Making sure your site visitors know when your posts were last updated is a great way of reassuring them of your content’s relevance. That’s why in today’s post I’m going to show you how to add a php snippet written by our sales/support agent Vlad Patrascu that alters your blog post’s date to show when the post was last updated.
Let’s get into it!
- 1 How to Show When Your Divi Blog Post Was Last Updated
- 2 Option 1: Swapping “Publish Date” for “Last Updated”
- 3 Option 2: Adding the Specific Time to Option 1
- 4 Option 3: Displaying Both the Publish and Last Updated Dates (With Time)
- 5 Option 4: Displaying Both the Publish and Last Updated Dates (Without Time)
- 6 Wrapping Up
How to Show When Your Divi Blog Post Was Last Updated
Subscribe To Our Youtube Channel
I’m going to share a few different variations of this snippet so that you have a few options as to how your post meta data appears. All of these snippets require that you have a Divi child theme installed. Since we’ll be adding code to the functions.php file a child theme is needed so that future Divi updates do not override your changes.
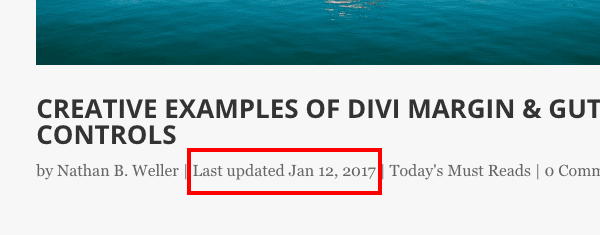
Option 1: Swapping “Publish Date” for “Last Updated”

This snippet makes it so that when a post is published it displays the “published” date, but when you make an update to that post it replaces the publish date with a “last updated” date as in the image above.
To implement this on your own website, you will need to navigate in your WP Admin to Appearance > Editor > functions.php.
Paste the following code snippet into your child theme’s functions.php file:
function et_last_modified_date_blog( $the_date ) {
if ( 'post' === get_post_type() && !is_admin() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( 'Last updated %s', 'Divi' ), esc_html( get_post_modified_time( 'M j, Y' ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( 'M j, Y' );
return $date;
}
return $the_date;
}
add_filter( 'get_the_date', 'et_last_modified_date_blog' );
add_filter( 'get_the_time', 'et_last_modified_date_blog' );
Click the blue “Update File” button to save. When you refresh your blog you should see the new “last updated” date on posts you’ve updated after publication.
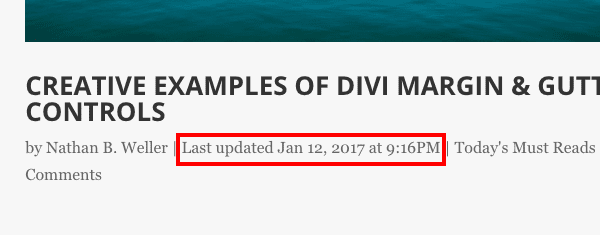
Option 2: Adding the Specific Time to Option 1

It is common on many news sites or anyone keeping up with current events to include the specific time an article was updated. Especially if a story is unfolding and visitors want to make sure their information is as up-to-date as possible.
To add the time to the snippet above, simply locate the following line of code:
get_post_modified_time( 'M j, Y' ) ) );
And replace it with this line of code:
get_post_modified_time( 'M j, Y \a\t g:iA' ) ) );
When finished click the blue “Update File” button to save.
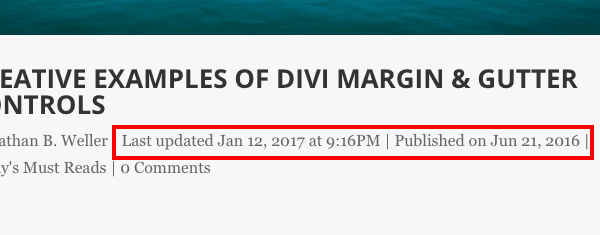
Option 3: Displaying Both the Publish and Last Updated Dates (With Time)

If you would like to display both the publish date and the last updated date then use this snippet:
function et_last_modified_date_blog( $the_date ) {
if ( 'post' === get_post_type() && !is_admin() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( 'Last updated %s', 'Divi' ), esc_html( get_post_modified_time( 'M j, Y' ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( 'M j, Y' );
return $date;
}
return $the_date;
}
add_filter( 'get_the_date', 'et_last_modified_date_blog' );
add_filter( 'get_the_time', 'et_last_modified_date_blog' );
When finished click the blue “Update File” button to save.
Option 4: Displaying Both the Publish and Last Updated Dates (Without Time)

To remove the specific time from this option, simply reverse the directions for Option 2.
Replace this line of code:
get_post_modified_time( 'M j, Y \a\t g:iA' ) ) );
With this line of code:
get_post_modified_time( 'M j, Y' ) ) );
When finished click the blue “Update File” button to save.
Wrapping Up
While this edit is a simple one it can be extremely valuable for content creators. If you’re a Divi designer or developer it’s a great feature to add to your starter child theme so that if a client wants the feature you have it on hand.
What other Divi tutorials would you like to see? Let us know in the comments below!













Hi,
This code is working, but the meta “published” in the head change for the result of your function.
Result is the date et time code in the meta is not on the right format.
Have you an idea to correct that ?
Thanks.
If you’re trying to display both the Publish and Last Updated date, there’s an error with the code from the Option 3. This is the correct one, https://codefile.io/f/gnZKDqPcg9.
Thanks,
The code works visually, but if you look at the meta tag in the property=article:modified_time head, the correct markup is replaced by the text in the Published on %s code and is no longer compliant
Will this change the way dates are shown on Projects, too? I’m using Projects for certain documentation articles, and that’s really what I’d like to feature the “Last updated” date.
Dear Nathan,
Many thank’s for this post.
Nevertheless, since the two pieces of code are the same, Option 3. and Option 4. will display the same as Option 1. and 2. 🙂
Fortunately, the code in the video is ok, so I get the code running fine for Option 3. and 4.
A tip to show dates in other language could be helpful for non English blogs.
Best regard
After adding the code, my projects page doesn’t display the Posted On dates anymore. Also, I get warnings on my activity boxes in WP Dashboard after adding the code. Any advice?
is this work in all theme ?
because in my theme it shows date only when i updated(modified) my article otherwise not displaying date.
Unfortunately when I add the code to my child themes functions.php file, I break my site! Should it be in a particular spot within functions.php?
Clever! I’m trying to remove the author and that ‘by’ from the post-meta. I can set the span.author.vcard {display: none;} but that sneaky ‘by’ remains. Is there any way to remove the ‘by’ using a snippet like the options you’ve written above? I’m using the Divi theme. Thanks!
Hi there, i forgot to use the code in the child theme. And now my site will not be open and it gives a 500 a HTTP500 ERROR
Thanks. I’ve been looking for this. Is there any plugin for this btw?
Thanks for the tip. I will indeed include it im my starter Divi child theme!
That’s great post. Its really worth reading for. Want this feature in divi. Great tips @weller
I’ve actually just added such a code to our intranet, but since we don’t use an ET theme there, I added it to the necessary file in a child theme.
The only comment I have about your codes is that if you just want to show the modified date (without the exact time), you don’t have to specify the date format in “get_post_modified_time( ‘M j, Y’ )”.
The only reason to specify a date/time format is if you want the format to be different from what the rest of the site uses (makes no sense to me) or if you want to add the time.
Hi, thank you for this post. Like Biplab Acharjee I facing issues with structured data in general and hentry in particular. Several fields missing and updated is one of them. What do you recommend to fix this problem ?
Dear Nathan, I really appreciate your post. From now on, I don’t have to manually add the “last updated” notice to my blog posts any more. Thanks a lot!
Hello, I feel uncomfortable while editing codes. This post has described very clearly and simply to ad the desire codes. That’s why I found it useful. Thanks for the article.
Hi, I actually facing one issue in structure data . missing date, update, etc.
Thank you so much for this post. I have implement all the possible fix and now structure data error reduced. Thanks a lot
This is useful if there is a substantial change to the blog post, but it will also update for something as minor as a spelling correction.
I am thinking it would require an extra date field to assign a specific update date, or is there a simpler solution based on the solutions you provided?
Thanks.
Thanks for that article – very timely as I’m putting together a news-rich site where update times will be important.
thanks for the post, very handy!
Can this be used to only a spesific article? And in EXTRA theme?
Can this also be used on the Extra theme or is there another way to do that?
Thanks for the article!
Was wondering if there was something similar for a copyright notice in the footer that would display the current year automatically?
Hi, Willie.
You can use Divi Children (http://divi4u.com/divi-children-plugin/) to create a customizable child theme. You´d find the feature you´re looking for as part of the “Divi Child – Footer Credits” section of the Customizer.
I’ve requested this of them in the forums. You could go find my post and comment on it as well, to show support for it. A simple [year] shortcode would be super helpful.
You could try adding the following JS code into your child theme’s footer.php file:
©
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
document.write(""+year+"")
YourWebsite.com
Great Article!
This is very useful, as I’ve been missing this feature in Divi. Thank you for this tutorial!