Before we go into any details at all, first things first:
What’s a WordPress Lightbox?
To put it simply, a lightbox is an overlay or a popup window that goes over the website and shows a picture. They showcase the picture and darken the rest of the page, but still allows it to be visible around the edges. They’re a great way to showcase photos and products. They are used for images, opt-in forms, video, slideshows, and much more. They are elegant and easy to implement and they give your site a nice professional look and feel.
They’re great for adding opt-in forms for newsletters and email lists. They are also a great way to add a photo album or gallery to your website. They are more useful than links to another page because they keep your visitors on the current page. There’s no need for them to leave your page.
How Do They Work?
Lightboxes are a JavaScript, jQuery, or CSS3 script that uses a graphical control element known as a modal window to display images and other media and files. It does this using a parent/child mode. A child window opens, which darkens the parent window so it can’t be seen or is just barely seen. The interaction with the parent window stops until the user has interacted with the child window. Responsive lightboxes are mobile friendly, so they adjust to the size of the screen.
How to Create and Implement a Lightbox Manually
There are several ways to add a lightbox to your WordPress website. One way is to code your own. This is more difficult than just installing a plugin, but there are several advantages to coding your own. For one, it can be a part of your theme, so you don’t have to worry about updating plugins or sluggish plugins slowing your site down. For another, you can have the features you want and not the features you don’t want.
In order to add your own code you will need to be familiar with the WordPress code editor. Most of the code will be written in jQuery, JavaScript, HTML, and CSS.
Developing Your Own Code Using an Existing Plugin
The easiest way to code your own is not starting from scratch, but instead modifying an existing plugin and place the code into your theme. The exact plugin you use is up to you. The advantage of doing this is you have a starting point that includes the features you choose. Here are a few tutorials that show you step by step how to do this.
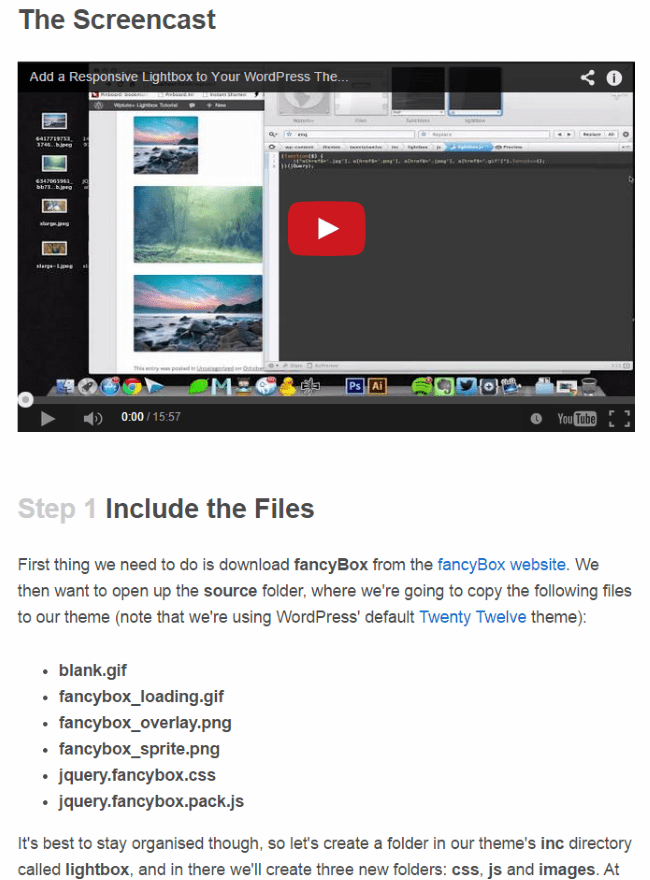
Add a Responsive Lightbox to Your WordPress Theme

This tutorial by Bryce Adams on Tuts+ shows you how to add a responsive lightbox to your theme. It uses the fancyBox plugin, but you can use many others. It automatically adds lightbox functionality to any file with an image extension. The same code is then used to create a gallery, a video lightbox, an iFrame lightbox, and captions. It’s a comprehensive tutorial that’s well written and easy to follow.
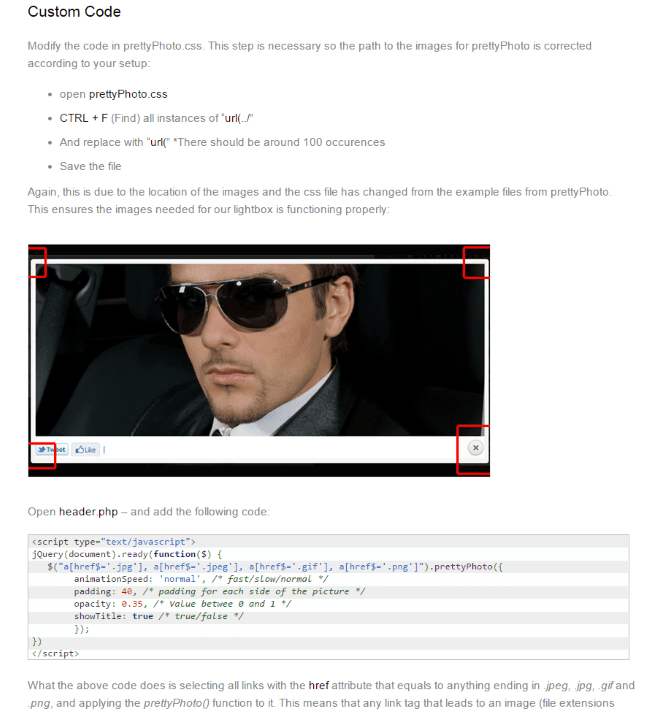
How to Add Lightbox to WordPress Without a Plugin

This tutorial on FearlessFlyer.com shows you how to customize an existing plugin called PrettyPhoto (but any will do) to add the lightbox function directly into your WordPress theme. If a file ends with an image extension it will trigger PrettyPhoto. Added functions include animation speed, padding, and show title. It can also be applied to other file types such as YouTube, flash, and external files.
Developing Your Own Code from Scratch
Developing code from an existing plugin can be a great place to start because part of the work is already done for you. One problem though is that you’re limited by what that code was designed to do. What if you want more control and develop the features you want? You could develop the code from scratch.
How to Create Your Own jQuery Lightbox

This is a simple tutorial by Tony Lea to help get you started. It includes a video to walk you through the code. This one only includes basic functionality but it can be added to and expanded upon. It will create a popup box with a message. For a simple lightbox, this is a good place to start. This site has many programming tutorials you might find useful, too.
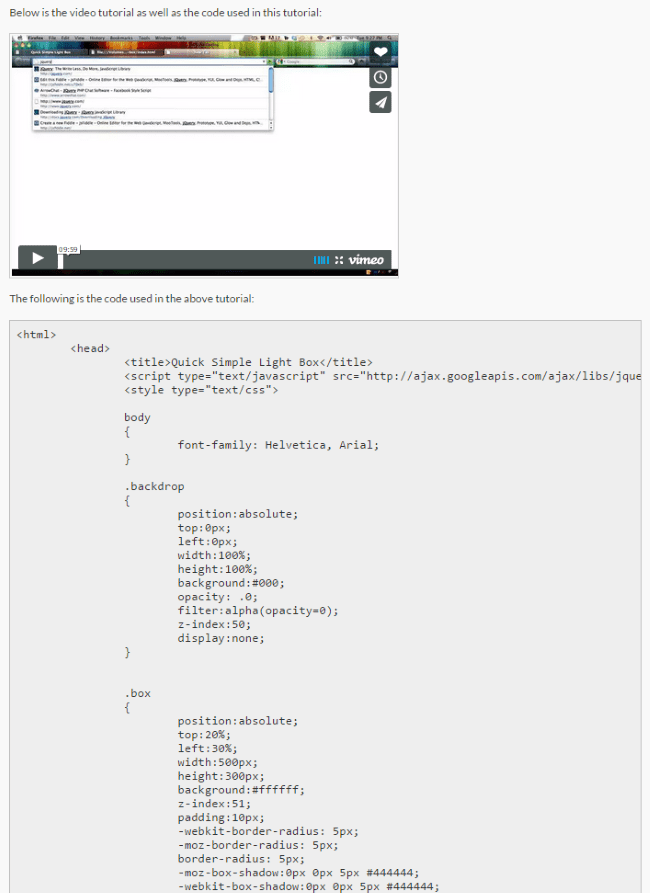
Learn How to Create a jQuery Lightbox From Scratch

This tutorial uses HTML5, CSS3, and jQuery to create a lightbox that will showcase images. The instructions are step by step and you can modify the code any way you wish along the way to customize your own lightbox. The image source is manually set in HTML. Even if you’re modifying another plugin, this tutorial gives you the basics of lightbox programming and shows you how to make all the adjustments, such as border size and color, manually.
What Plugins to Use
Okay, so what if you don’t want to code your own lightbox? What if you want to use a premade lightbox and you’re not so worried about having complete control over all of the settings and features? In this case you will want to use a plugin. There are many lightbox plugins available for WordPress. Many are free, but if there are specific features and adjustments you want, you might have to go with a premium plugin. Below is a list of both free and premium that may fit the bill.
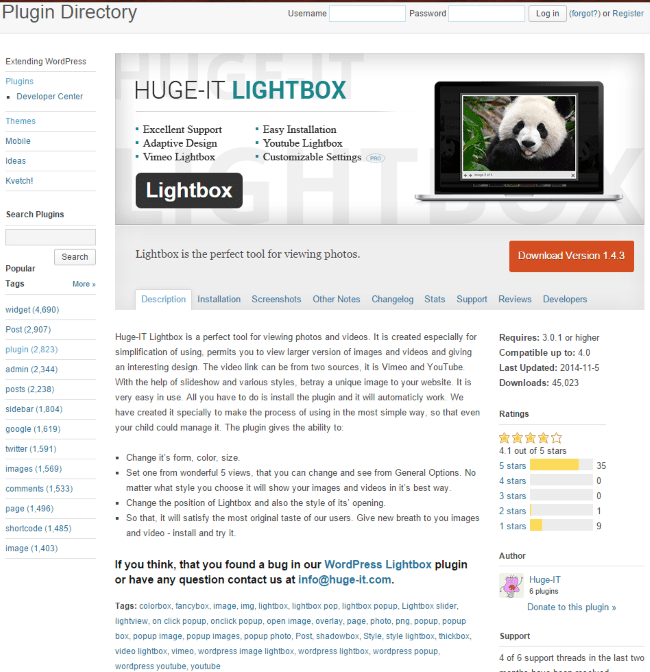
HUGE-IT Lightbox

HUGE-IT Lightbox is a free plugin that will display large images and video. They can be displayed as a slideshow. You control its size and position using style settings that you control. It can display video from Vimeo and YouTube as well. It’s a good basic lightbox that works well—especially when you consider the fact that it’s free.
Simple Lightbox

Simple Lightbox is a free lightbox plugin with a lot of choices for customization. It has customizable themes and animations and even works with child themes. There are premium add-ons to expand it even further, which include a video add-on and an add-on that integrates with WooCommerce. It automatically activates your links and it’s responsive so it will resize to fit any screen. It works great on iOS.
Responsive Lightbox by dFactory

Responsive Lightbox is a free plugin from dFactory that comes with several scripts that automatically add a lightbox to your image galleries, image links, and video links for Vimeo and YouTube. It is highly customizable. You can display single post images as a gallery, modify the gallery link’s image size, and set the script to run based on conditions. You can set jQuery to trigger based on events. You can enter a select for the lightbox. Plus it is highly customizable, supports multisite, and is one of the highest rated lightbox plugins available.
WP Lightbox 2

WP Lightbox 2 is a responsive lightbox that will display a photo album, image gallery, and maps. It has five themes. You can display the image caption and description in the lightbox. You can also group images to play as a slideshow. There is no configuration required. You can use shortcodes to create thumbnail galleries and it’s free under the GNU license.
Lightbox Plus Colorbox

Lightbox Plus Colorbox is a free plugin that implements Jack Moore’s Colorbox for use as a lightbox. It will display large images, slideshows, video, forms, and even external content. It will create a light or dark background and display the image’s title in the lightbox. Captions are added through the image’s title field. You can also add them manually with some simple code.
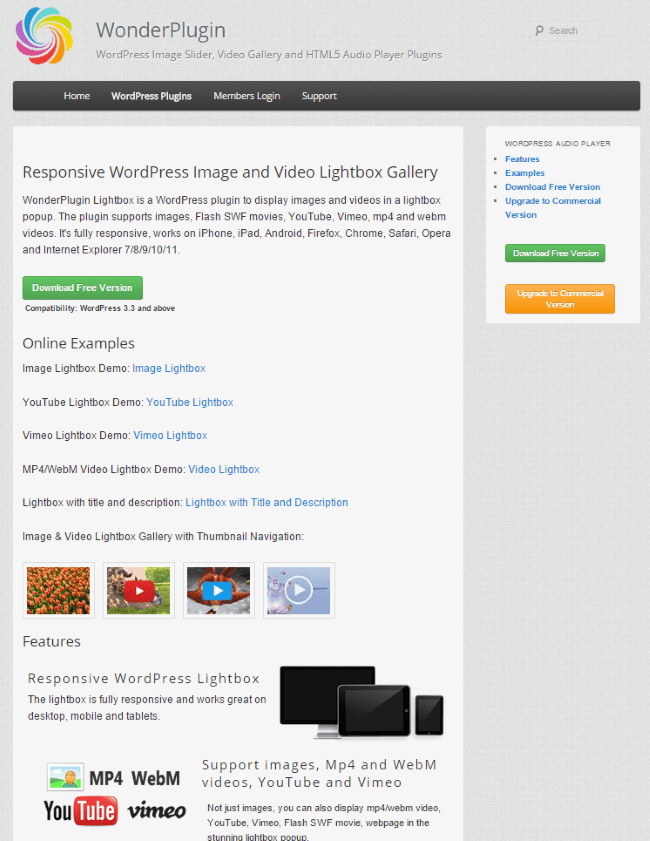
WonderPlugin Lightbox

WonderPlugin Lightbox is a responsive lightbox that will display images and video. It supports more video formats than most: Vimeo, YouTube, SWF, MP4, and WebM. It will display a lightbox gallery with thumbnail navigation and you can add a shortcode to any link and the lightbox affect is automatic.
There are two editions available: free and commercial. All editions have a lifetime license. The free version has a watermark, does not include support, and can be used on an unlimited number of websites.
There are three different commercial licenses. Standard is $59 and removes the watermark, can be used on commercial websites, and adds 6 months of support and free updates. It can be used on one website. Unlimited is $79 and has one year of support and free updates, and can be used on an unlimited number of websites. Enterprise is $99 and has no limit on support and free updates. There are also package prices available.
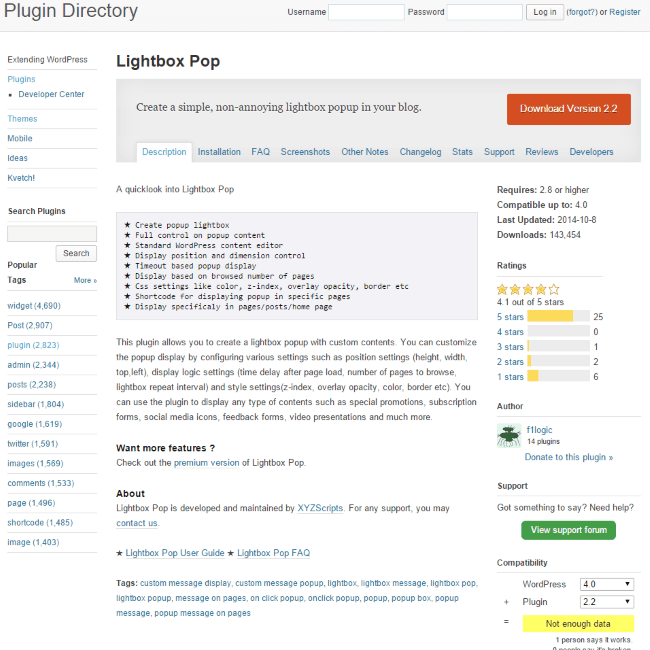
Lightbox Pop

Lightbox Pop is a premium plugin with lots of customizable options. You can customize the popup window size and position, set the time delay after the page loads, the number of items to browse, opacity, border color, and so forth. It will display HTML, social media icons, feedback forms, newsletter subscription sign-up forms, video, and more. It is free but there is a premium edition that costs $39 and adds features such as close on time out, target devices, image overlay instead of solid color, and more.
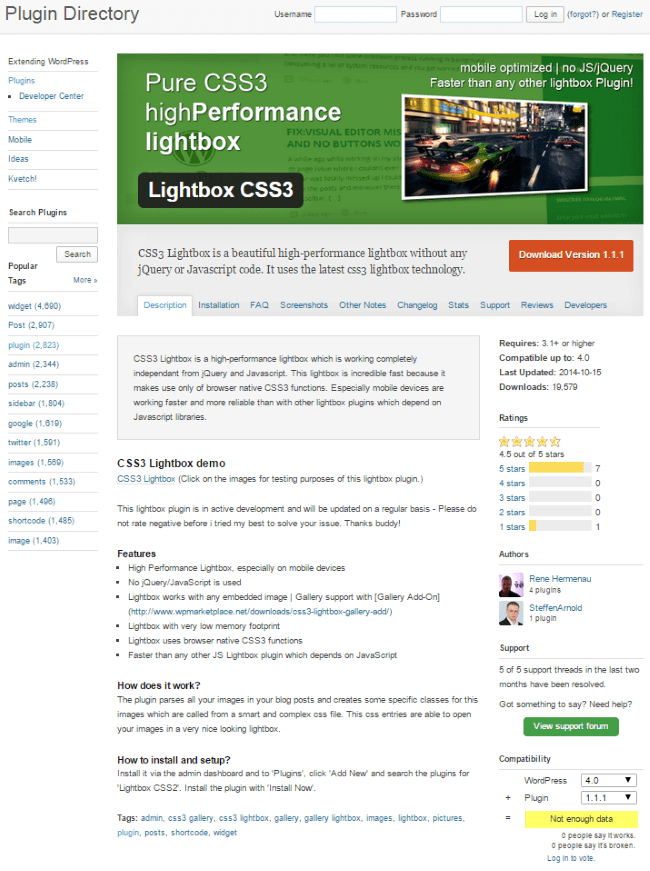
Lightbox CSS3

Lightbox CSS3 is unique in that it doesn’t use JQuery or JavaScript code. Instead, it uses the CSS3 functions that are native to browsers. This makes it fast because it doesn’t depend on external libraries. This also makes it lightweight. It will display images, HTML, social media icons, etc. It’s free but not all functions are included within the plugin. For example a premium gallery plugin is available as an add-on.
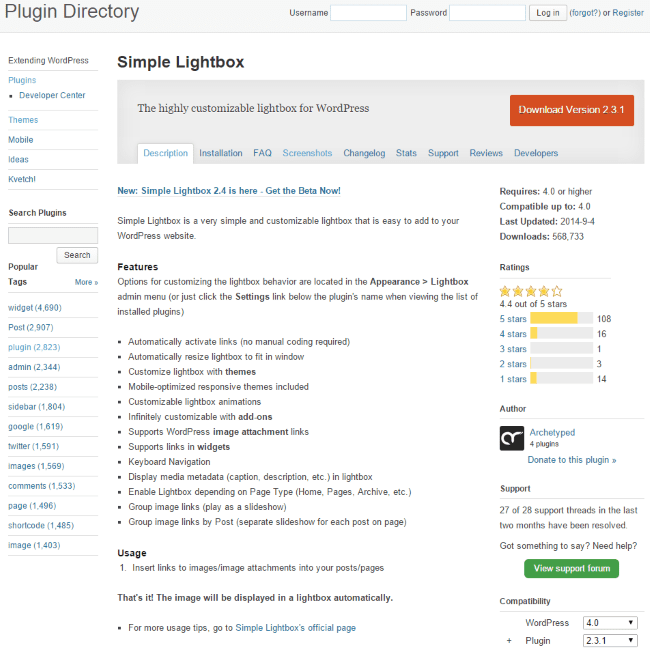
Simple Lightbox

Simple Lightbox is a free plugin that allows you to enable it depending on the page type. It will activate links automatically and it will resize to fit the window. It will display captions, descriptions, and more. It has customizable animations, themes, and supports add-ons. This plugin will also play images as a slideshow.
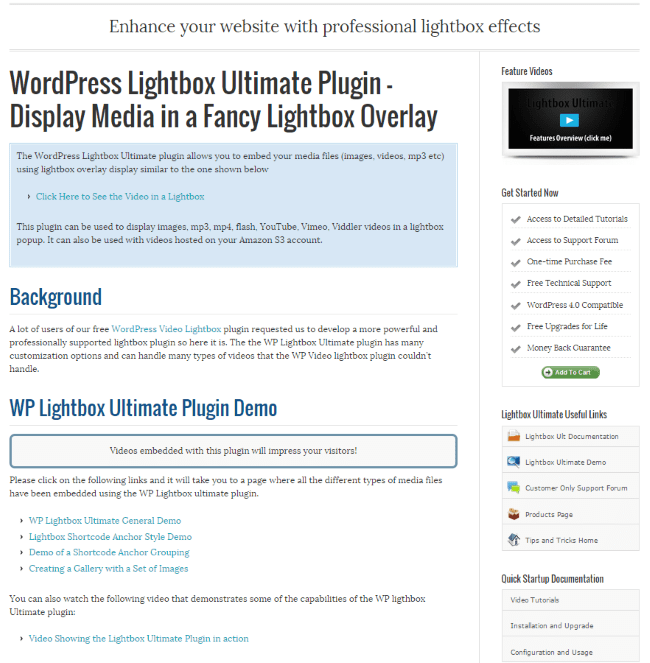
WordPress Lightbox Ultimate Plugin

WordPress Lightbox Ultimate Plugin is a premium plugin with more features than most lightboxes. It is a responsive lightbox that will display various types of media including images, video, and audio. File types include MP3, MP4, YouTube, Vimeo, PDF, FLV, SFW, Viddler, and more. It works with videos that are hosted on your Amazon S3 account and from Google Drive. Galleries are placed into your post with a shortcode, so you can embed multiple image galleries in a single post. You can even load another HTML page from your site to display in the lightbox window.
There are three packages available: The Free Option will display images and video that support most browsers and systems including iOS. It will display images, flash, YouTube, Vimeo, iFrame, etc. The Standard Option is $39.95 and supports use for one site, has access to the support forum, and free upgrades for life. The Developer Option is $79.95 and adds use for unlimited sites.
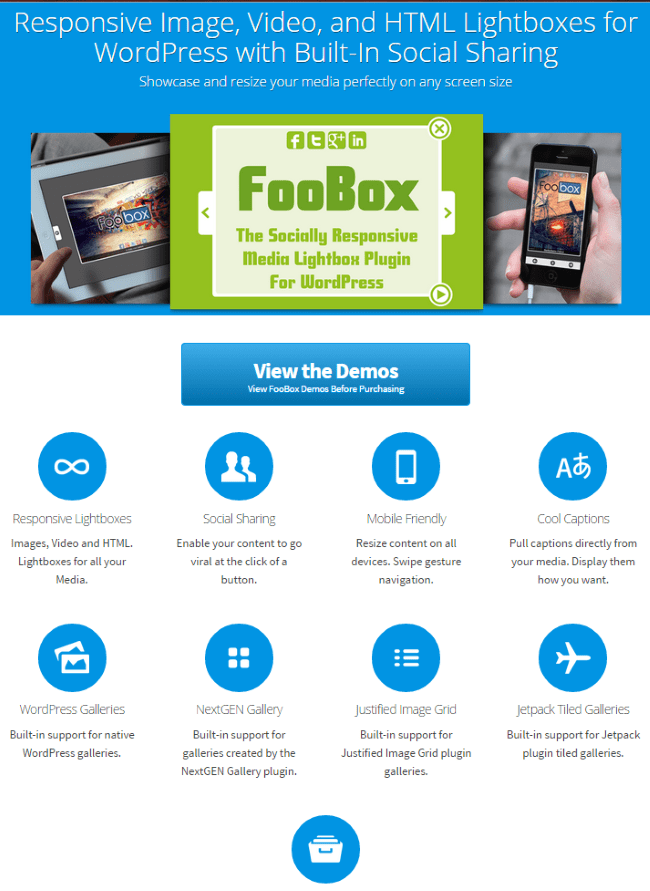
FooBox

FooBox is a lightbox plugin that adds a social media element. It places social media icons on the lightbox itself so your readers can share your media on their favorite social media networks. It supports Facebook, Twitter, Pinterest, Google+, LinkedIn, and many more. It uses Deep-Linking so each media element can have its own URL. It is responsive and supports captions for images, which can have HTML within the caption.
This plugin also supports Justified Image Grid to give you an automatic layout. It will display videos from YouTube and Vimeo and display captions over the video. It can also be used to display HTML code, so you can use it for registration boxes for newsletter subscription forms, etc. It is compatible with Gravity Forms and supports galleries made by the NextGen plugin as well as native WordPress galleries and JetPack tiled galleries. FooBox also supports iFrames, so you can give a preview of another site without your visitors having to leave yours.
There are three licenses for FooBox: Personal is $27 and can be used on a single domain that you own. Support and upgrades are proved for one year. Multi is $67 can be used on 5 domains. Business is $97 can be used on unlimited domains for you and your clients. You may not resell your license. All license renewals are 50% off the full price.
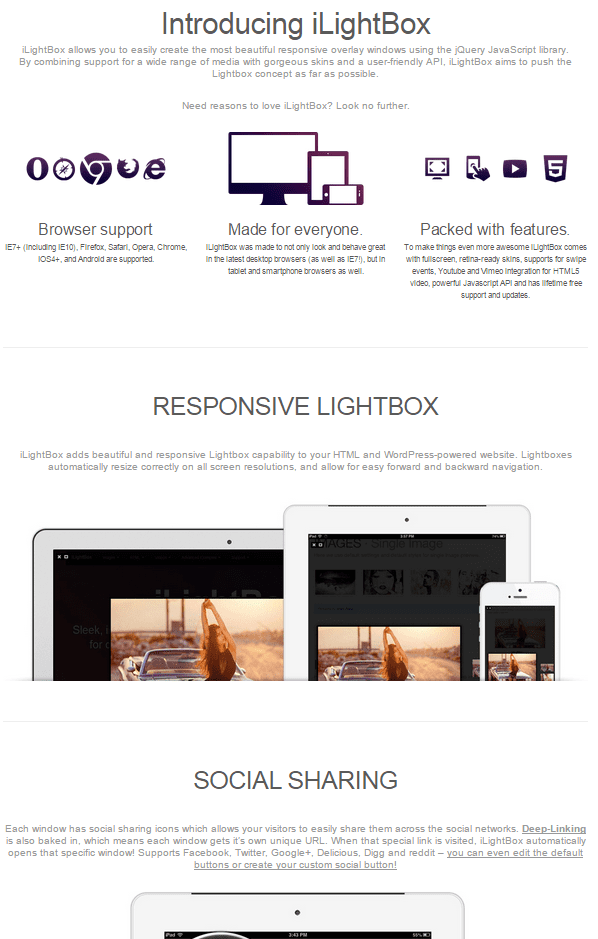
iLightBox

iLightbox is another lightbox plugin with social media sharing features. It uses deep-linking so each window gets its own URL. It supports Facebook, Twitter, Delicious, Reedit, Digg, and Google+ and has default social media icons or you can supply your own. The icons can easily be hidden on mobile devices with a simple gesture. It has video support for Vimeo and YouTube, flash, Ajax, iFrames, HTML, and is fully customizable. It will even display Google Maps. It is compatible with JetPack galleries, NextGen galleries, and is SEO optimized.
This is a premium plugin. The Regular license is $20 and can be used by you or one client on a single end product that users are not charged for. The Extended license is $100 and can be used by you or a single client on a single end product that the users can be charged for.
Wrapping Up
There are many options for adding a lightbox to your site. You can create your own with a little help from a premade plugin, you can create your own from scratch, or you can use a free or premium plugin and you can adjust it to suit your needs.
No matter what option you choose, your site is sure to benefit from the versatility of a lightbox.
Now I want to hear from you. How do you add lightboxes to your site? Through manual code or plugins? Do you use a plugin I described here or something else? I’d like to hear all about it in the comments below!
Article thumbnail image by ussr / shutterstock.com









Why does my child window also darken? Is it related to activating Jetpack’s Carousel?
How can I fix this?
I need some help with modifying the Divi theme in how it handles links in captions.
Right now, in a Divi Gallery, any link in the caption is treated like it’s supposed to open the lightbox for the image.
Example: http://artseriously.wpengine.com/artwork/flora/
Click on the “test link” in the first image caption. How can I get links to force open a new window?
Thanks for sharing and for all the good articles that can be found here, they are very helpful.
What about showing a single post in a lightbox? Is there a easy way to do this.
Im too loking out for the similar option that how ‘clicking on post title’ brings up the post in lightbox instead of new page.
I’m just now reviewing a video course on JavaScript. This seems like a good project to play with. Thanks.
Kudos! Great piece!
Future article suggestion: migrating Blogger.com/Blogspot.com to WordPress (including SEO ramifications)
Did this once and it wasn’t straightforward. Might be helpful to your loyal readers.
Can Fancybox be added to the core functionality of Divi so that images added to a post or page that are linked to Media File open in the Fancybox without having to add a plugin? Adding a fancybox plugin on Divi causes problems with double lightboxes in a couple different situations.
Yes, Please
I’ve been searching all over, is there a way to do this??? It seems to so obvious to just automatically add the lightbox to all image links, especially WP galleries…. Why do theme devs leave this out?
thanks for the timely article, i was looking for more info on this today and I can’t believe that you have written about it in every detail that I needed.
BTW I was looking for a lightbox plugin or custom code for displaying both Text and Image in the modal window, any ideas which one should I use from the above, perhaps Foobox ?