Gradients are a great way to add visual interest and color to your website design. With the gradient builder, you can effortlessly add striking gradients to your layouts right within Divi. Additionally, you can customize your gradient with multiple stops, different gradient types and directions, repeat options, and more, allowing for endless design possibilities.
In this post, we’ll highlight 9 excellent tutorials on Divi’s gradient builder that you can explore to learn more about the gradient builder and get started creating your own unique gradient designs.
- 1 What is Divi’s Gradient Builder and When to Use It
-
2
9 Amazing Tutorials on Divi’s Gradient Builder
- 2.1 1. Combining Divi’s Background Gradient Builder, Masks and Patterns
- 2.2 2. Using The Divi Gradient Builder to Design Unique Circular Background Shapes
- 2.3 3. Using The Divi Gradient Builder to Blend Multiple Gradient Colors
- 2.4 4. Comparing the Gradient Types in Divi’s Gradient Builder
- 2.5 5. Using Divi’s Gradient Repeat Option to Create Custom Background Patterns
- 2.6 6. 18 FREE Pastel Gradients Built with Divi’s Gradient Builder
- 2.7 7. Designing a Background with Two Layers of Gradients, Masks, and Patterns in Divi
- 2.8 8. Shaping Your Images with Divi’s Gradient Builder
- 2.9 9. Creating a Parallax Image Background with a Blended Gradient Overlay
- 3 Final Thoughts
What is Divi’s Gradient Builder and When to Use It
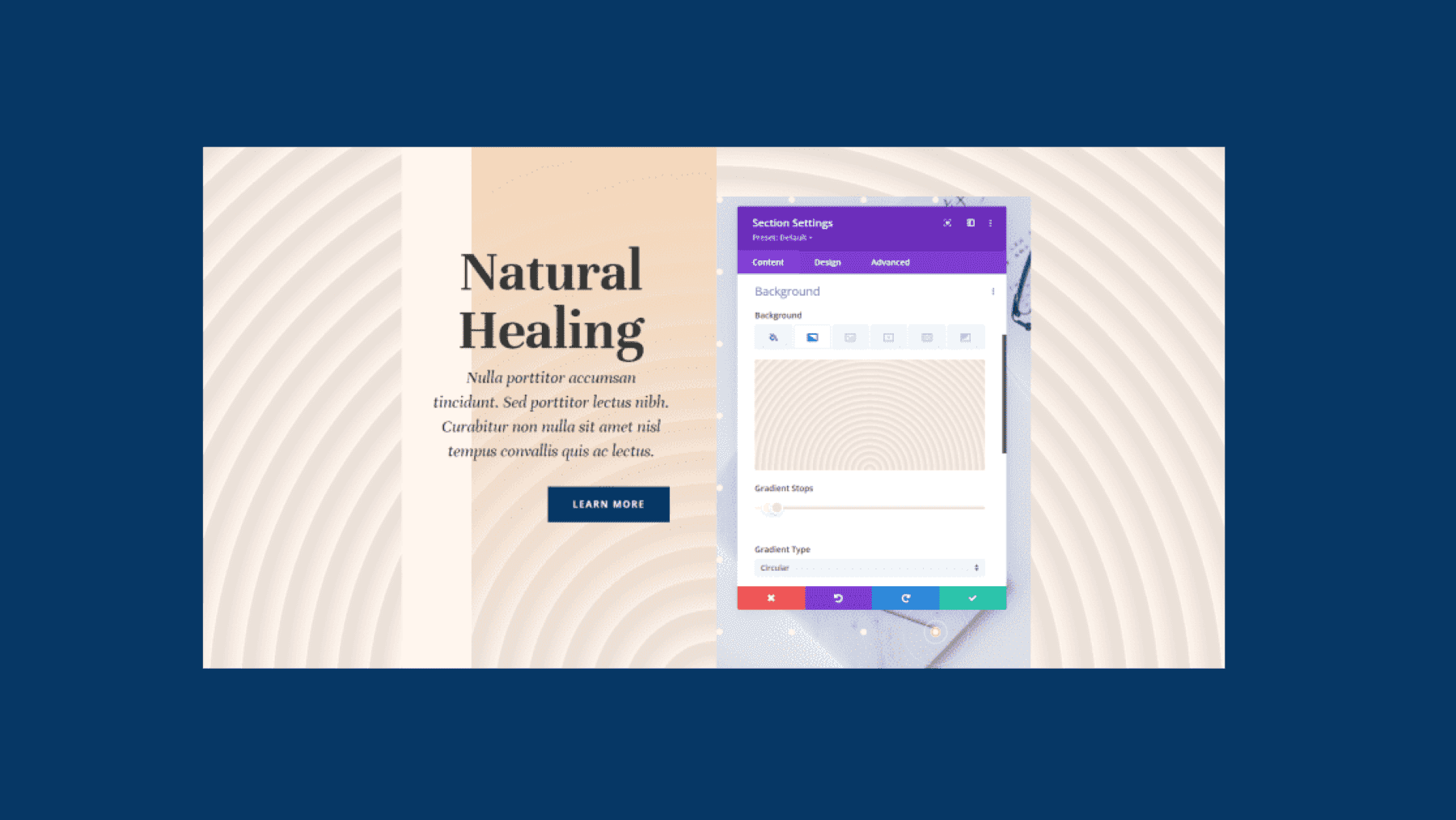
With Divi’s gradient builder, you can create eye-catching gradient designs for your website. The gradient builder is available in the background settings for each Divi Builder section, row, or module. This means that you can add gradient effects to just about anything! Gradients can be used as section backgrounds, buttons, CTAs, headers, and more. It’s a great way to add some color to your design and can be used to create some interesting layouts.

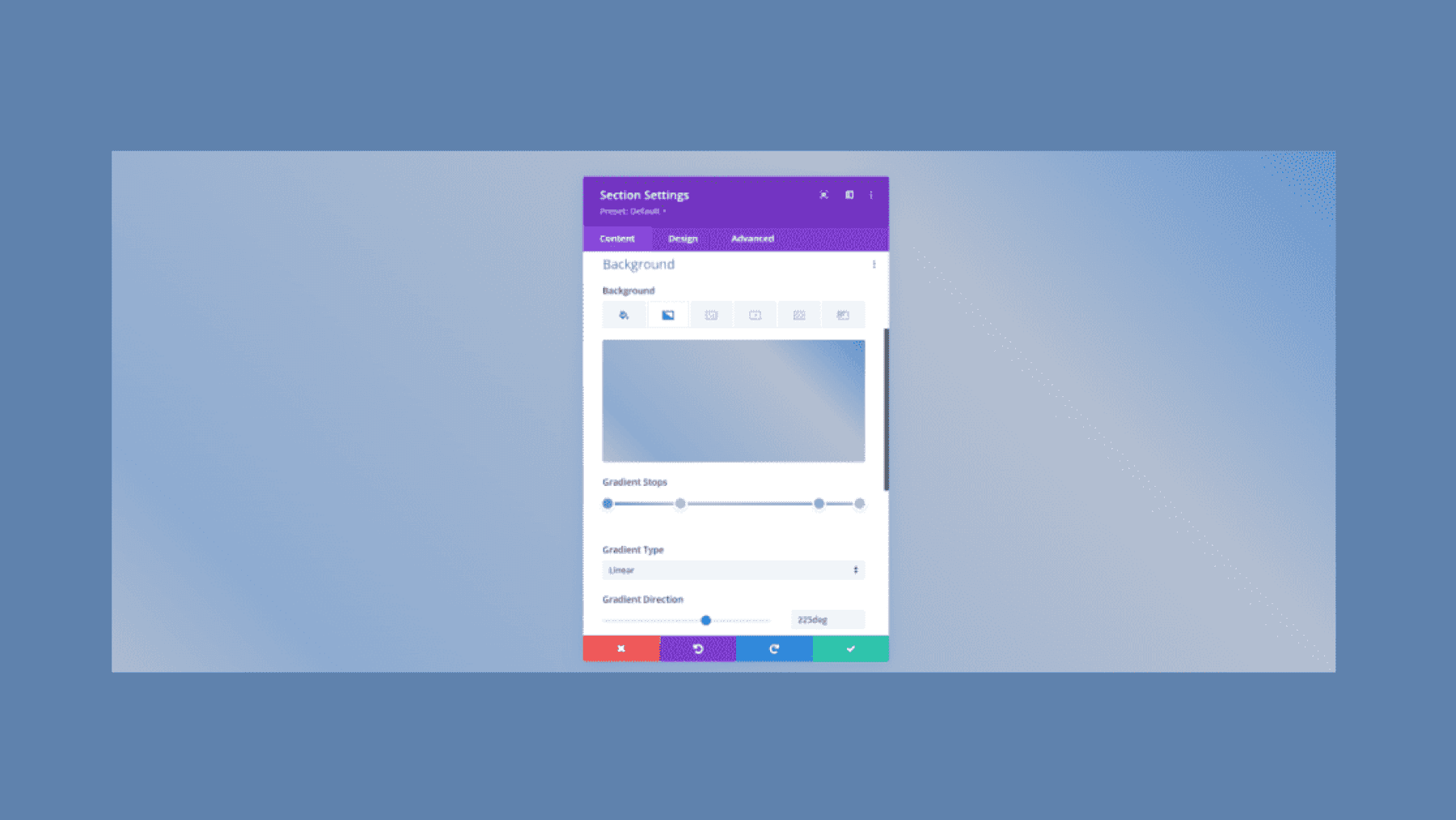
Gradient Customization
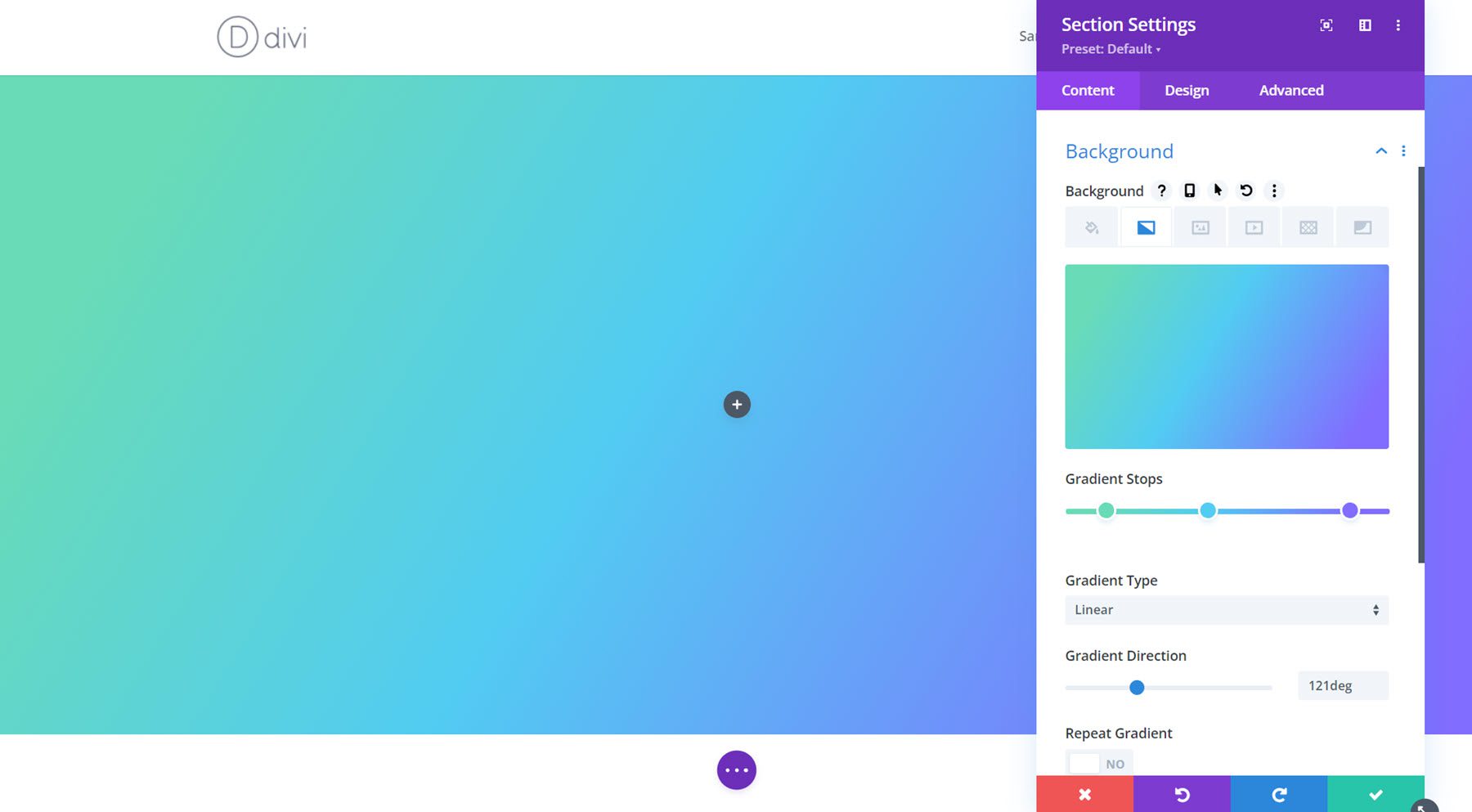
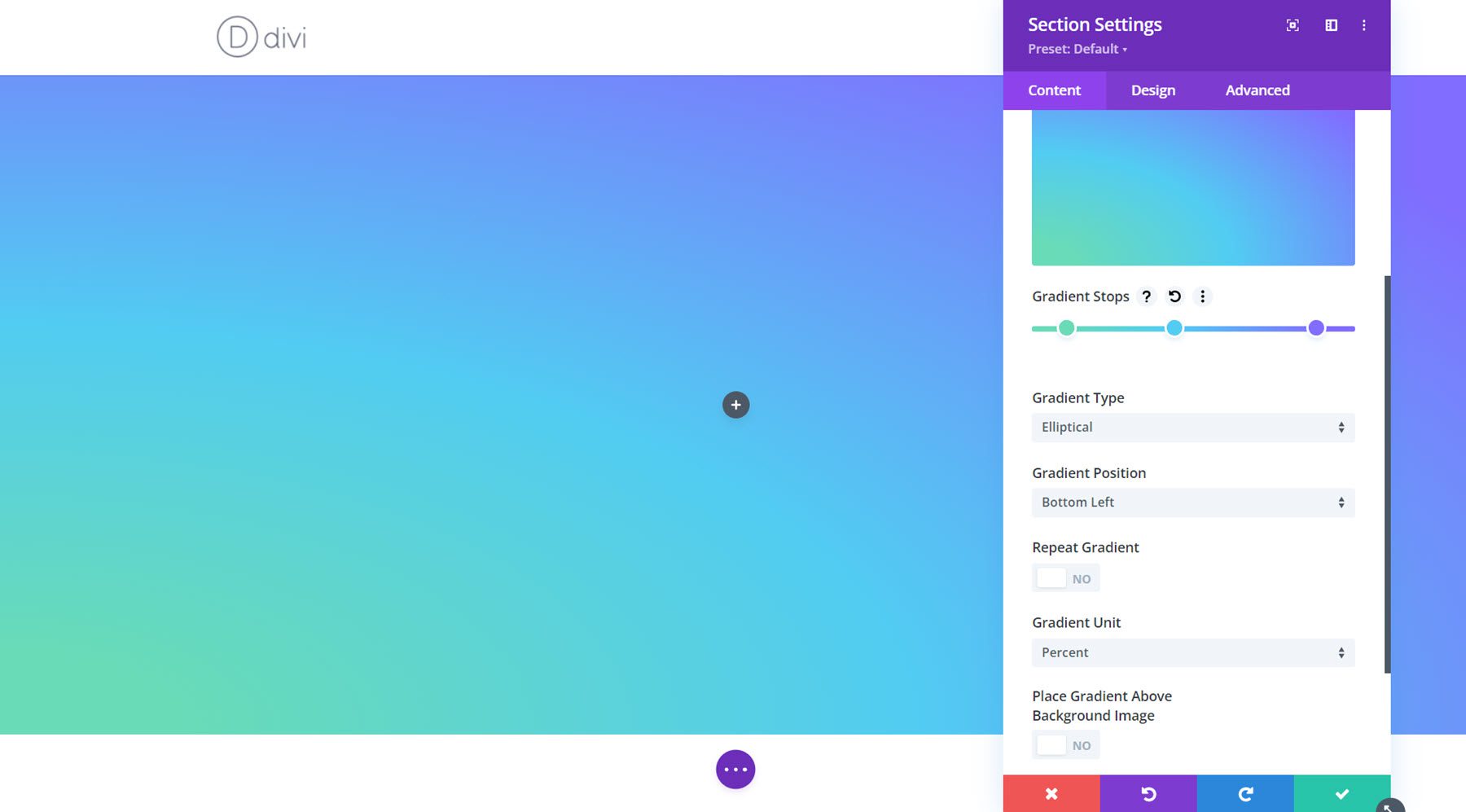
Divi’s gradient builder gives you much control over your gradient’s design. You can add multiple stops to your gradient and adjust the positioning of each stop to blend multiple colors. You can also choose from four different gradient types (linear, circular, elliptical, or radial), set the gradient direction or position, repeat the gradient, and place the gradient above a background image. With many customization options available, the design possibilities are endless!

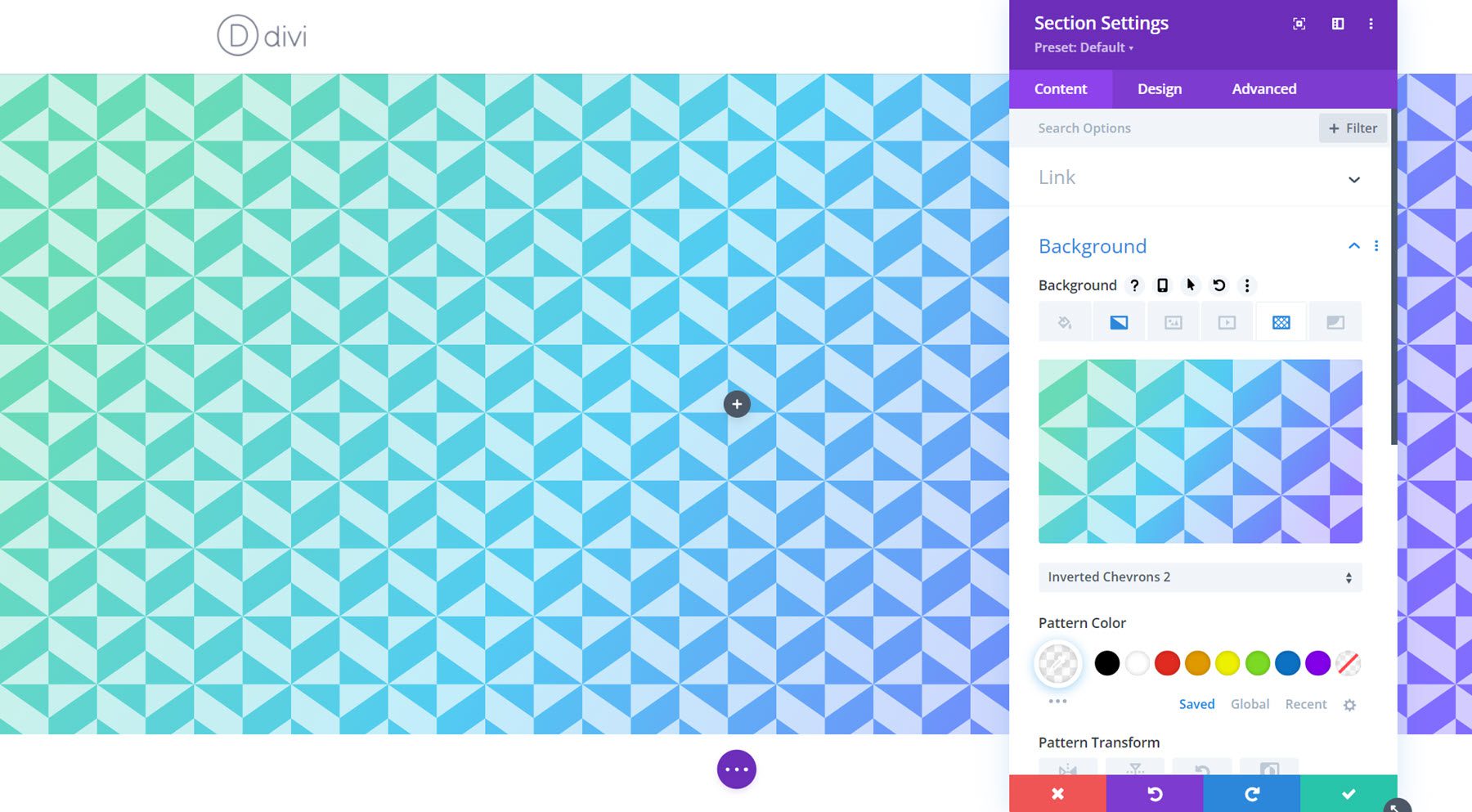
What’s even better about Divi’s gradient builder is how easy it is to combine the gradient with other Divi background options. Combining background types allows you to easily take your designs to the next level. You can apply the gradient above a background image to create a gradient overlay effect. You can combine it with a background pattern to create an interesting effect, like in this example.

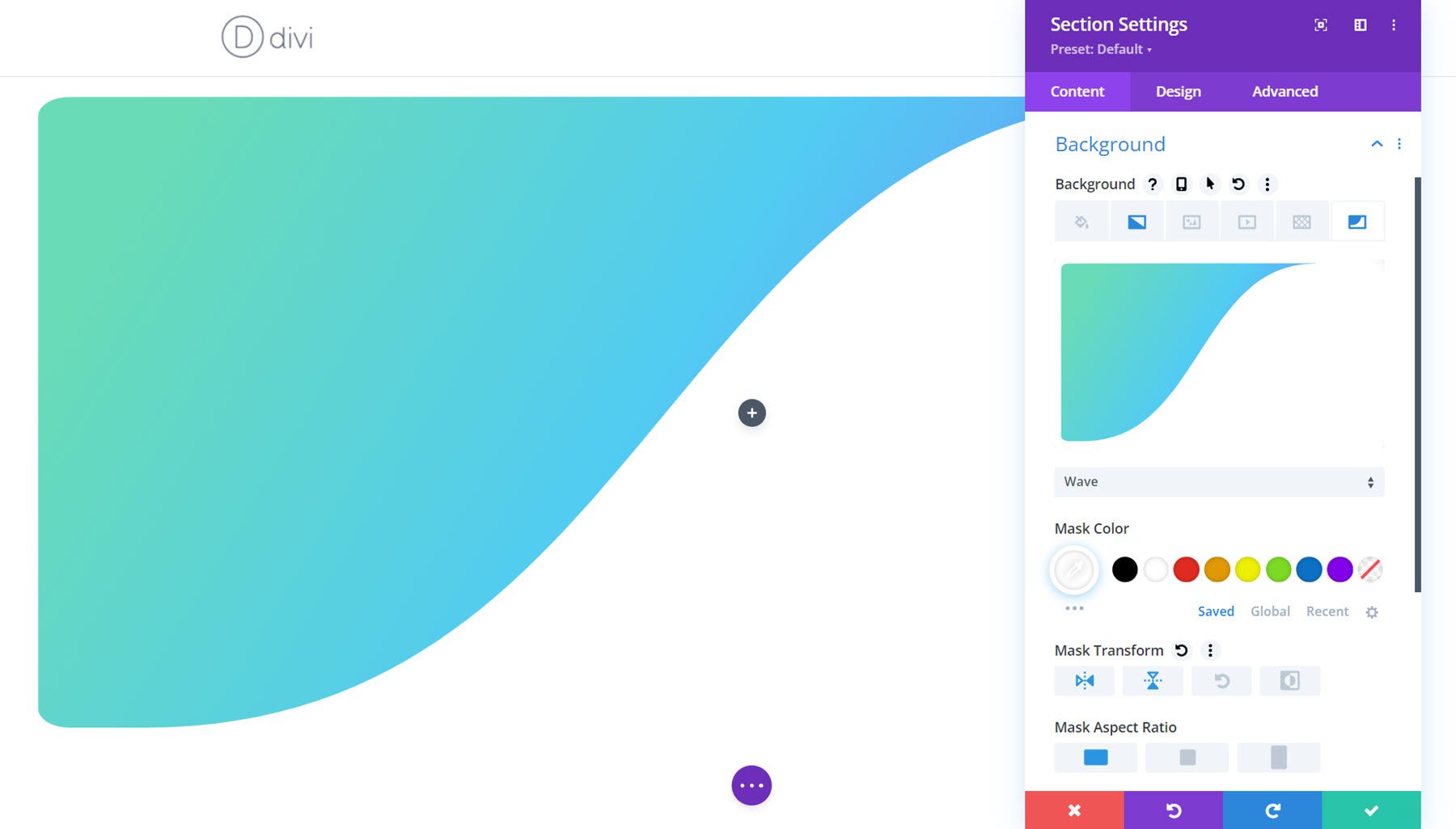
Here is an example of a gradient combined with a background mask to create a unique section background that could be used for a hero section.

The gradient builder can apply gradient designs to all different types of modules, sections, and rows, making it easy to build captivating gradient designs for your website. Keep reading to discover 9 amazing tutorials you can follow to learn more about Divi’s gradient builder and how you can combine Divi’s design tools to create unique gradient designs.
9 Amazing Tutorials on Divi’s Gradient Builder
Now that we’ve gone through a quick overview of Divi’s Gradient Builder and what it does, let’s take a look at the 9 tutorials you should check out!
1. Combining Divi’s Background Gradient Builder, Masks and Patterns

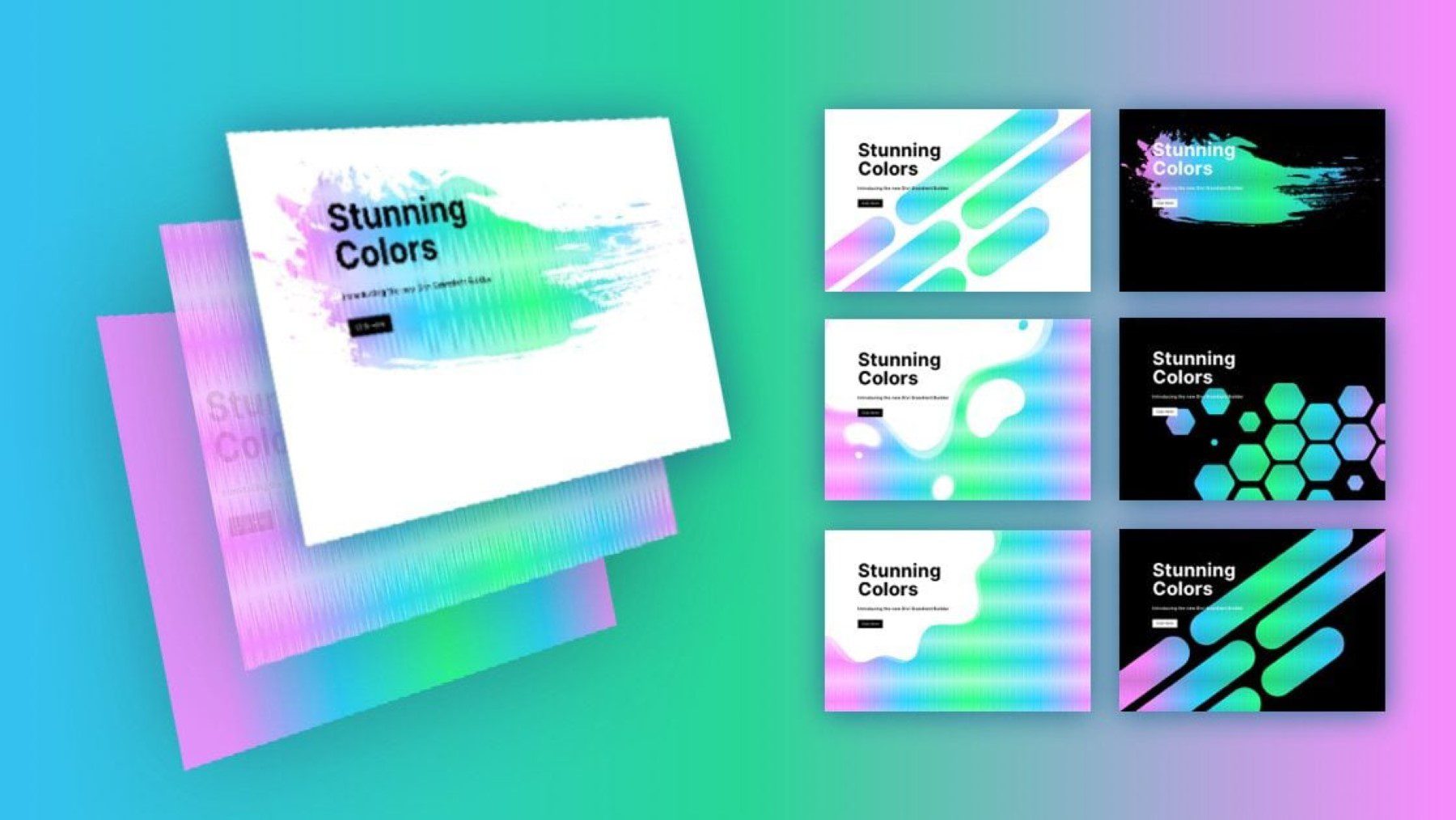
The first post demonstrates how you can combine Divi’s background gradient builder with masks and patterns to create unique background designs. The post covers many different ways you can combine these settings to create eye-catching visuals for your website. Additionally, you can download the layout design from the tutorial, making it easy to jump right in and start creating your own background graphics with the gradient builder, masks, and patterns.
2. Using The Divi Gradient Builder to Design Unique Circular Background Shapes

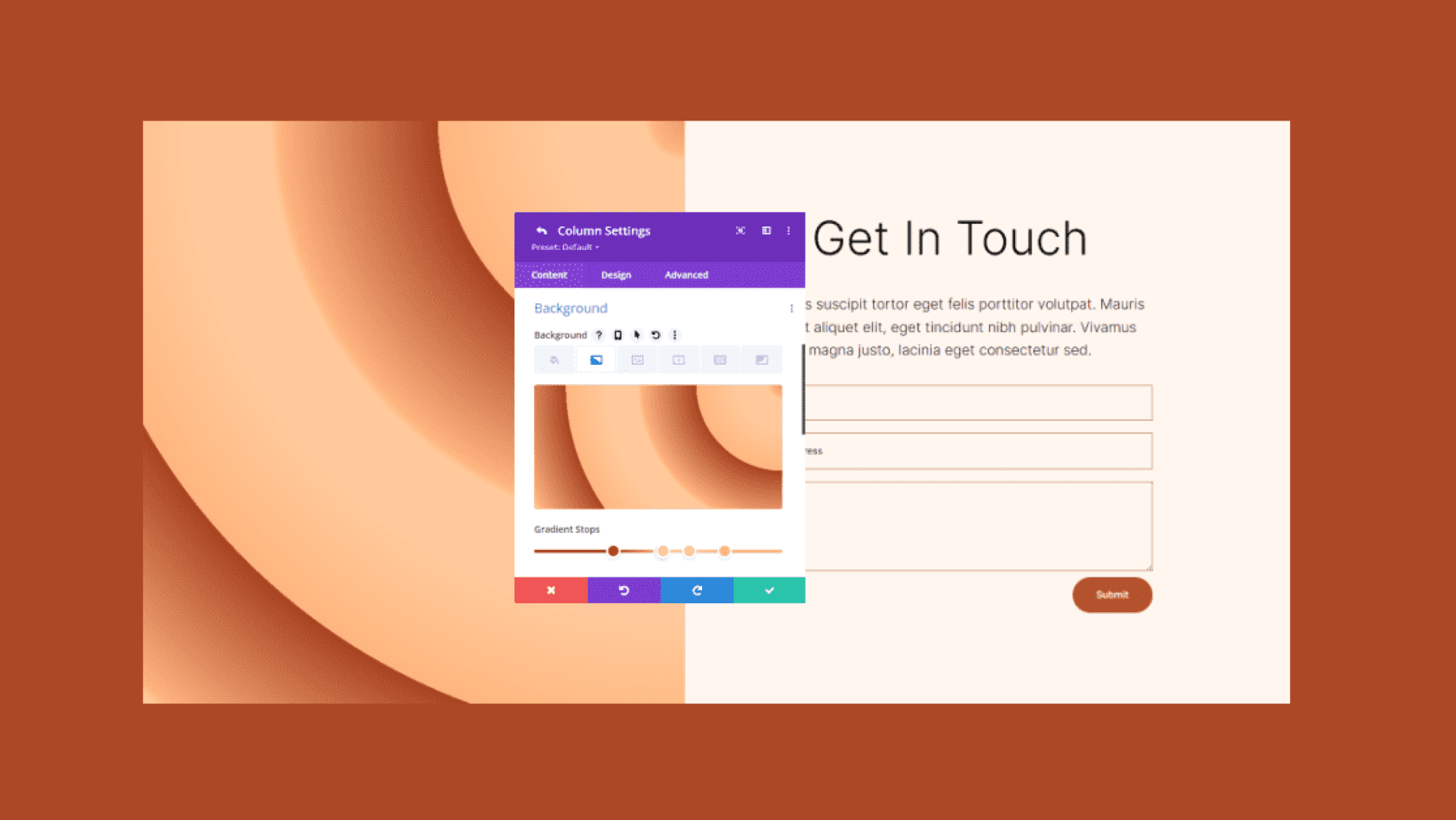
In this post, you can learn how to design circular background shapes using Divi’s gradient builder. Combining different gradient stops with the circular gradient type allows you to create unique design elements that add visual interest to your design. This tutorial will take you through each step you need to design a contact section with four different circular gradient effects.
3. Using The Divi Gradient Builder to Blend Multiple Gradient Colors

If you want to learn how to create stunning gradients that look great and follow important design principles, this post is for you. It takes you through some best practices for combining multiple gradient stops and demonstrates these principles through three practical examples you can follow to recreate the design on your own.
4. Comparing the Gradient Types in Divi’s Gradient Builder

Using different gradients, you can create unique effects and add interest to your design. Divi’s gradient builder has four different gradient types: linear, circular, elliptical, and conical. This tutorial covers three examples for each gradient type, giving you a great overview of all the design possibilities you can explore with the gradient builder. Whether you’re looking for a comprehensive overview of the different gradient types or want to explore some new design options, this post is great.
5. Using Divi’s Gradient Repeat Option to Create Custom Background Patterns

The repeat option in Divi’s gradient builder unlocks unique possibilities for building interesting background patterns for your website. In this post, you can learn how to use the gradient repeat option to create four different background patterns. The tutorial also guides you through building the header section featured in the post.
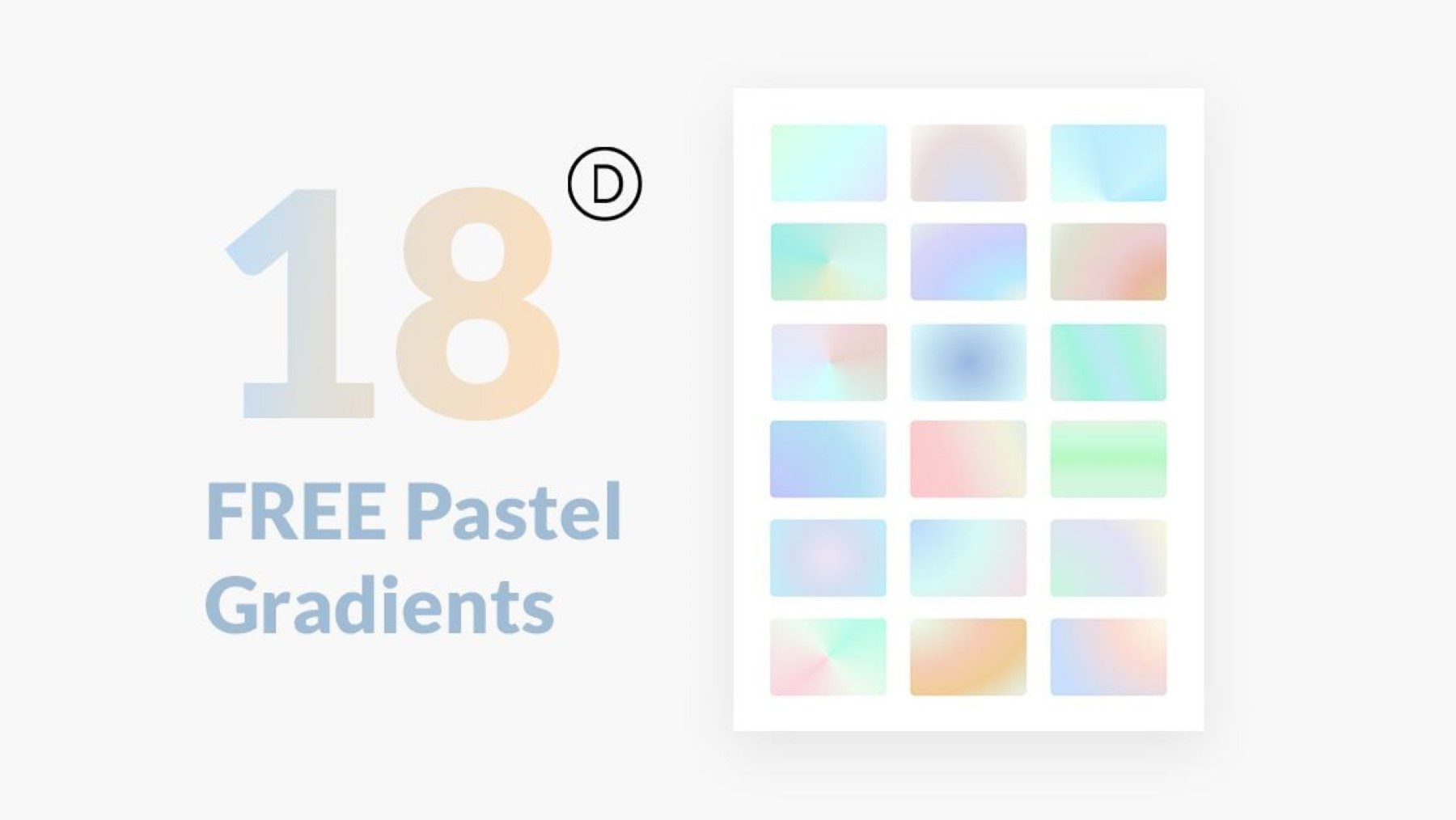
6. 18 FREE Pastel Gradients Built with Divi’s Gradient Builder

This post provides 18 free pastel gradients you can download and use in your own designs. Pastel gradients add a soft, subtle background effect that looks great in all sorts of layouts. Additionally, the tutorial demonstrates how you can effortlessly apply these gradients to a layout using Divi’s robust background copy-and-paste capabilities. If you’re looking for some gradient resources to use in your designs, be sure to check this post out.
View Tutorial
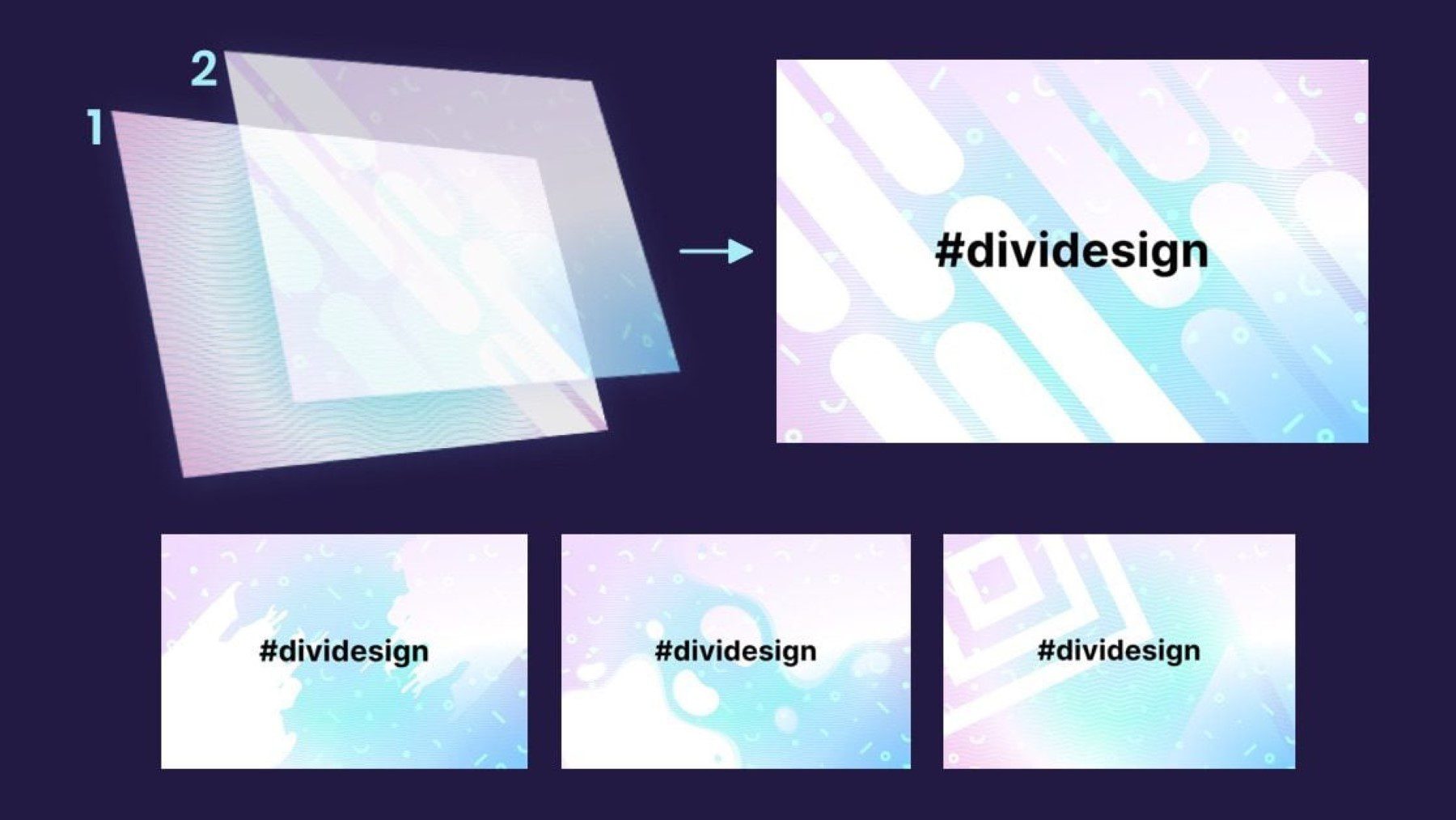
7. Designing a Background with Two Layers of Gradients, Masks, and Patterns in Divi

Divi’s background design options allow you to layer multiple background elements to create interesting design effects easily. In this post, you will learn how to take this one step further by adding background effects to your section and to your row, combining two different layers of gradients, masks, and patterns. You can also download the layout from the post to explore the design on your own.
8. Shaping Your Images with Divi’s Gradient Builder

This tutorial demonstrates another exciting way you can use Divi’s gradient builder to add shape effects to your images. This can be done by adding some transparent stops to the gradient and using the gradient type, position, and other options to create unique image shapes. By following along with the tutorial, you can explore some interesting ways to use the gradient builder and add eye-catching visuals to your design.
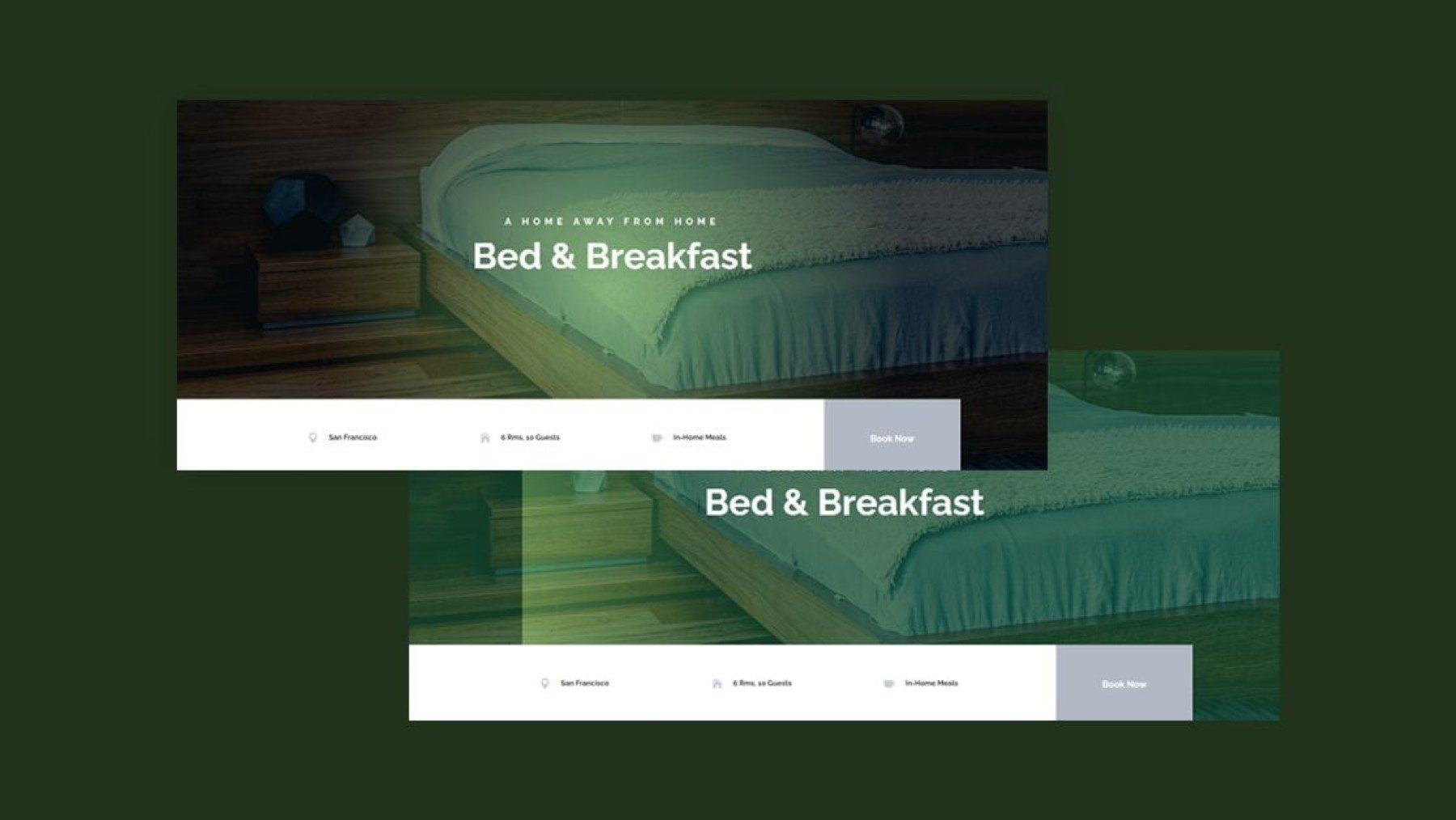
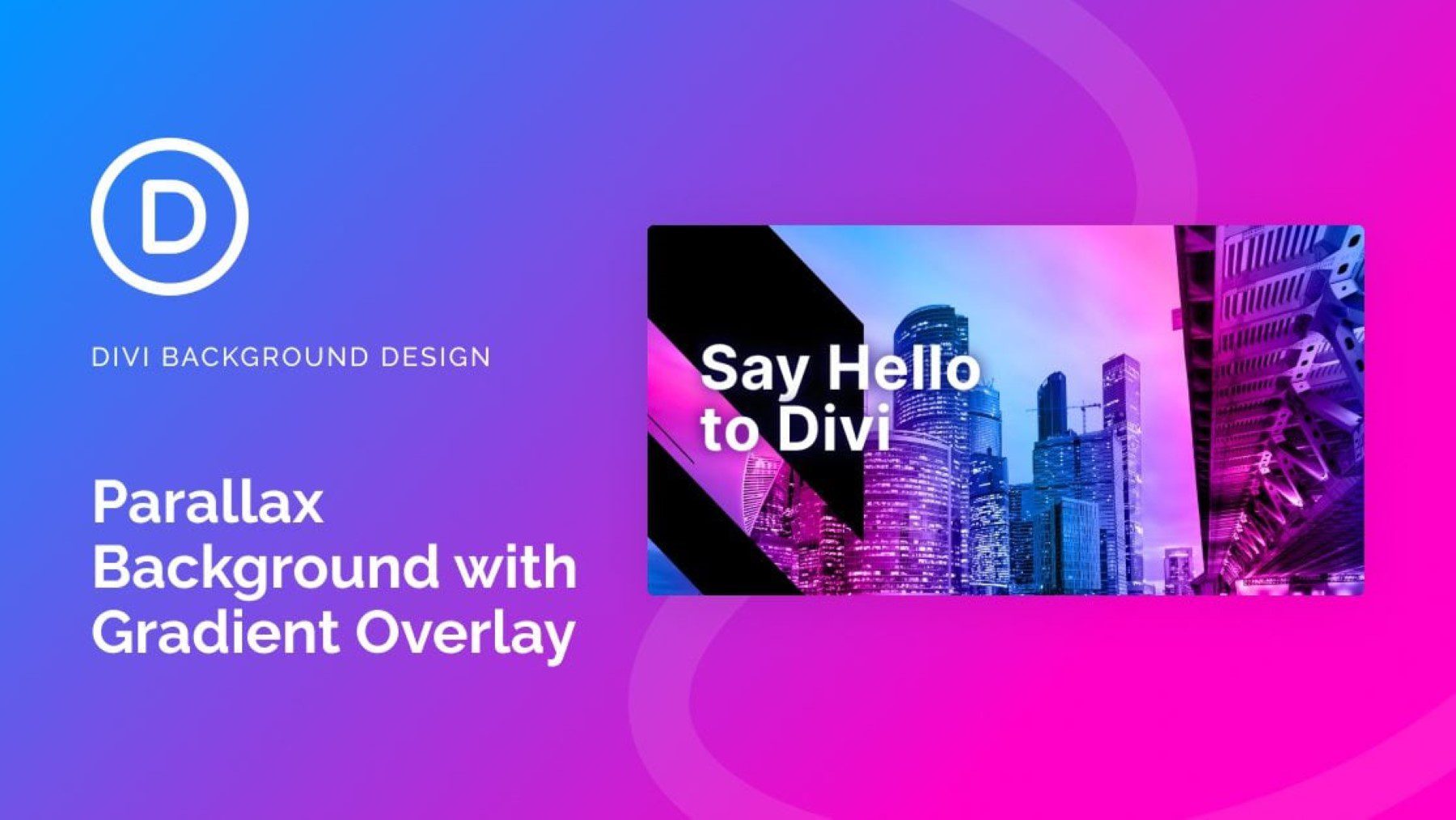
9. Creating a Parallax Image Background with a Blended Gradient Overlay

This post demonstrates how you can add a blended gradient overlay to parallax image backgrounds. It covers both the true parallax and the CSS parallax methods, which produce different effects. You can also download the layouts from the post to start with your gradient parallax designs.
Final Thoughts
As you can see, there are so many different ways you can use Divi’s gradient builder to build striking backgrounds and layouts for your website. When combined with other Divi settings and background options, you can create even more interesting layouts and effects that can draw your user’s attention and highlight information on your page. These tutorials are a great way to learn how to use the gradient builder and explore interesting design options for your own projects.
We would love to hear from you! Did you find any of these tutorials helpful? Let us know in the comments.













Leave A Reply