Welcome to Day 17 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
As the Divi 100 marathon continues and we edge closer to the release of Divi 3.0, I will be publishing regular sneak peeks and progress reports following our development. Even though Divi 3.0 is still in a pre-alpha stage, we have made some great headway and things are really starting to come together. The new builder’s foundation, built from the ground up using React, is finished and the basic structure for all module settings have been integrated. Things are starting to work, and the results are pretty spectacular. Editing a module and seeing the results instantly is a wonderful experience!
The Visual Editing Experience
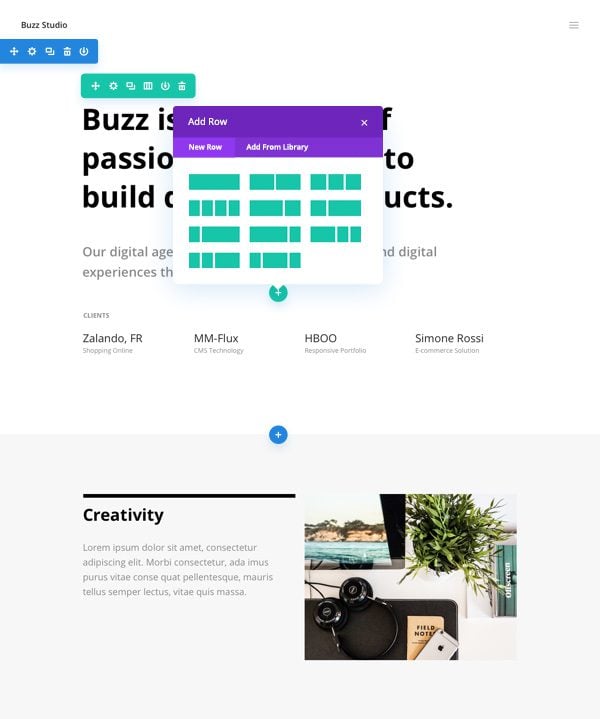
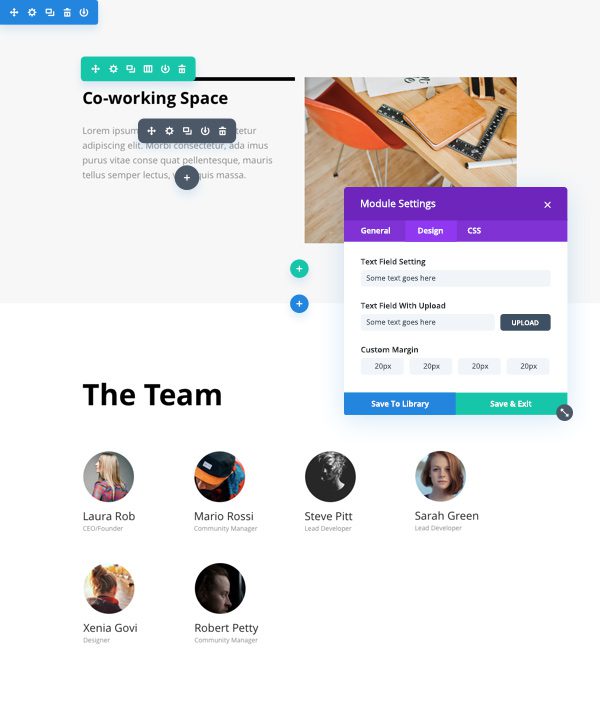
When you load the Divi Builder‘s visual editor, you see your page exactly as it is displayed on your website. Unlike the current version of the Divi Builder, in which elements on the page are represented by blocks, elements in the visual editor are represented by themselves. You can click into any section, row or module and edit the element’s settings just like you would in the current builder. When in visual mode, however, the broader editing experience, particularly the interplay between a module’s settings and the actual output of those settings, is infinitely more intuitive. When you make a change, it happens instantly (and I mean instantly)! All of the editing occurs in your browser which means there is no need to use Ajax calls to load elements or update the design, and since we are using React, updating the DOM is incredibly efficient. Building a new page is really really fast.

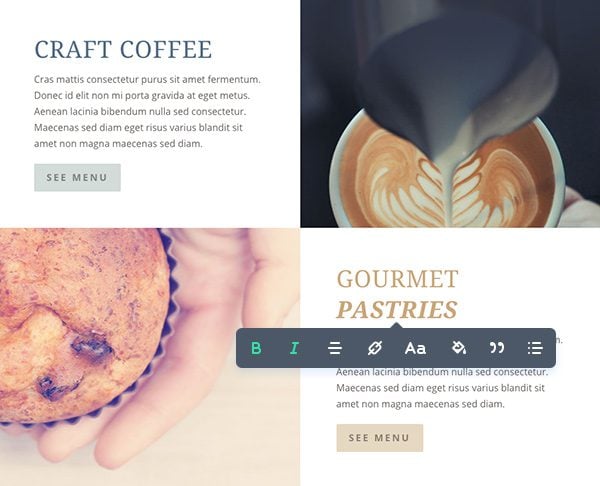
One of the driving concepts behind our approach to the new visual editing experience is creating an “invisible user interface.” We want the building experience to be as natural as possible, and that means we don’t want the UI to impede the visual nature of the editor. We have stripped things down to their essentials, informing the user through subtle cues instead of excessive outlines, grids, floating option frames and buttons.

Building a more natural editing experience that strips away UI elements means that we need to make more naturally-intuitive actions possible. For example, if you click on some text then you should be able to edit it right there on the page, instead of having to open up a settings panel. If you drag the edge of a row, you should be able to make it bigger and smaller without having to “enable custom width” in the row’s settings and then input a size and unit of measurement. If it seems like something should be possible, then we want to make it possible. These are ideas we are just starting to explore, and they are ideas that we will continue to expand on after 3.0 has been released.

Current Progress Report
The concepts above are more than just mockups. They are starting to take shape in the current pre-alpha build of Divi 3.0, and using the live editor in its current stage is already quite awesome! We have jumped over many of the foundational hurdles and our ideas are starting to become reality. There is still a lot of work to be done with some of the builder’s more nuanced features (such as roles, right click controls, editing history and global modules), and there is a lot of refinement to be done with the UI, but as it stands were are currently at about 60% completion and we are on track to meet our release deadline in 82 days 🙂
Our main goal is creating a super solid and bug-free MVP that we can continue to expand on after 3.0 has been released. After we have integrated all of the basic Divi Builder controls into the visual editor, we will be moving on to some of our more advanced concepts. Divi has a long and exciting future ahead of it!
I hope everyone is as excited about Divi 3.0 as we are. Let us know if you have any questions in the comments and we will be happy to answer them 🙂 Don’t forget to check back each day for more Divi 100 freebies and resources!

Divi 100 Day 17
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.













Very much looking forward to the release and hope lifetime users are elligable for the bèta program. Sneaker preview looks fantastic!
I’m looking forward to the new Divi. Sounds very promising. Using the current version with multi site, it crashes or freezes every now and then. Not sure if divi related or server related but hope that 3.0 will fix these issues. Love how we can create sites faster with the new features in 3.0.
You’re all doing a great job at ET!
Hello Nick.
It sounds awesome and I’m loving it, but what I’m not hearing is the word “Buddypress”.
Buddypress, bbpress, Buddypress…?
I know this must be a thorn in your side, but you can’t ignore it any longer.
Pick a recent version of Buddypress and support it. There’s no need to support new iterations of Buddypress as soon as they happen. State for example “Divi 3.0 supports Buddypress up to version Bla Bla” – implying that if you update buddypress before Divi officially support the next version “you are on your own”.
Let me start the chant. Altogether now:
“Buddypress – Buddypress – divi it up now and we’ll forget the rest. Buddypress – Buddypress – divi it up now and we’ll forget the rest.”
Okay. Keep it going. Change the key! Louder.
“Buddypress – Buddypress – divi it up now and we’ll forget the rest. Buddypress – Buddypress”
Don’t forget to perform the action, peeps!
“divi it up n- we’ll forget the rest.”
Louder!
Bless you guys!
This looks like a major step forward to an already impressive website
I’m a non-techie, non-Millennial, business owner who is self-taught on WordPress. I’m building a new website for my fitness business on WordPress/Divi now, but my current site is built on a platform called Concrete 5. I chose C5 a few years ago because back then WordPress was really only a blog site and not the full-blown website that it is today.
My reason for commenting is that C5 is so much easier in terms of being able to make changes to the site which are done directly on the front-end.
With WordPress (and Divi and other themes) the changes are made on the back end. Although WP/Divi is so much more robust than C5, I’ve been disappointed in the fact that it’s much harder to actually build/design the site. It just seems that C5 is better for the novice and non-pro designer, but they just don’t offer the features that WP does, and my C5 site, which was once a modern looking site, is now quite dated.
That being said, I’m happy that I switched to WP (because of all the cool bells and whistles it provides), and I’m really hoping that Divi will broach the two… the robustness of WP with the ease of C5.
And… BTW… I’ll tell you that I’ve had a website since 1998! 🙂
This may have been asked / answered but I am getting ready to start with Divi this week. Should I wait for 3.0 or will the upgrade / update be seamless to my existing site? Really excited to get started!
All these updates look pretty awesome, and I’m really excited about the new update. One thing, which is probably the only ever gripe I’ve had with Divi so I thought I’d ask about it, is the top menu.
I understand that you can customise it using CSS in a way that can get the top menu looking how you want it to look, but is there going to be more options when it comes to the header? Most Divi headers I see in the showcase are the same with just a logo and menu with the option for a secondary menu. but some clients like to add an address to the top menu which currently isn’t supported, or is only possible when added to the secondary menu.
Excellent looking forward to this release…
Nick, this looks absolutely FANTASTIC 🙂
I am so looking forward to giving Divi 3 a test run.
Amazing work – Thanks!!!
Seriously, how will competing WP theme makers cope with this announcement. It’s tough enough going head-to-head with the current Divi version!
ET is once again changing the game. Great vision, always growing and making life better for the WP community.
Even the 100-day countdown idea — brilliant (not to mention extremely educational).
This is why I have a lifetime license and encourage other developers in my sphere to do the same.
Thanks for bringing fantastic products to market.
@Nick – will we have the possibility to add more than 4 columns??
The only big thing missing in Divi for me, is to add max 6 columns….
Yes, more than four columns! Looking forward to this, although I’m just learning and getting the hang of the current version. 🙁
Please add more columns
Looks gorgeous and amazing! So proud to be a lifetime member. Love your work!
really good stuff guys. I think divi needed a make over like this to keep up with the competition that is arising,. great work
Can’t wait to put my hand on this beauty. Keep up the good work guys. You rock. We need just a more flexible Pricing Module with more options and different prices for different billing terms.
I have used a lot of other themes. DIVI is the absolute best. I really look forward to 3.0. One question, Will this be an upgrade for current lifetime members or will we have to purchsse it?
Shawn Johnson might just as well have been talking about the anticipation of Divi 3.0’s arrival when he said …
“I’m trying to stay as calm as possible and focus one day at a time, but when reality sets in, I feel everything: anxiety, excitement, nerves, pressure and joy”.
You guys at ET never cease to (over-) deliver.
Thanks!
I saw this question asked elsewhere on another blog post but don’t remember seeing the answer. Is Divi 3.0 going to incorporate all the little “releases” that have been going on during the buildup to the launch of 3.0? I am concerned as others are that all these plugins, etc. that are being downloaded will overburden my 2.0 version. If 3.0 includes all of these “current little releases” I suppose we will need to go back and delete all these plugins/divi 100 items we have been downloading all this time?
Amazing! Can’t wait to start using it!
I just hope that you finally replicate the pt-BR language to pt-PT since the language used here works both ways. (After every update I have rename the language files, its extremely anoying)
Hi Nick
3.0 sounds like a massive jump forward, well done. Number one on my wish list would be to be able to put a CTA text box anywhere within a slider, horizontal or vertical and to be able to control where it is placed each time. I’m not a designer so not sure if I’ve explained that in language you understand, hope so!
Please add the ability to add more than 4 columns in a row in DIVI 3.0
Apologies if this has already been posted, but the comment threads off this blog always stretch on for ages and officially get my ‘tl:dr’ seal of approval!
I just wanted to know if 3.0 will be backwards-compatible, given it’s built on a whole new engine?
If not, what will happen with regards to support for 2.0 sites? And how would you recommend migrating, if it requires rebuilding?
Cheers!
I can’t wait for this, Nick and team; it’s going to be wicked.
Going by your estimate of being 60% of the way through, you are actually running behind. Typically a project takes 20% of the time to get 80% of a job completed. The rest of the time is consumed by making it perfect.
Best of luck with it.
That’s What I’m talking About! Very cool Stuff.
Ps: More free fonts will be great addition too, in Divi 3.0
Thx
I think this will get divi theme to one step ahead. Wish you more clients in the community!
This sounds amazing – it’s going to make things so much easier and quicker. I cannot wait!
I would like to be able to include a transparent walk on video like can be seen here… Videostir.com. They seem to be the only ones to have figured out how to get around the flash to HTML 5 issue.
Not sure if it is geniuses or genii, but ET are…looks very cool 🙂
Wonderfull job!
And about to use custom post types in modules. For example, in Filterable Portfolio Module to choose a custom post type. Or in Blog Module to choose events from Events Manager plugin.
Thank’s.
ive been a long term user of elegant themes.. you guys have ccome a long way…great job!
Looks Great ET!
Hi will “Extra” have these Divi 3 features as well?
Yep!
Nice going NIck and Team!!! I’m super worried that it will become bloatware like some of the visual builders out there. I have been with ET since long before Divi. I absolutely love the themes and support of ET, and want to remain a lifelong customer.
I’ve already seen a bit of a slowdown since the initial release. Please break it out into two themes if you’re going to keep adding more load time. I know it was addressed in a blog, yet I think y’all should do a little more testing on your old and new versions to see what I mean.
Please add more than 4 columns please.
+1
I don’t think they can do it. I have been asking for more columns for a year now.
Did you ever get a response, Matt?
While this looks great, I hope it doesn’t add too much bloat to the theme. I would have preferred it as a seperate extension to be honest, so we have the option to install it or not.
I would have liked a bunch more core functionality and new modules in this update rather than a front end builder.
The one feature I would love to see is a Core pages builder. Similar to the Category builder in Extra, but you can layout all the core WordPress pages like index, single, search results, 404, etc with the full set of Divi builder modules. Just add a “Content” module and away we go! I’d love to be able to build the entire website inside Divi instead of hacking away with child themes every time.
Maybe one day Divi can be split into personal and developer editions.
I too would love to see the category builder available in Divi.
Pleeeeeease, add out of the box multilingual support, I mean to be able to properly build multilingual sites without need for additional plugins.
Will there be native support for multilingual sites in Divi 3.0?
Bomba Clot!!!
Finally. You guys are going to kill off XTheme & that one builder (4got it’s name) when this 3.0 BadBoy release. This was about the only thing missing with elegant themes builder. Rock on Dudes, rock on!
I am hoping that with Divi 3 my new builds can be done with little or no additional CSS
It looks very promising and definitely needed if Divi is to really compete with the best WP themes/builders.
Is there anywhere I can post some suggestions? I tried to post a list, but you deleted my post (I’m guessing it was too lengthy?!)
And as if by magic, my previous post has now appeared!
This is looking great, I see some similarities to WPMUdev’s Upfront, One of the problems currently with upfront is it cannot handle “Virtual” pages at all, for example BuddyPress pages has this been tested with the new Divi?
Looks fantastic. I can’t wait.
Will the Section settings have an option to wrap it in a shortcode. Having this ability will allow a section to be shown or hidden when building membership websites?
Hi, I’d like to make a suggestion on the new Divi, please, let the paralax go to the left and to the right too, today it go only to top.
Thanks!
This looks really good and, although there are now a lot of ‘front-end’ builders for WP, this could well be the gold standard, particularly in terms of speed.
I would love to see a ‘Developer’s’ edition WP theme; perhaps Divi 3.0 could have a ‘Developer Switch’ available? This is what I mean:
* Provide a switch to remove the colorway options and any light/dark options – it just adds a mountain of extraneous CSS
* Give EVERY element that has color options (including the header and footer), a consistent RGBA color picker. Add a color palette to make it easy to pick the same colors repeatedly
* Make it really simple to add Google and Typekit fonts
* Make it easy to add CSS animations to anything
* Make it an option to remove/hide modules that are not going to be used. For example, I always use Contact Form 7 in place of built-in forms, so I should be able to remove/hide the built-in form functionality. Same with Revolution Slider (I apprecialte this is a premium plugin) and a few others
* Instead, make these WP plugins (Contact Form 7 etc) available in the module list, so that they can be added, styled etc using the same interface/s as the built-in modules. I know there are thousands of plugins out there, but you could start with the most popular ones
* As others have said, make it easy to resize columns on the fly, not just fixed to 1/2, 1/3, 1/6 etc. Site Origin’s (free!) builder has had this for years
*Make EVERY module’s width conform to the section it is added to, so if the section’s width is ‘full-width’, the module’s can be too (perhaps by a ‘Container On/Off’ switch?)
* Make every dimension setting available in all of the dimension options: px, em, % etc
* Add, show/hide media query settings to everything
* Add, ID and Class fields to everything
* Out of the box, have ZERO !important tags anywhere in the theme. The developer should be adding those, where required, not fighting against existing one’s
* Have all of the mainly used settings available immediately, with one click access to the more esoteric settings, including the custom CSS field
* Gather up all of the manually written bits of CSS into one place for easy viewing/editing, including a comment indicating whereabouts in the builder it was manually added
* Include a proper code editor fully-integrated (I use the Synchi plugin for this)
* Add a ‘responsive text’ size option to relevant modules with appropriate settings
* Build in a simple, one-click, option to sync content changes across dev, staging and live sites
These are the main things that spring to mind, although I’m sure there are others! I know Divi already does some of this stuff (and other themes do other things that Divi can’t at the moment), but it would be great to find all of this in one theme.
Anyway, good luck with the Divi 3.0 builder; can’t wait to try it!
WOW awesome list. Brilliant ideas.
Preach!
Good start and if it weren’t after 3 in the morning I’d add many other developer level feature requests of my own.
I have to admit, as a developer who’s spent many years manually coding sites, it’s been quite tough trying to adapt to Divi. Whether it’s what “I” consider obvious missing basic options, or feature inconsistencies such as the RGBA colour pickers and palettes you already mentioned, I find myself bumping into roadblocks left and right.
This isn’t meant to slam Divi, but to simply point out how much growing Divi has left to do( and that I wish it’d do that growing faster. lol ). If Divi and ET really want to secure their position in the future, they’ll need to move beyond the current paint-by-numbers approach and add some truly developer-centric capabilities. As you mentioned, there needs to be a beginner/designer mode for newbies and clients which is pretty much what Divi is now, and an Advanced/Developer mode with extremely granular controls.
Hopefully after Divi 3.0 is launched, ET will take a really hard look at what it can do to help actual developers. It’d be nice if at that time they put out a request for suggestions specifically from developers.
Lots of great suggestions here, Nico. I’m particularly interested in:
— Easy access to TypeKit and Google fonts
— More customization options for the number and attributes of columns
Developer is DIVI 3.1 at the earliest.
omg….. now you’re really making the 82 days seems like a long long stretch…
Can’t wait for it!!
I’m so glad to see these enhancements, after using the Automattic app for WordPress, I definitely enjoy the ease of using the RESTful communication with WordPress and React will make this process so much easier by manipulating the DOM on the site itself when we’re designing. It’s starting to somewhat resemble Visual Composer in look and feel but better! Can’t wait to get access to a possible beta release in the future… 🙂 Keep up the good work!
I hope that Divi 3.0 will have more common used providers in the Optin module (ActiveCampiagn). Now it’s very hard to get those forms smoothly intergrated into Divi, what the standard Optin module does do. Hope you will add more providers. Thanks! Looking towards the official release!
One of the things I love and hate about Optimizepress is the Live Editor. Love the functionality and ease, but hate the slow loading time! If you guys can achieve the fast loading it will be a game changer.
This is amazing. I am so satisfied with the current version, and the new one is just more amazing. I don’t know what is the word to describe more than amazing 🙂
It looks amazing. I love the fact that we can edit on the fly instead of saving and checking. It should save lots of time.
Will we be able to just update our current divi websites to 3? I guess that’s a given, just askin’ s’all…
Wow. And I thought the Divi Builder was smooth and effortless to use as it is now! This is amazing! Can’t wait to try it out. It’s exciting to watch Elegant Themes rethink and transform the way we design WordPress websites.
I’m really excited for the new version, especially if you are incorporating all the CSS possibilities so I don’t have to manually edit CSS.
I use the HeadwayThemes along with Divi for individual page design where Headway is not the best tool for the job. I hope your new version will continue to be compatible with Headway. Actually, I use many different design tools and also build WooCommerce sites. Compatibility and following WordPress best practices is critical so nothing breaks when upgrading to your new version.
QUESTION: One thing that I would love to see resolved in Divi, for your upcoming release, is that it is easy to uninstall Divi or remove Divi from a page or post if I want to revise it with a different approach. Currently, Divi leaves to much residue that must be cleaned up manually. Will you have a better approach to provide more flexibility to enable/disable Divi on a specific page or post? Thanks.
Hello to all the Elegant People (The Users).
The DIVI club is expanding but 100 days waiting on DIVI 3 to be born is positive torture for all the DVIV folks.
But to create a DIVI website now is already a great joy. It’s more than just work. The get creative into the creative is fun.
When you really get into DIVI 2 and the awesome possibilities within the build of the site…… what can DIVI 3 bring…..us…..
Still 82 days is the waiting game for us sadly.
The DIVI – future is sunny although it’s raining here in Assen The Netherlands.
Divi 3 looks promising, but it is also surprisingly late to the front-end page builder party. My web designer and I tried but are giving up on current version of Divi Builder. It is a confusing mess to learn and use, especially compared to current front-end page builders that are years ahead of Divi 3, including several that are free and work w/ most WordPress themes. So I don’t get all the enthusiasm about Divi 3. Perhaps it’s because people can’t wait to stop using current version of Divi Builder?
Couldn’t disagree more Scott, and I am no apologist for Divi. The two top page builders that I am aware of Divi and Visual composer, both have strengths and weaknesses. I have used them both, lots.
I have had many clients find great success in using Divi to add and modify page content. Many of these same clients were miserably unsuccessful before they got to Divi.
Again, it ain’t perfect, but Divi is a very flexible and powerful general purpose WP theme. Myself, I am more worried about the new crop of bugs that will surely appear with such a major release.
Is the Extra Theme getting a major update as well?
Extra will also be updated with the new visual editor 🙂
I think this update will complete Divi and allow it to compete at the highest level with any other page builder. I can’t wait to see it released, but this now means I’m going to have to hold off creating my course for another couple of months or it will be out of date too soon!
Very Excited. I hope Columns are getting some love as currently they seem a bit limited.
OMG
Excited for 3.0!
Wow this looks very cool. I’m super excited about Divi 3.0. I’m going to be designing my first site using Divi for a client tomorrow. Hoping to get approval for my affiliate link 🙂 beforehand.
I’m even more excited to get started on the 27 sites I own and to see what I can do creatively to give them each a unique look.
I’m also enjoying everyone who adds a link when they post. It’s cool to check out what everyone has done with Divi and watching all of the elements being creatively used etc. Keep it up!
well done guys! As a near Rookie with building sites I shall be happy, thanks
OMG! This is so beautiful!
oh em gee, this looks HOT! I’m postponing the development of my own site until this is released. Can’t wait!
Looks fantastic. Can’t wait! Do you guys ever SLEEP???
Thanks, your products are driving my business right now, and I’m very grateful. Just sayin…
I hope the text editors in the new editing format will have the same icons that the current text editors and the default WP editor do. I use some custom plugins that add crucial features to my WP editor. I was delighted to see they also appeared (and worked) in the text editors in Divi builder. I hope they continue to work in 3.0.
We need 5 and 6 columns. Is still see only 4 in the image.
Please add more columns
The front end editor alone will make DIVI 3.0 an AMAZING release. I am eager to hear more about 3.0 others features. I promote DIVI and ET every chance I get and eager to dive into 3.0 Thanks ALL
That is really awesome! Can’t wait for a video preview of the 3.0! 😀
Stay tuned, we will be releasing many more sneak peeks!
Awesome!
Excited!
Another amazing advancement by the Elegant Themes developers. Talk about confidence though! You’re at 60% completion with a self imposed deadline of 82 days! That is a confidence gained by experience of pulling off the impossible many times in the past. Truly impressive.
Wow! I am very much looking forward to this release. Looks like Divi are taking on the squarespace market! Loving it.
I cannot echo how this will change so many peoples ability to build great websites. ET is on the right path by enabling business users to be able to build websites and applications without touching a single line of code. Machines are getting smart and smart which in turn enables this amazing transformation in the digital world.
I love reading your blogs every day. Keep up the great work!! The 100 day countdown cannot come soon enough!
83 days to go… Thank you and so looking forward to this.
All I can say about the new visual editor is WOW!!! Comes renewal time I’ll switch from my yearly subscription developer account to a lifetime for sure. Time is short life goes fast and this is a one stop solution that can make me better at what I do. Great job!
Great stuff! I’m hoping for better Google Pagespeed Scores – above the fold css combining and things alike..
+1 for that. I’d also like to see css and js minified in version 3. As well as better image optimisation.
Nick it looks great! BUT will there be all features I have now in the Divi Builder? I am so happy to find DIVI and its family 😉
I love to put css for each module, will this be in 3.0 ?
All the lineheight etc. to control, will this stay??
Parallax etc. and all the wonderful tiny little things to control, that I love???
I am a little bit unsure of changing completely to the frontend – or will the builder stays in the backend?
Puhhh, Wow excited!
Cheers Gesa
All of the modules and their settings will not be changed. Whether you are using the backend builder or the visual builder, the things you can do are exactly the same. The visual builder will just be a lot easier to use!
You guys rock! Doing something right.
Getting an accountant without any experience involved in website making
Wow! This sounds great and I’m really looking forward to 3.0. I do have to say, though, that the coder in me is a little nervous over the possibility of losing any more access to what’s happening “under the hood” with respect to html tags and setting values.
For example, although I’m excited about the visual editor for changing text right on the display page and being able to drag the edge of a row to change width, I need to be able to verify and fine-tune the results or still have the option to enter those fields directly.
Hopefully, you’ll keep us techie types in mind as well as our more visually-oriented creative partners! Keep up the great work, guys. Divi is getting better and better!
You still have al the same controls that you currently have in the backend Divi Builder. The controls will just be a lot more intuitive while in visual mode 🙂
Oh, you can bet folk is now going to be screaming if there’s a delay in the launch 0f Divi 3.0 – hopefully though folks will take a step back and appreciate all the hard work going into such a update
Fantastic !
I dont want to piss on everyone’s parade…. i think this is innovative and great, but i can think of so many other things that probabaly should of been done before moving the divi builder to be a front end editor.
BTW this type of functionality is something wordpress.org is working on as well, so i am unsure how this will affect anything.
I hope that making the divi builder a more powerful editor is something that is going to also be taken into consideration when this divi builder version is released and we dont have to wait another 12 months before things like custom columns widths is a reality.
+1 for custom columns.
Another +1 for colums
Drooling!!!
That looks great!
I’m curious about loading time. From what I understand at this point is, that you bring the backend to the frontend so we are able to make changes “live” on the page as we view it. Does that also mean we load the whole builder and admin options etc to the frontend? Does that result in a bigger loading time for visitors since the page has to load all the scripts etc?
If so, would be possible to “deactive” frontend editing and keep using the backend?
Cheers
Nick
Hi Nick,
The front-end editor won’t have any effect on your site’s viewing experience. The code that users will receive in their browsers when viewing your site will be the same as it is today. The front-end editor simply provides a new way for you to interact with the Divi Builder’s modules. The end result will be the same whether you use the front-end editor or the backend editor 🙂
Cheers!
Thanks for clarifying this Dustin!
This is revolutionary and incredibly amazing. I’m always stunned by ET’s generosity, giveaways and such a low cost membership fees. Your services are incomparable!
Holly crapsky, this will be revolutionary. Like when photoshop changed their Text editor in V5.5, only better and bigger!
This is awesome news! Elegantthemes is among the pacesetter and a unique one. May I ask these two questions;
1. Would the front-end-builder compatible with Extra and when can we have Extra tips and tweaks?
2. How about WordPress core being refactor on JavaScript, would Eleganthemes especially Divi/Extra be compatible with the technology?
Thanks for making us shine…
1. Yep, the builder will be shop with Extra and the Divi Builder plugin.
2. We will always keep our products up to date with WordPress, so you don’t have to worry about that!
Thanks for the clarification, trust ET!
ABSOLUTELY AMAZING!!!!!!!!!!!!!!
I’m very impressed with this feature.
Look great so far, I’m very excited to get hands on.
How about translations? Will the frontend be multilingual out of the box?
One more thing: Will it be possible to grant frontend editing access and block access to backend?
keep up the great work
Not sure if it’s already in progress but will there be a light/dark toggle on text modules?
It’s already in there, has been for some time.
This looks really great and will be a fantastic addition to wordpress sites with the amount of competition in the non-wordpress sites that are heading in similar directions.
Love it! Can’t wait!
This is GREAT STUFF!
Superb! This is awsom!
It looks great! Will there be more customisation options for the Navigation area of Divi 3? Even the ability to move it easily?
I would also like this also the ability to have separate controls for the logo and navigation. Even the ability to have 2 separate logo areas
Our focus in Divi 3.0 is 100% on the new builder, but we will certainly be expanding header controls in future versions.
That is great news! For me, headers are one of the main areas of Divi weakness, and it is great to hear that these are part of your long-term strategy.
In the meantime, might I suggest that you consider releasing a series of Divi Code Snippet Packs? These would enable your Divi users to customise elements of their child themes- such as the header – without requiring them to have expertise in markup, CSS or PHP.
Could you juste please add more columns per row ??? Plz plz plz 😉
Plz plz plz from me to please add more columns
Looks amazing, can’t wait to try it 🙂
I tested “edituswp”, and it worked, but in some ways it is a bit limited…
I like the idea to be taken the DIVI power in the frontend
cheers ET team
counting the days until the launch…
Super excited about this as it will make workflow so much faster. The worry that has me breaking out in hives when I think of it is the unknown of whether our older sites will have compatibility issues when we upgrade to the new Divi 3.0. I forget which upgrade it was a year ago or so that broke a bunch of my sites and I was working like a dog 24/7 to frantically repair all of them. Since then each upgrade has been seamless (joy!). PLEASE promise us that this one will be seamless too and we won’t have to rebuild a bunch of stuff!
There wont be any compatibility issues since we aren’t actually changing anything to do with module output, we are simply building a new method for configuring modules 🙂
Woo hoo!!!! : )
looking beautiful!
You guys are truly amazing. I have building websites for close to 20 years now using Dreamweaver and I was mortified when I found out “Googlegedden” was upon us and all sites needed to be mobile friendly. None of my sites were mobile friendly and I know NOTHING of coding. In my search for an alternative (I know you can do it in Dreamweaver, but coding knowledge is needed) I stumbled across Divi and my world was happy once more. My first experience with WP and was nervous at first being used to building a site on my computer and uploading, but Divi is so intuitive I feel like a master after about 10 sites being converted. Well done and I look forward to the new version:)
Awesome work and looking forward to the new features. For some of us who modify the modules, are you guys changing the way they are being called/structured again? I know Divi 2.5 or 2.6 really changed things and I had to redo a lot of my custom modules.
No we aren’t changing anything about module output, so there wont be any migration issue.
Thanks, Nick. That makes me one happy camper.
Wow! This is going to be super brilliant! The next step in Divi’s evolution! Already loving it.. Can’t wait to try it out…
Do you think you’ll be able to stand against Beaver Builder with the 3.0 version?
What things did you pick up from other visual page builders and integrate them into Divi?
I’m very excited about the 3.0 version, by the way.
We think that Divi will evolve into the best frontend builder on the market 🙂 Let us know if there is something in particular you are hoping for.
Its important to have more than 4 columns in a layout like 5 to 8 do you have any thought on this
Will there be an option in Divi 3 to include more than 4 columns?
Also, the will map module be able to have multi-colored pins?
I would also like to know the answer to this?
Even better than multi-coloured pins would be the ability to use any image/icon… such as a businesses logo to mark their location on the map.
This looks fantastic. I’ll be building a site with the current version of Divi…will upgrading be seamless? My client would love this functionality.
It would be really great to have the ability to rotate elements along with stacking and transparency for each element. Any of these planned?
Yep, we expect upgrading to be seamless. The new builder does not affect module output at all and we aren’t changing the theme CSS in any way.
You have no idea how happy I am to hear that! Kudos.
Great – issimo! :))
I have a little question: in Divi 3.0 there is text animation?
I want to really thank you, for your work. I learned many things about building a site since I came here (only two months!). You are a fantastic team and my next step will be to become a life member, also if I’m not a designer!
We aren’t adding any new animation options in 3.0. Our focus is just on the new visual editor, but we will certainly keep it in mind for the future.
??????????????????????
Yet another reminder that paying for Lifetime Access to Elegant Themes has been the best money I ever spent as a web developer.
+1 Lifetime access is amazing
Looks very exciting and will be a real time saver when editing 😉
Great job Nick, these features look very impressive!
In Visual Mode, will we be able to see our designs at different breakpoints?
I’d also be very keen to become a beta tester for Divi 3.0, and happy to send you some bio info if required.
Yep, there will be responsive previews (or you can just reduce the size of your browser to trigger the breakpoints).
Hi Nick,
Many thanks for confirming that. Do you also have any plans to add any new breakpoints?
OMG, I’m in disbelief !! I only joined the ET Dev club a week ago and I can’t believe the amassing difference between ET and other theme Dev’s. It feels like a privileged to even be here! WOW. Not in my wildest dreams did I ever think I would be a customer of a product that is more than good, Yes I’m talking about Divi mostly, I haven’t had time to properly digest the bigger picture yet! it’s way beyond excellent and more…. a lot more…. ET is way above my initial expectations and I love it 🙂 I’ll be here and part of the family for life that’s for sure.
Welcome to the community Liz 🙂 Happy to have you with us!
Will Divi 3.0 Feature a custom number of rows like
1/5 1/5 1/5 1/5 1/5 1/5
1/4 1/4 1/4 1/4
I would also like to know this 5,6,7 even 8 columns would be helpfull
Very exciting, ET was such a great investment!!
I really like the fact you guys tackle the common requests and always try to listen and provide solutions based on the community’s feed back.
Thanks.
Really exciting! A little advice if i can: why not have the possibility to have 5, or better, 6 colums instead of only 4?
Is that possible?
Other visual composers have that feature… ?
Awesome idea I would also love that feature
+1 to more than 4 columns.
Are you saying you’ll be able to drag out height and width of all elements? And maybe have pixel positioning in all directions?!!
We hope to launch with draggable widths, but you wont be able to drag items outside their basic column grids.
Looks awesome, can’t wait to try it.. If you need a beta tester, I have staging environs and can give access to a test site if needed 🙂
Exciting stuff, really looking forward to getting my hands on Divi 3.0
Looks amazing! I’d be really interested to know how you’ll handle the adjusting of elements that have been disabled on desktop – If I have a mobile only module will that be visible to me to edit in the visual editor? And if so, won’t that throw out the layout of the rest of the page?
Curious and loving it, can’t wait!
This isn’t something we have tackled yet, but we will think of something 🙂
Looks very exciting and your logic about direction is faultless. I think it is subtle ‘cues’ not ‘queue’ as in “…informing the user through subtle queues instead”. That pedantry aside I think there will anything but subtle queues – in fact queues around the block waiting with banners declaring ‘Get me Diviv now!’ and very eager to get hold of this!
This looks awesome Nick and the team!
This new visual editor and seeing real-time updates will make editing pages and creating new ones much quicker and easier! Especially for those like myself who enjoy tinkering 🙂
It’s looking really good! One of my big complaints right now with editor is the lack of ability to see a preview of the content blocks & items from the library. It would be a huge boon if you could add a preview image.
This is definitely something we will be adding in the future, but it’s not on the list for 3.0 I am afraid. Rest assured the Divi Library will be getting a lot of great updates soon enough!
It looks absolutely amazing! The longest 100 days ever 😀
Can’t wait to get my hands on Divi 3.0.
Thank you for the sneak peek 🙂
I’m doing 1-armed pushups I’m so excited.
Awesome n looks amazing. Eagerly waiting for the next update 🙂
Thanks for the update, can’t wait to use this in my websites!
Looks great thanks Nick and ET team. 🙂
Here’s an idea for one of the 100 days of divi – Release a page that has all the 100 tips/tricks/news/etc.. as a reference. Maybe organize it a little by putting news under news, UX/UI under it’s own list, plugins, such as the login plugin that was just released, under plugins, etc..
Thanks again Nick and the ET team!
For now you can simply click on the Divi Resources category. Here all Divi 100 posts are placed 🙂
day 2 and day 1 are missing from the list
Excellent idea! Won’t be surprised if this is already planned for day 99 post 🙂
Very Excited about this addition!
I would count the days until launch, but you guys even do that for us! 🙂
Can’t wait! Very exciting stuff indeed!
This looks incredibly powerful, really can’t wait to see Divi 3.0!
83 days to go…
Take me into your Beta program please! We’ve been using Divi for more than a year since it started now, and developed over 60 sites with Divi.
WE Love It! 🙂
We will be posting about the beta in a couple months, so be sure to apply when the time comes!
This is so cool!
WOW! Thank you Sir Nick Roach for updating us with Divi 3.0 🙂
I’ve just started to draft the content of my website. I’m really looking forward and very much excited to build my site with the new front-end builder. Can we also use the new front-end builder with Extra theme and the other Elegant themes? Will all the new plugins, layouts, and other bonuses during The Countdown To Divi 3.0 be available in the members area?
Both Extra and the Divi Builder plugin will also be updated with the new visual editor 🙂 We plan to support the Extra category builder as well, but we aren’t sure if this will come on day 100 or not.
Thank you Sir Nick Roach, The Countdown To Divi 3.0 is really exciting, we’re all looking forward to testing the beta! 🙂
Can’t wait! You guys sure do know how to keep me excited!
I love you guys! Keep rocking!!
We will 😉
wow… look so greate… inline editor 🙂
Awesome :)!
Bravo! Can’t Wait!
Looks great guys! This is gonna make it much easier for clients to understand how edit their content.
And I see you’ve replaced the the hamburger icon with a gear icon to represent settings…. THANK YOU!! I know it’s a small thing, but the current hamburger icon is a pet peeve of mine as the hamburger icon should represent a menu, not a settings/options panel. The gear is the appropriate icon and I see you’re now using one. 🙂
Can I make one other small suggestion… All throughout the Divi settings, you have Enable / Disable toggles. The toggles really should read Enabled / Disabled. Because the toggle text describes the current state of that option, you should use the adjective. Currently you’re using the verbs Enable and Disable which implies to the user that they should click the toggle to perform that action, which would actually perform the opposite… clicking a toggle labelled “Enable” actually disables that option and vice versa. So, either replace Enable and Disable with Enabled and Disabled to reflect the actual state of the option, or replace Enable with Disable and Disable with Enable so that the action/verb properly reflects what will happen when a user clicks the toggle.
Keep up the good work!
Thanks for the suggestion Peter. I think changing it to Enabled/Disabled is a good idea (or On/Off as someone else suggested).
I’d prefer Enabled/Disabled as even On/Off can be confusing to some depending on how the toggle is labelled.
For example, right now the toggles are labelled in the void left by the toggle button. So if the toggle button is to the right (the enabled position), “Enable” is labelled to the left in the empty void. If Enable/Disable were to be replaced by On/Off in the same manner, it could seem implied that the user should slide the toggle to the left (towards the On label) to turn on the option which would actually turn off the option. I think On/Off, rather than Enabled/Disabled, is more likely to be confused by users as an action to take instead of the intended current option state.
Technically, part of the problem seems to be with the toggle design itself. Instead of placing the label in the void, the label should be on the toggle button itself. This way the status/label follows the corresponding action. So when the toggle button moves to the right to the Enabled/On position, the status/label also moves to the right.
All of this aside, I’d be happy if just a “d” was added to the current labels. 🙂
On/Off for me.
Hi Peter,
I can confirm that the toggles’ labels will be getting an extra character soon 😉
Cheers!
Peter – exactly the two things that bugged me 🙂
+1 for better toggle labels
+2 – I would never suggest it since it’s such a minor thing, but it is confusing.
+3
+4
Yes, I’m also one who gets confused by that. So I’m all for a change that makes it very clear which action we are performing.
Or keep it simple and use ON or OFF 🙂
I agree about the toggle text. Rather confusing, and I’m always struggling to remember whether it’s actually enabled or disabled.
Just WOW. (This is going to increase productivity exponentially!)
This is looking really good and will make it much easier to understand exactly what the builder is doing.
Will you also be making changes such as supporting markdown in the text module and updating the add ons, like Bloom (to have more integrations with ESPs, etc)?
We wont be integrating markdown. Right now the text editor will still use the TinyMCE API, since it’s important that there be parody between the frontend and backend editor and how text is handled within modules. It will be a much cleaner experience though, especially when using the inline editor.
Love a good frontend/backend parody 😀
I’m SO ready!
Wow, looking good Nick.
This will be awesome.
Good luck with the time frames. I would be happy to help with testing if you need beta testers.
Cheers,
Shane
We will definitely need help testing 🙂 There will be a beta announcement towards the end of Divi 100, so stay tuned!
Wow, you guys weren’t joking when you said you wanted to create the best frontend editor for WordPress! Seriously, it looks incredible. Now if only the next 83 days will go by quicker!!
So you mentioned that building the page on the frontend is quick because of REACT. But what does adding frontend editing capabilities do to the overall page load time, particularly with non logged in users? I think this is something that a lot of people will be curious about.
The new visual editor wont have any affect your website’s page load. It’s only used when editing the page, not when someone visits the page.
I’am too.
I posted few times ago a question about React but my post didn’t go thru moderation line.
Correcting a few things. Yes it did pass the moderation line but no reply.
And in fact, I think those words from Nick may be a subtle reply to me :
“…and since we are using React, updating the DOM is incredibly efficient.”
I am!
Brilliant. Can’t wait!!!
Hey Nick,
This looks awesome!
Can’t wait!
Quick question but with the plugins that have been released and will be released as part of Divi 100, will these be updatable via the WP Admin or do they have to manually updated via Git and FTP?
Many thanks,
Simon
The Divi 100 plugins and layouts wont be part of Divi 3.0. They will be maintained via the github repos, and if we fix bugs we will add a new download link to the post. These are great proofs of concepts for what we hope to see more of from third party developers 🙂
Hi Nick,
Thanks for updating us on this. For the plugins, it sounds like it’s not advisable to use these on client sites as adding a new download link to the respective blog post isn’t really a great way to be kept updated on bug fixes/updates to some excellent plugins.
Especially if one were to use these plugins on a lot of client sites. I’ve nothing against manual updating at all but an updated link to a blog post would make update tracking very difficult unless I’ve misunderstood?
Thanks again,
Simon
Great question Simon. I’d love to know this answer too, as well as if they’ll be available in the ET plugin list (or a new extensions list)? Even seems like the updater plugin should be listed in there.
I say more like GIT and/or FTP for now,
I tested EditusWP, and it worked, but in some ways it is a bit limited…
I like the idea to be taken the DIVI power in the frontend
cheers ET team
counting the days until the launch…
thanks
There are a lot of great builders out there, but we are determined to make ours the best!
Please Nick,
I just got here and find a page builder that works perfectly on my projects!
The biggest problem I found in most others frontend page builders is to restrict content.
It is virtually impossible to restrict content in frontend page builders!
Today, Divi work fine with other plugins that restrict content!
Please pay attention to this feature.
Do some tests with other plugins to test the creation of a page on the front end and then restrict access by another plugin!
Before I ever knew about WordPress (not that long ago, really), I used – dare I say it – “WIX” which, for obvious reasons, is very appealing to anyone who doesn’t know any different. Their strength (in my view) has always been their visual editor.
When I started with DIVI last year, my secret wish was for the sort of visual editor they have, and which you are soon to release. And for this reason, I am recommending DIVI all the more in FB groups I belong to, and have even convinced my mother-in-law to commit to DIVI and not go with WIX.
Dude, you realise that my future is now in your hands, right? 😉
Super excited!
surely not disappoint the new version of divi 😉
many programmers do not like “DIVI” because it is a theme a lot many solutions…
but for designers with programming skills, helps us to be very resolutive in projects… for me is a great ecosistem WordPress + Divi / Monarch / Bloom
with other plugins you are able to solve large projects and great solutions for end users.
Can’t wait till we can see a video of the new editor.
Keep following along with the Divi 100 marathon. There are more in-depth sneak peeks to come 🙂
For some reason, no one has noticed that Nick Roach is like Thomas Middleditch in the series Silicon Valley, they are like twins, and Elegant Themes is like Pied Piper …
A video for sure,,,
Can’t wait. Looks awesome. Nick – happy to interview you for Huffington Post about the new launch.
That would be great Phil, send me an email or ping me on Facebook!
This will be an amazing update. The customizer seems to integrate Medium.com like tools for text editing 😉
Yes, Medium is a good example of a minimal editor that works great but doesn’t clutter the experience! What we are building is much much more robust than Medium’s text editor though.
Did you try Elementor? I hope divi builder will be better!
This looks really promising!
Is there a beta program to sign up to?
Really, really, excited to update to the new version! I can’t wait. Question: Are you also making it easy for us in terms of getting our site SEO friendly while we are focusing on beautifying our design?
Dibs on life long cuatomers lol yes awesome for sure this is an amazing update!
I’m about to join Elegant Themes, will i be able to use Divi 3.0 when its released?
Yep, active members have access to all of our themes and all new themes and theme updates.
Beta programm?? Yesss, Good idea, I would like to take part in Beta-Programm to testing in my web desing class 😉
Lifetime members 😉
There will be, hopefully about 30 days before the release. We will announce it on the blog and we will be accepting new people into the beta group.
Are their going to be more header options? I would really love too have an easy way of designing header in different ways.where you can choose the position for logo and menu and may be separate menu from logo so we can have different background colors for logo and menu and also a place to add a contact widget for address, phone number and social icons. instead of using the secondary menu
Nick, count me in to the beta round! I would love more information on how to become part of the beta group. I teach Divi to thousands of entrepreneurs and am planning a new update to my website building course with the new release of Divi 3.0. Having access to the beta round will really be helpful, so I can begin planning out my update sooner. I love the new visual editing experience. It is coming along great! Thank you for keeping us updated!
Great work! Please tell me if we are able to nest a row inside of another row with the new Divi Builder 3.0?
Fantastic preview, I really look forward to Divi 3.0.
I would also love to take part in Beta-Programm.
Hi Nick! That is great news, I’ll definitely be keeping my eyes peeled for that announcement!
Also will this update be free as part of our membership?
I want!
Looking forward to this! I have multiple sites/clients using Divi! I love it but some of my clients are overwhelmed… This looks like a great upgrade!
This should be amazing! Been with ET for a long time and can’t wait for this release.
I would also like to be on the Beta list before this comes out. Been really thinking about getting Divi.
Lifetime members should get first dibs… Just Sayin’
😀
Agree! 😀
Totally agree on that
That sounds great. I’d love to beta it on my own site for testing and feedback.