Every time a new Divi feature comes out, we try to share some cool and useful tutorials that’ll help you think outside the box and get creative with Divi. Today’s tutorial does exactly that. We’ll show you how you can create a responsive envelope animation with Divi’s scroll effects. This is a great way to emphasize a call to action block, for instance, but you can use it for other purposes as well. You’ll be able to download the JSON file for free too!
Let’s get to it.
- 1 Preview
- 2 Download The Envelope Animation Layout for FREE
- 3 Download For Free
-
4
Recreate Element Structure
- 4.1 Add New Section to Middle or Bottom of Page
- 4.2 Add Row #1
- 4.3 Add Text Module #1 to Column
- 4.4 Add Text Module #2 to Column
- 4.5 Add Button Module to Column
- 4.6 Add Row #2
- 4.7 Add Image Module to Column 1
- 4.8 Clone Image Module in Column 1 & Place Duplicate in Column 2
- 4.9 Add Row #3
- 4.10 Add Image Module to Column 1
- 4.11 Clone Image Module in Column 1 & Place Duplicate in Column 2
- 5 Add Vertical Motion to Row #1
- 6 Preview
- 7 Final Thoughts
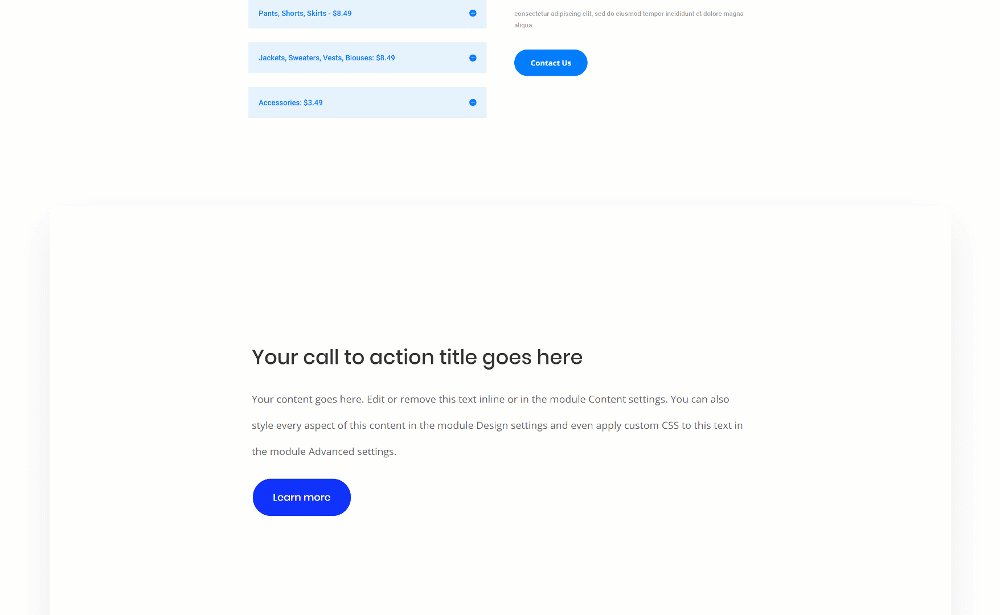
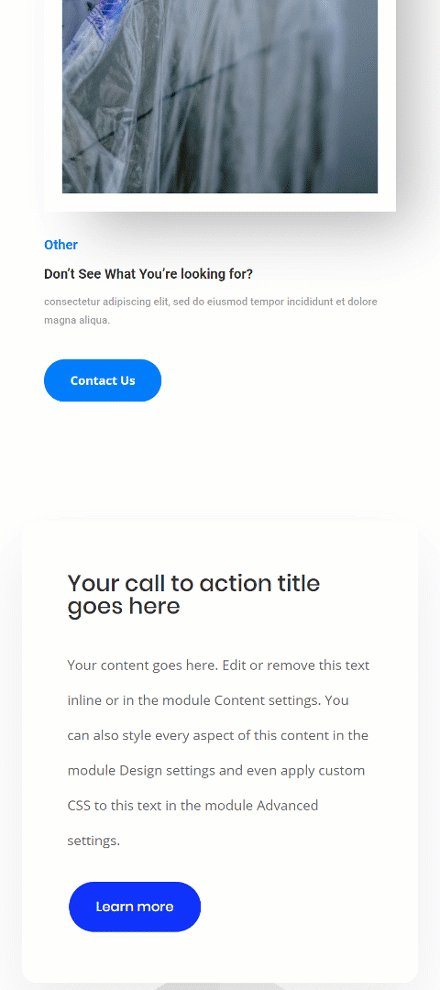
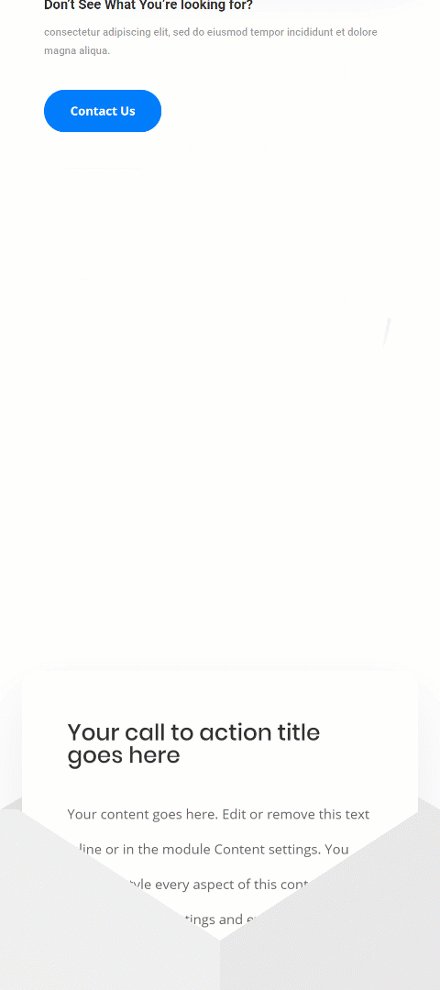
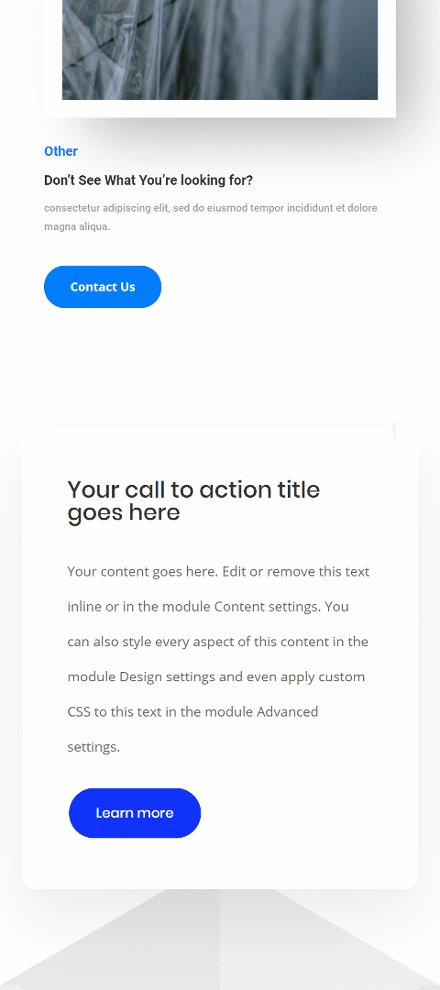
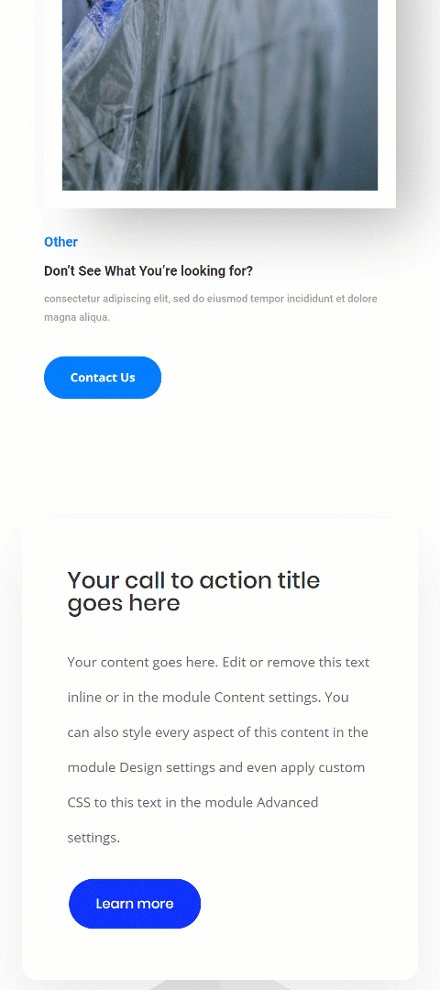
Preview
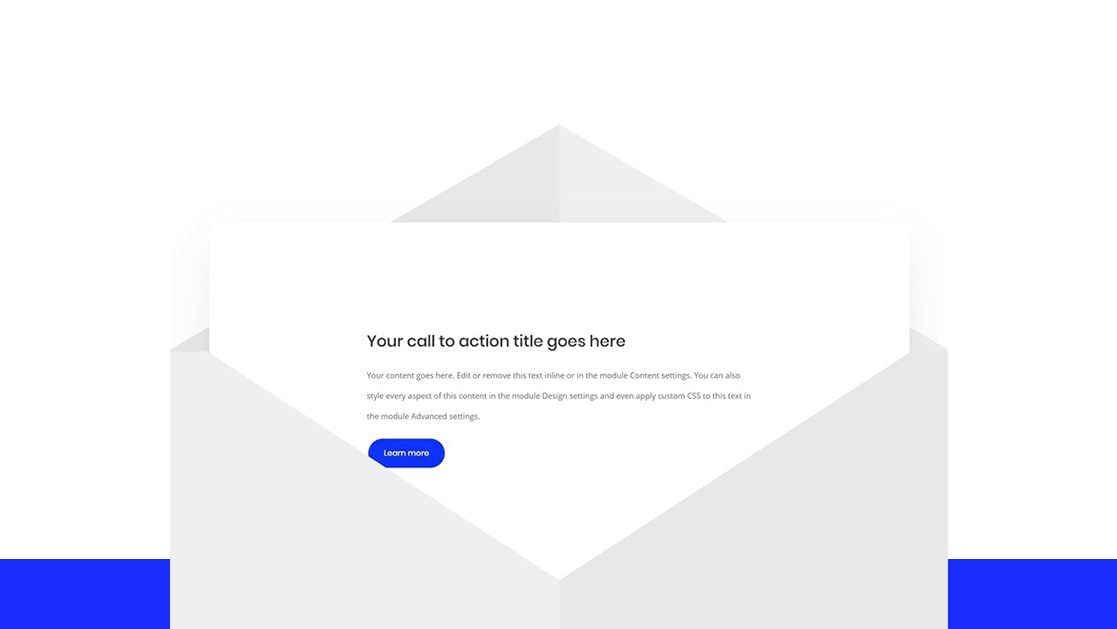
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

Mobile

Subscribe To Our Youtube Channel
Download The Envelope Animation Layout for FREE
To lay your hands on the free envelope animation layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Recreate Element Structure
Add New Section to Middle or Bottom of Page
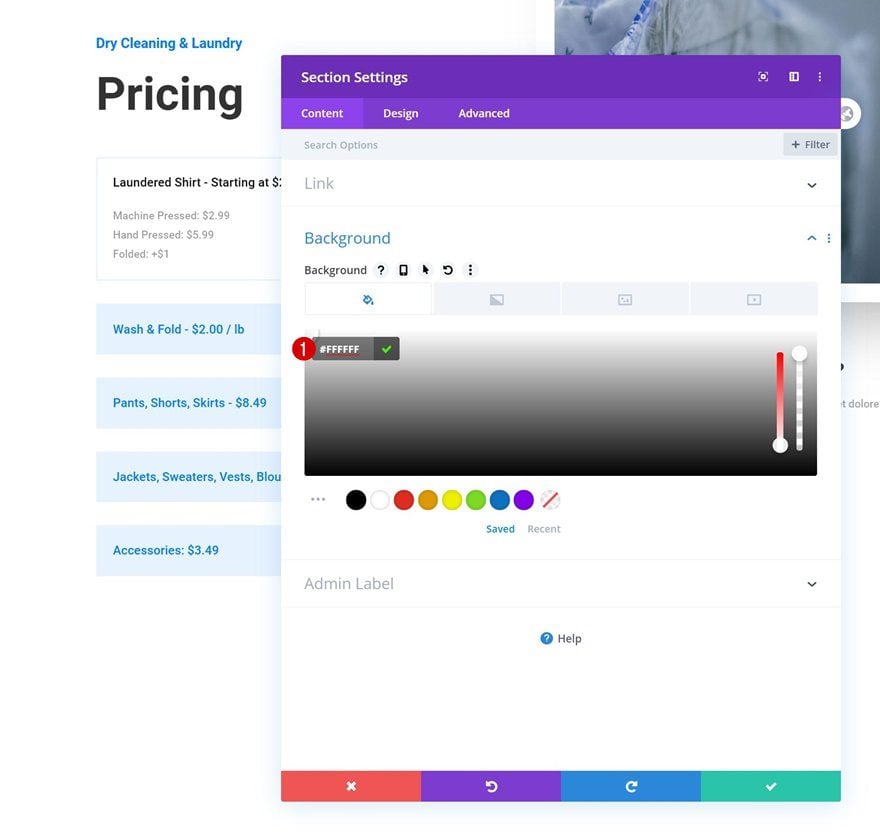
Background Color
Start by adding a new section somewhere in the middle or at the bottom of your page. Open the section settings and change the background color into white.
- Background Color: #FFFFFF

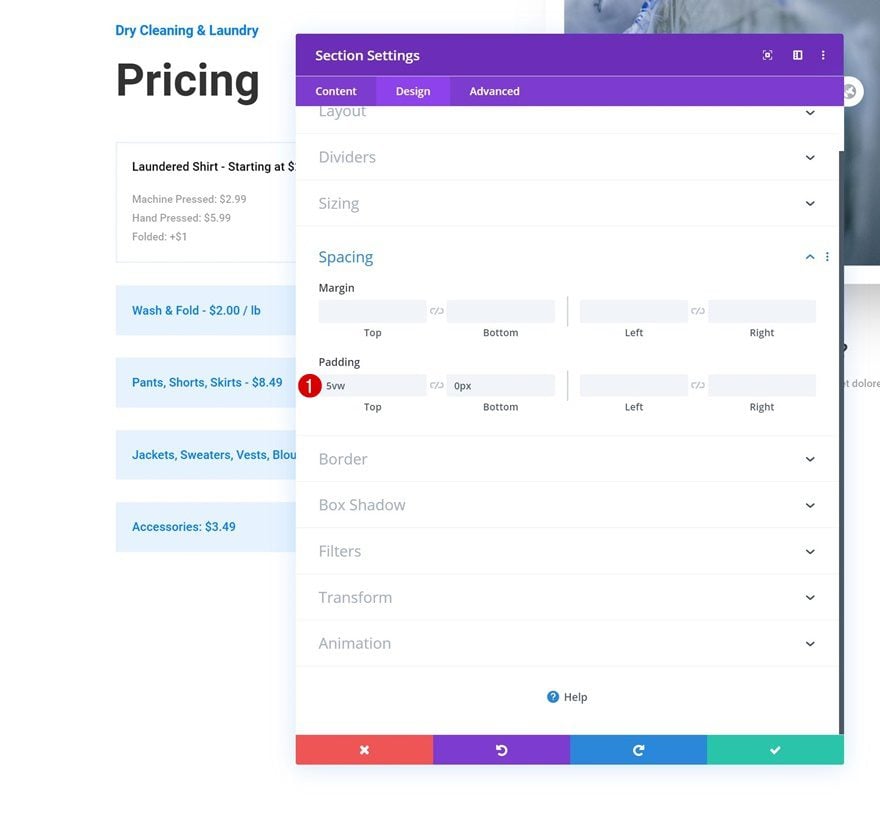
Spacing
Modify the spacing settings next.
- Top Padding: 5vw
- Bottom Padding: 0px

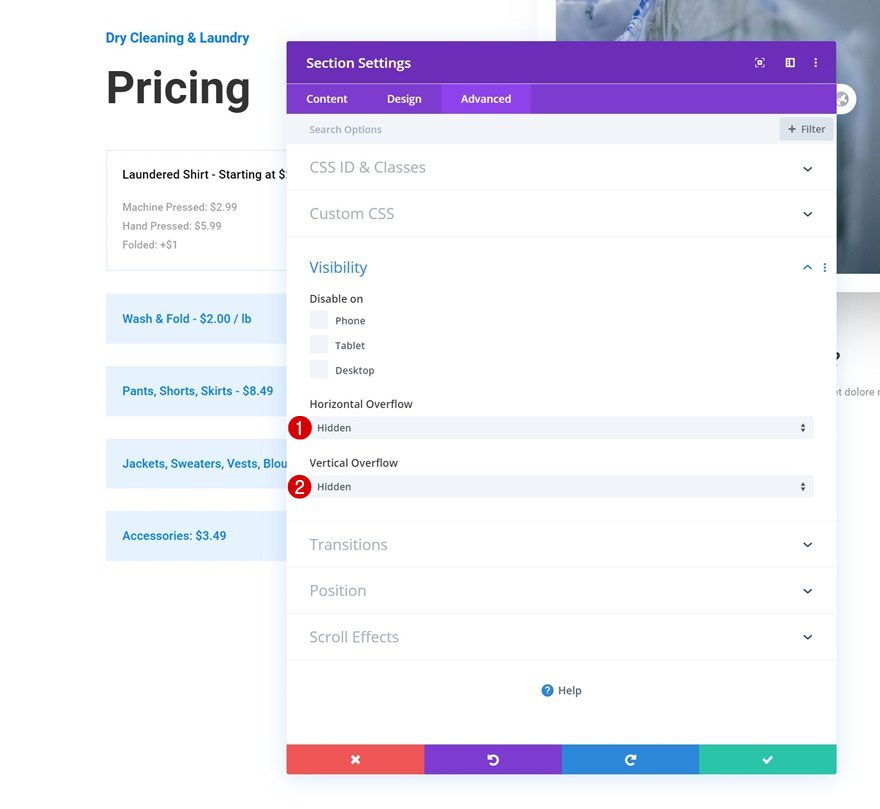
Overflows
And hide the section overflows.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Add Row #1
Column Structure
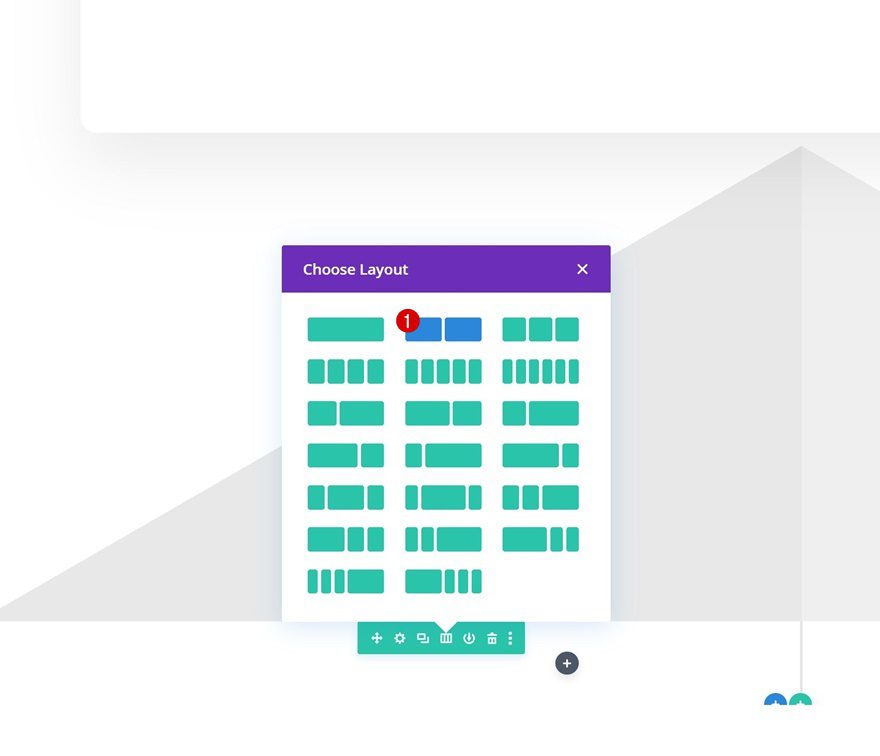
Continue by adding a new row to the section using the following column structure:

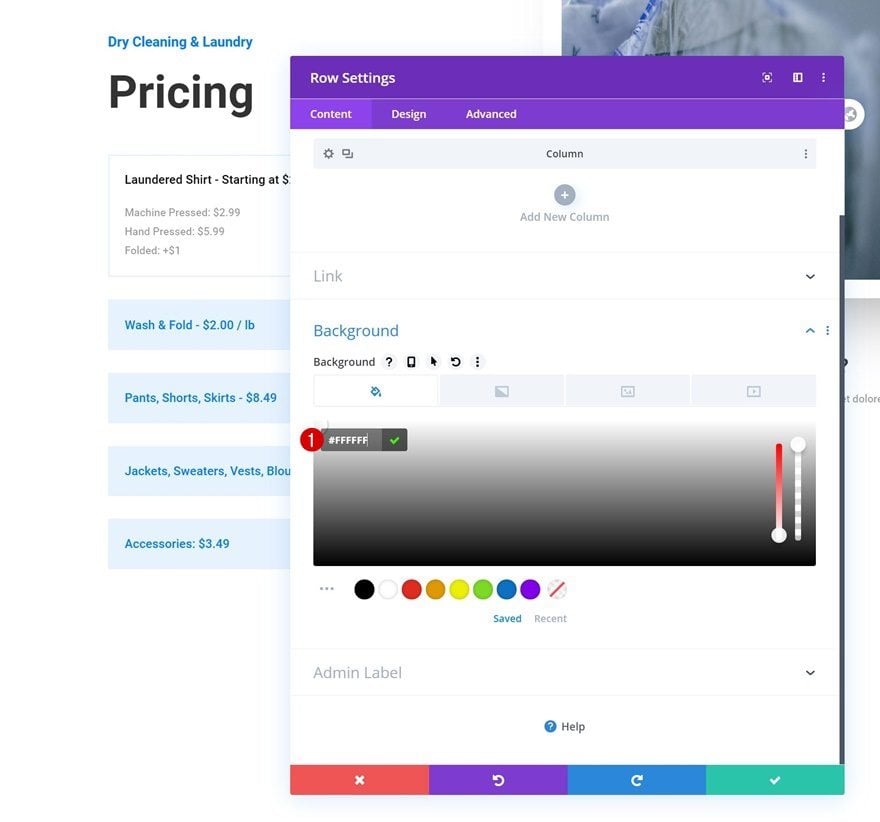
Background Color
Without adding any modules yet, open the row settings and change the background color.
- Background Color: #FFFFFF

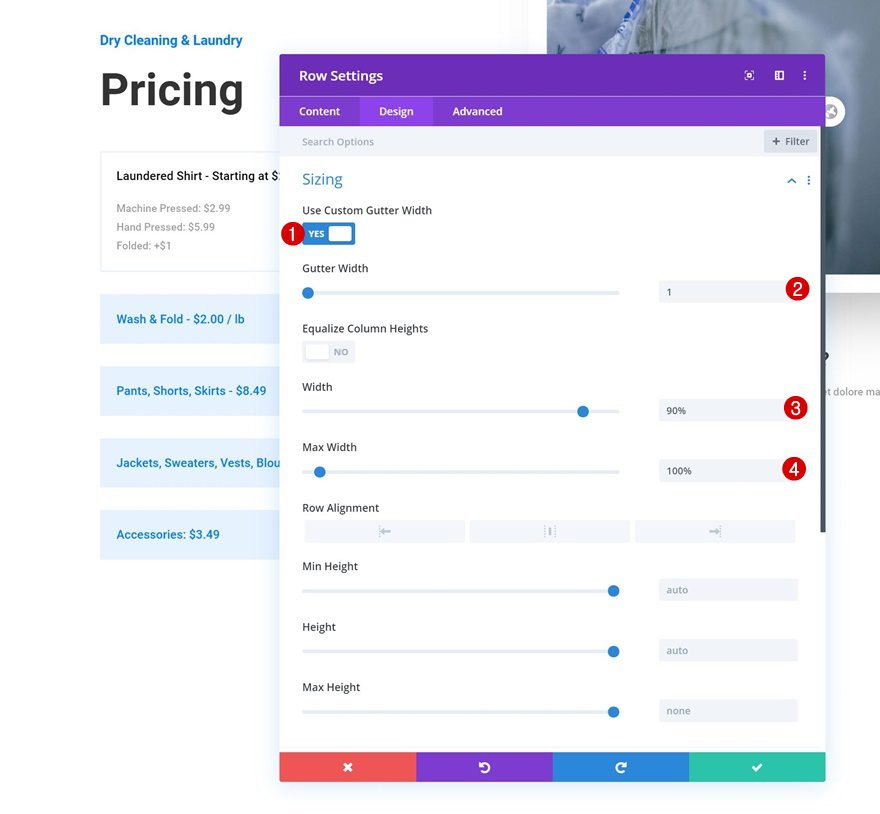
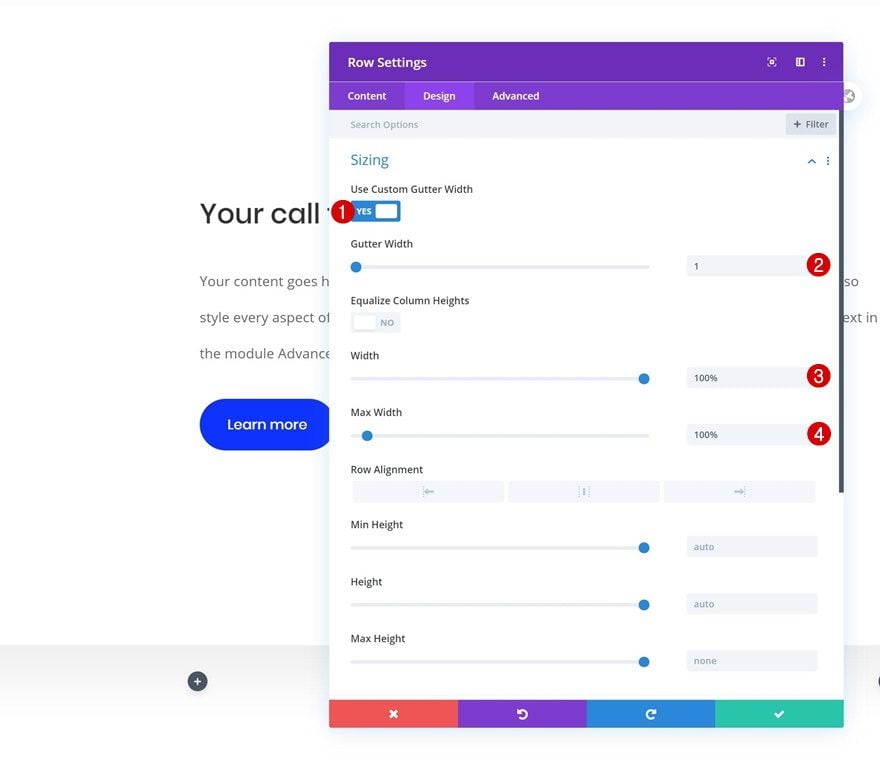
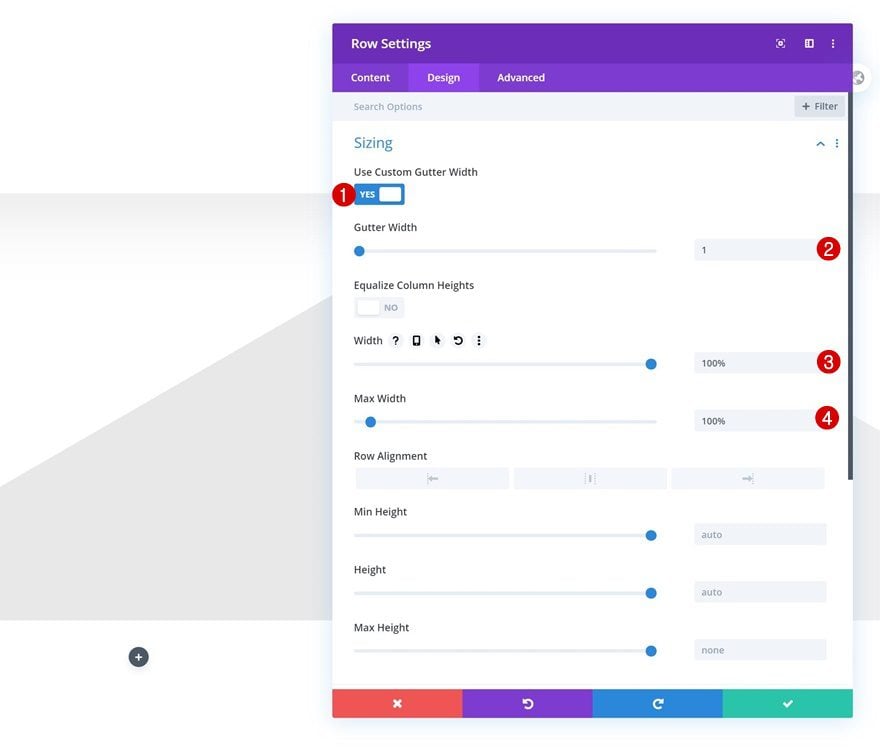
Sizing
Move on to the row’s design tab next and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 90%
- Max Width: 100%

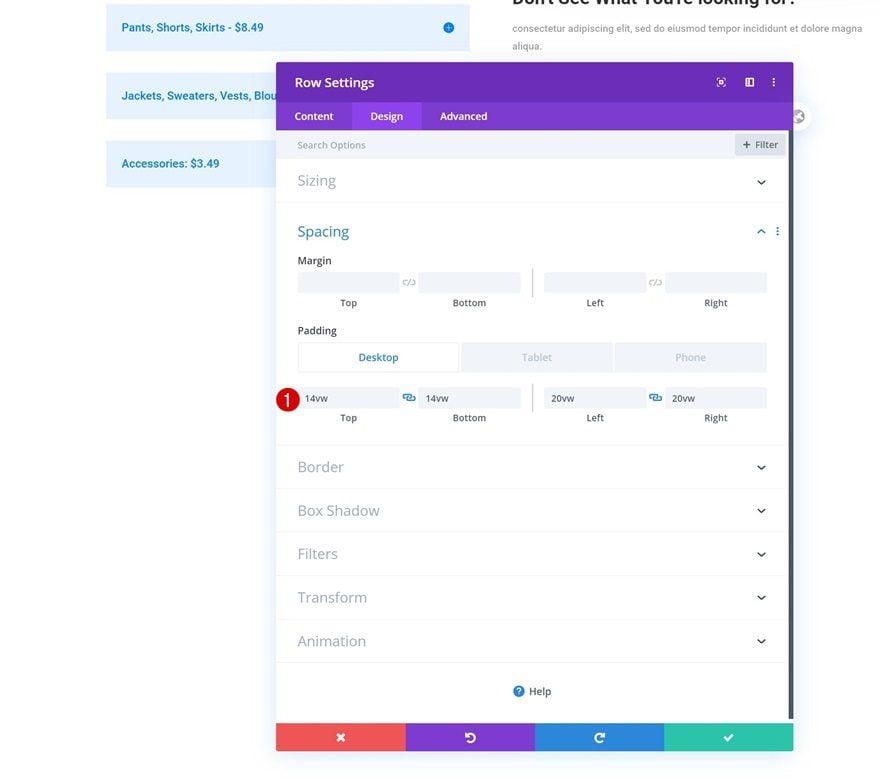
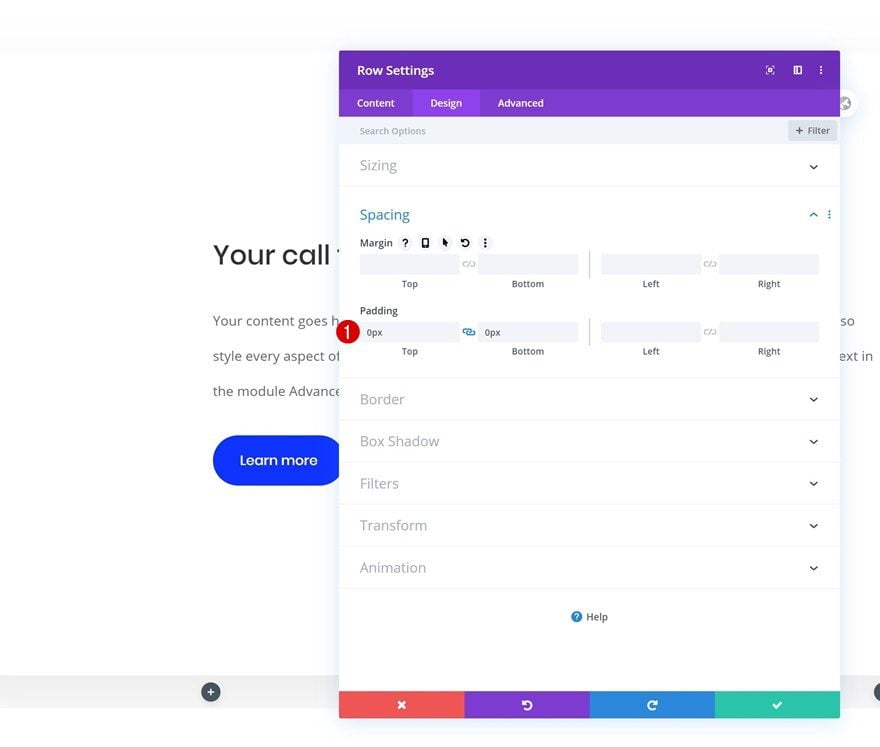
Spacing
Then, add some custom padding values across different screen sizes.
- Top Padding: 14vw (Desktop), 11vw (Tablet & Phone)
- Bottom Padding: 14vw (Desktop), 11vw (Tablet & Phone)
- Left Padding: 20vw (Desktop), 10vw (Tablet & Phone)
- Right Padding: 20vw (Desktop), 10vw (Tablet & Phone)

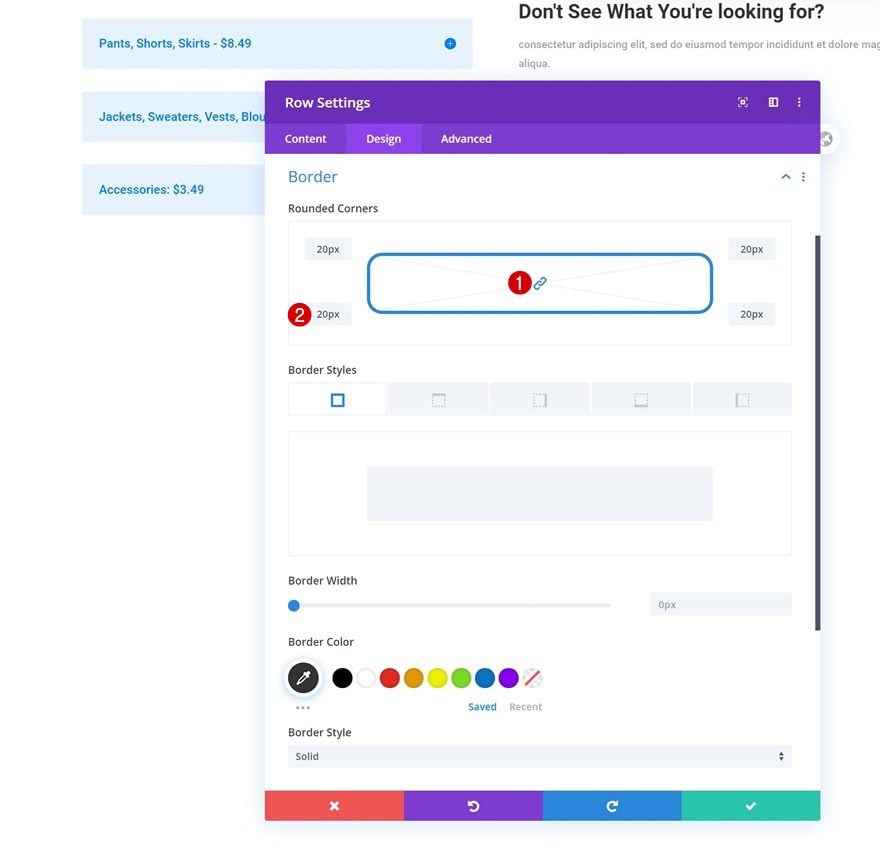
Border
Add some border radius too.
- All Corners: 20px

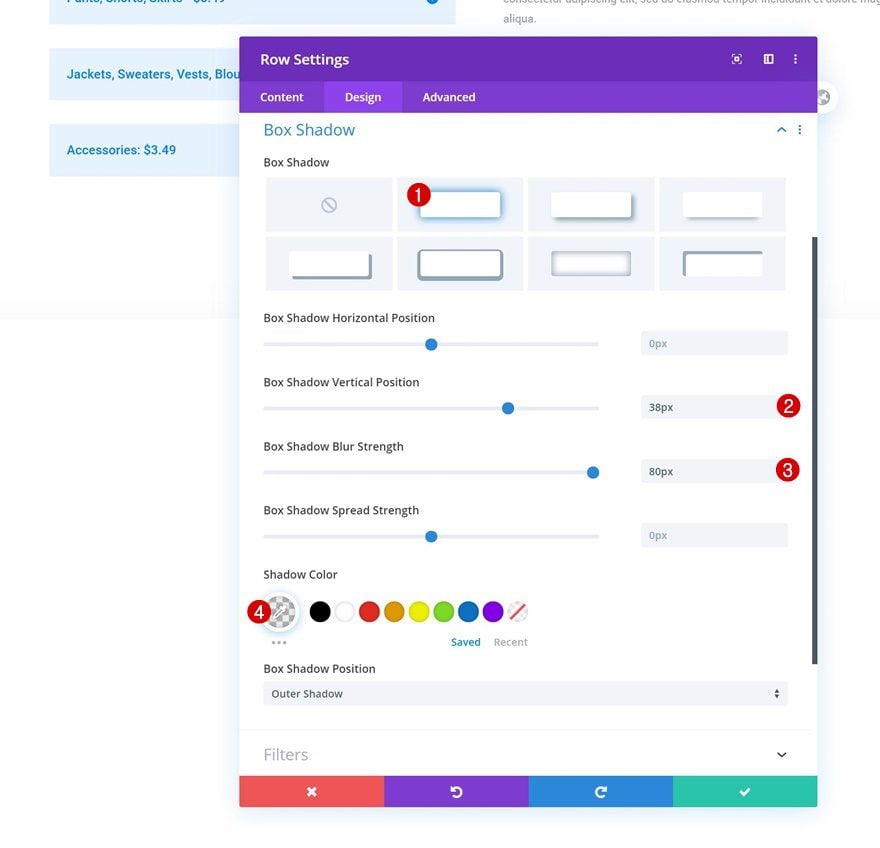
Box Shadow
We’re also using a subtle box shadow.
- Box Shadow Vertical Position: 38px
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.08)

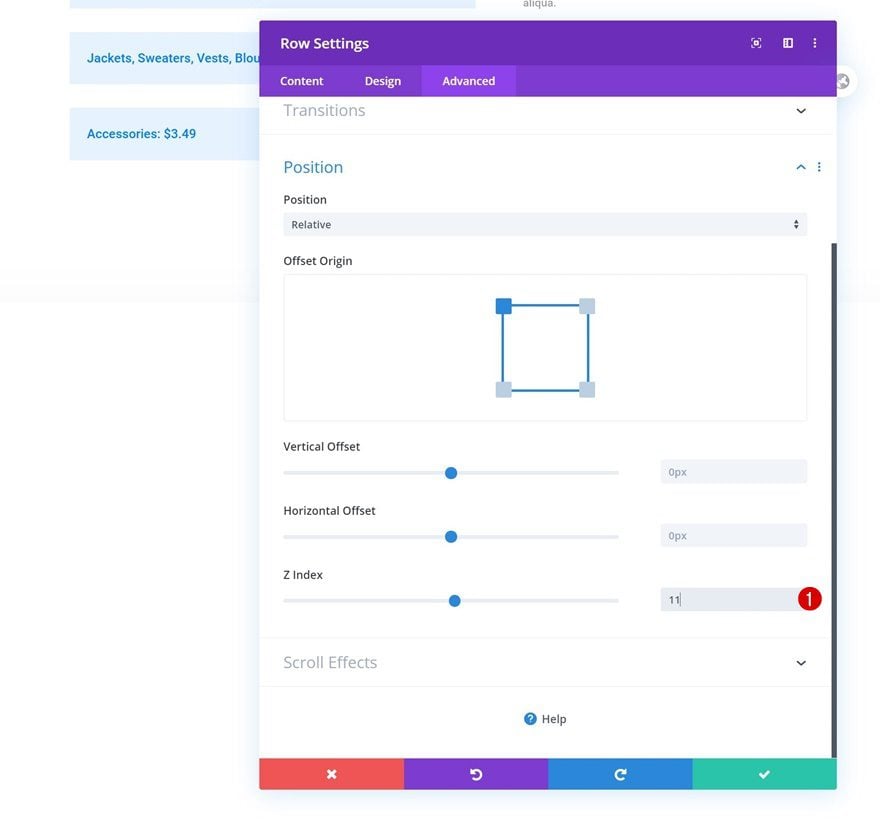
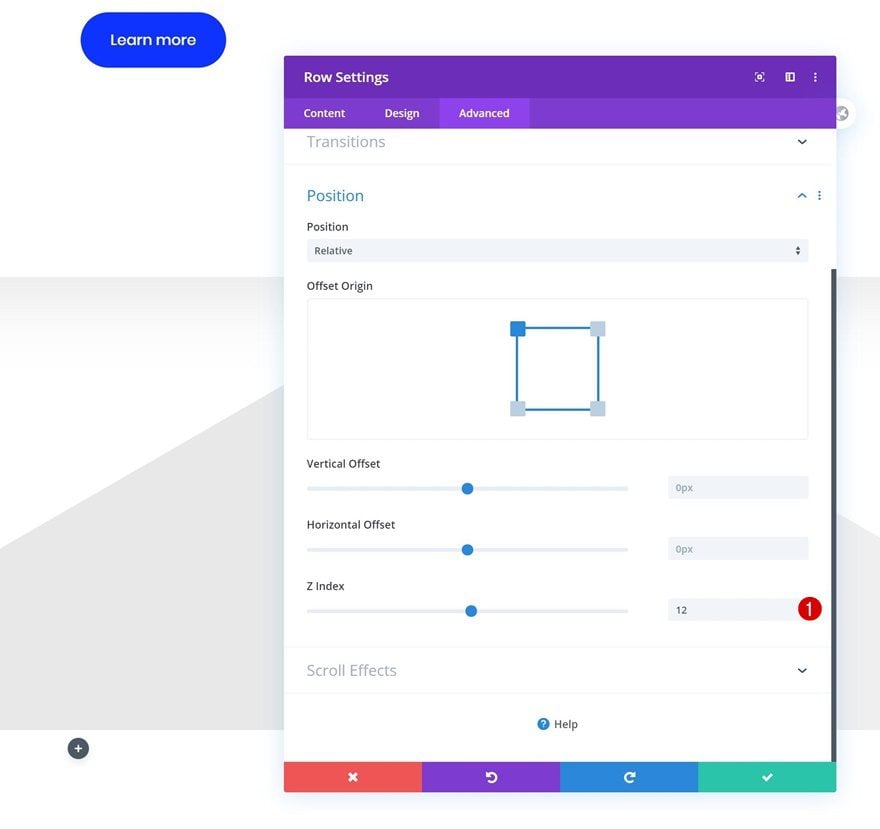
Z Index
Complete the row settings by increasing the z index in the advanced tab.
- Z Index: 11

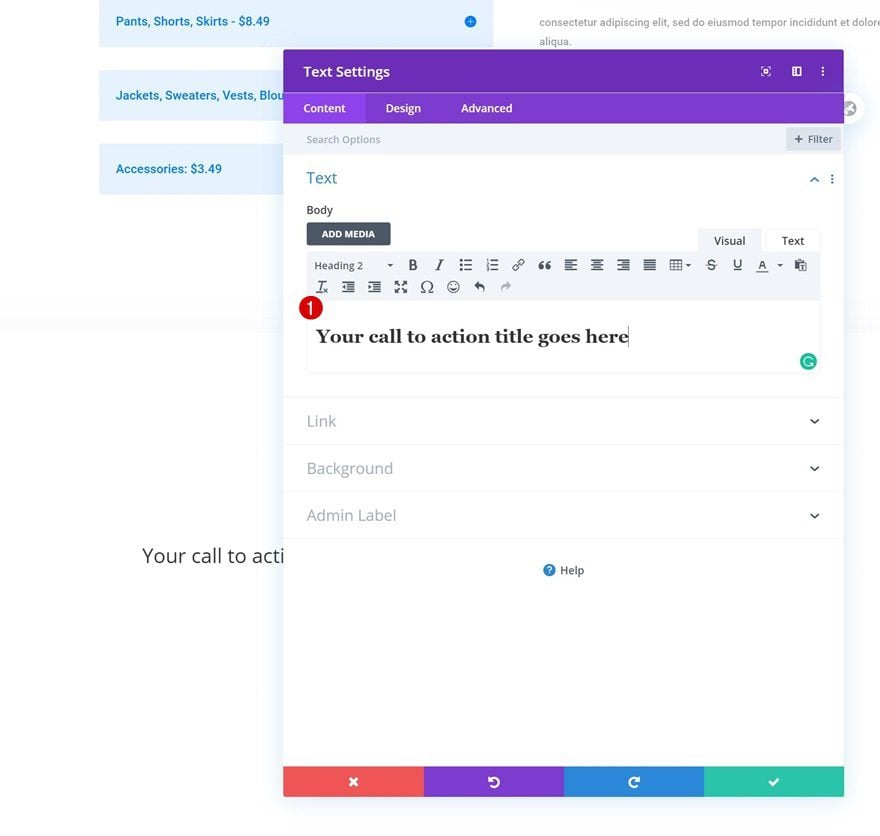
Add Text Module #1 to Column
Add H2 Content
Time to add modules, starting with a first Text Module. Enter some H2 content of your choice.

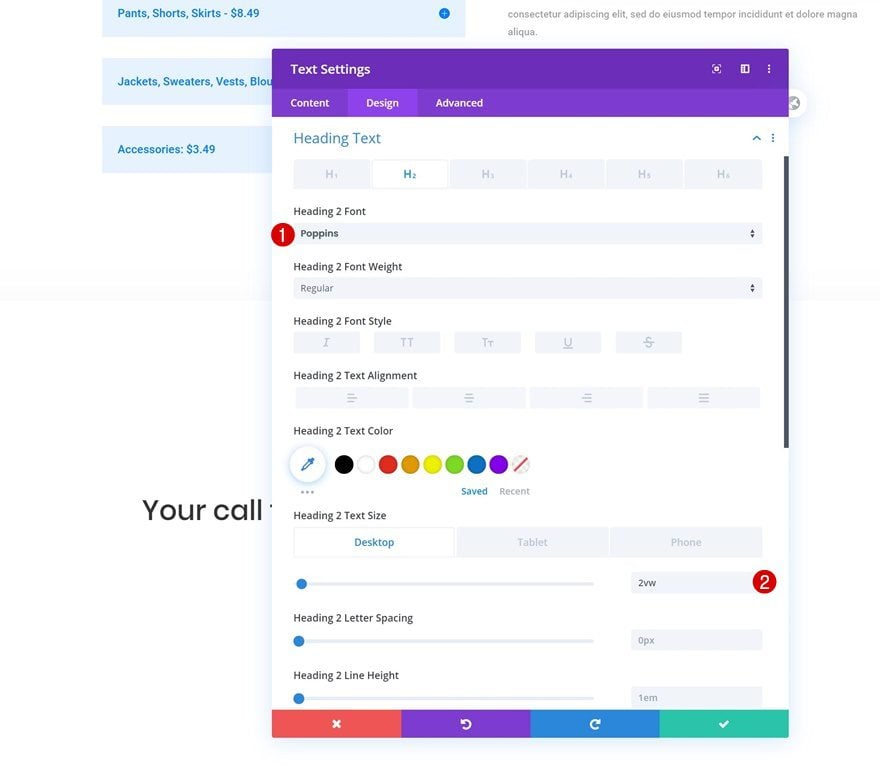
H2 Text Settings
Change the module’s H2 text settings as follows:
- Heading 2 Font: Poppins
- Heading 2 Text Size: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)

Add Text Module #2 to Column
Add Content
Add another Text Module right below the previous one and insert some description content of your choice.

Text Settings
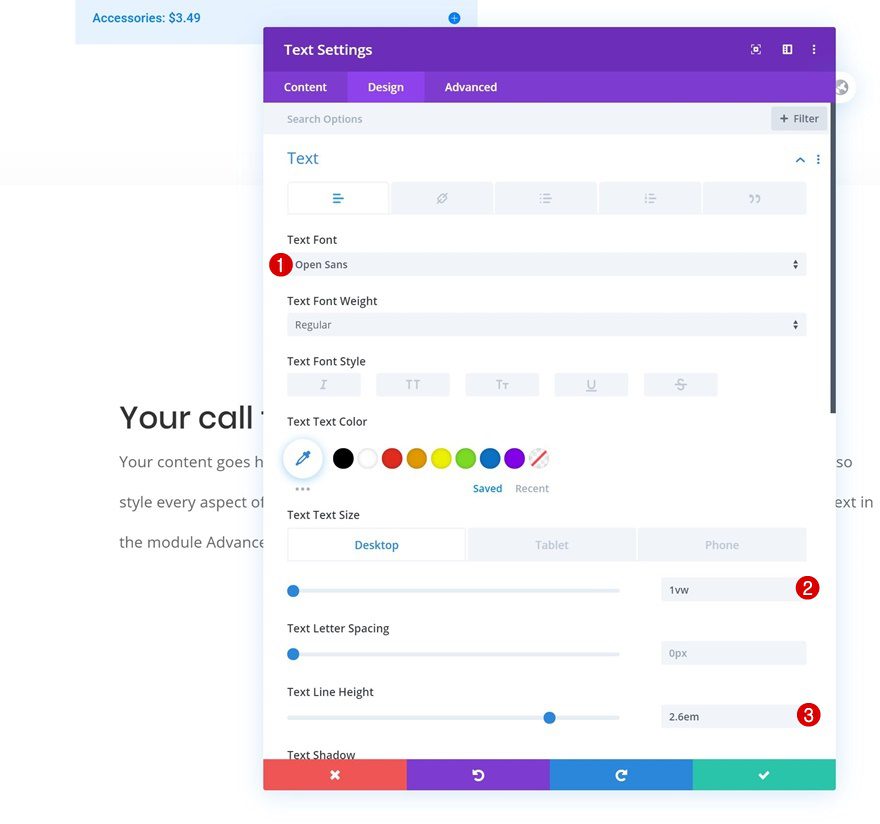
Move on to the module’s design tab and change the text settings.
- Text Font: Open Sans
- Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Text Line Height: 2.6em

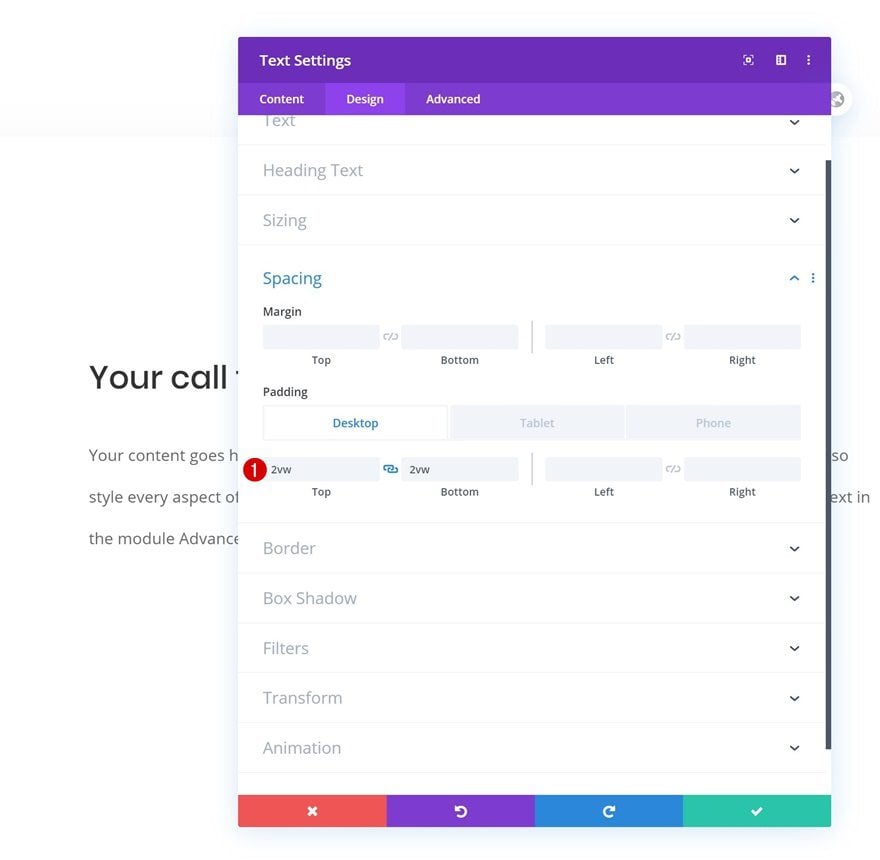
Spacing
Add some custom top and bottom values across different screen sizes too.
- Top Padding: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)
- Bottom Padding: 2vw (Desktop), 4vw (Tablet), 5vw (Phone)

Add Copy
The next and last module we’ll place in this row is a Button Module. Add some copy of your choice.

Button Settings
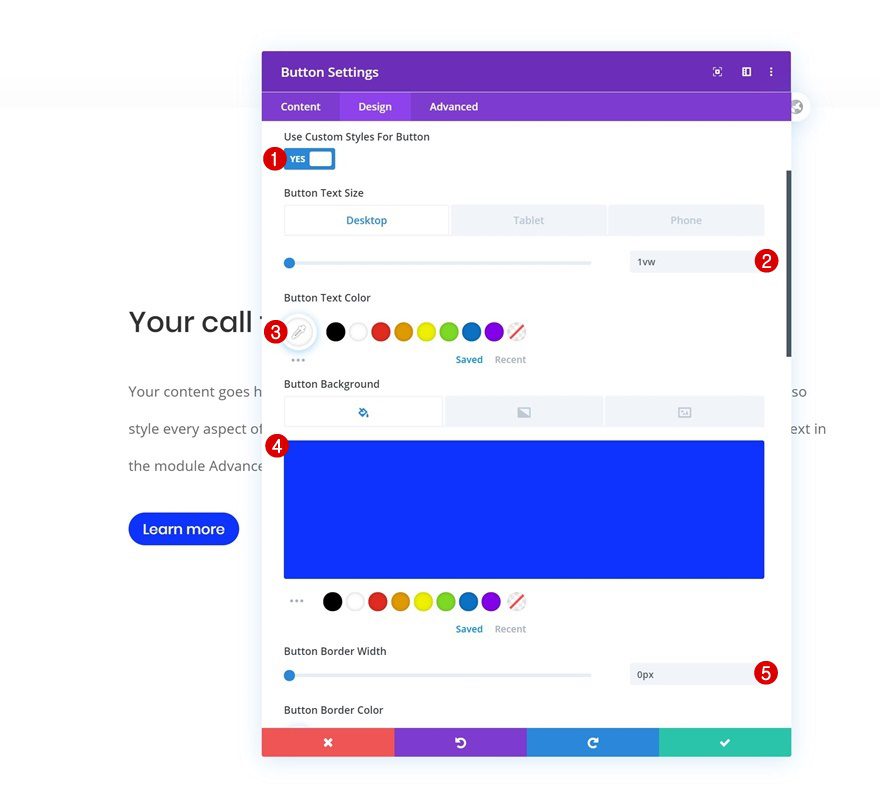
Then, style the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #0f33ff
- Button Border Width: 0px

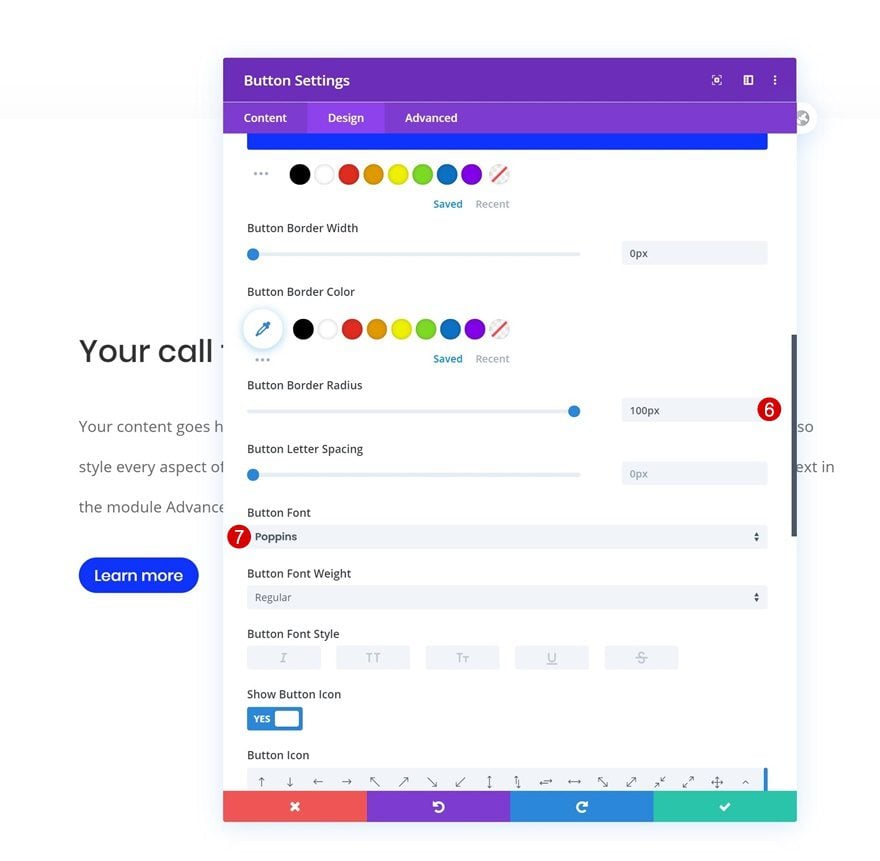
- Button Border Radius: 100px
- Button Font: Poppins

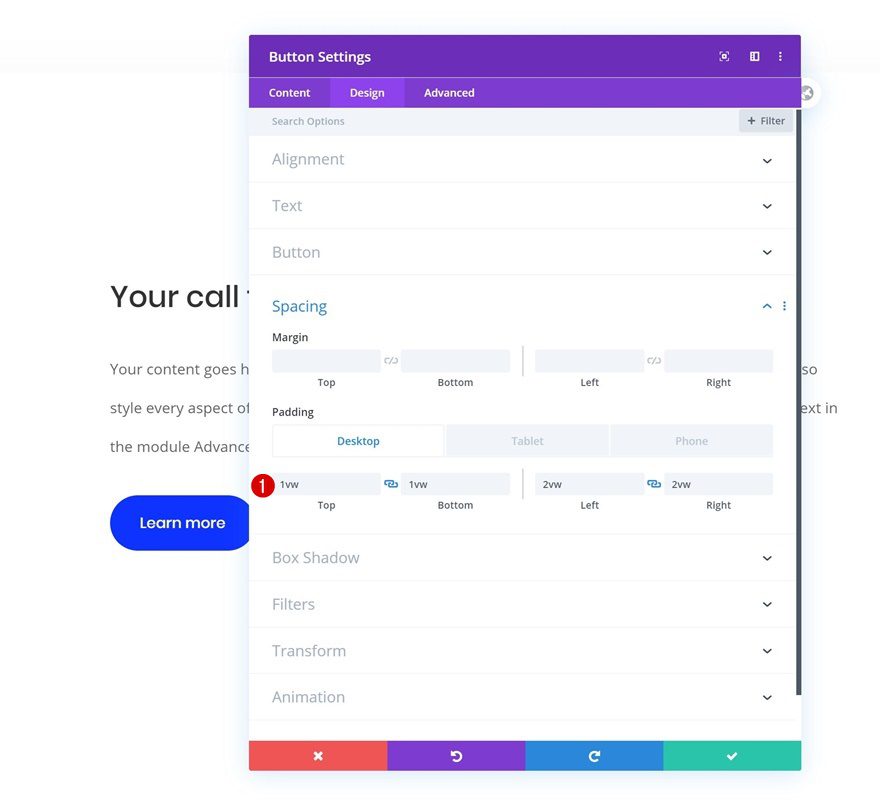
Spacing
And complete the module’s settings by adding some custom padding values across different screen sizes.
- Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Bottom Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Left Padding: 2vw (Desktop), 4vw (Tablet), 6vw (Phone)
- Right Padding: 2vw (Desktop), 4vw (Tablet), 6vw (Phone)

Add Row #2
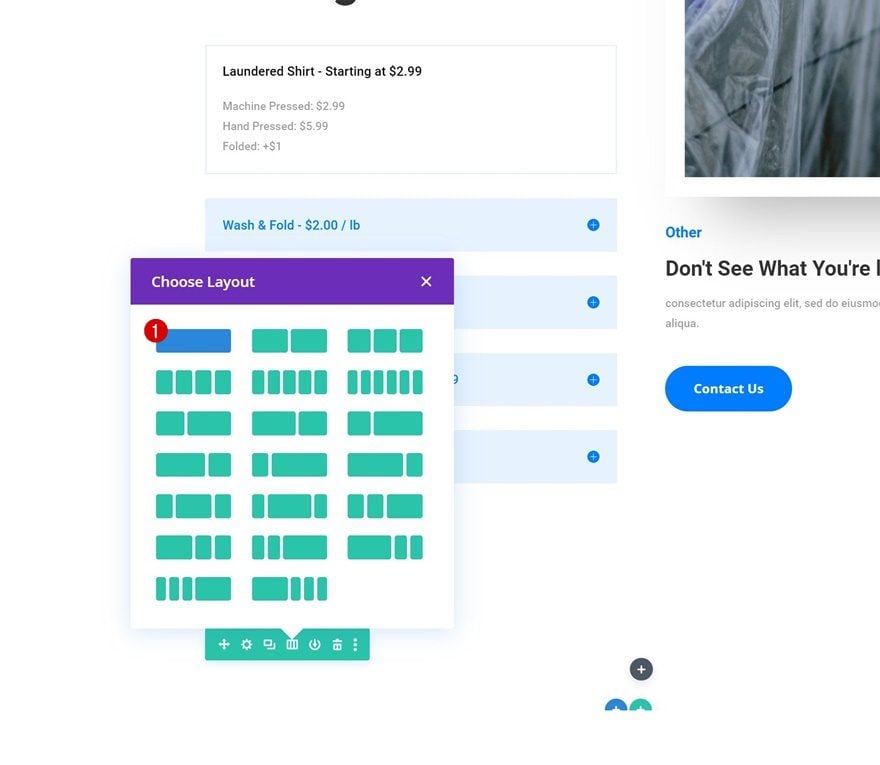
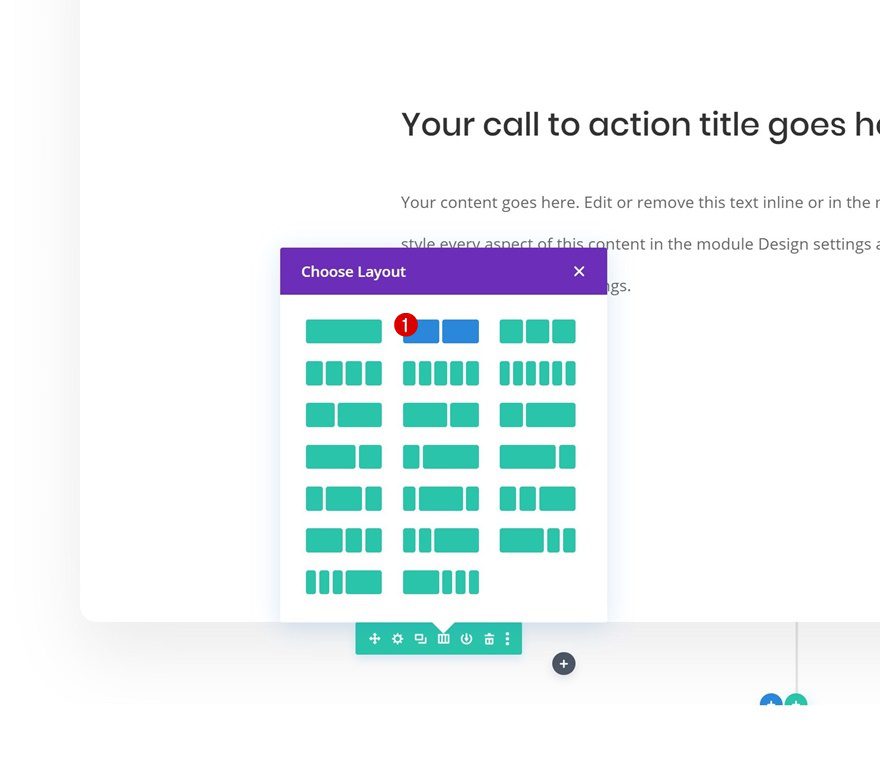
Column Structure
Now that we have the call to action row in place, it’s time to start creating the envelope shape. To do that, add a new row using the following column structure:

Sizing
Allow the row to take up the entire section’s width by changing the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

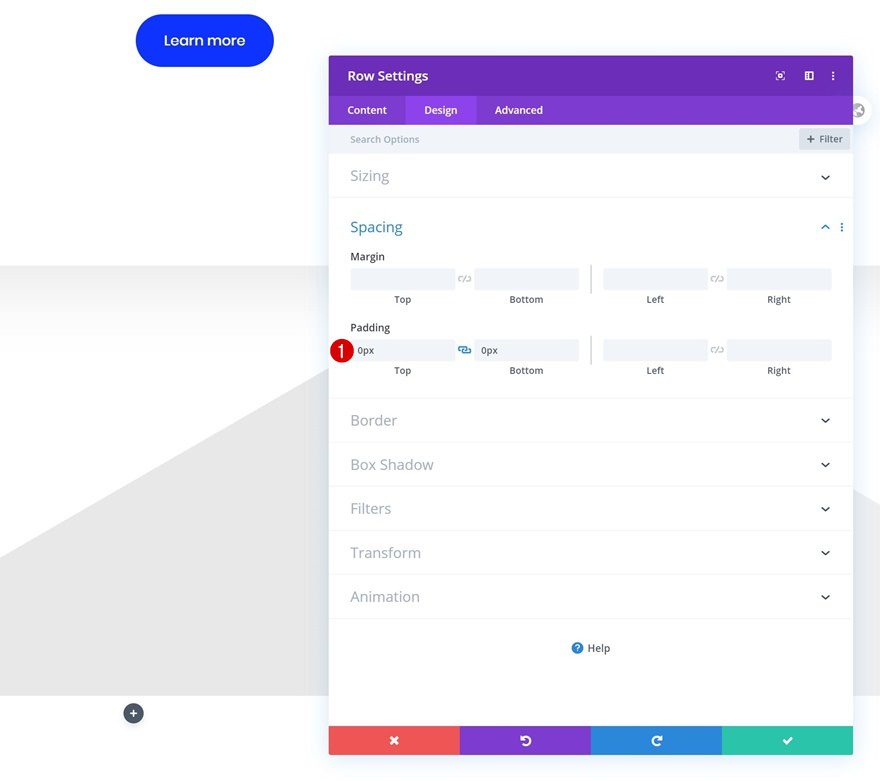
Spacing
Remove all default top and bottom padding too.
- Top Padding: 0px
- Bottom Padding: 0px

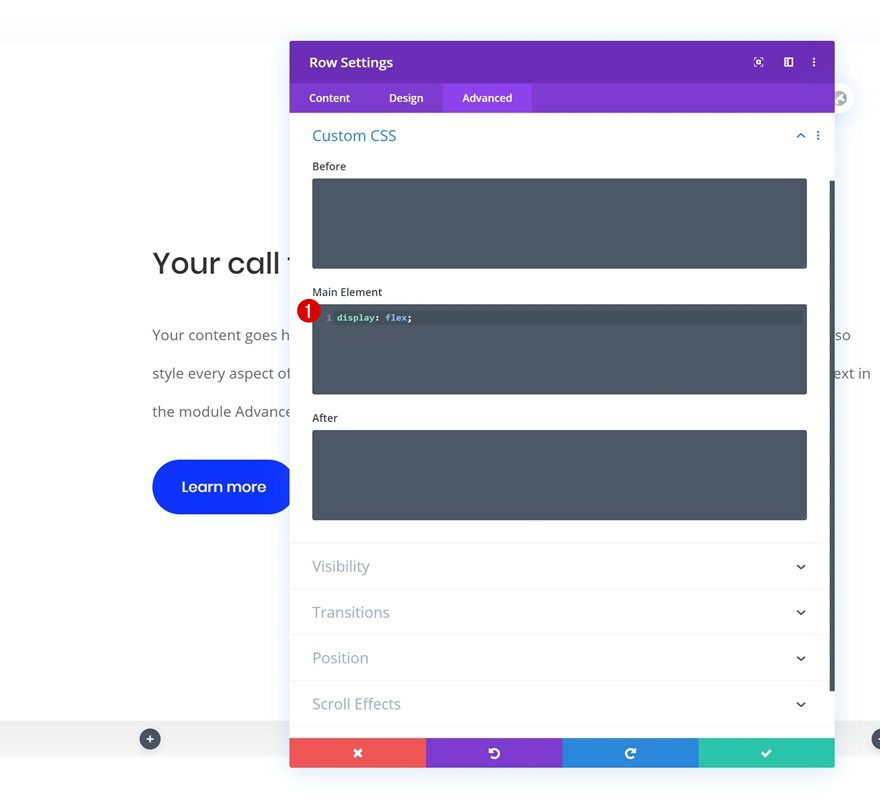
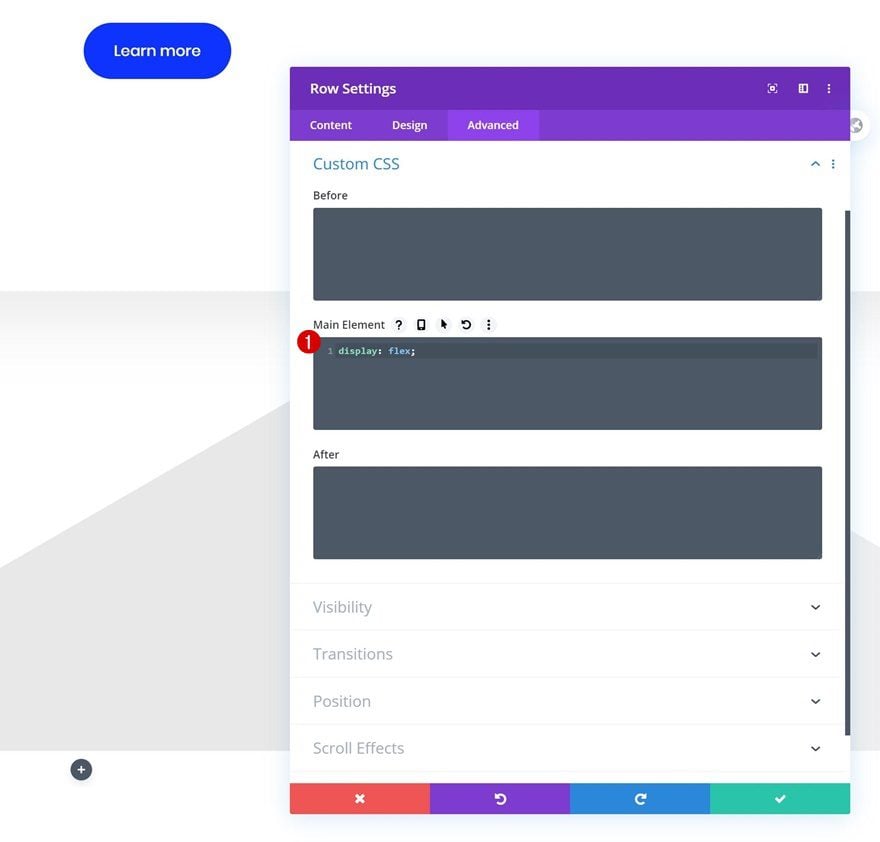
Display
And to make sure the columns appear next to each other on smaller screen sizes, we’ll add one line of CSS code to the row’s main element.
display: flex;

Add Image Module to Column 1
Leave Image Box Empty
Add an Image Module to column 1 and leave the image box empty.

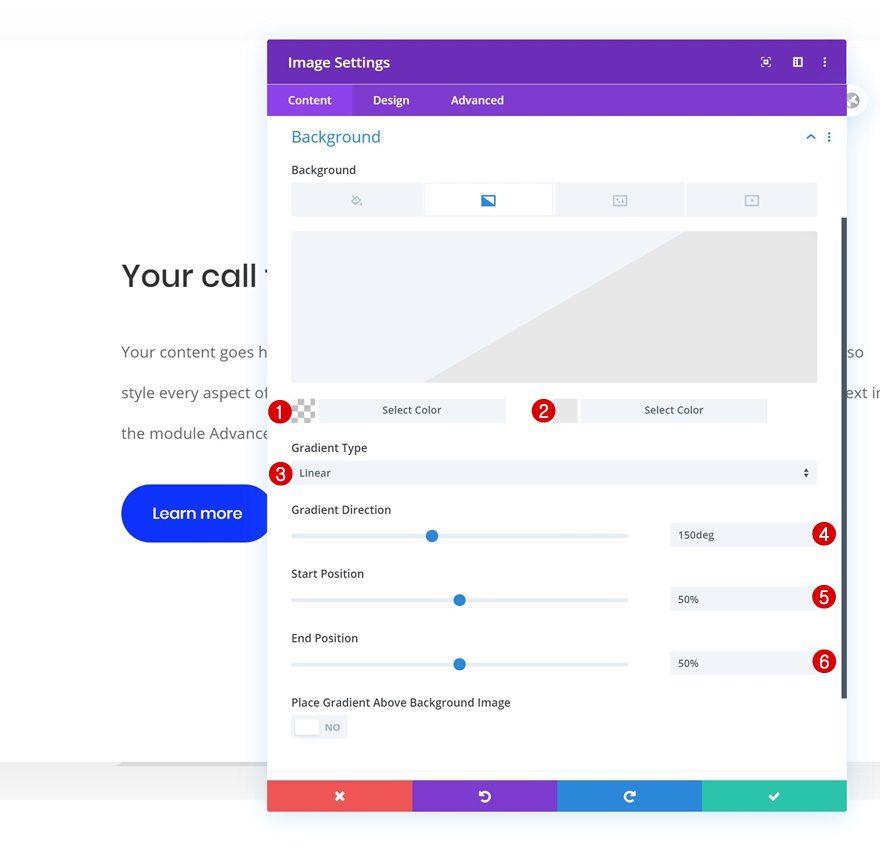
Gradient Background
Instead, we’re using a gradient background.
- Color 1: rgba(255,255,255,0)
- Color 2: #e8e8e8
- Gradient Type: Linear
- Gradient Direction: 150deg
- Start Position: 50%
- End Position: 50%

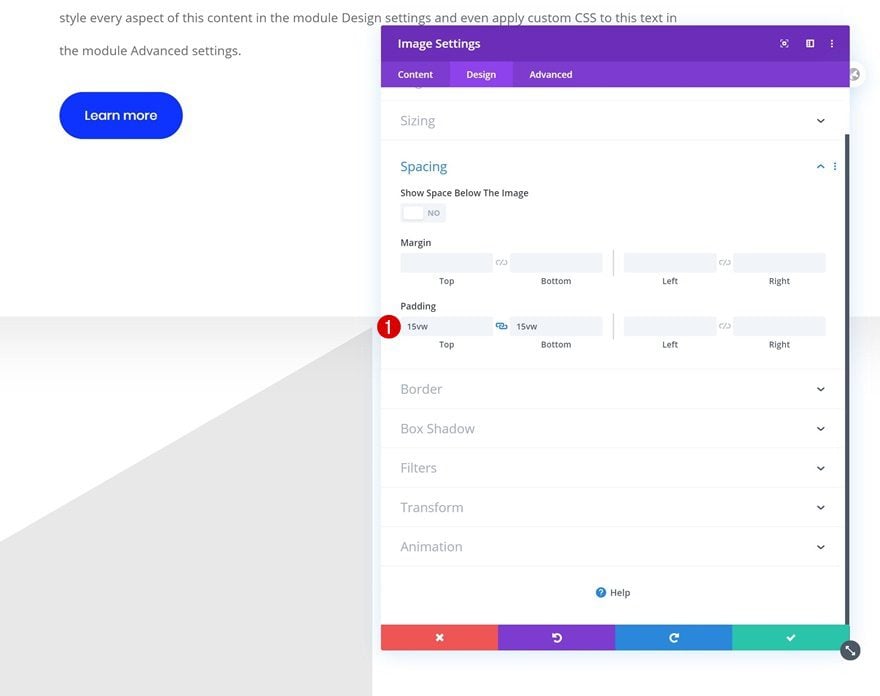
Spacing
Change the module’s padding values accordingly:
- Top Padding: 15vw
- Bottom Padding: 15vw

Clone Image Module in Column 1 & Place Duplicate in Column 2
Once you’ve completed the Image Module in column 1, you can clone the entire module and place the duplicate in column 2.

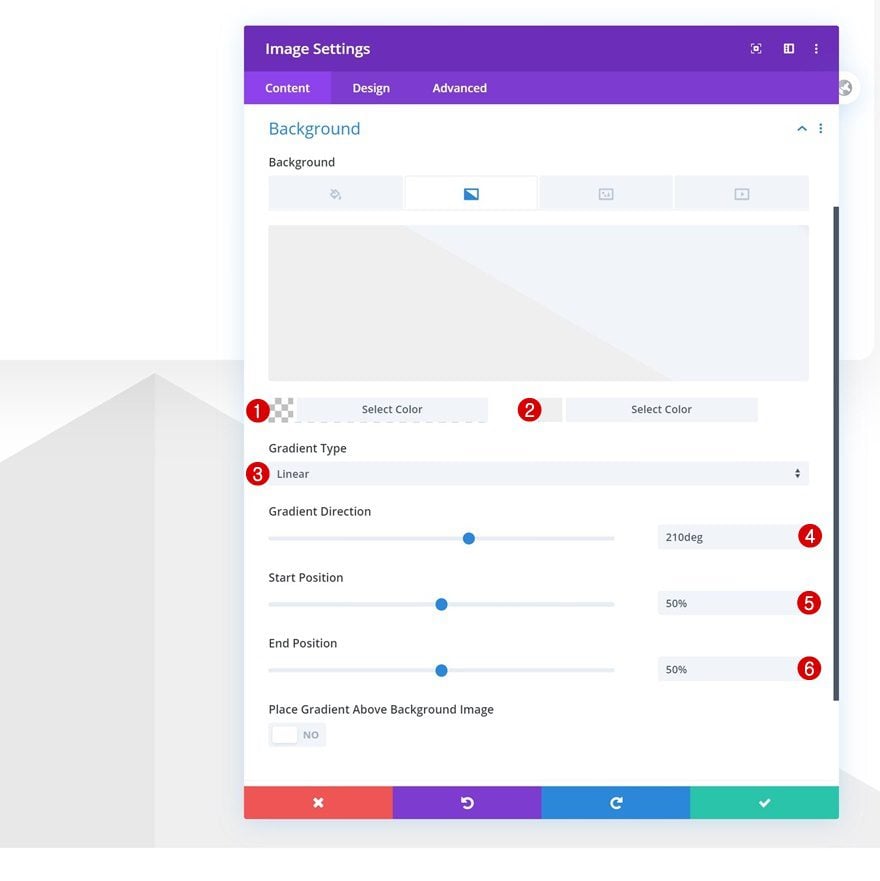
Change Gradient Background
Change the gradient background as follows:
- Color 1: rgba(255,255,255,0)
- Color 2: #efefef
- Gradient Type: Linear
- Gradient Direction: 210deg
- Start Position: 50%
- End Position: 50%

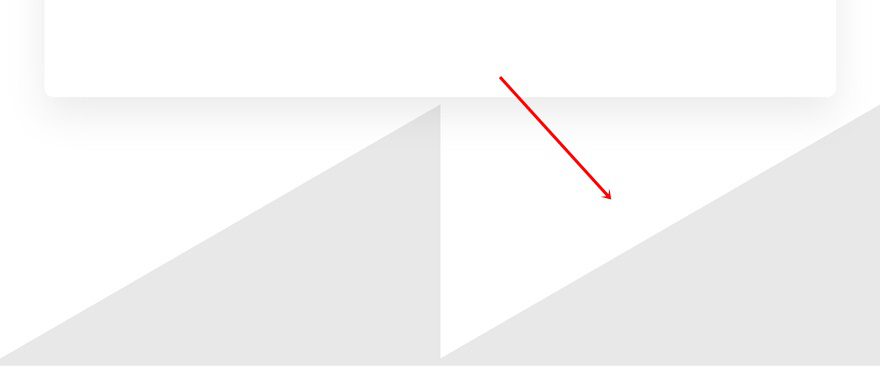
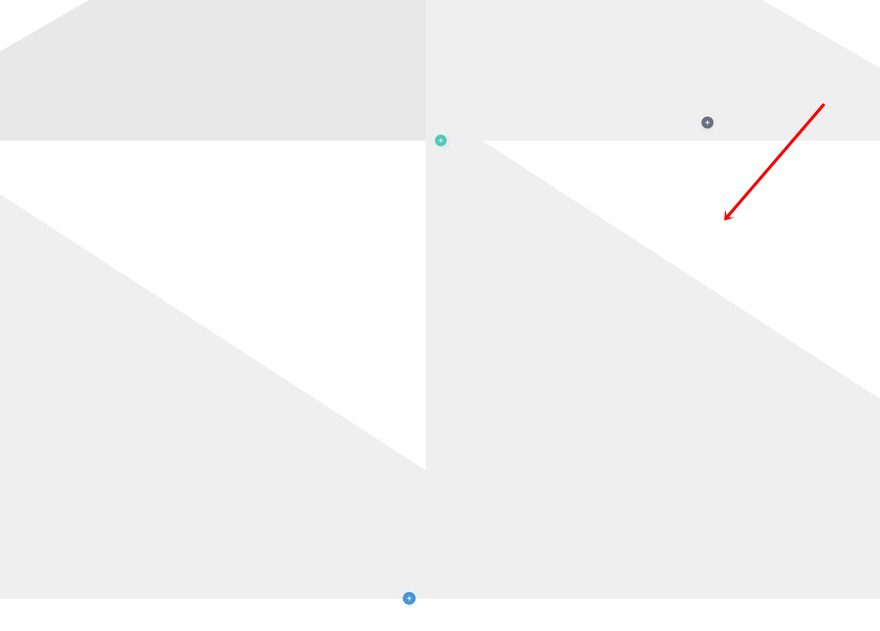
Add Row #3
Column Structure
To create the bottom of the envelope, we’ll need another row with the following column structure:

Sizing
Open the row settings and change the sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Display
And allow both columns to appear next to each other by adding one single line of CSS code to the row’s main element.
display: flex;

Z Index
Complete the row settings by increasing the z index in the advanced tab.
- Z Index: 12

Add Image Module to Column 1
Leave Image Box Empty
Add an Image Module to column 1 and, again, leave the image box empty.

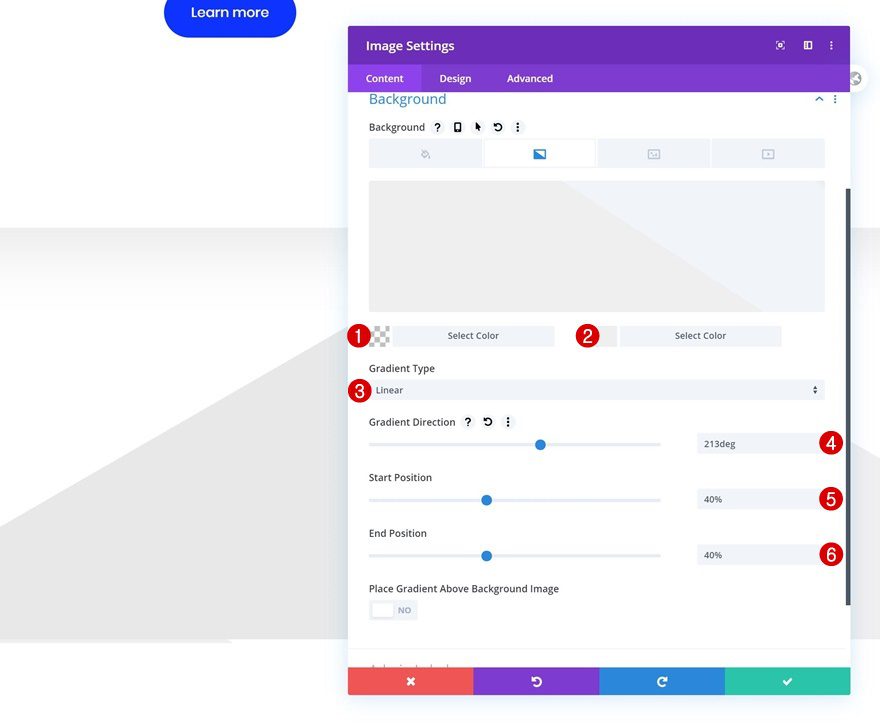
Gradient Background
Use a gradient background instead.
- Color 1: rgba(255,255,255,0)
- Color 2: #efefef
- Gradient Type: Linear
- Gradient Direction: 213deg
- Start Position: 40%
- End Position: 40%

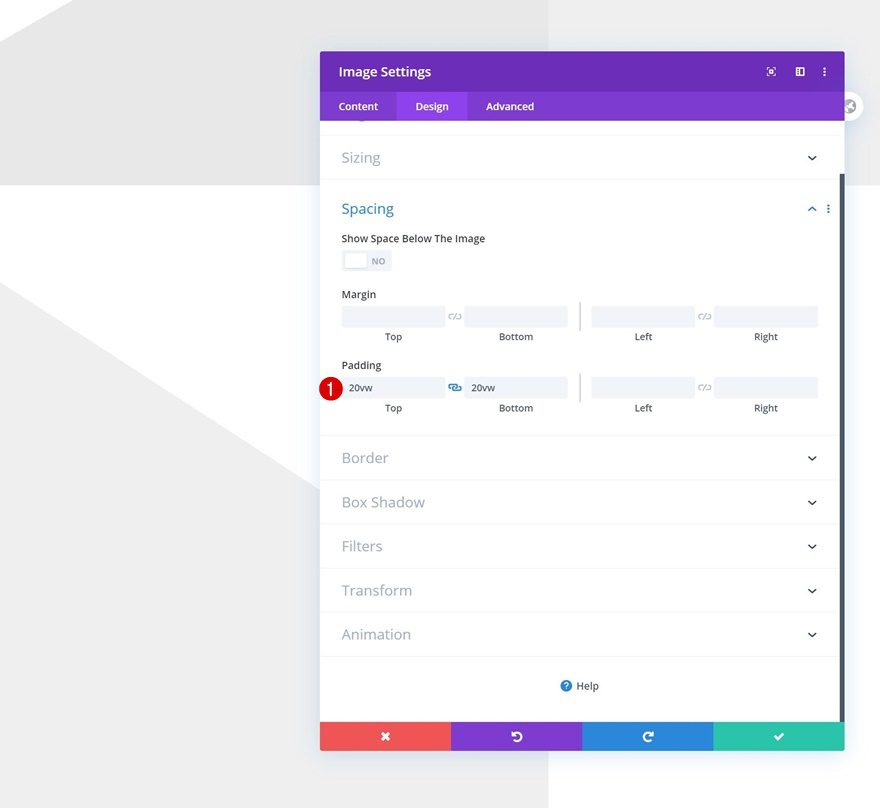
Spacing
And increase the size of the module by adding some top and bottom padding.
- Top Padding: 20vw
- Bottom Padding: 20vw

Clone Image Module in Column 1 & Place Duplicate in Column 2
Once you’ve completed the Image Module in column 1, you can clone it and place the duplicate in column 2.

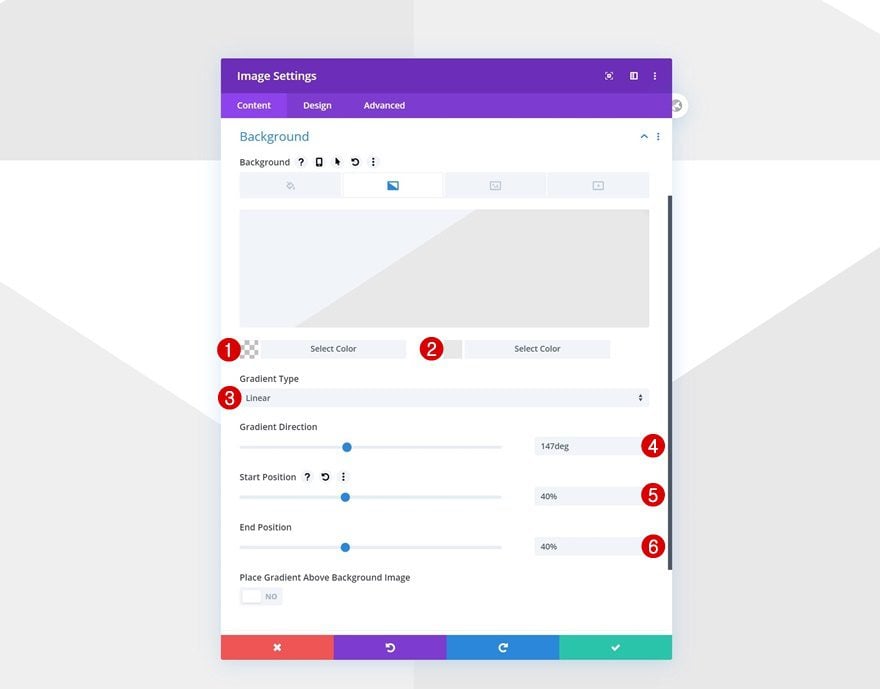
Change Gradient Background
Make sure you change the duplicate’s gradient background.
- Color 1: rgba(255,255,255,0)
- Color 2: #e8e8e8
- Gradient Type: Linear
- Gradient Direction: 147deg
- Start Position: 40%
- End Position: 40%

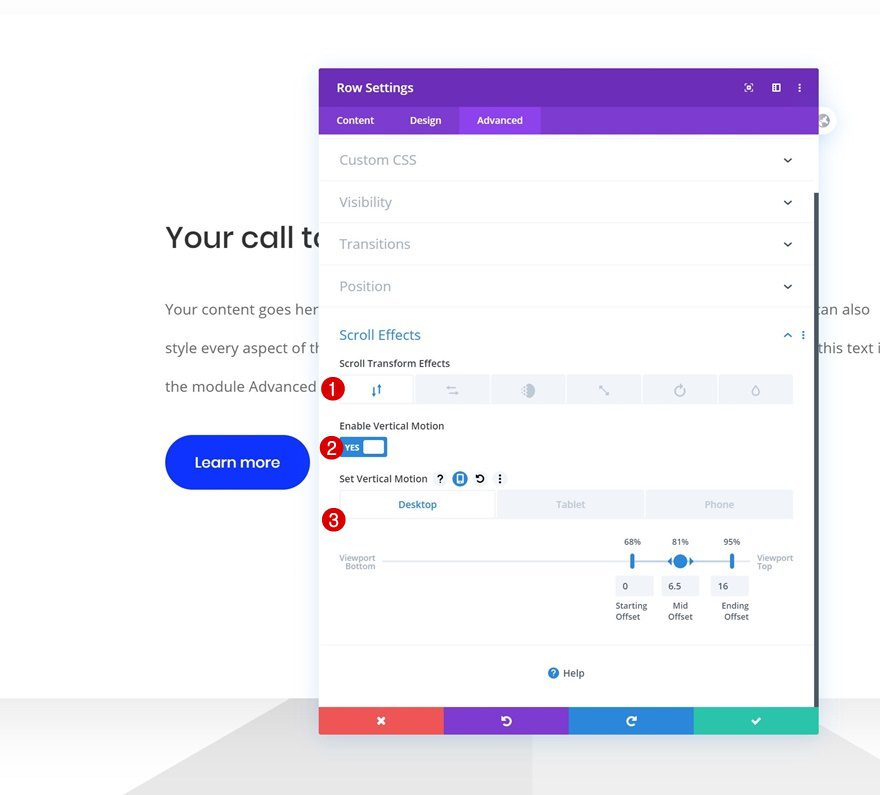
Add Vertical Motion to Row #1
Now, the last part to making the envelope animation work is adding a responsive vertical motion scroll effect to the first row in your section and you’re done!
- Enable Vertical Motion: Yes
- Starting Offset:
- Desktop: 0 (at 68%)
- Tablet: 0.5 (at 61%)
- Phone: 0.5 (at 43%)
- Mid Offset:
- Desktop: 6.5 (at 81%)
- Tablet & Phone: 21.5 (at 82%)
- Ending Offset:
- Desktop: 16 (at 95%)
- Tablet & Phone: 21.5 (at 82%)

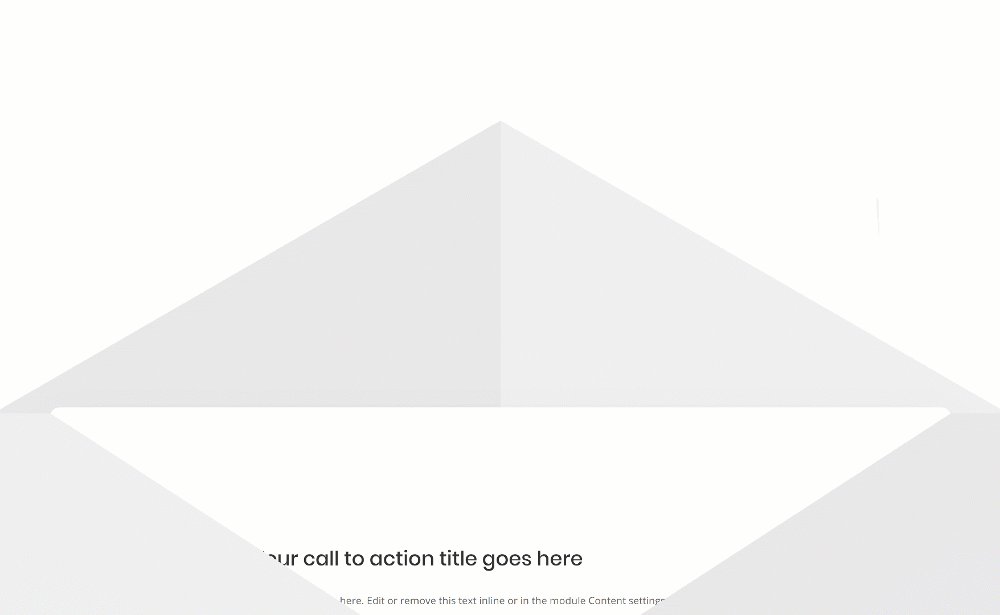
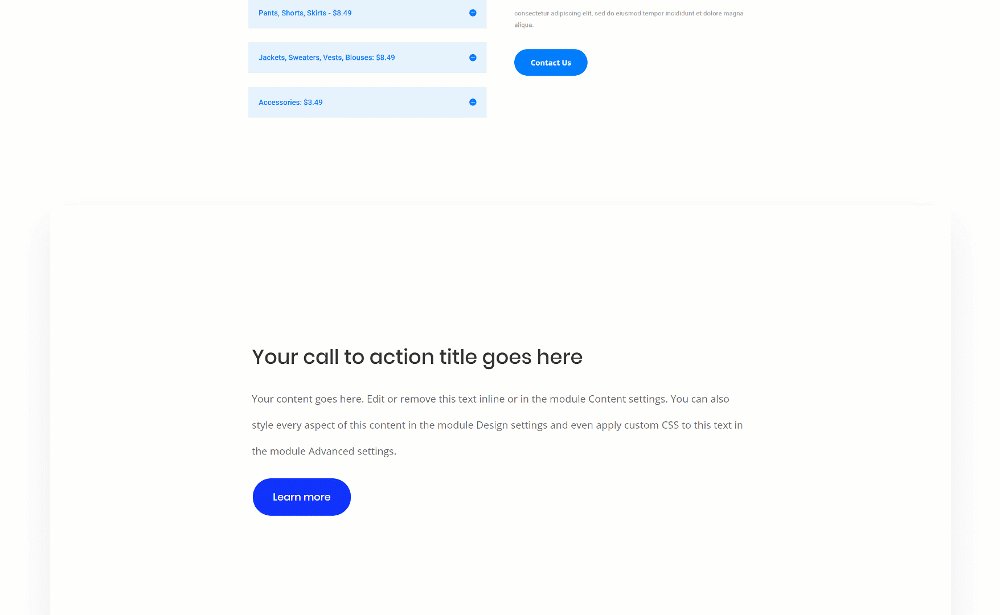
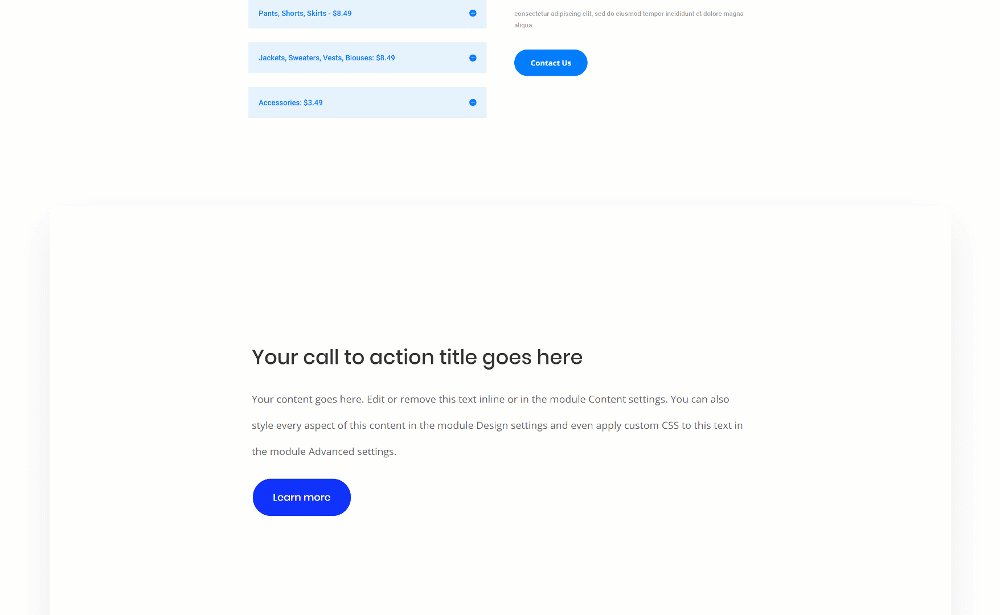
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to get creative with Divi’s scroll effects. More specifically, we’ve shown you how to put together an envelope animation. You can use this animation for many kinds of things, to highlight your CTA block for instance. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Can’t get this json to load. Able to get other json files to load fine. After unzipping, the file size is less than 6kb. Perhaps I’m doing something wrong? I’ve cleared cache, downloaded multiple times, select the file to import but the file just wont load. 🙁
Very creative and playful use of Divi. 🙂 Keep up the good work!
Truthfully I have never used this for the first time but I will be quite happy to make this the first time.
Thanks for this piece I will try it out now.
Definitely do try it out! 🙂
Wow, very nice!
Thanks for this post!
Happy to hear you’ve enjoyed the tutorial, Arthur! 🙂