When building a product page in Divi, we can utilize the accordion module to display product info using dynamic content. This will give you product pages a unique design as well preserve valuable space on the page.
In this tutorial, we will show you how to use Divi’s dynamic content functionality to create a product info accordion and also how to design the accordion (and its content) using the Divi Visual Builder.
Let’s get started.
Sneak Peek
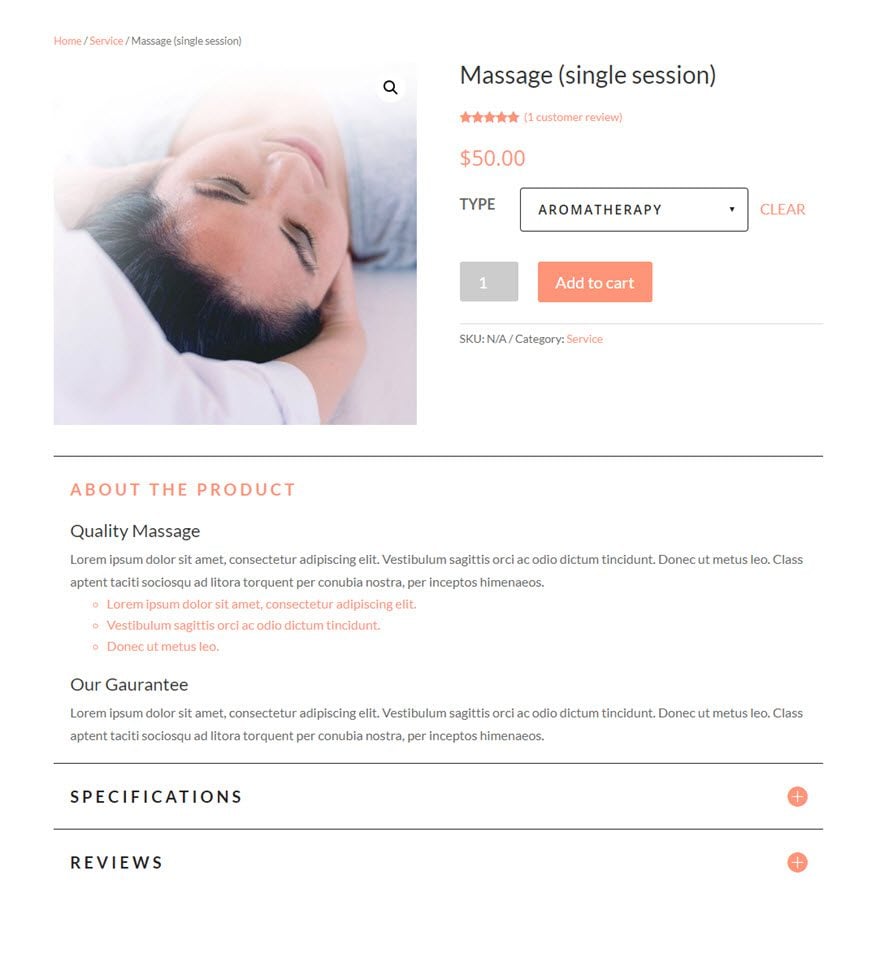
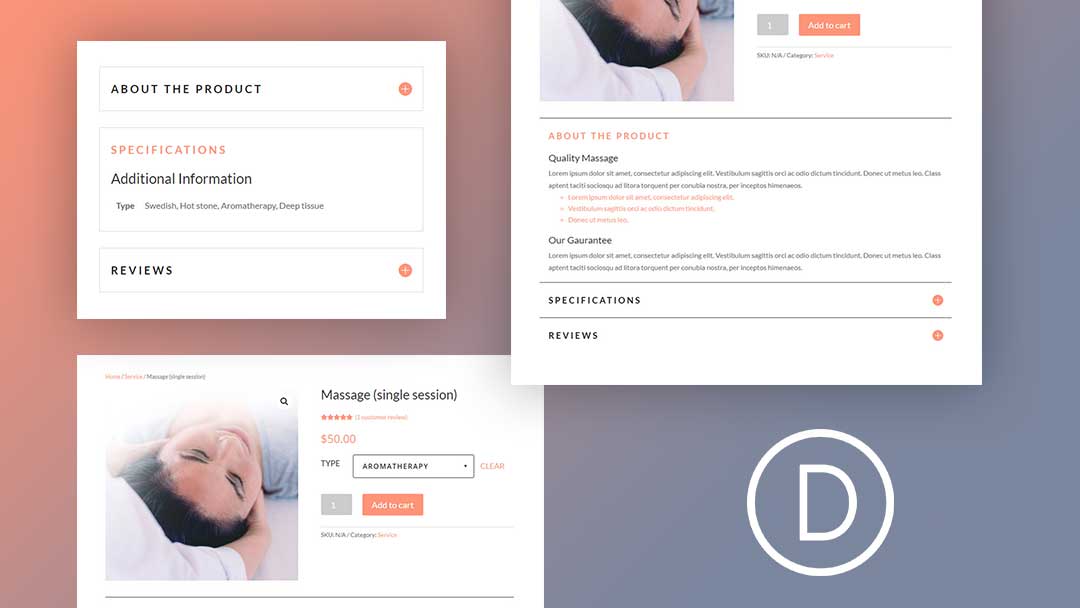
Here is a quick peek at the design we will build in this tutorial.


Download the Product Info Accordion Layout for FREE
To lay your hands on the layout design from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Subscribe To Our Youtube Channel
To import the layout to your page, simply extract the zip file and drag the json file into the Divi Builder.
Bear in mind that you must have a product setup as described in this tutorial to see the same results.
Let’s get to the tutorial shall we?
Getting Started
To get started, you will need to do the following:
Setting up the Example Product
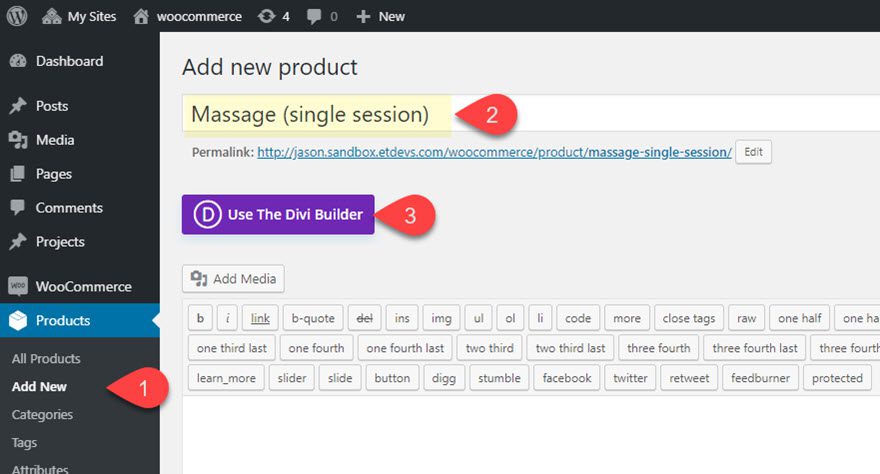
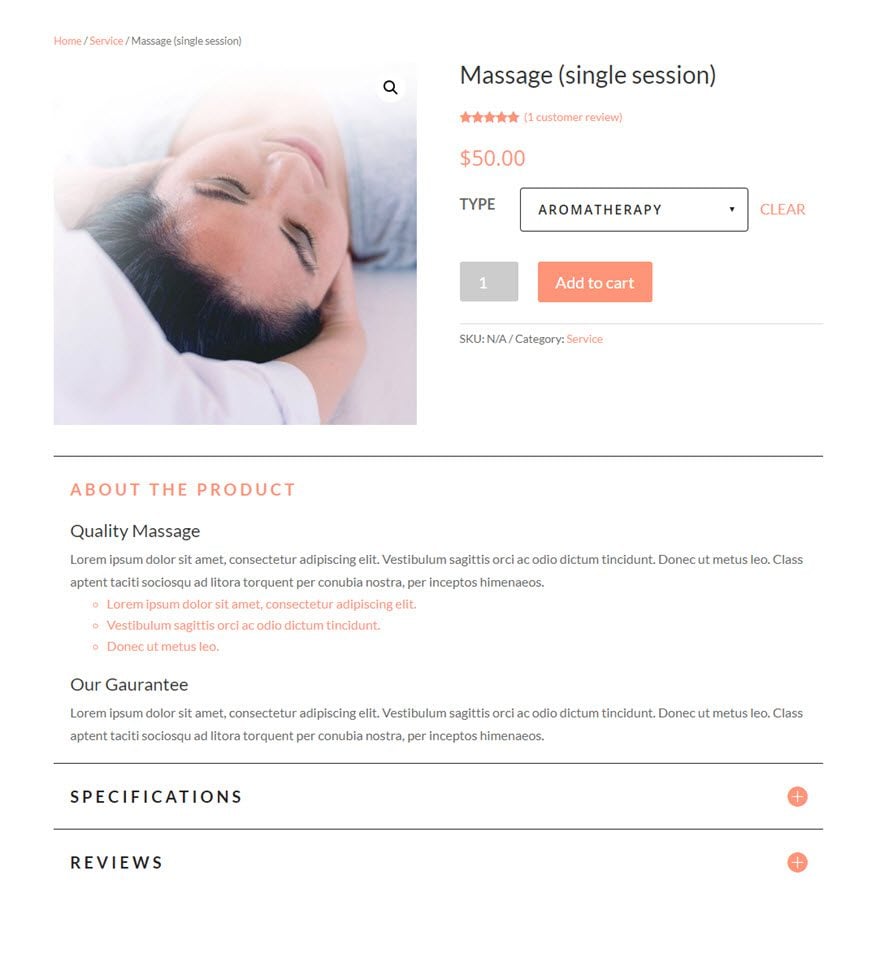
To set up the example product for this tutorial, navigate to Products > Add New. Give the product the title, “Massage (single session)”, and click to use the Divi Builder.

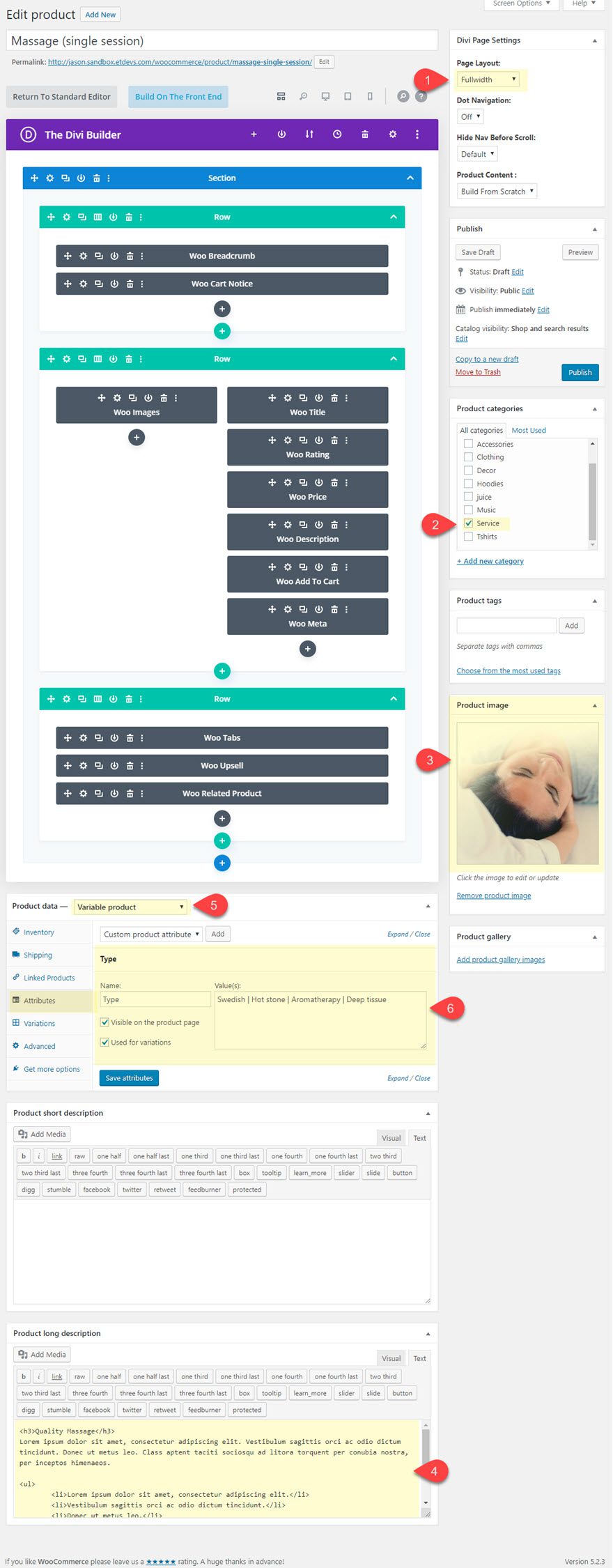
Next, update the following Product page settings and product information:
1. Under Divi Page Settings, select the No Sidebar Page layout.
2. Add/select a Product Category
3. Add the Product Image
4. Add the following product long description content:
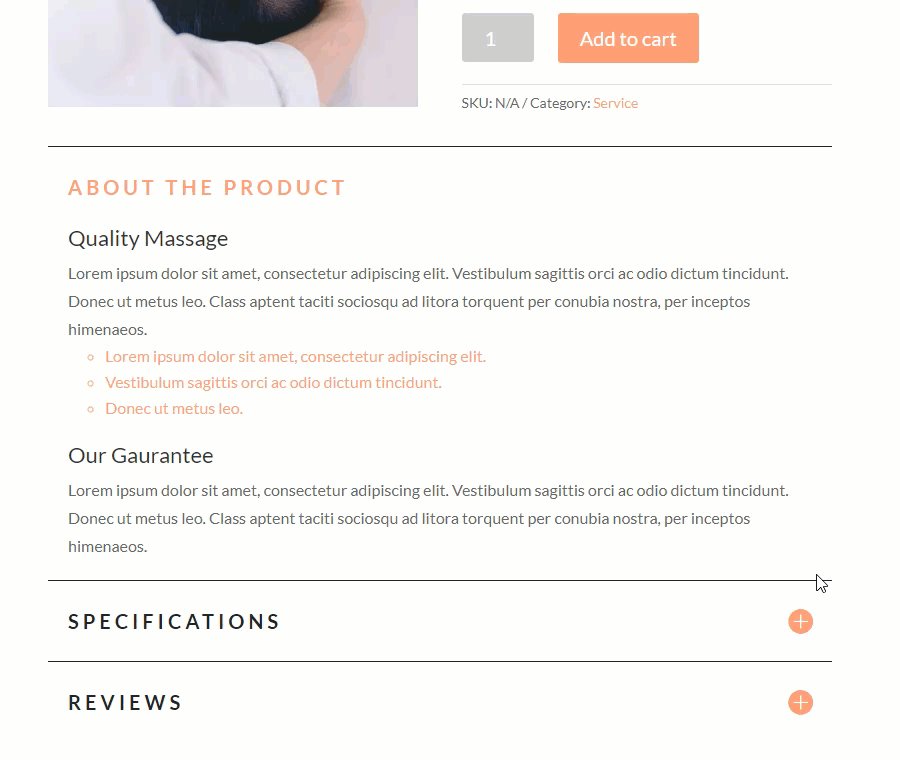
<h3>Quality Massage</h3> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Vestibulum sagittis orci ac odio dictum tincidunt.</li> <li>Donec ut metus leo.</li> </ul> <h3>Our Gaurantee</h3> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum sagittis orci ac odio dictum tincidunt. Donec ut metus leo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
5. Under the Product Data, change the product type to Variable Product.
6. Add an Attribute named “Type” with the following Values: Swedish | Hot stone | Aromatherapy | Deep tissue. Make sure to select “Used for variations”.

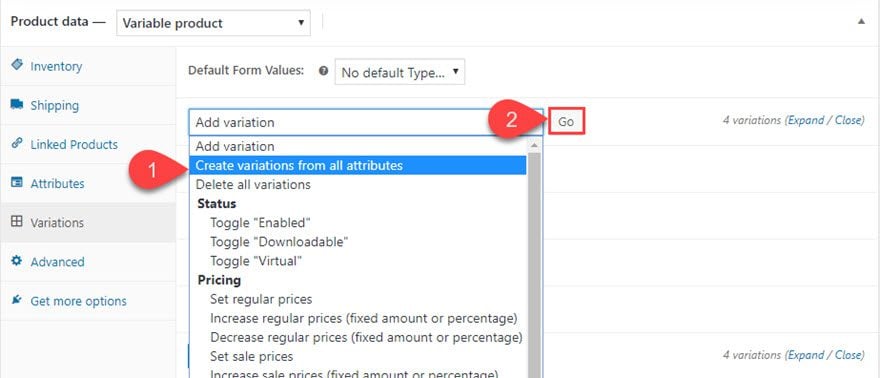
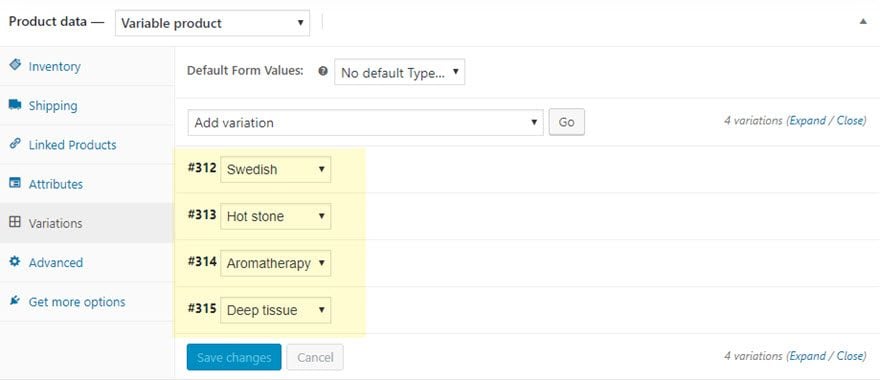
7. Then in the variations tab under the product data toggle, use the dropdown input to create variations from all attributes.


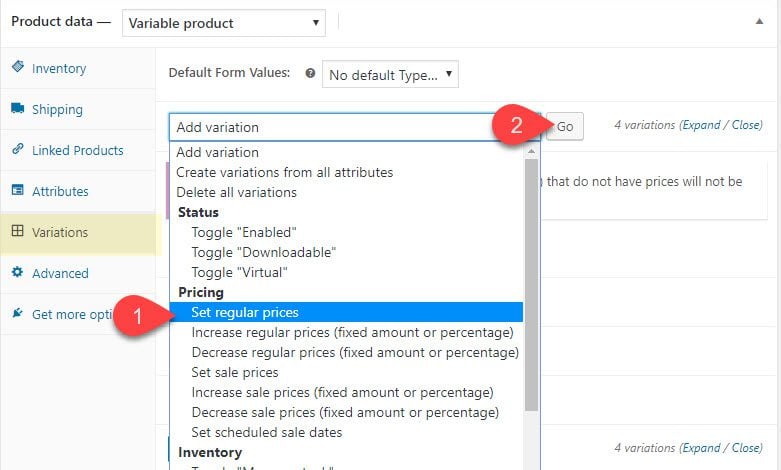
8. Select “Set regular prices” from the dropdown to set the regular price for all three variables.

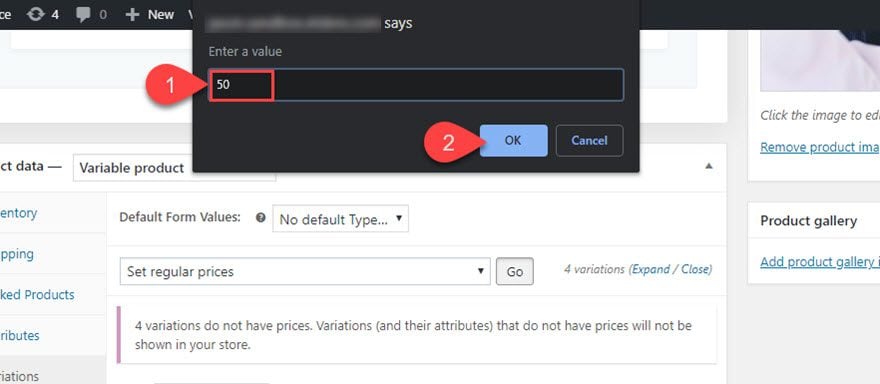
9. In the popup box, enter the value “50” and select OK.

10. After you are finished, save or publish the product.
Now you are ready to start designing your layout with a custom product info Accordion.
Creating the Product Info Accordion with Dynamic Content in Divi
The default product layout displays product info using various Woo Modules throughout. For this example, we want to use the accordion to display three main pieces of product info: product description, product additional information, and product reviews. All three of these pieces of content are currently being displayed inside the woo tabs module. All we need to do is delete the woo tabs module and replace it with an accordion module with the same info pulled in via dynamic content.
Here’s how to do it.
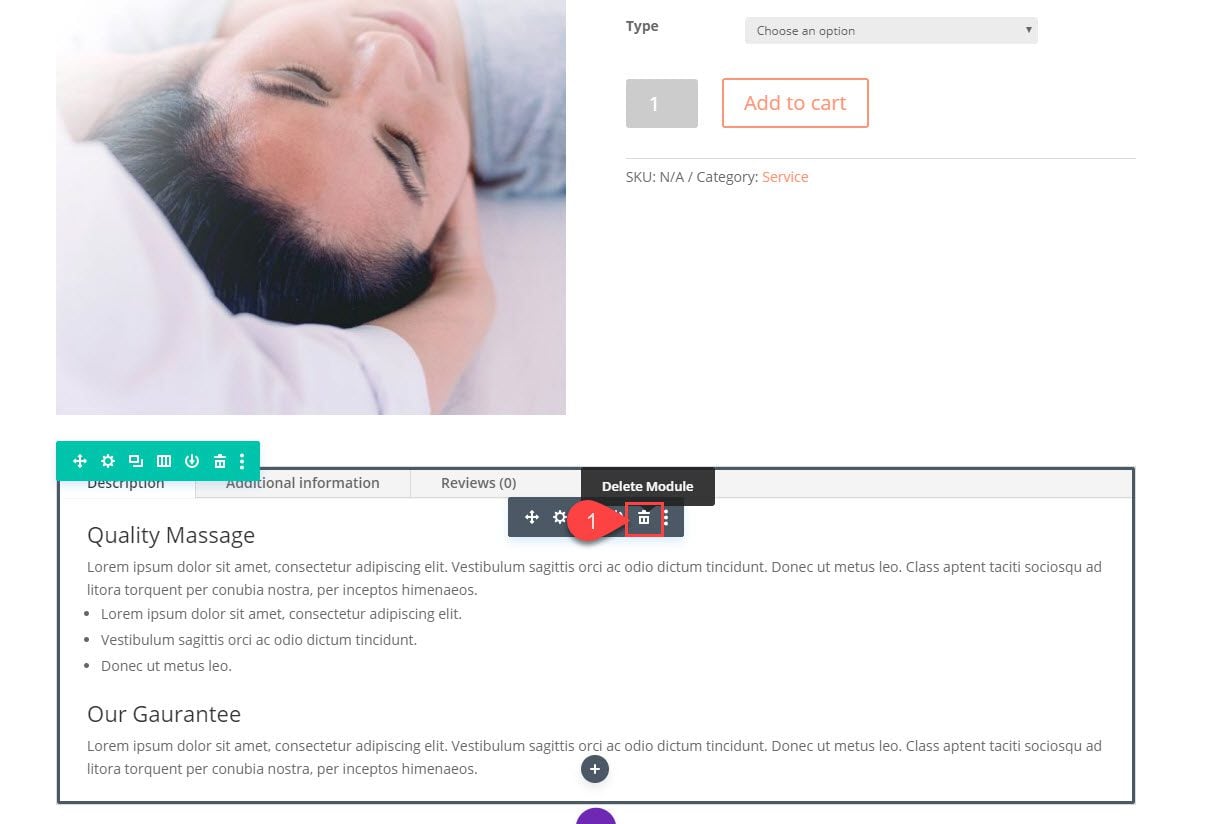
First, click to use Divi on the front end to deploy the visual builder. Then delete the Woo Tabs Module.

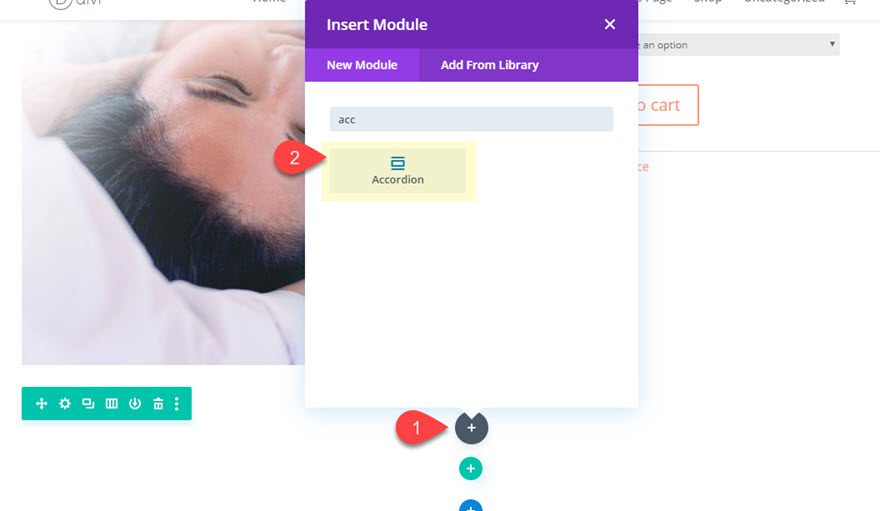
Then add a new Accordion Module to replace the tabs.

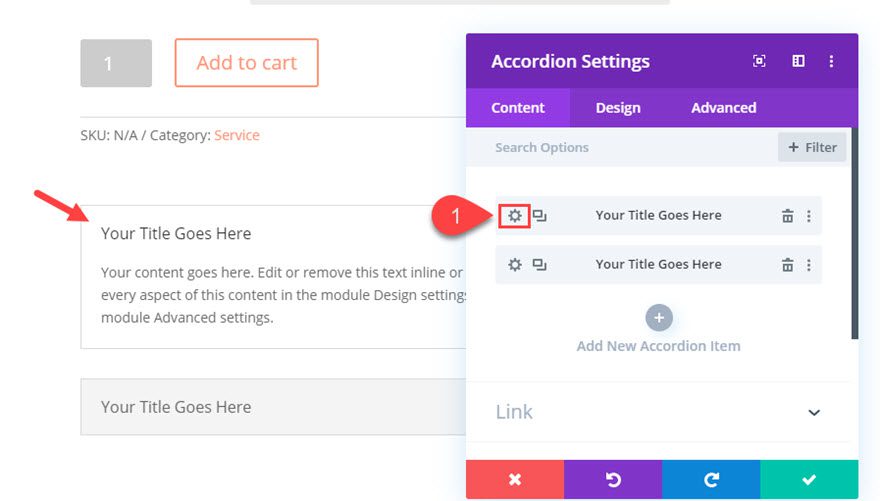
In the Accordion Settings popup, click the gear icon on the first accordion open the individual accordion settings.

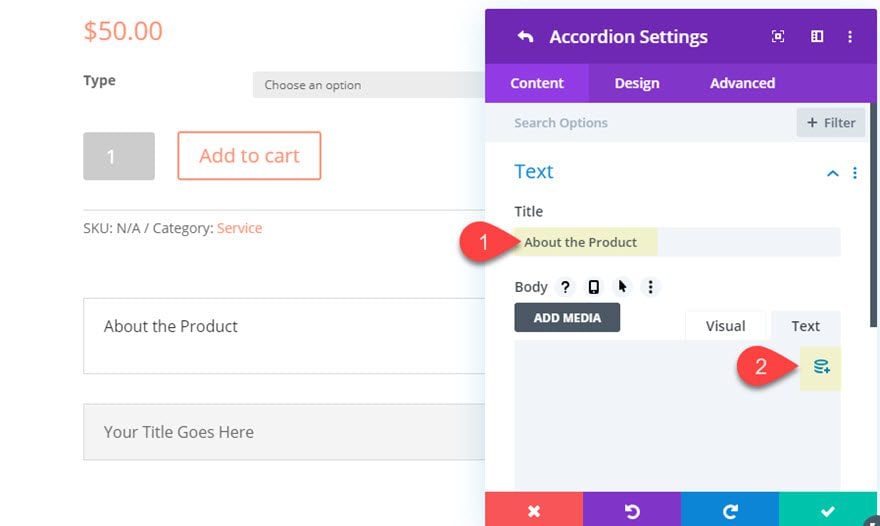
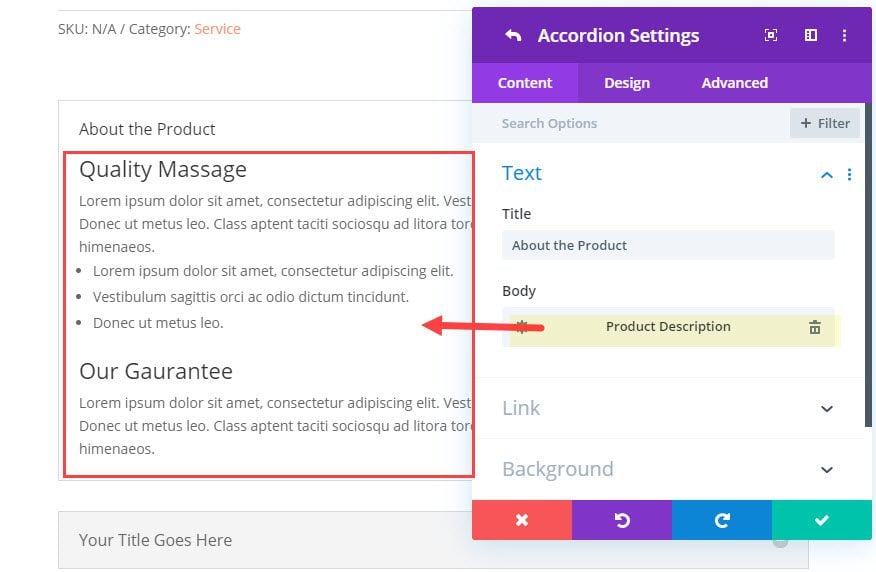
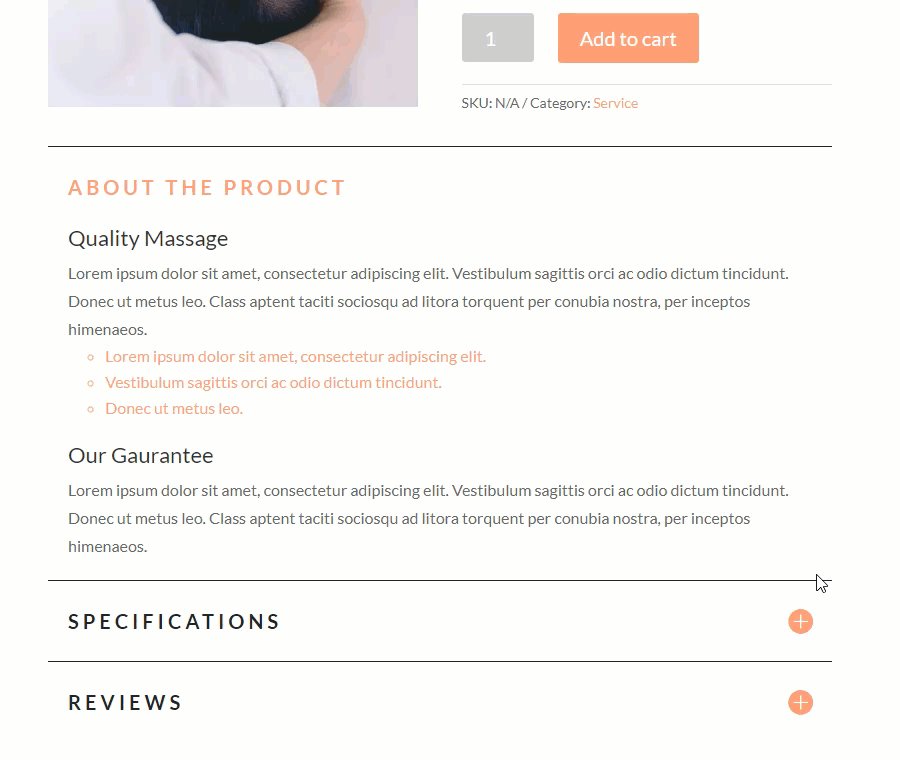
Enter the title, “About the Product”.
Then hover over the body content input box and click the dynamic content icon.

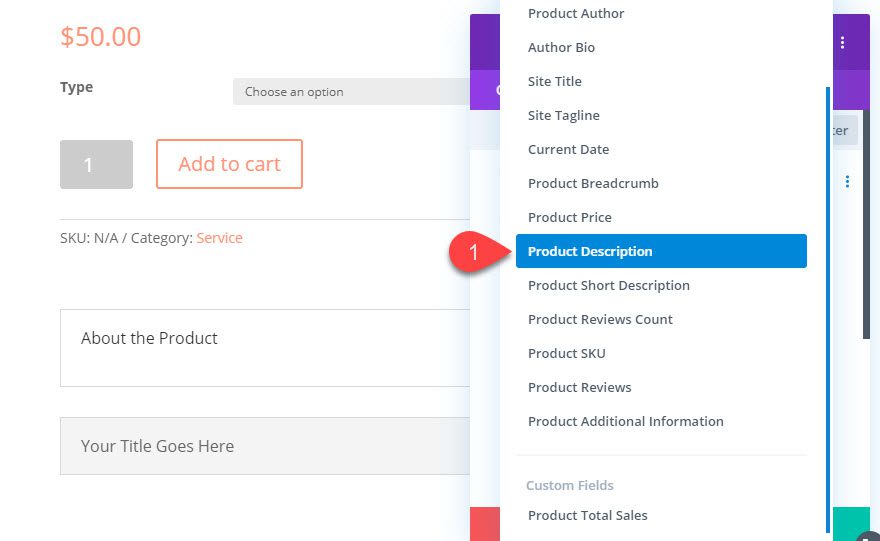
Select “Product Description” from the list of dynamic content.

This will pull in the product long description we have set for the product on the backend.

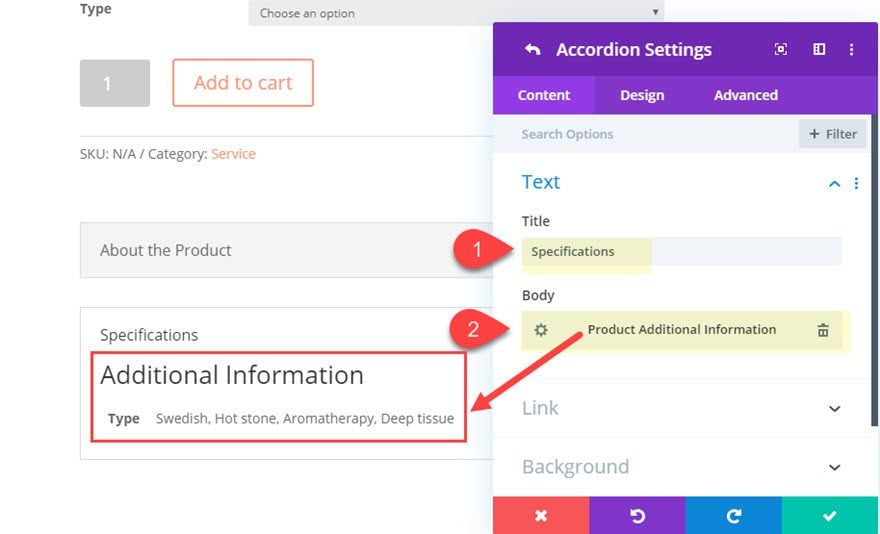
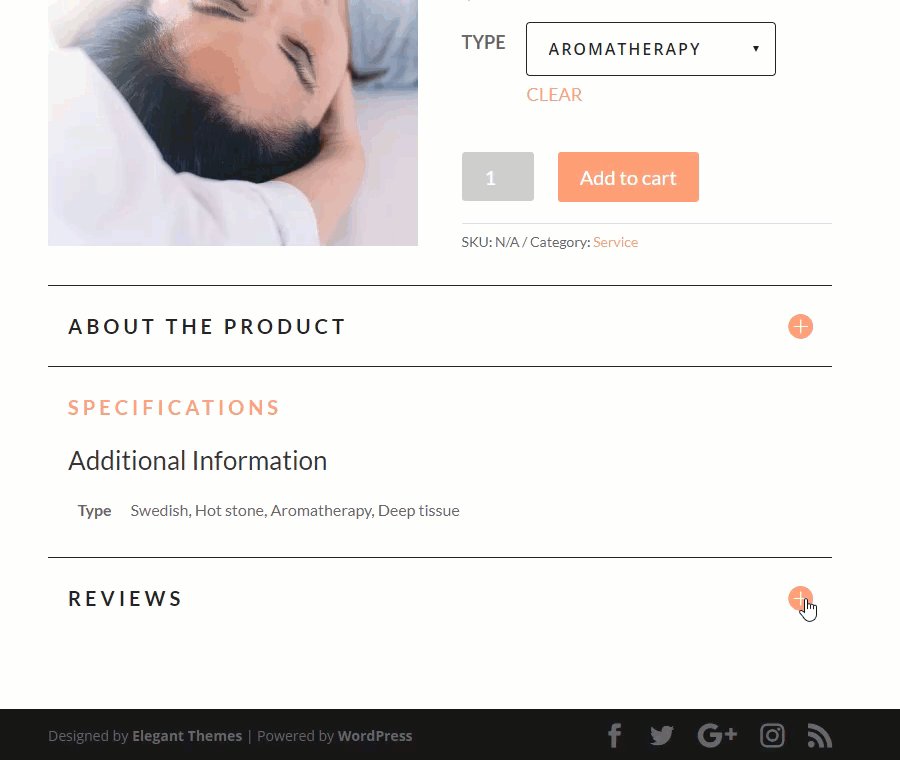
After you have the first accordion content in place, open the settings for the second accordion and update the following:
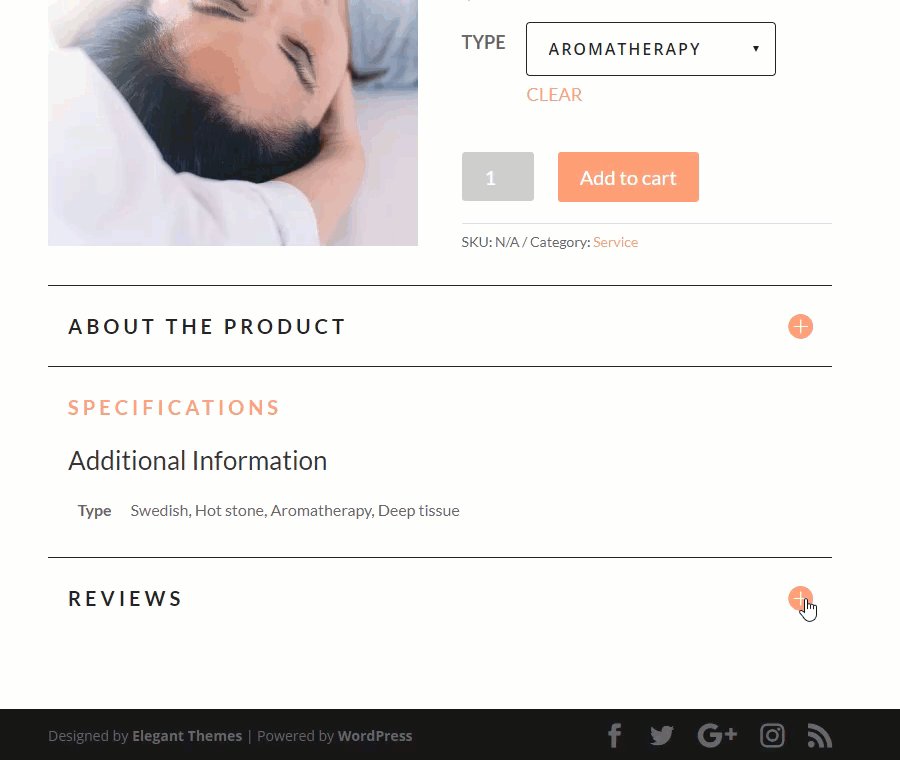
- Title: Specifications
Then add the “Product Additional Information” dynamic content to the body.

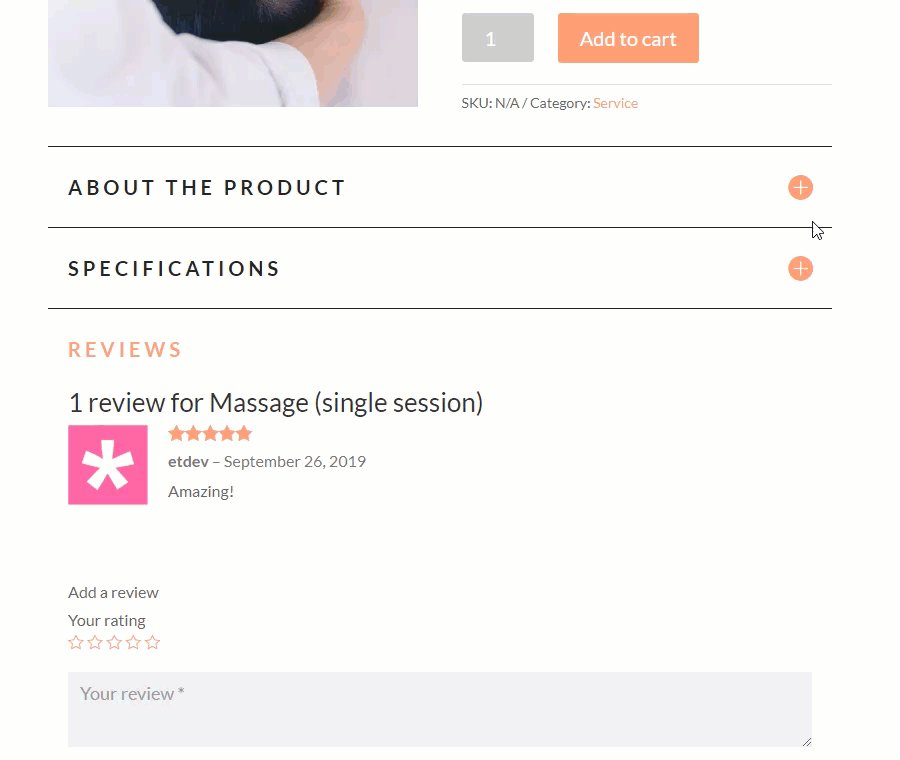
After the second accordion content is ready, add a new accordion item and update the settings for that accordion as follows:
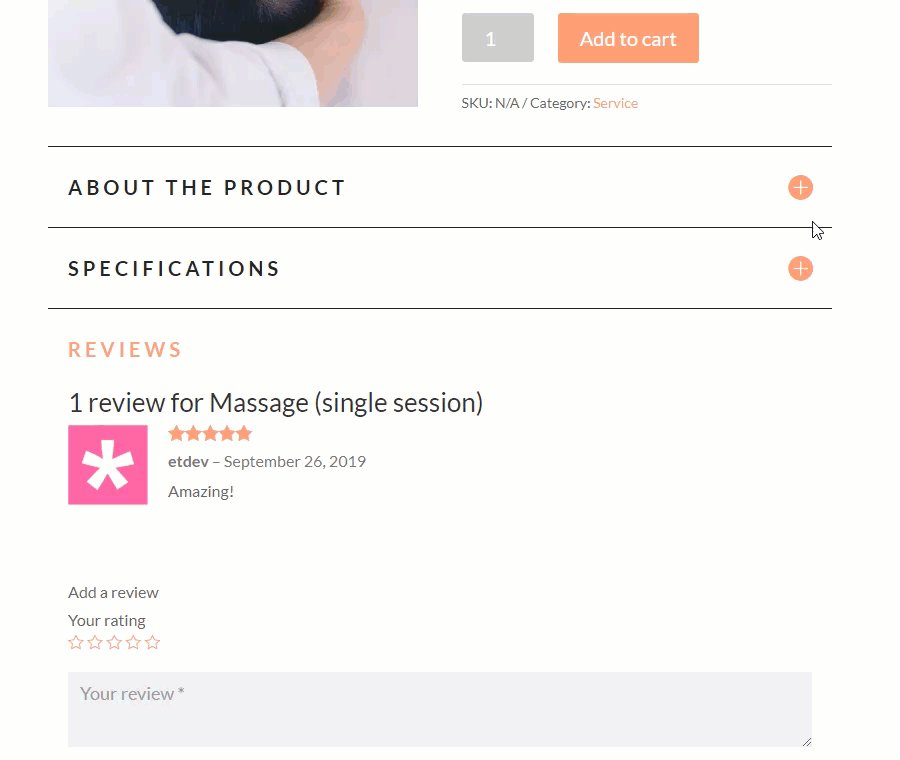
- Title: Reviews
Then add the “Product Reviews” dynamic content to the body to pull in the product review element/content.
NOTE: Make sure you have added at least one review to the product in order to see the content on the live page.
Designing the Product Info Accordion and Content with Divi
Now that our product info accordion has the dynamic content needed to display the product information, we are ready to style the accordion using the built-in accordion module settings.
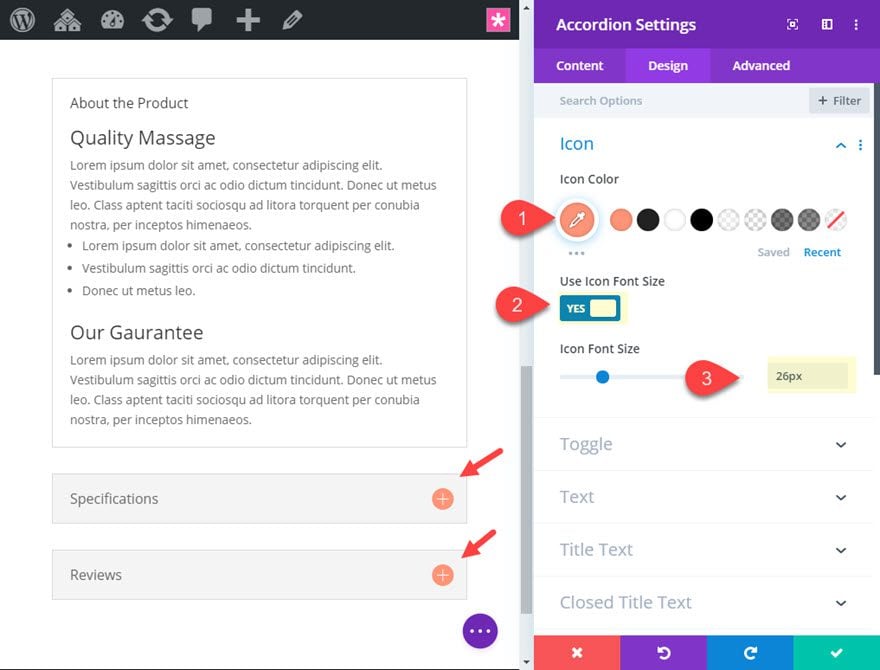
Open the Accordion Module settings, and update the following:
- Icon Color: #ff9375
- Use Icon Font Size: YES
- Icon Font Size: 26px

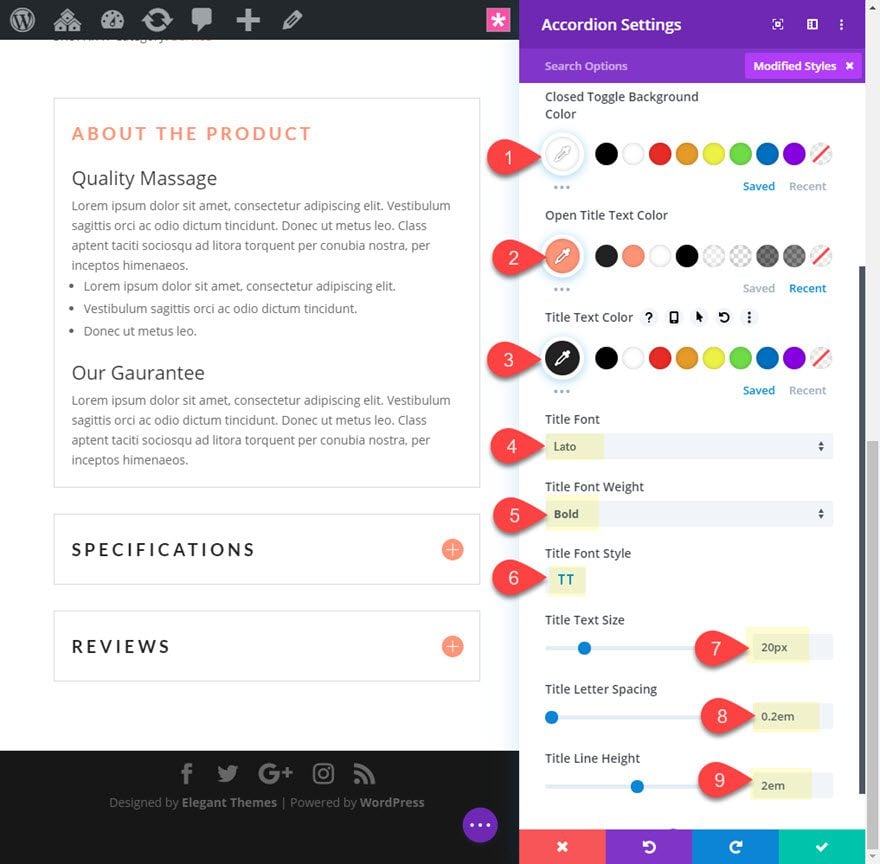
- Closed Toggle Background Color: #ffffff
- Open Title Text Color: #ff9375
- Title Text Color: #222222
- Title Font: Lato
- Title Font Weight: Bold
- Title Font Style: TT
- Title Text Size: 20px
- Title Letter Spacing: 0.2em
- Title Line Height: 2em

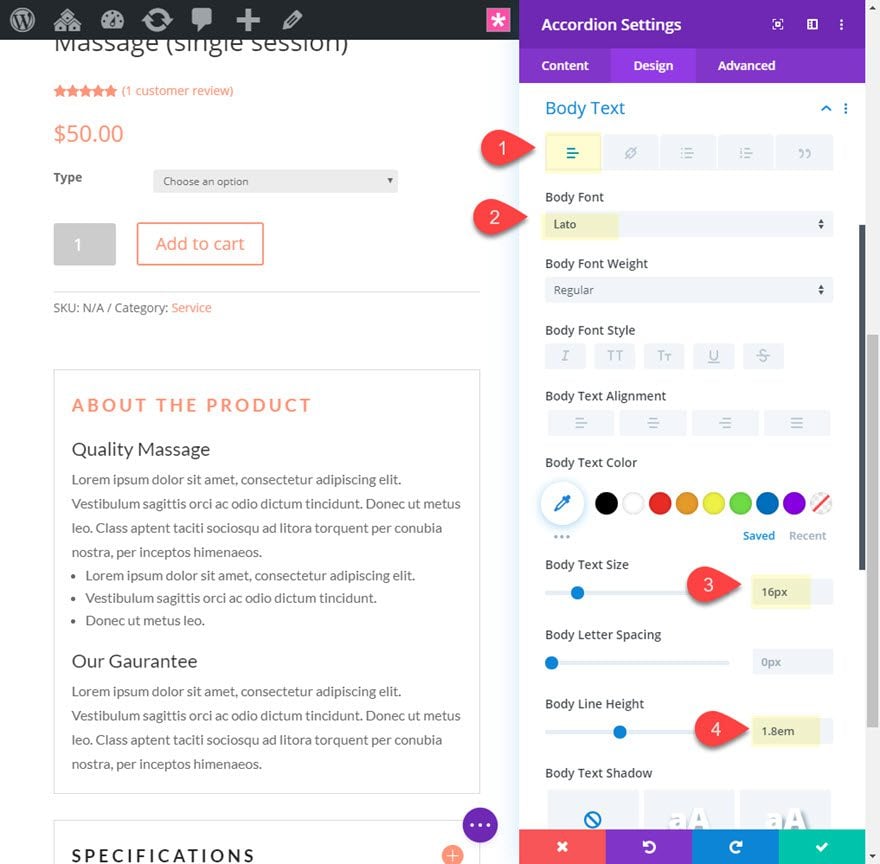
- Body Font: Lato
- Body Text Size: 16px
- Body Line Height: 1.8em

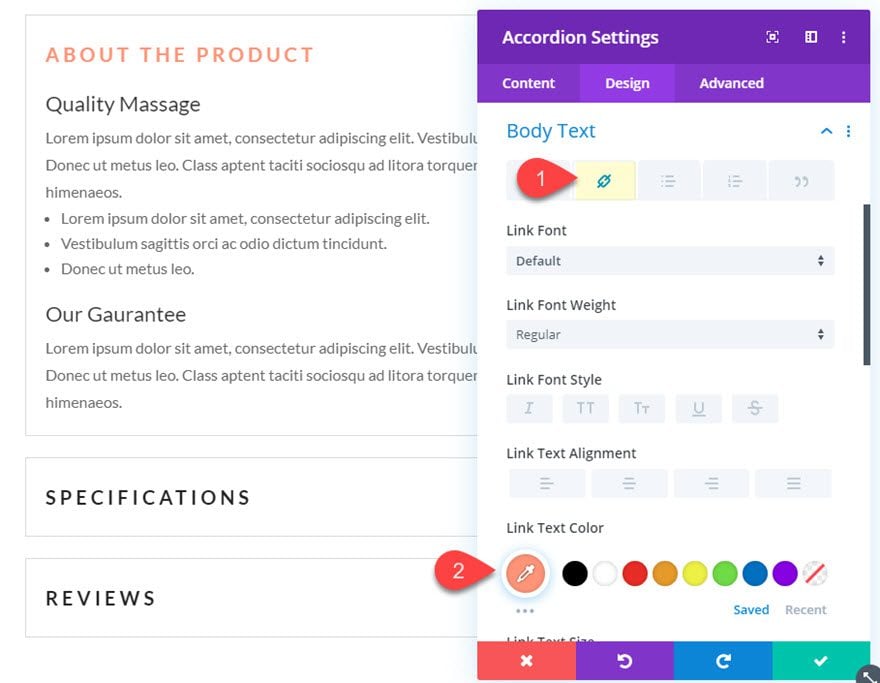
- Link Text Color: #ff9375
This will target any links you have inside the dynamic content for each accordion included things like the review star rating.

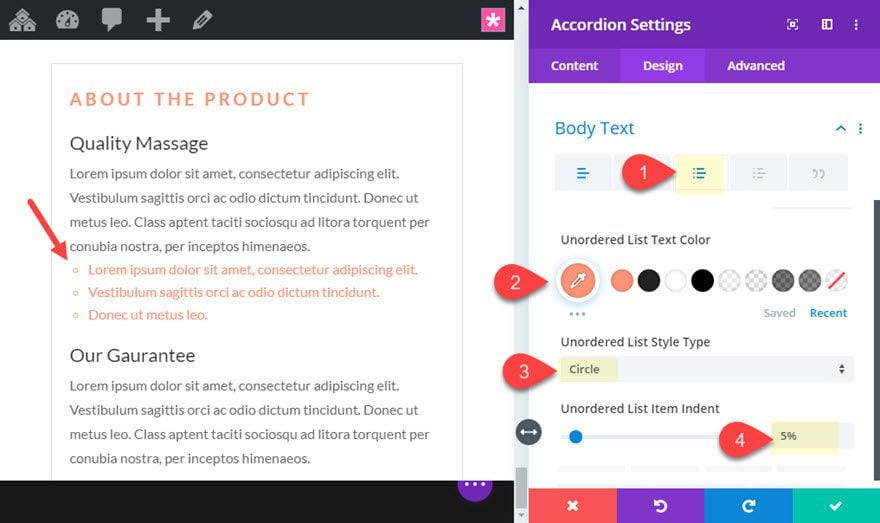
- Unordered list text color: #ff9375
- Unordered List Style Type: Circle
- Unordered List Item Indent: 5%

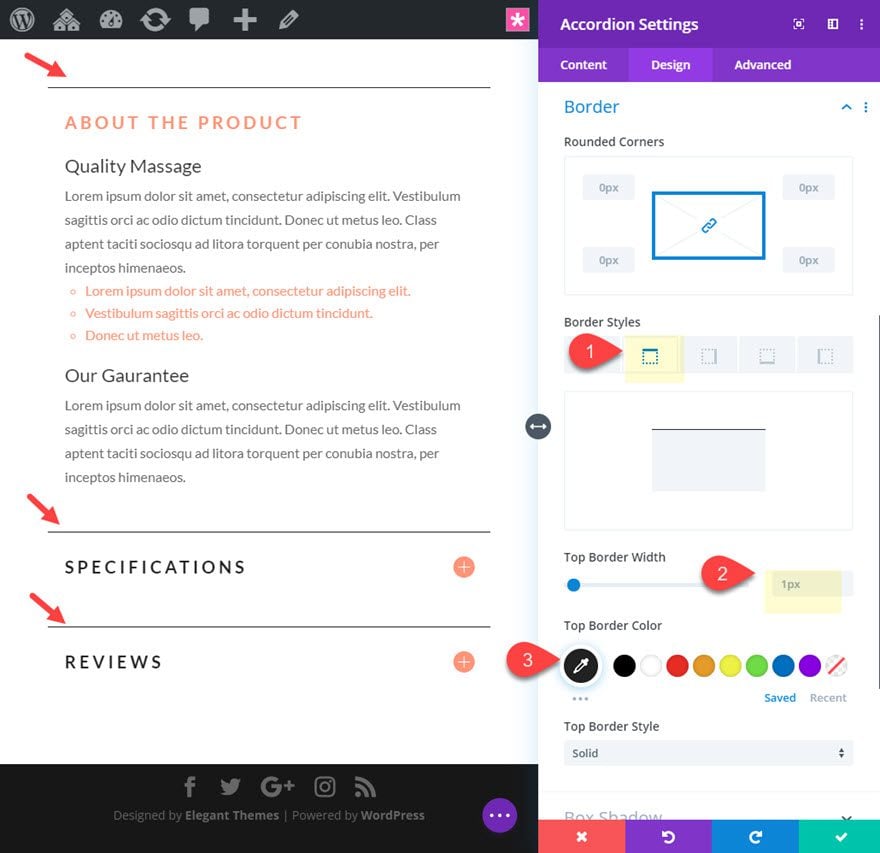
- Border Width: 0px
- Top Border Width: 1px
- Top Border Color: #222222

And for one final step, let’s add a small snippet of css to take out the default margin between the accordion toggles.
Under the advanced tab, add the following CSS to the Toggle element:
margin-bottom: 0px;
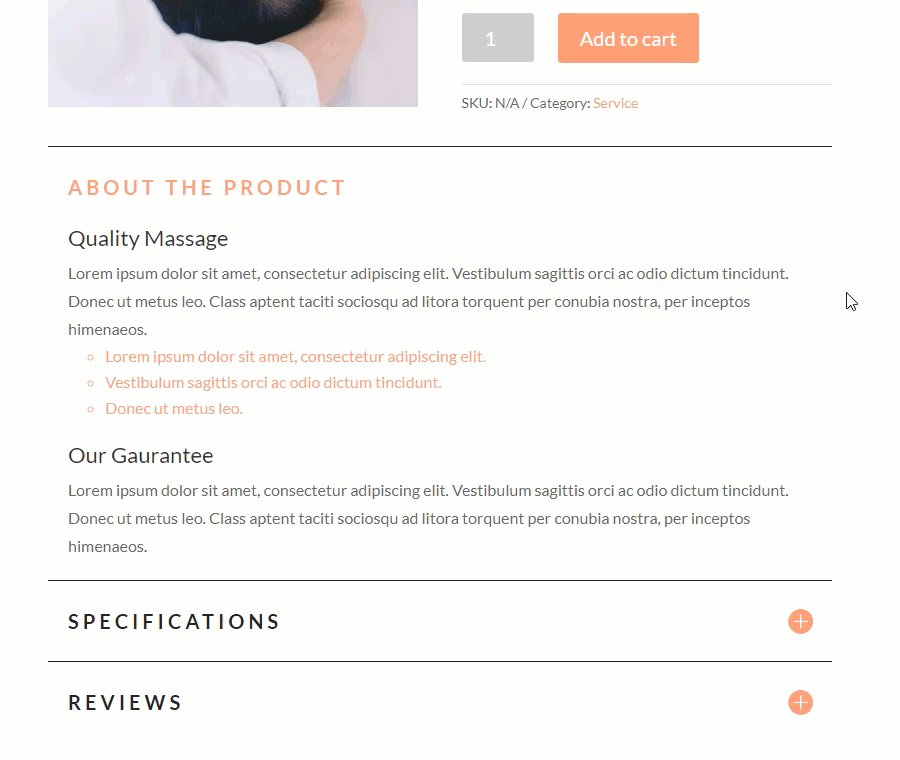
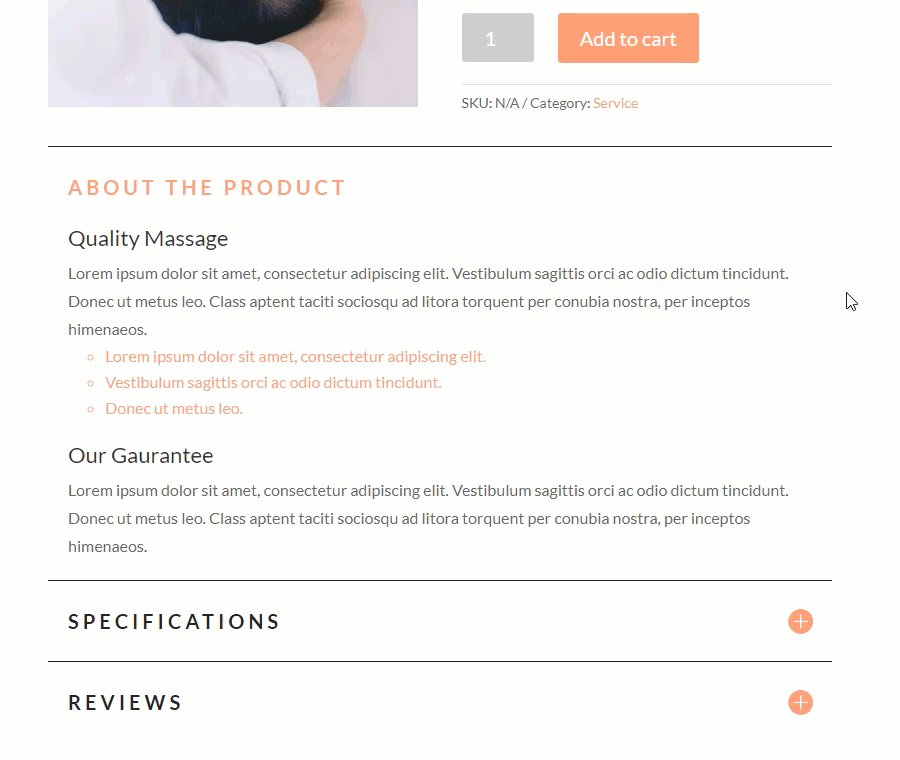
Now let’s check out the final design of the product info accordion.

Final Adjustments to the Layout
There are a few adjustments that we can make to the layout to match the design of the accordion. For example, we can adjust the font for each of the modules to Lato, add a custom border and border radius around the variable dropdown, and update the add to cart button with a solid background color to match.
Once done, here is the final result.

I’ve included this layout design as a free download above. Feel free to check it out for yourself. Bear in mind that you must have the product setup as described in this tutorial to see the same results.
NOTE: The default color for many of the WooCommerce elements for a product in Divi is inherited from the secondary color value from the Theme Customizer Settings. It might be easier to update this secondary color once instead of updating the colors per woo module.
Final Thoughts
As we’ve learned, Woo Modules are not the only elements that can be used to pull in dynamic product info. The product info accordion is a great example of how you can use any Divi module to display product info in a unique and concise way. Feel free to explore new and exciting accordion designs for your product pages. And, of course, you can use multiple toggle modules instead of an accordion to achieve similar results.
I look forward to hearing from you in the comments.
Cheers!














This is helpful.
I am wondering if there’s any way to change the “Additional Information” text by itself (to change the wording, font size so that it’s smaller than “Specifications,” color, etc.). I haven’t found a way to target just this bit of text. Can you help?
This is an Awesome post. Thanks for sharing.
Great!
Is there any way to set this layout to the default layout every time I add a new product
This will be possible with the release of Divi 4.0 (the Theme Builder) which is coming this week.
Jason, all your recent posts are off screen to the right on my 15″ Macbook Air. The comments are centered as they should but your tutorials are only visible for me if I zoom out browser size. Just thought I let you know .
Hi, very nice, but i am french, and if i use dynamic content, i have a mix of english and french for exemple the reviews :
(AVIS CLIENTS
Reviews
There are no reviews yet.
Soyez le premier à laisser votre avis sur “Shoes”
Your rating)
You forgot the final step- spellcheck so that you don’t have “Gaurantee” in every screenshot 😉
Great tutorial though!
Thanks Jason,
I owe you a virtual pint!
The step “Set regular prices ” is most welcome as I am actually working on an eCommerce site and getting the price for each individual item was not happening for me. WooCommerce forums were not throwing up anything useful, either very convoluted functions or even a suggestion from Woo support to just hard code it in in the description?
Cheers
Stephen,
Wow… that was an unexpected bonus. I actually stumbled upon that option for the first time building this mockup. Love it when that happens. Cheers!
I like, Nice and tidy.
But… I notice if I try to use this as a feature product on a regular page some of the dynamic content for the Woo specific elements are not available outside their own modules, so the accordion won’t work. Elegant Themes needs to go through all scenarios to make sure there is complete coverage for dynamic content.
Great constructor, definitly Divi is the best constructor for wordpress.
This sees Awesome ! I’m wondering how to edit the category pages though and the filter widget. I didn’t tryed Divi with woo commerce i would need more clarification clarification.
Hello,
Really interesting use
dynamic content.
It would take a little more tutorials
on this topic 🙂
Thank you for sharing
Hi !
Thanks for this howto… But Is there not a problem with the display? On my screen (I’ve 13″), all the illustrations are on the right
Regards
Thierry
This is Awesome !! I’m wondering how to edit the category pages though. And the filter widget. I didn’t tryed Divi with woo and this is a point on which i would need clarification.
Thanks, Jeremie.
Unfortunately you will need to wait for the release of Divi 4.0 on Oct. 17 to design category/archive pages.
Yes, this is awesome! Divi will release theme builder in 6 days!
“With the Theme Builder, you will be able to customize everything: Headers, footers, post templates, product templates, category pages, shop pages, 404 pages and more.”
https://www.elegantthemes.com/4/
You also have the plugin “WooCommerce Builder For Divi” by Divi Kingdom. But it’s no point paying for that when Divi is soon releases this functionality.