I love being able to export and import a Divi Page Layout. In just a few clicks, I can have all the design elements in one conveniently packaged json file that can be stored for another project. But what if your page layout depends on custom external code (CSS or Javascript)? Of course, you will want to include that code within your page layout export in order to keep the style and functionality of the page elements in place.
In this tutorial, I’m going to show how to include custom (external) code within your page layout so that the layout design and functionality will remain when exporting and importing the layout on a different site.
Let’s get started!
The Basic Idea Explained
If you have added custom CSS (whether in Theme Customizer or Page Settings) that is being used to style a specific Divi page layout, the CSS is stored externally in a different file. The same goes for any javascript that may have been added to your header under theme options. Since this code is stored externally, it will not automatically get exported with your Divi page layout.
To export custom code along with you Divi page layout, we can use the Divi Code Module to store the code within your page content. This way the code within the Code module will be exported with the page layout. This is helpful for storing your custom layouts on your own computer. This way, whenever you import the layout on another project, you will have the custom functionality and styling of your page in place. You can also use this technique to save and export individual sections, rows or modules that use custom code as well.
This method really only makes sense for individual pages or elements of a page that you want to save for future use. This would not be the best way to save layouts for an entire site. It would make more sense to take advantage of Divi’s portability options that allow you to export Theme Customizer settings and/or Theme Options.
Subscribe To Our Youtube Channel
How to Export a Divi Page Layout that Has Custom Code Using Divi Code Modules
Let’s say you have a Divi page layout that uses custom CSS and Javascript and you want to include that custom code in your export (.json) file. First you will need to open the page you want to export and deploy the Divi builder.
For this example, I have a page using the Bakery Landing Page Layout. I’ve added some custom CSS and Javascript to toggle a contact form when clicking a button.

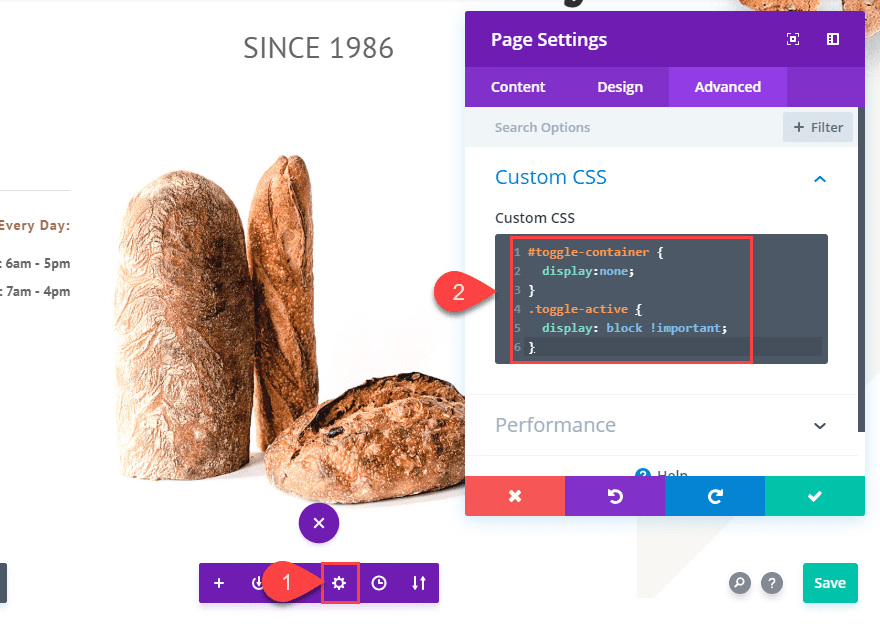
The custom CSS has been added to the page settings custom CSS under the advanced tab.

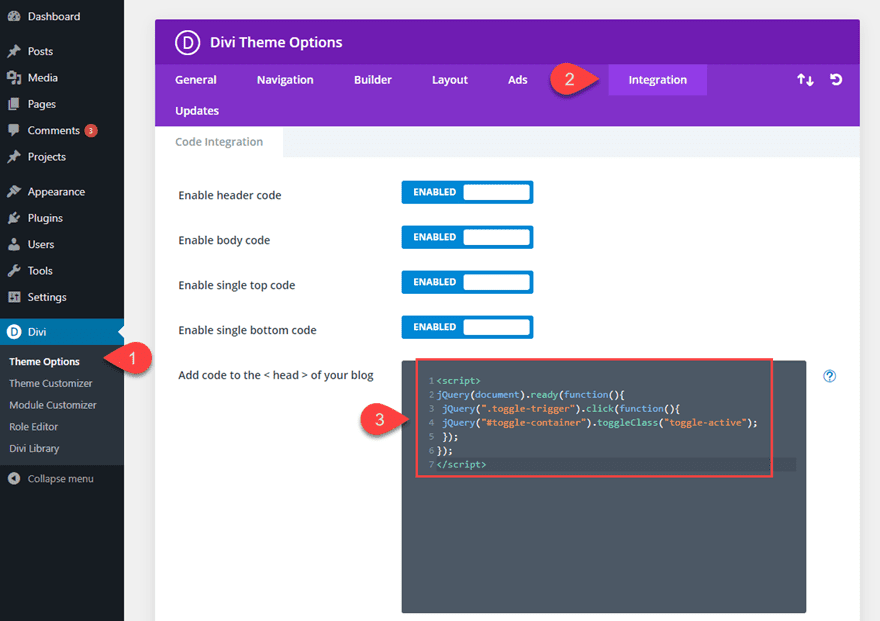
The custom Javascript has been added to the header tag within the Divi Theme Options under the Integration tab.

Add the Custom CSS to the Page using a Code Module
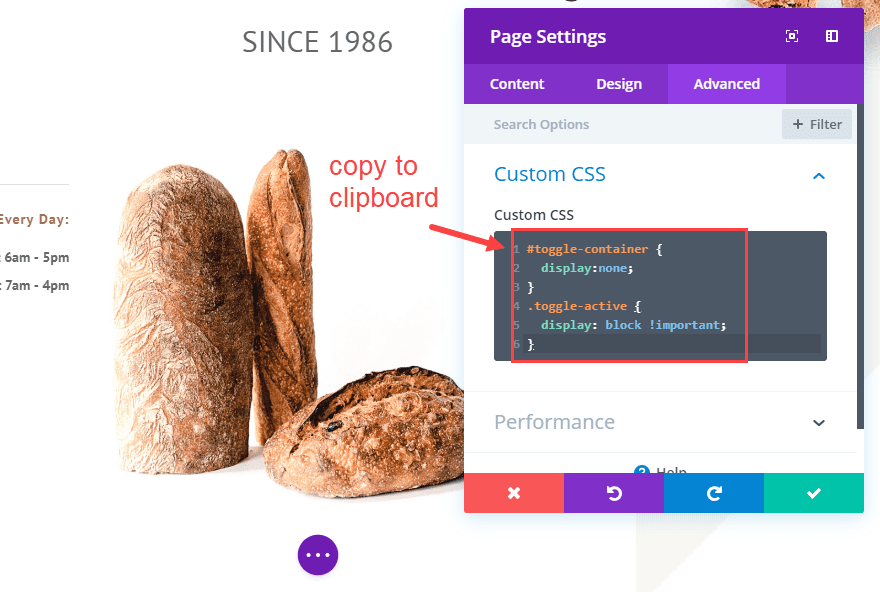
In order to have the CSS exported with the page layout, we need to add it to a code module within the page. To do this, open the page settings copy the custom CSS to the clipboard.

Here is the custom CSS I am copying for this example:
#toggle-container {
display:none;
}
.toggle-active {
display: block !important;
}
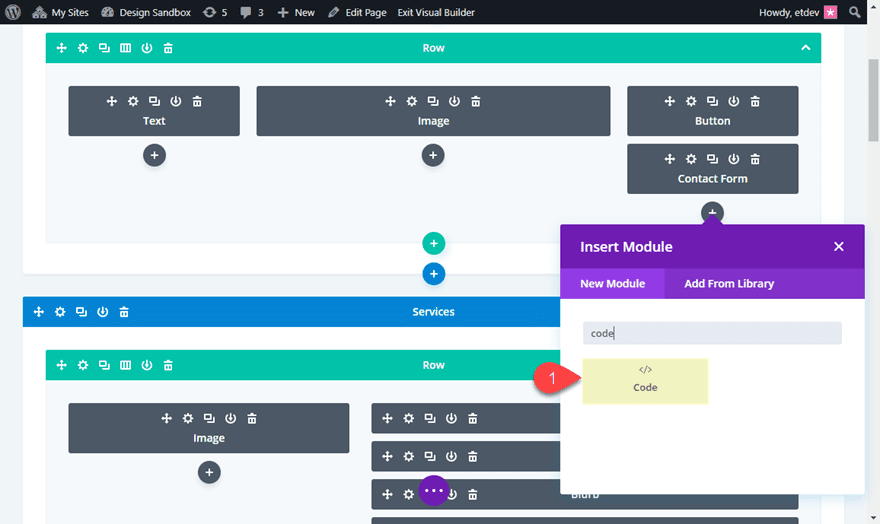
Then add a Code module to your page. You can add the Code module anywhere you want. For example, if you want to add it to the very top of the page, it might be easier to find and edit later on. Or, you can place the code module next to the element that you know the CSS is targeting. In this case, the CSS is used to hide and show my contact form module. So, I’m going to add the code module directly below the Contact Form module.

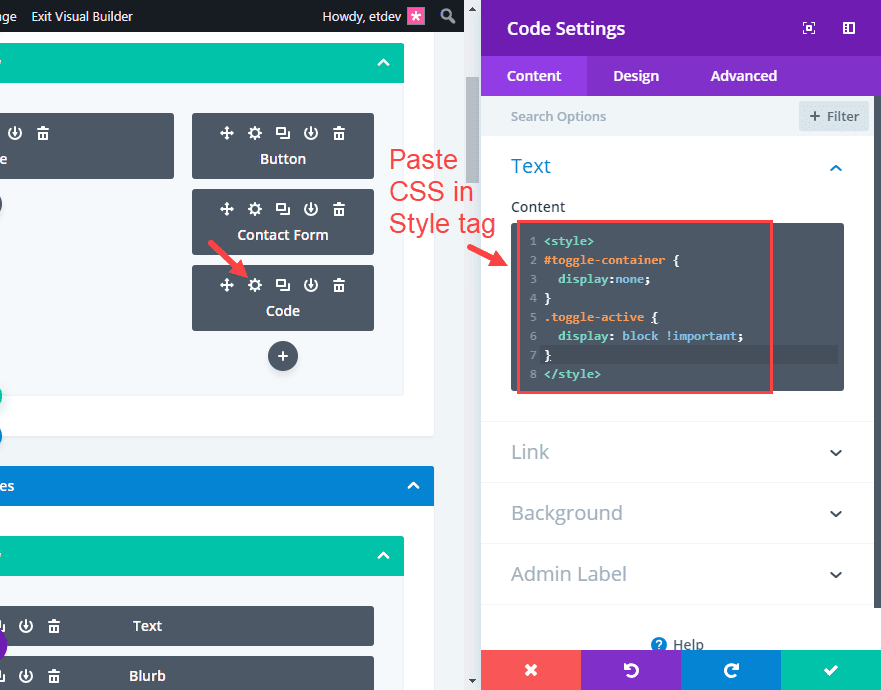
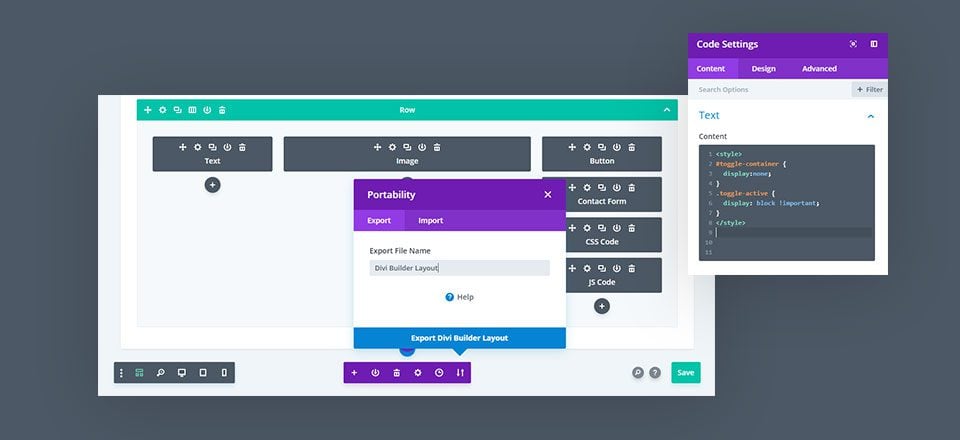
In the Code module settings, paste in the external custom CSS that you copied and then paste it into the code module content. Because you are adding the CSS to the page content, you will need to wrap the CSS in a style tag. Here is what the css code will look like in the Code Module:
<style>
#toggle-container {
display:none;
}
.toggle-active {
display: block !important;
}
</style>

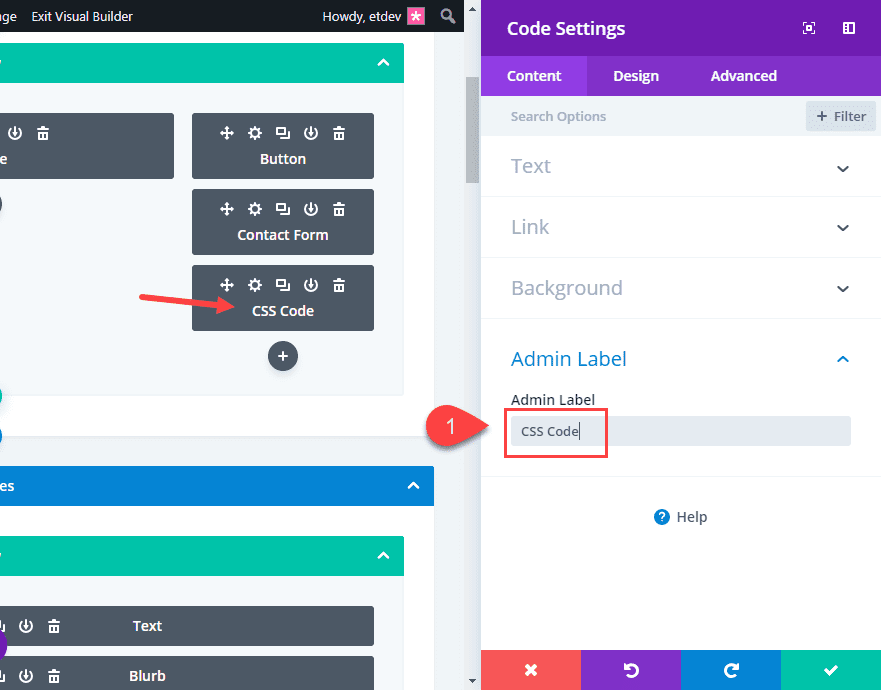
Once done, it is a good idea to add an admin label to the code module for reference later on. For example, you could give it the name “CSS code” so that you know what it is when looking at the layout in wireframe view.

After that, save the code module settings and you are done.
Add the Javascript to the Page Using a Code Module
Next you will want to do the same thing for the custom Javascript that is the header under Theme Options. Copy the code to your clipboard and then go back to your page with the Divi Builder active. Then add another code module anywhere on the page. I put mine directly under the Contact form module because I know that this javascript applies only to that element but you can add it anywhere.
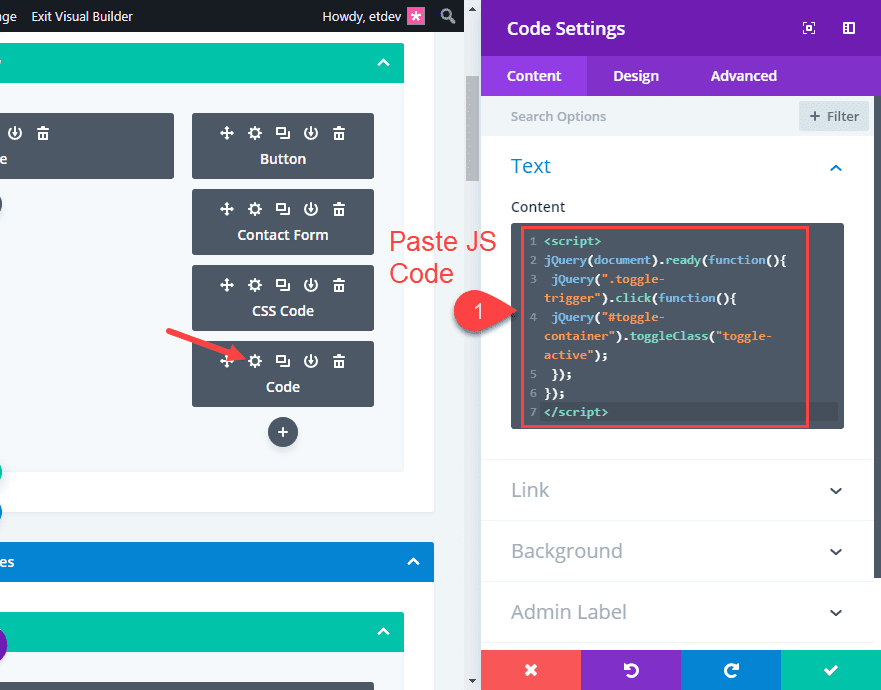
Once you add the Code Module, paste the Javascript that you copied into the content box. Make sure the code is wrapped inside a script tag since it is Javascript.
<script>
jQuery(document).ready(function(){
jQuery(".toggle-trigger").click(function(){
jQuery("#toggle-container").toggleClass("toggle-active");
});
});
</script>

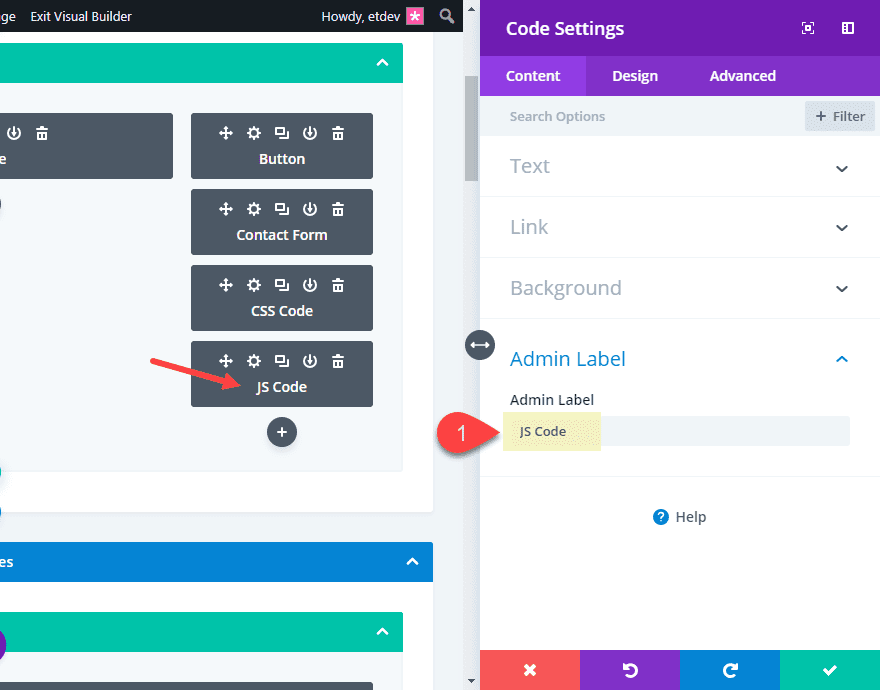
Give the Code Module an admin label (like “JS Code”) for easy reference.

Since these two Code modules do not have any code that will add actual content to the page, the modules will not break the design of the page so no need to worry there.
How to Export the Page Layout
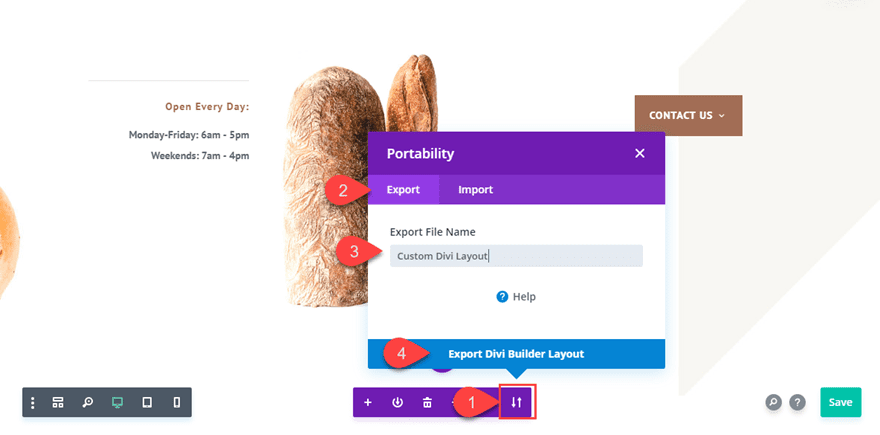
Now you are ready to export the page layout. To export a page layout using the Divi Builder, open the settings menu and click the portability icon. In the portability popup, enter a name (“Custom Page Layout”) and click the Export Divi Builder Layout button.

This will export the json file to your computer.
Now your json file is ready for another project with the custom Code fully functional.
How to Import the Page Layout
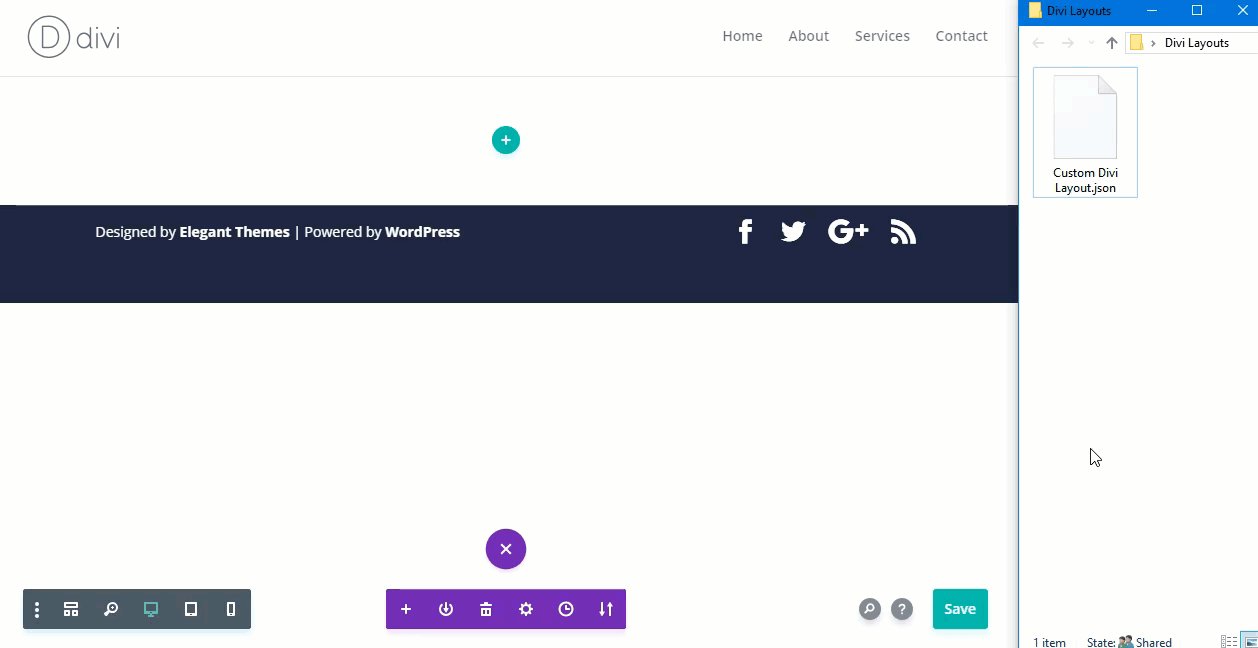
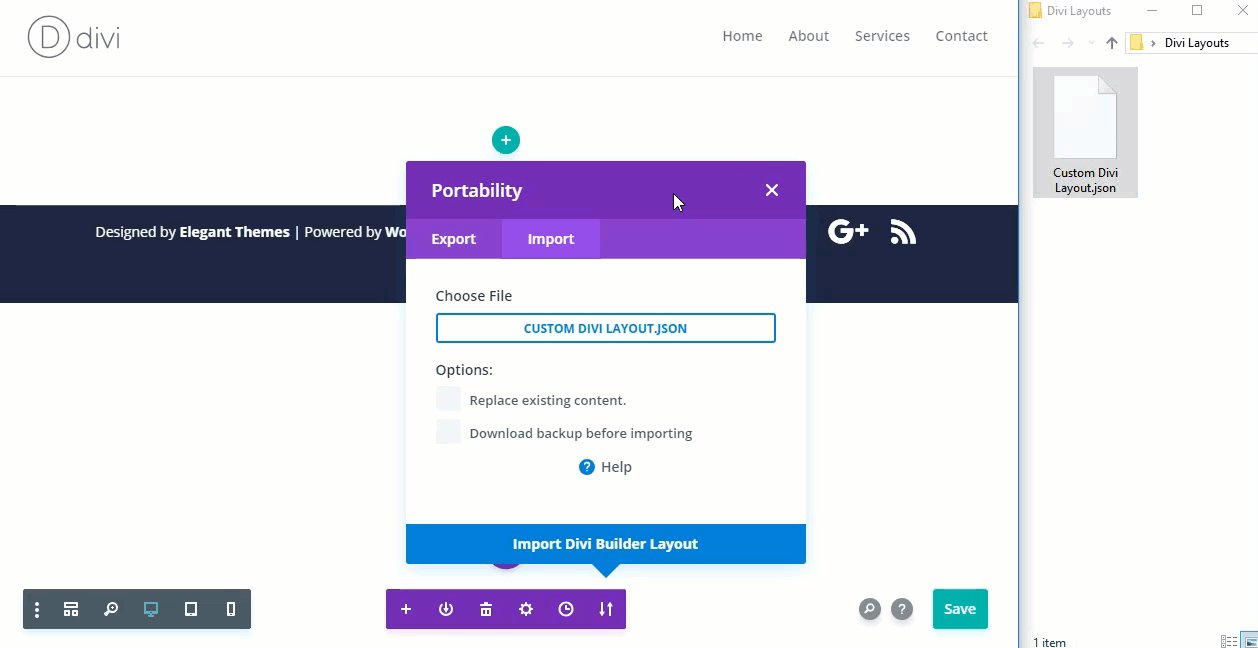
To upload the json file into a new page, open the page where you want to import the layout. Make sure the Divi Builder is active. Then all you need to do is drag and drop the json file onto the page. The portability modal pops up automatically allowing you to choose the option to replace existing content, or create a backup beforehand. Since you don’t need to replace any content, all you have to do is click the import button and it is instantly loaded to the page.

Put the Code Back Where it Belongs
Once you have successfully imported the page layout to your page, you may need to put the CSS and JS back where it belongs. If you want the CSS to style only the current page, you can add the CSS to the page settings Custom CSS where it was before we started. And, if you want the CSS available on all pages throughout your site, you can add the CSS to Additional CSS in the Theme Customizer settings.
You may also want to add your Javascript Code back to the header of your theme under Theme Options > Integration where it was originally. Or you may consider leaving the code inside the code module so that the script only applies to that page.
Final Thoughts
When storing page layouts for later use, it is important to store any custom code needed for the page as well. The trick is to use the Divi Code module to store the code within the page itself. Then the code will remain in the exported json file. It also helps to label those code modules to make it easy to find whenever you import the layout later on.
Also, I realize that there are other ways you may find work better for you. For example, you may decide to save your code as separate files. Using a code editor, you can paste in the custom code and save a .css file and a .js file. Then you can store them in a folder along with your json file(s).
Anyway, I hope this comes in handy and I look forward to hearing your thoughts in the comments below.
Cheers!













This is great. Actually I had just figured this out and documented the process for my own business. To bad I hadn’t waited a week. So I will add a link to this article. Thanks Jason
This is just so neat and tidy i love it!
It is too much to gush…I LOVE YOU FOR THIS!!!…if so, then…thanks. Very handy.
I’ve experienced intermittent problems with having a code module on a page and using the Visual Builder. Such as, if the code module is above the section or module vs. below it – has on more than one occasion caused the page content to simply disappear – on the live page when saved, as well as in Visual Builder. Happened a few weeks ago, and also a few months ago.
I walked through this problem with ET support in June – and the solution was, and I quote:
“If you remove all code from the Code module in the backend builder the Visual Builder is working fine. ”
Is this now fixed?
Anyone else experienced this?
This is fantastic, thank you!
I think custom page CSS and JS (which should be a feature to add in the future) should be exported as standard.
It’s great having a workaround, but it is just that.
This is disgustingly non standard method – pathetic
Christyn, your are clinging to theory alone. Some practices just might work differently in real life. And before you mention things like “mind your business” or “Who asked your opinion?”, I say: No one asked my opinion. The same way no one asked yours. Trolls are needless in this world. Silence is gold when we feel like belittling someone else’s work.
@Elisandro
+++++++++++++
Thanks, this may turn out handy is some circumstances.
But then why bother moving the CSS back to the CSS in page options when it will work just fine in the code module?
Very useful. Thanks
That’s a neat trick 🙂 Any idea how to export used media as well? I’m using custom .svg’s for my blurb modules, and those are unfortunately not being exported.