The WordPress code editor has needed some extra love and attention for a long time. In WordPress 4.9, it finally got updated.
Until 4.9, the code editor that came bundled with the core software was…barely passable. If you have ever used the text tab when writing a post, you’ve essentially used the old code editor.
Because that’s all it was–a big ole text box. But no longer, Divi Nation, the WordPress Code Editor is now a fully realized, near-IDE feature.
What’s the Big Deal?
Well, the biggest deal is that when WP 4.9 released this, it made it so that non-coders (or sausage-fingered coders like me) have much less of a chance at breaking their sites because they poked around at the wrong line of code.
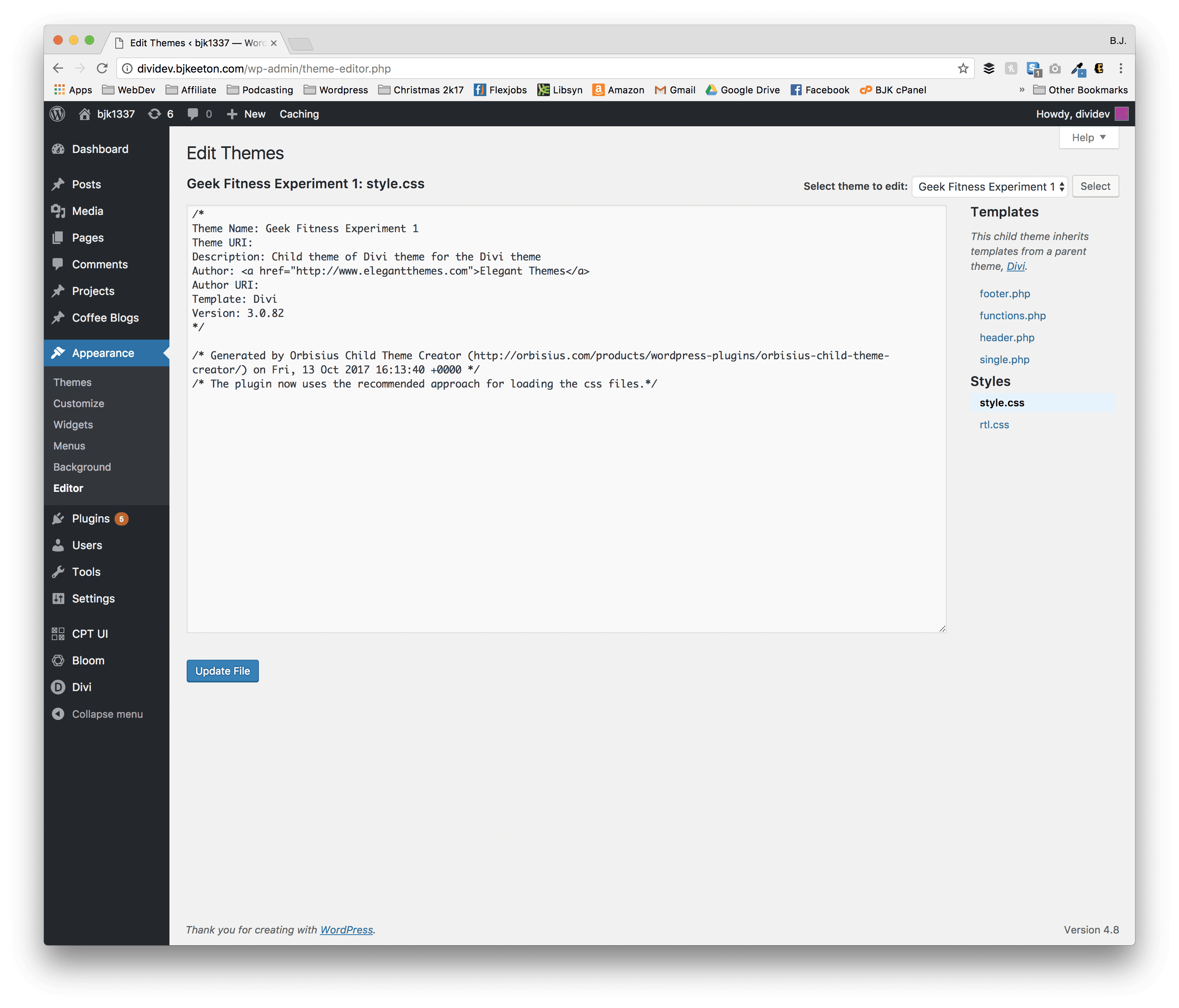
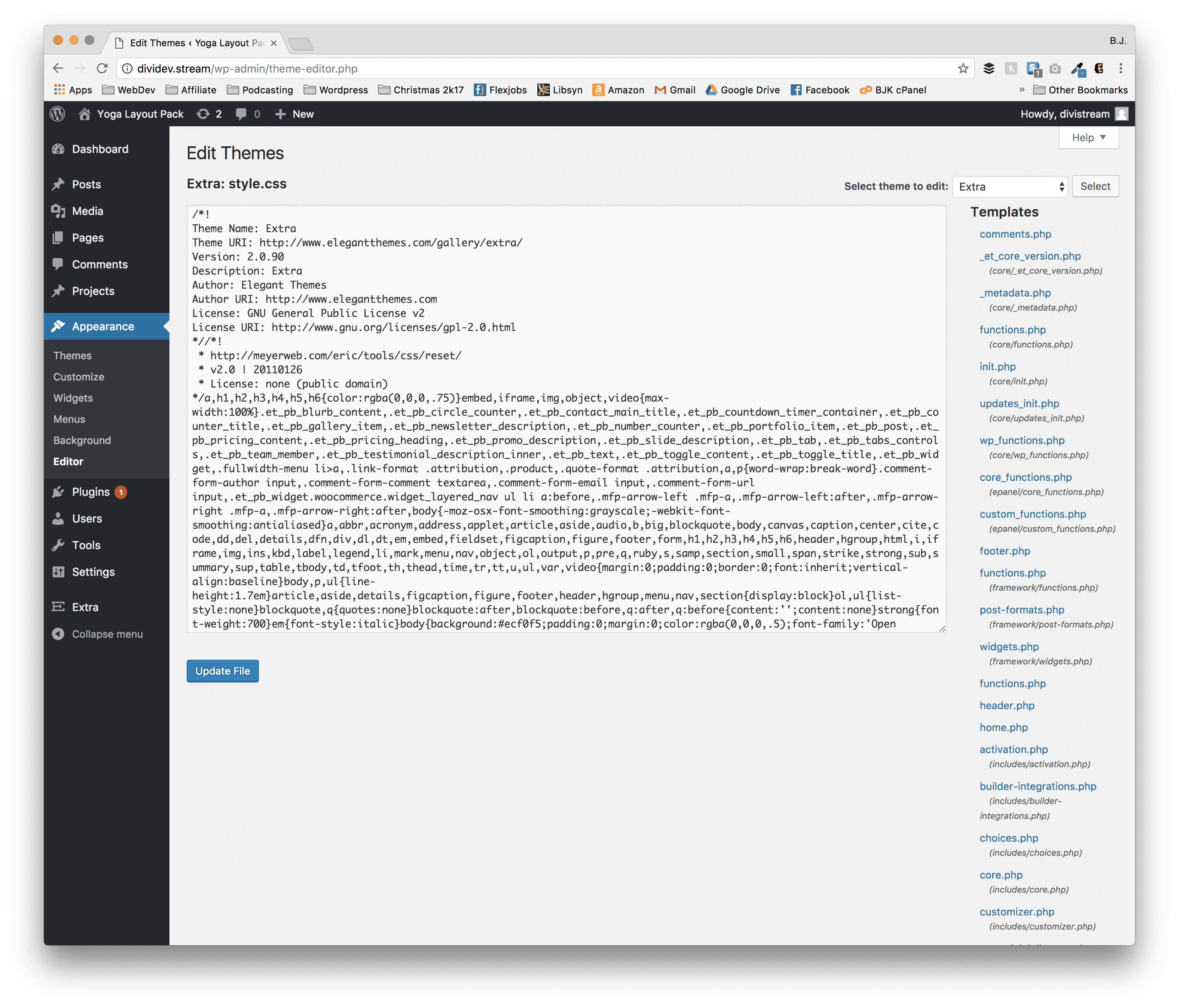
Before, if you went into the Appearance > Editor section of your WordPress dashboard, you would see this.

There’s nothing technically wrong or even necessarily bad about this setup, but it’s just not great. It’s fine. It’s passable.
But passable doesn’t a WordPress site make, so developers, designers, and even hobbyists often used a code editor or IDE that would catch mistakes so they didn’t get the dreaded white screen of death instead of their precious, carefully designed sites.
How Does This Work?
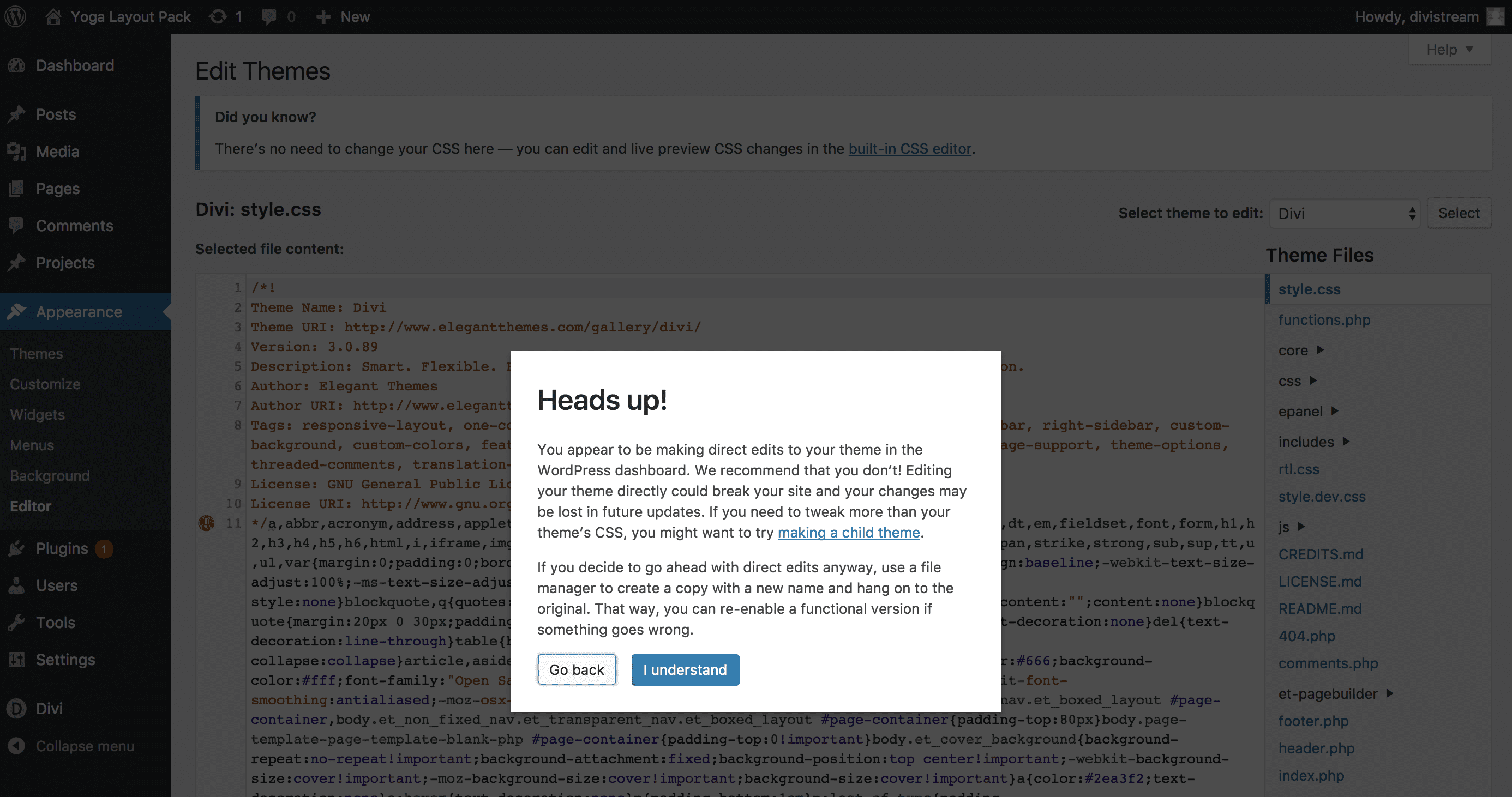
Okay, so looking at the picture above, you see that it would be pretty easy to just edit stuff, hit save, and take your chances. Now, however, you see this the moment you go into Appearance > Editor:

Calling out the potential danger and consequences of what you’re about to do is one thing. But the new WordPress Code Editor offers solutions and links to help (such as creating child themes), it just makes the user’s experience better.
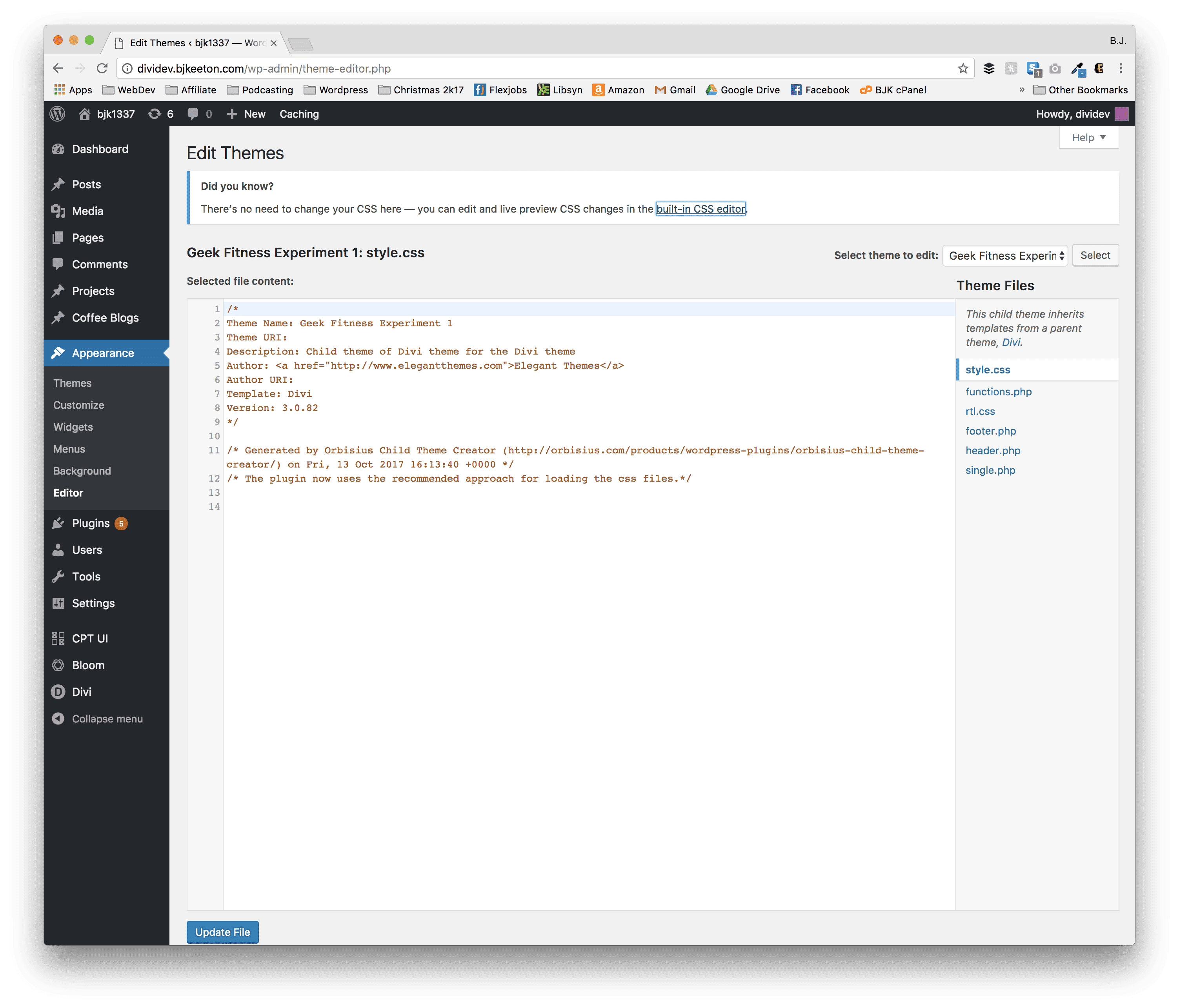
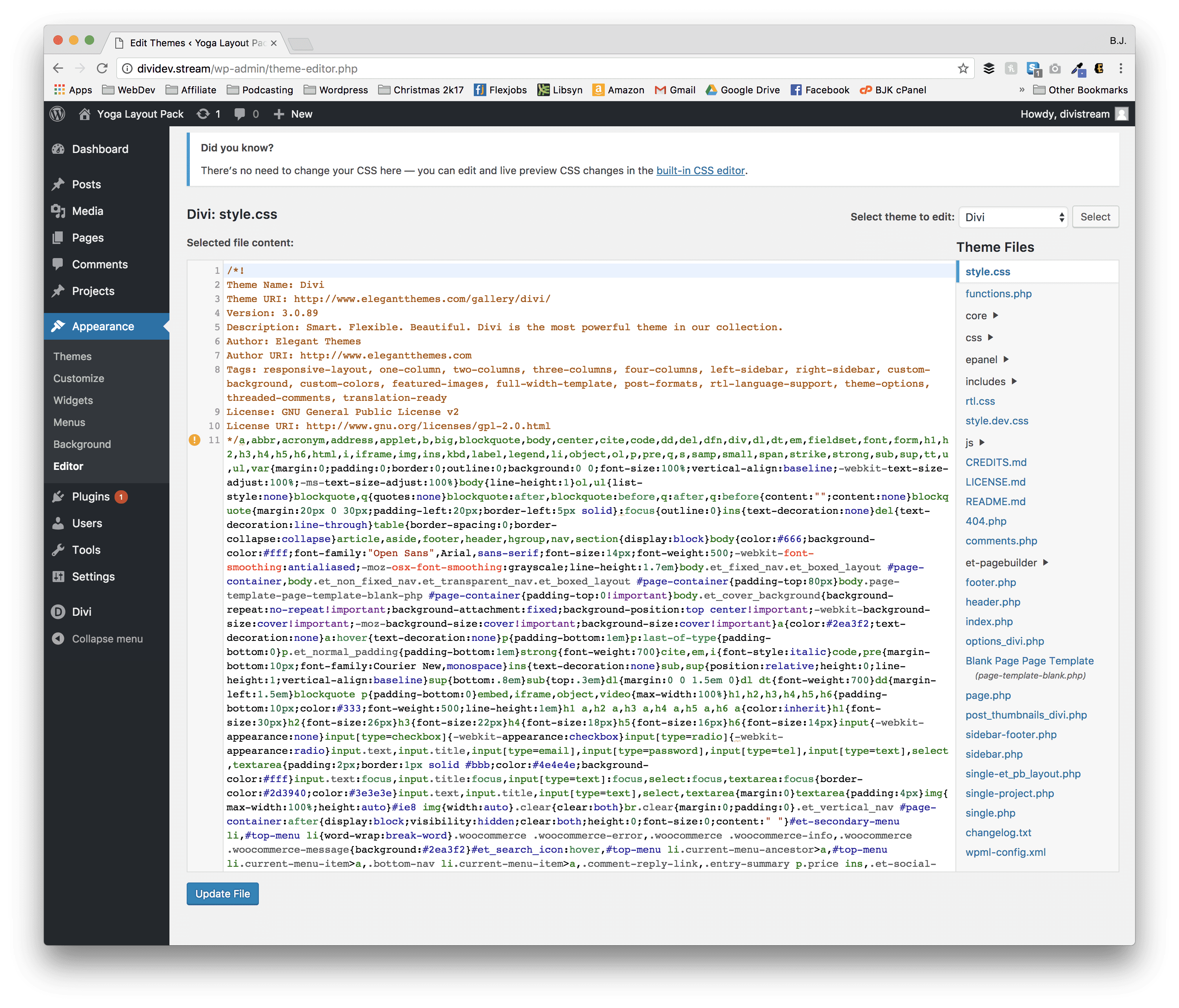
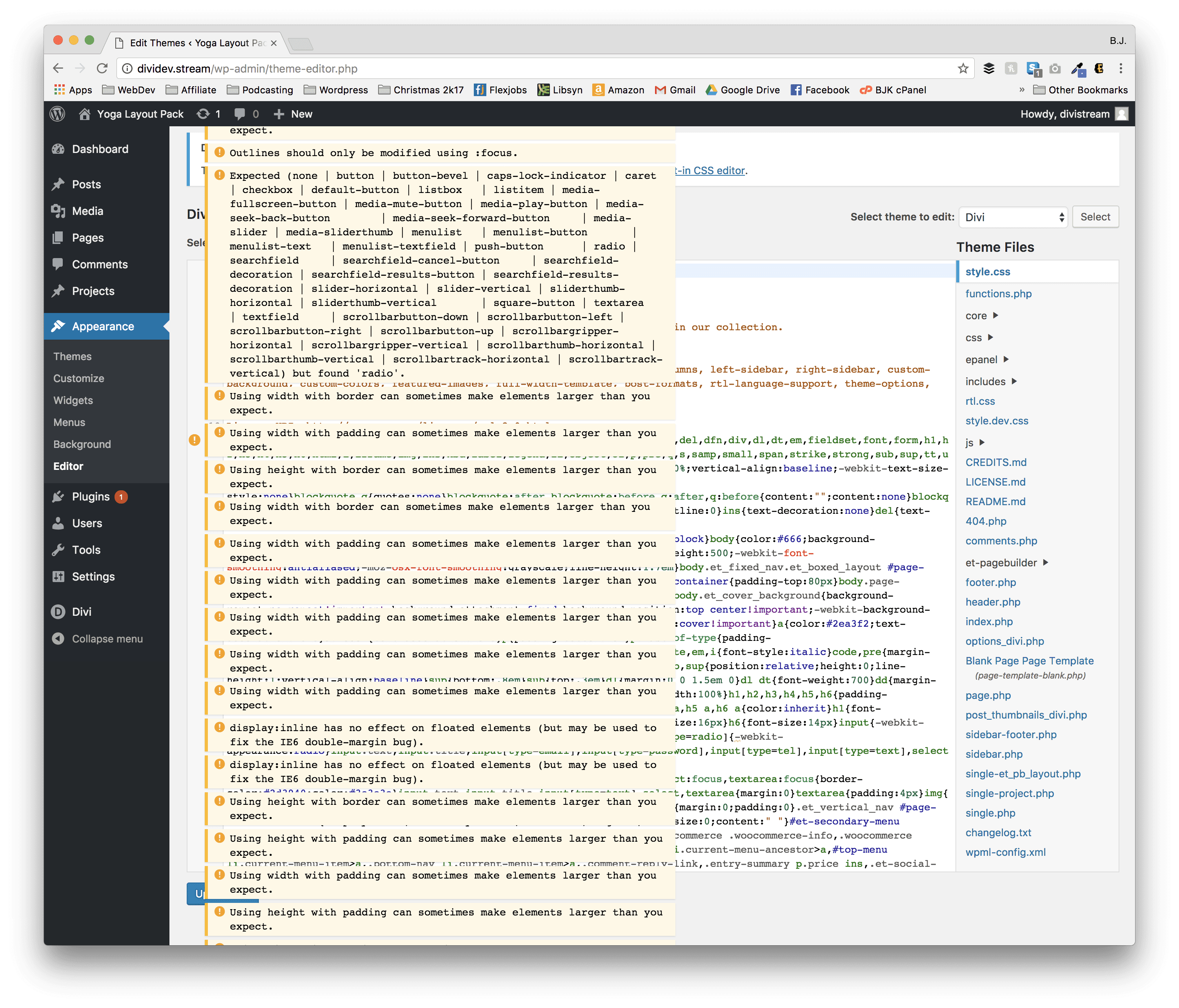
Once you read and click through the new warning modal, you see the beauty of what exists in the new editor:

Mainly, I want to call out three things:
- Line Numbers
- Colored Syntax
- Error Linting
With these three additions, the WordPress Code Editor goes from meh to yeh.

As you can see, this minified CSS file (while incredibly hard to read and parse because of its minification) is color-coded by element and tag. So when you need to find a particular snippet of code that needs to be tweaked, you can go right to it instead of having a stark black-and-white text block like you used to:

And when there’s an issue (of which there are many in that gigantic block of mangled CSS), in 4.9, it’s a lot easier to debug. Plus, keep in mind when they’re not minified like this, you will see all these errors on individual lines, too.

While that might seem overwhelming, it’s a fantastic feature that will keep things runnigng smoothly.
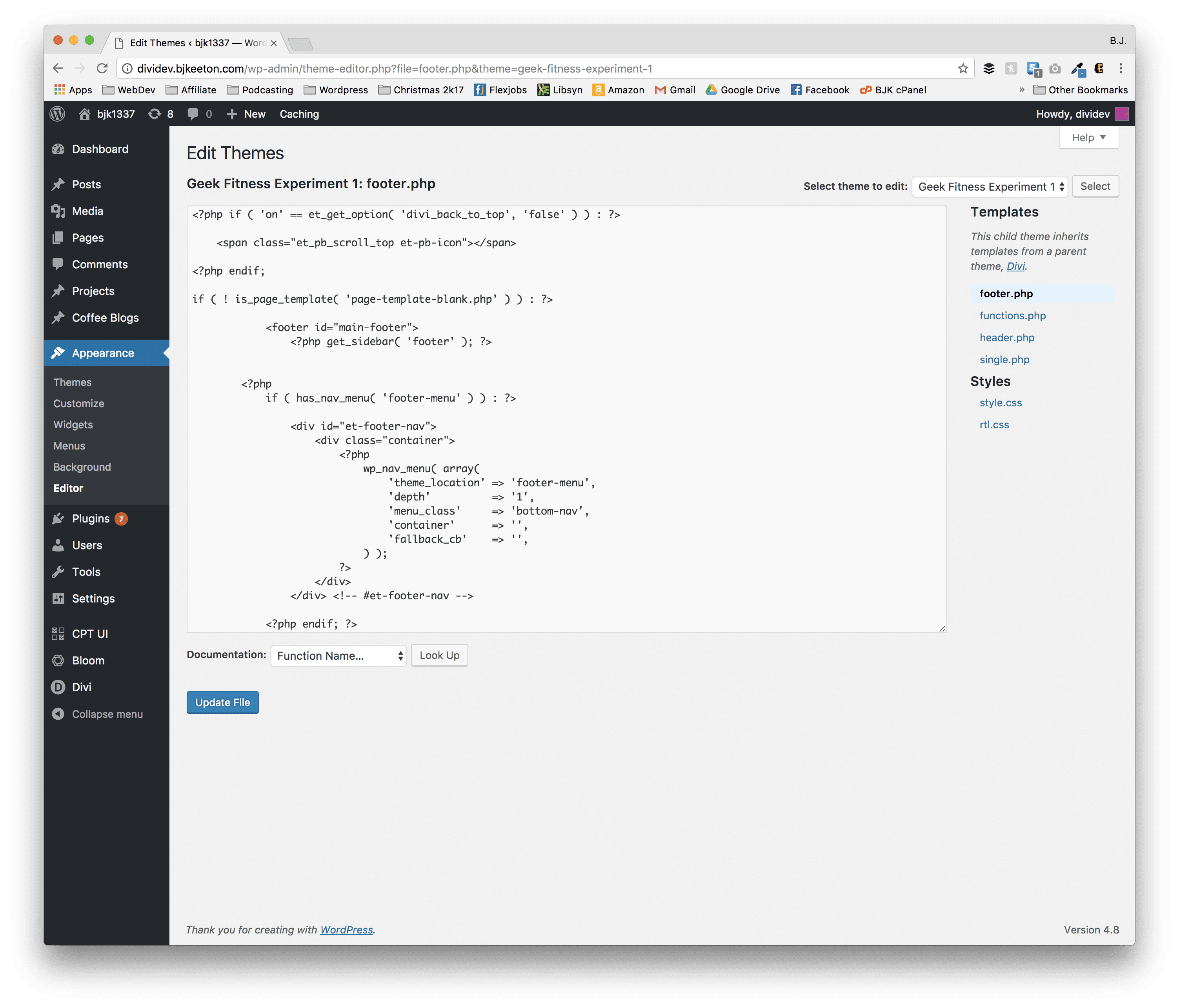
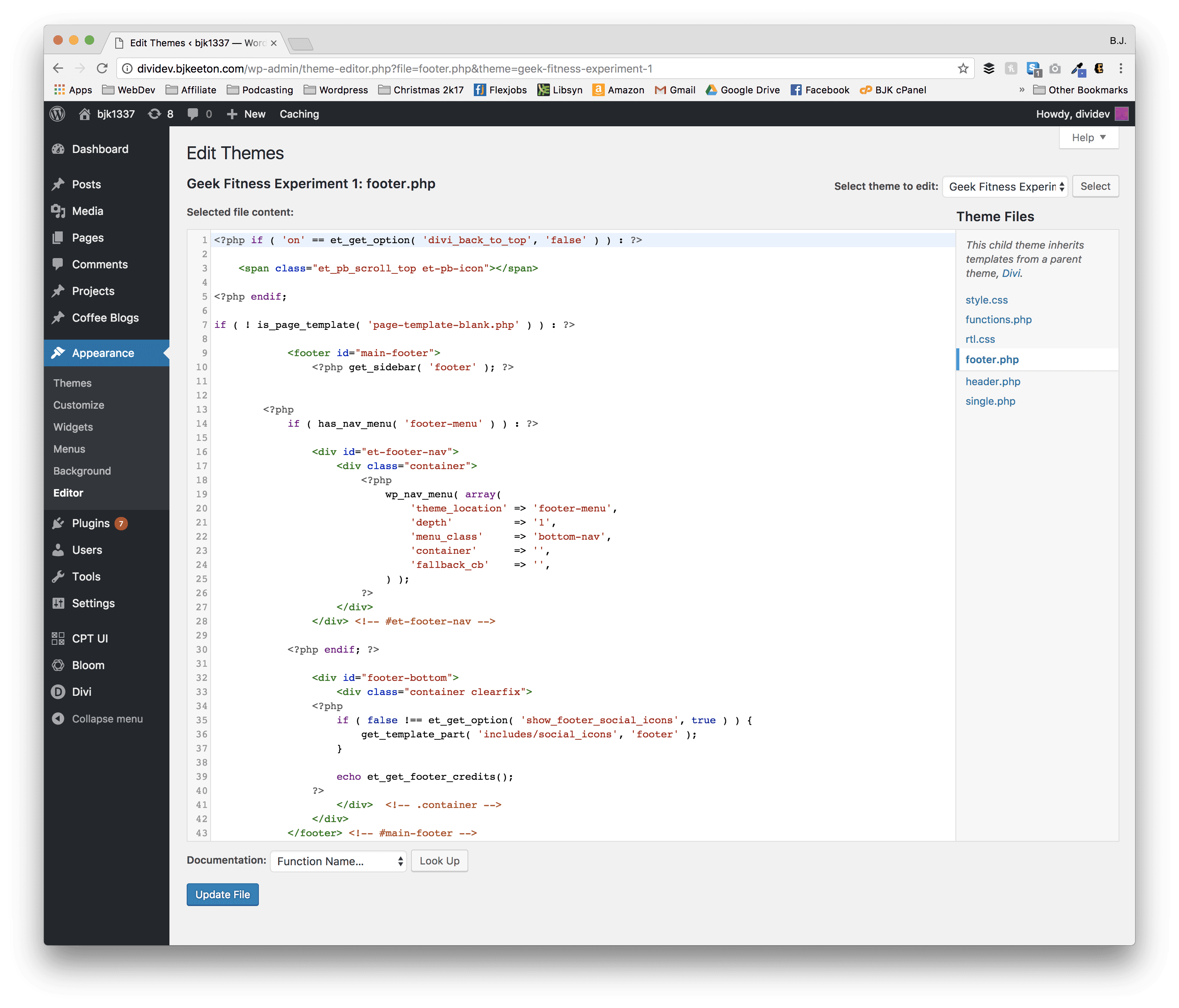
You might be able to see the real beauty of the changes when looking at PHP files, so this is the difference in a WP 4.8 and WP 4.9.1 footer.php.

Code Editor in WordPress 4.8 and earlier

Code editor in WordPress 4.9
More Than Keeping Up Appearances
As important as the Editor tab is, you’re probably not spending much time in there because of all the improvements the dev team has made to the theme customizer (found at Appearance > Customize in your dashboard or from your admin bar).

This is likely where you are (and should be) working with your site’s CSS. At least within your WordPress dashboard. You can use a utility like Filezilla and a code editor like SublimeText or Atom, but your clients might not. Or you might not have FTP access. Or one of a hundred other reasons why you might be tweaking CSS from within the dashboard.
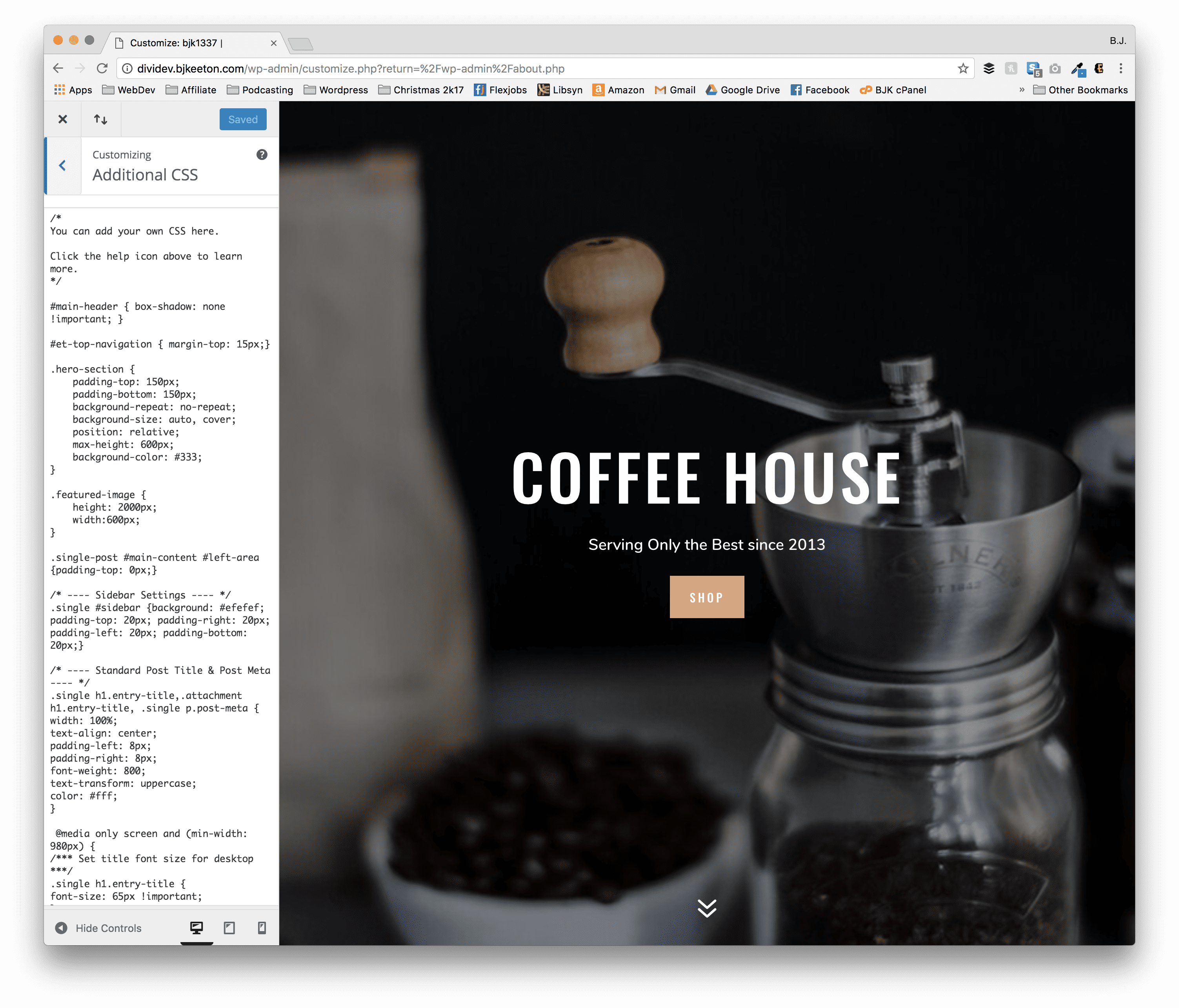
So as you move down to the Additional CSS tab in the customizer, you’ll see a very similar setup to what the Appearance > Editor looked like, only smaller so that you can get a good view of the site itself as you work.

CSS Editor in WordPress 48 and earlier

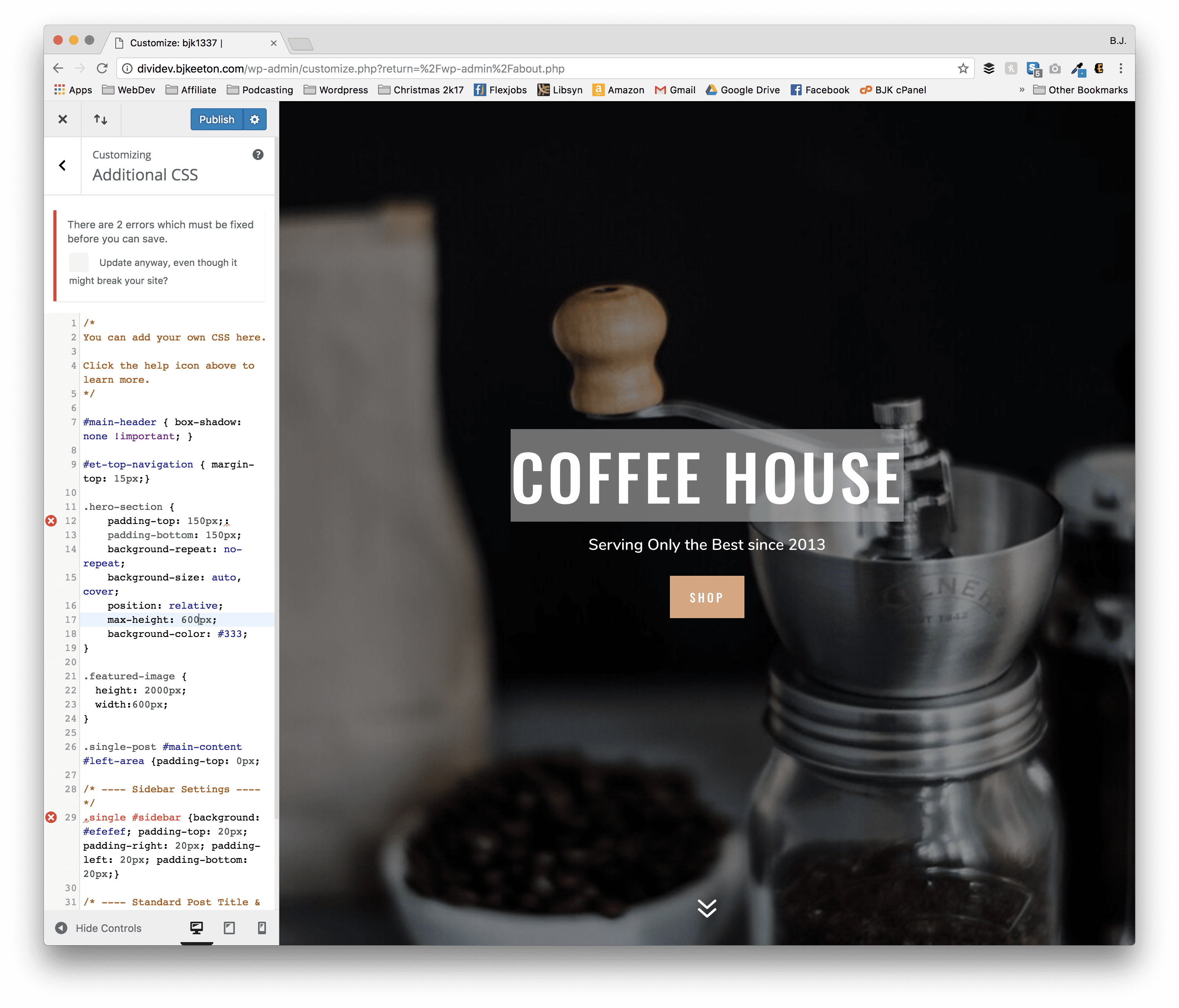
CSS Editor in WordPress 4.9
The difference in the two experiences is crazy. And if you’re editing the CSS through the customizer, you can see the changes live in the preview window to see exactly how it’s broken alongside the error message that it is.
I personally think this is my favorite change that’s come to WordPress in a long, long time. It was much needed and is totally user-centric and user-friendly.
Remember Your Child Theme
Even with all this awesomeness and protection and linting and error reporting…you can still royally mess up your site if you’re not careful. The WordPress Code Editor is lightyears ahead of where it was, but it’s not foolproof. You can still totally override its suggestions because, after all, you’re the boss (see, Tony Danza? Was it really that hard to figure out?)
So you will definitely want to install a child theme (which you would want to do, regardless). There are two options I wholeheartedly endorse.

The first is the WP Zone Child Theme Builder. It’s awesome, works perfectly, and you can see it in use in most of our live stream use cases on Facebook and YouTube.

I also use the Orbisius Child Theme Creator plugin really often. It’s quick and easy and installs the child theme in just a few clicks and nothing else.
Now, there is absolutely no reason for you not to have a child theme on your site (as though there was before).
What Do You Think?
Given the failsafes and quasi-foolproofing, what do you think about the new WordPress Code Editor changes? This year isn’t nearly as huge in terms of changes as next year will be (cough, cough Gutenberg in WP Core in April cough, cough).
And that’s a-okay by me. The quality-of-life changes that have come this year are amazing and are truly making it so that WordPress is even more accessible than it already is. And in the end, that’s the whole point, isn’t it?
So get out there, Divi Nation, and start poking at the code. Nothing to be afraid of now! Or, well, way less to be afraid of.
Article featured image by Ints Vikmanis / shutterstock.com









This is a great development. All things are right.
Thanks, BJ. It’s good to see the editing of the child theme is easier on the eye, and most important, line counts. Makes life much easier.
Good catch, haven’t noticed it in the new WordPress.
I have created a basic child theme which I then use for each website I create … is this ok? Any reason why I need to install a plugin to create a new child theme each time?
No reason Ian, this is a great habit you have 🙂 You are doing the right thing.
A plugin would be easy to use and less stressful for beginners, who don’t know how to make a child theme yet from scratch or perhaps don’t have access to upload the necessary files to the server.
Every little helps as they say… My hosting company flat refuses to allow use of the WP code editor, it isn’t installed with their WordPress hosting. With many other hosting companies you have to ask for the editor to be enabled, this can be a real pain as simple things like adding your google verification code become a far more awkward task.
I understand the concerns, but if you are a web developer, having use of the editor direct from the back-end is important. I am hoping that this update goes some way to alleviating the problem and fears surrounding the editor, good practice is of course to back up before making any changes!
A trustworthy addition to the mention of a FREE child theme generator. I use the plugin called child theme generator all the time.
This Rare Gem and little known plugin generates a child theme for you and install it automatically with no fuss.
It’s so simple, even my Poodle can do it. Here are the instructions I gave to my Dog! stick your paw on it bark your name and website address then stick your paw on it again, and your done. It’s that Easy!
If you are looking for it, it’s a FREE Plugin called – Child Theme Generator. it is the Version By Serafino Corriero.
Here is where it is located > wordpress.org/plugins/child-theme-generator/ copy the url.
The only 3 files it installs are all that are necessary:
style.css
functions.php
screenshot.png
(No Ads, NO Junk or other unnecessary files!)Just a clean shiny Instant Child theme.
After which you can go to Appearance > Themes > and you will see your newly created child theme ready to press the activate “Child Theme” button then start customizing where you left off.
If you are new to WordPress and Child themes, and wondering, if you will lose any existing edits or changes you have already made to your Elegant Themes Original Parent theme, the answer is No you will not lose any customization you have already made.
You simply continue where you left off customizing your parent theme, but from now on do it with your Child theme activated instead of your parent theme.
This way when there is a new Elegant Themes update available, your customization will not be wiped out or overwritten.
You Don’t Need The Divi Builder Twice !!
One little thing I would like to highlight for the benefit of beginners.
Whilst I wish I had learned this from ET myself much sooner, being New to ET but not new to web development is; If you are using either the Divi or Extra theme, both of these themes have the Divi builder already built in to the themes.
Therefore if you also have the Divi builder plugin installed, Now is the time to De-activate the Divi builder plugin and delete it.
Often it causes small issues when loading in Chrome and Firefox. More often in Firefox has been my experience previously.
You can then continue editing and developing your site using the built in divi builder. Your content will still be there and available to you for editing just as it was before you De-activated and deleted the Builder plugin. Nothing changes. You will not lose your content.
As always, in case of any other miscellaneous discrepancies, ALWAYS Back up your site and wait for the back up to complete successfully before making changes to your site.
Hope this helps a few newbies …. 🙂
I think this is a good development to be thankful for. Especially to be the discussion here. Quite interesting.
I’ve disabled the new editor on all sites I run because it throws errors on everything Microsoft-specific while I need to support IE and it’s still required/advised to use @-ms prefixes for a lot of stylings. This means after every save, I have to tell the editor to ignore the “errors” in the CSS. Even if something were to be deprecated, that doesn’t mean it’s an error and will break something on the site.
Also, I seem to be unable to paste codes in the new editor. This means I can’t work with/try out CSS changes in the Chrome dev tools, copy the changed/new codes from the Inspector style sheet and paste in the editor.
What will the effect of Gutenberg be on Divi? Seems there will be lots of duplication there.
Now hoping the next Divi version will also use the native WP code editor for the custom CSS block in the Divi theme options. The one in the theme customizer it is not wide enough to have a good and easy look at the css.
The first thing we do when setting up a new installation of WordPress is to disable the editor. Not because it makes the site safer from an intruder (if they have access to the admin area they have all they need to hack the site) rather, those using the editor are less likely to follow best practices and break the site or worse. If someone knows what they are doing and has learned good development practices, then they likely have their own tools of choice already set up.
If a user needs to add some css or javascript most themes, like Divi and Extra, have places to paste in those ADDITIONs. The thought of the direct, in application, editing of code is a horrible one. If you are just flying by the seat of your pants and don’t have any formal guidance or experience then, you are cooking up a recipe for disaster.
So, paste in snippets in the places provided (like the Divi Theme Options) or take a few hours and set up a proper development environment and incorporate backups and versioning to any and all code edit endeavors.
how about elegant themes fixing the text editor for creating new posts? it is one of the worst experiences ever, and please don’t tell me that the visual editor is awesome – it is not, and the text editor is where most serious/active bloggers spend their time, not on the visual builder (which is cute, but useless when you have lots of content to write)
+1
Seconded!
+1
+1
Unfortunately, with an update up to 4.9 we lose the possibility of entering the color code. There is no field in theme customizer to enter this value, like: #000000. You can only select a colour from the colour palette.
Sorry, not a fan of either change. The Editor is still very basic compared to some other tools around – I use SiteOrigin CSS a lot. And anyway, my security tool disables the Editor, with good reason I think.
The Additional CSS tab in a way could be an improvement… but that screen is way too narrow. Ever seen a line of Divi CSS :-), where maybe 3 or 4 classes are on a single line? That makes a mess of the tab. I hate it when stuff doesn’t fit on a single line. And if you do some heavier CSS adjustments, 300 lines of CSS is nothing special, so visually that would render the tab into something confusing with no clear overview.
I can see the improvements, but still am a little under-impressed. Moving the Editor towards some of the better CSS tools would delight me, though. The less plugins you have to install, the better.
Well, i don’t have Appearance -> Editor , is it possible? ?
It’s possible if you have used a one-click installation of your webhost (like says Brian at 1and1 for example) that the editor is disabled.
If this is the case, in the wp-config.php file at the root of your site, you should see this line appear :
“define disallow_file_edit true”
Change the value to “false” to make the editor reappear in wordpess administration.
I don’t know if you’re really in this situation, but you can always check it out.
It should show up in any code editor box default in WP, but if you don’t have the Appearance -> Editor, there’s a good chance it was removed at some point during the theming process or by an admin based on user roles.
I think I’m right in saying it depends on your hosting registrar. I notice that Go-Daddy gives access to the Editor via the WP dashboard whereas 1&1 do not. At least not through the WP dashboard although it is available through the 1&1 control panel.