Ever since the Divi sticky options have come out, endless interaction design possibilities have been added to our Divi toolboxes. Besides being able to turn a header sticky on scroll, you’re also able to change the style of your elements in a sticky state. This allows you to highlight your header once it’s turned sticky, and create another user experience while people are reading through your pages and posts.
One of the questions that’s been often asked in the community is how to change the Divi logo in a sticky state. In this tutorial, we’ll show you a quick and easy way to do that. We’ll start the tutorial by building a global header, then we’ll apply the sticky effects and in the third part of the tutorial, we’ll show you how to change your sticky logo on scroll. If you’re already familiar with Divi’s sticky options and global header possibilities, feel free to skip to the third part of the tutorial to see the few steps needed to change your sticky logo on scroll.
Let’s get to it!
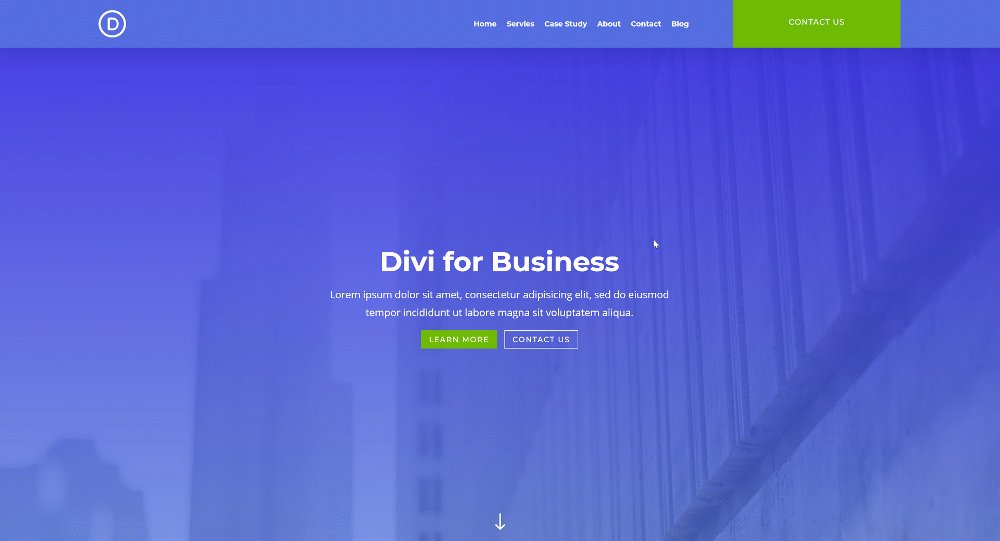
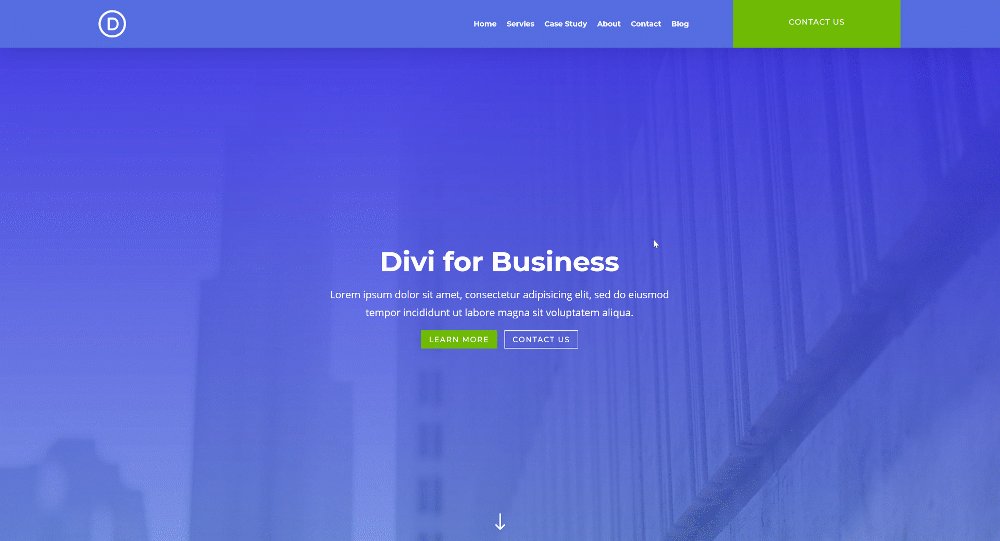
Preview
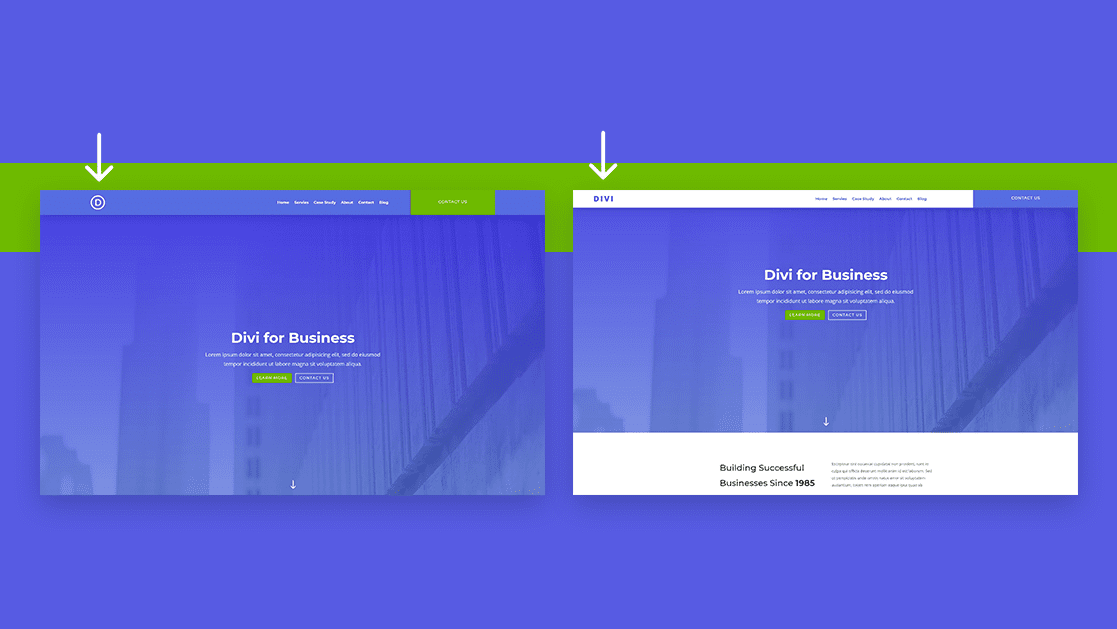
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
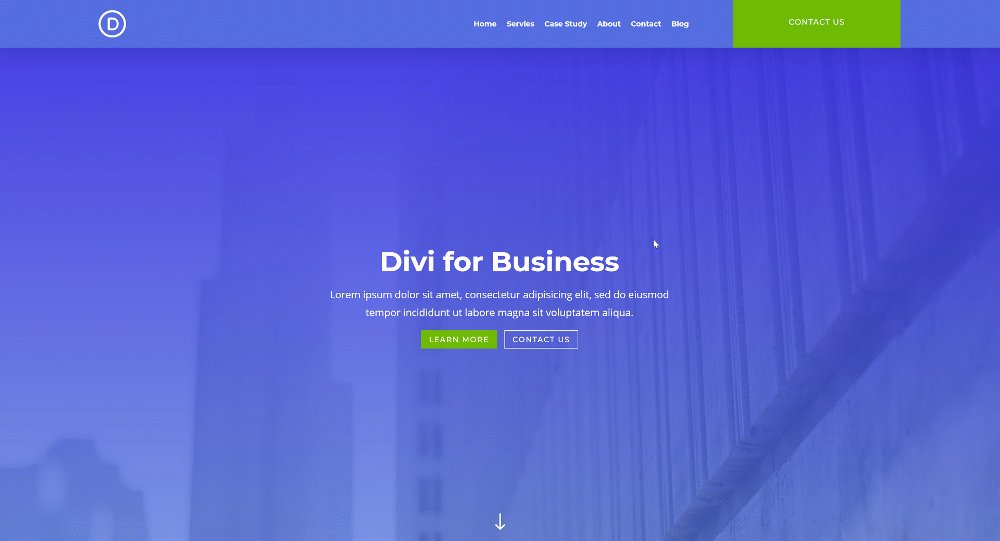
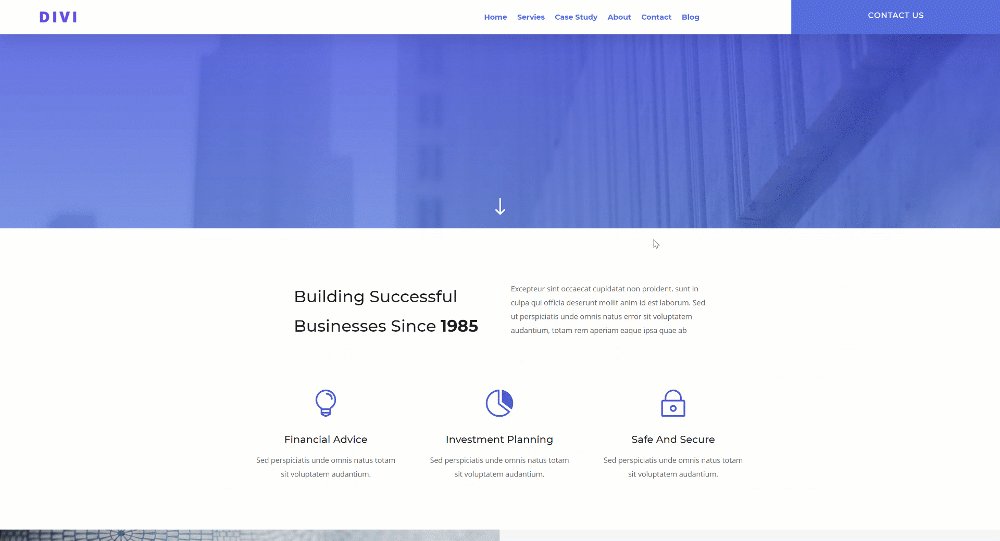
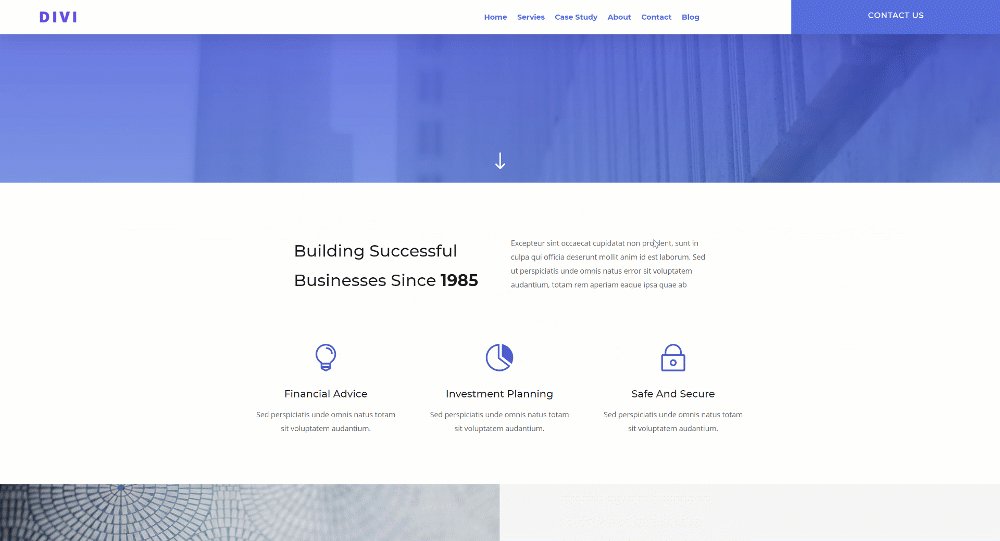
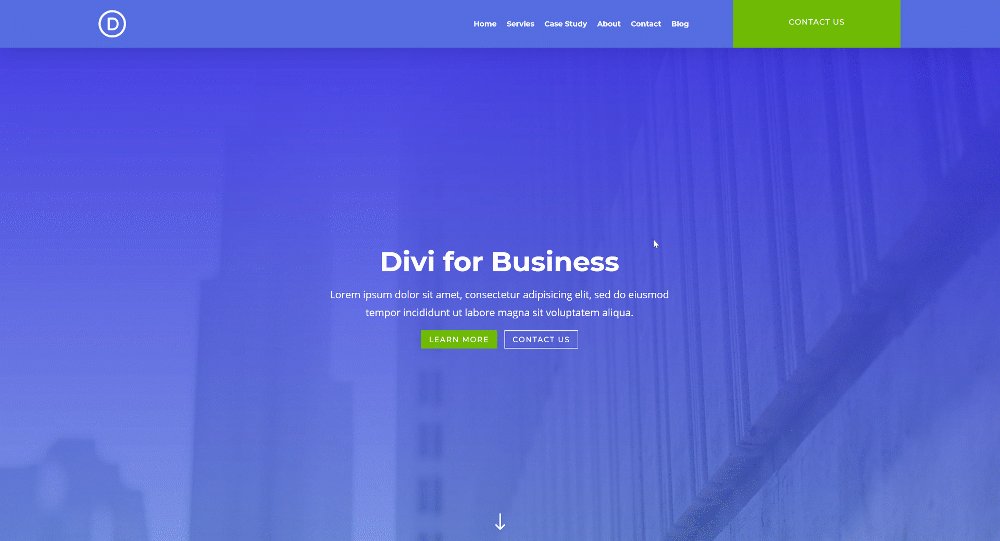
Desktop

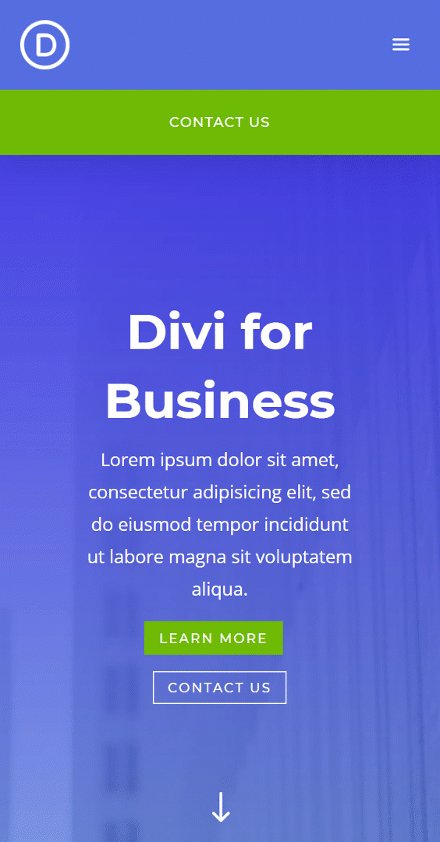
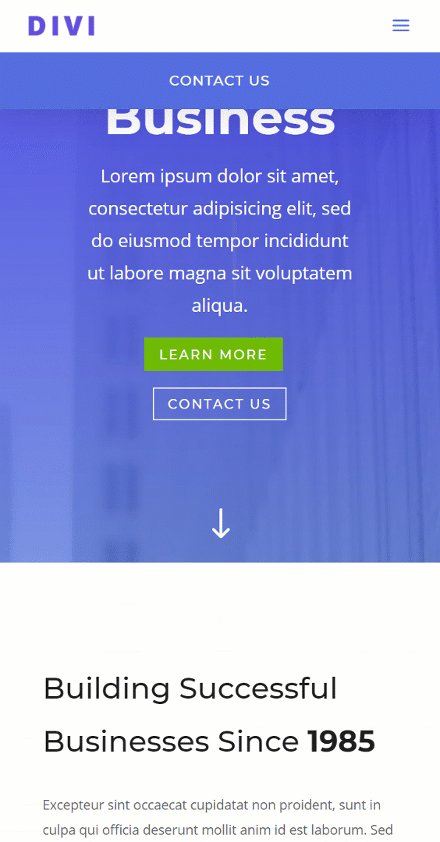
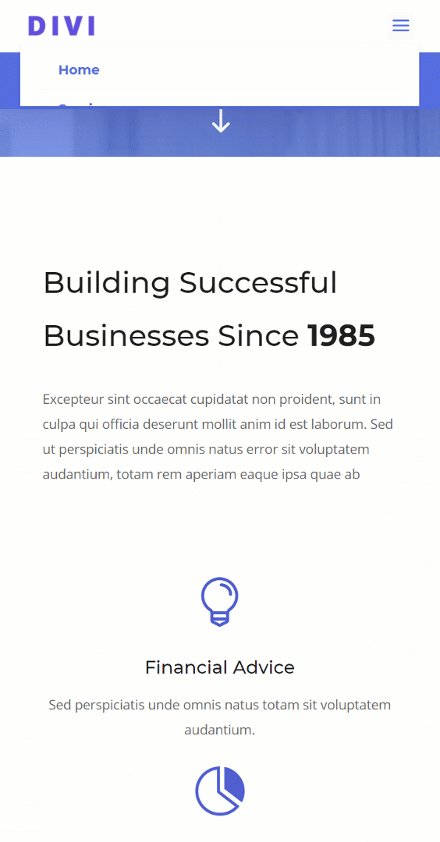
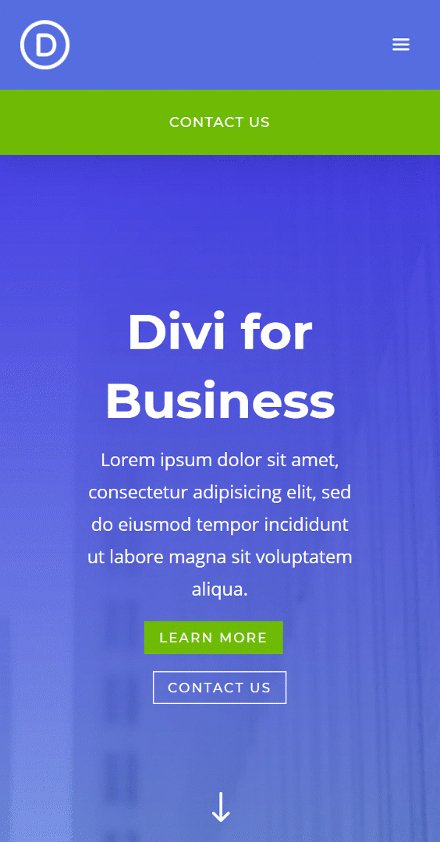
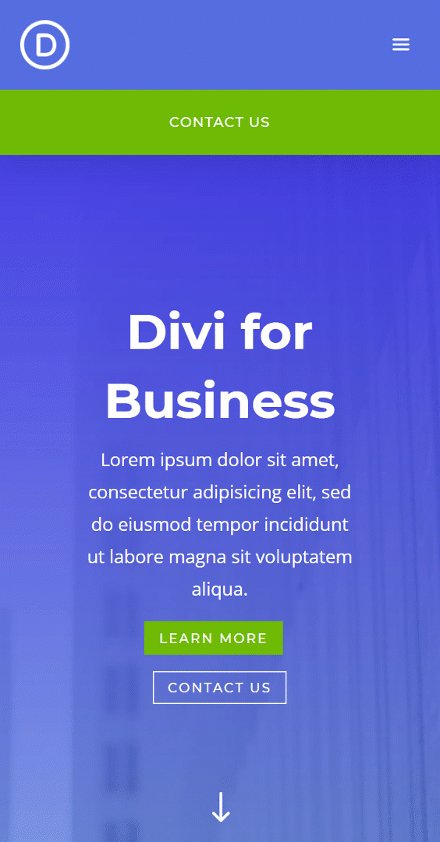
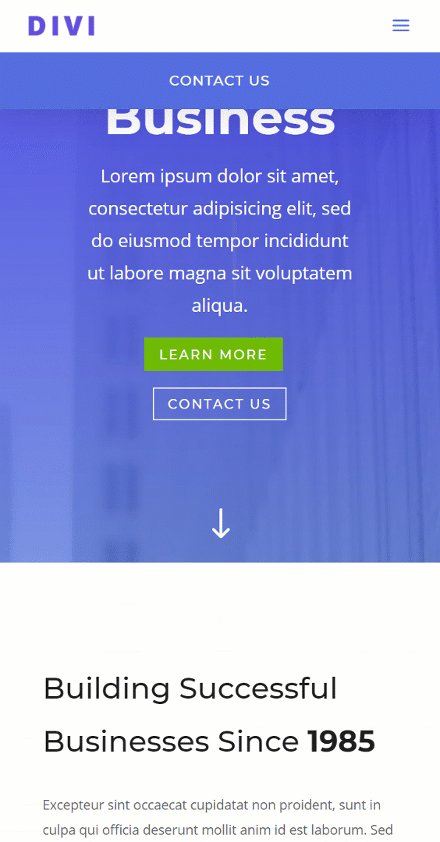
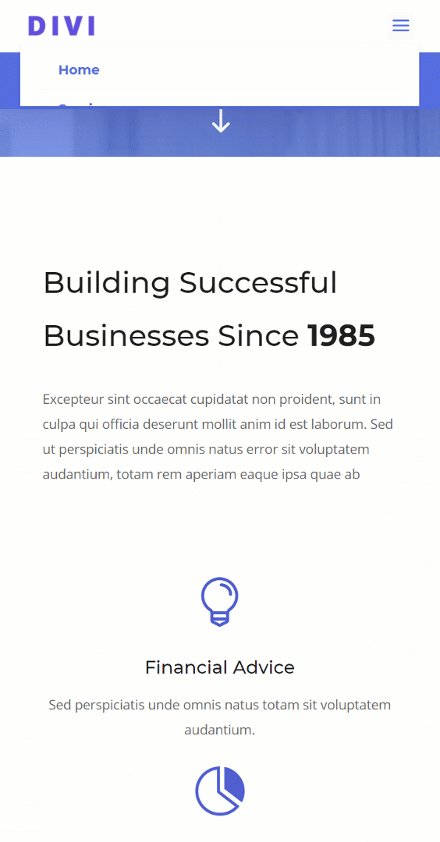
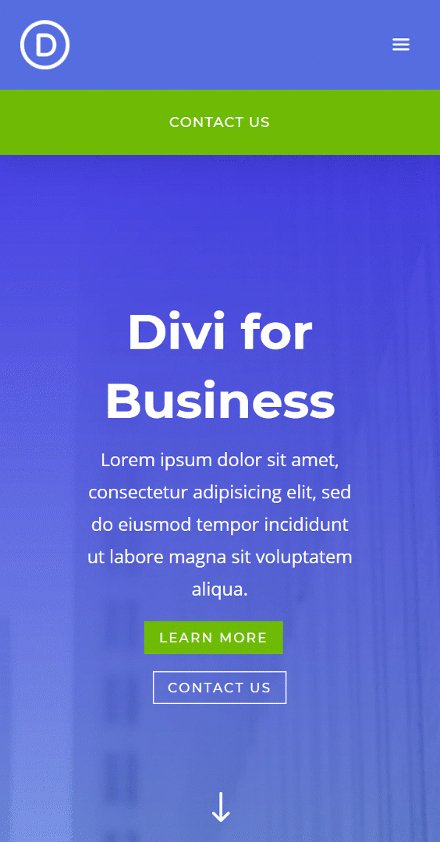
Mobile

Download The Global Header Template for FREE
To lay your hands on the free global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
1. Building The Header Element Structure Inside a New Header Template
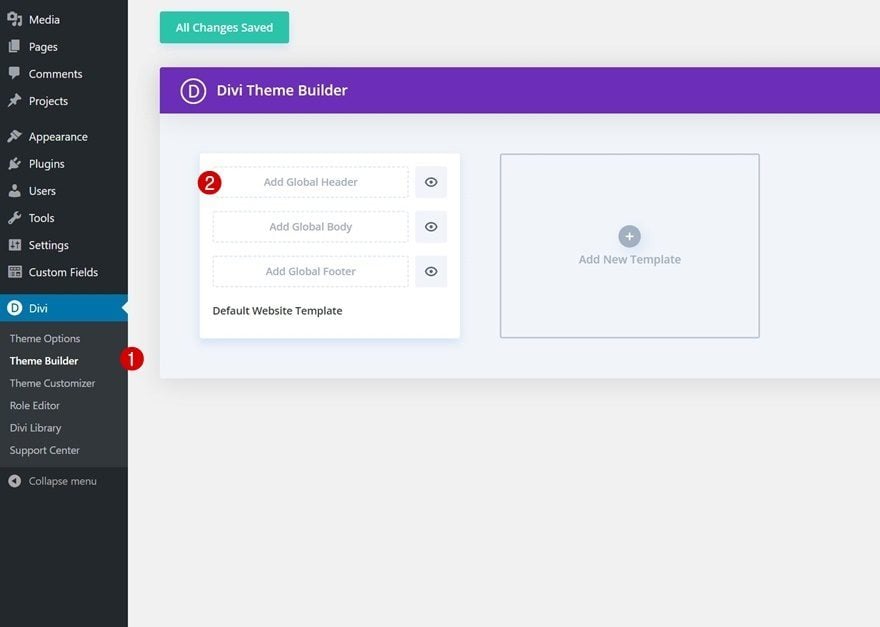
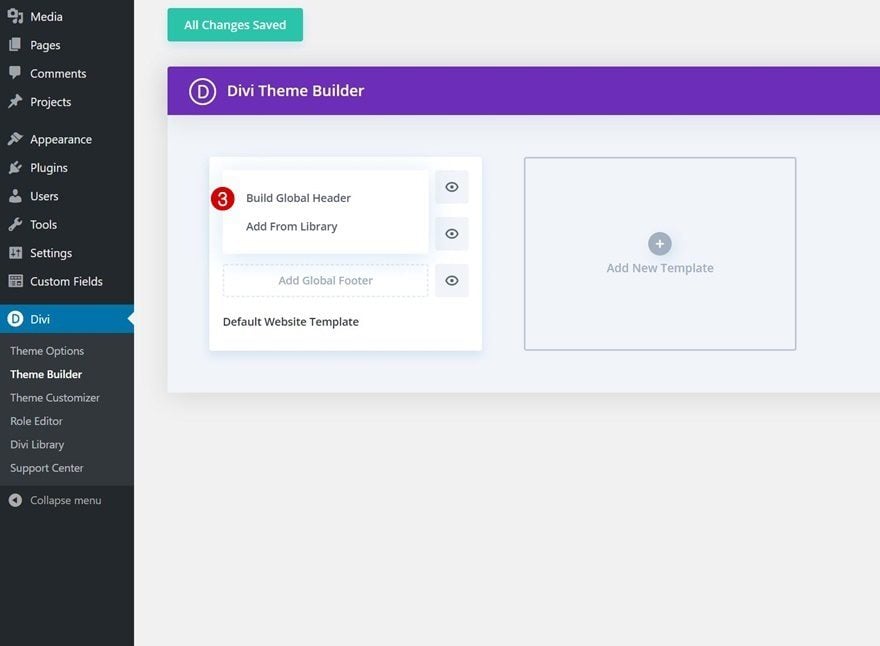
Create New Global Header Template
Start by going to the Divi Theme Builder and build a new global or custom header.


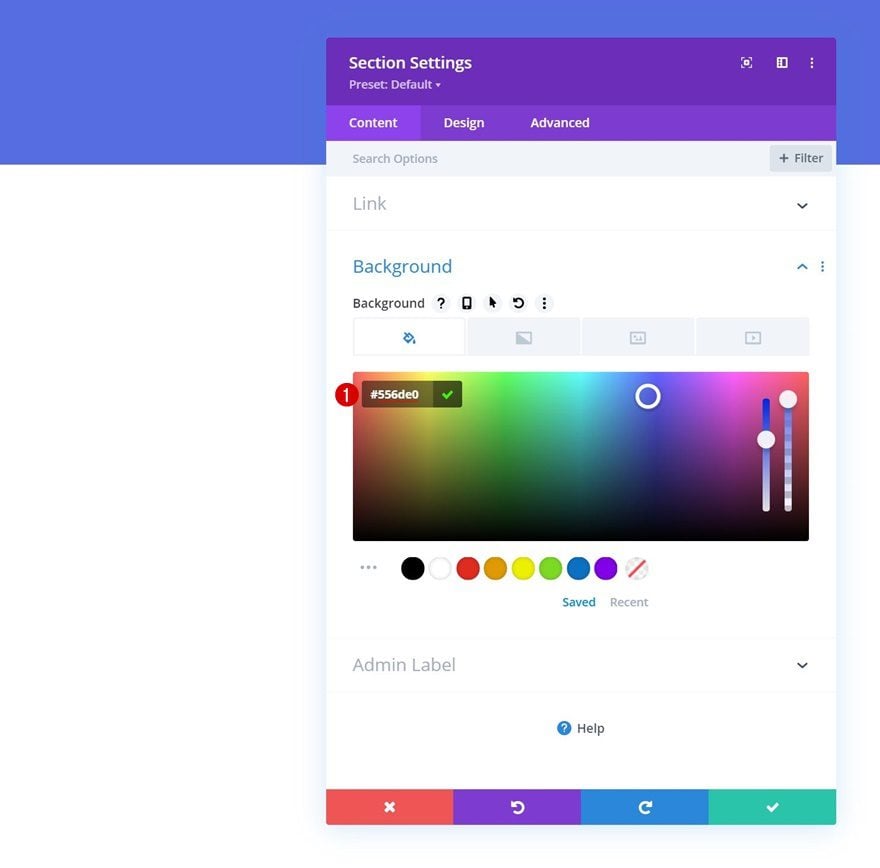
Section Settings
Background Color
Once inside the template editor, you’ll notice a section. Open that section’s settings and apply a background color.
- Background Color: #556de0

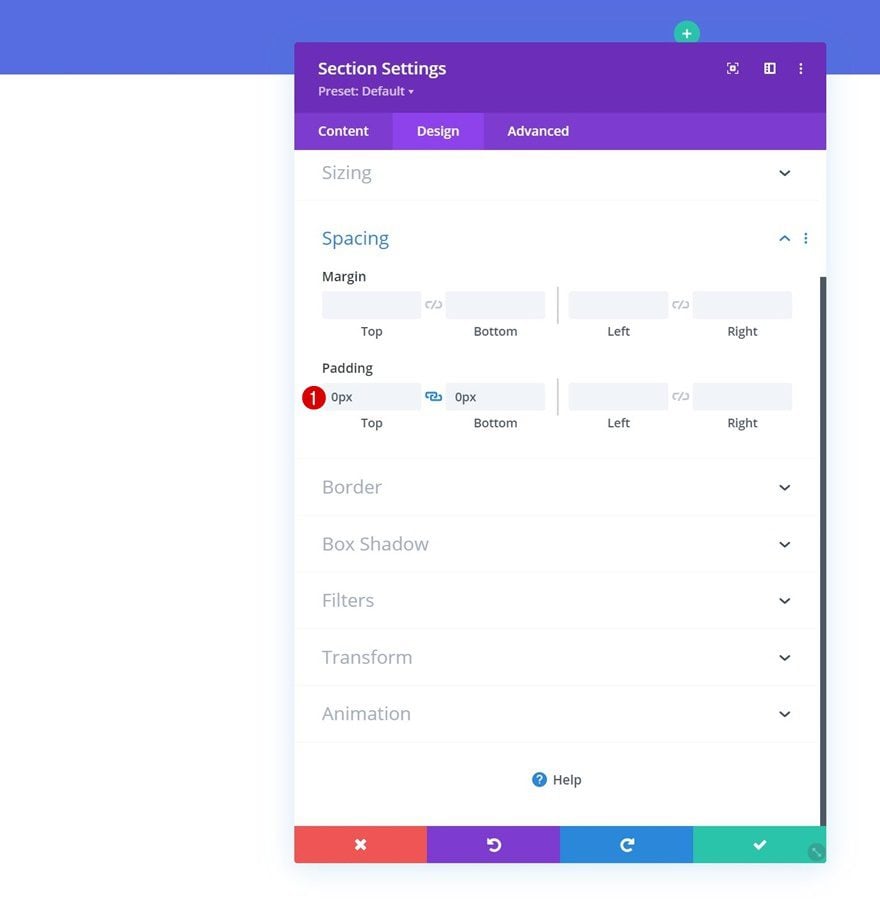
Spacing
Move on to the section’s design tab and remove all default top and bottom padding.
- Top Padding: 0px
- Bottom Padding: 0px

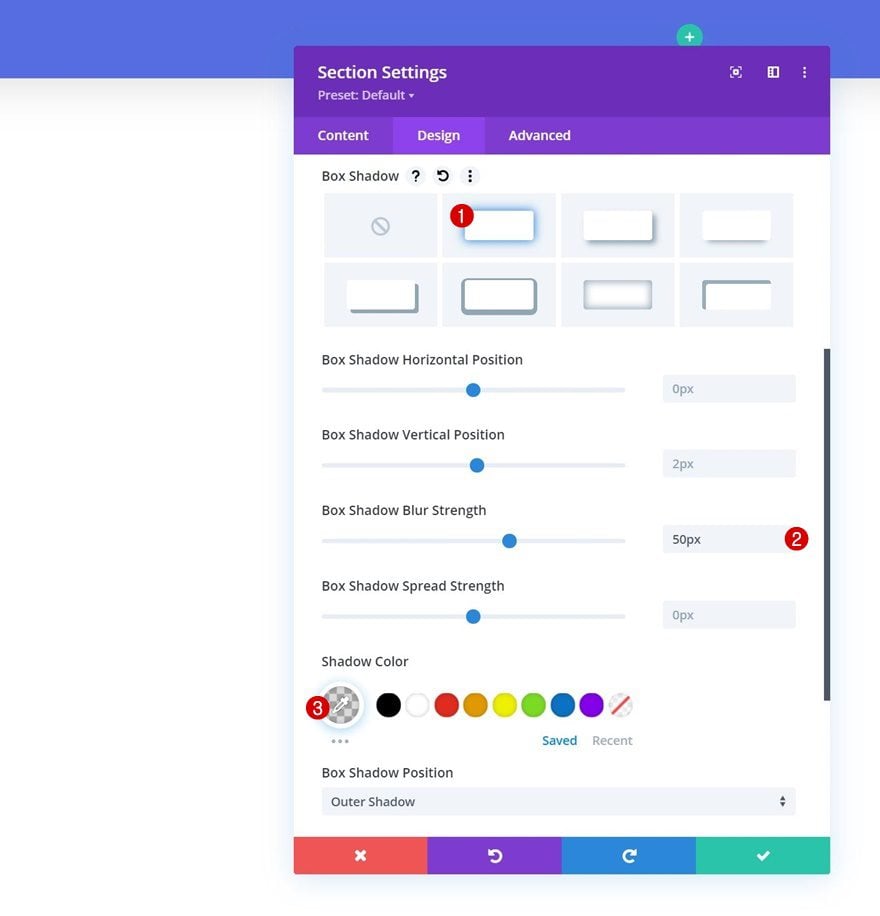
Box Shadow
Add a box shadow too.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.15)

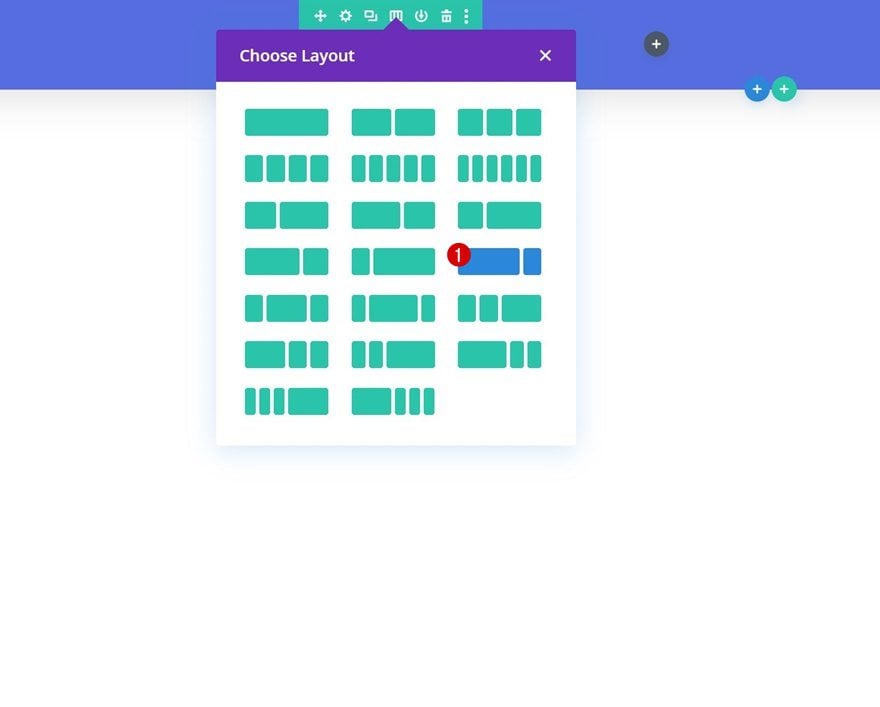
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

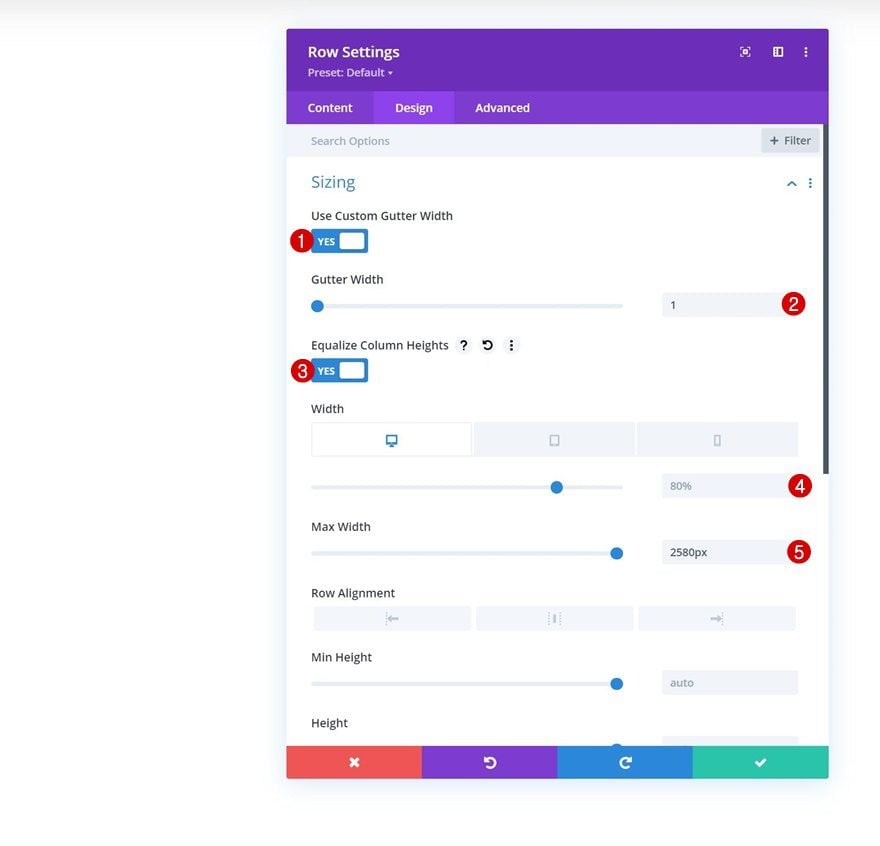
Sizing
Without adding modules yet, open the row settings and modify the row’s sizing settings as follows:
- Use Custom Gutter Width: Yes
- Gutter width: 1
- Equalize Column Heights: Yes
- Width:
- Desktop: 80%
- Tablet & Phone: 100%
- Max Width: 2580px

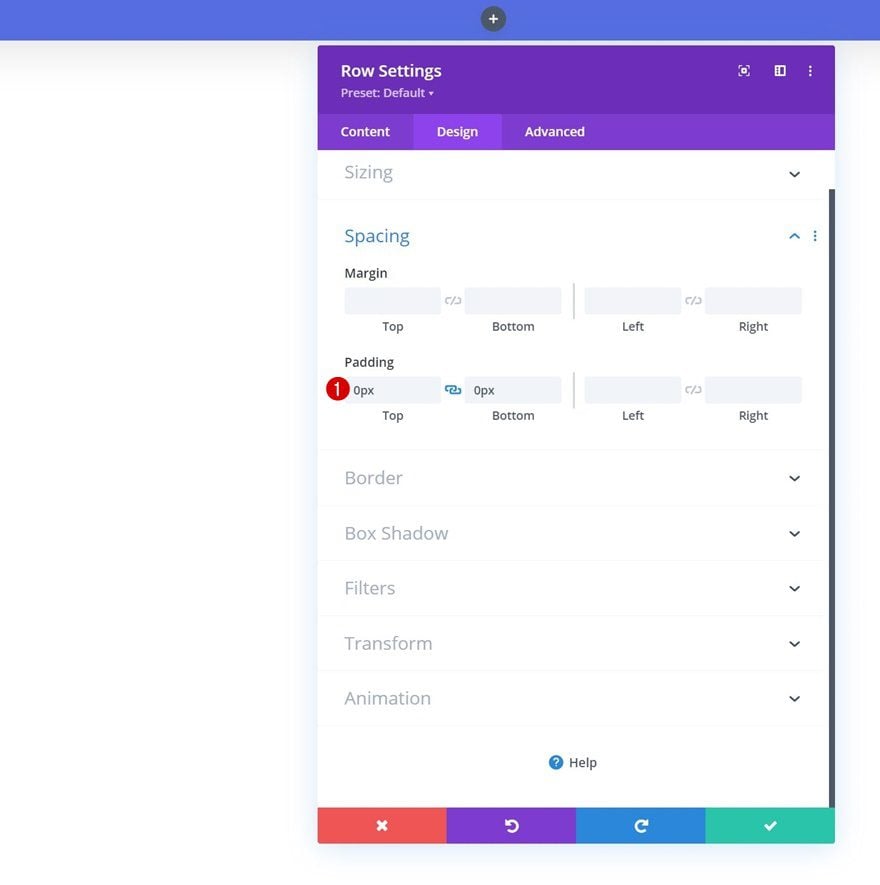
Spacing
Remove all default top and bottom padding next.
- Top Padding: 0px
- Bottom Padding: 0px

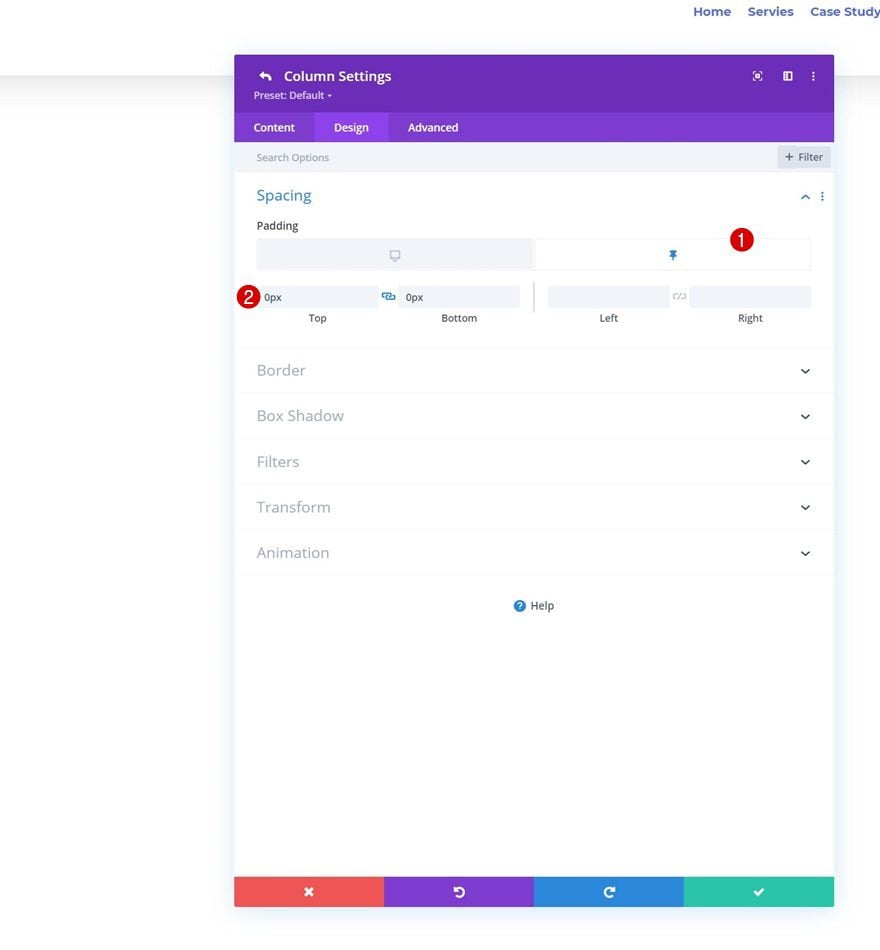
Column 1 Spacing
Then, open the column 1 settings and apply some top and bottom padding.
- Top Padding: 15px
- Bottom Padding: 15px

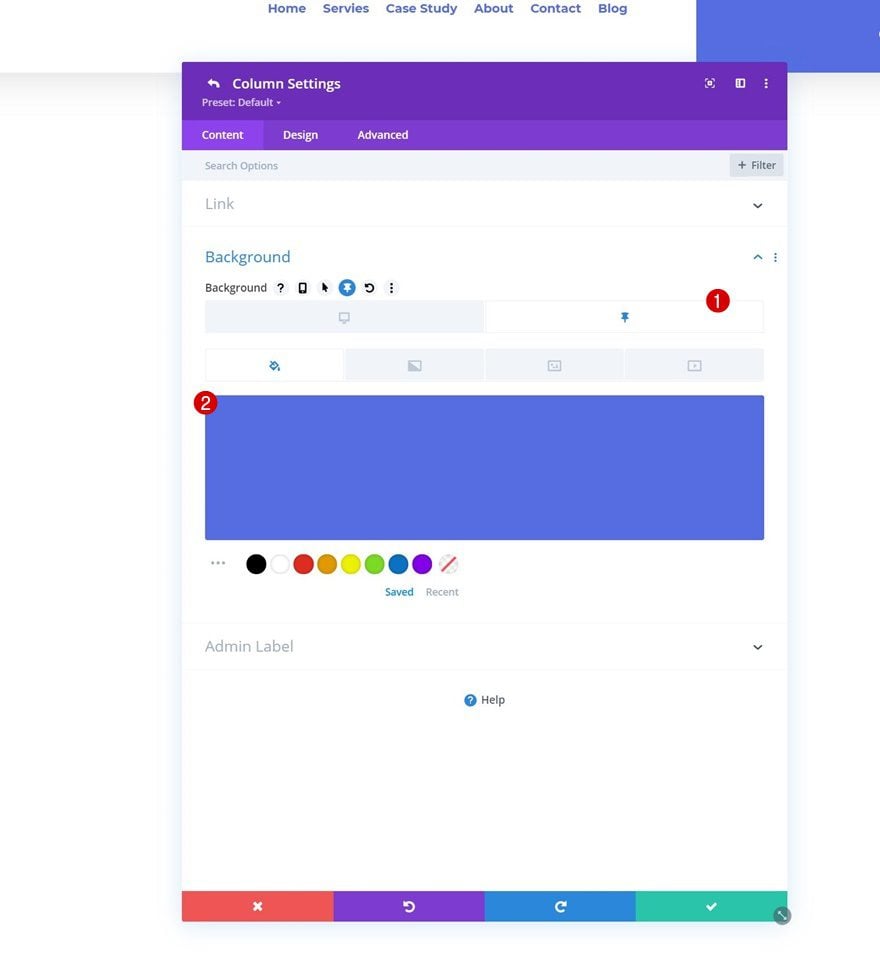
Column 2 Background Color
Move on to the second column’s settings and add a background color.
- Background Color: #6eba01

Select Menu
Now that the general row and column settings are in place, it’s time to add modules, starting with a Menu Module in column 1.

Remove Background Color
Remove the module’s default white background color.

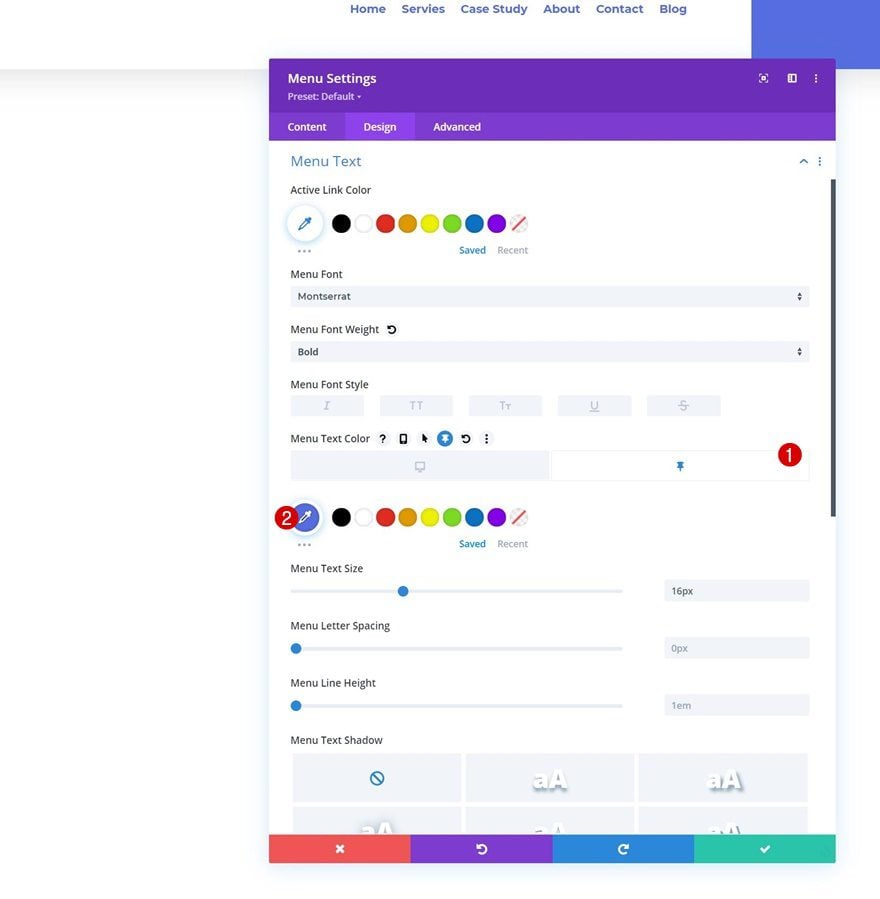
Menu Text Settings
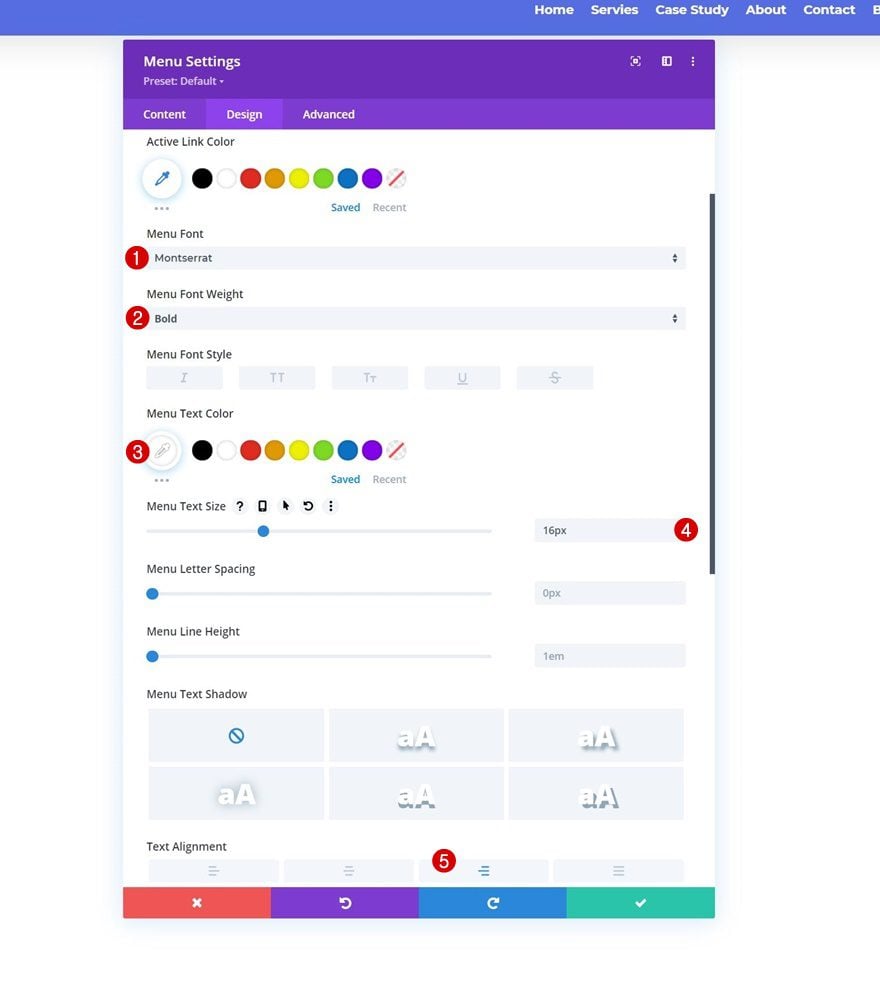
Move on to the module’s design tab and change the menu text settings accordingly:
- Menu Font: Montserrat
- Menu Font Weight: Bold
- Menu Text Color: #ffffff
- Menu Text Size: 16px
- Text Alignment: Right

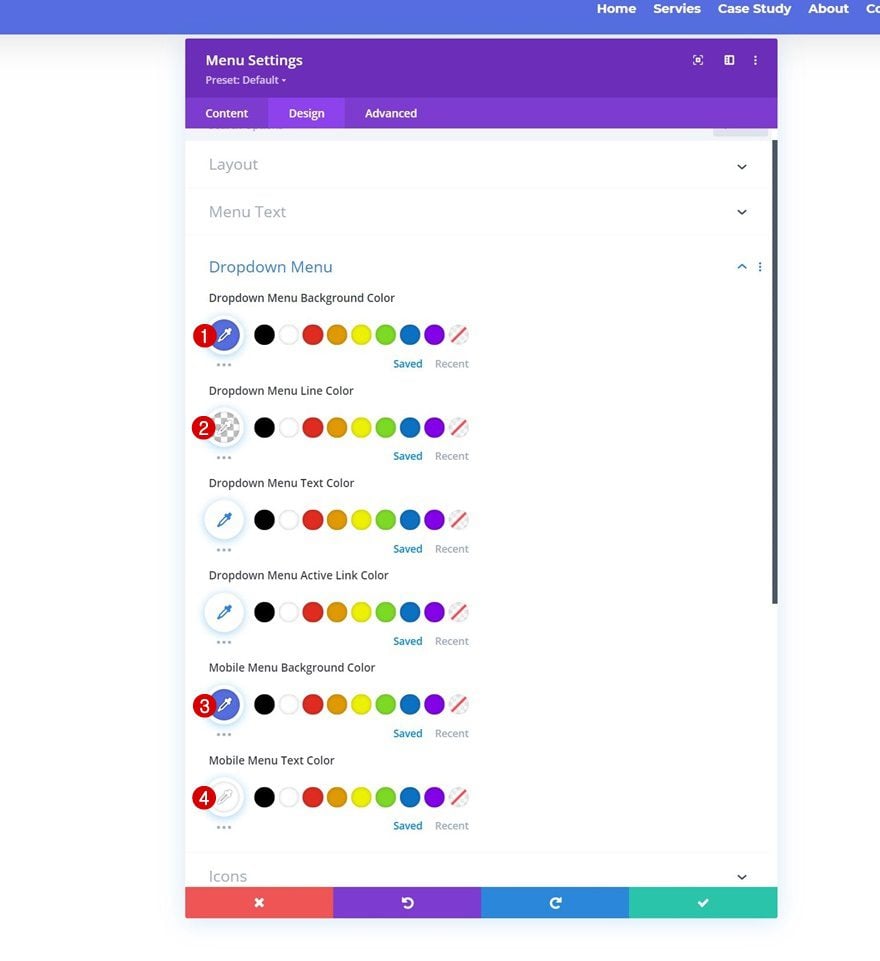
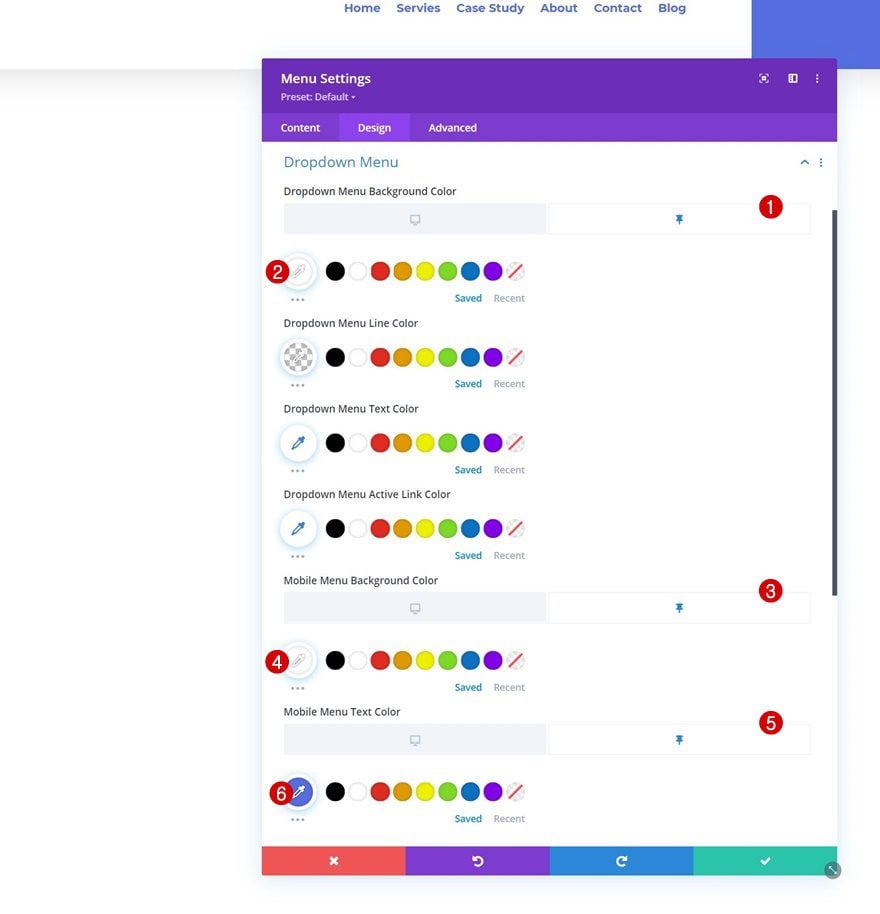
Dropdown Menu Settings
Then, make some changes to the dropdown menu settings.
- Dropdown Menu Background Color: #556de0
- Dropdown Menu Line Color: rgba(0,45,76,0)
- Mobile Menu Background Color: #556de0
- Mobile Menu Text Color: #ffffff

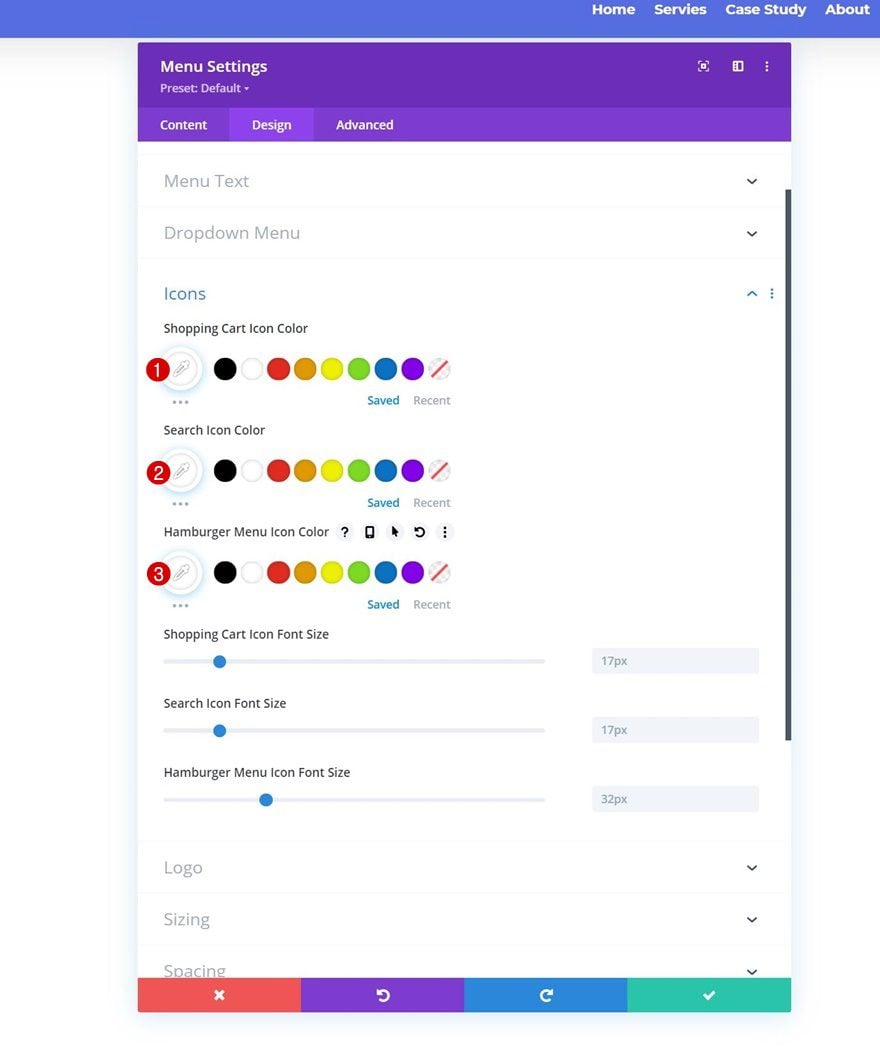
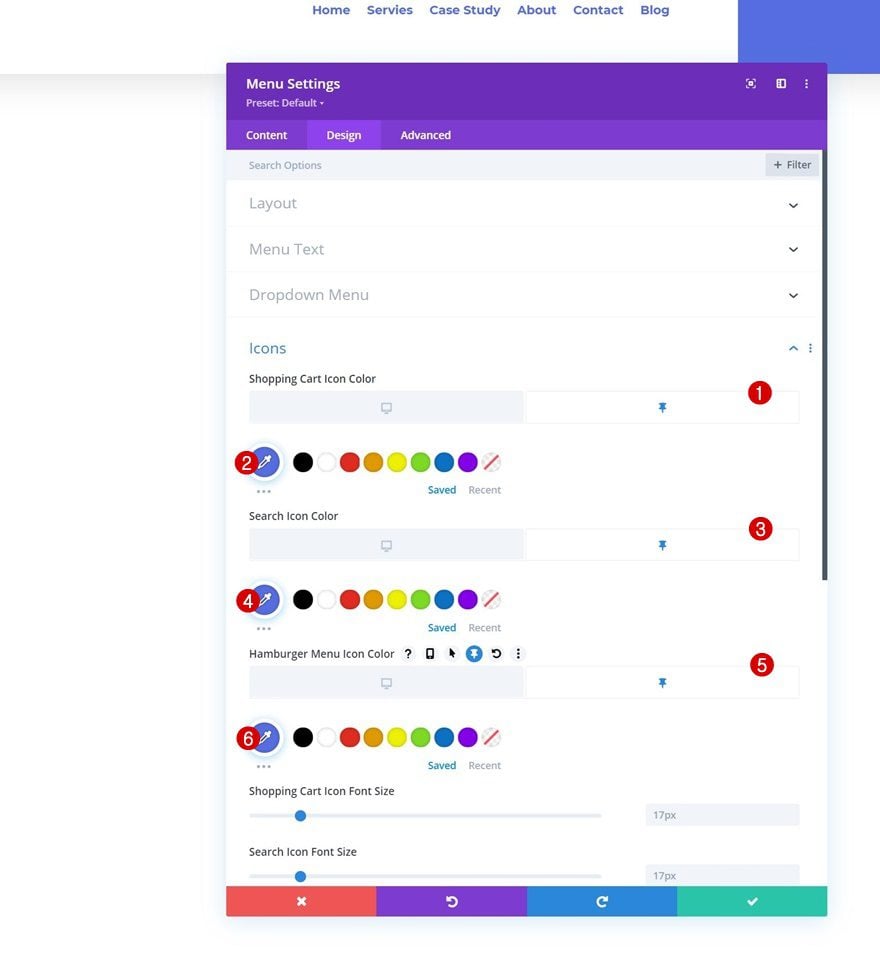
Icons Settings
Change the icon colors next.
- Shopping Cart Icon Color: #ffffff
- Search Icon Color: #ffffff
- Hamburger Menu Icon Color: #ffffff

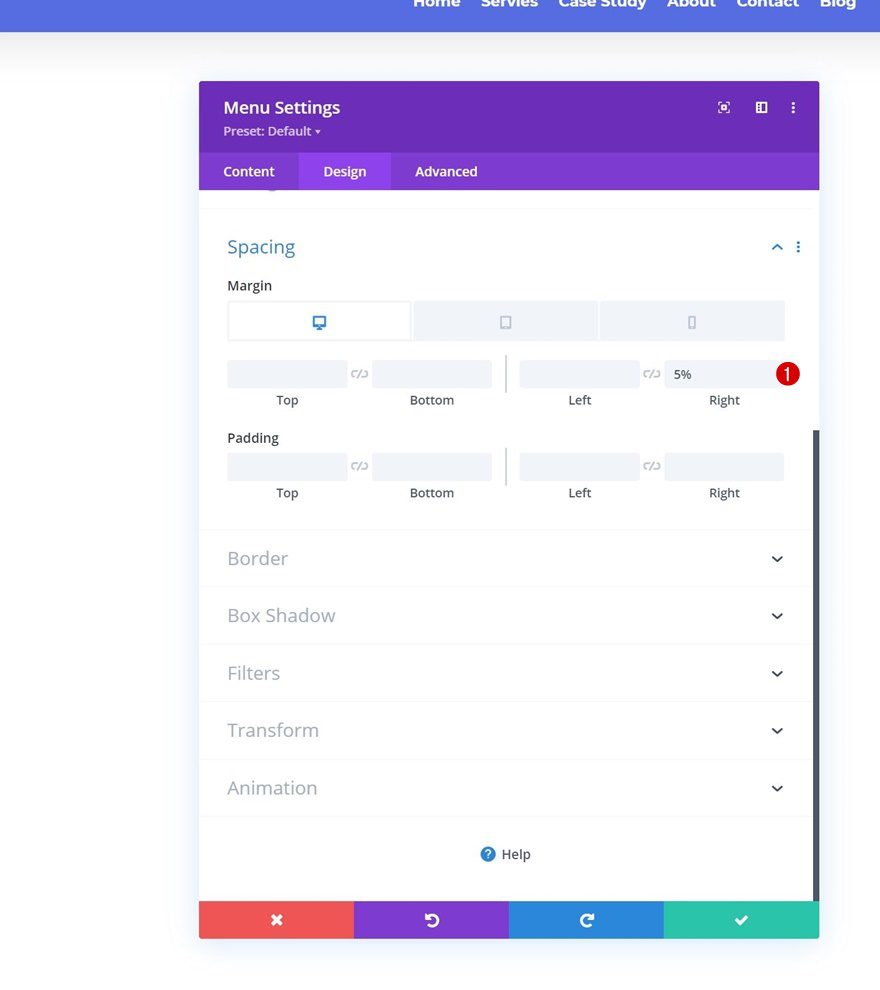
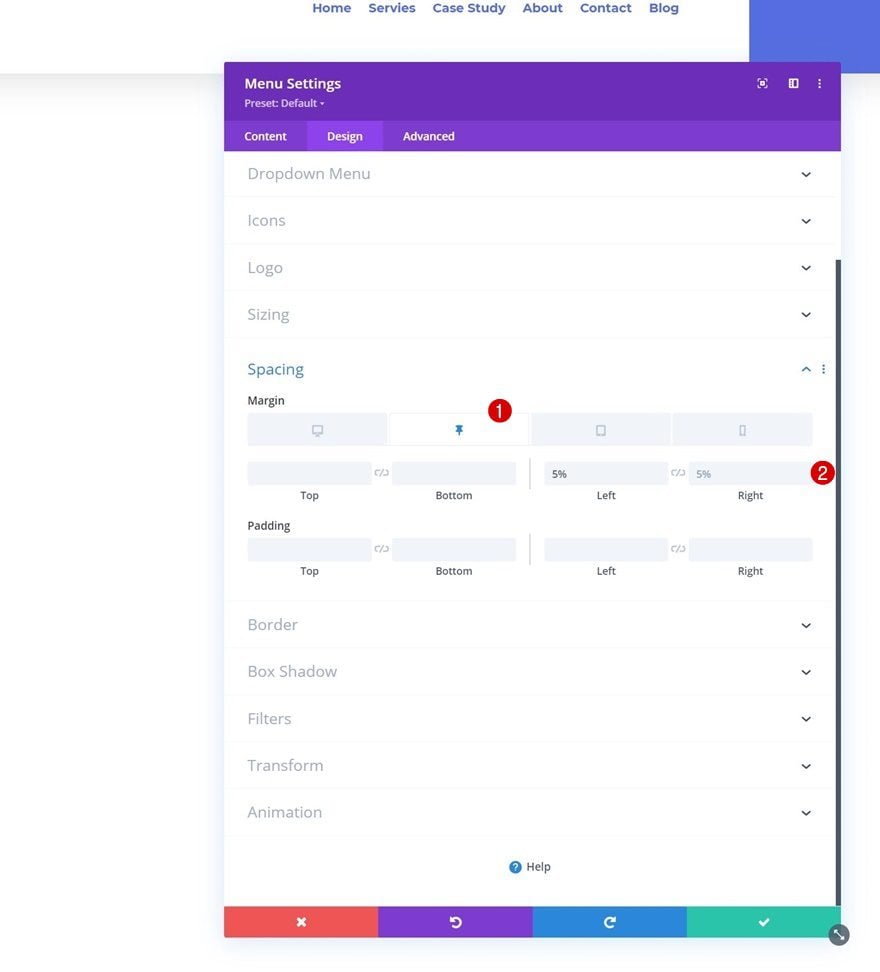
Spacing
And apply some responsive spacing values.
- Top Margin:
- Tablet & Phone: 10px
- Bottom Margin:
- Tablet & Phone: 10px
- Left Margin:
- Tablet & Phone: 5%
- Right Margin: 5%

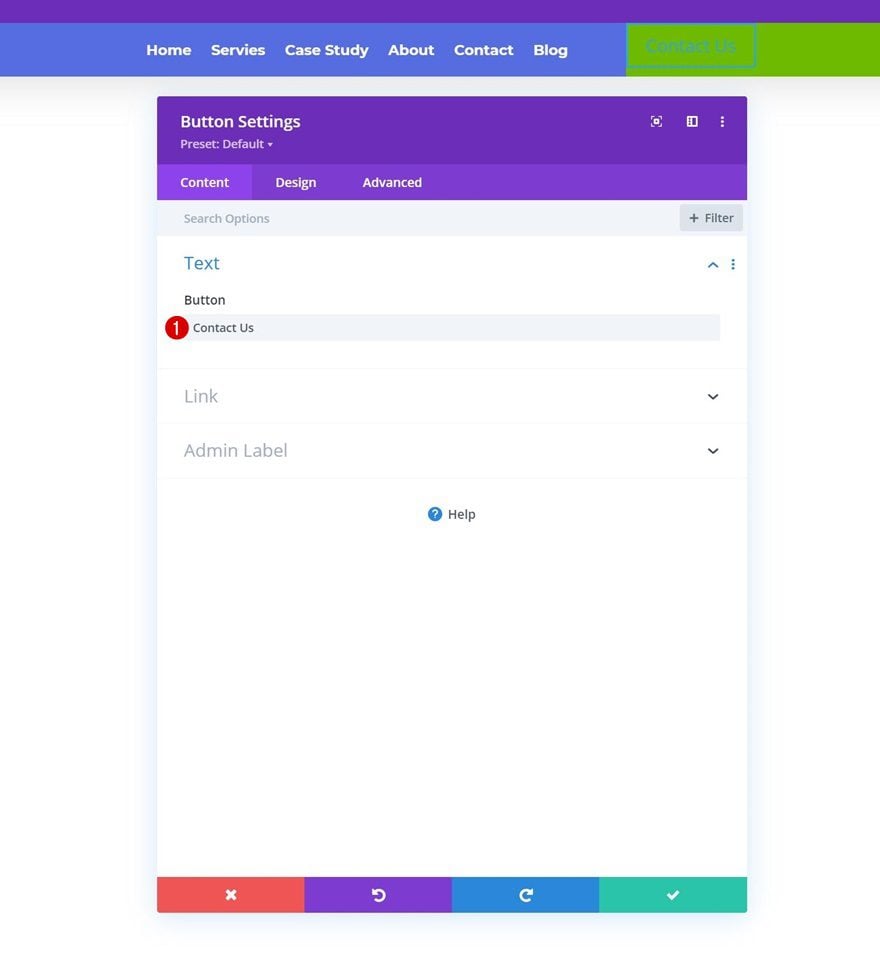
Add Copy
In column 2, the only module we need is a Button Module. Add some copy of your choice.

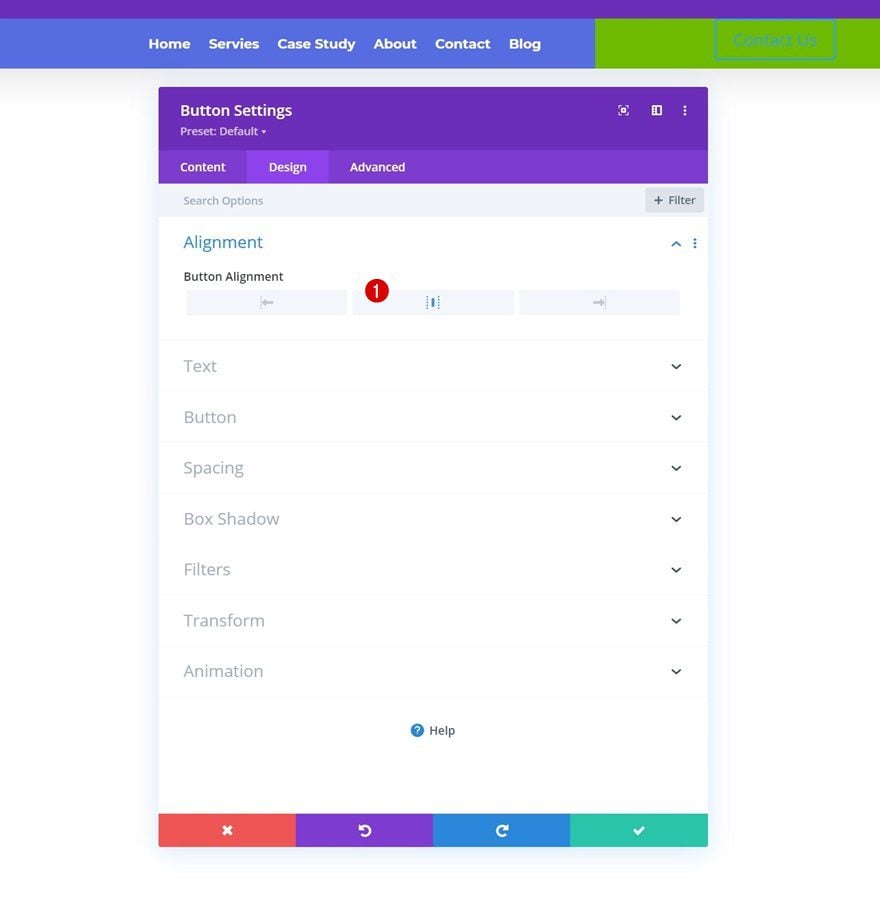
Button Alignment
Move on to the module’s design tab and change the module alignment.
- Button Alignment: Center

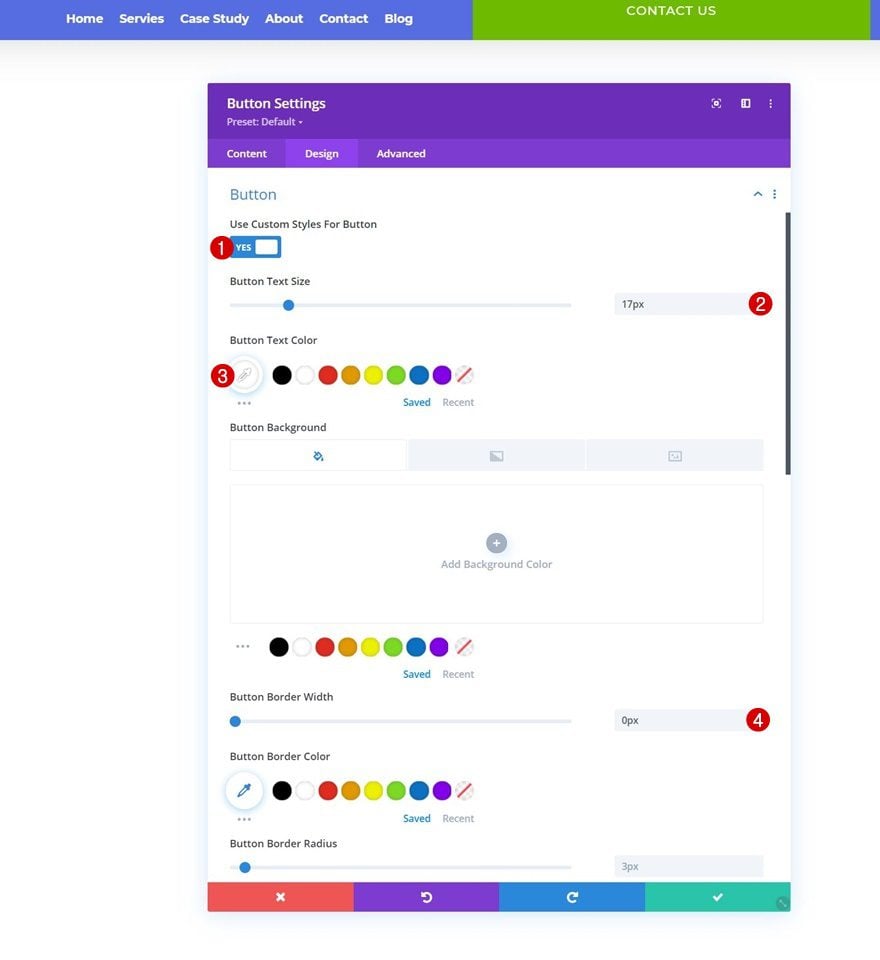
Button Settings
Style the button next.
- Use Custom Styles For Button: Yes
- Button Text Size: 17px
- Button Text Color: #ffffff
- Button Border Width: 0px

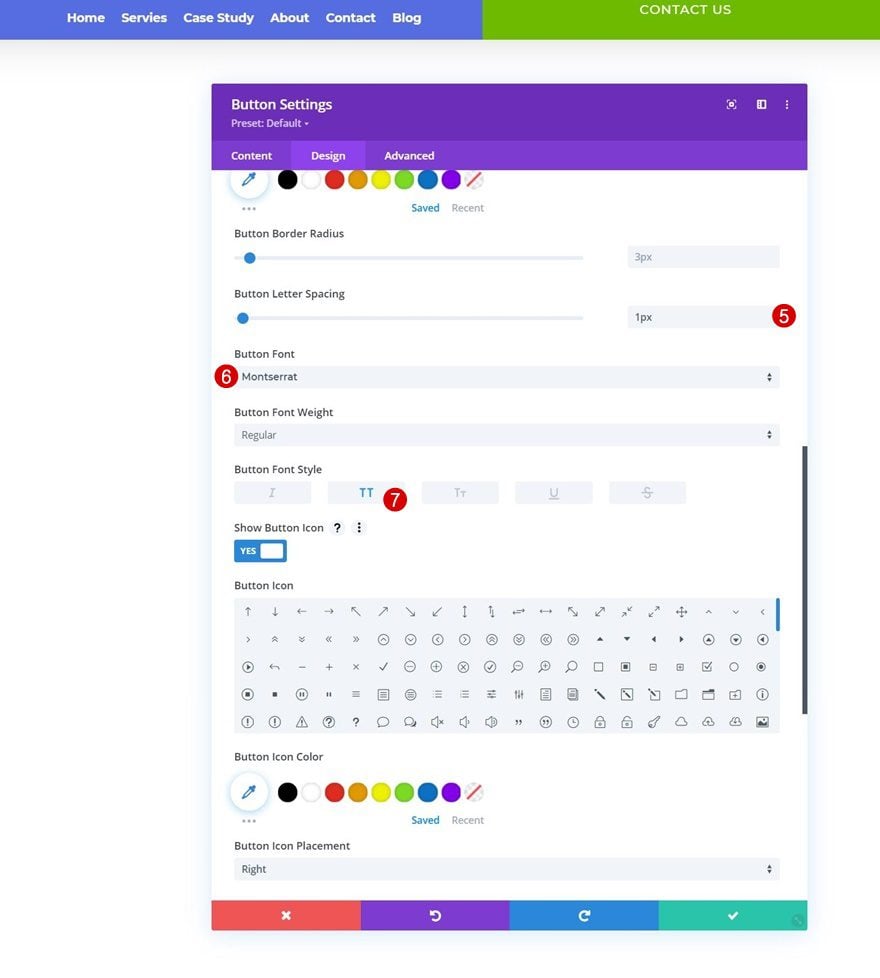
- Button Letter Spacing: 1px
- Button Font: Montserrat
- Button Font Style: Uppercase

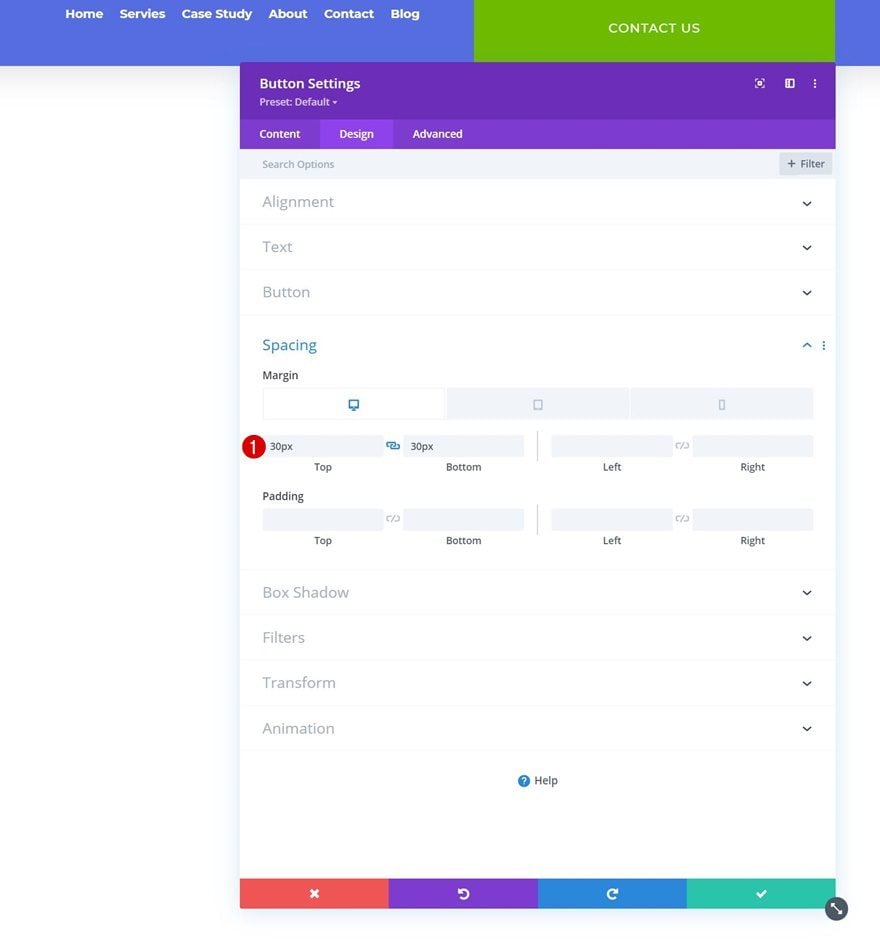
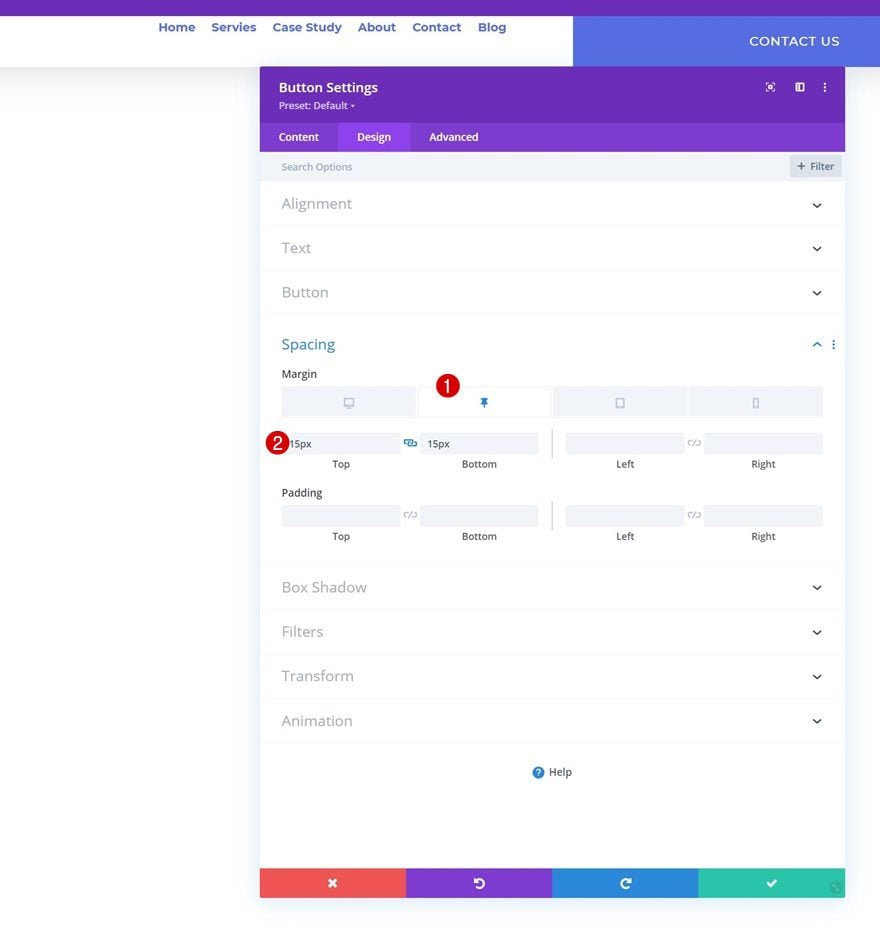
Spacing
And apply some responsive spacing values.
- Top Margin:
- Desktop: 30px
- Tablet & Phone: 20px
- Bottom Margin:
- Desktop: 30px
- Tablet & Phone: 20px

2. Apply Custom Sticky Effects
Make Section Sticky
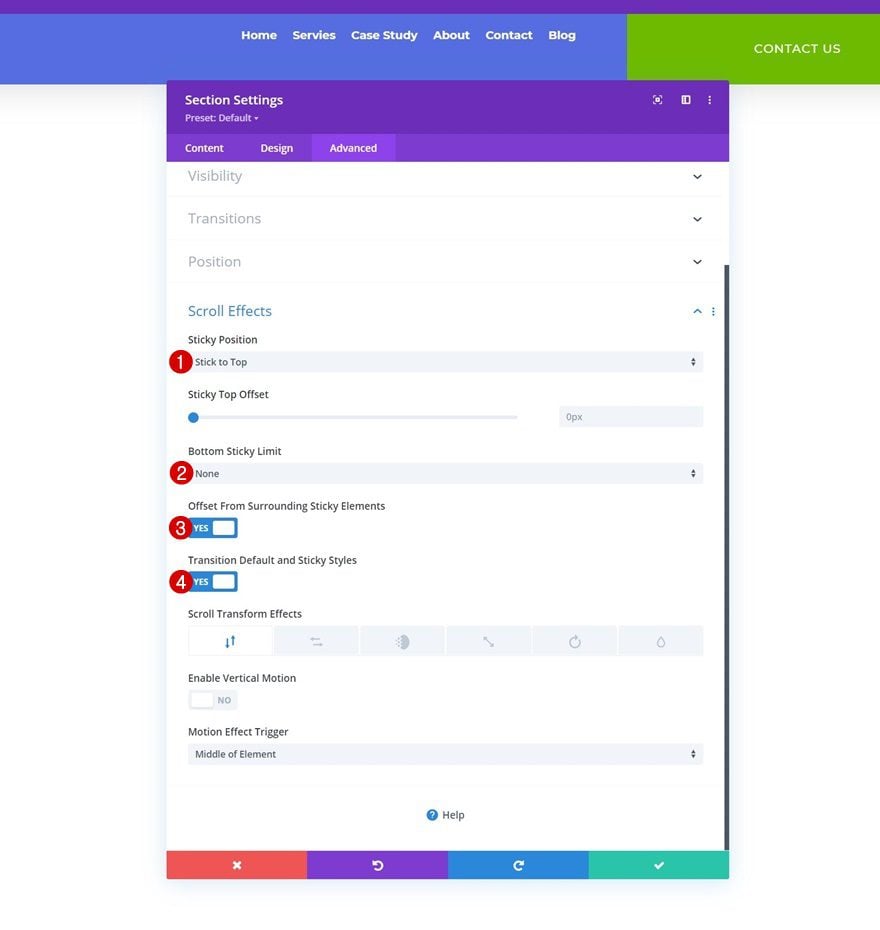
Now that we have all elements in place, it’s time to add the sticky effect and change our sticky logo too. Start by opening the section settings again. Go to the advanced tab and apply the following sticky position settings:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: None
- Offset From Surrounding Sticky Elements: Yes
- Transition Default and Sticky Styles: Yes

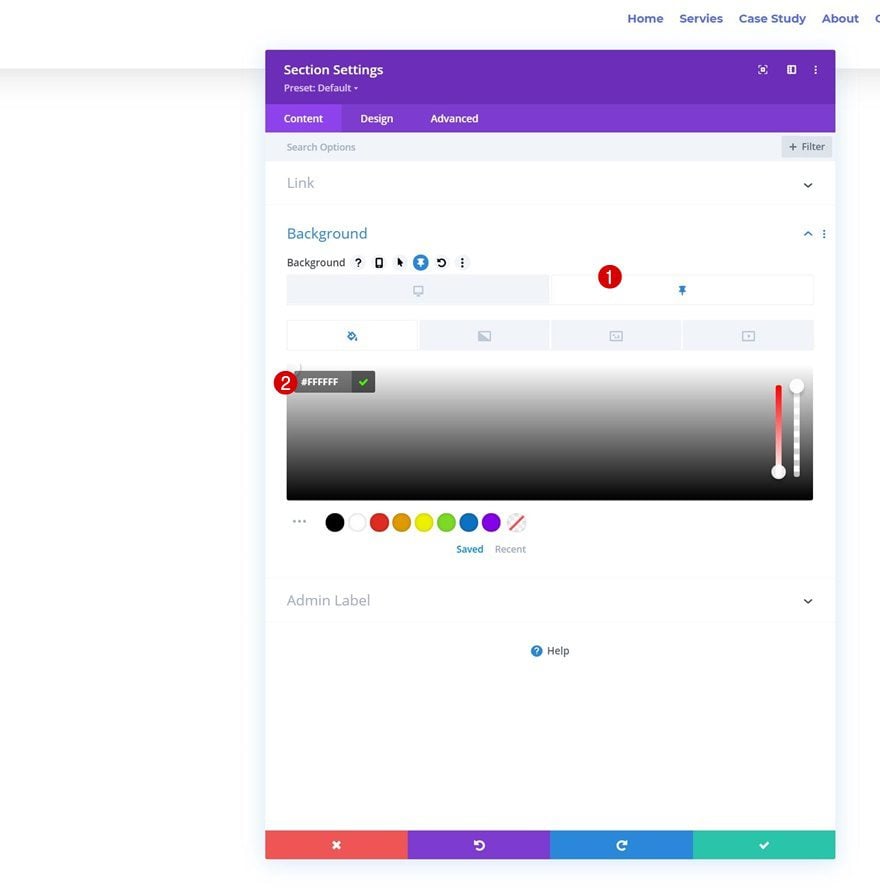
Sticky Section Background Color
Now that the section has been turned sticky, we can apply some sticky styling to the parent and child elements. Start by going to the section’s background settings and apply a white background color in a sticky state.
- Background Color: #FFFFFF

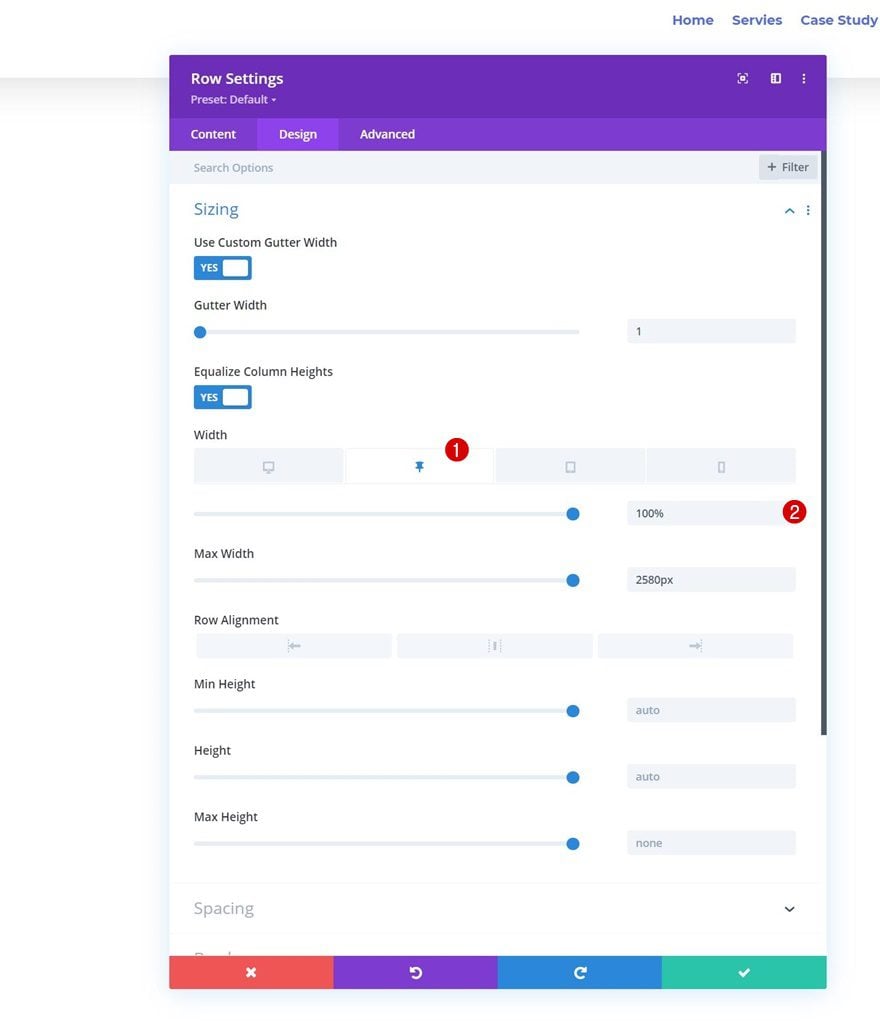
Sticky Row Sizing
Modify the row’s width in a sticky state next.
- Width: 100%

Sticky Column 1 Spacing
Then, we’ll remove the column 1 top and bottom padding in a sticky state.
- Top Padding: 0px
- Bottom Padding: 0px

Sticky Column 2 Background Color
We’ll change the sticky column 2 background color too.
- Background Color: #556de0

Continue by opening the Menu Module and apply a sticky menu text color.
- Menu Text Color: #556de0

Change some dropdown menu colors in a sticky state too.
- Dropdown Menu Background Color: #ffffff
- Mobile Menu Background Color: #ffffff
- Mobile Menu Text Color: #556de0

Along with the sticky icon colors.
- Shopping Cart Icon Color: #556de0
- Search Icon Color: #556de0
- Hamburger Menu Icon Color: #556de0

Then, go to the spacing settings and apply some sticky left margin.
- Left Margin: 5%

Last but not least, modify the Button Module’s sticky margin values in the spacing settings.
- Top Margin: 15px
- Bottom Margin: 15px

3. Change Logo in Sticky State
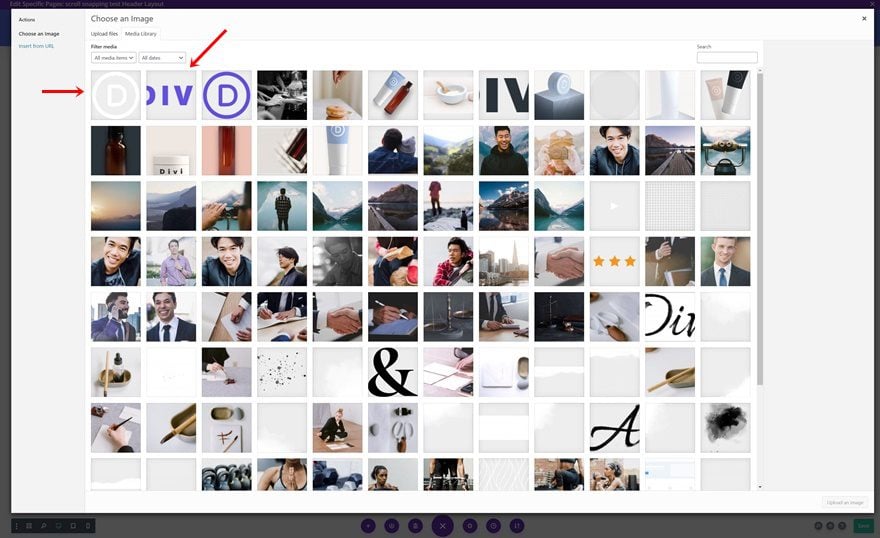
Upload Both Icons to Media Library
The only thing left to do is add our two different logos to the Menu Module. One logo will be applied in a static state, the other in a sticky state. Upload both logos to your media library.

Select Static Logo
Then, open the Menu Module and select the static logo image file in the logo settings.

Apply Max Logo Width & Height in Pixels
Move on to the module’s design tab and apply some logo max width and height. These values will help us keep the size of our static and sticky logo the same.
- Logo Max Width: 100px
- Logo Max Height: 60px

Copy Sticky Logo URL
Now, go back to your media library and copy the URL of your sticky logo.

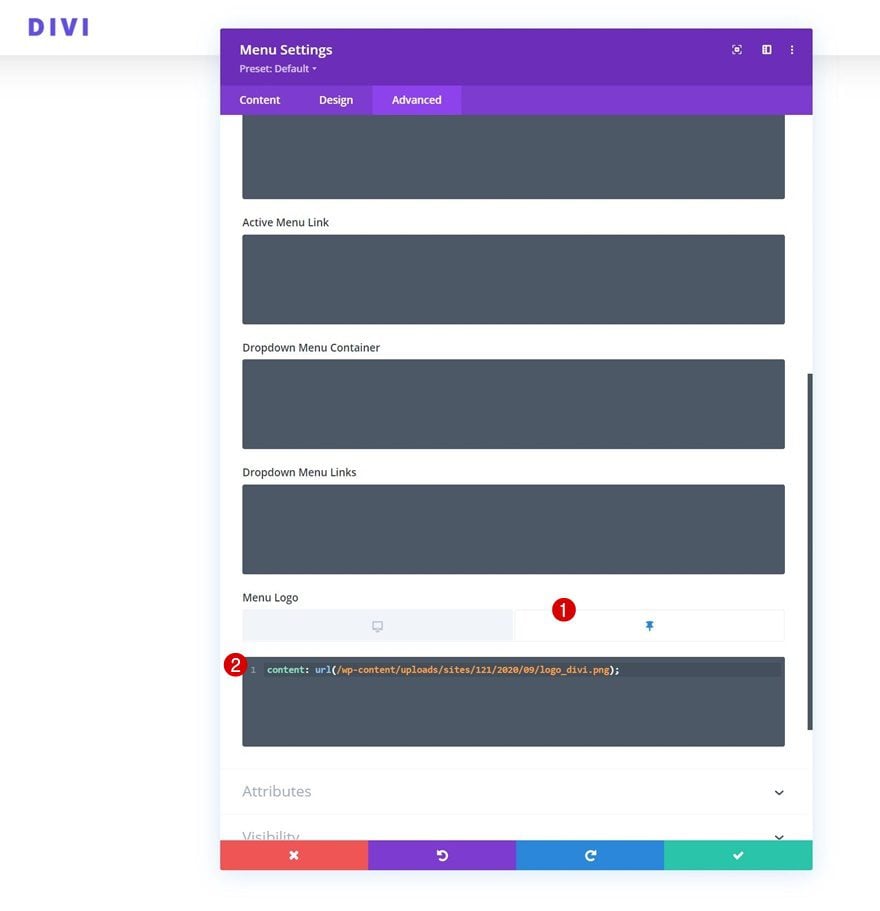
To change the logo in a sticky state, we’ll navigate to the Menu Module’s advanced tab and scroll down to the Menu Logo CSS box. There, we’ll enable the sticky options on the CSS box and add one line of CSS code with the sticky logo’s URL in between brackets. That’s it!
content: url(addlinkhere);

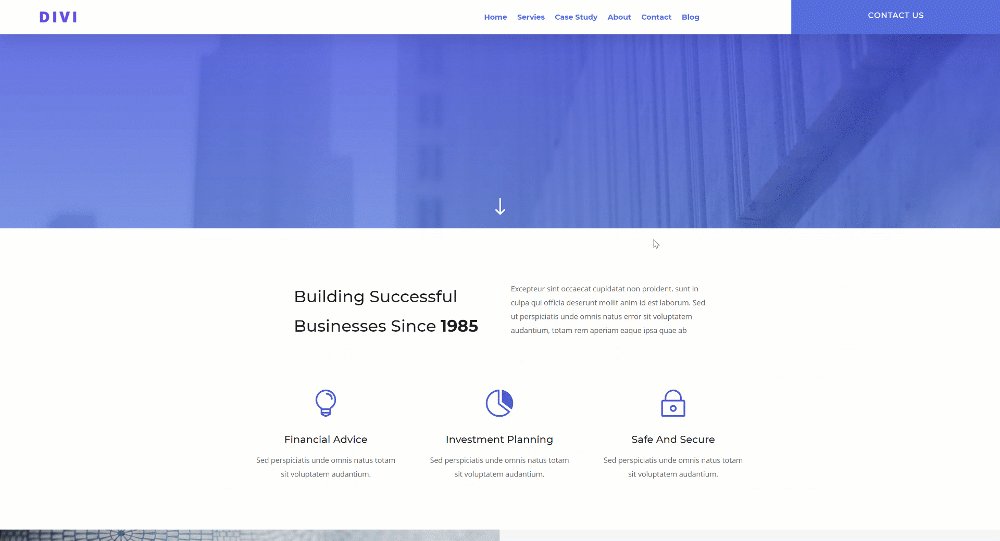
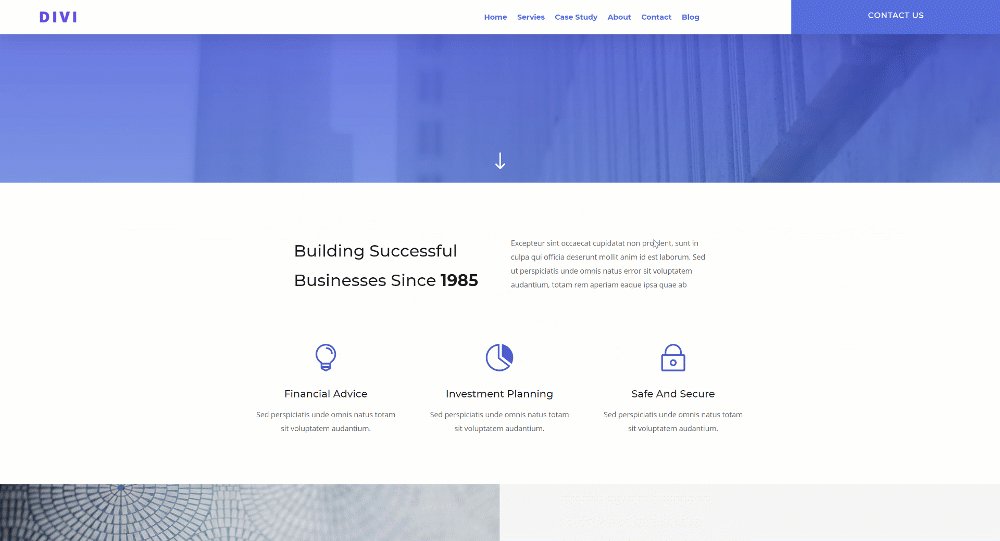
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to change your sticky logo on scroll using Divi’s sticky options. This approach allows you to use two different logos in your header without having to use separate menus. We’ve started by showing you how to build the global header, we’ve then turned our section sticky and change the sticky styles. We’ve completed the tutorial by showing you how to change your sticky logo on scroll in the third part of the tutorial. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














I know this is old but how can I make the background transparent? I’ve tried everything.
Any idea how to get the sticky logo to link to the homepage? I’ve followed the suggestions of adding some CSS coding and it doesn’t seem to do anything.
The sticky logo does not link to the home page like the non-sticky logo does.
Hi, did you guys find a solution to add a link on the sticky logo ?
Thanks
Stephanie
Failed to load your existing items. Please try again later.
I would like a square icon in sticky state. So height and width are different between regular state and sticky state.
I’m using the inline center logo menu (custom built in theme builder by Divi) for desktop. For tablet and mobile I use menu with logo on the left. When adding the logo, and setting logo max height and width to 50px for sticky state, the logo gets distorted.
Next I added height and width to the content css, that kinda fixes the proportion, but strips the margins/padding around the logo, and also removes the smooth transition between regular state and sticky state.
Any ideas how to get this working with different proportions between logo’s?
Note: adding height and width in the content css does work for menu with logo on the left, which I am using on tablet and mobile.
Thanks!
Regards,
Mirna
Hi! Very helpful, I just want to know how to add a link (to home page) to that logo when scrolling. I couldn’t find that. Thanks!
How to link the logo to the homepage in the sticky menu (adjust width as needed).
Menu Settings > Advanced > Custom CSS > Free-Form CSS:
.et_pb_sticky selector .et_pb_menu__logo img {
content: url(“your image URL goes here”);
width: 50%;
}
I got this response from support after submitting a ticket, and it worked perfectly: To link to your home page, go to Menu Settings > Advanced > Custom CSS > Free-Form CSS and add the code below. Adjust the width of the logo on scroll according to your needs.
.et_pb_sticky selector .et_pb_menu__logo img {
content: url(“your image url goes here”);
width: 50%;
}
I can confirm Karen’s codi works perfect. For other tutorials, the critical part is this class before call the url to mantain the link function.
.et_pb_sticky selector .et_pb_menu__logo img {
Thank you Karen!
I can confirm Karen’s code works for me.
Thank you! This worked!
I really appreciate this instruction, it works. I can see what you mean; if you follow it exactly, when you scroll down and click the CSS-inserted logo, it doesn’t send you to the link. But when I added the/ link for home on both the logo link url and the link url, it worked for me. Hope is helps.
I hope I’ll get a notification email if someone answers – if I figure something out I want to share it here – but I somehow doubt it’s possible with this solution approach.
I am researching for a few hours already and looking for the same. Is it possible to add a link to a CSS pseudo code? The logo should definitely stay clickable. I never found a good solution yet for the logo swap, especially as all tutorials and plugins work differently (some for older Divi versions, some for Divi default header, some for Divi Theme Builder, some maybe only on Deskop …who knows…)
Hey, I’m loving the new sticky settings but this is another example of how they’re inconsistent. Rather than having to resort to using the custom CSS and sticky state, why not just have the logo of this module configurable with a sticky state. This also applies to the alignment settings within the menu module plus some others.
I’m so pleased the sticky settings are here, but it’s frustrating that they’re not available on all settings within a module.
This was extremely helpful. Was using a script and CSS to do this.
However, the transition between logos is instant and not smooth. Where do I change the settings to give it a .3s transition? Have tried a couple areas and can not seem to get it to transition smoother, like in your example above.
Hey Chris,
I added this to the content change css:
animation: fadeIn ease 2s;
-webkit-animation: fadeIn ease 2s;
-moz-animation: fadeIn ease 2s;
-o-animation: fadeIn ease 2s;
-ms-animation: fadeIn ease 2s;
That css code added to content only animates the logo, not the whole menu. No need to add that, if done correctly the menu should transition without additional CSS code.
Chris I think something in your settings is probably off. Check all steps. I had this before too, when building the menu. I believe I added settings to the row/column instead of section. Make sure the steps “apply sticky settings” are carefully done to the proper fields. Hope that helps 🙂
Can we do this using a SVG Logo?
today it still doesn’t work. it’s really a shame
tried with svg and unfortunately not working for me
In order to get the sticky and logo change on scroll, I also tried (unsuccessfully) hacking this with her other tutorial about using svg logo (using svg code instead of image file) https://www.elegantthemes.com/blog/divi-resources/how-to-add-animate-your-svg-logo-inside-your-global-header-with-divis-theme-builder-anime-js