The WordPress File Block makes it easy to add a download link for your files within your pages and posts. This is one of the most unique WordPress blocks because it adds different options based on the type of file that’s selected. Knowing how to use this block well can draw attention to your downloads.
In this article, we’ll look at the File Block and see how to add it to your posts and pages. We’ll also look at its settings and options, see tips and best practices for using it, and see frequently asked questions.
Subscribe To Our Youtube Channel
- 1 How to Add the File Block to your Post or Page
- 2 File Block Settings and Options
- 3 Tips and Best Practices for Using the File Block Effectively
-
4
Frequently Asked Questions about the File Block
- 4.1 What’s the purpose of the File Block?
- 4.2 What’s the advantage of using a File Block?
- 4.3 What kind of files can it be used for?
- 4.4 Are all file types supported?
- 4.5 Can it download multiple files?
- 4.6 Can you update the downloadable file?
- 4.7 Can the File Block be transformed into another block?
- 5 Conclusion
How to Add the File Block to your Post or Page

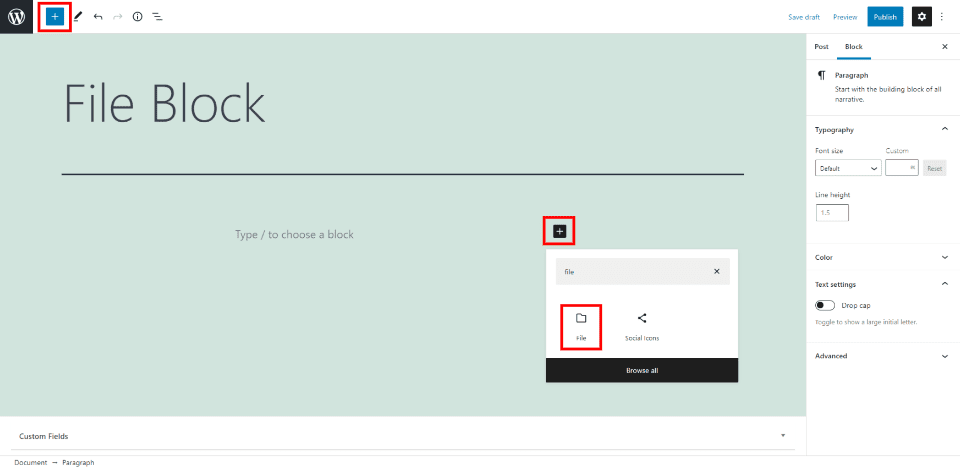
To add a File Block, first, click on the Block Inserter tool in the location where you want to place the block or in the upper left corner of the editor. Next, search for File and select it.

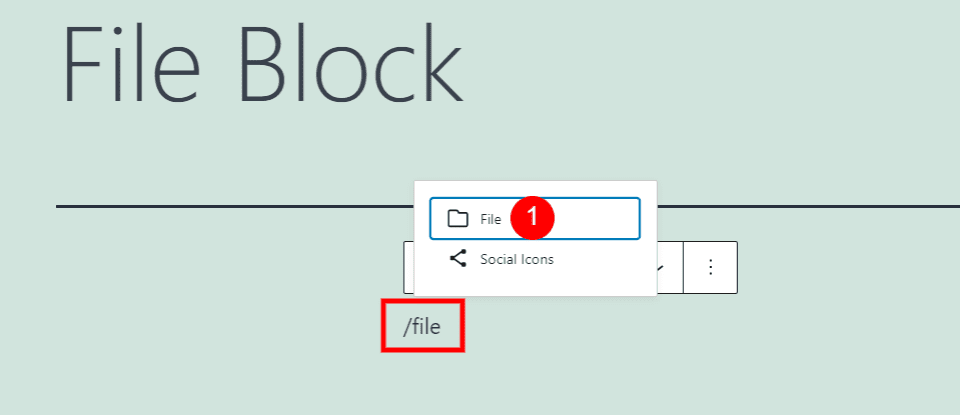
You can also add the block by type /file and hit enter where you want the block to appear or select the file from the options that appear as you type.

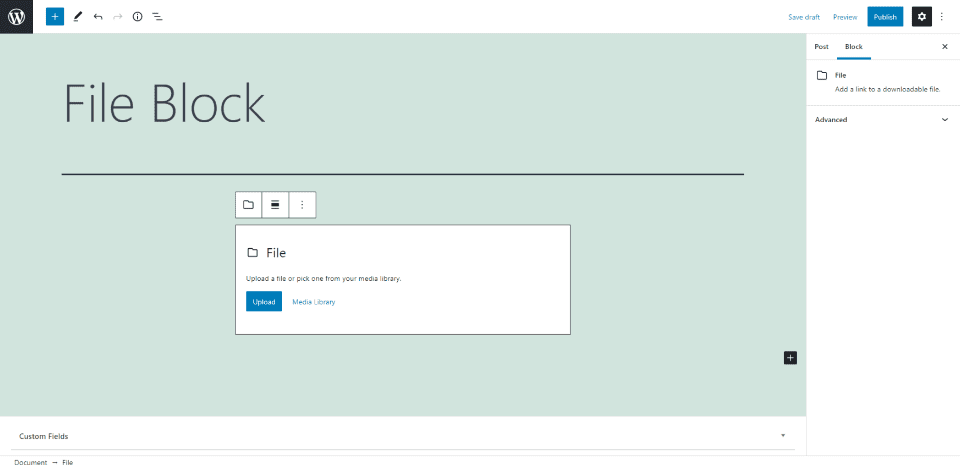
Then the File Block will be added to your content area.

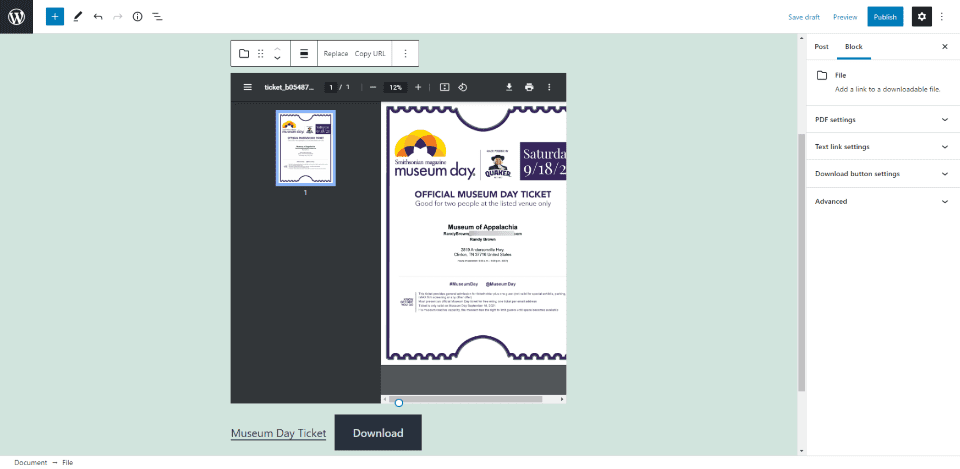
To use it, simply select to upload a file or select the media library to choose the file. PDFs will show a preview of the file. The tools for the PDF will vary depending on the browser. I’m viewing the PDF in Chrome, which includes PDF tools to show or hide the PDF menu, see the title, page number, scale, fit to page, rotate, download, print, and see PDF viewing options.

Other files, such as images, will show the file name and a download button.
File Block Settings and Options

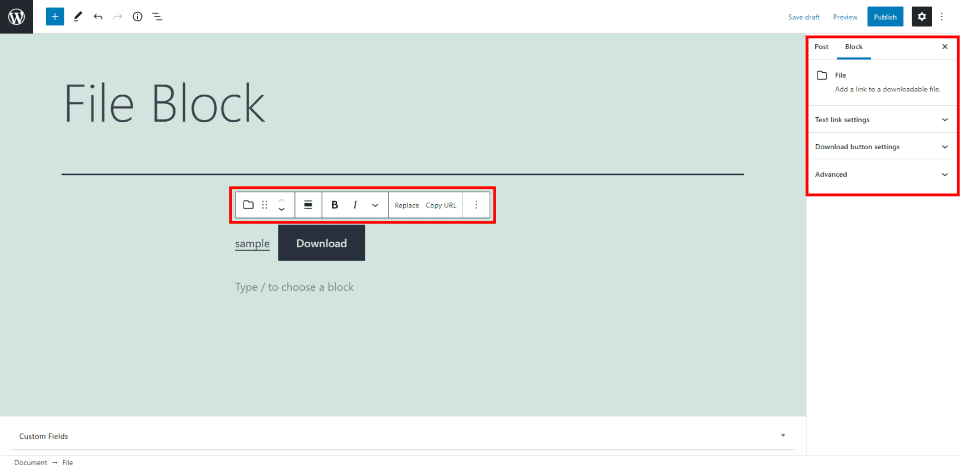
The File Block includes settings and options within the block itself and the right sidebar.
File Block Toolbar

The File Block toolbar is placed above the block when you select the block.

Selecting the text within the file, such as the name of the file of the button, add new settings for the text.
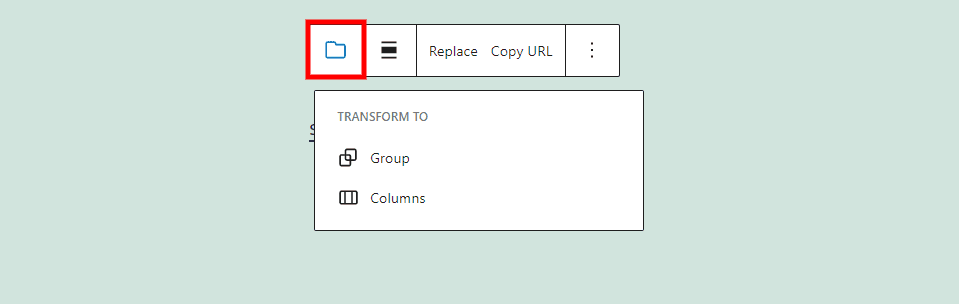
Change Block Type or Style

You can change the block style to columns or a group. Columns changes the number of columns, while Group lets you control the styling of multiple blocks as a single block.
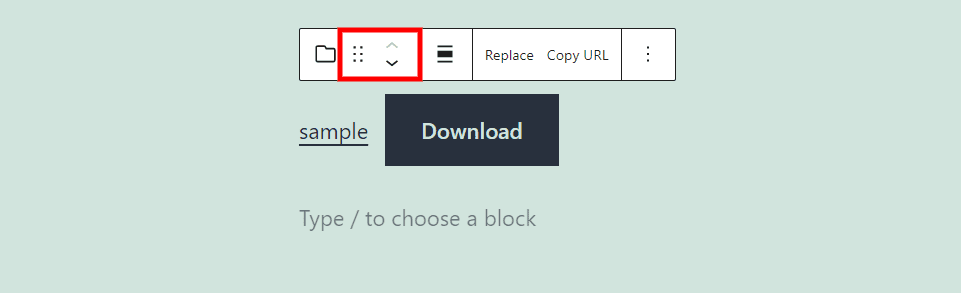
Drag and Move

The Drag tool lets you drag the block anywhere you want. You can also use the Move tool’s up and down arrows to move the block up or down through your content.
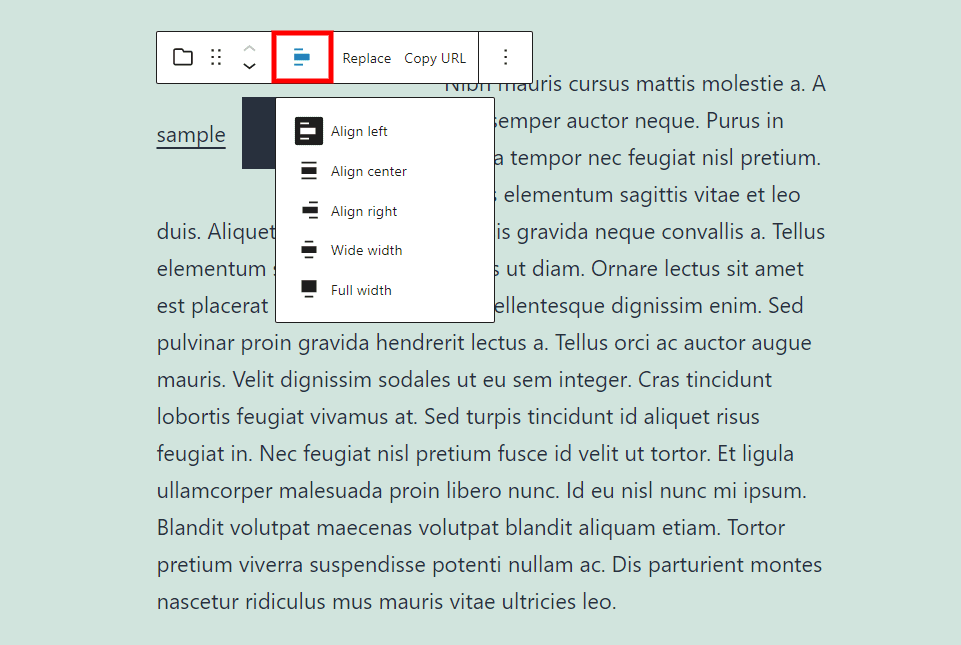
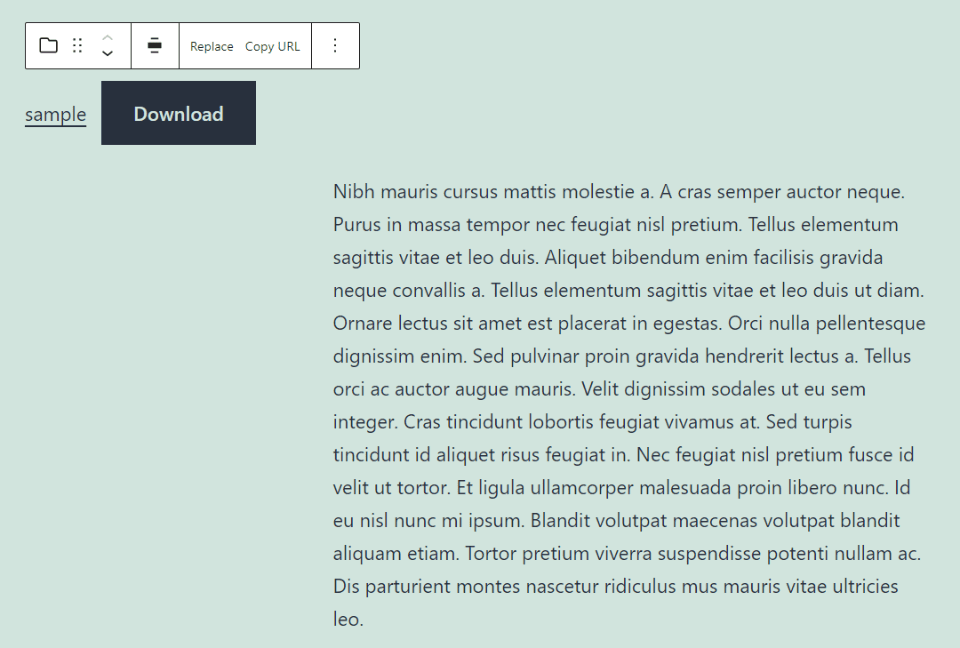
File Change Alignment

The alignment options include left, right, wide width, and full width. Left and right place it on that side of the screen and wrap it with the text from the paragraph below it.

This is wide width. It places the block on the left of the content area.
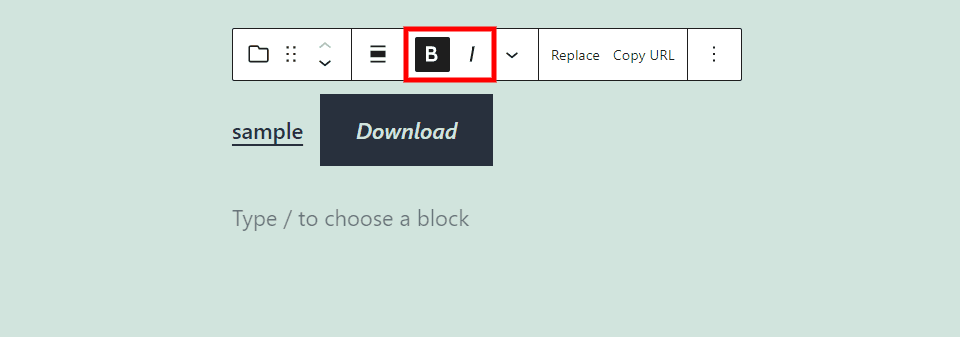
Bold and Italic

Selecting the file name or download button shows the bold and italic options. These affect the text you’re highlighting, and they can be used together or independently. I’ve made the file name bold and the button text italic.
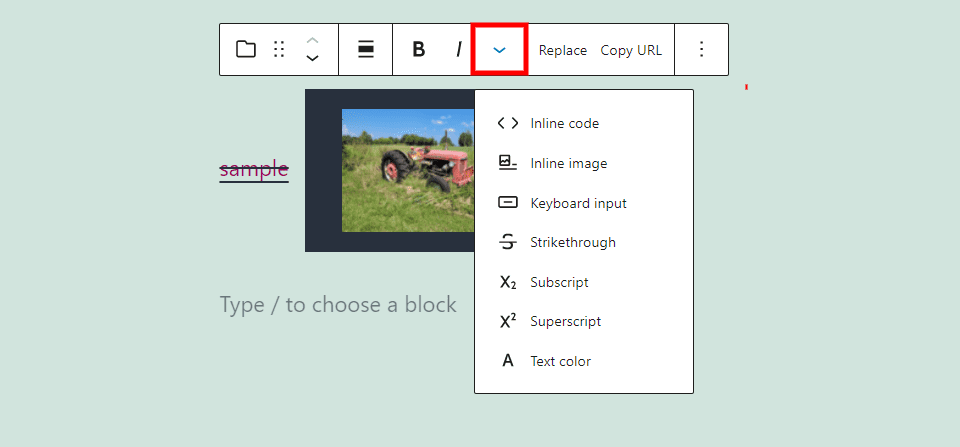
More Options

More Options opens options to style the text. I’ve added several of them in the example. They include:
Inline Code – styles the text to look like code.
Inline image – adds an image from your media library to the location of your mouse cursor. I’ve added an image to the button.
Keyboard Input – styles the text with keyboard HTML formatting.
Strikethrough – places a line through the text, like the file’s title in the image above.
Subscript – makes the text a subscript.
Superscript – makes the text superscript.
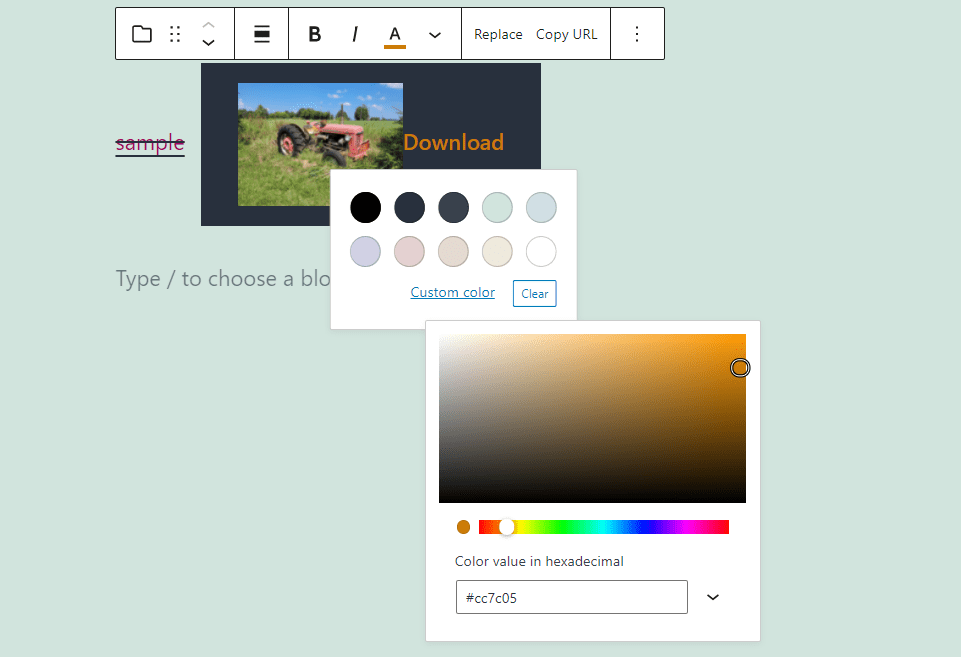
Text Color – lets you change the color of the text, like the file’s title above. The icon moves to the toolbar when it’s used.

For the color options include pre-selected colors or create a custom color picker. The color picker includes a field for a hex code, RGB code, or HSL code.
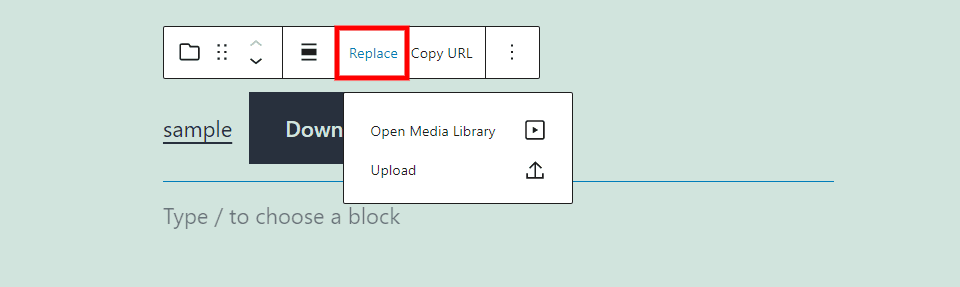
File Replace

This option lets you swap the file with another one from your library or one you upload.
Copy URL

This copies the URL of the file to your clipboard. You’ll see a message in the bottom left corner that the URL was copied.
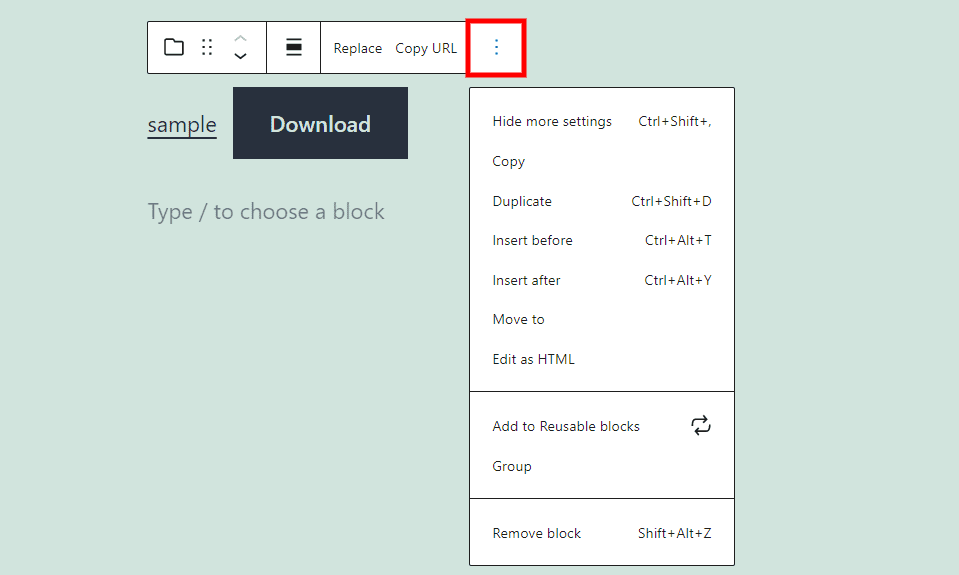
Options

The options are included:
Hide More Settings – hides the sidebar.
Copy – copies the File Block so you can paste it within your content.
Duplicate – places a duplicate of the File Block under the original.
Insert Before – places a space before the File Block where you can add a block.
Insert After – places a space after the File Block where you can add a block.
Move To – places a blue line that lets you control where to move your File Block.
Edit as HTML – opens the code editor version of the block where you can edit the HTML.
Add to Reusable Blocks – adds the File Block to your reusable blocks.
Group – adds the block to a group that you can adjust together.
Remove Block – deletes the File Block.
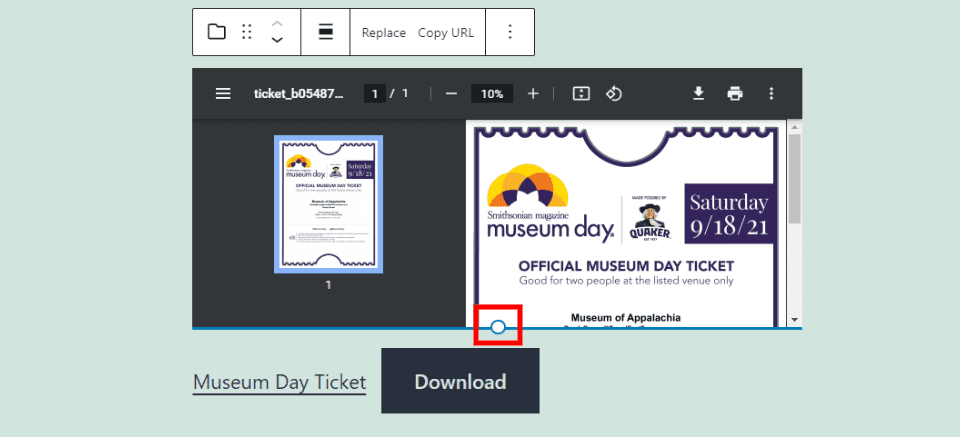
File Block Resize Tool

If the file is a PDF, you’ll see a resize tool under the PDF preview. Grab this tool and drag it up or down to resize the height of the preview area.

The sidebar settings include the text link, download button settings, and advanced. Open or close the sidebar by clicking the gear in the upper right corner. Clicking the block changes the sidebar to the File Block options.

If the file is a PDF, then a new set of options for the PDF will be added.
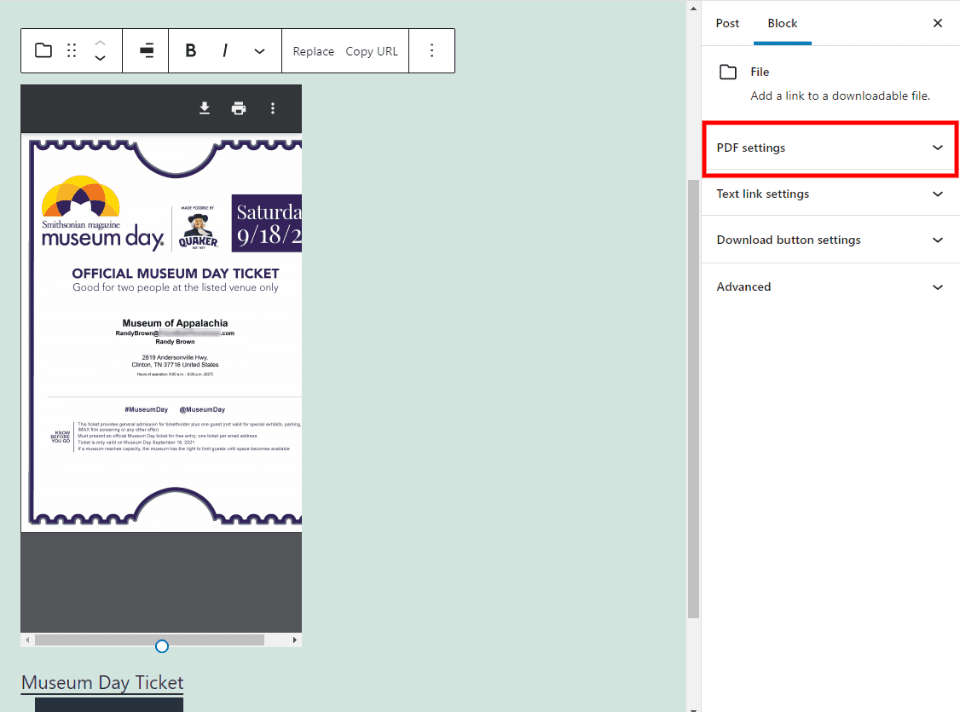
PDF Settings

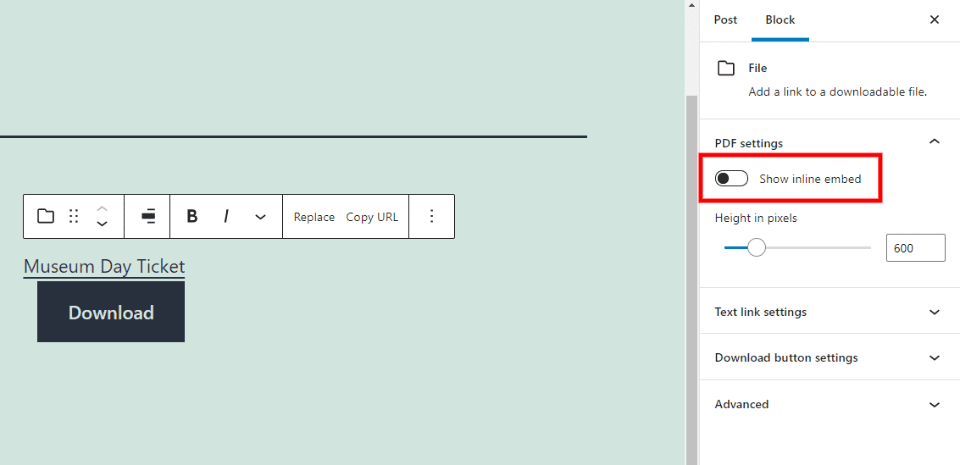
Show Inline Embed lets you enable or disable the PDF preview. It’s enabled by default. Disabling it just shows the title and download button. This example shows it is disabled.

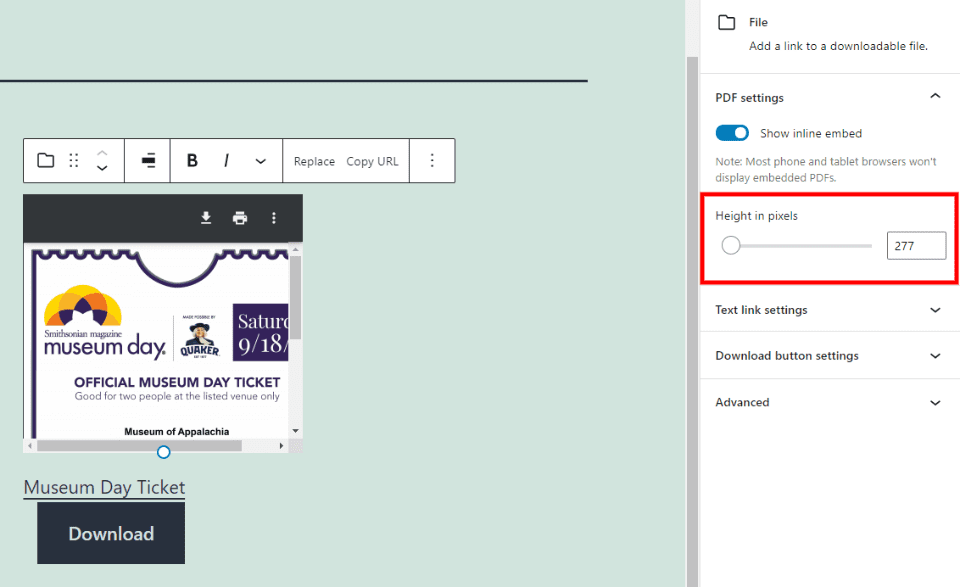
Height in Pixels provides a slider and a field where you can adjust the height of the PDF preview. Making it smaller than its actual size adds the scrollbar on the side.
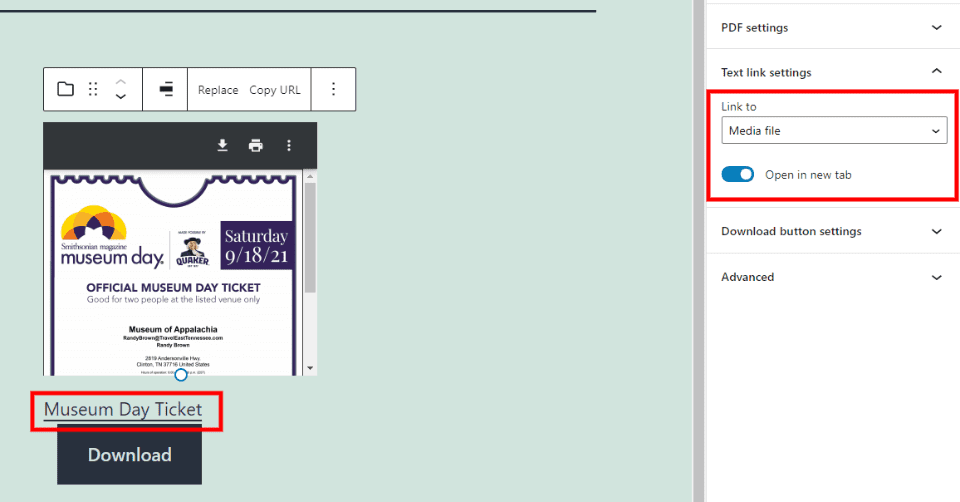
Text Link Settings

The text link settings let you choose how the file name link works. You can have it link to the media file or the file’s attachment page. You can also have it open in the same tab or a new tab.
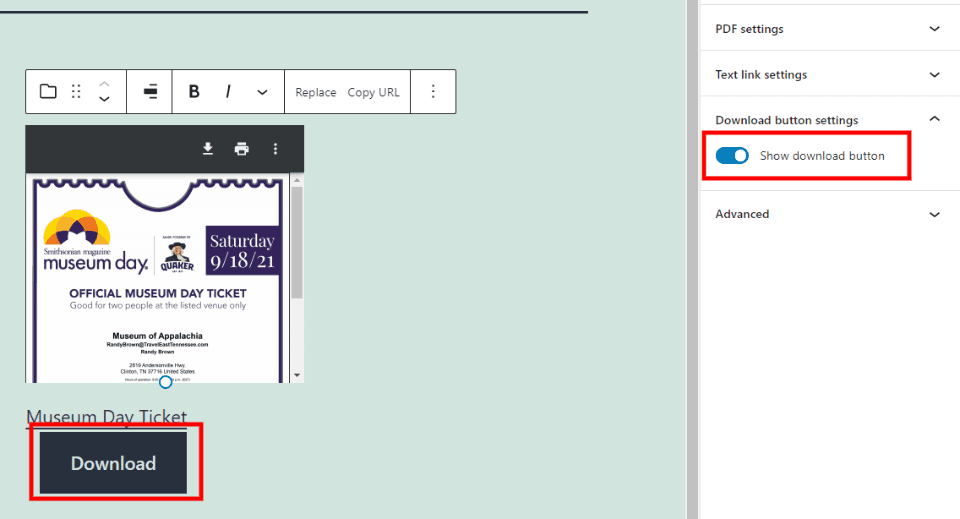
File Download Button Settings

This option lets you hide or show the download button. This is useful if you use the filename as the download link.
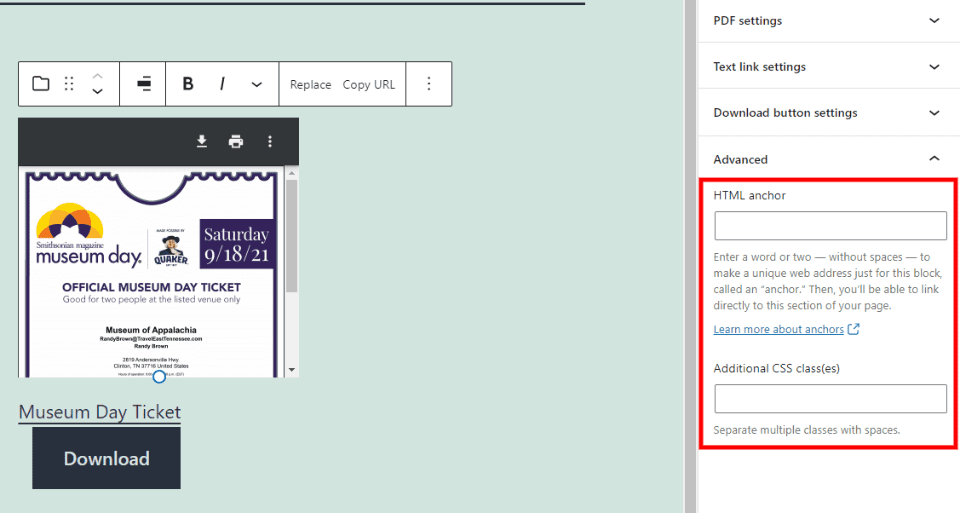
Advanced

The Advanced settings include the HTML anchor and Additional CSS classes. The anchor creates a unique URL so you can link directly to the block. The CSS class field lets you add custom CSS classes to style the File Block.
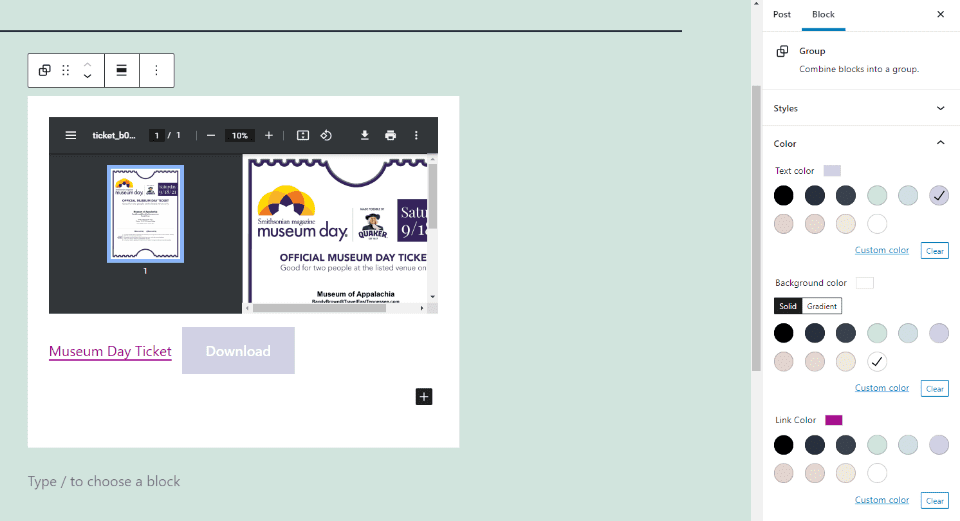
File Group Color Settings

If you’ve converted the File Block to a Group, then you’ll see settings for the text, background, and link colors. You’ll still have access to the regular settings by selecting the block.
Tips and Best Practices for Using the File Block Effectively
Name the title link that displays so that the link makes sense to the user by selecting the text and typing a new title.
Label the button so the user knows what to expect. Disable the button if it isn’t needed.
Style the button and title text to make the download stand apart from the rest of the content. Be sure to use colors that are easy to read and contrast well with your backgrounds.
Transform the block into a Group if you want to style the background.
Resize the PDF preview to make it fit within the content’s design area. Disable the PDF preview if you want to keep the content hidden or if the first page doesn’t look good within your content.
Frequently Asked Questions about the File Block
What’s the purpose of the File Block?
To provide a download button so visitors can download a file.
What’s the advantage of using a File Block?
It allows you to provide a link and a button that you can style and control. Pasting a link to a download will convert the link to an Embed Block, which can display a snippet or preview differently than you want it to.
What kind of files can it be used for?
It can be used for any type of file that can be downloaded including PDFs, audio, video, images, documents, plugins, child themes, etc.
Are all file types supported?
No. It can’t upload zip files or other extensions that WordPress doesn’t support.
Can it download multiple files?
No. Each File Block can only be connected to one file at a time.
Can you update the downloadable file?
Yes. Select the Replace option to choose a new file. You can name it with the same name as the original file.
Can the File Block be transformed into another block?
Yes. It can also become columns or a group.
Conclusion
That’s our look at the WordPress File Block. It’s a simple block that lets you provide lots of file types and includes text and button options for the link. Both can be styled independently. I like that it adds a preview if the file is a PDF and that it’s adjustable. This block is excellent for providing links to downloadable files from your website.
We want to hear from you. Do you use the File Block? Let us know what you think about it in the comments.
Featured Image via Jane Kelly / shutterstock.com









Very nice thanks.