New & Improved
The New ElegantThemes.com Re-focuses Our Membership Value And Improves The Experience For Current Customers
Today we are launching the brand new ElegantThemes.com. This is a complete website redesign that reframes our membership’s value, brings to the forefront our core products, digs deep into Divi and all of its amazing features, and most importantly, greatly improves the membership experience for our current customers. This is something we have been working on for a long time and we are really excited to finally show it to you.
A Better Customer Experience
Current Customers Will Enjoy Some Great Improvements To The Members Area And Overall Website Structure
If you are an Elegant Themes customer, you will be happy to find some great improvements to the website structure and some new additions to the members area. We want to make sure that the entire Elegant Themes customer experience is as smooth as possible.
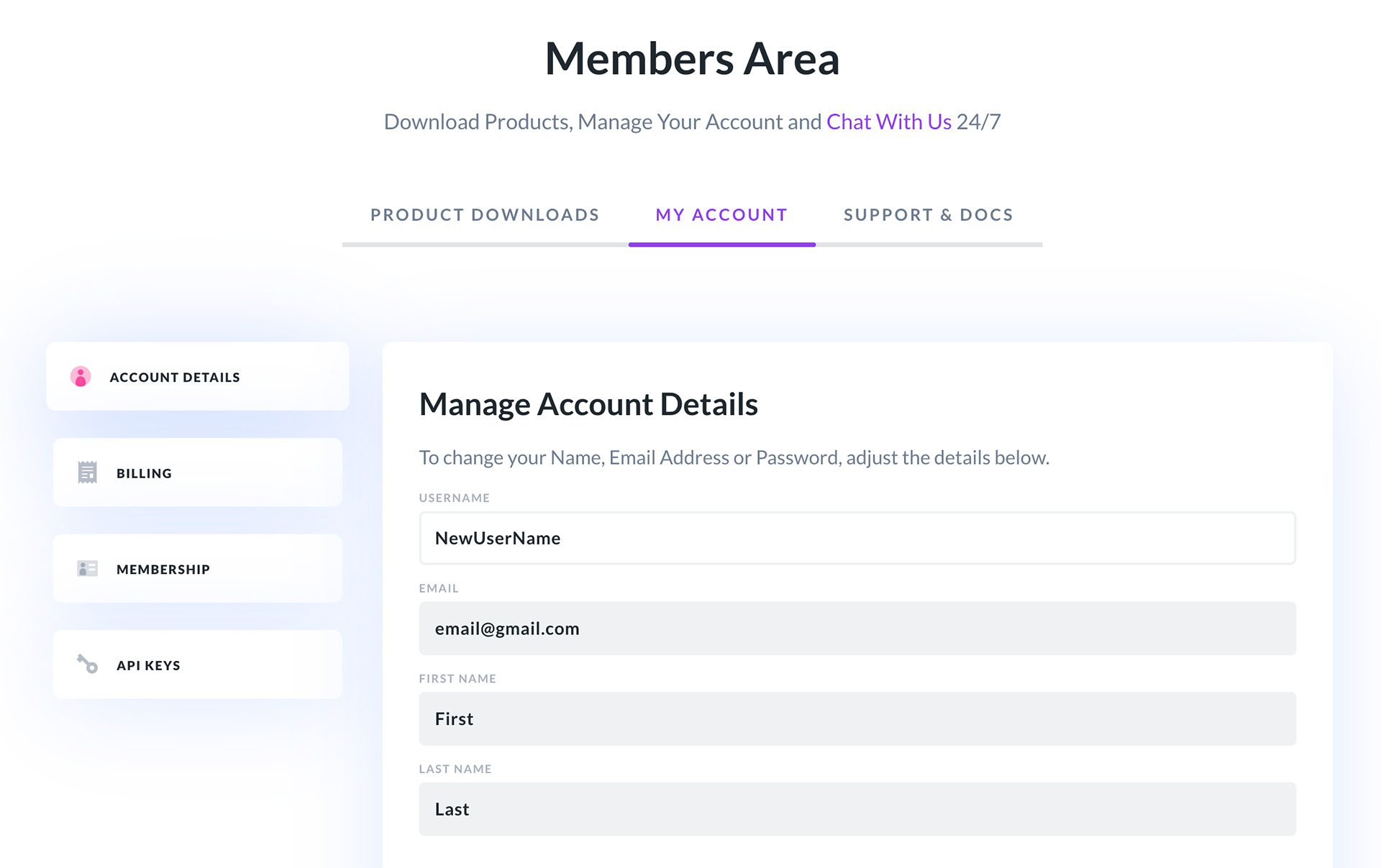
Easier Login And Contextual Account Menu
First off, we added an easily accessible login form to the navigation bar. No matter where you are on the website, you can quickly log in to manage your account and access your downloads. We also made the menu contextual. When you are logged in you get new menu items and quick access to all account pages and the ability to log out. We also remove the Pricing button and give you a clearer call to action for finding and downloading our products.
Better API Key Management
We greatly improved API Key management. Unlike before, you can now delete keys in addition to deactivating them. You can add labels to each key so that it’s easy to remember which keys are being used on which websites. We also made it easier to click and copy keys and your username when setting up new websites.
Consolidated Account Pages

Our new design has consolidated various account areas into new pages that are better labeled and easier to navigate. You’re able to manage your billing profile, download invoices and edit your invoice information in the Billing tab. Upgrade, cancel and manage your membership in the Membership tab. Edit your profile information and view your username in the Account tab. Add, delete, label, activate and deactivate API keys in the API Keys tab. All of this is wrapped in a cleaner design that’s not only easier to use, it’s a lot nicer to look at too.
Refined And Refocused
We Restructured The Entire Website And Reframed Our Core Values. What Elegant Themes Offers Has Changed, And Our Website Should Reflect That
Elegant Themes used to be a place where you got a ton of great themes for one low price. While that’s still true, it’s not really our true selling point. With the introduction of Divi, Extra, Bloom and Monarch, a smaller set of core products has eclipsed our legacy theme collection and transformed the way our customers build websites.
Re-Focusing On Our Core Products
Outside the members area we re-focused the website on our core products. Divi, Extra, Bloom and Monarch have dedicated links in the new navigation menu and our old themes have been de-emphasized. Instead of featuring a generic list of themes and plugins, the new website focuses on the unique value that each of our core products bring to the table. Together, these products create the ultimate WordPress toolkit.
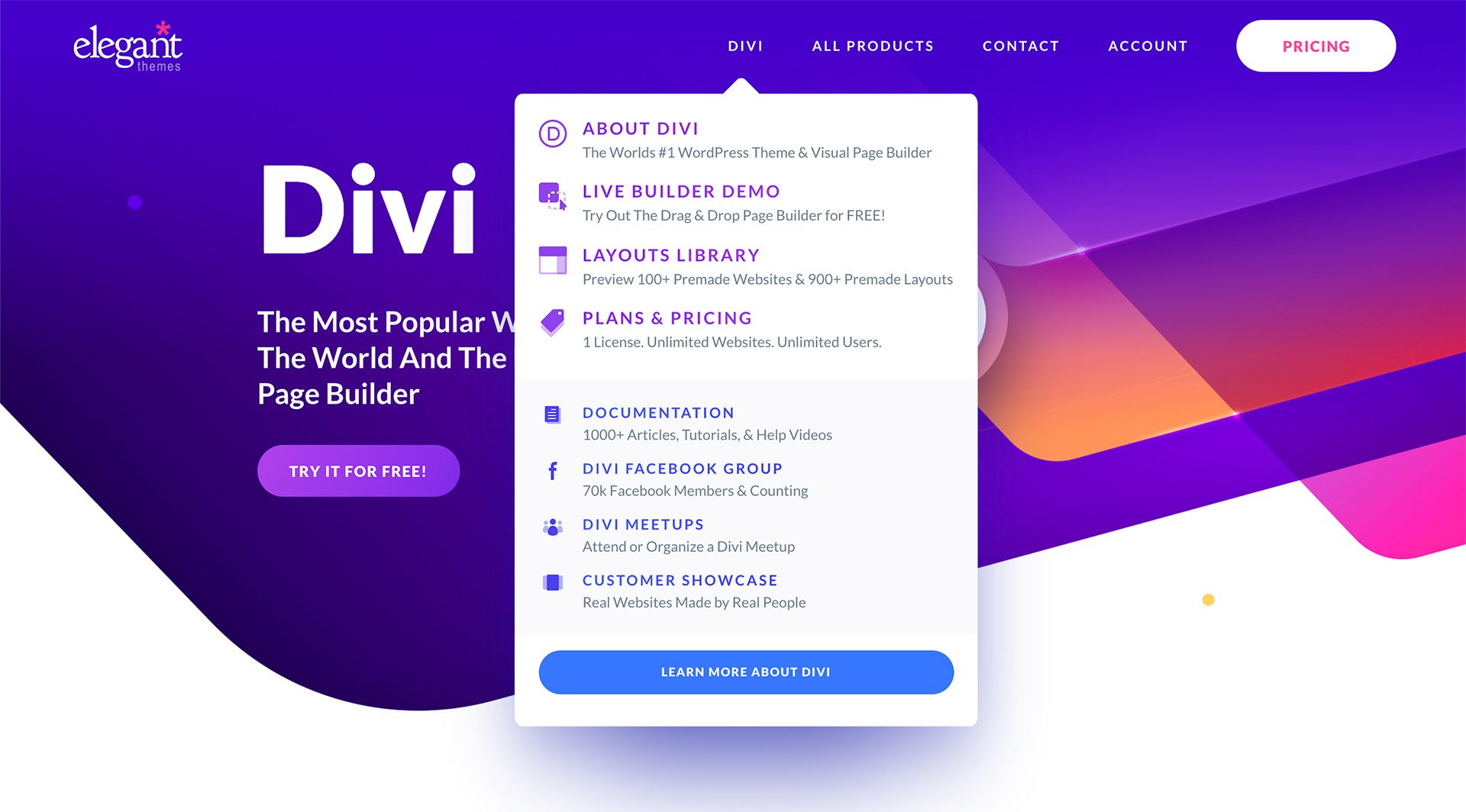
Bringing Divi To The Forefront

Divi now has a top level navigation spot and within its menu are links to everything you need to know about what Divi has to offer. The new Divi landing page has been greatly expanded, digging deep into every single one of its features. Even if you are an avid Divi user, browsing this new page might surprise you with a few features you didn’t even know about.
We hope you like the new design, so let us know what you think in the comments and don’t forget to check back next week for even more great Divi updates coming your way.






Hi gang, I figured out a way to replicate the awesome new Elegant Themes nav menu using Divi, WP Popup Maker and Divi Booster.
I’ve got a super basic and fugly demo here just for the sake of making sure the functionality works, but it obviously lacks styling, proper positioning and some JS / JQuery for the mouse-over open and close effects:
https://memberfix.rocks/eg-menu-experimet/
Basically what you do is the following:
1. Build your menu—the parent menu ITEMS only (e.g. Divi, All Products, Contact, Account, Pricing, as above)— as a Section in the Divi Library (I used a 2/3 by 1/3 layout to approximate the “Divi” menu item on this site but you can obviously use whatever).
2. Install and activate DiviBooster and WP Popup Maker (free version is fine unless you want more options that come with the Pro version).
3. Activate the ability to edit custom post types with the Divi Builder in DiviBooster.
4. Create a new popup and using the Divi builder create the section that will appear in the dropdown for your menu item. Obviously you’ll need to create something entirely different for mobile but you can do that here as well using selective hiding on a per-device basis.
5. Set your popup settings to make the positioning relative to the trigger point, and also disable the overlay.
6. Check out this post on making the ‘mouse over’ the trigger for the popup and ‘mouse off’ the trigger to close it:
https://wordpress.org/support/topic/hover-trigger/
It will take some tinkering but a good designer developer (not me!) should be able to replicate the new menu pretty faithfully using mostly out of the box functionality with plugins most of us already use. 🙂
Please…for the love of Heaven…use a plugin on your blog posts that allows us to receive notifications on replies to our comments. And to subscribe to new comments, in general, as well.
Best theme ever
Hi,
there are some small mistakes in polish translation on the new release.
regards
excellent relaunch! ?
like your new menu-structure, and the cool visibles and efx! (how did you do that? – maybe got a blog tutorial? :-))
quick blog-link would be good?
greetings from austria – vienna
Love the new site! Looks absolutely incredible. Is there any chance we’ll be seeing those hovering parallax images on the homepage within the Divi builder?
wow elegant theme is awesome. I like it
Guys, you forgot the Blog link in the main menu, and it’s not accessible anywhere else than at the bottom in the footer. It’s a pain to get back to the blog unless you go straight from an email, please get us a quick access to the blog articles page again! <3
Hello there Elegant Themes-Team! I wanted to say thank you for featuring my work in your brand-new customer showcase page! That is so awesome! RadspeicheR is really a beautiful site and my client is very happy with it.
Best Saskia
Saskia – your site is very good! Congratulations on the listing.
All Elegant themes looks like very professional. I like it
Hello.
The main page and blog theme was built with Divi?
The “Take Flight” section on the home page has the image overlapping the text.
Love the layouts library! Thank you. Also, it never occurred to me you could have an individual API key per site. Wish I had known this long ago.
Using Divi… how can we replicate the following four cool design features happening on your new site?
(1) The top nav starts out with transparent background and white text and then changes to white background and dark text
(2) The hero banner area scales up and enlarges slightly when you start to scroll down the page
(3) The large round play button that also animates on hover
(4) The Sign Up area at the bottom that enlarges when scrolling past it
I would really love to know how we can make these effects happen using Divi, please share!
Yes, I agree. Can the developer share how to make it use divi?
The new site looks great!
I understand feeling like you shouldn’t waste time/resources recreating what you have, using Divi, when you weren’t using it before. However, as many have pointed out, it doesn’t exactly inspire confidence in your product, when you aren’t using it, yourself. To be honest, I didn’t even realize you weren’t using Divi (just assumed you were, and didn’t check). But, when I found out you weren’t, I was a bit disappointed.
Don’t misunderstand. I love Divi. It has become the only theme I use (unless, for some reason, Extra would be a better fit). It is great to know that I can have a great quality theme / page-builder, which is well supported, and I know the company isn’t likely to disappear anytime soon. That is the same reason I like to use WPMUdev plugins (especially their newer “hero” plugins). With Divi for the theme, and WPMUdev’s plugins, I know I can create a solid website, without having to worry about the developers deciding to stop developing or supporting the products, or whether the products are likely to work with other plugins or services. Granted, WPMUdev did recently decide to stop developing many of their older plugins (just like Elegant Themes has decided to stop developing their older themes). But, it makes sense, when those products are no longer the best solutions. Especially, when you have developed better solutions, yourself.
As others have requested, I would love to be able to create a menu like the new one on your site, using Divi. It is beautiful!
Keep up the great work, guys!
Very nice and fresh new layout.
However, I struggle to find a link to the blog.
I am an avid reader of the blogs and although
I can just type in /blog in the adress, I think
there should definately be a link to in in the menues
on this new and fresh design. Thank you!
Blog link in the header please!
+1
Very nice new look. Clean and fresh.
I’d like to chime in with other on the blog though – it needs a link in the main menu!
There’s so many interesting things and valuable information in the blog, it would be a shame if people didn’t find it just because it’s buried in the footer.
Elegant themes continues to work day and night to bring useful updates, features and many other things. This very update appears to be one of the finest updates of all the times by Elegant Themes. You people will never let me use any other theme 😉
Great!
Problem is the whole Elegantthemes Site isn’t actually done in Divi or WordPress at all… how come?
Oh Probably because it’s faster loading? You know you still need to improve loading time with divi (use only recourses actually used..) or add some more tuning options (disable this & that)
Selling a Webdesign Product and not using it yourself is kind of strange…
Better Improve Divi so it loads faster and also allows those features, like gradient text etc or multi gradients etc.
Why don’t ET answer the questions about why the page wasn’t made with Divi ?
Just look at the top of the comments and you will see a answer from Nick as to why the site is not done with DIVI. I have no problem with the site not being done with DIVI.
Nice and superb design !! Keep it up
Such an amazing look ever on a site.
Yes Yes Yes – this was my IDEA! With dedicated api for different domain!
Elegant Themes! RULEZzzzzzzzzz…..
ThankYou!
Looks great but I find it really strange you didn’t use WordPress and Divi for the front end pages on your own website. Why not? Don’t you think your own main product is good enough for your own website?
Could you add something to let Divi automatically populate the API labels? Something like:
– API label is empty: add the domain name
– API label contains a different domain name (ie AP is used on multiple sites): add ‘multiple’
– API current label populates: don’t do anything
Great suggestion! +1 for it.
WOW… I mean it… Amazing job ET team. Especially with customer admin panel interface and all the option to manage the account. And of course, the ability to generate separate API keys for individual clients – is massive. Thank you for going forward!!!
Enhorabuena por la nueva imagen del sitio y por su funcionalidad. Creo que Divi es fantástico, tiene varios temas que yo personalmente mejoraría bastante, entre ellos los menús.
Saludos y os animo a seguir trabajando.
Saludos desde Tenerife.
Maybe I overlooked, but I would love to see a search function, not only on the blog but also on the main site. Having said that, I think the site is a huge improvement.
Thanks, I love Elegant Themes and I love Divi!
There have never been search functions, if I’m not mistaken.
New website looks fantastic but I’m absolutely gobsmacked that you haven’t used DIVI. How can I have faith in your product if you don’t?
I’ve been wondering that for a long time too! Elementor uses wordpress and Elmentor builder…
Awesome, loving the new site! This is beautiful and i love the part where i can now add a label to any API key i generate. So Rad! Thanks Divi. When are we having a DiviCon, whoop!
Great improvements, and I especially like the new menu with “automatic hover open effect” – yes, that was horrible word monster I know.
Gotta go to figure out how I can build similar menu for myself and possible clients 🙂
I have been with you since 2011, created 100`s of sites with your themes and have always enjoyed the elegantthemes.com site. So this is just a bonus 🙂
Did you test the mobile version? It is a complete mess for me. In this page, for example, some text has 0 margin on the left. Homepage is beautiful on desktop but on mobile it’s an overlapping party. Is it good for you? I don’t know why you still focused on desktop version when in 2019 everybody uses smartphone and tablet. Same for layouts you made.
Congratulation for the new shiny website!
Wondering, why you are not using Divi on your own website? The site is static pre-build.
WOW! Really amazing work. I really love your themes.
I use these themes for most of my website. I also refer your themes to my students in my Training Institute Digital Brolly.
Keep up the great work
Magnificent Nick! never sell out! you are the example of success!
My suggestion is that you develop the Slider independent, not to add more features but that works as it should… after 5 sites I can’t find the balance between site/mobile and cover/fit
keep the good work!
Nice refreshing design.
But is it A Better Customer Experience?
Take for example the My Downloads page, there is NO indication to the product version.
When you d/l a product, why not add the version number to the product e.g. Divi-3.22.7?
Why not adopt the practice used by many other themes and plugins?
Why the Changelog opens in a new page rather than showing it on the same page (accordion etc.)
I strongly recommend you improve this topic.
Thanks
Thx, I like the API labels.
Superb design
Looks great. Love Elegant Themes. Love Divi. Well done
Amazing!,
Great redesign guys,
There’s a typo on the “update billing deAtils” button on this page though
https://www.elegantthemes.com/members-area/billing/
Would love to know how those navigation menus were built too!
Magnificent! Please never sell out!
Thank you for all the time, effort, and resources you have put into this new site. You have absolutely raised the bar on good design by an order of magnitude and have created something we can all attempt to emulate.
I have one favor to ask and I am fairly certain that it is not a common problem and so any change may not be justifiable. However, I ask anyway because I am almost deaf and when I listen to your video’s the background music interfere’s with my ability to understand what you are saying. Fortunately, you look directly into the camera when you speak and so most of the time I can do speech reading but lowering the volume of the music a bit while you are actually speaking would be a huge help to me and sincerely appreciated.
The only thing I can think of to say at this point is BRAVO ZULU!!! Great job!!!
Paul Curtis
I like the redesign especially the header menu. The renewed API key management is very useful too.
Is there a reason you aren’t using your own flagship product to build it? Or are we secretly being exposed to the next iteration of Divi here?
The site update looks good as a sales tool. Hope you see a boost in conversion. Relaunches are not simple, so well done.
It would be nice if that was the case as because inspecting the page reveals a lot less html than you get from a Divi build, probably to improve performance, page load speed. Thing is the old site was just as light, so this probably isn’t something new. Hope I am wrong
Excellent new site! Congrats ET. I really like the subtle parallax and the awesome rollover states. Some of the best I’ve ever seen. And of course you guys always have such amazing use of color. Love the new menu and header sections on all the pages too. I will be borrowing some of these ideas on my next project for sure. Thanks so much for adding the labels on the API keys!!!! Really, that little detail is super helpful. My only gripe is you didn’t put a blog button on your main menu. After all the comments about that though I’m sure it will be added.
Nick and team- WOW!! Beautiful site!! Love the new look.
Can we get the blog link back at the top?
what about Woocommerce page? It still looks like old fashion
what to need to add:
1. Vise-versa
2. Wishlist button
3. Quick view
Still waiting you, MF’s!
yeah, it looks great. But getting live chat to not suck would be even better. Live chat should be just that…live. I have never once opened a live chat and had someone respond to me in less than 3 hours. When I ask, they always say “sorry, we’ve had a higher than normal chats to respond to” which is 100% not true if they say that every single time I open a chat request.
Yes. ET’s chat is not a live interaction as chats are supposed to be. It is a private messaging system. Either make it a chat or rename it. Don’t try to pawn it off as something it isn’t. That’s not your way.
I just commented on a chat that this ISN’T a chat, it’s private messaging system. That’s okay. But it is NOT a chat. Chats are live interactions. ET’s is not.
Next up, a new brand? ?
I love it, smooth flowing milky sight, keep on keeping on!
Kudos! Nick you and your team continue to deliver excellence. Thank you!
Nice improvement Nick and team. I’ve got lots of bookmarked links to the blog on file. I hope those links are preserved. It would be a nightmare otherwise. I’d also like to see the blog at the top like others. Finally thanks for better API management, it’s really useful to be able to deactivate or delete them.
So I assume that means the end of the legacy themes?
Too bad. Some of them were simple to create “different” looking sites.
Legacy themes are still available for download, but we are not promoting them to new visitors as we believe the best experience lies with our core product line.
The site looks FANTASTIC!! If it helps, I noticed that if I’m scrolled all the way to the top on mobile and click the hamburger menu, the menu items are white (and nearly illegible).
I have asked about several times using the Page Builder in the legacy themes. Can this be done? How does one do it? If we can’t use the Page Builder on them successfully, why not?
The LTs have different looks and thus have value — especially if we could modify and adjust them with the Page Builder.
This is totally BS! I just want to use a light theme but now you guys are saying that you won’t support the legacy themes. I don’t need for this project a Divi or Extra theme. I just need one of those legacy light themes. I paid for my subscription and I was expecting support for at least one legacy /old light theme.What should I do now?
HMMMM since the old themes are going to be retired are we going to getting a NEW theme for free???
I agree absolutely, to do away with the legacy themes at the store front. Those themes almost stopped me from experiencing Divi as a lifee.
It’s actually not too difficult to recreate those themes using Divi.
@Justin,
The fun fact is that when Divi 3.x with the built-in layout library was released I thought it was mature enough so ET would rebuild all the legacy themes from Divi and would made them available in that library, kind of saying “You can do it all with Divi”.
But I was wrong. It’s too early. Divi is laking some serious stuffs to achieve that.
Congratulations with the new design improvements.
Thanks for the new API sections. Great feature, that has been wished for many members long time ago.
As others have already pointed out, the blog menu needs to placed in the navigation bar again. Thats a must.
Congratulations on the new redesign 🙂
There are a few little hiccups that still need some attention such as Images from Localhost
(https://localhost:777/blog/wp-content/uploads/2019/05/accounts.jpg)
and the Blog … found it all the way down in the Footer.
https://www.elegantthemes.com/blog/
Finally while typing this, the page was jumping up n down.
Thanks, I fixed the broken image!
Congratulations on the new website, looks elegant! 😉
Good stuff!! Definitely been wanting and needing a way to add notes to the API keys!! That was a huge help! Thanks
Wow! Amazing work! Just missing the “Blog” on the main menu.
Is it just me? or the blog is not on the menu
I have been a fan of ElegantThemes from way before Divi was around, but Divi made being a member such a sweet deal. Love the new look.
Great work you have done!
Looking great team!
Looks awesome! Love elegant themes and divi. Well done on this new site!
It appears this new site does not even use WordPress?!? Why? If not, that is an ominous sign that WordPress/Divi can’t do what you needed it to do and that we will not be able to replicate the features of this site?
I tend to lose confidence in a developer (especially a page builder developer) that does not use their own product and worry where this is headed.
I’m sorry but I find it funny that you don’t use Divi to build Elegant Theme’s website. Why is that?
Sure would be nice to hear an honest straightforward answer on this one, wouldn’t it?
Nick already replied honestly to that question.
Just go back to the top of the comment section and search for the Nick Roach pink circled gravatar.
Or easier, just tap cmd+F (ctrl+F on Windows ) and enter “Nick Roach”…
Hope it will help.
It’s a bad tone to sell something you don’t use yourself, you used to have everything on WP, now don’t, how can You make a product better if you don’t use it yourself?
+1
Very exciting times for all Divi members.. Thank you
Thank you for the new update! I think divi is the best and you allways have huge improvements! A lot of compliments to the divi helpdesk, they are great and it is a good reason to start with divi because they will help you with your problems. A little thing: i hope you can focus on the woocommerce functions in divi. I really need that. But I am really happy with divi. It works great. Thanks a lot
Plus one for blog link on main nav. Thats the main reason to come to the site for us lifers 🙂
New website looks great! Very well organized and much more streamlined.
I thought you mentioned something about contextual menus to know when a user is logged in.
I’m currently logged in and seeing the large, green pricing button in the top right corner, which doesn’t make sense to me as an existing user.
The My Downloads button is at the bottom of the Account dropdown menu, which is fine. I’d rather it stay there than replace the PRICING and like many suggested, maybe put the Blog link instead.
Great work, thanks ET!
Best company and Teamwork Divi
The css you can apply everywhere new features and customer service your site looks beautiful great job and love the customer request for technical problems.
I like the new design and the API label function. Elegant Themes has always proven to be a real leader! Waiting impatiently for Divi 4 🙂
Ohhh, its amazing. Thanks.
These are huge improvements. The Divi Layouts library alone is a huge help to be able to share/let clients browse these!
This is an improvement for sure. But I really wish you guys would devote more time to fixing existing bugs in the theme and prioritize your quality control. My Extra theme has several reported bugs which haven’t been fixed in months…
As always, overdelivery. You guys are one of the best companies I have ever been doing business with. You never let us down. That is great in this day and age.
Very cool. Great job. I love that you continue to show your dedication to your customers and products. Keep Rockin! ~ Allan James
Amazing new site guys! Great job!
Where did the blog link go in the nav?
I agree on that.
Não funciona.
Menu com letras brancas e com fundo branco?
Não se consegue ver o texto.
Great, but I’d like to have the Blog Button on ghe top navigation too. You invest a lot on content and is one of your key features (for me) so I think it’s important too.
The new website looks fantastic, it was such a well needed upgrade! I’m not a fan of linking to and relying on the Divi Facebook Group though. Many of us don’t want to use Facebook given the privacy and security risks, never mind the ethical issues. Also, it won’t be around forever. I don’t think it’s a good idea for Elegant Themes to outsource their community to Facebook.
How about setting up a great Discourse server that Elegant Themes will always be in control of? It’s a great platform, I love it almost as much as I love WordPress.
We do have a community forum set up, Lloyd, though it’s not on Discourse.
On a personal note, what is it about Discourse that you like so much? I’ve been eyeing it for personal projects for a while, but have never pulled the trigger and set anything up.
I always used to think that phpBB was the best for communities and forums but Discourse has really leapt ahead (and it has a phpBB import tool!). It’s just very well rounded with a great mobile friendly interface, great personal profile tools and good management options.
Plus, what I think would be great for Elegant Themes, is that as well as being a forum it’s also got voting functionality which would be great for gauging interest in feature requests and helping steer Divi to where the community wants to see it go… not that Elegant Themes don’t do a great job of that already.
With Elegant Themes in control of it, unlike Facebook which could close down groups any second or make some horrid changes to their functionality, it would be a great resource. It would be invaluable as a searchable archive of questions and answers too, something Facebook groups are awful at and the current Elegant Themes community forum struggles with – I bet it would cut down on a lot of Live Chat duplicate tickets. The current ET forum was good early on but it’s very creaky and hard to navigate now that ET has grown… and continues to grow.
I’d really like a place to discuss Divi, chat with others about how to get the most out it, showcase my work (ok, I’m a show off) and generally bounce ideas off each other… and it would be great if Elegant Themes controlled that community. Sorry for the wall of text!
Nick, my favorite definition of marketing is from a marketing genius called Eben Pagan.
He says that marketing is discover what people want and give it to then.
Nick please should listen to what people are saying.
Have you ever heard people asking for Elegant Themes to redesign the site and backoffice ?
I think people keep asking for the Woocommerce pages builder and template/theme builder.
I think the same amount of time could be used to create that functionality.
Divi is my favorite page builder but have to use the other page builder because of thoose limitations.
And because of that the sites don´t look as good as it should and i take 30% more time to build the site.
Thanks for the feedback Paulo. Those are things we are working on and they are launching very soon. That being said, people absolutely ask us to improve the website, especially the members area and API key management, which we have done today 🙂
Oooh this is great news! =) But we also heard this last year around this time… Are we looking at another year of waiting, or is it really really close…?
So the API key thing is new. Then I can see the site update being relevant.
This redesign is just plain SEXY. Kudos and thank you Elegant Themes team.
Yay! I’m already all over the API key labels.
But where did the Blog link go??? I loved to go to the Blog and peruse.
I love the simplicity and color scheme of the new design. Well done!
Great layout. When are you going to make it available to us all?
I’m thrilled to see all of the updates but being able to delete dead or unused API keys finally is such a relief for someone like myself who likes things nice and tidy.
As always,
Thank you!
Check your site while using IOS the menu text is white and the background is white you can barely read, you should change the menu to purple with a white background this will make it easy to read .
Looks great!
My only suggestion would be to add the blog to the header. I couldn’t find it and had to scroll to the footer menu.
Love it!
Two Questions…
1) Are you going to make it easier to find the blog?
2) How can I replicate the MENU options that Elegant Themes uses?
I love the drop down menu options that are used for DIVI | ALL PRODUCTS | CONTACT | ACCOUNT in the Navigation Menu. Teach us your ways!!!
great new site thsnk you
I like it aesthetically, but I do have a couple issues.
Like the previous comment, the blog is difficult to find.
The “easy login form” doesn’t work with my password manager, so I end up needing to go to the dedicated login page anyway.
I fully expect a tutorial on how to setup header menus like you have here. 😉
Yes on the menus. I want to do those dropdowns. But if this is NOT Divi, will we be able to create that?
I don’t get NOT using Divi. If it’s too hard, why are WE using it? If you can’t use your own product to promote your product, what am I to think about that? It’s kind of like those TV commercials promoting a new better imaged TV screen that I have to see on my old “inadequate”screen so I don’t see any difference.
I like that you finally dumped Poppins. It was too extended to read easily.
I DON’T like the width of this comment section, however, it’s too wide to scan easily. I find I have to rotate my entire head to read it and that makes it hard to find the next line. And I find myself thinking as I read, “this is too hard.” It should be about 20-25% less wide to read easier. Certainly on my screens, 20″ and 23″. My 17″ laptop is okay but I only use that for the keyboard function and a second monitor to store visual images for reference.
I had the problem with the password program, too.
I
Hola, muchas gracias Elegant Themes, por todo el esfuerzo en mejorar.
Los saluda Germán Alfaro desde Lima-Peru
Amazing update 🙂 so happy 🙂
Congratulations ET
Nice redesign. Old website looked dated for while now. API management is great feature, no excel tables anymore!
+1
Any time we can get rid of Excel tables is a victory! 😉
To clarify, when I say semantically, what I mean is that sections are used as opposed to divs classed as et sections.
Very nice. Much needed improvements!
I’ve been using Divi for at least five years and you guys have consistently pushed the boundaries.
Great – i love it!
Tech support chat button kept sending me back to sales who kept saying they weren’t qualified and I should use the tech support button. They finally ended up just forwarding my question to tech support themselves so you may need to check on that option.
Please put a blog link on the main menu.
Love it. Beautiful work on the new website !!
Love Divi, Love the new website. Nice work!
I have been waiting for a better API management key! I’ve made someone in a third party – but this is going to make it so much easy! Thank you for this AMAZING update!
Congratulations! Immediately, the animation / video at the top of this post and the new homepage are inspiring me to do better! Thanks to DIVI, I believe I can!
Except it wasn’t made with Divi…
Fantastic
Hi Nick,
I like the new site. There is so much to see. I will have to take a day off to explore it all.
But there are a few things:
Finding the blog isn’t easy. It is not in the main navigation. You have to go to the footer.
From watching the video I see that on API keys you have several listed. Am I right in thinking that you create a new one for each site you build with Divi? I have been using the same key for all the sites I build.
I notice if I inspect the new site that it isn’t built using Divi? What I do see is where a section is used it is semantically marked up correctly as I see other builders and frameworks are doing this but not Divi. Relating to this is it possible that at some stage that Divi will be ported over to work as an integration with the block editor. In other words Divi will be composed of blocks for the layout elements and modules or, better still, will override the block editor to add its own interface with all the bells and whistles?
You can use one API for multiple clients or use separate ones for different clients. The naming option is a great addition that will help me identify different client APIs.
@Nick
I second that. The blog top menu link is kind of missing. The blog is that little place like a living room where we use to join to celebrate Divi releases..
Now I feel more like it’s an abandoned room while it has been greatly renewed… May be we just need to get use to it…?
@Stephen
I think you can still use the same license key. But now things are easier. You can have one for each website and deactivate when needed.
I agree about the blog link missing from the header. It’s the one place I go to regularly on your site.
Good eyes there, noticing it isn’t a Divi built website! 😀
I’m also wondering if there are any ways to know which websites are calling upon our API Keys… I’ve been using, like everyone, the same API key over the past 5 years on every single projects I built and having a hand-on list on the API Management page would be a great addition! So I would know which domain is calling on my “used-all-around” API Key and from that list, make new ones for the website I still manage.
One thing I mentioned last year … and I thought I put it to the suggestions area but can’t find my post… I’ll do it later and update my post which is findable here:
https://www.elegantthemes.com/forum/viewtopic.php?f=21&t=844642&p=4631873
I havent been using the same API key for all sites. You can create a new API key for every project you start from within the Members area. They have improved it as you can now add descriptive titles for each API key.
To clarify when I say semantically I mean sections used instead of divs classed as et sections.
Love it guys! Great job.
Hey… Nice update and revamped…
Really loved the feature of Adding labels for API….
However there are still places where the interlinking is on Localhost…
For eg.
On https://www.elegantthemes.com/members-area/membership/ page
Many more might be missing
Love you guys <3
Nice redesign! The image below ‘Consolidated Account Pages’ also points to localhost.
Good catch. I fixed it!
Doesnt seem to be a link to the Blog, had the type it in manually.
Blog link is in the footer menu – along with some blog category links – agree it could be in the header menu also.
I dig the new site!
I’m going through it myself.
What’s next with Divi?
The new website is definitely on he right direction. Keep up the good work.
A bunch of theme updates including Global defaults, Woocommerce, and Theme builder.
Pity it’s not build using Divi or WordPress for that matter!
We would have loved to use Divi and WordPress for the entire website, and we do use WordPress for a lot of stuff, but unfortunately such a change would require an immense amount of work and would not benefit our customers in any particular way. We could do it, but it would take some of our best developers off of Divi development for months or years.
When we started Elegant Themes, WordPress was not a CMS and Divi did not exist. To do things, like handle payments, manage customers, forums and affiliates, we had o roll our own systems or use other software like phpBB. These systems have evolved for years on their own. While it’s entirely possible to replace them with WordPress for the sake of using WordPress, it would be very time consuming, and in the end, would not change the experience for you.
We have historically spent very little time on our own website when compared to how much time we spend on our products themselves, and that’s something we plan to continue to do. Our goal is always to serve you best.
Great answer! I’m so frustrated by the way you’ve clearly given us all such an amazing upgrade and all some people can harp on about is how it’s not built with Divi. I’m a serious ET fanboy. At my agency we love your products and Divi has enabled us to make a very profitable business. Ignore the haters. You guys rock.
Hey Nick, ties in nicely with that post on the blog about technical debt. https://www.elegantthemes.com/blog/wordpress/what-is-technical-debt
Thanks Nick
As they say, there are many ways to skin a cat (not sure if one is allowed say things like that anymore in this PC world) and it make sense when you put forward your explanation on how things have panned out with this site…there is a world outside of WordPress and sometimes it’s good to see things done a different way. I hear this thing called opinionated programming and our discussion highlights this.
I have often seen the criticism in the past that Divi html structure quickly becomes very deeply nested. Funnily enough if you look at some of the structural plugins that have been released for the new block editor they are deeply nested as well. How much all this has an effect on site performance is debatable. Having checked many sites I have build with Divi and this site on GTMetrix there is very little difference. You can perceptually see hand rolled site like this load instantly compared to a WordPress/builder site on slow 3.8 Mb/s internet, but unless you are a very impatient person, you are not really going to care.
My input further down on the topic concerned some type of standardisation between WordPress/block editor and Divi. While I am very slowly warming to the new default editor, and it still has many shortcomings, it would be very useful in the future, when it matures, if page builders were able to override them with their own UI etc. That way you could just keep the underlying block editor layouts when a builder was turned off or theme changed. And, no more leftover shortcodes. It may not be something that can be done practically and would be a very big project in porting over.
I think this is totally understandable, it’s all about mixing the best tools for the job, dealing with organisational legacy and getting things done. I think you made the right decision.
Well Nick,
That’s kind of disappointing, not because You are using an other platform to run your website, but because I was hoping that this design was a kind of showcasing what the Divi Theme Builder would be able to do…
I have to agree, it’s a shame your new site isn’t build using Divi.
You’ve created a great looking site with some nifty layouts and functions, especially on mobile and while we ‘may’ be able to recreate some of this using Divi, it would have been better to have seen a site you created for yourself using your best selling theme Divi.
Only the blog.
Says who?
It is using WordPress.
This is great, more updates to the already amazing site. YES!!
I just hope your layouts follow the new design of ET and get a little more modern