Using overlaps in your design has increased in popularity over the past few years. It gives your design a more abstract look and feel. At the same time, it helps you save space, which in turn limits the vertical scrolling that is required. Inside Divi, there are a couple of ways to effortlessly add overlaps to modules. You can also go the extra mile and add some scroll interaction! In today’s Divi tutorial, we’ll show you how to create subtle module overlaps on scroll using negative margin and Divi’s vertical motion scroll effect. The design we’re recreating includes a beautiful image overlay and you’ll be able to download the JSON file for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Module Overlaps on Scroll Layout for FREE
- 3 Download For Free
-
4
General Steps
- 4.1 Add New Section
- 4.2 Add Row #1
- 4.3 Add Text Module #1 to Column
- 4.4 Add Divider Module to Column
- 4.5 Add Text Module #2 to Column
- 4.6 Add Row #2
- 4.7 Add Image Module to Column 1
- 4.8 Add Text Module to Column 1
- 4.9 Add Button Module to Column 1
- 4.10 Clone Modules in Column 1 & Place Duplicates in Column 2
- 4.11 Clone Entire Row
- 5 Preview
- 6 Final Thoughts
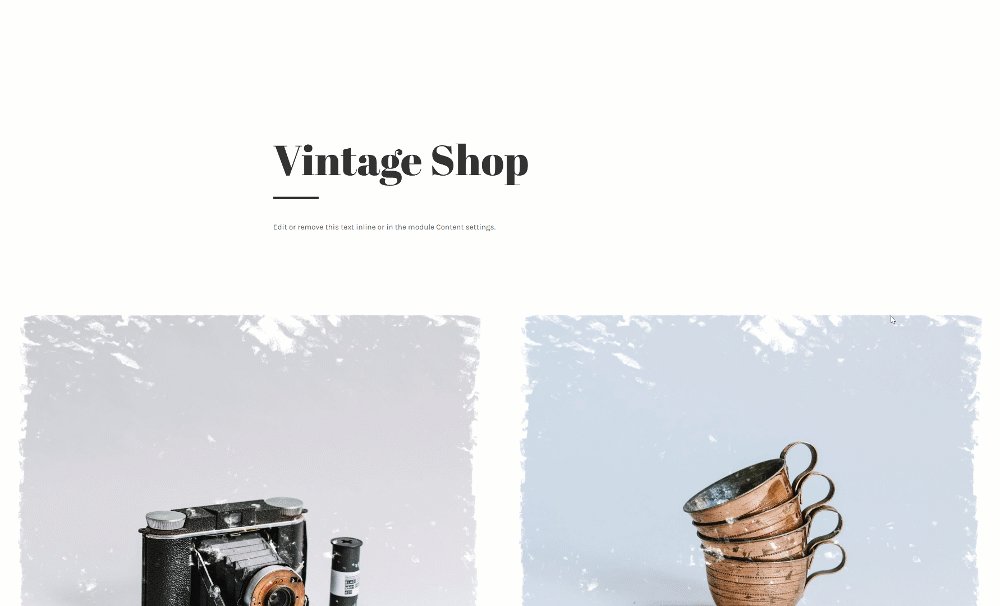
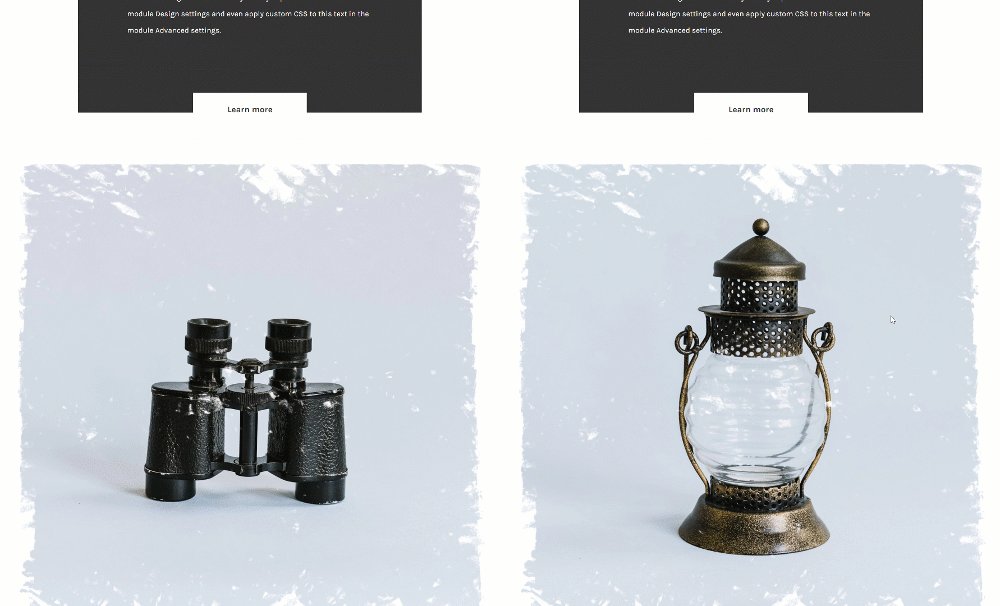
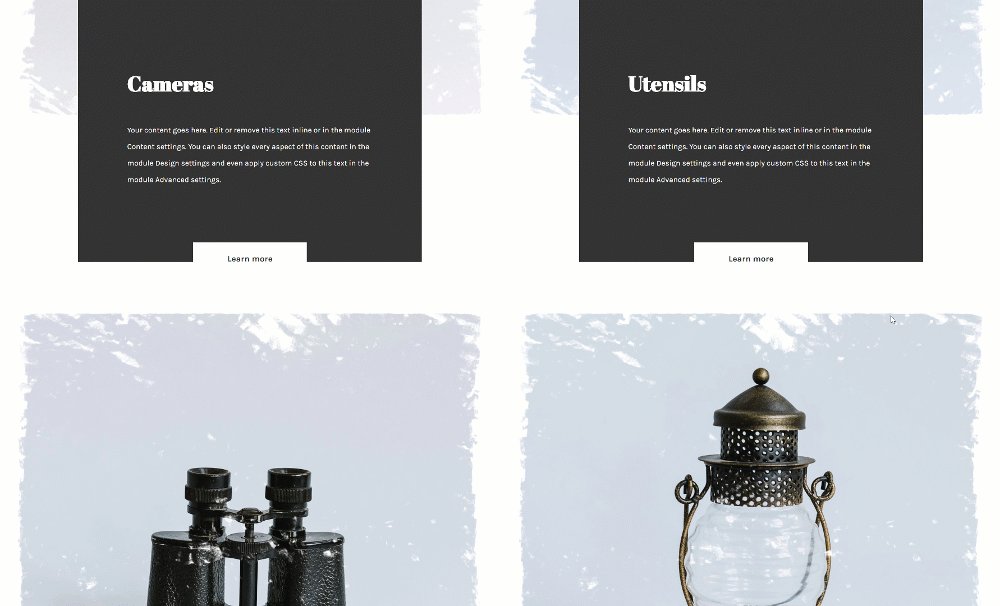
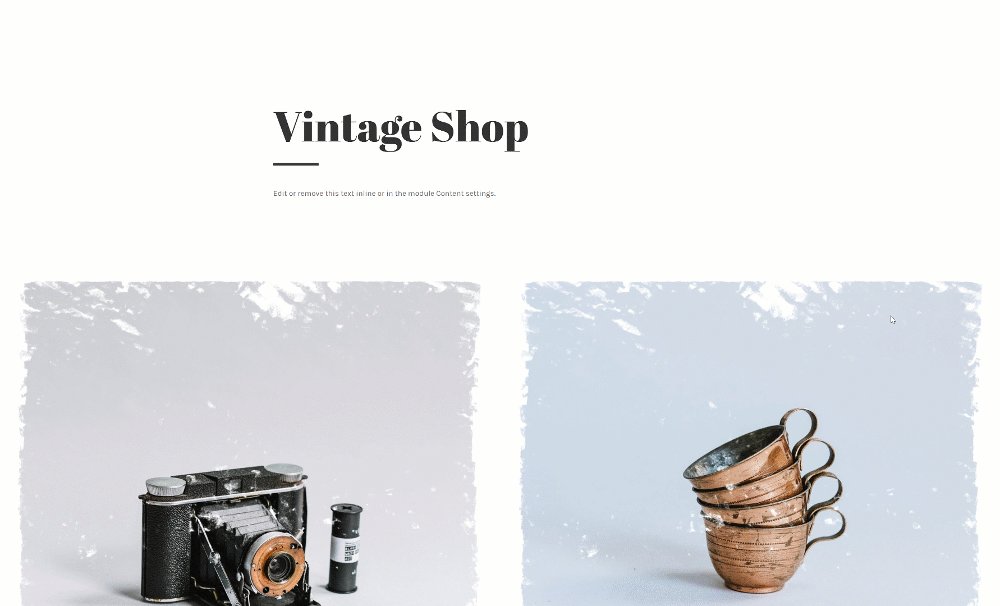
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
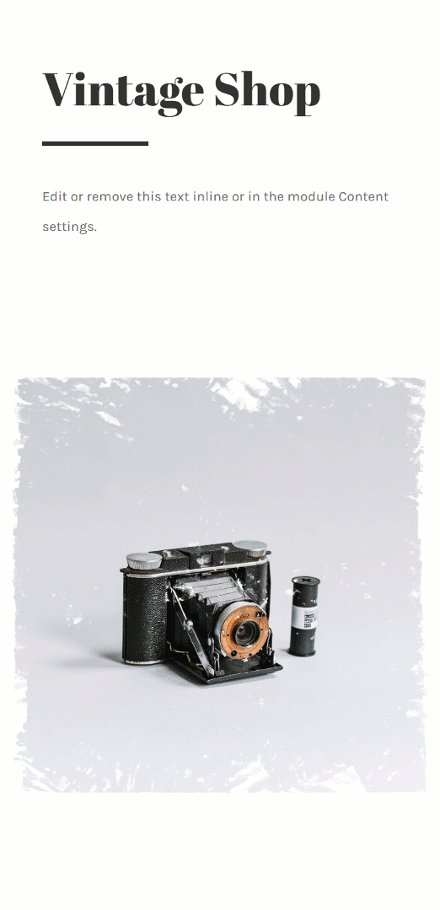
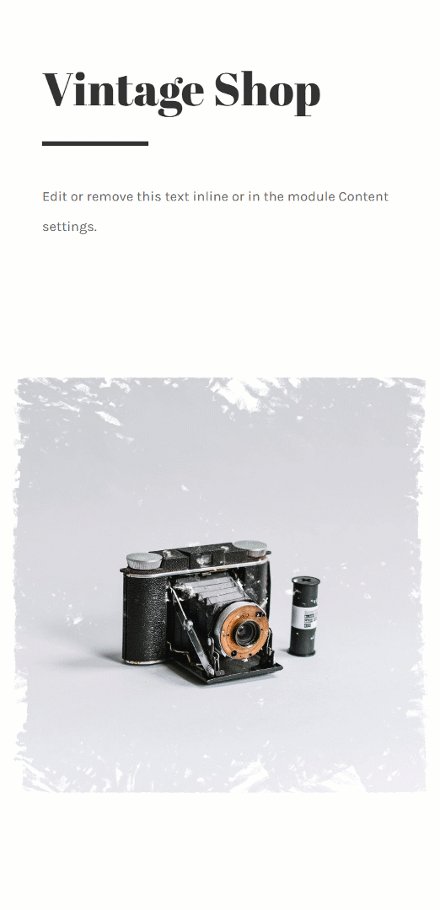
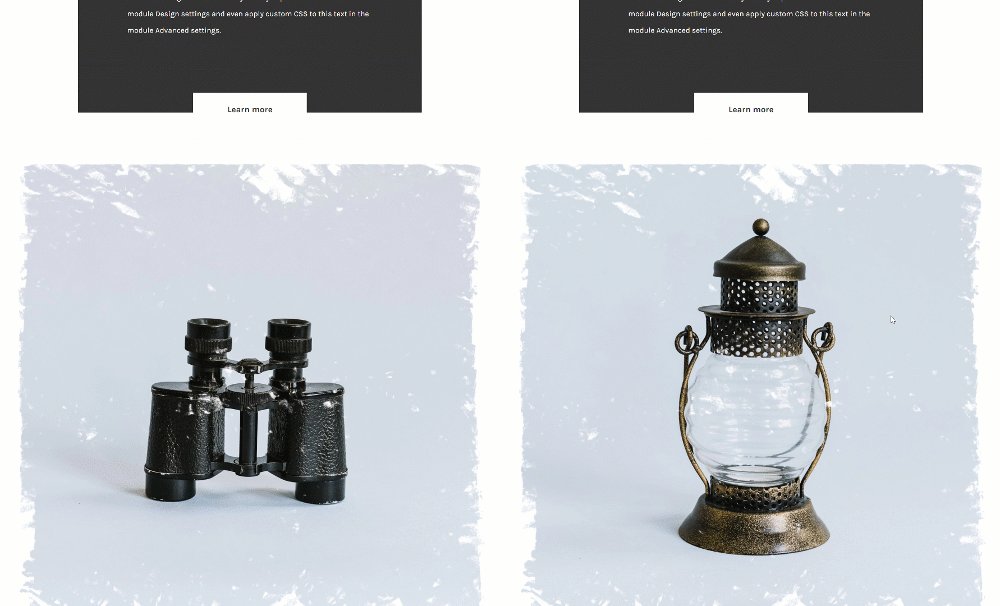
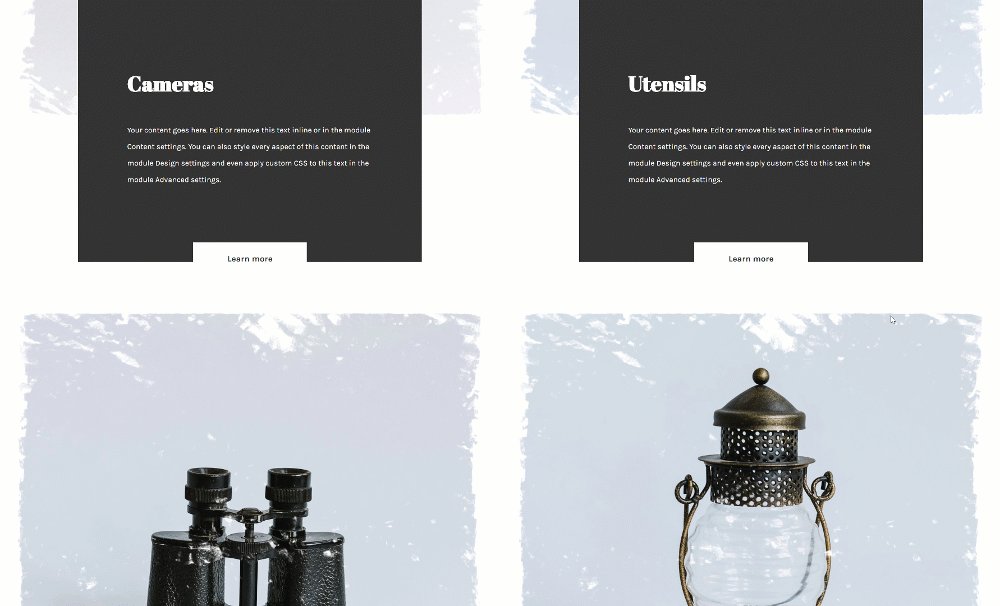
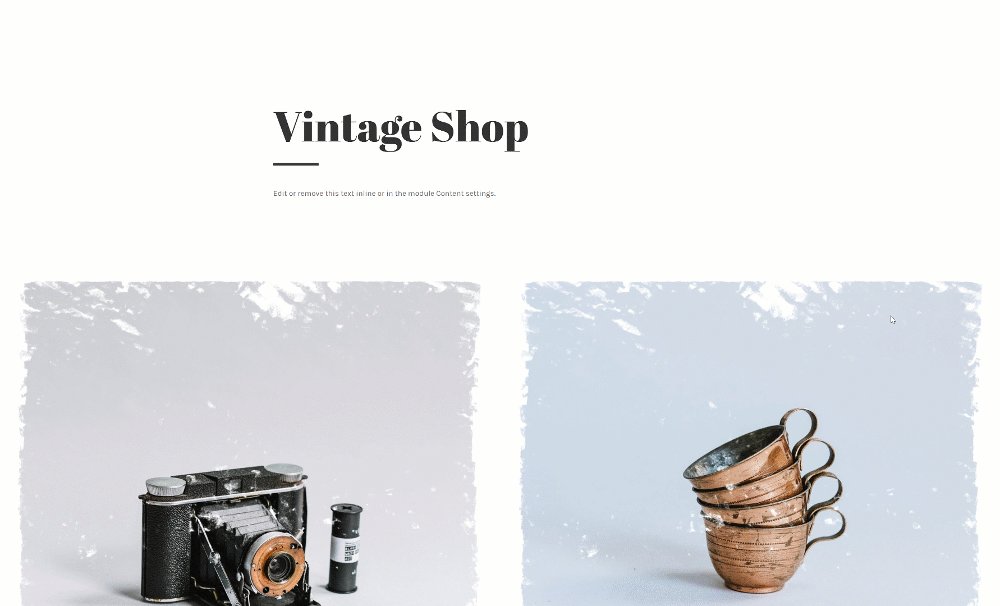
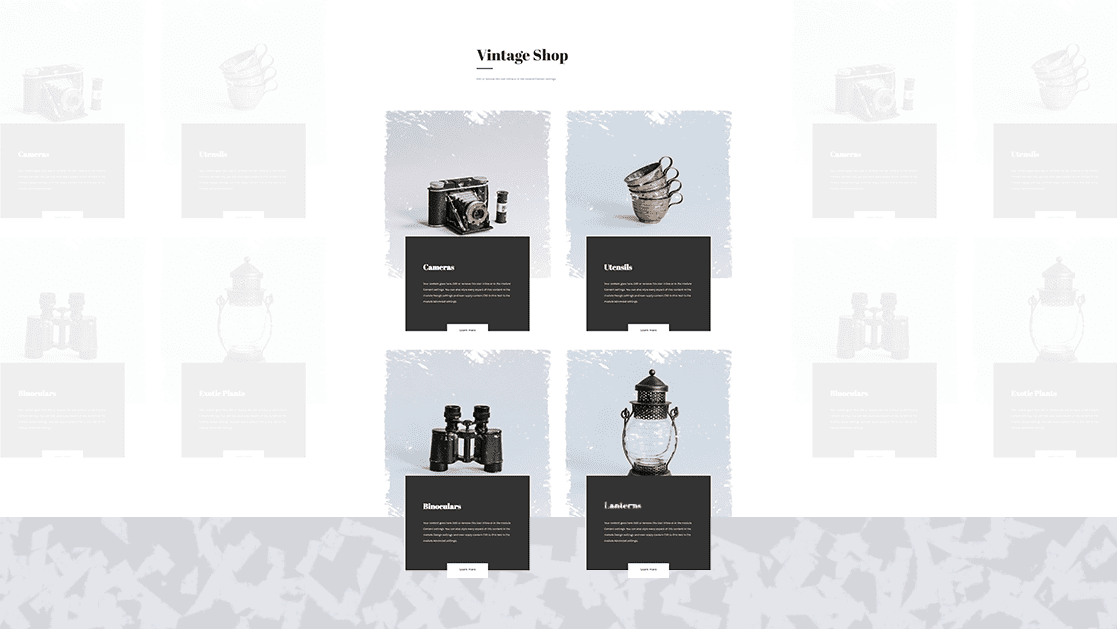
Desktop

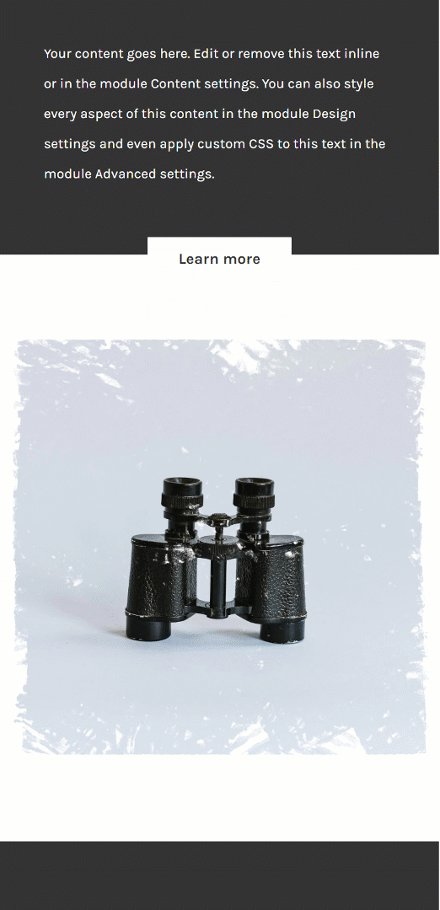
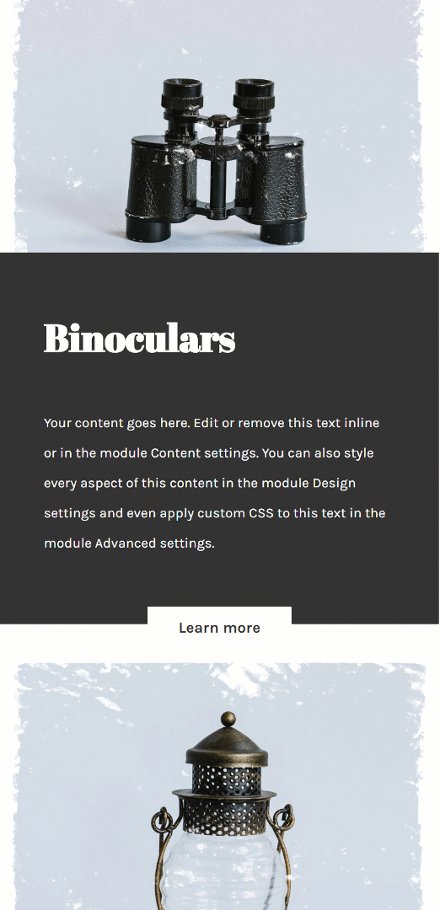
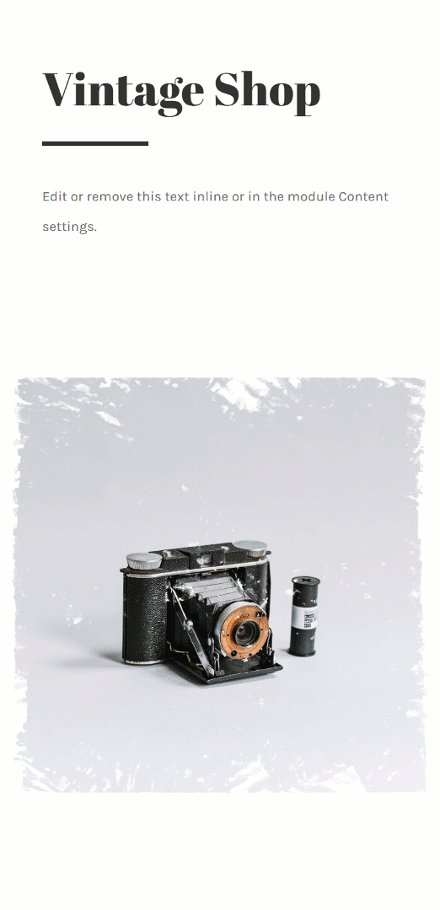
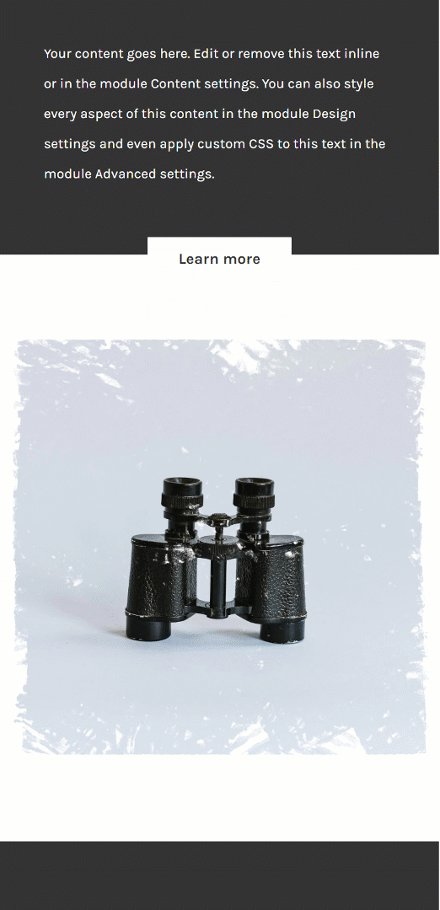
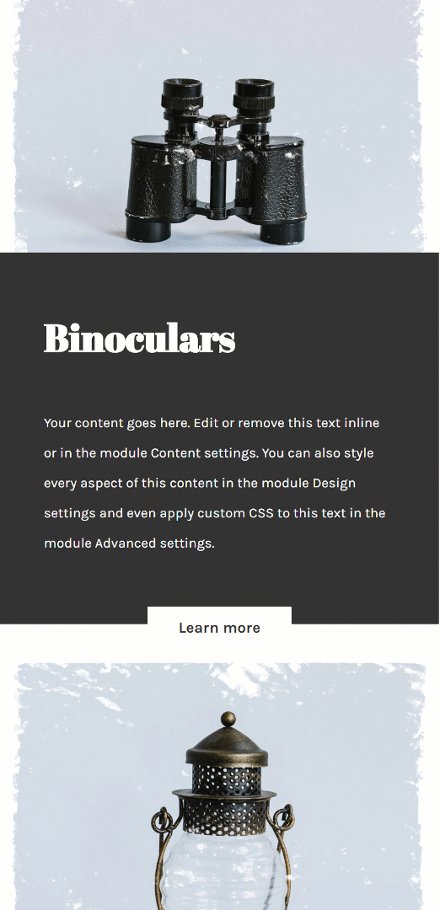
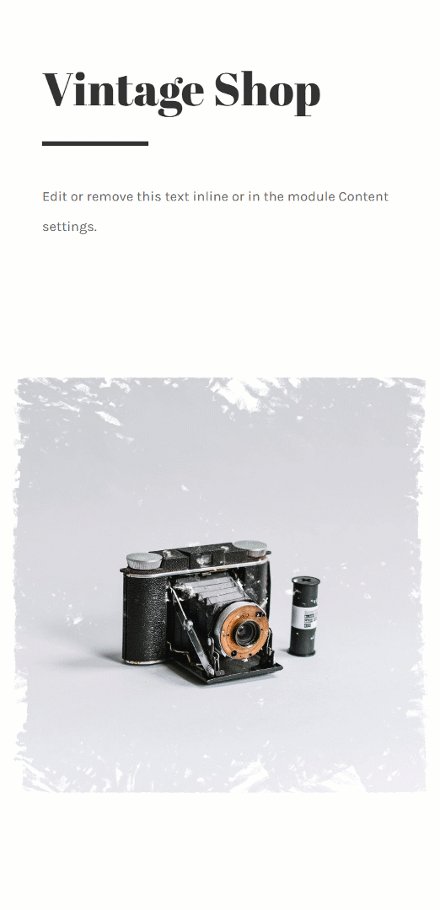
Mobile

Download The Module Overlaps on Scroll Layout for FREE
To lay your hands on the free module overlaps on scroll layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
General Steps
Add New Section
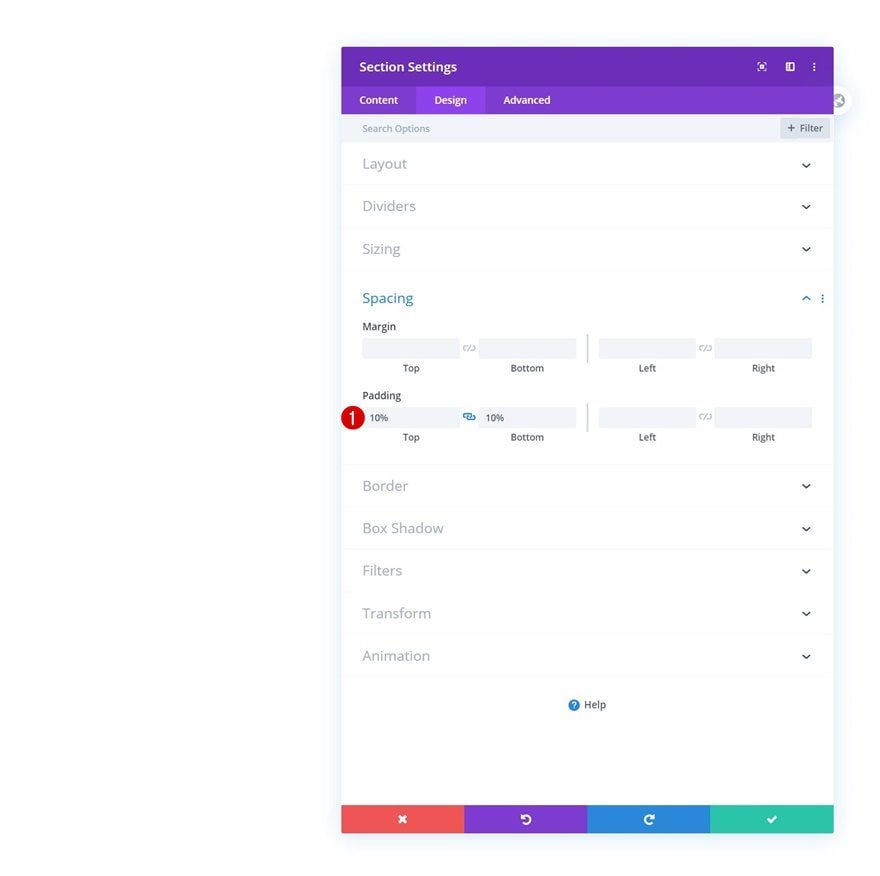
Spacing
Start by adding a new section to the page you’re working on. Open the section settings and include some custom top and bottom padding.
- Top Padding: 10%
- Bottom Padding: 10%

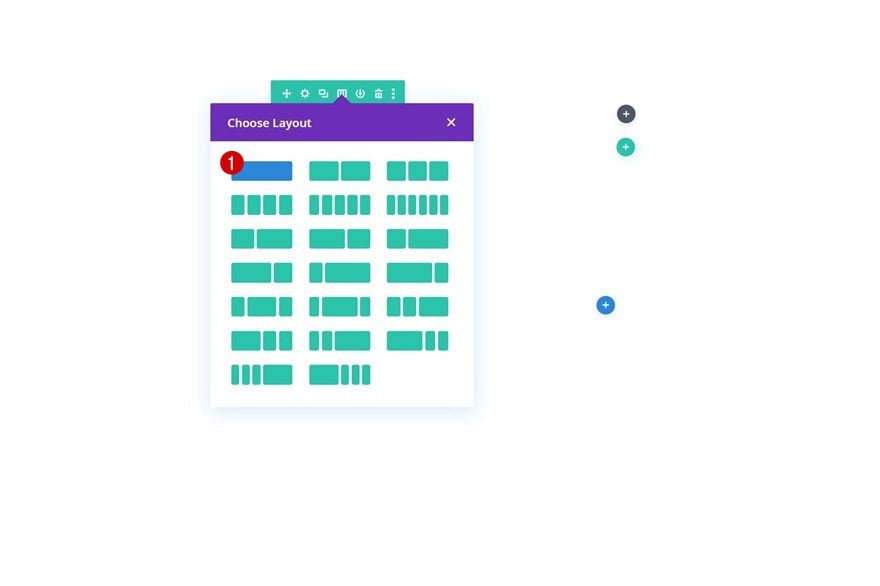
Add Row #1
Column Structure
Continue by adding a new row using the following column structure:

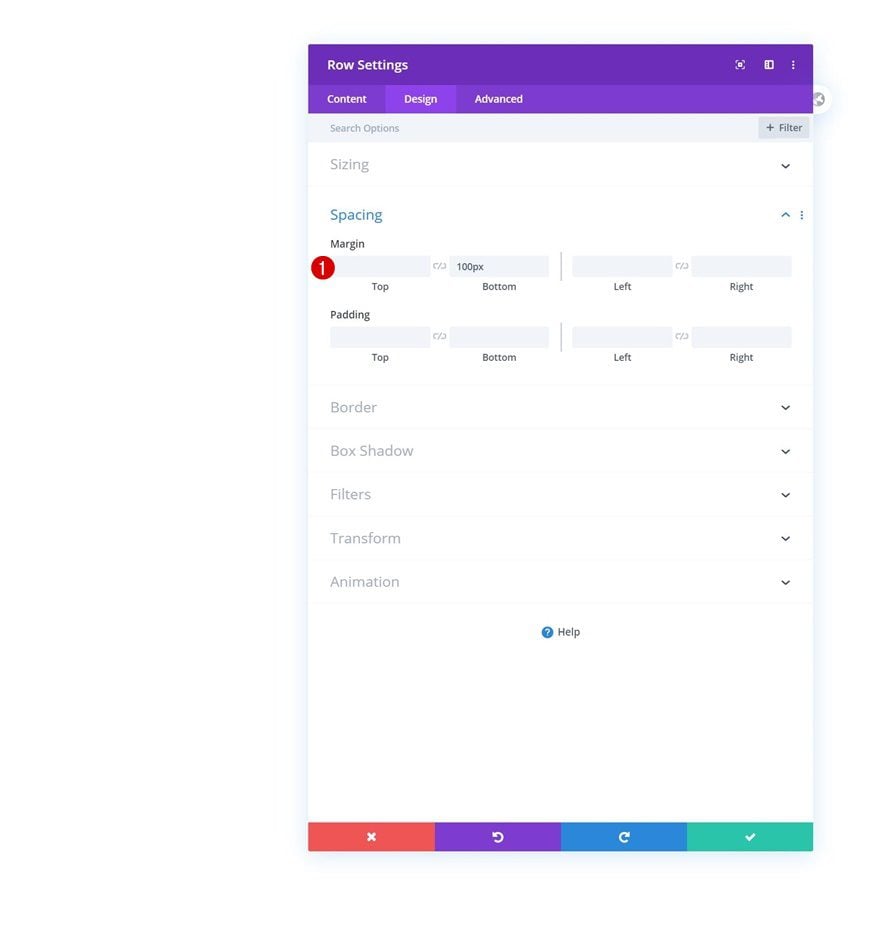
Spacing
Without adding any modules yet, open the row settings and add some bottom margin to the spacing settings.
- Bottom Margin: 100px

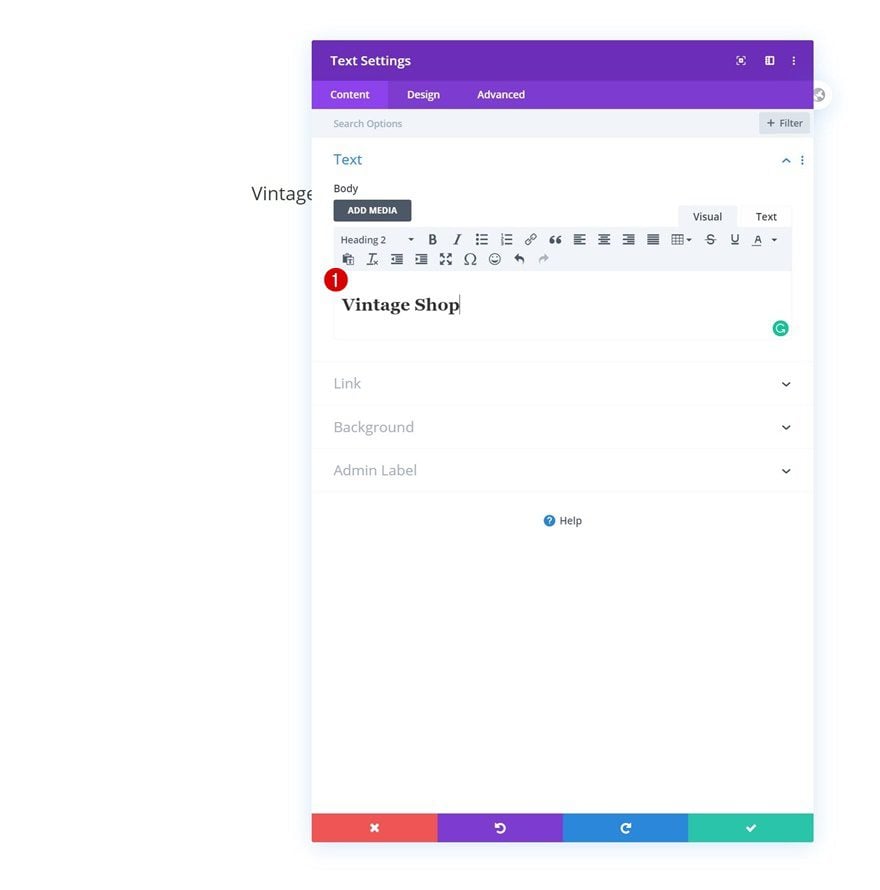
Add Text Module #1 to Column
Add H2 Content
Time to add modules, starting with a first Text Module containing some H2 content of your choice.

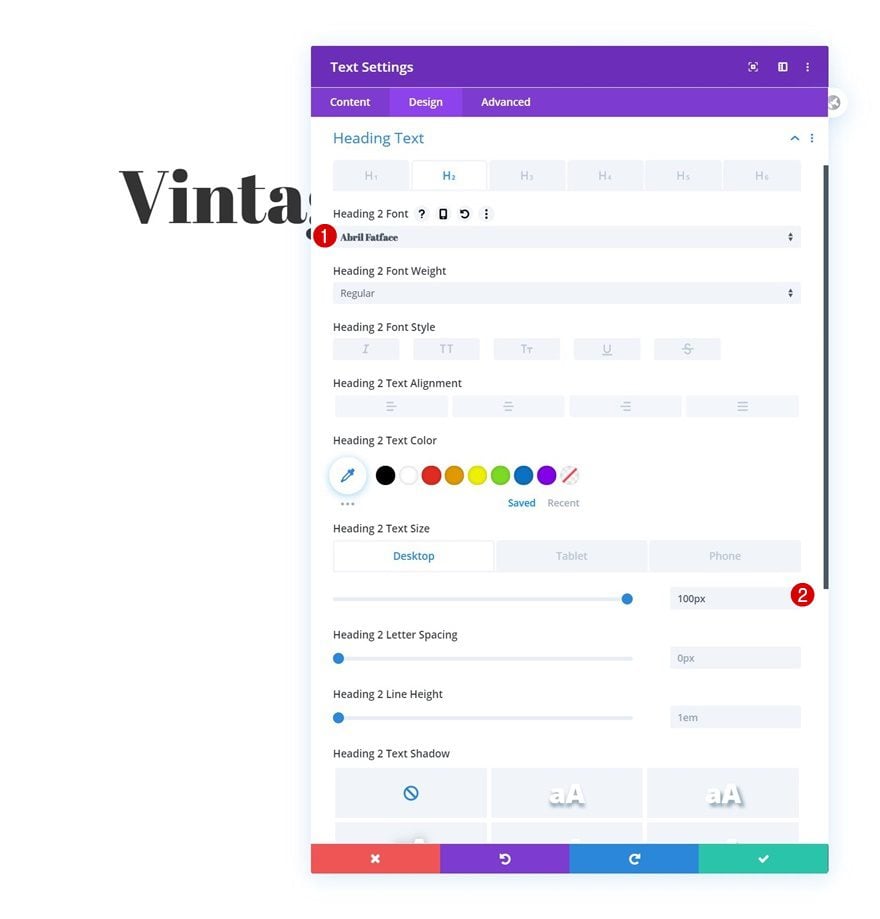
Heading 2 Text Settings
Modify the module’s H2 text settings as follows:
- Heading 2 Font: Abril Fatface
- Heading 2 Text Size: 100px (Desktop), 70px (Tablet), 60px (Phone)

Add Divider Module to Column
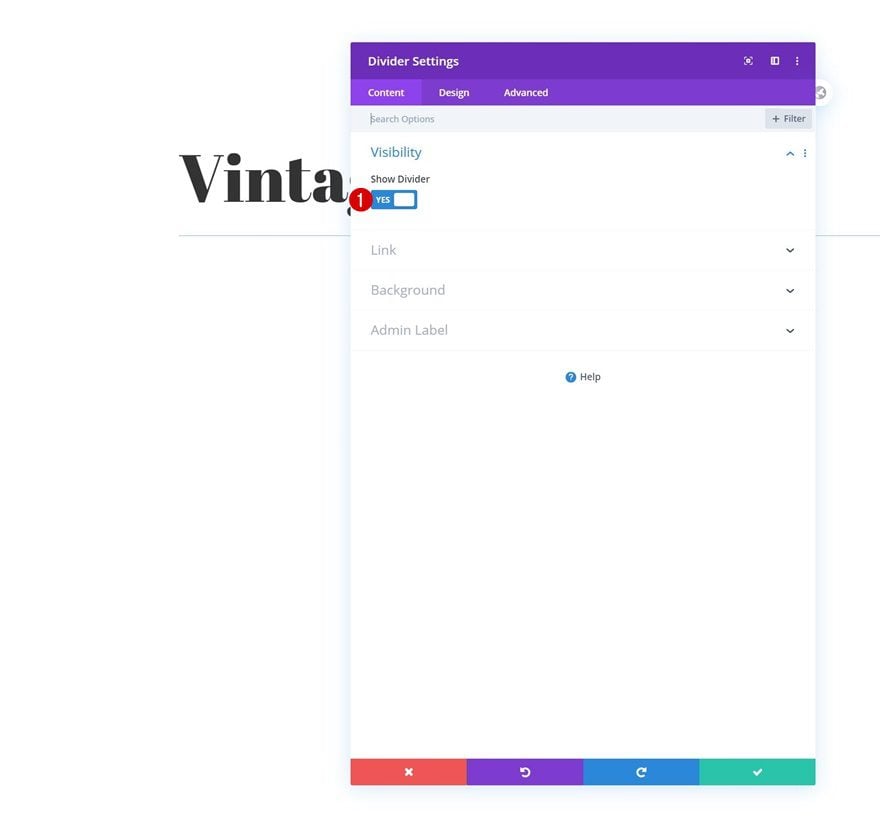
Visibility
The next module we need is a Divider Module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

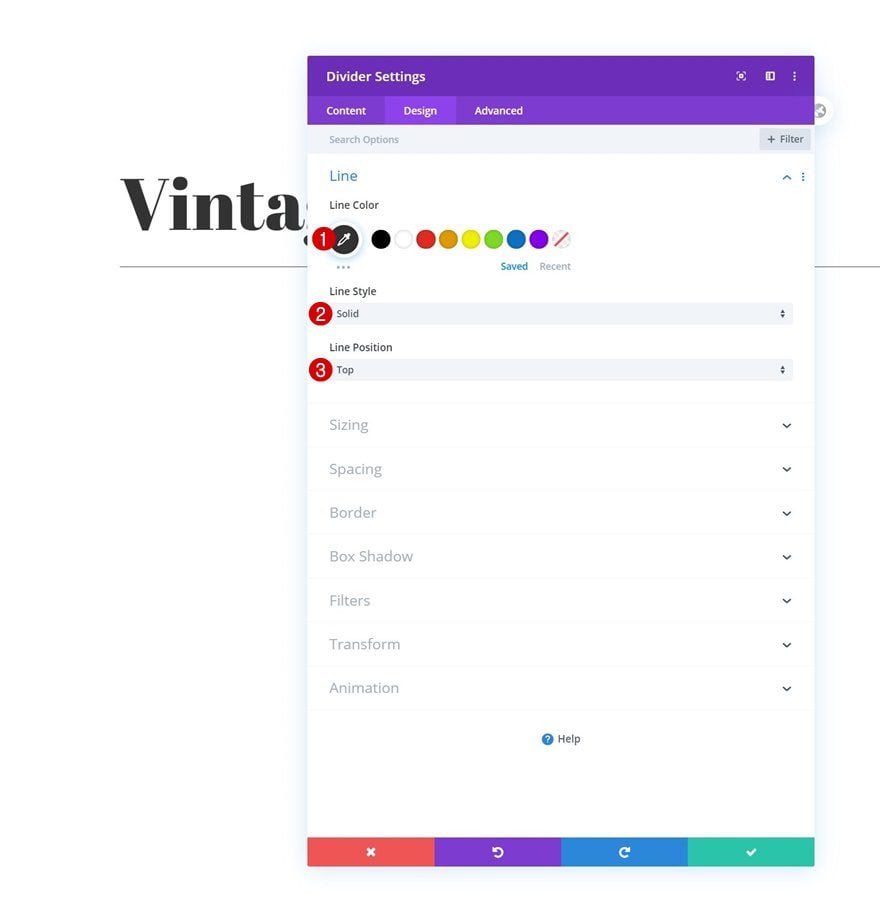
Line
Move on to the design tab and change the line settings as follows:
- Line Color: #333333
- Line Style: Solid
- Line Position: Top

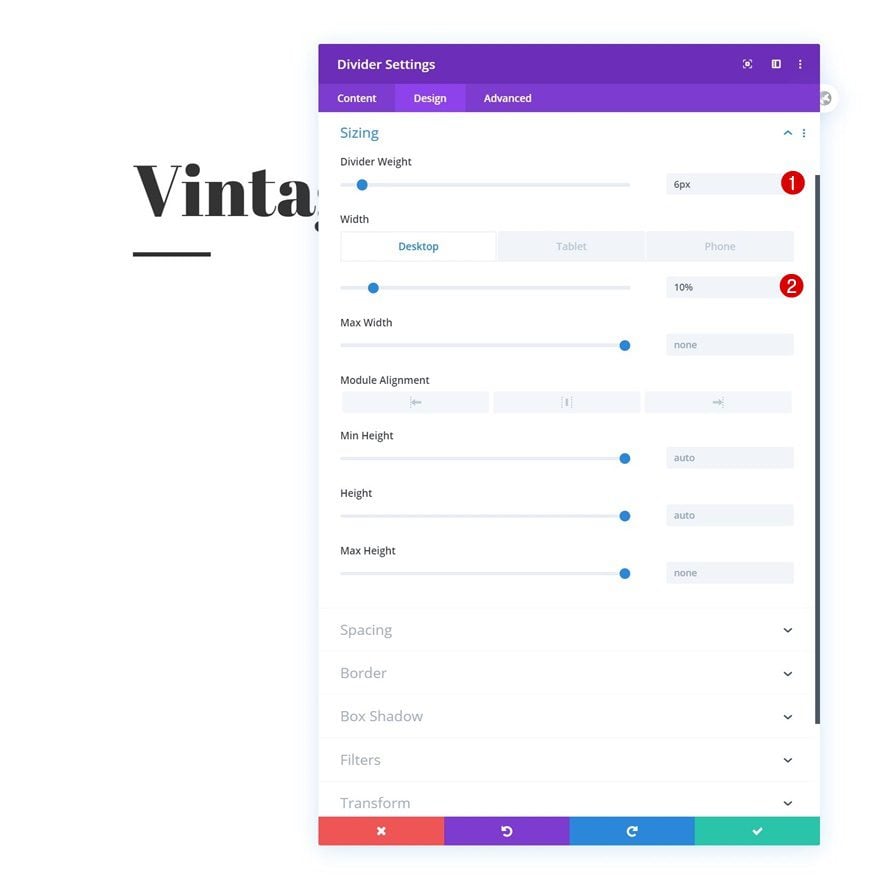
Sizing
Modify the sizing settings too.
- Divider Weight: 6px
- Width: 10% (Desktop), 20% (Tablet), 30% (Phone)

Add Text Module #2 to Column
Add Content
The last module we need in this row is another Text Module with some description content.

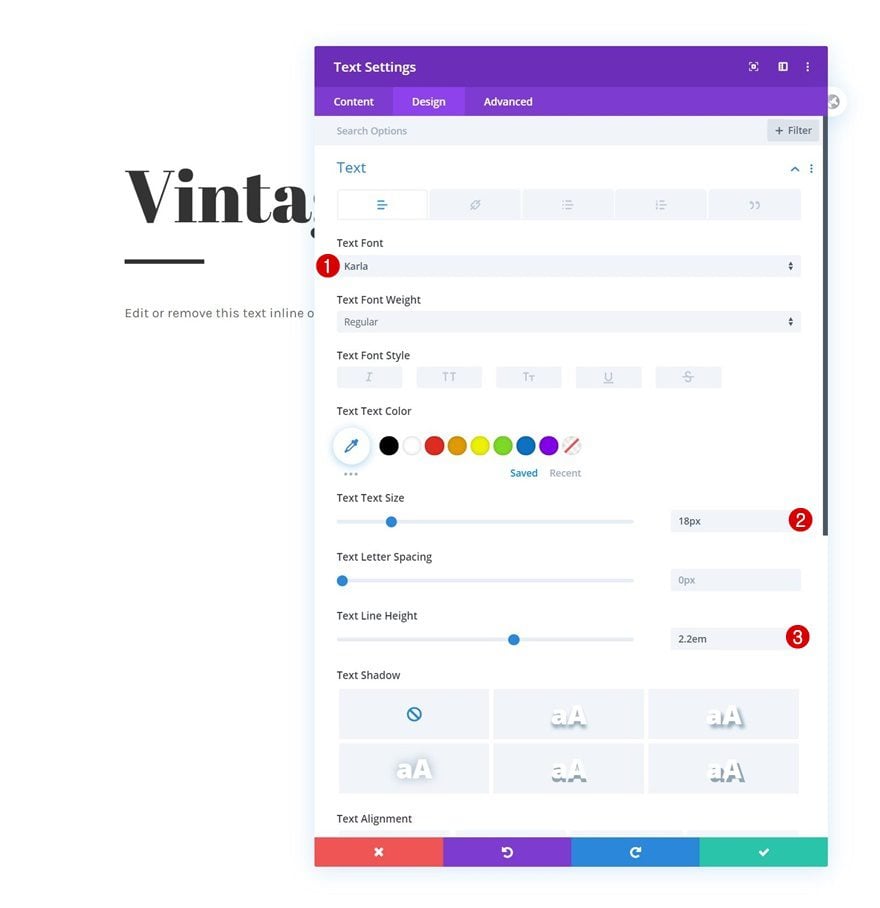
Text Settings
Modify the module’s text settings accordingly:
- Text Font: Karla
- Text Size: 18px
- Text Line Height: 2.2em

Add Row #2
Column Structure
On to the next row, which uses the following column structure:

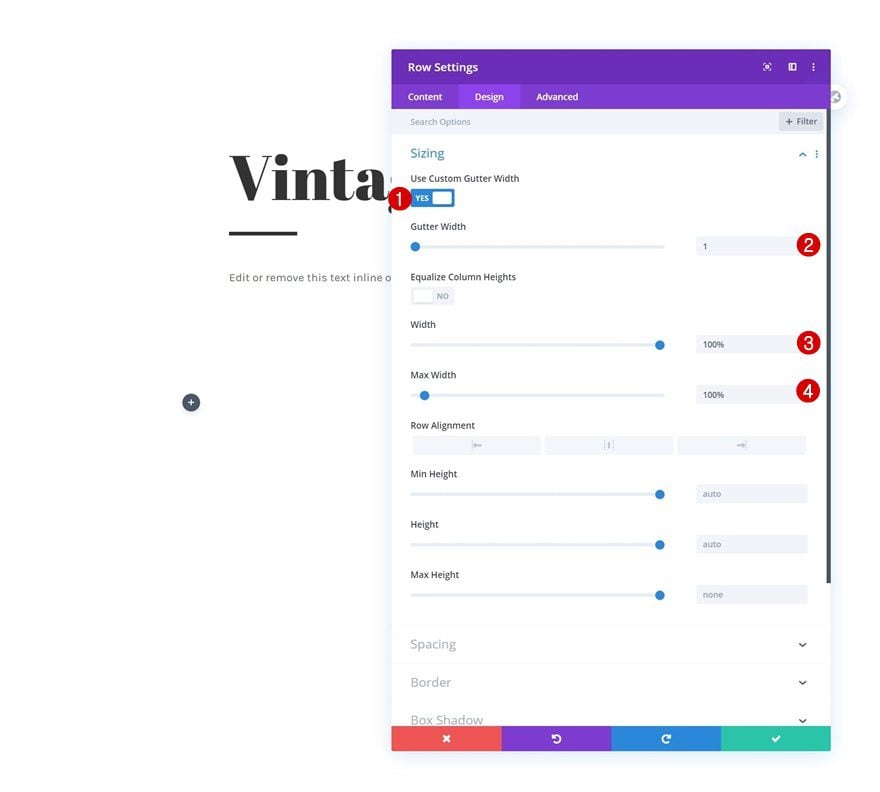
Sizing
Open the row settings and modify the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Add Image Module to Column 1
Upload Overlay
In column 1, the first module we need is an Image Module. Upload the overlay image file you can find in the download folder you were able to download at the beginning of this post.

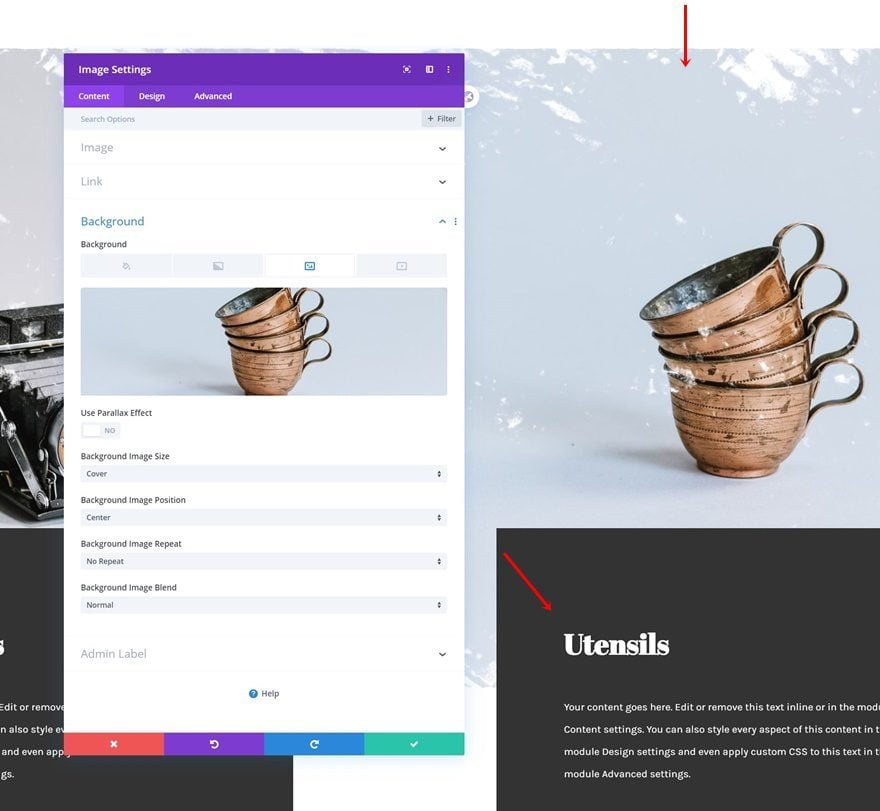
Background Image
Then, upload a background image of your choice.
- Background Image Size: Cover
- Background Image Position: Center

Sizing
Force fullwidth on the Image Module next.
- Force Fullwidth: Yes

Add Text Module to Column 1
Add H3 & Description Content
On to the next module, which is a Text Module containing some H3 and description content of your choice.

Background Color
Change the module’s background color.
- Background Color: #333333

Text Settings
Then, move on to the design tab and change the text settings accordingly:
- Text Font: Karla
- Text Size: 18px
- Text Line Height: 2.2em
- Text Color: Light

H3 Text Settings
Make some changes to the H3 text settings too.
- Heading 3 Font: Abril Fatface
- Heading 3 Font Weight: Bold
- Heading 3 Text Size: 50px

Sizing
Next, go to the sizing settings and change the width across different screen sizes.
- Width: 70% (Desktop), 80% (Tablet), 100% (Phone)
- Module Alignment: Center

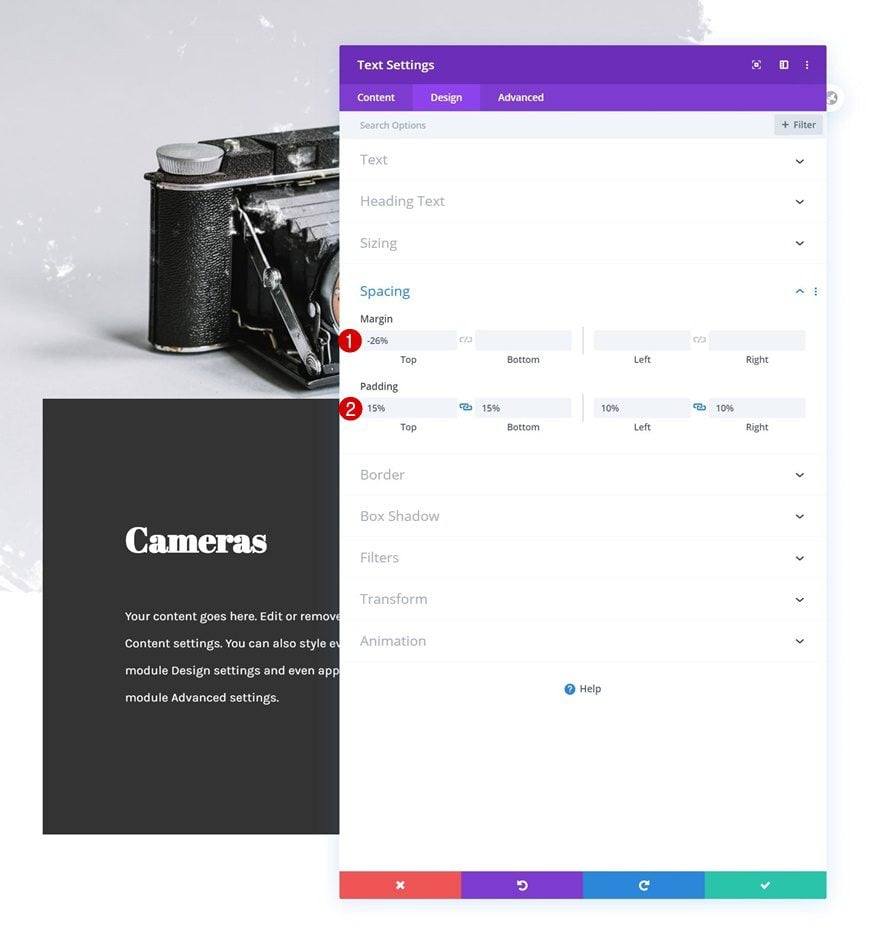
Spacing
We’re using some custom margin and padding values as well.
- Top Margin: -26%
- Top Padding: 15%
- Bottom Padding: 15%
- Left Padding: 10%
- Right Padding: 10%

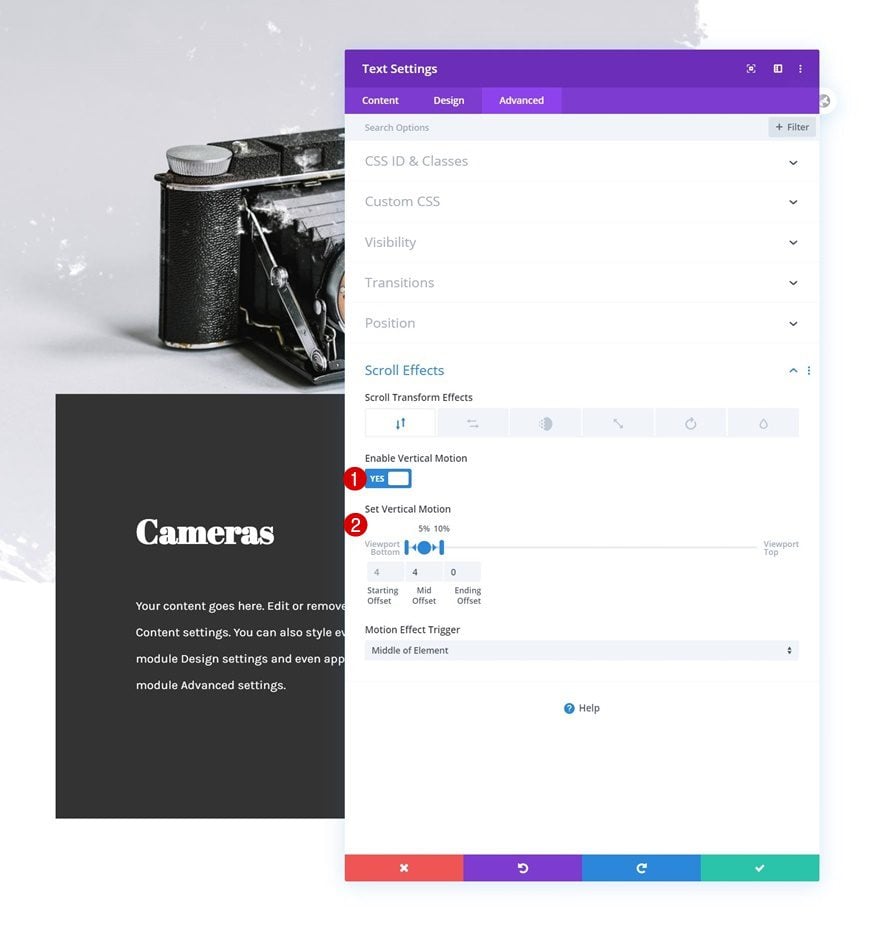
Horizontal Motion Scroll Effect
And we’ll complete the module settings by adding some horizontal motion to the scroll effects in the advanced tab.
- Enable Vertical Motion: Yes
- Starting Offset: 4
- Mid Offset: 4 (at 5%)
- Ending Offset: 0 (at 10%)
- Motion Effect Trigger: Middle of Element

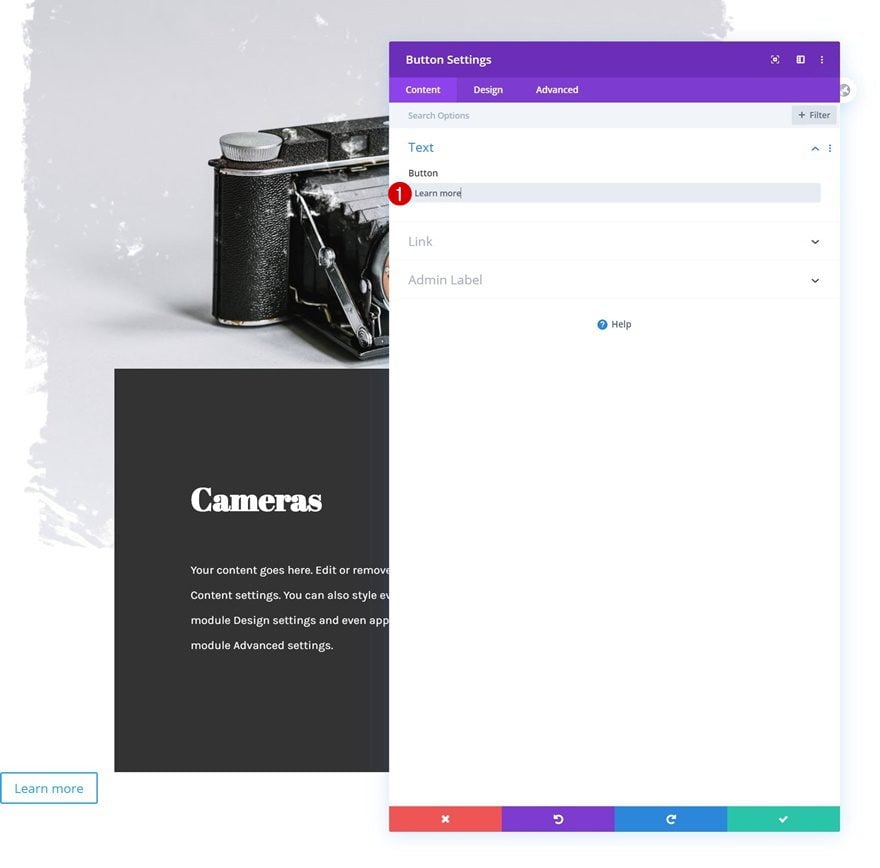
Add Copy
The last module we need in column 1 is a Button Module. Enter some copy of your choice.

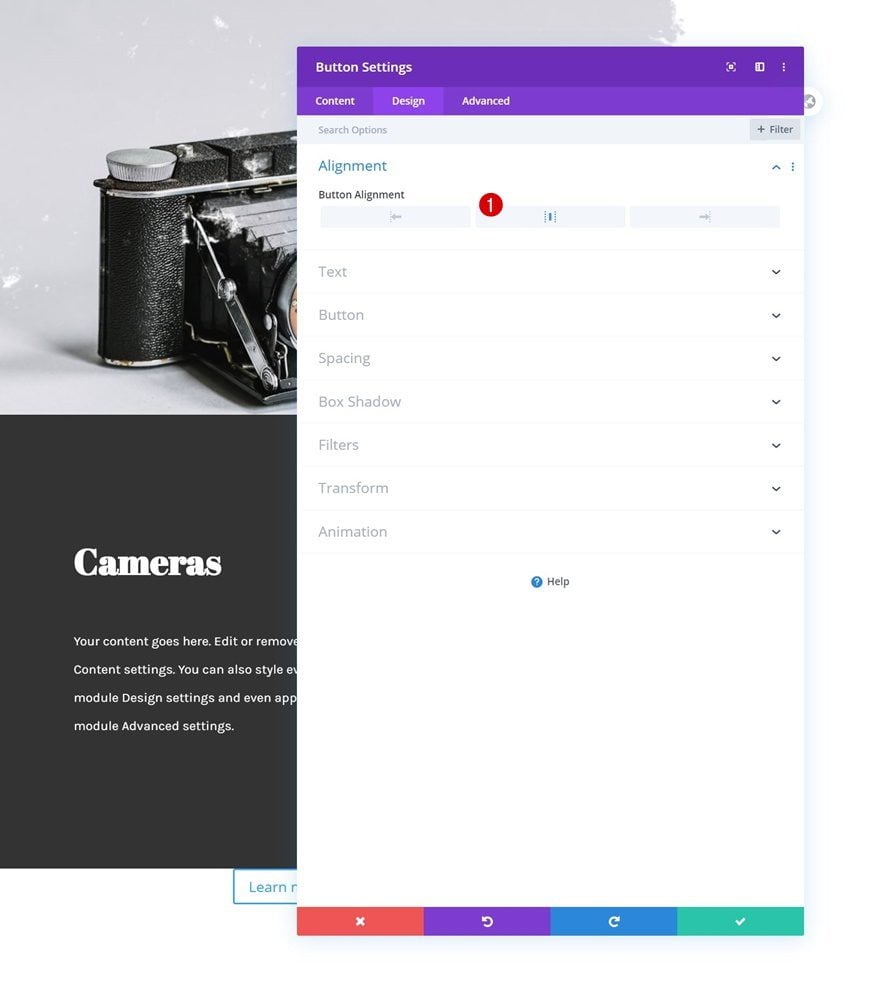
Alignment
Then, move on to the design tab and change the button alignment.
- Button Alignment: Center

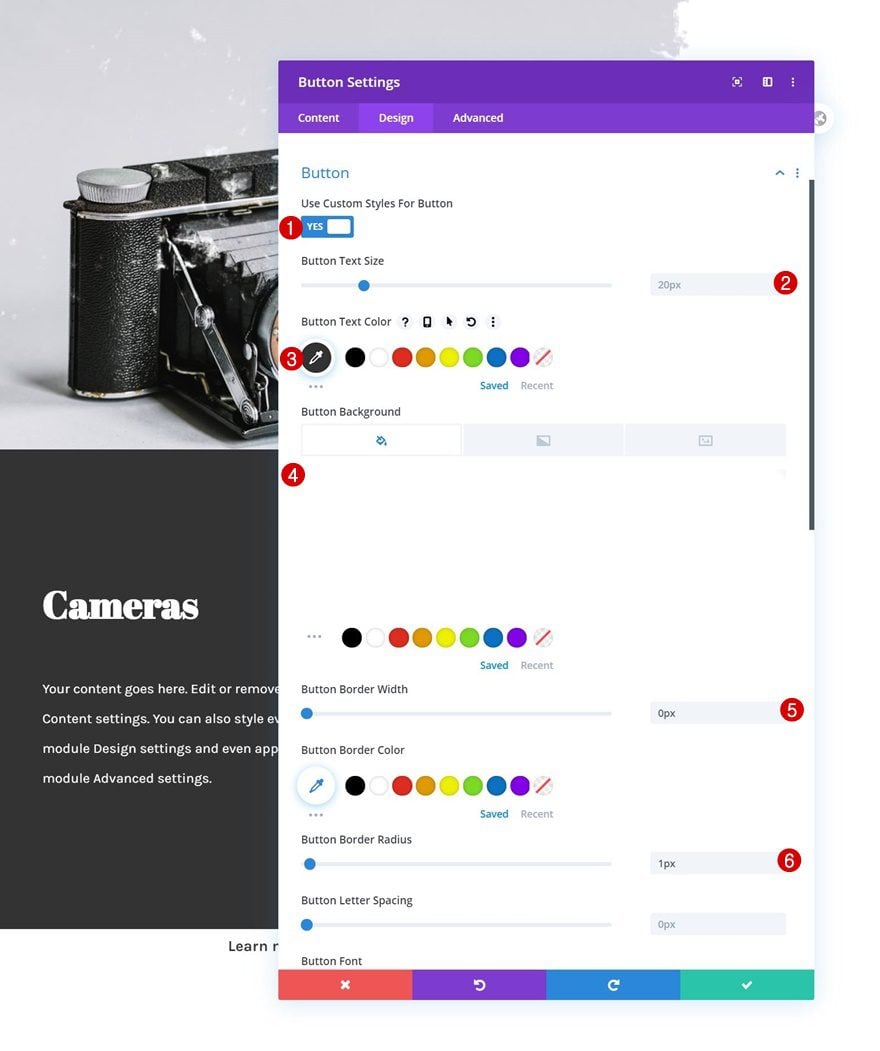
Button Settings
Next, we’ll style the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 20px
- Button Text Color: #333333
- Button Background Color: #ffffff
- Button Border Width: 0px
- Button Border Radius: 1px

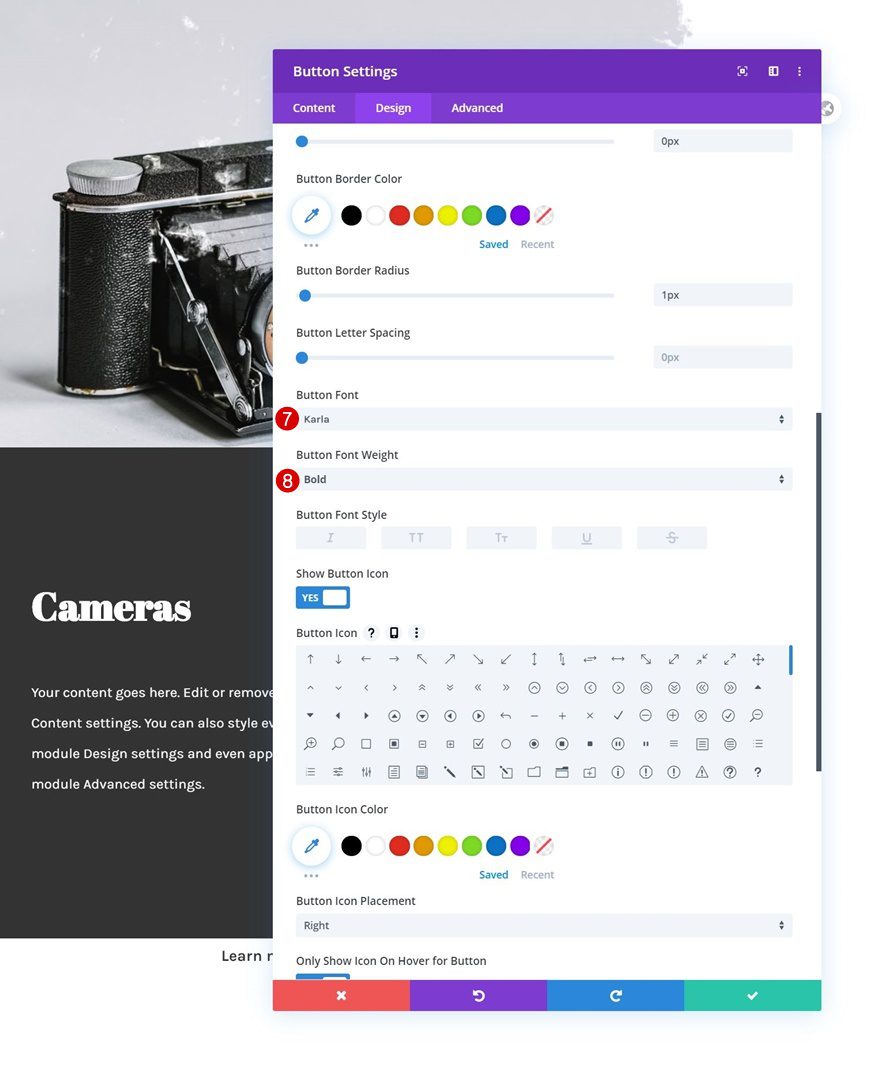
- Button Font: Karla
- Button Font Weight: Bold

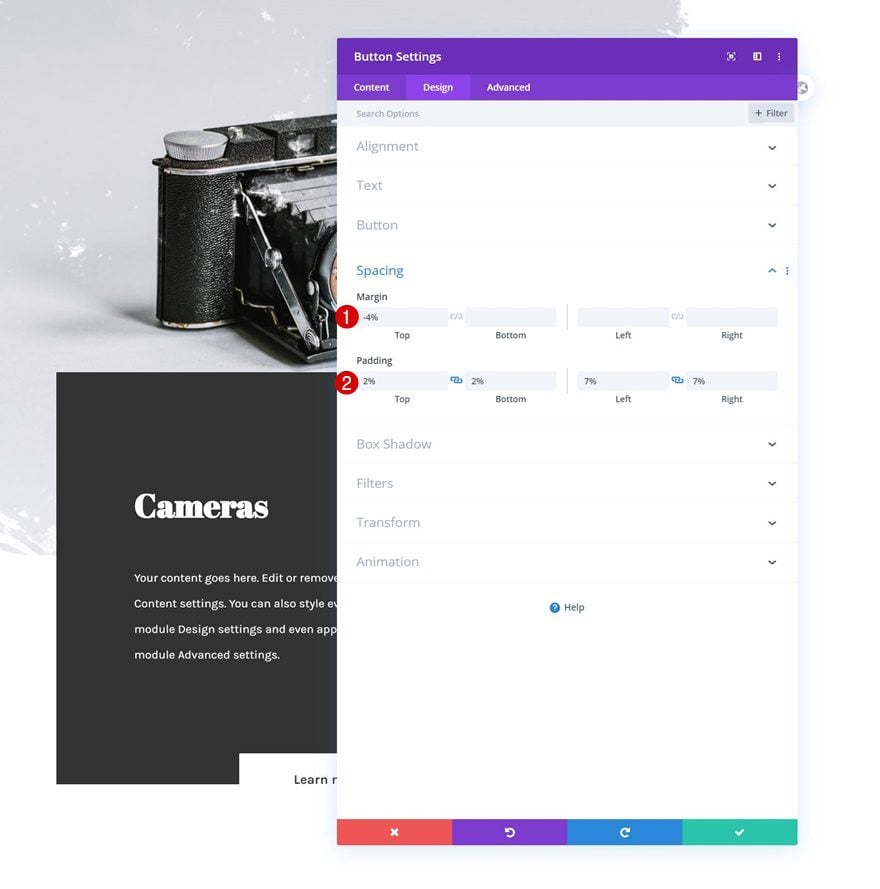
Spacing
And we’ll complete the module settings by adding some custom margin and padding values to the module’s spacing settings.
- Top Margin: -4%
- Top Padding: 2%
- Bottom Padding: 2%
- Left Padding: 7%
- Right Padding: 7%

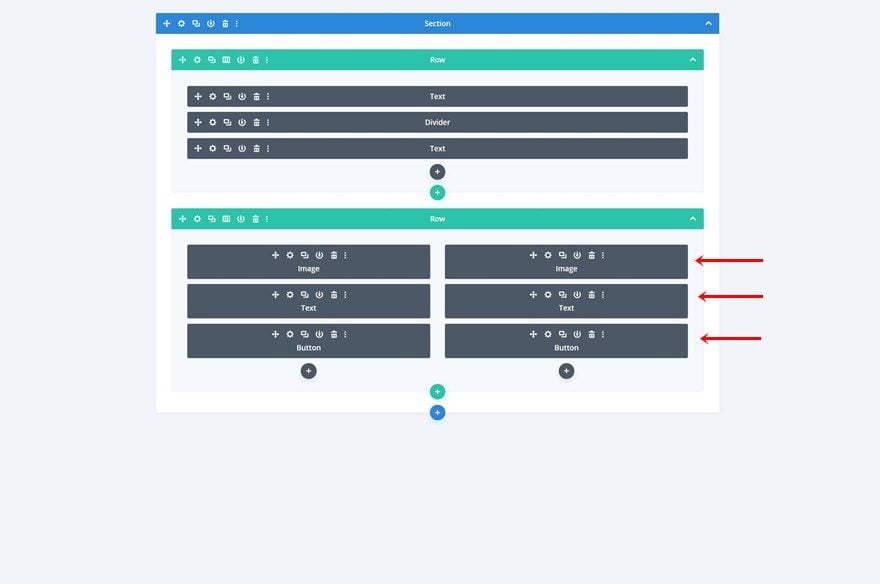
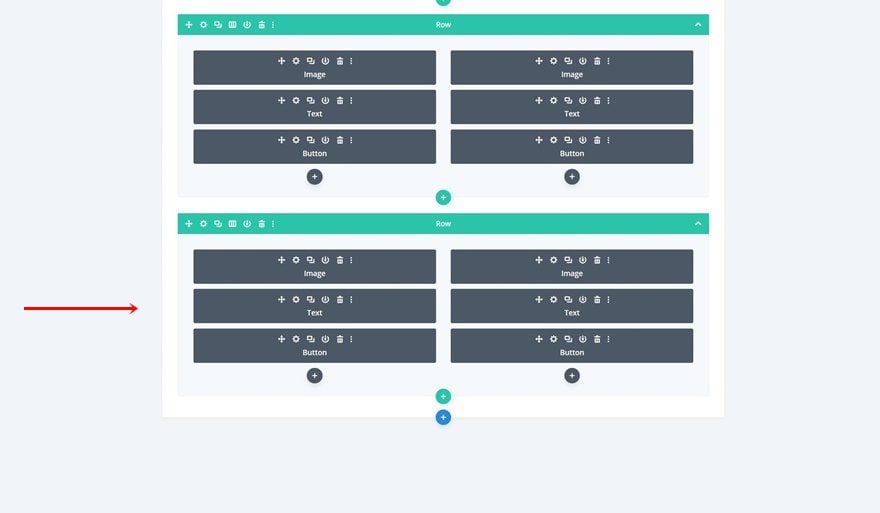
Clone Modules in Column 1 & Place Duplicates in Column 2
Once you’ve completed the modules in column 1, you can clone all modules and place the duplicates in the row’s second column.

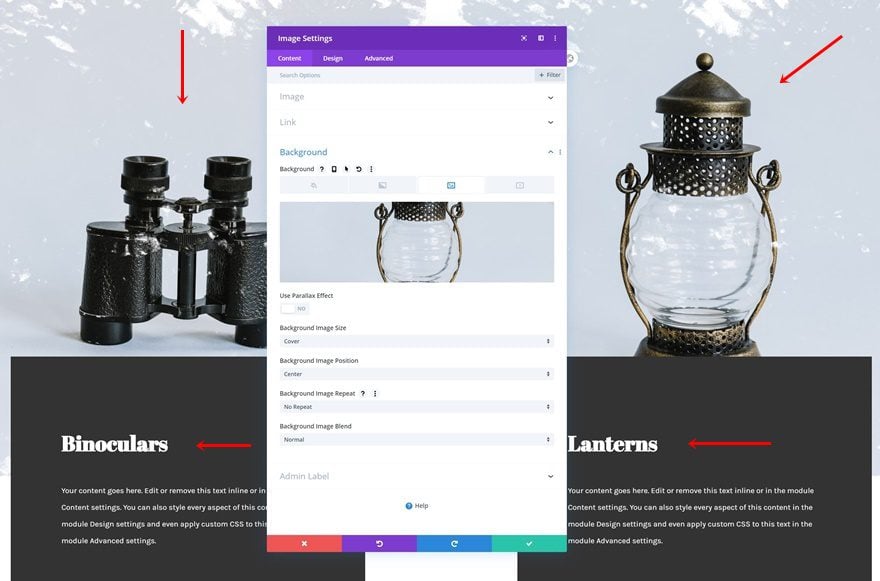
Change Background Image & Content
Make sure you change the background image and content.

Clone Entire Row
Then, clone the entire row up to as many times as you want.

Change Background Images & Content
Change the background images and content here as well and you’re done!

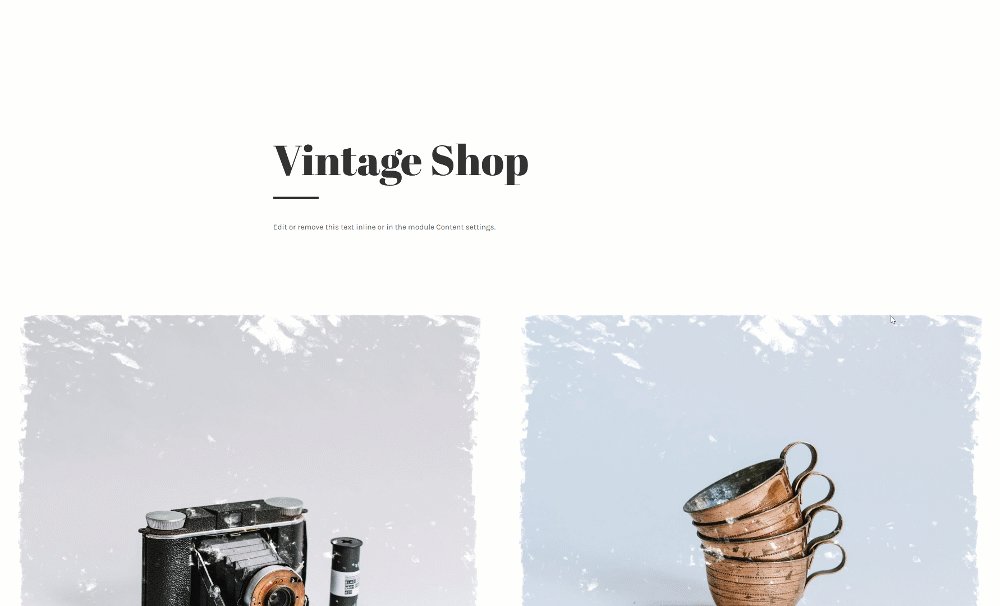
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create subtle module overlaps on scroll with Divi’s new scroll effects. We’ve effectively combined negative top margin with Divi’s built-in vertical motion scroll effect to elevate the overall look and feel of our design. The design we’ve recreated included a beautiful image overlay and you were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Where do I upload the JSON file?
Simple , easy and stylish. Thanks
Hi Donjete
Thanks for your continued great posts and tutorials.
Got a bit stuck here – not sure where to locate this image as I cannot find a link to it in this blog.
<>
I downloaded the json – but is tere something else I should download.
TIA
Tilak
Hi there, you can find the image in the Image Module’s background settings! 🙂