WordPress is known as a top blogging platform, of course, but one of the major components of blogging involves the use of images. It’s common practice now to populate blog posts with plenty of images to keep visitors engaged. Because let’s face it: paragraph after paragraph of densely-packed text isn’t all that appealing.
In fact, it looks like work.
Still, you have a number of options in how you present images in your posts. You can insert a standard image, of course, but you can also create and insert a gallery. Some themes support sliders that display several images on rotation. And while all of those are good options, if you want to make sure third-party sites pick up on your images, the featured image is where it’s at.
- 1 What Are Featured Images?
- 2 Some Themes Have Them, Some Themes Don’t
- 3 A Lack of Transparency
- 4 What If My Theme Doesn’t Support Featured Images?
- 5 Quick Featured Images
- 6 Dynamic Featured Image
- 7 Featured Image
- 8 Drag & Drop Featured Image
- 9 Automated Featured Image Posts
- 10 Featured Images in RSS w/ Size and Position
- 11 Featured Image Zoom
- 12 Featured Image Caption
- 13 Replace Featured Image with Video
- 14 Featured Image Reminder
- 15 Wrapping Up
What Are Featured Images?
Okay, so you know how when you visit a blog and the main page will often have post excerpts on it? That is, the page will typically show a list of blog post titles with accompanying snippets and photos. These thumbnail images are more often than not put in place by the Feature Image function.
Before we move onto the more nitty-gritty details of featured images, let’s talk about a few of their most common features:
- Featured images can appear as thumbnail images that accompany a blog post title and description on a blog’s homepage.
- Featured images can appear above the post title and meta data on an individual post.
- Featured images can appear below the post title and meta data on an individual post.
- Featured images can appear as thumbnails and as images within a post.
For a more detailed look at how featured images can be implemented in WordPress posts, I highly recommend you read Bob Dunn’s post on the subject. He goes into detail about how featured images are used in different themes. As a quick example, Dunn’s theme uses thumbnails on the blog’s homepage:

Our theme does, too but the thumbnails are much larger:

And there are variances within the body of posts as well. Using the same examples as before, Dunn’s blog doesn’t use the featured image at the top of his posts automatically. Rather, the image that ends up as the post thumbnail is pulled from the body content:

Our blog places featured images below the post title:

There are too many variations to list out here but it’s important to keep one thing in mind: featured images are designed, at their core, to add interest and appeal to your blog’s homepage and individual posts.
Some Themes Have Them, Some Themes Don’t
While WordPress is inherently capable of supporting the featured images meta box, not every theme offers support for it. Which is totally fine, but this can be problematic when another service tries to call on a featured image to include in a thumbnail. I’m talking social media services primarily here. For instance, when you post a link on Facebook, it will often pull an image from the blog post to include with it. If you don’t have a featured image, usually the first image in the body of the post is used.
However, this isn’t the case with every third-party service and that can present some problems. If you’ve chosen a theme that doesn’t use featured images, you could be looking at social posts that lack the automatic inclusion of images. That means you either have to add them yourself or just let the posts go up without any imagery. Talk about not making an impact!
If you’re really committed to a theme that doesn’t support featured images, you might want to consider adding it via plugin.
A Lack of Transparency
One of the biggest problems with featured images is how little information they give WordPress users to go on. That is, when you’re writing a post, you don’t really get a sense of how that featured image is going to be used in the post and/or on your blog’s homepage. According to Tom McFarlin, this is actually a big oversight on the part of developers who incorporated featured image support into their themes but don’t actually think about how the end-user will interact with that post meta box.
What If My Theme Doesn’t Support Featured Images?
Should you happen to use a theme that doesn’t offer support for featured images but you’re really committed to its design and you really want this feature, you can add it by using an appropriate plugin. There are actually several plugins out there right now that add a Featured Image function to themes that don’t support it. And there are still more plugins that add or modify the functionality typically associated with featured images.
What follows is a brief list of some of the top featured image plugins out there right now. And I threw in a few plugins that modify the Featured Image for a little extra bit of fun.
Quick Featured Images

It’s all in the name here. Quick Featured Images is definitely quick and makes it simple to manage all the featured images for your posts at once.You can set an automatic, default featured image if you fail to set one manually and you can swap out your previous image choices for all your posts at once.
This plugin works by adding a featured image column in the menu options for posts, pages, and custom post types. Add featured images to multiple posts at once by scanning for the first image in each post or select an image for each before saving the settings. You can also replace featured images or delete them all if you want.
This plugin also includes filters that allow you to select which posts and pages you want to make changes to. The built-in filters include those for post type, publication status, search term, publication date, author, image size, category, tag, parent page, and custom taxonomy.
Finally, you can add rules for default featured images so the process is intuitive and saves you a considerable amount of time.
Dynamic Featured Image

Here’s another option for adding featured images to multiple posts at once. You can add as many featured images as you want without having to dive into the code and once configured, the images you select will be picked up by your theme’s functions and utilized in a variety of different ways.
What this plugin does that’s really unique is that it allows you to select several featured images for each post. This can really come in handy when sharing your posts on social media or if you use a thumbnail or slider view. Your posts will always be presented in the most visually appealing way and you open up a world of options when it comes to the visual presentation of your content.
Featured Image

You have another option for setting a featured image via plugins, too. This time it comes in the form of the aptly named plugin, Featured Image, which lets you add featured images to any part of your site including individual posts and pages. It comes equipped with a featured image short code and a featured image widget, so you have all the options you need right at your fingertips.
Lastly, this plugin also lets you set a caption for your featured images to provide even further clarification for your posts.
Drag & Drop Featured Image

Newer versions of WordPress include a drag-and-drop media uploader on the Featured Image module anyway but if you run multiple sites and haven’t been able to update yet for one reason or another, this plugin can come in handy. It works by adding or replacing the “Set featured image” module with one that includes a Plupload drag-and-drop area.
It compresses images in the same way as the standard uploader but works with custom image sizes, too.
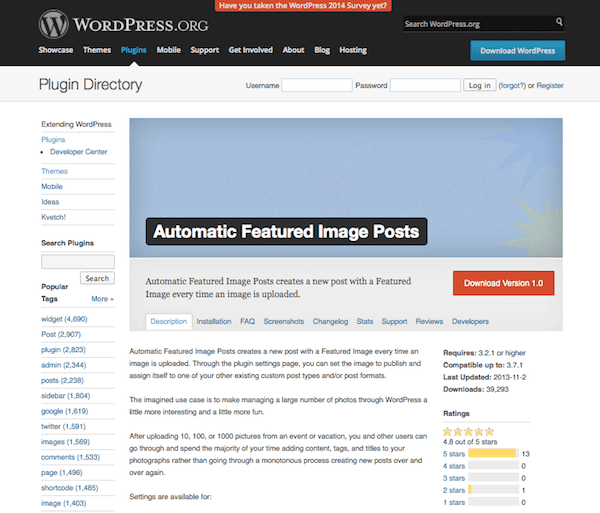
Automated Featured Image Posts

If you want to take a more hands-off approach to setting and using featured images, now you can thanks to Automatic Featured Image Posts. This plugin automatically creates a new post each time you upload an image that sets said image as Featured. You can adjust what kind of post type these images are attached to on the plugin’s Settings page.
While this might not seem all that practical at first, it’s actually pretty smart. This plugin lets you create several posts as once—with a featured image already set—so you can just go in and create your content. This is useful if you need to write a lot of posts in a short period of time.
Some features include the ability to set a default post type, post status, and post format.
Featured Images in RSS w/ Size and Position
Now here’s a really nifty plugin. Featured Images in RSS w/ Size and Position lets you set up and add featured images to your posts in your site’s RSS feed. While many people enjoy reading their favorite blogs in an RSS feed reader, the lack of images can be off-putting. And since you go through so much trouble to include images in your posts in the first place, it makes sense that you’d want them carried over into the RSS experience as well.
It integrates well with Chimpfeedr, Feedburner, and MailChimp RSS-to-Email and includes positioning and sizing options. Images are typically positioned to the left or centered above text, to the left with word wrap, to the right with word wrap, or as a thumbnail. You can even set custom sizes for your images.
This plugin works with multisite, too, just activate it on your network and you can establish your size and positioning preferences for each site.
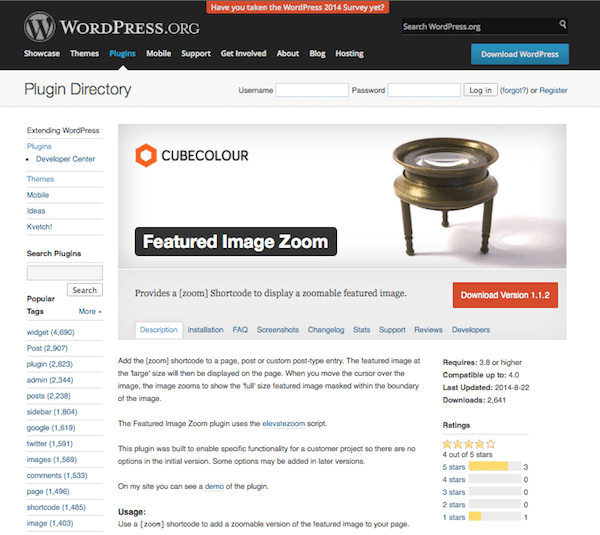
Featured Image Zoom

If you want to let your site visitors get a better look at your featured images, you might want to try out Featured Image Zoom. This plugin is easy-to-use. Just install it, add a featured image to one of your posts and publish.
When a site visitor views this post, the image will appear at the “Large” size setting. However, when this visitor places the cursor over the image, it will zoom in to reveal the “Full” size image. The whole thing works using the elevatezoom script. There might not be a lot of options here but I could see this being potentially useful for an e-commerce site where an up-close and personal look at a featured product image would be beneficial to provide to potential customers.
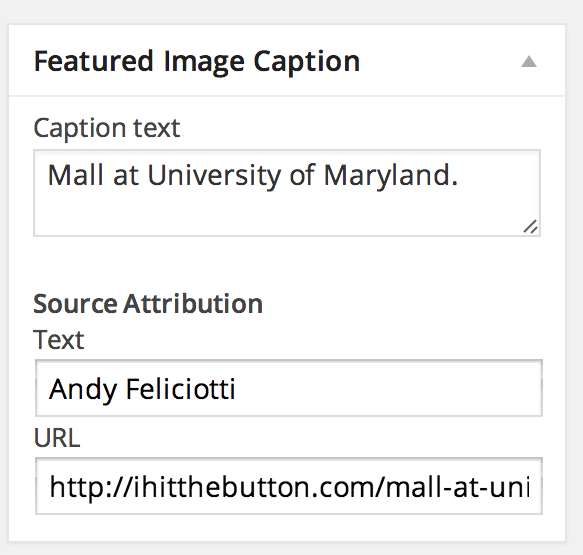
Featured Image Caption

Here’s another simple, straightforward plugin for you. Featured Image Caption allows you to set a caption for your featured images. It works by adding a custom post meta field and meta box for setting captions on your featured images. Doesn’t get much simpler than that.
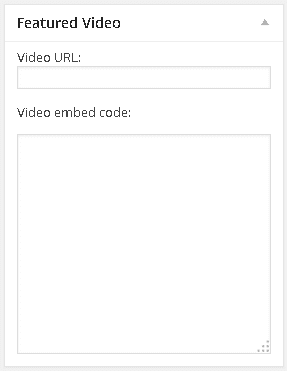
Replace Featured Image with Video

Maybe you don’t want to set a featured image at all. Maybe a featured video would be more your style. The Replace Featured Image with Video plugin is a straightforward way to swap out the standard featured image module with one that offers support for video.
This plugin offers support for multiple video sites including YouTube, Vimeo, and Dailymotion. It works with pretty much any site that has an embed code. The only thing you need to do manually is edit the embed code for each video to reflect the size of your standard featured image.
Ideally, you’d use this plugin on posts that already have a featured image established, since it actively attempts to override existing featured images.
Featured Image Reminder

The last plugin I’m going to talk about here stands to be a real productivity lifesaver, especially if you run a multi-author blog. Featured Image Reminder works by enabling a dialog box that acts as a reminder to add a featured image to a post that doesn’t have one yet.
So, if you go to publish a post that doesn’t have a featured image set, a dialog box will appear that asks you if you really want to do so. This will save you from the embarrassment of accidentally publishing a post without a featured image, which can look especially bad if your site uses post thumbnails.
Wrapping Up
Featured images are a mainstay in the WordPress post editor now. But that doesn’t mean every theme or every developer has embraced them. Still, if you want to make sure your posts pack a punch, you should at least consider using featured images to better attract reader attention and to provide greater visual interest to your posts.
Do you use any of these plugins to enhance or add featured images to your posts or themes? Did I miss your favorite one? Please share your thoughts and join in on the discussion!
Article thumbnail image by blan-k / shutterstock.com









A link to Bob Dunns article would simplify things. You recommend reading it but don’t say where it is.
The Featured Image Caption plugin does not work with Divi 2.4
Yes. Would really like to know how to get Featured Image Caption to work with Divi. Thanks!
Hi Brenda,
I think this post suggests that the plug in allows you to post the same feature d image on multiple posts at once. Is that what you are saying? That is exactly the “feature” I am looking for. Please confirm if this is correct, and I will look for a theme or plugin!
I feel the same way that everyone in here does about getting the right size in the featured image section. I have found a couple themes that will insert the featured image in the top of the post when it is clicked. Which is nice but limits what you can do in terms of re-sizing the blog elements.
Anyways I also made 25 free blog featured images that you can download on my site if anyone is interested http://alexzerbach.com/featured-images/
I have unfortunately chosen a theme that does not support and am going mad with it. I want to change themes to one that does support it, however I’m not finding any in the free area. Suggestions please??
Thanks for the useful information.
Hi thanks for the post. I gave a problem with the feature image’s caption. I fill the caption meta properly but doesn’t show.
Using divi theme, outline of featured image displaying in every post, but not the image itself. Anyone know how to solve this?
Amazing post with tons of useful info. Do you happen to know of a way to sort through all of my blogs posts and find those that haven’t had a featured image set yet? Like a bulk editor? I’m on Woo Bueno and the editor doesn’t include images as a category to quickly view/edit. Thanks.
Thanks for the useful information. Love this article and it helped me to fix my featured image issue.
What I’m looking for (Trim Theme via ET) – How can I set a default image? This theme has the option of checking for the first image in the post (and that’s great!) – but what if a post doesn’t have any image at all in it? I’d love to find a plugin (or code) that would allow me to set a default “branded” image that is used when no other image for the post is found (note, I wouldn’t want to set default featured site wide – many posts don’t have a featured image, but in essence they do because the theme pulls the first image from the post – wouldn’t want to override that functionality)….Suggestions?
I agree with the others who are using Divi. One of the few downsides I’ve found is the lack of any option to not generate small, left-justified thumbnails that appear both on the blog listing page and on the single post page. The blog format in Vertex is much better. Would love to see a similar post style in Divi. As a result, thumbnails won’t size at all for mobile sites when using WPtouch.
What I’d love to know is how to get the featured image to show up by default when sharing links on Facebook. FB always defaults to the first image in the post, skipping over the featured image. Any thoughts there?
Good post, the featured image is very important, it comunicates the main idea of your post, and is decisive to engage visitants. I use http://www.bloggimg.com to get some good images, because it’s one the things that takes more time to me, found and image that represents what you want, free for use and good quality.
This is great, but didn’t address an issue I’m having. I use the Memior theme. When my blogs post to the WordPress reader, there is NO featured image that posts. Only the text title and first sentence. How can I fix that issue? Thanks!
Hi April,
Have you opened up a ticket in our support forums so that our team can assist you?
I hope you can give us Divi theme users the option to modify size dimensions for feature posts and not have it locked at 1080×675 -_-
Amen!
What I think is lacking in themes is that, most of the theme authors doesn’t consider image resizing. Like how hard can it be to add? My 2cents 😛
Great in depth post Brenda.
I honestly liked the post and all the plugins that you’ve mentioned. As you said I many a times forget to include featured images and hit PUBLISH. It’s nice to know about a plugin that helps me by setting default featured image.
I also liked Drag and drop featured image. It make me blog quicker and easier.
In some themes featured images are also used as og image as thumbnail in Facebook shares. So featured image is worth special attention.
Thanks for sharing it.
Akshay ~
Love the post, very informative. I always use the featured image when I create my posts, but I am wanting to have mine look like the ones here on this site. I am using Divi and I can’t figure out how to get the same look that you have here.
I like the big image and the little date off to the side…how do I do this on my site? What am I not understanding or missing?
Thanks for any help and keep up the great work! I always learn something when I read the daily posts.
Me, too!
I use featured images for each one of my posts using the Divi theme. I find the annoying part of setting featured images is getting the sizing right. With Divi using the blog tile layout, the image must be 400×250 or else it screws up all the spacing. No way around it even messing with CSS. I use Flickr for images and resizeyourimage.com to make them the 400×250 size. See my blog for what I’m talking about. I may try replacing a few pics with video in the future. 😮
I’m learning how to make my website more interesting and featured images are something I didn’t know anything about, this is a really helpful article, as are all the articles I’ve read from ElegantThemes so far. Learning one thing at a time! Thank you
This is something that a lot of people don’t think about when blogging. Giving the visual clues to aid the topic builds trust and understanding.