I’m here to give you a sneak peek at a feature coming soon to Divi 5. With Divi 5’s foundation complete, we’re now focused on aggressive feature development, with new features in the works as part of the Divi 5 feature swap.
Every time we finish a feature, we start working on a new one, and every time we start working on a new feature, I’m going to tell you all about it!
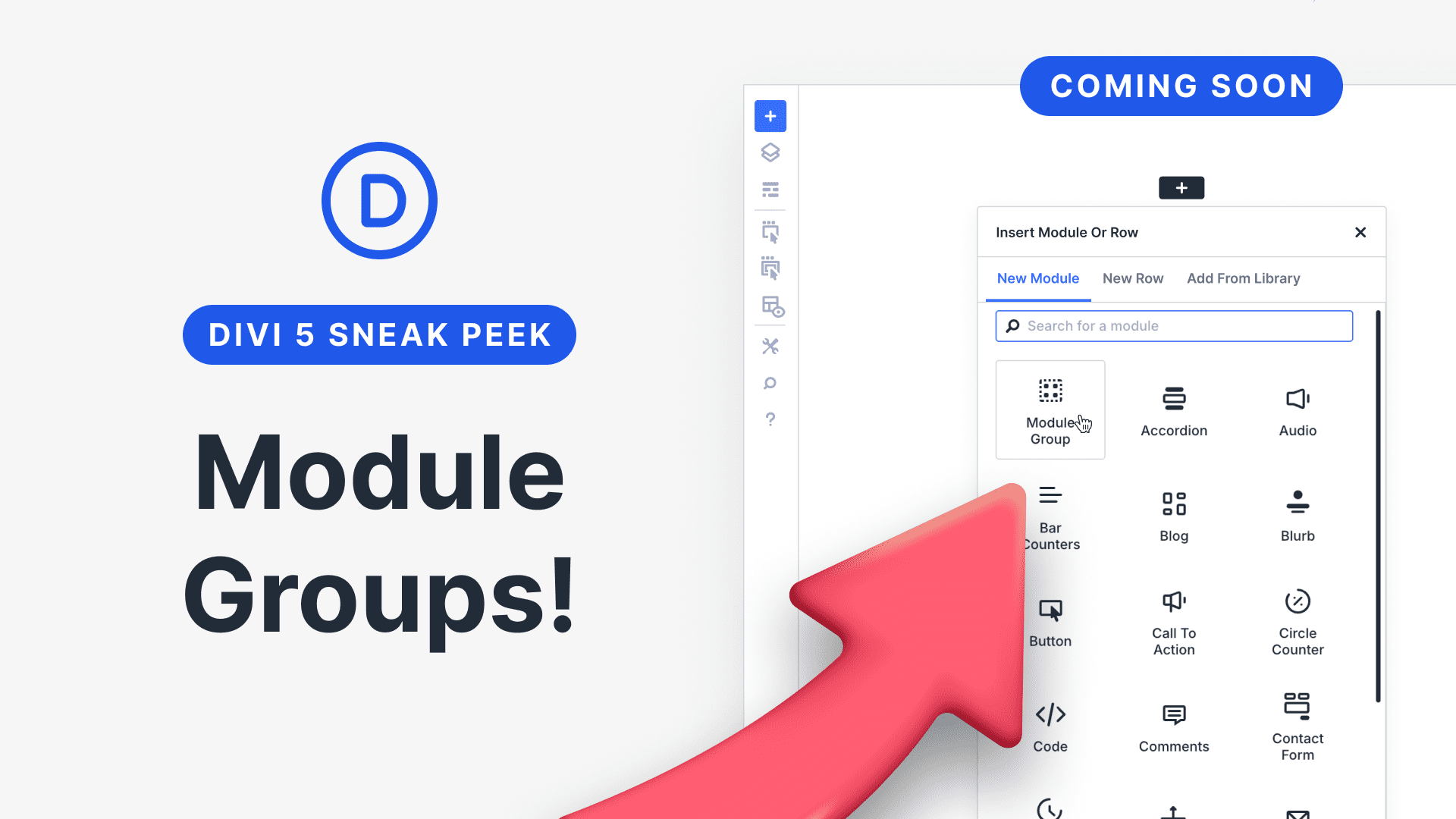
Last week, we released Nested Rows, and the team involved is already working on their next project: Module Groups.
Get all the details in this video. 👇
The Final Piece Of Divi 5’s Layout System
With Divi 5, we are reimagining Divi’s layout system to give you unlimited flexibility. This flexibility comes from new container elements, the ability to nest containers, new flexbox controls and row templates, and eventually, the ability to loop any container. We launched Nested Rows last week and recently gave a sneak peek of Flexbox Layouts and Controls.
But there’s one more piece to this puzzle: a new container element for grouping modules within columns.
What Are Module Groups?
Put simply; module groups are a new container element in the Divi container hierarchy of Sections, Rows, Columns, and soon Groups. Groups can be used to group modules within columns.
Using groups, you can create module compositions and group them to style their containers, turn them into global elements, and easily move and duplicate them like you would a single module.
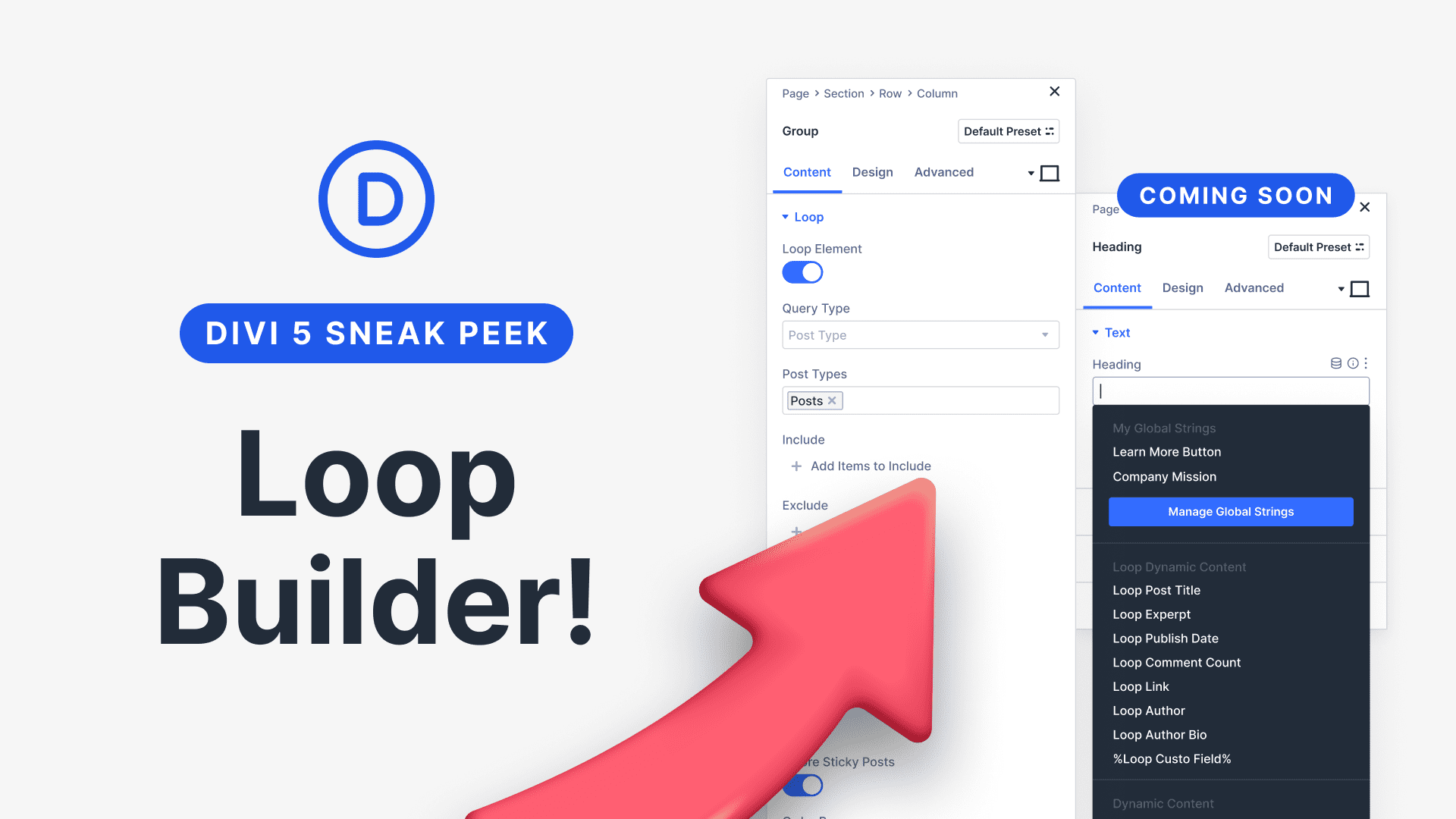
This final container, in combination with nested rows and flexbox layouts, will complete the full vision of Divi 5’s underlying layout system. Furthermore, module groups will play an essential role in Divi’s future query loop builder, making it possible to loop groups of modules.
With Divi 5’s upcoming flexbox update, module groups will make it easy to manipulate module wrapping and ordering within a group to achieve simple yet previously difficult-to-create effects like having two buttons next to each other in a column or an image module to the left of a text module, and so on.
It’s a simple concept and update, but that doesn’t mean it isn’t critical. We’re building the layout system of the future, and each piece of the puzzle is coming together nicely, one piece at a time.
Have You Tried Nested Rows?
In case you missed it, check out my video from last week announcing the release of Nested Rows.
It’s another simple yet essential new feature that lays the foundation for a more flexible layout system. You can put rows inside of rows, with infinite nestability, allowing you to create complex new layout structures. Click the link in the video description to learn more.
Get all the details in this video. 👇
Many More Features Coming Soon
Before you go, I have a favor to ask. We are on a mission to leapfrog the competition in 2025 with dozens of new features, and we want you to know about all of them.
That’s why you must subscribe to our YouTube channel, as it’s the primary way we spread the word (in addition to the Divi newsletter). Over 50% of our viewers keep returning to read and watch these updates but aren’t subscribers. If that’s you, consider clicking the subscribe button and following along as Divi makes its comeback.
All it takes is one little click. 😁
We will fill this year with feature announcements and sneak peeks you don’t want to miss. Stay tuned, and I’ll see you for another sneak peek, which I promise is right around the corner.









Why groups are under rows and columns in the hierarchy?
Can a group have two columns and multiple rows inside?
Great looking addition!
Great new feature! Just curious — will modules added to a group be searchable from the main modules screen (the parent view)?
Thanks Nick. Increible job. Congrats.
As I have said many times, having a solid foundation for working with dynamic data is thinking ahead for the future.
ACF, Pods, JetEngine… make DIVI 5 compatible with the major players to bring dynamic structures to DIVI.
Don’t just stick to the basics and try to go further than the competition.
Great work! This is really laying the groundwork for a flexible dynamic content system in Divi.
Keep up the awesome releases! You’re doing great. 👍
Congratulations on launching Nested Rows! This really add flexibility to the system. This piece plus flexbox makes the alpha version complete for me.
Loving all the new features, however one real issue I have that prevents me from using some new features is we have separate settings for both wordpres url and site url which means I can’t use the visual builder and am stuck with the old divi builder. Will this ever be addressed with fixes? I’m just worried in the future, I will have problems if you ever get rid of the old builder.
Hey, Stu!
The ability to use the Builder with “Site Address (URL)” and “WordPress Address (URL)” field disparetely set in not currently in our roadmap for Divi 5, but I have taken the liberty and opened a featured request for it on your behalf and dispatched it to our development team.
Our devs will look into the matter and consider the feasability of the implementing it.
Great thanks for looking into this!
Would this be components in the making?
Taking this further it would be great if there was only one theme for WordPress, underwritten by a simplified block system catering to just the main semsntically tagged elements. All buiders like Divi would work on top of this writting back to core blocks and CSS to a core stylesheet. Builders could then be interchangeable, even a default block editor would form part of this new approach. We are seeing hints of this with Etch and in reality being able to set this up to write back to dynamic patterns where novice users can input just the content.
Having not envisioned this approach the Gutenbverg project has, in some respect, failed… so far. There is still plenty of oppertunity to head in this direction.
Cool feature, I’m very excited to see how it will be implemented and used in practice.
A few questions that have arisen in the last few days..:
Will there be in the future, after the basic functions of Divi are implemented and new modules and further setting options have been developed, (like for example that the gallery finally supports masonary or similar), but will there also be new features for animations? so not only the simple scroll and hover animations that are currently possible, but for example maybe an integration of GSAP/Framer Motion or an own implementation, and/or connection like to Spline or something, to simply allow more and more advanced animations and interactions? I know, libarys from the competition and all, but maybe there are good options or alternatives to take animations to the next level and catch up to Webflow, Framer, Elementor etc while having a huge unique selling point among WordPress.
And are there any plans to do whitelabelling?
And to create a view where customers can edit without destroying the design or anything, i.e. similar to Webflow, where content can simply be maintained depending on the role?
And will it be possible to transfer the presets, the variables, the settings, the roles, the builders, the customisers, etc. with just one export and import, or to upload a template in divi claud that completely transfers your own most important settings? it would be a huge pain to have to create all this again every time.
One suggestion: in the grid, the rows are green, the modules black and the module groups could be orange!