Sidebars are an important part of many WordPress websites. They are useful for all kinds of websites but especially loved by bloggers. A sidebar can contain various widgets which give website owners the possibility to link other posts, add social media channels, generate leads, share additional content and more. By default, these widgets stay in the same place throughout your entire page or post. They remain at the top of your page even when your visitors are further down reading all the content you’ve shared. This adds an extra and unnecessary barrier for your visitors. If they’re halfway through, they have to scroll back to the beginning of the post or page to access these widgets.
A great solution to this problem is using fixed widgets. These fixed widgets will follow your visitors down the page or post which makes it easier for them to find exactly what they’re looking for at any time. In this post, we’re going to show you how to create fixed widgets with little effort needed. We’ll use the Q2W3 Fixed Widget plugin which you can download and use for free.
Let’s get to it!
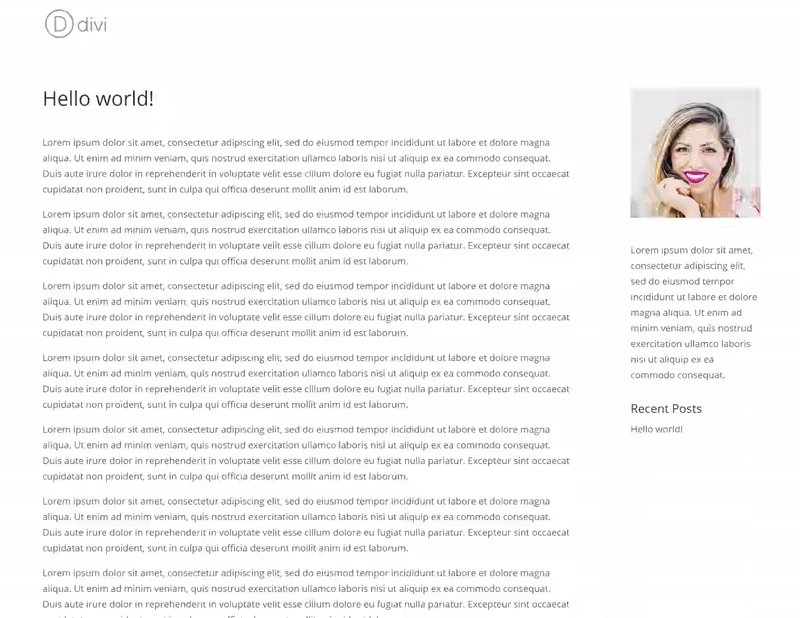
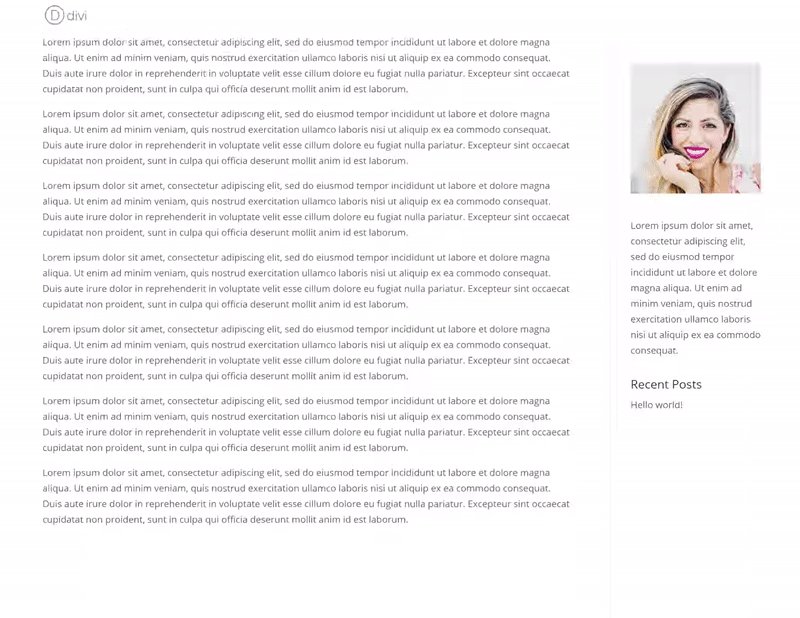
Preview
Before we go through all the steps, let’s take a look at the result. Further down this post, we’ll provide you with two options. The first one is making all widgets fixed and the second one allows you to only make one or a few of these widgets fixed. In the GIF below, we’ve made all the widgets in our sidebar fixed.

Download & Install the Popular Q2W3 Fixed Widget Plugin
Download the Q2W2 Fixed Widget Plugin
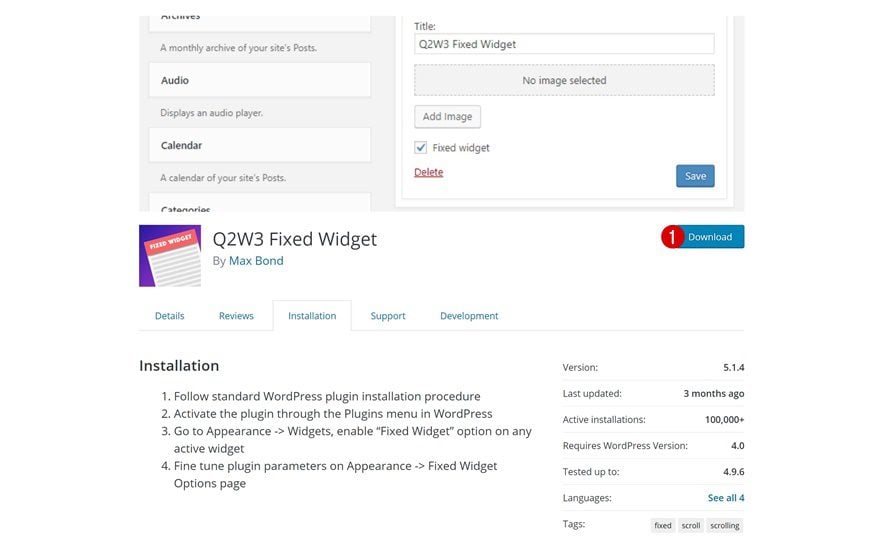
The first thing you will need to do is download the Q2W2 Fixed Widget plugin by going to the following page and clicking on the download button which you can see in the print screen below. This is a free plugin with over one hundred thousand downloads and mostly 5-star reviews. It’s easy to use and solves a concrete problem without having to waste any time. No wonder this widget is so popular.

Upload the Plugin & Activate it
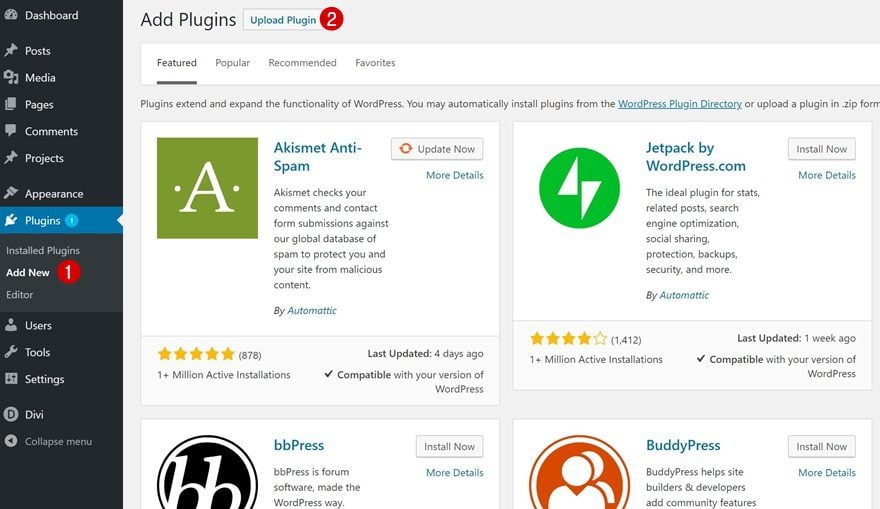
Once you’ve downloaded the plugin, you can go ahead and upload it to your plugins by going to your WordPress Dashboard > Plugins > Add New. After uploading the plugin, make sure you activate it as well so you can use its functionalities right away.

Add Top Margin to Fixed Widgets Plugin Settings
Go to Plugin Settings
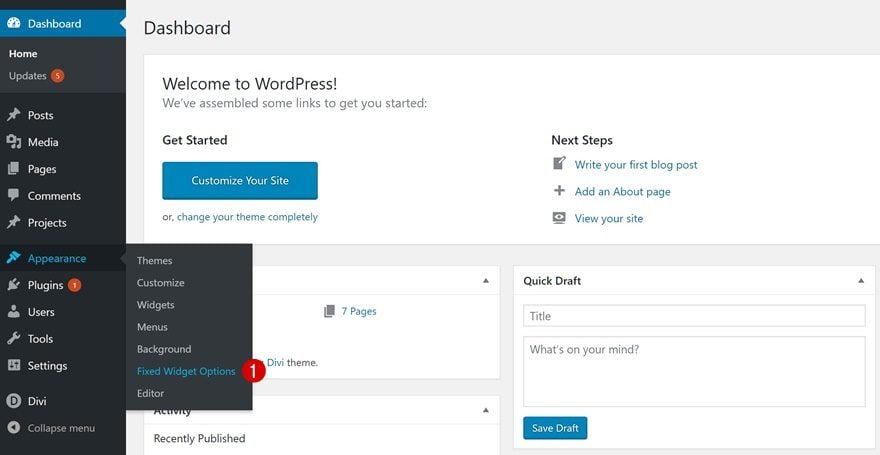
Before we focus on the sidebar and widgets, we’ll need to make some small modifications to the plugin’s settings. To do that, navigate to the settings by going to your WordPress Dashboard > Appearance > Fixed Widget Options.

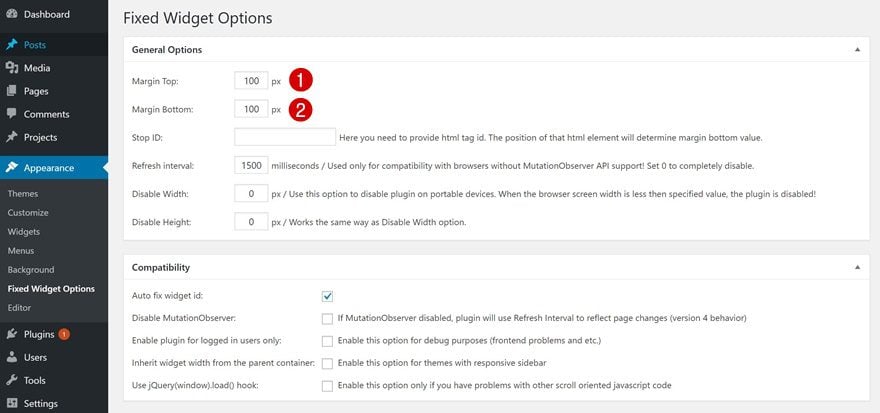
Add Top & Bottom Margin
You can assign a top and bottom margin to your fixed widgets. These values will depend on the way you want your sidebar to look, your primary menu height and your footer height. Play around with these values to see which work best for your website. To achieve the same result as in the preview of this post, use ‘100px’ for the top and bottom margin. This is the only modification you’ll need to make in your plugin settings so after adding the margin, save your plugin settings.

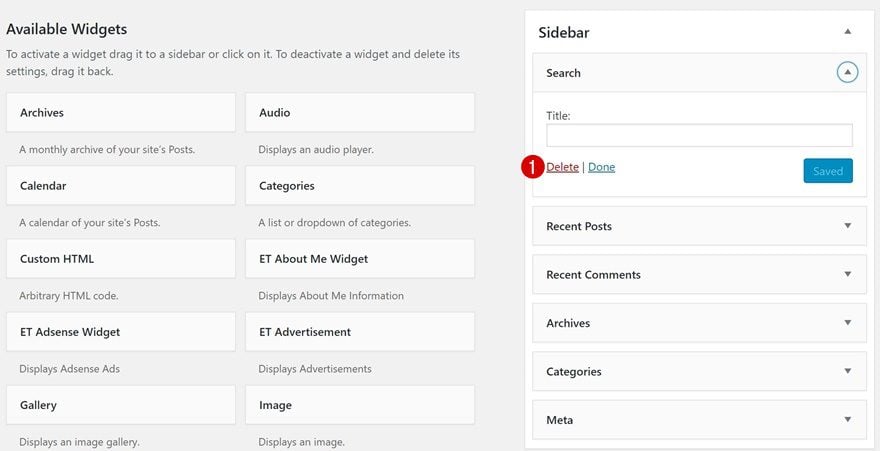
You can now modify the sidebar according to your needs. A WordPress sidebar contains some default widgets. However, feel free to delete the ones you feel are not necessary for your website’s purposes. You can get as creative as you want in the sidebar and try out different approaches to see which work best.

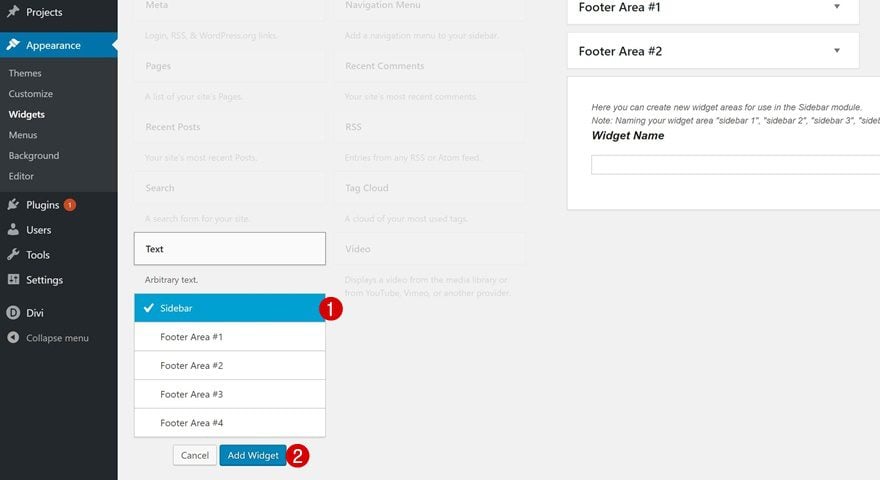
Likewise, you can also add new widgets to your sidebar. You can, for instance, add an Image Module and a Text Module where you share more information about yourself if you own a personal blog. In the next part of this post, we’ll show you how to make some of these widgets or all of them fixed.

Make All Widgets Fixed
Placement of Widgets Doesn’t Matter
Want to make all of your widgets fixed? No problem. In this case, the position of your widgets doesn’t matter. You can arrange them the way you want to. While scrolling down the page, the position of your widgets will remain the same.
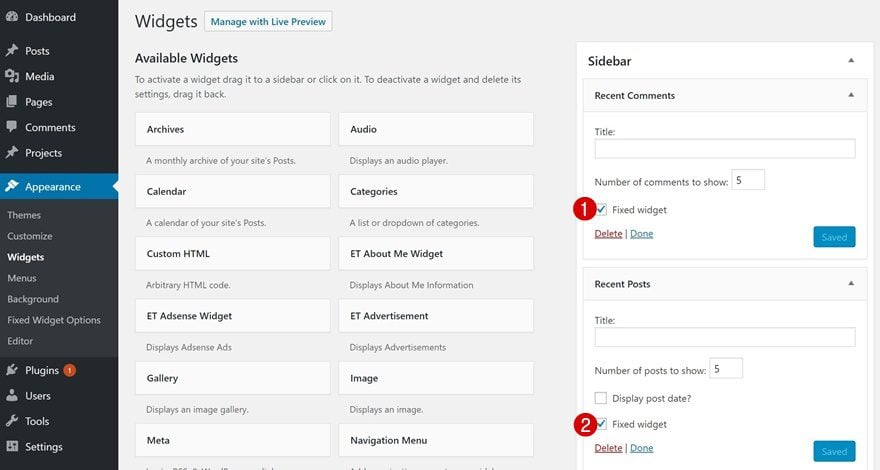
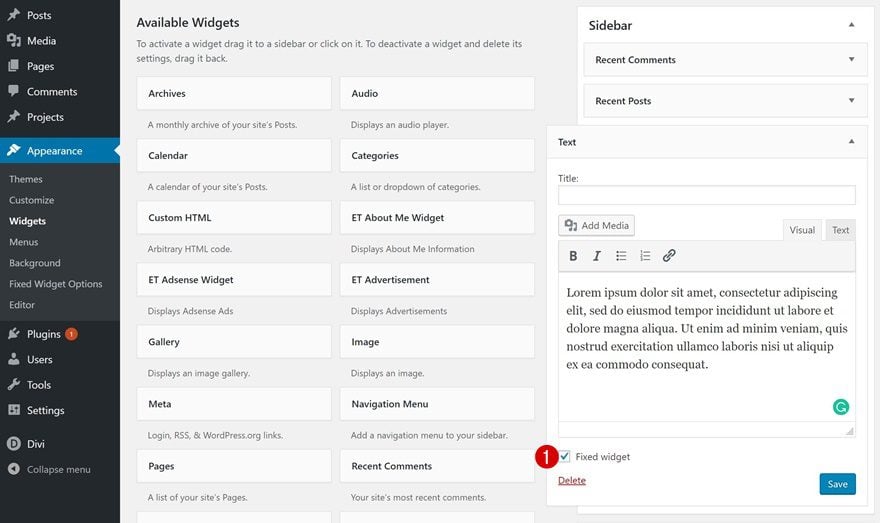
Enable ‘Fixed Widget’ for Each One of the Options
Once you’ve arranged all of your widgets, you’ll need to enable the ‘Fixed Widget’ option for each one of your widgets. This functionality was added after uploading and activating the Q2W2 Fixed Widget plugin.

Make Selected Widgets Fixed
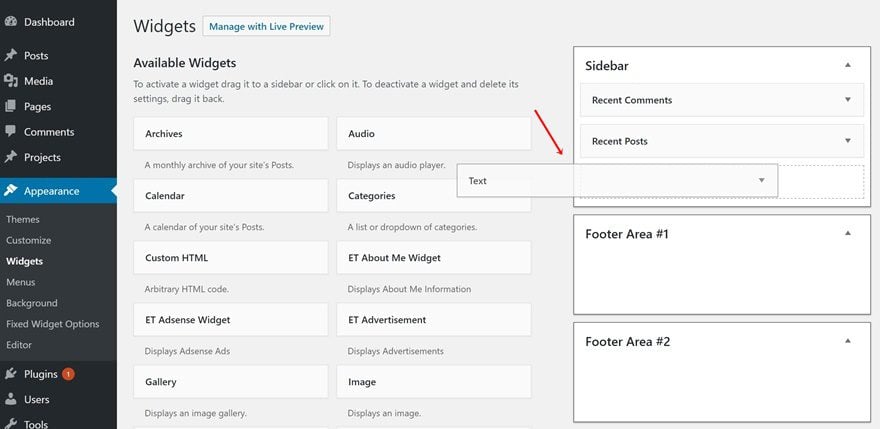
It could also be that you only want to make a few of the widgets in your sidebar fixed. It is a nice way to highlight some of the widgets in your sidebar and keep other widgets only accessible at the top of the page or post. If you want to make this happen, the position of your widget is really important, though. To make sure your fixed widget doesn’t overlap the widgets that aren’t fixed while scrolling, it’s recommended to place the widgets you want to be fixed at the bottom of your sidebar. That way, you’ll make sure no overlapping happens within your sidebar. The widgets will only become fixed once you scroll past them.

Enable ‘Fixed Widget’ for Selected Widgets
And of course, you’ll need to enable the ‘Fixed Widget’ option for the widgets (located at the bottom of your sidebar) that you want to appear fixed in your sidebar. That’s it!

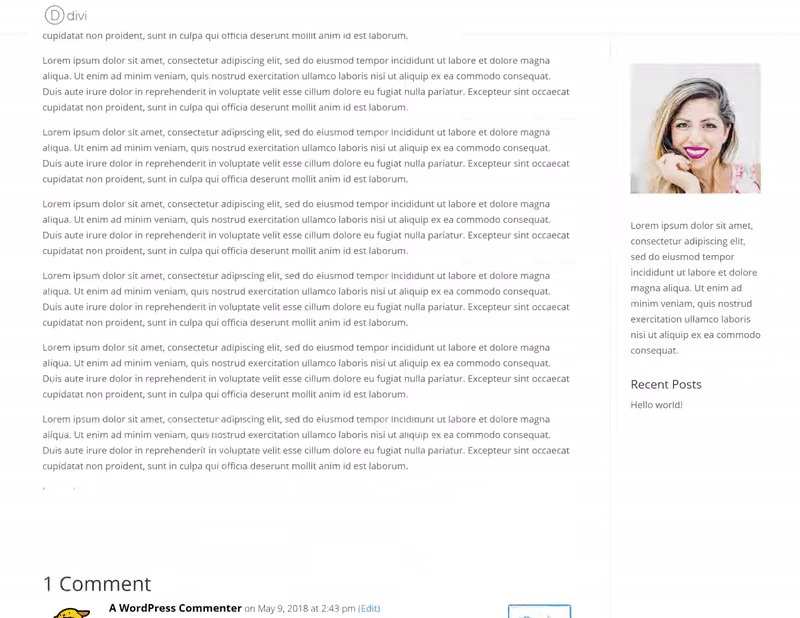
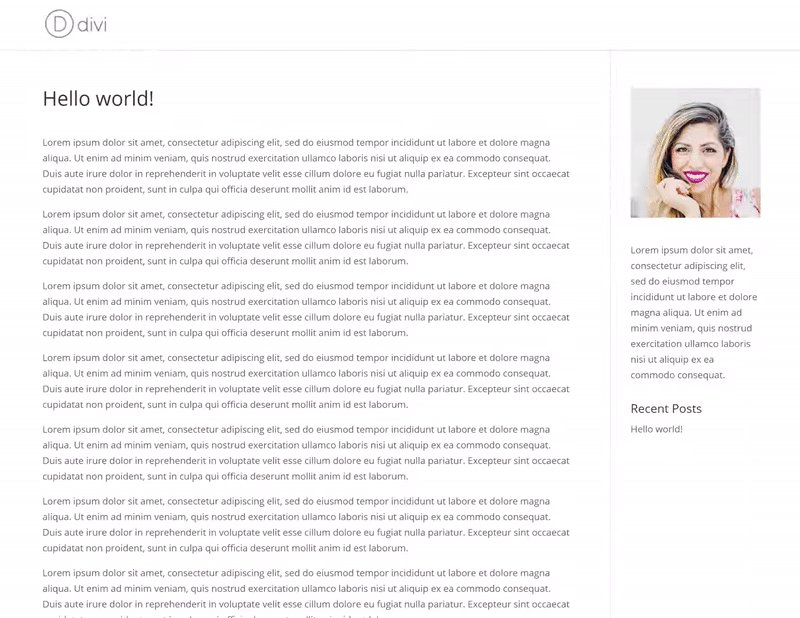
Preview
Now that we’ve gone through all the steps, let’s take one final look at the result. Easy, quick but definitely helpful!

Final Thoughts
WordPress sidebars allow visitors to easily navigate through your posts, go to your social media channels and a lot more. By default, the widgets in your sidebar remain at the top of your post or page. Turning certain or all widgets in your sidebar into fixed ones can help your visitors reach the content they want in an easier and more user-friendly way. To create these fixed widgets, we’ve used a highly-popular plugin called the Q2W3 Fixed Widget Plugin. This is a free plugin and helps you get things done quickly so you and your visitors can enjoy the stay on your website even more. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
Featured Image by DniproDD / shutterstock.com









Yeah, its not working for me.
I followed the guide and wanted to have a side navigation menu.
That didn’t work, it ruined my CSS and I got the menu under my footer, and now I cant get it to go away. I even deleted the plug in but the menu under my footer is still there.
Any suggestions ?
Hi,
Good article but it does not seem to work for me. Followed the guide but the side navigation menu ends up in the footer on the website, and not to the left of the page. It also seems to ruin my CSS.
What is a pity is that it does not work in sidebar added by divi …
What is a pity is that it does not work in sidebar added by divi …
How can I add a contact form as a fixed widget?
What about how to change widgets to full-width pages. I tried 2 different codes, but it did not work. Thanks
Very interesting.
This is an especially useful plugin for sidebar shopping cart widgets.
For sure!
Very interesting & useful article on Q2W3 Fixed Widget Plugin. Many thanks
You’re welcome, Alex!
I would have been interested previously but now I’ve decided to turn off the sidebar for my website. Let’s see how that works out.
Definitely worth trying out!