![]()
Find & Replace:
A New Way to Make Page-Wide Changes–Instantly!
Today we are excited to announce a new game-changing feature for Divi that we’re hard at work on. It’s called “Find & Replace” and it will allow you to make edits across your entire page, row, or section by finding and replacing one design setting with another.
Right now, when you make a change–like a new font or color–and want that same change to be reflected across the other modules, rows, sections, or a whole page you need to copy and paste that setting for each instance. While this is still incredibly fast, it’s not nearly as fast as making the change once and then updating that setting across all instances on a page in a single go. Simply put, Find & Replace will bring a whole new level of speed and efficiency to your Divi design process.
![]()
How Find & Replace Will Work
We think you’re going to love the simple and intuitive user experience our team has come up with!
Here’s how it will work:
When you’re in a settings modal and you find an individual setting you’d like to change across a row, section, or the whole page you will be able to right-click it and choose “Find & Replace”. You will then be met with a new find and replace modal that allows you to choose what you’d like to replace your selection with and how much of the page you’d like that change to affect. Here’s an example.
A Find & Replace Example
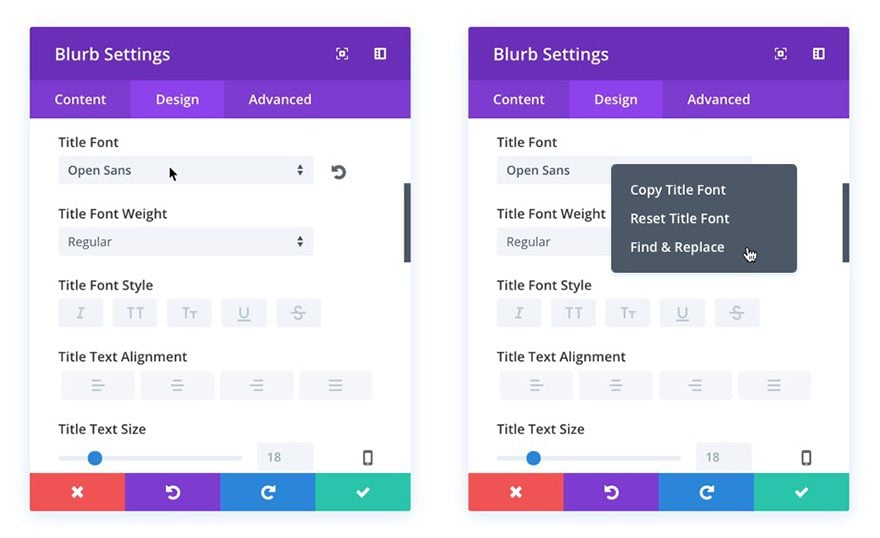
In this example we’ve got a blurb module’s design settings open. We’d like to change the Title Font. So we right click and select “Find & Replace”.

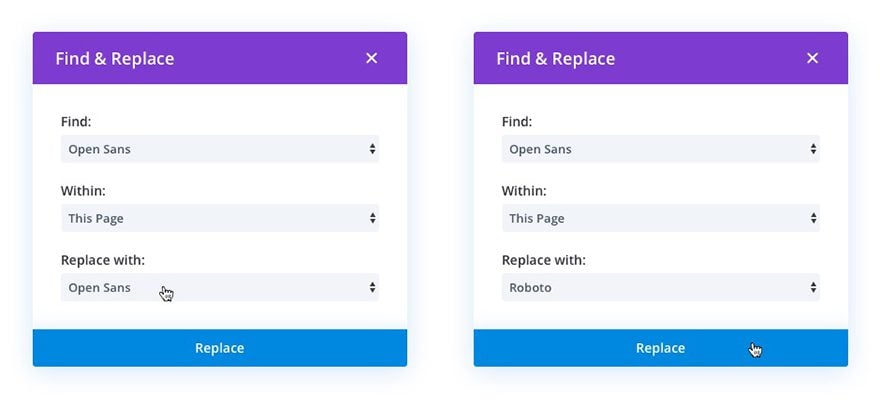
Now we’re in the Find & Replace modal. The setting we’d like Divi to Find for us is the Open Sans font for blurb titles. We’d like our change to affect all instances on the page. And we’re going to replace Open Sans with Roboto.

Once our selections are made we click the blue replace button and voila! It’s as simple as that!
![]()
Divi puts
Power, Speed, & Efficiency
at Your Fingertips!
And it’s updates like this one that show our dedication to empowering each and every user with the functionality they need to not only create the best websites they’re capable of, but to do it in a fun and pleasing way too.
If you’re looking forward to this new feature let us know about it in the comments. And of course make sure you come back each and every week for even more sneak peeks at what we’re bringing to Divi in the near future!









Need this now… So glad it’s on the way.
woooooooow!!! That’s all I can, wooooooow!! Amazing! This is a company, who I find it a pleasure to purchase from and keep my yearly fee with, because they are continually improving and progressing to be one of or maybe the best builder for wp.
Excellent job Divi Dev Team
Personally I will use this almost everytime I use Divi. I am very excited to see constant updates like this. I am ANXIOUSLY awaiting CPT support… like more than for my birthday.
Great update, folks. I was wondering if it already includes the option to set the scope of the find & replace? One day I would like to change all title fonts on the page (or even in the whole website), some other day I would need only the blurp title to adapt, some day I would need the blurb modules within this section to change. Also with background color: Good to be able to define weather it should affect all modules page-/sitewide or only modules of the same type.
What also would be interesting is to have a way to replace * with #fff – meaning to set a standard color, font or margin no matter what the color, font or margin is in the specific case.
I rarely comment here – but now I have to. It’s nice to have all these workflow improvements. And they are necessary.
But I really wonder, when some new functionality features will be released – the last relevant thing I remember were the dividers.
Or improvements on your modules – a lot of them have such weak functionality. In most cases, if I want to make a design interesting, I have to use CSS or a 3rd party solution. Let’s take your circle counter for example. It is just ridiculously simple in functionality. I never use it – instead use a 3rd party plugin. And look in your own training videos: it’s all about CSS programming. Why not build in the functionality instead of showing how to CSS it?
And pls get a grip on your support. It takes forever these days and some of the answers are just off. You are very generous with your cheap life-license. But perhaps think on a paid extended support for professionals. I would have no problems for a reasonable yearly fee, if the support then would be outstanding.
I love DIVI, but I’m starting to look for other Themes and Builders already.
+100 for a Paid Support option to get Advanced Support.
Nothing against the support team now, but I will say sometimes I get ‘IT Crowd’ level support (‘have you tried turning it off and back on again?’) and sometimes I get amazing support. It’s very hit and miss.
Great work Elegant themes! Your competitors probably hate you because Divi is just getting better all the time and they can’t keep up with you 🙂 Thanks guys for doing a great job!
I think this is absolutely awesome! Thanks for constantly updating Divi! I hope that soon you’ll be able to make edits using Divi Builder with iPhone X. Right now you have to use visual builder (which is cool) but it would be even cooler to work in the regular divi builder. Thanks for all you do!
Putting these features in the Visual Builder instead of the Theme Customizer is really handy for us who have migrated over to other themes like Astra, GeneratePress or OceanWP, but wish to use the Divi Builder plugin.
Additionally, I think I understand moving away from the Customizer, as Nick has said there’s inherent limitations to it – perhaps PHP legacy code as opposed to nimble React code (which WordPress core is embracing)?
You guys rock! Thank you for all you are doing to improve Divi!
I know there is always “one more feature” being requested. So, I’m grateful for your focus and transparency!
Keep it up!
Does it works on code module?
Awesome post.keep it up.
Oh my god!!! Thank you Thank you Thank you!!!! I needed this and was looking for this option! I love your work and i‘m so happy I found Divi. It‘s always so exciting to get these updates every week!;)
I first got exited because one of the things I requested was to be able to do a side wide replace of a theme options color. Then I read on only to see that this is limited to the current page. Why?
So here I am again, asking why the module customizer doesn’t get any update at all.
John-Pierre,
If you read back through Nick’s comments, he says that there will be a way from within the visual builder and, I take it he means on any page/post, to adjust global settings on the fly as you are working on a site build. That would be similar to such an implementation on Oxygen 2. You should check it out.
To not implement similar at this stage would be nuts so I assume ET will do it soon, otherwise they will lose some ground to Oxygen.
Expect to see a Divi implementation done in a very thoughtful way that gives added value with in good UX and improved usability. All the small additional features are the foundation on which the big stuff will be built, in other words a good roadmap.
I had a look at Oxygen, I think like it! So do you use both Divi and Oxygen?
People need custom and adjustable column widths. Also, manipulating/changing the headers just as you would body text. When is that coming out?
Keep up the great work!
It’s okay for “learn more”… 😉
This comment won’t be approved and yet in this thread I see two inatances so far where another user is allowed to post commercial links to his sales pages. Apparently I’m blocked from posting and have no idea why.
yes I can not find it really useful, I think it would be nice if new tools for design were released, like more option for the carrusel, more option for the menu header because it looks always the same 🙁 pictures with a more interesting hover option to show info. I really like divi but sometimes I think I end up frustrated because there are some nice things that I can not do with it, and other outsider tools can 🙁
anyhow good job guys.
A bunch of modules will need updates for sure. Right now we have to go though all the stuff we have in the teaser videos.
Terrific — this would be handy to me for many sites. Now, if the Right Click “Entire Site” selection was an option, I’d be over the moon.
I for one don’t want to see any more of these sneak peaks. Just frustrates me more when I don’t see very often asked for features released. STOP working on 1000 things and get just 3 we have been asking for out the door.
1) footer, header, search result, 404, blog
2) global styles
3) better woo integration
BONUS! Getting the slider module fixed so there isn’t a fixed height and fixed color background.
Most certainly a welcome feature. Thanks guys!
WHY can’t we just have a site wide settings H1-H6 a few spans/classes and some buttons, then choose those in the layout?
If I change a H1 setting ANYWHERE in the site, just like the global library items, I have the option to apply there or globally.
Simple and we won’t need all these other hacks!
This sounds great! I would also love to see a way to make sitewide changes for color, font, sentence or paragraph content, etc.
You would like to make site-wide changes for content??? Most folks try to avoid duplicate content. Am I misunderstanding?
Love it! I see where Divi is going and can’t wait for the bigger game-changers to hit. But this is a welcomed little productivity booster. Keep’em coming.
Thanks, Divi Geniuses
All I am going to say is this. Absolutely awesome
Yay! I love it that Divi is constantly improving. This is a nice new feature. Thank you!
Please add feature to change menu styles. Like we all want to change hover color, effects, hover background, active linl background etc. Why customize via css when it should be in customizer..
Mayanktaler,
It sounds like they’re coming out with a Header Builder … in the meantime our new plugin – Mhmm. Mighty Header & Menu Maker – allows you to build your header/menu area with the Divi Builder: http://mhmm.madebysuperfly.com/ =)
Cheers! =)
I very much like this idea of find and replace. I know you guys are making our life so much better with updates like this that are coming soon. I hope its next week, I want it now.
PS do you have a beta test program. I know I want to be a that try out a beat divi.
All I know at the moment is that we will have an update next week and it will be one that was talked about before in a teaser video. I do not know what one it will be.
Helpful reply Richard. This is what they do every week.
I’m surprised at the criticism of this feature. This is a welcomed feature, indeed. It’s like a partial frontal interface to edit/interact with CSS, where instead of planting CSS names in elements to have special control for certain design elements, you can just target these specific design elements (font, color, etc) with a simple find and replace command, rather than keeping up with a long list of CSS names and code.
Nice feature update!
This is great news. We use a plugin for this and would prefer using Divi to keep the number of plugins down as little as possible.
Can’t say this would be high on my wants list.
Maybe focus on what users really need?
hello
what about the theme builder???i am waiting it
We release a new feature every week, and we release a new sneak peek every week. Just stay tuned 🙂
Theme builder update coming. Do not know when.
I’ll 2nd that..theme builder, theme builder, theme builder! Who do we have to pay overtime to in order to get this..yesterday!? lol!
Hi There
This sounds great for the find and replace. I will speed up changes that you decide on.
Cannot wait.
Thanks
I wish you would find and replace your header
Absolutely – it’s still fairly easy to spot a Divi site and will remain so until better header options are available.
Yep! +1 on more options and customisation for the header/nav area
Richard,
It sounds like they’re coming out with a Header Builder … in the meantime our new plugin – Mhmm. Mighty Header & Menu Maker – allows you to build your header/menu area with the Divi Builder: http://mhmm.madebysuperfly.com/ =)
Cheers! =)
+1000
What if I wanted to do a search and replace only for the Font with a Blurb title title text that was just at h3 only???
Video and images unclear on that…
You are killing it with the constant stream of workflow-improving features. For guys like me who churn out a lot of Divi websites, the most recent features have really upped the productivity for my company and my clients love it!
This is nice to have but in modern web design, these changes should be made in the themes global settings: the Theme Customizer. So please add the font options from the Divi Builder in the Theme Customizer.
Are there any plans on updating the Theme Customizer? For example, adding a basic feature like setting the font weight for all H2:s on an entire website (without downloading third party plugins or adding custom css)?
I come from a print design background. Long-form document editors and advanced word processors deal with this issue by using named styles (which work like CSS styles, but more accessible to mortals).
Microsoft Word is the example probably known by most people (but defunct Adobe FrameMaker did it best). It would be great if Divi implemented something like this for the design tabs. Copy and pasting design choices and grouping like design decisions, as you are doing, is great, but to my mind a work-around, not a solution. Setting global styles for headings (as people are asking for here) is also good, but not a general solution.
What I’d like to see is a named style editor for creating and modifying styles, and a way in the design tabs to apply a named style to an element. Even better would be a way (as word processors differentiate between paragraph and character styles) to have styles for both block and inline elements.
I appreciate the energy and thought you are putting into this product. Keep it up.
Victor,
Sounds like ET will be coming out with this at some point. In the meantime, you can use our H1-H6 customizer. It does what you’re wanting: https://besuperfly.com/product/divi-header-customizer/
Cheers! =)
All sounds very promising.
That’s in the works Victor 🙂 We won’t be updating the Theme Customizer, instead we will be integrating site-wide editing features within the builder. You are going to love it, just wait and see!
Is there going to be a Divi 4.0 release this year ?
Dive 3.9 and then DIVI 4.0 I do believe no matter how big or small the feature release is.
Victor is right. If I change a font I want the option to be able to change that font sitewide.
We are doing both! Site-wide customization options are just part of the story.
It’s quite rare that every piece of text on your entire website would use the same exact font, font color and font weight. If that were the case, there would be no point to use any design tools at all. You would just set your single font setting and be done. It would be hard to create a great looking website that way though 🙂
You are right but from a pedantic client perspective – that’s different. I spent ages creating all kinds of nice fonts etc only for the client wanting everything in the same font and didn’t see why a different font was of any use whatsoever. At least in cases like this now it will be easier to reset!! 🙂
Nick. Equally rare to have multiple H level styles. If so, you’re designing the site incorrectly.
I say an update is coming for the theme customizer. With all updates I do not know when it is coming out.
Find and Replace!?!?!?!?!? Not sure many people wanted this useful feature.
Everyone who have wanted to change a font throughout the website would have wanted this feature.
But u have to do it one page at a time or u can do it all at once?
This looks swell, but when will find and replace apply site-wide, not just page-wide?
I Love it – Great woork
Me! I want this feature and am looking forward to it. Especially when I install a layout from another source and want to change all the fonts to default so I can adjust the font settings from the customizer.
Exactly!
Me too!!! Divi is getting better and better every week. Congrats and thank you, Divi Team.
+1