Within WordPress’s Block Editor, there are a variety of tools that make it simple to share embedded media from external websites on your page or blog post. The SlideShare embed block allows users to embed their SlideShare presentation decks directly into a WordPress site. Want to learn how to embed a SlideShare presentation in your WordPress blog post or page? Then you’ve come to the right post.
This article will cover step-by-step instructions for adding the WordPress SlideShare embed block to your site’s page or blog post. The SlideShare embed is one of the multiple embed blocks you can choose from in the WordPress Block Editor. We’ll discuss how to embed the block to your site, as well as how to make adjustments with the setting available to you in the editor. After that, we’ll share tips and frequently asked questions to help you get started.
Ready to get started? Let’s begin.
Here’s how to get started with the SlideShare Embed Block for WordPress. The first thing you’ll need to do is log in to the back end of your WordPress blog or site. Open up a new draft, then follow these next steps to share your SlideShare presentation.
Before we begin: if you don’t yet have a SlideShare account, you’ll need to sign up for one through Scribd. If you already have a Scribd account, just log in to access SlideShare.
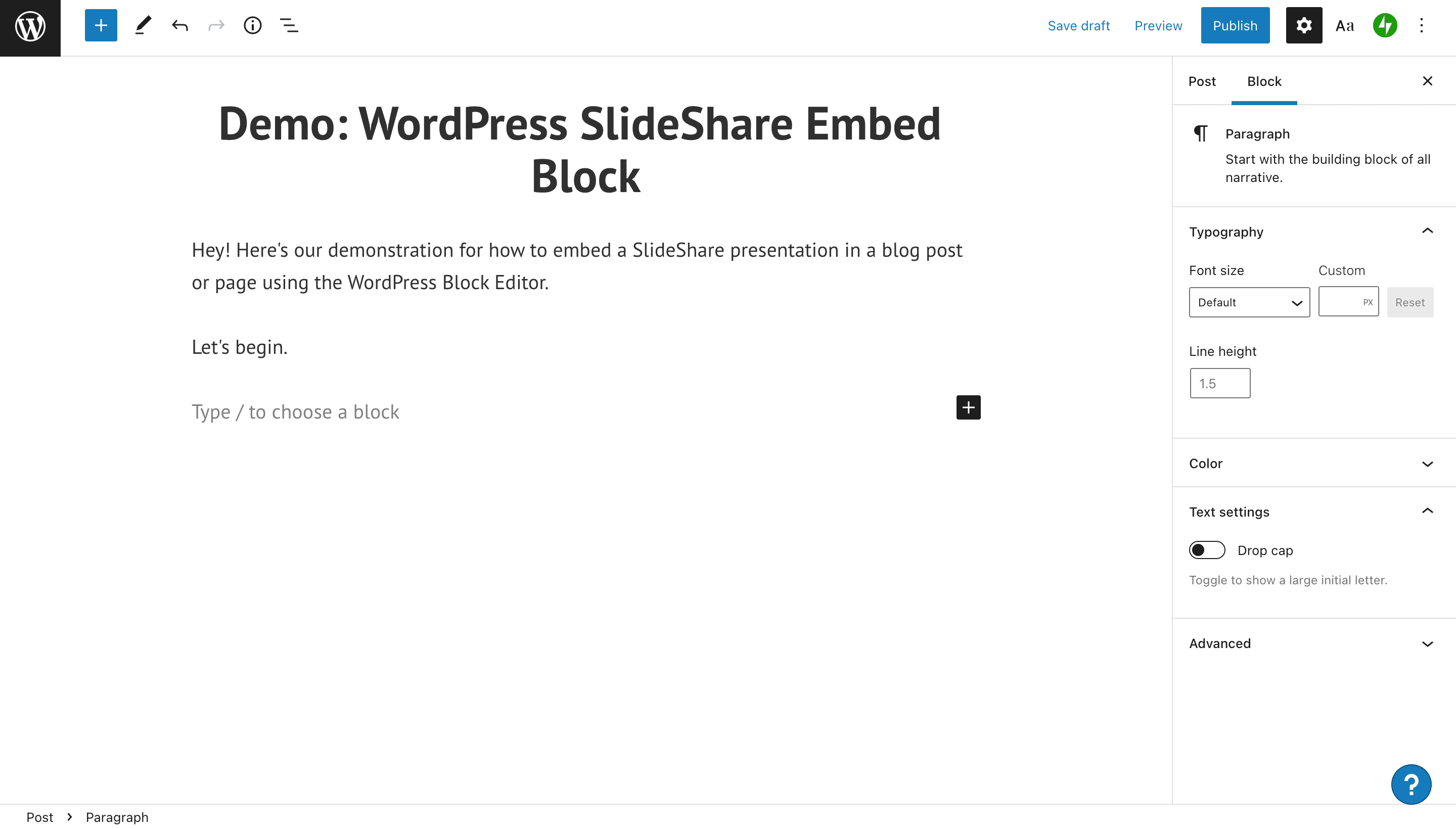
1. From your Block Editor, find the black plus sign on the right-hand side of your screen. Click the plus to open an options menu, where you can select the next block you want to add to your post or page.

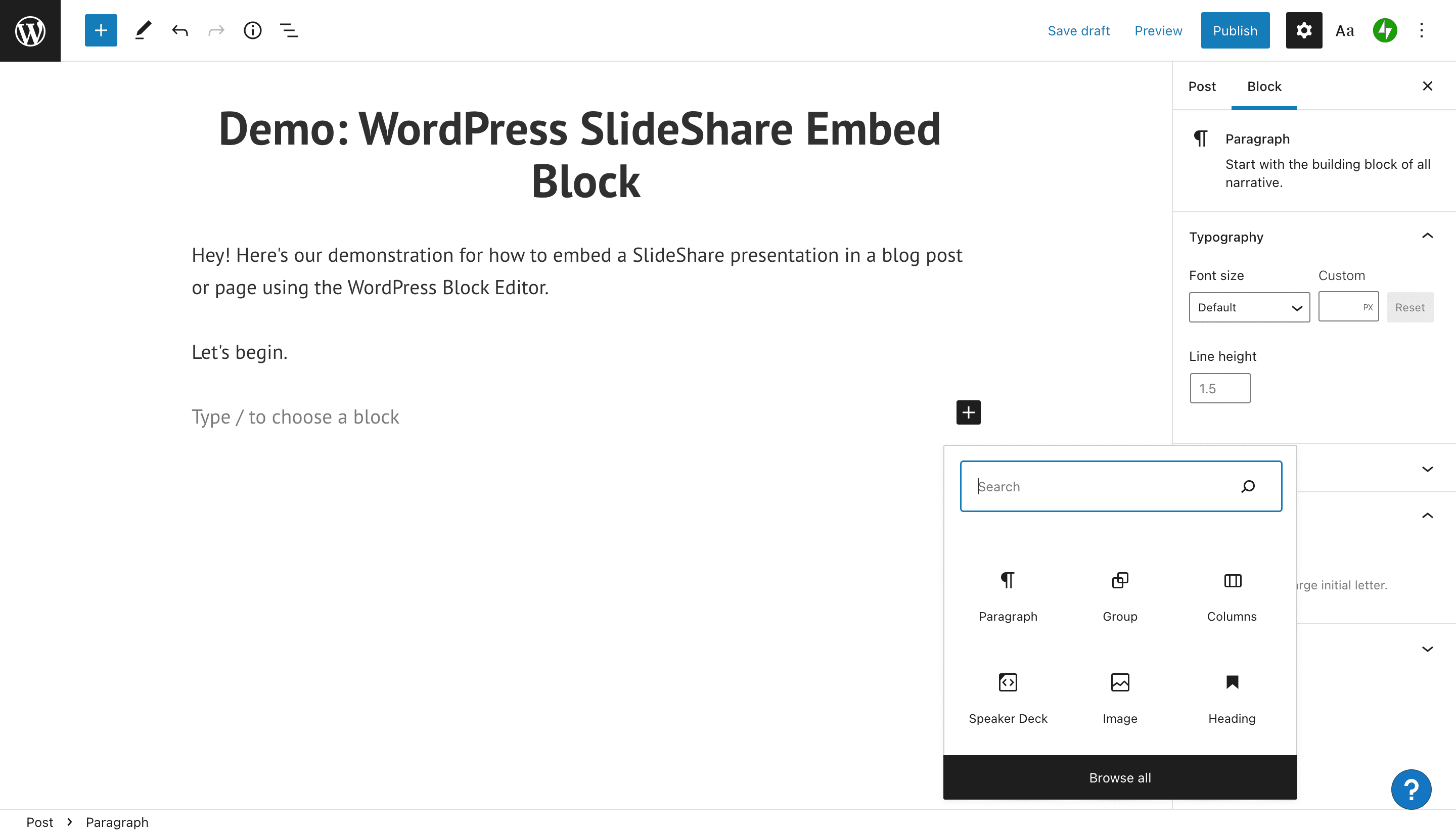
2. Your options include embedding a heading, image, paragraph, group, columns, and more. The “Browse all’ button will show you all your options. To quickly pull up the exact embed option you want to see, type its name into the search bar.

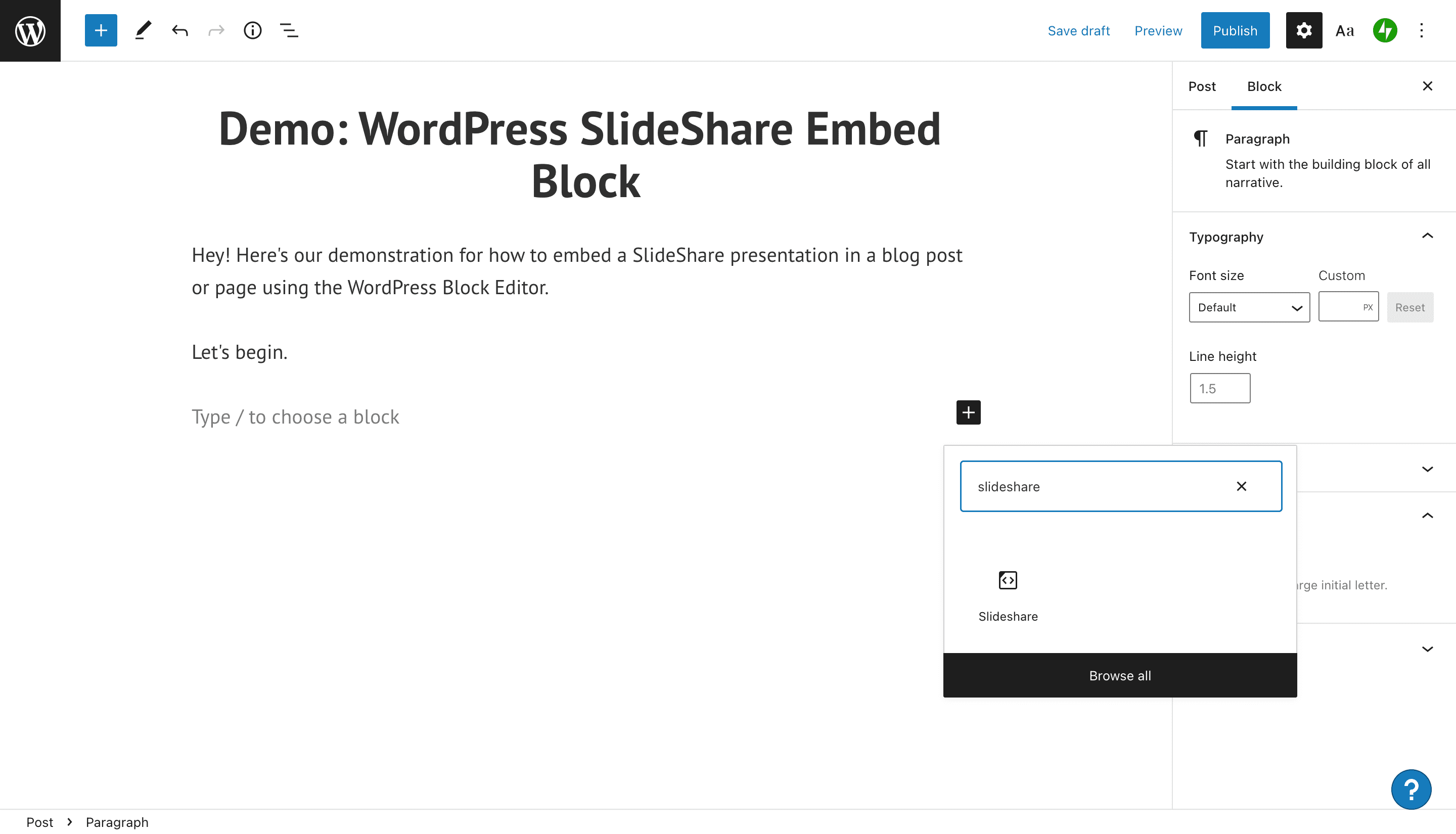
3. Typing “SlideShare” into the search box gives you the option to include a SlideShare embed. Click the embed block, and it will populate within the body of your page or post.

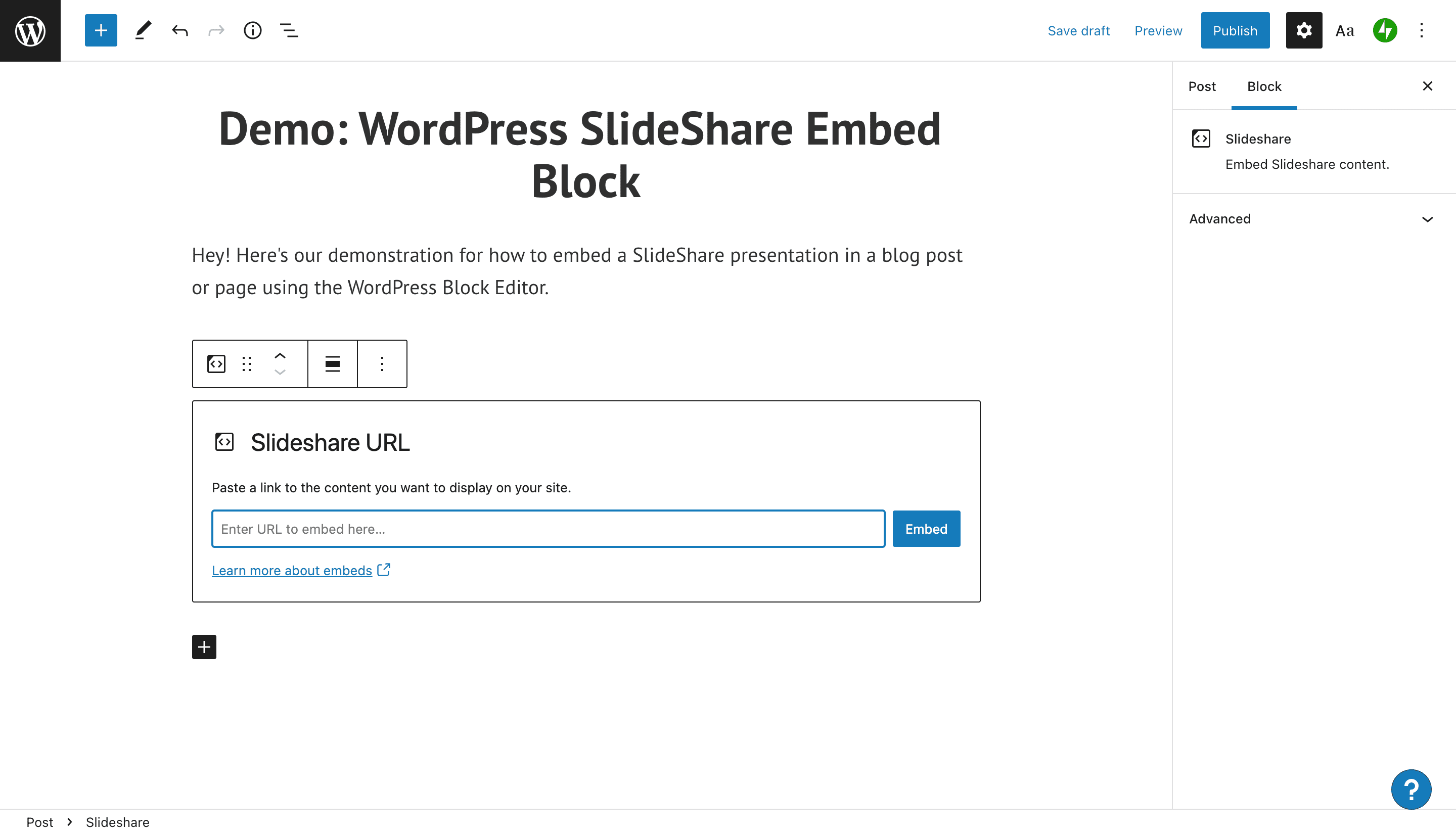
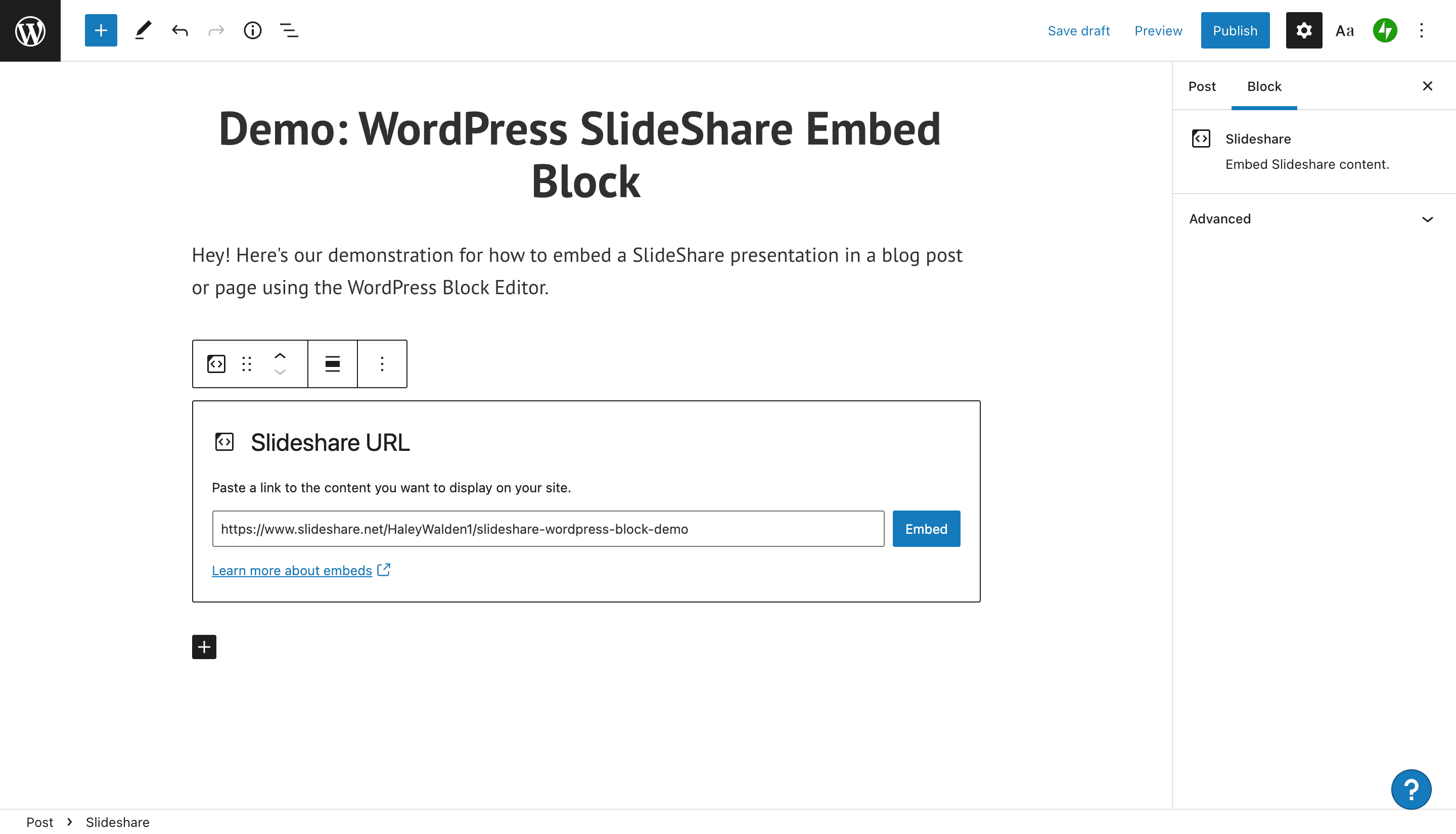
4. The SlideShare URL embed block will appear. You’ll be prompted to include a link to your presentation so you can embed it in the page. You will need to head over to your SlideShare account to retrieve the share URL.

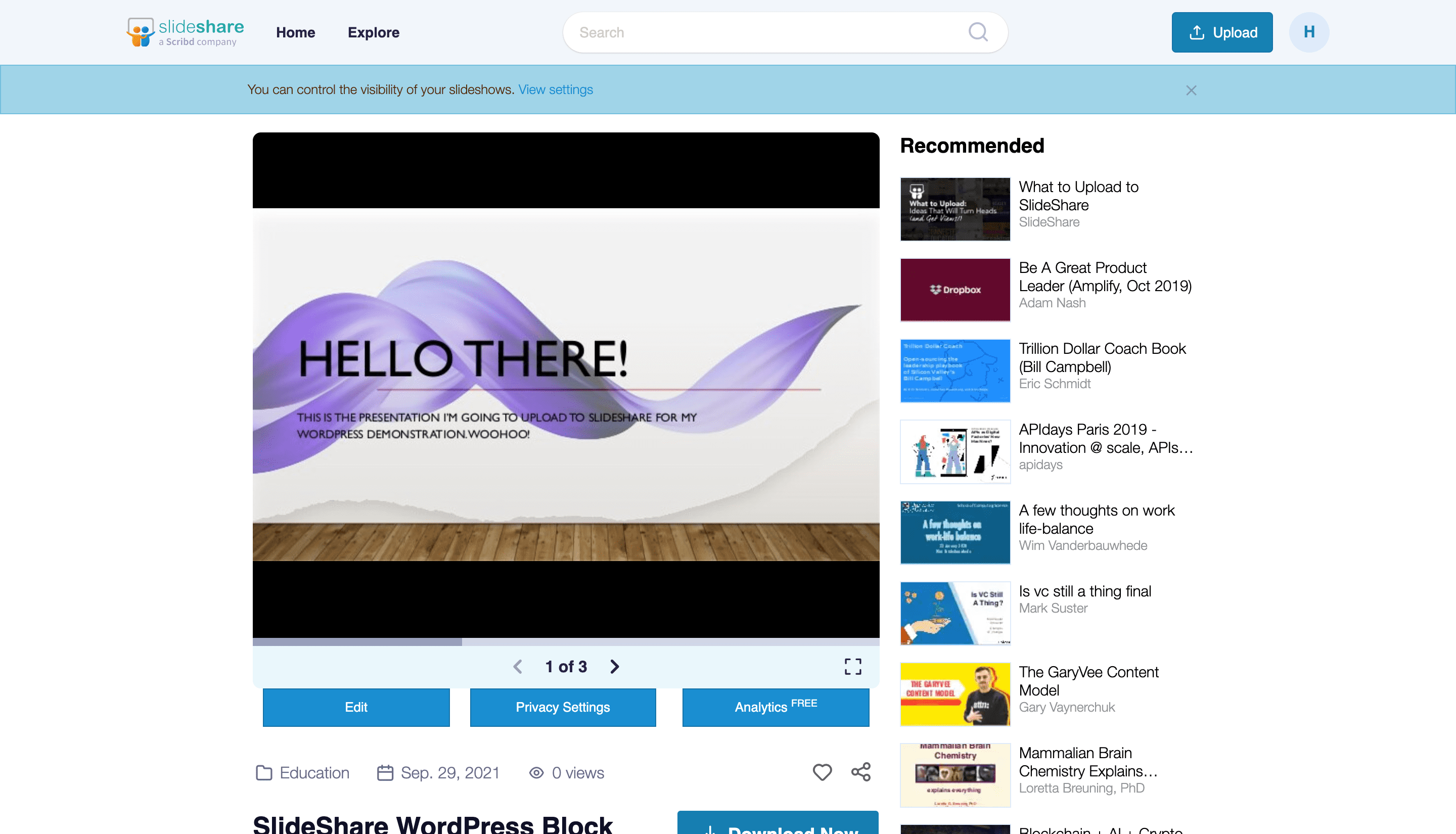
5. Navigate to the SlideShare presentation you want to embed on your site. Click the Share button below the right-hand corner of the screen. You’ll see it to the right of the Like button.

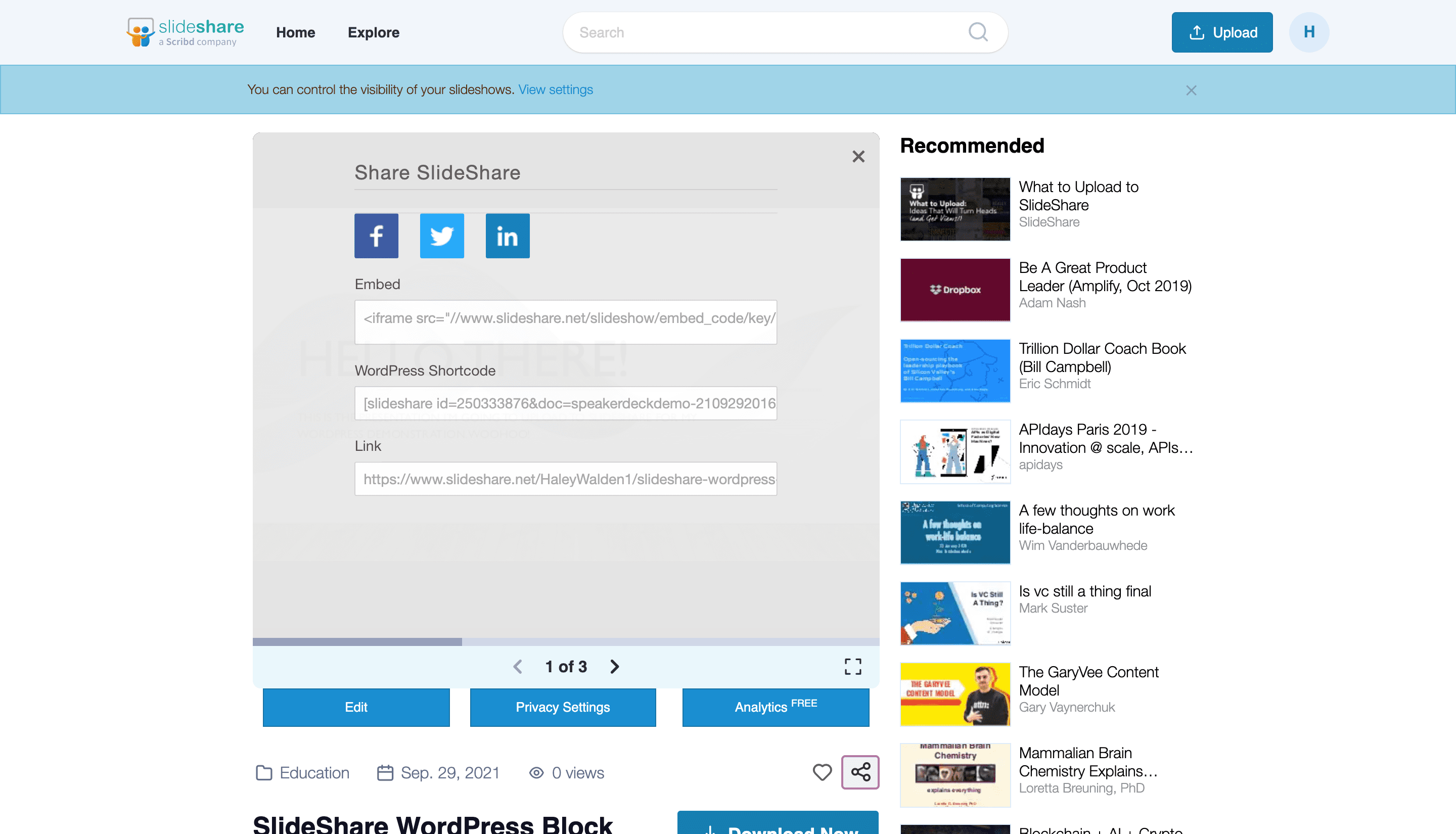
6. SlideShare will give you a menu with several sharing options, including Facebook, Twitter, LinkedIn. You can also share via link (URL), WordPress shortcode, or embed code. For our purposes, we’ll copy the link, then head back to the WordPress editor.

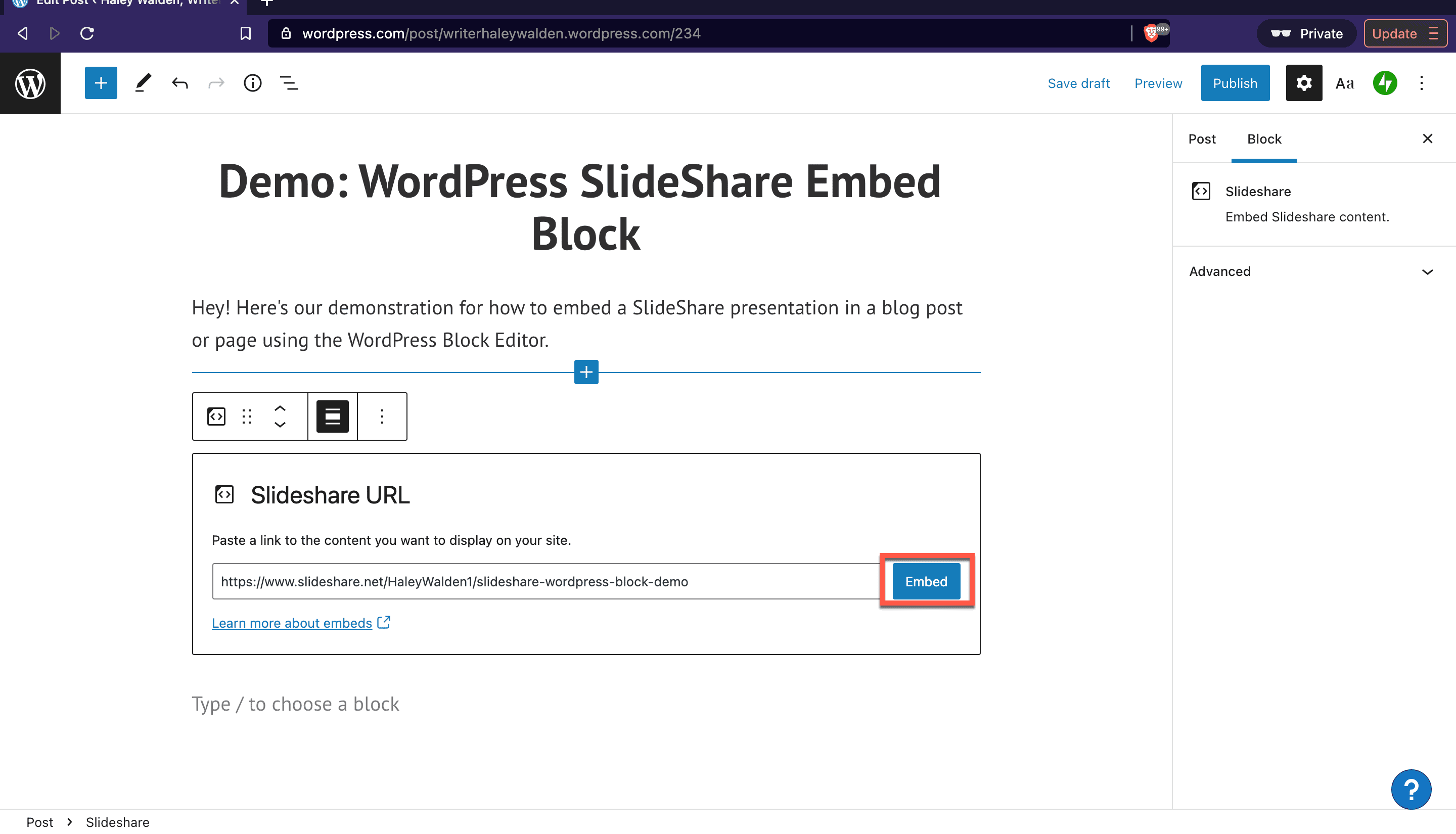
7. Next, click into the search bar in your SlideShare embed block. Paste the share link you copied from your presentation. When you’re ready, click the blue Embed button.

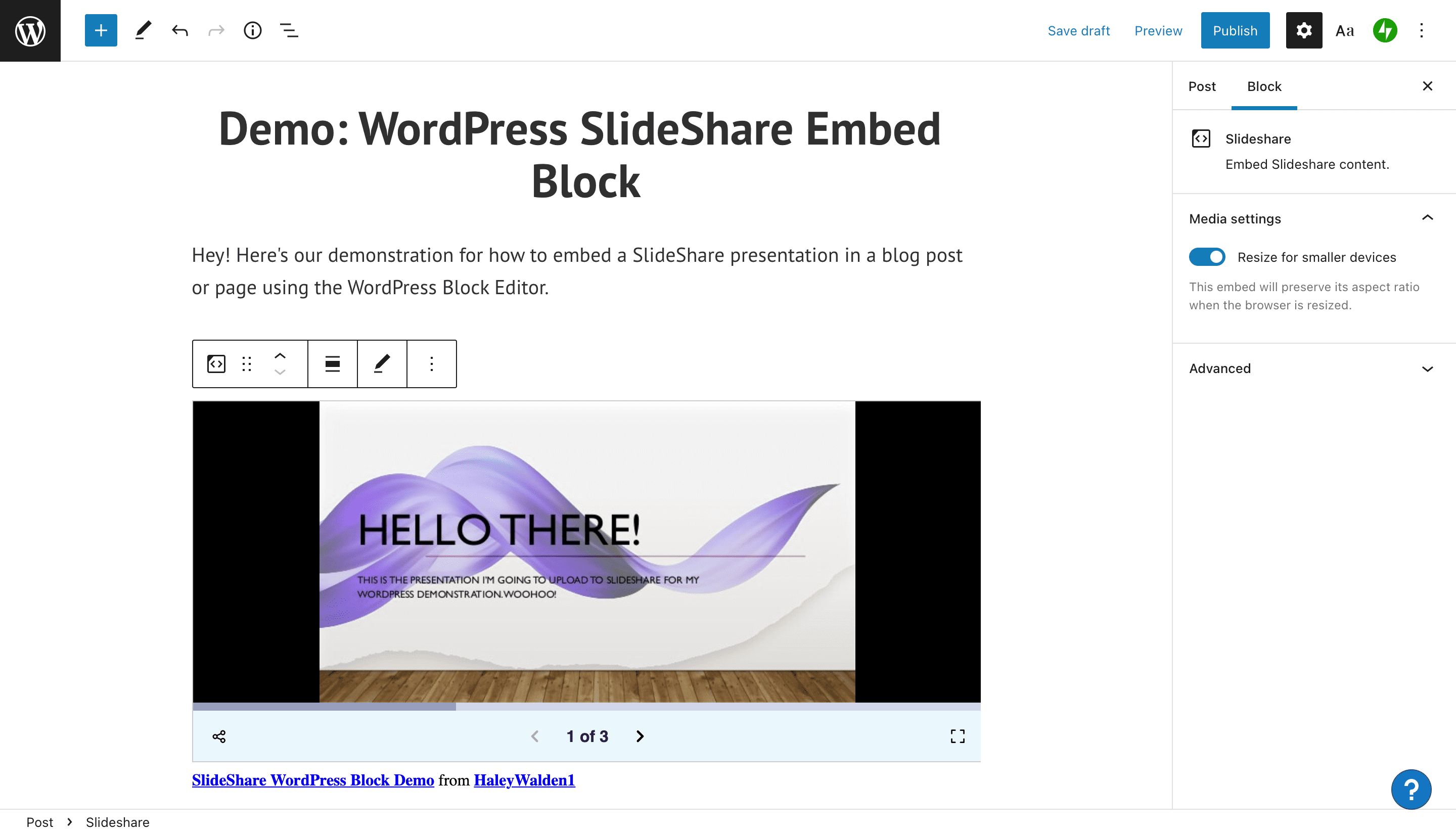
8. You’ll get to preview your embed block directly in your WordPress editor now. If there’s some reason that the presentation isn’t shareable, the embed will change to a link.

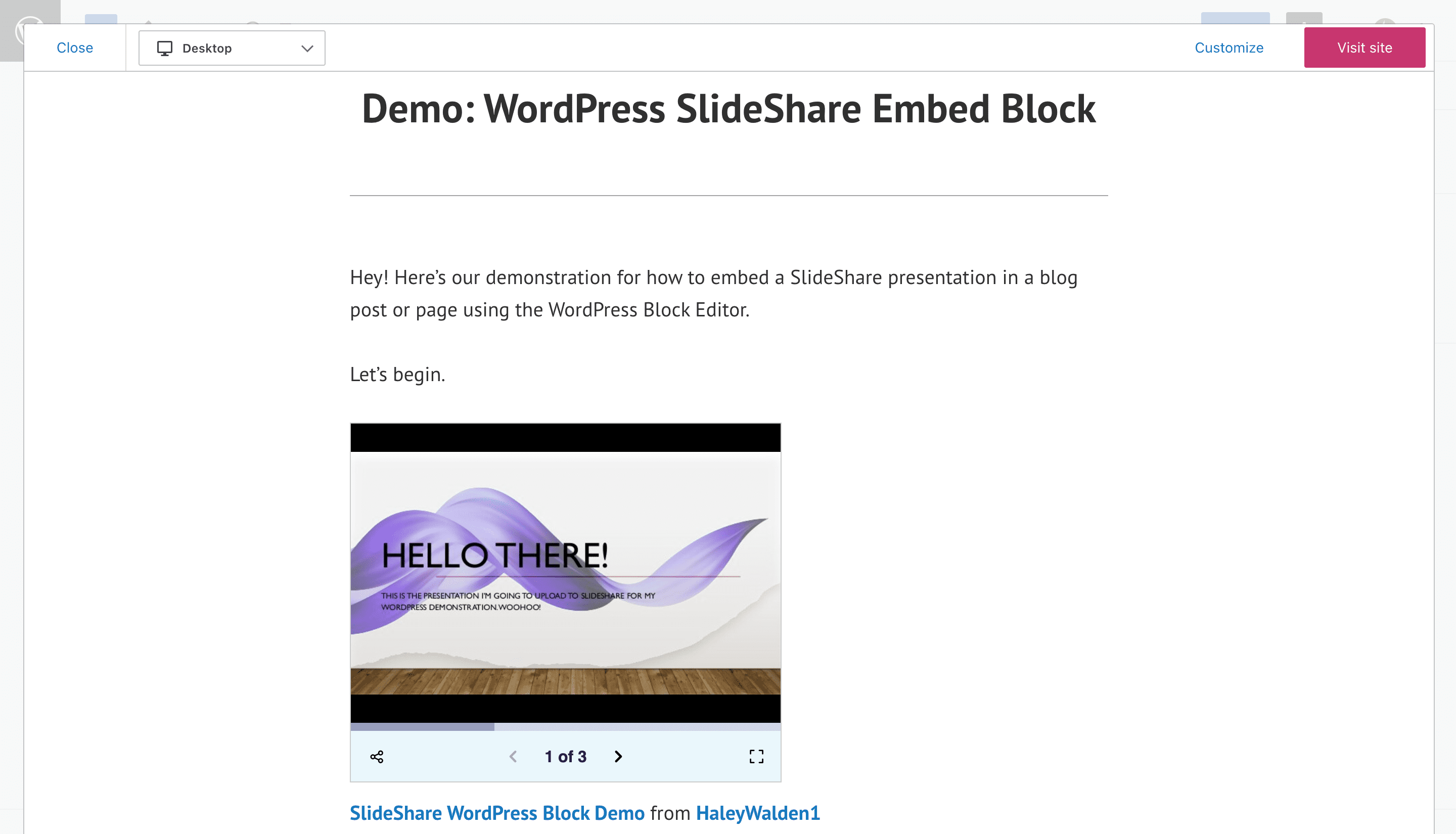
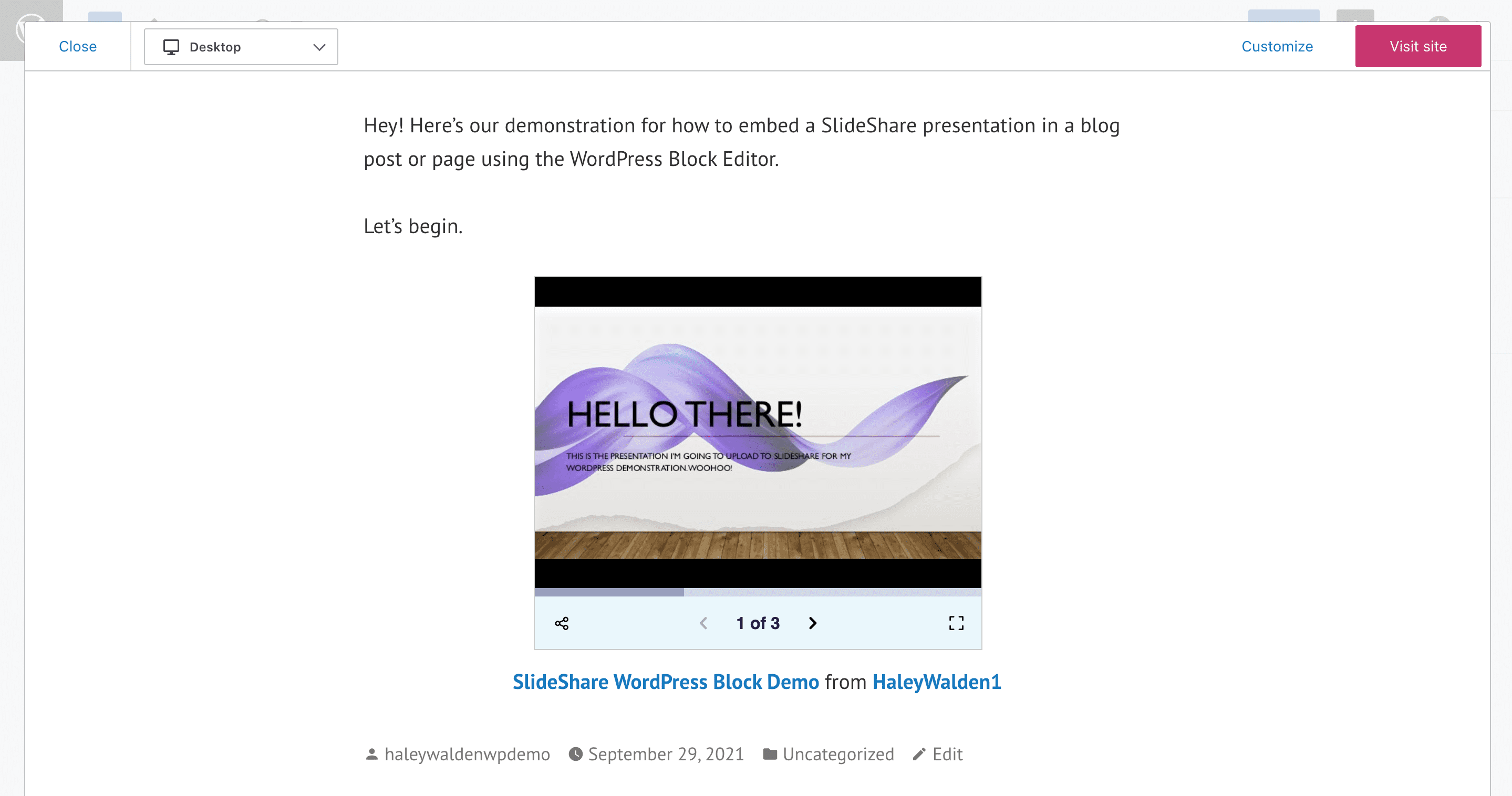
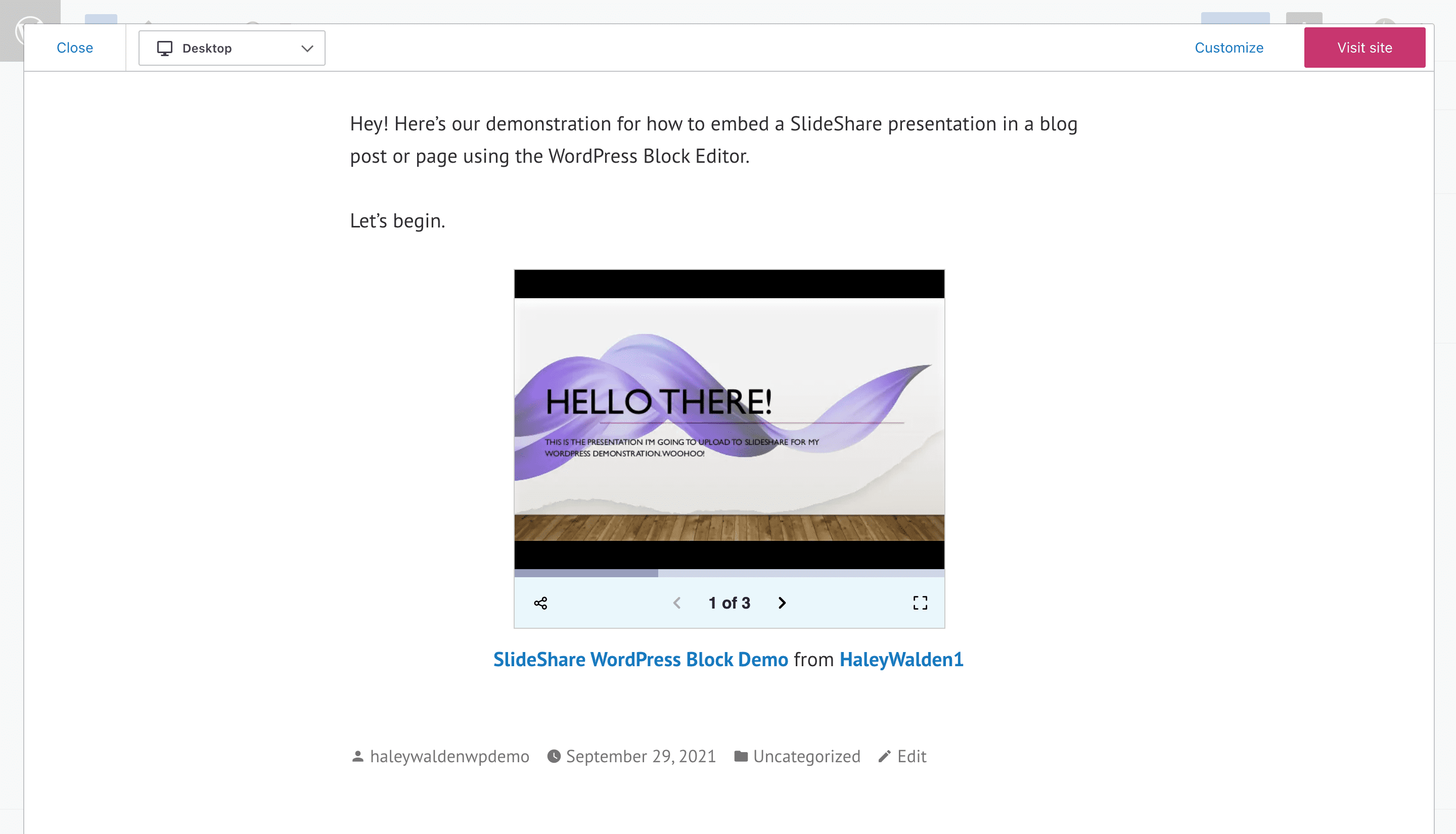
9. You should see your preview in the editor now. If you want to see what it will look like to a site visitor, just click Preview in the upper right corner of the editor.

Congratulations! You’ve embedded your first SlideShare presentation into your WordPress page or blog post. Now that you know how to do it, it’s time to start tweaking the block to adjust how it appears on your site. Read on to learn your options.
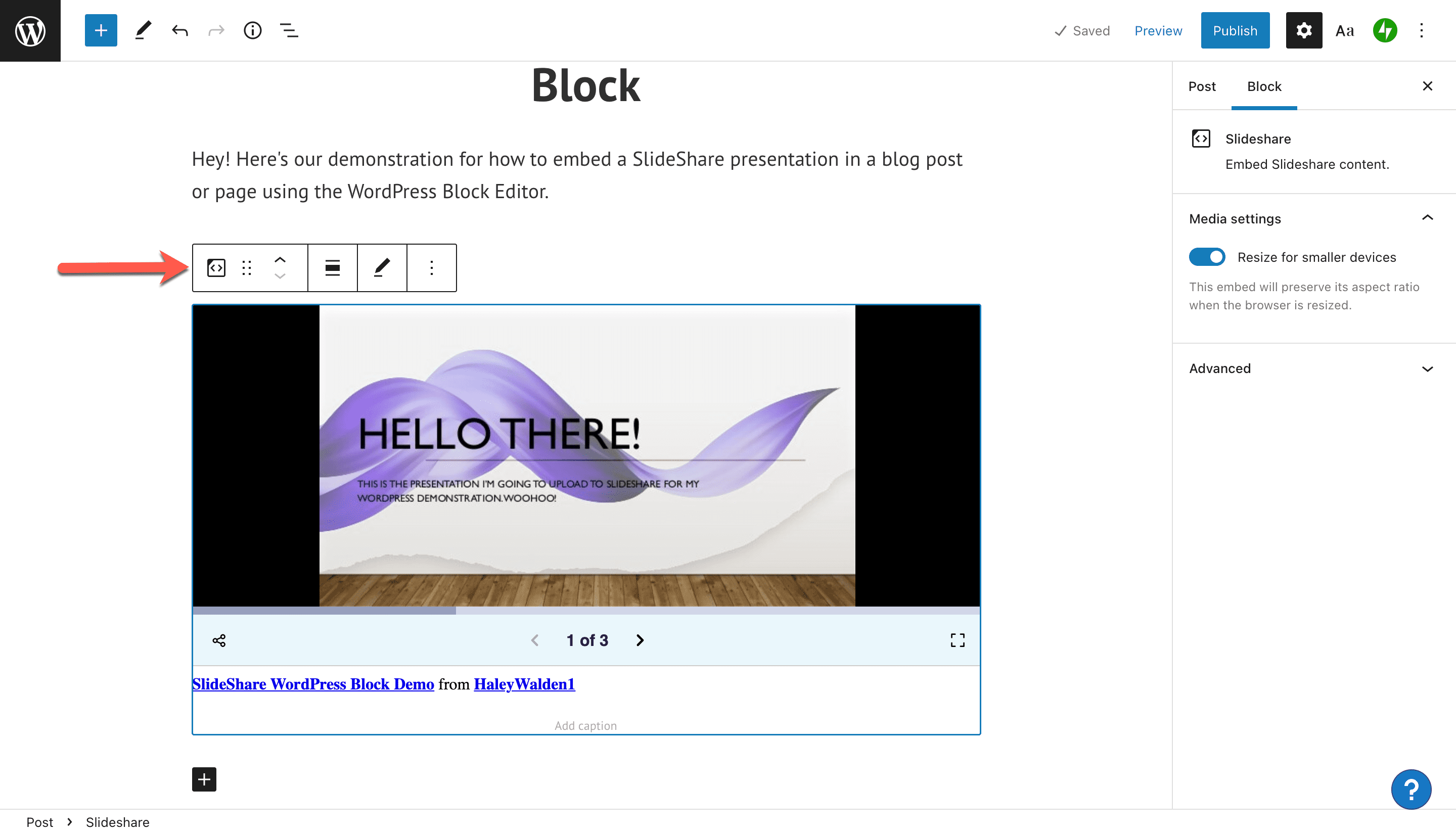
Before we jump into specifics, click into your block. An options toolbar will display above the top left corner of your SlideShare embed. From left to right, you can:
- Transform your block
- Drag it to move it around your post
- Move the embed up or down by one block
- Adjust the alignment of the block
- Edit the link you used to share the presentation
- Explore additional options
Transform The Block
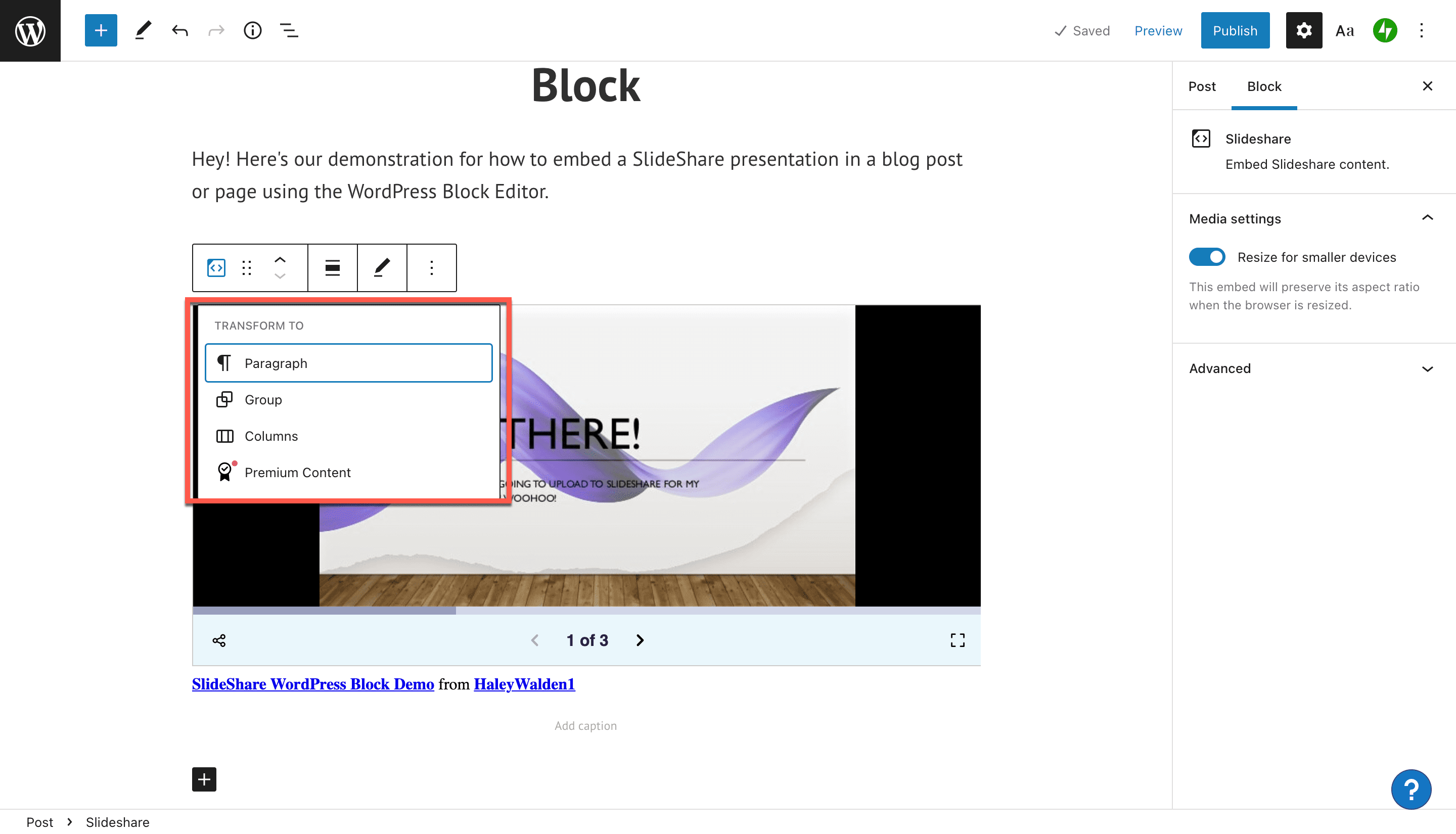
In order to transform your SlideShare presentation block, click Transform on the far left side of the toolbar.

At first, your block will be in the default Paragraph setting. However, you can transform the block to a Group, a Columns layout, or Premium Content for paid subscribers only.

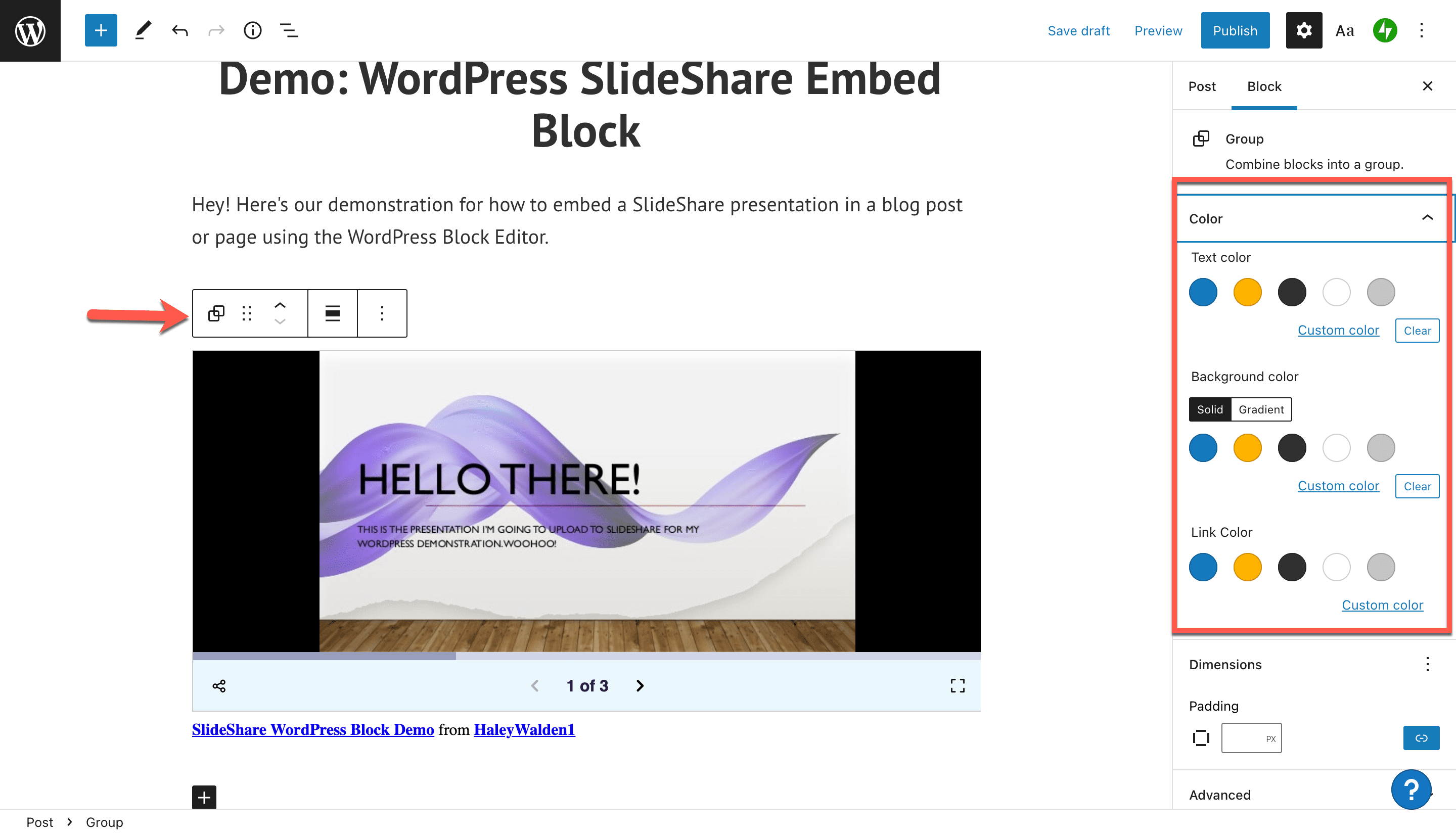
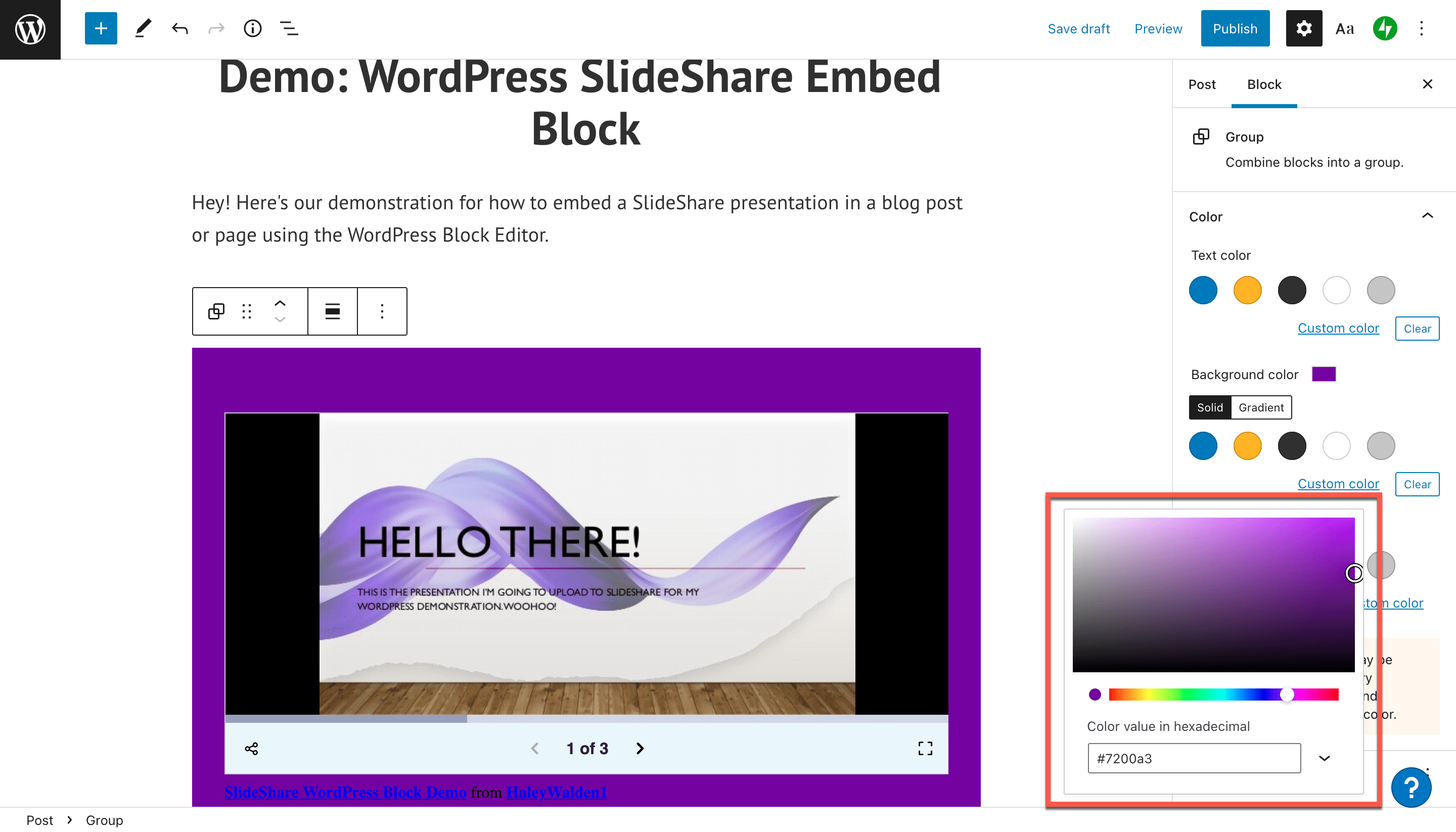
If you want to put your block in a Group, then you’ll be able to customize a colored background frame for the embed. When you click Group, your color options will display on the right-hand side of the WordPress editor.

From there, you can select a custom color for your block’s background.

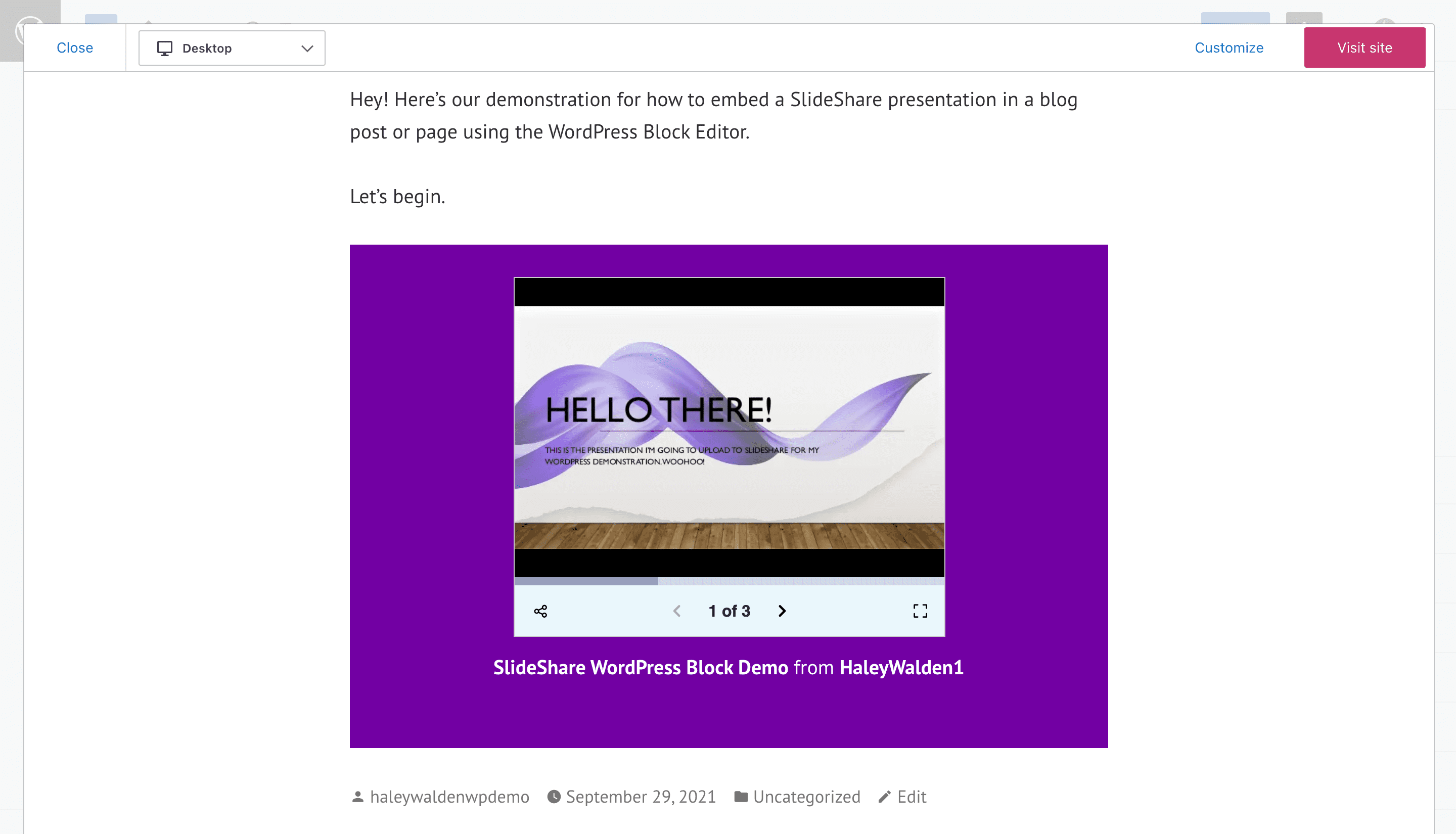
Click Preview in the upper right corner of your screen to see how the background color will look to an end-user.

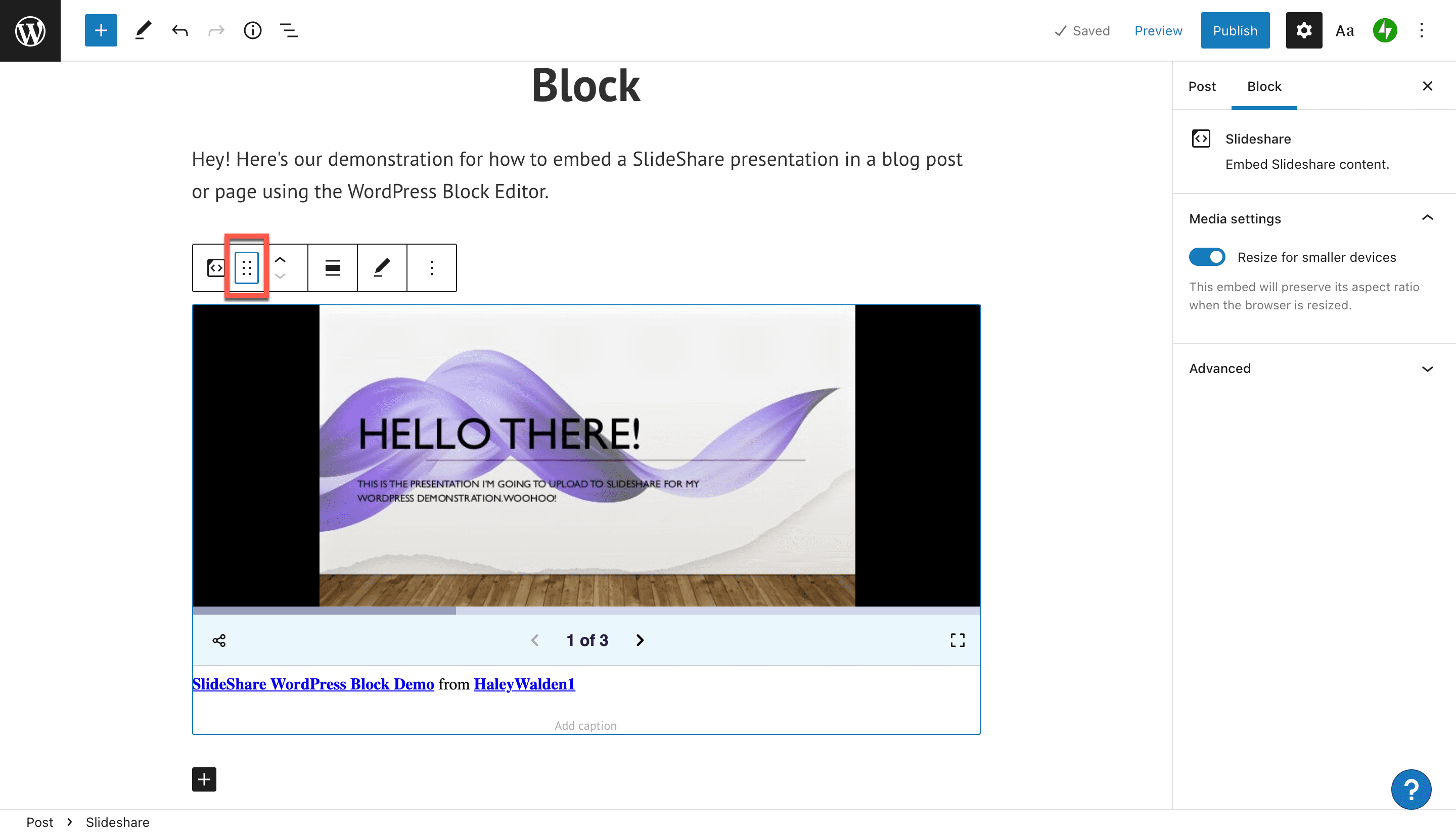
Want to drag and drop your SlideShare presentation block to a different place in your blog post or page? The second button from the left in your block toolbar is Drag. Just click and hold your mouse button, then move the block wherever you want it.

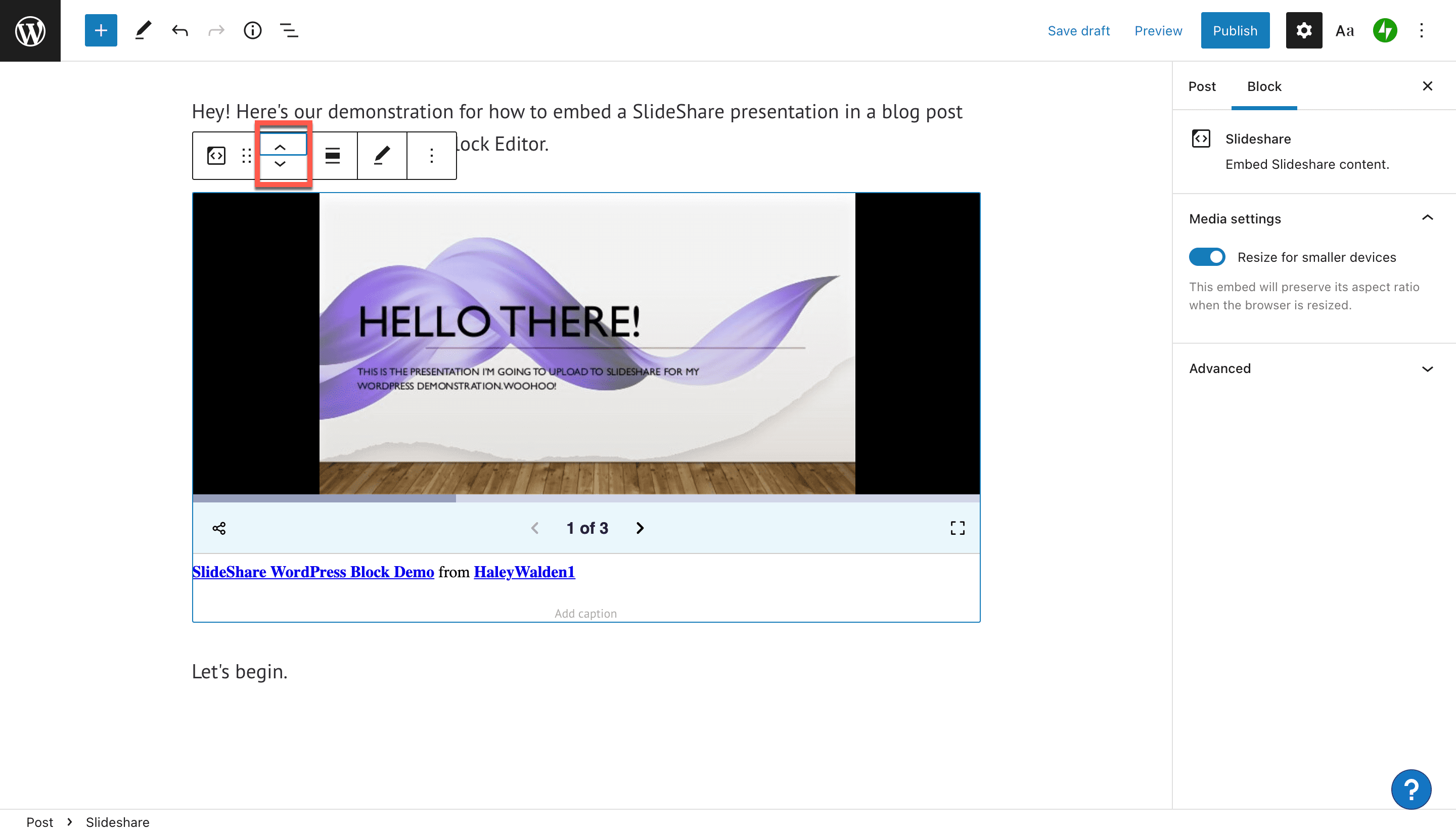
Move Block Up And Down
The up and down arrows on your toolbar will move your SlideShare embed either up or down by one block. If you want to bump your block down, for example, just hit the down arrow. Your SlideShare presentation will move down accordingly.

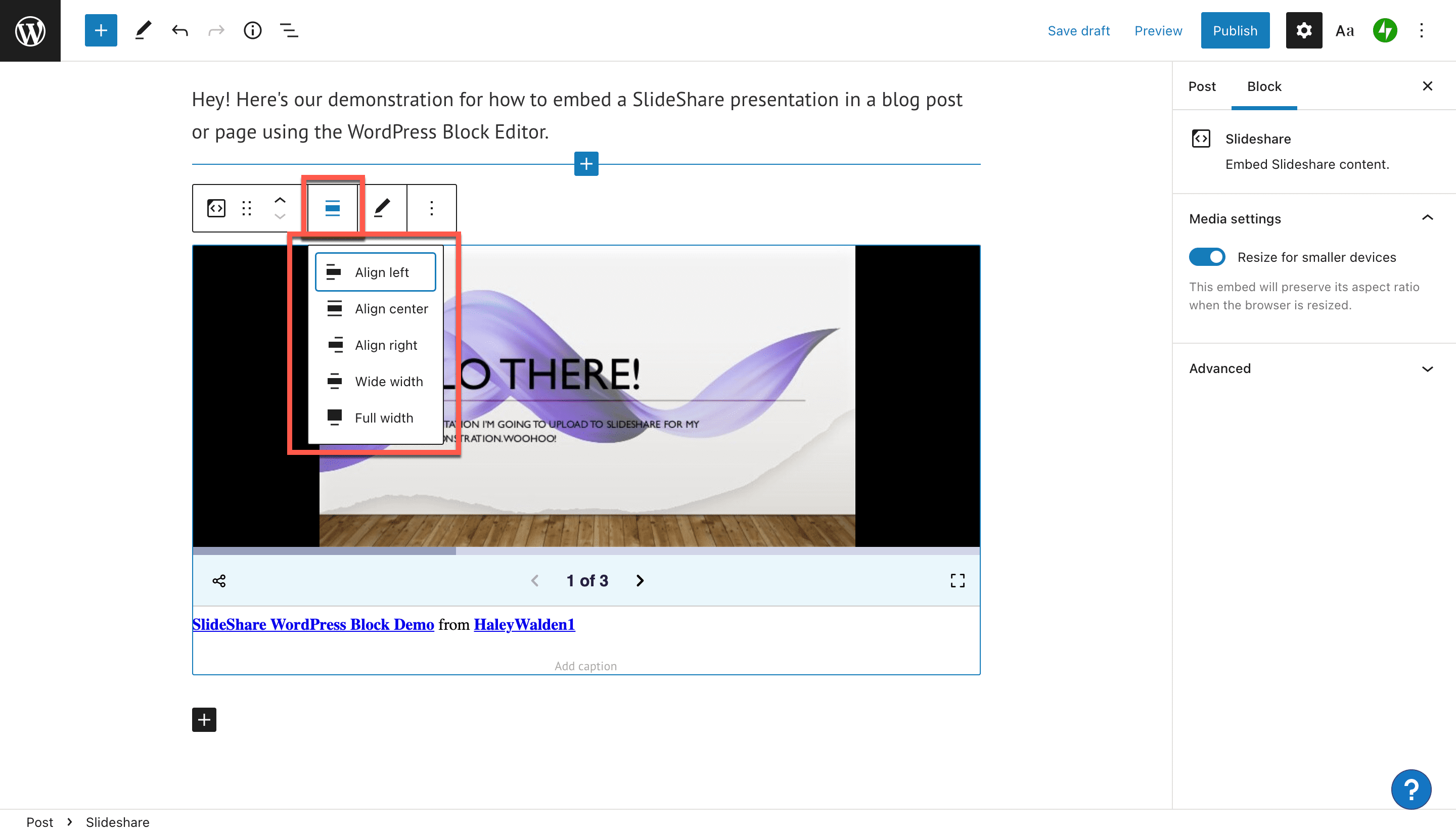
Change Block Alignment
Your presentation embeds at a default left alignment. If you want to change it, click Change Alignment. Your other options are center, right, full width, or wide width.

After you’ve made adjustments to your SlideShare embed, you can preview it by clicking the Preview button on the top right-hand side of the WordPress editor. You can see what the embed will look like to a site visitor.

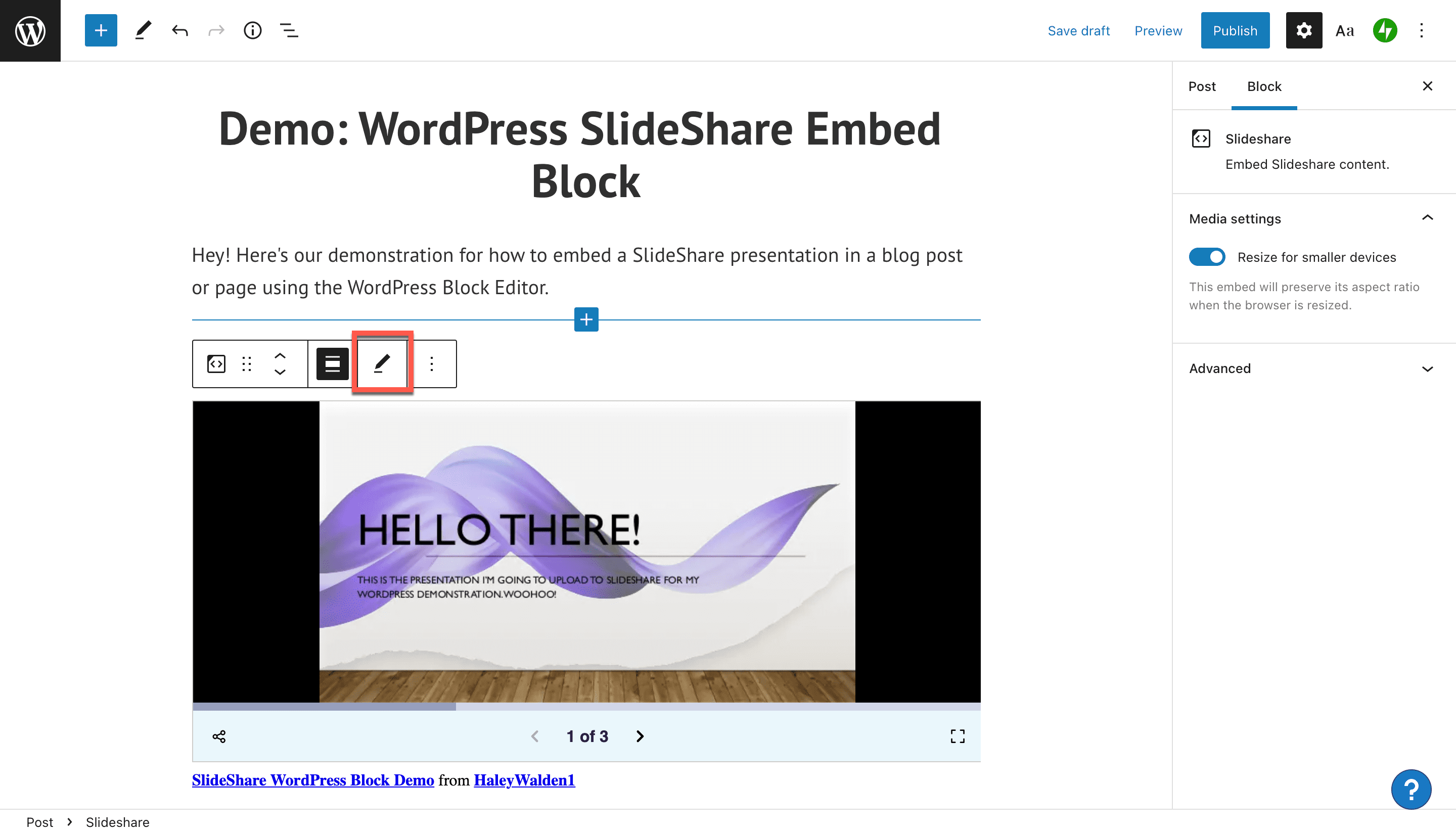
Click the pencil icon in your toolbar to edit the SlideShare URL. This is particularly useful if you want to use a different presentation than the one you’ve currently selected.

Paste the new URL into the text box, then click Embed to display the new SlideShare presentation on your post or page.

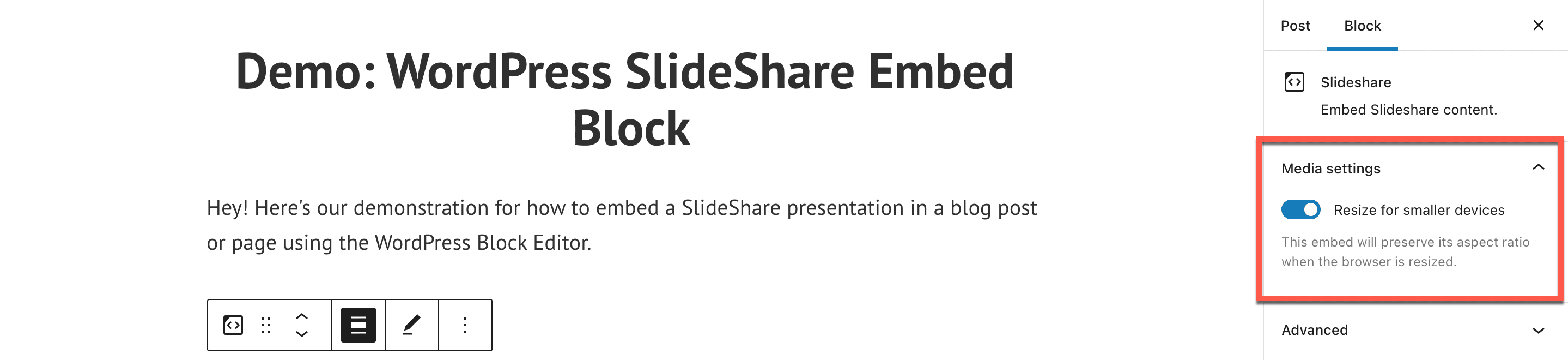
Other Options And Media Settings
When you click Other on the far right side of the block toolbar, you’ll get a list of additional options you can leverage to adjust your block. These options will allow you to:
- Copy your block
- Duplicate the SlideShare embed block and its contents
- Add a new block right before or after the current selected block
- Move your SlideShare embed
- Make the embed a reusable block, which you can save and use again later
- Group the SlideShare embed block
- Remove the block
Your Media Settings, which appear on the right-hand side of your editor screen, allow you to toggle an automatic media resize. When switched on, your media will scale up or down, depending on the size of the viewer’s screen.

Once you’ve set your SlideShare embed the way you want it, click Preview once more to see how it’s going to look on the front end.

Ready to embed your own SlideShare presentation into your WordPress page or post? Great! First, let’s go over a few best practices for using the SlideShare embed block effectively.
- Presentations can be in PDF or Microsoft PowerPoint formats with 300 or fewer slides.
- Use content in your SlideShare presentation that belongs to you or your brand. It shouldn’t be copyrighted to someone else unless they have given you permission to use it. In that case, you’ll want to be sure to credit their work and provide links to their content.
- Your SlideShare presentation deck should be set to public viewing so it can be embedded. A private video won’t show up on your site.
- Use easy-to-read fonts and attention-grabbing graphics and images in your slide deck.
- Be sure your presentation’s aesthetic and message are aligned with your brand values and voice. If you use content that glaringly clashes with your exiting brand aesthetic, your followers will notice.
SlideShare allows users to upload a PDF or Microsoft PowerPoint file (such as .ppt, .pptx, .ppx, or .potx). While PowerPoint presentations are allowed, uploading a PDF will protect your presentation’s design elements, such as fonts, graphics, layouts, and other features. Your file size must be 300 MB or less.
Presentations that are 300 slides or fewer are allowed on SlideShare. They can’t exceed 300 slides.
Yes. SlideShare presentations can be shared via LinkedIn, Facebook, and Twitter. Alternatively, users can copy and paste an HTML embed code to use in their site’s code editor.
Conclusion
Great news: you now have everything you need to display a great-looking SlideShare embed on your WordPress page or blog post! Share your presentation to reinforce your expertise. No matter your industry or niche, leveraging the SlideShare embed block can help you enhance your content. It’s also worth nothing that WordPress comes with a handful of embed blocks that can be used to embed presentations from other sources as well, such as Speaker Deck using the Speaker Deck embed block.
Do you plan on using the SlideShare embed block on your site? Let us know in the comments.
Featured image via alexdr96 / shutterstock.com









Thank you for your helpful information. I was trying to create a good looking user attractive slide share on my blog. Your article helped me a lot create a good one . Thank you.
HI
Few days ago I created site on wordpress after which I wrote many posts where I got slideshare issue but because of your article I got amazing information about slideshare