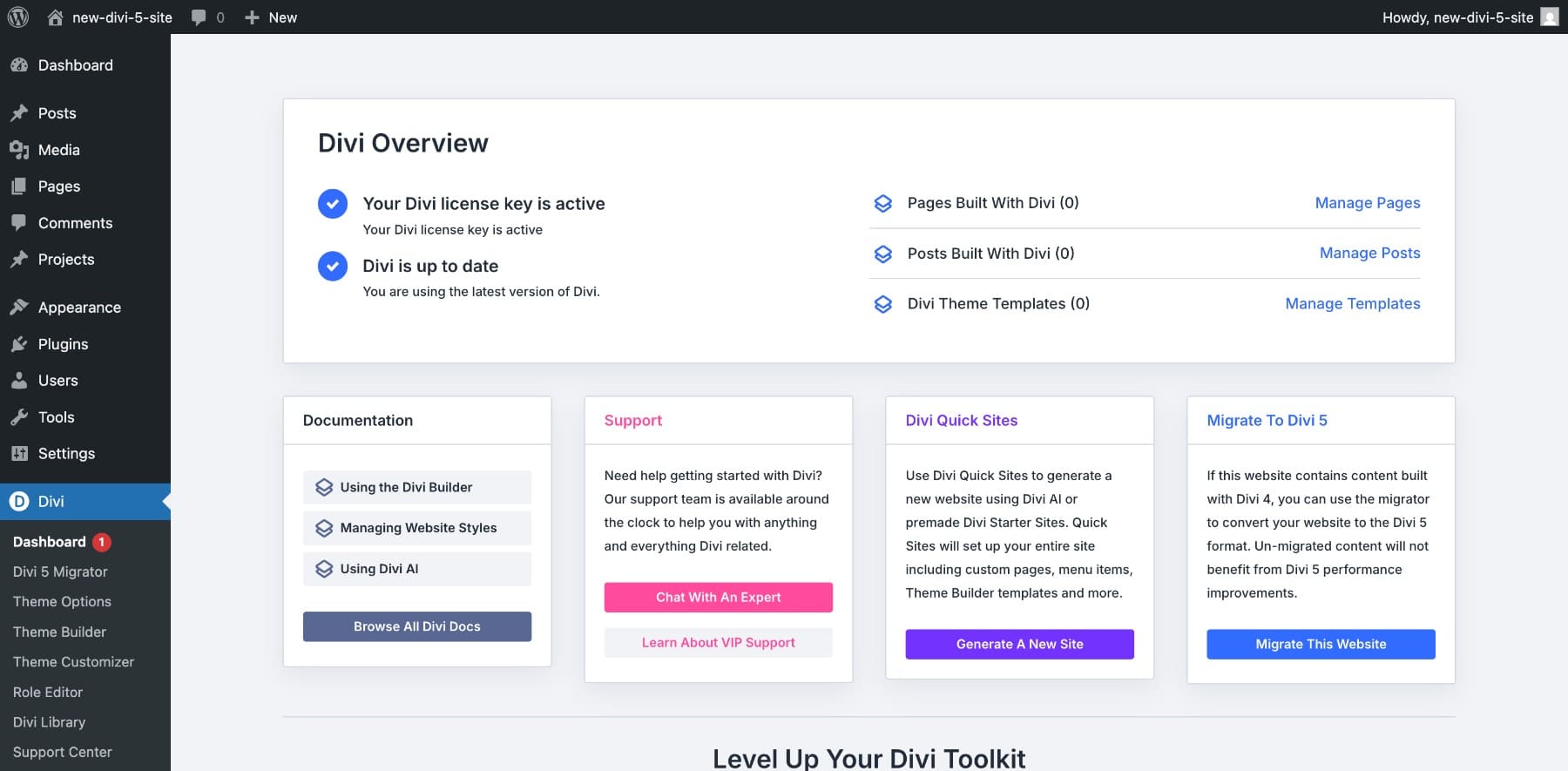
Once you complete the process, you’ll be able to access your Divi dashboard, which will show critical information such as your license status, Divi 5 update status, pages, theme templates, etc.

Accessing The New Divi 5 Visual Builder
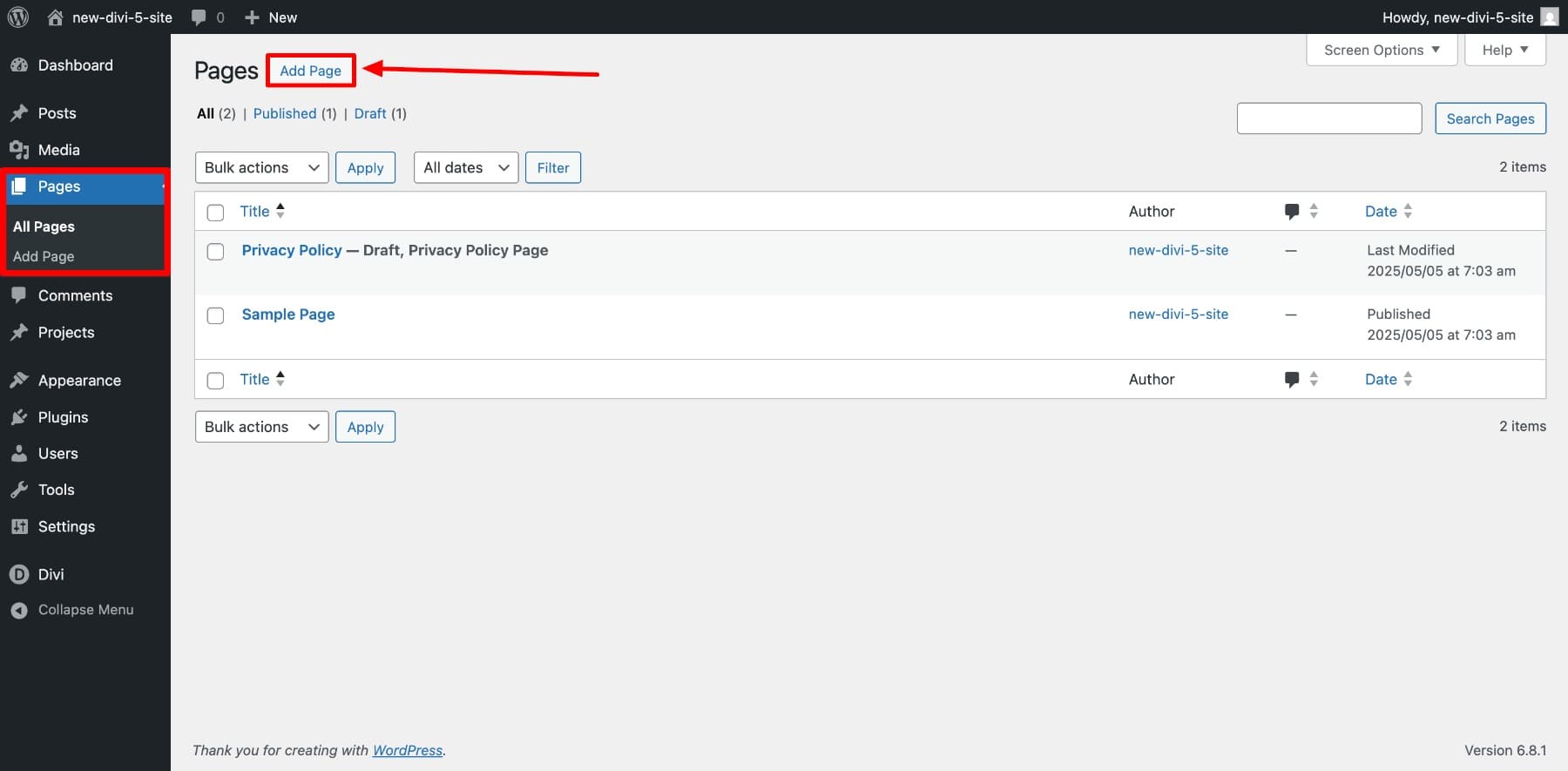
Every website includes basic pages: home, about, contact, shop, and blog. To design them, you first need to create them. To create a page, go to Pages > Add Page.

Name your page and click Use Divi Builder to enable the Divi 5 visual builder.

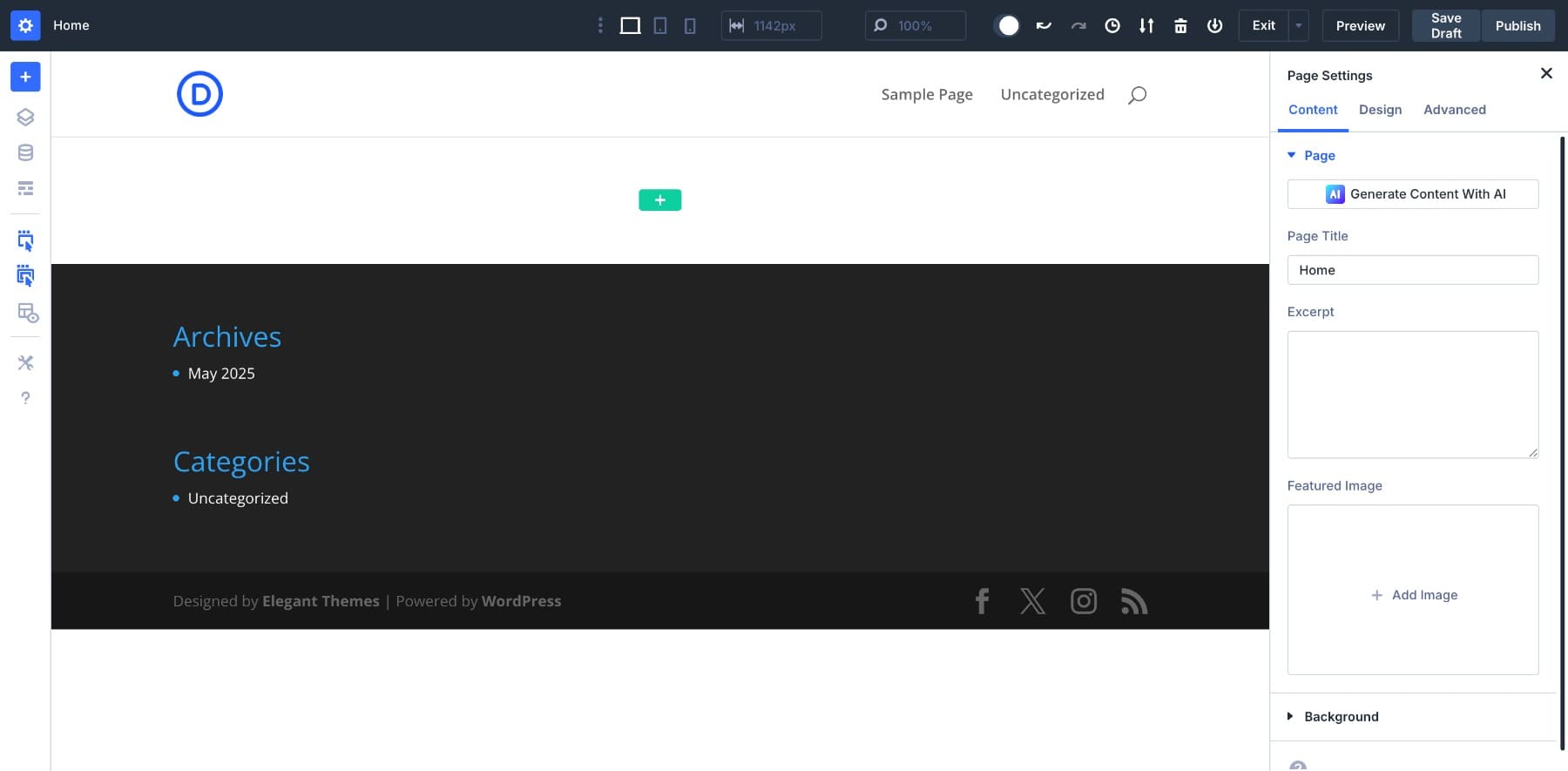
You’ll enter the Divi 5 visual builder.

Divi 5 Dashboard Walkthrough
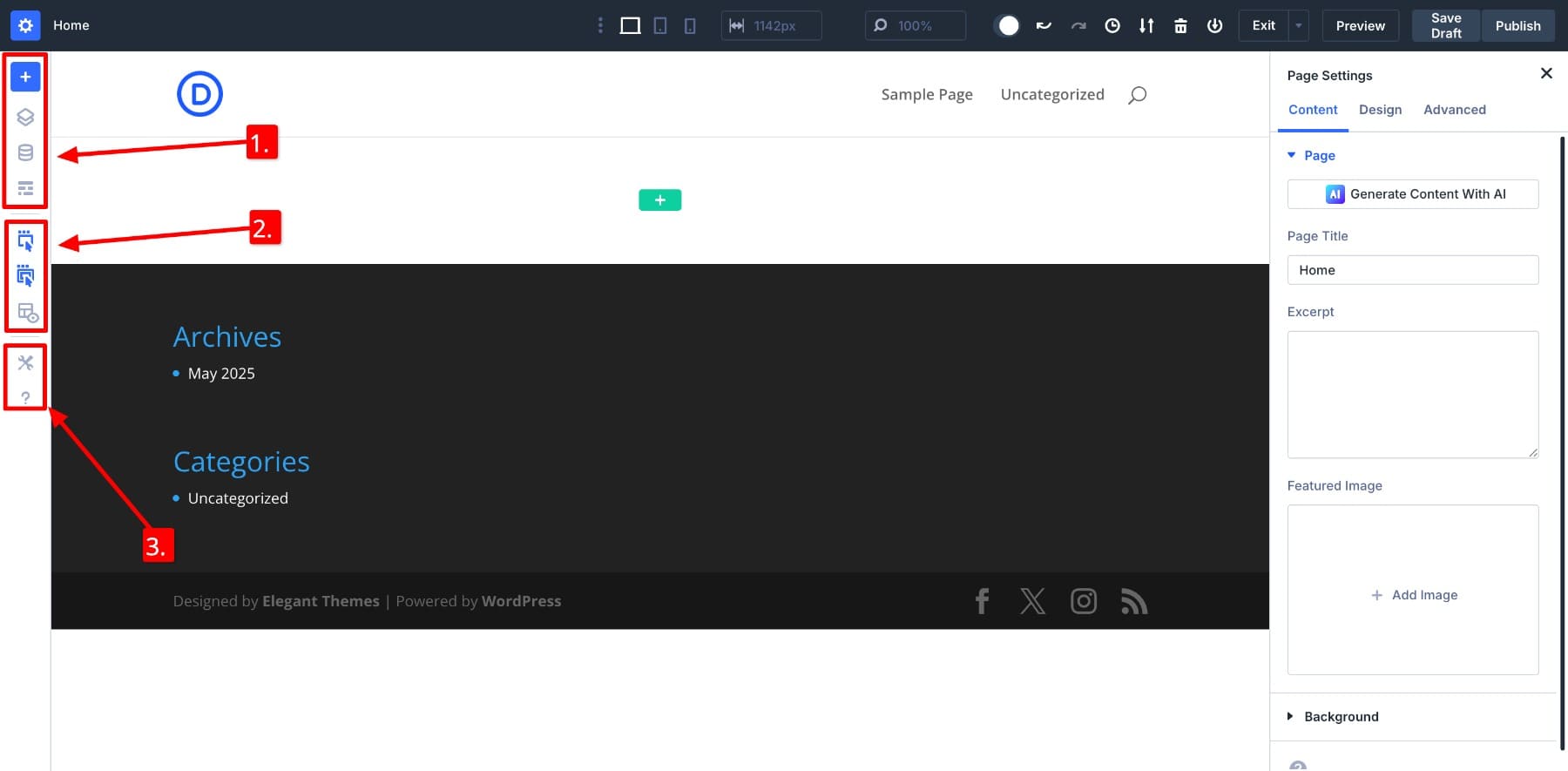
At first glance, the new Divi 5 interface might look the same as Divi 4’s, but you’ll notice some extra sidebars and new icons worth exploring. Let’s review each of them in more detail.

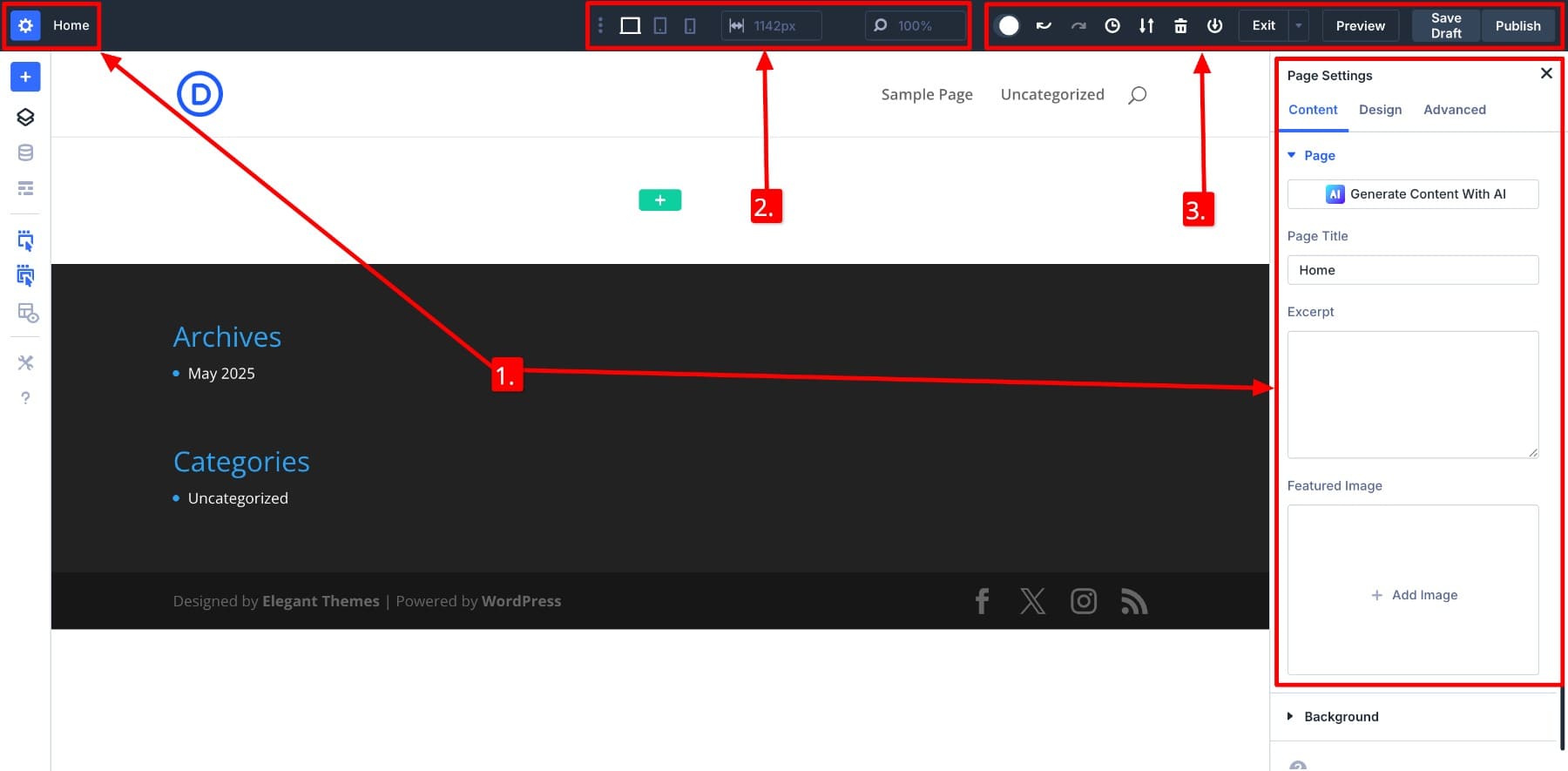
First, here’s the breakdown of the top panel settings:
- (1) Page Settings Panel: Clicking the gear icon beside the page title (Home) opens the Page Settings panel. Here, you can edit the page title, add an excerpt, assign a featured image, and access advanced design settings. Divi 5 enables one-click settings access, which means when you click on any element (module, section, column, or row), the settings panel will automatically open on the right side.
- (2) Responsive View & Width Controls: This section lets you preview and edit your design for responsiveness across different screen sizes, such as desktop, tablet, and mobile. You can also adjust the canvas width and zoom level to fine-tune how your layout appears at various screen sizes.
- (3) Builder Controls: This area gives you quick access to builder actions, such as dark mode (a highly requested new feature in Divi 5), undo/redo, history, export/import, clear layout, Add to Library, and Exit the builder. You’ll also find buttons to preview, save your draft, or publish the page when ready to go live.

Now, let’s look at the left side panel that also includes many new icons:
- (1) Layout and Structure Tools: The left panel gives access to core layout options like the blue Plus button for adding premade or saved layouts from your Divi Library or Divi Cloud. You can also open the Layers View for a structured outline of your page, or switch to Wireframe View for a simplified editing mode that shows your modules as labeled blocks. Between them is the Variable Manager icon, where you’ll create and organize your design variables.
- (2) Visual Display Options: You can customize how action icons appear when hovering over elements. With Action Icons on Hover and Parent Action Icon on Hover enabled, you’ll see icons for both the hovered element and its parent containers, making it easier to access controls. You can also turn on X-Ray mode, which outlines every element on your page to help visualize your layout’s structure.
- (3) Settings and Help: At the bottom of the panel, you’ll find the Visual Builder Settings, where you can adjust interface preferences and display behavior. You’ll also see a Help icon that links directly to documentation and tutorial videos, making it easy to get support without leaving the builder.
It might take some time to get used to Divi 5, so we’ve also compiled some tips to help you navigate it effectively.
Adding New Layouts Or Modules
Now let’s see how to create your designs using Divi 5. If you’re building from scratch, click the green plus button to add a Row. Inside it, you’ll add content modules.
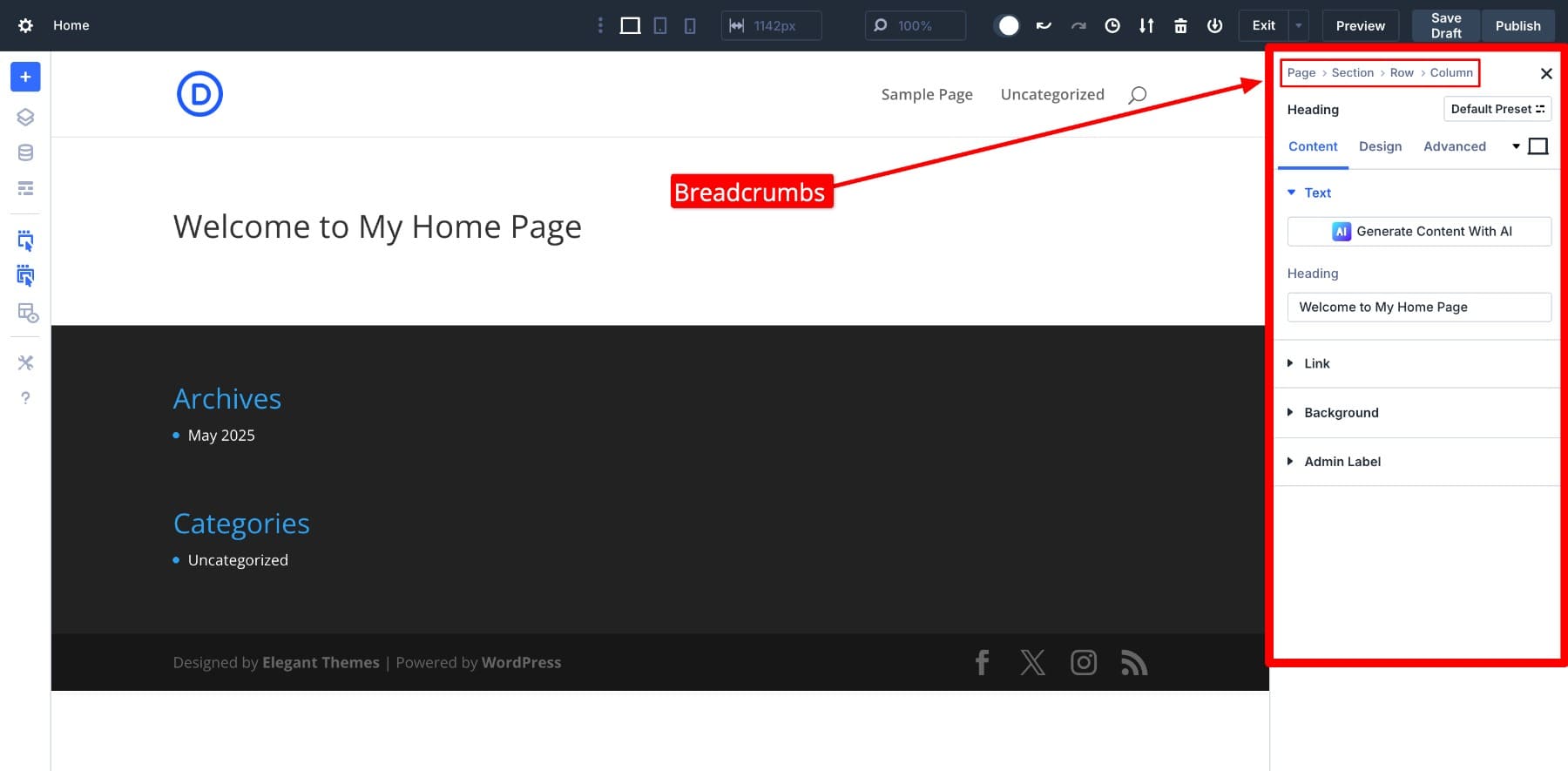
You’ll notice the right-side settings panel changes automatically. That’s because those are the setting options for the selected element. With the Heading element selected, the right-side panel shows its Settings. To access container element settings, use breadcrumbs. For example, click on Row to access row settings.

You can build from scratch or easily import a pre-built Divi layout (or create one using Divi AI) and use it as a base. Then, you can spend all your time customizing and making it yours. We have over 2500+ professionally designed Divi layouts for various industries and purposes, so you’ll find your inspiration quickly enough.

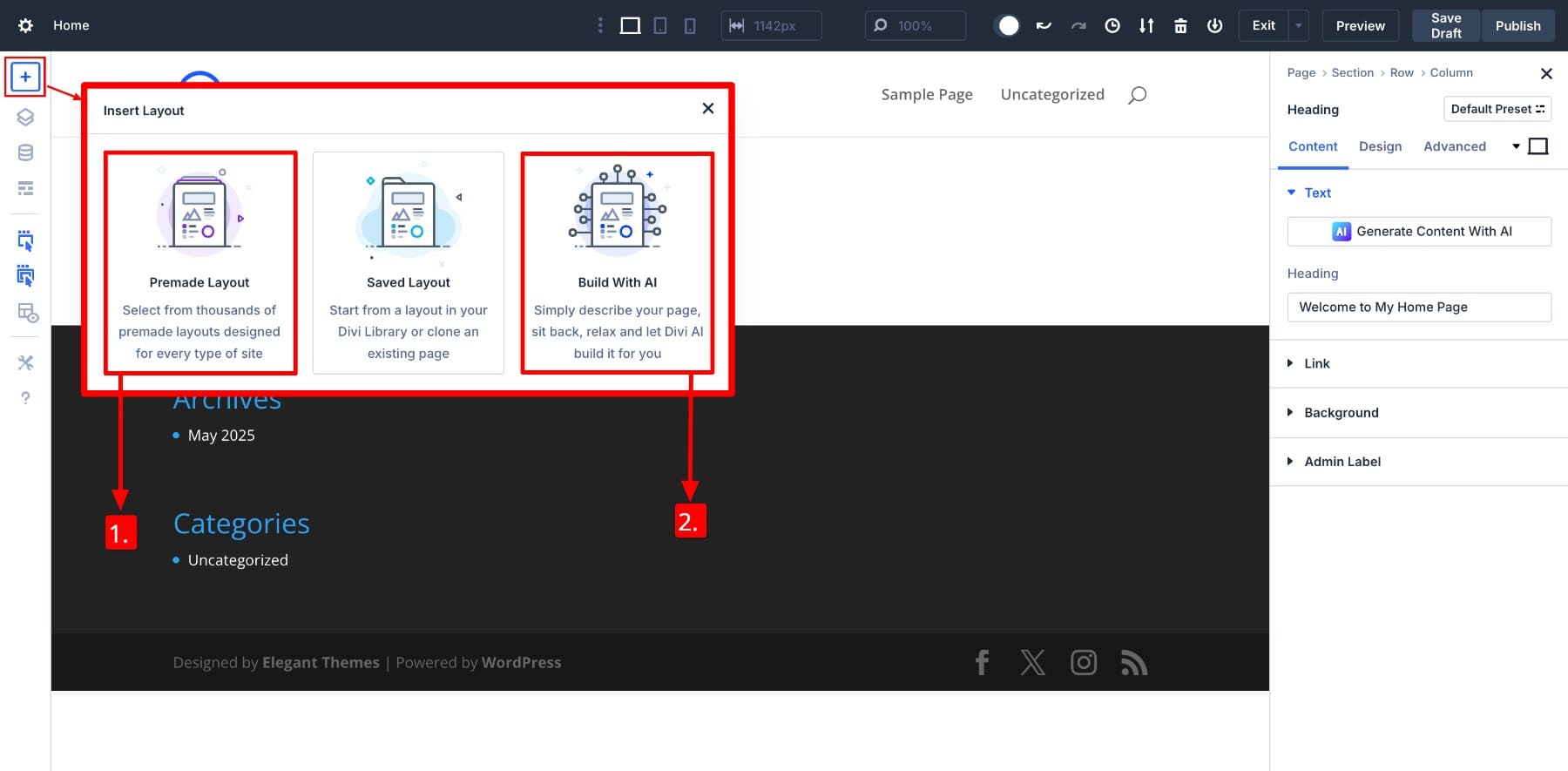
Click the blue plus button on the left-side panel and choose:
- 1: If you want to import a pre-designed layout.
- 2: If you want to create a new layout with Divi AI.

We’ll show you how to import a pre-designed layout. You can also preview a design before importing it.
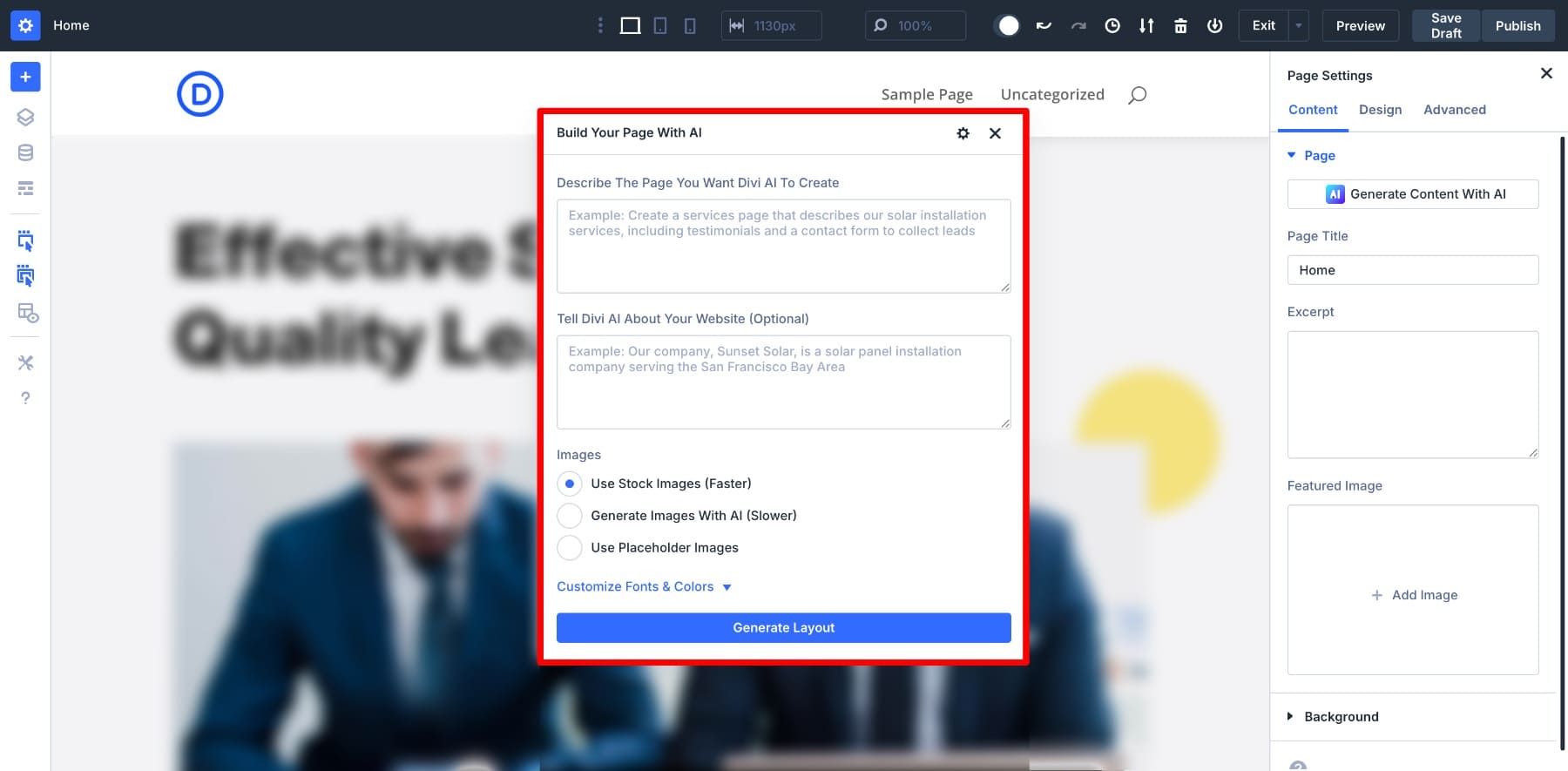
If you selected the Build with AI option, you only need to tell Divi AI about the page and website you want to generate. Then click Generate Layout.

Customizing A Pre-Made Layout
Once your design is imported, you can click on any element to customize its settings.

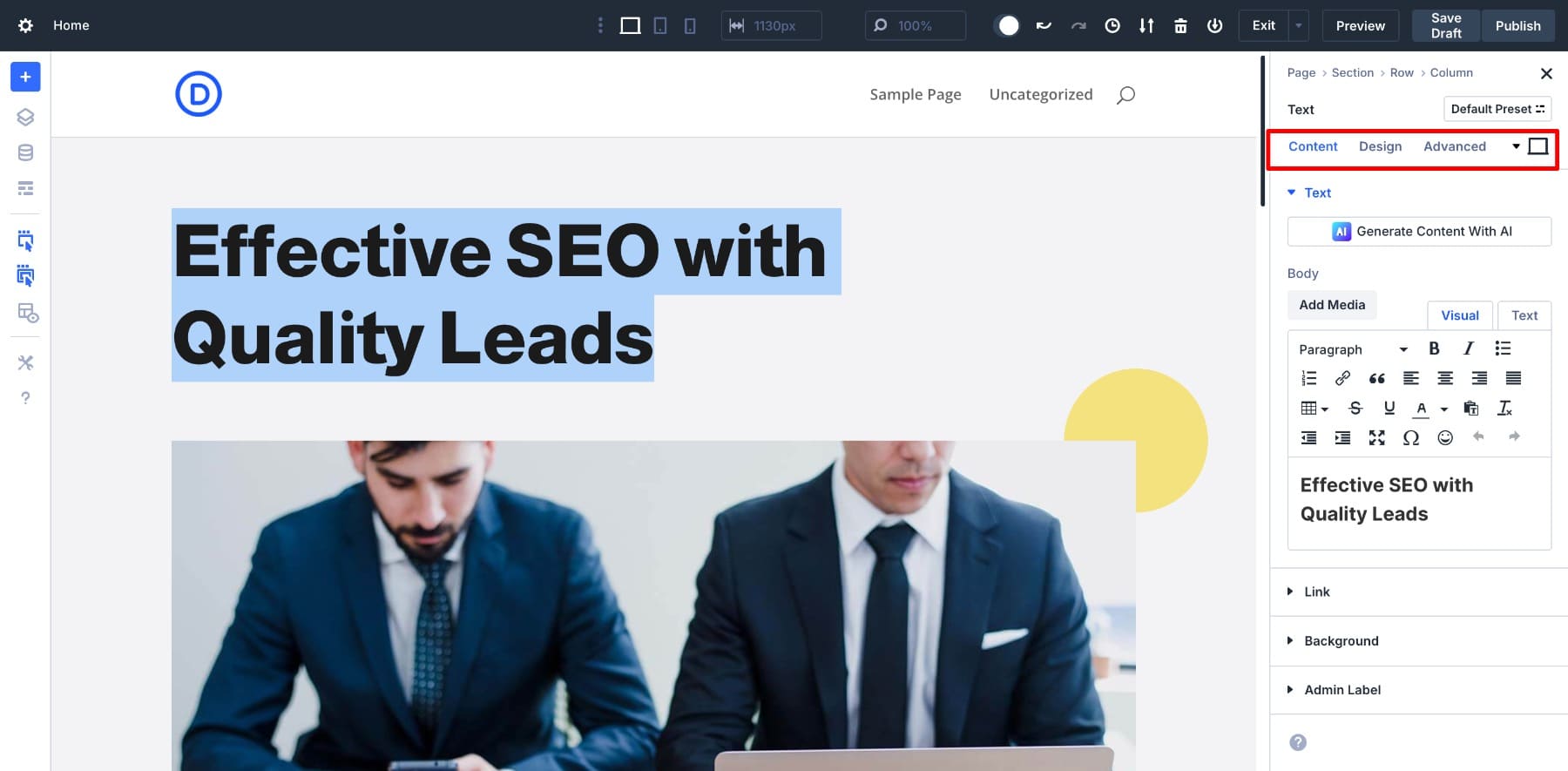
Any element’s settings panel will include a Content, Design, and Advanced tab.
- Content: This is where you add and edit the module’s main content, such as text, images, buttons, links, background, etc. It’s usually the first place you start when customizing any element.
- Design: Use this tab to style your module visually. Here you’ll find options for fonts, colors, spacing, borders, shadows, alignment, and other design-focused controls.
- Advanced: This section is for more control, such as adding custom CSS, applying conditions, adjusting visibility settings, etc.
- The little laptop icon lets you switch between responsive modes (mobile, laptop, tablet, and hover over) settings.
You’ll also notice a small (Default Preset) dropdown. This is Divi 4’s iconic preset option, but we recently launched something even more advanced, which we will discuss in the New Feature Releases section. (Hint: Look for Option Group Presets!)
If you need help generating content, use Divi AI. Individual content elements can also be edited using AI separately. You only need to hover over the body section and click on the little AI icon.
Not just content, Divi AI can also help you generate images, code, and even full layouts. Just look for the tiny AI icon to get started.
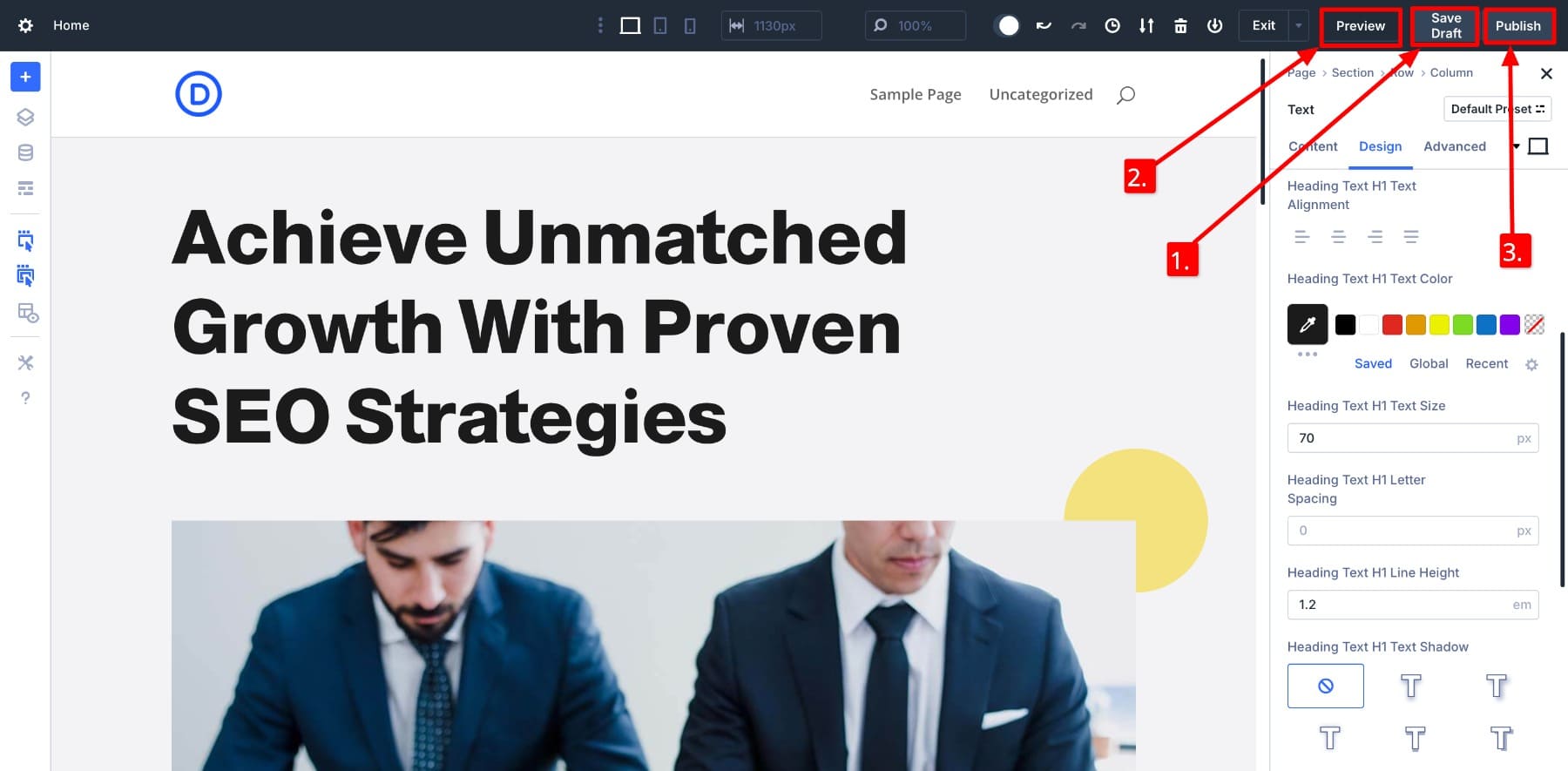
To modify the element’s visual settings, you’ll go to the Design tab. That’s where you can adjust fonts, sizes, colors, etc.
Go through every element on the page layout to add your content and branding. Once you’re done, Save your draft and Preview your design. When everything looks good, Publish.

Divi 5’s New Features Explored
Divi 5 is ready to evolve for scalability. While it’s still in the alpha phase, we’ve already released many new features that help improve your design workflow.
- Option Group Presets: Let you create presets for specific settings such as border radius, typography, etc. Once a preset is applied, any design updates you make will automatically reflect across all elements using that preset. This helps you maintain consistency and save time.
- Design Variables: Save reusable values for design properties like colors, fonts, and spacing. This means if you ever want to change your primary color or heading size, you only need to update the variable once, and all the instances will get updated easily. Design Variables are perfect for building a branding foundation.
- Advanced Units: Divi 5 now supports modern CSS functions like clamp(), min(), max(), and calc(). These advanced units make it much easier to create responsive designs that adjust fluidly across devices, without needing custom code or media queries.
- Nested Rows: You can now place one row inside another, which provides more flexibility for complex layouts. This is useful when you need detailed control over alignment, spacing, or content grouping without compromising your page structure.
- Module Groups: Combine multiple modules into a single container within a column. It’s an easy way to organize related content, apply shared styles, or move sections of your layout around as a unit.
We’re also working on adding new features like Flexbox-based layouts and enhanced WooCommerce modules. These updates will continue to build on what Divi 5 already does well: streamline your workflow and modernize the builder experience.
To make sure you never miss a new feature addition, subscribe to our YouTube channel. Nick usually announces new features there first, so you’ll always be ahead of the curve.
Subscribe To Our Youtube Channel
Tips For Getting The Most Out Of Divi 5
If you’re already familiar with Divi 4, you’ll notice how easy it is to transition to Divi 5. It includes everything you loved about Divi 4, but is way more stable, modern, and faster. The earlier you start getting familiar to Divi 5, the better. Here are a few tips to help you use the new Divi 5 features to achieve greater design flexibility:
- Set Up Design Variables First: Create design variables for brand colors, fonts, spacing, etc., to centralize your styles and make future edits faster and more consistent.
- Use CSS Variables For Global Control: For more technical flexibility, set up CSS variables alongside design variables. They let you apply consistent styles across your theme with minimal code.
- Apply Default Presets Early: Assign default presets to your modules, sections, and rows before you start designing. This ensures every new element matches your style system from the start.
- Build With Preset-Based Design In Mind: Create presets you can reuse across pages. This will speed up your workflow and make updates much easier to manage.
- Use calc() For Flexible Spacing: Apply calc() inside padding or margin fields to mix units (like 100% – 80px) and create layouts that adapt to screen sizes without rigid breakpoints.
- Add min() And max() For Layout Control: Use min() or max() to set intelligent size limits, such as preventing a heading from getting too small or too large on different devices.
- Use clamp() For Fluid Typography: With clamp(), your font sizes can grow or shrink smoothly based on screen size without media queries. It’s a modern solution for readable, responsive text.
Divi 5 Is Built For The Future Of Web Design
Divi 5 isn’t just an update: it’s a complete rebuild designed to future-proof your website workflow.
Everything in Divi 5 is built to help you work smarter and scale with confidence, from faster performance to modular presets, design variables, and advanced layout tools. Whether starting a new project or experimenting with modern design techniques, this version gives you the foundation to build better websites.
👉 Divi 5 is ready for new websites today, so dive in, test the latest features, and become an early adopter!













I just started building a site with Divi 4, made some decent progress but now that I see Divi 5 is out, how do I migrate to it? do I need to wipe elout everything and rebuild from scratch with Divi 5 or is there a way to migrate? it seems you imply this ain’t possible now but will be soon, how soon? I haven’t built the whole site yet, but wondering if I should pause to wait for Divi 5 migration, or rebuild, or what… if I can migrate now even if results are not perfect and require tweaking, it might still be worth it rather than having to redo everything from scratch.
Hey, Loons!
We’re still ironing out the conversion and backward compatibility kinks, and those systems are well underway, so at the moment we recommend Divi 5 Alpha only for new website creation.
For now, for existing websites, we recommend staying on Divi 4, until Divi 5 Beta at the earliest, which we expect to launch within the next couple of months.
When can we expect a BETA release of Divi 5?
We’re looking to get started but we have lots of custom integrations and don’t want to until it’s API & feature stable.
We expect the Beta to launch within the next couple of months, and the final version to be finished before the end of the year.
During this transition period, you will be able to choose between Divi 4 and Divi 5 when building new sites based on your preference.
FYI ET, the link to the video at the top of the page for How To Get Started links to the Main Differences video instead.
For all I know, DonDivi is not active when using Divi 5.