If you are looking to learn web development online, there are more than enough resources out there to teach you everything you need to know. In fact, many (if not most) of the web developers in the world today have launched successful careers by learning web development online from scratch. But even the most ambitious self-starters run into the problem of deciding where to begin. Below you will find our picks for the top 10 websites to help you learn web development online.
Why Learn Web Development Online
As a web developer, your credibility is more about the strength of your portfolio than it is about your credentials. Your employment opportunities will often come from concrete skills and samples of your work rather than a degree from a university. It’s not that a proper college education isn’t important or valuable as a web developer. Rather, it’s to say that if attending a university isn’t in the cards, you can learn everything you need to know about web development online. The web development industry continues to grow exponentially so you won’t find a shortage of resources. The most important thing to do is start.
This list should help.
10 Great Websites To Help You Learn Web Development Online
Subscribe To Our Youtube Channel
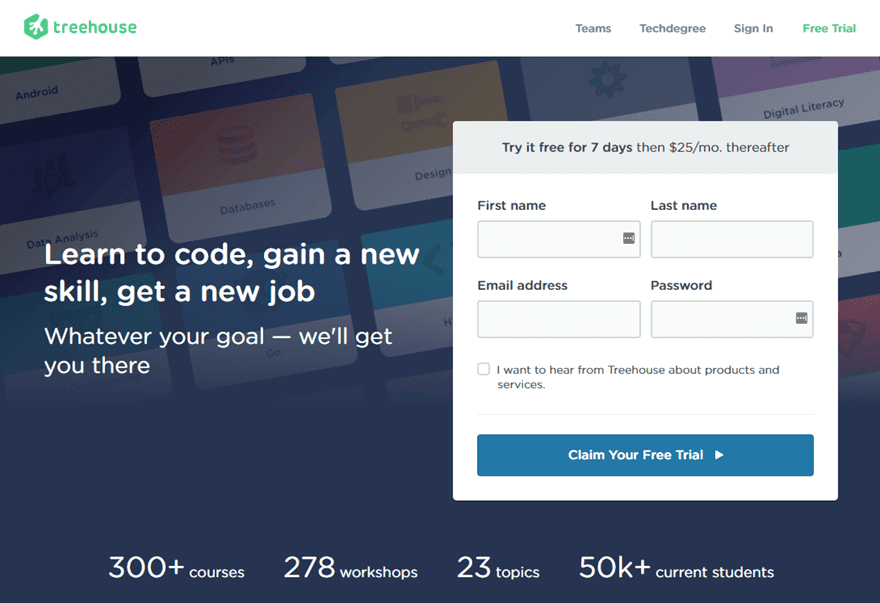
1. Team Treehouse

Team Treehouse is one of the leading online learning resources for web development. With basic plans starting at $25 per month, you can have access to expert-led video courses and interactive practice sessions.
They even offer a Techdegree program to help you launch a new career in just 3 to 12 months. In addition to learning practical skills, the program also helps build a job-ready portfolio. Their teaching method includes the use of videos, interactive quizzes and code challenges.
2. Lynda.com + LinkedIn Learning

Lynda.com has been around for a while. Now all of the courses from Linda.com have been combined with LinkedIn insights for a more personalized learning experience. Rather than taking you through a specific track, the site offers a staggering amount of courses in various fields including almost a thousand courses for web development. Each course is broken up into a series of videos that are accompanied by walk-through examples and sample code when needed. So you can easily jump into learning practically anything at your own pace. You get unlimited access for $29 a month.
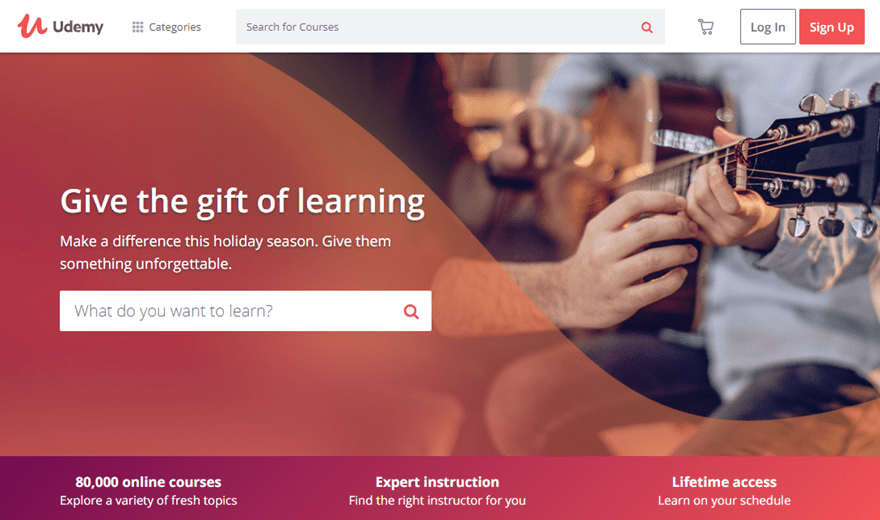
3. Udemy

Udemy is an online learning giant that offers over 80,000 online courses in a wide variety of categories including web development. Each course that is offered within a category includes unlimited access to a series of video lectures by a specific instructor. Plus you can always interact with Udemy student community for extra help and comradery. You pay for each course separately but you can preview some of the lectures for free to see if its right for you. And the courses range from beginner to advanced. All in all, it offers high quality learning for web development.
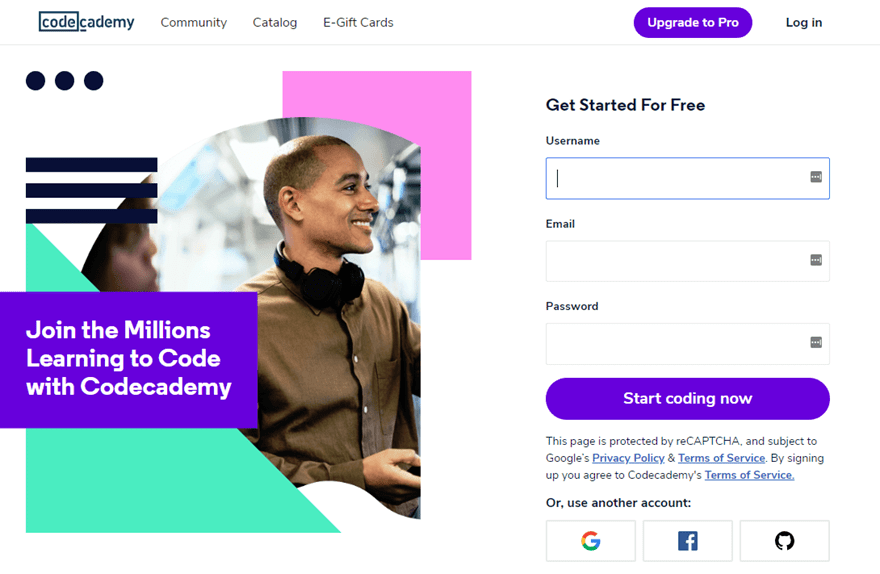
4. Codeacademy

Codeacademy is a course-based online learning site that provides a unique hands on approach to learning code. To start learning, you must select a path (like web development). Each path includes lessons that begin with the basics and ends with advanced practical application. Each lesson includes written instructions that help you write out actual code that progresses with each lesson. It is a nice “learn by doing” approach that one does at their own pace.
They also offer what they call Codeacademy Pro Intensives to take your learning to the next level by providing programs that will deliver job-ready outcomes. For example, you can build real-world projects and get professional developer feedback.
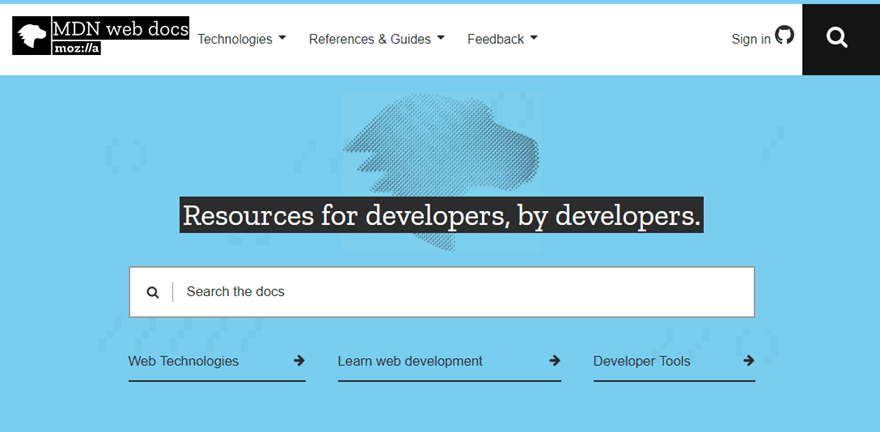
5. MDN Web Docs (free)

MDN Web Docs is a valuable online resource created by an open community of developers which is updated regularly by employees of Mozilla, Apple, Google, & Microsoft. You can easily search for what you are looking for and find pragmatic explanations from credible professionals. They even include entire lessons for learning web development.
Their Hacks Blog is also a great reference for the web development industry.
6. The Odin Project (Free)

The Odin Project is a great place to jumpstart your career in web development with a full stack curriculum approach that is backed by an open source community. The curriculum is made up of a collection of online tutorials, blogs, and courses. For example, there is a web development 101 course made up of lessons that start and the basics and end with you building a practical web application. So you will have opportunities to build portfolio-worthy projects alongside a community of developers.
7. Coursera

Coursera is the biggest provider of MOOCs (massive open online courses). Coursera actually partners with top universities (like Stanford, Princeton and Yale) to give you access to a high level of online courses. You can earn degrees in a wide variety of fields including Computer Science. There model is more focused on system of fixed course sessions that require enrollment. You can usually start a course with a 7-day free trial but will need to pay a monthly fee to continue.
8. Codewars

Codewars is one of the more popular coding challenge websites that allow you to master your web developer skills by solving challenges in the programming language of your choice. You can even compare your solution with other for great understanding.
9. WPsessions

WPsessions is an online web developer training ground with a focus on WordPress. There method is to teach you all the skills needed to build professional WordPress websites through individual sessions and complete courses. You can gain complete access to all training content for as little as $15 per month.
10. Codeschool (now Pluralsight)

Pluralsight offers a unique online platform for sharpening your coding skills for web development. What’s unique about Pluralsight is that it allows you to take a Pluralsight IQ assessment to identify gaps in your knowledge so that you can concentrate on learning only those skills you need. You can even choose learning paths to help guide your learning experience, but they also have stand-alone courses as well. You can test it out with a free trial and their personal membership starts at $35 per month.
More Places to Learn Web Development
It is extremely difficult to narrow this list to only 10, so here are a some more resources for you to check out.
- edx.org
- Khan Academy (Free)
- freecodecamp.org (Free)
- codecollege.ca
- code.tutsplus.com/
- W3schools.com (Free)
- css-tricks.com (blog)
- Codrops (Free)
- Codeavengers.com
- developers.google.com/web (Free)
- sitepoint.com (blog)
- davidwalsh.name (blog)
- academy.microsoft.com
Final Thoughts
When it comes to starting a career in web development, getting started can be the hardest part. But once you do, you might be surprised at just how much you can learn in just a single day with the online resources available. Then it is just a matter of mastering your skills toward your new career. Hopefully, these web developer resources can help you along the way.
Feel free to share some of your favorite online resources in the comments below.
Cheers!









Thanks for the information
Great job on this list! I thought it was super comprehensive and helpful. I’d have loved to have found this back when I was just getting into the game. 🙂
One more resource I’d recommend adding is educative.io, and particularly the Web Development from Scratch course. It’s different from most other online programming courses in that it’s totally interactive – you code in browser, and see your ‘outcomes’ live as you type. It’s a much more engaging experience than something like, say, Udemy or Coursera.
nice list, i think for newbie is recommended to start learn from w3school first because its free and complex from basic to pro with easy tutorial.
I would also add SkillShare to this list. It cost $10 a month and has a ton of video classes. You can try one month for free to see if you like it. I have learned many things from their classes. https://www.skillshare.com/home
Great collection Jason! Thank you for sharing!
I have tried some of these. Thanks for the list.
hi i want help about web site
Great article, I am a bit nervous about starting a professional portfolio. Thanks for all the advice!
I appreciate what you’ve done to come up with a great list. These websites will surely bolster the knowledge and skill base of any web developer, whether he’s just a newbie or has been in the industry for a very long time.
I would like to add Rocketlearn.co
Sincerely commend the effort of the writer of this article. No doubt, it’s what i have been searching for but please everyone I need your help. I have passion for web development, and that’s why I have come across this page. Could you please tell me the best website out of all this, I can seriously learn web development starting from the scratch. Humbly await you every response that can aid my quest. God bless you all!!!
Great list of websites, thanks for that. I know about Udemy, my friends use it to learn web development, but I didn’t like it. I’m glad that I found this list.
thank’s for your efforts, it really helped me a lot !
Code academy is the best.
I always follow this site for learning website development.
I saw many concepts are cleared and daily learn new new things.
It really motivates me to give my best in development.
Nice Post Angela ! These blogs are very useful for them who are beginners in Web Development. I have visited (Net Tuts Plus) and (Sitepoint)many times. These blogs have much information. Thanks for sharing this helpful list. Keep posted.
I am a true beginner… I do not know ANYTHING!!! As far as web development/design goes… I am not aware of the different tools, programs…. I want to learn mostly web design with enough coding to make me well rounded. Treehouse looks more like it has more coding, less design. Lynda.com has a lot of design, less coding…. I like Lynda.com, but would not know the best order to take the classes or which courses are important… I wish Lynda.com had a course layout for a beginner…. Like treehouse does. Any idea of a site that lists the best courses to take and what order to take them in ??? For a true beginner, all of those things like ruby rails, or word press, or Java, ….everything is foreign, and I would have no idea which to take first, and in what order to go from there… Any help would be appreciated. I want to focus on web design, while learning the basics of coding so that I can be employable…. In the shortest amount of time. I just need a course track to follow like treehouse…. But treehouse is more centered on coding, and less on the design. If Lynda added a course line up for true beginners like me, I would jump on there in a second! And then maybe tuts plus after that…
Hi Gretchen. Speaking more from a graphic design/web design background I would start with learning html and css. Mastering both of these will go along way to creating & understanding how to build web pages and these skills can be applied to WordPress, Bootstrap etc. I have found that I learn best by doing – so set yourself a goal and learn as you go. Example pick a webpage that you like and see if you can re-create something similar on your own. (https://www.w3schools.com/) is a great resource for learning the basics. Also “view source” and Chrome “Inspect” are great ways to learn how items are built and how styles are applied etc. Good luck on your journey and understand it is a neverending road of learning.
I just love Khan academy and Codeacadamy. KA for a large number of free courses and Codeacadamy for being the best website to learn coding, their practice tool is amazing 🙂
Codeacademy is a good option here, used and find an excellent facility to become successful in developing needs. Going through the other options also.
What no code school? I realize it doesn’t have as much content as, say, Treehouse, but I feel Code School has a slightly higher quality to its courses. And in my mind its the quality that matters. Almost all of these resources are supplementary to books and coding practice, so quantity alone should not be the main factor in choosing.
Great post. I’ve used codecademy with big succes. It’s easy to get started, they’ve implemented a gamification system that just makes me want to keep going and it’s really explanative.
I like http://learntoblog.com/ – easy to follow and a great opportunity to network with other bloggers
Much needed list!
Since my developer is giving me nightmares i thought o learning it by myself so i don’t have to rely on anyone else!
Nice, informative article, but I’m bothered by the number of times the author uses the word “then” when he should be using “than.”
SHOULD read “Treehouse comes closer THAN most”
should read “more WordPress focused THAN any other.”
“then” is actually used correctly here. It refers to time, i.e. “now and then.” “Than” is used in a comparative sense: “An online course is better than none.”
Then there is the “it’s” that is used as a possessive pronoun. “ITS” is correct. NO APOSTROPHE. “It’s” is a contraction for “it is.”
Your writing is better than most; you should know these things.
Excellent resources, often I recommend Lynda and Tuts Plus to someone who ask about resource to learn web development. Others are useful too. Thank you for putting it together and sharing Hoffmann.
I love treehouse though, what about Learnable? I think they are cool as well…
This is a great list of resources. I was just looking for some online options for learning more javascript and WordPress, of course CSS tricks has been a constant resource, I was a lodge member and went through most of Chris’s tutorials. Thanks for this timely article.
Hi,
Very nice list with sites. I was using Lynda to get the tutorials that I needed to learn php and WordPress in the past. WPsessions I didn’t knew but it looks great. I will give it a try and see what I can learn from there.
Thanks,
Dragos
A great list! I already use Udemy and is excellent for what I need about development and along with ET blogs and tutorials are the perfect toolbox.
This reminded me of a few sites that I either forgot or that I happened across earlier in my career and didn’t fit my needs at the time. Thanks for the refresher!
I see Khan Academy improved over its’s already awesome earlier iteration!
Sorry to see skillcrush.com didn’t make this article. Their syllabus is worth your review.
Hi Jay,
Thank for this great list of suggestions. I started checking out codecademy (I know, it is free, so I could immediately start at least) and I am pleasantly surprised by this website. Going through the html section and it is laid out in such a simple way. I never started with html because I thought it was difficult to learn. However, from what I am seeing so far, this is a great website. Thanks for this!
Another great resource to learn from though it’s just CSS, is http://www.cssplay.co.uk
Stu Nicholls has gone to great lengths to test and experiment pure css methods of design. He shares the concepts with everyone and you can pay for some of his scripts that he has spent more time on. Or you could always take the time to reverse engineer the code and learn it for yourself. 😉 I started out learning from his work before he charged for anything.
Great article.
I love Lynda.com, Treehouse, TutsPlus and CSS Tricks. Another platform for learning web development, SEO and marketing is Learnable.com. You can pay monthly and if you don’t have time to learn, you can pause one month.
They have now new series of CSS lessons very nice structured. Also you can download e-books.
I used Treehouse to learn some training. They have good content. I heard about Lynda to I will have to see what they have.
I also got really good information from youtube. You can learn how to build a mobile responsive websites from youtube alone, and if you see that is something that you like you can get additional courses to get into details.
Thnx for sharing.
Great article and list of yes indeed Amazing/Priceless companies! LUV Lynda.com (and with membership you can learn really most anything digitally creative, just learned After Effects last week on there, the most cost effective web/graphic school anywhere) and Khan Academy, wow that founder a true Angel/Godsend, doing incredible things for so many forward. Will checkout CSS tricks site as I def need help in that dept!
Thnks Jay for the uber informative article and as always to Nick and the EG team, yall ROCK!!
Thanks so much for taking the time to profile each option in such comprehensive detail. The insights provided helped me to quickly determine which would be a good match for my preferred learning style. Great research presented with practical application. Thanks again for your work!
Really great list.
Upto now i had brought couple of tutorials on Lynda ^ they are just easy to learn will check others