According to our recent WordPress Themes Survey, 85% of our customers customize their themes, and only 35% use a child theme when doing so. This may be due to a lack of understanding as to what a child theme is, or due to the perceived difficulty of creating one. In this tutorial, we will go over how to create and use child themes, and why using them is so important. (A special note for Elegant Themes customers only: If you are only looking to perform simple CSS changes to your theme, then you can add additional css within the theme customizer and within the Divi builder, instead of creating a child theme. For more in-depth changes that require editing php files, a child theme must be used.)
Why You Should Be Using Child Themes
Creating a child theme when performing adjustments to your theme’s code can save you a lot of future headache. Child themes allow you to make changes without affecting the original theme’s code, which makes it easy to update your parent theme without erasing your changes. By creating a child theme, you create a separate set of files that you can use to customize the theme without affecting the original theme at all. Not only does this make updating easier, it also makes sure that you will never ruin your original theme as you are never actually modifying the files. You can always turn off your child theme and fall back on the original.
Getting Started
Subscribe To Our Youtube Channel
In this example, we will be creating a child theme for our Divi theme. First things first, we need to create a new folder for your child theme. Naming it something like /divi-child/ is conventional. Within your new theme folder, create a file called style.css and fill in the information as outlined below. The theme Name, URI, Description and Author are totally up to you.
/* Theme Name: Divi Child Theme Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
You must ensure that the “Template:” parameter correctly identifies the name of your parent theme. If you are using a different theme, then adjust the values accordingly.
Enqueue the Parent and Child Theme Stylesheets
The next step is to enqueue your parent and child theme stylesheets. In other words, the child theme stylesheet will be used to create styling in addition to (or on top of) the parent theme. In order to do this, we will need to create another file within the root of the child theme folder. Name the file functions.php and then add the following code into the file.
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
This next part is important. To avoid needlessly loading a stylesheet twice (and slowing down load time), you will need to make sure the ‘parent-style’ tag (or $handle) is replaced with the same tag used by your parent theme for its wp_enqueue_style() call.
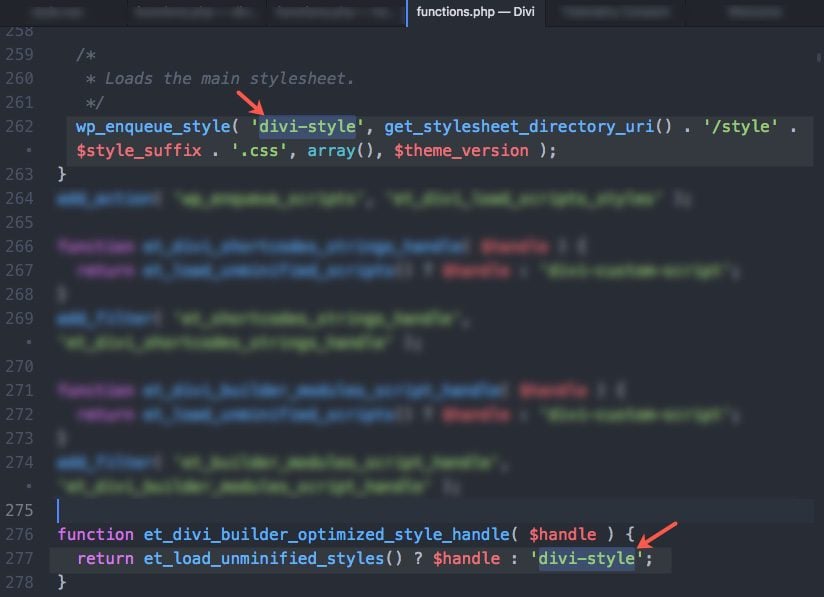
To find it you can open your parent theme’s functions.php file (located in the root of the parent theme folder) and search for wp_enqueue_style() call. If you have multiple calls, make sure you find the one that also has the get_stylesheet_uri() call following the tag.
Since in this example we are creating a child theme for the Divi Theme, you will need to replace the tag ‘parent-style’ with ‘divi-style’ because when you search the tag being used in functions.php by Divi (the parent theme), you will find this:

So your child theme functions.php file content should now be this:
<?php
function my_theme_enqueue_styles() {
$parent_style = 'divi-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
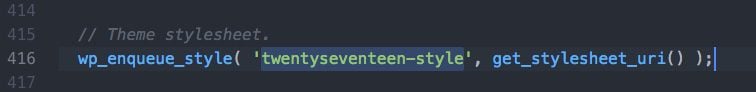
For another example, if you are creating a child theme for the Twentyseventeen theme, you would replace the tag ‘parent-style’ with ‘twentyseventeen-style’ because when you search for the tag being used by the parent theme, you see this:

Each theme will be different so make sure and get this tag name correct.
Activating Your Child Theme
After you have created your child theme folder, style.css file, and functions.php file you can upload and activate your new child theme. Uploading and activating a child theme is no different than a normal theme, simply upload it via the Appearances > Themes page in your WordPress Dashboard and activate it. Before you upload it, you must first ZIP it. Mac and Windows both have native ZIP functionality. Make sure that your parent theme is also uploaded (In the case of our example, the Divi theme).

Tip: To create a thumbnail for your child theme, you can create an image (880×660) and add it to the root of your child theme folder. Make sure and name your image file screenshot.png so that wordpress knows to use that specific image.
Modifying Your Theme’s CSS
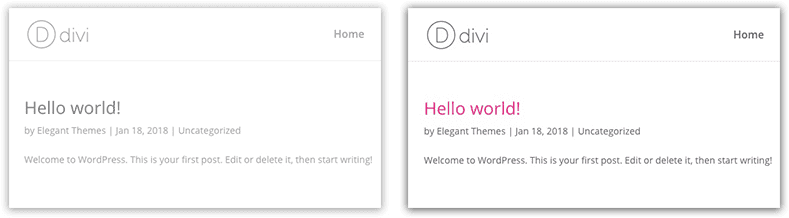
We have now created our Divi child theme and uploaded it. Because all we have done is import the original theme’s CSS, the theme will look exactly like the original. To modify your theme’s CSS, you can add any changes to your child theme’s CSS file after the stylesheet header. All new CSS information is added after the original theme’s CSS is loaded. Because our new CSS is located below the original’s in the file, all new CSS styles will overwrite the original’s. For example, let’s say that we want to change the font weight of the “price tag” on our theme’s homepage. Right now it’s bold and gray, and we would like to make it thinner and green. We can add the relevant CSS to our foxy-child/style.css file as follows:
/*
Theme Name: Divi Child Theme
Theme URI: https://www.elegantthemes.com/gallery/divi/
Description: Divi Child Theme
Author: Elegant Themes
Author URI: https://www.elegantthemes.com
Template: Divi
Version: 1.0.0
*/
/* =Theme customization starts here
------------------------------------------------------- */
.entry-title a {color: #f92c8b !important}
Once this change is added, the CSS in the child theme’s style.css file overwrites the original. In this case we get a nice pink header for our blog posts as shown here:

Editing The Functions.php File
Functions.php is where a theme’s main functions are typically stored. A parent theme’s functions are always loaded with the child theme, but if you need to add more custom functions to your theme then you can do so by creating a new functions.php file within your child theme folder. The new functions will be loaded right before the parent theme’s functions. Your child theme’s functions.php file should start with a php opening tag and end with a php closing tag. In between, you can add your desired php code.
<?php // Your php code goes here ?>
But since you will have already added and edited the functions.php to create a child theme, you can add any new functions directly after the code already there and before the closing php tag.
<?php
function my_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
// Additional php code goes here
?>
Editing Other Template Files
<
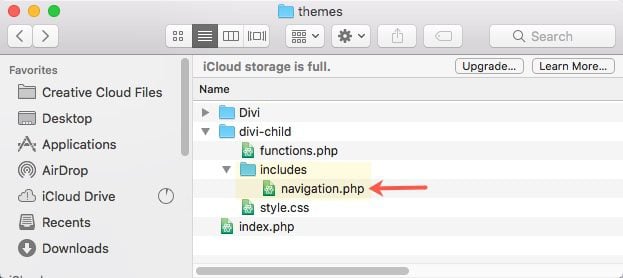
Beyond CSS and Functions modifications, you can also make structural changes to your theme by adjusting the php template files. This should be done with care, but by editing the PHP files you can adjust any part of the theme. Unlike editing the functions.php, where the original theme’s functions are imported automatically, PHP files are edited by replacing the file entirely with a new one. The theme’s original file is ignored and the new one is used instead. The first thing we need to do is replicate the old file before we start to modify it. To do this, simply copy and paste the theme’s original file into your child theme folder ensuring that the file name and location is exactly the same. For example, if we want to modify the the Divi/includes/navigation.php, then we would copy and paste this file to divi-child/includes/navigation.php.

WordPress knows to use this file in place of the old one because its name and location are the same. We can then open the file and make any necessary changes.
<div class="pagination clearfix">
<div class="alignleft"><?php next_posts_link(esc_html__('« Older Entries','Divi')); ?></div>
<div class="alignright"><?php previous_posts_link(esc_html__('Next Entries »', 'Divi')); ?></div>
</div>
Additional Child Theme Resources
1. The One Click Child Theme Plugin – If you are having difficulty wrapping your head around the creation of the child theme folder, then this plugin will create one for you with the click of a button!
2. The WordPress Codex – There is all kinds of great documentation in the WordPress codex. If there is anything you need clarification on in this post, then this should be your first stop.
3. Child Theme Pros and Cons – For more information about the pros and cons of using Child Themes, we has a great writeup.









This worked great, except I lost my custom widgets…
I am also attempting the child theme on Vertex. Just to be safe, I went no further than incorporating the @import line with the exact relative path and proper case to the parent theme’s style.css file.
I made my first child theme using TwentySixteen. Thanks for the article..
I am new to WordPress, how do WordPress understand its a child theme?. Is that the import css url do the trick?
WordPress reads the style.css file for it’s first comment block.
The mention of the “Template”-tag ultimately makes it look for the parent theme.
The import is merely to include/inherit the parent theme’s css-file.
Does this method still work? I’ve copied the code above with the required changes, like this:
/*
Theme Name: Divi Child Theme
Theme URI: http://www.elegantthemes.com/gallery/foxy/
Description: Divi Child Theme
Author: David Knapp
Author URI: http://www.pananddavid.com
Template: Divi
Version: 1.0.0
*/
@import url(“../Divi/style.css”);
/* =Theme customization starts here
——————————————————- */
and saved that as style.css in a folder Divi Child Theme. There should be no effect until I add more css, right? But what happens is that most of the original Divi css is no longer applied, the site’s organization is destroyed, and the whole thing’s a godawful mess.
The directory structure I’m using is:
MacBook Air/Macintosh HD/Users/David/Sites/WordPress/condo/wp-content/themes/Divi
and
MacBook Air/Macintosh HD/Users/David/Sites/WordPress/condo/wp-content/themes/Divi child
Thanks to anybody who can help me clear this up!
Since I’m working on localhost, I didn’t bother to zip the styles.css – shouldn’t make any difference, should it?
I saw on another site (sorry! can’t find now) a statement that the @import *must* be the first line in the css file. So I tried that, and the result is the same: total mess.
Rename your child theme’s folder to “Divi-child”.
Is it weird that I’ve been an internet marketer for 5 years and am just now learning what a child theme is? I’ve customized so many themes and I feel kind of ashamed that I didn’t ever realize I had this level of control. Thanks for the great explanation…and the great theme (Divi).
I don’t want to compare ET with other theme providers who rely on Frameworks.I could understand why ET didn’t include child themes yet as everyone have their own strategy to fulfil customer demands.I pretty sure ET knows very well about it and they will solve this issue someday.My suggestion is,ET should release an Official Plugin to deal with this issue.Till Then,what plugin will you recomend.
Well it seems managible.But ,I request you to include child themes Feature to all your Themes in coming days.Because ,some user,like basic bloggers think much before playing with codes.Adding this feture will add great Credibility to DIVI as well as ET.
This days you don’t need to create one, there’s always a child theme included to most of the theme while you buy on the marketplace, child theme gives us the flexibility, we don’t buy a theme anymore without a child theme.
Gone are those days.
I am working on my first child theme, and I found that the “Template:” field must be the name of the *folder*, not the name of the theme as it appears in WordPress.
CORRECT:
Template: twentysixteen
INCORRECT:
Template: Twenty Sixteen
Awesome tutorial! …clear, simple and clean. thx!
Thanks for your tutorial… its what I need
Has anyone figured out a solution for applying a child theme to Divi 2.5.x without using a plugin? The WP Codex doesn’t go into enough detail for me & so far no luck here. Once I make a copy of functions.php and drop that into my child theme folder I’m getting a white page.
I’m using the Divi theme, and I’ve just created a child theme using your instructions.
However when I did a live preview I found that the customizations I’ve made had not been carried through to the child theme. The most screamingly obvious of these was that the website had reverted to the default menu, and as it’s a directory, there were over 100 menu items on the home page, obliterating the rest of the page!
Is there a way for me to launch a child theme with the customizations I’ve already made incorporated?
Thanks
Having read a bit further, including the WordPress Codex on Child Themes, which I initially couldn’t grasp as I’m a beginner, I see that the @import instruction is now deemed “not best practice” and I wonder if this is why my child theme hasn’t worked out.
As I’m a beginner I decided to use a Child Theme plugin – I hadn’t realised these existed before – and it has sorted out my problems. The one I used was Child Theme Configurator, which was really easy for a beginner like myself to use, but there are many others available.
Thanks a lot. As I did a lot of customizations to my Divi 2.3.1 site and since version 2.4 is out, I need to update the theme. But unfortunately I did not create a child theme in the first place.
Hi guys
Maybe you should do an update to this seeing it’s from 2013 and shows up in Google HIGH – and it;s now outdated – as in using IMPORT statements 🙂
Thanks guys –
I’m off now to find up to date info — he he 🙂
Thanks for the tip. I’ll put it on my to-do list.
Very helpful.
Thank you.
Thanks, I have a few themes that I want to make child themes for specific pages. Does the zip file format make a difference? If so which zip software do you recommend?
You don’t need to make child themes for pages. Unless that page has its own install of WordPress. Instead what you should probably look into is custom post types or page templates.
I tried reading the instructions, but the moment I reached the words “Theme URI,” I got stuck. I don’t know what an URI is and, apparently, Googling for it yield no useful informations.
Without understanding what it is, I’m stuck.
Very helpful and the theme looks great.I have used other genesis and catalyst themes before. I am going to look into elegantthemes too. Thanks!
Thanks a lot for this information, came very in handy , sometimes reading the wordpress codex isn´t enough.
Thnks a lot. Needful stuff. I summarized it in Finnish and posted out. http://anyplanet.org/wordpressin-child-teema-apuna-tyylitiedostojen-muokkauksessa
OK Guys. Followed these instructions exactly. Built a child theme, activated it, but it didnt import the parent themes changes I made. Here is my child:
/*
Theme Name: Storefront Child Theme
Theme URI: http://www.goodolddayscountryshop/com/WPstore/
Description: Storefront Child Theme
Author: John OBrien
Author URI:
Template: storefront
Version: 1.0.0
*/
@import url(“../storefront/style.css”);
/* =Theme customization starts here
——————————————————- */
any help?
i tried to create a child theme using a plugin for my Nexus theme. but afterwards, I got the msg saying:
“The following themes are installed but incomplete. Themes must have a stylesheet and a template.” and “The parent theme is missing. Please install the “Nexus” parent theme.”
what do i do now? i already been using the Nexus theme for quite a while so i’m just very confused
Having some problems. I created the child theme. When I went to activate it, I simply hit the activate button and it appeared to activate. However my parent settings were not utilized. This may have something to do with the zipping you talked about. I did not zip my new theme’s folder because I am not sure how to go about doing this. The fact that I was able to activate it, tells me that it didnt need to be zipped. I might be making a false deduction here but I would think the software would be able to make this distinction.
Anyways, assuming that I dont see my parent’s setting is because I did not zip my child folder, how do I go about doing this? I am using my host’s file manager to manage my files. No zip capability here. Suggestions?
Also, when looking at my other theme folders within filemanager, I do not see anything zipped. I am confused.
I recently started a coupon site on WP.I had many changes which I had to make.I stumbled upon this article and now I can create a child theme without affecting the original theme.
I don’t understand why you guys don’t include a child theme in your themes… I was trying to create my child theme for Divi and I have had a lot of problems… and now I have read the posts above and I understand why…
With respect, this article is out of date. WordPress no longer advocates the @import method for the css and says you should include some code in the functions.php file of your child theme.
Full instructions here; http://codex.wordpress.org/Child_Themes
This procedure is not valid anymore for the newer versions of WordPress:
http://codex.wordpress.org/Child_Themes
Also is not working properly with Divi (especially the main design of the theme).
can anyone direct me to a theme that is so simple. We need a home page pic/background that has only 6 page links. This is for the ease of operation for our patrons who are war veterans. They cant navigate complicated pages. Way to much information to sieve through and I just don’t have weeks to do this. Maybe I could get some very simple instructions on how to change a theme to arrive at what we want and need for our site. Please help, its for our war veterans. 🙂
Thanks so much!
I agree with the first commenter in that this is far the best explanation to date.
I will start using child themes right away.
Br
Thomas
Hi,
I just found out about child themes and this is what I have been looking for. Every time I changed something in the php code I had to go and manually redo it. However, I am still very new to this and I don’t even know where do I go to create the first step (the folder) can someone please help?
Thank you very much!
Thanks for making this learning curve a little shorter!
Someone asked this above, but it wasn’t answered… Can you create a child theme after you’ve completely built a site, input data/created pages, modified .css, etc.? Or, do you need to do it when you start your original site install? Thanks.
Yes, you can always create a child theme, but you need to *understand* what it is you are doing. Everything that you entered into WordPress using the wp-admin interface is stored in the database, *except* for the Appearance > Editor ! The theme is a collection of files which you can edit directly on the server, upload edits over FTP (e.g. FileZilla), or modify using the wp-admin Appearance Editor. A child theme lets you modify those original theme files without overwriting them. As such, any files which you have already overwritten (CSS, anything PHP, etc.) “should” have been in the child theme and not the original. You can either not use a child theme or you can make sure the child theme you create has !**all**! of your edits to the theme’s original files, at which point you can re-upload/re-extract the original theme onto itself, reverting it to its original/natural state (not necessarily advisable, so be careful; just because you can does not mean you should). Theme settings (e.g. colors, background image) will need to be set again (so make sure to have written down what all of the settings were).
I am in desperate need for an answer to this question!
Same question here : I made some modification via e-panel, and only that, how to create a child theme from that point ? simply as describe ? or with few extra care ?
I’ve been out of the loop for a while and want to start planning another site, using DIVI. While I can often “read” HTML and CSS, I don’t feel comfortable modifying it. I don’t feel comfortable creating a child theme.
I was searching the Internet to find a solution for myself and found ready-made DIVI child themes. Not sure how to tell which ones are safe to use.
For a person, like me, I wish I could just download an Elegant Themes child theme – so I would feel confident that it will work correctly for the life of DIVI.
Is there such a thing?
Prema:
Here’s a child theme creator specifically for Divi:
http://divi4u.com/divi-children-plugin/
Nice post , thanks for sharing .
People who arent able to find out index.php file , can use this plugin: https://wordpress.org/plugins/child-theme-wizard
I’m not a coder so I don’t know if this is proper coding but this is my best guess at using the latest method of creating a child theme by enqueing instead of the import css which is no longer recommended. I don’t know if the code will show up properly or not? You can place this code inside the php tags of the functions php file and then create a css style sheet to put inside of the child theme. Should get you started. I actually used this code inside the divi4u child theme and it appears to be working OK so far!
/**
* Enqueue the parent theme stylesheet.
*/
add_action( ‘wp_enqueue_scripts’, ‘divi_parent_style’ );
function divi_parent_style() {
wp_enqueue_style( ‘parent-theme’, get_template_directory_uri() . ‘/style.css’ );
}
/**
* Enqueue the child theme stylesheet.
*/
add_action( ‘wp_enqueue_scripts’, ‘divi_child_style’, 20 );
function divi_child_style() {
wp_enqueue_style( ‘child-theme’, get_stylesheet_uri() );
}
Thanks for the comprehensive tutorial, it saved me a lot of time to figure out everything by myself.
I’d like to share some info that held me up in the process for a while:
If you are using your own functions or include css in the child theme, do not use something like this:
“wp_register_style( ‘myextra-css’, get_template_directory_uri() . ‘/myextra.css’)”
When used in a child theme, the function get_stylesheet_directory_uri() references the parent theme directory!
Instead, you must use “get_stylesheet_directory_uri()”.
Took me a while to figure out….
Thanks for the info! Honestly, I didn’t even know where to start with “create a new folder,” so I was VERY happy for the plug-in link at the end. You really should start the article with this piece of advice – it was SO easy! The best part, though, is that the switch from the parent theme to the child theme was seamless. I had already done a bunch of work on the site, including a bunch of custom CSS, and all my theme settings and work just shifted right over to the child theme. I was ready to start my php edits in a matter of minutes!
Hey Guys: Im reading that WordPress is now saying: Style.CSS using:
@import url(“../ThemeName/style.css”);
Is no longer an acceptable practice and the child theme should be loaded via coding the child functions.php file.
Trouble is, I cant find understandable documentation on how to do that (including WP’s codex version). Should this be addressed? Can you provide a post or update on how to accomplish this using an elegant themes theme as an example? Thanks.
You’re correct, I am needing the same thing. They need to update this article because @import is no longer supported. WordPress requires you to us wp_enque_scripts now, but there’s not a good tutorial on how to do that specifically for themes with multiple style sheets, like Divi.
Here’s the Codex article: https://codex.wordpress.org/Child_Themes
OK, so I do understand why Child Theme makes sense. So far I have only made changes to the CSS which, according this post, is no problem when updating the theme.
BUT:
Can I create a child theme now that I have already installed the theme (Divi), added content and made CSS changes? Or should I have done it before I make any changes and now when I create a child theme I have to start from 0 with CSS changes etc? I might plan to make adjustments also in the .php (eg to delete the Powered by WordPress comment) so a Child Theme is highly recommended from what I understand.
Thank you in advance for your answer!
David
Hello,
I think I’m just being daft, but I’m trying to add a shortcode to the main layout that shows my Instagram feed at the bottom. I’ve put it in the child theme, but it’s not showing up. Am I missing a bit of code to activate it or place it? I’m just self-teaching myself how to use WordPress so this is all very new to me!
Thanks so much!
/*
Theme Name: child2015
Theme URI: http://www.cleanbeautyco.com/
Description: Child Theme 2015
Version: 1.0
Description: A child theme of Twenty Fifteen
Template: twentyfifteen
*/
@import url(“../twentyfifteen/style.css”);
our child theme and epannel stopped working after our site went live, the client asked us to put it back under construction until the problems were fixed, I am unsure of what to do to fix these problems.
My media queries modifications overrides only if i leave the in the divi stylesheet , in divi-child stylesheet the media queries modifications doesn`t override the ones in divi stylesheet . Has anyone had this problem ?
Can someone please TLDR; this for me?
(For the uninitiated non-redditors amongst you:
http://en.wikipedia.org/wiki/TL;DR)
Hi again Nick
I read earlier that someone else had issues with a sidebar problem. Our development site was already pretty well established with Divi goodness – including a heap of sidebars which I use to drop info into various pages – to me one of the most understated bonuses of the Divi theme is the way the page builder gives me this flexibility – reminds me of Joomla’s modules – without the horror.
However, once I activate our child theme – and of course reactivate all menu’s – the sidebar and widget content – all gone. I looked into a widget exporter – and that exports just fine – but complains my theme doesn’t support the sidebars I’ve created prior to export.
Now, I assume this is because the sidebars I created are of course locked into the prior theme. Do you have or know any way other than to slavishly created these all again by hand in the child theme – and then import the widgets?
Hope to hear from you – and thanks again
Steve
Hi Nick
great article, I have read many regarding child themes and they all tend towards too much technical and not enough example.
I had a go with a very basic Style sheet (literally just the template declarations and the link to the style shee you have at the top of the article) and Divi 2.3, using WP 4.1.1 in a Network mode. I network-activated my theme, took a look and the entire primary menu has rendered without any CSS – just one big lump of links. The paths are correct (using ../Divi/style.css), the permissions on the server are correct. Any ideas? Same happened with an identical copy on a test machine when I was playing around with Luis Alejandre’s Divi-children engine.
best wishes, thanks in advance
Steve
Hang that last request, I discovered by accident on a WPMU thread on Child theme creation that your menu’s are deactivated when you swap to a new theme – just turn em back on – and the most excellent Divi styled menu’s are back. Sorry about that folks, hope this helps someone else
Hi, Thanks to all of you I took out a lot of important information from this blog, but what I would like to know is, if I want to change around a couple of things do I edit the original files in the original theme folder, or do I have to copy those files into the child theme folder, or….
Thanks in advance.
Hello,
I am using Divi child theme but I experienced that when I am trying to use Bootstrap Modal the bootstrap css and js none is working at all. I want to add new php file named popup.php and it needs to call in header.php file. In case case should I keep all of my file like bootstrap.css bootstrap.js custome.js images and popup.php in the child theme folder?? and then if I call popup.php in parent’s header will it work?? Or what will be the best process?
I need to add:
bootstrap.css
bootstrap.js
custome.js
1 image
popup.php
That’s it
Now with this child theme tutorial, I have genesis framework. And I also have dynamik theme builder. Am I able to use these things with the elegant child themes?
I use ‘one click child theme’ plugin and it’s great for updating the theme whilst retaining the custom CSS. But what about the other files – especially things like the footer.php? I notice that most other theme developers allow copyright info etc in the footer via the control panel, but Elegant Themes doesn’t. So does this mean that every time there is an update for one of your themes, I need to check the update log to see if footer.php has been updated, and then if it has, copy my info over to the new footer.php file?
This greatly helped us create a child theme for a mobile site from the main theme that is shown for desktop users. Great write up and very easy to follow unlike some of the codex pages. Keep up the great work.
Hi,
I think I was in a rush when I made my child theme for Divi and forgot to include a functions.php file. Is there an easy way to add this to my child theme? I’m worried that I’ll lose all of the work that I’ve done so far to my website pages.
Do I just de-activate my current child theme then upload the new ‘Divi Child Theme’?
Hi there, this is an important blog post for all elegant themes-users. However, it urgently needs an update due to a change in WP best-practice on how to create a child-theme: http://codex.wordpress.org/Child_Themes#How_to_Create_a_Child_Theme
Looking forward to that!
^ THIS
In the Codex, the wording about enqueuing is a bit convoluted, unfortunately. In most cases, though, I believe the key bit is to set up style.css as directed, and then use 1 of the 2 PHP code blocks in function.php.
I started with the first PHP block and tested it to see if my child CSS loaded, and it did. The second PHP method, I think, is a fallback for scenarios where the child CSS doesn’t load automatically.
But I agree with Dirk, it would be great to see this method explained in a revised version of this article so that @import is *not* used, to stick with best practices.
Yes, In 2016, in the support forum EG is still pointing us to this 2013 post when we have need for a child theme. I spent hours trying to understand how to do this correctly now in 2016. EG, please either keep processes like this in a readily available library and update them as things change, or update the posts !!! Even the support staff have links to this very page in the footer of their forum posts. So frustrating.
Excellent job summarizing this process in a very human way. A+
Hi,
thanks for the great blog post.
I am a total WP beginner and don’t know anything about CSS or HTML…still I set up a child theme for my site and it seems to be workng so far, although I haven’t done any customization yet.
I would like to change the texts of the default Woocommerce emails that are sent to the customer, could someone help me how to do this? I haven’t gotten any help from Woocommerce support…the text also needs to be in another language(I am already using a special translation plugin for Woocommerce) so I am not sure how this would all work together…
Thank you!
I’ve been putting this off for months, because the directions are just not simple. At this point, all of my customizations for Divi are done in the CSS box. I’m wondering, if I install the plugin, and have it create a child theme for me, will it copy EXACTLY what i have now, or will I be starting over and will have to re-enter everything in my css and go back through all the settings?? That would kill me.
I also don’t have a backup copy, because that always seemed so difficult. I know I know, it’s stupid. No need to tell me that. I totally understand what they are and why they are important, I just couldn’t figure out how to make one happen.
Bridget, you might like to try the Child Themes Configurator Plugin which you can view at http://www.lilaeamedia.com/child-theme-configurator
However I suggest that you load the Plugin the normal way using the Dashboard on your site(s).
If you are looking at CSS changes only my feeling is that using the CSS panel might be sufficient and a Child Theme would not be necessarily be needed – but then I am a new user of WordPress.
i’m try create divi child theme, but style not working.
please tell me do ?
How can I make changes to the page builder modules using child theme? Such as, changing the portfolio post type from project to something else like post or my own custom post type?
Here is a better plug in for generating your child
https://wordpress.org/plugins/child-theme-configurator/
Still don’t get it! Let me read again and again…
This is great, Nick! I’m still confused about two things, though. What do you do if you made several small changes over time, arent sure what they were and what files they’re in, and now want to update… do I create these childthemes?
How do I locate my changes and put them in the child theme?
Also, I’ve been avoiding updating my wp version cuz I figured Id lose those small customizations. Would I? Newbie here trying to do damage control. Help is desperatly needed and appreciated.
Hi Nick
Great article, as always. It’s the proper way, and it’s been some time since I develop all my proyects using child themes. So easy to update!
I’m just finding a problem using Divi. If I try to modify a function, I copy the same function in my child theme’s functions.php file. But by doing so, I get a “Cannot redeclare function” error, since WP loads first the child theme’s functions file, and the the parent file, with a function inside with the same name.
Any ideas of how to get over this problem in Divi?
Thanks for your themes and an amazing blog!
Does this mean entirely that the child theme would be entirely replaced by the adult version of the Foxy theme? So what if I wanted to do Maryland search engine optimization? That would have to be a more adult like theme…
I’ve made some changes to the parent files before learning about child themes. If I create a child theme, will the changes I’ve made be lost?
Simply creating a child theme does not cause your changes in the parent theme to be lost. But, the next time the parent theme gets updated by its author, the changes that you made directly inside the parent will indeed be lost.
You can avoid that by moving your changes out of the parent and into the child. Then all of your changes will be retained regardless of what happens in the parent.
This article is incredibly helpful, but I still have a question – I’ve done exactly (as far as I’m aware, anyway) as your instructions say but every time I attempt to upload the child theme it says that “the theme is missing the style.css stylesheet.”
Do you have an idea of what I could be doing wrong? I’m using the free version of a premium theme, am I able to create a child theme with that? I work for a non-profit and actually don’t have any particular web skill set, but no one’s touched our website since 2009 and it’s awful so I’m trying to learn on the fly – therefore any and all help would be wonderful and much appreciated!!
I need some help. I have created a child theme using the Orbisius Child Theme plugin. From there, I can create a child theme based on Divi theme.
But everytime I update something in the css file, it takes ages to refresh to the latest. I have tried to clear cache on all my browsers. But it just take maybe 20 minutes to refresh to latest.
Is this a Divi problem?
I have even tried to use the Divi child engine plugin. Same problems too. Even worst, the customizer breaks all the time.
I am currently using mac os x mavericks. Please assist.
Hi,
Can anybody help please on the below error message for my broken child theme? As my Divi theme is installed, active and working fine.
The parent theme is missing. Please install the “divi” parent theme.
Regards
Chris
The one thing about child themes that I can’t figure out is this: if it is (and it is) so important to create/use one, then why aren’t theme authors/providers providing a child theme WITH the main theme? It would be really simple for you guys because you know your code and you know where things are likely to be customized. It would be done ONCE, by the author/provider and everyone else would be able to choose whether to use it or not without having to worry about coding it.
So I invite Elegant Themes to provide with each one of their themes (at least the ones to come and hopefully the existing ones) a Child Theme Folder that will be installed in the content/themes/ folder or that would come with instructions to put it in that directory.
What do you think?
Marie
I came back to this post to get a refresher, and I also found something of a conflict with the WP Codex. Perhaps this is new for the codex, but it says specifically: ” @import should not be used to import the parent stylesheet into the child theme. The correct method is to use wp_enqueue_style() to enqueue the parent stylesheet, using this code in your child theme’s ‘functions.php’. ” and they go on to demonstrate it.
I wonder if this otherwise awesome post could use an update?
Hi, Would it have any impact on loading time if there is more theme code?
Thanks for the tutorial. I knew how to use child css but had no idea about functions.
Hi Nick. Am concerned about the feasibility of using a plugin to make a child theme. Seems like a waste of time / resources, when the steps above take minimal time. Furthermore, the plugin you reference, The One Click Child Theme Plugin, seems to be outdated and unsupported. Your thoughts?
Hello, Can you or someone Please make a VIDEO on how to do this. There’s many Visual learners here! Thanks~
Hey Alex,
Here’s a video: https://www.youtube.com/watch?v=bIC7Fidy7GY
Hey nick, many thanks 😉
Thanks for an excellent article – that I put to immediate use on day 3 of my work with Divi.
Modularity is key to any good development, and I like being able to use a child theme to isolate the CSS and PHP changes I make. The custom CSS area of the Divi settings is nice, but I was already starting to outgrow it: being able to source control a distinct style.css file is perfect; and the additional functions that a fix for BuddyPress was steering me to add to my theme’s functions.php file – much, much better in my child theme’s functions.php file.
Thanks again!
he, i left ” : x ” for love emotion (smiles) but it’s like its the angry one in ur website 😛
Thanks for useful article, i translate that to Persian in my web site (with ur name for source) I hope there is no problem there 😡
woohoo! finally nailed it, been wondering about this for a while! thanks
Hi! If you only need to edit CSS, what’s the advantage of dhild themes over using the Theme Options textarea to input CSS? On runtime, both ways will overwrite theme CSS with your own. Using child themes just add a little more I/O in your server disk, while the other just add a little bit of microseconds of cpu job to add within the code… If you use a cache plugin, using the theme options will embed the modifications in the html, then you will save in CSS files to load.
Am I right? Am I missing something? I’d like anybody from Elegant to clarify if I’m wrong. Please.
This is really great information; however, there’s a problem – at least with some Elegant Themes. I want to tweak “DailyNotes/includes/entry2.php” so I copy it to “DailyNotes-Child/includes/entry2.php” and edit it. It does not make a difference because, as the directory name seems to imply, it is likely being explicitly included from another module.
Consequently, any changes that I make in the child area do NOT affect the theme, and I’m forced to go back and edit the theme files directly. =Sigh=
My next course of action is to find the module that’s doing the including and see if I can make THAT file a child module and change its include code. 🙂
Sir, i am trying to edit my theme to make it support for infinite scroll, i am tried all the methods, by using the child theme. i didn’t get any error but the problem is it doesn’t work. what should i do…
Now, I don’t need to hire someone to do a little customization on my site. I can do it myself. Thanks a lot.
I love DIVI but don’t want to lose my customizations when we update. I tried to use the child themes plugin and it seemed to mess up the custom menu’s I made. I don’t want to break the theme.
Do you think I should do it manually?
I have read many of the comments here. I really wonder why the critical stuff is never commented… ?!?
Thanks for explaining Child Themes a bit better on this post. It is now a lot clearer for me. How is everyone else going with them?
When I create a child theme for Divi, the menu class names change and lose the original formatting – even with a blank style.css. Has anybody else experienced this? If so, is there an easy fix?
yep rob – mine did exactly the same thing, as soon as I created the child theme, all my navigation headings changed, and the order of the drop down menus altered as well – sorry I don’t have a fix for it either.
Yikes – were you guys ever able to fix this? and did you create the themes yourself, or did you use the plugin? I have Divi now and am weighing out options.
This is a great article thanks. What I am confused about is, I have a website alreday designed on Divi, unfortunately I didn’t really understand about child themes so I just made changes to the theme itself. If I create a child theme for my site now, will everything be copied over – my design and the customizations I have made, or do I need to completely re-design the website from scratch?
Thanks!
If you want to create a child theme for the Divi theme you can do it automatically now with this free plugin I´ve developed specifically for Divi: http://divi4u.com/divi-children-plugin/
I’ve tried using child themes before but never got it to work. I was hoping this would help but I must be illiterate or something because I just get a plain “style-less” site now. I followed the instructions, placed the folder with the child theme in the themes directory of my site called framemarketchild (all lower case).
Then I created my child theme folder and file and it looks like this…
/*
Theme Name: FrameMarket Child Theme
Theme URI: http://www.discipleshipmedia.com/wp-content/themes/framemarket
Description: Frame Market Child Theme
Author: Elegant Themes
Author URI: http://www.discipleshipmedia.com
Template: framemarket
Version: 1.0.0
*/
@import url(“../framemarket/style.css”);
/* =Theme customization starts here
——————————————————- */
Did I miss something?
Hi.
Is it possible to use the ePanel (e.g. Custom CSS box) and a child theme in harmony without causing conflicts or confusion?
If so, why not just create a child theme by default anyway?
Cheers,
Lyndon
Hi.
Is it possible to use the ePanel (e.g. Custom CSS box) and a child theme in harmony without causing conflicts or confusion?
Cheers,
Lyndon
Just created a child theme for Divi.
Really looking forward to using it and writing a bunch of tuts on customizing Divi.
Haven’t found any hooks or filters in Divi yet, not sure if there is any.
I got this eror when I attempted to create a child theme for nimble
array(5) { [“parent_template”]=> string(6) “Nimble” [“parent_theme”]=> string(6) “Nimble” [“new_theme”]=> string(12) “nimble-child” [“new_theme_path”]=> string(62) “/home/casanova/public_html/ayfi/wp-content/themes/nimble-child” [“new_theme_title”]=> string(12) “nimble-child” } NULL Theme switched!
I guess maybe it isn’t an error, just seemed to be at first look.
I have done it slightly differently with a plugin, however it’s always nice to learn to do things the way they were supposed to be done, so thumbs up mate for this tutorial.
Is possible duplicate a css file different from style.css file, or any modification shall be made in the same file (style.css) in child-theme?
Thanks!
Thanks. Will save me a bundle of time from now on.
I don’t have any about designing, CSS and themes, so may be I can stuck up in all these things. this is not my cup of tea.
Great write up!
Another thing I really like to do with my child themes is to take the screenshot.png from the original theme, edit it (with photoshop, etc) so it says “Child Theme” in the image somewhere, and put that new screenshot.png into the child theme’s folder. Then, when you’re in your site’s dashboard looking at the themes you have available, it’s easy to tell which is the child theme.
HI am bangin my head against a wall here.
I am trying to creating a child of the Twenty Twelve theme… following all the parameters..I have double checked everything….and I have tried other people’s child themes…
I constantly get the message:
Twenty twelve Child\ The parent theme is missing. Please install the “twentytwelve\” parent theme.
I dont know where the “\” is coming from or why its there…. Please help!!
BTW I am on a MAC using textedit …if that makes any difference
Thanks. This shed a lot of light for me. However, I am still unsure about how upgrades affect a child php. I want to modify a php file from the parent theme (specific to the theme, not functions or other template php file). I want to copy it to my child folder and make the modifications but am concerned about what will happen when the parent theme is upgraded. If functions are added (or deleted) to the php file in the upgraded theme, how will that affect the child php that I have modified? And will having the child php adversely affect the upgraded parent theme? Thanks!
Thanks for the tutorial. I’ve been wondering about how to make a child theme a long time and finally decided to google how to do it. Much easier and handier than I thought. No more updating theme files every time I get an update from the programmer.
Hi,
I too love the simplicity of your tutorial, it had me up and running with a child theme in a few easy clicks.
Easy for the css and the functions that is. But what about other pages that I have modified.
The footer.php for example. I left the original in the parent theme and a slightly amended one saved to the child and uploaded that. But the website still renders the original footer text?
I also tried to with content.php/ Is there anything I need to add to either of these files at the top to ensure one loads over the other?
Thanks for your support
Andy
Creating a child theme is like giving a birth! Scary and difficult. This article is the best I’ve read so far. I’ll try the plugin.
My website, Lucid: http://girlonthebike.com
As always. Thanks, needed this info ! Not sure why I look other places first 🙂
Great write-up, Elegant Team. I second the idea for a follow up article on how to unregister the parent theme JavaScript files. That could be useful in certain cases.
It was a great tutorial when I started developing child themes. But I think it would be great to also mention how to override the parent’s javascript files. It took me a while to find somewhere else how to unregister the parent’s files and I believe it would be a pretty common thing to do for a child theme.
Still a great post.
One more file to consider including with your child theme is the “screenshot.jpg” from the Parent theme folder.
Without that file, you will just see an empty box in the WP > Appearance > Themes page.
Awesome tutorial, was searching for this topic and this thing just clear all of my doubts.
I created a child theme for the Deep Focus, it includes the home.php file. I changed the line
get_template_part(‘../includes/featured’)
for
get_template_part(‘../DeepFocus/includes/featured’)
and the slider is working but I keep getting an error
get_field: function not found.
Nick,
Great tutorial, However you can create a child theme with out adding a functions.php to the child folder. This is only needed if your a higher level user and want to add some hooks or filters or other custom additions. Great resource. I look forward to reading more post.
This looks great, I’m going to try this on your nimble theme.
I think I can make it even better with this!
I have tried to create the twentythirteen child theme but I kept getting error massege “style sheet missing.” This is what have in my Stylecss file could you please cross check it with me.
@charset “utf-8”;
/* CSS Document */
Theme Name: Twentythirteen child
Description: Twenty Thirteen child Theme
Author: Alex Obiefuna
Template: twentythirteen
Version: 1.0.0
@import url(“../twentythirteen/Style.css”);
/* =Theme customization starts here
——————————————————- */
Hi Alobi: try this:
@charset “utf-8″;
/* CSS Document */
/*
Theme Name: Twentythirteen child
Description: Twenty Thirteen child Theme
Author: Alex Obiefuna
Template: twentythirteen
Version: 1.0.0
*/
@import url(“../twentythirteen/Style.css”);
/* =Theme customization starts here
——————————————————- */
Also, check if the file ‘Style.css’ from your parent theme is ‘style.css’ instead 😉
well explained, but i am still struggling with the php coding
I generally provide theme customizations as copy of theme with updated files. Is it advisable to create a child theme for each clients customization.
Just starting to play with the Divi theme. Love it, btw. Are you still suggesting using a child theme for Divi even though you suggest in the tutorials to use the ePanel’s Custom CSS box for edits? I’m always afraid to use those boxes instead of child themes because I fear they get overwritten on updates. Am I wrong? Thanks. And again, great work on Divi. She’s going to replace my old standard theme. She is a she, right?
Hehehe, I always call Divi a “she” and I had no idea why. Glad it’s not just me! I’ve been through an update with Divi and a WordPress update all my ePanel customisation remained. But there is something I wanted to do to the ordering of the post page and there is no way to do it in ePanel, the original files need to be literally rearranged so it’s still worth having a Child Theme (although I am massively intimidated by the whole process)
This is a really old comment and you probably figured it all out by now but I felt compelled to chime in anyway!
boston-salon.com —-This is my site for experimentation. I used the Child Themify plugin and activated it (Simple Press). I looked in the files in Cpanel and it contains just style.css as expected. So…If I made a few changes in the footer.php and some other .php files in the past, I should bring them over to the child theme. Right? I created a file below the style.css entry and I called it “includes”. Is the name important? I would add previously modified php files there? That was (the name “includes”) used in the example in the discussion of child themes on ET. If I couldn’t remember which ones were modified (I did do a number of changes to another site a year ago), could I just copy all the php files over to the child theme?
One confusing note. If I use the new ET automated update plugin, do I activate the main theme, add it and activate the plug-in there, and then activate the child theme? I’m not sure which version remains activated at the end. ART
I now understand completely the how-to of creating a child theme, so thank you. I do have question though. I use your Divi theme – which is unbelievable – and input a small snippet of php code into the single.php and page.php to add breadcrumbs to the site. Every time there is a new update to the theme the breadcrumbs are replaced.
What is the best approachs to keep the breadcrumbs active so I am not inputting them on every theme update?
You can create a child theme, and then include modified version of single.php and page.php, which will not be overwritten when the parent theme is updated.
I can never get child themes to work properly. This is very confusing considering I’m not a site designer.
Hi there
You can use pre-made child themes such as this one:
http://wpsites.net/wordpress-themes/child-theme-for-divi-download/
You need to install the Divi parent theme first. Once you have installed the Divi parent theme, you can install this child theme and activate it.
In this thread really, you have explained very well….nice job
This is very helpful article/guide and it helped me.
Just one clarification needed…
“For example if (display:none;) property is applied in the main theme CSS to an element, and when we create child theme and call CSS from there like described above, and in this child CSS file when we use (display:block;) is not over-writing it..???”
I tried this but not working, it only works if we use that property with “!important”.
Hoping to hear back from you guys.. 🙂
Thanks again!
How can I add new options to theme epanel using a child theme?
Never mind, I found the way! 🙂
would you mind to share, @Palash C?
” Unlike editing the functions.php, where the original theme’s functions are imported automatically, PHP files are edited by replacing the file entirely with a new one.”
trying to get clear on this, so the style sheet and functions child files only contain the edits? and not the whole files?
And, with other template files, it must be the whole file, including the edits as well as the un edited code?
what about defining the paths, like with style.css
@import url(“../Foxy/style.css”);
is this only done for the style sheet? (I’m guessing that this is the case because wp is looking at the original stylesheet as well as the edits in the child theme)
This is the thing that is never specified in every child theme tutorial I’ve seen.
Also, must the child theme include the style sheet and functions file, even if it’s only other files that are edited?
thanks!
I have been trying to get my head around creating a child theme for ages. This was by far the clearest tutorial I have found. THANKS!!!
Thanks for the article. Still have some questions…
– I used your method for uploading and activating my child theme. It shows up in the dashboard but not in my ftp files. Where is it? How do I modify it?
– Same question with the functions.php file. Your instructions were to create the file and upload it. But to where?
– Finally…I was instructed by ET support to remove code from my existing functions.php file. How does that work with a child theme? Can I remove info?
Thx!
The only problem with child themes is when there are substantial changes in the parent theme after an update -sincealways the child theme’s php-files are used instead of newer ones from the parent theme….
in this case you alos have to replace the affected php-files of the child theme with the newer ones…
Great post! Trying to figure out how to override some CSS in the child styles.css file e.g. display:none? How do you reverse that?
display:block; or display:inline should help.
For more, refer
http://www.w3schools.com/cssref/pr_class_display.asp
Great Post.
Question about Writing a Plugin or Creating Child Themes.
Am I better of writing a Plugin or Creating a Child Theme if I would like to do the following:
1) use my own footer.php
2) use different navigation menus for different pages
Hi there,
I know a lot of people have already said thanks for the post. I am going to add another thank you to those as I have been struggling with child themes for a while. Not knowing where to start and the fact that is seems impossible for a person like me who doesn’t know any coding.
Your explanations weren’t 100% clear, but as I continued to read on, I noticed what I had to do. Like the folder with the same theme name and “-child” added to it. I wasn’t sure where to add this folder. When I saw that you must .zip it, I knew that I had to do it on my desktop.
My question though. Should I edit, zip and upload the child theme every time when I make changes? Or how do I add more files?
once again thank you for making it mostly idiot proof!
Kind Regards,
Christie Koekemoer
I get this when following this for child theme creation
The package could not be installed. The theme is missing the
index.phpfile.I used the plugin:
https://wordpress.org/plugins/child-theme-wizard
and had to delete the …-child folder which I already made manualy
then the plugin did the job for me and it works fine.
I am getting the same message.
So glad that I found this. I’ve been needing to learn this for a while. 2 questions:
1. Do you create the folder in you cpanel or in your wordpress dashboard?
2. The child theme plugin that you link in the post has not been updated for 2 years and there is a warning. Does it still work?
Hi Kate,
Please see below on how to add the folder. In regards to the plugin, if it hasn’t been updated for 2 years, rather do it the way he explains it as you do not want to loose all your hard word. Remember to back up!
>First upload the original theme onto your WordPress site and activate.
>Then create a new folder on your desktop and name it the same as the original theme, but add -child to the end of it.
>Open Notepad, copy and paste his text and change it to fit your website.
>Save the notepad file into the folder you just created as all files and add .css to the end of the name (style.css)
>Now right click on the whole folder that you created on your desktop with the style.css in it and zip it.
>Go back to WordPress where you uploaded the original theme and upload the child theme as if you are installing a brand new theme.
>If successful, you will get a message that says that WordPress has recognized that you just installed a child theme.
Hope that helped as that’s how I understood it and how I did it.
Regards,
Christie
Prior to reading this I uploaded my theme but now want to add a child theme. Is it ok for me to add after the original theme has already been uploaded into wordpress and edited? If yes, how do I upload the child theme? Do I need to place it in its own folder and then zip it?
Hi Rick,
>Yes first upload the original theme onto your WordPress site and activate.
>Then create a new folder on your desktop and name it the same as the original theme, but add -child to the end of it.
>Open Notepad, copy and paste his text and change it to fit your website.
>Save the notepad file into the folder you just created as all files and add .css to the end of the name (style.css)
>Now right click on the whole folder that you created on your desktop with the style.css in it and zip it.
>Go back to WordPress where you uploaded the original theme and upload the child theme as if you are installing a brand new theme.
>If successful, you will get a message that says that WordPress has recognized that you just installed a child theme.
Hope that helped as that’s how I understood it and how I did it.
Regards,
Christie
smart work.
Beware! This guide is probably outdated and might bring in subtle and hard to debug problems, read:
I initially created a child theme following this guide. So I created the .css file and added to it the @import instruction to its parent theme.
The child theme was apparently working good, but with time I noticed it was not retaining the same responsiveness as its father theme in all of its aspects (galleries, pages with widgets).
I could not understand what was going wrong until I removed the @import instruction… and finally everything was working good as the father theme.
Probably the wrong thing with @import is that it requires the father .css file when you are already importing all of the father theme files with “template: templatename” instruction in child .css. So this probably means importing the .css two times and that leads to problems.
Please take this with care and correct my observations if wrong!
They were just an educated guess and worked for me.
Great article, I never knew about the child theme concept, I’ll try it out on one of my sites and see how I go – Has anyone experienced a negatives with this?
I use a child theme for the Gleam theme (with only style.css, functions.php and header.php), but by doing so the “Exclude pages from the navigation bar” setting in ePanel Navigation does *not* have any effect anymore. Newer pages that should appear in navigation bar only appear if I activate the parent Gleam theme and not the child theme. Older pages that I exclude only disappear when activating parent theme. What could be causing this strange faulty behaviour?
Can I change max height in “Fullwidth section” – slider module?
I created a child theme just now. I updated the parentheme, and many thing is changed. I mean menus, settings, colors. How can we save this parts?
Or what shall we save in to the child theme?!? There are tons of settings?
Specialy elegant themes have many settings in the epanel? We lost this during update?
Is there any “knowhow” about this out there?!?!
Many thanks!
Ben
ePanel and customizer settings will not be lost during update unless you had originally modified the theme folder name or theme name. It’s best not to make any modifications to your original theme if possible.
My experience is different. I just installed this Divi elegant theme, nearly instatly created a child theme…. than updated the parent theme and the menu and color settings was different…
I’m trying this with Divi, but getting an error that says:
The parent theme is missing. Please install the “Glenn” parent theme.
Here’s the style sheet I created
/*
Theme Name: Glenn’s Sheds
Description: Divi Child Theme
Author: Now Age New Media
Author URI: http://www.nowagenewmedia.com
Template: Glenn
Version: 1.0.0
*/
@import url(“../Divi/style.css”);
/* =Theme customization starts here
——————————————————- */
It looks like the parent theme’s name is Divi. You should use
Template: Divi
instead of what you have.
Thanks for this post. I’ve been trying to figure out child theme use for years now and this is the only article that I come across that’s so well written!
Keep up the good work.
I felt the same way after reading this. thanks!
Thanks for this! I plan to step through this in greater detail soon. I’ve got some child themes that are causing me grief with WordPress version 3.8. Is anyone else running into similar issues?
Hi Skinny,
I don’t think that WordPress version is causing you the problem. Because WordPress version update will not remove your custom changes if you are using Child Themes properly
The most important feature of Child themes is that they allows a user to do custom changes in their theme code without changing original theme’s code.
Because of this feature you can run theme update on your blog without worrying about losing your custom changes .
Thanks for sharing this awesomeness! I’m going to put this to work right away on my sites!
Gosh, finally I got my child theme to work after reading the article and the comments here! I haven’t been successful in using Child theme earlier because I used to just create a folder and upload the style.css file there. Activate the child theme from the admin dashboard but there is no css loaded when I refresh my website.
After I read the instructions here, I found out that I have to install my child theme through the admin dashboard. Then I saw that my navigation menus are messed up (no CSS). Only after reading through all the comments, I found someone with similar problem as mine and he solved the problem by setting the menus again through the Appearance ->Menu.
Finally my child theme is working!
Prior to this, I have been googling for answers but I couldn’t find any solutions to my problem. I almost gave up on using child theme.
Thanks!
Great info, thanks. But I have a problem… my child theme isn’t displaying properly. I haven’t edited anything in it but the sidebars are all displaying at the bottom and it’s driving me nuts. The nav bar and post images on the home page were all broken too, but I wiped everything out and started again and that has gone away, but the sidebars are still displaying all wrong? Any suggestions welcome… I won’t have any hair left if I keep pulling it out this fast ;-P
Also – I’m trying to insert this code: .pagination { display: none; }
(which was given to me by the template developer) into my style.css but it’s not working – the pagination is still showing. Am I putting it in the wrong place?
thanks 🙂
Thank you for a great service , as some one who is just starting out I am finding elegant Theme’s most valuable. My question regard a child theme is to do with a theme like wooden. How do we call style-red.css within the child theme . I realize that we can do custom css in e-panel but I would like to be able to modify the css in the child theme, please not I am new to the concept .
Thanks in advance
Chris
Question about the functions.php file. I realize from what you said, that the new functions.php file will be added to the original functions.php file. Can you explain if and how we could remove or change something that might exist in the original functiions.php file, by using the new and added functions.php file? Meaning, is there a way to override a function, etc. from the original functions.php file from within the new “child” functions.php file? Can you ellaborate and explain? Thanks.
Child functions.php will be loaded before parent’s functions.php. So you will not be able to override parent theme function just by coping and modifying it in the child’s functions.php.
To override parent function in functions.php in the child’s functions.php you need to follow these steps.
1. create a blank functions.php file at the same location in Child theme folder as the location of functions.php file in parent theme folder.
2. Copy full parent class function in the child’s functions.php.
3. Modify it’s code as required and rename it as Child-function.
4. Deactivate the parent theme function
5. Activate the child theme function to be called in place of parent theme function.
To read more about how you can override parent theme function in child theme read this post Child Theme : How to setup and Why you should create it for your WordPress blog
This is not working… 🙁
Thanks for the explanation Ashish.
A few questions:
1. Does it have to be the functions.php file? What if I need to make an edit to another php file?
2. How do you deactivate the parent theme function?
3. How does one activate the child theme function to be called in place of parent theme function?
That link you placed, doesn’t work by the way.
Beautiful. Great post, fantastic blog. Thanks guys.
This tutorial is laid out perfectly: direct and to the point (no added clutterly nonsense), beautifully formatted and covers exactly what it says. Thank you so much! You’ve saved me so much time – just wish I found this sooner 🙂
Thanks for making me aware of the child themes, and how to use them! I can clearly see the benefits of using child themes, and your instructions are very informative and useful!
I did not know child themes before. I followed you guide and finally ended up with a website showing no theme at all. It seemed to use the files from the master theme, but not those that I had modified and copied to the child theme.
WP its self however insisted on loading the child theme, so that I had to delete if from the server.
To me it seems as if the whole child theme approach is not as simple as it looks from this guide here.
Great tutorial. Just starting to look at using child themes on my websites, so this has been really useful. I’ll be testing to see if this slows them down at all.
Thanks for the blog post.
Cheers James
Thanks for this very useful article. I just created a child theme for my install using its instructions 🙂
Hi All,
Nick, is right about using a plugin that is updated/maintained.
Arindam, thanks for mentioning my plugin (Orbisius Child Theme Creator).
If anyone of you has any suggestions for improvements let me know on twitter @orbisius or from the forums.
Slavi,
http://club.orbisius.com
Doesn’t it slow down the website? I mean, does WP load the style.css file of the theme…and then the style.css file of the child too? If you calculate this for all the files…sounds like it loads things 2 times…am i wrong?
Wow, very usefull tutorial. thanks a lot!
Thanks for creating such a detailed article on how to create child themes.
Hi – I posted this previously, but it never showed up on the blog.
Further up, someone asked what about themes that have already been customized.
Are there good ways to retroactively use a Child theme?
If only 35% are using Child Themes, surely, it will be useful for those of us that have modified themes without using the Child Theme.
thanks,
Jake
Awesome Post, and very good advice. I agree with you that most of the people are modify the themes but what kind a themes premium or free?
Thanks again!
Great blog post!!!! And using child-themes also makes for quick testing…. instead of creating one child-theme I create a duplicate… I now update the “second” child-theme when ready to test just a quick activation…. if everything goes sideways just activate the original child-theme and your back very quickly. Once your happy you can copy over the “second” child-theme to the first for your “live” site…Probably a better way to test sites but this has been working for me….
Thanks ET. It finally all works as you describe!
Being code-ignorant and having read many tutorials on how to create a child theme before never with any luck, this is the first time I was actually able to achieve this goal. This should be a great time saver next time I update my theme.
Thanks, you’re doing a great job educating people like me who would rather go out an shoot pictures rather than juggle with code and broken themes.
Christian.
Hi and thank you for this tutorial. I am afraid that I am one of the 85% that modifies themes and not one of the 35% who uses a child theme.
I have been quietly fearing the day that one of my sites absolutely needs a theme upgrade.
I saw someone ask higher up how to retroactively create a child theme on an already customized theme.
Given the statistics that you cite, it would also be very helpful if you could suggest the steps to go back and introduce child themes to previously modified themes
thanks,
Jake
Never had to use a child theme because usually I just change the css. This tutorial is a great introduction. Made me curious. I will test! : D
Wow I wish I could read this now – I am on my iPad and the floating social toolbar on the left is covering up text no matter what I do. Please put a close button on that thing – you never know how some of these mobile browsers will render things. 🙂 Great topic! Thank you. I intend to start using child themes, probably after reading this. As soon as I get to my desk computer.
The Irony, oh the irony.
I remember ‘back in the day’ when full themes were made here. 😉
Whats about translation (.mo and .po Files) in Child Themes? How can i apply changes to them and load them into a child theme?
Save your translation files in your child theme folder in the directory “lang”
Create a file called functions.php in your child theme directory and add following code:
Replace THEME with your theme name, e.g. Divi.
It should work like that.
Hi Nick, I followed your recipe to the ”T” and I keep getting a ”broken theme” message saying: ”The following themes are installed but incomplete. Themes must have a stylesheet and a template.
Envisioned Child Template is missing.”
Obviously, I’m using the Envisioned Theme. Here’s the code in the Envisioned style.css:
*/
@import url (“../Envisioned/style.css)”;
/* =Theme customization starts here
——————————————————- */
Question: which template file should I upload ???
Thanks.
Hi Christian try this code in your stylesheet
/*
Theme Name: Envisioned
Theme URI: http://www.elegantthemes.com/gallery/Envisioned/
Description: Envisioned Theme
Author: Elegant Themes
Author URI: http://www.elegantthemes.com
Template: Envisioned
Version: 1.0.0
*/
@import url(“../Envisioned/style.css”);
/* =Theme customization starts here
——————————————————- */
Thanks Shashank! That is exactly what I have in my style.css.
I was just showing the line that shows the import path is correct. Any other suggestion from anyone?
Nick, I know this would help your support people tremendously if we could use child themes as much as possible. It’s a win-win for all. So, how about some input? Thanks….
Christian.
As a follow up to my above reply. I did the following which brings me closer to be operational with a child theme. I used Filezilla to delete my manually created child directory and used ”Child Themify” plugin to create a new one. After activation, the first change I could observe was that my homepage drop-down menus were now completely screwed.So, I went into ”Appearance ->Customize and chose “Navigation” menu. I selected my custom menu for both “Primary” and “Footer” from the drop-down menu. Voila, now my Child Theme looks exactly like my main theme.
This is how the “Themify” plugin created css now reads:
/*
Theme Name: Envisioned-child
Version: 1.0
Description: A child theme of Envisioned
Template: Envisioned
*/
@import url(“../Envisioned/style.css”);
Which is exactly how my manually created style sheet read in the first place.
This begs the following question: What does the “Themify” plugin do that is hidden and yet seems to tell WP that this directory is not broken anymore and that there is no template missing.
Please don’t get me wrong, I appreciate all the effort ET is putting in this. But, if ET wants us all to simplify their life by using child themes (and I’m all for it) we need clearer instructions and if I may even a dedicated topic to Child Themes that is easily accessible in the Support Forum. As we speak, if you try to do a search on “child theme” you end up with more than a 20k posts because it seems every new post has “note: we recommend using child themes for customizations”. Not bad for collateral damage…..
Actually it didnt read the same, you have a space where no space should be. Which is why the other guy who replied redid it for you and said “use this one”, which you than replied “thanks but mine looks the exact same and i already tried that, yada yada” but you were wrong….it wasnt the exact same because he removed the space that needed removing. Anyway….attention to detail
Great post and it came at the perfect time. I was just doing some small changes to a new website right in the main themes code. Since creating a child theme is so darn easy I am going to add one before I go any further.
Thanks
You referenced a One Click Child Theme Plugin – I checked and it says it is over 2 years old and may have issues with current versions of WordPress. Is it still safe to use?
Thanks for all your hard work and great product!
Thanks for the wonderful post. I wish this had been available earlier. I had a hard time trying to figure out how to create a child theme just two weeks ago.
I got it done eventually but I did not zip my style.css file before uploading. I just upload it as is into my child-theme folder. Now I’m getting worried…will there be any problem with theme updates in the future?
Is it possible to integrate the translation files .po and .mo in lang folder (lang) in a child theme?
Save your translation files in your child theme folder in the directory “lang”
Create a file called functions.php in your child theme directory and add following code:
Replace THEME with your theme name, e.g. Divi.
It should work like that.
Could the child theme be used to store the language.mo file ?
Of course, it could be used. After all, the purpose of creating the child theme is to facilitate customization. Create a ‘languages’ folder in your child theme directory and store the language.mo files there.
Dear Hareesh, so it is enough to create the languages folder and store the .mo and .po files there???
Save your translation files in your child theme folder in the directory “lang”
Create a file called functions.php in your child theme directory and add following code:
Replace THEME with your theme name, e.g. Divi.
It should work like that.
Thank you for this tutorial. I always wanted to learn about Child Themes because I love making wordpress sites.
Hi Nick,
just one question,…
apart of css and functions files, if you change any other php file of the main theme, and you do these changes in the child theme equivalent php file, when you update your main theme, you have to be worried about to replicate the very same changes you did on the former main theme into the new main theme php if they have changed…so it’s seems to be quite the same…
so…you have to revise manually the files has changed in the update process in order to redo the former adjustments in the child theme equivalents files…
(problably I’m wrong…)
¿¿??
thanks any way for the blog in general is realyy useful and professional!!!
jrox
Thanks for the perfect tutorial on child theme, I am going to check One click child theme plugin ! It’s totally new for me.
Is there a way to easily make a child-theme after the original theme has already been customized and edited?
Alex,
Did you find out the answer to your question? Can a site built on a modified Parent Theme be transferred to a child theme?
I suppose that you only have to copy the files and routes that you have edited to the child theme and that’s it! when you update the parent and everything is lost, you still have the changes in the child…don’t you think? je…but i’m new and i’m just beginning to understand all this 😛
Nice article..thanks for code…
I would like to mention the editor in WP, which alows to edit the files directly in the browser, even with child theme. Makes it very easy to access.
Need blog, thx guys!
Very good tutorials for create Child theme. style.css and .php file editing guide-line is simply superb. I read many articles regarding create a child theme, but this tutorials just amazing and easy to learn. Thanks for share Nick !!!
Obviously a popular topic! It’s been on my bucket list lately. I had someone do me a child theme for Evolution, but it needs a few tweeks and I needed the impetus to figure out how to do it.
One thing about the post, I think it’s always good to get someone who is interested in the topic but has little experience in the subject area to read things like this through and say … say what??
Here’s me reading it .. yeah, excited! child theme tutorial … cool! And I read this:
First things first, we need to create a new folder for your child theme. Naming it something like /foxy-child/ is conventional. Within your new theme folder,
And I’m like .. . create a new folder … umm where? And then I go away and, I don’t know, make a coffee or something. Because right there I’m lost and I haven’t even gotten started yet.
Anyway, I’m loving the posts recently. thanks.
That’s exactly it!! bang on!! “create a new folder?” uh “where” uh……….
OK this really tripped me out too because I was expecting to be able to do it all via the wordpress admin interface.
I created the folder divi-child somewhere on my local computer, added the style.css, set it to point to my parent theme Divi in the text editor, zipped it, then uploaded through the WP admin at Appearance -> Themes. When it uploaded it, it automatically created a folder on my website at wwwroot\wp-content\themes\divi-child.
Then, using my FTP client Filezilla to see my website filesystem, I could see the Divi folder and my divi-child folder so I just copied the php files I wanted from Divi into divi-child and from the Appearance->Editor I could press refresh and see them there for editing.
I have no experience at all, so forgive me if I’m wrong, but I understood that you can create the new folder wherever you want, because you zip it & upload it like any others zipped themes.
Same problem, did you ever figure it out? I’m stuck too b/c the instructions are not clear. I too was like oh maybe I need to get a coffee. Glad I’m not the only one!
OMG. The way that I used to create child themes is the wrong way.
Shared by ElegantThemes is very simple and easy.
Thanks very much.
OMG. The way that I used to create child themes is the wrong way.
Shared by ElegantThemes is very simple and easy.
Thanks very much.
This article is long overdue. I learned my lesson a few years back in regards to child themes. Customizing a theme and then realizing that I could not update my theme to the latest version without losing said customizations is a real predicament. That is the tutorial I would like to see. It should be titled “So you didn’t use a child theme! Now what?”. It could walk users through using tools like file compare to reverse engineer their customizations then copy them out into a child theme. Now that would be a tutorial!
Dang Hugh! You just wrote what I was going to write. I screwed up & procrastinated… And then we got a WordPress upgrade AND an Elegant Theme upgrade to our themes — and I couldn’t have just ONE site…
I wrote about it, “WordPress: How to Avoid ‘Upgrade’ Procrastination”.
I have some nice things to say about Elegant Themes too. 🙂
I’ll update that post – or write a sequel to it — pointing to this great post.
Does a new Functions.php file in the child theme append or overwrite the original?
and thanks
A child theme’s functions.php file is loaded in addition to the original.
Nice article! Just one observation though. You referred a plugin, The One Click Child Theme Plugin which has not been updated for more than 2 years. And is compatible up to WP 3.2.1 only. Is it a good practice to use a plugin that has not kept up with the present WP version ?
It’s true that it is better to use plugins that are well maintained. If you know of a better alternative let me know and I will update the post!
Hello Nick
First of all, I am a little excited that THE man behind ET responded to my comment! 🙂 Thank you! And just to let you know, I am a huge fan of ET, am also a subscribed member.
My two pence, now. I think your article very clearly outlays the philosophy behind Child Theme; and along with the great Codex article, should be the way to go. Without any need of a plugin!
I also came across the Orbisius Child Theme Creator. They also provide a free sandbox environment to test out the Themes [ and plugins ] before deployment.
Once again, thank you for the beautiful ET !
There is also the other plugin I mentioned on my comment above: Child Themify
One other point.
When it’s time to update your theme it can be a bit worrying.
You need to delete the parent version … then the childtheme vanishes. Then when you apply the update the childtheme reappears 😀
Heart starts beating again…. well, for the first few times anyway.
Chris — I’m doubly paranoid. I use the Backup Wizard on my host for the entire site. THEN I go in via the Control Panel and download the theme files & the child theme files (if a child theme exists) to my laptop.
My rule in my ye ole system management days still applies today.
Makes the heart palpitations a lot less too. 🙂
So helpful! I’ve been using a child theme for css for a while but hadn’t delved into the php yet. Thanks again, I’m so glad I chose Elegant Themes. Y’all rock.
Hmm…. So to modify the navigation.php file, one needs to include the folder
which contains it–and not simply copy the php file into the child theme folder ‘at the root’.
Interesting.
I also thought child themes would let me display different graphic files instead of the graphic files inside the parent theme [like having a different colored logo] but I could not get that to work—– even by recreating the file hierarchy inside the child theme folder to match the appearance of the parent folder.
The original graphic file will keep being displayed unless I change the file in the parent folder itself.
If you want to replace a graphic file, then you can do so by editing the relevant style in your stylesheet and using a different image, or by editing the relevant PHP file and replace the path to your new image.
Thanks for the reply and the tips, Nick!
Great article guys!
The only thing I hate about using childthemes is when you have both the parent & child theme code open & you edit the parent one instead of the child one(late night code binges)!
Lol …arrggg
Just one point to help the newbies … add css headings into your childtheme so you know what your css script controls. That way you can easily go back through your childtheme code & you have it all documented.
Otherwise you will have all this code & not know where one code starts & another one one ends, or what they control.
Any idea what impact childthemes have on SEO, if any?
You guys have been so helpful! Love your work 🙂
Can’t wait to get my website live within a few months.
Child themes will not affect SEO at all (unless your customizations adjust the structure of your page, in which case there are many ways that changing your website can help/hurt SEO).
Then, what are they all arguing that the @import problem exists and causes lower speed in loading pages? If not page load increasses or decreases SEO rankings, then what?
Thanks for a great clear post!
Question: if I use a .php file in my child theme, when I update my theme, are there any .php files that are updated with the theme? In other words, is it possible that a php file I am using in my child theme needs to be updated with the theme? But if I am using this php file in my child, this particular file won’t be properly updated?
Hope I’m making sense.
Thanks for the clarification!
Lindsey
Yes, it this case I would pay close attention to the changelogs. We mention any php files that were edited. For these particular files, you would need to copy over the new file and re-apply your customizations.
Thanks, that was my question too. That’s why I still end up editing the php files manually every time.
(And I can’t *believe* I never noticed the “custom CSS” field.)
Thanks, Nick, for the tip – will do!
Quite shocking statistics really, if people have the knowledge to modify the theme, they should really know to add it to a child theme?? Have been using child themes for years, it just makes so much sense and makes customisation so flexible and future proof. How about adding a blank child theme download to all elegant themes to encourage this?? Just a thought!!
i am using Vertex theme and have followed your instructions to a T. When I see the child theme in the appearance/themes section of the dashboard i get this:
Broken Themes
The following themes are installed but incomplete. Themes must have a stylesheet and a template.
Name
Vertex Child Theme
Description
Template is missing.
Not sure what to do next. any advice is appreciated. thank you.
Hi,
I don’t know if you problem was ever resolved, but i encountered the same and wasn’t able to get a solution either. After tinkering around a bit, i finally managed to make it work.
I changed the line
Template: Vertex
to
Template: Vertex/Vertex
I think the reason for this is because the folder structure for Vertex is …/themes/Vertex/Vertex/style.css compared to most other elegant theme paths which follow the basic formate …/themes/parenttheme/style.css.
I am also attempting the child theme on Vertex. Just to be safe, I went no further than incorporating the @import line with the exact relative path and proper case to the parent theme’s style.css file.
It installs fine, does all the checks for the parent them and says it’s happy, but when I view the site it is clearly missing all of its styles. Everything is floated left and just raw.
I’ve looked and looked and looked and re-typed the line from scratch, but to no avail. Any pointers or debug methods?
You may have added the path to your parent theme CSS file incorrectly, or you have the wrong name in the Template: parameter. Also make sure that your parent theme is uploaded.
Merci pour cette aide, si vous faite un article qui rentre plus en profondeur dans les détailles, je suis preneur.
Ukutchuss
Thank you for explaining this in a simple but thorough manner! I sometimes use Child Themes, but often edit the original theme because I’ve been confused in the past with Child Themes, but this helps tremendously!
You’re welcome Julie 🙂
Creating child themes is great when you update themes regulary or when the theme need to be working and you don’t keep track of your changes, so when the update comes you don’t know what you did to the original theme.
But.
If you know what you’re doing, creating child themes also creates lots of new files that needs to be get for the web to render correctly, also it creates the @import problem.
All in all, it all depends on your demands, if you want the absolute fatest site, you should be using only 1 theme and avoid @import at all cost, optimize for performance, but… you will have to work harder when the theme is updated.
Or.
You could use child themes, avoid the nightmare of having to check each file before updating the theme and get a site a little slower but much more easy to manage.
I prefer not to use them, but I’m a freak anyway.
Btw: EXCELLENT post, you’re doing great, posting all this useful information, you’re the BEST site for beautiful themes and you really love what you do, that’s… priceless.
You really surprise me that only 35% of your customers customize your themes using a child theme.
I wonder how they have been managing updates?
I’ve been managing without a child theme by simply copying what was done to my theme into a file on my computer and pasting the code back after each update. Ok to do when there isn’t much but now I have quite a few things to copy/paste so I’ll be creating a child theme 😉
I am afraid that they don’t update their themes as often, which is something we would love to remedy by encouraging child theme use 🙂
would be great if somehow themes could be updated from within the dashboard, would simplify the process and maybe reduce the issues you have from people not updating.
What happens if you dont update your elgant theme??
Bug and security issues to your site, or your server.
It does seem to me that ALL themes should be bifurcated. That is, they come with a parent theme and a child theme. HOWEVER, I’d change the names to Archived Theme and Work Theme. With instructions to NEVER change the Archived Theme and ONLY use the Work Theme. In fact, the ET format would HIDE the archived theme from me and I’d never see it. It would only exist to store and translate theme updates. In that way, YOU guys could make the changes that will make the theme better, safer, faster, etc. And we could make the changes that fit our needs, likes, and wants. Both sides win. No problems.
Nick,
idea that solves the problem,
create child theme together with default theme download parent.
So user activates immediately child.
Great big help
please, integrating language folder 😉
I can not run language o_O
Thanks for everything Nick
Another +1 for child theme provided as standard. I’m now at the point of implementing a child theme due to the number of tweaks I made over time. I imagine that most people don’t envisage that they will make many changes when they first start out with their sparkly new theme, but then they get to the point of having a completely out-dated theme and too many customisations to make it easy to switch to a child theme and other worries about messing up their site. Whilst I will be doing this from now on, I think it is about time this became good practice.
I agree with you @ramthas. It’s THE solution.
Agree with ramthes a 1.000%. This was why I moved away from ET. Theme has no child theming concept. It is not about encouraging the users to add one, it is about adding it right away, with all it needs, functions, styles and languages. It misses badly. Would give the sense of not having to bother about extra time spent to update.
Just take theme, upload and good. WITHOUT own mistakes one could make in creating a child theme concept. Hasnt it be integrated in Divi BTW?
Thanks for this information. As always you guys are providing useful advice.
I have to say, though, that I have installed child themes on a couple of Elegant Themes installations and the child theme did not render appropriately for reasons I still don’t understand. True, this was a few versions of the theme ago, but it left me reluctant to try again.
I find that for very simple tweaks it has worked fine for me to go to Theme Options | General Settings and make changes in the “Custom CSS” box. Those changes have remained even after updating the theme to the newest version. Of course, I always keep a backup. This solution does not work, however, for changes made to the *.php files.
I had the same issues when using child themes a while back. Fonts and formatting, etc. didn’t render correctly in the child theme. So I went back to altering the original theme. Maybe things will work this time because I would really like to keep my themes updated!
Hey Cliff, don´t be afraid at all about child themes. It simply is the right way to go. As I said in one of may posts about creating child theme: “At the beginner level this subject is surrounded by an inexplicable mystery halo. I don´t really know what the reason for this is, but for somebody who doesn´t know the basics of child themes or how to create one, the whole thing usually appears like something to be done by an expert”.
Seriously, give it a new try and you´ll see how easy the whole thing is. And you´ll love working with child themes from now on! 🙂
Thanks for the words of encouragement, Luis. I just may do that for the next one.
I did … use a other theme from some other developers … But I will never ever do that again. Your support and blog posts are so much more help full then all the others I used before and tried now. Thanks so much for your great articles and technical support.
Hi Nick and Elegant Themes crew,
Great post and great blog!
And… amazing themes: I love them!
Particularly I am using a Foxy child theme for my blog -> http://www.desdealicante.com
And this tutorial has taught me some concepts I didn´t understand.
I love all the freebies you are giving away to your customers: the icon fonts, business icons, flat icons, templates… They are just awesome and they let us take our blogs to the next level!
You guys rock!
Kind regards from Spain.
Hi Nick,
There´s also this plugin to create child themes: Child Themify. We reviewed it on our post “A new plugin for WordPress child theme creation” and we´ve published several other tutorials about child themes, in case anybody is interested in further reading about creating child themes, adding functions to it, etc.
I have been using Child Themify with great results!
Glad to read about this new plugin. Despite ET’s recommendation — and I love you guys, you know that, right????
I get nervous about a plugin that hasn’t been updated in two years. 🙂
This plugin only creates the basic child theme files – it can be deactivated afterwards…
Thanks for the suggestion Luis.
Good info to know, but not really required as there are dozens of good and free plugins that create child themes.
Thanks Nick,
Finally got my head wrapped around this – now I just need to extract all my changes to my current theme and migrate them to child. then I can finally install the much needed theme update.
I made a child theme once and it seemed to slow the site down. Any idea why? Thanks!
It could be the 12 css files and 10 javacsript files that download with the Modest theme
Using a child theme should not slow down your website, unless of course your customizations themselves added excessive queries or assets to load.
So why using @import get penalized by Google & Yahoo speed metrics?
Instead of using the @import I came across this article:
http://kovshenin.com/2014/child-themes-import/
Kovshenin mentions using the following code inside the functions.php file:
// Faster than @import
add_action( ‘wp_enqueue_scripts’, ‘my_child_theme_scripts’ );
function my_child_theme_scripts() {
wp_enqueue_style( ‘parent-theme-css’, get_template_directory_uri() . ‘/style.css’ );
}
Yeah, this seems like a better way to do things and the method wordpress codex recommends.
I am now using that method and it is just as easy as the old @import in the style.css file.
One thing on the above Child Theme instructions – I think it is confusing where you say:
“Unlike editing the functions.php, where the original theme’s functions are imported automatically, PHP files are edited by replacing the file entirely with a new one.”
I mean, after all, other than style.css they are all php files to a beginner – they all end in .php. I think what you mean is this:
” Unlike editing the functions.php, where the original theme’s functions are imported automatically, TEMPLATE files are edited by replacing the file entirely with a new one.”
Does that make sense? Or am I misunderstanding?
thanks,
Marida
HOLY SMOKES!
They are coming thick and fast, you guys are on a MISSION!. This is brilliant thanks again.
Awesome Post, and very good advice. Thank you 🙂
Hello, I must confess that I am addicted to your blog, thanks for the info
I love the round icons that you have used for each section of this tutorial… 😉
The article icons caught me eye the most! The child theme info was great, too 😉
Love your comment @Pat 🙂
I’ve always saved my edits in a text file so that I could update without losing my changes but always meant I had to re-add them each time.
Thank you for this knowledge bomb!
Wordpress Level Up!
I was doing exactly the same. Although I’m not a programmer (as a graphic designer that i always got involved in web design etc.) i don’t know much about css and coding apart from html. This tutorial was veeeeery helpful!
I know! I thought “wow, the time they put into choosing the icons”. I liked it.
Especially today, where everybody blogs with stock photos.
🙂
I was commenting in the below comment about icons…
sorry.
Great tutorial. It clears many confusions related to child themes. Thanks!
I have been needing this for so long!! The explanations I found online were too confusing to me so I always gave up, but I know how important using child themes is. Thanks!!
Note that the previous method was to import the parent theme stylesheet using @import: this is no longer best practice. The correct method of enqueuing the parent theme stylesheet is to add a wp_enqueue_scripts action and use wp_enqueue_style() in your child theme’s functions.php. You will therefore need to create a functions.php in your child theme directory. The first line of your child theme’s functions.php will be an opening PHP tag (<?php), after which you can enqueue your parent and child theme stylesheets. The following example function will only work if your Parent Theme uses only one main style.css to hold all of the css. If your theme has more than one .css file (eg. ie.css, style.css, main.css) then you will have to make sure to maintain all of the Parent Theme dependencies.
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
I created a Divi child theme for my own use, with custom footer credits and wanted to share it. http://designsbytierney.com/2015/03/divi-child-theme-customized-footer-credits/
OMG David, you are the shit!! Thank you for posting this. I will use it liberally.
In exchange I would like to offer you a free subscription for my totalwordpressprotectionplan.com website. Perhaps we could talk about some sort of partnership.
I’m trying to create a child theme using Omega by Theme Hall but it’s not working at all. I notice that Theme Hall offer their own ‘fully customizable’ child theme for Omega at $19, so does that mean unless I’m prepared to shell out for it, I cannot create a child theme using Omega? Is this the case with Elegant Themes too?
Paul, no that’s not the case at all. Any WordPress theme (especially all of the ET themes) are easy to create a child theme. The instructions above are the best and most clear cut I’ve come across.
If you still can’t seem to “get it” feel free to contact me for help. So many ET staff and users have helped me I’m happy to give back. Use my contact page for further assistance if needed: http://wildstylezmarketing.com – good luck, you can do it!
Yeah… there is a lot of information. But most of it is too confusing.
Hey i am Juanyanna and i love it domain and to be an web developer & designer
you can contact me on my work facebook page https://www.facebook.com/pages/Juanyanna-Web-Design/1600116363546115
Lesly yoo work in this domain to?
Bye and thanks