![]()
Quick Actions are Coming to Divi.
A Command Center for the Divi Builder
With Divi Quick Actions, you will be able to change settings and complete actions all from one place with a few keystrokes.
Today, we’re excited to introduce a new upcoming Divi feature called “Quick Actions”. As Divi continues to grow more powerful as a page builder, it has become more customizable and intuitive for web designers than ever before. And with countless builder actions and settings now available, it makes sense to create a place to find and do everything all from one convenient location. That’s what’s going to make Quick Actions such a useful feature. It will be like a command center for the Divi Builder, allowing you to conveniently access Divi Builder Settings and perform builder actions all from one place. This will save time, bypassing the normal process of clicking through the Divi builder to find certain settings and complete certain actions.
![]()
How Quick Actions Will Work
Quick Actions will be accessible within an intuitive modal powered by a smart search bar to access and deploy all of Divi’s settings and actions in one place.
The Quick Actions Modal
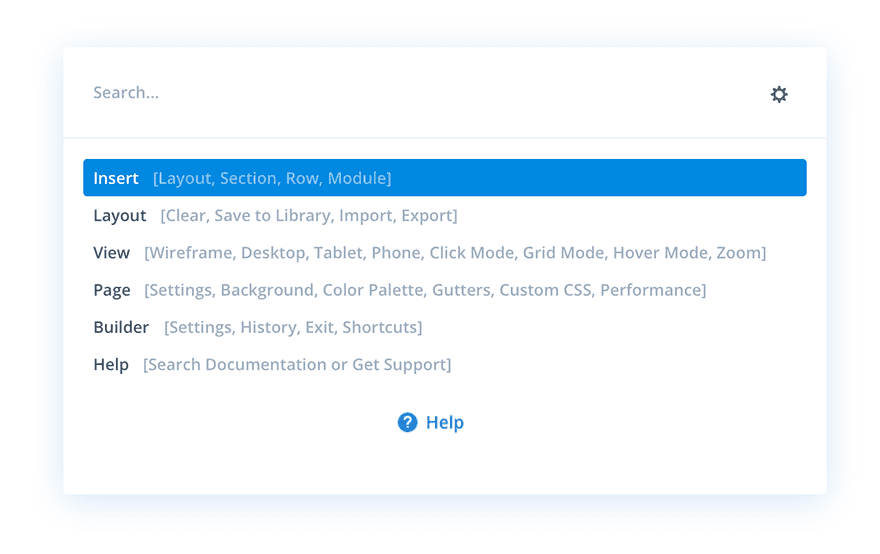
Divi’s Quick Actions will be accessible from the Quick Action Modal that has a really smart search bar complete with search hints and results that appear as you type. Like Apple’s Spotlight Search, the Quick Action Modal will be triggered simply by pressing a couple of keys (like “Command + Space”). Once the quick action modal is triggered, you’ll be able to click on a search category to find what you are looking for.

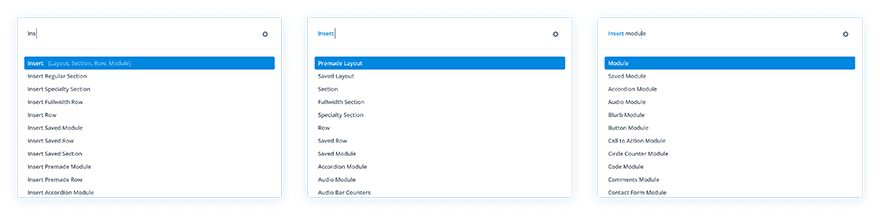
Or, you’ll be able to simply start typing a command and see search suggestions as you type.

The Possibilities of Quick Actions
Divi’s Quick Actions won’t be limited to a few simple commands. All of the Divi Builder settings (or features) will be accessible from the Quick Actions Modal. So if you have feature in mind that you want to access, getting there will be a breeze by typing the name of the feature or search category.

Also, all of the actions you can currently do within the visual builder will be possible using Quick Actions (everything from saving your page to adding a saved layout from your library). So if you know what you want to do, all you will need to do is simply start typing!

Example Quick Actions
Here are just a few examples of search commands to give you a taste of what will be possible…
- Type “insert blurb” and press ENTER to insert a Blurb module to your page.
- Type “Export” and press ENTER to deploy the portability modal’s export option.
- Type “View” in the search bar to select a different view mode like wireframe mode.
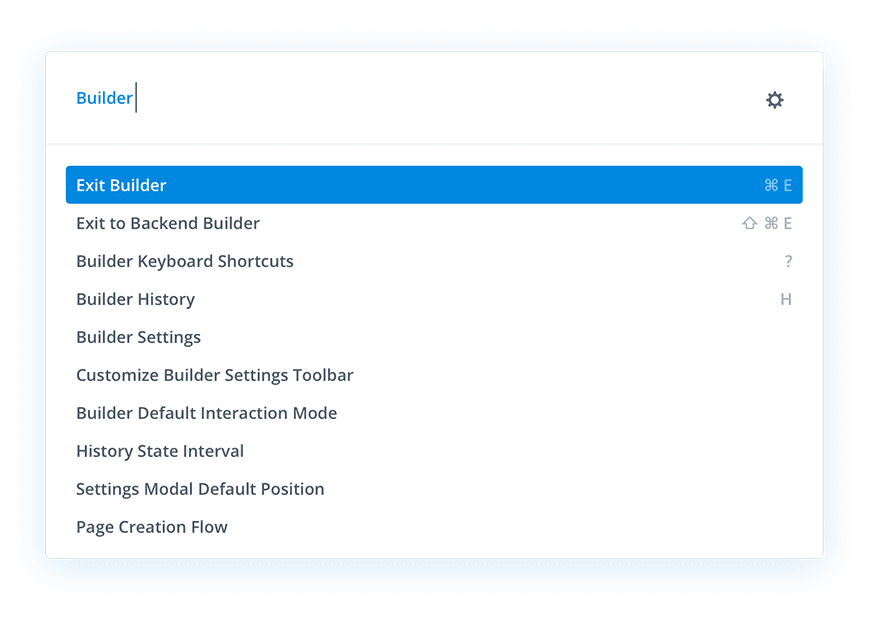
- Type “Click Mode” to change the interaction mode of the builder.
- Type “Help” to access external links for Divi documentation and support.
- Type “Page” to access customizable page features like page settings, color palette, and Custom CSS.
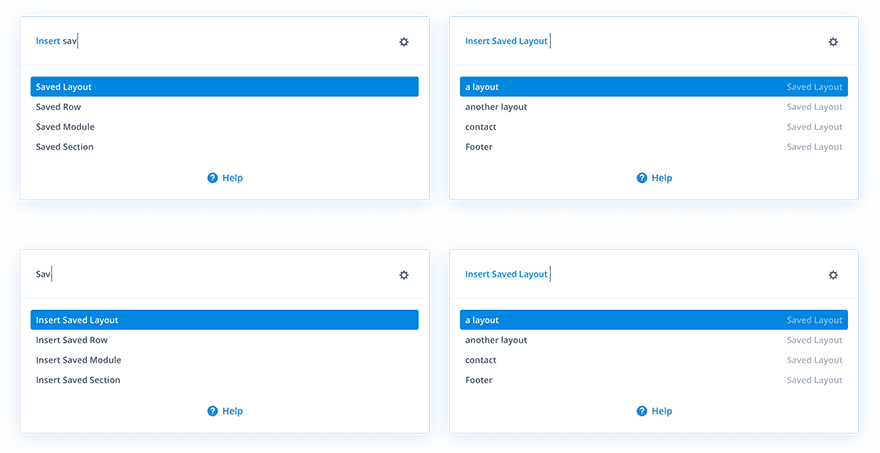
- Type “insert saved layout” to bring up a list of all your saved layouts to choose from.
And those are only a few examples. There will be many more!
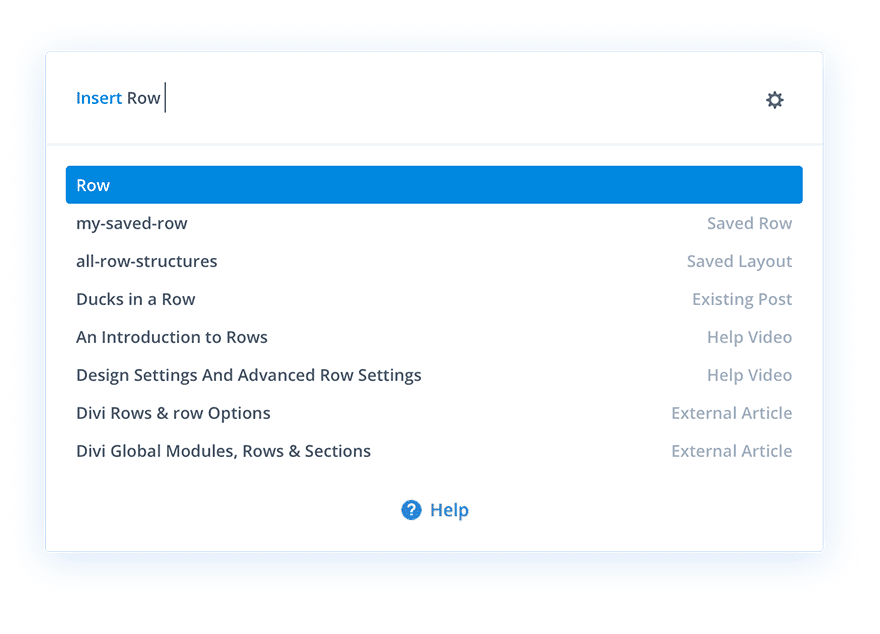
Smart Search Results
As you click or type certain category terms, a list of relative search results will automatically appear and update accordingly. And certain search results will be labeled with helpful descriptions so you can better identify the item in the list. For example, typing “Insert Row” may bring various results that can be readily identified with each label.

![]()
Thinking Bigger About Web Design
With every new feature, Divi seeks to fill another gap in the design process to empower users with the tools they need and inspire them to think bigger about the new possibilities of building websites with Divi.
I’m excited to see how Quick Actions will improve your experience of building websites with Divi. We could all use a little more convenience and speed. Let us know your thoughts on the Quick Actions feature below.









It’s great how quickly you guys are adding new features! Can’t wait for the Woocommerce ones too!
Looks very clever, however it sounds confusing!
Just when one gets used to all the work flow features it changes again.
What if I want to type close visual builder, will I have to remember to type exit visual builder or exact names?
A click here and there seems so simple rather than having to remember available actions or names for actions then typing them into search to find them.
In reality one can only work as fast as WordPress allows! Unless of course I’m missing the point here 🙂
Another awesome news about the awesome theme from awesome guys!
Thanks for the post.
Cool background there ?
Mmm this is very confusing. If I insert a section, row or module with this option, where is it going to be inserted? Always at the bottom and in the last section or row?
This looks like a feature nobody is waiting for. I’d rather see existing functionality being improved and more bugs being fixed.
But maybe I just have to see what this does and how it can be used.
bonjour,
désolé, mais c’est pas une priorité (voir inutile) il y a des choses bien plus importantes à faire voir les message juste en dessus…
Filling a gap would be improving integration with WordPress, dynamic content, archive pages for custom taxonomies and custom post_types, woo-commerce, headers & footers, global styles, ACF / Toolset. Now THAT saves time… I hardly see how the thing advertised in this video would improve the design of a truly complex WordPress website.
This is WordPress and we use a CMS for a reason. If we were so worried about static pages we would have used Wix or Squarespace; even Webflow.
The real competition is out there guys, is Brizy, Oxygen, Bubble…
I think they are working on all those things you are talking about.
+1
You genuinely want to go wow, fantastic, etc every time you see a new feature. It all takes time and effort and that, along with the bump in functionality is appreciated.
I really like Divi , find on a page, updated colour palette, page context help etc is all great if you are working on beautifully crafted 1-5 page web sites, but …….. are we going to see the important tools for larger website, ie. site wide stuff soon?
Hover, Transform etc are small additions that anyone can add to a site if they really want to. The site wide stuff has to be done at the core, surely that can be prioritised ??
Agreed!!!
P.S. Please add modern icons, of all popular social networks.
Brizy looks incredible!
I didn’t quite like Oxygen.
Very neat! Definitely looking forward to this addition, as well as the WooCommerce Modules. I figured the latter would happen as soon as Dynamic Content was announced, but I definitely did not expect a quick action search feature.
Some things I would like to see Divi add in the future after all of the announced features have been implemented:
– better support/usage of modern HTML and CSS: I think a lot of Divi modules, as well as the layout system, could benefit from making use of newer CSS features such as the Flex layout system. In the future, when Divi drops support for IE11 (enemy of web developers everywhere), things like CSS Variables could be used to make the CSS used in both the builder and theme much cleaner and more flexible. I also wish various modules would allow for changing the HTML tags used, e.g. which heading element (h1-h6) is used in a specific Blurb module.
– Gutenberg editor styles support in the Divi theme: the new 3.8 release of Gutenberg makes it much easier for themes to style the Gutenberg editor to look like the front-end, and it would be really neat if the Divi theme utilized this to make the Gutenberg experience in the Divi theme more WYSIWYG.
– overhauled layout system: I think rows and sections should simply be modules like everything else, and you should be able to insert a module directly into a page or into a section. Right now Divi forces a lot of often unnecessary markup to be generated. Nearly every other page builder, especially Gutenberg (even though it is not technically a page builder yet) and Oxygen, have better base layout systems right now.
– turn sections/rows/modules into blocks: If you’re going to overhaul the layout system, you might as well switch to the Gutenberg block system as well. The comment delimiters are way better for graceful failed parsing, and the block API would allow the Divi blocks to be used on any page regardless of whether you are using the Divi Builder interface or not.
– ability to insert Gutenberg blocks from Divi Builder UI: this would come naturally with the preceding suggestion, but just having the ability to insert Gutenberg blocks in the Divi Builder would be really nice. Currently, Divi does not integrate that well with the current WP widget system (unlike other builders like Beaver Builder and Elementor), and I hope Divi does a better job with Gutenberg blocks. I fully expect at least one of the major page builders to do this (probably Beaver Builder), and I hope Divi will too at some point.
Of course, I don’t expect most of this to happen any time soon, but once WordPress 5.0 (or even 5.1/5.2) has been out for a while, I think that this would be a good next step for Divi.
Some other notes:
– The “Use The Divi Builder” button in Gutenberg should be responsive and shrink to just an icon and/or move into the ellipsis menu on mobile. Currently, it eats up a lot of space regardless of your viewport width and makes the editor harder to use on mobile. Also, it should probably read “Use Divi Builder” so it can be a bit shorter.
– It would also be really nice if Divi users could somehow contribute code to Divi. Brizy, Elementor, and of course Gutenberg all have their free versions on GitHub, so contributing via issues and pull requests is relatively simple. It would be really cool if Divi could do something similar, though I am not sure it would be done since Divi has no free version.
Here is my usual analysis of the upcoming features…
Every Divi feature update these days is sneak-peaked first. Here is a list of all sneak peeks for features that have not yet been released, in order of their announcement:
– Dynamic Content
– Theme Builder
– Hover Options
– Global Defaults
– New Divi Builder Experience
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
– Global Presets (not yet officially sneak-peeked; mentioned in comments)
One of these will be the next feature released, but which one? Well, this comment from Nick on the Bulk Editing update blog post helps narrow it down a lot:
(In response to a question about when Theme Builder is coming.)
‘Dynamic Content will come first. That feature is quite close to being ready actually, and will likely enter QA testing within the next week weeks. Our whole team will be on vacation next week for our yearly retreat. Global Defaults and Hover Options will also likely come first. The Theme Builder is the “last piece of the puzzle” when you consider the various features we are currently working on.’
In hindsight, it does make sense that Theme Builder would be most useful when the other features were all in place: creating menu navigation in a header would be better with Hover Options to change how menu items look on hover, for example, and Global Defaults would be very useful for general website theming. I wonder if Theme Builder will end up being marketed as Divi 4.0. If anything would be worthy of a major version increase, it would be that feature (ignoring SemVer standards, which Divi probably does not follow).
Another feature likely blocking others is the New Divi Builder Experience, AKA the port of the Visual Builder to the back-end. Features like Extend Styles can be implemented in just the Visual Builder and not require any change to the back-end builder. However, something like Dynamic Content would probably require not-insignificant changes to the back-end builder UI. But why update the current back-end builder when you are about to replace it?
Knowing all this, if you list features indented under the feature(s) they probably depend upon, you end up with a list that looks like this:
– Global Defaults
– – Global Presets (not officially sneak-peeked yet)
– New Divi Builder Experience
– – Dynamic Content
– – – Theme Builder (also likely to happen after Hover Options and Global Defaults)
– – Hover Options
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
I think Global Defaults and the New Divi Builder Experience are the most likely updates. It is also possible that Hover Options is not actually dependent on the New Divi Builder Experience, which would make it the oldest non-blocked (and therefore most likely) update. Support Center and everything afterwards were announced too recently to appear. Looks like the next update is guaranteed to be an exciting one!
Not to forget a video I saw where they talk about customized column size. And the new 1/5 and 1/6 are missing so many combinations. Why choose a column layout and not covering everything… just a a custom choice and we’ll decide ourselves.
It’s been done by competition like Thrive Theme and Oxygen plugging for a long time.
Gutter width? it’s outdated, give us a custom spacing per column.
Where is the vertical alignment? All the others have it.
In a column, why not have an option to decide if we want them one under another (like right now) or based on size ? for example, 2 buttons, if there is space next to it, just appear next to it, and it will go by itself underneath if there is no space. So users would have the choice. (inline-block)
Pricing plan are missing lots of options to manage colors…
Modules have been left out for a long time. We still put way to many css to correct the missing items. Also, they could be push way more in options and features. They are getting outdated.
It’s nice to think about new thing, but updating your assets woulds definitely help a lot.
Please try to focus on what is important. Some of your idea are cool, and innovative. I agree, but we are waiting for much more important things right now.
Keep up the good work. Divi forever!
This is cool but the focus has been heavy on the builder side. Would be cool to have more focus on the module options / additional modules imo
Yeah. They definitely need to spiffy up some modules, like the Posts/Image sliders.
Cool background there 😉
Aspects of this does seem confusing. I understand typing to insert a section, but then where on the page will it insert the section? Same for rows etc. For most actions I can’t see this being any faster than simply clicking on let’s say an add section button. Maybe we’ll be able to hover or a Blurb module and type “heading colour blue”… Would that be good? Definitely need to see this feature in action but I think this feature must be meant for true keyboard warriors who like working using command lines and keyboard shortcuts all the time. I can never remember all the different shortcuts for my various software so I use my mouse or programmed mouse gestures for virtually everything. I don’t think this feature is for everyone(or me at least) but certain users will find it very convenient I’m sure.
Hope Team ET are having fun at their retreat!
What can I say? This is the type of functionality whch adds to the over all experience of using software and improves workflow is inspirational. Elegant Themes are providing tools in Divi that I would never have expected. I haven’t seen this level of ingenuity for many years and it’s possibly putting companies like Apple in the shade.
Good stuff…but don’t forget the little things.
Hopefully this is easier, it seems like it would be irritating to have to type when almost everything else is done with a few clicks.
wow that’s great, although it seems confusing, I’ll wait when it’s ready.
How long do we have to wait for this update??
Could you publish a chart showing 1) features announced in sneak peeks but not yet released and 2) features announced (within the last year, or since you started to pre-announce features) and released (perhaps with links to the announcement page). I’ve forgotten what’s coming compared to what’s been delivered.
Hmm.
So can this set default h1, h2, h3 sizes? Or set default line height to 1.3? Or is this something different?
Very cool… Can’t wait to see it in action…